Początkujący: jak stworzyć formularz wieloetapowy w WordPress (z wtyczką)
Opublikowany: 2018-07-12Chcesz tworzyć niezaśmiecone, wielostronicowe formularze w WordPressie, które świetnie wyglądają i dobrze się konwertują?
Podział formularza na wiele stron pomaga zwiększyć zaangażowanie i poprawić wrażenia użytkownika, jednocześnie walcząc ze zmęczeniem formularzy, aby uzyskać więcej konwersji formularza.
W tym artykule pokażemy, jak stworzyć wieloetapowy formularz w WordPressie.
Oto spis treści kroków, jeśli chcesz przejść dalej:
- [WIDEO] Jak utworzyć formularz wieloetapowy w WordPress
- Utwórz formularz w WordPress
- Podziel swój formularz na różne części
- Dostosuj pasek postępu
- Skonfiguruj ustawienia formularza
- Skonfiguruj powiadomienia formularza
- Dostosuj potwierdzenia swojego formularza
- Dodaj swój formularz do swojej witryny
Dlaczego warto korzystać z formularza wieloetapowego w swojej witrynie?
Przede wszystkim zastanawiasz się, czym jest formularz Multi-Step? Po prostu dzieli formularz na wiele stron lub kroków, aby nie był to jeden długi formularz.
I pomimo dodania większej liczby kroków do formularza WordPress, użycie formularza wieloetapowego (znanego również jako wieloczęściowy lub wielostronicowy) w witrynie WordPress może w rzeczywistości zwiększyć współczynnik konwersji formularza w witrynie, zwłaszcza jeśli formularz ma więcej niż 3 pola formularza.
W rzeczywistości, po podzieleniu tego, co kiedyś było jednoetapowym formularzem strony docelowej w WordPressie na wiele kroków, WhatIsMyComfortZone.com faktycznie zauważyło, że 53% odwiedzających witrynę dokonało konwersji i stało się potencjalnymi klientami, nawet jeśli formularz został podzielony na wiele kroków.

A ponieważ zadawali te same pytania w każdym formularzu, zrozumiałe jest, że od tej pory wszystkie długie formularze zostaną przekształcone w wieloetapowe formularze na ich stronie internetowej.
Oto kilka innych powodów, dla których warto rozważyć utworzenie wieloetapowego formularza w WordPress:
- Zachęcaj do skupienia się : grupując pytania w formularzu, możesz podzielić informacje na obszary zainteresowania użytkownika.
- Ogranicz porzucanie formularzy : użytkownicy będą bardziej skłonni do uzupełnienia żądanych informacji, gdy zostaną one podzielone na strony, a nie przedstawione jako jeden długi formularz.
- Zbieraj tylko to, czego potrzebujesz : możesz mieć wieloetapowy formularz WordPress z polami warunkowymi za pomocą logiki warunkowej. Pokaż różne strony formularza na podstawie odpowiedzi udzielanych przez użytkowników.
Przyjrzyjmy się więc, jak stworzyć wieloetapowy formularz w WordPressie.
Jak utworzyć formularz wieloetapowy w WordPress
Jeśli szukasz wieloetapowego formularza Elementora, przeczytaj ten samouczek i sprawdź, jak dodać formularz Elementor do WPForms.
Sprawdź powyższy film, jeśli zadajesz sobie pytanie, jak stworzyć wieloetapowy formularz z wtyczką? Jeśli wolisz pisemne instrukcje, kontynuuj czytanie poniżej.
A jeśli szukasz najlepszej darmowej wtyczki do formularza kontaktowego, zapoznaj się z naszym postem porównującym WPForms Lite z formularzem kontaktowym 7.
Krok 1: Utwórz formularz w WordPress
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPForms. Aby uzyskać więcej informacji na temat konfiguracji tego kreatora formularzy, zobacz ten przewodnik krok po kroku dotyczący instalowania wtyczki w WordPress.
Następnie przejdź do WPForms »Dodaj nowy, aby utworzyć nowy formularz.
Możesz podzielić dowolny formularz na wiele części lub kroków za pomocą WPForms. Na przykład stworzymy prosty formularz kontaktowy.
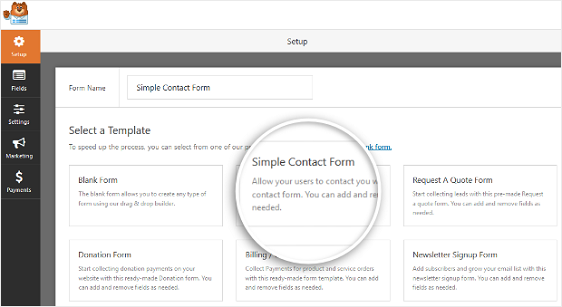
Na ekranie konfiguracji nazwij formularz i wybierz szablon, którego chcesz użyć, w zależności od typu tworzonego formularza. Wybierzemy szablon Prostego Formularza Kontaktowego.

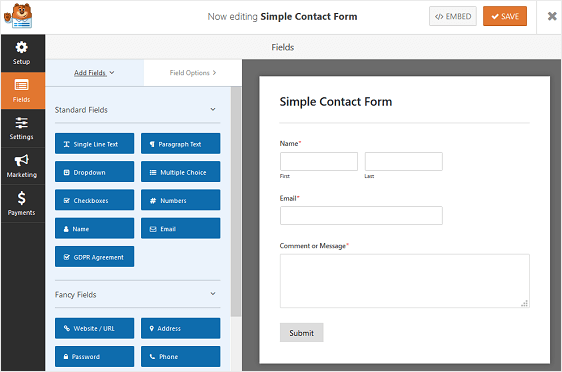
WPForms utworzy prosty formularz kontaktowy w konstruktorze przeciągnij i upuść.

Z tego obszaru kreatora formularzy możesz dodać dodatkowe pola do formularza kontaktowego, przeciągając je z lewego panelu do prawego panelu.
W prostym szablonie formularza kontaktowego masz już pola Nazwa , E-mail i Komentarz lub Wiadomość .
Kliknij dowolne pole formularza, aby wprowadzić zmiany. Możesz także kliknąć pole formularza i przeciągnąć je, aby zmienić kolejność w formularzu kontaktowym.
Jeśli chcesz stworzyć coś bardziej złożonego niż prosty formularz kontaktowy, spójrz na niektóre z innych samouczków, które mamy przy użyciu wstępnie zaprojektowanych szablonów dostarczanych z WPForms:
- Poproś o formularz wyceny
- Formularz podania o pracę
- Formularz zamówienia
- Formularz ankiety
- Formularz ankiety
- Formularz rejestracyjny użytkownika
Formularze te są zwykle znacznie dłuższe niż prosty formularz kontaktowy i prawdopodobnie będą wymagały wielu kroków do wypełnienia, jeśli poprosisz o dużo informacji.
Przyjrzyjmy się teraz, jak podzielić formularz na wiele części.
Krok 2: Podziel swój formularz na różne części
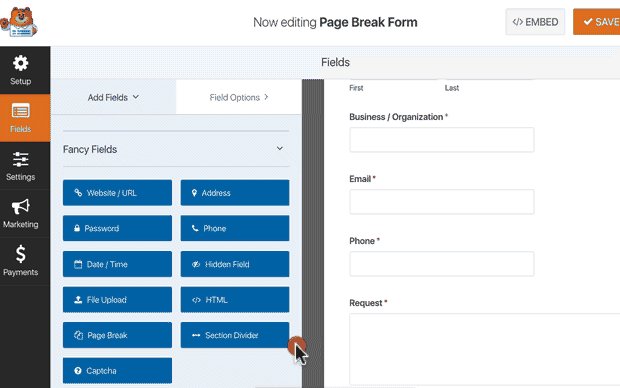
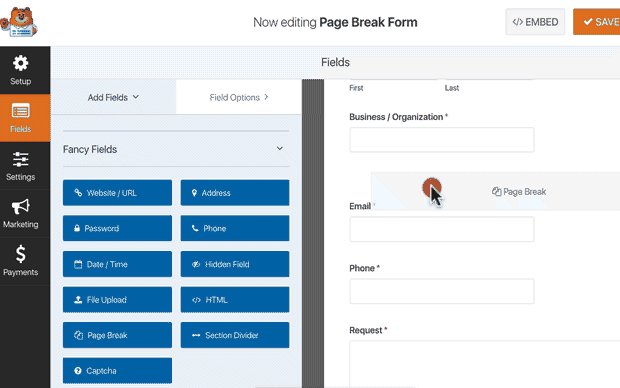
Po dodaniu i dostosowaniu wszystkich pól formularza w formularzu należy dodać do witryny pole formularza Podział strony, aby podzielić je na różne strony.
Aby to zrobić, przeciągnij pole formularza Podział strony znajdujące się pod polami fantazyjnymi , z panelu po lewej stronie do panelu po prawej stronie.
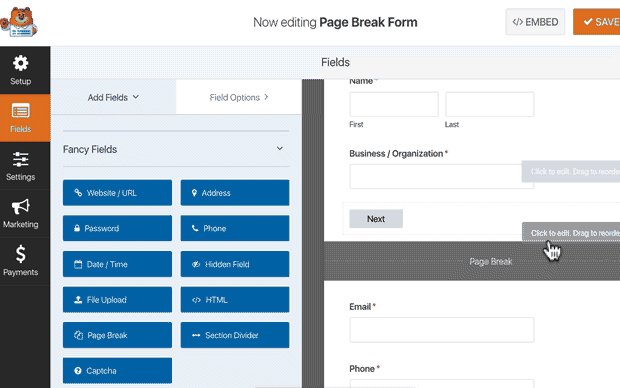
Umieść pole, w którym chcesz podzielić formularz.

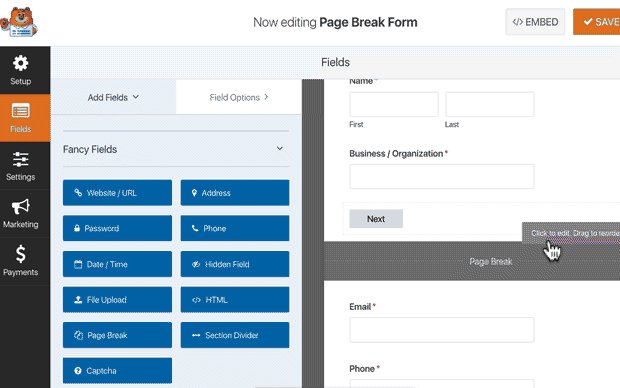
Zrób to wszędzie tam, gdzie chcesz podzielić formularz na inną stronę. Stamtąd możesz dodać dodatkowe pola formularza, aby wypełnić formularz.
WPForms pozwala tworzyć tyle stron formularzy, ile chcesz, ale pamiętaj, aby nie przytłaczać użytkowników. Zbieraj tylko potrzebne informacje. Zawsze możesz zebrać więcej informacji później.
Krok 3: Dostosuj pasek postępu formularza wielostronicowego
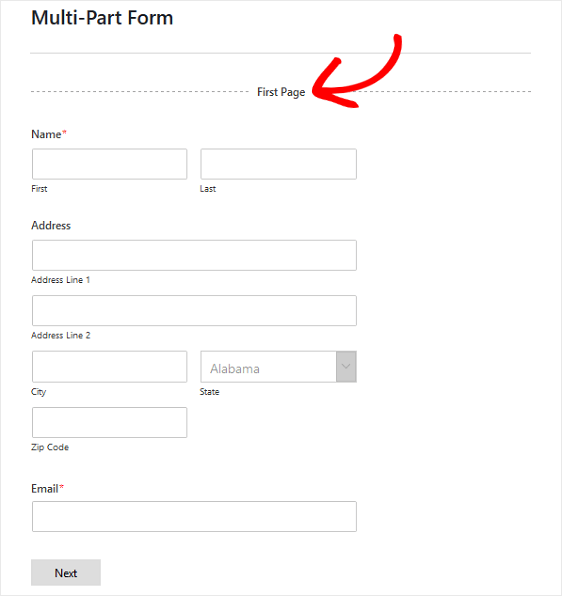
W zależności od potrzeb możesz wyświetlić wskaźnik postępu, aby poinformować użytkowników o różnych sekcjach formularza. W ten sposób zawsze wiedzą, gdzie są w formularzu i ile im zostało do wypełnienia, zanim klikną „Prześlij” na podstawie pasków postępu.
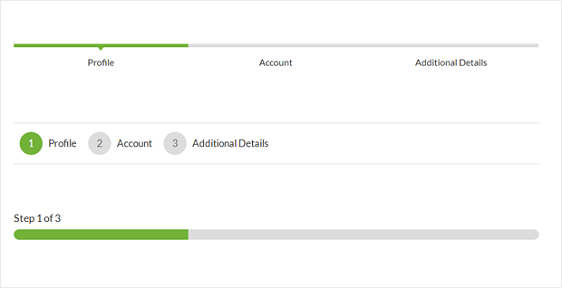
Aby uczynić to bardzo łatwym, WPForms zawiera trzy różne paski wskaźników w stylu bułki tartej dla formularzy wieloetapowych:
- Łączniki: pokazuje pasek łączący i tytuły stron każdej części wieloetapowego formularza.
- Kręgi: pokazuje jeden krąg i tytuł strony na stronę w formularzu wieloetapowym.
- Pasek postępu: wskazuje postęp wypełniania formularza przez użytkownika.

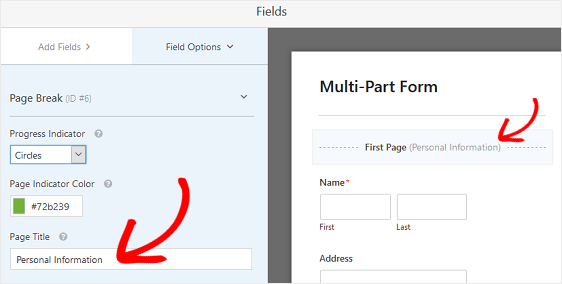
Aby dostosować pasek postępu i tytuł strony pierwszej strony formularza wieloetapowego, kliknij sekcję Podział pierwszej strony .

W Edytorze formularzy pojawi się nowy panel, w którym możesz wybrać pasek postępu, którego chcesz użyć. Tutaj również możesz zmienić kolor wskaźnika postępu.
Możesz także zmienić tytuł strony, aby użytkownicy wiedzieli, w której części formularza się znajdują, jeśli wybierzesz opcję Kręgi lub Łączniki . W przeciwnym razie użytkownicy zobaczą tylko standardowy pasek postępu, który poprowadzi ich przez liczbę kroków pozostałych w formularzu wieloetapowym.


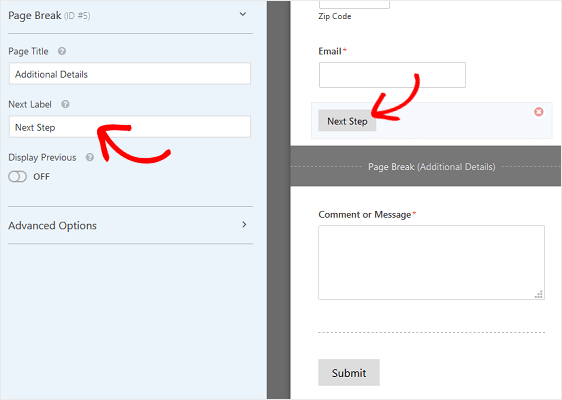
Aby dostosować tytuł następnej strony i przycisk przenoszący odwiedzających witrynę na następną stronę w formularzu, kliknij sekcję Podział strony utworzoną podczas dodawania podziału strony do formularza.

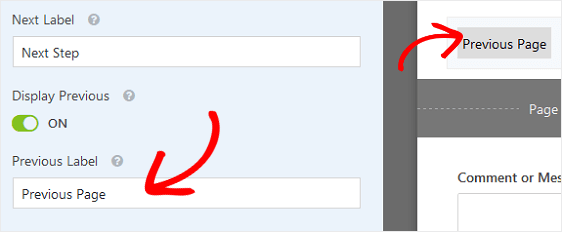
Możesz także włączyć funkcję, która pozwala wyświetlać odwiedzającym witrynę przycisk Poprzednia strona. W ten sposób mogą wrócić do poprzedniej strony formularza, jeśli zajdzie taka potrzeba.

Gdy to zrobisz, będziesz mieć również możliwość zmiany kopii przycisku.
Po zakończeniu tworzenia wszystkich podziałów stron i dostosowywania wskaźnika postępu kliknij Zapisz .
Krok 4: Skonfiguruj ustawienia formularza
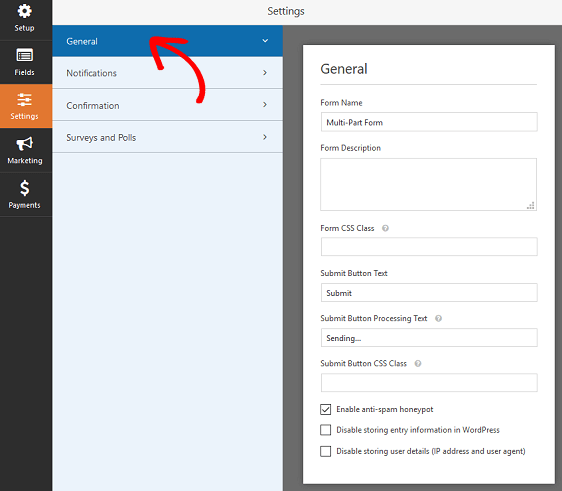
Aby rozpocząć, przejdź do Ustawienia » Ogólne .

Tutaj możesz skonfigurować:
- Nazwa formularza — Zmień nazwę formularza tutaj, jeśli chcesz.
- Opis formularza — nadaj formularzowi opis.
- Prześlij tekst przycisku — dostosuj kopię przycisku przesyłania.
- Zapobieganie spamowi — Zatrzymaj spam z formularza kontaktowego za pomocą funkcji antyspamowej, hCaptcha lub Google reCAPTCHA. Pole wyboru antyspamu jest automatycznie włączane we wszystkich nowych formularzach.
- Formularze AJAX — Włącz ustawienia AJAX bez przeładowywania strony, dzięki czemu możesz mieć wieloetapowy formularz AJAX w WordPress.
- Ulepszenia RODO — możesz wyłączyć przechowywanie informacji o wpisach i danych użytkownika, takich jak adresy IP i klienty użytkownika, starając się spełnić wymagania RODO. Zapoznaj się z naszymi instrukcjami krok po kroku, jak dodać pole umowy RODO do prostego formularza kontaktowego.
Gdy skończysz, kliknij Zapisz .
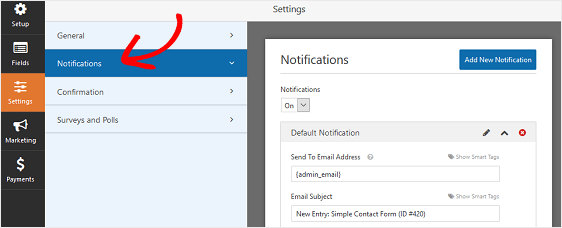
Krok 5: Skonfiguruj powiadomienia formularza
Powiadomienia to świetny sposób na wysyłanie wiadomości e-mail za każdym razem, gdy formularz zostanie przesłany do Twojej witryny.

W rzeczywistości, o ile nie wyłączysz tej funkcji, za każdym razem, gdy ktoś prześle wieloetapowy formularz w Twojej witrynie, otrzymasz powiadomienie o przesłaniu.
Jeśli korzystasz z tagów inteligentnych, możesz również wysłać powiadomienie na adres e-mail użytkownika, gdy przesyła formularz, informując go, że go otrzymałeś i wkrótce się z nim skontaktujemy. Zapewnia to odwiedzającym witrynę, że ich formularz przeszedł prawidłowo.
Jest to również cenione w przypadku formularzy wielostronicowych, których wypełnienie mogło zająć dużo czasu. Ostatnią rzeczą, jaką odwiedzający witrynę chce się zastanawiać, jest to, czy przeszedł długi formularz, który właśnie wypełnili.
Aby uzyskać pomoc w tym kroku, zapoznaj się z naszą dokumentacją dotyczącą konfigurowania powiadomień formularzy w WordPress.
Dodając do tego, jeśli chcesz zachować spójność marki w swoich e-mailach, zapoznaj się z tym przewodnikiem dotyczącym dodawania niestandardowego nagłówka do szablonu wiadomości e-mail.

Krok 6: Dostosuj potwierdzenia formularza
Potwierdzenia formularzy to wiadomości wyświetlane odwiedzającym witrynę po przesłaniu formularza w witrynie. Informują ludzi, że ich formularz został przetworzony i oferują możliwość poinformowania ich o dalszych krokach.
Znowu jest to pomocne, zwłaszcza jeśli chodzi o długie formularze na Twojej stronie.
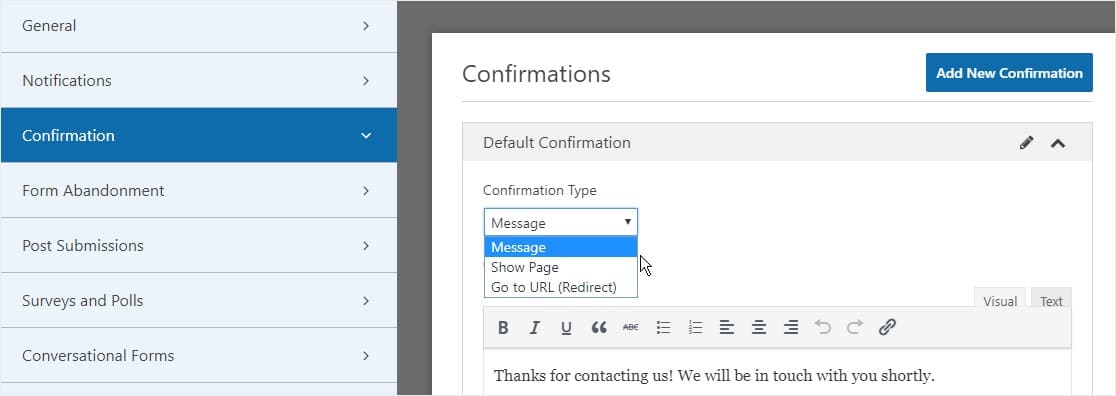
WPForms ma do wyboru trzy typy potwierdzeń:
- Wiadomość. Jest to domyślny typ potwierdzenia w WPForms. Gdy odwiedzający witrynę prześle formularz, pojawi się prosta wiadomość z potwierdzeniem, informująca o przetworzeniu formularza. Zajrzyj tutaj, aby uzyskać wspaniałe wiadomości o sukcesie, które pomogą zwiększyć zadowolenie klientów.
- Pokaż stronę. Ten typ potwierdzenia przeniesie odwiedzających witrynę na określoną stronę w Twojej witrynie, dziękując im za przesłanie formularza. Aby uzyskać pomoc w tym zakresie, zapoznaj się z naszym samouczkiem na temat przekierowywania klientów na stronę z podziękowaniami. Ponadto koniecznie zapoznaj się z naszym artykułem na temat tworzenia skutecznych stron z podziękowaniami, aby zwiększyć lojalność klientów.
- Przejdź do adresu URL (przekierowanie). Ta opcja jest używana, gdy chcesz skierować odwiedzających witrynę do innej witryny.
Zobaczmy, jak skonfigurować proste potwierdzenie formularza w WPForms, aby dostosować wiadomości, które odwiedzający witrynę będą widzieć po przesłaniu formularza w Twojej witrynie.
Aby rozpocząć, kliknij kartę Potwierdzenie w Edytorze formularzy w obszarze Ustawienia .
Następnie wybierz typ potwierdzenia, który chcesz utworzyć. W tym przykładzie wybierzemy Wiadomość .

Następnie dostosuj wiadomość potwierdzającą do swoich upodobań i kliknij Zapisz .
Aby uzyskać pomoc dotyczącą innych typów potwierdzeń, zapoznaj się z dokumentacją dotyczącą konfigurowania potwierdzeń formularzy.
Teraz możesz dodać formularz kontaktowy do swojej witryny.
Krok 7: Dodaj swój formularz do swojej witryny
Po utworzeniu wieloetapowego formularza musisz go dodać do swojej witryny WordPress.
WPForms pozwala dodawać formularze do wielu miejsc w witrynie, w tym do stron, postów na blogu i widżetów paska bocznego.
Przyjrzyjmy się najpopularniejszej opcji umieszczania: umieszczanie strony/postu.
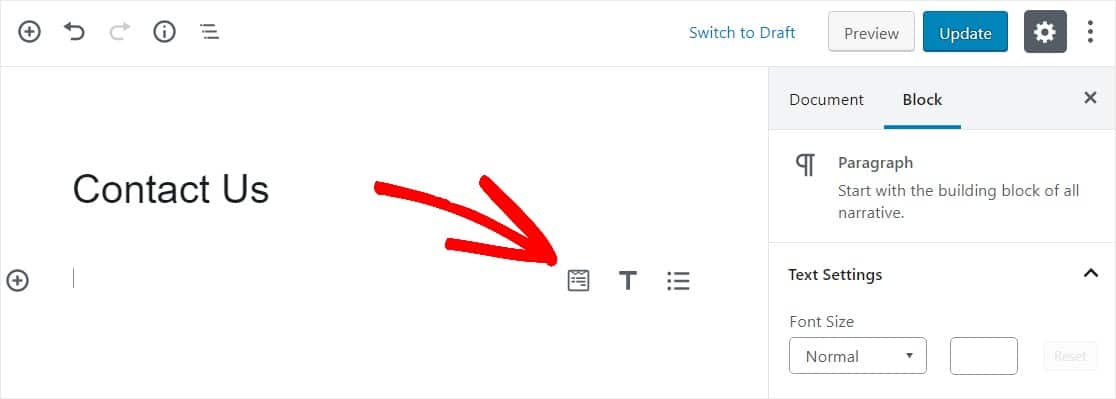
Aby rozpocząć, utwórz nową stronę lub post w WordPress lub przejdź do ustawień aktualizacji istniejącej. Następnie kliknij wewnątrz pierwszego bloku (pusty obszar pod tytułem strony) i kliknij ikonę Dodaj WPForms.

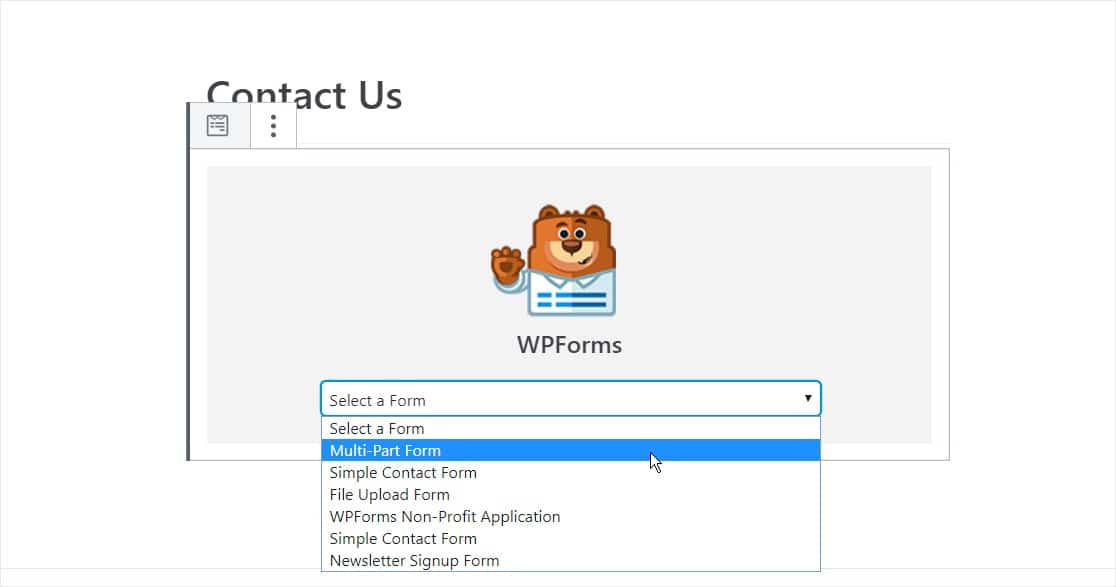
Widżet WPForms pojawi się wewnątrz twojego bloku. Kliknij menu rozwijane WPForms i wybierz, który z utworzonych formularzy chcesz wstawić na swoją stronę. Wybierz właśnie utworzony formularz.

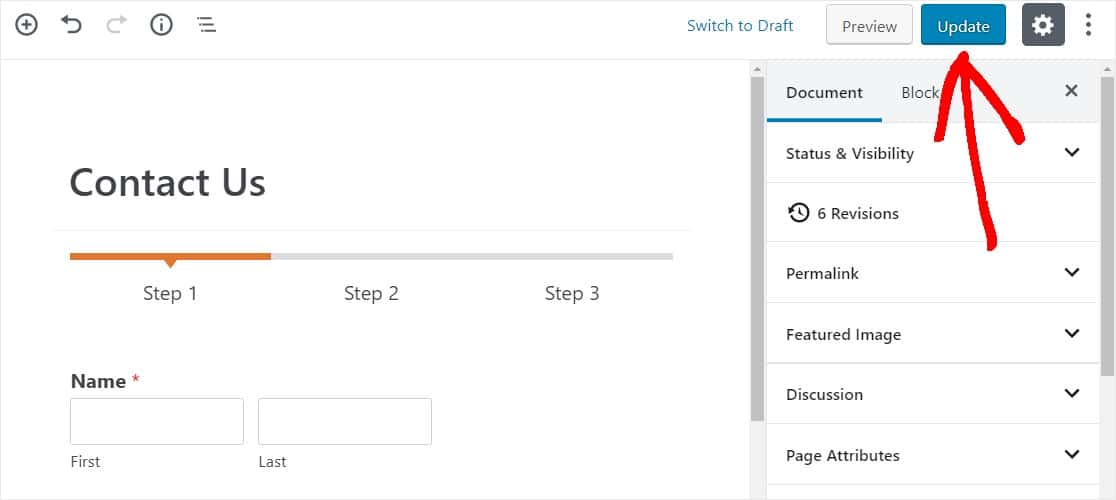
Następnie opublikuj swój post lub stronę, aby formularz kontaktowy pojawił się w Twojej witrynie.
Następnie kliknij niebieski przycisk w prawym górnym rogu z napisem Opublikuj lub Aktualizuj, aby formularz pojawił się w Twojej witrynie.

Na zakończenie
I masz to! Wiesz już, jak stworzyć wieloetapowy formularz w WordPressie i możesz od razu zacząć poprawiać swoje doświadczenie użytkownika i współczynnik konwersji.
Jeśli szukasz inspiracji do wielostronicowych formularzy, zapoznaj się z tym zestawieniem przykładów wieloetapowych formularzy.
Więc na co czekasz? Zacznij od najlepszego wieloetapowego kreatora formularzy dla WordPressa już dziś.
I nie zapomnij, jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze.
