Jak stworzyć menu w WordPressie z pełną edycją witryny?
Opublikowany: 2022-09-22Na naszym blogu jednym z najpopularniejszych postów z ponad 55 tys. odwiedzin jest Zarządzanie menu w WordPressie, który napisałem w 2018 roku. Jedną z najbardziej radykalnych zmian, które pojawiły się w przypadku WordPress Pełna edycja witryny, jest budowanie menu , pomyślałem, że ciekawie byłoby stworzyć nowy post o tym, jak mamy teraz tworzyć menu.
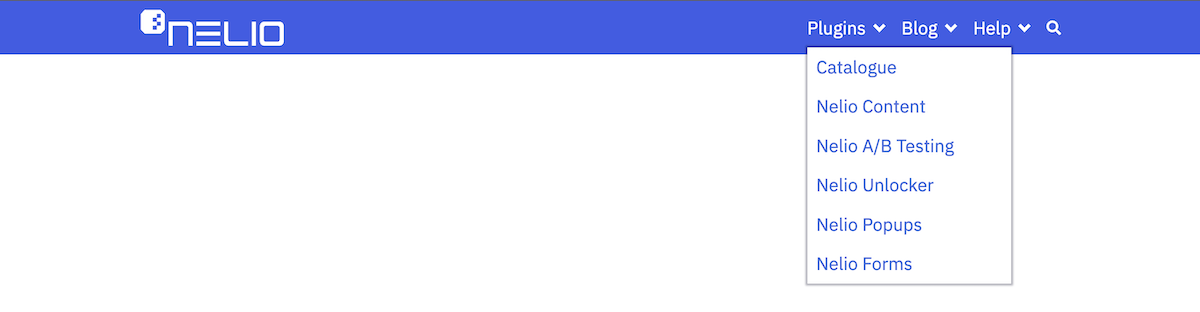
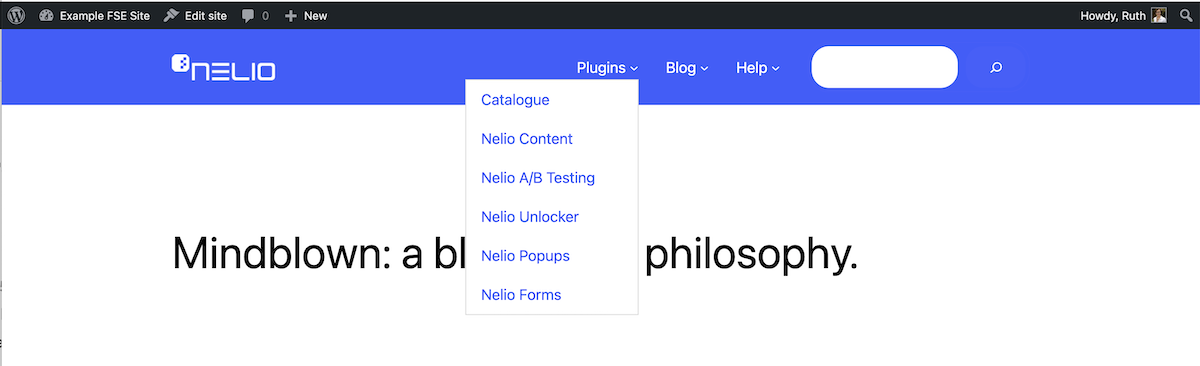
Aby to zrobić, zobaczmy, czy jesteśmy w stanie stworzyć menu, które mamy na naszej stronie głównej w Nelio:

Na lokalnej witrynie z WordPress 6.0.2 zainstalowałem motyw Twenty Twenty-Three w wersji 1.0, a także wtyczkę Gutenberg, której ten motyw wymaga.
Spis treści
- Edytor szablonów
- Tworzenie nowego nagłówka
- Usuwanie domyślnego nagłówka
- Użyj wzorca, aby utworzyć nowy nagłówek
- Edycja logo witryny
- Edycja menu nawigacji
- Właściwości menu nawigacyjnego
- Edycja zawartości menu
- Dodaj element wyszukiwania
- Najnowsze ustawienia i podgląd
- Dodatkowe uwagi
Edytor szablonów
Menu w pełnej edycji witryny nie są już traktowane oddzielnie (to samo dotyczy widżetów). Oznacza to, że nie ma już karty Menu w Wygląd . Menu są teraz wbudowane w edycję szablonów tematycznych. Tak więc, aby utworzyć lub edytować nowe menu, musisz przejść do edytora motywów, a do tego masz trzy opcje:
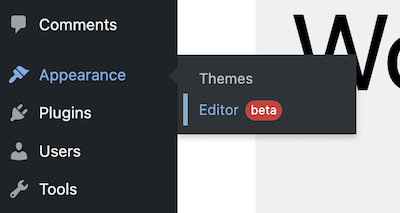
- kliknij opcję Wygląd »Edytor , którą znajdziesz na lewym pasku bocznym,
- kliknij Edytuj witrynę , którą znajdziesz w górnym menu, gdy przeglądasz dowolną stronę po zalogowaniu, lub
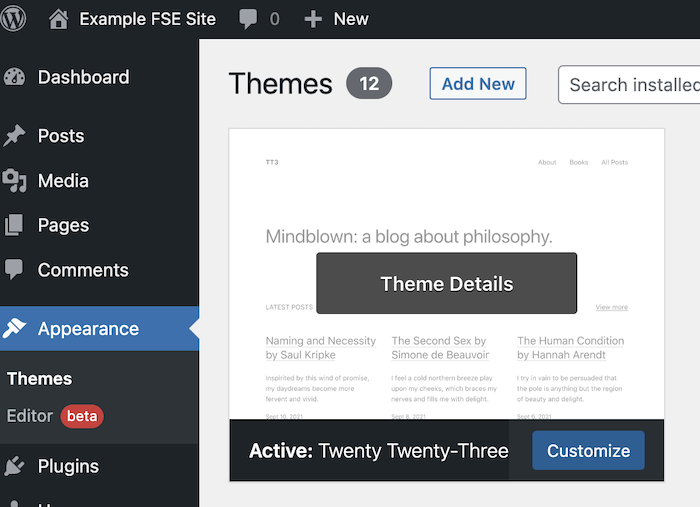
- przejdź bezpośrednio do strony motywów i kliknij przycisk Dostosuj aktywnego motywu.



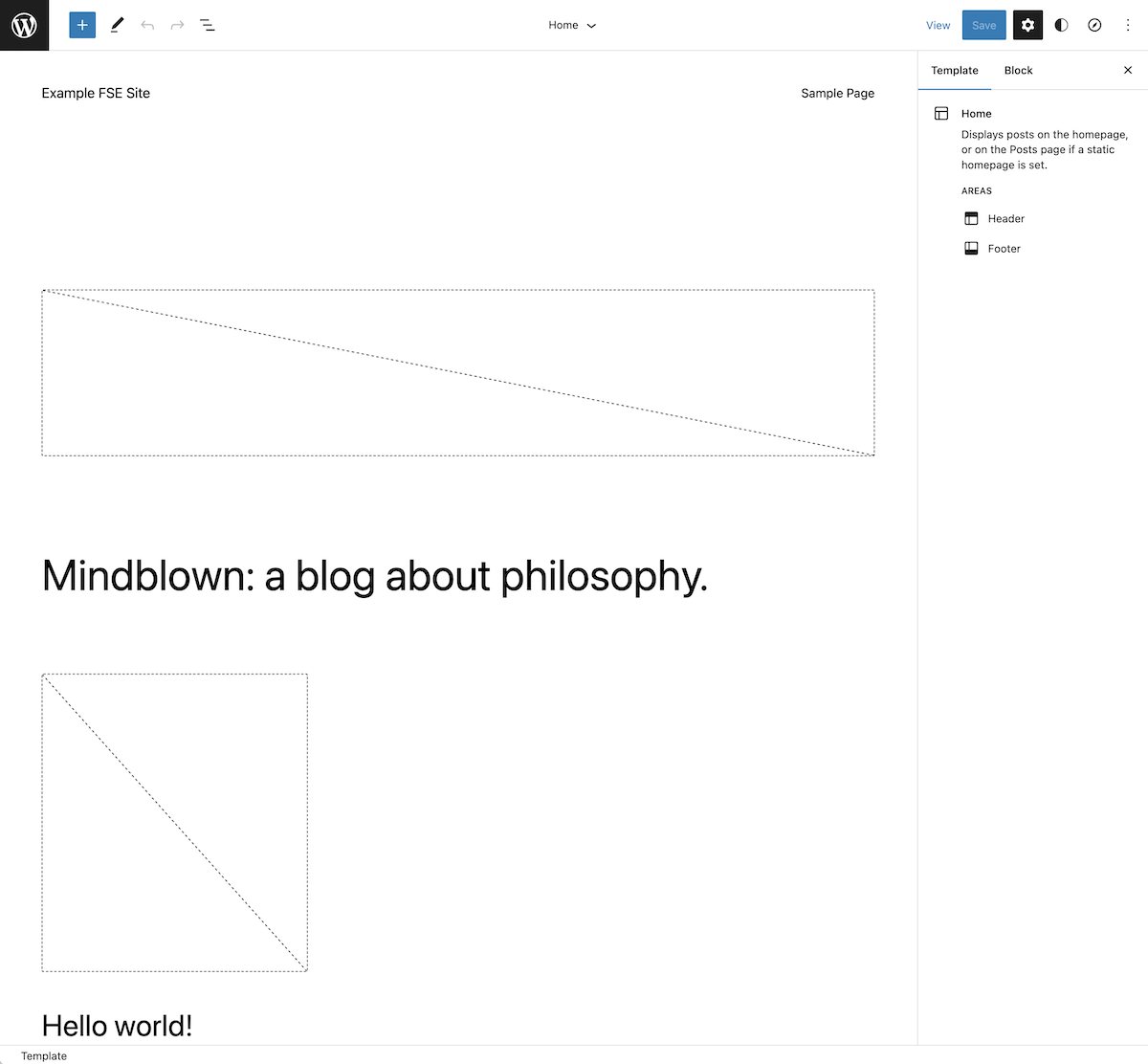
Spowoduje to przejście do edytora szablonów motywu strony głównej, który jest dość podobny do znanego już edytora bloków, ale z pewnymi różnicami omówię poniżej. Szablon motywu jest zatem również tworzony z bloków w podobny sposób, jak tworzenie stron.

W górnym menu znajdziesz najpierw po lewej stronie logo witryny (domyślnie logo WordPress), aby włączyć nawigację. Jeśli go klikniesz, zobaczysz, że pokazuje szablony i części szablonów, które tworzą witrynę, a także umożliwia powrót do pulpitu nawigacyjnego , dzięki czemu możesz wrócić do edycji swoich stron i postów.

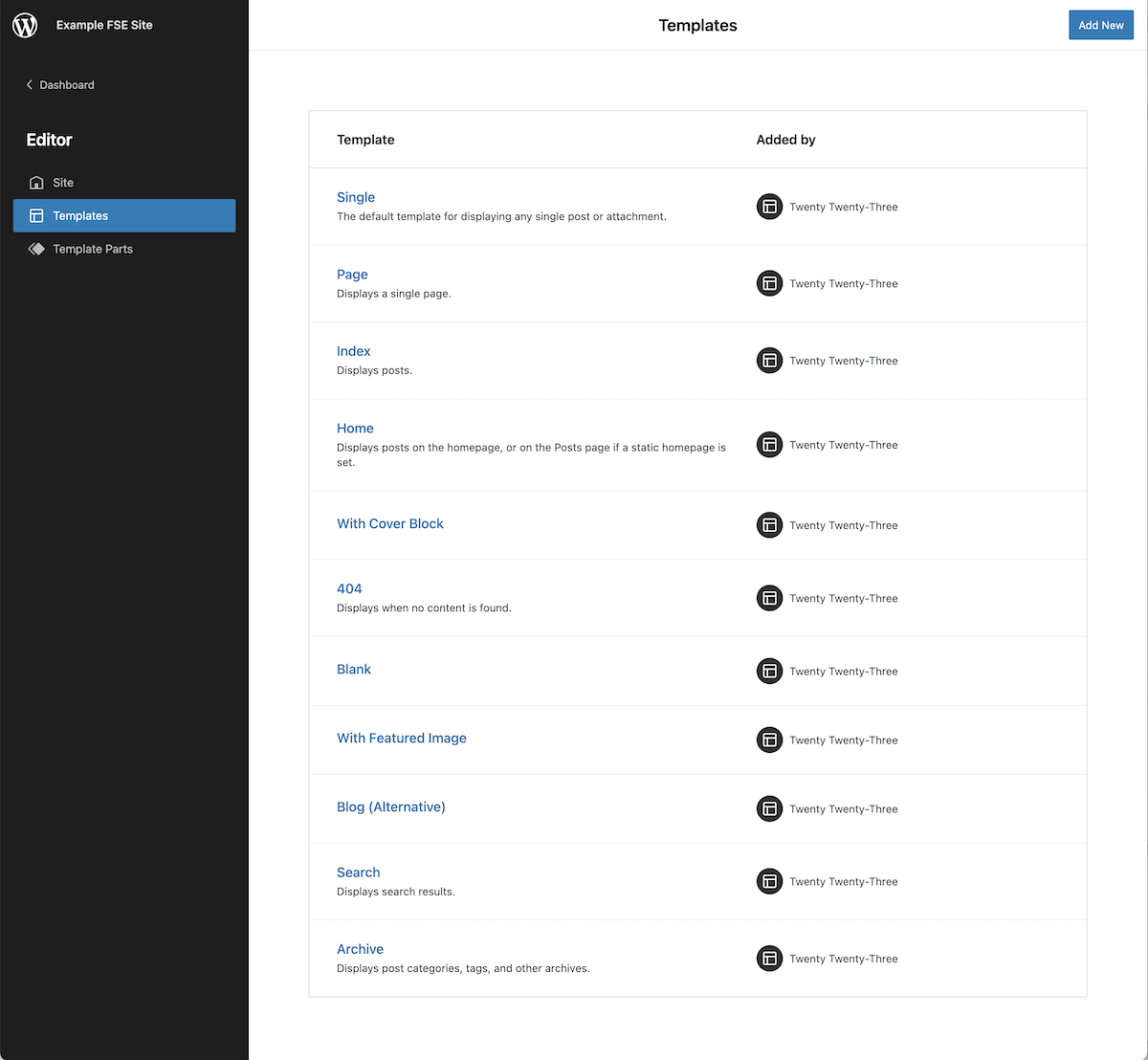
Na karcie Szablony możesz zobaczyć wszystkie szablony zawarte w motywie, a na karcie Części szablonu możesz zobaczyć podzbiór bloków, które są częścią niektórych szablonów, które są często używane w Twojej witrynie, takich jak nagłówek lub stopka.


Przyciski i opcje po prawej stronie logo to te, które już znasz z edytora stron: dodawaj bloki, edytuj je lub wybieraj, cofaj lub ponawiaj zmiany i przeglądaj strukturę bloków tworzących szablon.
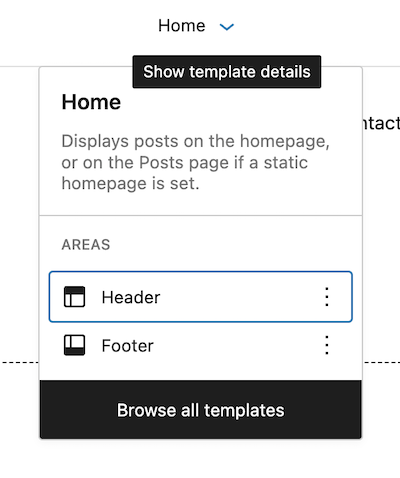
W środku znajduje się nazwa szablonu, który edytujemy, oraz menu rozwijane, które pokazuje części szablonu zawarte we wspomnianym szablonie (informacje te, jak widać na pierwszym obrazku, są również dostępne na prawym pasku bocznym). Możesz również przejść do listy szablonów, które widzieliśmy już wcześniej, na wypadek, gdybyś chciał edytować jakikolwiek inny szablon.

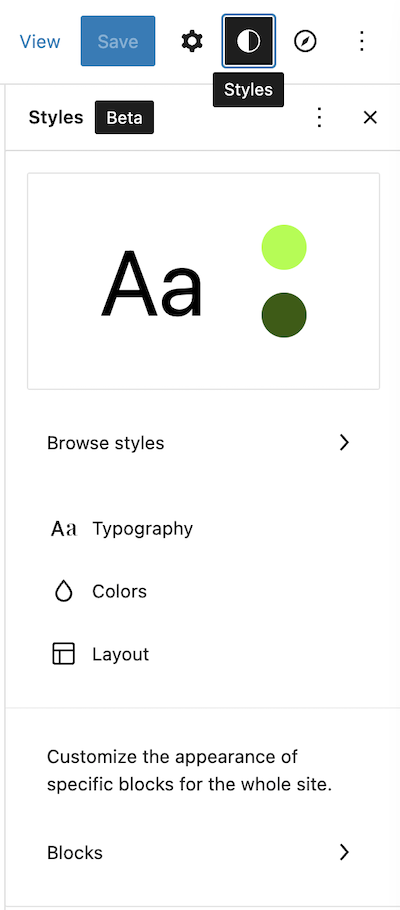
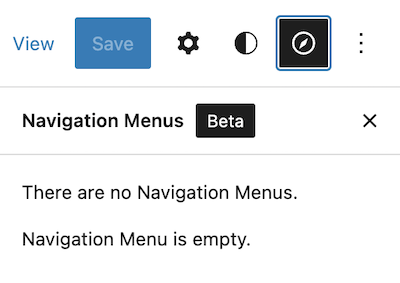
I wreszcie po prawej stronie menu, oprócz przycisków do podglądu konfiguracji i opcji wyświetlania, które mieliśmy już w edytorze bloków, pojawiają się jeszcze dwa przyciski. Pierwszym z nich jest przycisk umożliwiający dostosowanie stylu poszczególnych bloków dla całej witryny. Możesz więc tutaj zdefiniować style dla bloków globalnie, a następnie, niezależnie na każdej stronie, możesz je również zmienić według własnego uznania. A potem mamy przycisk, który pokazuje karty menu nawigacyjnego dla edytowanego szablonu. W takim przypadku domyślny szablon strony głównej z motywem Twenty Twenty-Three nie zawiera żadnych łączy menu nawigacji.


Tworzenie nowego nagłówka
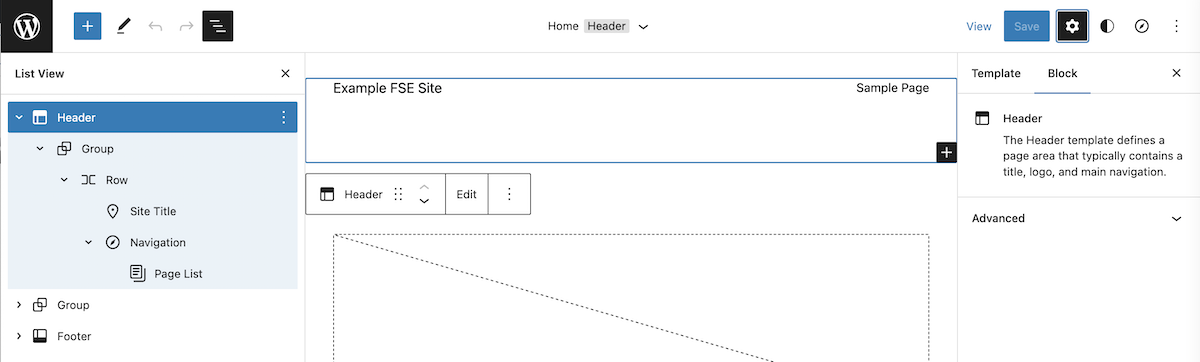
Teraz, gdy mamy już ogólne pojęcie o tym, jak wszystko jest zorganizowane, zobaczmy, jak utworzyć nowe menu. Jak już wspomnieliśmy, motyw Twenty Twenty-Three ma bardzo minimalistyczny nagłówek.
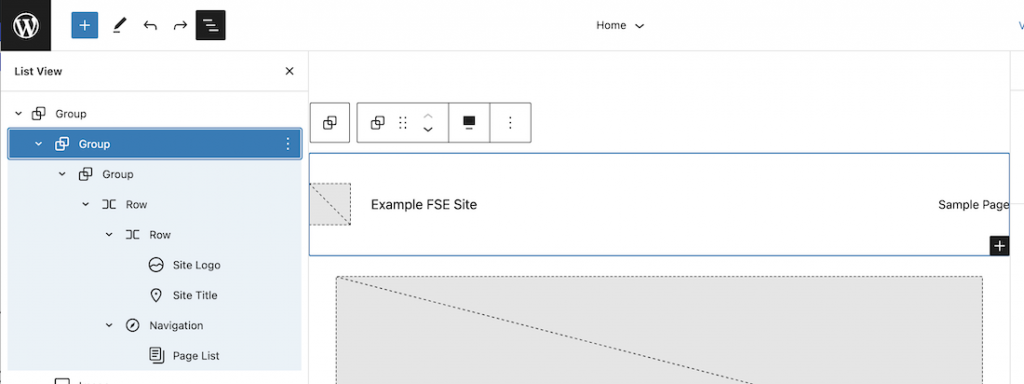
Jeśli klikniemy Widok listy , zobaczymy, że składa się on z 3 elementów (Nagłówek, Grupa i Stopka), z których dwa (Nagłówek i Stopka) są częściami szablonu.

Usuwanie domyślnego nagłówka
Jeśli bezpośrednio edytujemy zawartość tego nagłówka , ponieważ jest to część szablonu, zmiany zostaną zastosowane do wszystkich szablonów, które go używają.
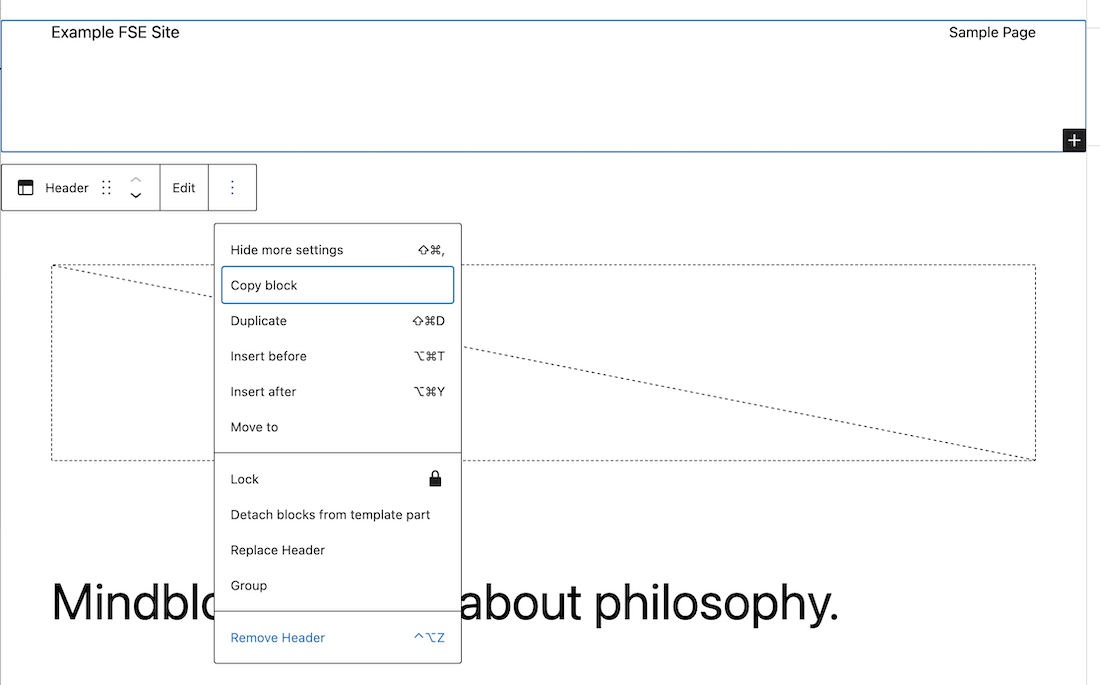
Ponieważ chcemy, aby to menu było wyłączne dla strony głównej, zaczynamy od usunięcia go z naszego szablonu. Po prostu wybierz blok nagłówka, kliknij trzy małe kropki po prawej stronie bloku edycyjnego i wybierz opcję Usuń nagłówek .

Użyj wzorca, aby utworzyć nowy nagłówek
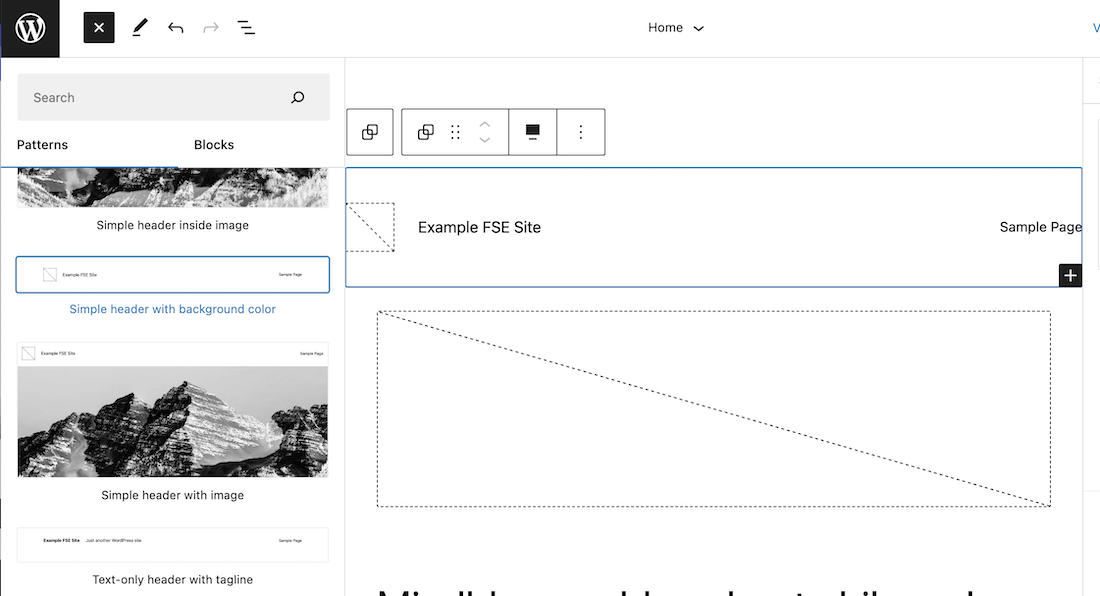
Następnie, tak jak to robimy, gdy chcemy dodać blok do strony, kliknij przycisk + , aby dodać blok, a otrzymasz zestaw bloków i wzorów do wyboru. W naszym przykładzie spośród dostępnych wzorów nagłówka wybrałem wzór „Prosty nagłówek z kolorem tła”.


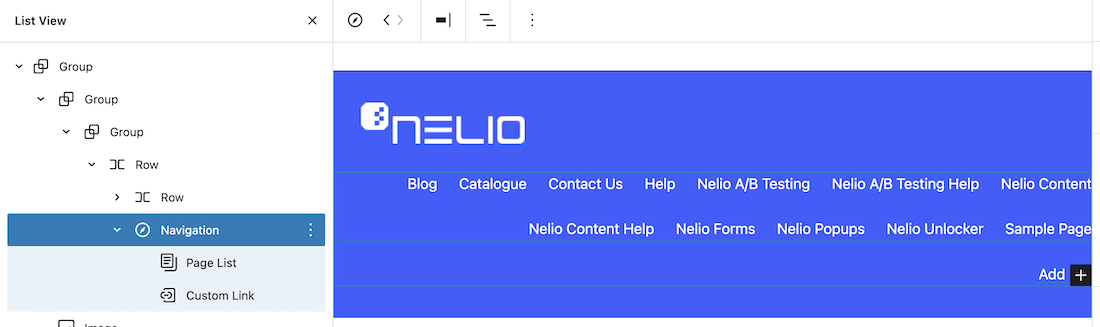
Po skopiowaniu wzorca możemy zobaczyć listę bloków, które go tworzą: grupę, która zawiera inną grupę, a ta z kolei zawiera wiersz zawierający wiersz z logo i tytułem witryny oraz blok nawigacyjny z listę stron, które mam w swojej witrynie.

Edycja logo witryny
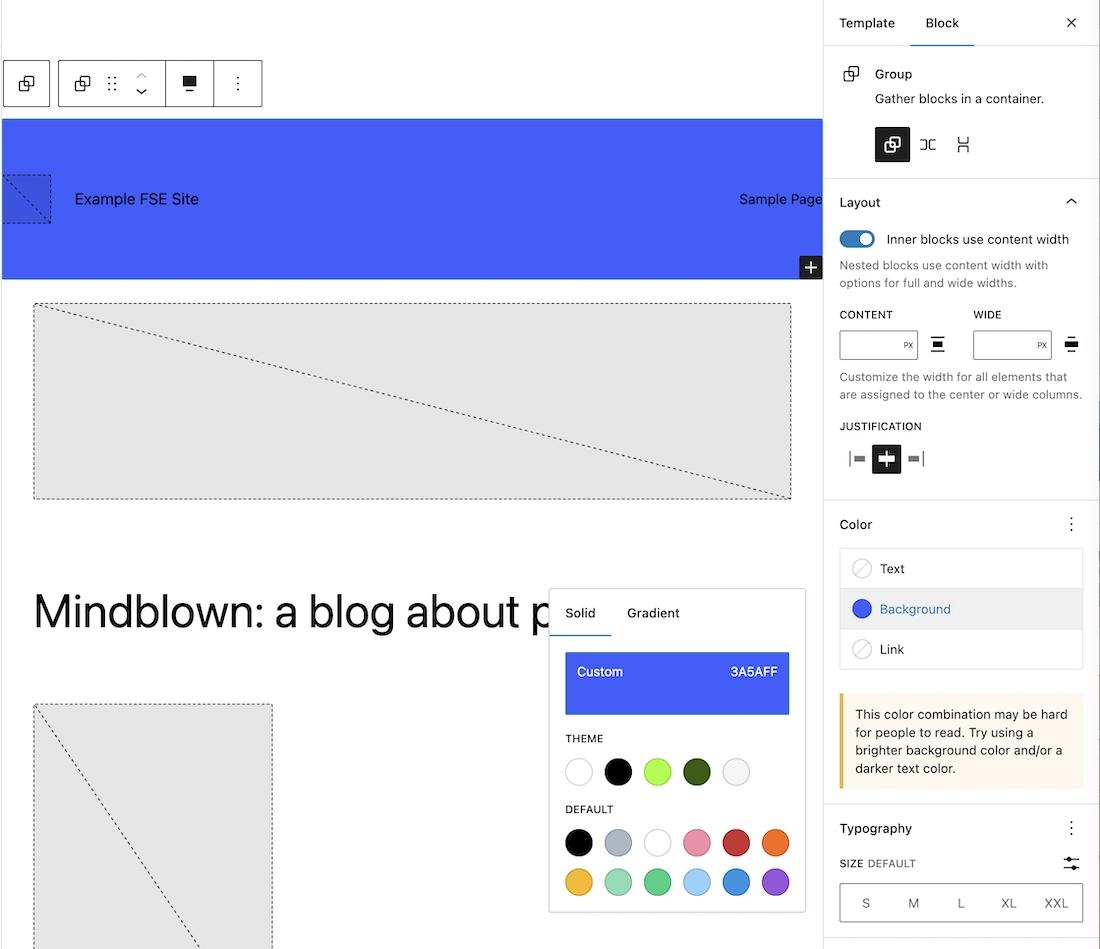
Następnie dokonamy niezbędnych zmian w tym nagłówku, aby wyglądał tak, jak chcemy. Zaczynamy od zmiany koloru tła grupy zawierającej cały nagłówek. We właściwościach bloku grupy wybierz kolor tła.

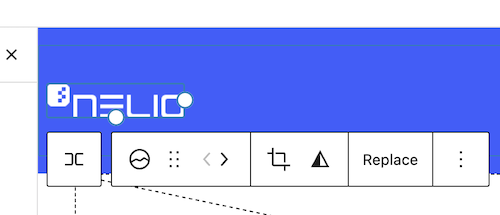
Następnie kliknij blok logo, wybierz logo z biblioteki multimediów i usuń tytuł witryny.

Edycja menu nawigacji
Teraz stworzymy aktualne menu nawigacyjne. Obecnie mamy blok listy stron, który jako moja nowa witryna zawiera tylko przykładową stronę .
Właściwości menu nawigacyjnego
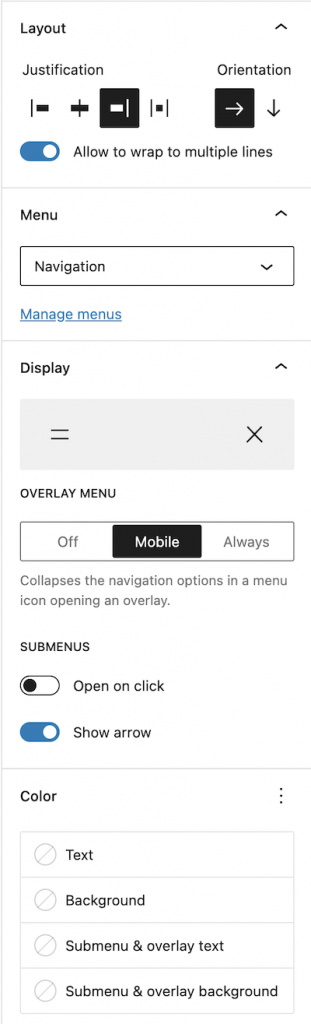
Zanim zajmiemy się zawartością tego menu, zobaczmy, jakie właściwości samego menu można zmodyfikować. Można je znaleźć na prawym pasku bocznym.

Jak widać na powyższym obrazku, możesz określić jego uzasadnienie i orientację, kiedy i jak powinien wyglądać zwinięty (jeśli klikniesz pole Wyświetl , pokaże się kilka opcji wyświetlania). Aby wyświetlić podmenu, można określić, czy mają być wyświetlane tylko po kliknięciu i czy ma być wyświetlana strzałka w dół.
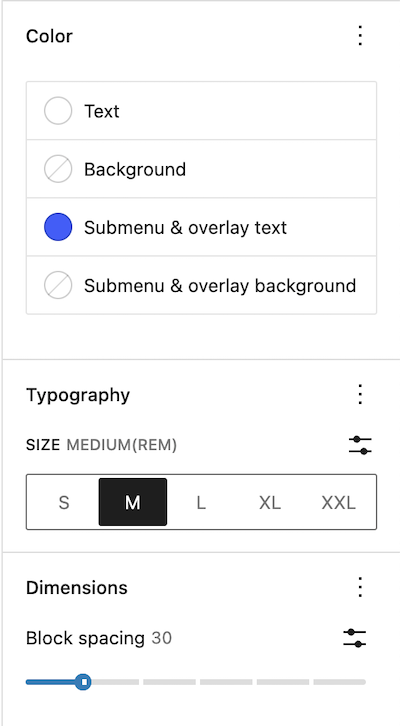
O kolorach menu nawigacji można określić tekst i tło menu głównego i podmenu. Możesz także określić czcionkę i rozmiar tekstu menu oraz odstępy między różnymi zakładkami menu.
W naszym przykładzie główny tekst jest biały, a tekst w podmenu powinien być taki sam jak kolor tła menu. Dla rozmiaru wybrałem średni, a dla odstępów między blokami 30 pikseli.

Edycja zawartości menu
Przed edycją zawartości menu tworzymy zestaw stron w mojej witrynie, aby móc do nich powiązać menu. Teraz widzimy, że menu nawigacyjne pokazuje wszystkie nowo utworzone strony.

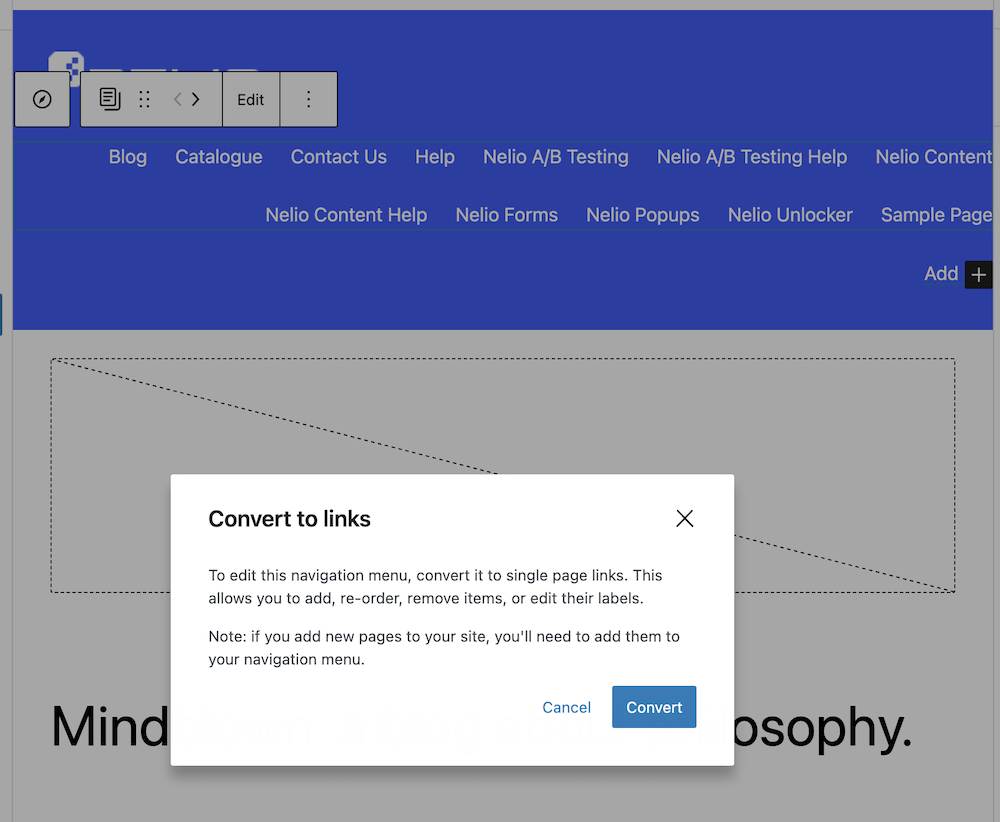
Następnie, gdy próbujesz edytować dowolny element menu nawigacyjnego, pierwszą rzeczą, jaką otrzymujemy, jest wyskakujące okienko do konwersji listy stron na linki do stron.

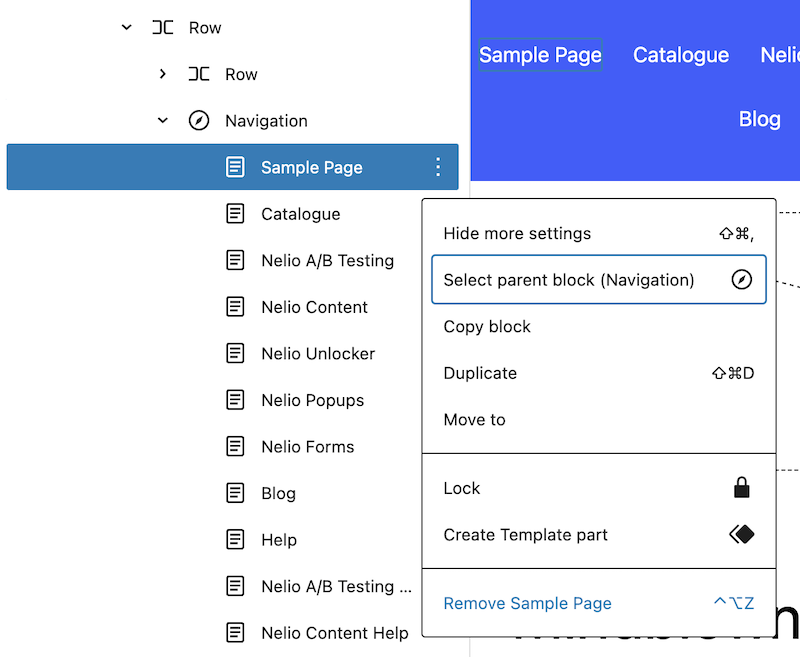
Kliknij i mamy naszą listę stron w postaci linków do edycji. Teraz możesz dodawać, edytować (zmieniać wyświetlaną nazwę lub łącze) lub usuwać łącza, jak chcesz.


Po dodaniu dowolnego łącza może on prowadzić do istniejącej strony w Twojej witrynie lub do dowolnego innego adresu URL, który chcesz określić. W ten sposób tworzenie różnych elementów naszego menu nawigacyjnego jest bardzo proste.
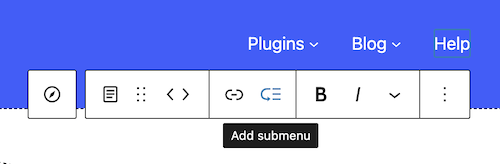
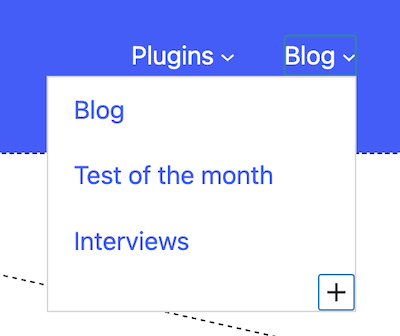
Możesz także dodać podmenu, w którym możesz dodać wybrane karty.


Jeśli chcesz, możesz doskonale dodać dodatkowe podmenu z większą liczbą zakładek.
Dodaj element wyszukiwania
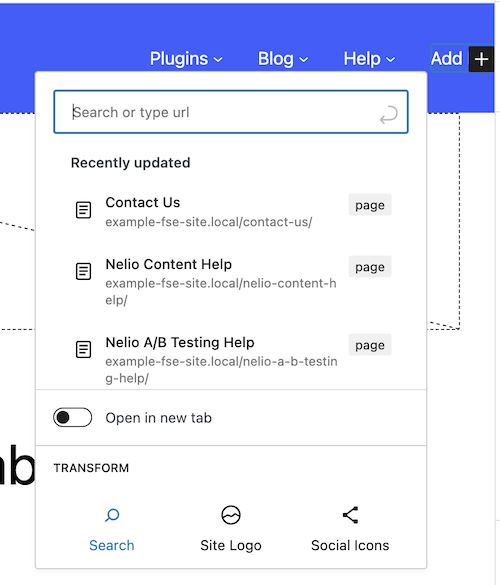
Na koniec musimy dodać funkcję wyszukiwania. W takim przypadku musisz wstawić blok typu wyszukiwania, w którym możesz dodać etykietę, symbol zastępczy i lupę. Jest to blok składający się z pola, w którym użytkownik musi wstawić słowa do wyszukania, oraz lupy lub etykiety, którą należy kliknąć, aby przeprowadzić wyszukiwanie.


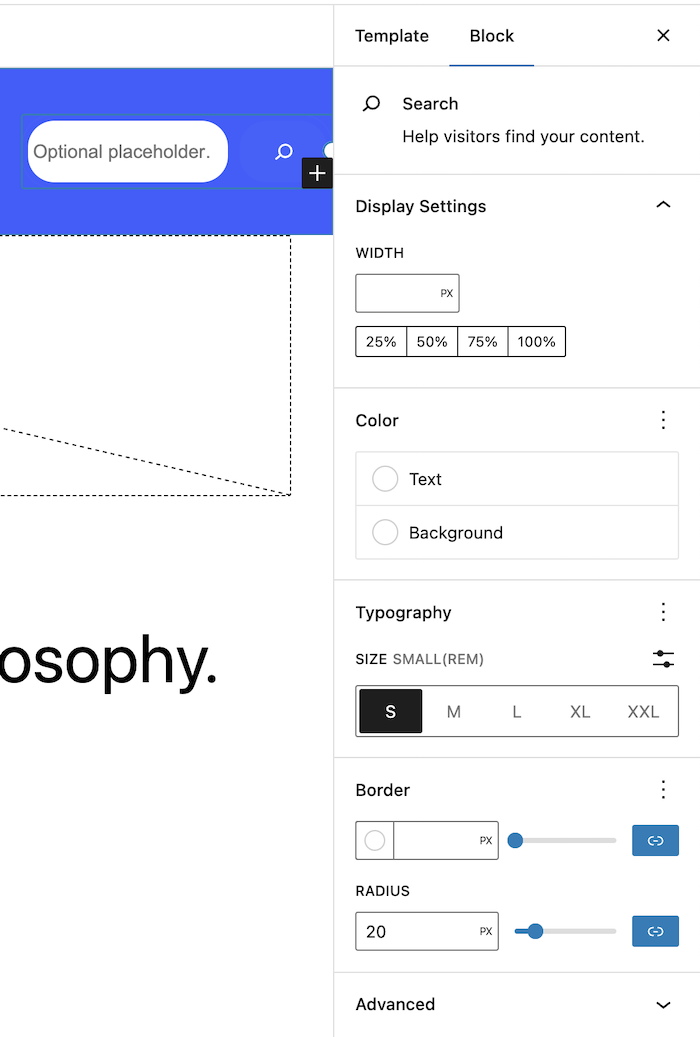
Również w prawym pasku bocznym możemy zmodyfikować niektóre właściwości elementu wyszukiwania: jego szerokość, kolor tekstu i tła, jeśli chcemy, aby miał obramowanie i promień obramowania pola do wstawienia wyszukiwania.

Najnowsze ustawienia i podgląd
Na koniec, aby cała grupa wyświetlała się na górze naszej strony, musisz wskazać w grupie, która ją zawiera, że nie ma ona żadnego dopełnienia i tyle. Stworzyliśmy już menu dość podobne do tego na stronie głównej naszego serwisu.

Dodatkowe uwagi
Jak widzieliście, jedynym ograniczeniem, jakie napotkaliśmy przy tworzeniu menu, które mamy w Nelio, jest blok wyszukiwania. Na naszej stronie pokazujemy pole wyszukiwania tylko po kliknięciu na lupę, funkcja, która nie istnieje w tym bloku.
W tym poście stworzyliśmy nowe menu dla naszej strony głównej. Ale bardzo łatwo jest też stworzyć menu dla wszystkich stron, które odpowiadają danemu produktowi. Aby to zrobić, wystarczy utworzyć szablon dla tego zestawu stron i dostosować w nim menu.
Mam nadzieję, że ten post okazał się pomocny, ale jeśli masz jakieś pytania, dodaj komentarz poniżej.
Polecane zdjęcie Igora Miske na Unsplash.
