Jak stworzyć stronę prawnika za pomocą Elementora i HappyAddons
Opublikowany: 2023-05-25Niezależnie od tego, czy jesteś prawnikiem, czy prawnikiem, nie możesz dziś iść do przodu bez strony internetowej. American Bar Association ujawnia w raporcie, że około trzy czwarte firm prawniczych utrzymuje oficjalne strony internetowe. Ponieważ 64% ludzi uwielbia wyszukiwać w Internecie informacje o zatrudnieniu odpowiednich adwokatów lub firm prawniczych .
Prawnicy zawsze przodowali w rozstrzyganiu wszelkiego rodzaju spraw prawnych, od biznesowych po rodzinne. W 2012 roku Apple zapłacił prawnikom 60 milionów dolarów za wygranie sprawy przeciwko Samsungowi. Niemal każdego dnia składanych jest wiele pozwów podobnego typu.
Posiadanie strony internetowej może pomóc Ci zaprezentować swoje usługi, wyróżnić profile prawników, zaangażować potencjalnych klientów i regularnie publikować treści. W tym artykule wyjaśniono, jak stworzyć od podstaw witrynę prawnika za pomocą Elementora i HappyAddons. Nie będzie wymagać nawet jednej linii kodowania.
Jakie są elementy, które musisz mieć na stronie internetowej prawnika

Istnieje kilka kluczowych elementów, które muszą znaleźć się na wszystkich stronach prawników, niezależnie od ich projektu i układu. Zanim przejdziesz do sekcji samouczków, musisz wiedzieć o nich szczegółowo. Przyjrzyjmy się im szczegółowo, abyś mógł przygotować zawartość dla elementów.
A. Strona główna
Strona główna to główna strona docelowa witryny. Działa jako brama nawigacyjna do treści dostępnych w serwisie. Dobra strona docelowa może natychmiast wywołać pozytywne wrażenie, przyciągnąć uwagę czytelników i skierować ich do informacji publikowanych na różnych stronach iw różnych sekcjach.
Dobra strona główna to taka, która szybko przedstawia Twoje usługi i pomaga im zdecydować, czy odpowiadają one ich potrzebom, czy nie. Poniżej znajdują się rzeczy, które musisz umieścić na swojej stronie głównej.
- Jasny, zwięzły opis Twoich usług i obszarów praktyki.
- Menu nawigacyjne, w tym nagłówek i stopka.
- Profesjonalne i wysokiej jakości zdjęcia.
- Świadectwa i dowody społeczne.
- Formularz kontaktowy i przycisk CTA do umówienia się na konsultację.
B. O stronie
Strona Informacje musi być w stanie uwiarygodnić wśród odwiedzających wiedzę fachową i profesjonalizm prawnika. Przedstaw szczegółowo historię swojej kancelarii, w tym jej wizję i cele. Jeśli otrzymał jakieś nagrody i uznanie, opublikuj je na tej stronie.
C. Profile adwokatów
Możesz dołączyć profile prawników na stronie Informacje. Ale lepiej, jeśli utworzysz dla nich oddzielną stronę. Upewnij się, że masz profesjonalne zdjęcie w głowę, biografię, wykształcenie, obszary praktyki, członkostwo zawodowe i linki do kanałów społecznościowych każdego prawnika na stronie.
D. Strona usługi
Kancelarie adwokackie zazwyczaj zajmują się różnymi sprawami sądowymi. Na przykład niewłaściwe wykorzystanie własności intelektualnej, błąd w sztuce lekarskiej, dyskryminacja, przemoc w rodzinie, naruszenie umowy itp. W określonych sekcjach prezentuj tylko te usługi procesowe, które oferuje Twoja firma, prezentując Twoją wiedzę zawodową.
mi. Świadectwa
Referencje działają jako dowód społeczny. Według Attorney Sluice 80% osób, które chcą zatrudnić prawnika online, najpierw czyta recenzje . Utwórz specjalną sekcję z referencjami na stronie głównej i zaprezentuj je za pomocą pokazów slajdów. I nigdy nie publikuj fałszywych referencji.

F. Strona kontaktowa (książka do konsultacji)
Ta strona musi zawierać informacje, dzięki którym odwiedzający mogą skontaktować się z Twoją kancelarią. Na tej stronie musisz podać numery telefonów, WhatsApp, linki do kanałów społecznościowych i adresy e-mail. Dodaj mapę wskazującą fizyczną lokalizację biura.
Obecnie większość kancelarii umożliwia klientom dołączanie do spotkań online. Jeśli chcesz również oferować tę usługę, umieść sekcję „Zarezerwuj na konsultację” na stronie z opisem godzin pracy. Lepiej, jeśli opiszesz godziny pracy w tabeli.
G. Posty na blogu
Posty na blogu umożliwiają dzielenie się wiedzą, doświadczeniem i najnowszymi aktualizacjami dotyczącymi kwestii prawnych. Poza tym ma wiele zalet SEO. Regularne publikowanie postów na blogu na temat odpowiednich słów kluczowych może pozycjonować Twoją witrynę organicznie w wyszukiwarkach i przyciągnąć wielu potencjalnych klientów.
Wymagania wstępne do stworzenia strony internetowej prawnika
Mam nadzieję, że znasz już elementy niezbędne na stronie internetowej prawnika. Jednak przed zbudowaniem strony internetowej należy spełnić pewne wymagania techniczne. Ta zasada dotyczy również witryn prawników. Spójrz na nie poniżej.
1. Uzyskaj nazwę domeny

Nazwa domeny to unikalny adres strony internetowej, odpowiednik adresu fizycznego. Zawiera nazwę i rozszerzenie (takie jak .com, .org i .net). Chwytliwe nazwy domen to takie, które są krótkie, znaczące, łatwe do zapamiętania i reprezentują nazwę firmy.
Istnieje wiele miejsc, w których można kupić domeny. Ale najlepsze z nich to Namecheap, BlueHost, Hostinger, Dreamhost i HostGator.
2. Kup plan hostingowy
Hosting internetowy to usługa, która przechowuje pliki i dane internetowe w przestrzeni online. Zakup planu hostingowego oznacza wynajęcie przestrzeni online, która jest taka sama jak w sklepie fizycznym. Upewnij się, że Twój dostawca hostingu oferuje najwyższej klasy wsparcie, bezpieczeństwo, 99% czasu działania i przyjazny panel sterowania.
Najlepsi dostawcy usług hostingowych to Hostinger, Kinsta, Cloudways, Namecheap i Exonhost. Przeglądaj ich witryny i kup plan, którego potrzebujesz.
3. Zainstaluj WordPressa
WordPress to przyjazny dla początkujących i łatwy w użyciu system zarządzania treścią (CMS). Możesz tworzyć i projektować prawie każdą stronę internetową za pomocą tego CMS.
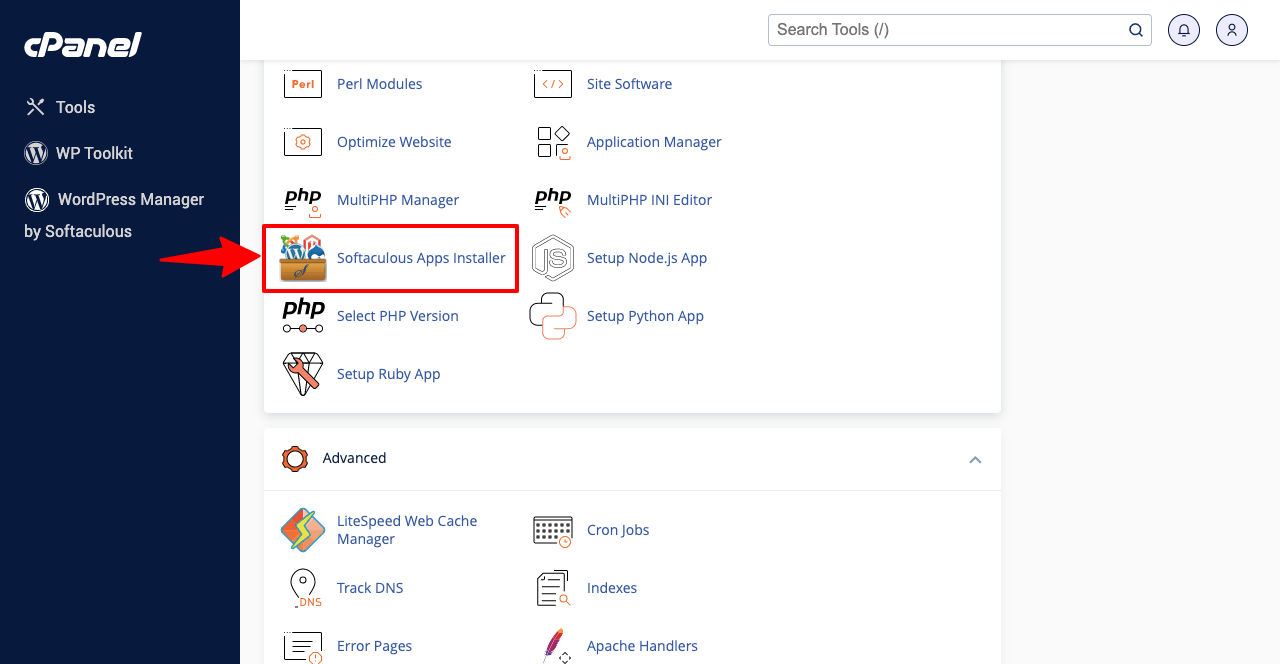
- Zaloguj się do cPanel po uzyskaniu dostępu od dostawcy usług hostingowych.
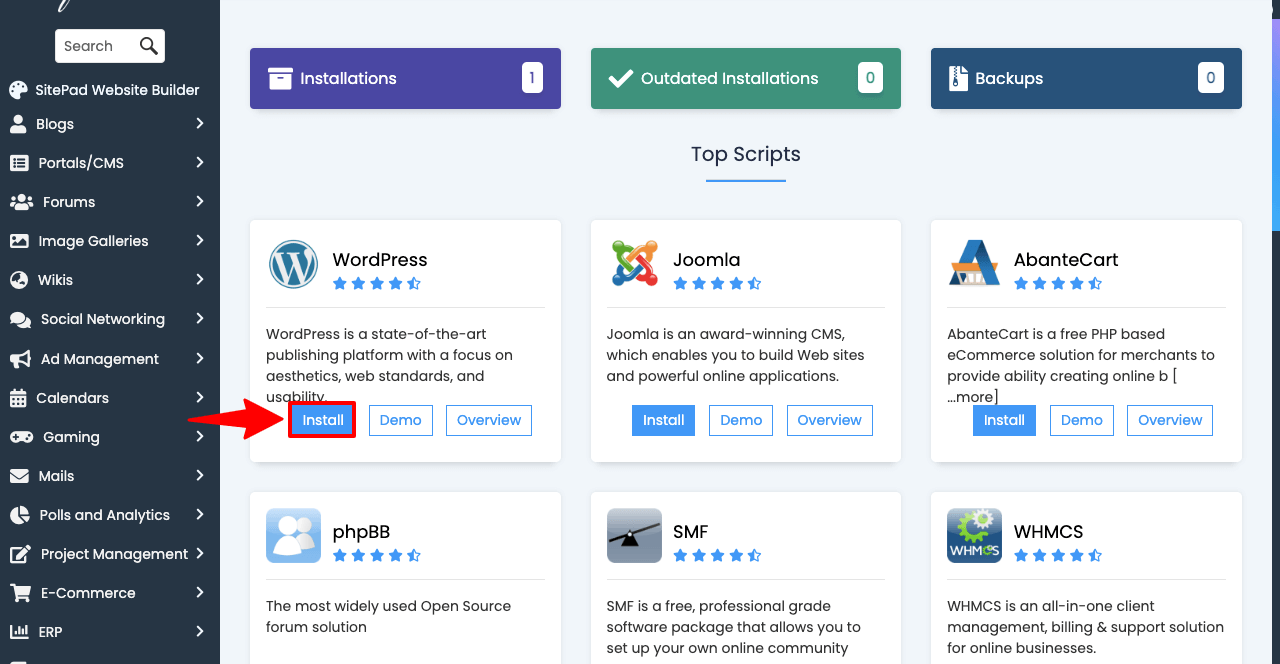
- Znajdź Instalator aplikacji Softaculous i kliknij go.

- Znajdziesz wszystkie popularne systemy zarządzania treścią.
- Przewiń je, aż znajdziesz WordPress.
- Naciśnij przycisk Instaluj pod WordPress.
- Może to wymagać kilku prostych kroków.
- Uzupełnij je jeden po drugim.

Jeśli kupiłeś domenę i plan hostingowy od różnych firm, musisz ustalić kilka bardziej technicznych kwestii, takich jak ustawienie serwera nazw. Zapytaj dostawcę usług hostingowych, jeśli nie chcesz brać na siebie tych kłopotów. Zrobią to w Twoim imieniu.
4. Zainstaluj motyw i utwórz strony
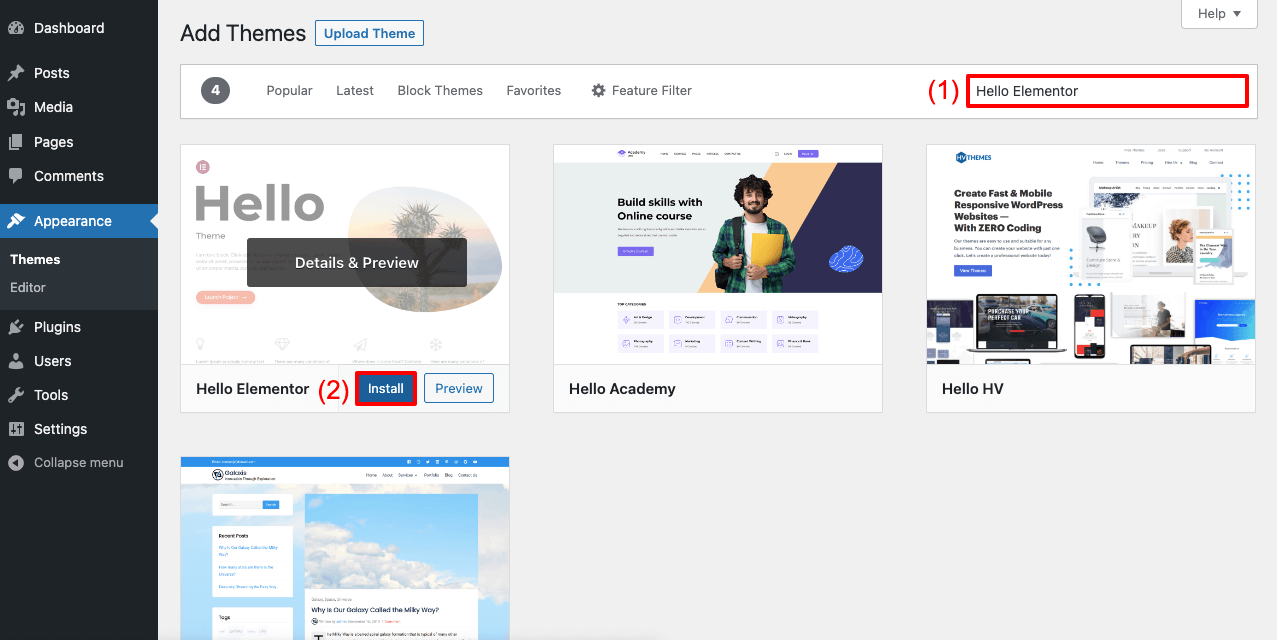
- Przejdź do Wygląd > Motywy .
- Kliknij przycisk Dodaj nowy u góry.
- Wpisz Hello Elementor w polu wyszukiwania.
- Najechanie na motyw pojawi się przycisk Instaluj .
- Kliknij przycisk Instaluj, a następnie aktywuj go.

Bez stron nie możesz publikować informacji w swojej witrynie.
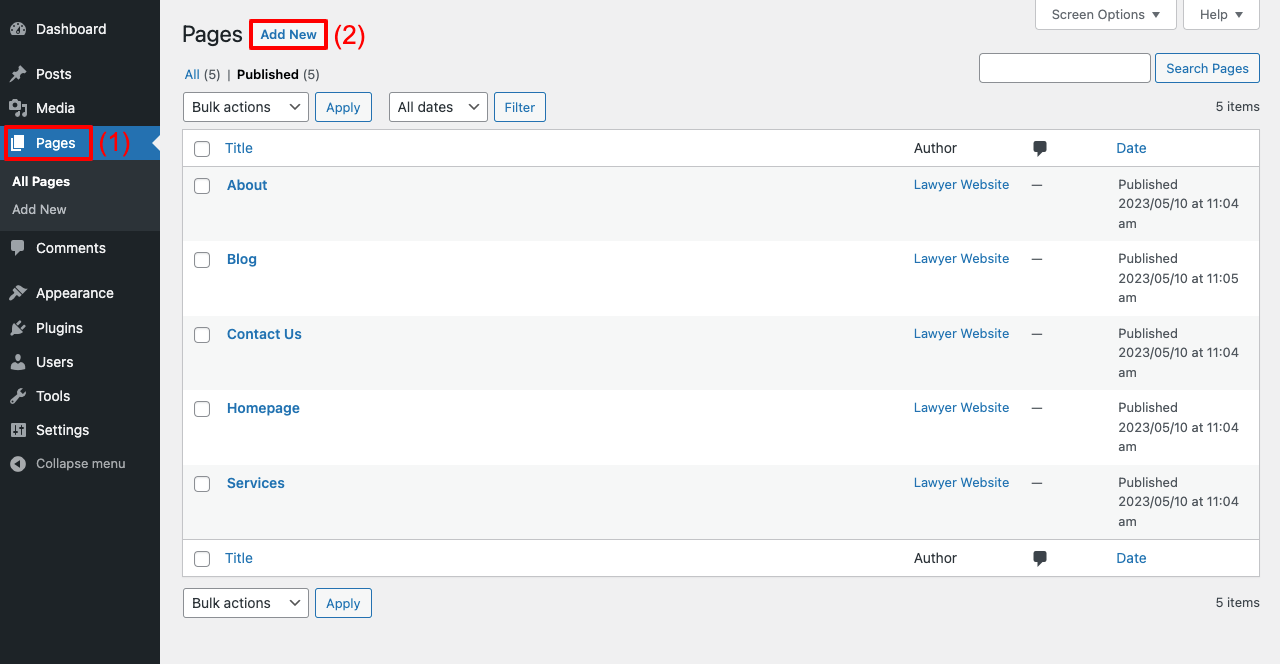
- Przejdź do pulpitu nawigacyjnego WP > Strony.
- Możesz utworzyć dowolną liczbę stron, klikając przycisk Dodaj nową .

Przewodnik krok po kroku dotyczący projektowania stron internetowych dla prawników
Jesteśmy teraz w części projektowej tego artykułu. Tutaj omówimy samouczek krok po kroku dotyczący projektowania strony internetowej prawnika za pomocą Elementora i HappyAddons. Elementor to potężna wtyczka do tworzenia stron, dzięki której możesz zaprojektować każdą część swojej witryny bez konieczności kodowania czegokolwiek.
HappyAddons to dodatek, który może jeszcze bardziej ulepszyć Elementor dzięki bardziej ekscytującym funkcjom i widżetom. Zainstaluj te wtyczki w swojej witrynie, klikając poniższy link.
- Elementor
- HappyAddons
- HappyAddons Pro
Po ich zainstalowaniu zacznij wykonywać czynności przedstawione poniżej.
Krok 01: Utwórz nagłówek dla witryny
HappyAddons ma potężne narzędzie do tworzenia motywów, za pomocą którego możesz tworzyć wspaniałe nagłówki i stopki.
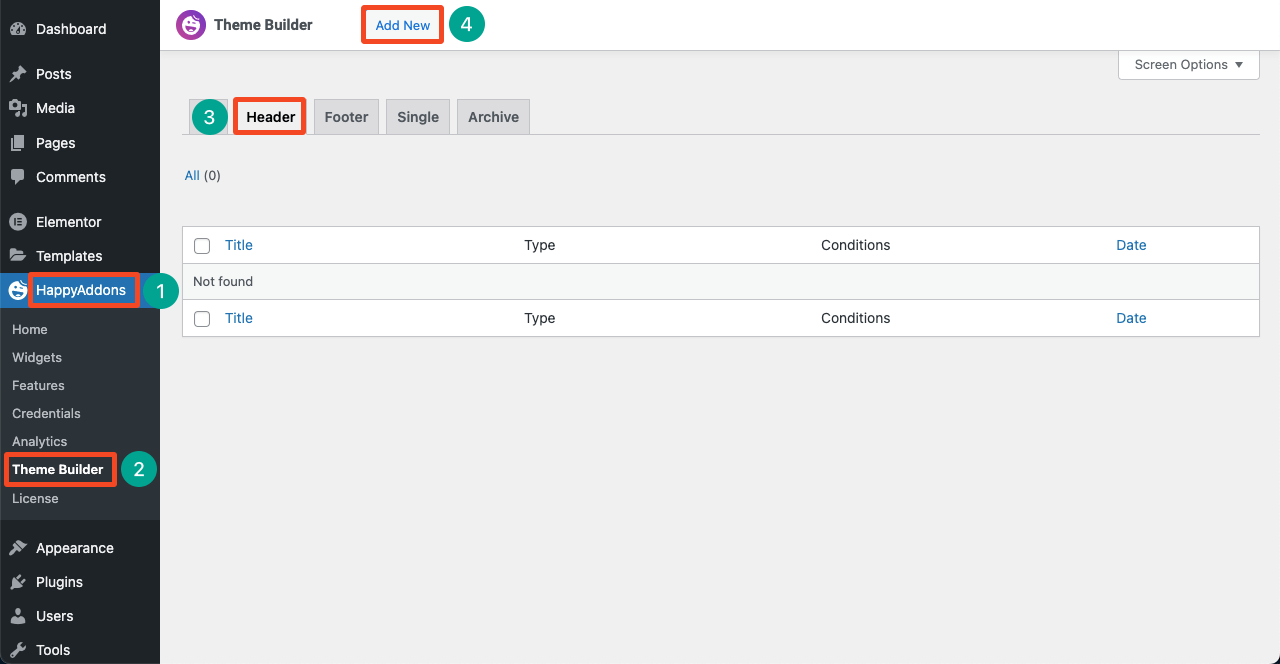
- Przejdź do HappyAddons > Kreator motywów > Nagłówek .
- Kliknij przycisk Dodaj nowy .
- Spowoduje to otwarcie łatwego wyskakującego okienka.
- Skończ to.

- Płótno Elementora zostanie otwarte na ekranie.
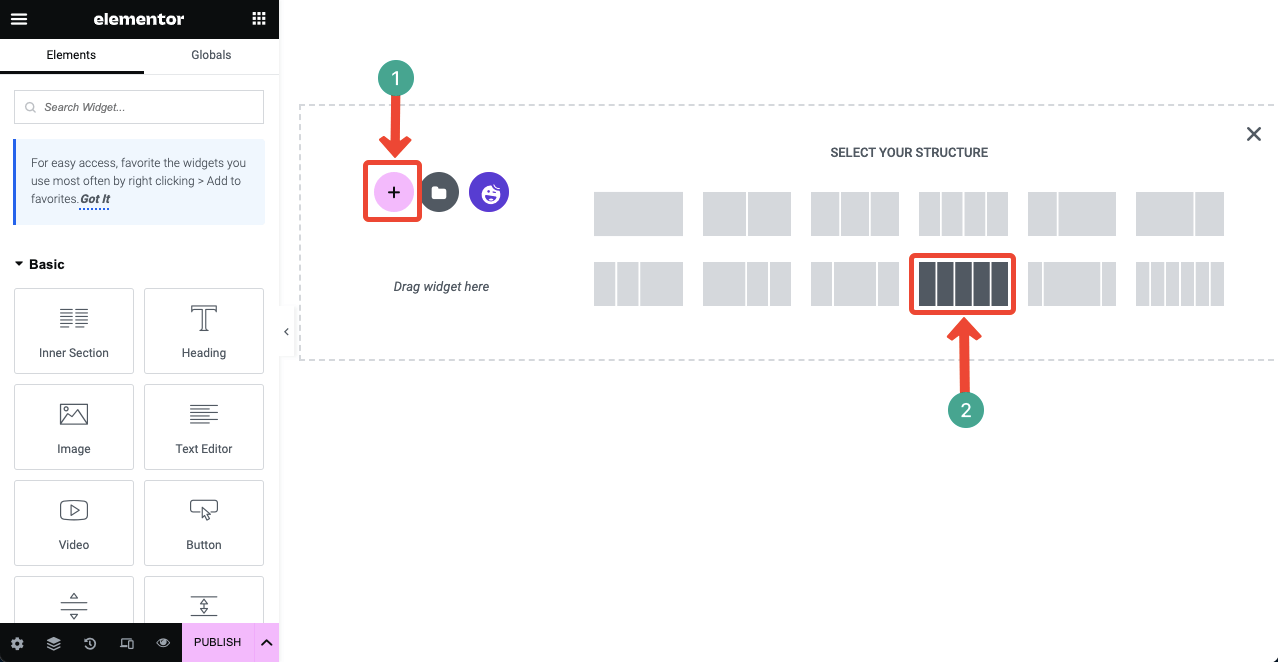
- Kliknij ikonę plusa (+) i wybierz liczbę kolumn dla obszaru widżetów.

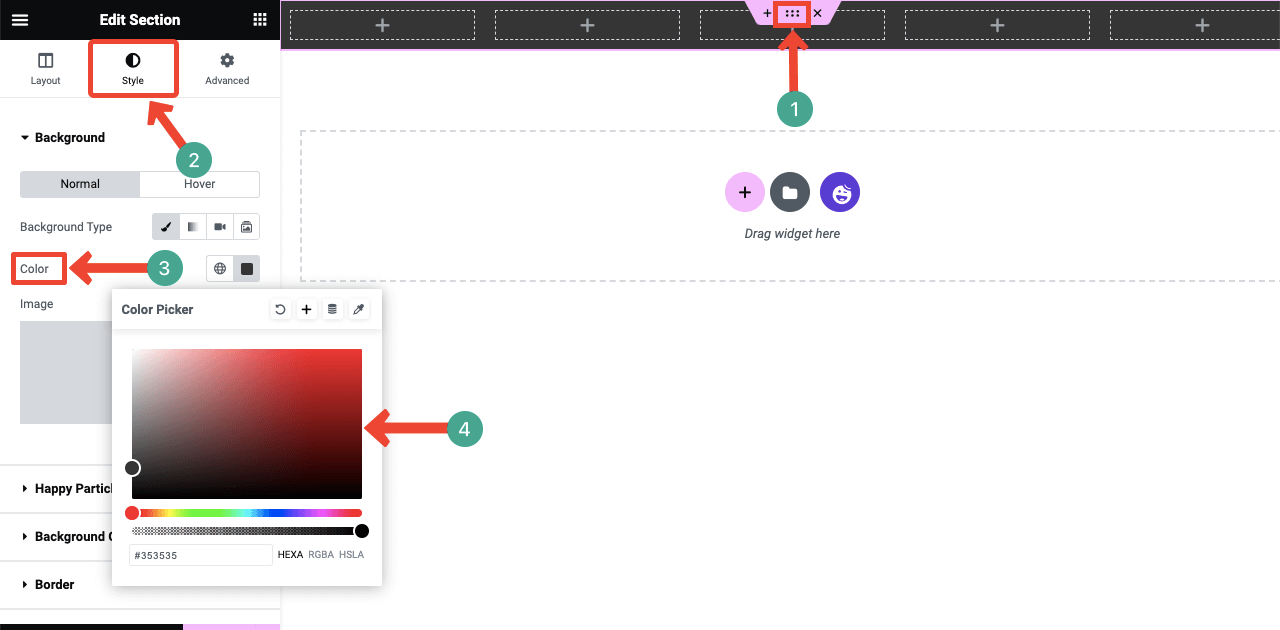
- Możesz dodać kolor do tła.
- Kliknij ikonę z sześcioma kropkami od góry.
- Przejdź do sekcji Styl .
- Zobaczysz, że opcja koloru nieco się zmniejszy.
- Ustaw żądany kolor.

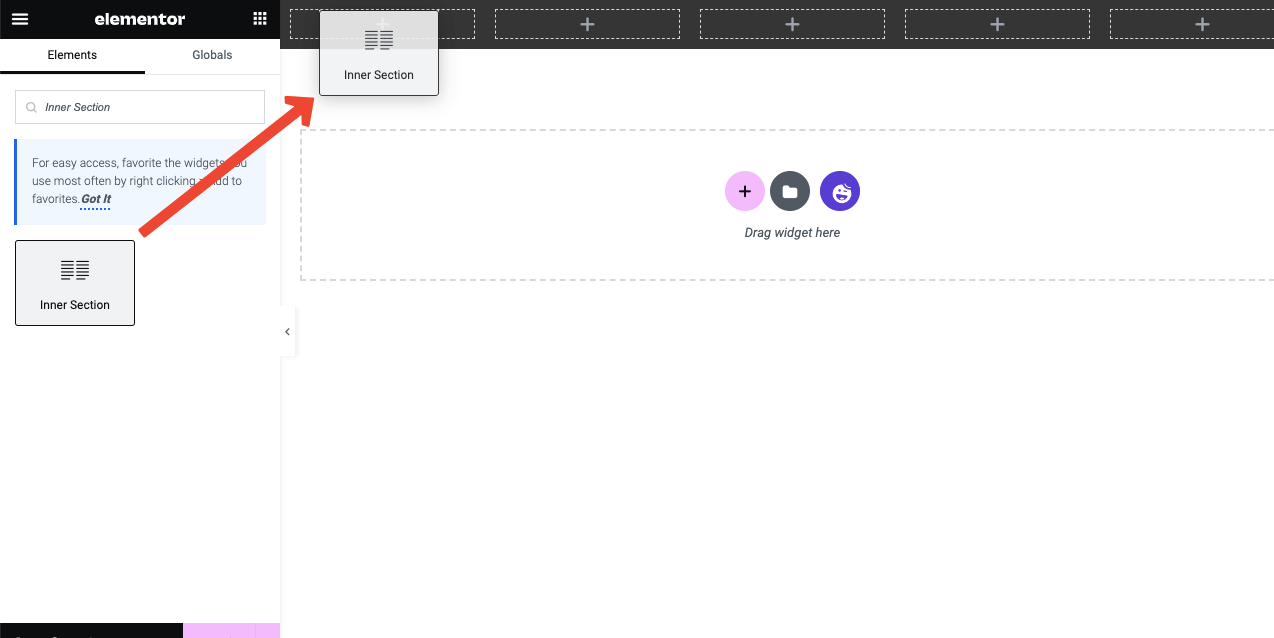
- Korzystając z widżetu Sekcja wewnętrzna , możesz dodać więcej kolumn wewnątrz pojedynczej kolumny.
- To da ci więcej opcji dodawania elementów do sekcji nagłówka.

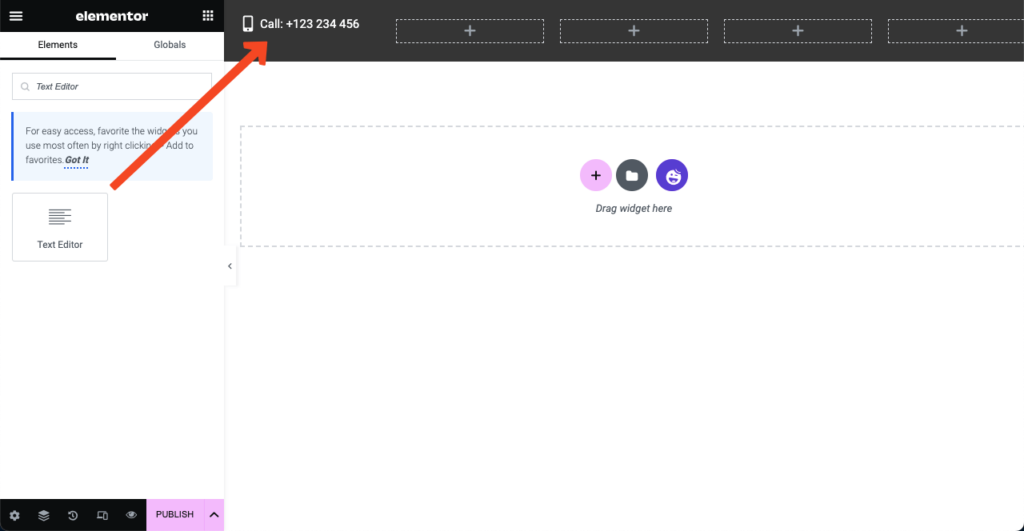
- Przeciągnij i upuść widżet Ikona .
- Spowoduje to dodanie domyślnej ikony do sekcji.
- Ale możesz go zmienić i dostosować jego stylizację.
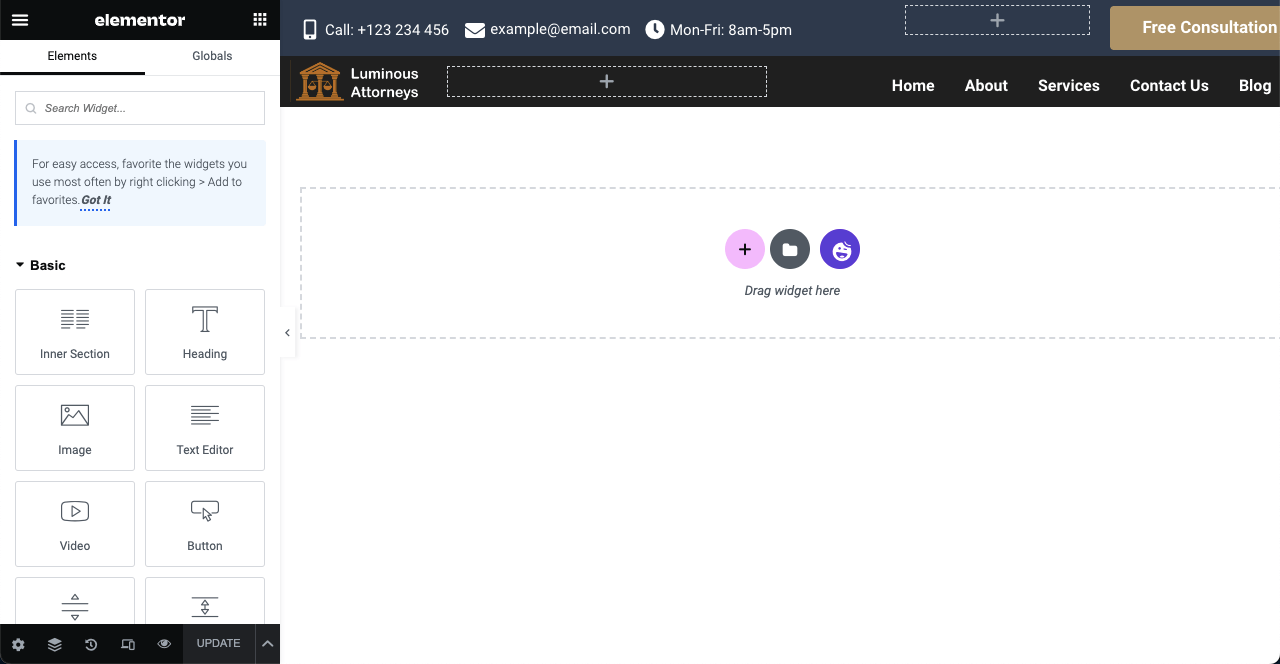
- Za pomocą widżetu Edytor tekstu możesz dodać tekst do obszaru.
- Możesz stylizować tekst, postępując zgodnie z tym samym przewodnikiem pokazanym powyżej.

- Dodaj ikony i tekst, jak na poniższym obrazku, używając tych samych widżetów i formuły.
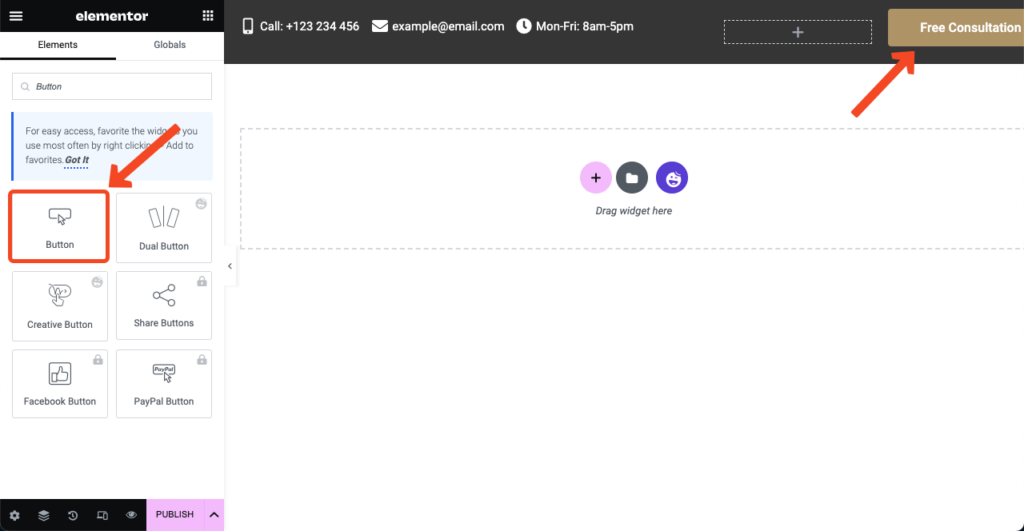
- Możesz utworzyć przycisk w sekcji za pomocą widżetu Przycisk .

- W ten sam sposób możesz utworzyć nowy obszar z preferowaną liczbą kolumn.
- Dodaj logo za pomocą widżetu Obraz .
- Dodaj menu nagłówka za pomocą widżetu Happy Menu.
- Możesz zmienić kolor tła, jeśli zmieni się Twój gust
- Jak widać zmieniliśmy kolor tła górnej warstwy.
- Po zakończeniu naciśnij przycisk Publikuj u dołu panelu Elementora.

Uwaga: jeśli widżet Happy Menu nie działa, oznacza to, że menu nie zostało skonfigurowane na zapleczu.
- Przejdź do Wygląd > Menu .
- Skonfiguruj menu zgodnie z załączonym poniżej filmem.
- Po tym widżet Happy Menu będzie działał.
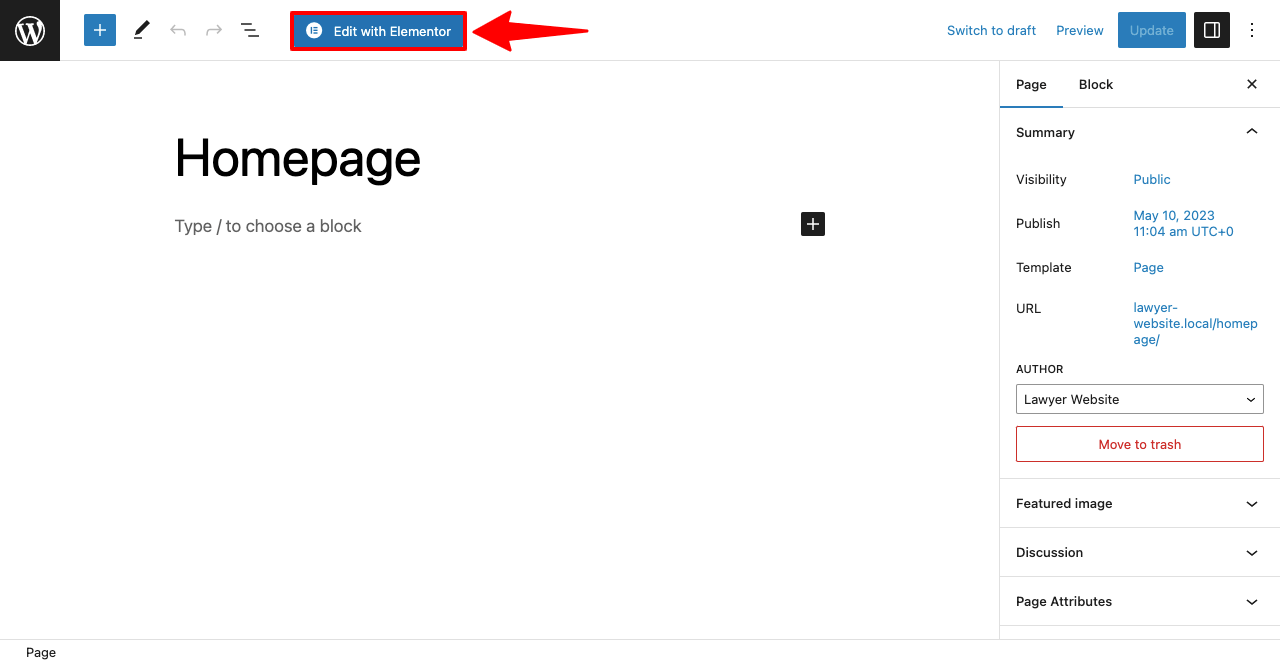
Krok 02: Zaprojektuj stronę główną witryny prawnika
- Przejdź do WP Dashboard > Strony .
- Wybierz stronę główną.
- Otwórz stronę za pomocą Elementora.

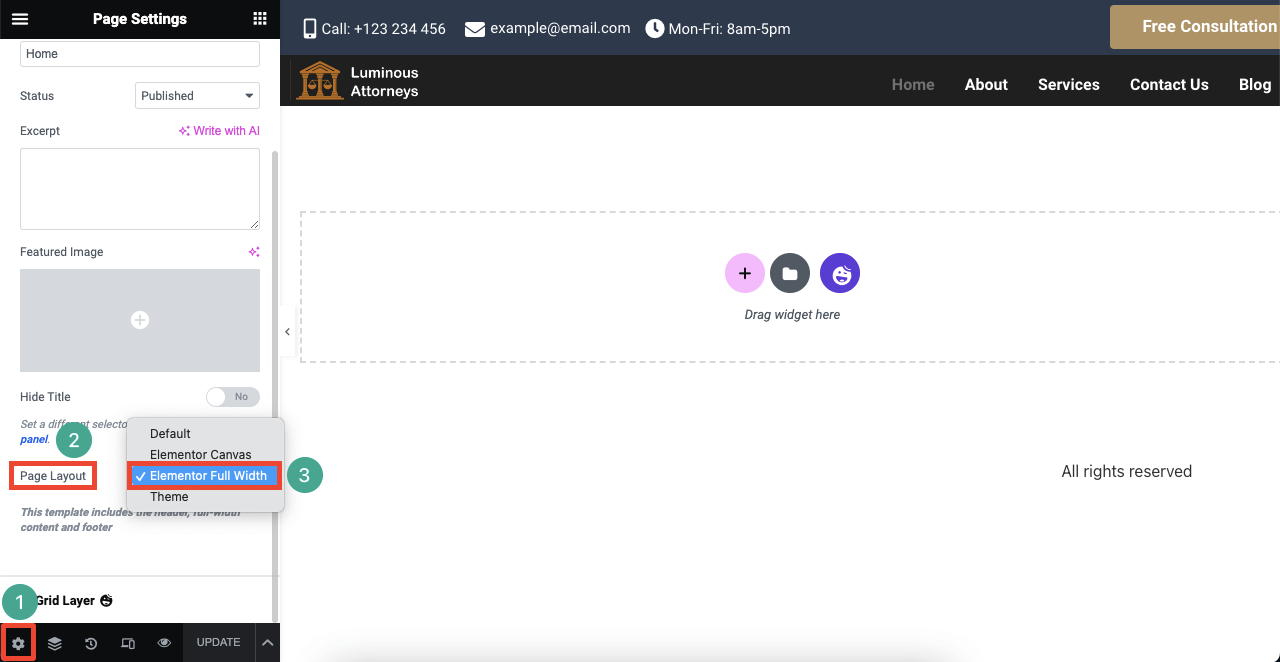
Po otwarciu strony zobaczysz domyślny pasek menu, nazwę strony i stopkę u góry. Aby wyczyścić tę stronę z tych domyślnych elementów:

- Naciśnij ikonę ustawienia w lewym dolnym rogu.
- Kliknij listę rozwijaną obok opcji Układ strony .
- Wybierz opcję Elementor Pełna szerokość z listy.

# Dodaj sekcję bohatera
- Wybierz kolumnę dla sekcji bohatera.
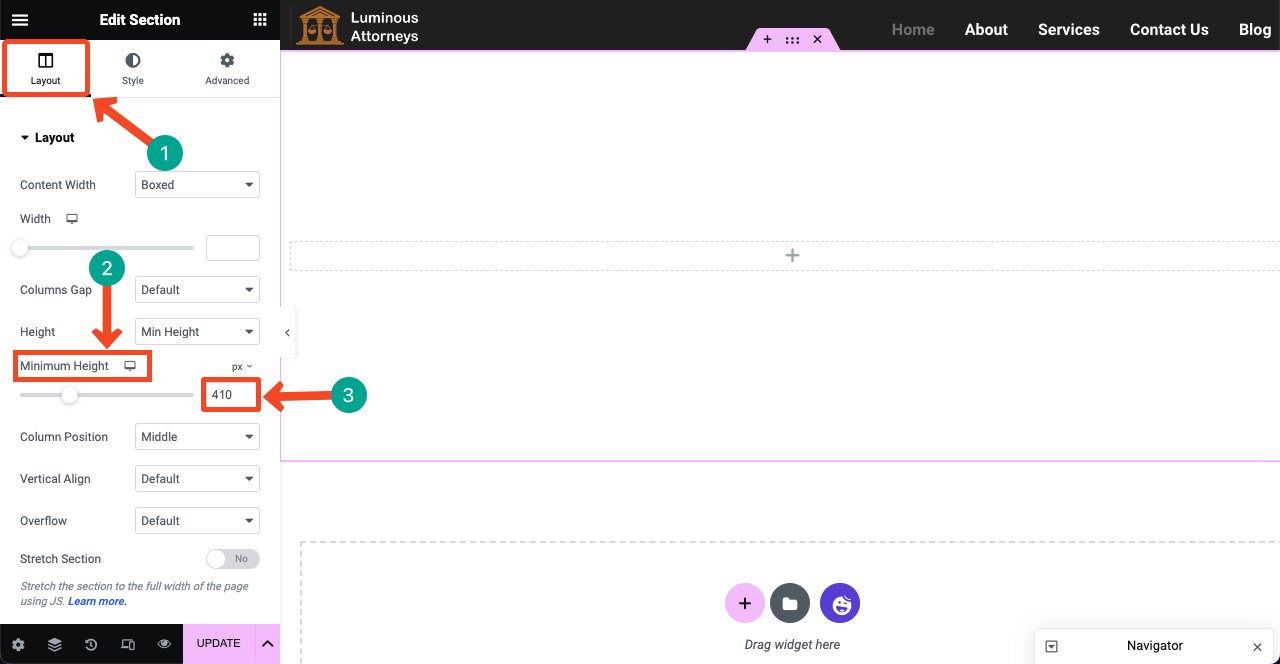
- Zwiększ wysokość tej sekcji, wybierając Układ > Wysokość > Minimalna wysokość .

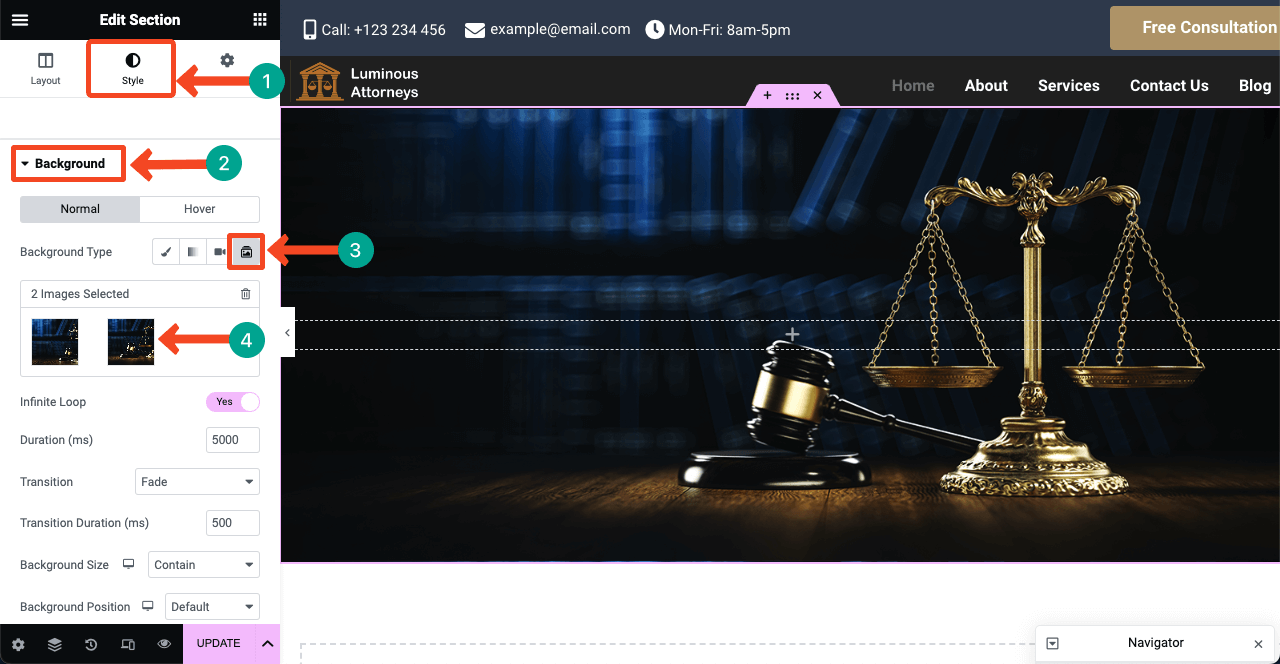
- Przejdź do Styl > Tło .
- Kliknij ikonę Slideshop .
- Dodaj tyle obrazów, ile chcesz.
- Ale upewnij się, że wzrost i waga tych obrazów są odpowiednie dla wybranego wzrostu.

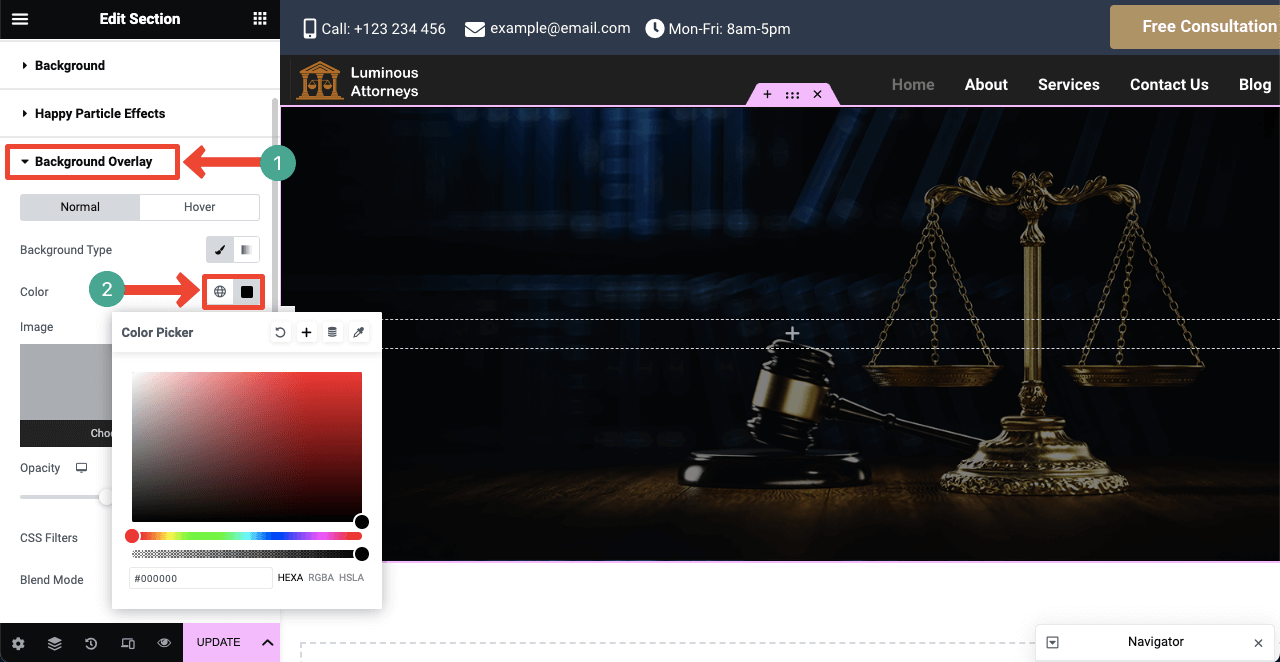
- Do obrazu można dodać kolor nakładki.
- Znajdziesz opcję nakładki tła , przewijając nieco w dół.
- Dodaj żądany kolor.

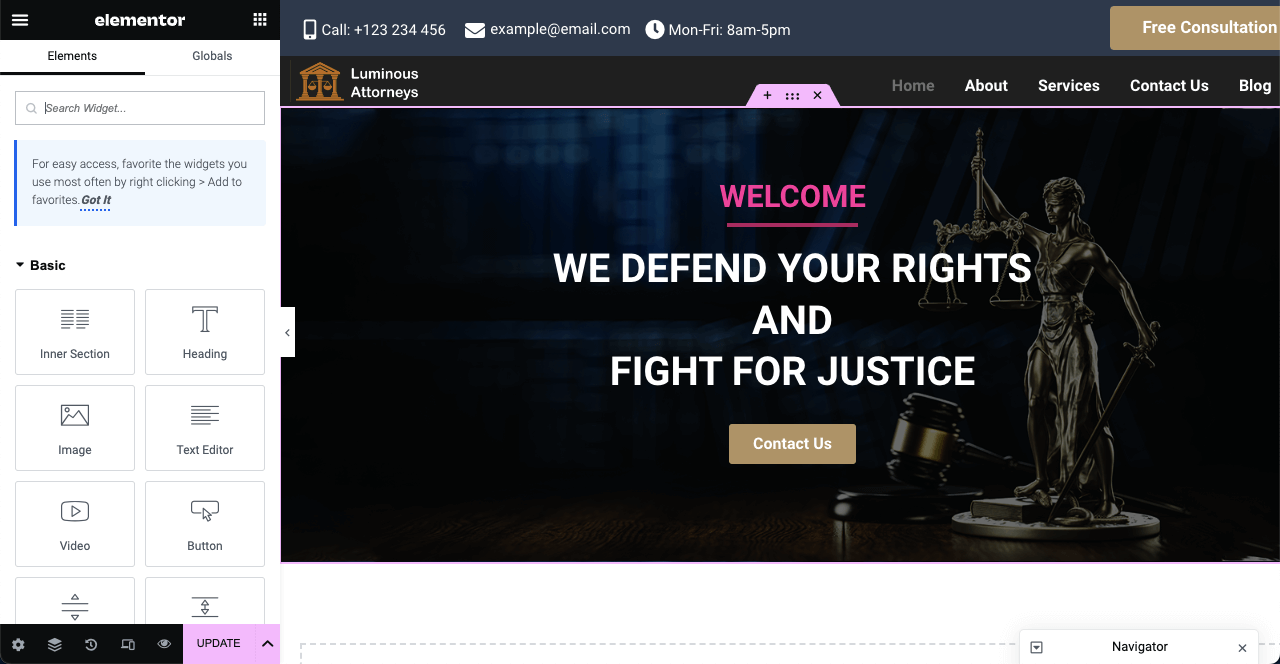
- Możesz dodawać teksty i przyciski w sekcji bohatera, tak jak my.
- Użyj do tego widżetów Nagłówek, Edytor tekstu i Przycisk .

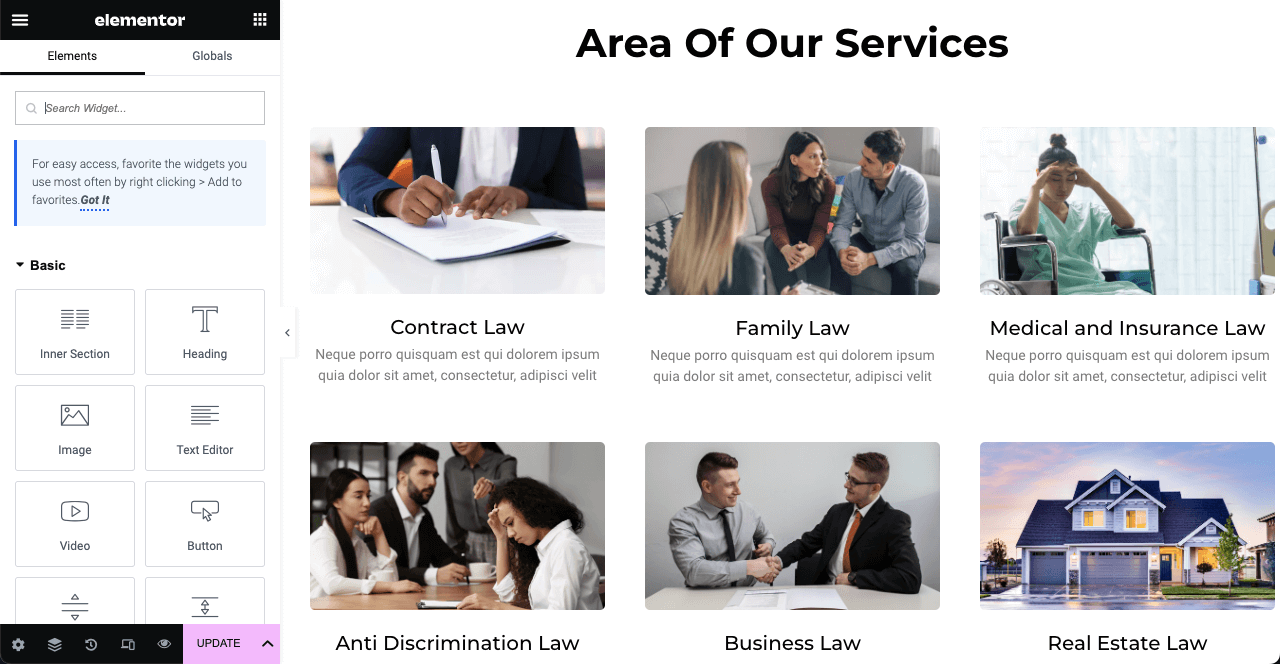
# Dodaj sekcję usług
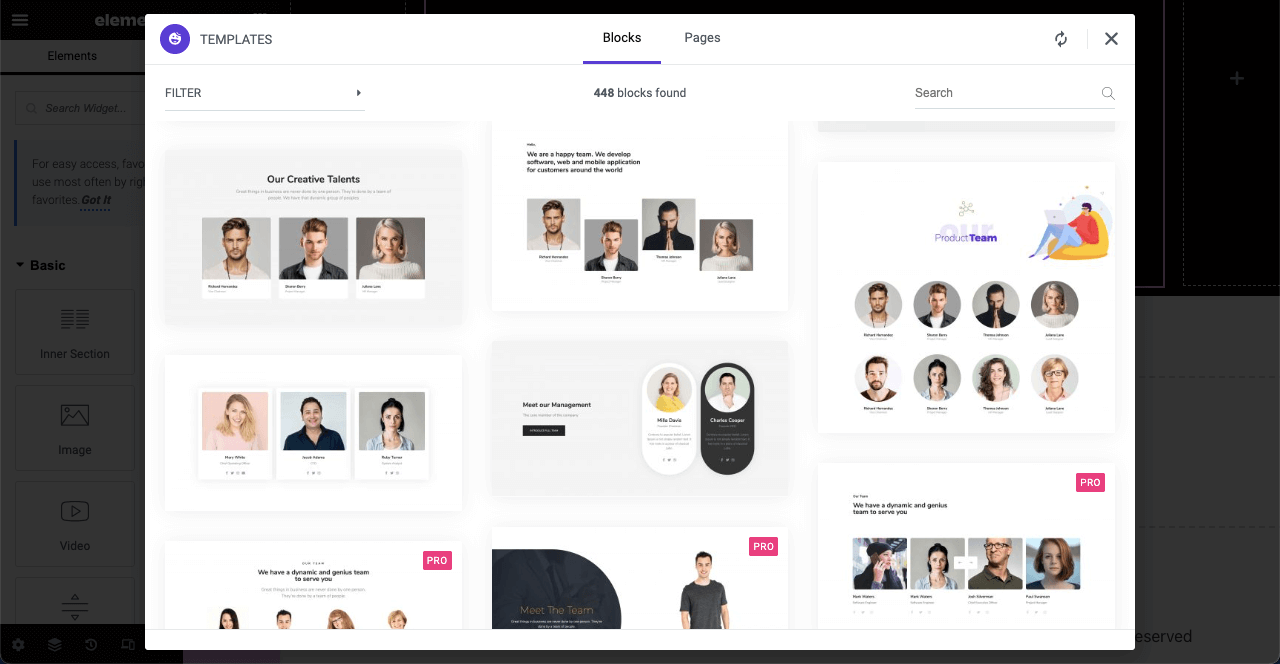
- Możesz skorzystać z gotowych szablonów, aby utworzyć sekcję usług.
- Klikając ikonę Happy , przejdź do biblioteki szablonów.
- Wybierz szablon, który Ci się podoba i naciśnij jego przycisk INSERT.
- Szablon zostanie zaimportowany na Twoją stronę w ciągu minuty.
- Zobacz proces na filmie.
- Dodaj obrazy i odpowiedni tekst, które przedstawiają Twoje usługi.
- Możesz dodać obrazy z karty Styl i dostosować wysokość i szerokość .
- Mam nadzieję, że możesz to zrobić sam.

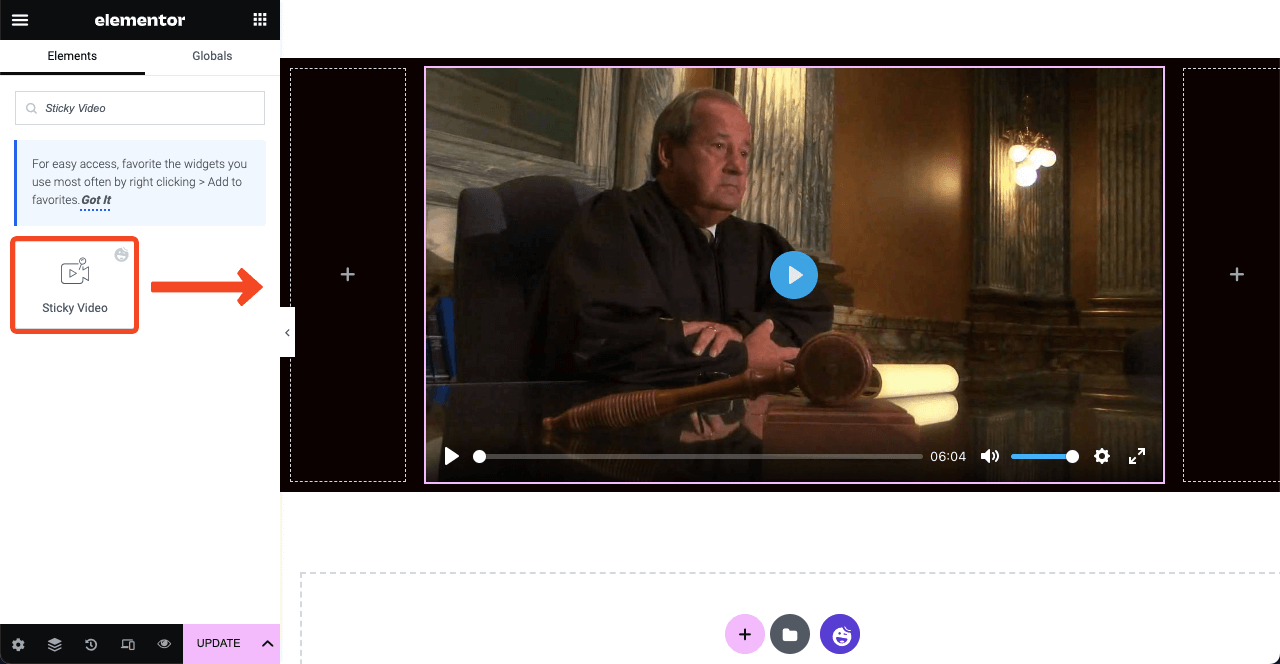
# Dodaj krótki film
- Dodawanie krótkich filmów do strony głównej stało się dziś trendem.
- Przeciągnij i upuść widżet Przyklejone wideo .
- Da ci możliwość dodania wideo (ów) do strony głównej.

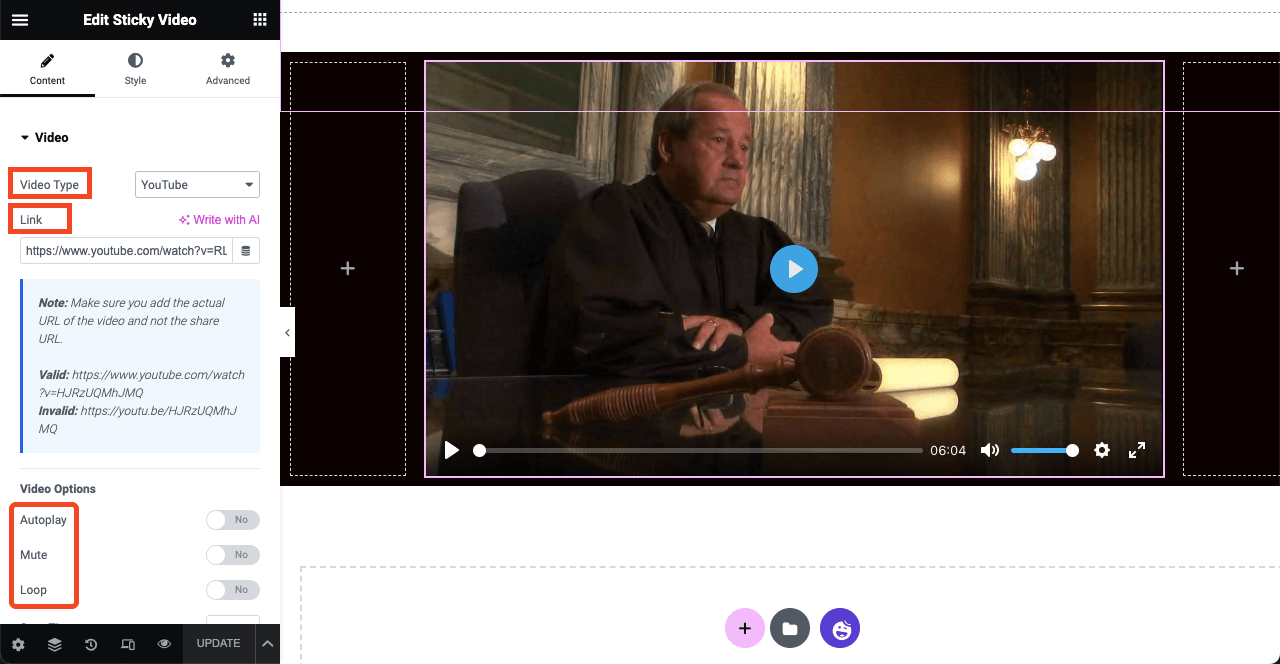
- Możesz połączyć film z YouTube lub Vimeo lub przesłać go z dysku lokalnego.
- Istnieje kilka innych opcji, które możesz włączyć, takich jak Autoodtwarzanie, Wycisz, Pętla, Czas rozpoczęcia, Czas zakończenia i inne.

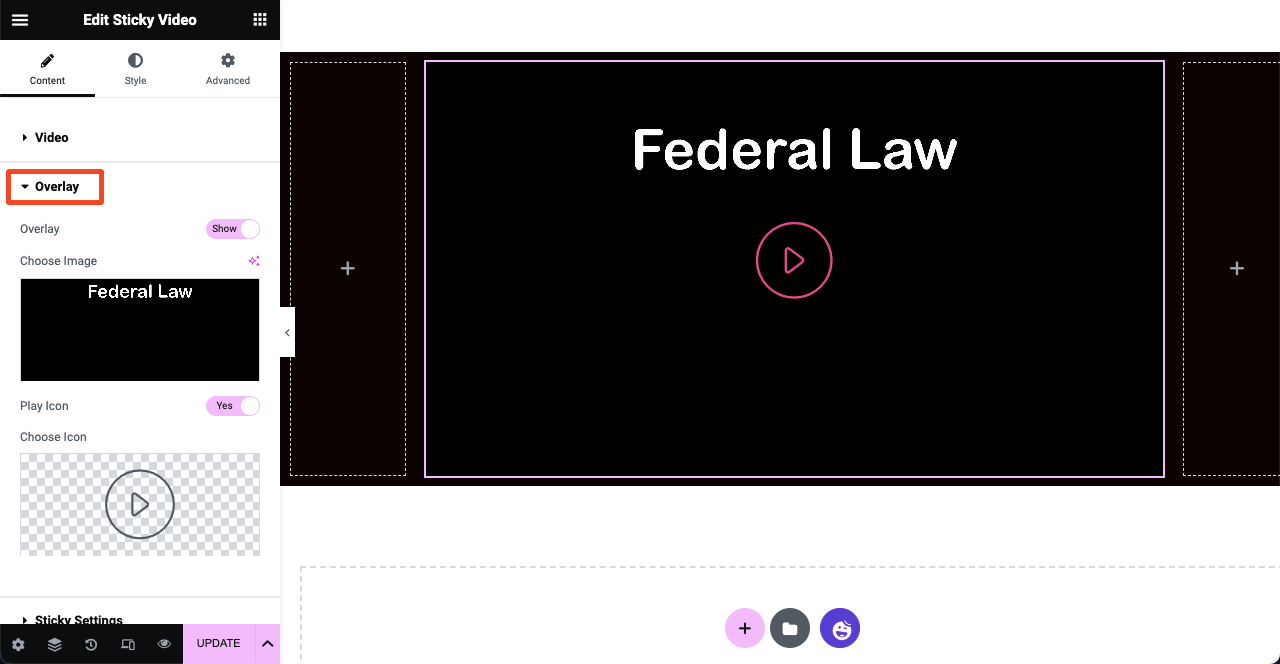
- Aby uzyskać więcej stylizacji, możesz dodać obraz nakładki do filmu.
- Możesz pozostać przy tej samej ikonie lub ją zmienić.
- gdy odwiedzający klikną ikonę, rozpocznie się odtwarzanie wideo.

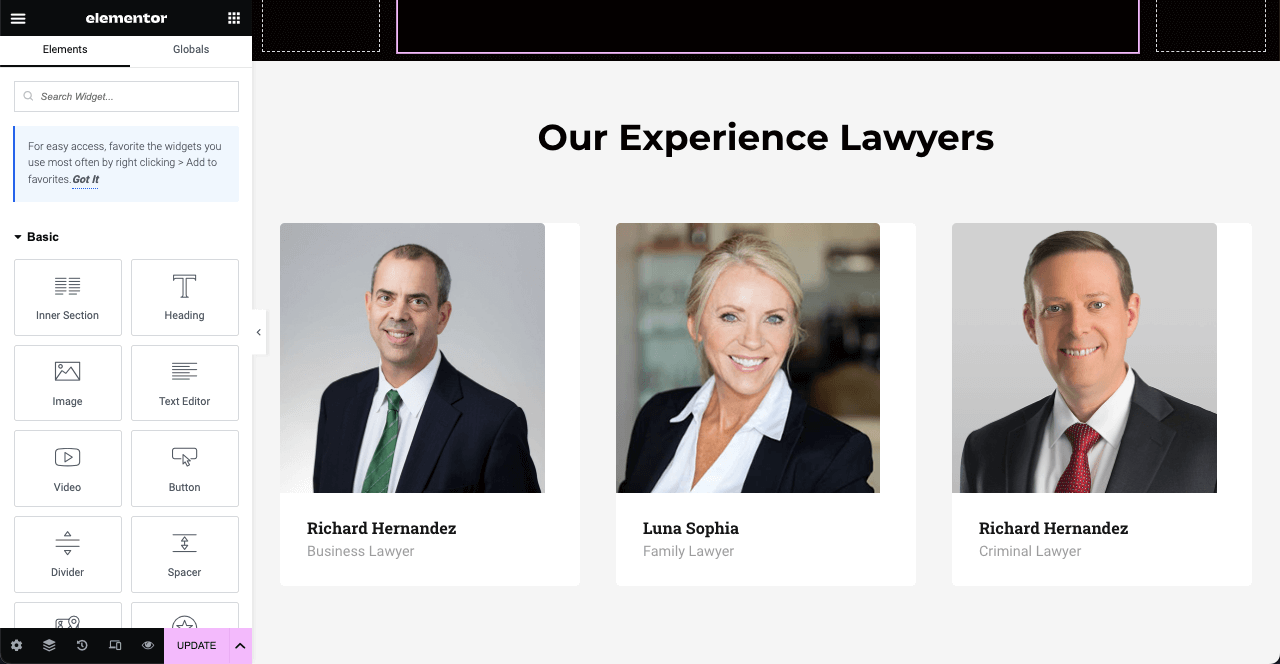
# Dodaj sekcję prawnika
- Klikając ikonę Happy, możesz wybrać szablon pokazywania prawników pracujących w Twojej firmie.
- Nie musisz przedstawiać każdego prawnika pracującego w firmie.
- Ale możesz zaprezentować najbardziej sprofilowanych prawników.

- Jak widać, dostosowaliśmy tytuł tej sekcji.
- Dodano prawników do sekcji.
- Możesz zmienić ich nazwiska, stanowisko i inne rzeczy w Panelu Elementora.

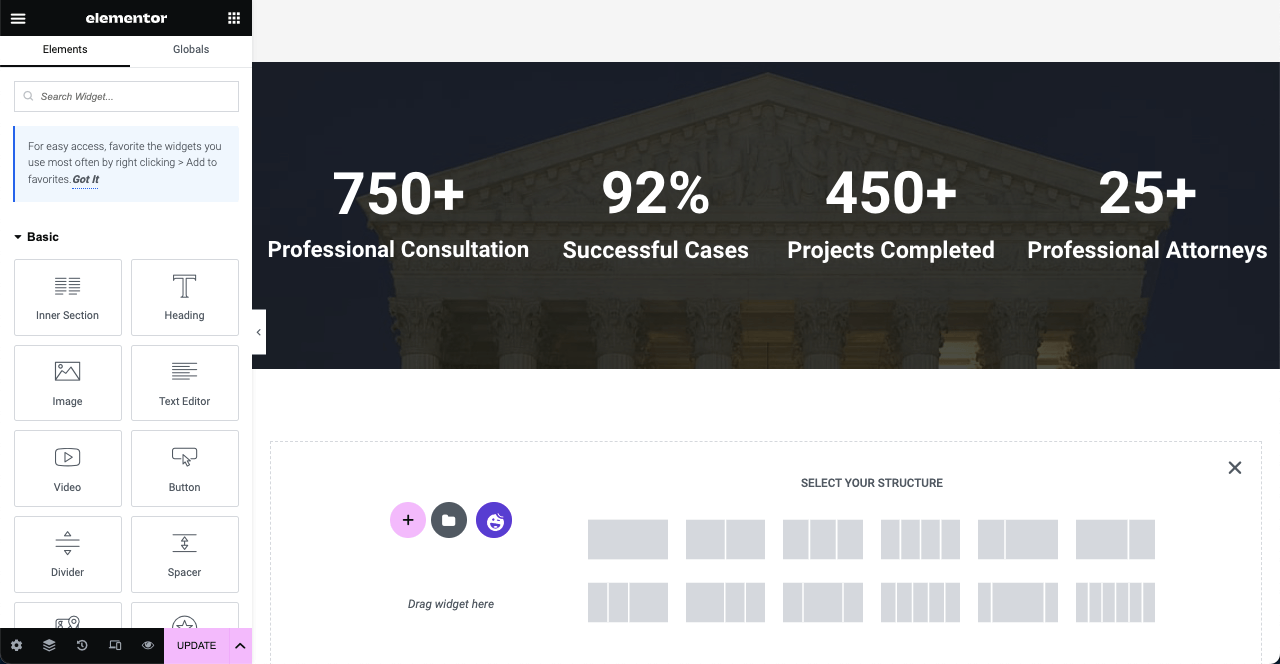
# Pokaż krótkie podsumowanie historii pracy Twojej Kancelarii
Pokazując krótką historię swojej pracy, możesz pokazać swoją wiedzę odwiedzającym witrynę. Lepiej, jeśli pokażesz to w liczbach. Możesz stworzyć sekcję podobną do naszego projektu.
- Utwórz nowy obszar.
- Dodaj obraz i nakładkę tła do obszaru.
- Dodaj cyfry za pomocą widżetu Edytor tekstu .

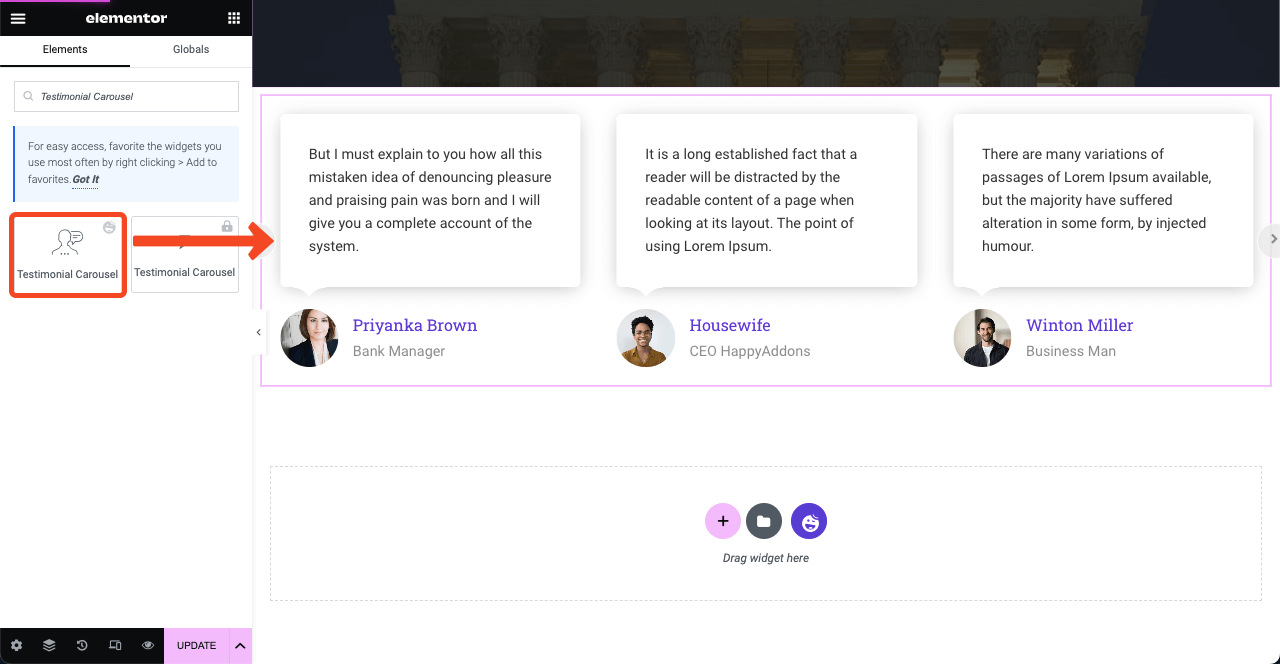
# Dodaj opinię
Powiedzieliśmy już, że powyższe świadectwo działa jako dowód społeczny.
- Przeciągnij i upuść widżet Karuzela opinii na obszar roboczy.
- Dodaj zdjęcia osoby, którą oceniłeś, jej imiona i nazwiska oraz tytuły stanowisk.
- Możesz dodatkowo dostosować go w sekcji Styl .

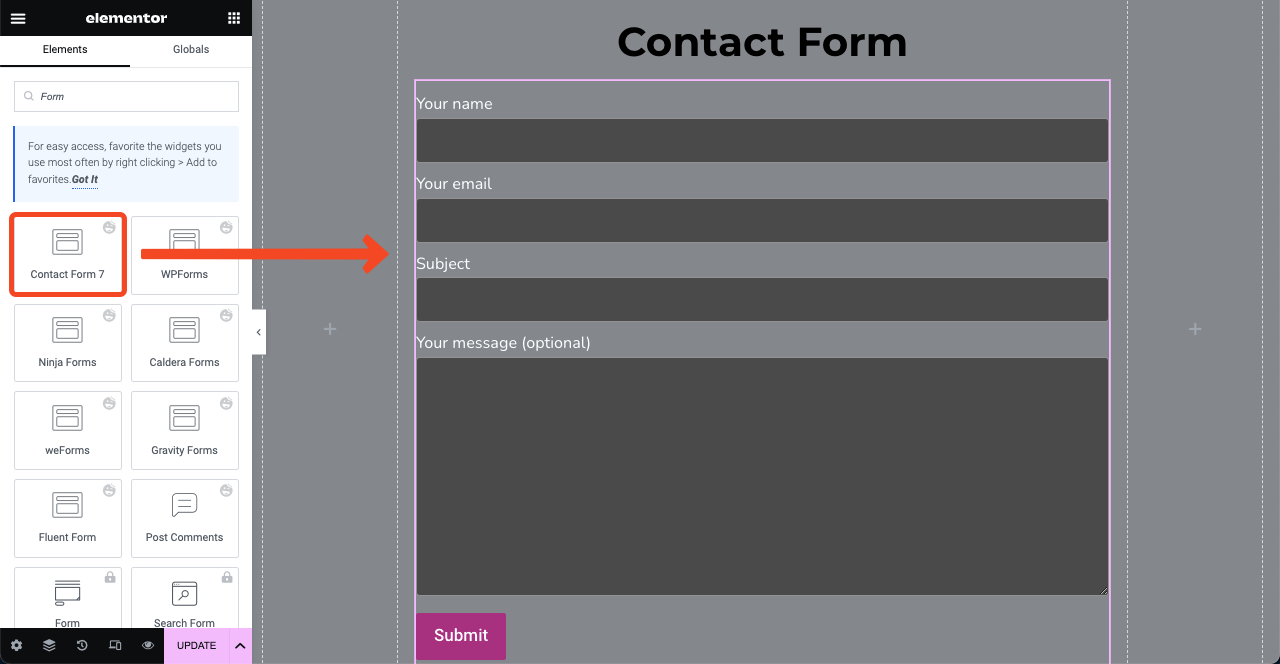
# Dodaj formularz kontaktowy
Dodanie formularza kontaktowego może pomóc w zbieraniu potencjalnych klientów i tworzeniu list e-mailowych.
- W panelu Elementora znajdziesz mnóstwo formularzy kontaktowych.
- Przeciągnij i upuść ten, który już zainstalowałeś w zapleczu.
- Następnie dostosuj jego kolor, czcionkę, przestrzeń, przycisk i inne.

Uwaga: W tym samym miejscu możesz utworzyć inne strony. Niemożliwe jest pokazanie procesu projektowania wszystkich stron w poście na blogu. Jako przykład przedstawiliśmy stronę główną. Mam nadzieję, że możesz to zrobić samodzielnie na innych stronach.
Krok 03: Dodaj stopkę
- Musisz ponownie przejść do Kreatora motywów .
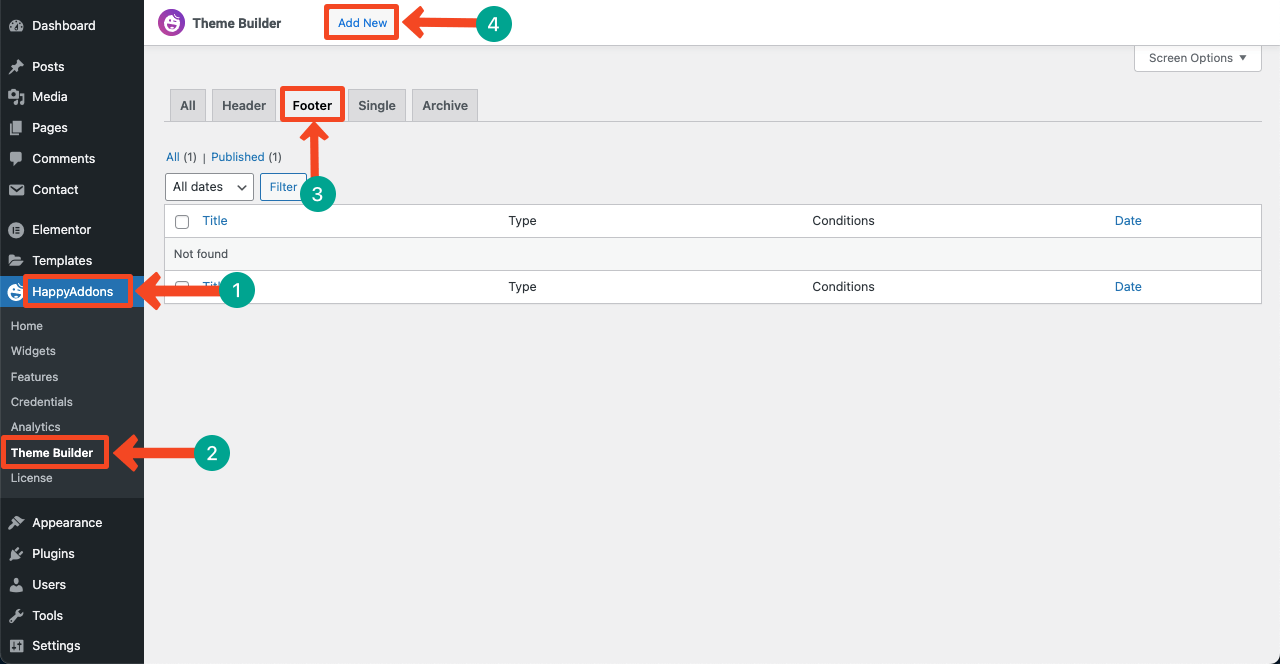
- Przejdź więc do HappyAddons > Kreator motywów > Stopka .
- Naciśnij przycisk Dodaj nowy .

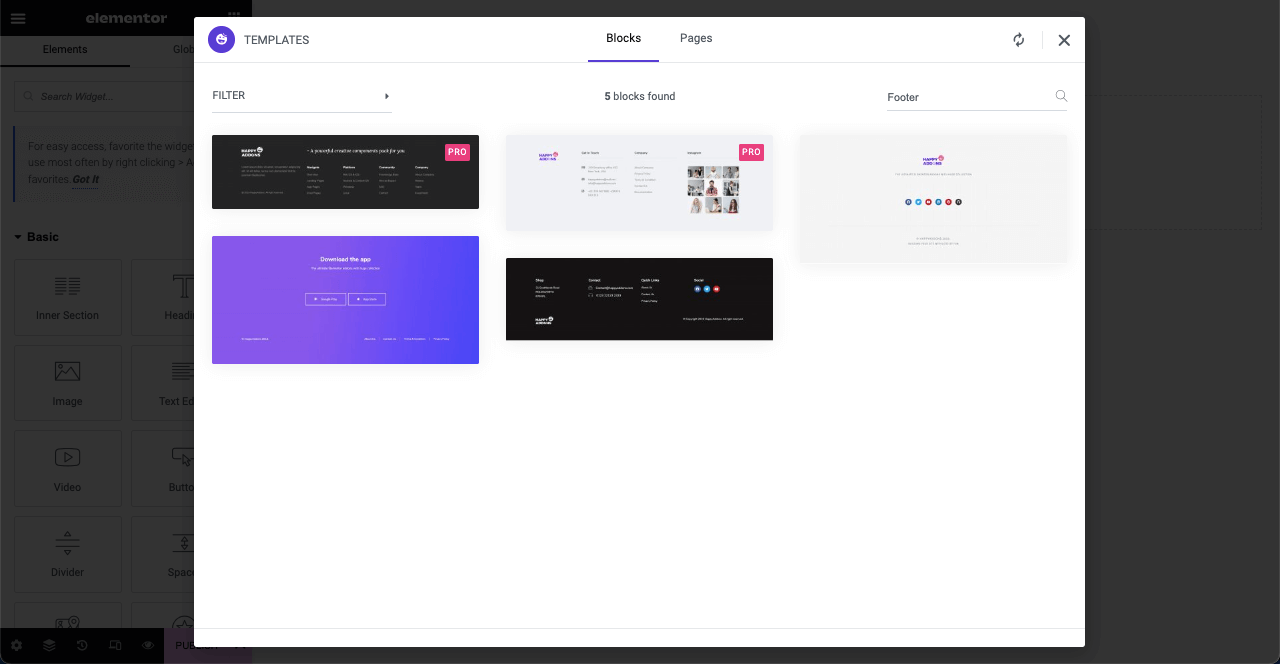
- Po wylądowaniu na Elementor Canvas kliknij ikonę Happy .
- Wpisz Stopka w pasku wyszukiwania, aby znaleźć wszystkie szablony stopek.
- Wybierz ten, który Ci się podoba i kliknij jego przycisk INSERT .

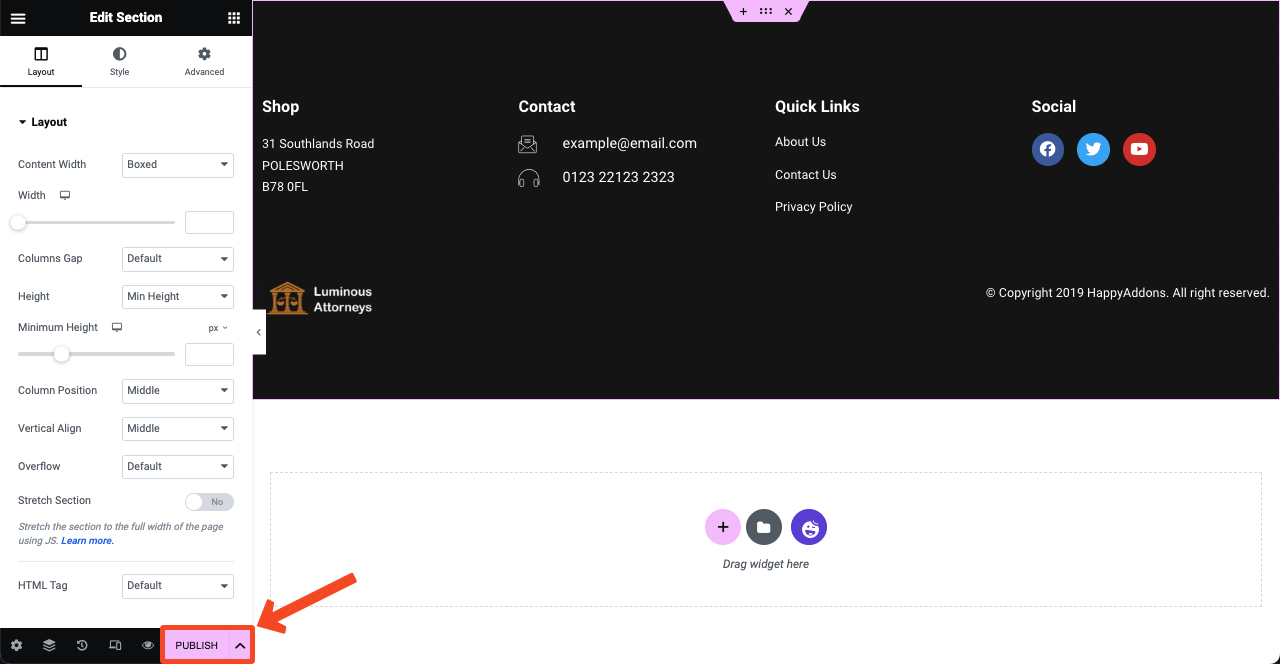
- Dostosuj stopkę za pomocą opcji z panelu Elementor.
- Możesz dodawać nowe menu, kanały społecznościowe i linki do nich.
- Naciśnij przycisk Publikuj na końcu.
- Stopka będzie wyświetlana w całej witrynie.

Krok 04: Spraw, aby projekt strony internetowej był responsywny
Ponad 50% ruchu na dowolnej stronie internetowej jest obecnie generowane z urządzeń mobilnych. Nie możesz więc pozostawić swojej witryny niezoptymalizowanej. Kiedy projektujesz swoją stronę internetową za pomocą Elementora, musisz zoptymalizować każdą sekcję i element w niej pod kątem responsywności mobilnej. Proces jest prosty.
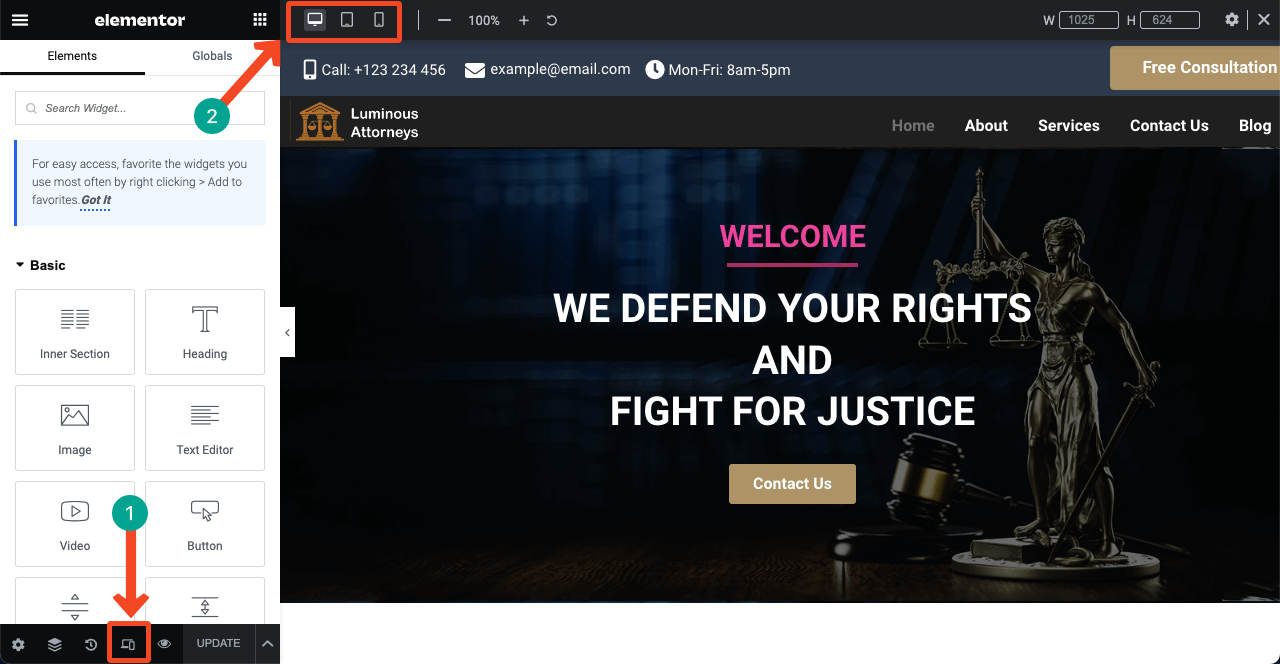
- Kliknij ikonę trybu responsywnego pod panelem Elementora.
- Otworzy różne tryby widoku urządzenia na górze.
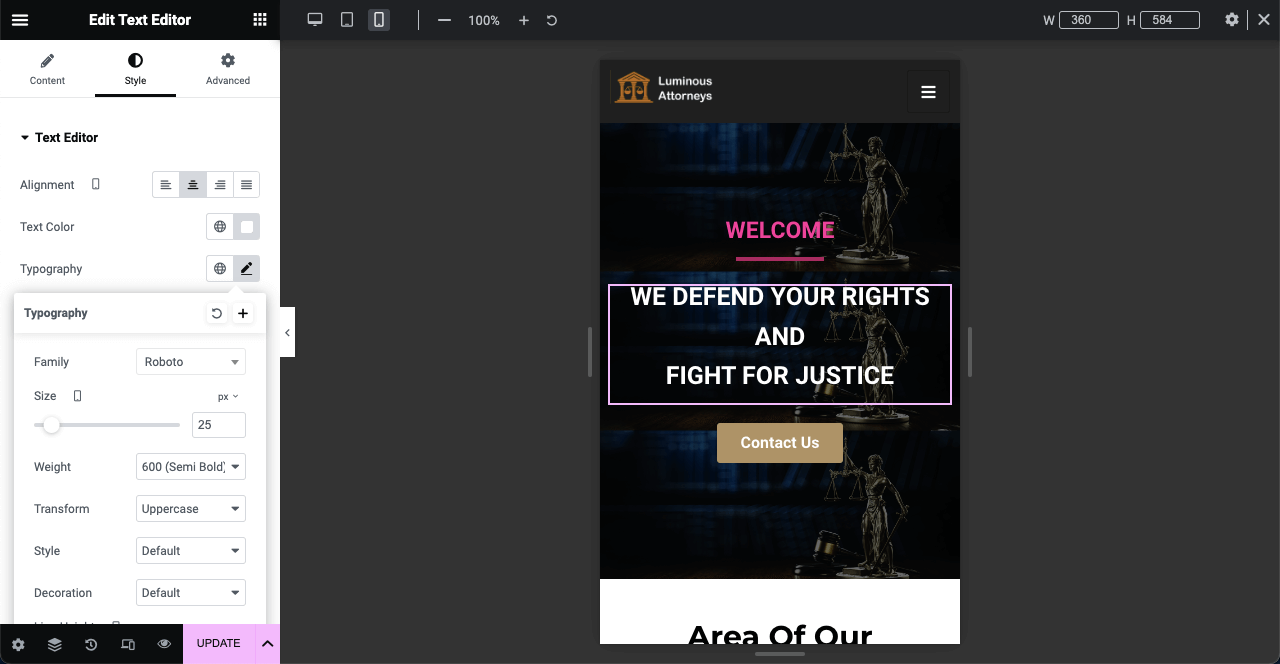
- Przełączając się na te tryby, możesz zobaczyć, jak układ strony wygląda na różnych rozmiarach ekranu.

- Jeśli zauważysz jakąkolwiek sekcję lub element, który nie jest idealny do oglądania na określonych ekranach, dostosuj ich kształt, rozmiary czcionek, wysokość, przestrzeń i inne.
- Te zmiany zostaną naprawione tylko dla tego urządzenia.
- Na przykład zmiany rozmiaru lub kształtu czcionki dla urządzeń mobilnych nie wpłyną na tryb widoku na komputerze.
Uwaga: nie usuwaj żadnych widżetów. Usunięcie widżetu w dowolnym trybie urządzenia spowoduje również usunięcie w innych trybach.

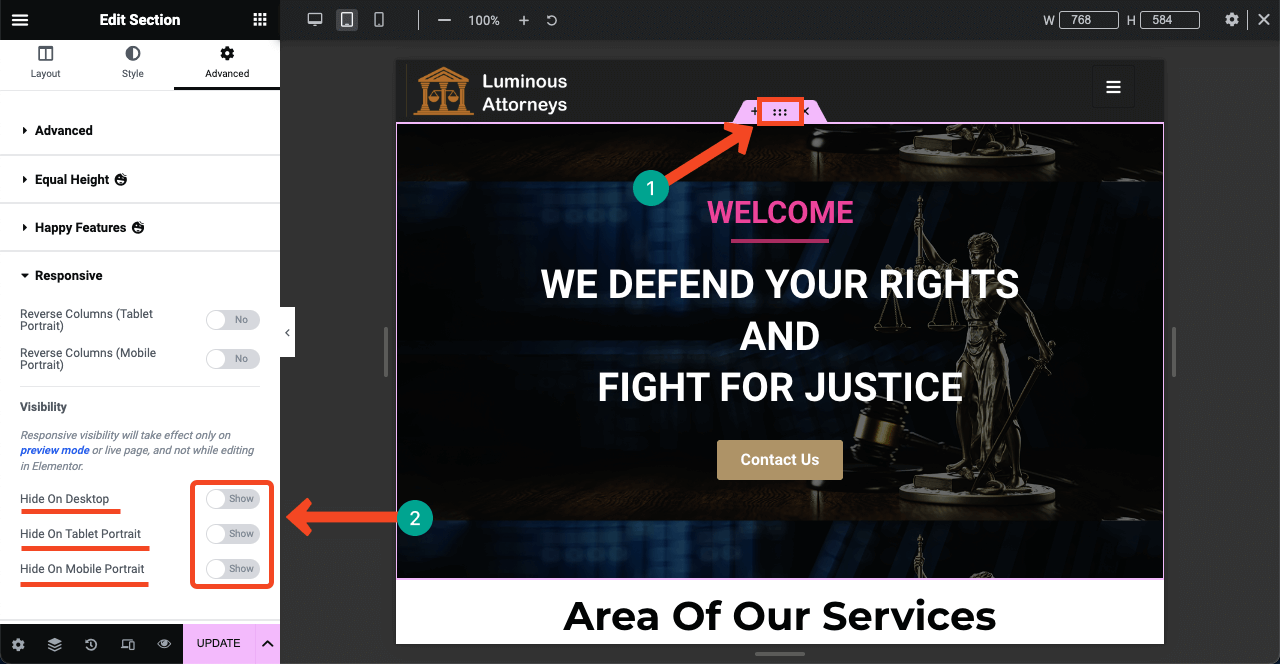
- Jeśli jednak nie lubisz pokazywać sekcji lub widżetu na jakimś konkretnym urządzeniu, możesz to ukryć.
- Na przykład nie możesz zobaczyć sekcji numeru telefonu komórkowego na obrazach powyżej i poniżej.
- Po prostu wybierz sekcję, klikając ikonę z sześcioma kropkami.
- Przejdź do Zaawansowane > Responsywne.
- Włącz przycisk obok trybu, w którym chcesz ukryć tę sekcję.
- Naciśnij przycisk Aktualizuj na końcu.

W ten sposób możesz dostosować całą witrynę do urządzeń mobilnych i ukończyć projekt strony internetowej dla swojej firmy prawniczej.
Przed zakończeniem
Projektowanie całej strony internetowej to długi projekt. Wiele lat temu ludzie musieli kodować tysiące linii, aby zaprojektować każdą stronę. W tym celu ludzie musieli polegać na profesjonalnych programistach. Ale dzięki programom do tworzenia stron możesz stworzyć całą witrynę bez jednej linii kodowania.
To, czego potrzebujesz, to rosnący zmysł projektowania, dzięki któremu możesz tworzyć wspaniałe układy stron. Gdy Twoja koncepcja jest gotowa, możesz zwizualizować projekt z dnia na dzień za pomocą Elementora i HappyAddons. W tym artykule poprowadziliśmy Cię, jak utworzyć witrynę prawnika za pomocą tych narzędzi.
Teraz Twoja kolej, aby rozpocząć projektowanie witryny. HappyAddons ma całodobowy aktywny zespół wsparcia. W razie jakichkolwiek problemów zawsze znajdziesz nasz zespół wsparcia. Ponadto możesz wyrazić swoją opinię na temat tego postu w polu komentarza.
