Jak utworzyć projekt materiału o stronie za pomocą Beaver Builder i Hestii
Opublikowany: 2018-05-0325% zniżki na produkty Beaver Builder! Pospiesz się, wyprzedaż się kończy... Leń więcej!


Posiadanie odpowiednio zaprojektowanej strony Informacje może wiele zdziałać dla ogólnego wizerunku Twojej firmy w Internecie.
Ale jest problem…
Spójrzmy prawdzie w oczy, standardowy, gotowywygląd strony, jaki zapewnia WordPress, nie będzie odpowiedni, jeśli Twoim celem jestwpływ. Zasadniczo otrzymujesz klasyczny układ strony z jednym głównym blokiem treści w treści strony (i to niezależnie od używanego motywu).
Możemy zrobić lepiej! I jak można się spodziewać, zrobimy to za pomocą:
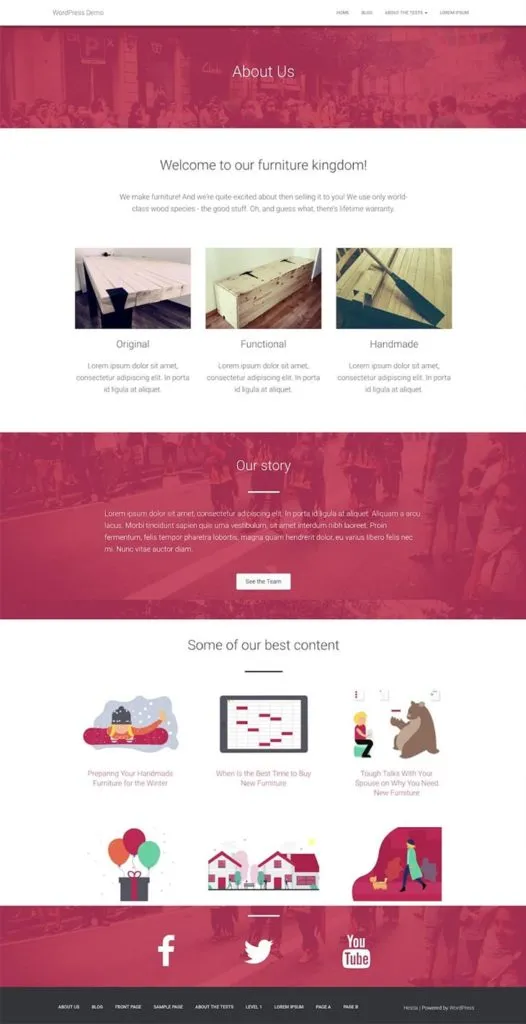
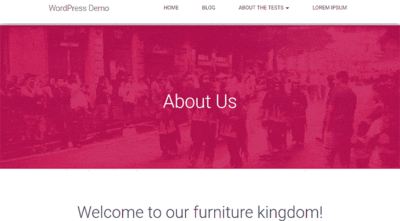
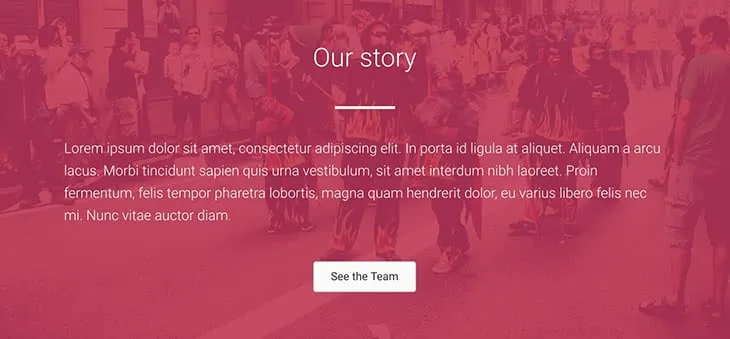
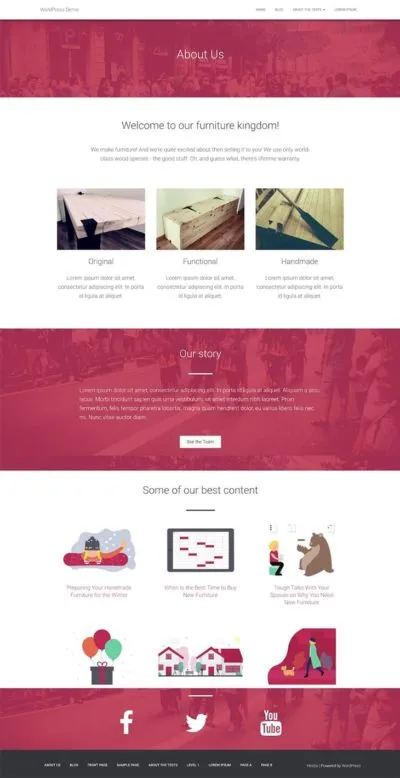
W tym przewodniku pokażę Ci krok po kroku,jak zbudować świetny materiał-projekt na stronie O programie. Oto efekt końcowy, do którego dążymy:

Stworzenie takiej strony jest znacznie prostsze, niż mogłoby się na pierwszy rzut oka wydawać. Oto krok po kroku:
Tworząc stronę Informacje, powinieneś dążyć do osiągnięcia kilku kluczowych celów:
Oto jak to wszystko się układa:
Jeśli jeszcze tego nie zrobiłeś, kliknij tutaj, aby zdobyć Beaver Builder. Możesz także skorzystać z wersji bezpłatnej (tutaj), ale ograniczy to typy bloków treści, które będziesz mógł umieścić na swojej stronie Informacje.
Hestia to darmowy motyw, który możesz pobrać stąd (lub znaleźć go bezpośrednio w panelu WordPress).
Dlaczego więc właściwie Hestia? Pełne ujawnienie, pracuję dla firmy, która zbudowała motyw; dlatego też wiem, że Hestia całkiem nieźle integruje się z Beaver Builderem (właściwie został stworzony z myślą o kreatorach stron) i jest także jednym z niewielu oficjalnie wspieranych motywów przez Beaver Themer.

Notatka. Jak wspomniałem, ta metoda nie jest dostępna wyłącznie dla Hestii i powinna działać również z 90% innych motywów,przynajmniej tych jakościowych(mrugnięcie!).
Po zainstalowaniu Beaver Builder (wersja profesjonalna lub bezpłatna) i Hestii na Twojej stronie możesz rozpocząć tworzenie właściwej strony:
Początkowe kroki nie są niczym zaskakującym, jeśli używasz WordPressa od jakiegoś czasu:
Zacznij od normalnego utworzenia nowej strony.
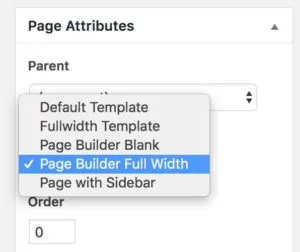
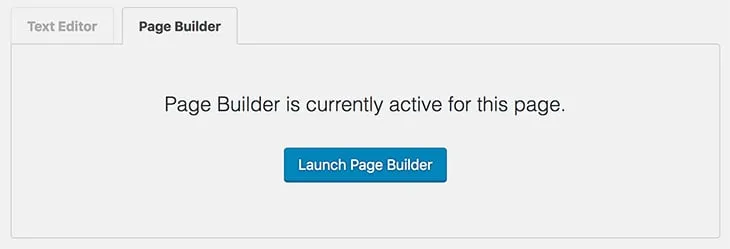
Aby mieć pewność, że uzyskasz pełne doświadczenie zoptymalizowane pod Beaver-Builder, przełącz szablon strony na „Page Builder Pełna szerokość”. Zapisz wersję roboczą.

Spowoduje to usunięcie większości domyślnych stylów motywu, pozostawiając jedynie nagłówek i stopkę.
Teraz czas uruchomić Beaver Builder.

Po pierwsze, dobrym pomysłem jest umieszczenie zakładki „O nas” gdzieś na górze strony.
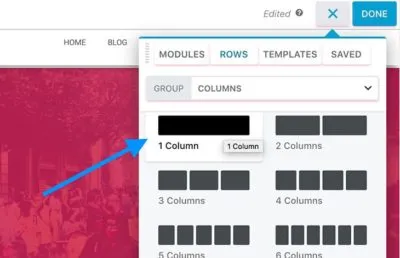
Zróbmy to tworząc nowy 1-kolumnowy wiersz.

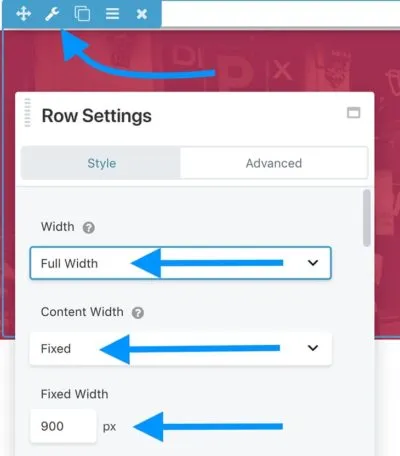
Aby wyglądało niesamowicie, ustawmy go na Pełną szerokośćzestałą szerokością zawartości. Jak tak:

Umieśćmy także ładnie wyglądający obraz w tle:

Aby całość wyglądała bardziej jednolicie, dodajmynakładkę tła. Kolor zależy od Ciebie i oficjalnych kolorów Twojej marki.

Ustawieniekryciana80%-90%zwykle działa najlepiej.
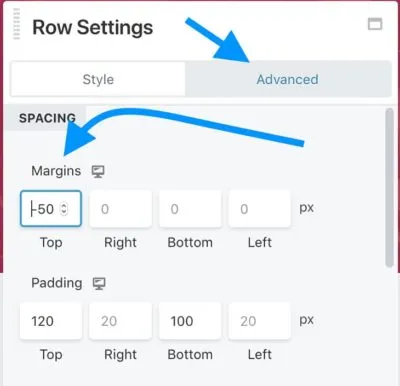
Ostatnia rzecz dotycząca tego rzędu; zmieńmy zakładkę zeStylunaZaawansowanei dostosujmygórny margines. W przypadku motywu Hestii, jeśli chcesz, aby nowy blok rozciągał się od górnego paska menu, powinieneś ustawićgórny marginesna około-50px. Aby zwiększyć nieco wysokość wiersza, możesz także ustawićgórnąidolnąwartość dopełnienia.

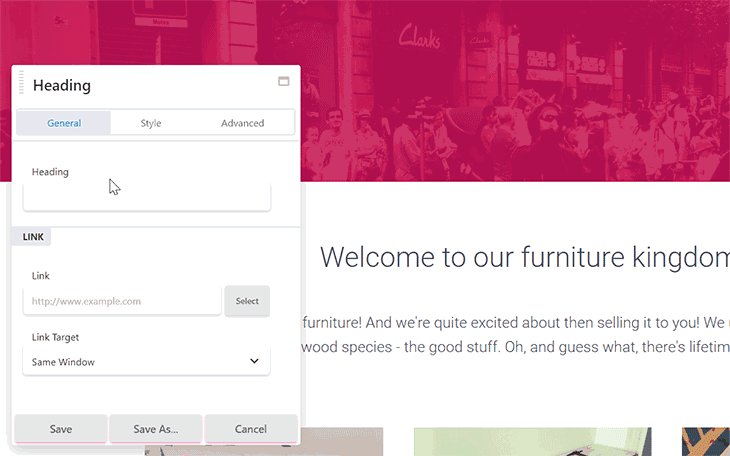
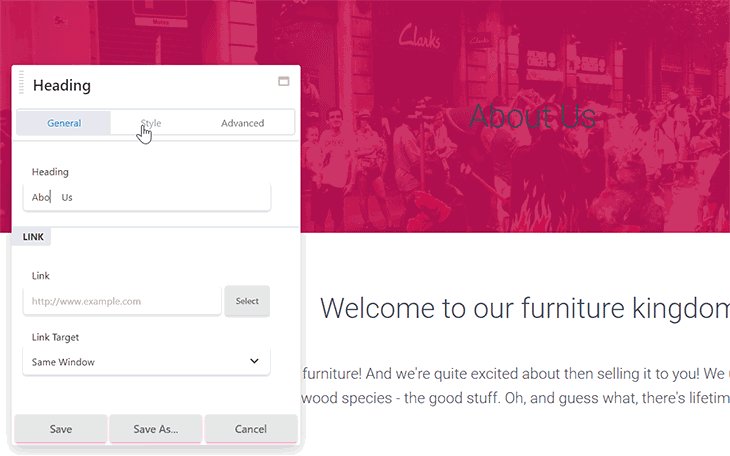
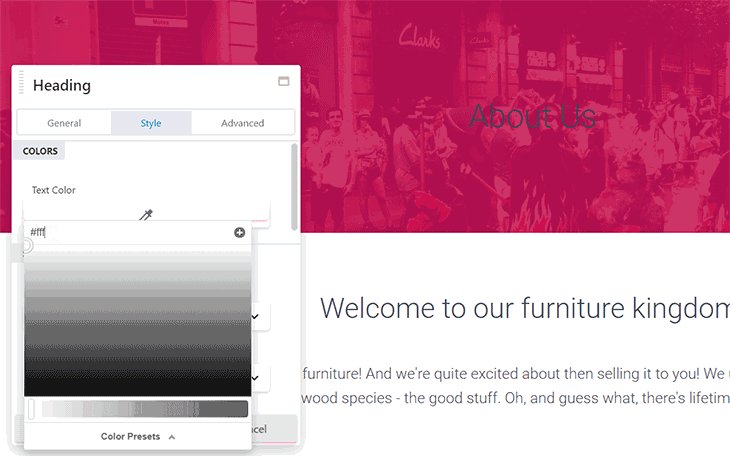
Następnie dodajmy do wiersza rzeczywisty bloknagłówka. W tym miejscu prawdopodobnie będziesz chciał umieścić „O nas”. Dla dodatkowej widoczności ustawmy także kolor tekstu na biały.

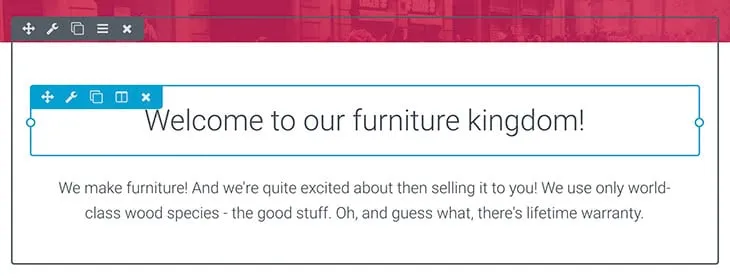
Po ukończeniu nagłówka strony głównej dodajmy blok powitalny.
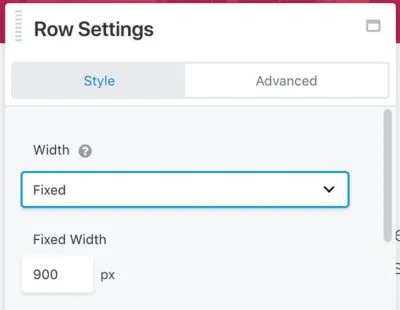
W tym celu dołączymy kolejnywiersz jednokolumnowy. Tym razem ustawmy szerokość naNaprawiono.

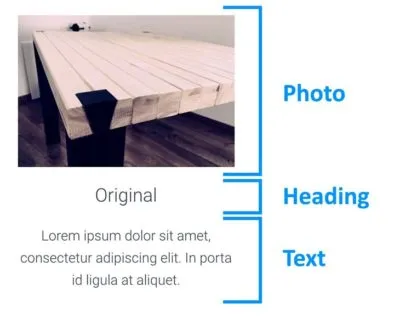
Wewnątrz tego wiersza dodajmy dwa moduły:
Wspaniałą rzeczą w integracji Hestii z Beaver Builder jest to, że nie musisz dostosowywać żadnych ustawień tych modułów, aby wyglądały świetnie. Wystarczy dodać swoją kopię. Tak jak to zrobiłem tutaj:

Nadszedł czas, aby powiedzieć ludziom, na czym polega Twoja firma. Zwykle wiąże się to z prezentacją Twoich produktów, usług lub ogólnym wyjaśnieniem ludziom, dlaczego powinni robić z Tobą interesy.
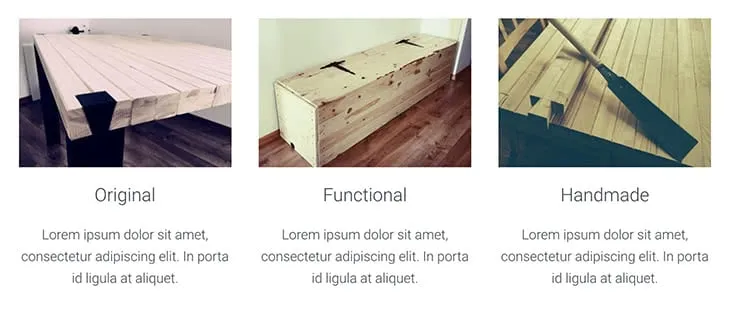
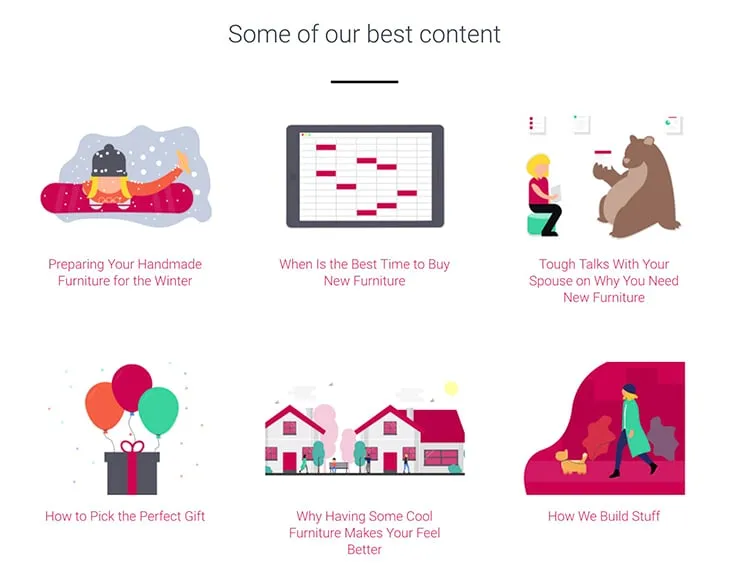
Popularną metodą jest umieszczenie obok siebie trzech bloków treści wizualnych. Coś takiego:

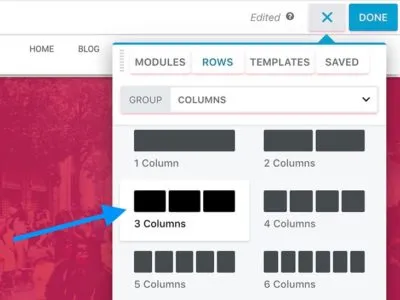
Aby uzyskać taki efekt zaczniemy od dodania nowego wiersza, ale tym razem3-kolumnowego.

Aby wszystko było bardziej czytelne, warto również zwiększyć szerokość całego wiersza. W moim przypadku stałaszerokość1100 pikseliwydaje się być w sam raz.
Teraz zacznijmy wypełniać poszczególne kolumny. Dokładne moduły, których użyłem to:

Ustawienia każdego modułu są w zasadzie domyślne. Nie trzeba wiele poprawiać, żeby wyglądać rewelacyjnie. Oczywiście dokładne obrazy i kopie, które umieścisz w tych blokach, zależą od Ciebie.
A więc to jest pierwsza kolumna. Najprostszym sposobem na utworzenie pozostałych dwóch jest zduplikowanie każdego z modułów oraz przeciągnięcie i upuszczenie ich na miejsce. Jak tak:

Ponieważ tworzymy stronę „O nas”, dobrym pomysłem jest poświęcenie osobnej sekcji na tej stronie, aby opowiedzieć historię początków Twojej firmy, kto jest częścią zespołu i tak dalej.
Aby zachować spójność projektu całej strony, możemy ponownie wykorzystać pierwszy wiersz – ten z głównym nagłówkiem strony.
Po prostu przewiń na górę strony i zduplikuj pierwszy wiersz. Następnie przeciągnij go w dół, tam, gdzie go potrzebujesz. Jak tak:

Teraz możesz edytować nagłówek i zmienić go z „O mnie” na „Nasza historia” lub cokolwiek innego, co ma sens.
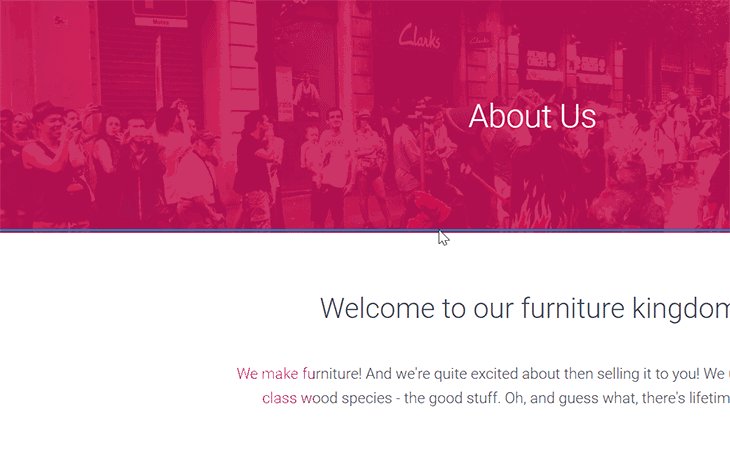
Aby dodać odrobinę elegancji, lubię też umieszczać separatorbezpośrednio pod nagłówkiem.

Jedyne ustawienia jakie zmieniam to:

Dają mi one efekt, który widać powyżej.
Ostatnie dwa moduły tworzące sekcję mojej historii to prostyedytor tekstu(dla rzeczywistej historii; kolor tekstu zmieniony na biały) iprzycisk(dla wezwania do działania).
Oto cały blok:

Strona „O mnie” to świetne miejsce do promowania najważniejszych treści. W końcu, skoro użytkownik zdecydował się kliknąć i zobaczyć stronę Informacje, okazał się bardzo zaangażowany i zainteresowany tym, kto stoi za witryną. Dlatego prawdopodobnie będą również zainteresowani obejrzeniem większej liczby Twoich treści – zwłaszcza tych najlepszych!
Aby im to pokazać, możemy wykonać fajny trik Beaver Builder:
Najpierw otwórz ponownie główny pulpit WordPress w nowej karcie przeglądarki i przejdź do Posty. Utwórz nową kategorię dla swoich postów i nazwij ją„polecanymi”lub„najlepszymi”. Przejrzyj swoje opublikowane posty i wybierz 3-6, które uważasz za najlepsze. Dodaj je do tej nowej kategorii.
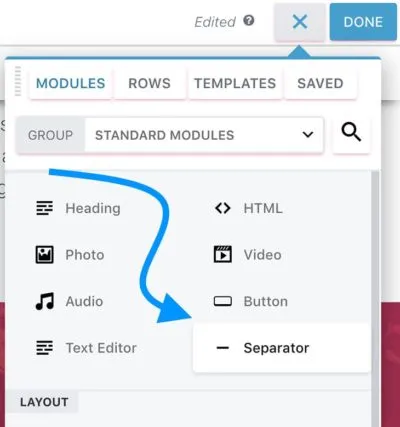
Powrót do Beaver Builder. Utwórz nowywiersz składający się z 1 kolumny. Najpierw po prostu dodaj tam nowynagłóweki na wszelki wypadekSeparator.

Nagłówekma ustawienia domyślne, aSeparatorjest ponownie ustawiony nawysokość4px iniestandardową szerokość10% . Tym razem kolor separatora jest ustawiony na czarny (#000000).
A teraz najlepsza część: rzeczywiste posty, które dodamy za pomocą modułu o nazwiePosts.
Ten moduł jest naprawdę sprytny. Pozwala wybrać układ postów, zdecydować, czy wyświetlać wyróżnione obrazy postów, ustawić liczbę wyświetlanych postów, filtrować rzeczywiste posty i wiele więcej.
Oto efekt końcowy na mojej stronie:

Ustawienia, z którymi poszedłem; zaczynając od kartyUkład:
KartaStyl:
KartaTreść:
ZakładkaPaginacja:
Wiele z powyższych ustawień (w szczególności ostatnia zakładkaPaginacja) zależy od Ciebie – w zależności od tego, ile postów chcesz zaprezentować i czy masz do zaoferowania atrakcyjne wyróżnione obrazy.
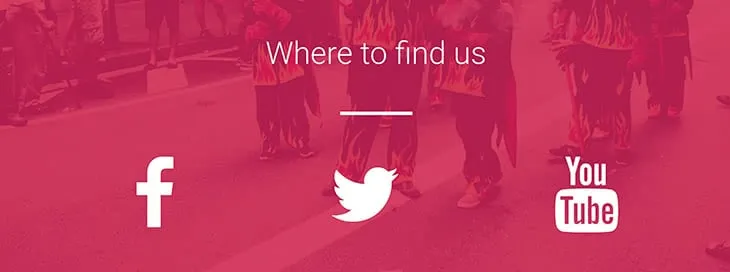
Na koniec, aby zamknąć całą stronę, zachęćmy odwiedzających do śledzenia Cię w mediach społecznościowych. Aby tak się stało, wykorzystajmy ponownie blok „historia”, nad którym pracowaliśmy minutę temu.
Najpierw zduplikuj cały wiersz „historii” i przeciągnij go na sam dół.
Następnie zmień tekst nagłówka na bardziej związany z mediami społecznościowymi, usuń także oryginalne moduły Edytora tekstuiPrzycisku.
W ich miejsce dodajmy nowy moduł –Icon Group. Ten jest idealny do tego zadania, ponieważ możemy zaprezentować kilka indywidualnych ikon mediów społecznościowych i połączyć je z Twoimi profilami.
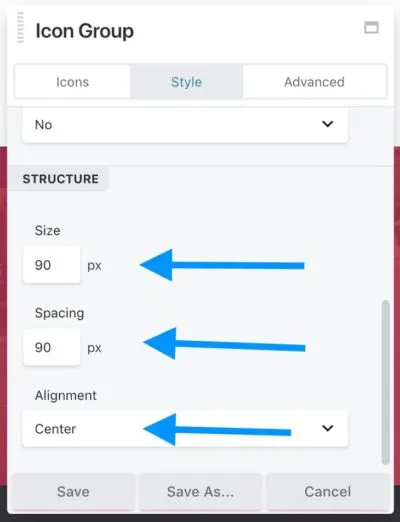
Zacznijmy od ustawień całego modułu. W szczególności przejdźmy do zakładkiStyli ustawmy:

Podobnie jak w przypadku większości ustawień, zależy to od osobistych preferencji, ale powyższe wartości wydają się gwarantować dobrą przejrzystość i czytelność całego bloku.
Wróćmy do zakładkiIkony. W tym miejscu możemy dodać poszczególne ikony.
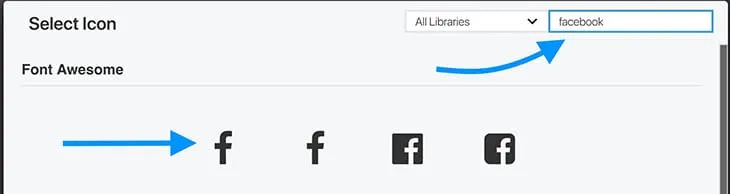
Aby to zrobić, kliknijEdytuj ikonę, a następnieWybierz ikonę. Zobaczysz ładny panel z możliwością przeszukiwania i mnóstwem ikon do wyboru. Najpierw potrzebuję ikony Facebooka:

Po wybraniu ikony nie zapomnij ustawić parametruLinktak, aby wskazywał na Twój profil w mediach społecznościowych.
Na koniec możesz przejść do kartyStyli dostosować różne ustawienia kolorów ikony, aby wszystko pasowało.
Kiedy skończysz, kliknijZapisz.
Możesz tutaj dodać wiele ikon, klikającDodaj ikonęi powtarzając proces. Skończyło się na użyciu trzech ikon naFacebooku,TwitterzeiYouTube.
Oto efekt końcowy:

W tym momencie strona Informacje o projekcie materiału jest już gotowa!
Oto jeszcze raz w całej okazałości:

Kolejną zaletą jest to, że możesz ponownie wykorzystać tę stronę również do innych celów. Po kilku drobnych poprawkach możesz używać go jako strony docelowej produktu, a nawet strony głównej.
To nie tylko strona „o mnie”, jest to naprawdę fajny opis ogólnego korzystania z Beaver Builder dla początkujących twórców stron internetowych. Używałem Hestii przez jakiś czas, ale unikałem konstruktora z powodu czegoś, co uważałem za brak kontroli. To bardzo ładnie to wyjaśnia. Dzięki!
Dziękuję za ten dobry tutorial.
Chciałem pobrać wyżej wymieniony szablon Beaver Builder, ale oba linki w Twoim artykule prowadzą do strony 404.
Dziękuję pracowite bobry, nadal sprawiacie, że te rzeczy są nie tylko łatwe, ale i wartościowe.
Jestem całkowicie zdezorientowany.
Prawie rok temu kupiłem wersję pro, mając nadzieję, że w końcu uda mi się naprawić moje strony internetowe po katastrofie Headway.
Choć jestem zajęty (i zaczynam chorować na Alzheimera), nie wiem, od czego zacząć.
Szukałem tutoriali na YouTubie i nic!
Ten post to mój najgorszy koszmar, muszę kupować, instalować i NAUCZYĆ SIĘ COŚ INNEGO! DLACZEGO????
Spodziewałem się co najmniej kilku aktualnych tutoriali. Widzę tylko wyraźnie umieszczone przyciski „Pobierz Beaver Builder teraz”. Nie sądzę, że zapłacenie kolejnych 200 dolarów mi pomoże.
Używam Hestii i Beaver Builder. Kiedy tworzę nową stronę, nagłówek Hestii z tytułem strony (w tym przypadku Informacje) jest dość duży i nie można go przenieść ani zmienić. Mogę zmienić kolor, ale nie rozmiar, czcionkę ani nic innego. Jak to zrobić, aby albo nie było widoczne, albo było mniejsze? Strony nie publikowałem, bo wygląda okropnie.
Strona „O nas” odgrywa ważną rolę w przypadku każdego rodzaju blogów. Powinien odzwierciedlać cel Twojego bloga i to, co blog reprezentuje. Swoją drogą, Twój program do tworzenia stron jest świetny i wiem, że niektórzy z moich znajomych go używają.