Jak utworzyć tło obrazu paralaksy z mieszaną nakładką gradientową w Divi
Opublikowany: 2022-08-03We wcześniejszych wersjach Divi dodanie nakładki gradientowej do obrazu tła paralaksy nie było opcją wbudowaną. Ale dzięki nowym opcjom tła Divi (i Gradient Builder) możesz łatwo tworzyć piękne tła paralaksy z niezliczonymi projektami nakładek gradientowych.
W tym samouczku pokażemy, jak korzystać z opcji tła Divi, aby dodać kolorową nakładkę gradientową, która łączy się z obrazem tła przy użyciu metod True i CSS Parallax.
zapowiedź
Oto krótkie spojrzenie na projekty tła, które zbudujemy w tym samouczku.
Ten pierwszy ma nakładkę gradientową z trybem mieszania kolorów używanym na obrazie tła przy użyciu metody True Parallax.
A oto ten sam projekt przy użyciu metody paralaksy CSS. Zauważ, że gradient pozostaje stały/dołączony do obrazu tła, tak że wydaje się być częścią rzeczywistego obrazu, a nie tylko warstwą.
A oto przykład nakładki gradientowej z półprzezroczystymi przejściami kolorów bez trybu mieszania.
Koncepcja
Podstawowa idea tego projektu obejmuje dwa kroki:
1. Utwórz gradient tła dla sekcji za pomocą kreatora gradientów, upewniając się, że gradient został umieszczony nad obrazem tła.
2. Dodaj obraz tła do tej samej sekcji, która używa jednej z metod paralaksy i trybu mieszania kolorów.
Umożliwi to nałożenie kolorowego gradientu na obraz paralaksy podczas przesuwania się w dół strony. Tryb mieszania kolorów łączy nakładkę gradientową z obrazem, tworząc piękny obraz, który świetnie wygląda z paralaksą.
Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby zyskać
dostęp do pobierania musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy
subskrybentem, w każdy poniedziałek otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout! Jeśli jesteś już na
wystarczy wpisać poniżej swój adres e-mail i kliknąć pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
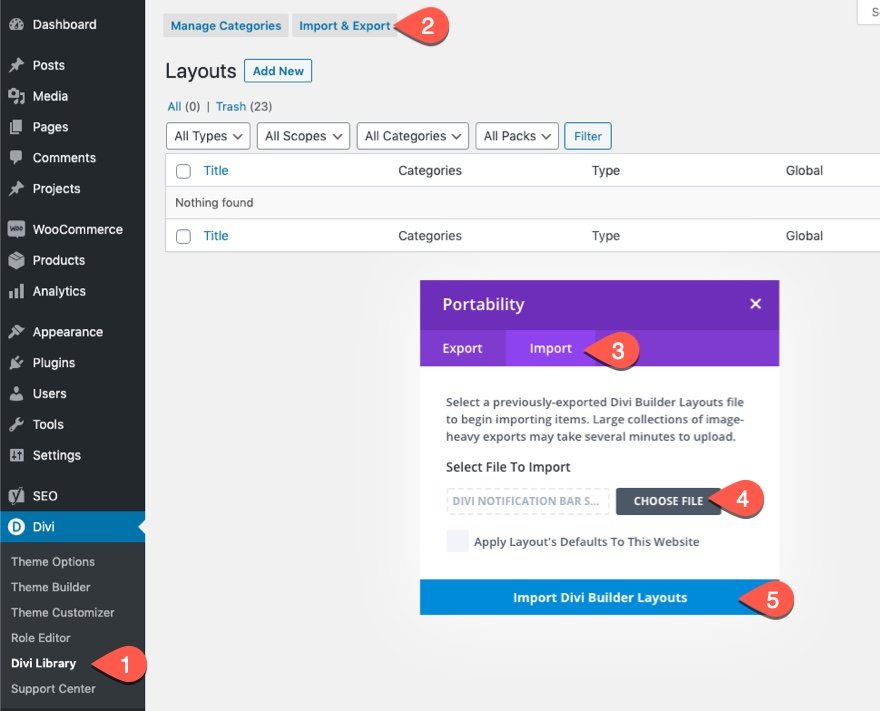
Aby zaimportować układ sekcji do biblioteki Divi, wykonaj następujące czynności:
- Przejdź do Biblioteki Divi.
- Kliknij przycisk Importuj u góry strony.
- W wyskakującym okienku przenoszenia wybierz kartę importu
- Wybierz plik do pobrania z komputera (najpierw rozpakuj plik i użyj pliku JSON).
- Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć
Aby rozpocząć, musisz wykonać następujące czynności:
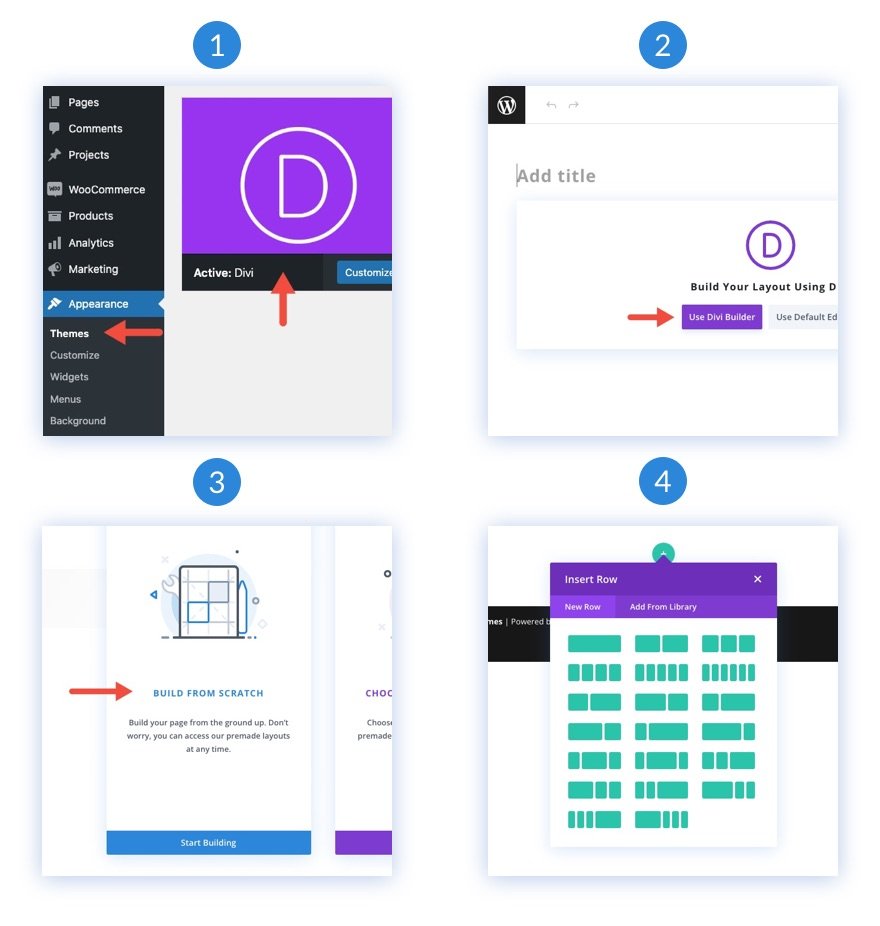
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
- Teraz masz puste płótno, aby rozpocząć projektowanie w Divi!

Jak utworzyć tło obrazu paralaksy z mieszaną nakładką gradientową w Divi
1. Utwórz wiersz do wypełnienia i tekst nagłówka
Chociaż zamierzamy skupić się na projekcie tła sekcji w tym samouczku, sensowne jest dodanie wiersza wypełnienia i nagłówka, aby lepiej poczuć, jak projekt będzie wyglądał w normalnym przypadku użycia.
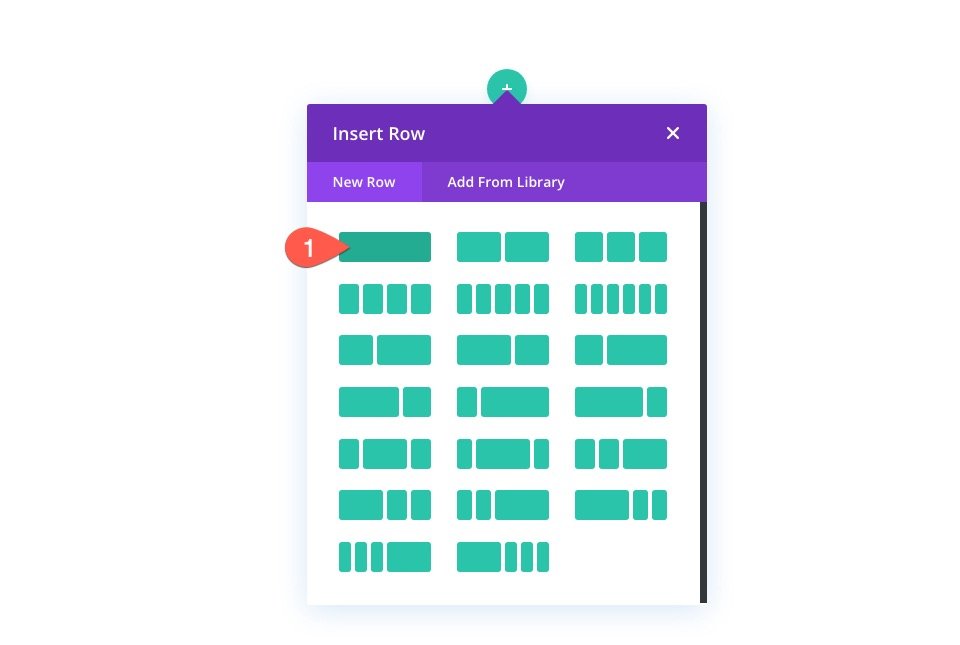
Aby rozpocząć, dodaj wiersz z jedną kolumną do istniejącej sekcji w kreatorze.

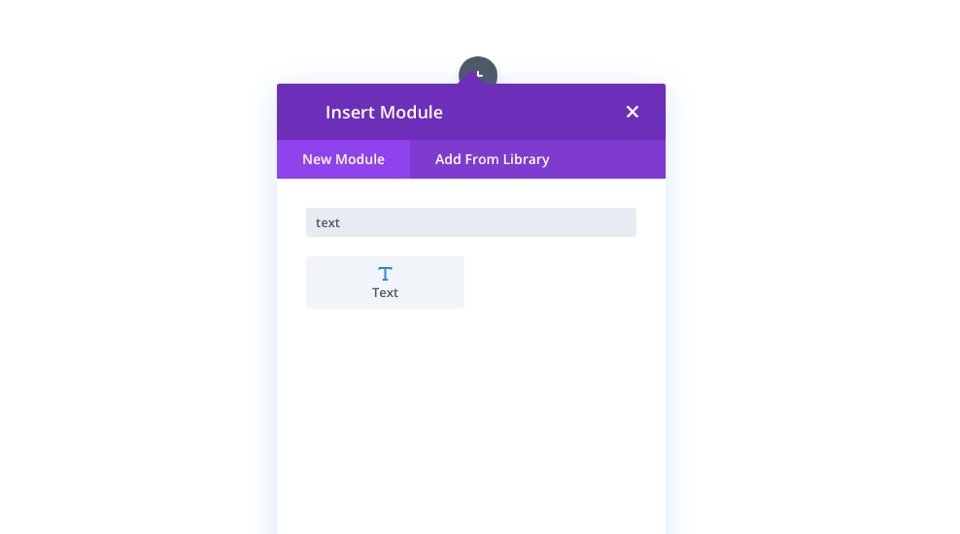
Następnie dodaj moduł tekstowy do wiersza/kolumny.

Ustawienia tekstu
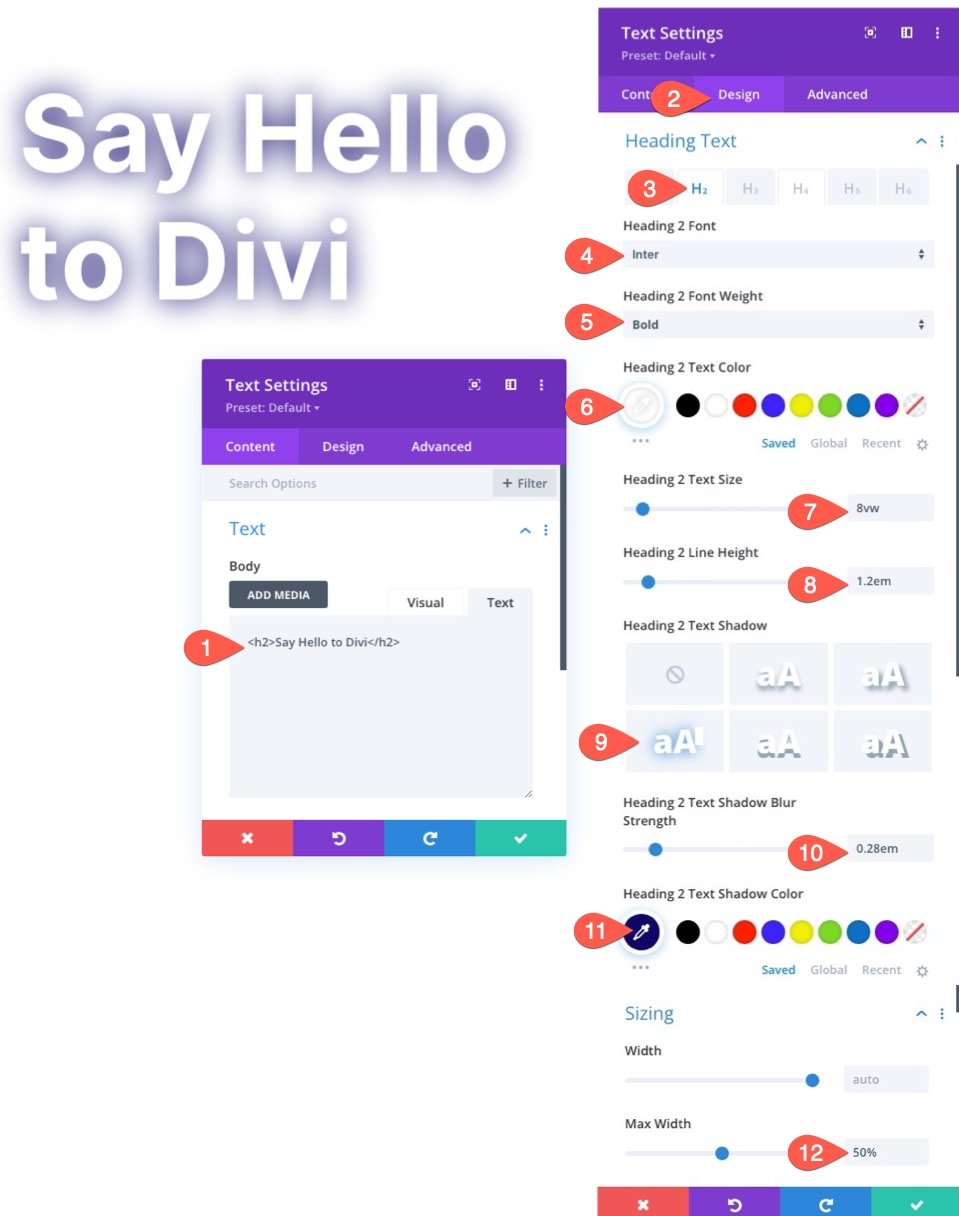
Otwórz ustawienia modułu tekstowego. Na karcie Treść dodaj nagłówek H2 do treści treści.
<h2>Say Hello to Divi</h2>
W zakładce projekt zaktualizuj opcje nagłówka i maksymalną szerokość w następujący sposób:
- Czcionka nagłówka 2: Inter
- Grubość czcionki nagłówka 2: pogrubiona
- Kolor tekstu nagłówka 2: #fff
- Rozmiar tekstu nagłówka 2: 8vw
- Nagłówek 2 Wysokość linii: 1,2 em
- Nagłówek 2 Tekst Cień: zobacz zrzut ekranu
- Nagłówek 2 Siła rozmycia cieni w tekście: 0,28 em
- Kolor cienia tekstu nagłówka 2: #10076d
- Maksymalna szerokość: 50%


Ustawienia wiersza
Teraz, gdy nagłówek jest na swoim miejscu, zaktualizujmy rozmiar i odstępy między wierszami, aby były bardziej responsywne.
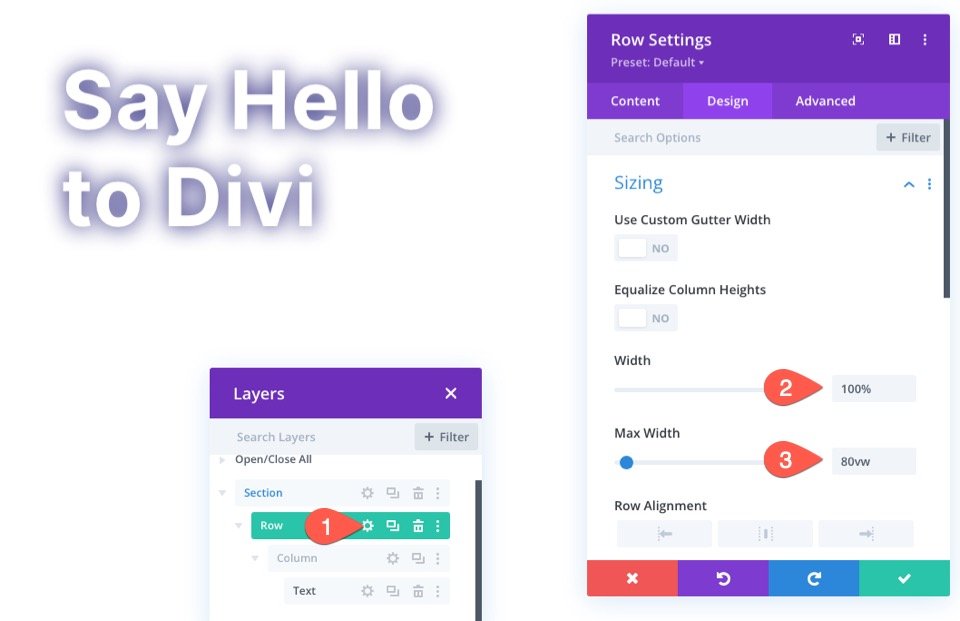
Otwórz ustawienia wiersza. Na karcie Projekt zaktualizuj następujące elementy:
- Szerokość: 100%
- Maksymalna szerokość: 80vw

- Wyściółka: 15vw góra, 15vw dół

2. Zaprojektuj tło gradientowe dla sekcji
Teraz, gdy zawartość wypełnienia jest gotowa, jesteśmy gotowi do projektowania tła gradientowego sekcji.
Ustawienia gradientu tła
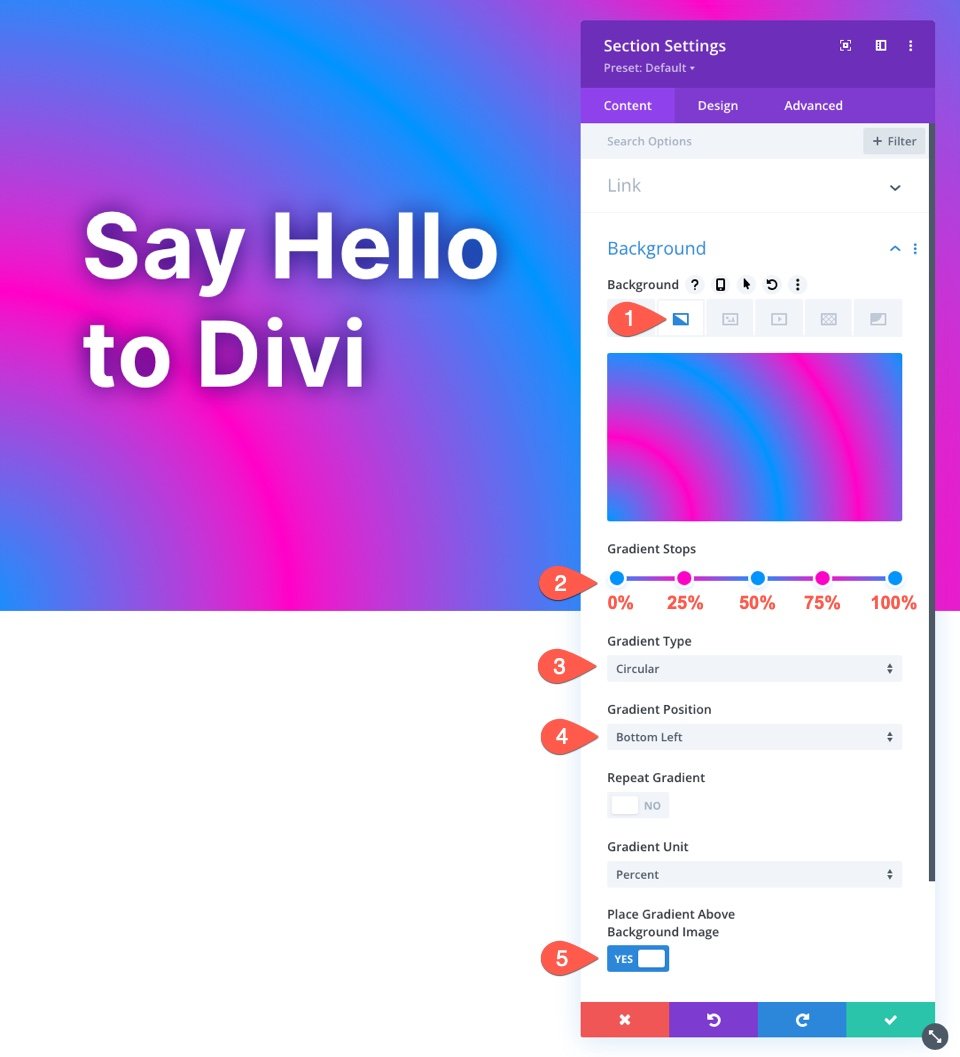
Otwórz ustawienia sekcji. Na karcie Zawartość wybierz kartę gradientu pod opcjami tła i zaktualizuj opcje gradientu w następujący sposób:
- Stop gradientu 1: #0094ff (przy 0%)
- Gradient Stop 2: #ff00c7 (przy 25%)
- Stop gradientu 3: #0094ff (przy 50%)
- Stop gradientu 4: #ff00c7 (przy 75%)
- Stop gradientu 5: #0094ff (przy 100%)
- Typ gradientu: Okrągły
- Pozycja gradientu: dolny lewy
- Umieść gradient nad obrazem tła: TAK

3. Dodaj obraz tła paralaksy w trybie mieszania kolorów
Gdy projekt gradientu jest gotowy, jesteśmy gotowi do dodania naszego obrazu tła paralaksy. Następnie zastosujemy tryb mieszania kolorów, aby połączyć projekt gradientu z obrazem tła, aby uzyskać piękny projekt tła paralaksy.
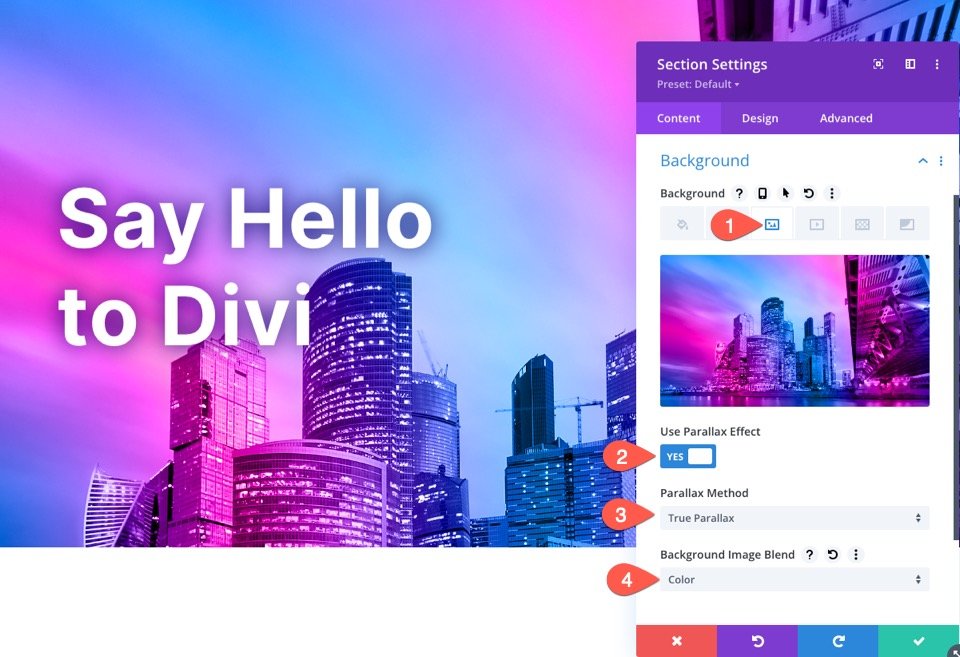
Ustawienia obrazu tła
W opcjach tła sekcji wybierz kartę Obraz tła i prześlij obraz tła . Aktualizacja następujących elementów:
- Użyj efektu paralaksy: TAK
- Metoda paralaksy: prawdziwa paralaksa
- Mieszanie obrazu tła: kolor

Dlaczego tryb mieszania kolorów?
Tryb mieszania kolorów łączy wersję obrazu w skali szarości z kolorami (barwą i nasyceniem) gradientu. Pozwala to zachować wizualną jakość obrazu z zupełnie nowym schematem kolorów.
4. Dodaj maskę tła (dlaczego nie?)
Aby zakończyć projekt, dodajmy maskę tła, która będzie znajdować się za naszym nagłówkiem, aby tekst był nieco bardziej widoczny i podkreślał efekt paralaksy.
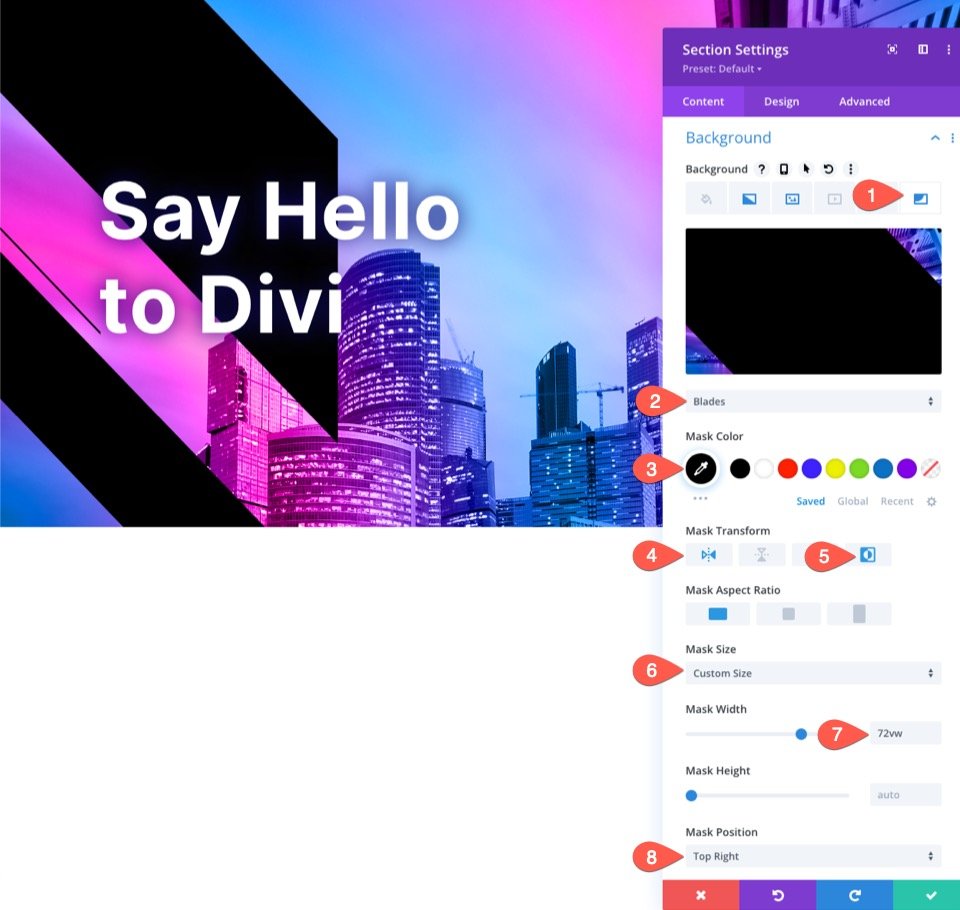
Ustawienia maski tła
Będąc w opcjach tła sekcji, wybierz zakładkę Maska tła i zaktualizuj następujące elementy:
- Maska: Ostrza
- Transformacja maski: Odwróć poziomo, odwróć
- Rozmiar maski: Rozmiar niestandardowy
- Szerokość maski: 72vw
- Pozycja maski: górna prawa

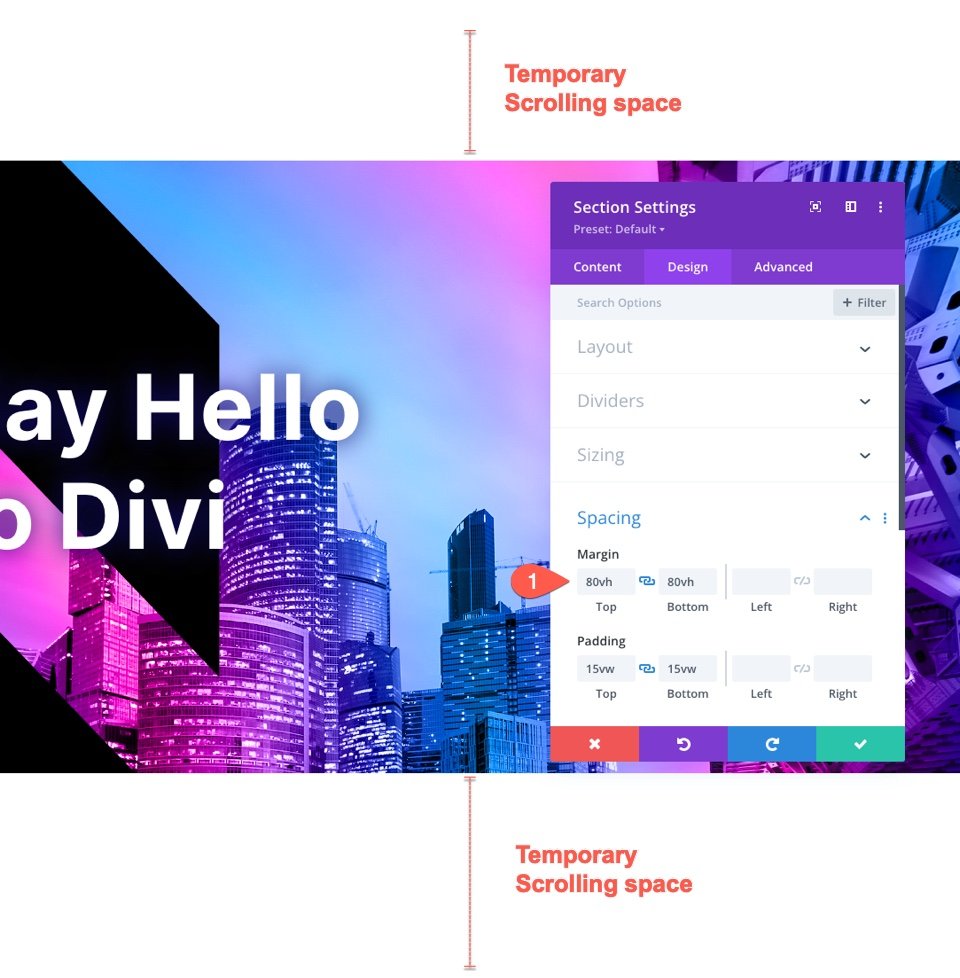
5. Dodaj trochę tymczasowej przestrzeni przewijania do testowania
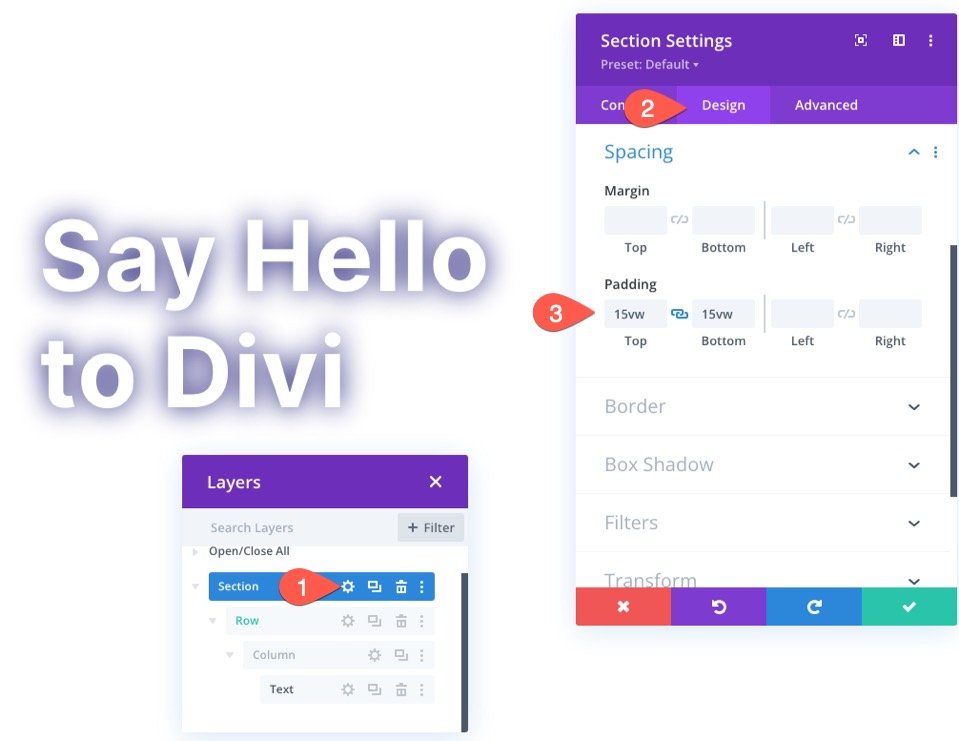
Zanim sprawdzimy ostateczne wyniki, musimy dodać trochę miejsca nad i pod naszą sekcją, aby mieć wystarczająco dużo miejsca na przewijanie, aby zobaczyć efekt paralaksy w akcji. Aby to zrobić, po prostu dodaj następujący margines do sekcji:
- Marża: 80vh góra, 80vh dół

Nie zapomnij usunąć tego odstępu podczas dodawania sekcji do własnej strony.
Ostateczne rezultaty
Rzućmy okiem na końcowy wynik na aktywnej stronie.
A oto ten sam projekt przy użyciu metody paralaksy CSS. Zauważ, że gradient pozostaje stały/dołączony do obrazu tła, tak że wydaje się być częścią rzeczywistego obrazu, a nie tylko warstwą.
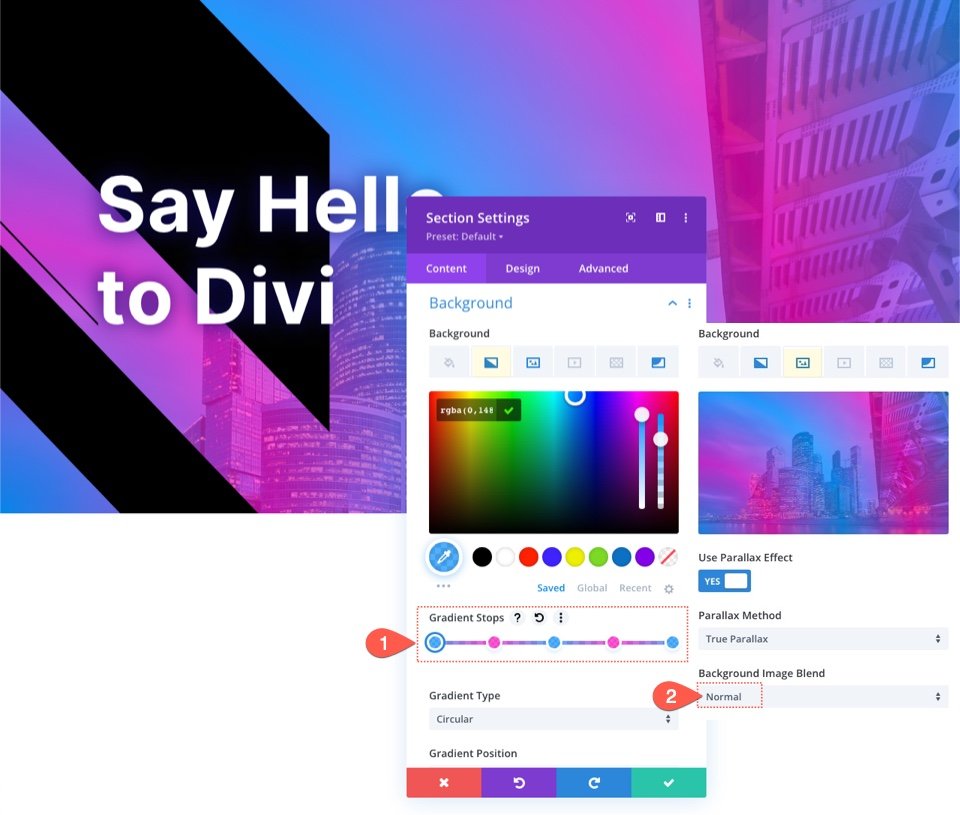
Korzystanie z nakładki gradientowej bez trybu mieszania
Chociaż uwielbiam tryb mieszania w tym projekcie, możesz odczuwać potrzebę bardziej tradycyjnej nakładki gradientowej dla obrazu tła paralaksy.
Na przykład możesz nie dodawać do projektu trybu mieszania i po prostu nadać każdemu z kolorów gradientu półprzezroczysty kolor. Pozwoliłoby to zobaczyć bardziej subtelną reprezentację obrazu tła za nakładką gradientową.
Aby to zrobić, możesz zmniejszyć krycie każdego koloru do około 72%, a następnie ustawić opcję mieszania obrazu tła z powrotem na Normalny.

Oto przykład tego, jak by to wyglądało.
Wypróbuj więcej gradientów!

Gradient Builder może utworzyć o wiele więcej kolorów i typów gradientów, których możesz użyć, aby wyróżnić te warstwowe projekty tła. Możesz sprawdzić nasze demonstracje na żywo z większą liczbą możliwości projektowania gradientów tła.
Końcowe przemyślenia
Tworzenie projektu tła paralaksy z mieszaną nakładką gradientową można łatwo wykonać za pomocą wbudowanych opcji tła Divi. To naprawdę daje Ci moc Photoshopa w Divi, jak nigdy dotąd. Zapraszam do odkrywania różnych kombinacji kolorów z niezliczonymi przystankami i pozycjami gradientu. Dodatkowo możesz również eksperymentować z różnymi trybami mieszania.
Mamy nadzieję, że przyda się to na Twojej własnej stronie internetowej lub następnym projekcie.
Czekam na kontakt z Państwem w komentarzach.
Twoje zdrowie!
