Jak stworzyć nową stronę na WordPressie
Opublikowany: 2022-03-01Podstawowym zadaniem, które musisz wykonać po skonfigurowaniu nowej witryny WordPress, jest utworzenie strony. Dodanie nowej strony w WordPressie może wydawać się łatwe, ale bez skutecznego samouczka możesz się zgubić. Dlatego pokażemy Ci, jak w najprostszy sposób stworzyć nową stronę w WordPressie.
Strona WordPress odnosi się do typu postu, który zawiera zawartość statyczną. Te strony zawierają informacje o witrynach, które mają najmniejsze szanse na zmianę.
Możesz utworzyć stronę docelową produktu, aby udostępnić szczegóły produktu, dodać stronę z informacjami, aby opisać podstawowe informacje o swojej witrynie, utworzyć stronę kontaktową, aby użytkownicy mogli się z Tobą skontaktować, i wiele innych celów.
W poniższym przewodniku pokażemy, jak utworzyć nową stronę na WordPress. Dowiesz się również:
- Co to jest strona WordPress
- Jak dodać nową stronę w WordPress
- Wykorzystanie bloków treści Gutenberga do dodawania treści strony
- Jak opublikować i zaplanować swoją stronę WordPress
- Jak stworzyć niestandardową stronę w WordPress
- Jak utworzyć osobną stronę dla postów na blogu w WordPress
Zacznijmy:
Co to jest strona WordPress?

Początkowo WordPress pozwalał tylko swoim użytkownikom na pisanie postów. Po wydaniu wersji 1.5 WordPress wymyślił nowy typ posta o nazwie page. Od tego czasu użytkownicy WordPressa mogą tworzyć statyczne strony, które różnią się od postów na blogu.
Strona WordPress to typ wpisu, który jest zwykle używany do przechowywania niezbędnej zawartości Twojej witryny w formacie statycznym. Oto niektóre popularne strony, takie jak Strona główna, Informacje, Kontakt, Warunki itp., które często można znaleźć w witrynie internetowej.
Strona WordPress a post WordPress
Istnieje kilka istotnych różnic między stroną a postem.
Strony a posty
| Strona | Poczta |
| Może być używany jako niestandardowe szablony stron | Nie można używać postów jako szablonów |
| Strony są wyświetlane w kolejności hierarchicznej | Posty nie mogą być uporządkowane w porządku hierarchicznym |
| Nie możesz udostępniać stron w mediach społecznościowych | Możesz dodać przycisk udostępniania społecznościowego, aby udostępniać swoje posty |
| Strony nie mają taksonomii | Posty mają kategorie i tagi |
| Nie masz opcji komentowania na stronie | Użytkownicy mogą komentować post |
Teraz, gdy znasz już różnice między stronami a postami, zobaczmy, jak możesz dodać nową stronę w WordPressie.
Jak dodać nową stronę w WordPress
Czas pokazać, jak utworzyć lub dodać nową stronę do swojej witryny WordPress.
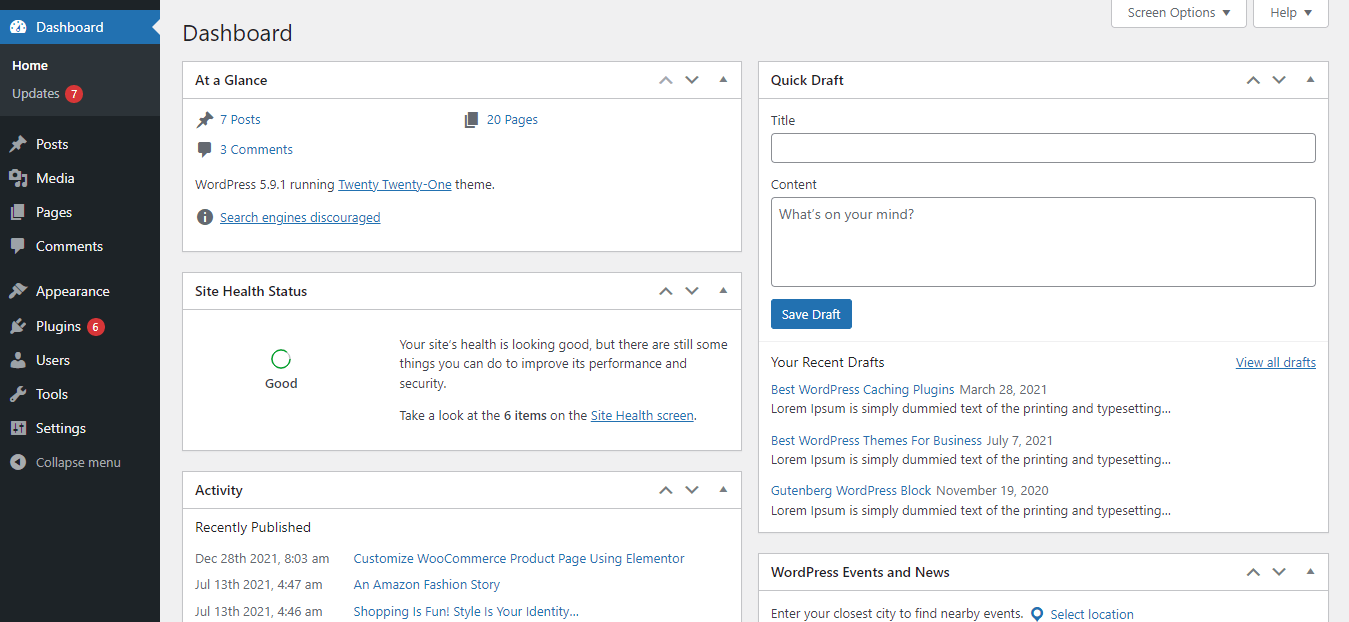
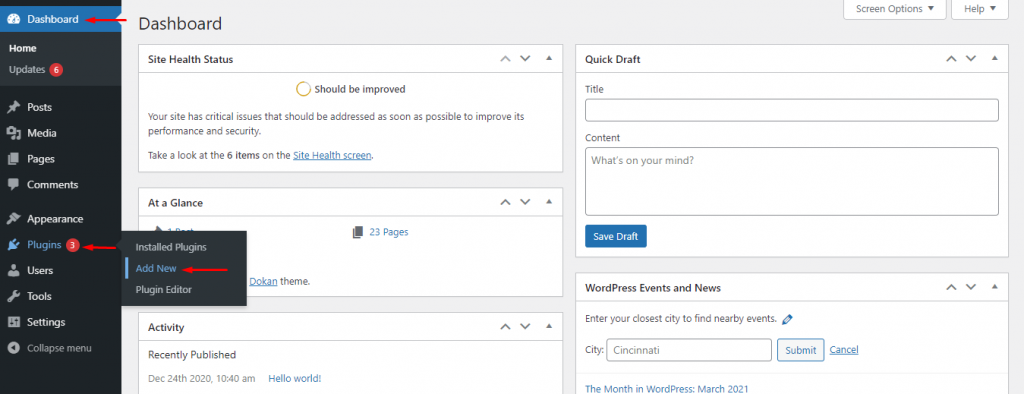
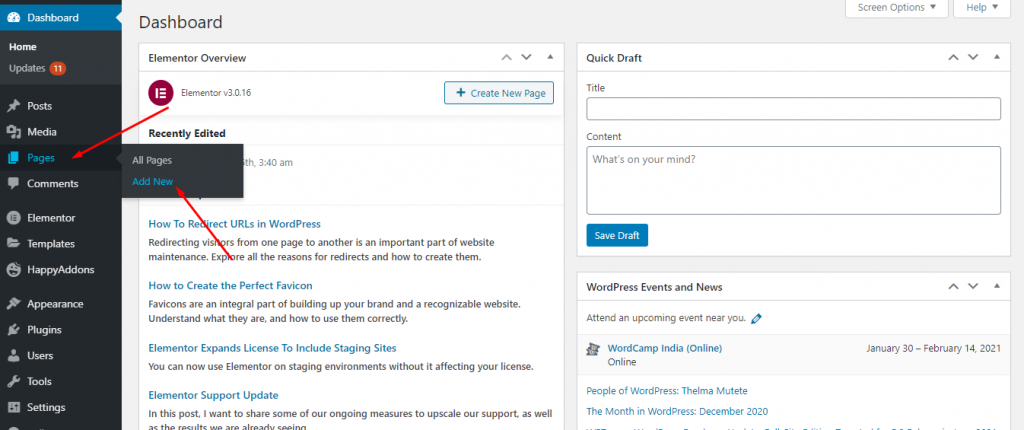
Najpierw zaloguj się do swojej witryny WordPress „https://twojastrona.com/wp-admin/” i przejdź do obszaru pulpitu nawigacyjnego.

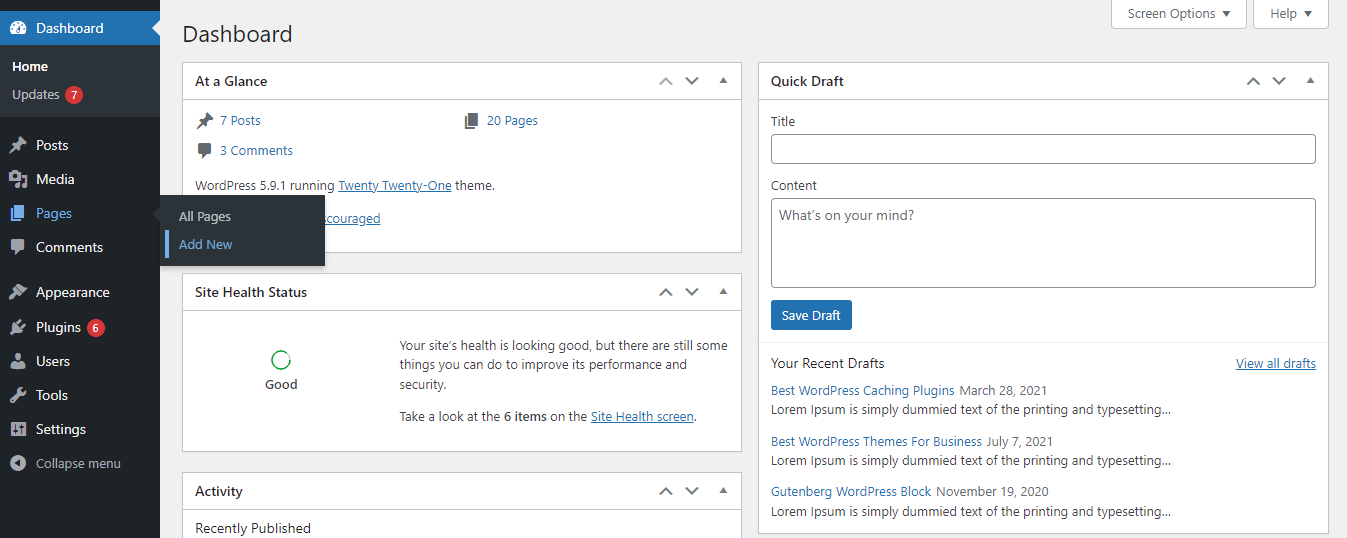
Następnie musisz kliknąć przycisk Strony->Dodaj nowy. Możesz też przejść do wszystkich stron , a następnie kliknąć przycisk Dodaj nowy .

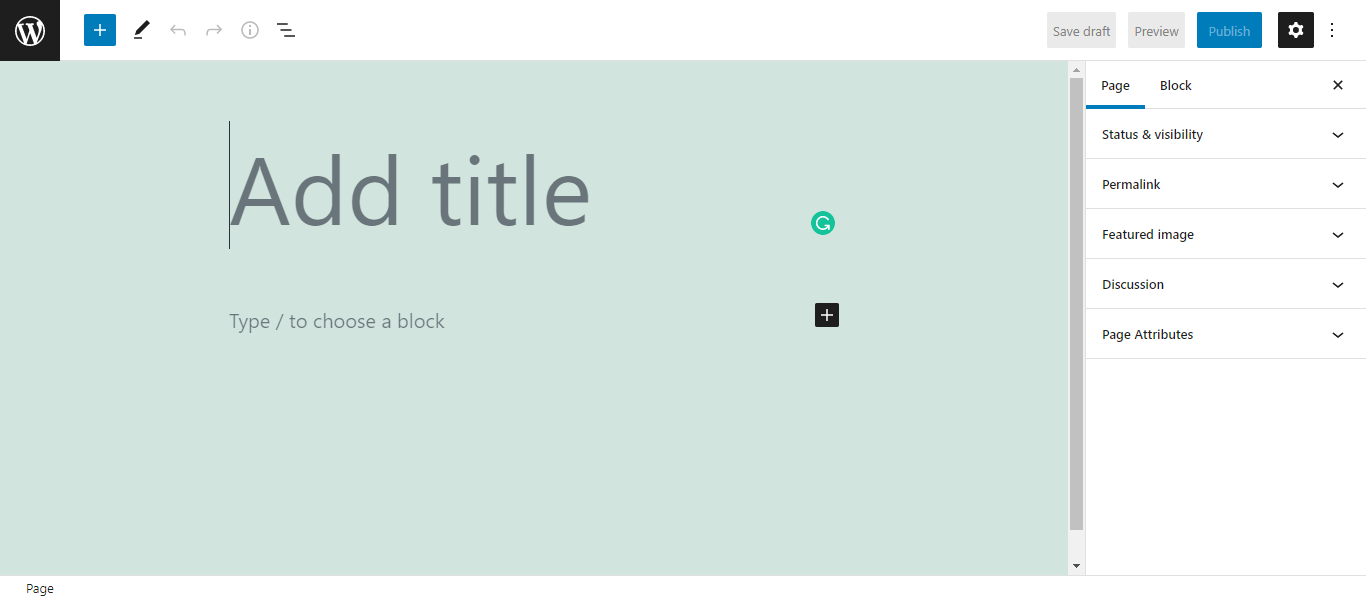
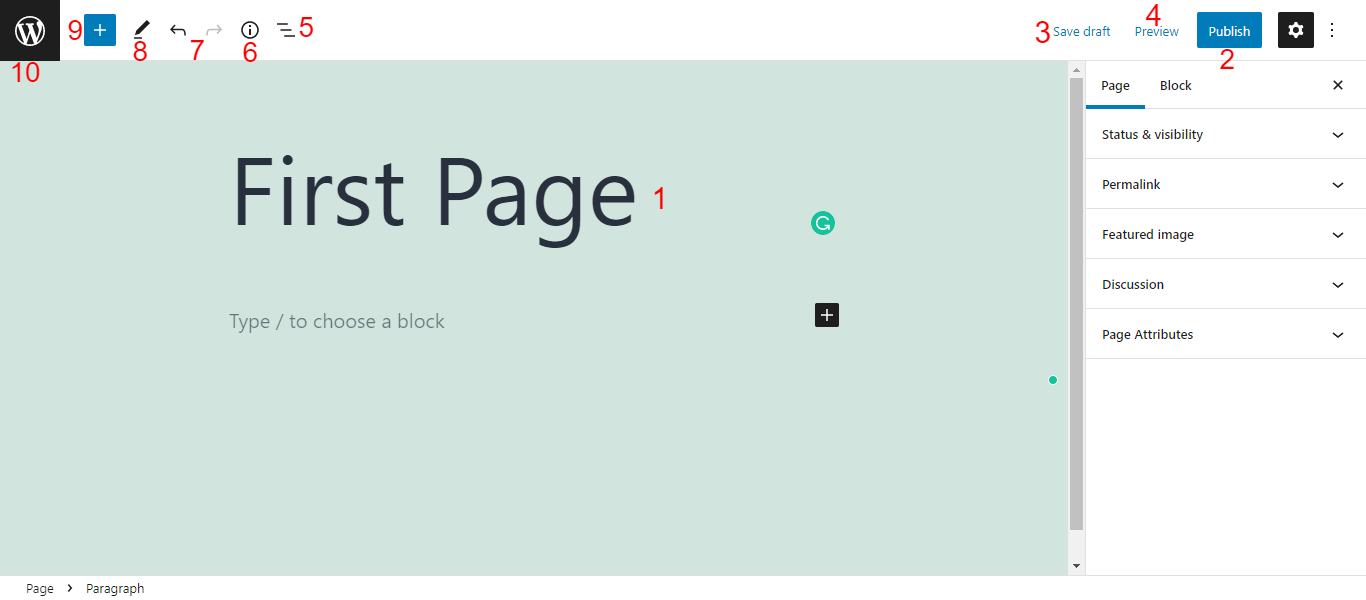
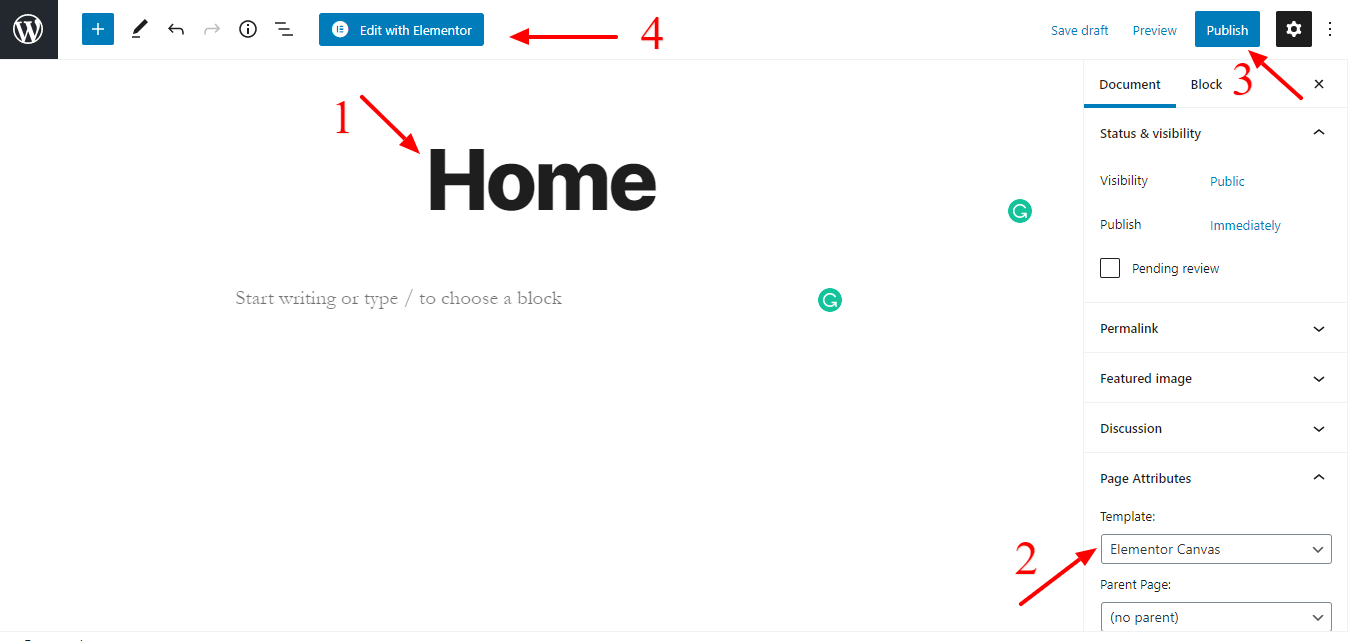
Po chwili Twoja strona zostanie utworzona. Otrzymasz interfejs podobny do poniższego obrazu.

Przejdziemy przez typowe ustawienia podstawowej strony WordPress, aby uzyskać wyraźny obraz.

- Tytuł strony: Powinieneś napisać tytuł swojej strony zaraz po utworzeniu strony.
- Opublikuj: Aby opublikować swoją stronę, kliknij przycisk Opublikuj .
- Zapisz wersję roboczą: Możesz sporządzić wersję roboczą swojej strony, po prostu klikając opcję Zapisz wersję roboczą .
- Podgląd: Możesz wyświetlić podgląd strony roboczej za pomocą opcji Podgląd .
- Widok listy: Klikając tę opcję, możesz zobaczyć listę bloków treści, których użyłeś na tej stronie.
- Szczegóły: dzięki temu ustawieniu możesz wyświetlić zawartość strony szczegółów w krótkiej formie, takiej jak spis treści.
- Cofnij i ponów: Możesz także cofnąć i ponowić zawartość strony.
- Narzędzia: narzędzia zapewniają różne interakcje dotyczące wybierania, nawigacji i edycji bloków. Przełącz między wyborem a edycją, naciskając klawisz Escape i Enter .
- Przełącz wstawianie bloku: Za pomocą tej ikony (+) możesz wstawiać bloki treści na swoją stronę.
- Ikona WordPress: Jeśli chcesz wyświetlić obszar Wszystkie strony , musisz kliknąć tę ikonę WordPress . Upewnij się, że zapisałeś bieżącą stronę, zanim wrócisz do wszystkich stron. W przeciwnym razie Twoja zawartość nie zostanie zapisana.
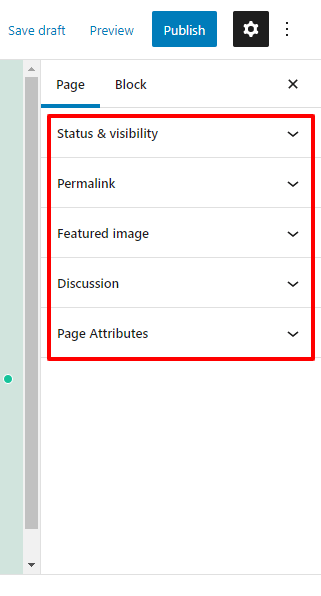
Wszystkie niezbędne ustawienia strony znajdziesz na prawym pasku bocznym panelu edytora stron. Oni są.
- Status i widoczność
- Permalink
- Obraz funkcji
- Dyskusja
- Atrybut strony
Porozmawiajmy o nich jeden po drugim.

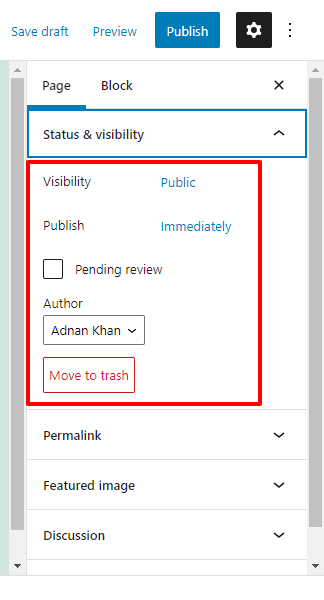
Status i widoczność
W obszarze Status i widoczność strony możesz ustawić status widoczności swojej strony, taki jak Publiczny (widoczny dla wszystkich publicznych), Prywatny (tylko administrator i redaktor mogą zobaczyć stronę) i Chroniony hasłem (zezwól osobom, które mają hasło) . W tym obszarze możesz również zarządzać datą publikacji i autorem strony.

W zależności od potrzeb możesz aktywować opcję Oczekujące na sprawdzenie, która umożliwia redaktorowi lub administratorowi przejrzenie strony przed opublikowaniem. Możesz także usunąć stronę za pomocą przycisku Przenieś do kosza .
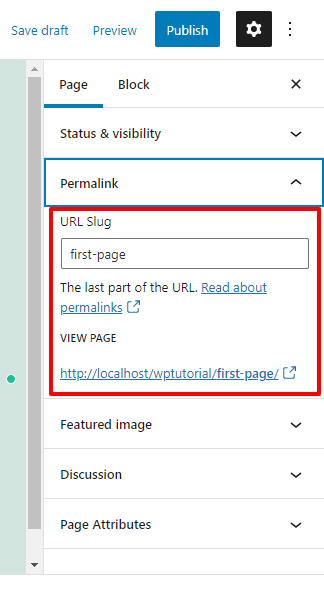
Permalink
W ustawieniu Permalink możesz edytować Permalink lub URL swojej strony. Możesz także odwiedzić tę stronę, używając adresu URL Wyświetl stronę .

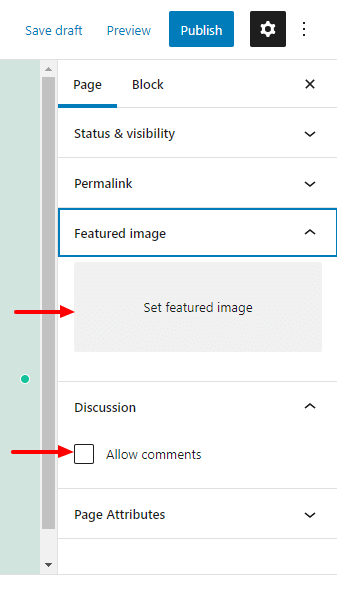
Obraz funkcji i dyskusja
Wspomnieliśmy już, że opcja komentarza zwykle nie jest używana na stronie. Ale jeśli potrzebujesz go użyć na swojej stronie, możesz to zrobić, aktywując opcję Zezwalaj na komentarz . Podobnie możesz dodać wyróżniony obraz do swojej strony za pomocą opcji wyróżniony obraz .

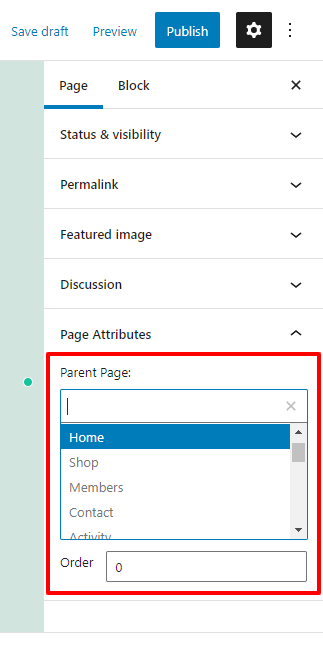
Atrybuty strony
Jeśli chcesz dodać swoją bieżącą stronę do strony nadrzędnej, musisz przejść do obszaru Atrybut strony . Tutaj możesz wybrać odpowiedniego rodzica z listy stron. I ustaw Kolejność strony, ponieważ strona nadrzędna może mieć wiele podstron.

Użyj bloków zawartości Gutenberga, aby dodać zawartość strony
WordPress jest dostarczany z edytorem bloków o nazwie Gutenberg, który umożliwia dodawanie treści do strony za pomocą gotowych bloków. Są to typowe bloki treści Gutenberg, które są często używane do dodawania treści.
Blok tekstowy
- Akapit : Możesz dodać akapit na swojej stronie lub opublikować za pomocą tego bloku.
- Nagłówek : istnieją nagłówki H1, H2, H3, H4, H5 i H6 , których można użyć do dodania nagłówka.
- Lista : Za pomocą tego bloku możesz dodać listę zamówień i nieuporządkowanych do swojej witryny.
- Cytat : Aby wstawić cytat, możesz użyć tego bloku.
- Kod : aby dodać niestandardowy fragment kodu, możesz użyć tego przydatnego bloku treści.
- Wstępnie sformatowany : za pomocą tego bloku możesz dodać długi tekst w jednym wierszu.
- Pullquote : To kolejny sposób na wstawienie stylowego cytatu.
- Tabela : Możesz dodać tabelę do swojej strony lub posta z tym skutecznym blokiem.
- Zwrotka : służy tylko do dodawania tekstów piosenek lub wierszy.
Blok mediów
- Obraz : Możesz dodawać obrazy do swojej witryny za pomocą tego popularnego bloku multimedialnego.
- Galeria : Pozwala stworzyć galerię zdjęć na swojej stronie internetowej.
- Audio : Możesz użyć tego bloku, aby wstawić klip audio na swoją stronę internetową.
- Okładka : Używając tego oszałamiającego bloku, możesz umieścić obraz okładki na swojej stronie.
- Plik : dodajesz opcję przesyłania plików do swojej witryny za pomocą tego zaawansowanego bloku treści.
- Media i tekst : Pozwala dodać plik multimedialny, taki jak obraz i tekst, w celu dekoracji witryny.
- Wideo : Możesz dodać wideo z multimediów za pomocą tego bloku Gutenberga.
Inne niezbędne bloki
- Przycisk : Używając bloku przycisków, możesz dodać przycisk CTA do swojej strony.
- Kolumna : w zależności od potrzeb możesz dodać kolumny do swojej strony.
- Grupa : Możesz wyświetlić wiele bloków w ramach grupy, używając tego bloku treści.
- Shortcodes : Ten poręczny blok umożliwia wstawianie krótkich kodów w bardziej zorganizowany sposób.
- Osadź : za pomocą bloku możesz blogować posty, filmy i nie tylko.
- Ikony społecznościowe : Możesz wyświetlać swoje kanały społecznościowe za pomocą bloku ikon społecznościowych.
- Najnowsze posty : możesz także zaprezentować swoje ostatnie posty na swojej stronie internetowej za pomocą bloku Gutenberga.
Otrzymasz jednak również mnóstwo przydatnych bloków w kategorii Projektowanie, widżety, motyw i osadzanie . Dowiedz się również, jak korzystać z bloków WordPress Gutenberga.

Po utworzeniu strony chciałbyś ją opublikować. Dzięki WordPressowi możesz nie tylko opublikować stronę jednym kliknięciem, ale także zaplanować publikację strony w dogodnym dla siebie czasie. Zobaczmy, jak możesz to zrobić,
Jak opublikować i zaplanować swoją stronę WordPress
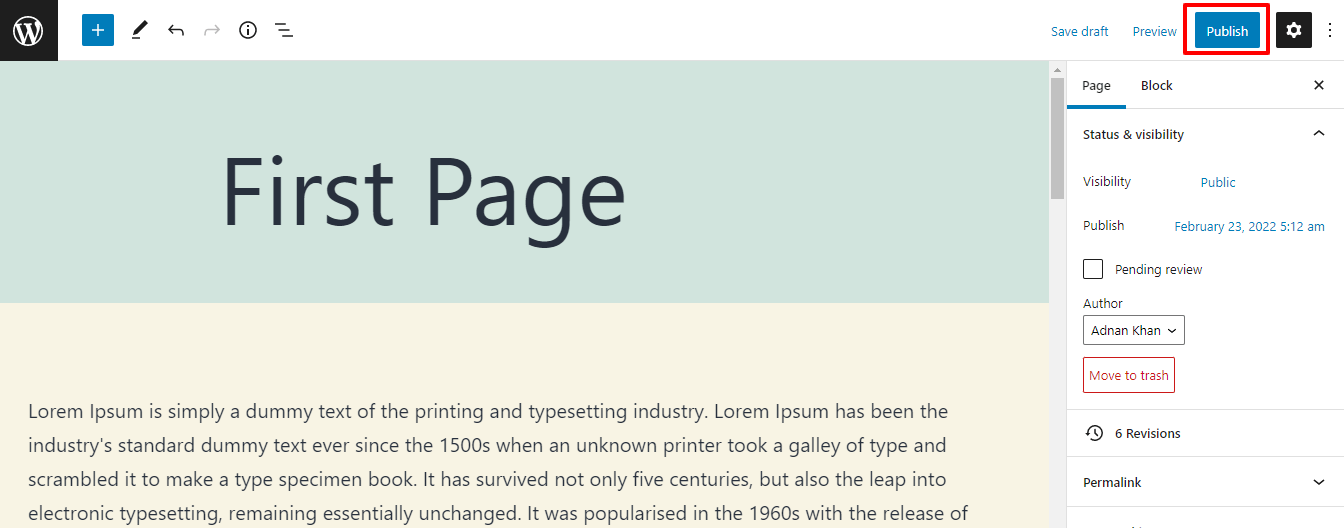
Dodaliśmy więc trochę treści do naszej strony za pomocą różnych bloków. Teraz nadszedł czas na opublikowanie strony.
Najpierw musisz kliknąć przycisk Opublikuj .

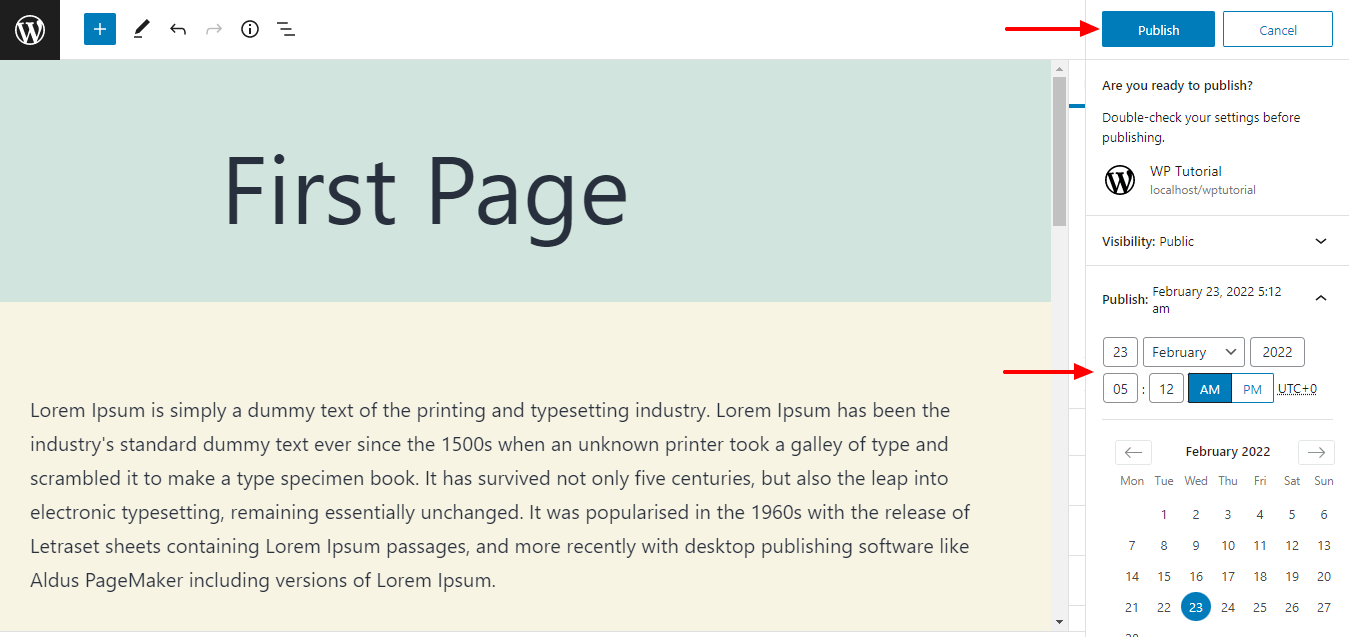
Następnie otrzymasz powiadomienie „ Czy jesteś gotowy do publikacji? “. Jeśli wszystko jest w porządku, kliknij ponownie przycisk Opublikuj . Możesz też zaplanować odpowiednią datę publikacji, korzystając z opcji Kalendarz .

Rzućmy okiem na obecny wygląd naszej strony.

Pokazaliśmy więc, jak stworzyć i dodać nową stronę. Ale jeśli chcesz, możesz stworzyć niestandardową stronę za pomocą WordPress. Pokażemy ci to w następnej sekcji.
Jak stworzyć niestandardową stronę w WordPress
Pokażemy Ci dwa możliwe sposoby stworzenia niestandardowej strony w WordPress.
- Ręcznie
- Lub z Kreatorem Stron Elementora
Pokażemy Ci obie drogi. Zacznijmy:
1. Utwórz ręcznie niestandardowy szablon strony
Możesz utworzyć niestandardowy szablon strony bez wtyczki.
Najpierw zaloguj się do swojego cPanel lub użyj klienta FTP , aby uzyskać dostęp do plików witryny. Po drugie, przejdź do głównego pliku do obszaru public_html->youwebsite->wp-content->themes->yourtheme .
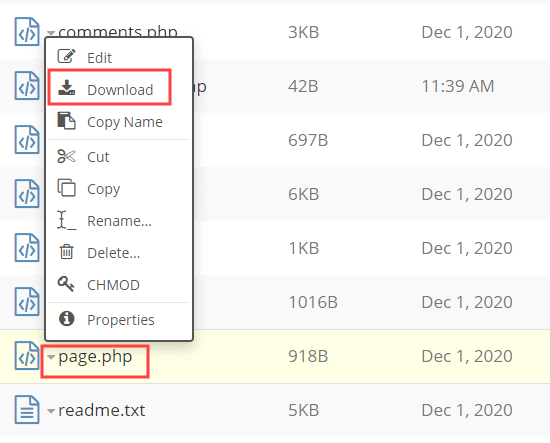
Otwórz folder z aktualnie aktywowanym motywem i znajdź plik page.php . Tutaj musisz pobrać plik page.php i zmienić jego nazwę na swój własny sposób.

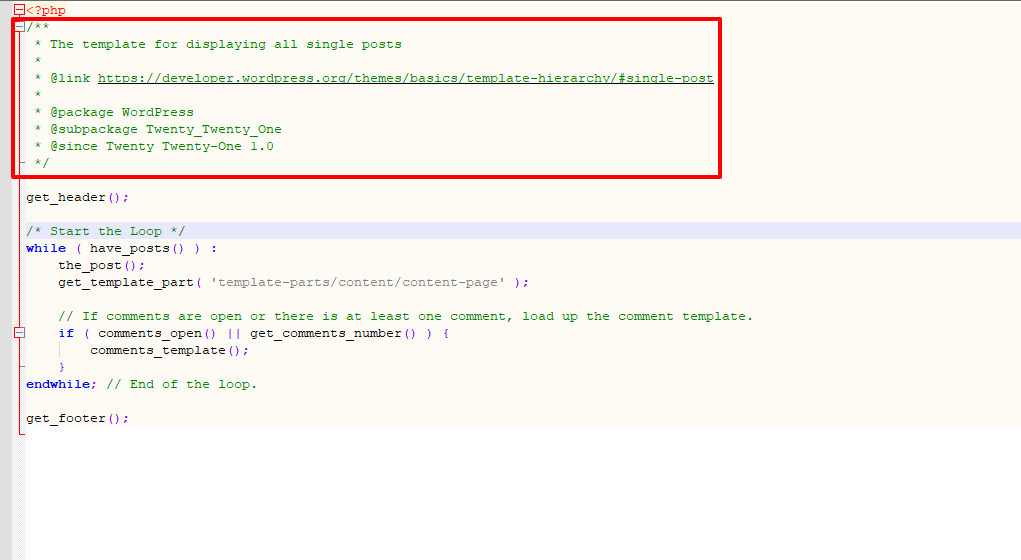
Otwórz plik page.php w edytorze tekstu, takim jak Notatnik. I usuń część nagłówka.

Teraz musisz stworzyć swój szablon strony. W WordPressie możesz użyć tego kodu do stworzenia niestandardowego szablonu strony.
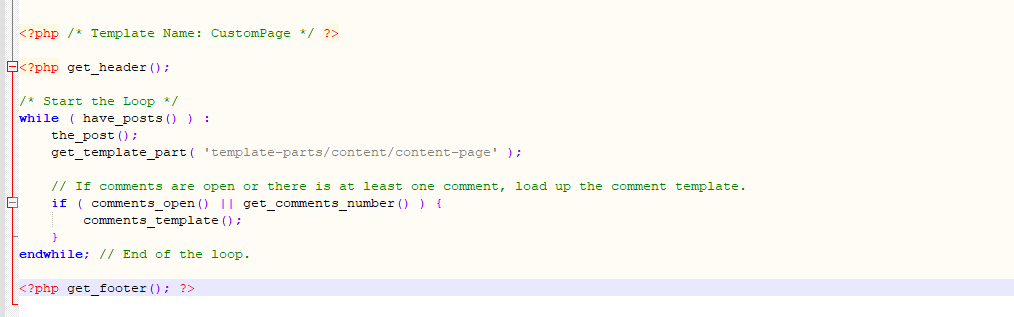
<?php /* Template Name: CustomPage*/ ?>Następnie dodaj poniższy kod do pobranego pliku PHP. I prześlij plik do obszaru public_html->youwebsite->wp-content->themes->yourtheme .
<?php /* Template Name: CustomPage */ ?> <?php get_header(); /* Start the Loop */ while ( have_posts() ) : the_post(); get_template_part( 'template-parts/content/content-page' ); // If comments are open or there is at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } endwhile; // End of the loop. <?php get_footer(); ?>Możesz również zobaczyć aktualny obraz naszego pliku CustomPage.php .

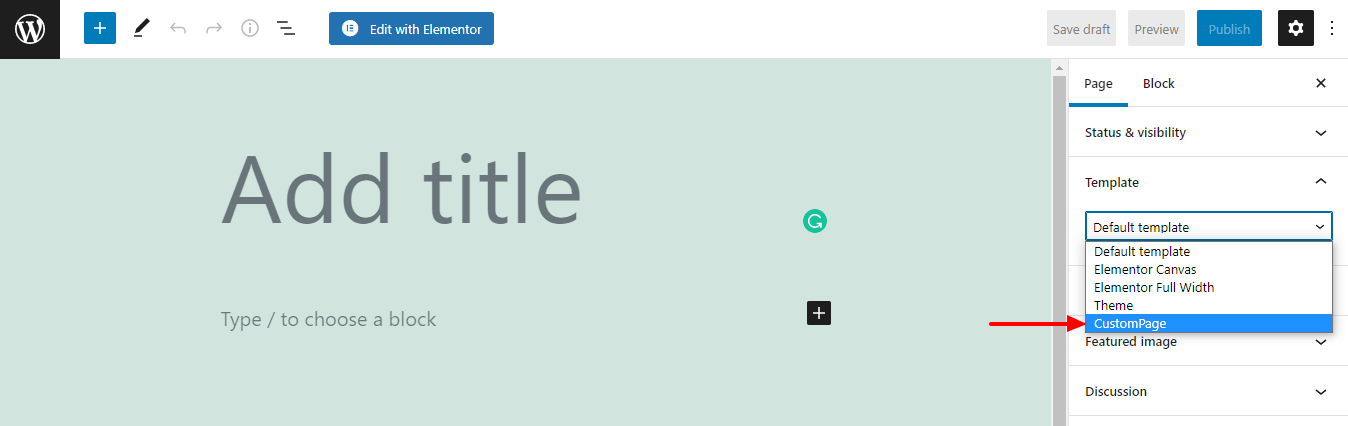
Na koniec możesz zobaczyć nowy szablon strony w obszarze Atrybut strony->Szablon .

Wyglądasz trochę skomplikowanie, prawda? Nie martw się, dzięki kreatorowi stron Elementor możesz z łatwością utworzyć niestandardową stronę.
2. Utwórz niestandardową stronę za pomocą kreatora stron Elementor
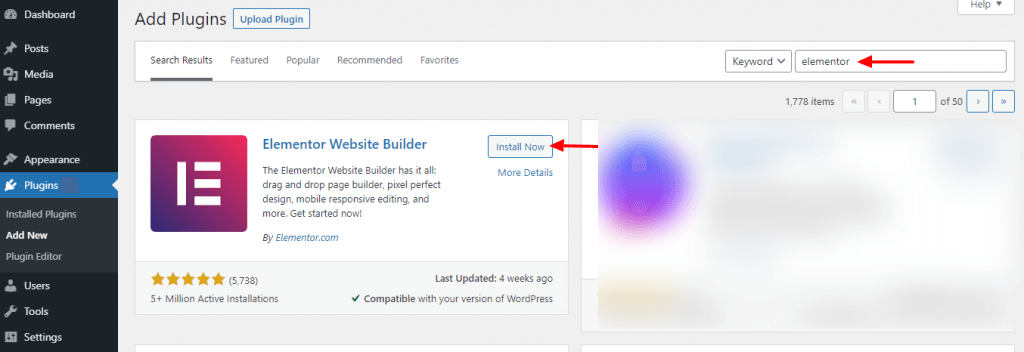
Najpierw musisz zainstalować i aktywować wtyczkę do tworzenia stron Elementor w swojej witrynie. Przejdź do Wtyczki->Dodaj nowy .

Po drugie, powinieneś znaleźć wtyczkę Elementor z obszaru paska wyszukiwania. Następnie kliknij przycisk Zainstaluj teraz , aby zainstalować wtyczkę.

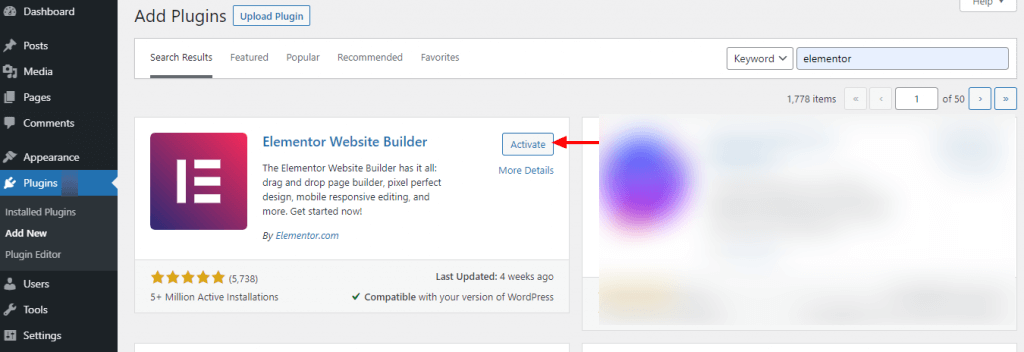
Następnie musisz aktywować wtyczkę, klikając przycisk Aktywny .

Dobrze zrobiony. Aktywowałeś wtyczkę w swojej witrynie i nadszedł czas na utworzenie niestandardowej strony za pomocą Elementora.
Przejdź do Strony->Dodaj nowy .

Następnie otrzymasz następną stronę. Tutaj musisz zrobić.
- Napisz tytuł strony .
- Wybierz szablon ' Elementor Canvas '.
- Kliknij przycisk Opublikuj , aby opublikować stronę.
- Na koniec kliknij „ Edytuj za pomocą Elementora ”, aby zaprojektować niestandardową stronę internetową.

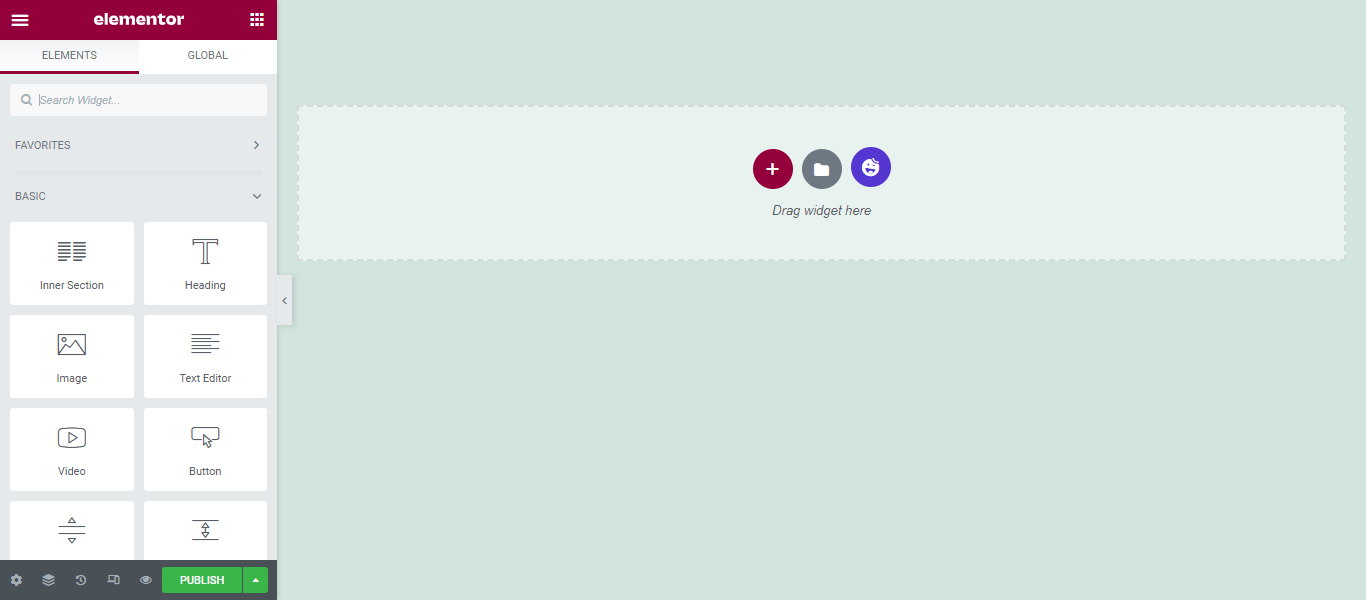
Na następnej stronie otrzymasz wszystkie widżety Elementor, których możesz użyć do zaprojektowania własnej strony.

Jak korzystać z Elementora (przewodnik krok po kroku dla początkujących)
Otóż to.
Twoja witryna ma wiele stron i chcesz oddzielić stronę swojego bloga, aby nie umieszczać postów na stronie głównej. Możesz to łatwo zrobić. Zgodnie z własnymi celami możesz wybrać stronę statyczną, aby zachować zawartość witryny jako stronę główną. Możesz także wybrać niestandardową stronę do wyświetlania postów na blogu w witrynie.
Jak utworzyć osobną stronę dla postów na blogu w WordPress
Możesz skutecznie oddzielić swoją stronę posta od strony głównej, wykonując następujące czynności.
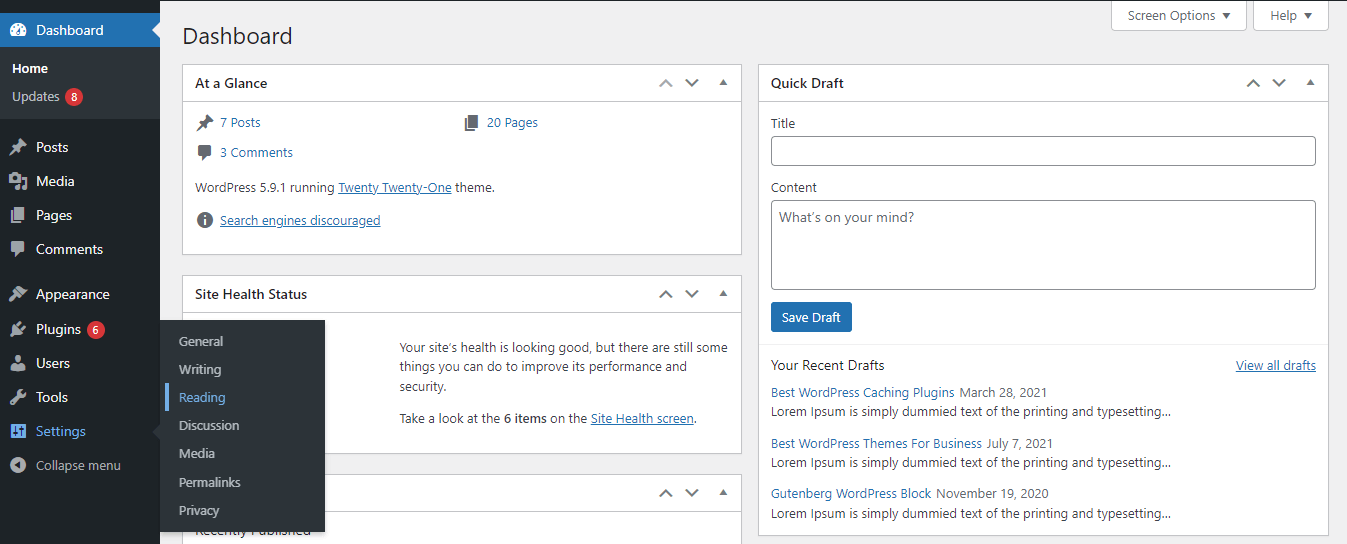
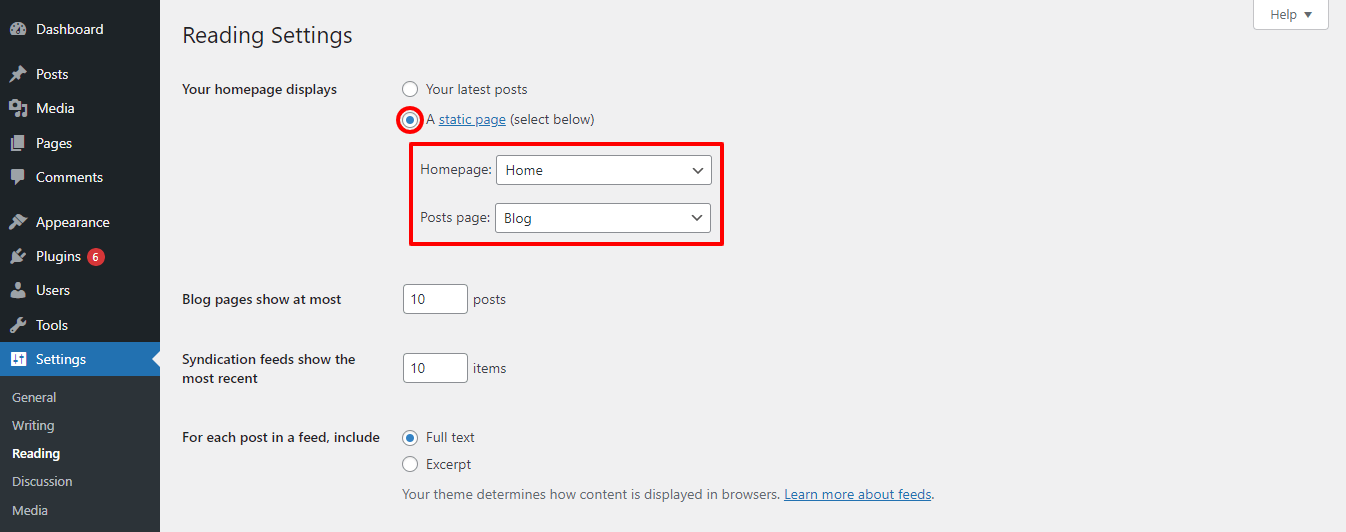
Najpierw musisz przejść do obszaru Ustawienia->Czytanie .

Po drugie, musisz wybrać opcję „ Strona statyczna ”.
Po trzecie, powinieneś wybrać stronę główną i stronę postów z listy stron. Tutaj widzisz, że wybraliśmy Home jako naszą stronę główną i Blog jako naszą stronę postów.

Teraz każdy z Twoich nowych i starych postów jest widoczny na stronie Blog.
Czy jesteś gotowy, aby utworzyć nową stronę WordPress?
Tworzenie strony na WordPressie nie jest już wielkim problemem, jeśli postępujesz zgodnie z powyższymi sposobami.
W tym samouczkowym blogu omówiliśmy kilka podstawowych tematów, takich jak Co to jest strona WordPress, Jak dodawać strony w WordPressie, Jak oddzielić stronę dla blogów, jak utworzyć niestandardowy szablon strony i wiele innych.
Teraz nadszedł czas, aby stworzyć swoją stronę WordPress. Powiedz nam w sekcji komentarzy, której metody użyjesz, aby dodać swoją stronę WordPress.
Jeśli podoba Ci się ten samouczek blog, udostępnij go na swoim kanale społecznościowym. Nie zapomnij dołączyć do naszego biuletynu, aby uzyskać więcej samouczków blogów dotyczących WordPressa i Elementora.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
