Jak utworzyć wzór wiadomości w module formularza kontaktowego Divi
Opublikowany: 2023-04-26Wzorce wiadomości e-mail to doskonały sposób przeglądania wiadomości wysyłanych za pośrednictwem formularzy kontaktowych Divi. Masz pełną kontrolę nad projektem układu i zawartością, dzięki czemu otrzymujesz dokładnie takie informacje, jakich potrzebujesz, w żądany sposób. W tym poście zobaczymy, jak utworzyć wzorzec wiadomości w module formularza kontaktowego Divi i wyjaśnimy, jak go używać.
- 1 Co to jest wzorzec wiadomości?
- 2 Dlaczego warto używać wzorca wiadomości?
- 3 Gdzie znaleźć wzorzec wiadomości e-mail
- 4 Jak stworzyć wzorzec wiadomości
- 5 Jak dodawać nowe pola
- 5.1 Tekst
- 6 Jak przetestować wzorzec wiadomości
- 7 Tworzenie dobrze zaprojektowanego wzorca wiadomości
- 7.1 Przykładowy wzór wiadomości dotyczącej rezerwacji restauracji
- 8 wyników wzorców wiadomości
- 8.1 Wiadomość w Formularzu
- 8.2 Wiadomość w e-mailu
- 9 Końcowe myśli
Co to jest wzorzec wiadomości?
Wzorzec wiadomości to szablon wiadomości e-mail. Określa, jak wygląda wiadomość i jakie informacje zawiera, gdy otrzymasz ją w wiadomości e-mail. Może zawierać określony tekst oraz zawartość dowolnych pól w formularzu. Wzorzec wiadomości nie jest wymagany, ale jest pomocny. Po prostu pozostaw to pole puste dla domyślnego wzoru.
Dlaczego warto używać wzorca wiadomości?
Wykorzystanie wzorca wiadomości to świetny sposób na usprawnienie przepływu pracy. Będziesz mieć dokładnie takie informacje, jakich potrzebujesz, w wybranym układzie.
Gdzie znaleźć wzorzec wiadomości e-mail
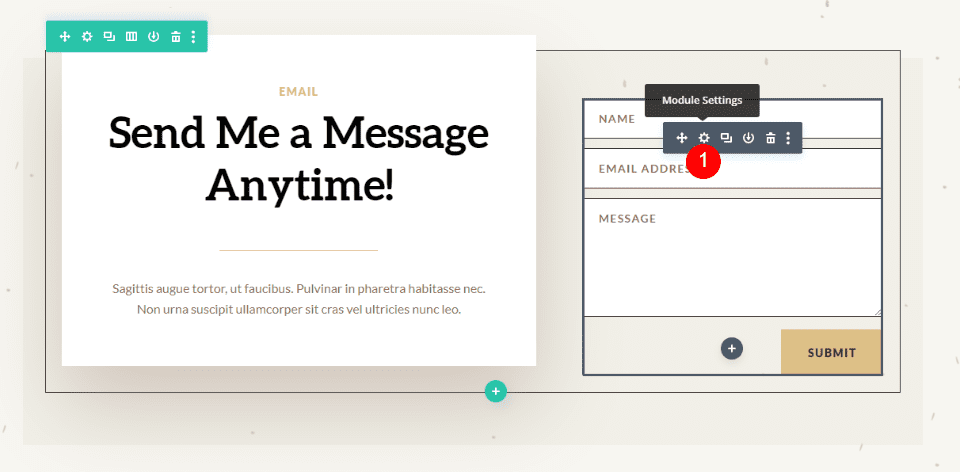
Aby znaleźć pole Wzór wiadomości e-mail, otwórz moduł formularza kontaktowego, klikając ciemnoszarą ikonę koła zębatego, która pojawia się po najechaniu myszką. W tym przykładzie używam strony Kontakt z bezpłatnego pakietu Home Baker Layout Pack, który jest dostępny w Divi.

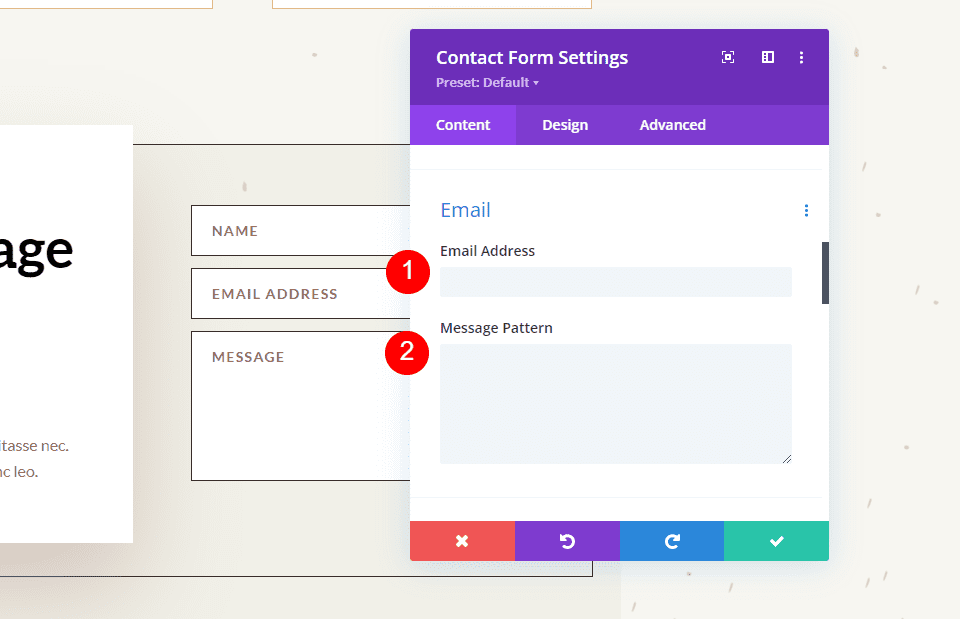
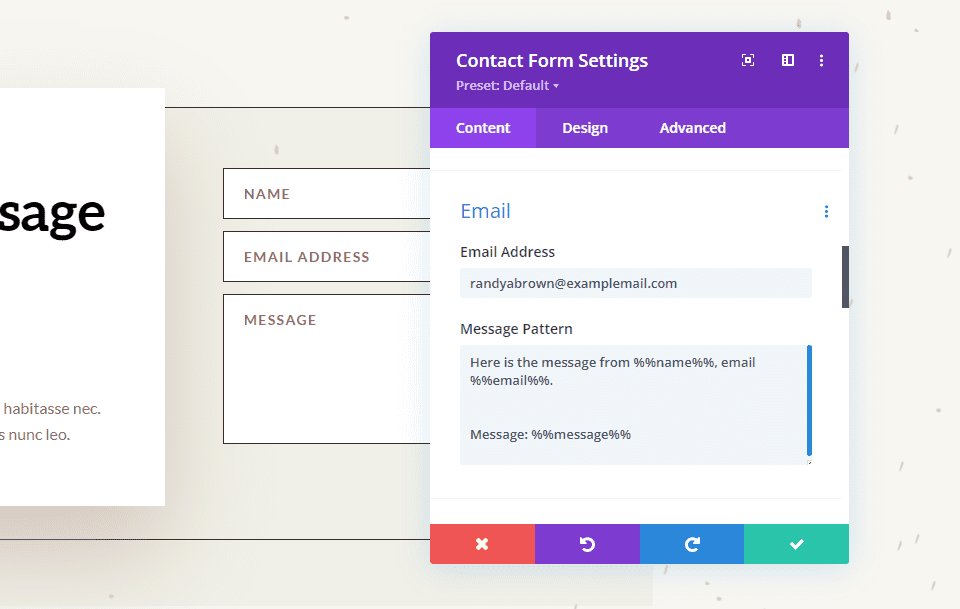
Następnie przewiń w dół do sekcji E-mail . Tutaj znajdziesz dwa pola. Pierwszy to Adres e-mail . To jest adres wiadomości, która zostanie wysłana. Drugie pole nosi nazwę Message Pattern . Wpisz swój wzór w to pole.

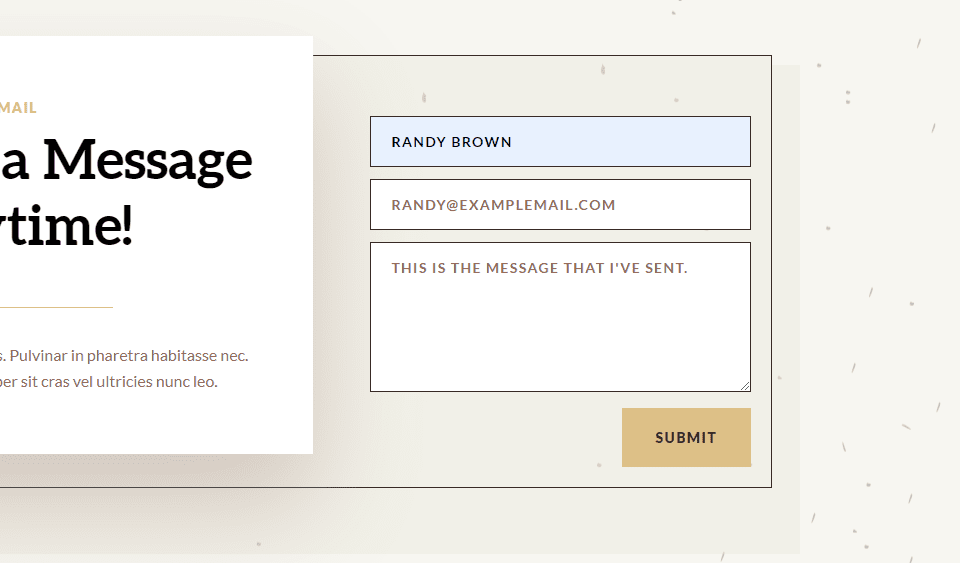
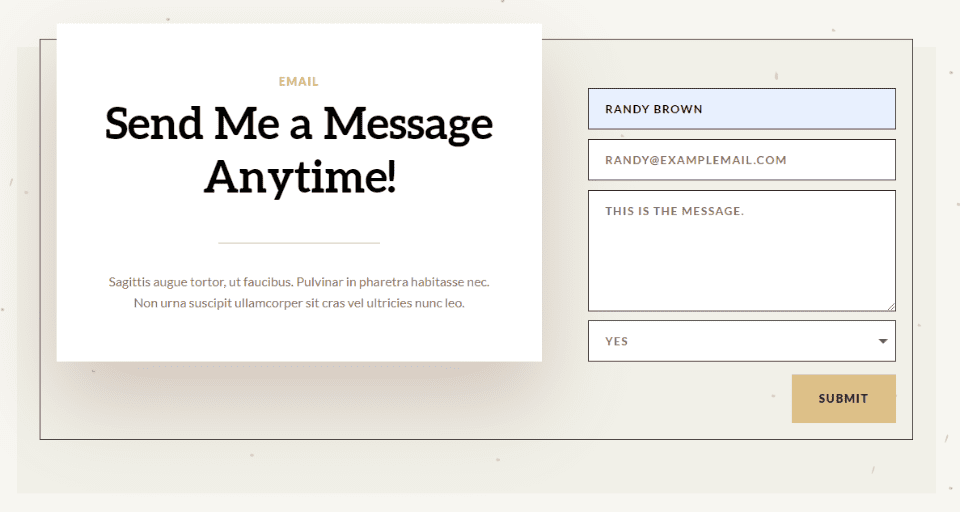
Gdy wiadomość jest wysyłana na adres e-mail, który podałeś w polu Adres e-mail, zwykle zawiera ona tylko treść pola Wiadomość. Na przykład wyślę tę wiadomość:

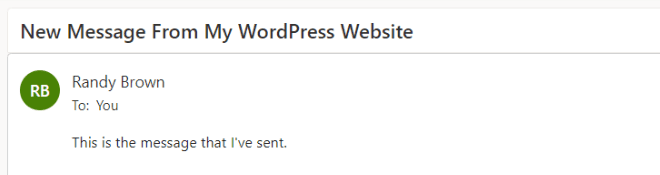
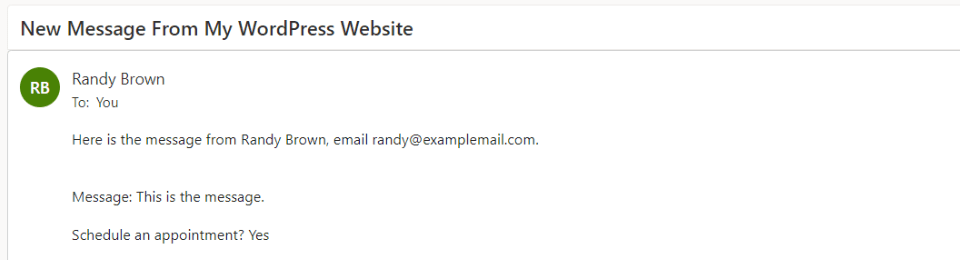
Rezultatem jest wiadomość e-mail z informacją, od kogo pochodzi, jak zwykle, ale treść treści zawiera tylko samą wiadomość.

Jak utworzyć wzorzec wiadomości
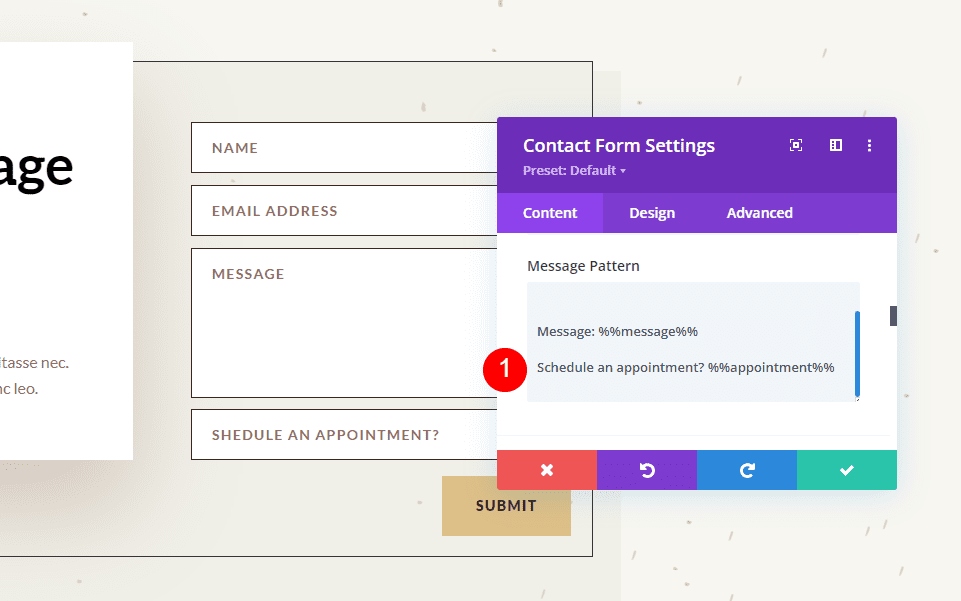
Możemy dostosować treść wiadomości e-mail, tworząc Wzorzec wiadomości. Możesz dodać tekst i określić pola, które chcesz uwzględnić. Aby uwzględnić pole, dodaj symbole dwóch procent po obu stronach identyfikatora pola. Na przykład, aby dołączyć pole z identyfikatorem-nazwa, użyj %%nazwa%%. W następnej sekcji zobaczymy, jak znaleźć identyfikator pola.
Możesz utworzyć szablon z tekstem, spacjami i treścią formularza. Dodaj swój tekst wokół nazw pól i uwzględnij spacje dla pól. Na przykład jestem %%name%% a moja wiadomość to %%message%%.
Kiedy dodam ten wzorzec wiadomości do powyższego przykładu, otrzymamy inny e-mail. Ten wzorzec zawiera tekst, identyfikatory pól i dodatkowe spacje.
Oto wiadomość od %%name%%, e-mail %%email%%.
Wiadomość: %%wiadomość%%

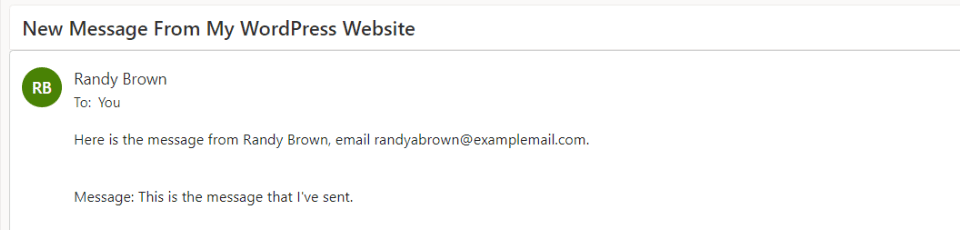
Rezultatem jest wiadomość e-mail z większą ilością informacji i układem, który ma większy sens. Są to te same informacje, które zostały przesłane w formularzu w powyższej sekcji, ale teraz pokazuje więcej informacji i umieszcza je w łatwym do odczytania układzie, który jest układem utworzonym za pomocą wzorca wiadomości.

Jak dodawać nowe pola
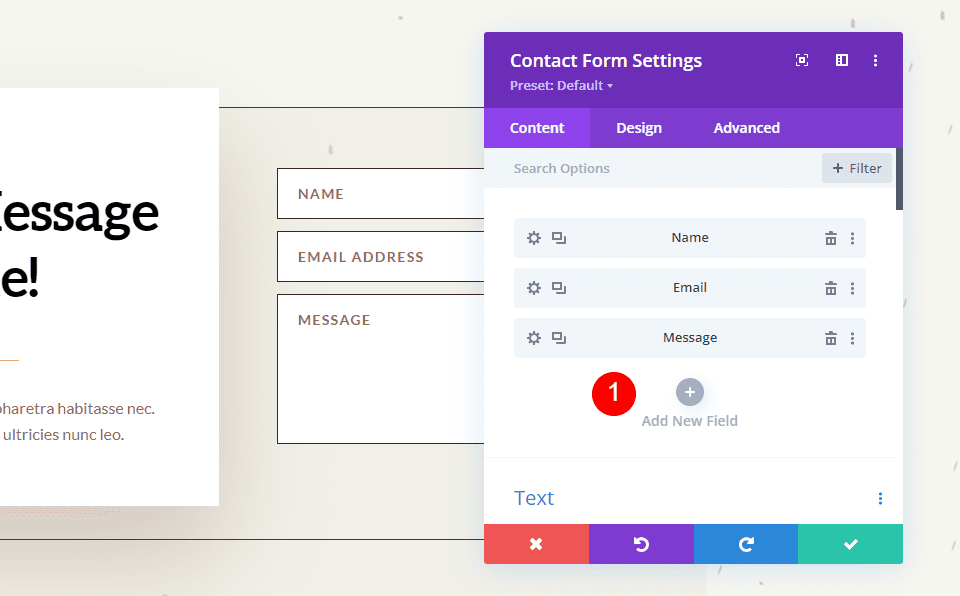
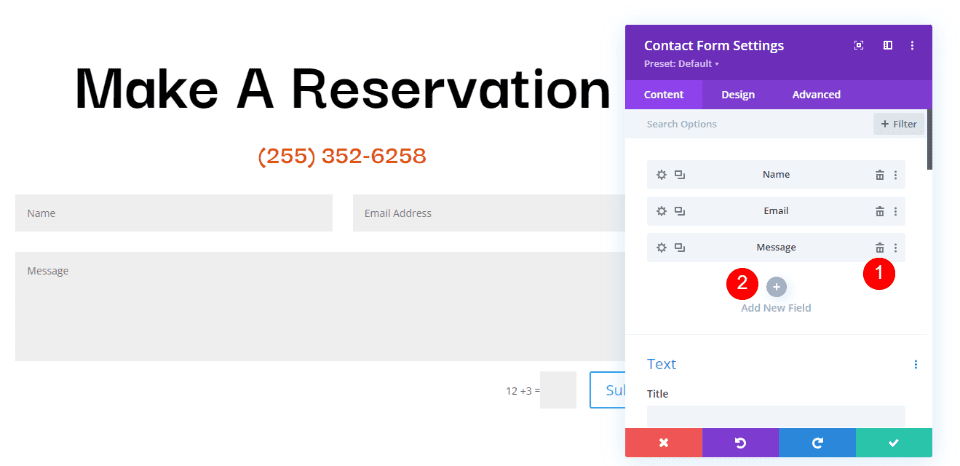
Każde pole w Module Formularza Kontaktowego jest submodułem z własnymi ustawieniami. Aby utworzyć nowe pole, przejdź do zakładki zawartość Modułu Formularza Kontaktowego i kliknij Dodaj Nowe Pole pod wszystkimi podmodułami formularza.

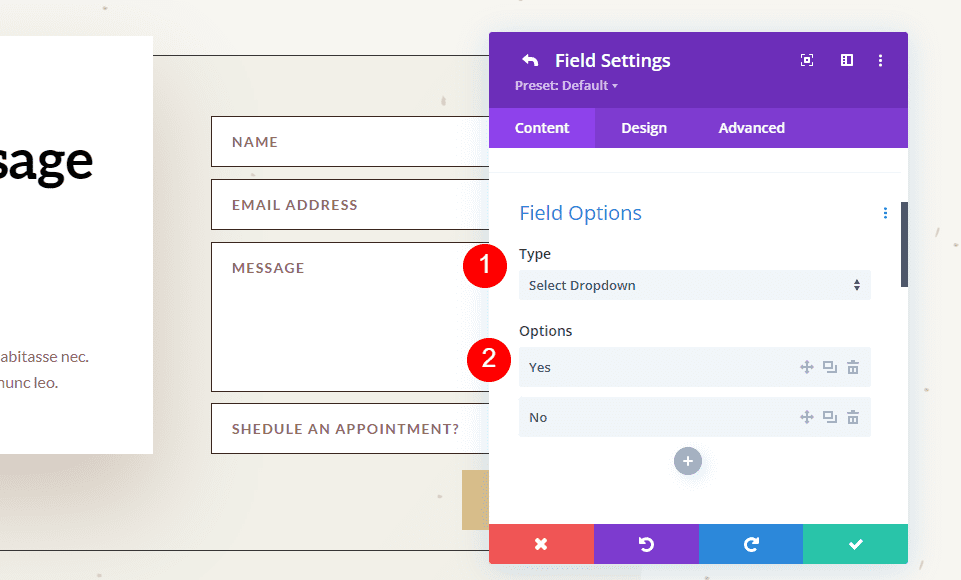
Tekst
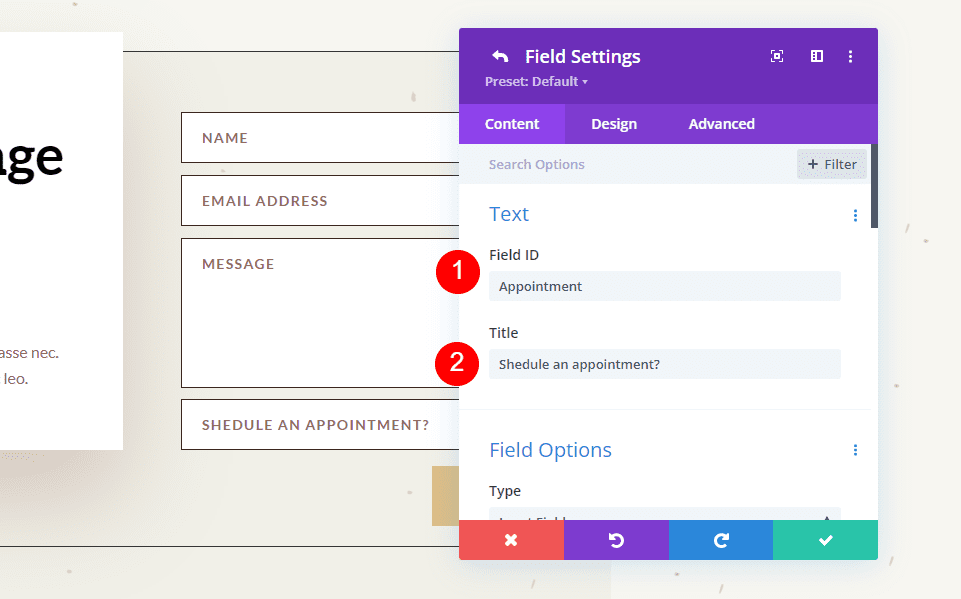
W obszarze Tekst wprowadź identyfikator pola i tytuł . Identyfikator pola to etykieta, której użyjesz do utworzenia wzorca wiadomości. Jest to unikalny identyfikator i powinien zawierać wyłącznie znaki angielskie bez znaków specjalnych ani spacji. Pole Tytuł może służyć do definiowania treści. Nie musi to być unikalny tytuł ani pasować do identyfikatora pola, ale najlepiej, jeśli jest unikalny, aby był łatwiejszy do zrozumienia.

Następnie przewiń w dół do opcji i wybierz Typ pola . Wybierz dowolne ustawienia pola. Kliknij zielony znacznik wyboru u dołu lub strzałkę powrotu u góry, aby powrócić do zwykłych ustawień modułu formularza kontaktowego.

Na koniec dodaj nowe pole do wzorca wiadomości z dowolnym tekstem, który chcesz dołączyć. Zamknij moduł i zapisz ustawienia.

Jak przetestować wzorzec wiadomości
Na koniec przetestuj swój wzorzec wiadomości, aby upewnić się, że działa tak, jak chcesz. Po prostu wypełnij formularz samodzielnie i przejdź do adresu e-mail użytego w polu e-mail, aby wyświetlić wzór wiadomości.

Otrzymasz wiadomość na swoją skrzynkę e-mail, dzięki czemu możesz wiedzieć, czy podoba Ci się projekt, czy nie.

Tworzenie dobrze zaprojektowanego wzorca wiadomości
Wzorzec wiadomości powinien być skonstruowany w taki sposób, aby uzyskać z niego jak najwięcej. To jest do twojego użytku, więc zaprojektuj to tak, jak chcesz to zobaczyć.
Pamiętaj, aby użyć spacji, aby ułatwić czytanie i korzystanie z wiadomości e-mail. Wzorzec wiadomości zawiera wszystkie spacje dodane do wzorca. Możesz użyć spacji, aby stworzyć dokładnie taki układ, jaki chcesz.
Przykładowy wzór wiadomości dotyczącej rezerwacji restauracji
Zobaczmy przykład wzorca wiadomości dla rezerwacji w restauracji. W tym przykładzie używam strony docelowej z bezpłatnego pakietu Poke Restaurant Layout Pack, który jest dostępny w Divi. Zastąpię przycisk rezerwacji nowym modułem formularza kontaktowego. W tym przykładzie zachowamy prosty formularz.
Oto jak wygląda układ przed dodaniem modułu formularza kontaktowego.

Zmień tekst tytułu
Najpierw edytuj tekst tytułu , aby wyświetlał „Dokonaj rezerwacji”. Zaznacz fragment tekstu, którego nie chcesz, i kliknij klawisz Delete.

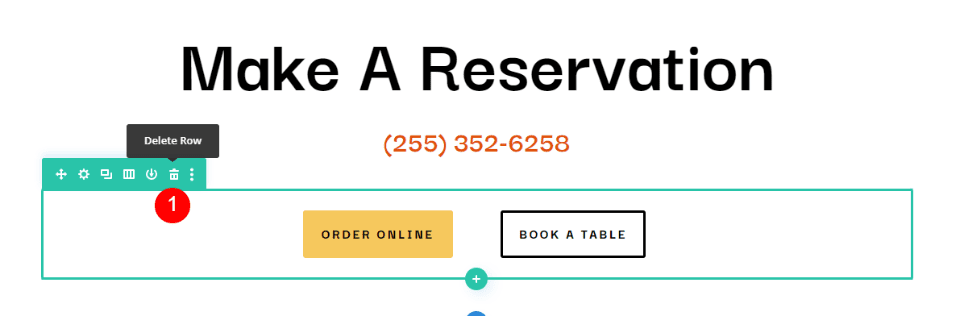
Usuń wiersz
Następnie usuń wiersz za pomocą przycisków. Użyjemy stylu lewego przycisku, ale nie potrzebujemy tych przycisków.


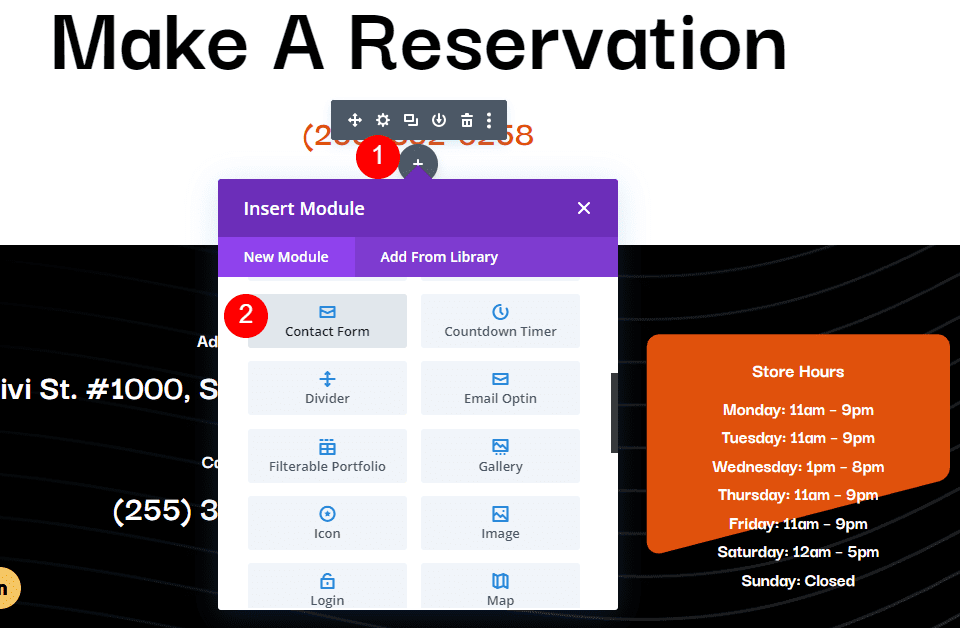
Dodaj moduł formularza kontaktowego
Następnie dodaj moduł formularza kontaktowego pod modułem tekstowym numeru telefonu.

Dodaj nowe pola
Teraz usuń pole wiadomości i dodaj nowe pole, klikając opcję Dodaj nowe pole .

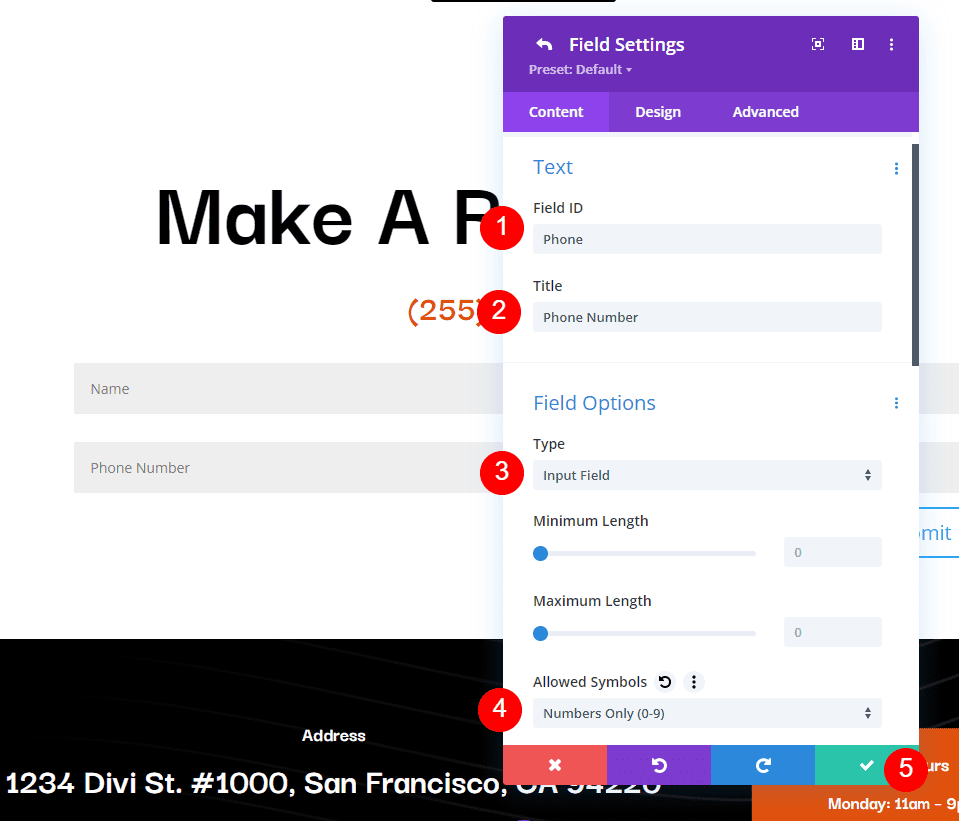
Zmień identyfikator pola na telefon, tytuł na numer telefonu i użyj pola wejściowego jako typu . W polu Dozwolone symbole wybierz Tylko liczby. Zamknij submoduł.
- Identyfikator pola: telefon
- Tytuł: Numer telefonu
- Typ: Pole wejściowe
- Dozwolone symbole: tylko cyfry

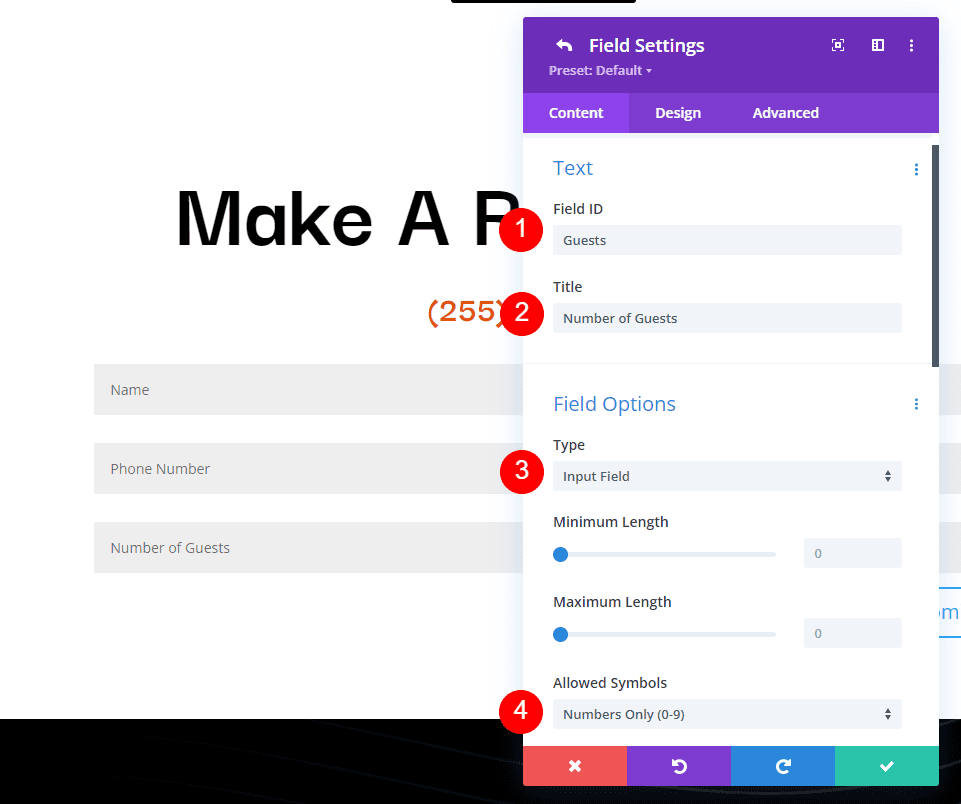
Dodaj kolejne pole, zmień identyfikator pola na Goście, tytuł na liczbę gości i użyj pola wejściowego jako typu . W polu Dozwolone symbole wybierz Tylko liczby. Zamknij submoduł.
- Identyfikator pola: Goście
- Tytuł: Liczba gości
- Typ: Pole wejściowe
- Dozwolone symbole: tylko cyfry

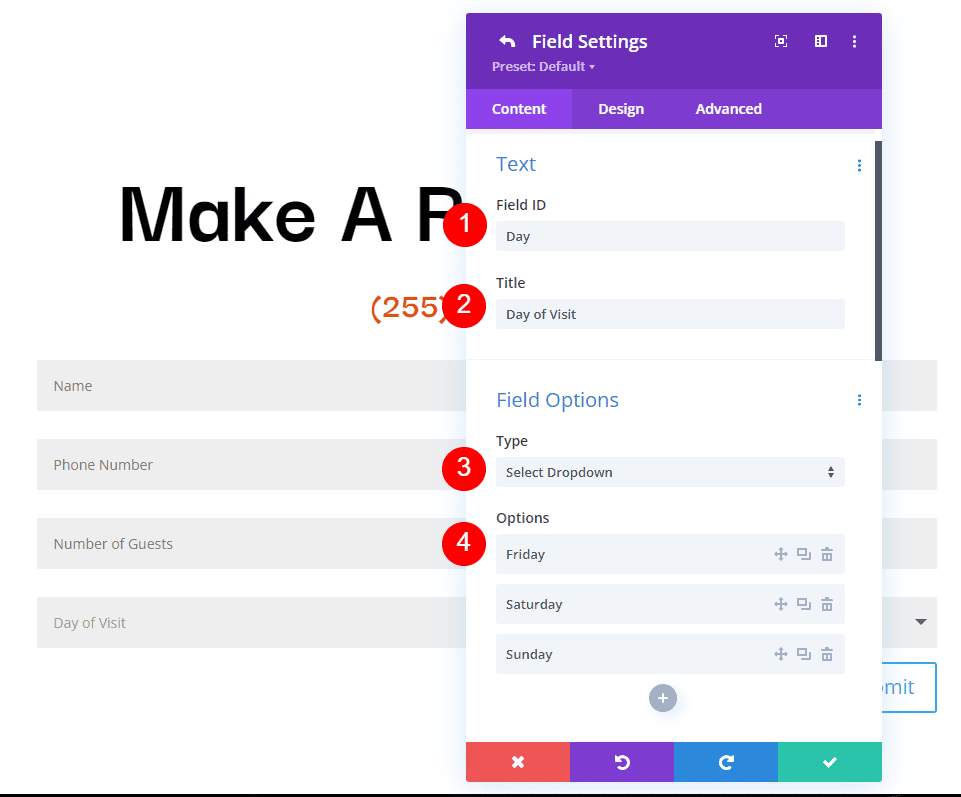
Dodaj kolejne pole i zmień ID pola na Dzień, Tytuł na Dzień wizyty i użyj opcji Wybierz listę rozwijaną jako Typ . Wprowadź nazwę każdego dnia dla opcji. Zamknij submoduł.
- Identyfikator pola: Dzień
- Tytuł: Dzień wizyty
- Wpisz: Wybierz listę rozwijaną
- Opcje: dodaj dni

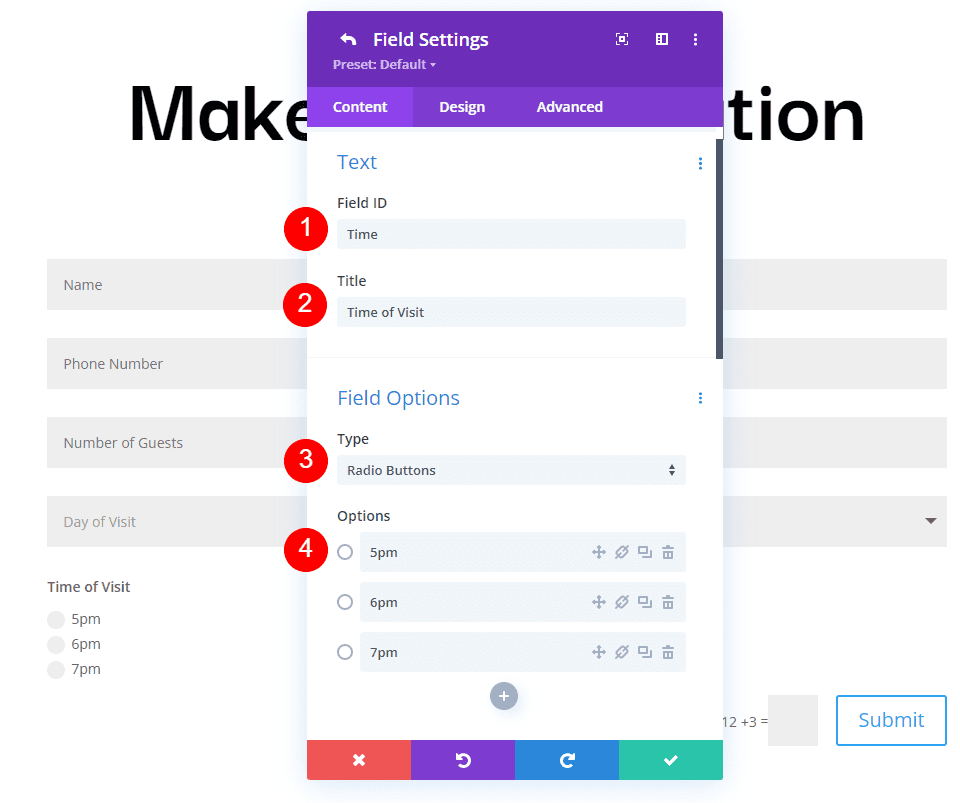
Dodaj kolejne pole i zmień identyfikator pola na czas, a tytuł na czas wizyty. Wybierz Przyciski radiowe dla typu . W obszarze Opcje dodaj możliwe czasy. Zamknij submoduł.
- Identyfikator pola: czas
- Tytuł: Czas wizyty
- Typ: Przyciski radiowe
- Opcje: możliwe czasy

Tekst
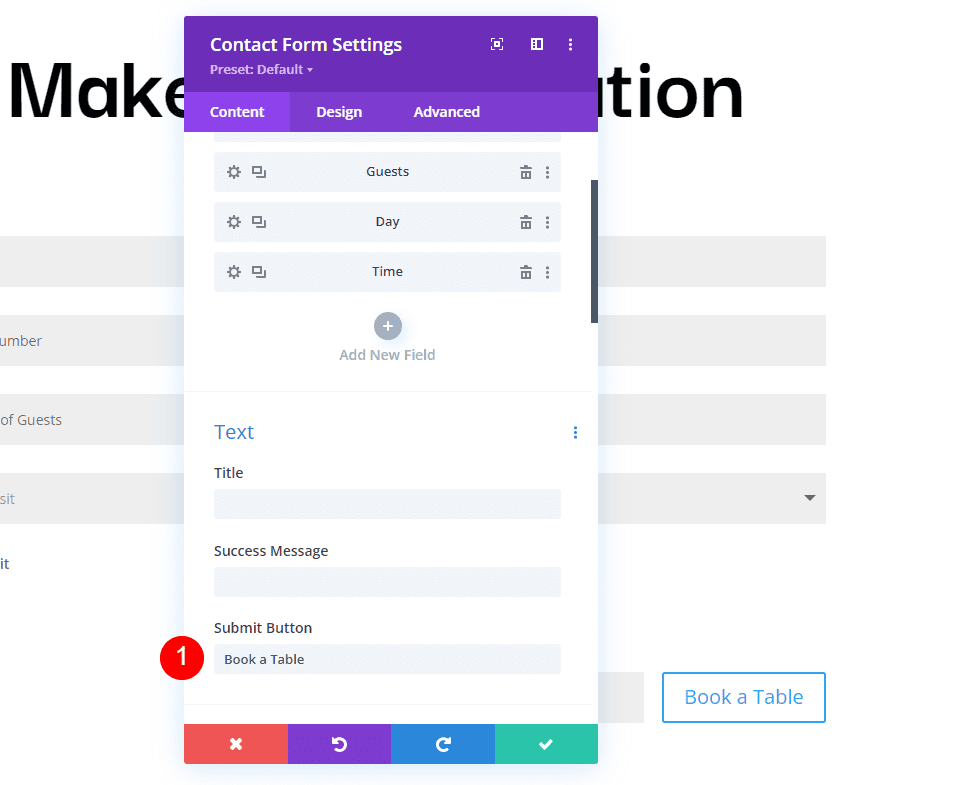
Teraz dostosujemy formularz. W obszarze Tekst na karcie Zawartość zmień tekst przycisku Prześlij na Zarezerwuj stolik.
- Przycisk Prześlij: Zarezerwuj stolik

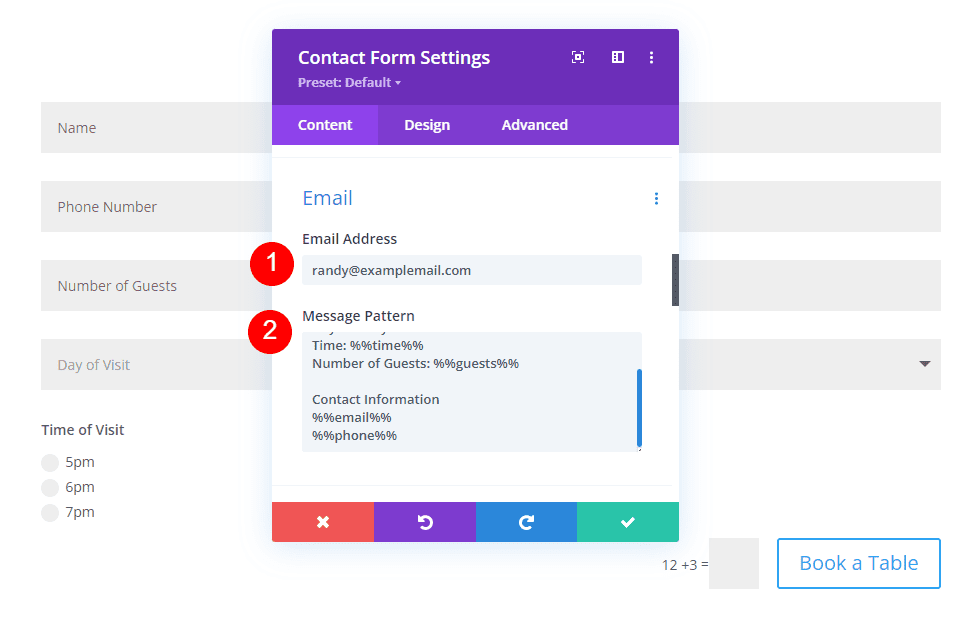
Następnie przewiń w dół do E-mail i wprowadź adres, na który chcesz otrzymać wiadomość e-mail w polu Adres e-mail . Utwórz również wzorzec wiadomości . Utworzę wzór, który najpierw poda nazwę, pominie wiersz, a następnie pokaże dzień, godzinę i liczbę gości. Następnie pominie linię, pokaże nagłówek informacji kontaktowych, a następnie wyświetli informacje.
Wzorzec wiadomości wygląda tak (ze spacjami):
Rezerwacja dla %%name%%
Dzień dzień%%
Czas czas%%
Liczba gości: %%gości%%
Informacje kontaktowe
%%e-mail%%
%%telefon%%

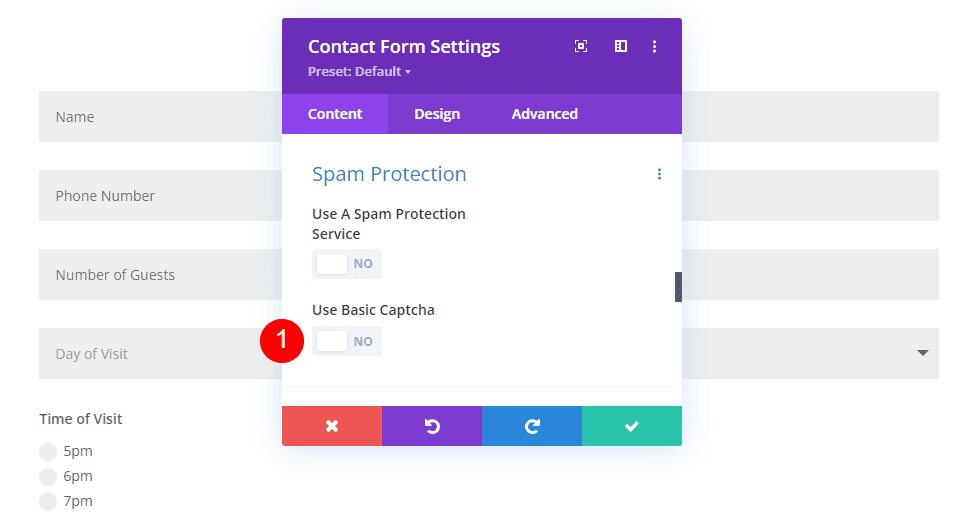
Ochrona przed spamem
Przewiń w dół do Ochrona przed spamem i wyłącz ją.
- Użyj podstawowej captcha: Nie

Pola
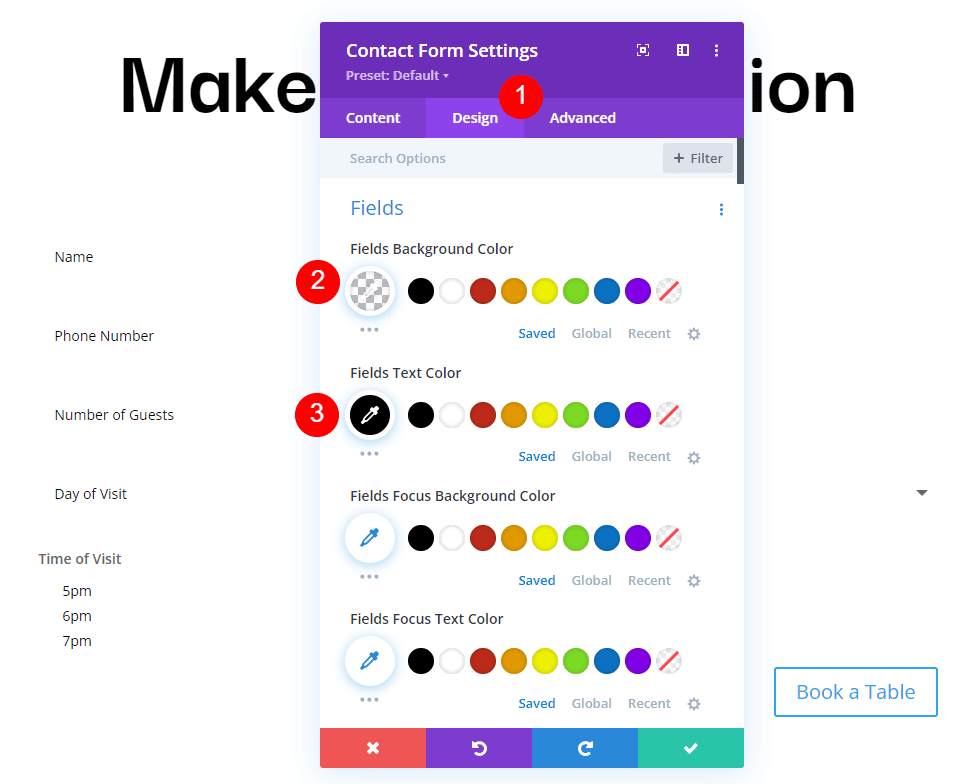
Teraz stylizujmy moduł. Najpierw przejdź do Pola na karcie Projekt. Zmień kolor tła na rgba(255,255,255,0) i kolor tekstu na czarny.
- Kolor tła: rgba(255,255,255,0)
- Kolor tekstu: #000000

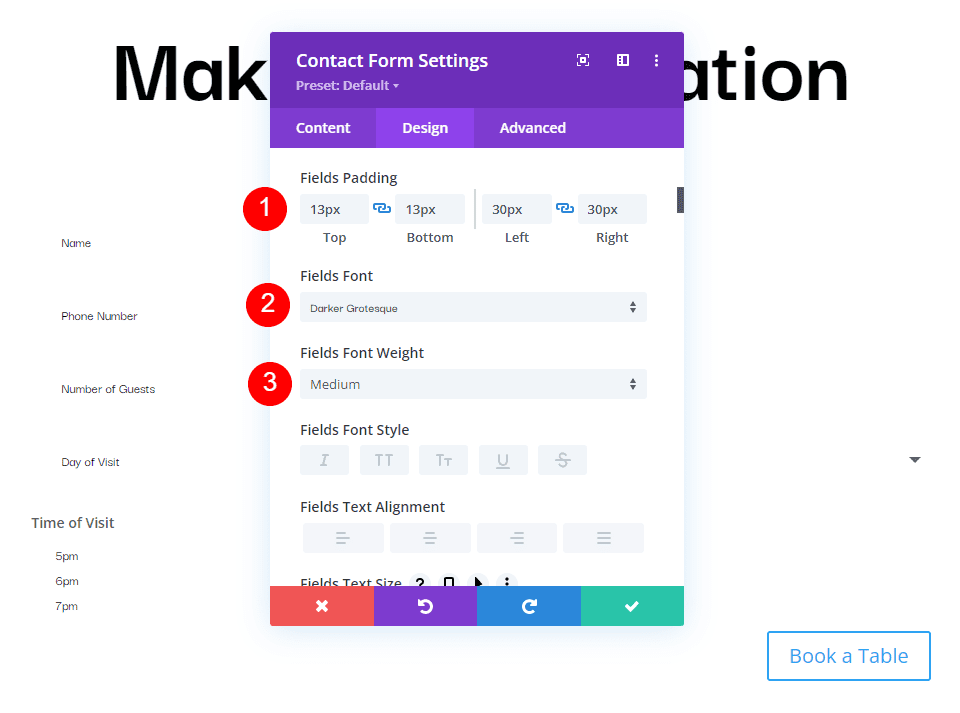
W przypadku wypełnienia pól dodaj 13 pikseli dla góry i dołu oraz 30 pikseli po lewej i prawej stronie. Zmień czcionkę na Darker Grotesque i ustaw wagę na Medium.
- Wypełnienie pól: 13px góra i dół, 30px lewy i prawy
- Czcionka: Darker Grotesque
- Waga: średnia

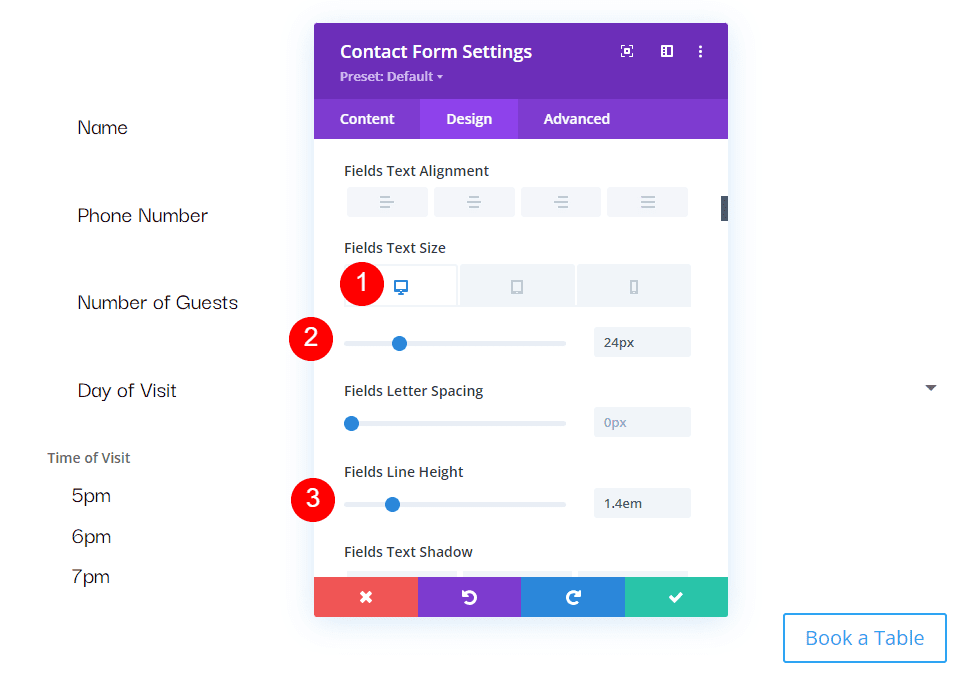
Zmień rozmiar na 24px dla komputerów stacjonarnych, 18px dla tabletów i 14px dla telefonów. Ustaw wysokość linii na 1,4 em.
- Rozmiar: komputer stacjonarny 24px, tablet 18px, telefon 14px
- Wysokość linii: 1,4 em

Przycisk
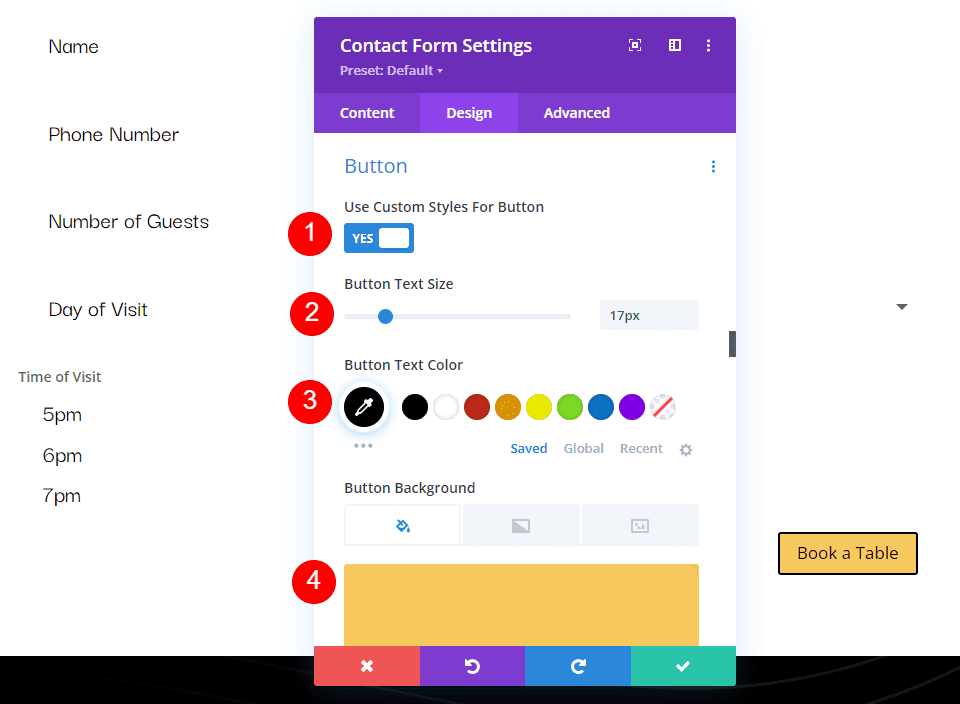
Następnie przewiń w dół do przycisku i wybierz opcję Włącz niestandardowe style dla przycisku . Zmień Rozmiar tekstu na 17px, Kolor tekstu na czarny, a Tło na #f6c85d.
- Włącz niestandardowe style dla przycisku
- Rozmiar tekstu: 17 pikseli
- Kolor tekstu: #000000
- Tło: #f6c85d

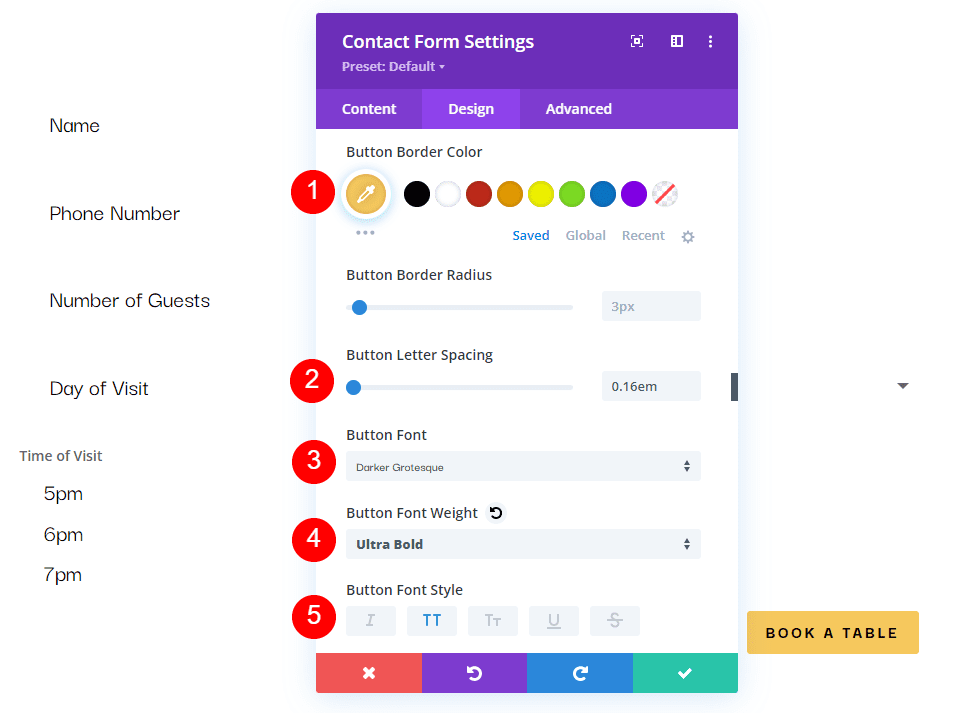
Ustaw kolor obramowania na #f6c85d, a odstępy między literami przycisków na 0,16em. Zmień czcionkę na Darker Grotesque, wagę na Ultra Bold, a styl na TT.
- Kolor obramowania: #f6c85d
- Odstępy między literami przycisków: 0,16 em
- Czcionka: Darker Grotesque
- Waga: bardzo odważna
- Styl: T.T

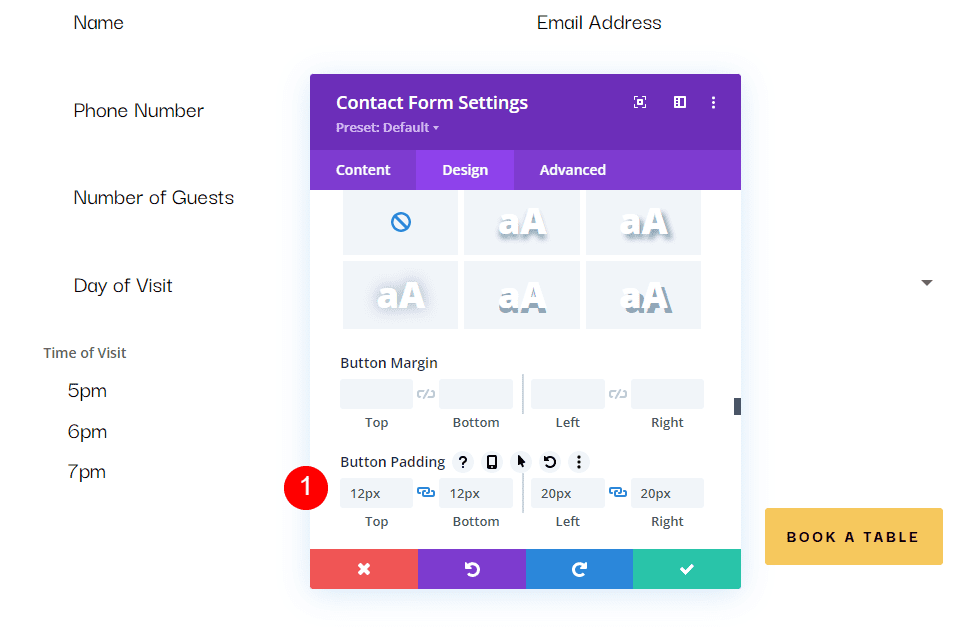
Zmień dopełnienie przycisku na 12px dla góry i dołu oraz 20px dla lewej i prawej strony.
- Wypełnienie przycisków: 12px góra i dół, 20px lewy i prawy

Rozmiar
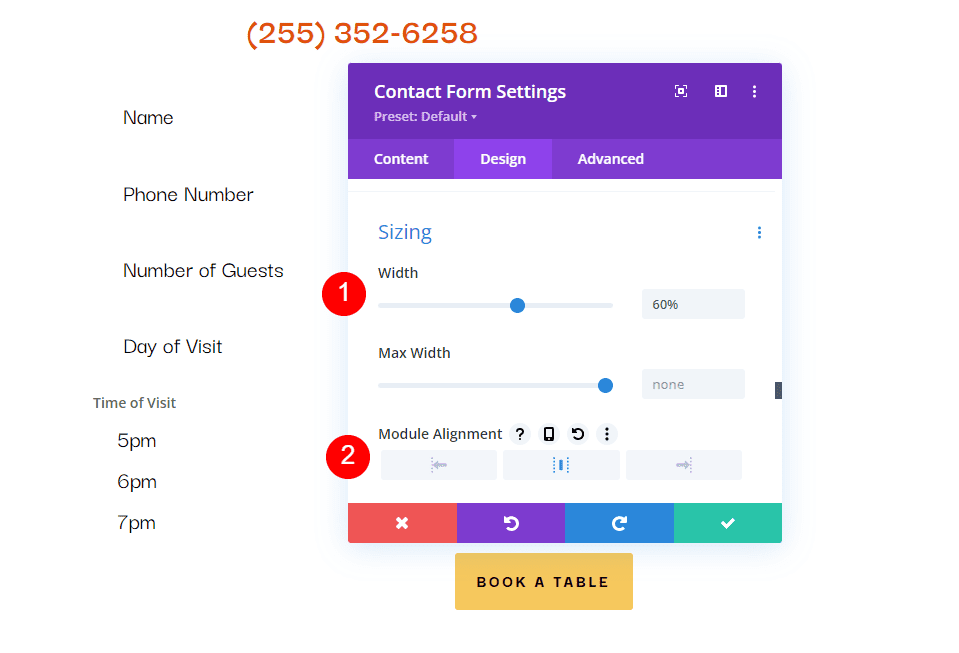
Następnie przewiń w dół do opcji Rozmiar, zmień Szerokość na 60% i ustaw Wyrównanie modułu na Środek.
- Szerokość: 60%
- Wyrównanie modułu: środek

Granica
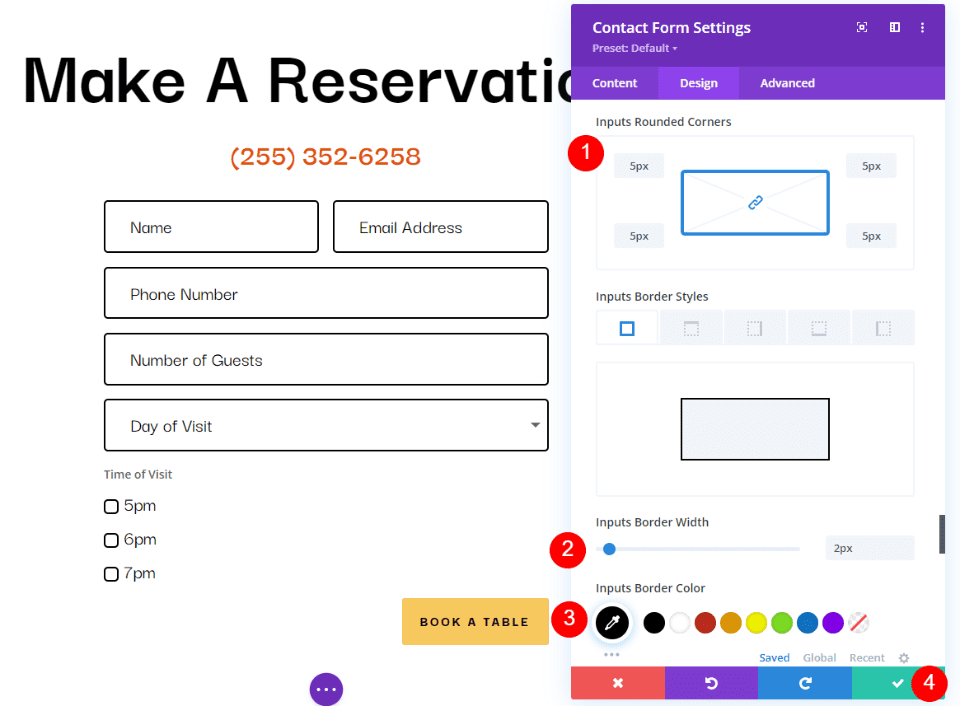
Na koniec przewiń w dół do Border . Dodaj 5 pikseli do zaokrąglonych narożników , 2 piksele do szerokości obramowania i spraw, aby obramowanie było czarne. Zamknij moduł, zapisz ustawienia i przetestuj formularz.
- Wejścia Zaokrąglone rogi: 5px
- Szerokość obramowania: 2px
- Kolor: #000000

Wyniki wzorców wiadomości
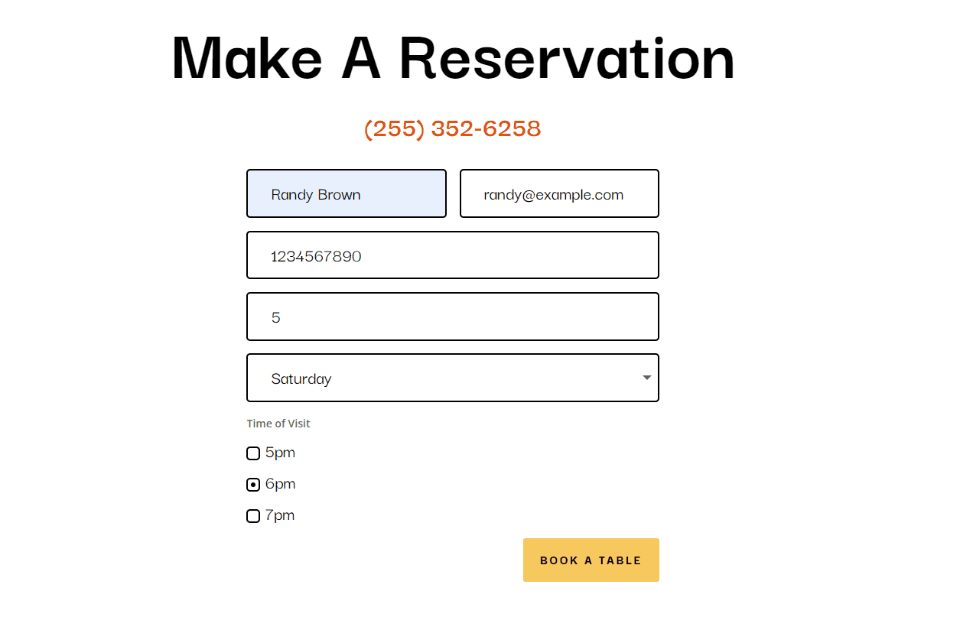
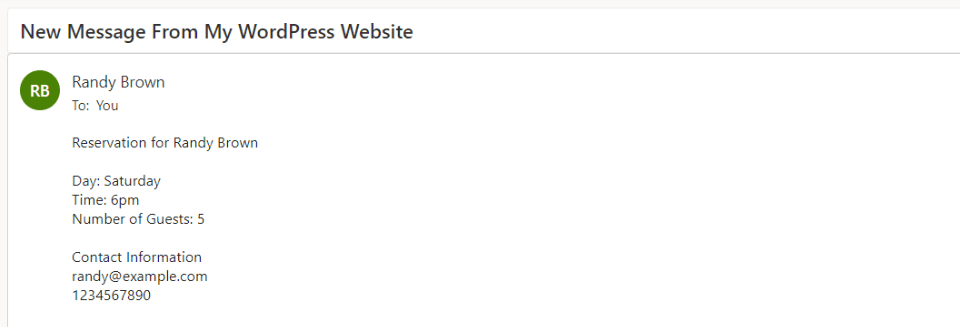
Oto jak wygląda nasza wiadomość w formularzu i w e-mailu, który otrzymałem.
Wiadomość w formularzu

Wiadomość w e-mailu

Kończące myśli
Oto nasze spojrzenie na tworzenie wzorca wiadomości w module formularza kontaktowego Divi. Tworzenie wzorców wiadomości jest łatwe dzięki modułowi formularza kontaktowego Divi i doskonale nadaje się do organizowania informacji w samych wiadomościach e-mail. Wykonanie kilku prostych kroków to wszystko, czego potrzebujesz, aby utworzyć własne wzorce wiadomości e-mail.
Chcemy usłyszeć od ciebie. Czy utworzyłeś wzór wiadomości w swoim module formularza kontaktowego Divi? Daj nam znać o swoich doświadczeniach w komentarzach.
