Jak dodać efekty paralaksy do witryny Elementor w 2 minuty?
Opublikowany: 2022-03-08Chcesz poprawić wrażenia użytkownika swojej witryny poprzez dodanie efektu paralaksy? Trafiłeś we właściwe miejsce. Przeprowadzimy Cię przez cały proces, aby dodać tę wyjątkową, ale fajną funkcję do Twojej witryny WordPress.
Być może widziałeś wiele stron internetowych, które świetnie wykorzystują przewijanie paralaksy, w których tło porusza się wolniej niż elementy pierwszego planu, aby przekazać głębię. Cóż, ten efekt nie jest niczym niezwykłym. Efekty paralaksy znajdziesz na wszelkiego rodzaju stronach internetowych.
Parallax pozwala dynamicznie ujawniać szczegóły produktu/usługi, gdy użytkownik przechodzi przez narrację, którą dla niego utworzyłeś.
Elementor
Oprócz pomocy w osiągnięciu wspaniałego projektu witryny, funkcja paralaksy może ułatwić na wiele sposobów. Jak na przykład:
- Poprawia wrażenia użytkownika
- Zmniejsza współczynniki odrzuceń
- Zwiększa zaangażowanie użytkowników
Jednak ręczne dodanie tej funkcji wymaga dużo czasu i wysiłku, będziesz także potrzebować umiejętności programistycznych. Ale jeśli masz witrynę WordPress, nie musisz się martwić. Ponieważ twórcy stron, tacy jak Elementor , pomogą Ci dodać efekt paralaksy do Twojej witryny bez pomocy żadnego kodowania ani żadnego profesjonalisty.
W dzisiejszym samouczku wyjaśniamy, czym są efekty paralaksy, dlaczego powinieneś ich używać i jak stworzyć efekt paralaksy za pomocą Elementora.
Zacznijmy od podstaw. Czy powinniśmy?
Co to jest efekt paralaksy?

Efekt paralaksy to stylowy wzór, który jest szeroko stosowany na różnych stronach internetowych, aby uczynić go bardziej atrakcyjnym i kojącym oko. Podstawową formacją tego wzorca projektowego jest efekt przewijania. Oznacza to, że obrazy tła poruszają się nieco wolniej niż główna zawartość. W tym czasie daje wrażenie iluzji 3D na powierzchni 2D.
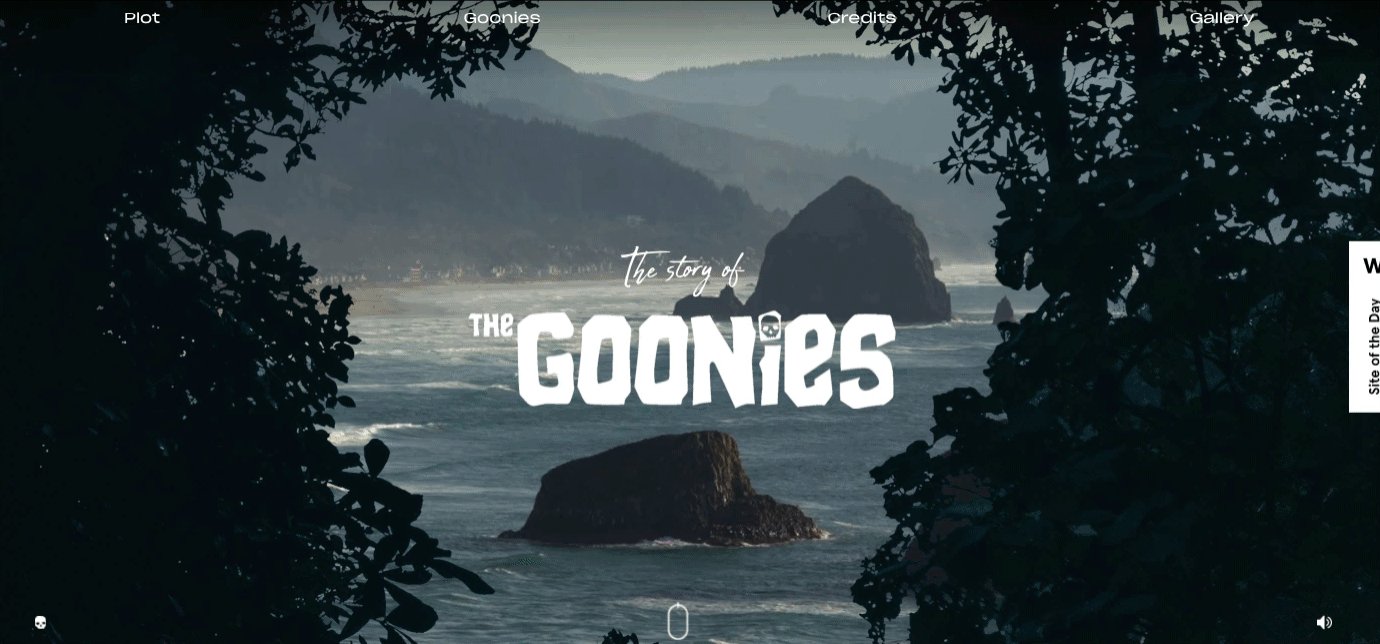
Paralaksa na stronie internetowej to powolny projekt w stylu wideo, który daje dawkę nostalgii – co idealnie pasuje do filmu
Magazyn projektantów stron internetowych
Po zastosowaniu tylko w określonej witrynie, takiej jak witryna z grami. Ale teraz możesz zauważyć ten wzorzec projektowy w prawie wszystkich typach stron internetowych, w tym w portalach z portfolio i podróżami. Ze względu na jego wyjątkowość i łatwą implementację ludzie chętnie dodają ten układ premium do swoich stron internetowych.
Jak wspomniano powyżej, jest to trudny i czasochłonny fakt dla zwykłych użytkowników, ponieważ wymaga znajomości kodowania. Ale platformy typu open source, takie jak – WordPress umożliwiły każdemu tworzenie pięknych projektów stron. Z pewnością sprawi to, że nawigacja po witrynie będzie bardziej interaktywna i interesująca dla Twoich użytkowników.
Możesz także zaimplementować efekt paralaksy na,
- Strony docelowe
- Sprzedawanie stron
- Strony firmowe
- Strony podróżnicze
- Strony z osobistymi portfolio itp.
Ważna uwaga: Przewijanie paralaksy jest złe dla strony internetowej, gdy jest niewłaściwie zaimplementowane
Dlatego musisz wybierać chwytliwe szablony stron internetowych. Pomoże to więc Twojej witrynie uzyskać świetną strukturę.
Dowiedz się więcej o najbardziej przydatnych szablonach projektów stron internetowych tutaj
Rodzaje efektów paralaksy w Elementorze

Ogólnie rzecz biorąc, można zobaczyć dwa rodzaje wzorców projektowych paralaksy. Efekt przewijania paralaksy i efekt myszy. Ale możesz mieszać te wzory, aby uzyskać więcej modeli w zależności od typu Twojej witryny.
01. Przewijanie paralaksy, działa w oparciu o przewijanie strony
02. Efekt myszy, działa w momencie poruszania myszą
Zobaczmy, jakie inne typy projektów paralaksy możesz stworzyć w swojej witrynie:
- Przewijanie w tle
- Przewijanie w pionie
- Przewijanie w poziomie
- Ścieżka myszy
- Efekt rozmycia
- Obróć efekt
- Efekt myszy
Ścieżka myszy
Efektem ścieżki myszy jest przejście zanikające. Im bardziej przesuniesz się z górnej części w dół, pojawi się automatyczna nawigacja. Wydaje się to bardzo interesujące i wciągające. Z pewnością poprawi to wygodę użytkowania Twojej witryny. Możesz zaimplementować ten projekt, aby odsłonić nowy temat dla użytkowników, lub po prostu zaskoczyć ich – co dalej!

Obróć efekt
Efekt rotacji oznacza dodanie ruchu do elementów. Tak więc, gdy użytkownicy nawigują po stronie lub przewijają ją w dół, elementy będą obracać się zgodnie z ruchem wskazówek zegara lub przeciwnie do ruchu wskazówek zegara.
Dobrym efektem może być dodanie go do Twojej witryny. Możesz sprawić, że Twoi użytkownicy poczują się tak, jakby oglądali wideo podczas przewijania Twojej witryny.

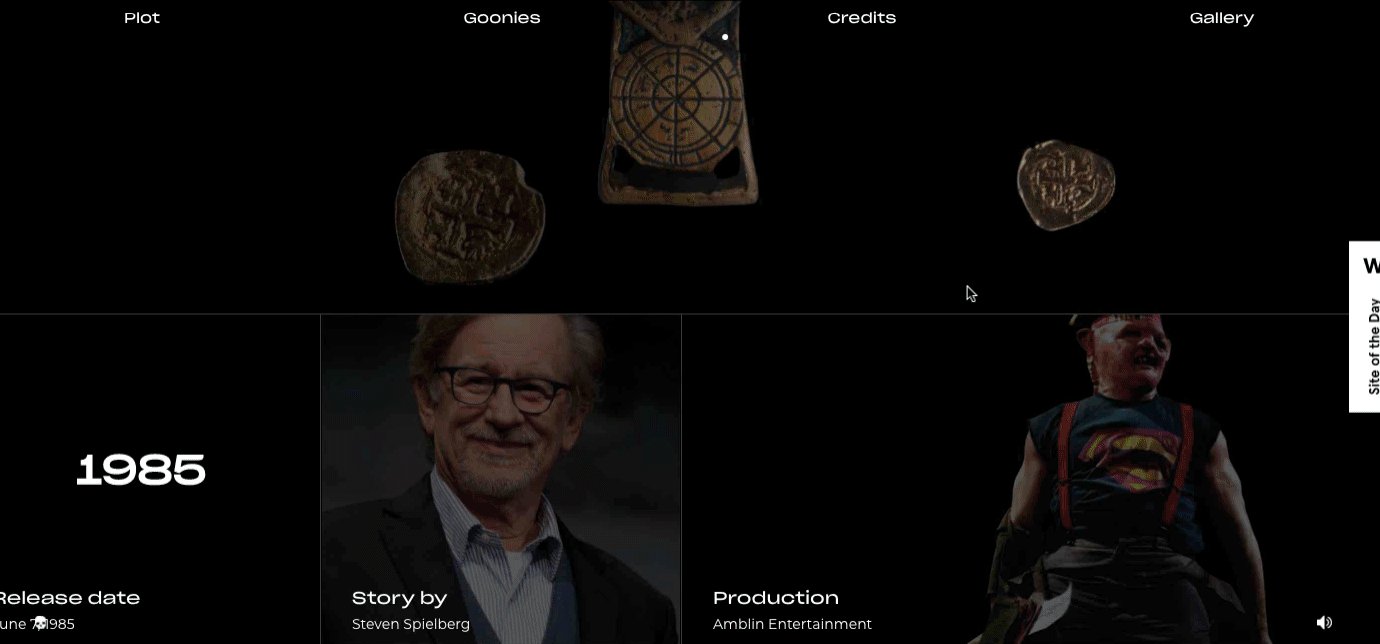
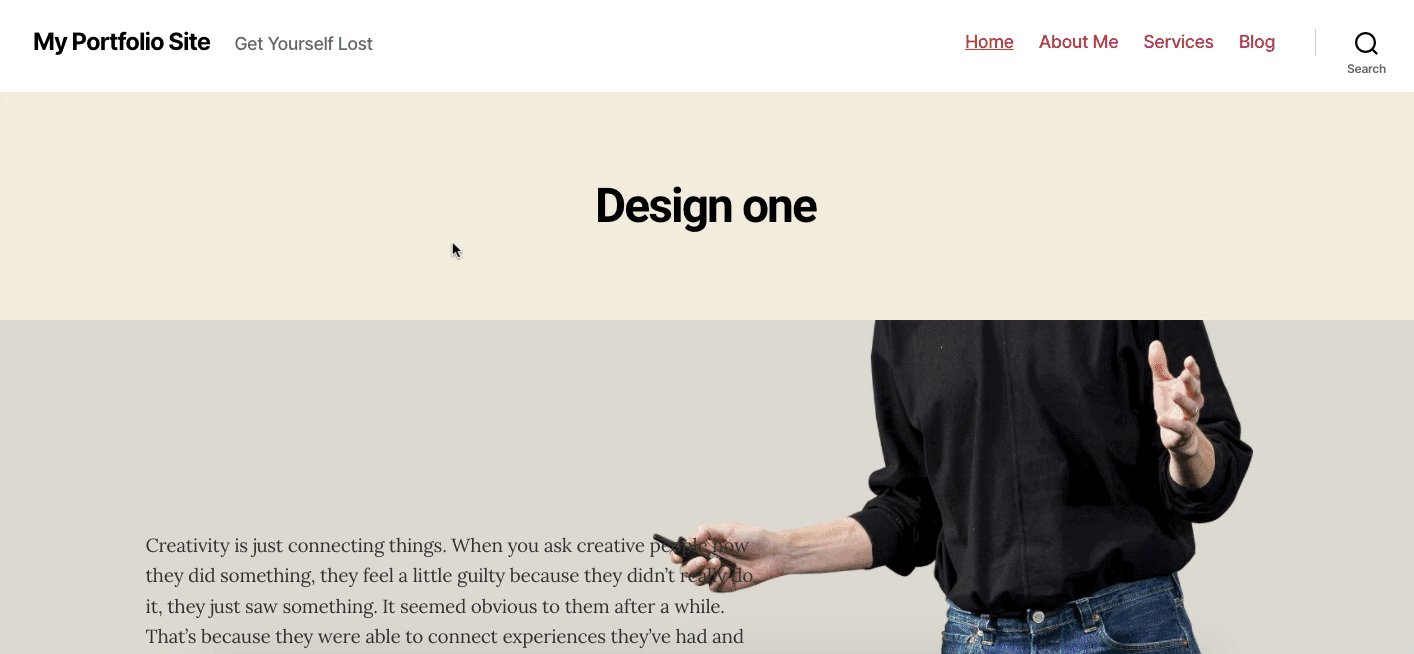
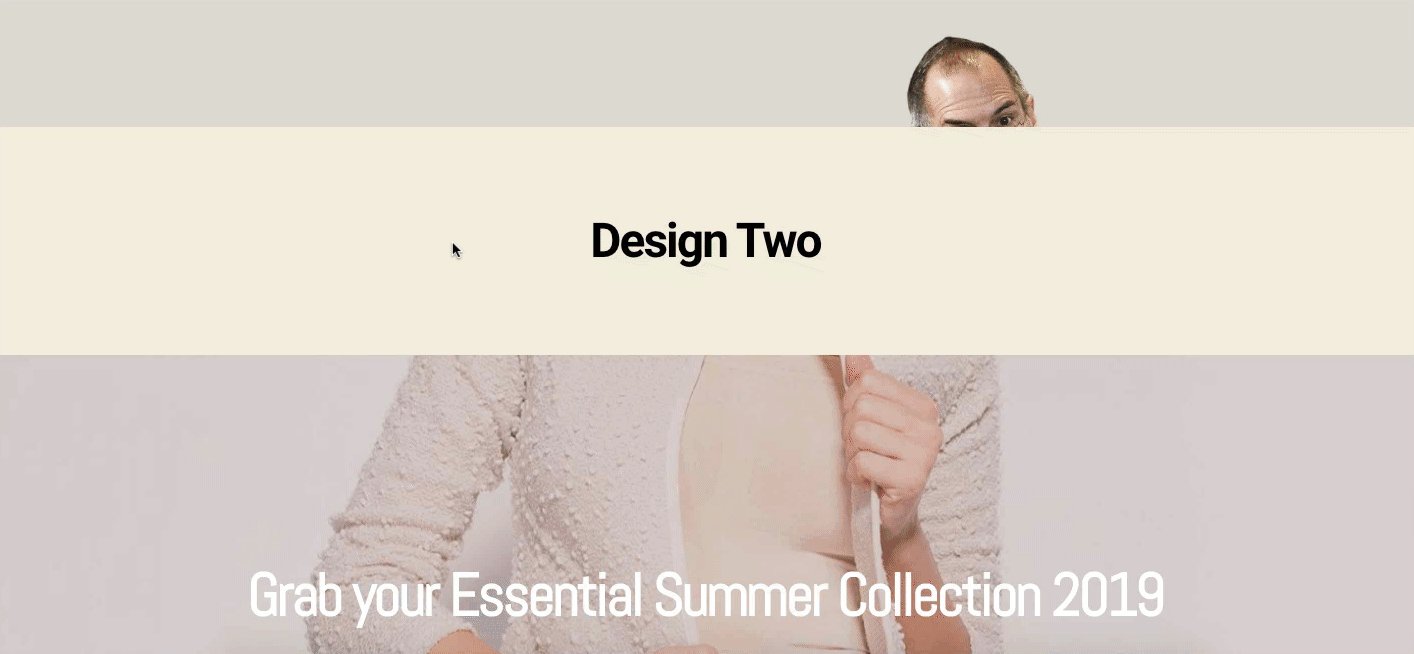
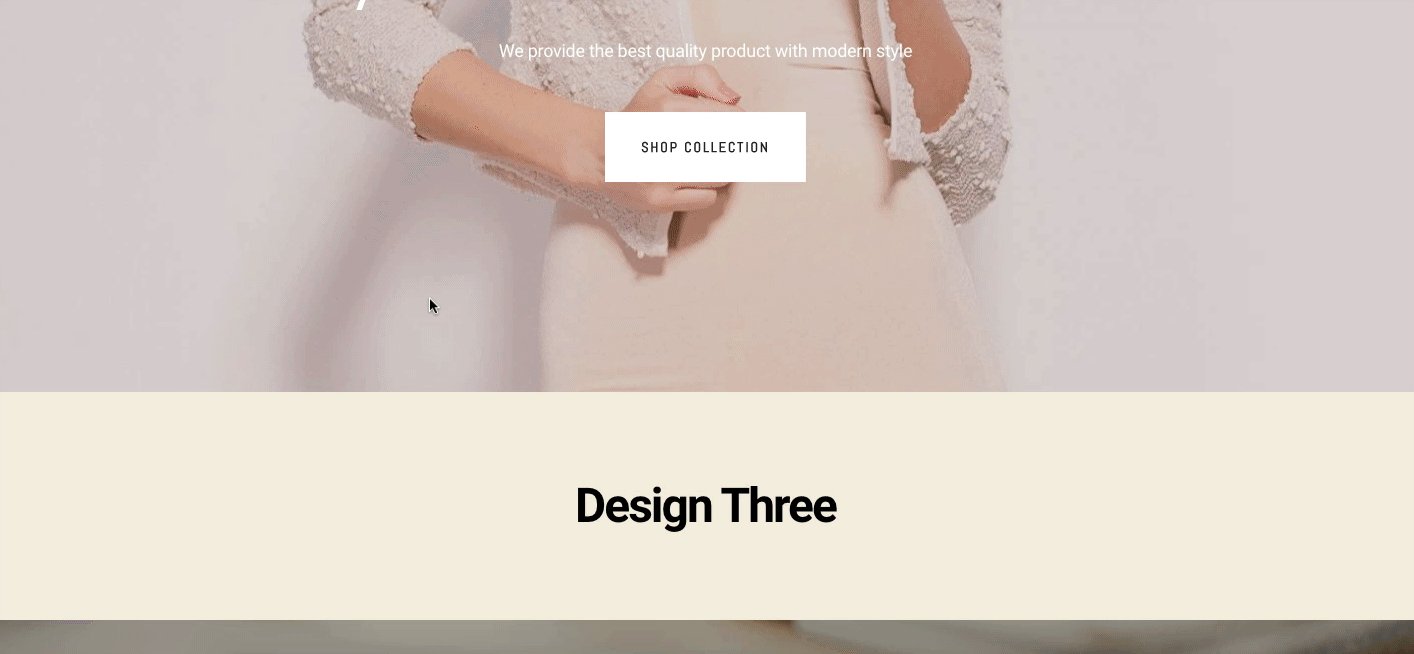
Przewijanie w tle
Jednym z najstarszych wzorców projektowych jest efekt przewijania tła. To świetny sposób na rozpoczęcie tego projektu. Możesz zobaczyć, jak obrazy zmieniają się jeden po drugim podczas przewijania w dół do strony. Ponadto otrzymasz historię podczas przewijania z góry na dół. Jeśli masz witrynę jednostronicową, ten projekt może być dla Ciebie niesamowity.

Przewijanie w pionie
Efekt przewijania w pionie paralaksy jest bardziej atrakcyjny i wciągający niż efekt przewijania w tle. Możesz pozwolić swoim użytkownikom poczuć, że elementy unoszą się, gdy poruszają się po witrynie. Obejmuje różne prędkości z wieloma warstwami w tym samym kierunku.

Przewijanie w poziomie
Jaka jest pierwsza myśl po obejrzeniu efektu przewijania w poziomie? Oczywiście po prostu czujesz się jak w kosmosie. Prawidłowy?
Dokładnie, może z łatwością urozmaicić twój nudny i nudny projekt w arcydzieło.
Powiedzmy, że stworzyłeś makietę do projektu, ale jest trochę nudna i chcesz ją urozmaicić. Lot promem na środek ekranu za pomocą przewijania w poziomie zdecydowanie powinien załatwić sprawę. Jak widać, im bardziej idziesz od góry do dołu, tym efekt działa.

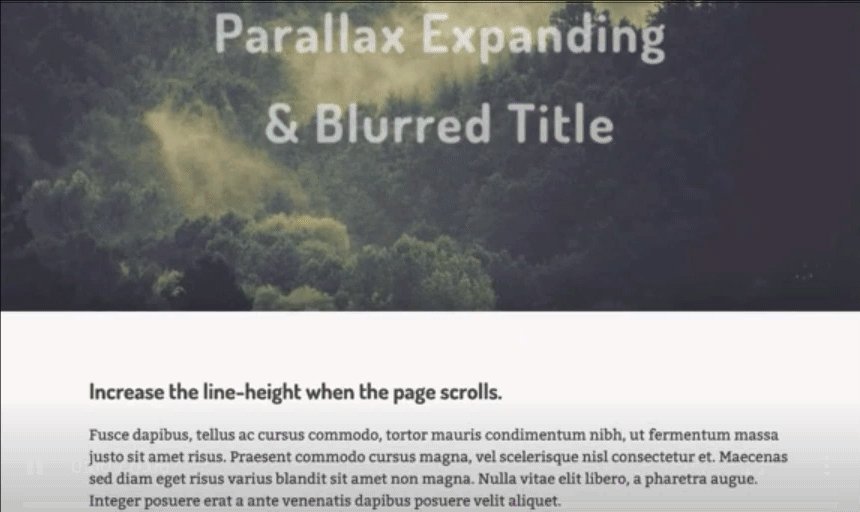
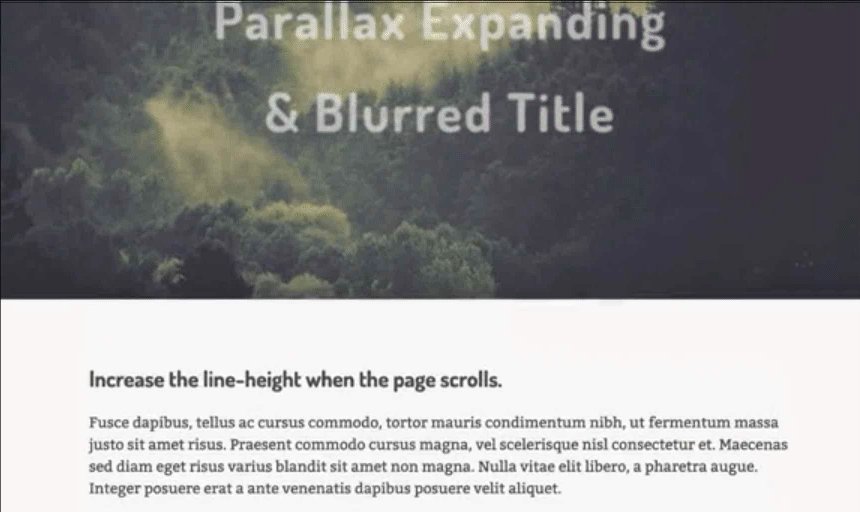
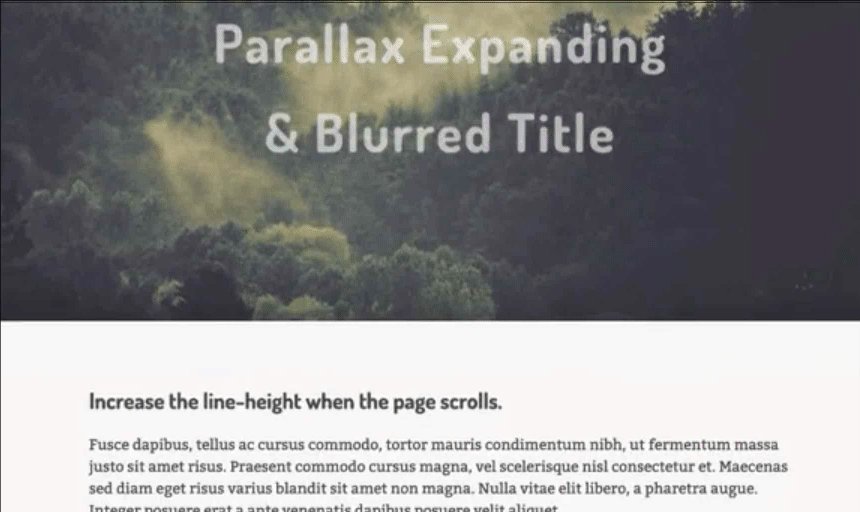
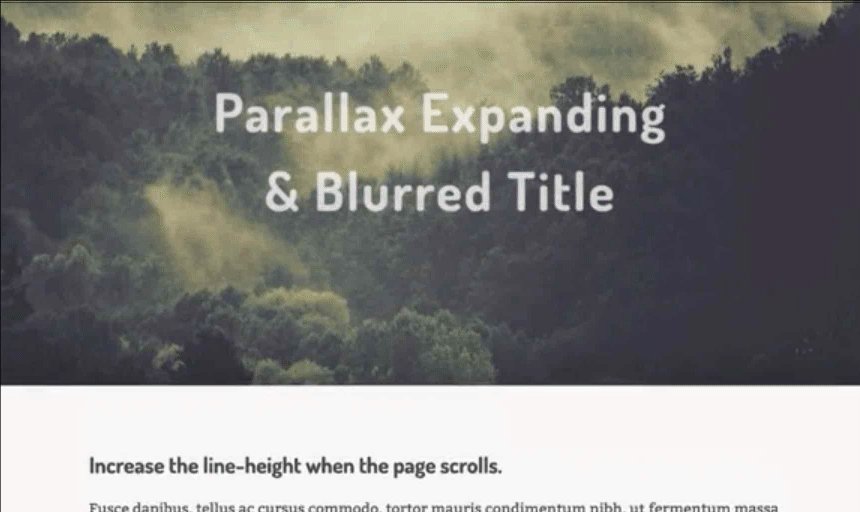
Efekt rozmycia
Podobnie jak powyższe efekty, również działa w ten sam sposób. Ale różnica polega na tym, że efekt rozmycia pojawia się po przewinięciu w dół. Przeciwnie, po przewinięciu w górę ponownie wyświetla rozmyty tekst.

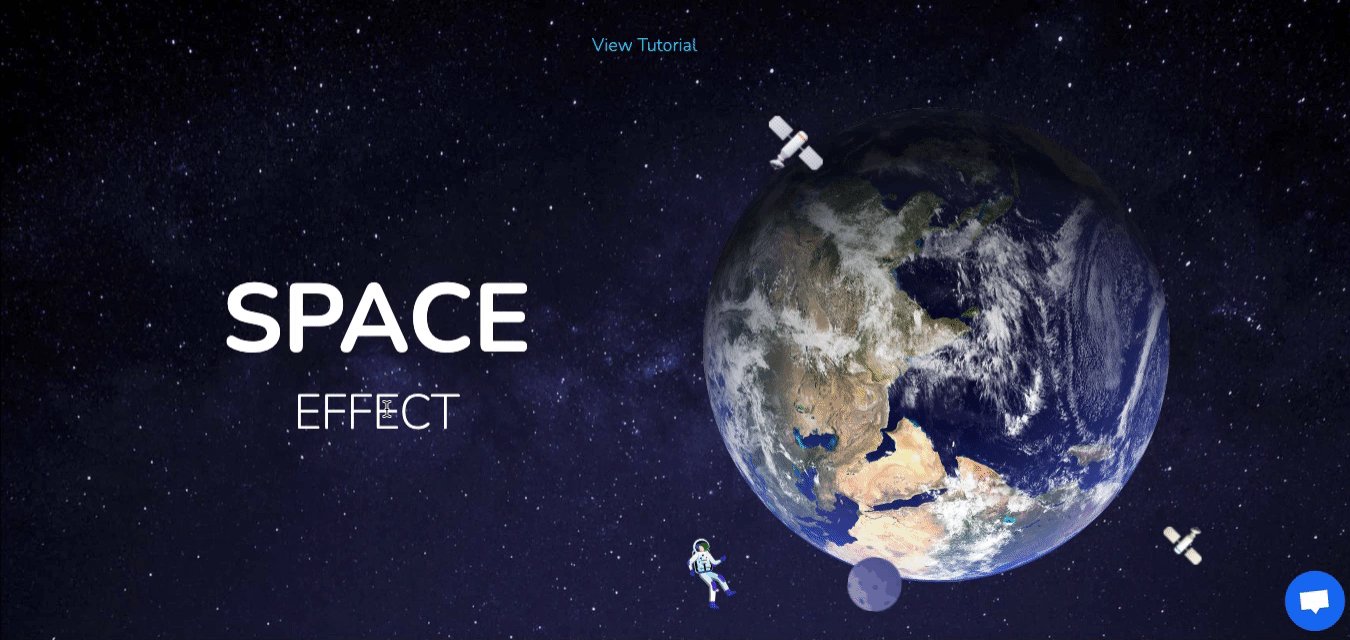
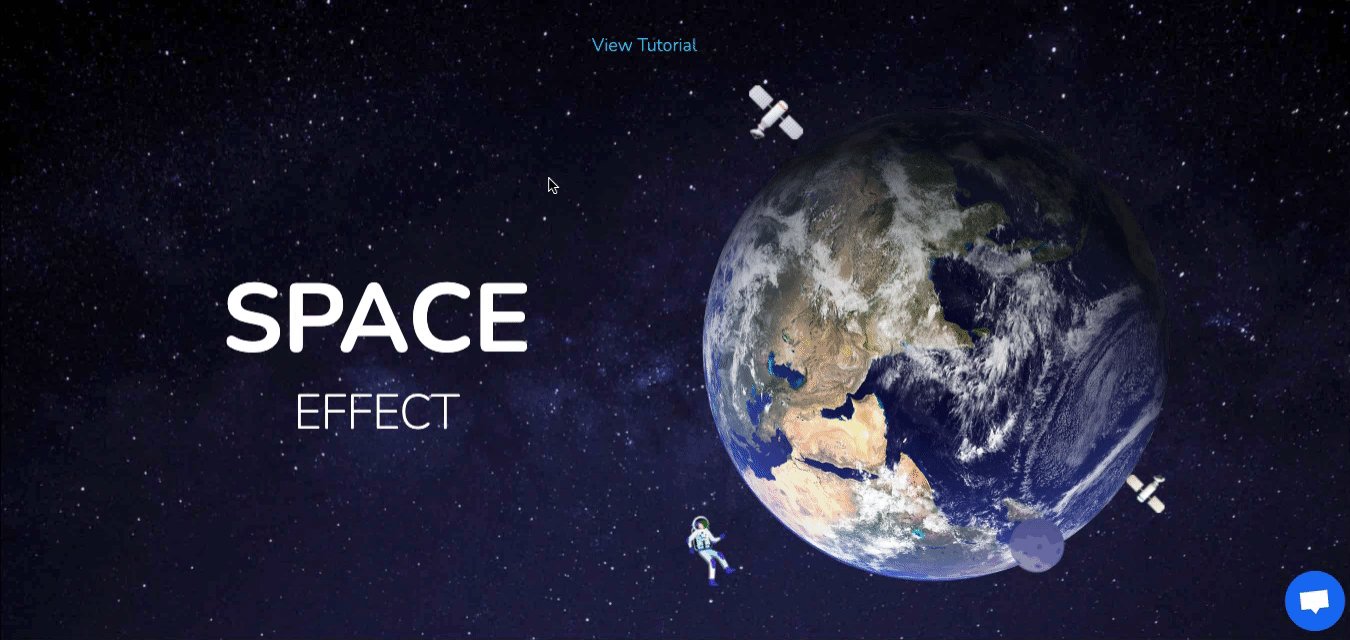
Efekt myszy
Wreszcie, co nie mniej ważne, mamy do omówienia efekt myszy paralaksy. Wygląda bardzo prosto i fajnie. Gdy przesuniesz wskaźnik myszy, całe okno będzie się przesuwać. Ponadto poczujesz się jak w statku kosmicznym. Możesz więc zaimplementować ten wzorzec projektowy na swojej stronie. Ale zalecamy dodanie go do określonej porcji.
Na przykład o stronie, sekcji portfolio lub stronie zapytań. W ten sposób możesz przyciągnąć ich uwagę, aby dłużej pozostać na swojej stronie.

Chociaż istnieje tak wiele efektów paralaksy, które można zauważyć na wielu stronach internetowych. Ale właśnie wybraliśmy niektóre z najpopularniejszych efektów, które możesz zastosować w swojej witrynie.
Aby Twoja witryna była bardziej atrakcyjna i przyciągała uwagę dzięki świetnemu projektowi, kliknij tutaj
Teraz pokażemy, jak dodać efekt paralaksy,
- W elementach witryny za pomocą Elementora
- W tle witryny za pomocą Happy Elementor Addons.
Jak stworzyć efekt paralaksy za pomocą Elementora

Biorąc pod uwagę powyższe typy projektów, zobaczmy, jak stworzyć efekt paralaksy za pomocą Elementora. Każdy wzór projektowy ma swój indywidualny cel. Dlatego w zależności od Twojej firmy i kategorii witryny wybierz najlepszą, która pasuje do kombinacji kolorów Twojej witryny.
Wymagania dotyczące tworzenia projektu paralaksy z Elementor
- WordPress
- Elementor (bezpłatny i profesjonalny)
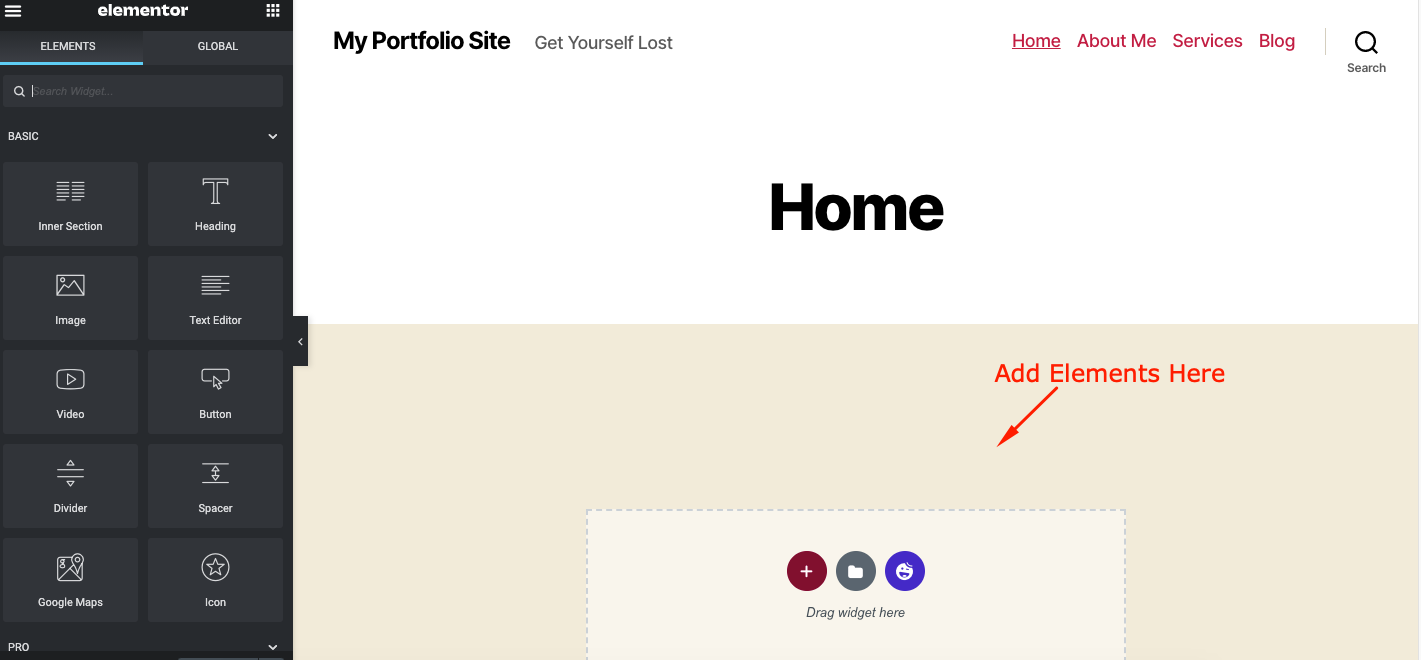
Dodaj stronę i edytuj za pomocą Elementora
Masz dwa sposoby na dodanie efektu paralaksy za pomocą Elementora. Możesz dodać tę funkcję na istniejącej stronie lub po prostu utworzyć osobną stronę, a następnie nad nią pracować.
Stwórzmy stronę. Możesz to zignorować, jeśli już utworzyłeś stronę.
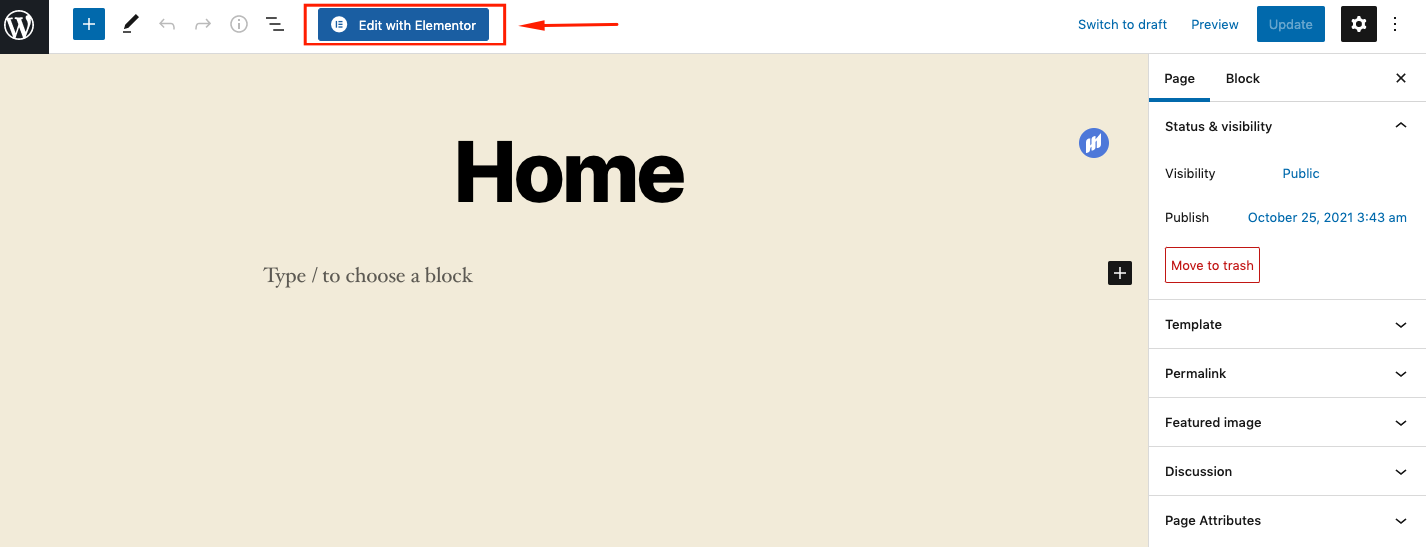
Aby to zrobić, przejdź do Pulpit nawigacyjny WordPress> Strony> Dodaj nową stronę> Edytuj za pomocą Elementora .

Gdy już tam dotrzesz, dodaj kilka plików multimedialnych na tej stronie, jeśli nie zrobiono tego wcześniej.

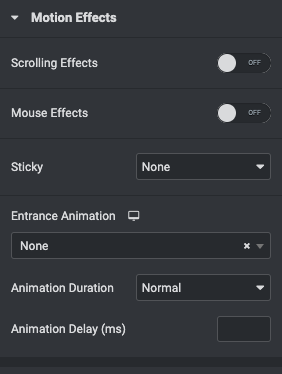
Dodaj efekty ruchu
W sekcji zaawansowanej znajdziesz Ruch . Zawiera również dwie podsekcje. Efekt przewijania i efekt myszy . Oprócz tego możesz użyć przyklejonych elementów, animacji, dodać czas trwania animacji i opóźnienie animacji.

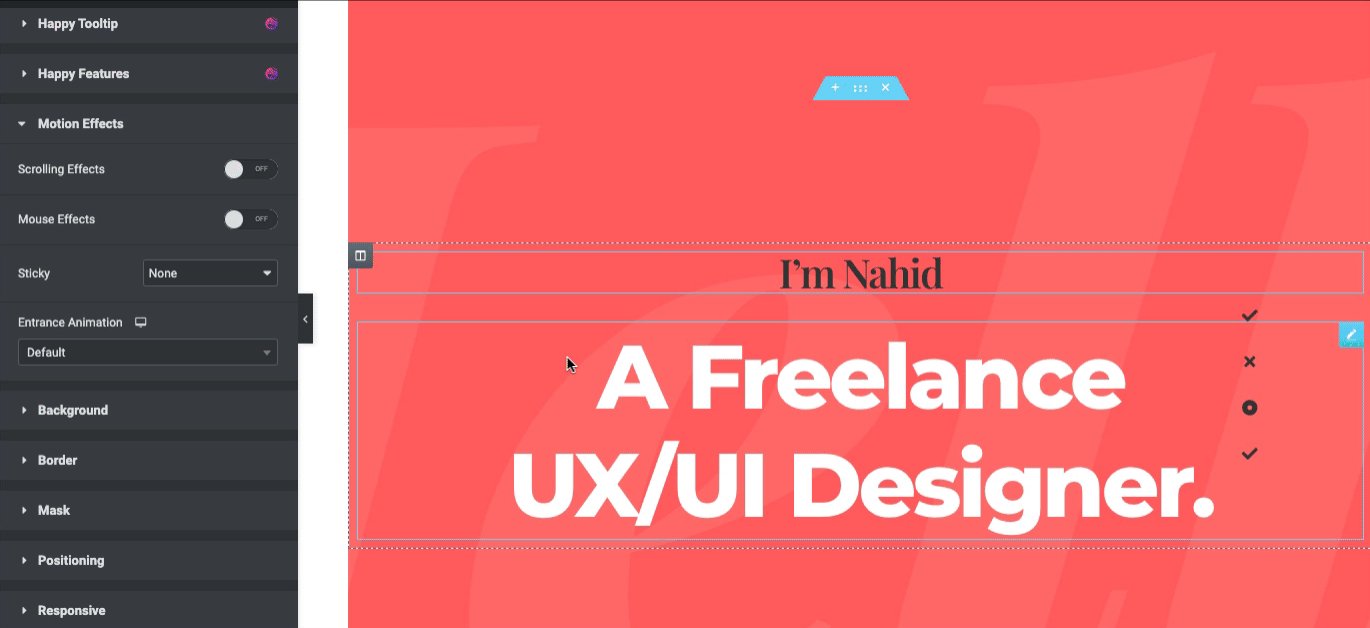
Wybierz dowolną sekcję projektu, a następnie kliknij sekcję Zaawansowane, aby dodać te funkcje. W takim przypadku wybieramy nagłówek. Następnie kliknij ikonę edycji po prawej stronie ekranu.
A następnie dotknij Zaawansowane> Efekty ruchu .

Przełącz efekt przewijania . I widać, że dostępne są inne efekty paralaksy. Zrób to samo jeden po drugim i zastosuj projekt do sekcji.

Zobaczmy, co jeszcze możesz zastosować dzięki efektowi przewijania.
- Przewijanie w pionie
- Przewijanie w poziomie
- Przezroczystość
- Plama
- Obracać się
- Skala
Przewijanie w pionie
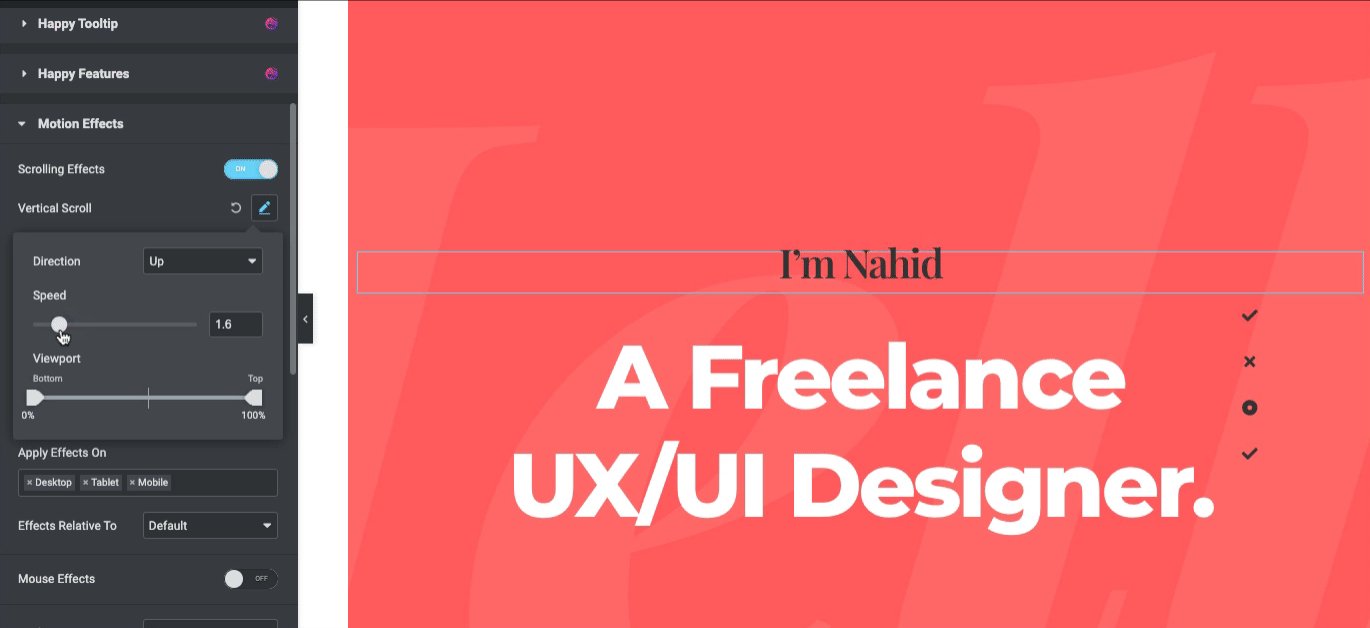
Aby zastosować projekt, najpierw kliknij dowolną sekcję projektu. A następnie przejdź do Zaawansowane> Efekt ruchu> Włącz efekty przewijania> Stuknij w przycisk przewijania w pionie .

Uwaga: Aby wprowadzić i edytować wybraną sekcję, musisz wybrać tę opcję. W przeciwnym razie nie będzie działać poprawnie.

Po kliknięciu przycisku przypominającego pióro możesz ustawić efekt przewijania. Na przykład możesz zmienić jego kierunek w górę iw dół, dostosować prędkość przewijania elementów, zoptymalizować punkt widzenia.
Możesz także zobaczyć postęp w projektowaniu obok prawego ekranu.

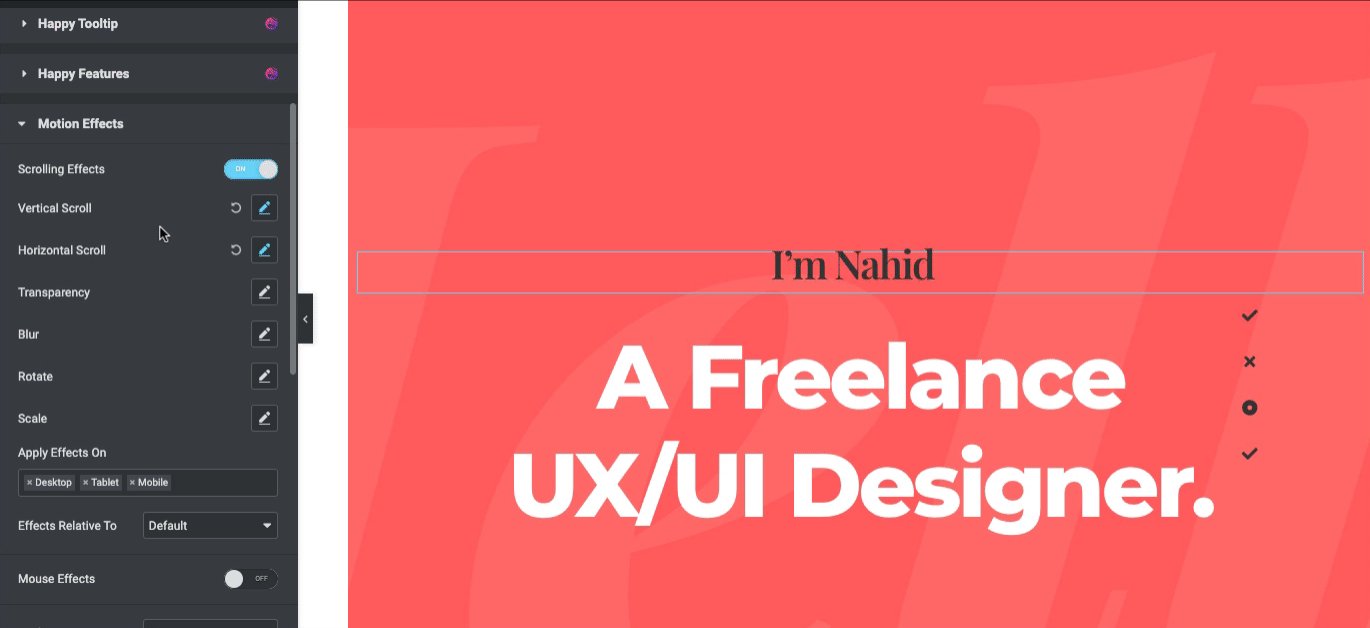
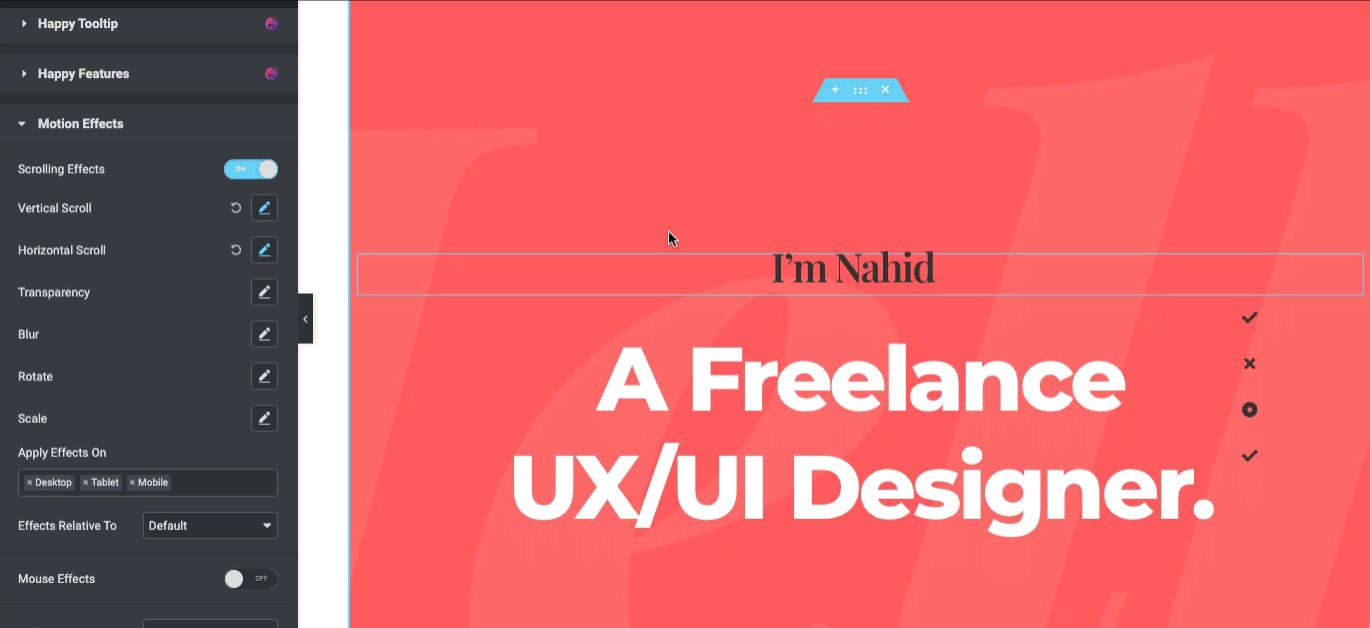
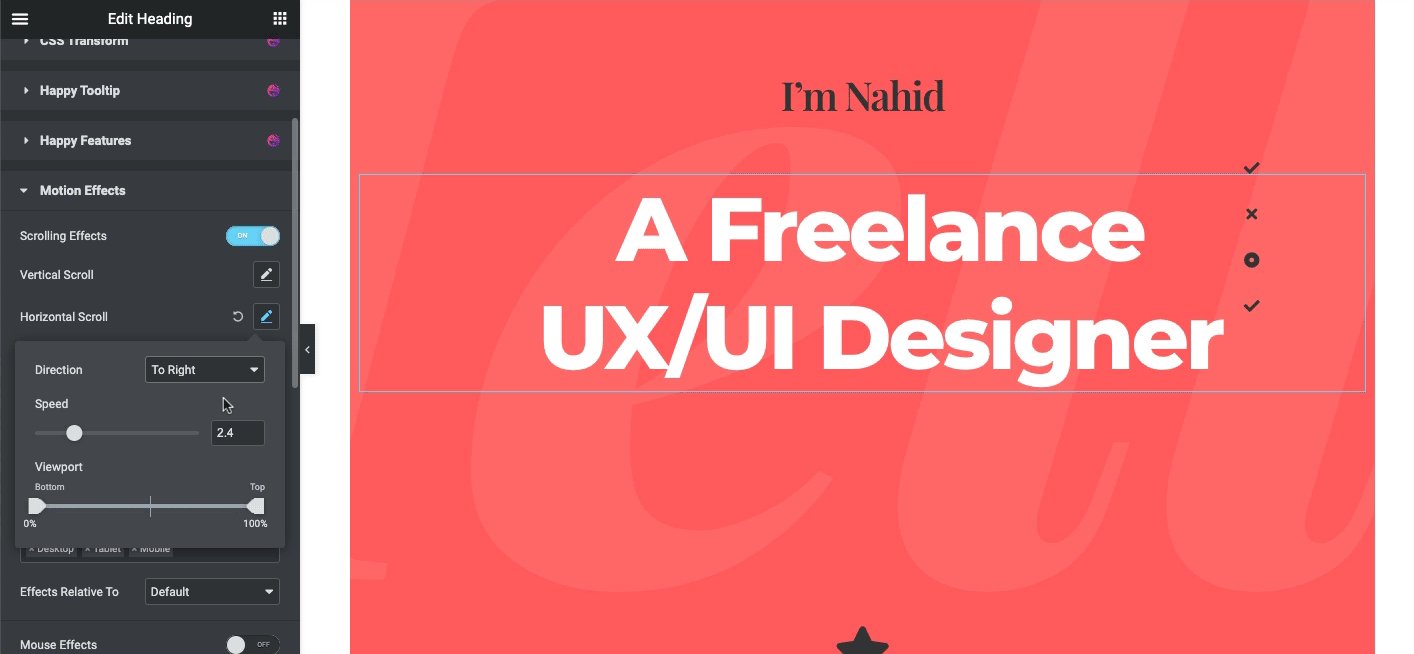
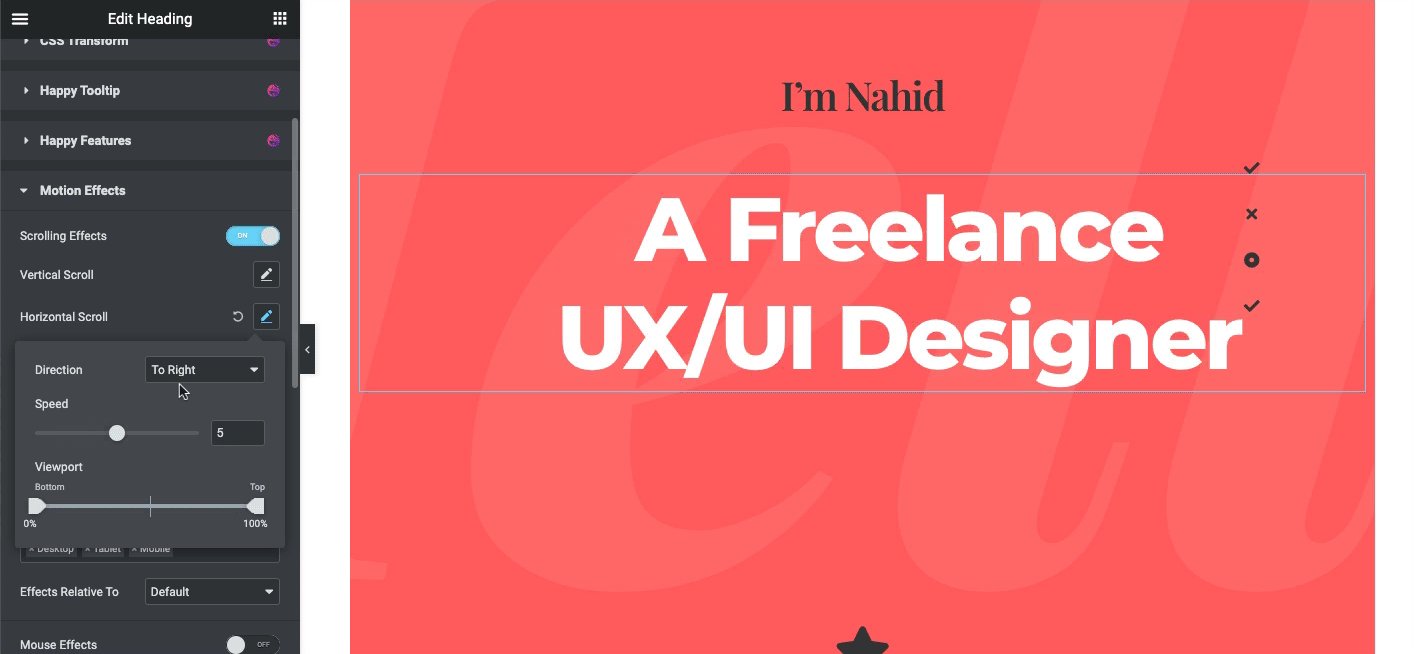
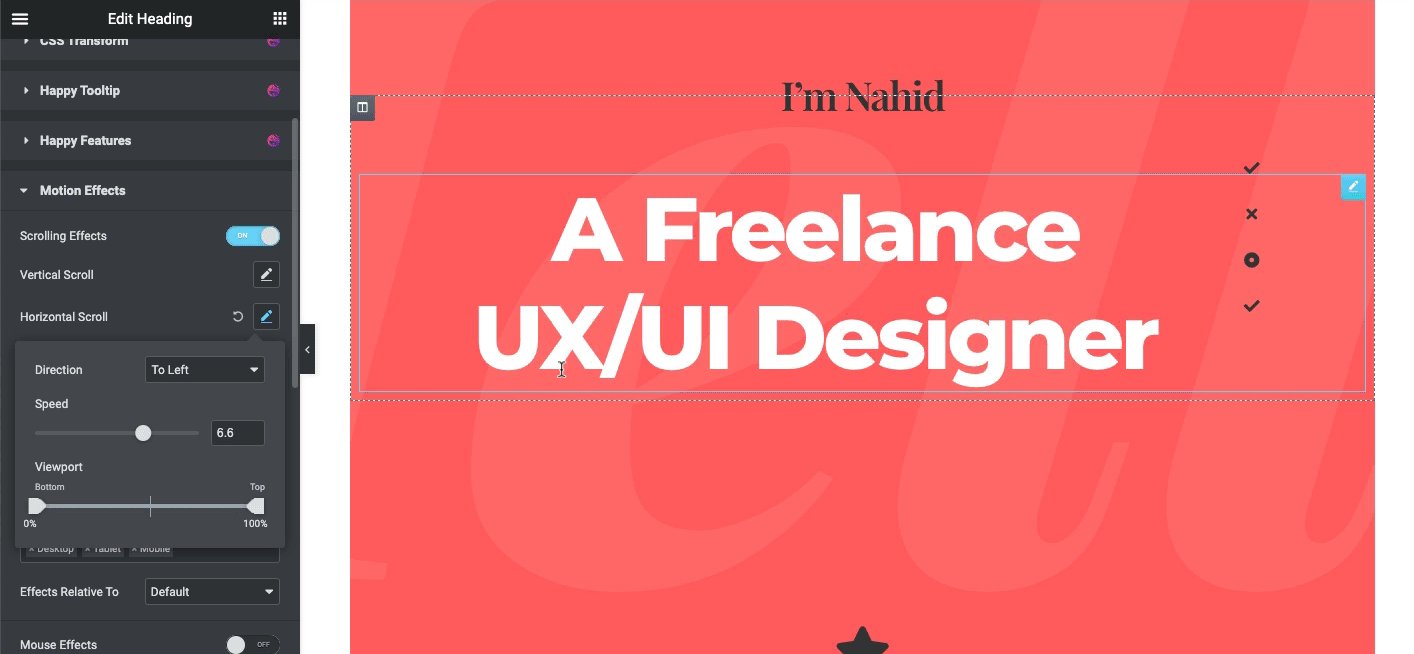
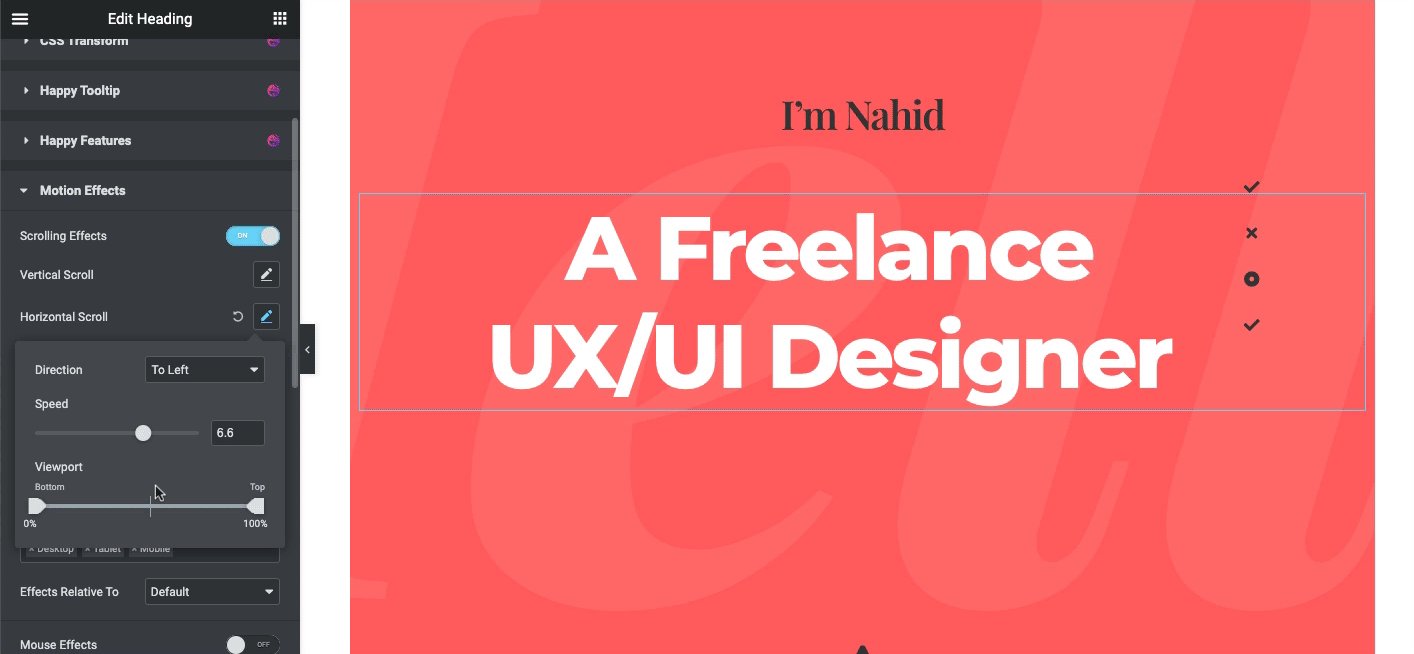
Efekt przewijania w poziomie
Podobnie jak w przypadku efektu przewijania w pionie, teraz możesz zrobić to samo dla przewijania w poziomie. Po prostu wybierz sekcję projektu i przejdź do Zaawansowane> Ruchy> Efekt przewijania> Efekt poziomy .

Efekt przezroczystości
Zobaczmy, jak efekt przezroczystości działa na Twojej stronie. Aby to zrobić, ponownie dotknij przezroczystej opcji i dostosuj ustawienia.
Tutaj możesz użyć czterech rodzajów efektów przezroczystości. Możesz także dostosować poziom od 1 do 10.

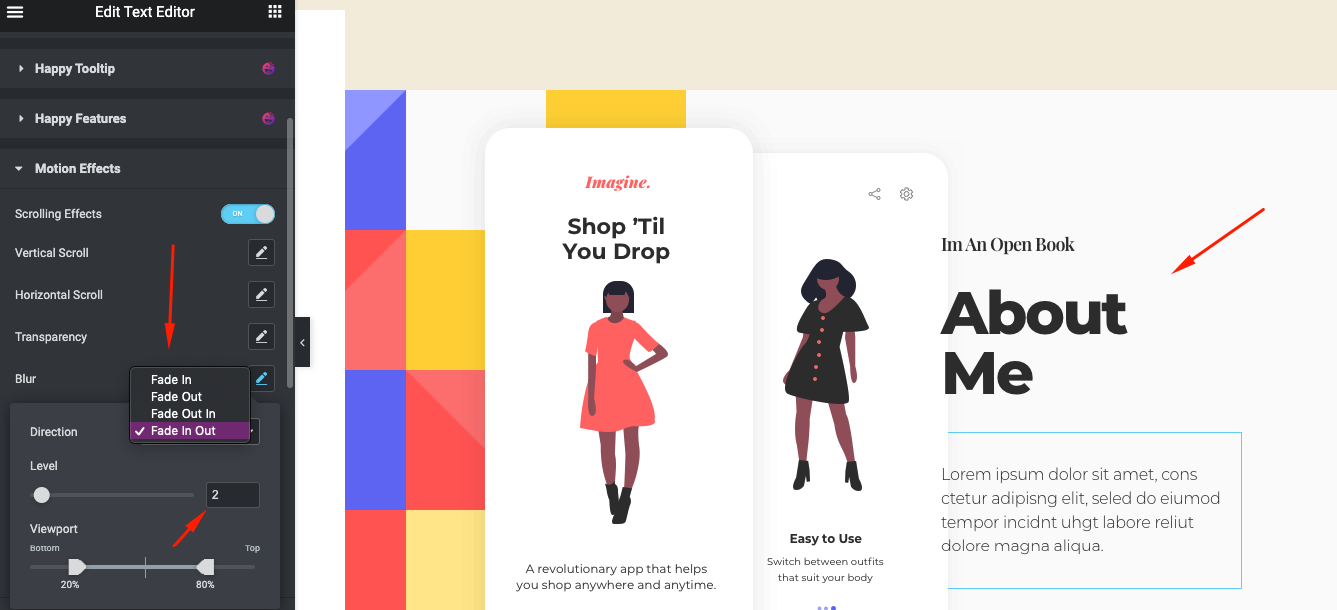
Efekt rozmycia
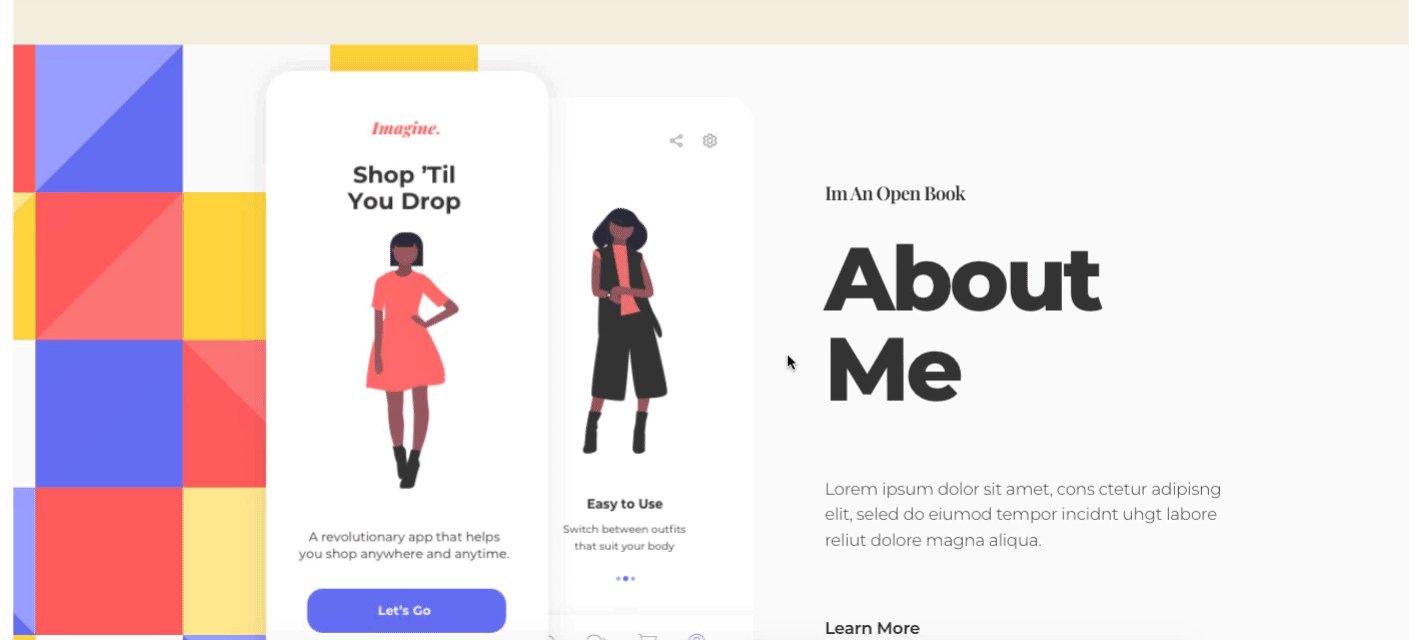
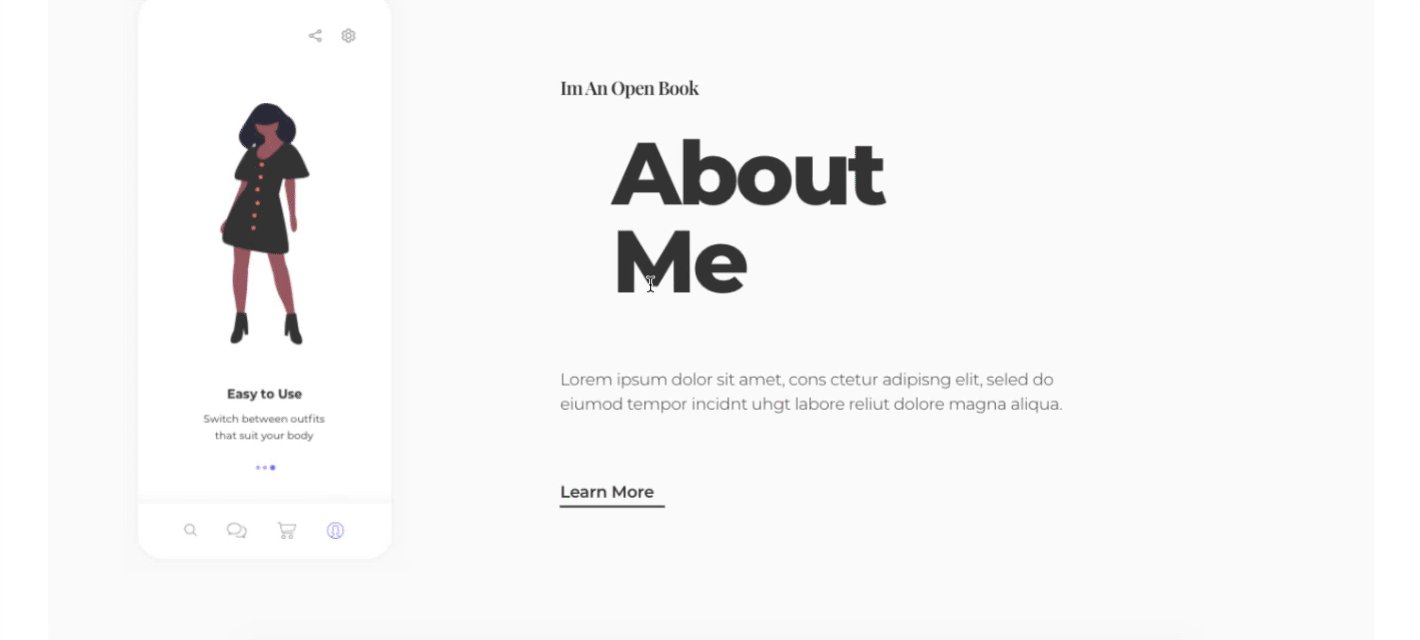
Ponownie wybierz jedną z sekcji projektu. W naszym przypadku wybraliśmy sekcję O mnie. W podobny sposób kliknij opcję Edytuj i przejdź do ustawień zaawansowanych, aby sprawdzić efekt ruchu .
Następnie znajdź efekt Blur i kliknij go. Znajdziesz cztery efekty, które możesz zastosować w swoim projekcie. Możesz także dostosować się do poziomu niebieskiego.

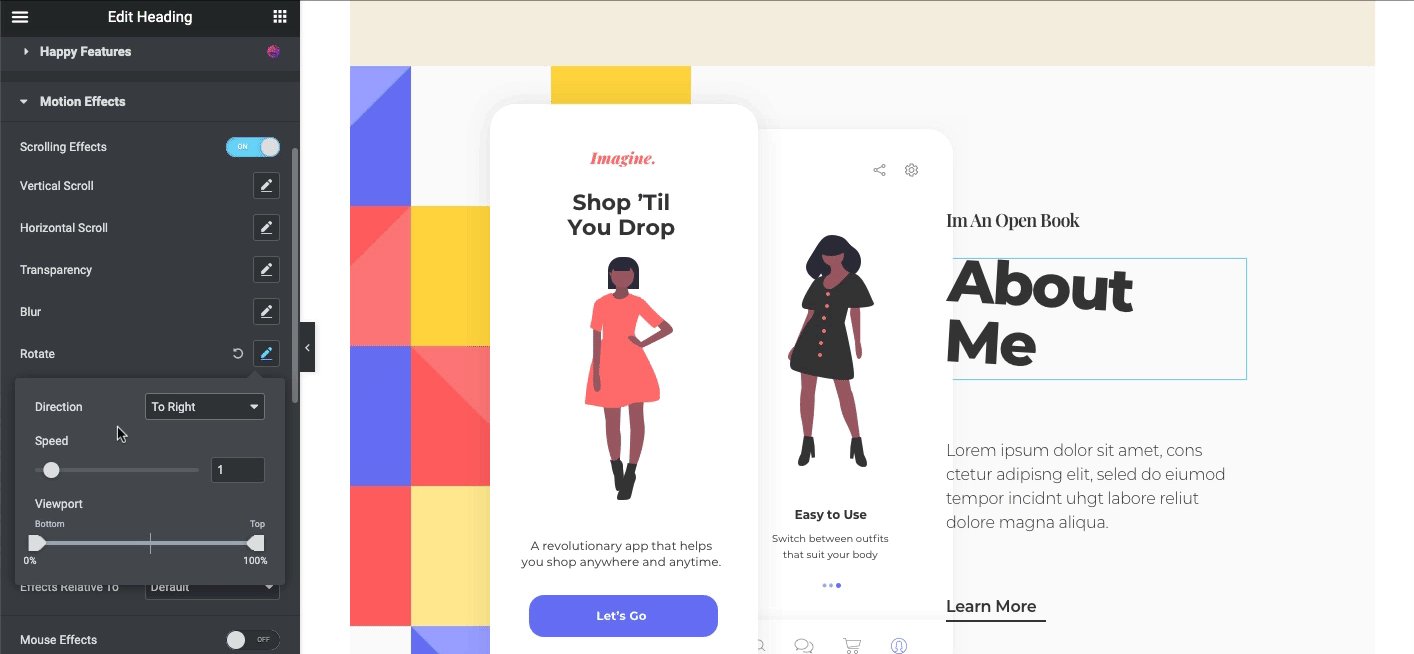
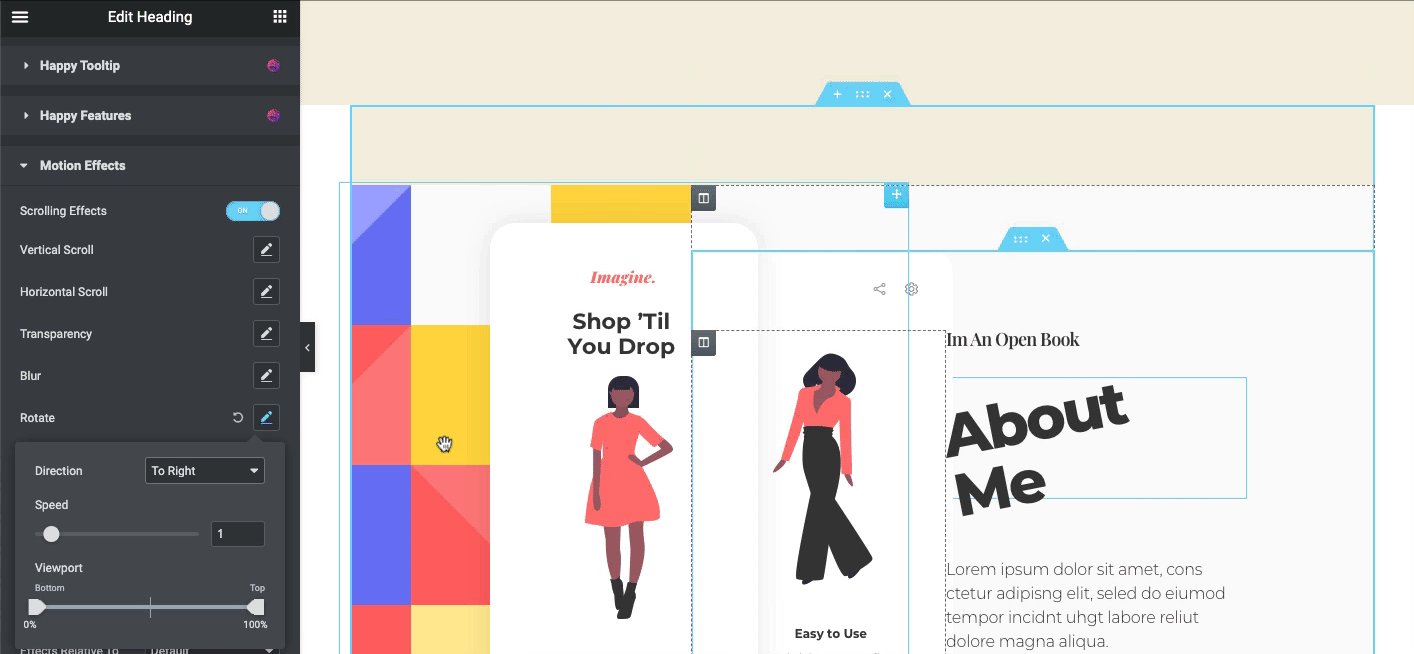
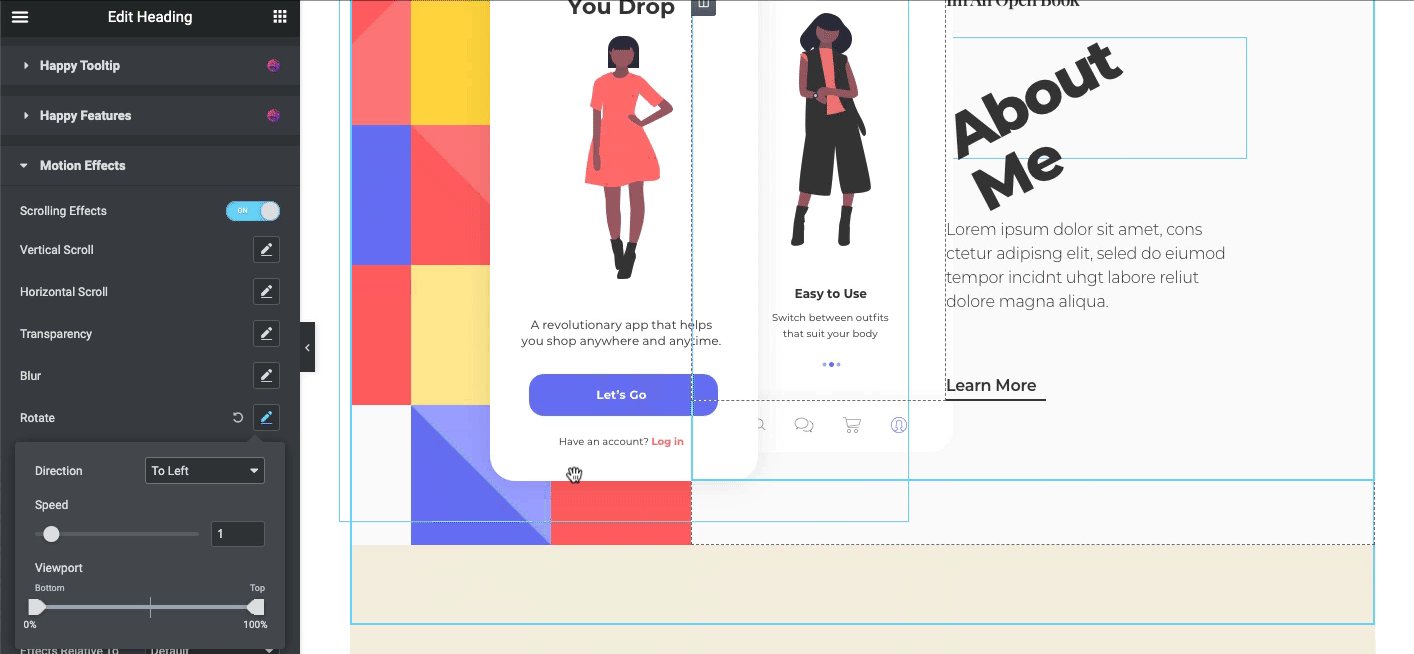
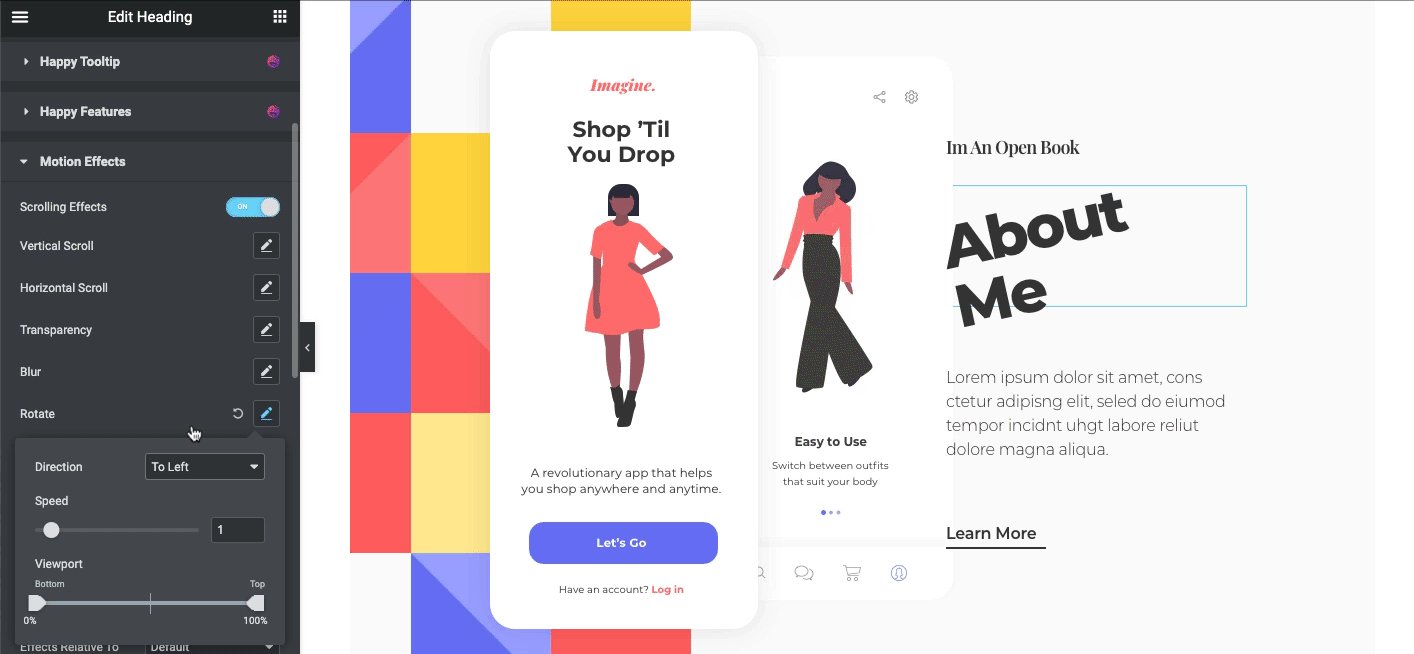
Obróć efekt
Teraz pora pokazać, jak działa efekt rotacji. W ten sam sposób po prostu wybierz dowolną sekcję projektu i dostosuj zaawansowane opcje projektu, aby uzyskać efekt obracania projektu.

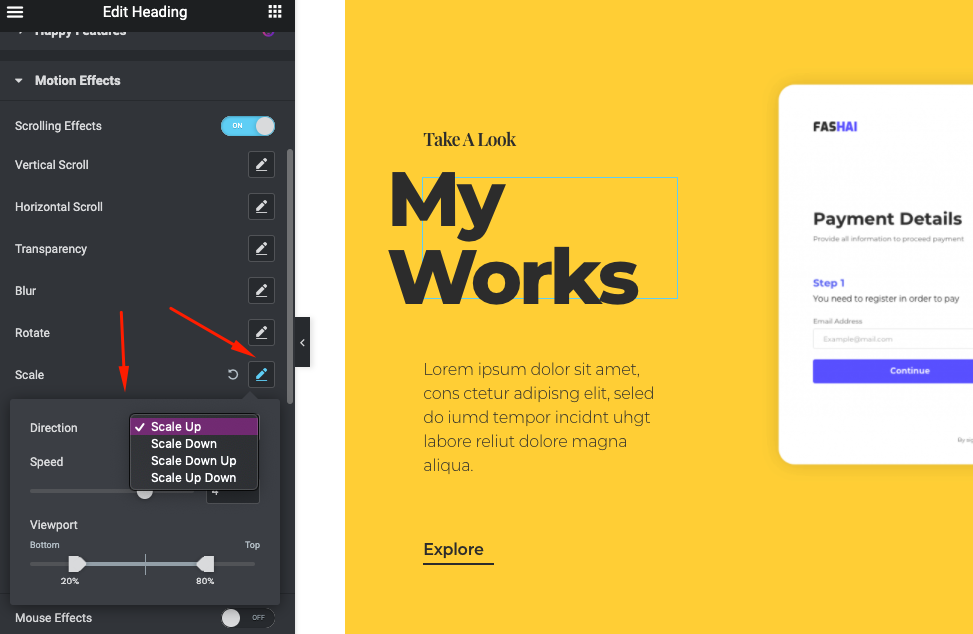
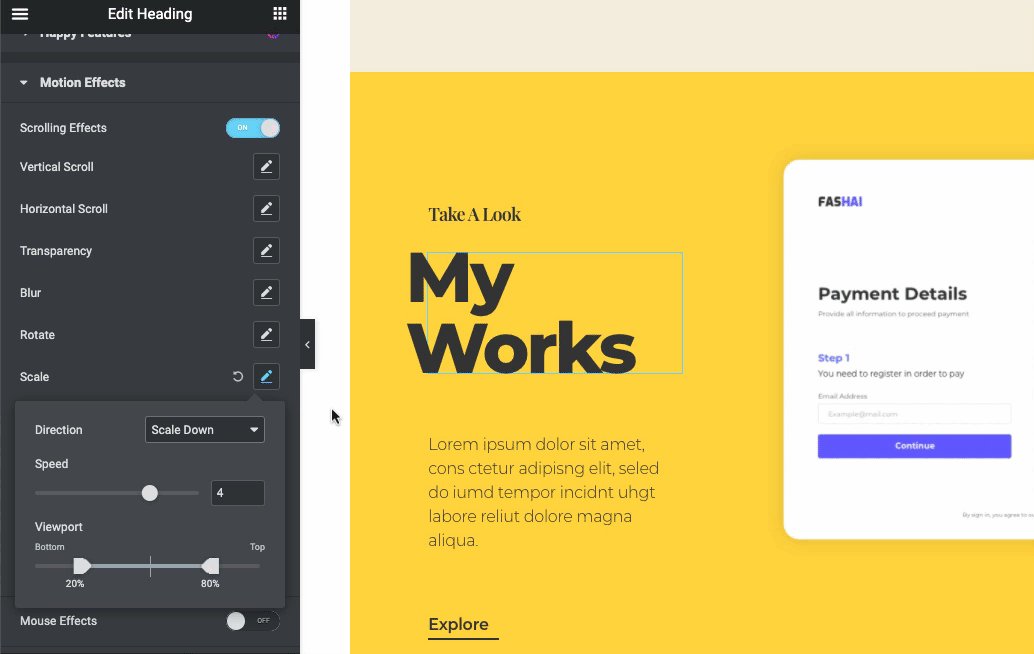
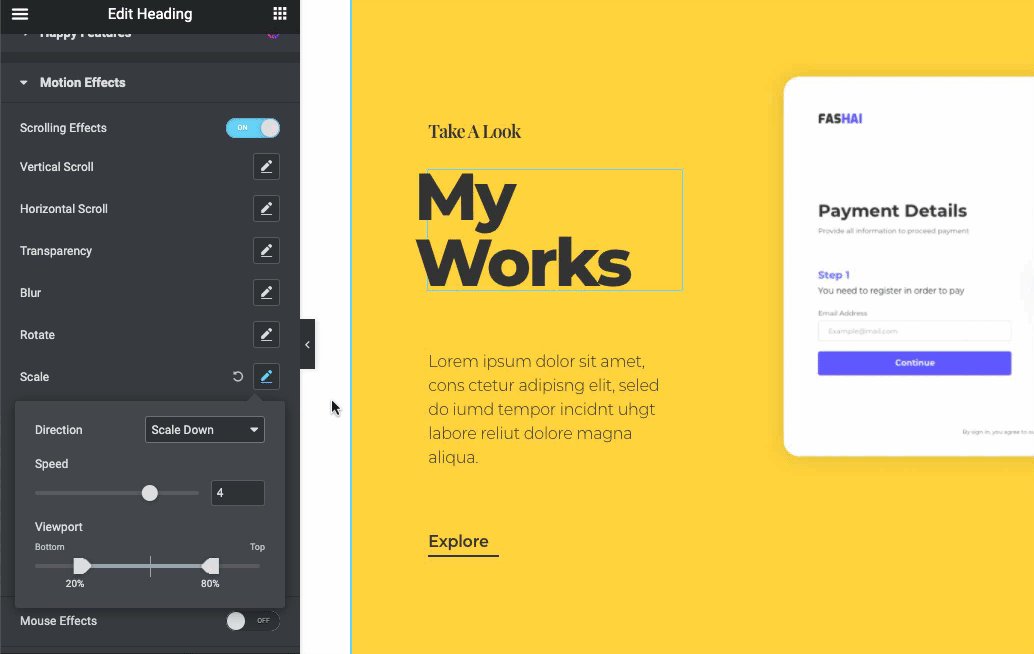
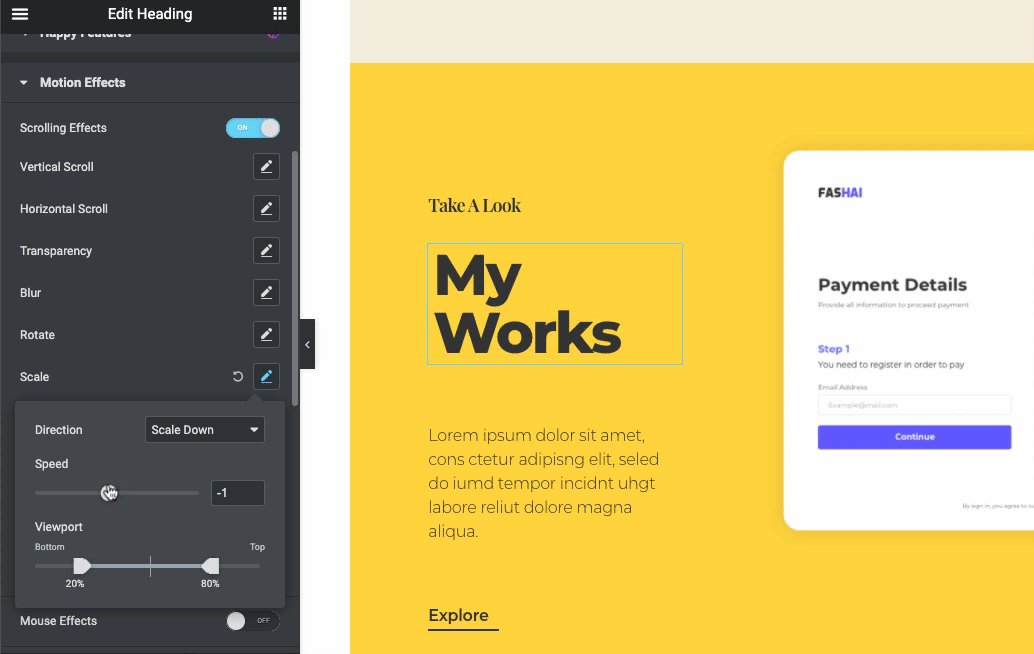
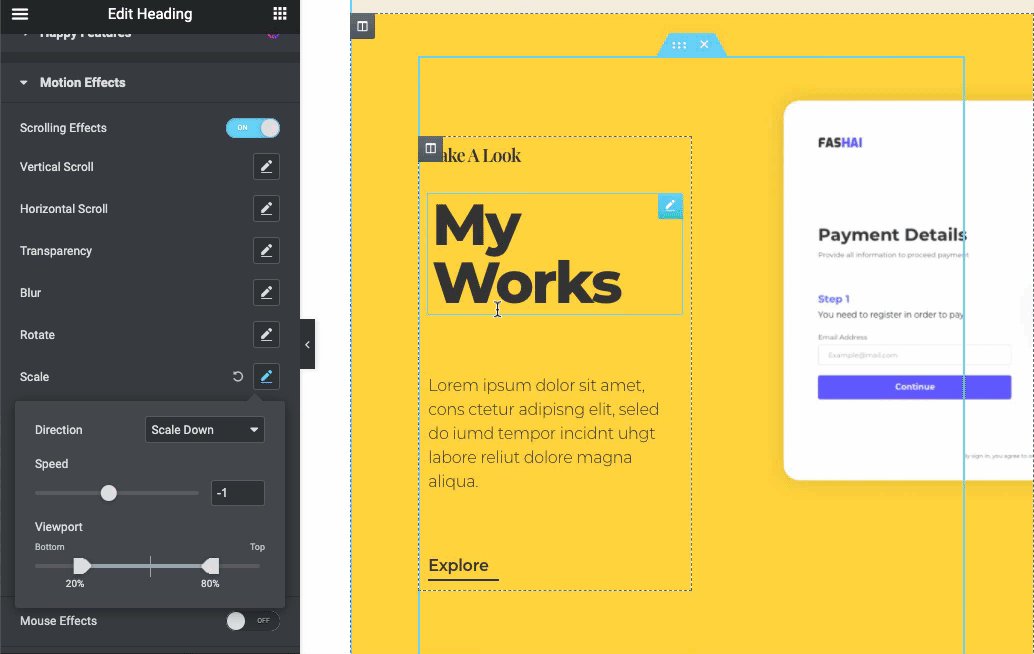
Efekt skali
Po zastosowaniu tego efektu automatycznie pomniejszy się iw ten sposób przewiniesz stronę w dół lub w górę. Możesz więc ustawić, jak będzie się prezentować. Możesz zmienić jej kierunek na cztery sposoby. Możesz także zmienić prędkość funkcji w zależności od kierunku.

Gdy skończysz, będzie wyglądać jak poniżej

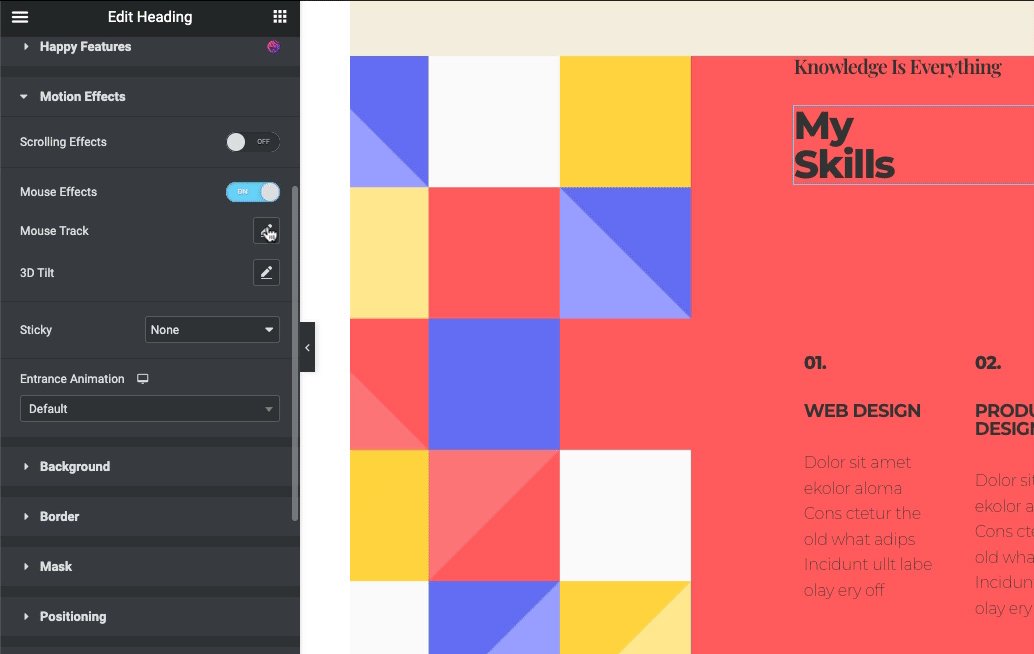
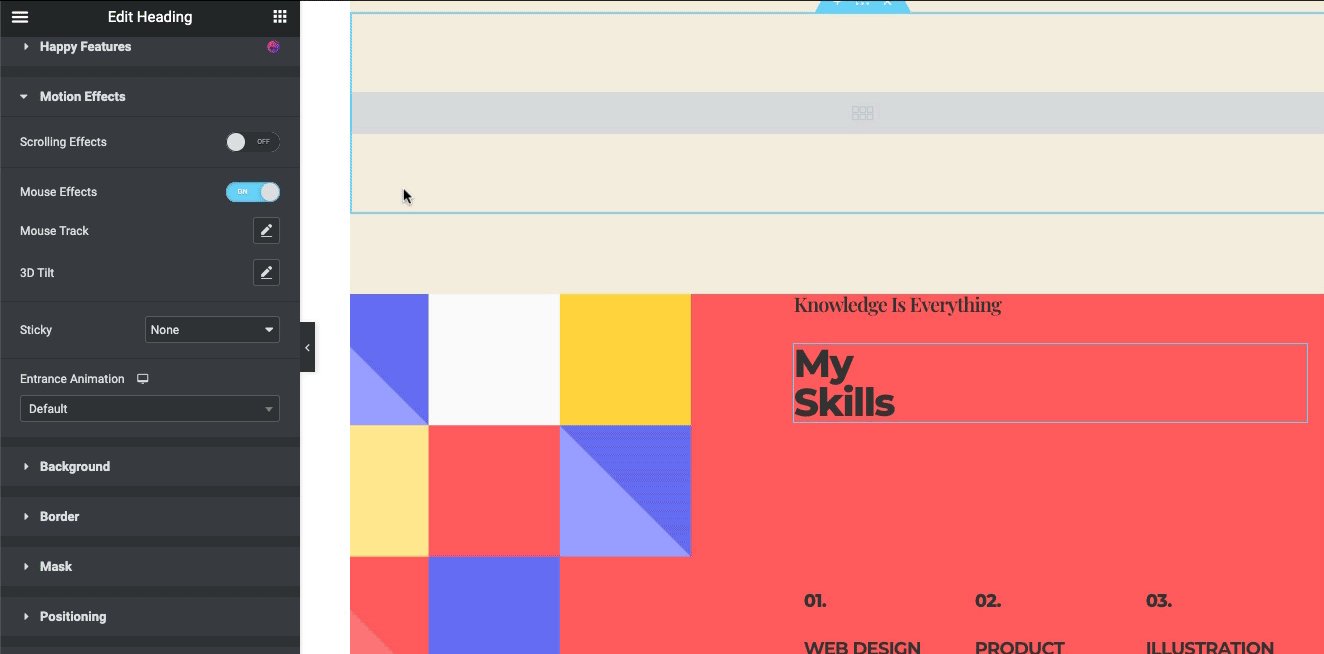
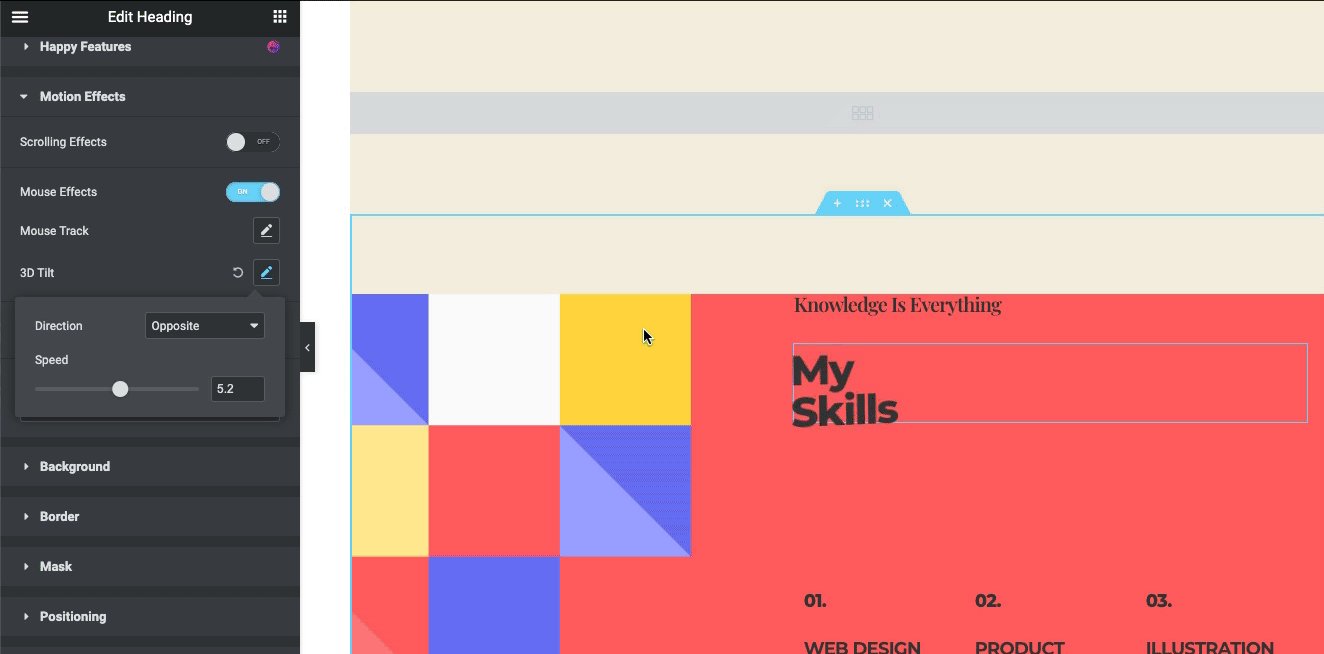
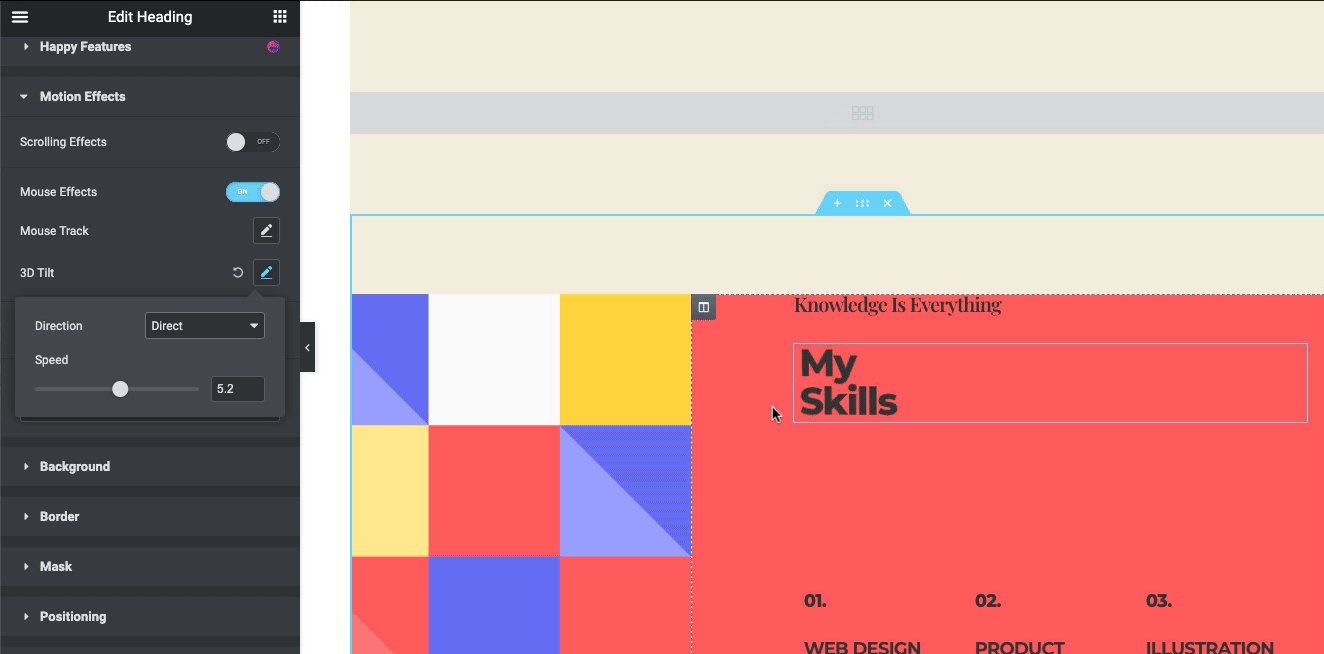
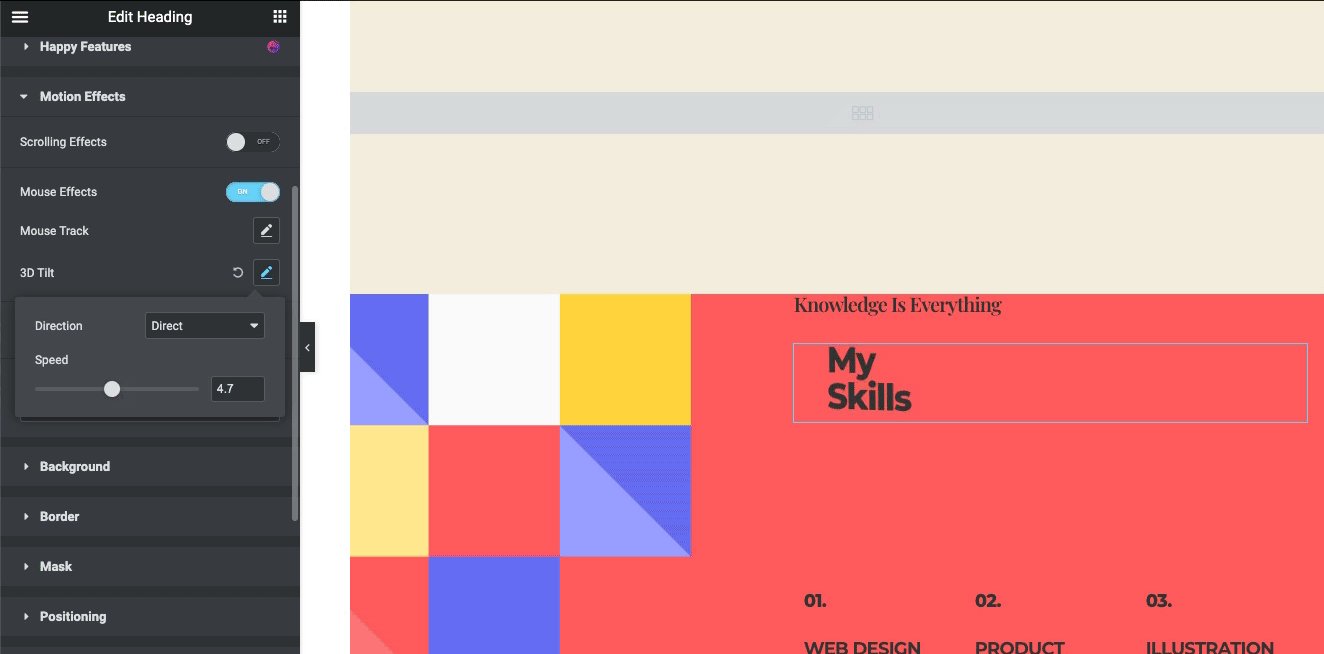
Efekty myszy
Obejmuje dwa rodzaje efektów; ścieżka myszy i pochylenie 3D .
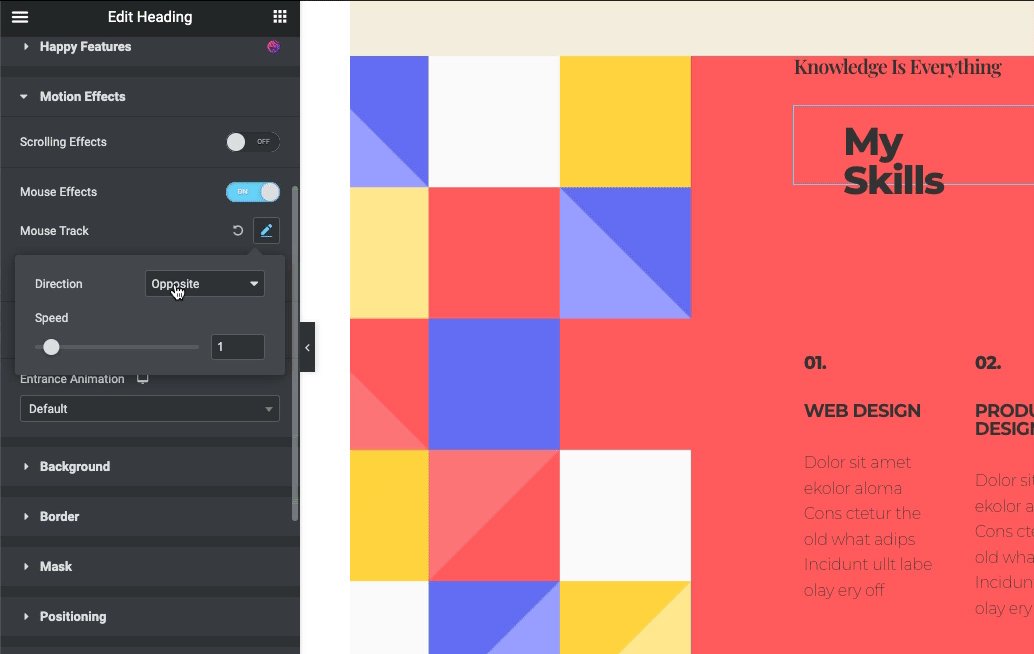
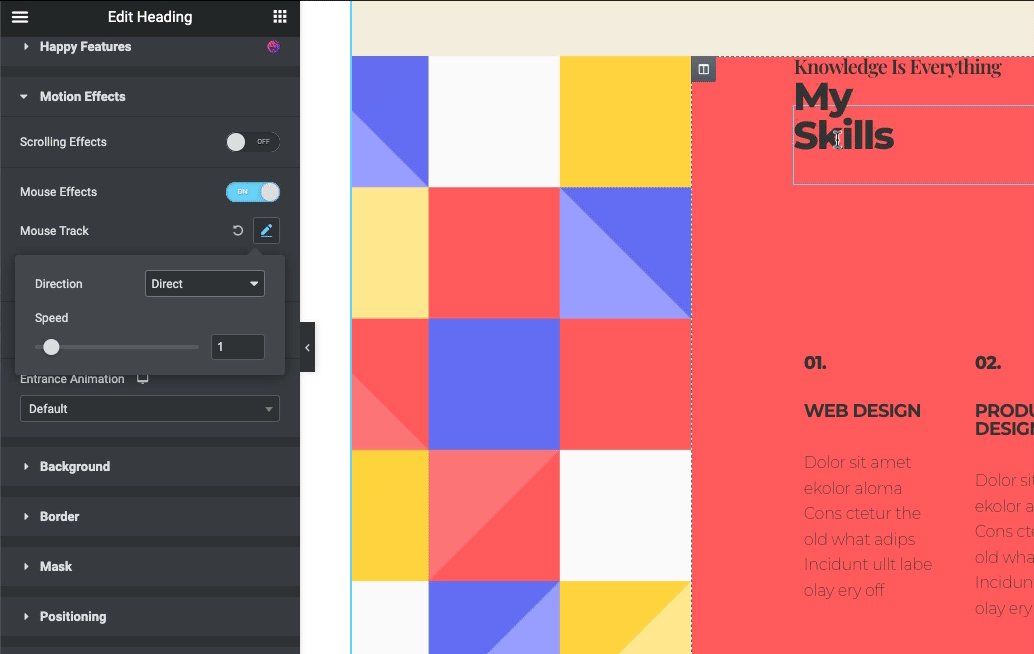
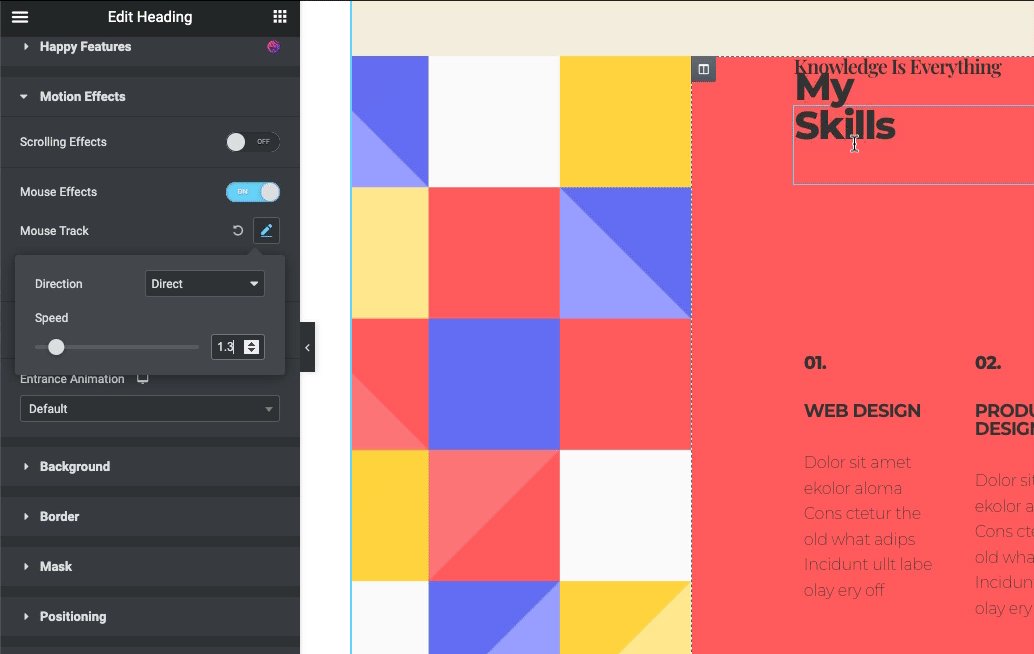
Podczas stosowania ścieżki myszy możesz skierować ją w kierunku myszy lub w przeciwnym kierunku.

Następnie, w celu przechylenia 3D, dotknij go i zrób to samo, co w przypadku ścieżki myszy .

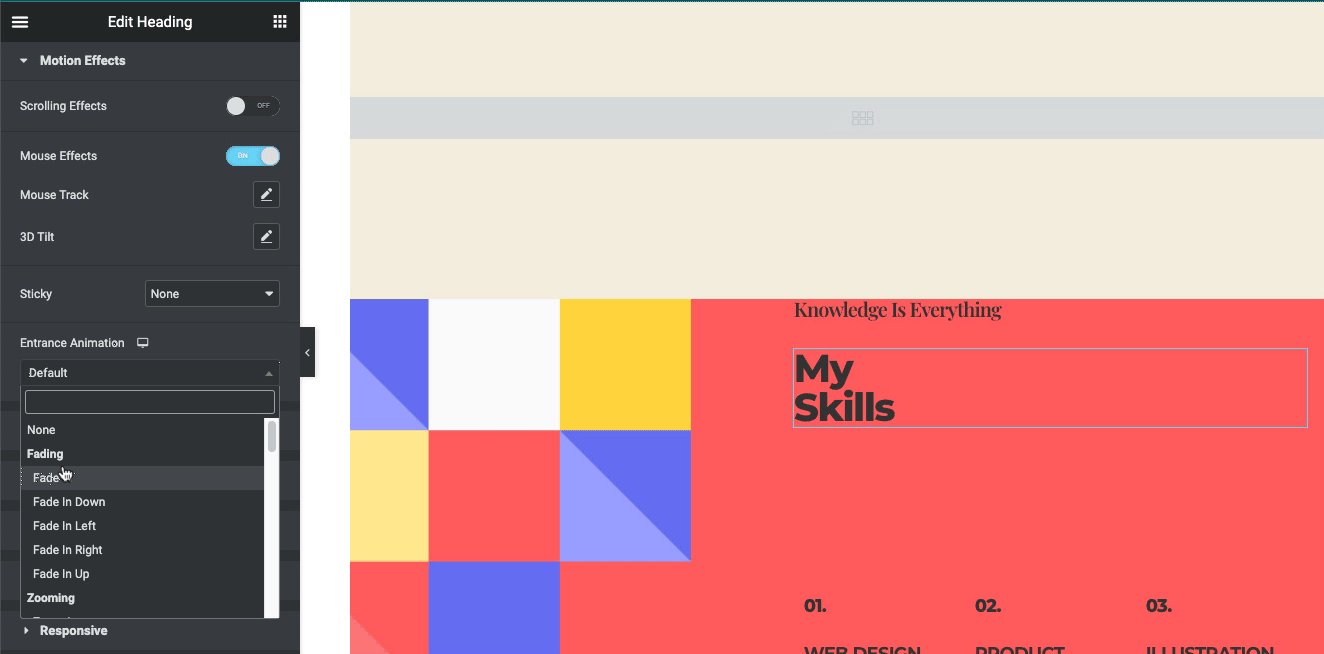
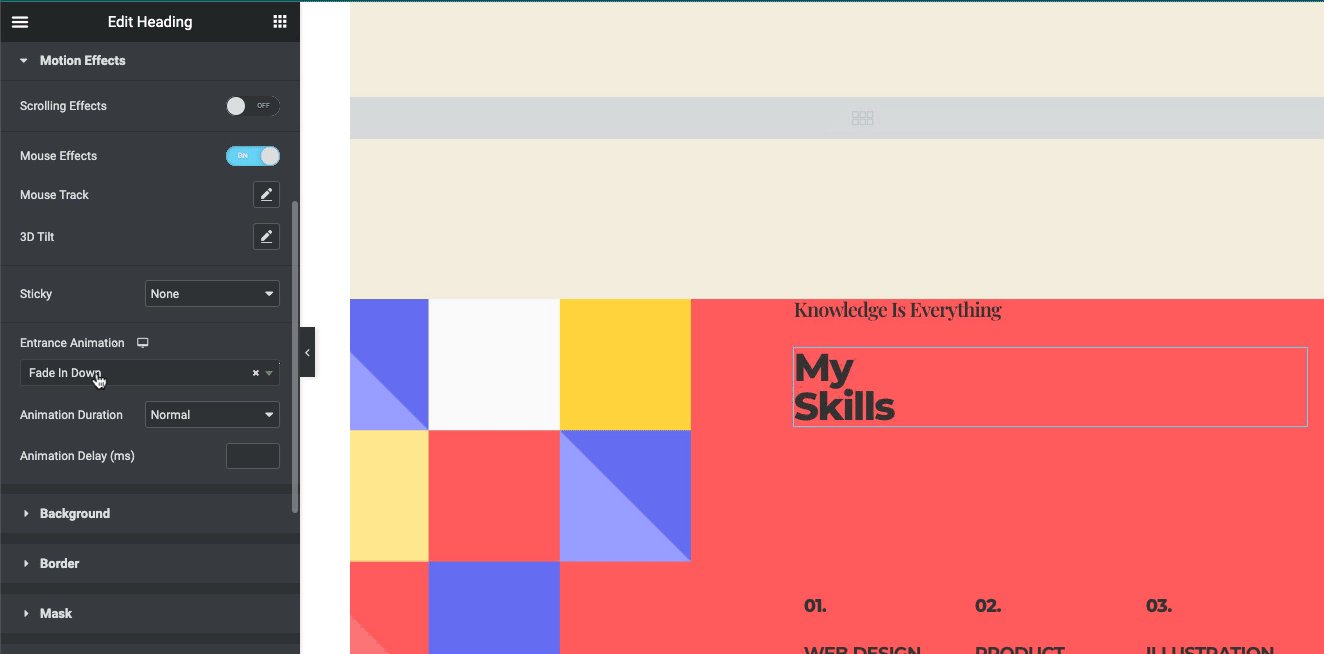
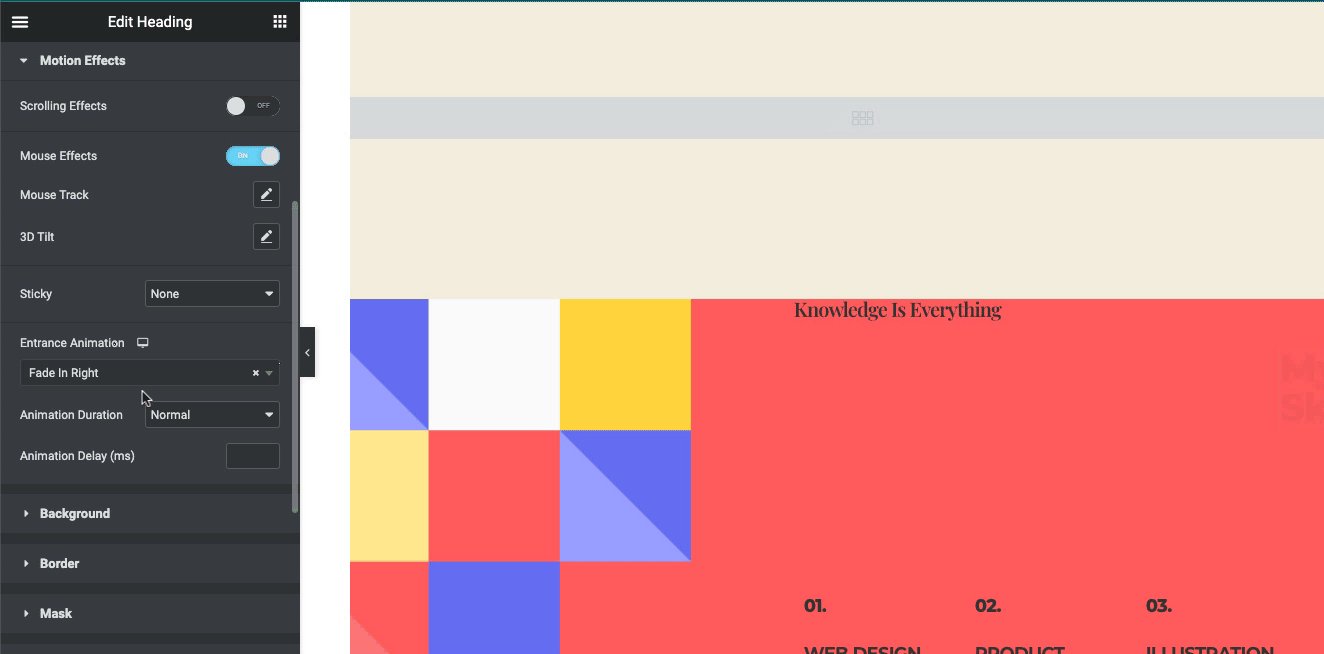
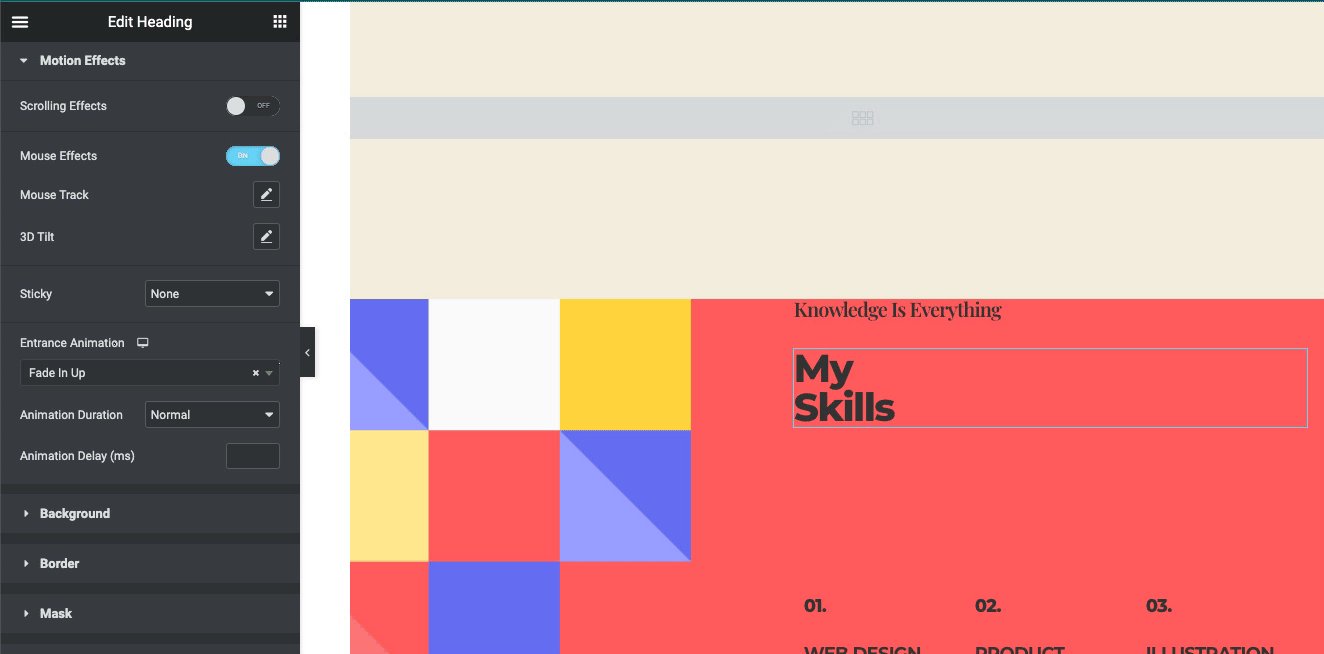
Zastosuj animację
Dobrą wiadomością jest to, że możesz zastosować różne rodzaje animacji do swojego projektu, aby uczynić go bardziej atrakcyjnym i lukratywnym. Na przykład musisz zauważyć przycisk o nazwie Animation . Kliknij na nią, a znajdziesz różne rodzaje animacji.

Ostateczny podgląd
Po zainicjowaniu projektu Twój ostateczny projekt wygląda tak, jak ten poniżej. W zależności od struktury szablonu dodaliśmy ten rodzaj projektu paralaksy. Musisz więc sam zbadać wszystkie opcje. Potem możesz stworzyć coś innego, co pokazujemy tutaj.

Chcesz uzyskać szczegółowy samouczek dotyczący zastosowania projektu paralaksy w swojej witrynie, oto jak możesz to zrobić, korzystając z poniższego przewodnika!
Happy Addons Parallax Block pomoże Ci dodać efekt paralaksy na tle strony

Z przyjemnością informujemy, że Happy Addons, jeden z popularnych dodatków Elementora, zawiera teraz zestaw gotowych projektów paralaksy. Jeśli nie jesteś w stanie samodzielnie dodać projektów, możesz skorzystać z pomocy Happy Addons. Wystarczy skopiować i wkleić ustawienia wstępne projektu do swojej witryny i wykonać swoją pracę.
Aby uzyskać swój początkowy projekt z Happy Addons, musisz mieć zainstalowane następujące wtyczki w swojej witrynie:
- Szczęśliwe dodatki za darmo
- Szczęśliwe dodatki Pro
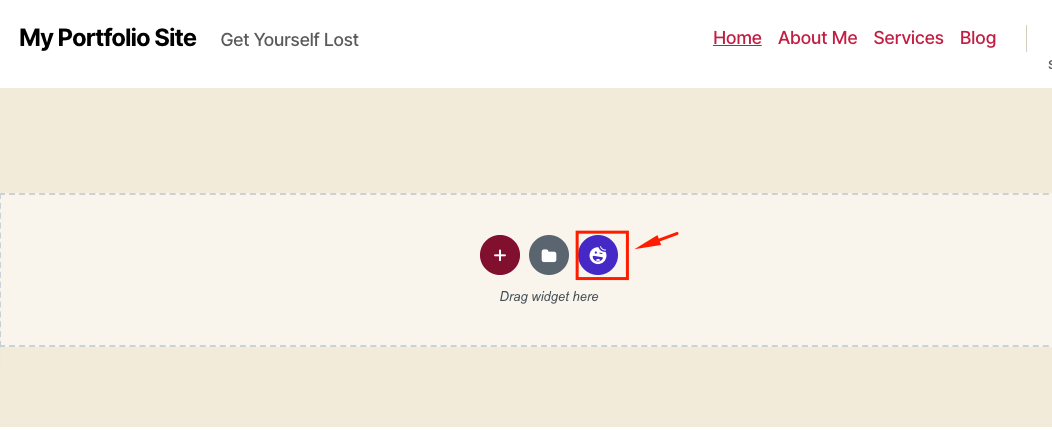
Gdy skończysz, ponownie przejdź do strony, na której projektujesz swoją stronę. Znajdziesz tam naszą ikonę Happy Addons. Więc kliknij tam!

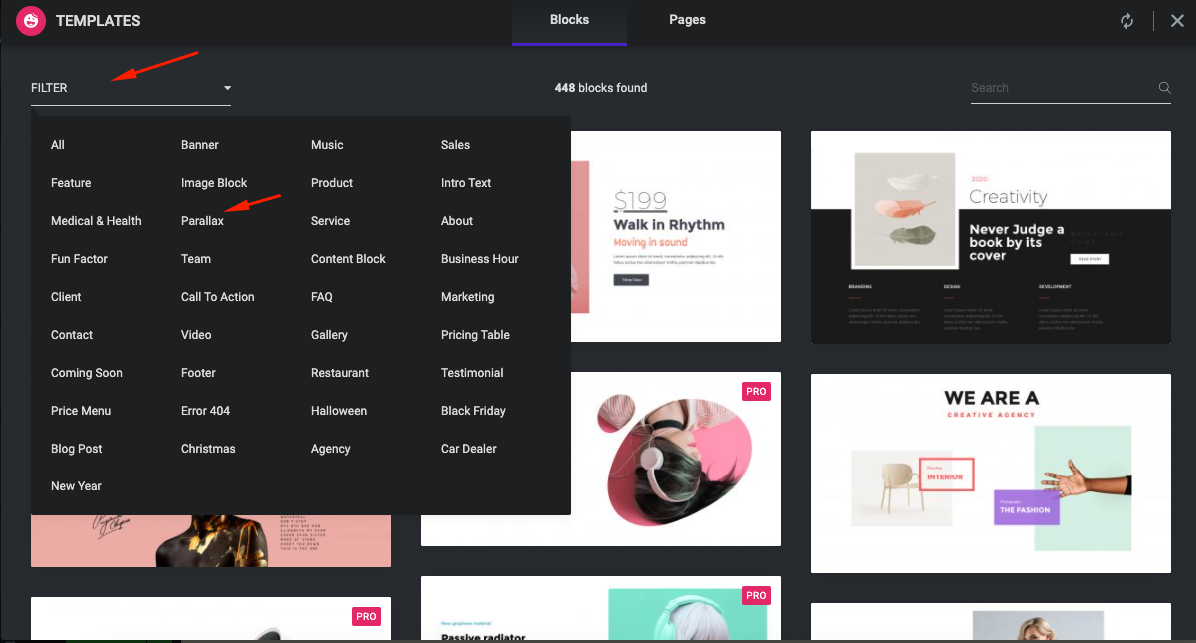
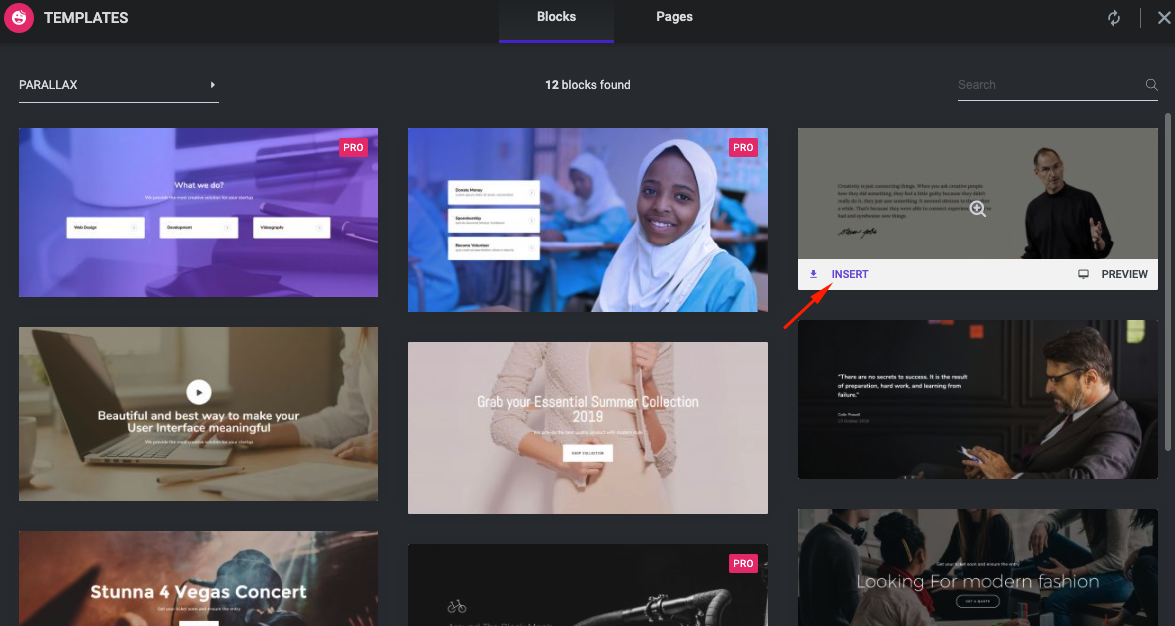
Gdy już tam dotrzesz, dotknij przycisku filtra. I oto jest! Kliknij Paralaksę do dalszego użytku.

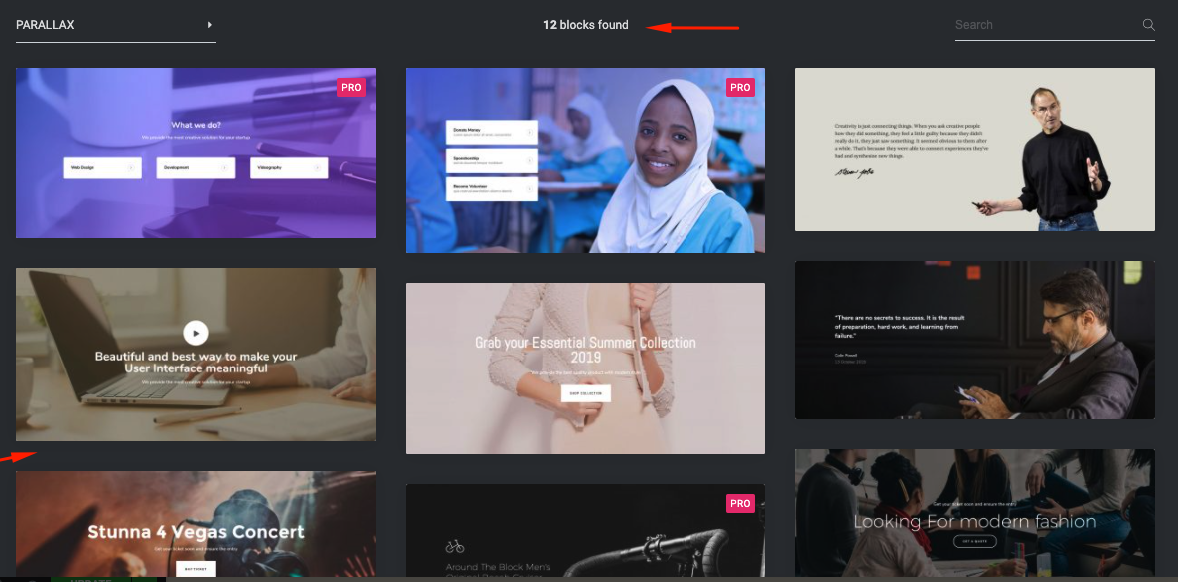
Tutaj znajdziesz mieszankę projektów darmowych i premium. Więc jeśli kupisz wersję premium, możesz z nich korzystać.

Teraz po prostu wybierz wzór, który kochasz i kliknij przycisk wstawiania, aby rozpocząć!

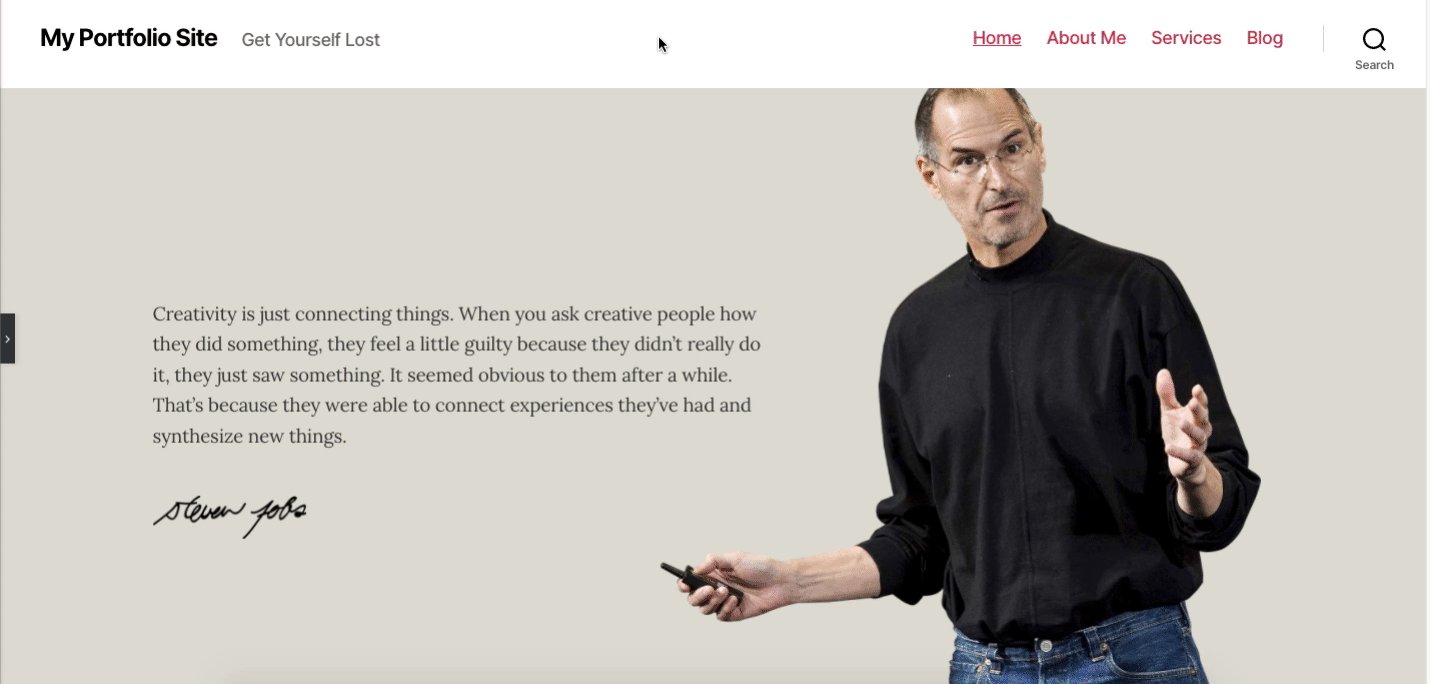
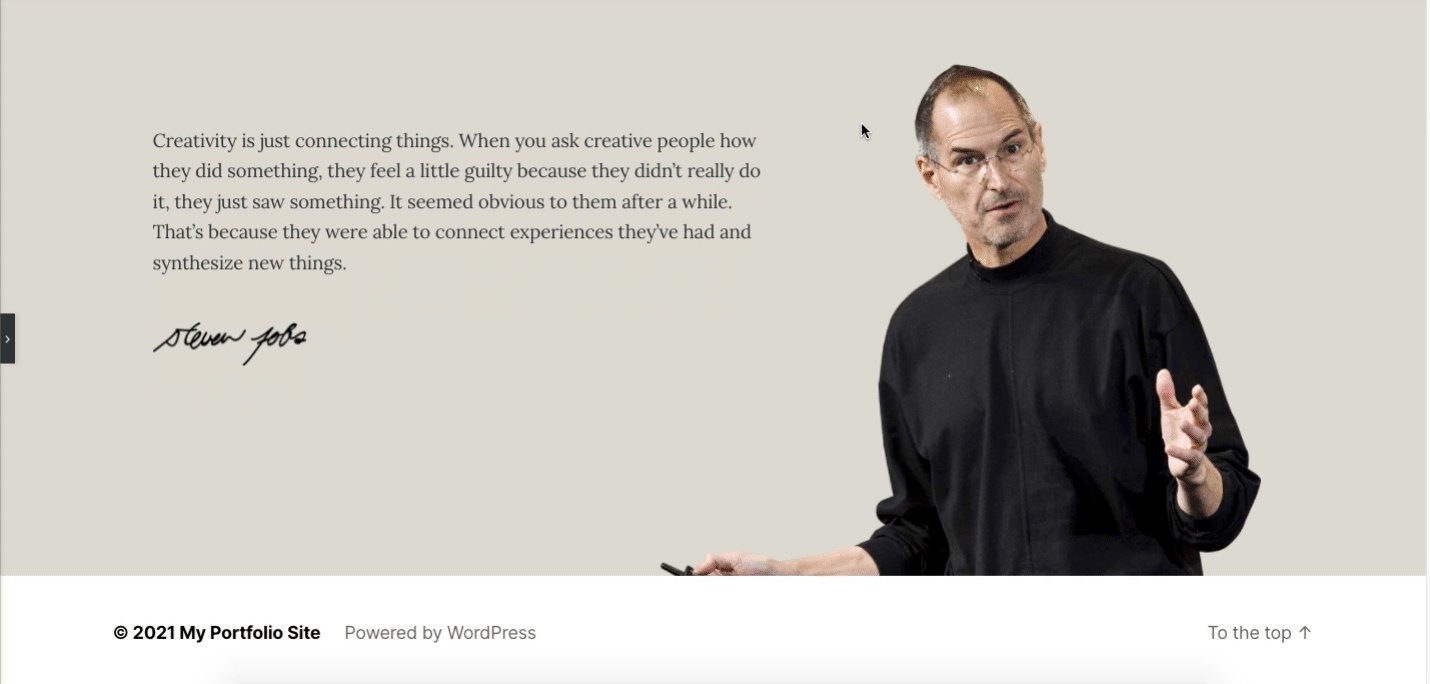
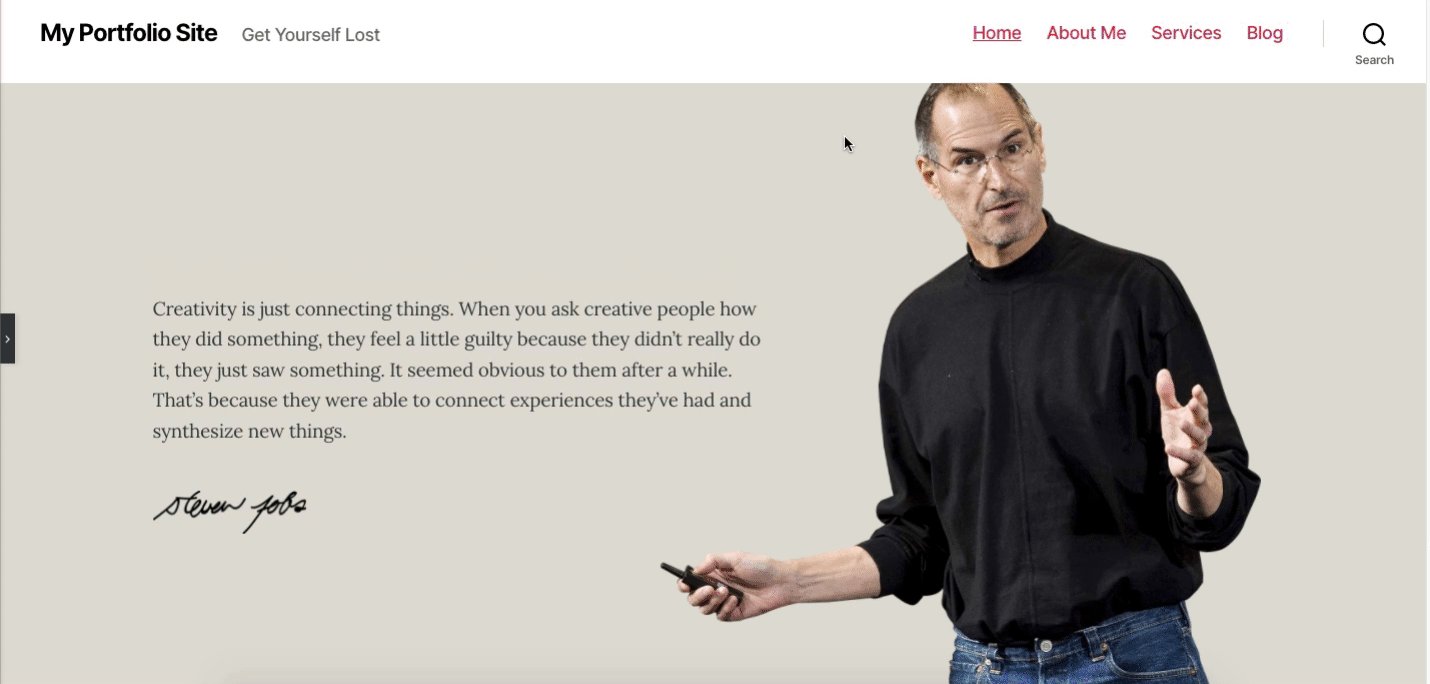
Po wstawieniu projektu na swoją stronę, efekt paralaksy zacznie działać automatycznie!

W ten sam sposób możesz również dodać inne projekty.

W ten sposób możesz wykorzystać Happy Addons, aby dodać gotowe projekty paralaksy, aby stworzyć efekt paralaksy na swojej stronie Elementor.
Uwielbiasz używać Happy Addons? Możesz sprawdzić więcej funkcji Happy Addons, aby stworzyć pełnoprawną witrynę WordPress.
Niektóre często zadawane pytania dotyczące efektu paralaksy
Jak stworzyć efekt paralaksy w WordPressie?
Odp: Możesz to zrobić na wiele sposobów. Jeśli korzystasz z witryny WordPress, możesz to zrobić, instalując wtyczki WordPress Parallax , takie jak – Elementor.
W tym celu możesz wykonać poniższe kroki:
01. Pobierz wtyczkę Parallax.
02. Wybierz obraz.
03. Włącz paralaksę i wybierz typ paralaksy.
04. Przełącz funkcję „Paralaksa myszy”.
05. Prześlij obraz do swojej biblioteki multimediów WordPress.
06. Dodaj HTML do strony/postu.
07. Dodaj CSS do swojego motywu.
Jak dodać efekt ruchu w Elementorze?
Odp .: Przejdź do karty Zaawansowane, a następnie otwórz kontrolkę Efekty ruchu . Chcesz animować określony obraz tła? Przejdź do karty Styl i w obszarze Tło> Obraz zobaczysz efekty przewijania i myszy. Efekty ruchu obejmują dwa zestawy unikalnych funkcji: efekty przewijania i efekty myszy
Jakie są efekty przewijania Elementora?
Odp.: Efekt przewijania w pionie to klasyczny efekt paralaksy . Przewijanie w pionie sprawia, że element porusza się z inną prędkością niż strona podczas przewijania, w wybranym przez Ciebie kierunku i prędkości.
Czy potrzebuję Elementor Pro do efektów przewijania?
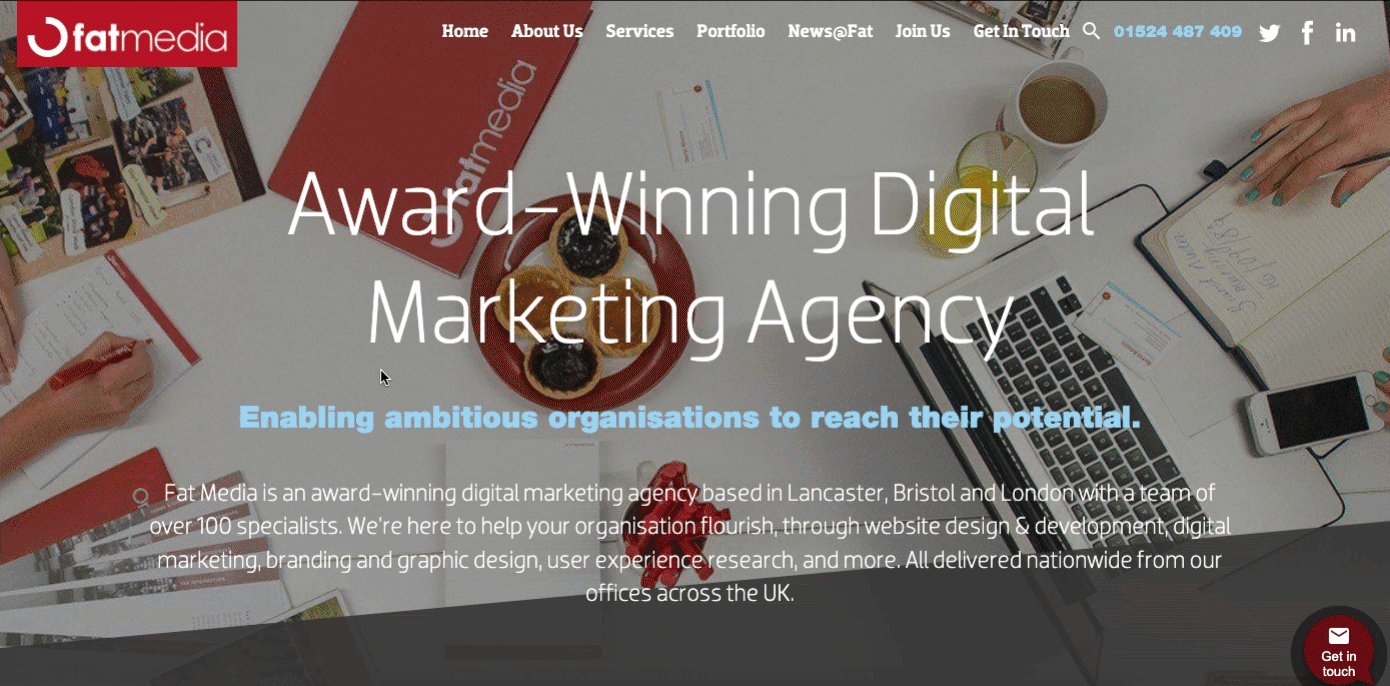
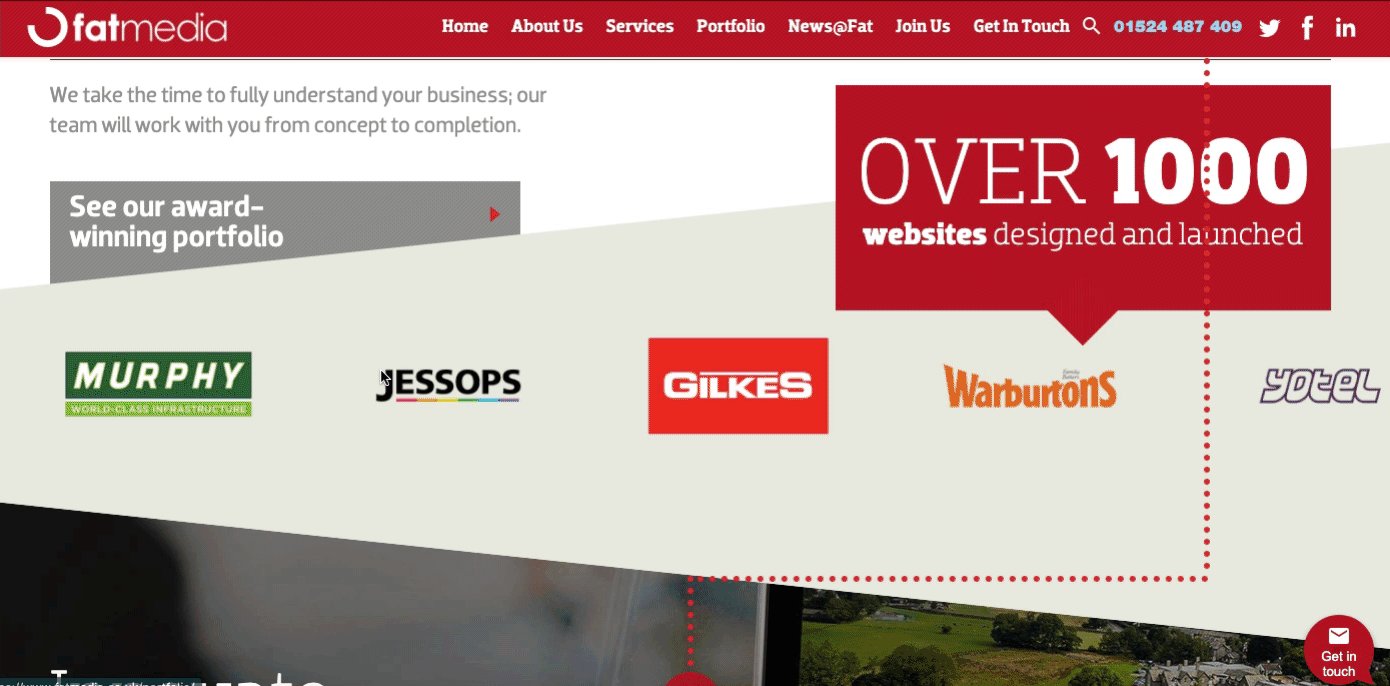
Odp .: Efekt przewijania jest jedną z funkcji Elementor Pro. Innymi słowy, aby korzystać z tej funkcji, musisz użyć Elementor Pro. Poniżej znajduje się przykład przed zastosowaniem efektu przewijania w poziomie. A oto przykład po zastosowaniu przewijania poziomego.
Jak dodać lepki efekt do elementu?
Odp .: Aby zastosować lepki efekt przewijania, przejdź do Zaawansowane > Efekt przewijania > Przyklejony i wybierz górną opcję. Następnie przyklei się do góry strony.
Dowiedz się, co się stanie, jeśli Elementor pro wygaśnie
Wniosek
Ręczne dodawanie efektów paralaksy do projektu strony internetowej jest trudnym zadaniem, szczególnie dla początkujących. Co więcej, nie ma takich dedykowanych motywów WordPress, które automatycznie oferują efekty paralaksy. W tym przypadku Elementor może być najlepszym wyborem ze względu na przyjazne dla użytkownika funkcje przeciągania i upuszczania. Ponadto wbudowane funkcje Happy Add-ons przeniosą Twoje wrażenia z projektowania na wyższy poziom.
Mamy nadzieję, że ten samouczek pomoże Ci zmodyfikować wygląd witryny, stworzyć doskonałe układy i stworzyć zdumiewające strony docelowe.
Nie ma znaczenia, czy jesteś freelancerem, małą firmą, czy całą korporacją — każdy może teraz dodać efekty paralaksy do swojej strony internetowej.
Po prostu postępuj zgodnie z naszymi instrukcjami i zacznij tworzyć wspaniałe efekty paralaksy na swojej stronie internetowej.
Możesz podzielić się cennymi opiniami i sugestiami w naszej sekcji komentarzy poniżej. Cieszymy się, że słyszymy Twój głos i odpowiadamy w czasie rzeczywistym!
