Jak utworzyć szablon ramki
Opublikowany: 2023-08-18Scenariusz Eugen Ciachir: Contra | Świergot

Wstęp
Framer zmienił sposób, w jaki podchodzę do programowania bez kodu. Sama szybkość i łatwość obsługi całkowicie zmieniły sposób, w jaki zajmuję się tworzeniem stron internetowych.
Teraz, po spędzeniu pół roku zanurzonego w programie Framer, z przyjemnością podzielę się tym, czego się nauczyłem. Ten przewodnik zagłębi się w szczegóły mojego procesu, dostarczając praktycznych porad, cennych spostrzeżeń i innowacyjnych technik tworzenia najwyższej klasy szablonu Framer.
Zanurzmy się!
1. Planuj z myślą o branży
Zanim przystąpisz do tworzenia szablonu Framer, upewnij się, że planujesz z wyraźnym naciskiem na konkretną branżę. Oto jak zacząć:
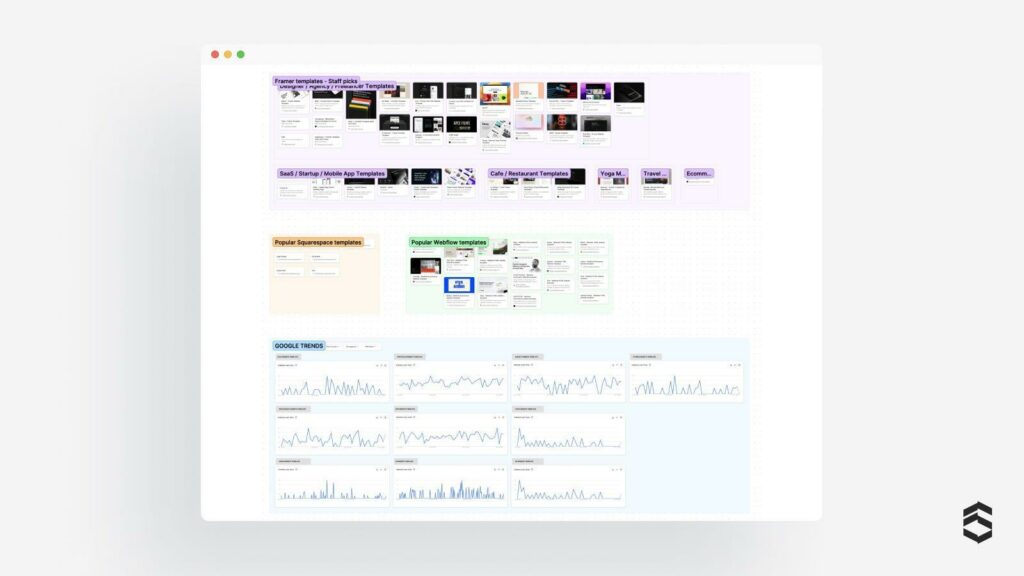
- Badanie rynku: zapoznaj się z popularnymi typami szablonów, takimi jak szablony Framer, Webflow, Squarespace i WordPress. Sprawdź różne platformy, aby poznać trendy i wymagania.
- Odkryj nowe terytorium: znajdź branżę lub niszę, której istniejące szablony nie obejmują w pełni. Staraj się oferować unikalne rozwiązanie, które wypełnia lukę na rynku. Dodatkowa wskazówka: korzystaj z Trendów Google, aby mierzyć popularność słów kluczowych i potencjalny ruch w wybranej branży.
- Zbieraj pomysły: zacznij zbierać inspiracje, linki, strony internetowe i projekty, które pasują do Twojej wizji. Organizuj rzeczy w dedykowanej przestrzeni, takiej jak Apple Note lub preferowana aplikacja do notatek.

2. Traktuj szablon jak projekt klienta
Podejście do tworzenia szablonu tak, jakby był to prawdziwy projekt klienta, podnosi jego jakość i wartość. Skoncentruj się na następujących kwestiach:
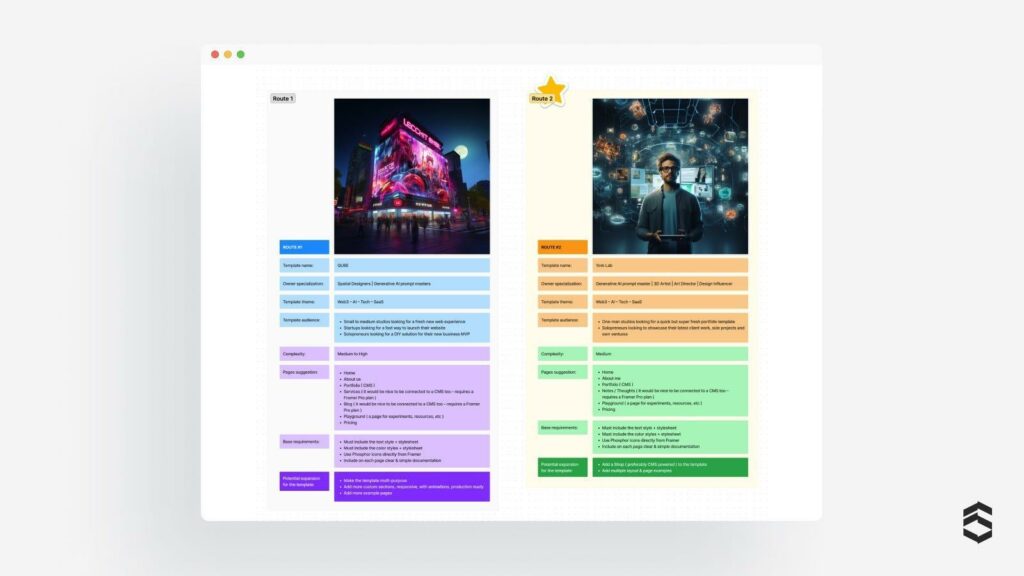
- Twórz scenariusze dla fikcyjnej marki: opracuj swój szablon, aby stawić czoła konkretnym przeszkodom napotykanym przez zmyśloną markę. Zapoznaj się z wyzwaniami, przed którymi stoją Twoi docelowi użytkownicy, i dostosuj szablon, aby skutecznie im służyć.
- Wskaż użytkowników i ich potrzeby: Zbadaj potencjalnych użytkowników, którzy mogliby skorzystać z Twojego szablonu. Przeglądaj społeczności internetowe lub fora, na których projektanci i programiści omawiają swoje doświadczenia i przeszkody.
- Stawiaj czoła prawdziwym wyzwaniom: zaprojektuj swój szablon, aby zapewnić rozwiązania rzeczywistych problemów projektowych i programistycznych. Podkreśl poprawę wydajności i produktywności docelowych użytkowników.
Podchodząc do szablonu z nastawieniem zorientowanym na branżę i traktując go jak prawdziwy projekt klienta, kładziesz podwaliny pod znaczący i wpływowy szablon Framer, który spełnia wymagania odbiorców.

3. Moodboarding
Tworzenie tablicy nastrojów to kluczowy krok w kształtowaniu projektu szablonu Framera. Pomyśl o tym jak o kolekcji inspirujących klejnotów, które napędzają Twoją kreatywność i pomagają podejmować decyzje projektowe. Przyjrzyjmy się, jak stworzyć skuteczną tablicę nastrojów:
- Eksploruj różnorodne projekty: zarzuć szeroką sieć i eksploruj różne projekty projektowe, nie tylko projektowanie stron internetowych. Zbieraj linki, zrzuty ekranu i strony internetowe, które przykuwają Twoją uwagę.
- Użyj Figjam do inspiracji: Skorzystaj z Figjam Figjam, aby stworzyć swoją osobistą cyfrową tablicę inspiracji. Uporządkuj swoje pomysły według stylów, kolorów lub innych kategorii zgodnych z wizją szablonu.
Nie zamykaj się w sobie: dołącz wszystko, co pobudza Twoją kreatywność, niezależnie od tego, czy są to ilustracje, animacje, logo, czy nawet przedmioty materialne. Twoja tablica nastrojów to płótno do niekończących się kreatywnych poszukiwań.

4. Wybierz imię
Wybór właściwej nazwy dla szablonu Framer to kluczowy krok w kształtowaniu jego tożsamości i wyróżnianiu go. Jak znaleźć idealną nazwę:
- Zbadaj: przejrzyj istniejące szablony i produkty Framer, aby upewnić się, że wybrana nazwa jest niepowtarzalna i nie była wcześniej używana.
- Sprawdź dostępność domeny: użyj Google Domains lub Namecheap, aby sprawdzić, czy nazwa domeny jest dostępna, na wypadek gdybyś chciał zabezpieczyć pasującą domenę witryny.
- Unikaj popularnych nazw: Wybierz nazwę, która nie jest jeszcze popularna lub powszechnie rozpoznawana, aby nadać szablonowi własną, niepowtarzalną tożsamość.
Tworząc przemyślaną tablicę nastrojów i wybierając odpowiednią nazwę, kładziesz podwaliny pod wyjątkowy szablon Framer, który ucieleśnia Twoją kreatywną wizję i przyciąga uwagę docelowych odbiorców.
5. Projektowanie marki
Posuwając się naprzód w konstruowaniu szablonu Framer, następnym krokiem jest stworzenie kuszącej tożsamości marki.
- Zacznij prosto: zacznij od podstawowych elementów projektu i szybko wykonuj iteracje. To elastyczne podejście pozwala odkrywać różne wersje i wybierać najlepszą z nich w miarę postępów.
- Zaprojektuj logo marki: baw się różnymi opcjami logo — symbolami, znakami słownymi lub kombinacjami. Poszukaj logo, które harmonizuje z wizją szablonu i rezonuje z docelowymi odbiorcami.
- Ustaw paletę kolorów: Zachowaj nieskomplikowaną i ożywczą kolorystykę. Unikaj przytłaczających projektów z nadmiernymi kolorami. Wykorzystaj narzędzia, takie jak wtyczka Figma's Foundation: Color Generator do szybkiego tworzenia odcieni i palet.
Wybierz odpowiedni krój pisma: Wybierz odpowiedni krój pisma dla swojego szablonu. Chociaż pojedyncza czcionka dla wszystkich elementów jest powszechna, nie jesteś do niej ograniczony. Upewnij się, że wybrany krój pisma jest częścią biblioteki Google Fonts i spełnia wymagania witryny Framer.

6. Zdefiniuj strukturę i funkcje witryny
Ustanowienie przejrzystej struktury witryny i zdefiniowanie podstawowych funkcji ma kluczowe znaczenie dla zapewnienia użyteczności i funkcjonalności szablonu Framer.
- Zachowaj prostotę: prosty szkic struktury witryny. Zacznij od nakreślenia niezbędnych stron. Zdecyduj, czy potrzebujesz kolekcji CMS, czy różnych wersji stron, sekcji lub komponentów.
- Podstawowe modele szkieletowe: Utwórz podstawowe modele szkieletowe dla wszystkich stron, aby zwizualizować układ i przepływ. Te szkice nie muszą być szczegółowe — są przeznaczone do szybkiego planowania.
Komentarze i integracje: W Figmie dodawaj notatki do swoich makiet. Wymień niestandardowe komponenty, integracje i inne elementy, których będziesz używać bezpośrednio we Framerze. Weź pod uwagę podstawowe pola, jeśli uwzględniasz kolekcje CMS. Pomaga to połączyć projekt i funkcjonalność.

7. Czas Figmy
Rozpoczęcie przygody z projektowaniem szablonów Framer zaczyna się w firmie Figma i oto dlaczego jest to przekonujący wybór:
- Znajomość: Wielu przedsiębiorców indywidualnych, małych agencji i projektantów zna już Figmę. Zaczynając od Figma, oferujesz dodatkową wartość, dostarczając pliki Figma wraz z szablonem Framer.
- Scentralizuj elementy: Połącz elementy marki, inspiracje tablicą nastrojów i szkielety w Figmie. Uporządkuj je, aby usprawnić proces projektowania.
- Faza szkicowania: zacznij tworzyć wstępną wersję roboczą, używając treści zastępczych, takich jak lorem ipsum i obrazy tymczasowe. Ten etap wypełnia lukę między szkieletami a ostatecznym projektem. Baw się czcionkami, kolorami, układami i wyrównaniem treści, aby udoskonalić swój projekt.
- Przyjazny dla urządzeń mobilnych: podczas projektowania weź pod uwagę responsywność mobilną, aby upewnić się, że szablon działa płynnie na różnych urządzeniach. Bezproblemowe działanie na różnych ekranach zwiększa użyteczność.
- Eksploracja animacji: Eksperymentuj z animacjami, aby wprowadzić interaktywność do szablonu Framer. Dowiedz się, jak elementy powinny się animować, aby zapewnić użytkownikom wciągające wrażenia.

8. Użyj ChatGPT i MidJourney do generowania niestandardowych treści
Aby uzyskać wyróżniający się i atrakcyjny szablon, unikaj sztampowych zdjęć i ogólnego tekstu. Zamiast tego wykorzystaj moc ChatGPT i MidJourney do tworzenia spersonalizowanych treści:
- Dostosowane monity ChatGPT: Twórz konkretne monity dla ChatGPT, aby generować znaczące treści. Opanowanie obsługi monitów zwiększa Twoje umiejętności na potrzeby przyszłych projektów. Przykładowa zachęta ChatGPT: „Wyobraź sobie, że jesteś starszym copywriterem w [branży]. Twoja agencja buduje nową markę dla [brand name], specjalizując się w [industry] + [mvp]. Mapa serwisu zawiera [lista wszystkich stron]. Napisz nagłówek główny (H1), podtytuł i wezwanie do działania dla sekcji głównej na stronie głównej. Kontynuuj dla całej witryny”.
- Niestandardowe zasoby marki za pomocą MidJourney: użyj MidJourney do tworzenia zasobów marki dostosowanych do wizji Twojego szablonu. Wybierz obrazy z tablicy nastrojów i twórz tła, ikony lub unikalne elementy.
- Generuj i udoskonalaj: stwórz swoje pierwsze zasoby MidJourney i udoskonalaj je, aż spełnią Twoje standardy. Zachowaj dobry przykład, zapisując numer ziarna i odpowiadający mu obraz.
- Mieszaj i eksperymentuj: Połącz oryginalny obraz źródłowy (z tablicy nastrojów lub kreacji) z wygenerowanym przykładem. Eksperymentuj z różnymi kombinacjami, aż osiągniesz pożądany rezultat.
- Dopracowane i doskonałe: poprawiaj ostateczne obrazy i edytuj je w narzędziach takich jak Photoshop. Twórz dopracowane zasoby, które uwydatnią wizualny urok szablonu Framer.
9. Dopracuj swoje projekty
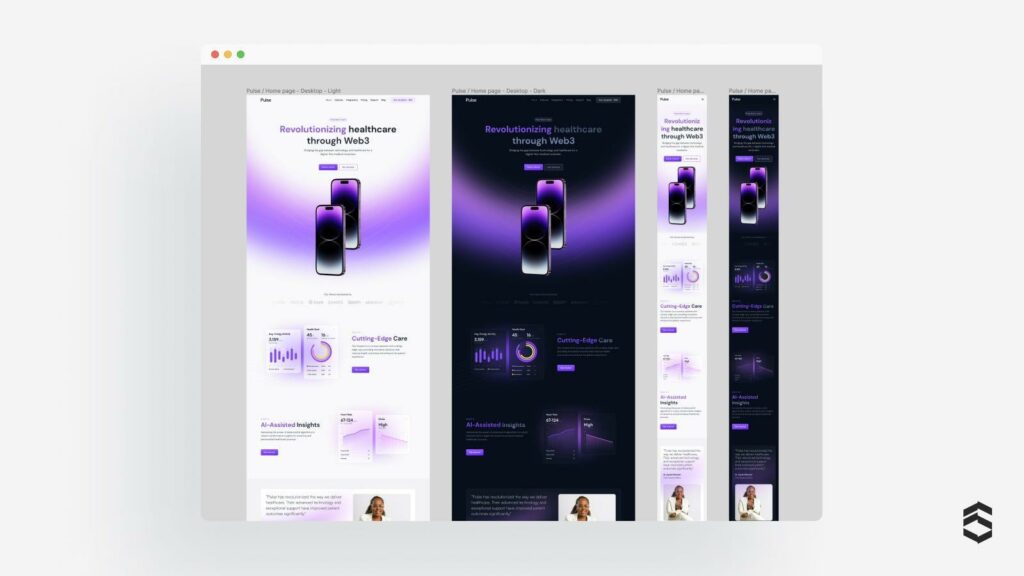
Gdy zbliżasz się do końcowych etapów szablonu Framera, nadszedł czas, aby skupić się na dopracowaniu projektów w celu osiągnięcia perfekcji .
- Zintegruj spersonalizowaną treść: umieść w swoim projekcie niestandardową kopię i zasoby marki utworzone za pomocą ChatGPT i MidJourney. Ta dostosowana treść podniesie ogólną estetykę Twojego szablonu.
- Zwróć uwagę na szczegóły: skrupulatnie zbadaj każdy element projektu, aby upewnić się, że żaden szczegół nie pozostanie niezauważony. Sprawdź wyrównanie, spójność i ogólną spójność w całym szablonie.
- Skompiluj listę komponentów: Przygotuj obszerną listę komponentów, które zostaną zaimplementowane we Framerze. Pomyśl o różnych motywach, odmianach i stanach, aby zaoferować użytkownikom wszechstronny i dynamiczny szablon.

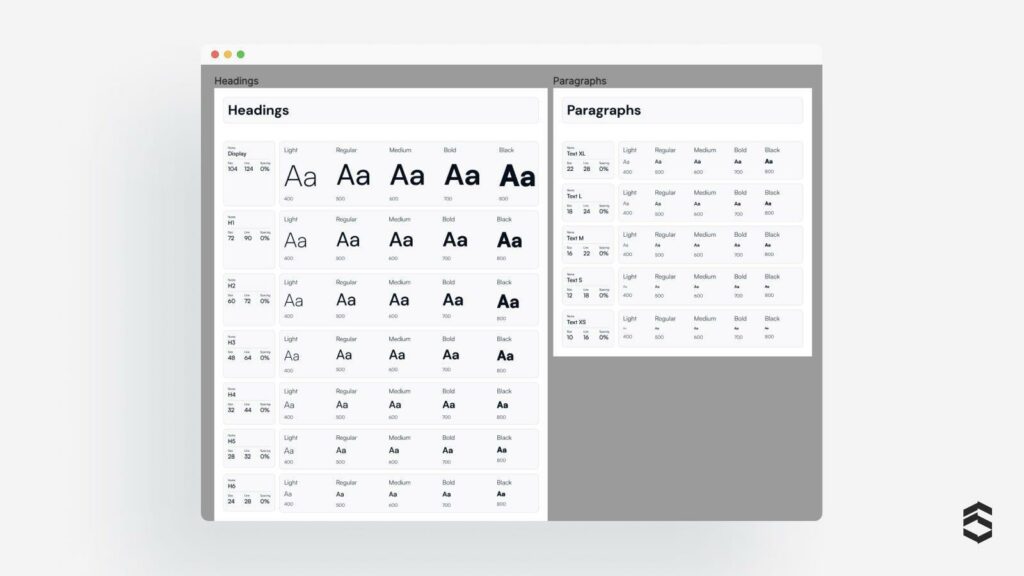
10. Ustaw podstawę systemu projektowego
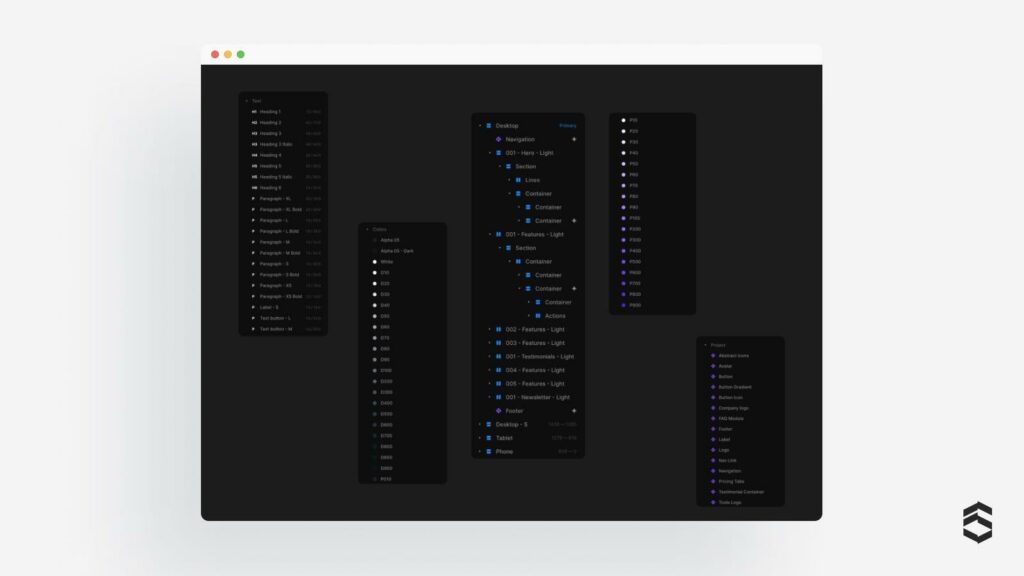
Aby usprawnić projektowanie szablonu Framer i zachować spójność, konieczne jest zbudowanie solidnego systemu projektowania:
- Prostota i skalowalność: stwórz prosty i łatwy do rozbudowy system, który można dostosować do przyszłych aktualizacji i dodatków.
- Typografia, kolory, cienie i rozmycia: ustal spójne zasady dotyczące typografii, palet kolorów, cieni i rozmyć, aby zapewnić harmonijną prezentację wizualną.
- Marginesy, kontenery i punkty przerwania: Zdefiniuj wytyczne dotyczące marginesów i kontenerów, aby zachować ujednolicony układ. Ustaw punkty przerwania dla responsywnego projektu, aby zapewnić bezproblemową użyteczność na różnych urządzeniach.
- Spersonalizowane ikony: podczas gdy Framer oferuje wbudowane elementy, takie jak wprowadzanie wiadomości e-mail i ikony, możesz także zintegrować niestandardowe ikony z systemem projektowania, aby uzyskać bardziej wyjątkowy akcent.
- Harmonia motywu: Zdecyduj, czy motyw ma być aktualizowany dynamicznie w oparciu o kolory motywu systemowego. Umiejętnie łącz jasne i ciemne odcienie, aby uzyskać przyjemne wrażenia w obu trybach.

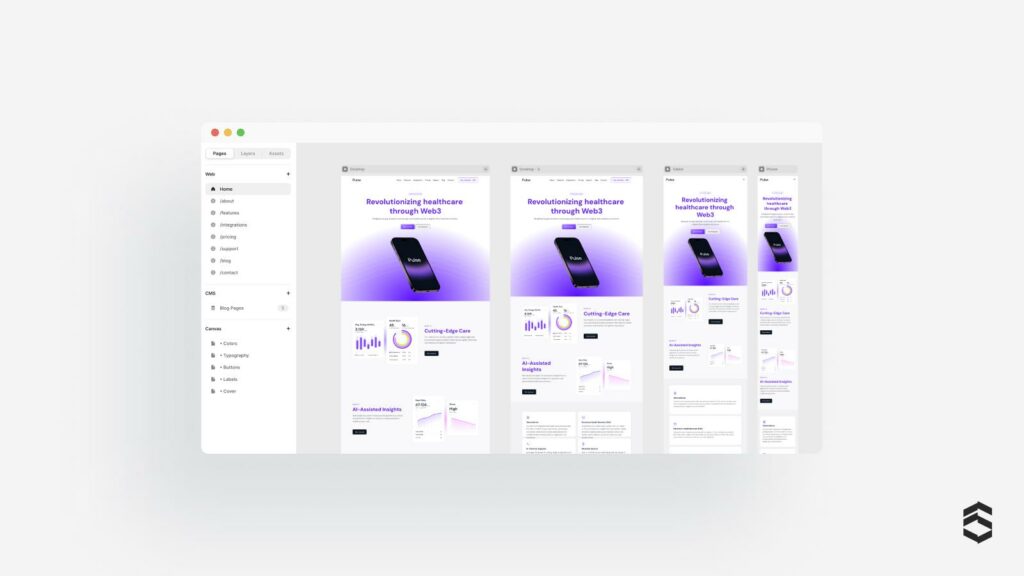
11. Zacznij przenosić swoje strony do Framera
Teraz, gdy Twoje projekty są dopracowane i masz solidny system projektowania, nadszedł czas, aby ożywić szablon Framer, migrując swoją pracę z Figmy. Oto jak:

- Przenieś system projektowania: Rozpocznij od migracji systemu projektowania, w tym kolorów, stylów typografii i elementów przycisków, do Framer. Upewnij się, że wszystkie elementy są zgodne z ustalonymi zasadami spójności.
- Skonfiguruj strukturę i punkty przerwania: Gdy system projektowy znajdzie się w programie Framer, utwórz niezbędne sekcje, kontenery i punkty przerwania. Dostosuj te ustawienia do projektu i potrzeb projektu.
- Kopiuj i wklejaj sekcje: skopiuj i wklej swoje sekcje z Figmy do Framera, jedna po drugiej. Skoncentruj się na przeniesieniu układu; style mogą przyjść później.
- Aktualizuj kolory i tekst: po wklejeniu zaktualizuj kolory i style tekstu, aby pasowały do Twojego systemu projektowego. Ten krok zapewnia jednolitość na wszystkich stronach.
- Twórz podstawowe komponenty: Twórz kluczowe komponenty, takie jak paski nawigacyjne, stopki, referencje i funkcje. Te elementy wielokrotnego użytku usprawniają proces budowania szablonów i zachowują spójność.
- Duplikuj wypolerowaną stronę: Wykonaj kopię pierwszej wypolerowanej strony, którą ukończyłeś we Framerze. Ta strona posłuży jako wzór dla reszty szablonu.
- Konsekwentnie buduj inne strony: wykorzystaj sekcje z dopracowanej strony, aby konsekwentnie konstruować inne strony. Takie podejście gwarantuje jednolity poziom dopracowania i jakości projektu w całym szablonie Framera.

12. Dopracuj swój szablon
Aby zapewnić użytkownikom płynne i urzekające wrażenia wizualne, niezbędne jest dopracowanie szablonu Framer przed jego oficjalną premierą:
- Zoptymalizuj obrazy w formacie .webp: Upewnij się, że wszystkie obrazy w szablonie są zoptymalizowane w formacie .webp. Poprawia to szybkość ładowania i ogólną wydajność.
- Zwiększ dostępność dzięki metadanym i tagom alt: Dołącz odpowiednie metadane i tagi alt do obrazów. Zwiększa to dostępność i poprawia optymalizację wyszukiwarek (SEO).
- Doskonałe animacje, efekty najechania i stany naciśnięcia: dopracuj animacje, efekty najechania i stany naciśnięcia. Te interaktywne elementy dodają głębi i zaangażowania Twojemu szablonowi.

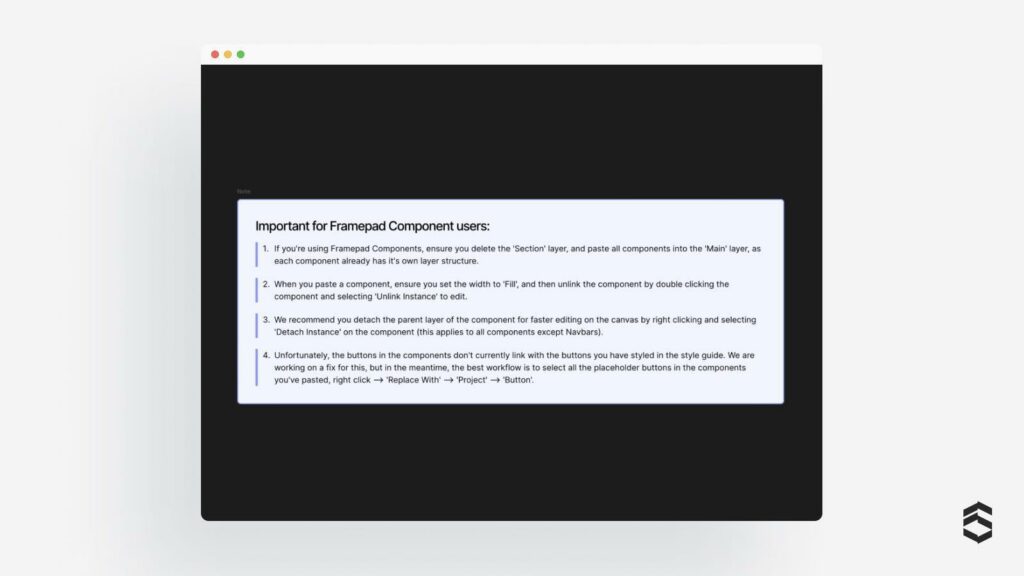
13. Napisz dokumentację
Tworzenie przejrzystej i kompleksowej dokumentacji jest niezbędne, aby użytkownicy mogli zrozumieć i w pełni wykorzystać szablon Framer:
- Opracuj kluczowe komponenty: Oferuj szczegółowe wyjaśnienia dotyczące kluczowych komponentów szablonu. Opisz ich role, zastosowania i dostępne opcje dostosowywania.
- Zdefiniuj wytyczne i ograniczenia: Ustal wytyczne, ograniczenia i najlepsze praktyki w swojej dokumentacji. Pomaga to użytkownikom zrozumieć parametry i granice szablonu.

Jedna z najlepszych dokumentacji, jakie widziałem, została wykonana przez Matteo Tiscia dla framepad.co
14. Testuj na różnych urządzeniach i przeglądarkach
Dokładne przetestowanie szablonu Framer na różnych urządzeniach i przeglądarkach gwarantuje bezproblemową i spójną obsługę wszystkim użytkownikom. Postępuj zgodnie z tymi wskazówkami dotyczącymi testowania:
- Zgodność z różnymi przeglądarkami: przetestuj swój szablon w różnych przeglądarkach, takich jak Safari, Chrome, Firefox i Edge. Pomaga to wykryć wszelkie niespójności i zapewnia spójny wygląd i styl.
- Responsywność urządzenia: upewnij się, że szablon wyświetla się i działa poprawnie na różnych urządzeniach, takich jak komputery stacjonarne, laptopy, tablety i telefony. Jeśli nie możesz przetestować na wszystkich urządzeniach, ustaw priorytet dla komputera stacjonarnego/laptopa i co najmniej jednego telefonu.
- Wykrywanie rozbieżności: zwracaj uwagę na różnice między urządzeniami i przeglądarkami. Szybko rozwiązuj wszelkie problemy, dokonując niezbędnych aktualizacji lub poprawek, aby zapewnić optymalną wydajność.
15. Zaprojektuj promocję
Stworzenie atrakcyjnej promocji może znacznie wpłynąć na sukces szablonu Framer. Oto jak stworzyć kuszącą i atrakcyjną wizualnie kampanię promocyjną:
- Zaprojektuj efektowną okładkę: Stwórz przyciągającą uwagę okładkę, która oddaje istotę Twojego szablonu. To pierwsze wrażenie, więc spraw, aby było urzekające i reprezentatywne dla Twojego unikalnego projektu.
- Stwórz miniaturę społecznościową: zaprojektuj intrygującą miniaturę społecznościową na podstawie okładki. Ta miniatura zachęca użytkowników do kliknięcia, gdy jest udostępniana w mediach społecznościowych.
- Przygotuj ujęcia produktów: Twórz ujęcia podkreślające najlepsze cechy szablonu. Te wizualizacje zostaną wykorzystane do promocji na platformach takich jak biblioteka szablonów Framer, sklep LemonSqueezy, Dribbble, Behance, Twitter, LinkedIn, Layers.to itp.
- Zaprezentuj szablon: Nagraj demonstrację ekranową swojego szablonu w akcji. Uchwyć kluczowe animacje i sekcje, aby podkreślić jego możliwości.
- Edytuj film promocyjny: użyj oprogramowania do edycji wideo, aby stworzyć atrakcyjny film promocyjny. Dodaj urzekające animacje i sekcje, aby wideo było atrakcyjne wizualnie.
- Utwórz opis szablonu: Napisz pouczający i przekonujący opis swojego szablonu. Jasno komunikuj jego cel, korzyści i wyjątkowe cechy.
- Lista funkcji i słów kluczowych: Dołącz zwięzłą listę funkcji i odpowiednich słów kluczowych, aby szybko przekazać, co oferuje Twój szablon.
- Twórz promocyjne wiadomości e-mail: opracuj sekwencję wiadomości e-mail na potrzeby promocji. Oferuj rabaty byłym klientom, aby zachęcić do rekomendacji i wczesnej sprzedaży.

16. Wyślij szablon do firmy Framer
Po skrupulatnym dopracowaniu szablonu Framer nadszedł czas, aby pokazać światu swoją ciężką pracę i kreatywność.
- Sprawdź wymagania: Przed przesłaniem upewnij się, że spełniasz wszystkie wymagania określone przez firmę Framer dla przesyłania szablonów. Obejmuje to przestrzeganie ich wytycznych, specyfikacji i standardów jakości.
- Dopracuj każdy szczegół: Poświęć trochę czasu na dokładne przejrzenie i dopracowanie szablonu. Zwróć uwagę na nawet najdrobniejsze szczegóły, aby zapewnić bezbłędną prezentację.
- Przyjmij opinie: jeśli Twój szablon zostanie odrzucony lub wymaga ulepszenia, nie zniechęcaj się. Skorzystaj z opinii, aby wprowadzić niezbędne aktualizacje i ulepszenia. Często drobne poprawki mogą mieć duże znaczenie.
- Świętuj akceptację: jeśli Twój szablon zostanie zaakceptowany, gratulacje! To wielkie osiągnięcie i okazja do zaprezentowania swoich umiejętności szerszej publiczności.
- Jeśli to konieczne, ponownie zaaplikuj: jeśli Twój szablon nie zostanie początkowo zaakceptowany, nie zniechęcaj się. Weź pod uwagę opinie, pracuj nad ulepszeniami i aplikuj ponownie w przyszłości.
17. Uruchom
Uruchomienie szablonu Framer to ekscytujący moment. Aby w pełni to wykorzystać, rozważ zmaksymalizowanie zasięgu swojego produktu, udostępniając go na wielu platformach handlowych. Zwiększa to widoczność i potencjalnych odbiorców, zwiększając szanse na pomyślne wprowadzenie na rynek.
- Publikuj na SuperbThemes: Rozważ uruchomienie nowego szablonu na rynku SuperbThemes Framer, aby dotrzeć do szerszej publiczności i zwiększyć potencjał sprzedaży.
- Promuj na różnych platformach: Podziel się wiadomością o uruchomieniu szablonu na platformach społecznościowych, takich jak Twitter, LinkedIn, Dribbble, Behance i Creative Market. Ponadto eksploruj inne platformy, takie jak Product Hunt, Layers.to, Instagram, Facebook, określone subreddity, UI8, Themeforest i Craftwork, aby uzyskać dodatkową widoczność.
- Powiadom subskrybentów: wyślij promocyjną wiadomość e-mail do swojej listy subskrybentów, oferując specjalną zniżkę przez ograniczony czas, aby zachęcić do wczesnej sprzedaży.
- Kod promocyjny Twittera: Utwórz kod promocyjny dla użytkowników Twittera, który wygasa w ciągu 48–72 godzin. Ta pilna potrzeba może zwiększyć liczbę natychmiastowych konwersji.
- Wykorzystaj różne kody rabatowe: Generuj różne kody rabatowe w LemonSqueezy i udostępniaj je różnym odbiorcom, aby przetestować różne podejścia marketingowe.

18. Po uruchomieniu
Po uruchomieniu Twoje wysiłki na rzecz promowania i angażowania użytkowników nie powinny się kończyć. Kontynuuj budowanie rozpędu dzięki tym działaniom po wprowadzeniu na rynek:
- Bądź aktywny w mediach społecznościowych: publikuj aktualizacje dotyczące swojego szablonu na Twitterze i LinkedIn, aby zachować widoczność i zaangażowanie.
- Twórz samouczki: udostępniaj samouczki dotyczące efektywnego korzystania z szablonu Framer. To nie tylko pomaga użytkownikom, ale także pokazuje wszechstronność Twojego szablonu.
- Publikuj filmy krótkometrażowe w mediach społecznościowych: udostępniaj krótkie filmy lub animacje za pomocą szablonu na platformach takich jak Instagram i YouTube, aby przyciągnąć uwagę potencjalnych klientów i zaprezentować możliwości szablonu.
Starannie realizując te strategie po uruchomieniu, możesz podtrzymać zainteresowanie szablonem Framer i przyciągnąć rosnącą bazę użytkowników, umacniając swoją pozycję jako renomowanego twórcy szablonów Framer.

Podsumowując:
Eksperymentuj i dostosuj każdy krok do swojego unikalnego stylu i preferencji. Rozpoczynając pracę nad kolejnym szablonem Framera, potraktuj ten proces jako przewodnik, który można dostosowywać i rozwijać, aby pasował do Twojej wizji i celów.

Framer Pro — 3 bezpłatne miesiące
Uzyskaj 3 DARMOWE miesiące na roczny plan Framer Pro, używając tego kodu: partner25proyearly
Kup moje szablony

Studio KAAY Web3
Kup tutaj

Pulse Web3 SaaS
Kup tutaj
Współpracujmy przy kolejnym projekcie Framer!
Jeśli chcesz ulepszyć swoje projekty dzięki niestandardowym witrynom Framer lub interaktywnym doświadczeniom, połączmy się. Jako ekspert ds. ramek oferuję specjalistyczne usługi, dzięki którym urzeczywistnisz swoje pomysły, dostosowane do konkretnych potrzeb i wymagań.
Połącz się ze mną na – Contra – Twitter
