Jak stworzyć stronę docelową z bramką płatności
Opublikowany: 2022-11-24Chcesz zbudować landing page z funkcjonalnością bramki płatniczej?
Bramki przetwarzania płatności umożliwiają przyjmowanie płatności online za produkty fizyczne i cyfrowe. Są one zwykle używane w witrynach handlu elektronicznego, ale możesz utworzyć stronę docelową bramki płatności, aby odbierać płatności bez sklepu internetowego.
W tym artykule wyjaśnimy krok po kroku, jak zbudować stronę docelową z bramką płatności.
Dlaczego Twoja strona docelowa potrzebuje bramki płatności?
Strony docelowe to skuteczny sposób na przekształcenie odwiedzających witrynę w potencjalnych klientów i sprzedaż. Ponieważ mają one mniej elementów rozpraszających uwagę niż strona główna i inne strony w Twojej witrynie, użytkownicy częściej dołączają do Twojej listy e-mailowej lub kupują Twoje produkty lub usługi.
Aby jednak akceptować bezpieczne płatności na stronie docelowej, potrzebujesz procesora płatności, takiego jak Stripe lub PayPal. Takie usługi płatnicze umożliwiają kupującym dokonywanie płatności za pomocą bezpośredniego przelewu bankowego, karty kredytowej i innych opcji płatności online.
Połączenie strony docelowej z bramką płatności może również pomóc w sprzedaży produktów i usług bez budowania kompletnej witryny e-commerce. Będziesz mógł tworzyć listy produktów na swoim projekcie strony docelowej i umożliwiać klientom zakupy z tej samej strony.
To świetna oszczędność pieniędzy dla startupów i małych firm, które nie mają wolnego budżetu na większą witrynę internetową.
Jak więc zbudować stronę docelową z integracją bramki płatności? Postępuj zgodnie z 2 poniższymi metodami, aby dowiedzieć się, jak to zrobić.
- Tworzenie strony docelowej z bramką płatności za pomocą SeedProd
- Dodanie bramki płatności do stron docelowych za pomocą WP Simple Pay
Tworzenie strony docelowej z bramką płatności za pomocą SeedProd
Najpierw pokażemy Ci, jak stworzyć stronę docelową i dodać integrację płatności z SeedProd.

SeedProd to najlepszy kreator stron internetowych i stron docelowych dla WordPress. Pozwala tworzyć dowolną część projektu internetowego bez pisania kodu.
Możesz użyć SeedProd do stworzenia dowolnego z następujących elementów:
- Strony docelowe sprzedaży o wysokiej konwersji
- Projekty całych stron internetowych WordPress
- Kompletne witryny WooCommerce ze stronami kasy, stronami produktów i nie tylko.
- Niestandardowe nagłówki, stopki, paski boczne i szablony stron
Dodawanie funkcji do witryny jest łatwe dzięki konfigurowalnym szablonom, blokom WordPress i sekcjom.
Na przykład możesz osadzić przyciski obserwowania i udostępniania w mediach społecznościowych, aby zwiększyć świadomość marki i zdobyć więcej obserwujących. Lub możesz użyć elementów generujących leady, takich jak formularze optin, liczniki czasu i przyciski wezwania do działania, aby rozwinąć listę i zwiększyć sprzedaż.
Jednym z elementów, których użyjemy w tej metodzie, jest blok przycisków płatności SeedProd. Pozwala pobierać płatności od osób odwiedzających stronę docelową za pomocą Stripe. Jest szybki i łatwy w konfiguracji i nie wymaga kodowania.
Wykonaj poniższe czynności, aby utworzyć stronę docelową z bramką płatności Stripe.
Krok 1. Zainstaluj i aktywuj SeedProd
Pierwszym krokiem jest przejście do strony z cennikiem SeedProd i wybranie planu. W tym przewodniku użyjemy SeedProd Pro ze względu na jego zaawansowane funkcje, ale przycisku płatności Stripe możesz użyć w dowolnym abonamencie, w tym w nieograniczonej bezpłatnej wersji próbnej SeedProd.
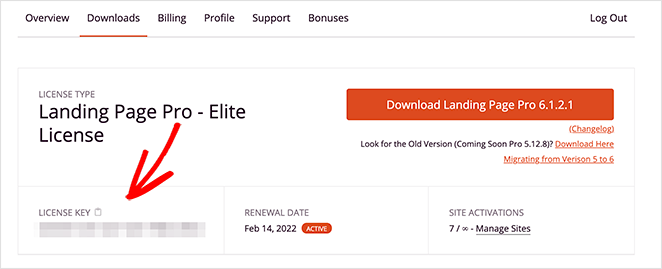
Po wybraniu planu zaloguj się na swoje konto SeedProd i pobierz plik wtyczki. Możesz również skopiować swój klucz licencyjny na tej samej stronie, jeśli korzystasz z wersji premium.

Teraz przejdź do swojej witryny WordPress i prześlij wtyczkę SeedProd. Jeśli potrzebujesz pomocy, postępuj zgodnie z tym przewodnikiem dotyczącym instalowania i aktywacji wtyczki WordPress.
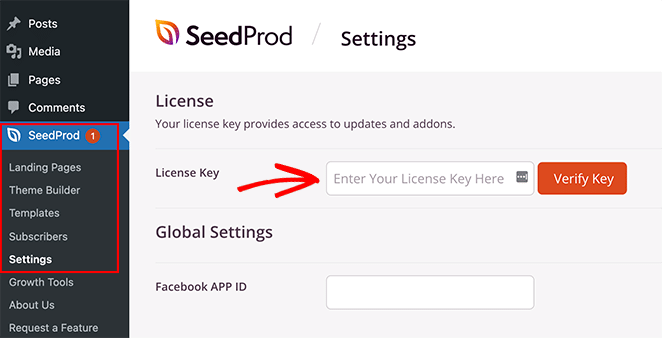
Gdy to zrobisz, przejdź do strony SeedProd »Ustawienia i wklej swój klucz licencyjny.

Teraz śmiało kliknij przycisk Zweryfikuj klucz , aby zapisać ustawienia licencji.
Krok 2. Wybierz szablon strony docelowej
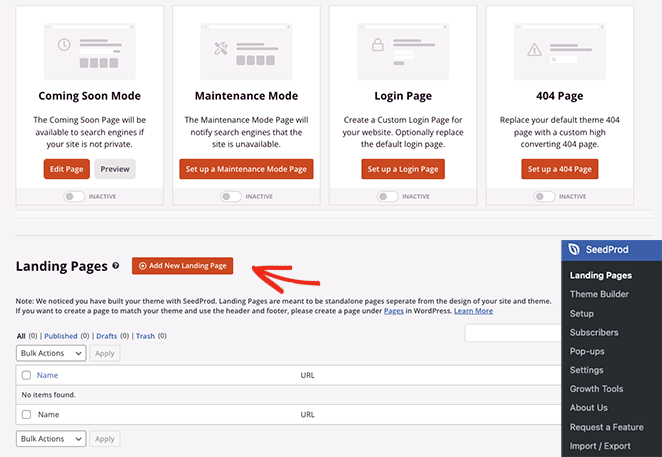
Kolejnym krokiem jest wybór projektu szablonu dla landing page. Aby to zrobić, możesz przejść do SeedProd »Landing Pages i kliknąć przycisk Dodaj nową stronę docelową.

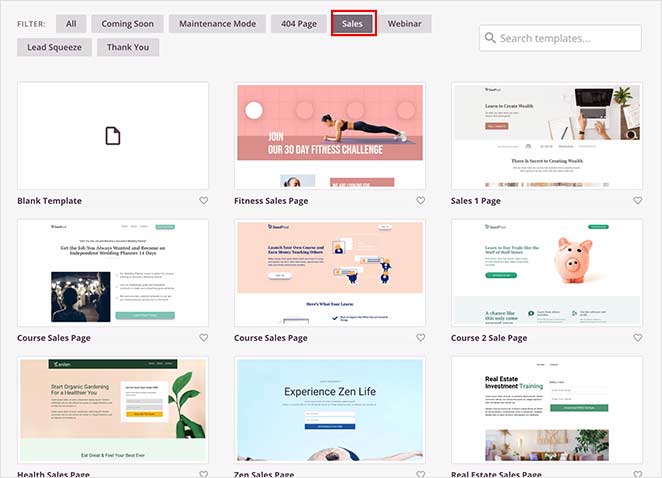
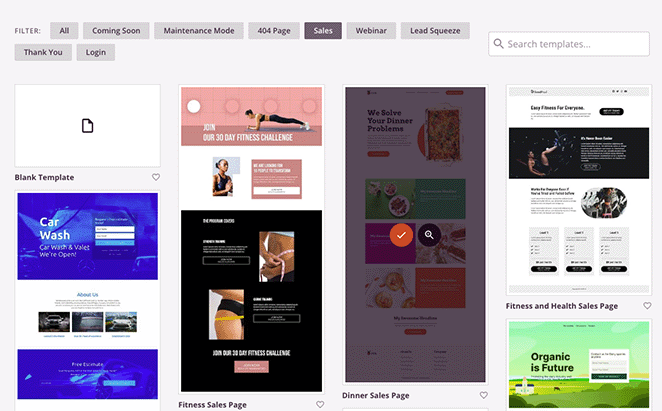
Na następnym ekranie zobaczysz bibliotekę profesjonalnie zaprojektowanych szablonów landing page.
Możesz kliknąć dowolny filtr u góry, aby zawęzić wyszukiwanie. Na przykład kliknięcie filtra Sprzedaż spowoduje wyświetlenie tylko szablonów stron sprzedaży.

Po znalezieniu odpowiedniego projektu kliknij ikonę znacznika wyboru.

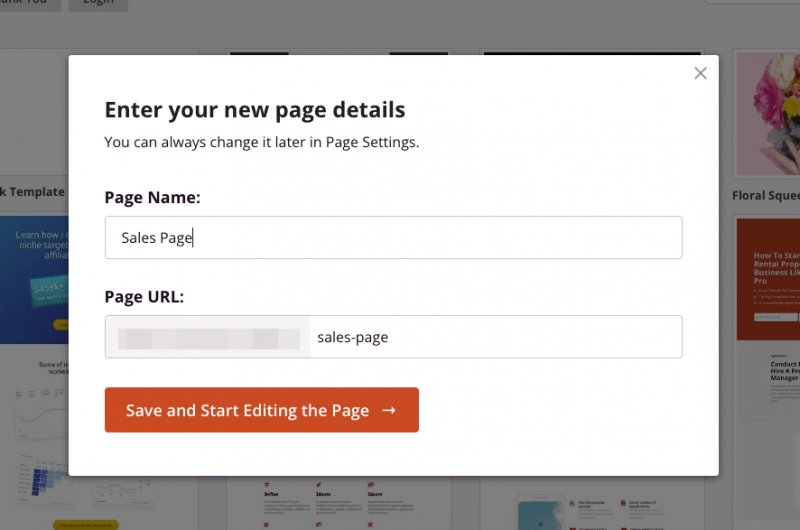
Następnie otworzy się wyskakujące okienko z prośbą o podanie nazwy strony i adresu URL. Nie martw się, jeśli nie możesz wymyślić dobrego imienia; później pokażemy, jak go edytować.

Teraz śmiało i kliknij przycisk Zapisz i rozpocznij edycję strony .
Krok 3. Dodaj blok przycisków płatności
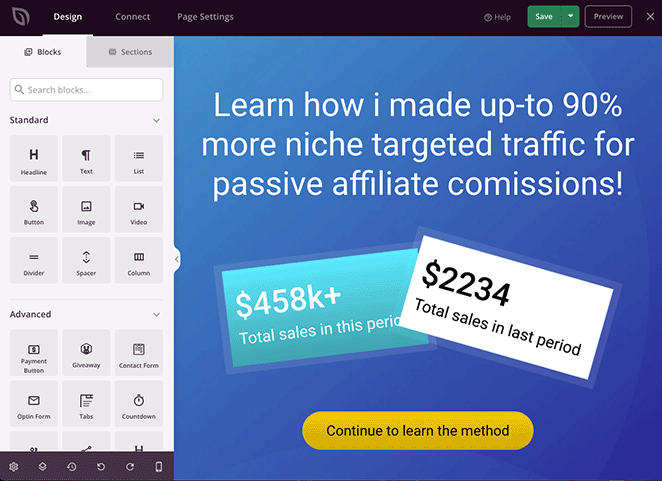
Na następnym ekranie zobaczysz układ podobny do poniższego przykładu:

Po lewej stronie znajdują się bloki i sekcje WordPress, które możesz dodać do projektu strony docelowej. Następnie po prawej stronie znajduje się podgląd na żywo, w którym można przeglądać wprowadzane zmiany w czasie rzeczywistym.
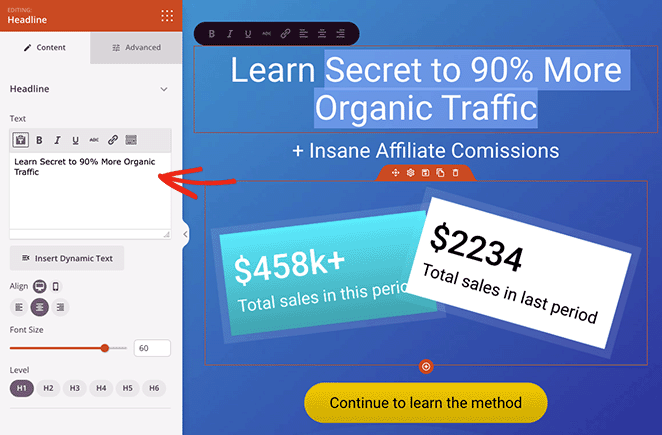
Możesz dostosować dowolną część strony docelowej, klikając dowolne miejsce na podglądzie na żywo. Na przykład kliknięcie nagłówka umożliwia pisanie bezpośrednio na projekcie w celu zmiany treści.

Panel ustawień otworzy się również po lewej stronie, gdzie możesz uzyskać dostęp do zaawansowanych ustawień dostosowywania czcionek, kolorów, odstępów, HTML i innych.
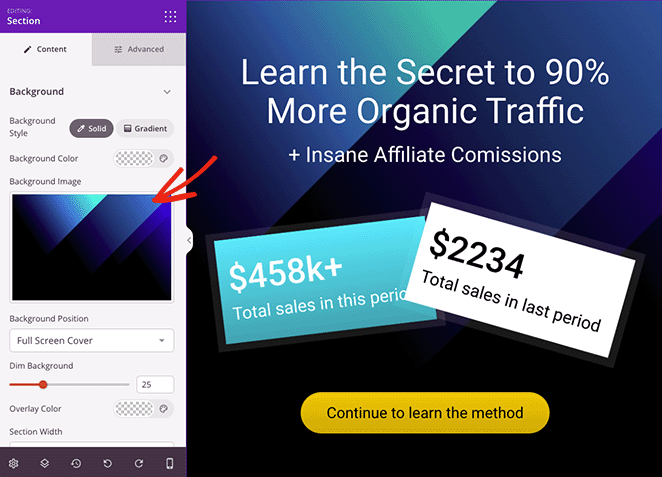
Jak widać w tym przykładzie, możesz także edytować sekcje, aby łatwo zmienić obraz tła. Po prostu kliknij element i dostosuj go tak, aby wyglądał dokładnie tak, jak chcesz.

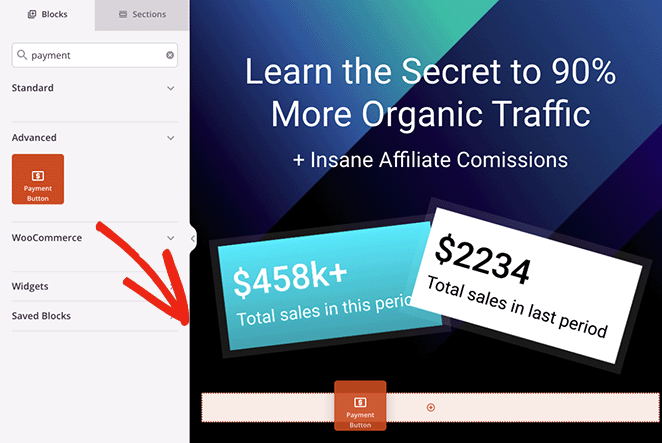
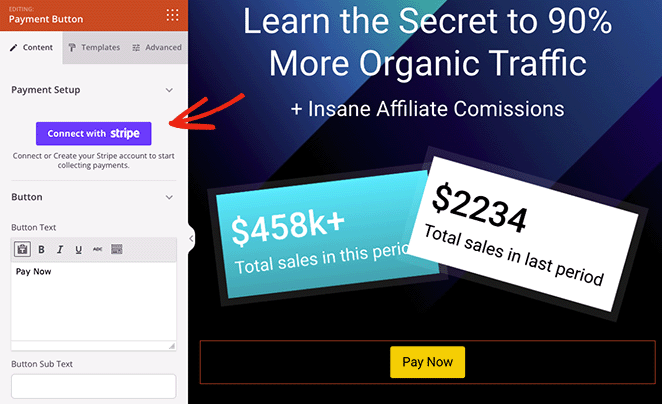
Dodanie bramki płatności do strony docelowej jest równie łatwe. Po prostu wyszukaj blok Przycisk płatności i przeciągnij go na swoją stronę.

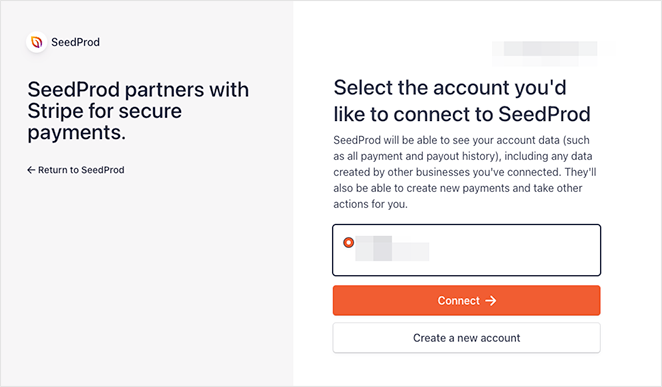
Po wykonaniu tej czynności otworzą się ustawienia bloku, w których możesz kliknąć przycisk Połącz ze Stripe , aby połączyć swoje konto Stripe.

Automatycznie przejdziesz do ekranu logowania Stripe, gdzie możesz wprowadzić kod weryfikacyjny, ale po nawiązaniu połączenia wrócisz od razu do projektu strony docelowej.

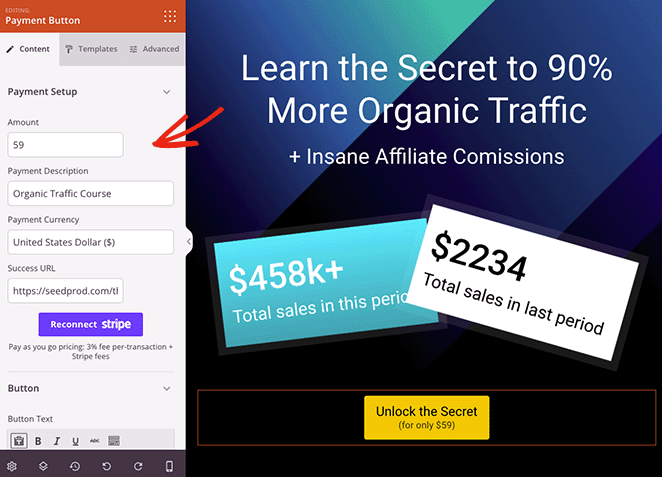
Po autoryzacji połączenia Stripe możesz dostosować ustawienia przycisku płatności.
Na przykład możesz edytować następujące ustawienia:
- Wielkość płatności
- Opis płatności
- Waluta płatności
- URL sukcesu

Adres URL sukcesu to strona, na którą chcesz przekierować kupujących po dokonaniu przez nich zakupu. Na przykład możesz utworzyć stronę z podziękowaniami za pomocą SeedProd i przekierować klientów na tę stronę, gdy pomyślnie sfinalizują transakcję.
Oprócz powyższych ustawień możesz dostosować tekst przycisku, podtekst, wyrównanie dla urządzeń mobilnych i komputerów stacjonarnych, rozmiar przycisku, a nawet dodać ikony Font Awesome.
Potrzebujesz więcej opcji dostosowywania? Po prostu kliknij kartę Zaawansowane , aby znaleźć styl przycisku, kolor, czcionkę, odstępy, ustawienia marginesów i inne.

Po skonfigurowaniu bramki płatności możesz kontynuować dostosowywanie strony docelowej, dopóki nie będziesz zadowolony z wyglądu projektu.
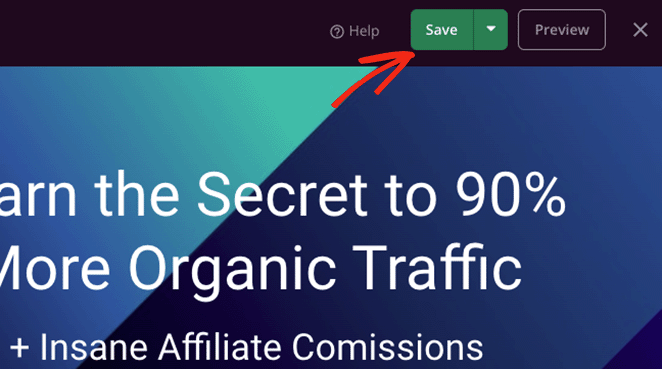
Pamiętaj, aby nacisnąć przycisk Zapisz w prawym górnym rogu, aby zapisać zmiany.

Krok 4. Skonfiguruj swoje ustawienia
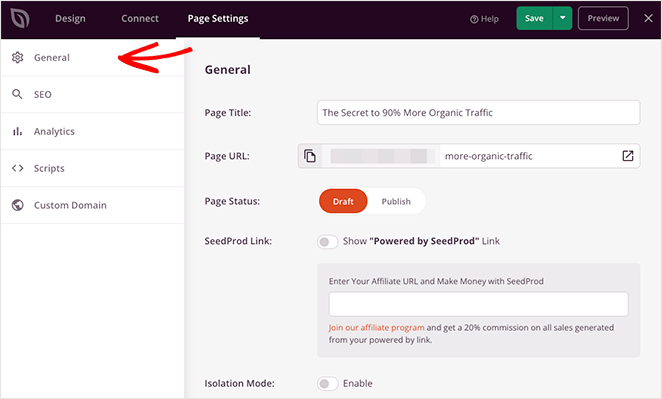
Wspomnieliśmy wcześniej, że przed opublikowaniem strony możesz zmienić ustawienia landing page. Aby to zrobić, kliknij przycisk Ustawienia strony u góry ekranu kreatora stron.
W ustawieniach ogólnych możesz edytować nazwę i adres URL strony docelowej, opublikować swoją stronę i wyświetlić link partnerski SeedProd.

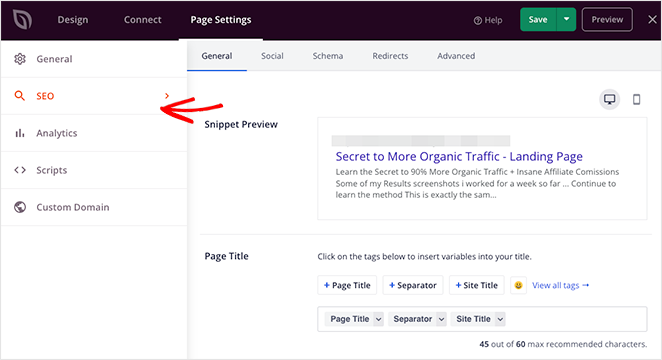
Jeśli masz zainstalowaną wtyczkę SEO WordPress, taką jak All in One SEO, możesz kliknąć kartę SEO , aby wprowadzić ustawienia optymalizacji pod kątem wyszukiwarek.

Niektóre inne ustawienia, do których możesz uzyskać dostęp, obejmują:
- Śledź wydajność swojej strony docelowej za pomocą MonsterInsights, potężnej wtyczki Google Analytics do WordPress.
- Dodaj niestandardowe skrypty do nagłówka, treści i stopki strony internetowej w celu śledzenia i ponownego kierowania.
- Nadaj swojej stronie docelowej niestandardową nazwę domeny, inną niż Twoja witryna (tylko plany Elite).
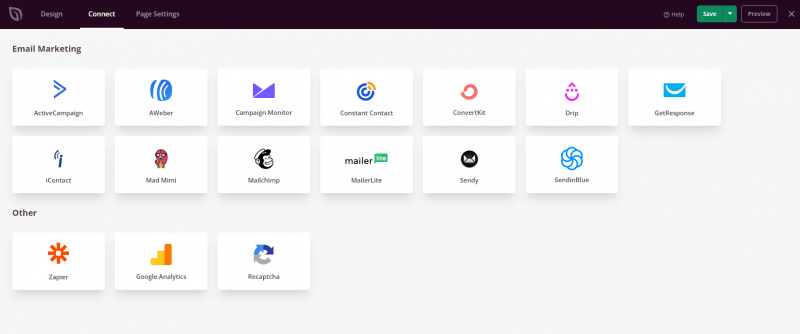
Możesz także kliknąć kartę Połącz u góry strony, aby połączyć swoją stronę docelową z usługą e-mail marketingu, Google Analytics, ochroną przed spamem i Zapierem.

Krok 5. Opublikuj swoją stronę docelową
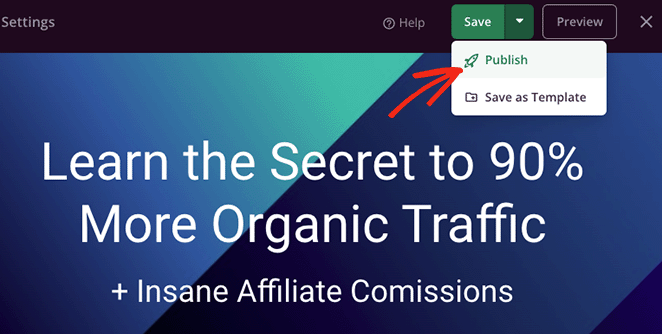
Kiedy będziesz gotowy, aby opublikować swój landing page, kliknij przycisk Zapisz i wybierz opcję Publikuj .

Teraz, gdy odwiedzający klikną przycisk płatności, będą mogli dokonać płatności za pomocą Stripe.

Dodanie bramki płatności do stron docelowych za pomocą WP Simple Pay
Innym sposobem na stworzenie strony docelowej z bramką płatności jest użycie wtyczki płatności WordPress.

WP Simple Pay to jedna z najlepszych i najłatwiejszych w użyciu wtyczek płatniczych WordPress. Pozwala dodawać płatności Stripe do dowolnego posta lub strony w witrynie WordPress bez kodu.
Więc jeśli nie chcesz tworzyć strony docelowej o wysokiej konwersji i potrzebujesz prostszej opcji, WP Simple pay to świetny wybór.
Uwaga: aby akceptować płatności za pomocą WP Simple Pay; będziesz potrzebować aktywnego certyfikatu SSL. Oto przewodnik dotyczący dodawania protokołu SSL do WordPress, jeśli potrzebujesz pomocy.
Krok 1. Zainstaluj i aktywuj WP Simple Pay
Pierwszym krokiem jest pobranie kopii WP Simple Pay z ich strony internetowej. Następnie śmiało zainstaluj i aktywuj wtyczkę na swojej stronie internetowej.
Gdy wtyczka jest aktywna, automatycznie zobaczysz Kreatora instalacji, który automatyzuje cały proces instalacji.

Aby uruchomić Kreatora instalacji, kliknij przycisk Zacznijmy .
Krok 2. Zakończ kreatora instalacji
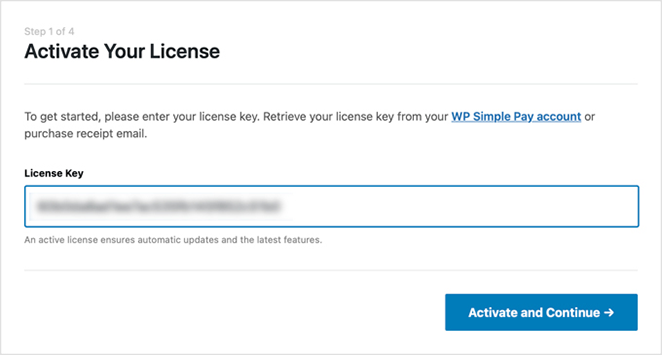
Proces konfiguracji składa się z 4 kroków. Najpierw zostaniesz poproszony o wprowadzenie klucza licencyjnego WP Simple Pay, który znajdziesz na pulpicie nawigacyjnym konta w sekcji Pobrane.

Wprowadź klucz licencyjny, a następnie kliknij przycisk Aktywuj i kontynuuj .
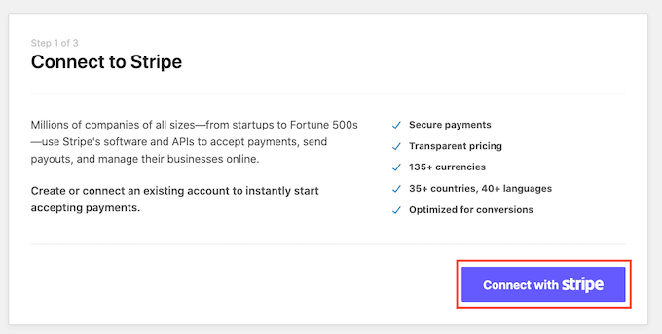
Na następnym ekranie musisz połączyć się ze swoim kontem Stripe, więc kliknij przycisk Połącz ze Stripe .

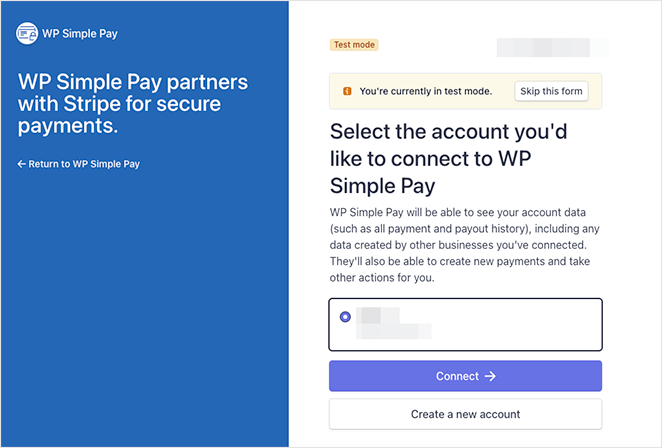
Teraz musisz zalogować się na swoje konto Stripe i zweryfikować połączenie.

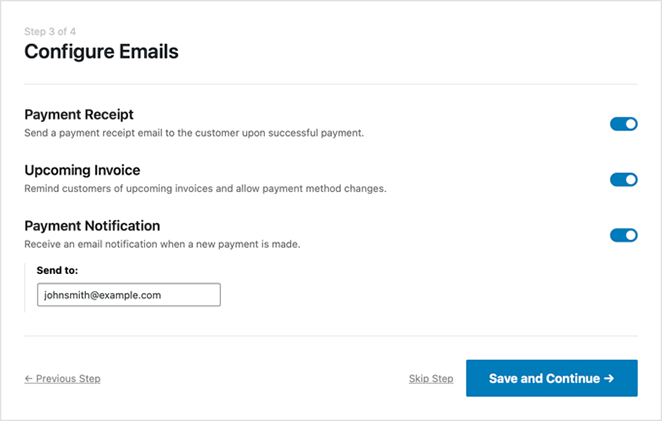
Gdy to zrobisz, wrócisz do kreatora konfiguracji, w którym możesz wybrać e-maile, które klienci otrzymają po zakończeniu płatności.
Możesz na przykład wysłać potwierdzenie płatności, powiadomienie o płatności, potwierdzenie faktury i nadchodzącą fakturę.

Po wybraniu powiadomień e-mail kliknij przycisk Zapisz i kontynuuj .

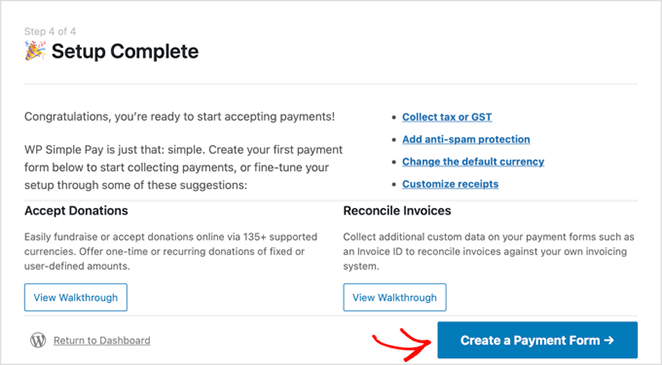
Konfiguracja jest teraz zakończona, a następnym krokiem jest utworzenie formularza, w którym kupujący będą mogli wprowadzić szczegóły płatności. W tym celu kliknij przycisk Utwórz formularz płatności .
Krok 3. Utwórz formularz płatności
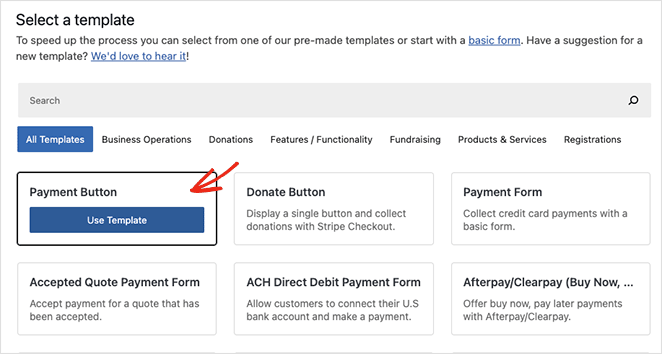
Na następnym ekranie zobaczysz różne szablony formularzy płatności dostępne w WP Simple Pay. Możesz wybierać spośród różnych typów formularzy, w tym zbierania funduszy, produktów i usług, rejestracji, darowizn i innych.
W tym samouczku wybierzemy szablon przycisku płatności. Najedź kursorem na szablon i kliknij przycisk Użyj szablonu.

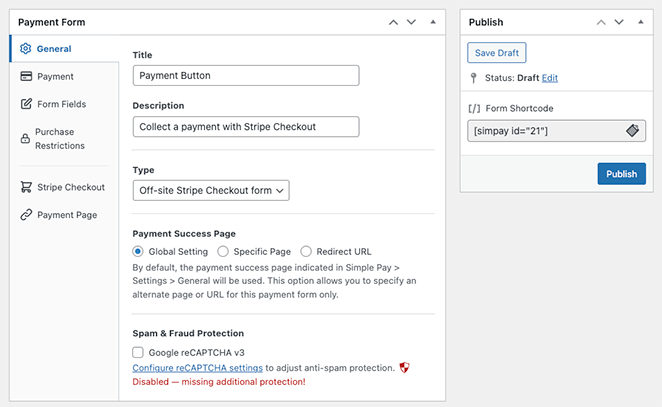
Twoje ustawienia przycisku płatności otworzą się teraz na następnym ekranie. Tutaj możesz edytować ustawienia ogólne, w tym nazwę przycisku, opis, typ i stronę powodzenia płatności.

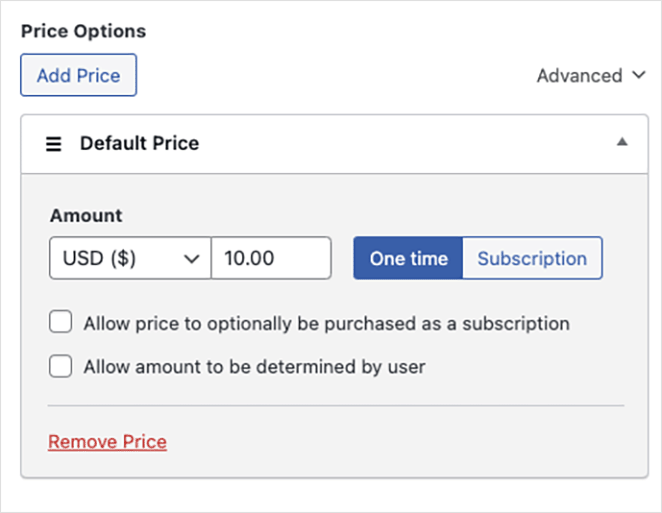
W zakładce płatności możesz ustawić domyślną cenę na przycisku płatności i wybrać między płatnościami jednorazowymi a cyklicznymi.

Możesz także wybierać spośród wielu metod płatności, w tym karty kredytowej, polecenia zapłaty, Alipay, Klarna i Clearpay.
Po zakończeniu dostosowywania ustawień przycisku płatności kliknij przycisk Publikuj .
Krok 4. Dodaj przycisk płatności do strony docelowej
Kolejnym krokiem jest dodanie przycisku płatności do landing page. Możesz dodać go w dowolnym miejscu na swojej stronie za pomocą bloku WP Simple Pay WordPress.
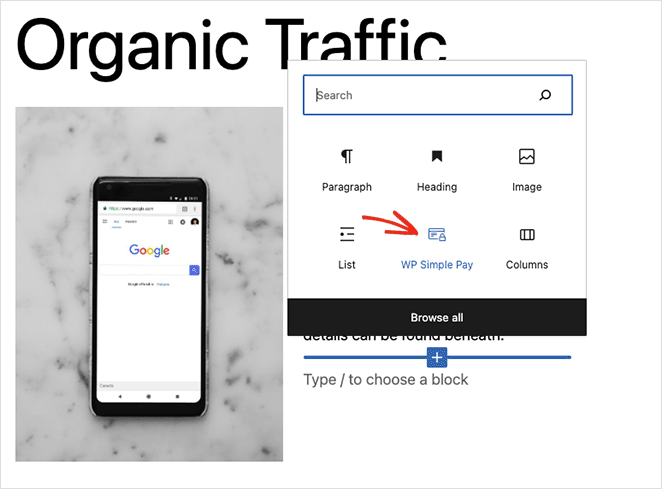
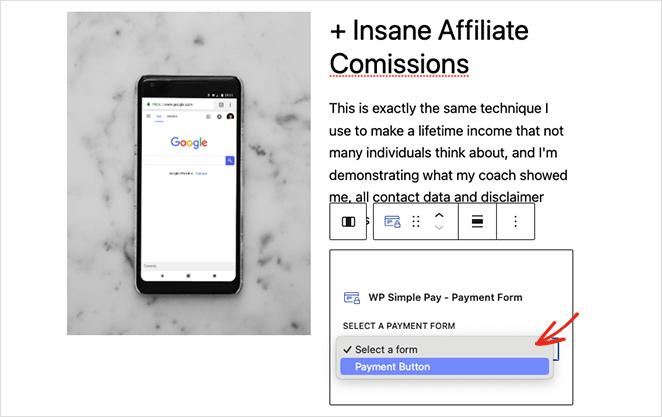
Aby to zrobić, utwórz lub edytuj stronę WordPress, a następnie w edytorze treści kliknij przycisk plusa i wybierz blok WP Simple Pay.

Następnie możesz wybrać przycisk płatności z menu rozwijanego.

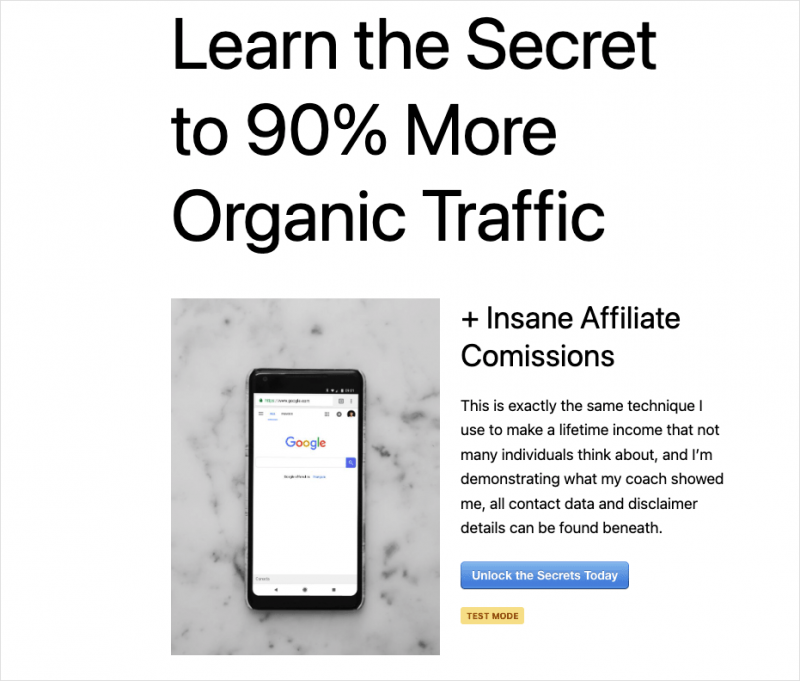
Po zaktualizowaniu lub opublikowaniu landing page'a możesz podejrzeć przycisk płatności i bramkę w akcji.

Otóż to!
Wiesz już, jak zrobić stronę docelową z funkcjonalnością bramki płatniczej.
Jeśli jesteś zainteresowany stworzeniem całego sklepu eCommerce, oto kilka samouczków, które mogą pomóc:
- Jak dodać niestandardowy przycisk Dodaj do koszyka w WooCommerce
- Jak wyświetlać kategorie i tagi produktów w WooCommerce
- Jak łatwo dostosować stronę sklepu WooCommerce
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twoją firmę.