Jak utworzyć pole funkcji w WordPress z Elementor
Opublikowany: 2025-04-25Pole funkcji to rozświetlona sekcja na stronie, na której możesz zwrócić uwagę użytkowników na treści takie jak oferty specjalne, korzyści, usługi lub połączenia. Został zaprojektowany tak, aby wyróżniać się wizualnie i ułatwić odwiedzającym na pierwszy rzut oka wyraźne przeglądanie ważnych wiadomości.
Tworzenie przyciągających wzrok skrzynek funkcji nie jest dziś trudne. Elementor to potężna i znana wtyczka dla konstruktora stron przeciągania i upuść, która ułatwiła projektowanie witryny. Nawet ci, którzy kiedyś nie wiedzieli kodowanie, mogą teraz projektować stylowe strony internetowe z Elementor.
Zapewnia pełną kreatywną kontrolę nad układem, kolorami, ikonami, obrazami, animacje i wiele innych. Tak więc w tym artykule omówimy samouczek krok po kroku, jak utworzyć pole funkcji w WordPress z wtyczką Elementor. Mam nadzieję, że ci się spodoba. Zacznij!
Dlaczego powinieneś rozważyć tworzenie pól funkcyjnych?
Pudełka funkcyjne mają moc kształtowania, w jaki sposób odwiedzający będą wchodzić w interakcje z treścią Twojej witryny, naprawdę podłączając ich uwagę. Rzuć okiem, dlaczego należy rozważyć tworzenie skrzynek funkcji na swojej stronie internetowej.
- Podświetl kluczowe funkcje
Pudełka funkcyjne są idealne do zwrócenia uwagi na najważniejsze funkcje Twojej oferty. To mogą być twoje produkty, usługi lub pakiety. Zamiast wyszczególniać stronę w całej stronie produktu, pola funkcji pomagają wizualnie oddzielić kluczowe funkcje i przedstawić je w natychmiast zauważalny sposób.
- Komunikować wartości
Dzięki urzekającym pudełkom funkcyjnym możesz poinformować odbiorców, co wyróżnia Twoje marki/produkty. Daje to miejsce do przekazywania swoich podstawowych wartości odbiorców online w czysty i bezpośredni sposób. To buduje zaufanie i łączy odwiedzających na głębszym poziomie.
- Utwórz spójny układ
Może być konieczne utworzenie wielu skrzynek funkcji w całej witrynie. Elementor pozwala po prostu zduplikować pola funkcji tyle razy, ile chcesz. Zatem zapewnia spójność i rytm na całej stronie internetowej. Po ich zduplikowaniu musisz po prostu zmodyfikować w nich treść.
- Wzmocnij tożsamość marki
Pudełka funkcyjne stanowią świetną okazję do wzmocnienia tożsamości marki. Możesz je dostosować do kolorów, czcionek i stylów ikon, aby utrzymać harmonię wizualną. To subtelne powtórzenie pomaga Twojej marce poczuć się bardziej spójnym i niezapomnianym.
- Popraw czytelność treści
Długie akapity mogą przytłaczać czytelników. Ale dzięki pudełkom funkcyjnym rozkładasz treść na małe elementy, które są łatwe do zrozumienia. Mogą sprawić, że Twoje treści są bardziej skanowane. Umożliwia to odwiedzającym szybkie zrozumienie wiadomości bez spędzania dużo czasu na badaniu dużych bloków treści.
Wstępne odstępy w celu utworzenia pudełka funkcji
Zanim wskoczymy do samouczka, istnieje kilka warunków wstępnych, które musisz z góry zapewnić. Upewnij się, że w Twojej witrynie zainstalowane są następujące wtyczki i aktywowane.
- Elementor
- Happyaddons
Dlaczego Happyaddons?
Kluczowym powodem, dla którego Elementor jest dziś tak popularny, jest to, że ma doskonałą kolekcję potężnych dodatków. Każdy z nich ma wiele dodatkowych funkcji i widżetów, aby dalej rozszerzyć moc wtyczki Elementor Core Element. Happyaddons to taki dodatek.
HappyAddons ma ponad 130 bogatych w funkcje widżety, 28+ ekscytujących funkcji, ponad 100 wstępnie zaprojektowanych szablonów i konstruktor motywów. Mam nadzieję, że wiesz, że wersja bezpłatnej Elementor nie oferuje wielu zaawansowanych funkcji i widżetów. Ale jeśli naprawdę jesteś dla kompleksowej bezpłatnej opcji, HappyAddons może być inteligentnym wyborem.
Bezpłatna wersja Happyaddons oferuje ponad 70 widżetów i 20 funkcji oraz wiele wstępnie zaprojektowanych szablonów. Możesz więc tworzyć oszałamiające pola funkcyjne z bezpłatną wersją HappyAddons. Dlatego użyjemy go w tym samouczku.
Jak utworzyć pole funkcji w WordPress: krok po kroku samouczek
Mam nadzieję, że wtyczki wymienione powyżej są zainstalowane i aktywowane w Twojej witrynie. Nadszedł czas, aby rozpocząć samouczek. Podążaj za nami.
Krok 01: Otwórz post lub stronę z płótnem elementarnym
Otwórz post lub stronę, na której chcesz utworzyć pole funkcji.

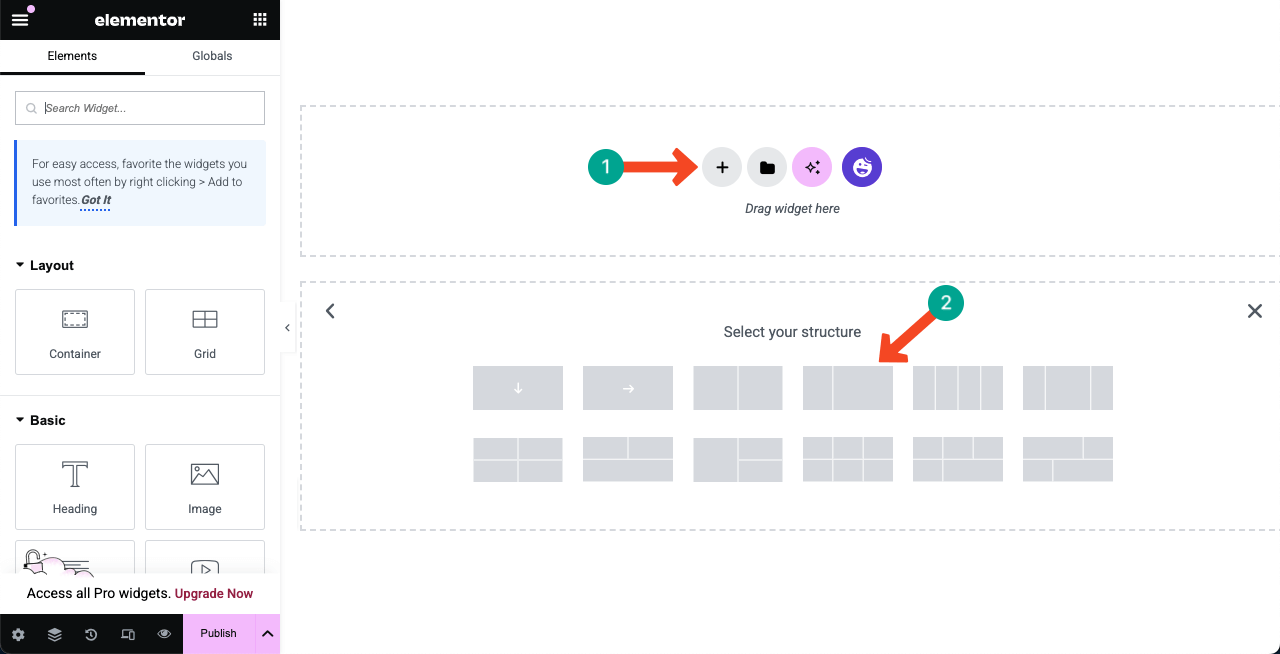
Krok 02: Wybierz układ kolumny
Wybierz układ kolumny, jak chcesz. W tym samouczku wybierzemy układ trzykolumnowy.

Krok 03: Przeciągnij i upuść odpowiedni widżet na płótno
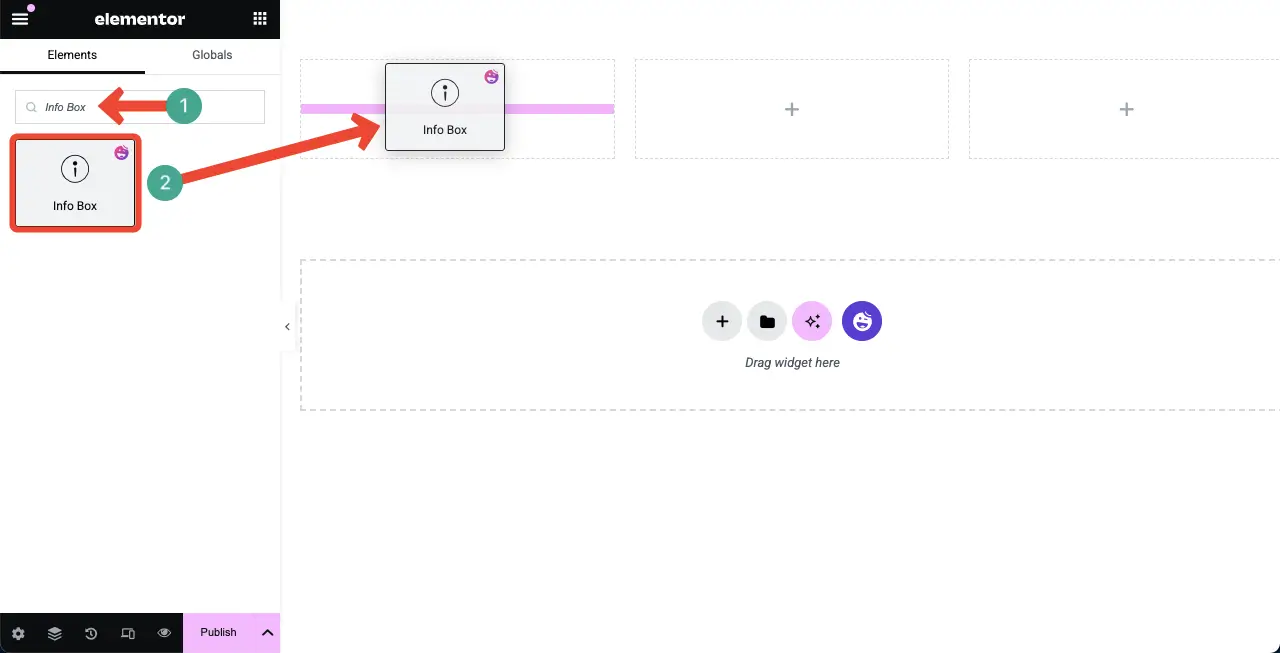
Jak już powiedziano, HappyAddons oferuje wiele widżetów bogatych w funkcje, których można użyć do utworzenia pole funkcji. Wśród nich trzy najlepsze widżety to ikona , skrzynka informacyjna i karta . Możesz użyć dowolnego widżetu. Ale w samouczku użyjemy widżetu pola informacji.
Znajdź widżet pola informacji na panelu elementor. Przeciągnij i upuść go na odpowiednią kolumnę na płótnie.

Zobaczysz, że widżet pola informacji został dodany do płótna Elementor.

Zbadaj, jak osadzić arkusze Google w tabeli WordPress i sprawić, by można je było sortować.
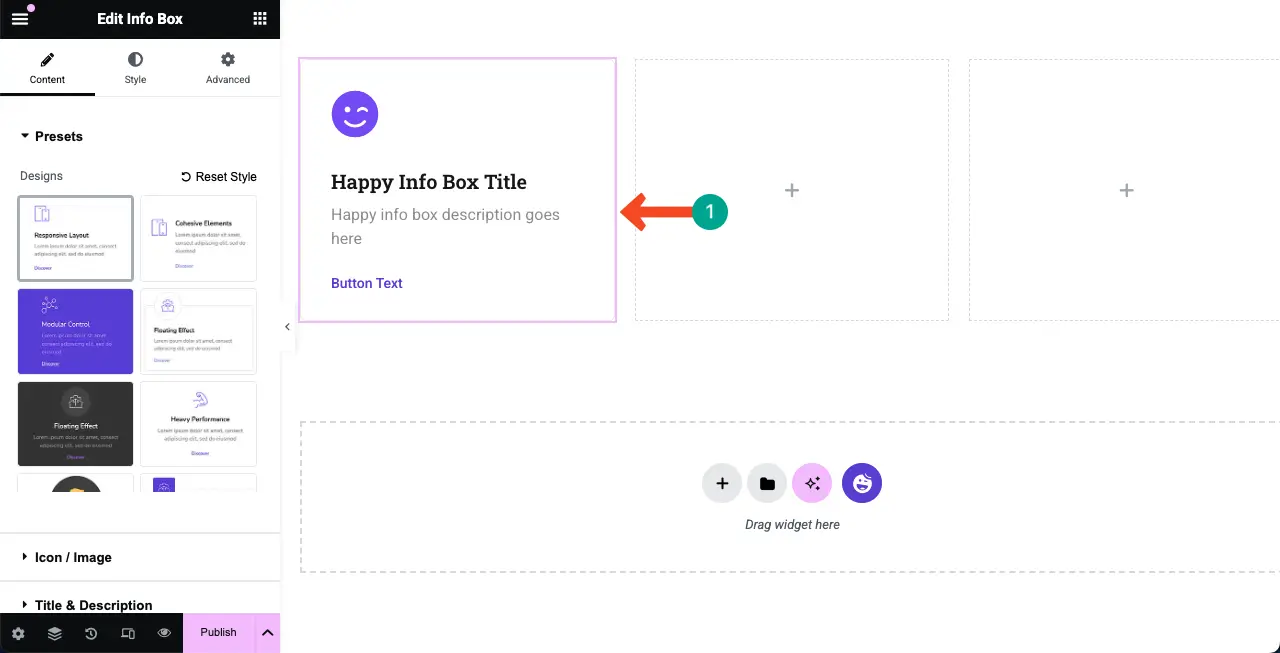
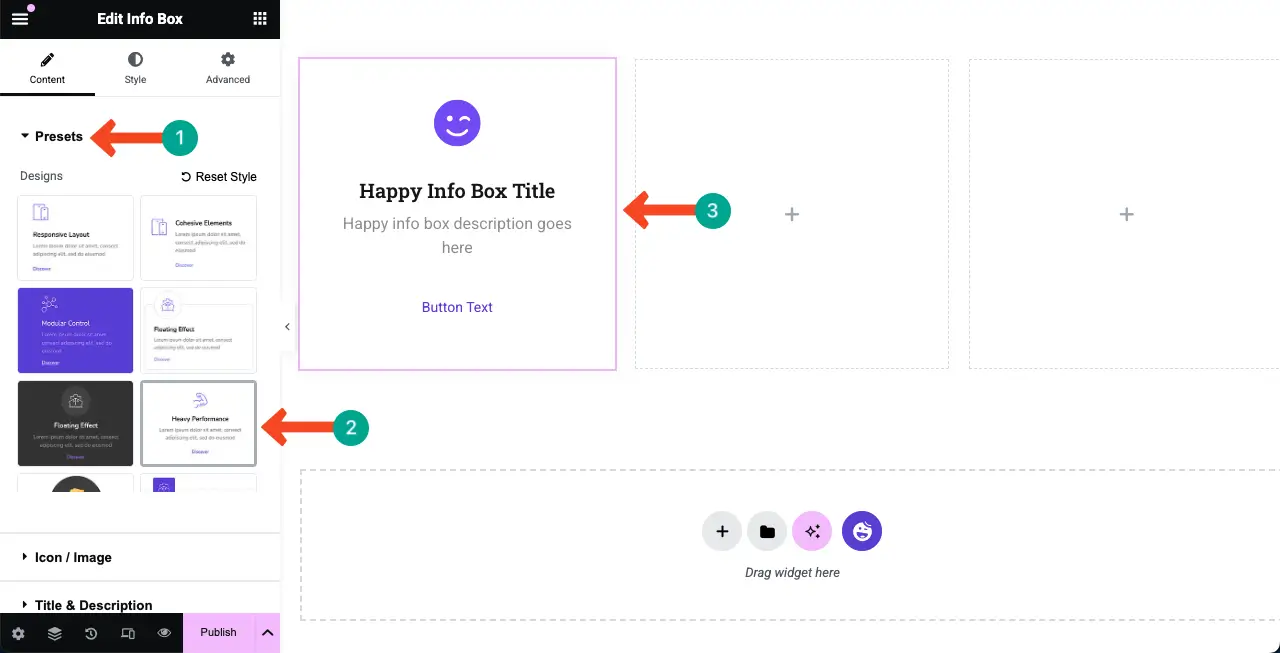
Krok 04: Wybierz ustawienie wstępne dla widżetu pola informacji
Preset to wstępnie zaprojektowany układ z zapisanymi ustawieniami i dostosowań. Po wybraniu ustawień ustawień, całe jego ustawienia i stylizacje zostaną zastosowane do widżetu, aby nadać mu wstępnie zdefiniowany wygląd. Kiedy brakuje Ci czasu, użycie ustawień wstępnych może niezwykle zaoszczędzić czas.
Większość widżetów HappyAddons obejmuje kilka ustawień wstępnych. Na przykład widżet skrzynki informacyjnej ma dwanaście ustawień wstępnych . Po prostu wybierz żądane ustawienie wstępne.
Uwaga: jeśli chcesz zbudować funkcję od zera, możesz uniknąć używania ustawień wstępnych. Ale w samouczku użyjemy ustawień wstępnych.

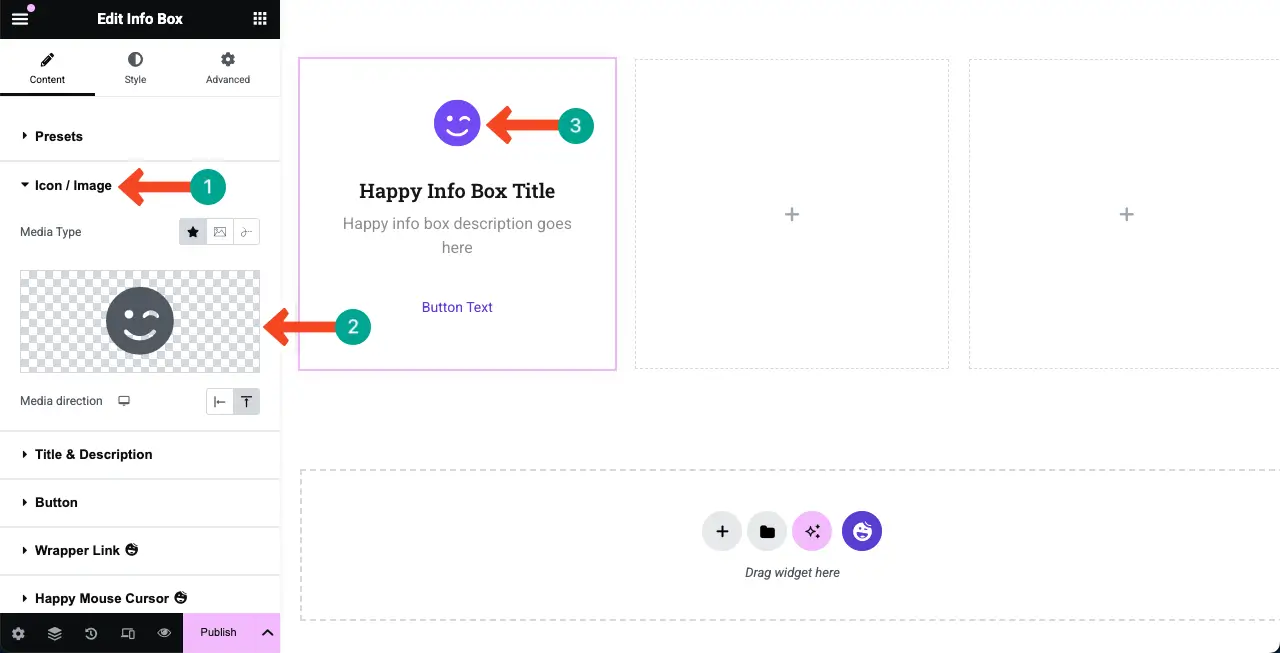
Krok 05: Dodaj ikonę/obraz do pola funkcji
Dodanie ikony do pola funkcji może pomóc użytkownikom i odwiedzającym wizualizować konkretną funkcję oferowaną przez Twój produkt.
Rozwiń sekcję ikon/obrazu . Kliknij ikonę pod typem multimediów . Otworzy bibliotekę ikon.

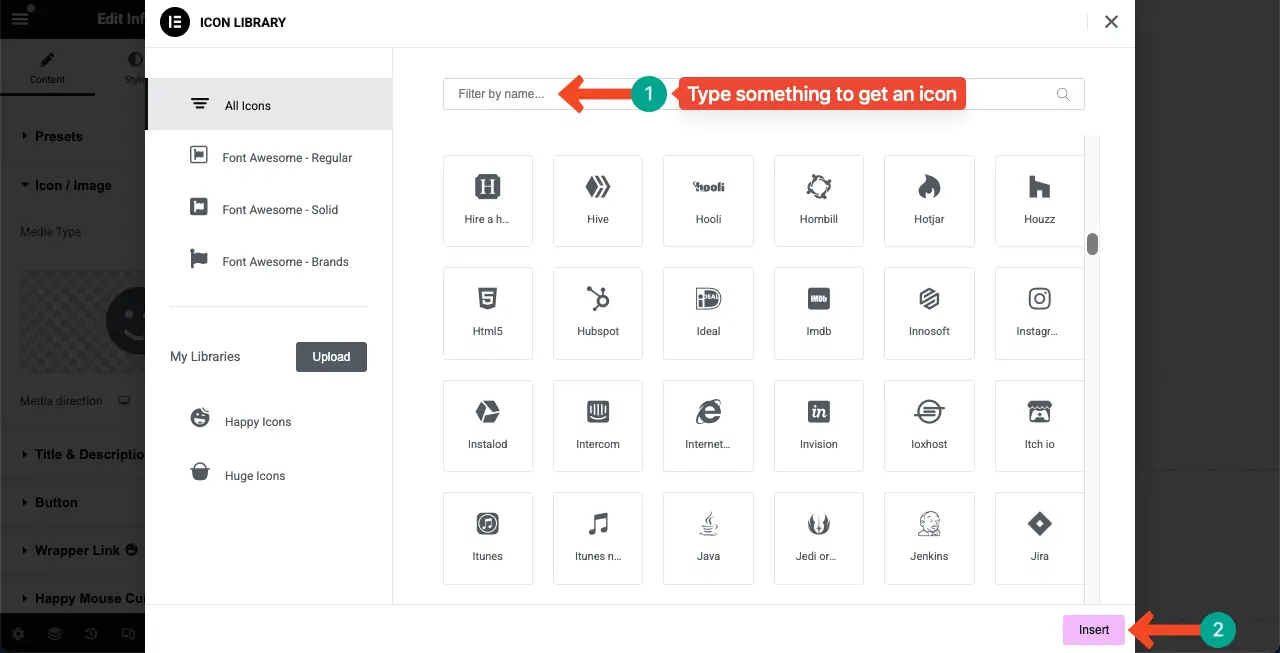
Można znaleźć żądaną ikonę, przewijając bibliotekę lub wpisując słowo kluczowe w polu wyszukiwania. Po znalezieniu ikony wybierz ją i kliknij przycisk Wstaw u dołu.

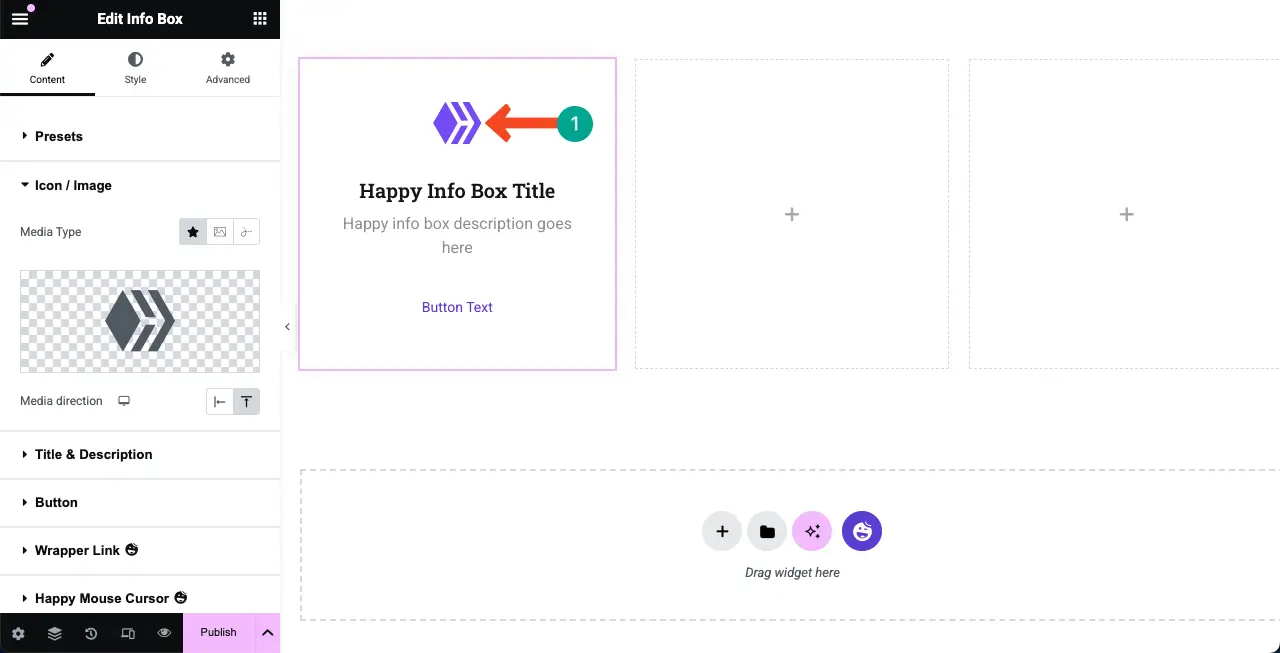
Zobaczysz, że ikona jest dodawana do pola funkcji, tak jak to zrobiliśmy.

Dowiedz się, jak dodać pole klapki w WordPress.
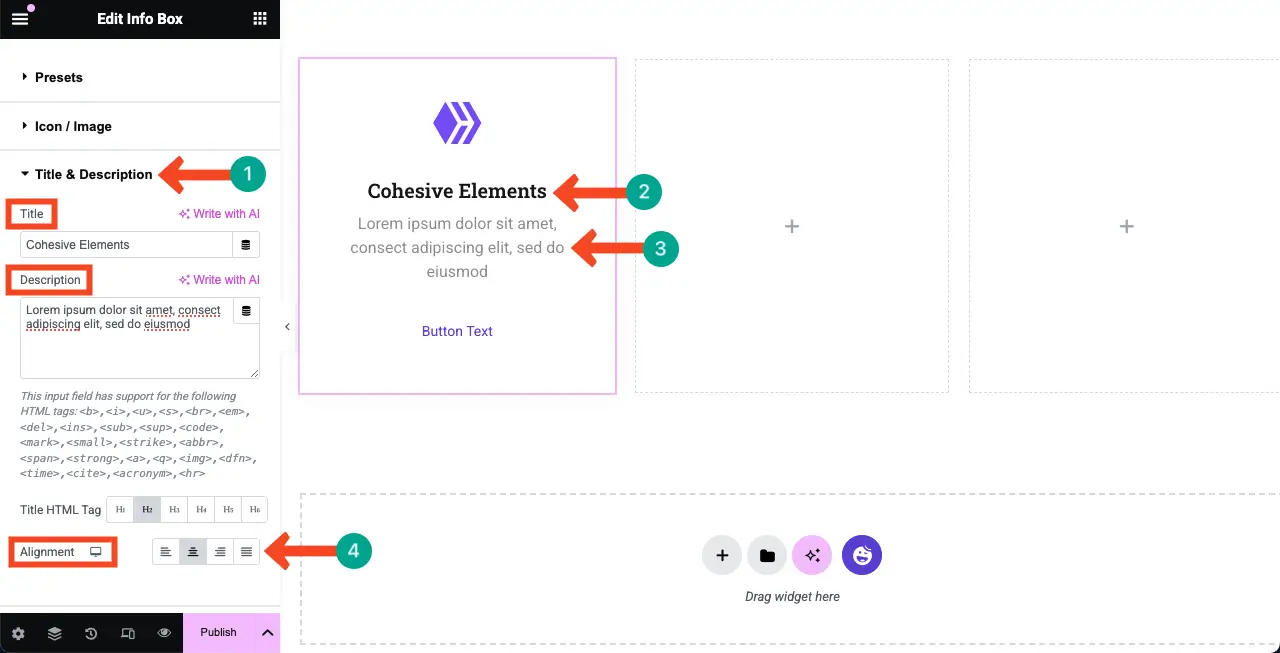
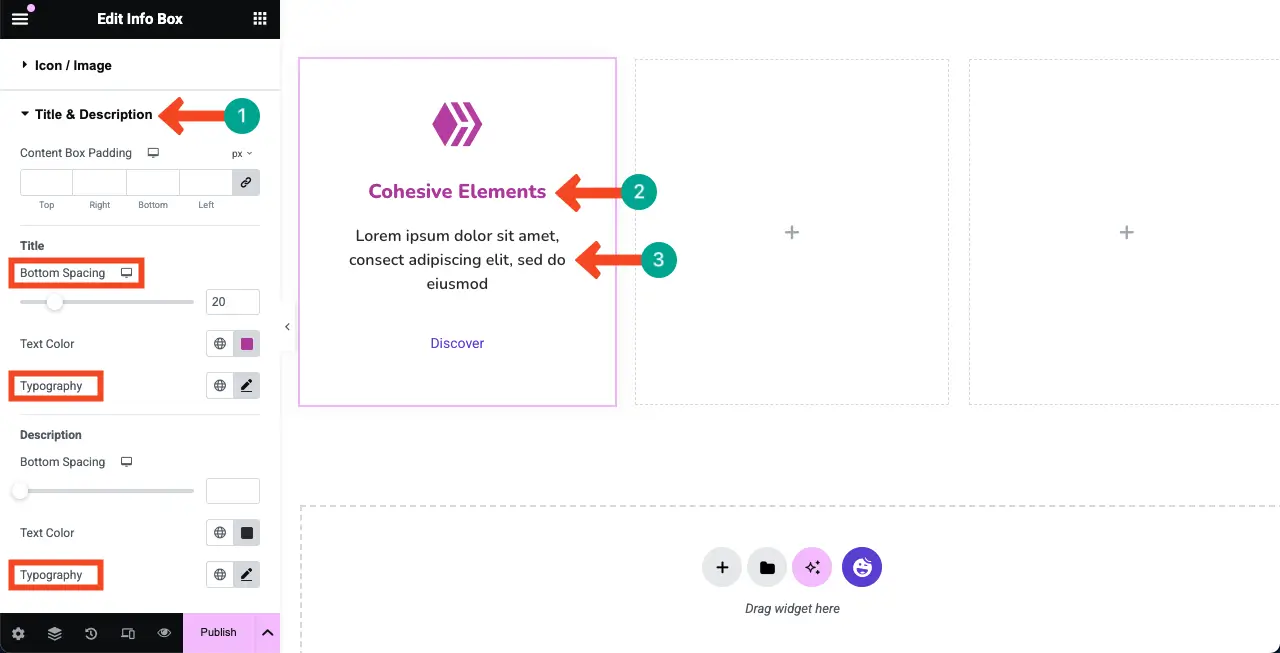
Krok 06: Dodaj tytuł i opis do pola funkcji
Dodanie zwięzłego tytułu i opis do pola funkcji jest koniecznością. Może to natychmiast dostarczyć użytkownikom krótki pomysł na temat funkcji.
Rozwiń sekcję tytułu i opisu . Napisz żądany tytuł i opis w odpowiednich polach w sekcji. Zobaczysz zmiany pojawiające się w polu funkcji na płótnie Elementor. Na koniec centralnie wyrównaj tytuł i opis.

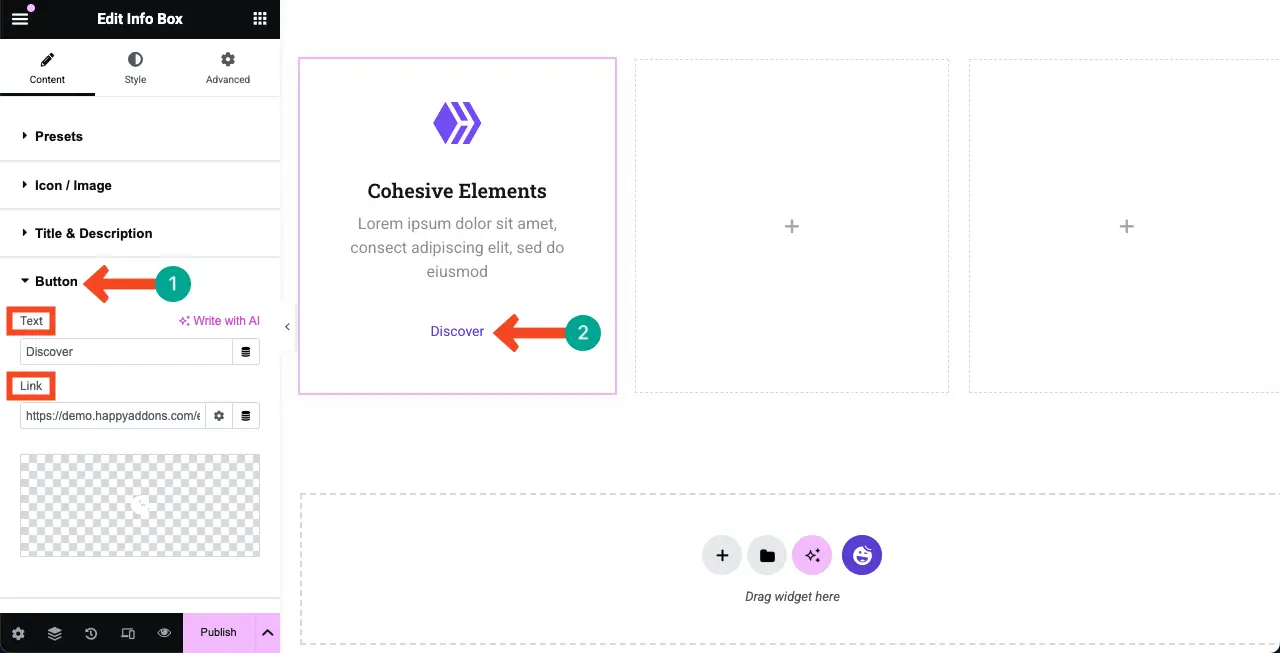
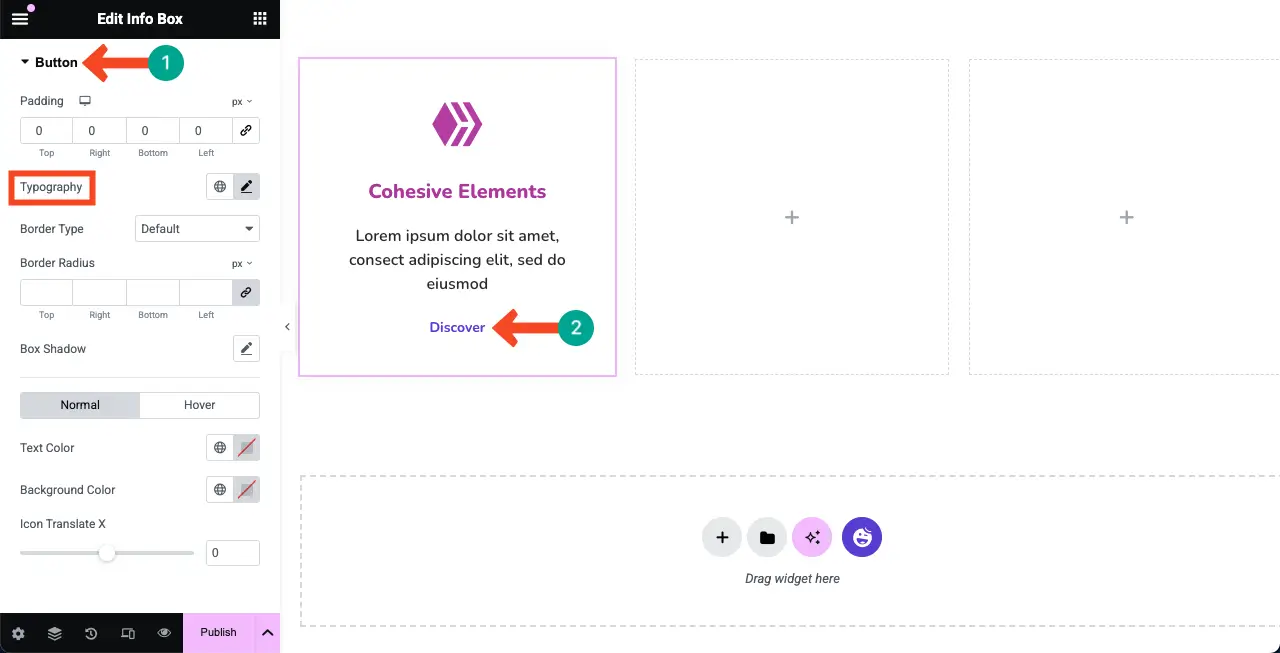
Krok 07: Skonfiguruj ustawienia przycisku
W ten sam sposób poszerz sekcję przycisku . Będziesz mógł napisać nową kopię przycisku i dodać do niego link docelowy. Wykonaj zmiany zgodnie z wymaganiami.


Krok 08: stylizuj pole funkcji
Przyjdź do zakładki Style . Otrzymasz opcje dostosowywania każdego elementu w polu funkcji z zakładki. Możesz

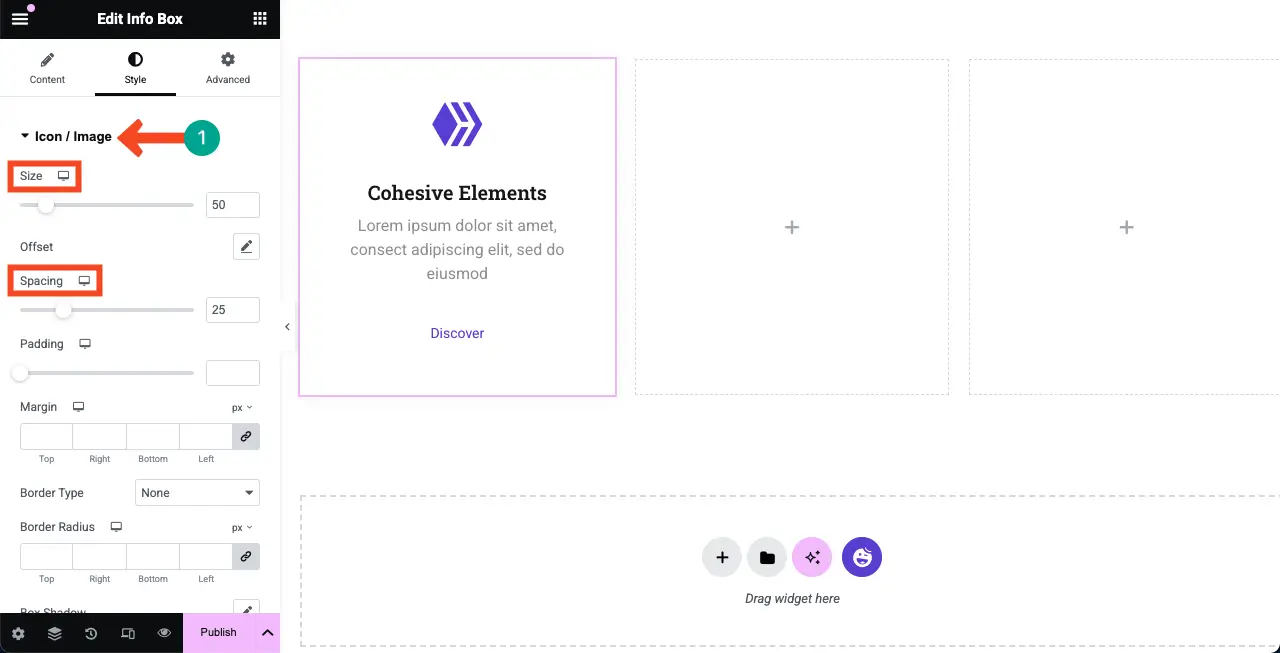
# Stylizuj ikonę/obraz
Rozwiń sekcję ikon/obrazu . Możesz dostosować rozmiar ikony, odstępy, wyściółki, margines, typ graniczny i jego promień.

Przewijając nieco poniżej, otrzymasz opcję zmiany koloru ikonę funkcji. Zrób te zmiany w razie potrzeby.

# Stylize Tytuł i opis
Teraz rozwinąć sekcję tytułu i opisu . Stamtąd możesz zmienić typografię, kolor tekstu i odstępy między tekstami.

# Stylizuj przycisk funkcji
W ten sam sposób poszerz sekcję przycisku . Następnie zmień jego typografię, wyściółkę i inne niezbędne ustawienia, jak chcesz.

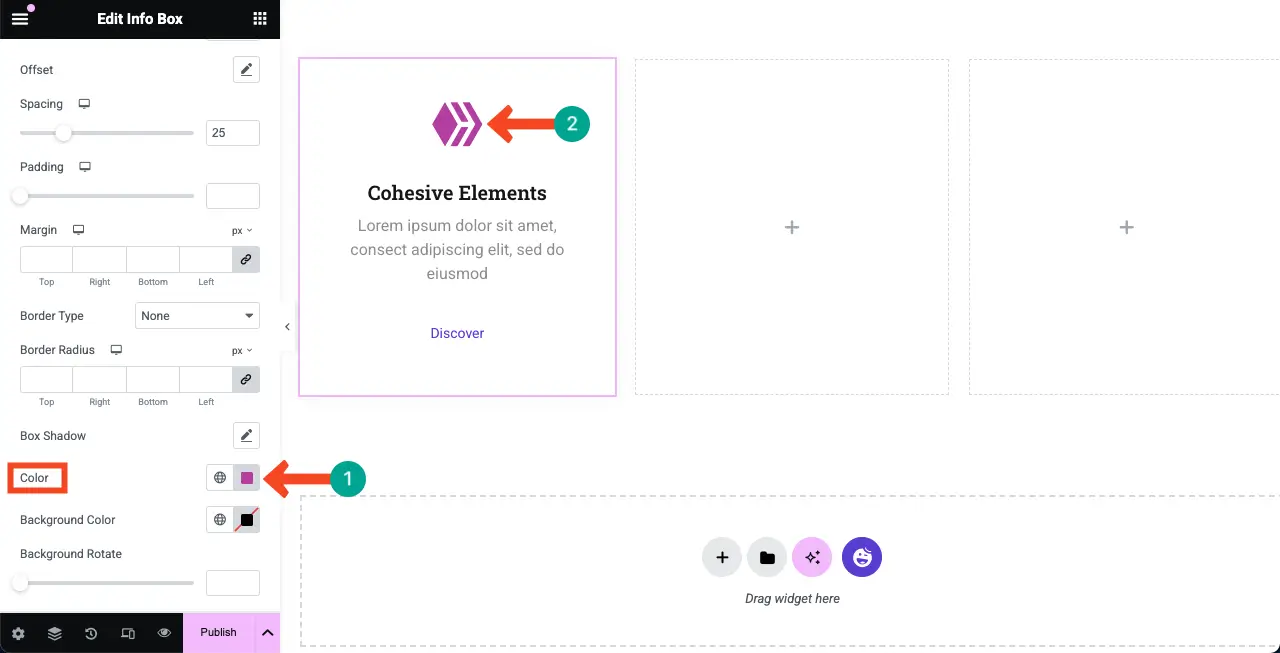
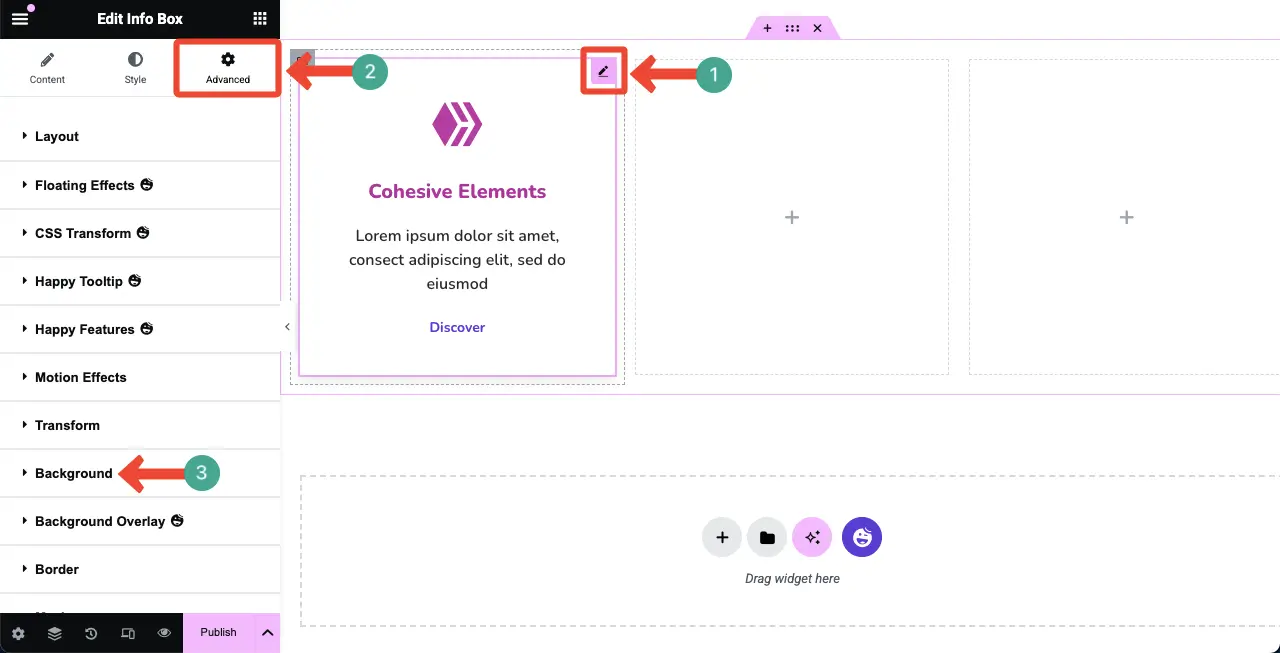
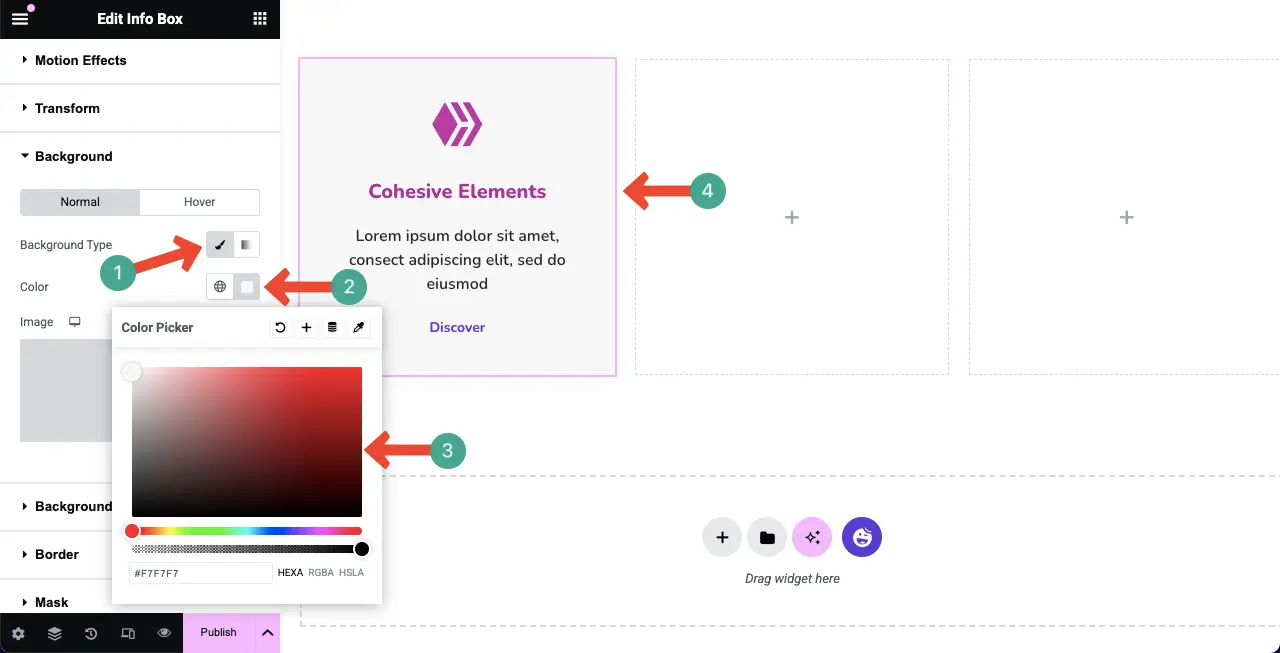
Krok 09: Dodaj kolor tła do całego pola funkcji
Dodanie odpowiedniego koloru tła do pudełka funkcji może sprawić, że będzie wyglądać piękniej i pomóc w wyróżnieniu treści.
Wybierz cały widżet , klikając na nim ikonę ołówka. Przejdź do sekcji zaawansowanej karty> .

Kliknij ikonę pędzla obok opcji typu tła. Wybierz kolor, który lubisz. Kolor zostanie natychmiast zastosowany do pudełka funkcji.

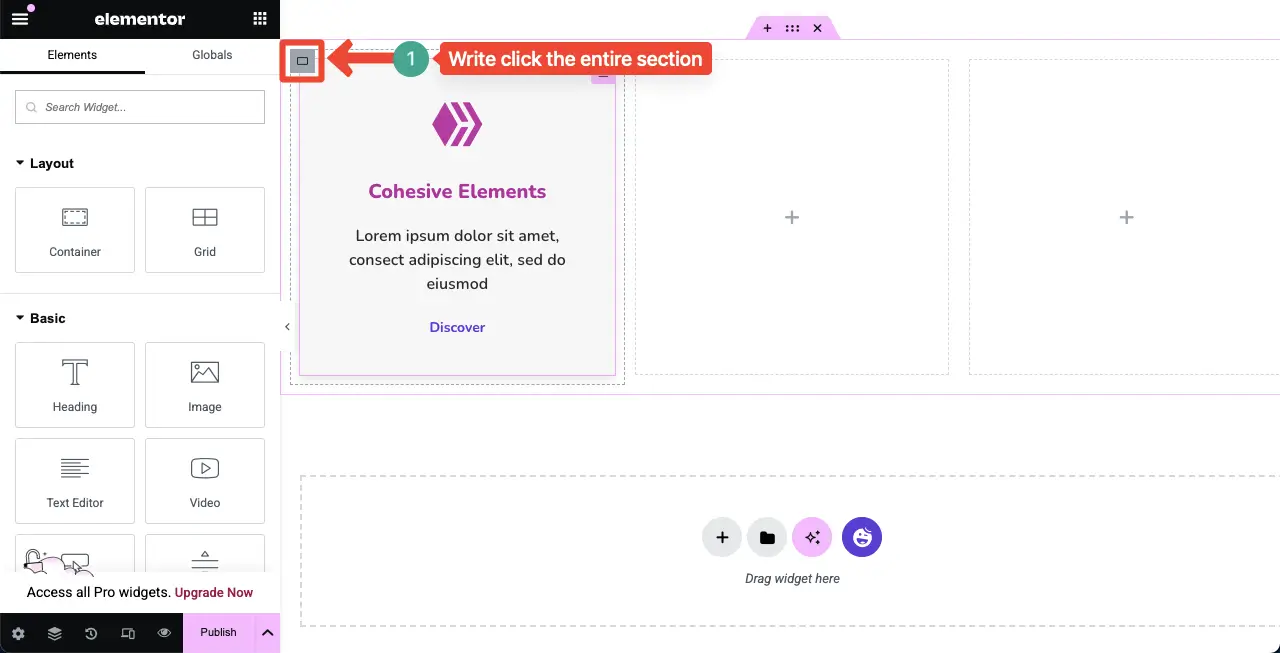
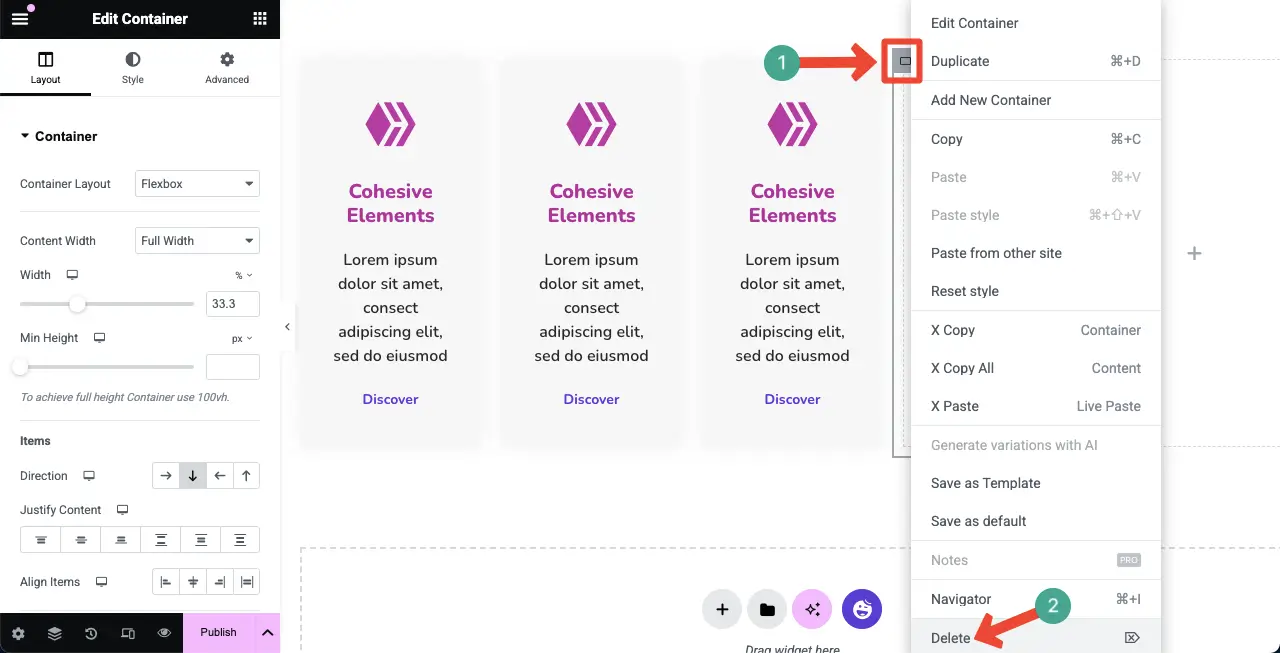
Krok 10: Zduplikuj pole funkcji
Teraz możesz utworzyć wiele pól funkcyjnych, aby pokryć wszystkie funkcje, które ma Twój produkt. Najlepszym sposobem na to jest użycie duplikatu opcji dostarczanej z Elementor.
Kliknij prawym przyciskiem myszy ikonę kontenera , aby wybrać całe pole funkcji.

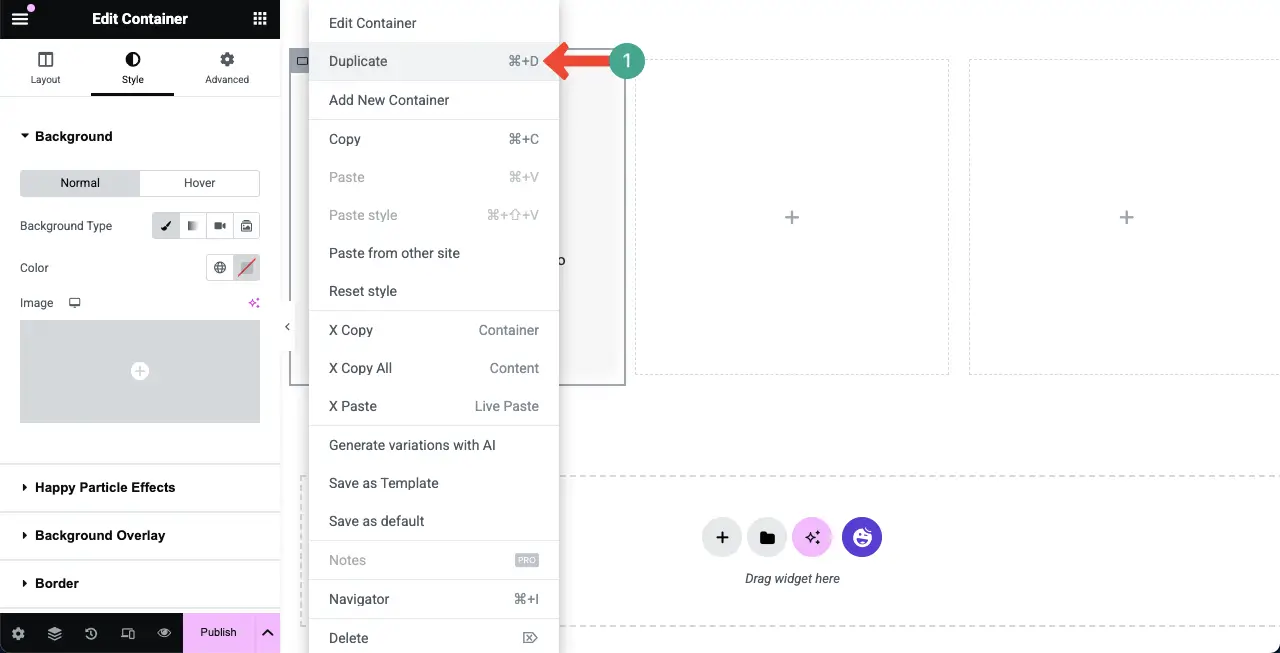
Lista otworzy się. Kliknij opcję duplikat na liście.

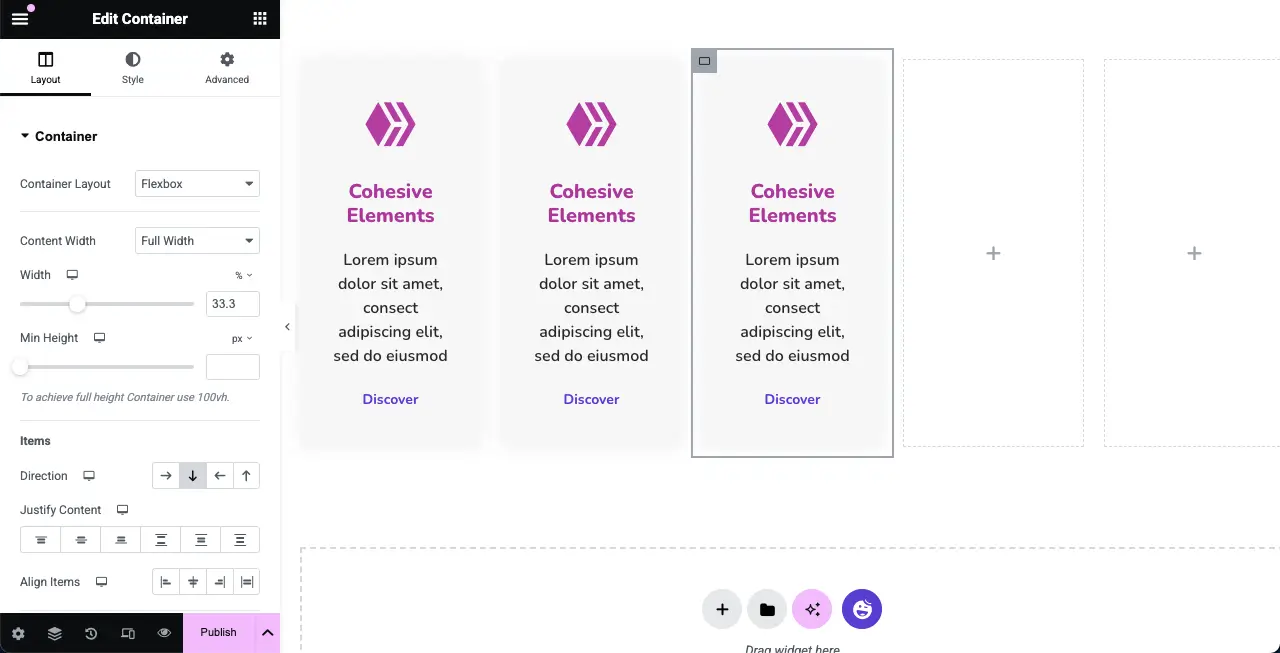
W ten sam sposób powielaj pole funkcji tyle razy, ile chcesz. Widać, że zduplikowaliśmy go, aby utworzyć trzy pola funkcyjne o tym samym wyglądzie i stylizacji.
Teraz musisz usunąć puste pola z układu.

W ten sam sposób kliknij prawym przyciskiem myszy ikonę pojemnika pustego pudełka. Następnie wybierz opcję Usuń na liście. Zrób to samo, aby usunąć wszystkie puste pola.

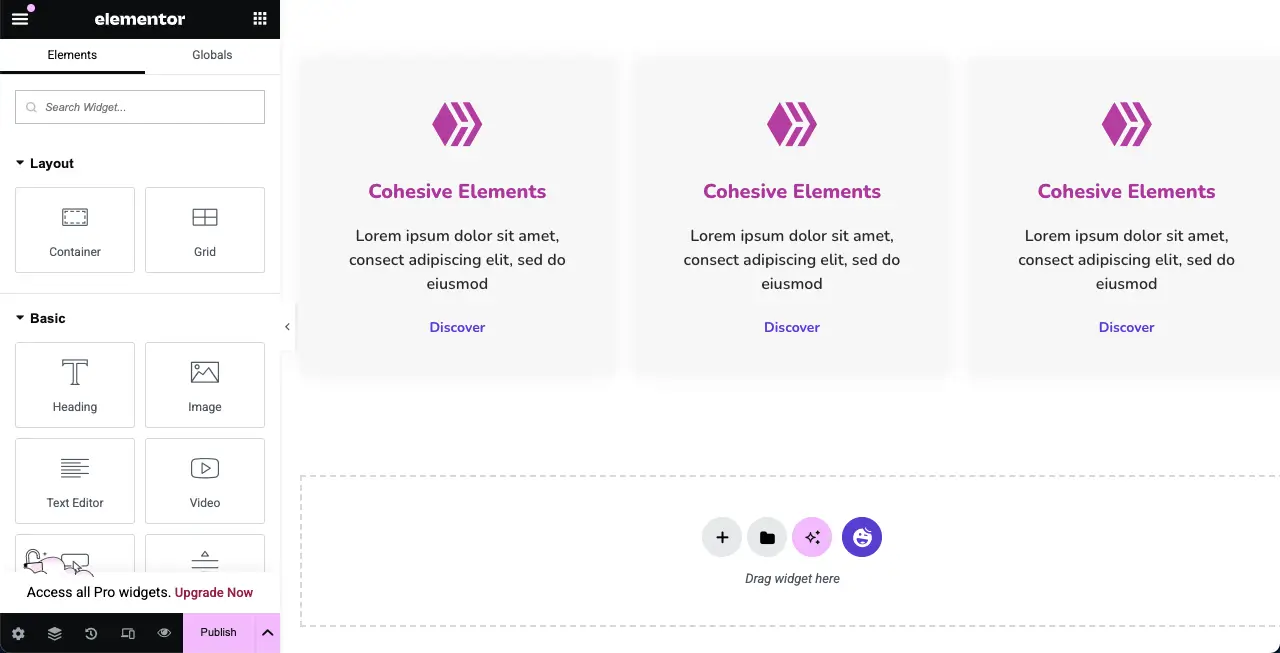
Widać, że usunęliśmy wszystkie puste pola z układu.

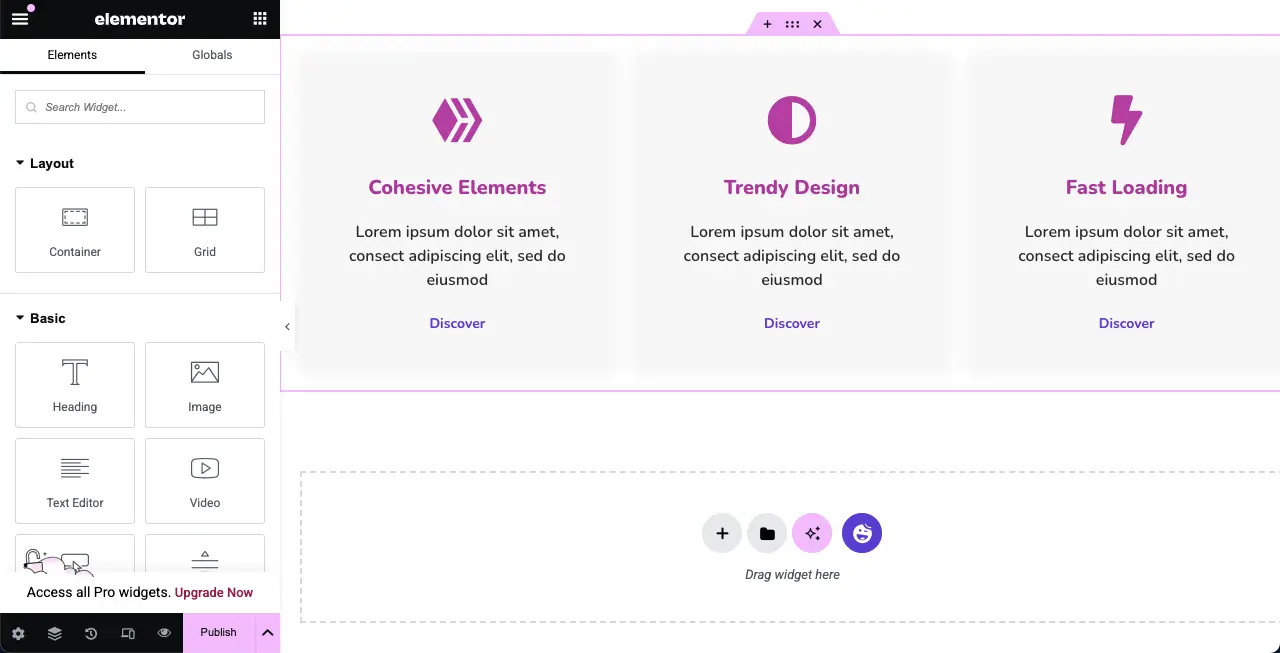
# Edytuj zawartość na polach funkcji
Po doskonale zduplikowanym pola funkcji możesz zmodyfikować w nich zawartość, aby przedstawić różne informacje o funkcji w każdym polu.

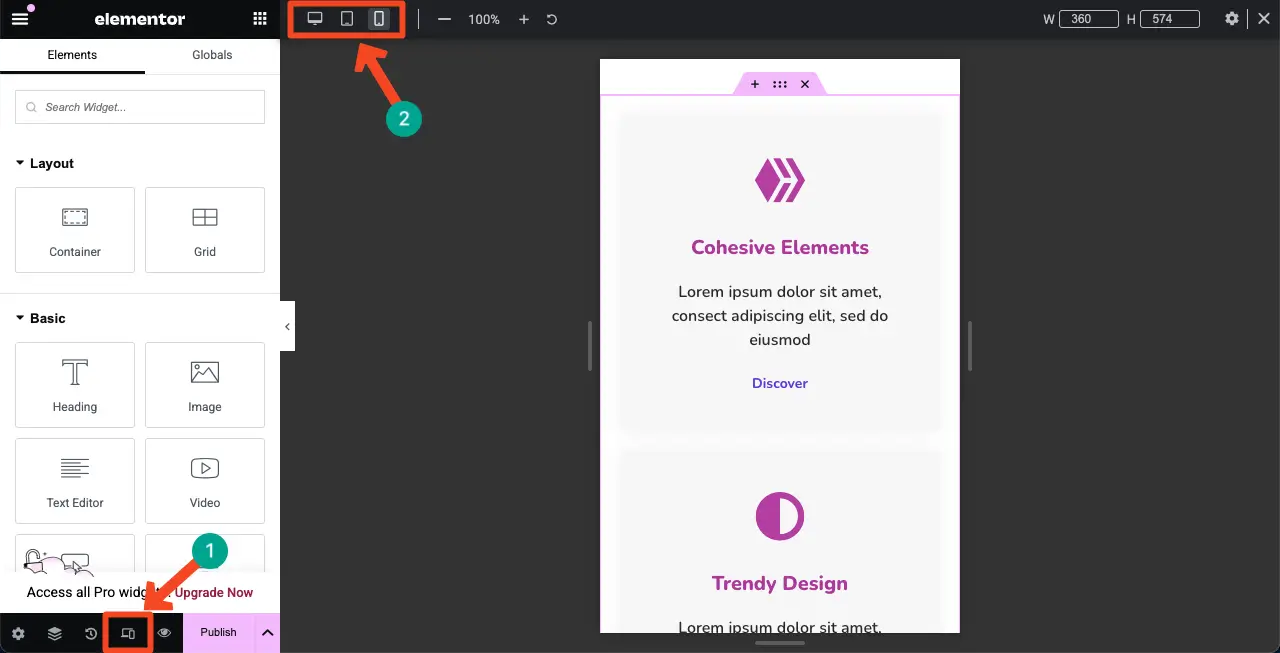
Krok 11: Spraw, aby skrzynki z funkcjami reagować na urządzenia mobilne
O ile nie sprawią, że Twoje pudełka z funkcji reagują na urządzenia mobilne, złamią się lub stają się nieuporządkowane, gdy witryna będzie odwiedzana z urządzeń o małych ekranach. Elementor zapewnia sposób, aby Twoje strony reagują na urządzenia mobilne.
Kliknij tryb responsywny u dołu panelu elementorowego. To doda górny pasek na płótnie, z którego możesz przełączyć, aby zbadać, jak wygląda strona na różnych rozmiarach ekranu.
Jeśli ich układy nie wyglądają dobrze na określonym rozmiarze ekranu, możesz zmienić ich stylizacje z zakładki Style, dopóki nie pasują do tego odpowiedniego rozmiaru ekranu.
Wprowadzone zmiany zostaną zapisane tylko dla tego konkretnego typu ekranu. W ten sposób możesz sprawić, by dowolny z twoich projektów reaguje na mobilne za pomocą wtyczki Elementor.

Krok 12: Podgląd pola funkcji
Przyjdź na frontend strony i sprawdź, czy pole funkcji wygląda dobrze, a jego przycisk działa, czy nie. Mam nadzieję, że po twoim końcu zadziała dobrze.

Podsumować!
Mam nadzieję, że podobał Ci się ten samouczek. Pudełka funkcji dzisiaj nie są już prostymi elementami internetowymi, które możesz przeoczyć . Jeśli potrafisz je zaprojektować i umieścić dobrze, mogą one wydłużyć długotrwałe wrażenie na temat twoich produktów i usług w umysłach klientów. Istnieje więc kilka czynników, które należy wziąć pod uwagę przy projektowaniu skrzynek funkcji.
Zapewnij czysty układ z wystarczającą białą przestrzenią, aby każde pole funkcyjne i jego zawartość można było doskonale wyróżnić. Użyj tego samego stylu ikon, rodziny czcionek i palety kolorów we wszystkich polach funkcyjnych, aby utrzymać harmonię wizualną. I wreszcie, nie zapomnij, aby Twoje projekty były reagowane na urządzenia mobilne.
