Jak stworzyć menu w WordPressie (3 proste metody)
Opublikowany: 2022-03-19Menu nawigacyjne to jedna z najczęściej odwiedzanych części Twojej witryny. Daje odwiedzającym jasny kierunek, dokąd muszą się udać, aby uzyskać pożądany produkt lub informacje. Dlatego potrzebujesz dobrze zorganizowanego menu dla swojej witryny, aby użytkownicy mogli łatwo uzyskać dostęp do zawartości Twojej witryny.
Jeśli masz witrynę WordPress, stworzenie menu nie będzie trudne. Ale możesz obawiać się pracy w kodzie motywu lub możesz myśleć, że jest to praca tylko dla profesjonalistów.
Aby Ci pomóc, dzisiaj pokażemy Ci, jak z łatwością stworzyć standardowe menu nawigacyjne w Twojej witrynie WordPress. Tutaj nauczysz się zarówno procesu z kodowaniem, jak i bez żadnej wiedzy technicznej.
Rzućmy okiem na to, co omówimy dzisiaj na tym blogu-
- Co to jest menu nawigacyjne
- Różne rodzaje menu nawigacyjnego
- Jak stworzyć menu WordPress
- Jak stworzyć własne menu w WordPressie
- Jak dodać menu nawigacyjne za pomocą Elementora
- Często zadawane pytania dotyczące menu WordPress
Czytaj do końca, aby otrzymać ekskluzywny bonus za zaprojektowanie Mega Menu .
Zacznijmy od podstaw-
Co to jest menu nawigacyjne?
Menu nawigacyjne to lista łączy zwykle używanych do nawigowania do istotnych stron wewnętrznych lub innych treści internetowych witryny. Menu nawigacyjne jest często postrzegane jako poziomy pasek na górze strony.

Możesz jednak znaleźć menu w obszarze paska bocznego i stopki witryny. Pomaga użytkownikom szybko znaleźć ważne informacje o Twojej witrynie. WordPress pozwala swoim użytkownikom tworzyć niestandardowe menu i podmenu.
Możesz także dodawać do menu kategorie, posty na blogu i niestandardowe linki, takie jak Mapy Google i kanały mediów społecznościowych.
Różne rodzaje menu nawigacyjnego
Możesz ustawić różne lokalizacje menu w oparciu o aktualny motyw WordPress. Zazwyczaj w nagłówku pojawia się menu główne, a w stopce menu dodatkowe. Ponadto wiele motywów oferuje menu nawigacyjne dla urządzeń mobilnych.
Są to typowe menu nawigacyjne używane do różnych celów i różnych obszarów witryny-
- Menu nawigacji poziomej
- Rozwijane menu nawigacyjne
- Menu nawigacji stopki
- Hamburger menu nawigacyjne
- Menu nawigacyjne pionowego paska bocznego
1. Menu nawigacji poziomej
To jest przykład poziomego paska nawigacyjnego, który pojawia się głównie u góry strony internetowej.

2. Rozwijane menu nawigacyjne
W menu rozwijanym możesz umieścić wiele stron w menu nadrzędnym. Zobaczmy, jak wygląda rozwijane menu nawigacyjne.

3. Menu nawigacji stopki
Ten typ menu jest wyświetlany głównie na dole strony. Oto idealny przykład menu w stopce.

4. Menu nawigacji po hamburgerach
Tworzysz menu nawigacyjne do hamburgerów dla urządzeń mobilnych, takie jak poniższe menu.

5. Menu nawigacji pionowego paska bocznego
W wielu witrynach restauracyjnych lub dostarczających jedzenie znajdziesz tego typu menu nawigacyjne pionowego paska bocznego.

Jak stworzyć menu WordPress (3-łatwe metody)
Zanim zagłębimy się w samouczek, wyjaśnijmy, co pokazujemy na tym blogu. Tutaj pokażemy, jak stworzyć menu w WordPressie za pomocą trzech prostych metod. Możesz wybrać każdego według swoich potrzeb.
Metody to:
Metoda 1: Domyślne ustawienie menu WordPress
Metoda 2: Ręczne dodawanie niestandardowego kodu
Metoda 3: Korzystanie z Kreatora Stron Elementora
Metoda 1: Skonfiguruj domyślne ustawienia menu WordPress
Czas zagłębić się w samouczek tworzenia naszego pierwszego menu nawigacyjnego. Jeśli wykonasz poniższe kroki, będziesz mógł z łatwością utworzyć menu dla swojej witryny.
Krok 1: Utwórz nowe menu w WordPress
Krok 2: Dodaj nową stronę do menu WordPress
Krok 3: Zorganizuj strukturę menu
Krok 4: Ustaw lokalizację menu
Zacznijmy:
Krok 1: Utwórz nowe menu w WordPress
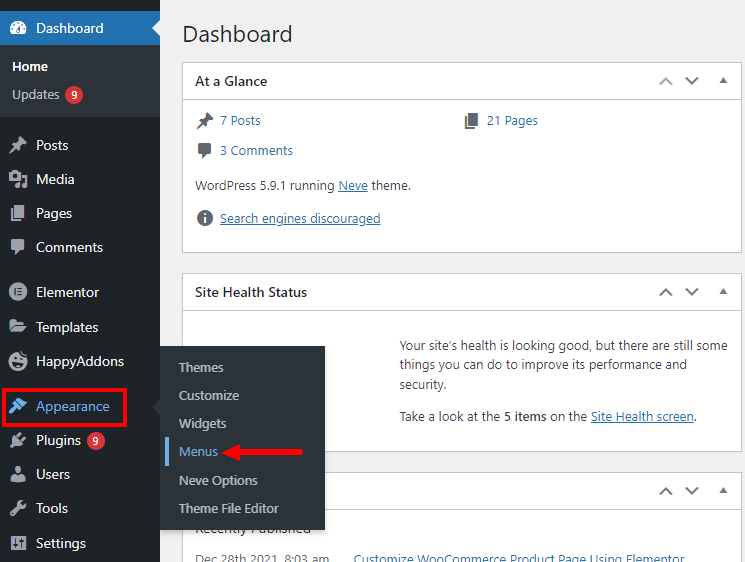
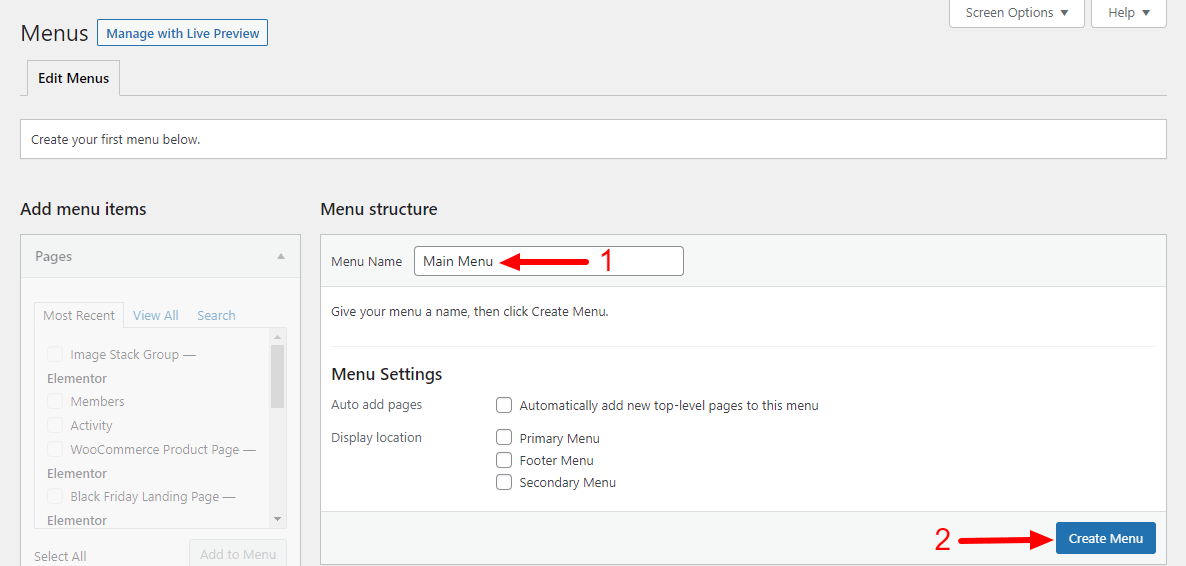
Najpierw zaloguj się do obszaru pulpitu nawigacyjnego swojej witryny i przejdź do Wygląd->Menu .

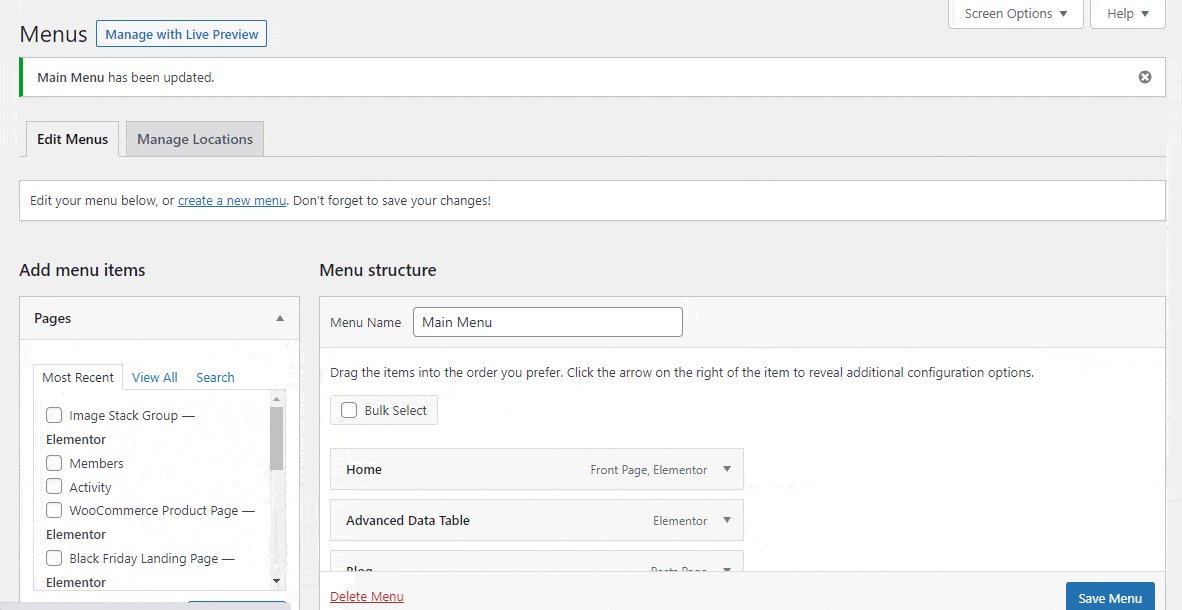
Po drugie, musisz wpisać nazwę swojego menu w polu Nazwa menu . Na koniec musisz kliknąć przycisk Utwórz menu , aby zapisać menu.

Krok 2: Jak dodać nową stronę do menu WordPress
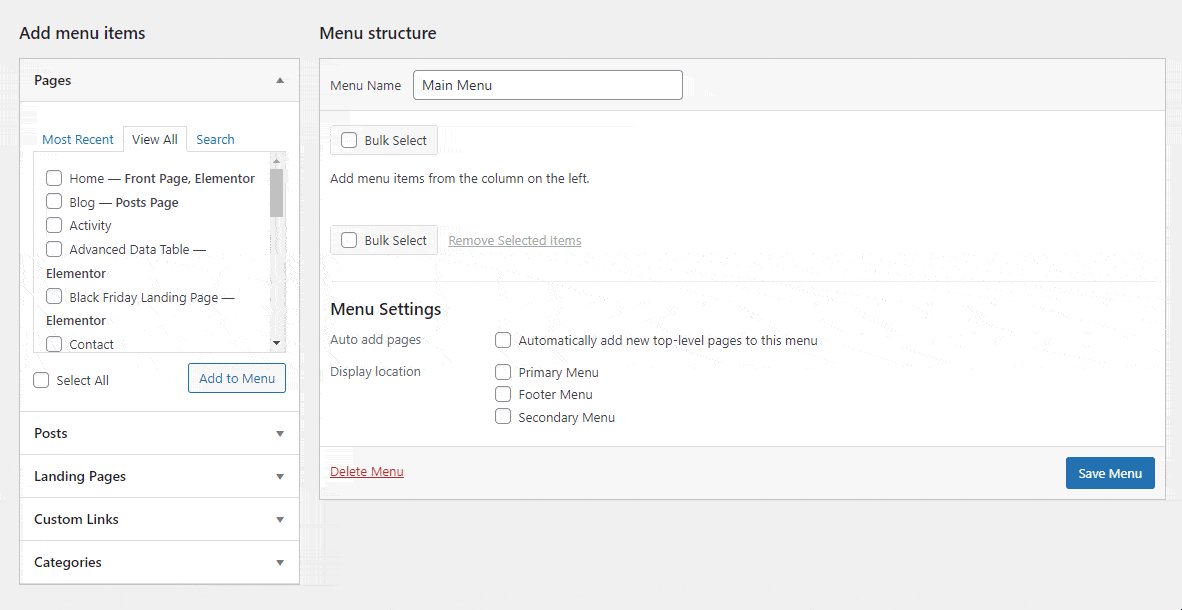
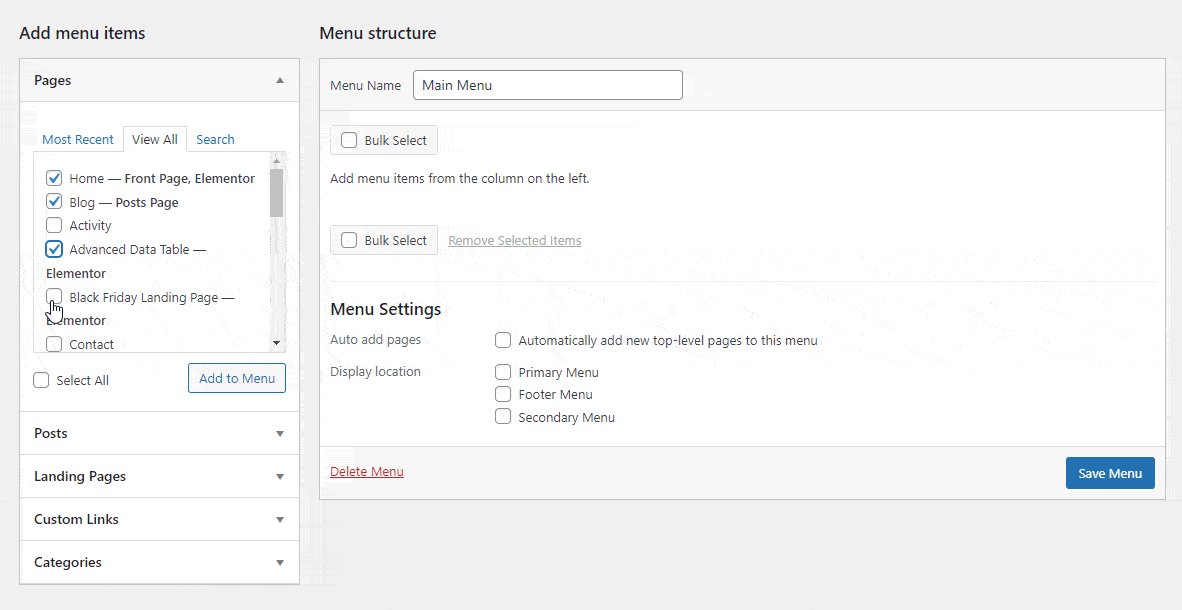
Po utworzeniu menu następnym zadaniem jest dodanie niezbędnych stron do menu. Przejdź do lewego paska bocznego, tutaj znajdziesz opcję Dodaj elementy menu . Wybierz kartę Wyświetl wszystko i zaznacz odpowiednie strony. Na koniec kliknij przycisk Dodaj do menu .
Postępuj zgodnie z poniższym obrazkiem i dowiedz się, jak dodać nową stronę do menu WordPress.

Dowiedz się, jak utworzyć nową stronę na WordPress.
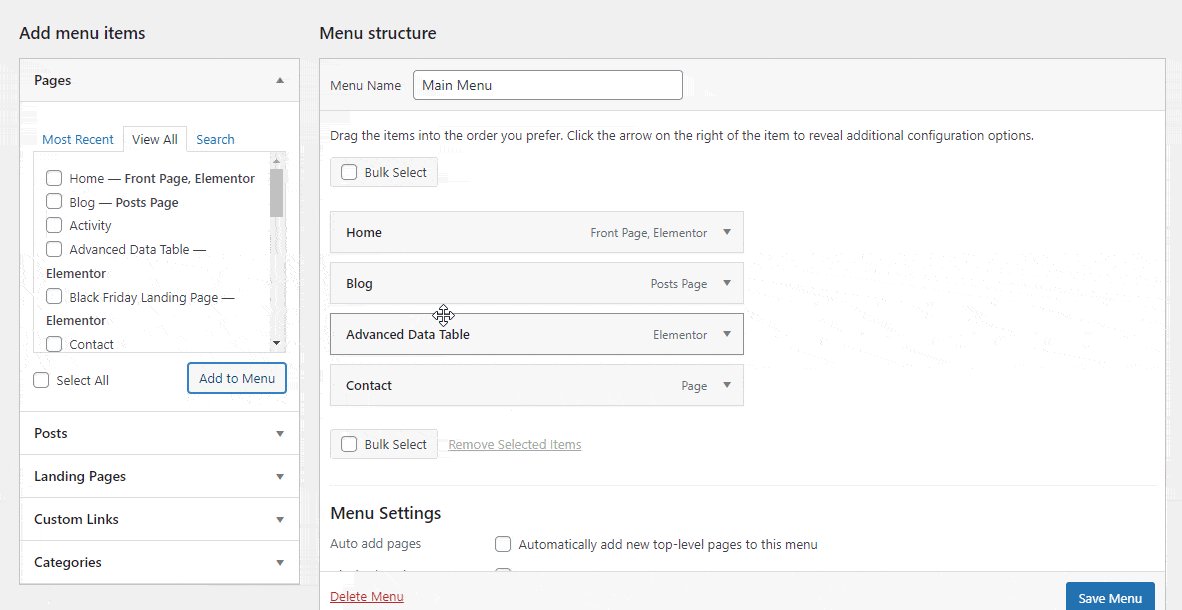
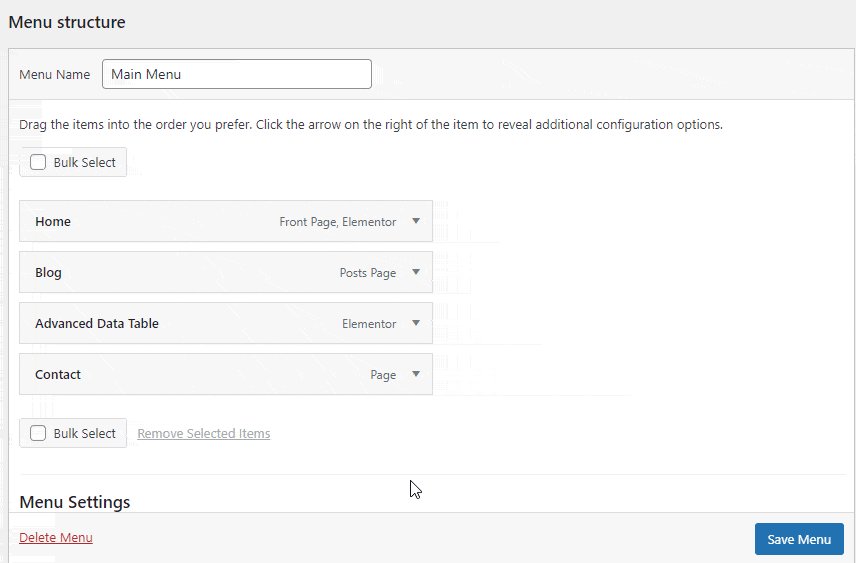
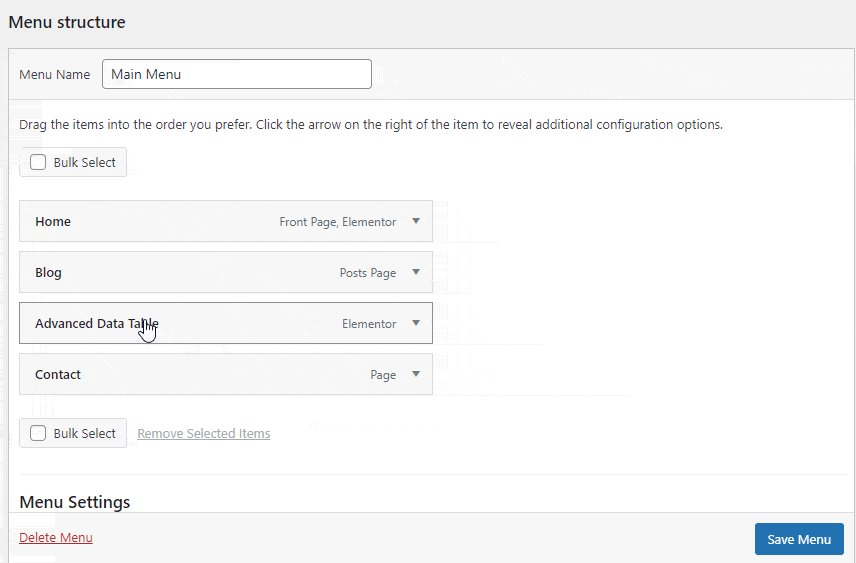
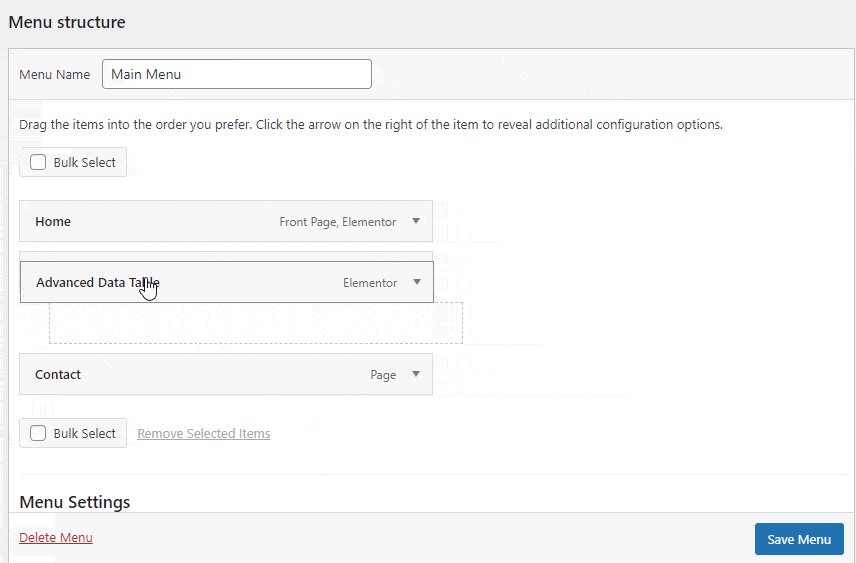
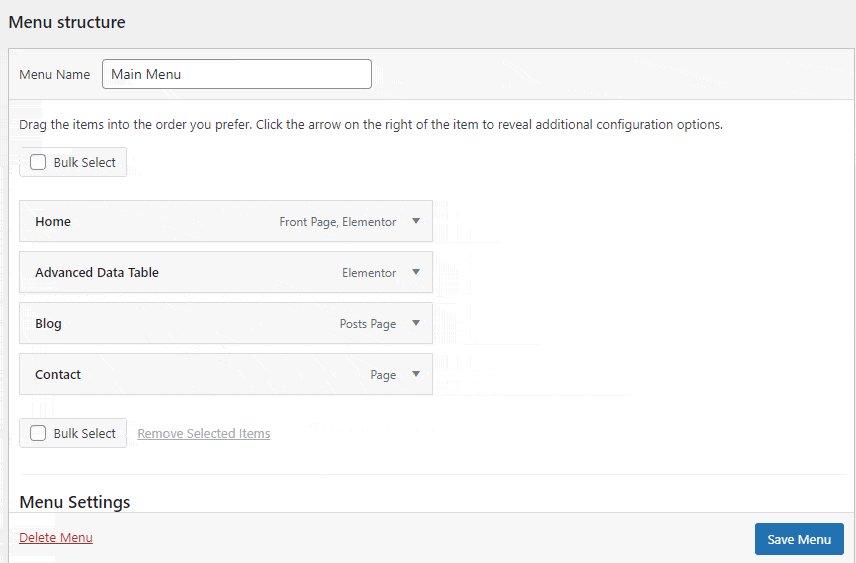
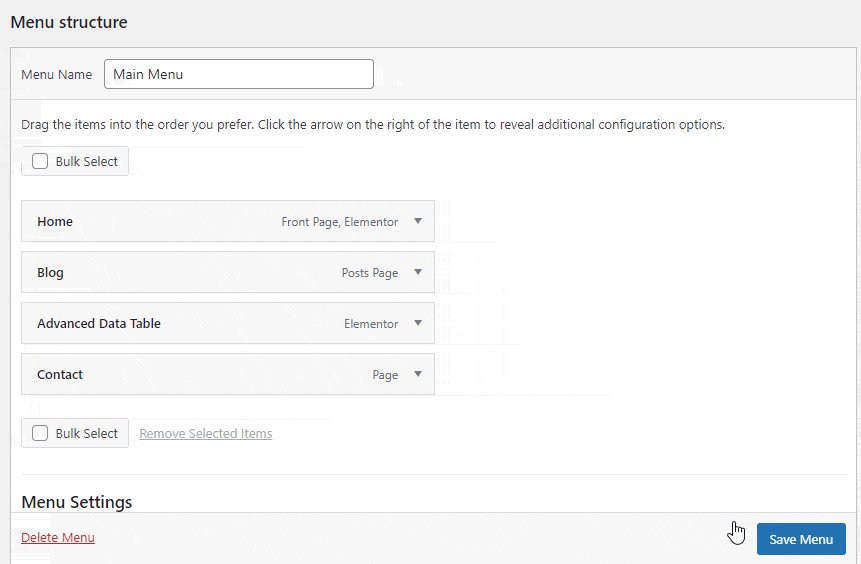
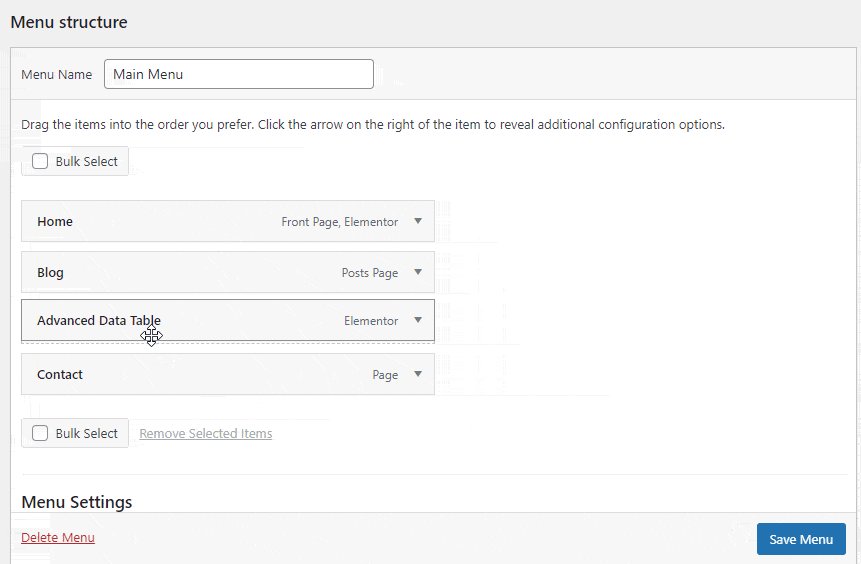
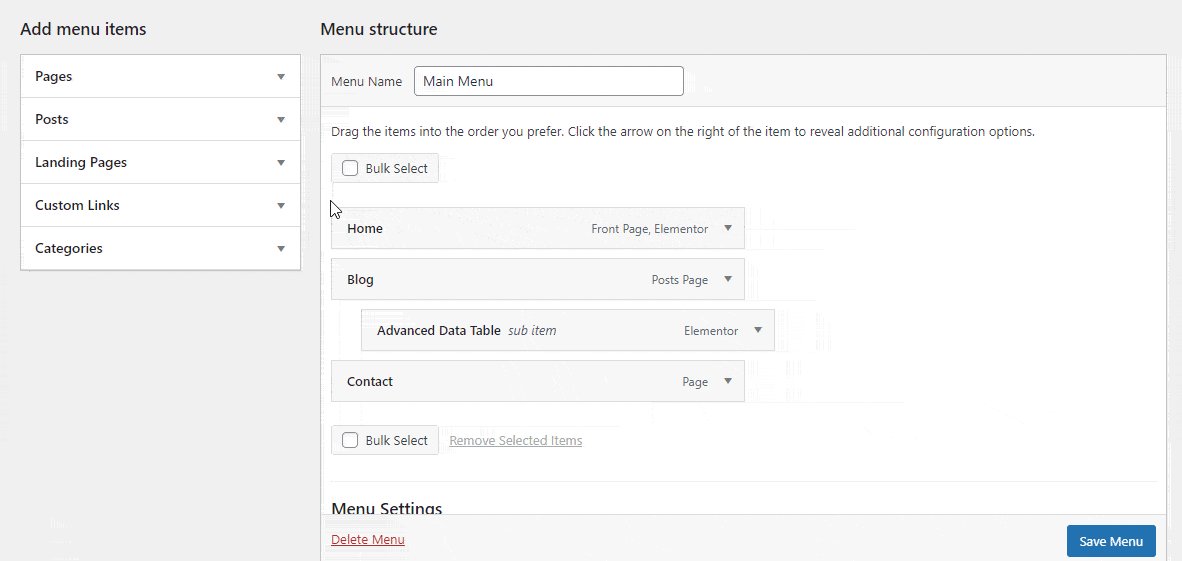
Krok 3: Zorganizuj strukturę menu
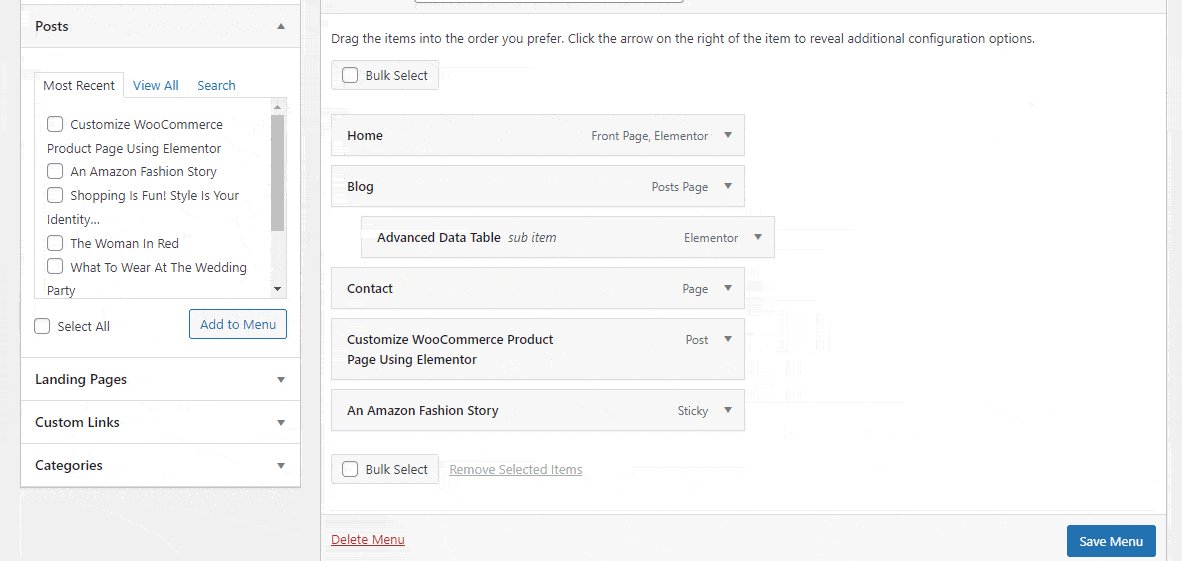
Organizowanie pozycji menu w WordPressie jest łatwe. Musisz przeciągnąć i upuścić element menu, aby zakończyć zadanie. Możesz sprawdzić ten obraz poniżej.

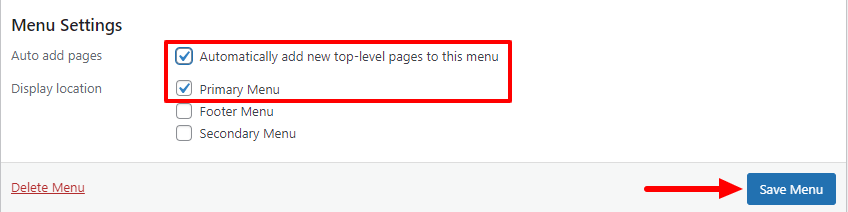
Krok 4: Ustaw lokalizację menu
Po ustawieniu struktury menu, musisz ustawić właściwą lokalizację swojego menu. Ponieważ jest to nasze pierwsze menu, wybraliśmy opcję Wyświetl lokalizację jako menu główne i zaznaczyliśmy opcję Automatycznie dodawaj strony , aby automatycznie dodawać nowe strony do tego menu w przyszłości.

Na koniec kliknij przycisk Zapisz menu , aby zaktualizować menu.
Metoda 2: Utwórz własne menu w WordPress
Motyw WordPress zawiera predefiniowane układy menu i lokalizacje umożliwiające dodanie menu nawigacyjnego do Twojej witryny. Jeśli jednak chcesz tworzyć niestandardowe układy menu i chcesz wyświetlać menu poza lokalizacją menu motywu, powinieneś utworzyć niestandardowe menu dla swojej witryny.
Aby utworzyć niestandardowe menu, możesz użyć wtyczki do tworzenia menu innej firmy lub edytować główny plik motywu. Tutaj pokażemy, jak ręcznie utworzyć niestandardowe menu w WordPressie.
Najpierw musisz otworzyć plik „ function.php ” swojego motywu. Tutaj musisz zarejestrować swoje nowe menu nawigacyjne, dodając ten kod.
function custom_nav_menu() { register_nav_menu('new-nav-menu',__( 'New Nav Menu' )); } add_action( 'init', 'custom_nav_menu' );Jeśli chcesz dodać więcej niż jedną nową lokalizację menu, możesz użyć tego fragmentu kodu.
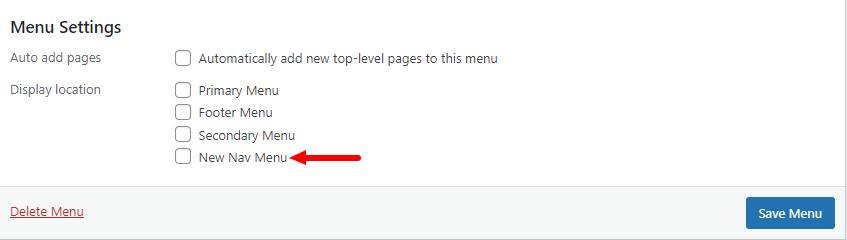
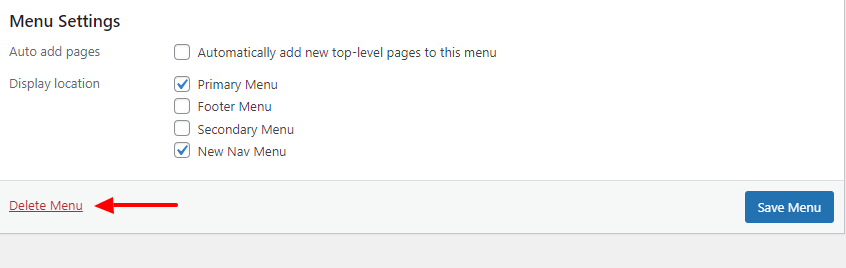
function custom_nav_menu() { register_nav_menus( array( 'new-nav-menu' => __( 'New Nav Menu' ), 'extra-menu' => __( 'Extra Menu' ) ) ); } add_action( 'init', 'custom_nav_menu' );Po dodaniu kodu musisz przejść do swojej strony Dashboard_>Wygląd->Obszar menu . Teraz skup się na obszarze Ustawienia menu . Tutaj można zauważyć, że pojawiło się nowo utworzone menu „ Nowe menu nawigacyjne ”.

Czas wyświetlić nowe menu nawigacyjne w motywie WordPress. Użyj poniższego kodu i wklej go do pliku „ function.php ” motywu, aby to zrobić.
<?php wp_nav_menu( array( 'theme_location' => 'nowe-menu-nav' ) ); ?>
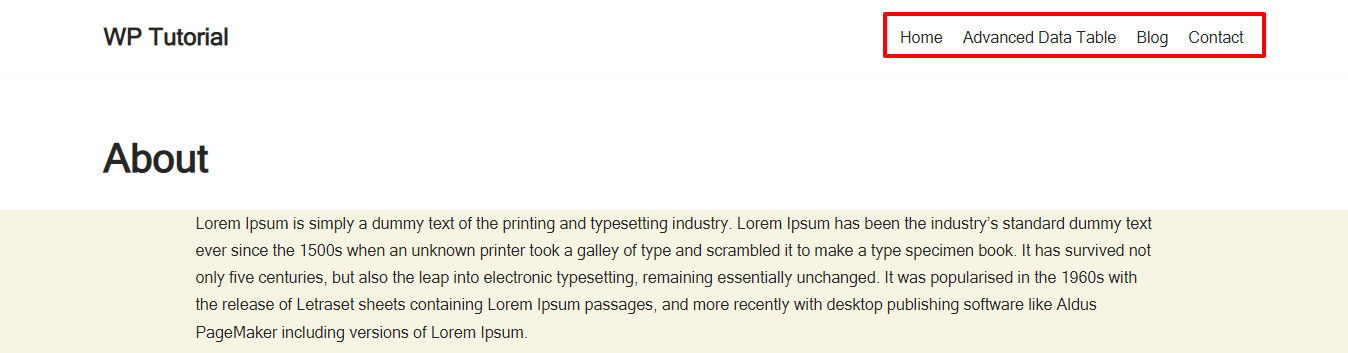
Teraz możesz wyświetlać swoje niestandardowe menu w dowolnym miejscu swojej witryny. Dodaliśmy nowe niestandardowe menu na naszej stronie „ Informacje ”.


Otóż to.
Metoda 3: Dodaj menu nawigacyjne za pomocą Elementora
Elementor to jedna z popularnych wtyczek do tworzenia stron typu „przeciągnij i upuść”, która pomaga użytkownikom błyskawicznie tworzyć swoją witrynę. Zawiera mnóstwo łatwych w użyciu widżetów, wśród których popularne jest menu nawigacyjne, które pozwala zaprojektować menu nawigacyjne dla Twojej witryny w ciągu kilku minut. Korzystając z tego widżetu, możesz tworzyć i dostosowywać menu nawigacyjne na swój własny sposób.
Musisz zainstalować poniższe wtyczki za każdym razem, gdy korzystasz z widżetu Elementor Nav Menu.
Warunki wstępne
- Elementor (bezpłatny)
- Elementor Pro
Wykonaj następujące kroki i dowiedz się, jak dodać menu nawigacyjne do swojej witryny opartej na Elementorze.
- Krok pierwszy: otwórz nową stronę
- Krok drugi: dodaj sekcję
- Krok trzeci: Dodaj widżet menu nawigacyjnego
- Krok czwarty: dostosuj menu nawigacyjne
Sprawdź ten blog tutaj, omówiliśmy każdy z powyższych kroków i ostatecznie utworzyliśmy menu.
Jak utworzyć i dostosować menu za pomocą widżetu menu nawigacyjnego Elementor .
Dowiedz się również, jak zaprojektować niestandardowy nagłówek elementu Elementor.
Bonus: Utwórz Mega Menu w WordPress za pomocą Happy Addons
Mega menu to rodzaj menu, który zawiera wiele istotnych stron lub innych linków nawigacyjnych wyświetlanych głównie na górze witryny. Pomaga użytkownikom błyskawicznie znaleźć potrzebne informacje. Poprawia również wygodę użytkownika i proces nawigacji w Twojej witrynie. Często widzisz mega menu na dużych stronach internetowych, takich jak.
- Strony internetowe e-commerce
- Strony internetowe hoteli
- Strony z wiadomościami/czasopismami/blogami
- Strony internetowe z usługami/produktami
Nie możesz utworzyć mega menu dla swojej witryny z domyślną funkcją menu WordPress. Musisz użyć wtyczki mega menu WordPress lub ręcznie zbudować własną funkcję mega menu, pisząc kod.
Ale jeśli użyjesz kreatora stron Elementor do stworzenia swojej witryny i zainstalujesz Happy Addons' Pro, możesz łatwo utworzyć mega menu z łatwością i bez pisania niestandardowego kodu.
Happy Addons jest wyposażony w widżet „ Happy Mega Menu ” z funkcją „przeciągnij i upuść”, który pozwala zbudować duże menu, takie jak Adidas, Puma, Dribbble, weDevs, InVision i inne. To zaawansowane narzędzie umożliwia również dodawanie niestandardowych szablonów do menu.
Obejrzyjmy ten przydatny samouczek wideo i nauczmy się tworzyć mega menu w WordPressie.
Sprawdź dokumentację widżetu Happy Mega Menu Happy Addon i dowiedz się, jak używać tego widżetu we właściwy sposób.
Często zadawane pytania dotyczące menu WordPress
Istnieje wiele pytań dotyczących tworzenia menu w WordPressie, które ludzie często zadają w Internecie. W tym miejscu odpowiedzieliśmy na kilka typowych pytań, które mogą pomóc w dodaniu menu do witryny WordPress.
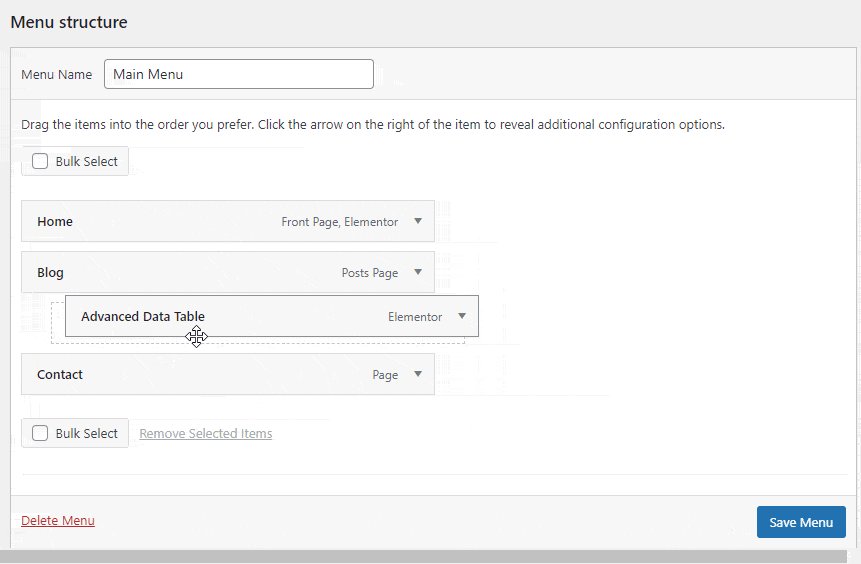
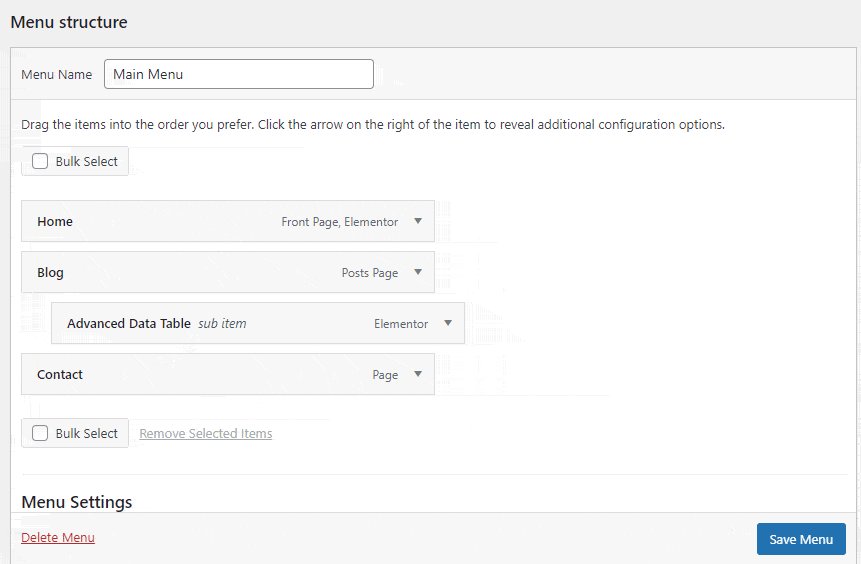
1. Jak stworzyć rozwijane menu w WordPressie?
Aby utworzyć podmenu, musisz przeciągnąć element menu i upuścić go w innym menu. Możesz sprawdzić poniższy obraz, aby zakończyć pracę.

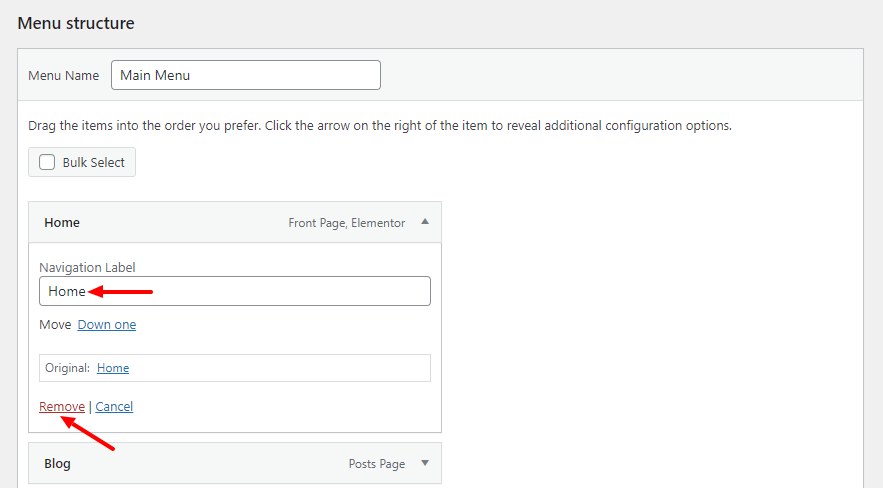
2. Jak usunąć i zmienić nazwę pozycji menu?
Otwórz element, a następnie możesz zmienić nazwę etykiety nawigacyjnej . I kliknij łącze Usuń , aby usunąć element.

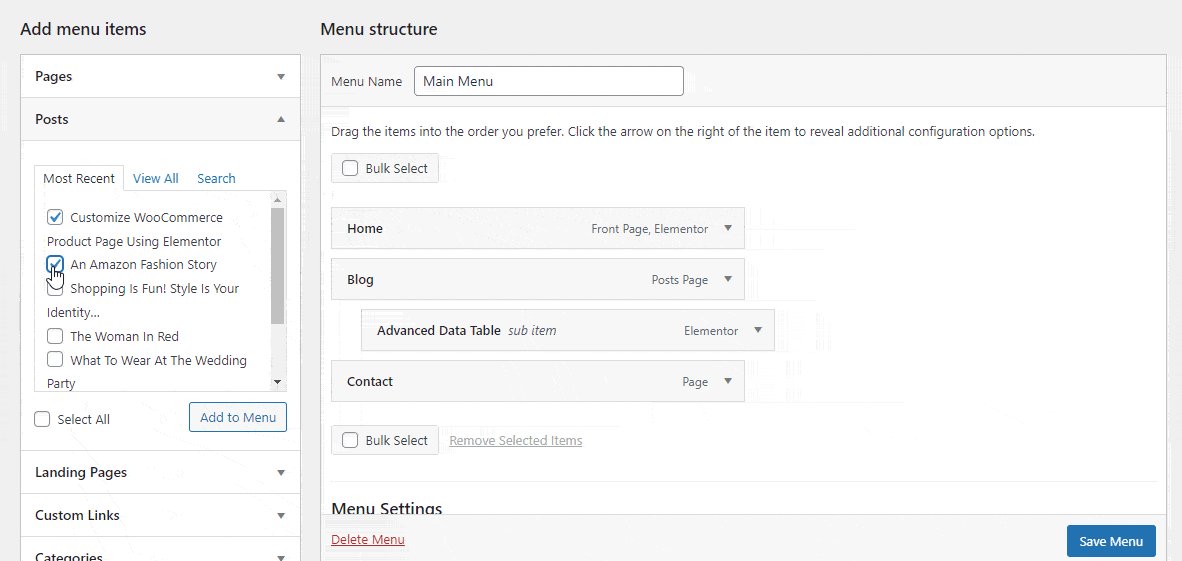
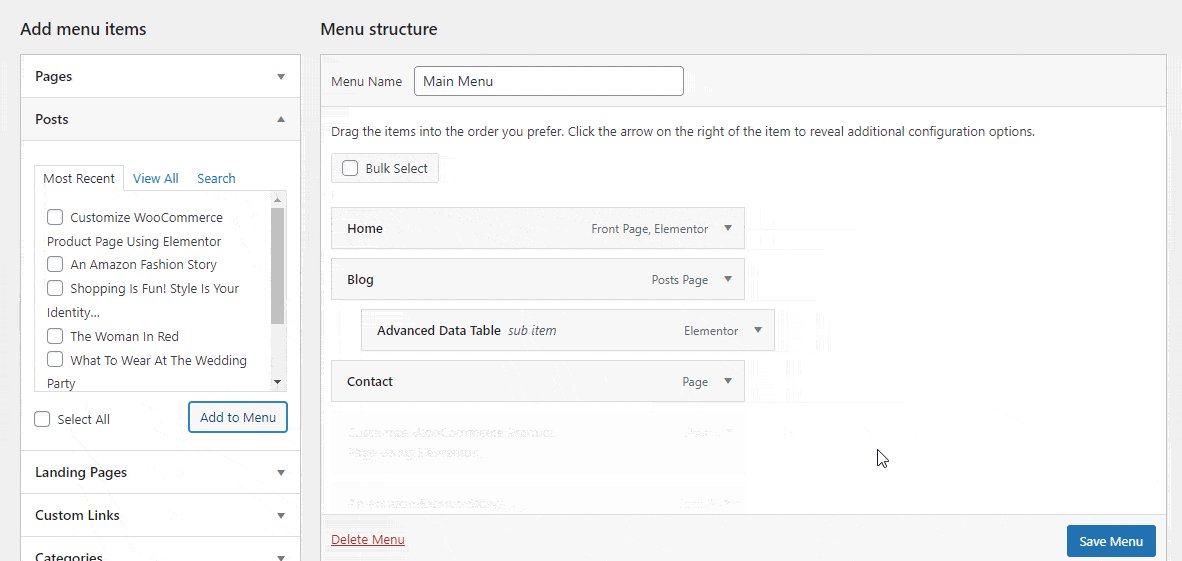
3. Jak dodawać posty do menu?
Możesz dodawać posty na blogu do menu. Otwórz zakładkę Post i wybierz posty. Na koniec kliknij przycisk Dodaj do menu . Możesz śledzić poniższy obraz, aby dodać posty do menu.

4. Jak dodać niestandardowe linki do swojego menu?
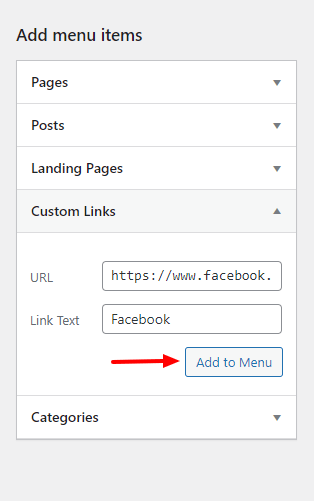
Możesz także dodać niestandardowy link do menu. Otwórz opcję Link niestandardowy . Teraz wstaw adres URL i napisz tekst linku. Na koniec kliknij przycisk Dodaj do menu , aby dodać element do menu. Tutaj dodaliśmy nasz kanał na Facebooku.

5. Jak dodać kategorie do menu WordPress?
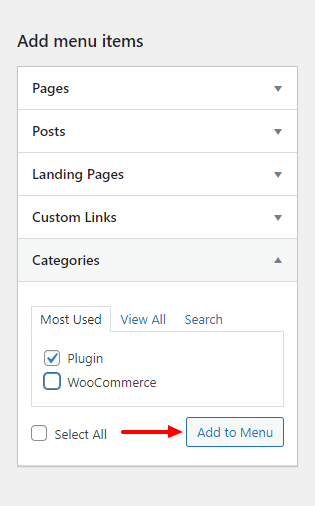
Jeśli chcesz dodać kategorie do swojego menu, musisz otworzyć zakładkę Kategorie i wybrać kategorie. Na koniec kliknij przycisk Dodaj do menu , aby dodać je do menu.

6. Jak usunąć menu?
Aby usunąć menu, musisz przejść do obszaru Ustawienia menu i kliknąć link Usuń menu .

Gotowy do stworzenia swojego menu WordPress
Tworzenie menu w WordPressie nie jest już trudne, jeśli wykonasz powyższe kroki. W tym samouczkowym blogu omówiliśmy tworzenie menu w WordPress. Pokazaliśmy, jak możesz stworzyć własne menu.
Omówiliśmy jednak, jak utworzyć menu za pomocą kreatora stron Elementor i omówiliśmy dodatkowy temat dotyczący mega menu WordPress. Na koniec odpowiedzieliśmy na kilka typowych pytań WordPress menu.
Jeśli potrzebujesz dodatkowej pomocy lub masz jakieś pytania dotyczące tego bloga, możesz zgłosić swój głos w poniższej sekcji komentarzy.
Udostępnij ten blog na swoich kanałach społecznościowych, jeśli Ci się spodoba. Dołącz do naszego biuletynu, aby uzyskać bardziej przydatne samouczki dotyczące WordPressa i Elementora. Jest wolne!
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
