Jak stworzyć witrynę fotograficzną w WordPress 2023
Opublikowany: 2023-06-15Czy chcesz stworzyć witrynę fotograficzną, aby promować swoją firmę?
Niezależnie od tego, czy jesteś profesjonalnym fotografem, czy chcesz zacząć sprzedawać odbitki online, profesjonalna witryna fotograficzna może pomóc w budowaniu Twojej obecności w Internecie, pokazując jednocześnie Twoje umiejętności potencjalnym klientom.
W tym przewodniku pokażemy Ci, jak krok po kroku stworzyć własną stronę internetową z fotografiami.
Czy warto mieć stronę internetową dla fotografii?
Absolutnie warto mieć stronę internetową dla swojej firmy fotograficznej. Dzięki stronie internetowej możesz zaprezentować swoje portfolio fotograficzne, nawiązać kontakt z nowymi klientami i promować swoje usługi.
Oto niektóre z zalet posiadania strony internetowej poświęconej fotografii:
- Dobrze zaprojektowana witryna z portfolio może sprawić, że będziesz wyglądać bardziej profesjonalnie i wiarygodnie dla potencjalnych klientów.
- Twoja witryna to świetne miejsce do zaprezentowania najlepszych zdjęć. Możesz organizować galerie zdjęć według kategorii, wydarzenia lub klienta i dodawać podpisy, aby przekazać widzom więcej informacji.
- Strona internetowa to świetny sposób na nawiązanie kontaktu z potencjalnymi klientami szukającymi fotografa. Możesz dołączyć formularz kontaktowy, aby potencjalni klienci mogli się łatwo skontaktować.
- Twoja strona internetowa może promować Twoje usługi wśród potencjalnych klientów. Możesz dołączyć informacje o stawkach, pakietach i dostępności, aby odwiedzający mogli je zobaczyć w mgnieniu oka.
- Strona internetowa ułatwia klientom znalezienie Cię za pomocą wyszukiwarek. Optymalizując witrynę za pomocą trafnych słów kluczowych, masz większe szanse na pojawienie się w wynikach wyszukiwania.
Czego fotografowie używają na stronie internetowej?
Fotografowie mogą korzystać z kilku narzędzi do tworzenia witryn internetowych, aby utworzyć stronę internetową lub portfolio online. Najpopularniejsze opcje to WordPress, Squarespace, Wix, SmugMug i Adobe Portfolio.
Wybór narzędzia do tworzenia witryn fotograficznych zależy od tego, jak będziesz go używać. Na przykład, jeśli jesteś fotografem ślubnym, możesz potrzebować prostego portfolio z danymi kontaktowymi. Ale jeśli planujesz sprzedawać wydruki lub inne produkty, będziesz potrzebować narzędzia do tworzenia witryn z funkcją handlu elektronicznego.
Jednym z najlepszych kreatorów stron internetowych, który obejmuje wszystkie scenariusze, jest WordPress. To najpopularniejszy kreator stron internetowych obsługujący ponad 43% stron internetowych.

WordPress jest znany ze swojej elastyczności, łatwości użytkowania i szerokiej gamy funkcji. Możesz go użyć do stworzenia dowolnej strony internetowej, w tym:
- Blogi
- Witryny członkowskie
- portfele
- sklepy internetowe
- Systemy zarządzania uczeniem się
- I więcej
Co więcej, WordPress to darmowe oprogramowanie typu open source z mnóstwem funkcji pomagających stworzyć profesjonalną witrynę fotograficzną.
Jak stworzyć witrynę fotograficzną w WordPress
Poniżej pokażemy, jak stworzyć witrynę fotograficzną za pomocą WordPress i niektórych jego najbardziej przyjaznych dla użytkownika funkcji i wtyczek.
- Krok 1. Wybierz nazwę domeny i hosting
- Krok 2. Zdecyduj, jak zaprojektować swoją stronę internetową z fotografiami
- Krok 3. Wybierz zestaw szablonów stron internetowych poświęconych fotografii
- Krok 4. Dostosuj swoją witrynę fotograficzną
- Krok 5. Zoptymalizuj do przeglądania na urządzeniach mobilnych
- Krok 6. Opublikuj swoją witrynę fotograficzną
Aby było jasne, użyjemy samoobsługowej wersji WordPress.org, a nie hostowanej darmowej wersji WordPress.com. Aby poznać różnicę, zobacz porównanie WordPress.org z WordPress.com.
Krok 1. Wybierz nazwę domeny i hosting
Pierwszym krokiem w tworzeniu strony internetowej ze zdjęciami jest zakup własnej nazwy domeny i hostingu. Tutaj przechowywane są pliki Twojej strony internetowej i adres, który użytkownicy wpisują w przeglądarce, aby uzyskać do niej dostęp.
Nazwa domeny kosztuje zazwyczaj 14,99 USD rocznie, a hosting witryny kosztuje około 7,99 USD miesięcznie. Jeśli szukasz oficjalnie rekomendowanego dostawcy hostingu WordPress, Bluehost jest jednym z najlepszych wyborów.

Dzięki Bluehost możesz uzyskać hosting WordPress, bezpłatną niestandardową nazwę domeny i inne korzyści, takie jak bezpłatny certyfikat SSL, za jedyne 2,75 USD miesięcznie. Jest również dostarczany z preinstalowanym WordPressem, więc nie jest wymagana dodatkowa konfiguracja.
Kliknij tutaj, aby ubiegać się o zniżkę i rozpocząć korzystanie z Bluehost.
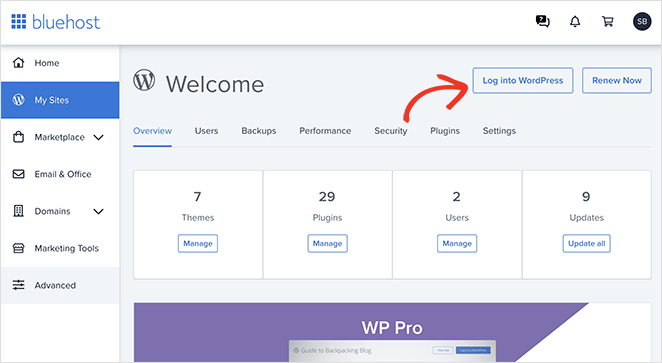
Po zarejestrowaniu konta Bluehost otrzymasz wiadomość e-mail kierującą do pulpitu nawigacyjnego hostingu. Ponieważ Bluehost automatycznie instaluje dla Ciebie WordPress, możesz zalogować się bezpośrednio do swojej witryny WordPress z pulpitu nawigacyjnego.

Uwaga: jeśli korzystasz z usług alternatywnego dostawcy usług hostingowych, Twój pulpit nawigacyjny może wyglądać nieco inaczej. Zapoznaj się z dokumentacją hosta, aby uzyskać szczegółowe informacje na temat nawigacji po koncie hostingowym i instalacji WordPress.
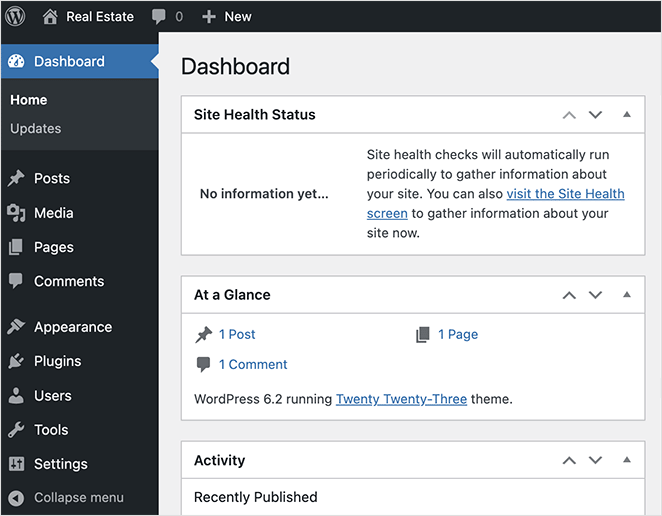
Po zalogowaniu się do witryny WordPress zobaczysz obszar administracyjny podobny do tego:

Tutaj możesz zarządzać swoją witryną WordPress, tworzyć treści i dostosowywać ustawienia.
Krok 2. Zdecyduj, jak zaprojektować swoją stronę internetową z fotografiami
Kolejnym krokiem jest wybór projektu strony internetowej. Jest to szablon, który dyktuje układ i styl Twojej witryny.
Istnieje kilka sposobów stworzenia profesjonalnego projektu internetowego dla witryny fotograficznej. Możesz użyć gotowego motywu WordPress lub utworzyć niestandardowy motyw WordPress od podstaw.
Motywy WordPress to świetne miejsce do rozpoczęcia, ponieważ zawierają wiele potrzebnych funkcji i stylów. Aby uzyskać pomoc w wyborze, możesz zobaczyć tę kolekcję najlepszych motywów WordPress dla fotografów.
Jeśli chcesz mieć niestandardowy projekt strony internetowej, unikalny dla Twojej firmy fotograficznej, możesz użyć narzędzia do tworzenia stron, takiego jak SeedProd.

SeedProd to najlepszy program do tworzenia stron i motywów typu „przeciągnij i upuść”, z ponad milionem użytkowników. Oferuje pełną kontrolę nad wyglądem i stylem Twojej witryny i umożliwia tworzenie dowolnego motywu WordPress bez kodu.
Możesz zacząć od gotowego zestawu szablonów stron internetowych, a następnie dostosować wizualnie każdą stronę bez zatrudniania programisty. Obejmuje również obsługę WooCommerce, umożliwiającą sprzedaż zdjęć z WordPress, i jest w 100% przyjazna dla urządzeń mobilnych, dzięki czemu Twoja witryna wygląda idealnie na urządzeniach mobilnych.
W tym przewodniku użyjemy SeedProd, aby pokazać, jak stworzyć stronę internetową z fotografiami.
Uwaga: Dostępna jest darmowa wersja narzędzia do tworzenia stron docelowych SeedProd. Jednak w tym przewodniku użyjemy SeedProd Pro ze względu na jego funkcje tworzenia motywów.
Aby rozpocząć, zainstaluj i aktywuj SeedProd na swojej stronie WordPress. Aby uzyskać pomoc w tym zakresie, zapoznaj się z naszą dokumentacją dotyczącą instalacji SeedProd Pro, która wyjaśnia, jak aktywować klucz licencyjny wtyczki.
Krok 3. Wybierz zestaw szablonów stron internetowych poświęconych fotografii
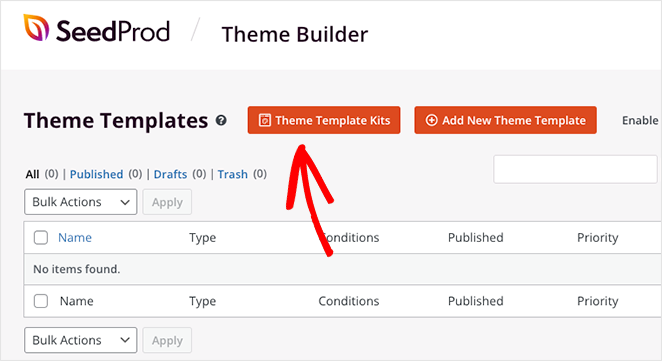
Po aktywowaniu SeedProd przejdź do SeedProd » Kreator motywów od administratora i kliknij przycisk Zestawy szablonów motywów .

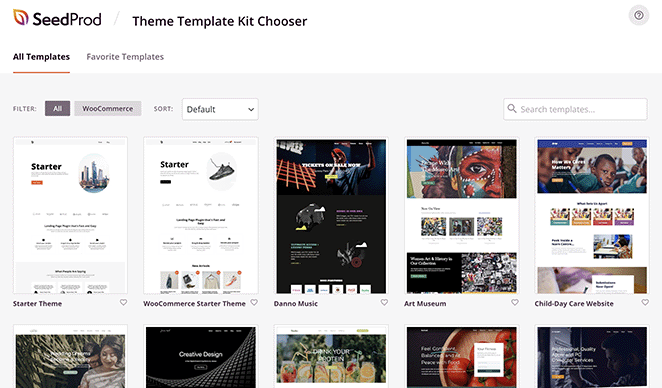
Tutaj możesz przeglądać bibliotekę gotowych szablonów motywów WordPress. Każdy szablon to pełny zestaw stron internetowych ze wszystkimi stronami potrzebnymi do stworzenia kompletnej witryny internetowej.

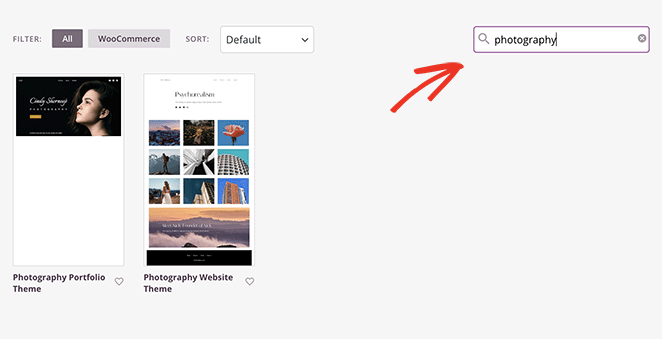
Znajdziesz zestawy dla praktycznie każdej branży, ale możesz użyć pola wyszukiwania, aby znaleźć konkretny projekt, aby zawęzić wyszukiwanie. Na przykład wpisanie „Fotografia” ujawnia motyw portfolio fotograficznego i motyw witryny fotograficznej.

Aby wybrać projekt, po prostu najedź na niego kursorem i kliknij ikonę znacznika wyboru.

W tym przewodniku użyjemy motywu strony internetowej poświęconej fotografii.
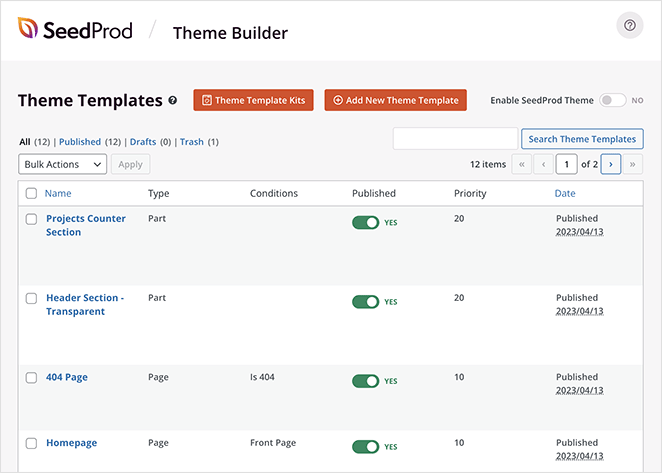
Zaimportowanie motywu zajmie tylko kilka sekund. Następnie zobaczysz poszczególne szablony, które składają się na Twój niestandardowy motyw.

W tym miejscu możesz edytować każdy szablon, aby dostosować projekt witryny do swojej działalności fotograficznej. Pokażemy Ci, jak to zrobić dalej.
Krok 4. Dostosuj swoją witrynę fotograficzną
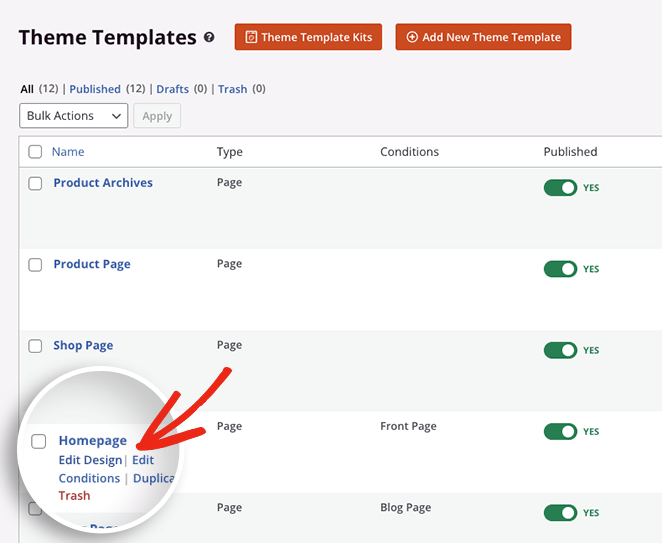
Dostosowanie dowolnego szablonu jest niezwykle łatwe. Po prostu najedź myszką na jeden, a następnie kliknij link Edytuj projekt , który przeniesie Cię do kreatora stron typu „przeciągnij i upuść” SeedProd.

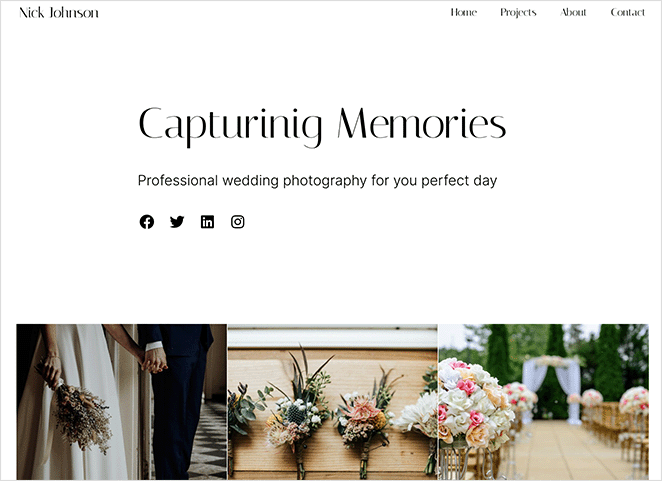
Zacznijmy od dostosowania strony głównej szablonu fotografii.
Tworzenie niestandardowej strony głównej witryny fotograficznej
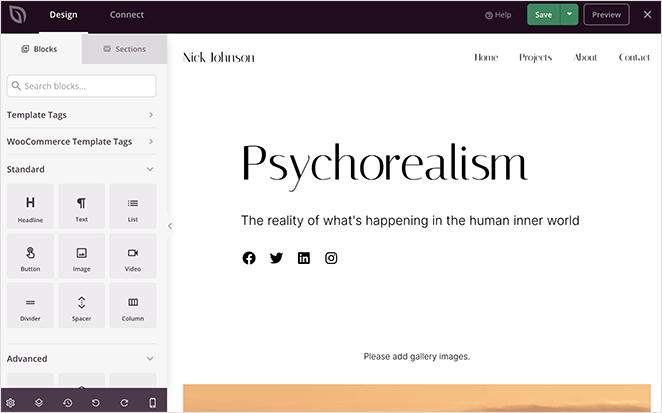
Po otwarciu szablonu strony głównej zobaczysz narzędzie do tworzenia stron SeedProd, które zawiera bloki, sekcje i ustawienia WordPress po lewej stronie. Po prawej stronie znajduje się podgląd Twojej strony na żywo, który możesz kliknąć i edytować w czasie rzeczywistym.

Kliknięcie dowolnego elementu strony otwiera panel po lewej stronie. Tutaj możesz dostosować zawartość elementów, styl i opcje wyświetlania za pomocą wskaż i kliknij.
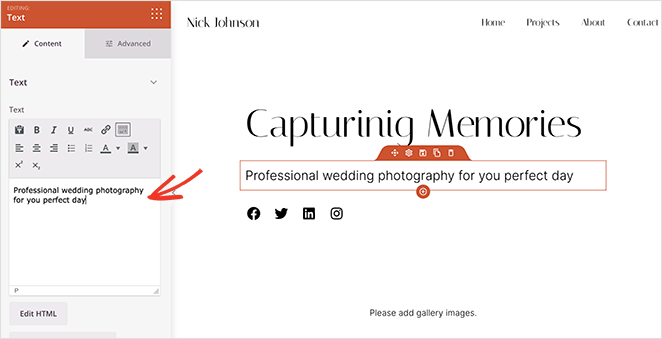
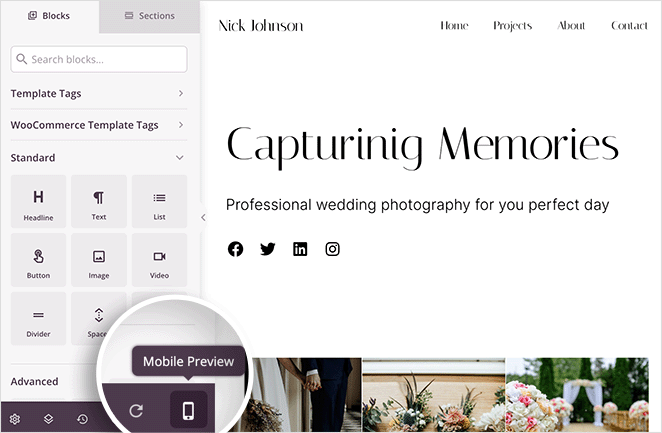
Na przykład kliknięcie nagłówka lub elementu tekstowego umożliwia zastąpienie treści demonstracyjnej informacjami o Twojej firmie fotograficznej.

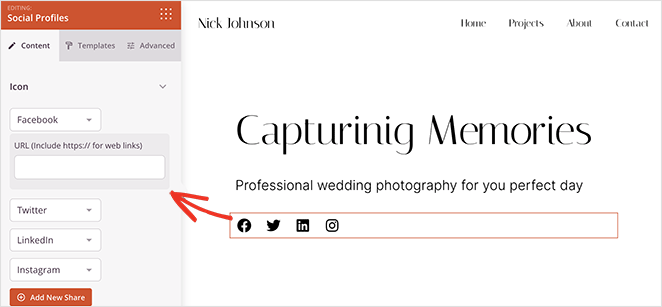
Dodatkowo kliknięcie bloku Profile społecznościowe umożliwia dodawanie ikon i linków do kont w mediach społecznościowych.

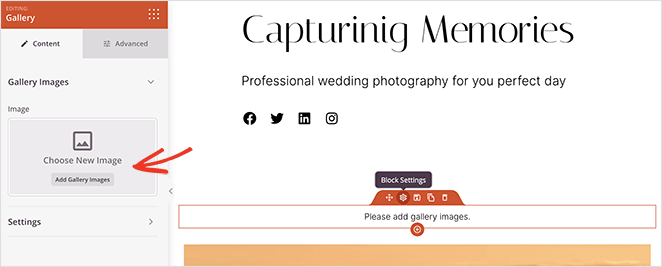
Wiele motywów SeedProd zawiera domyślnie określone elementy. Ten motyw automatycznie zawiera blok Galeria, aby wyświetlić Twoje najlepsze prace, ale aby zobaczyć pełny efekt, musisz dodać własne zdjęcia.
Aby to zrobić, najedź kursorem na blokowy element Galerii, aż zobaczysz pomarańczowy kontur, a następnie kliknij go. Po lewej stronie otworzy się panel, w którym możesz kliknąć, aby przesłać obrazy z galerii z komputera lub biblioteki multimediów WordPress.

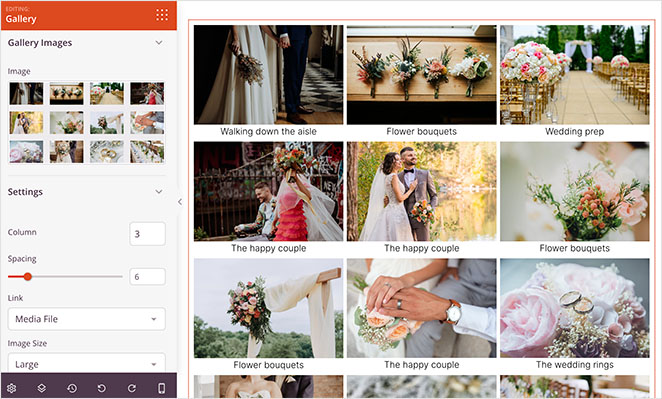
Po dodaniu zdjęć możesz zmienić liczbę kolumn, odstępy, źródło linków, rozmiar obrazu i inne.

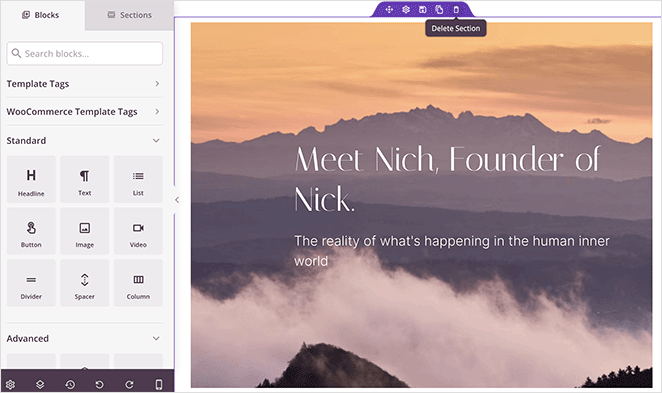
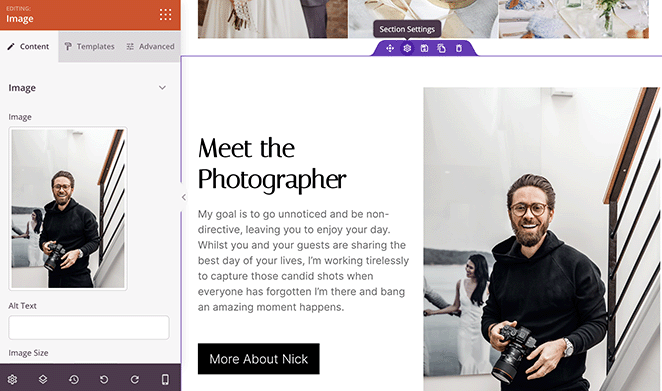
W dalszej części strony znajduje się gotowy obszar, który można dostosować, aby zawierał więcej informacji. Dostosujmy go tak, aby wyświetlał obszar „O mnie” z wezwaniem do działania, aby dowiedzieć się więcej.

Najpierw usuń sekcję, najeżdżając na nią kursorem, aż pojawi się fioletowy kontur, a następnie kliknij ikonę kosza na śmieci.

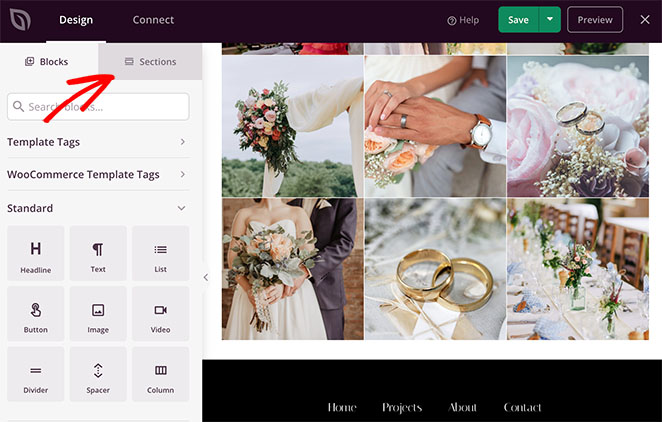
Następnie kliknij kartę Sekcje w panelu po lewej stronie.

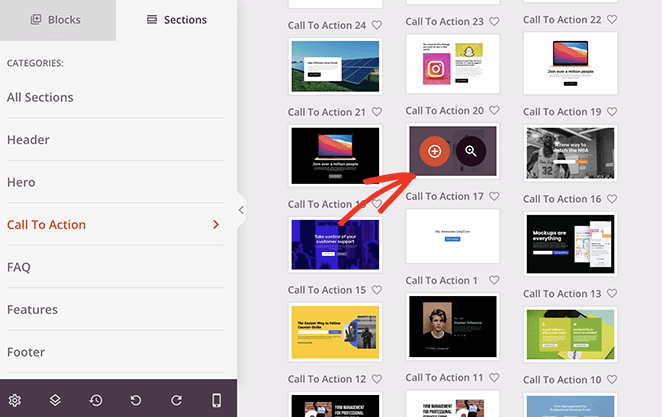
Na tej stronie możesz wybierać spośród różnych gotowych sekcji witryny, w tym wezwania do działania, nagłówka, funkcji, często zadawanych pytań i innych. Każdy ma unikalny projekt, który można łatwo dostosować po dodaniu do swojej strony.

Skorzystajmy z sekcji Wezwanie do działania 17, najeżdżając na nią kursorem i klikając ikonę plusa.
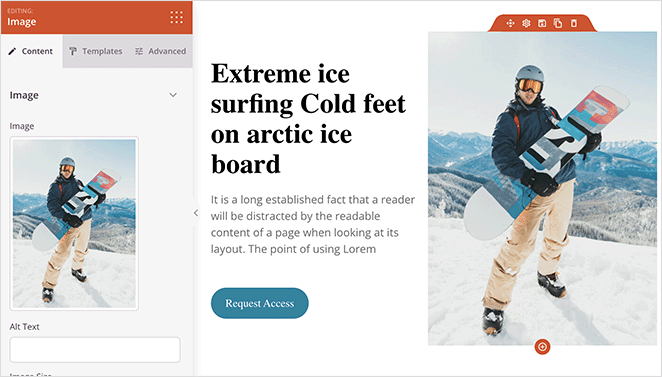
SeedProd automatycznie doda sekcję na dole Twojej strony. Stamtąd możesz edytować zawartość, aby dostosować ją do swoich potrzeb biznesowych.

W tym przykładzie zmieniliśmy zdjęcie, opis i przycisk wezwania do działania.

Pamiętaj, aby zapisać zmiany przed dostosowaniem reszty witryny fotograficznej.
Tworzenie strony galerii fotografii
Przyjrzyjmy się teraz tworzeniu i dostosowywaniu strony galerii.
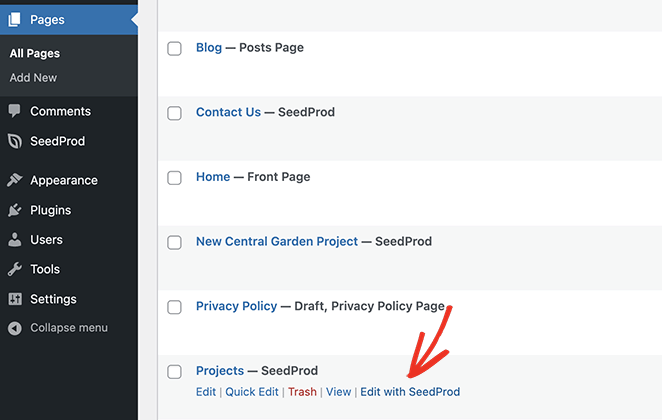
Szablon, którego używamy, nazywa tę stronę stroną Projekty, którą można znaleźć, odwiedzając Strony »Wszystkie strony od administratora WordPress.

Aby edytować tę stronę, najedź na nią kursorem i kliknij link Edytuj za pomocą SeedProd .
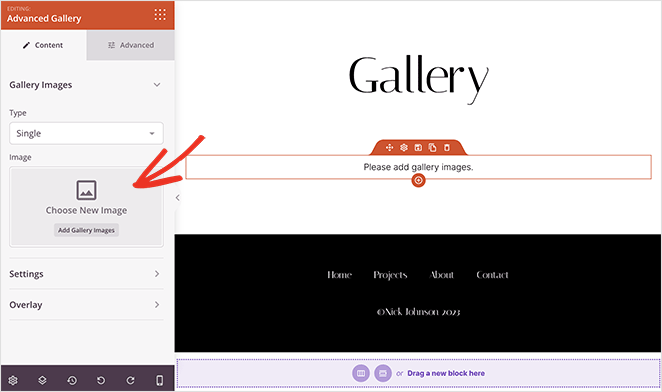
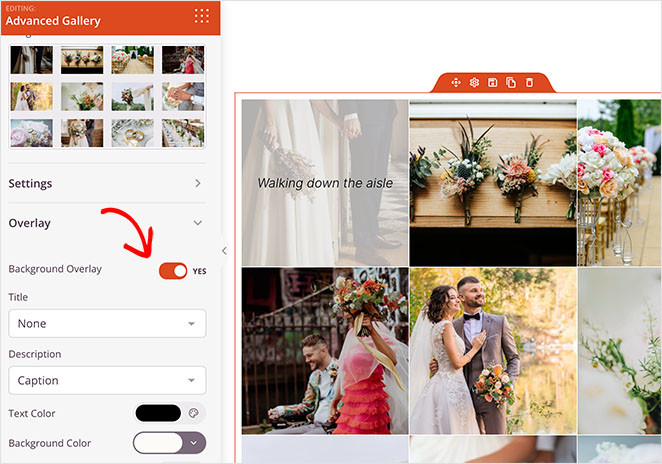
Domyślnie na tej stronie jest używany blok Galeria zaawansowana, aby zapewnić użytkownikom doskonałe pierwsze wrażenie na temat Twojej firmy. Po prostu kliknij go, aby skonfigurować jego ustawienia i dodać swoje zdjęcia.

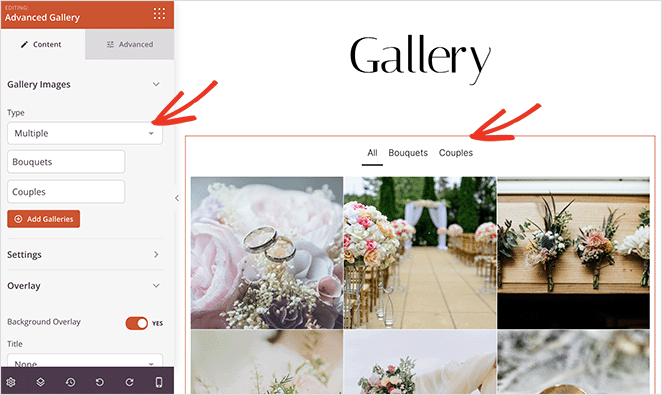
W przeciwieństwie do standardowego bloku Galerii, Galeria zaawansowana umożliwia dodawanie wielu galerii zdjęć na tej samej stronie. Tworzy to przydatne zakładki, które pozwalają odwiedzającym filtrować różne kategorie zdjęć.
Aby to skonfigurować, wybierz z menu rozwijanego typ galerii Wiele , a następnie dodaj zdjęcia do każdej galerii.

Galeria zaawansowana zawiera również dodatkowe opcje dostosowywania. Na przykład możesz zmienić współczynnik proporcji zdjęcia i dodać nakładki, aby uzyskać atrakcyjny efekt najechania kursorem bez pisania niestandardowego CSS.

Tworzenie strony internetowej poświęconej fotografii O mnie
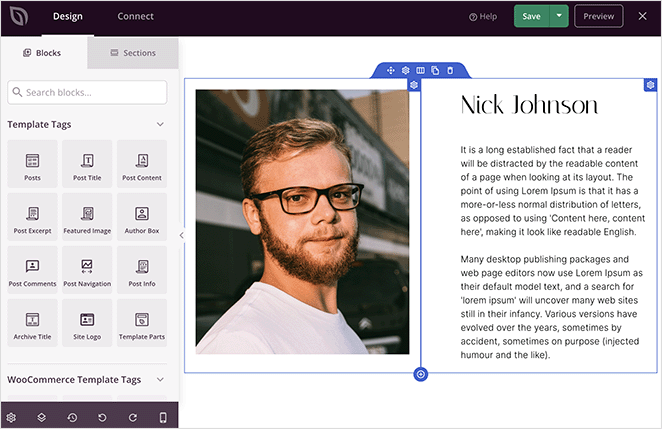
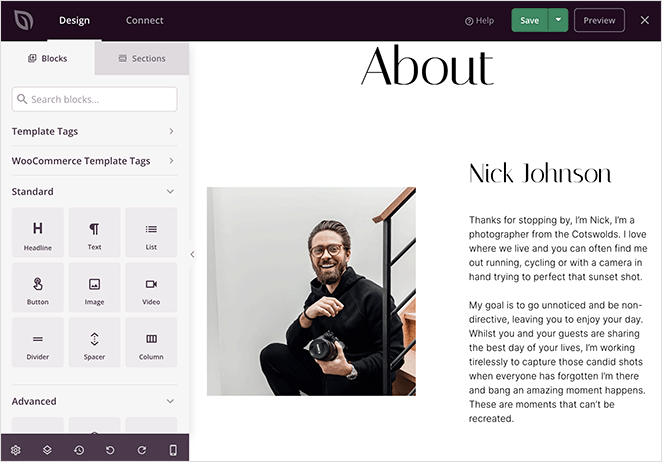
Kolejną stroną, którą powinna mieć Twoja witryna fotograficzna, jest strona Informacje, na której potencjalni klienci mogą dowiedzieć się o Twoim procesie, pochodzeniu i innych szczegółach.
Motyw witryny fotograficznej tworzy tę stronę automatycznie. Dostosowanie go wymaga po prostu odwiedzenia stron »Wszystkie strony i edytowania strony Informacje za pomocą SeedProd, tak jak poprzednio.
Zacznij od zastąpienia treści demonstracyjnych niestandardowymi informacjami o sobie i swojej firmie.

Możesz także dodać własne zdjęcie profilowe, aby poprawić wrażenia użytkownika i nadać swojej stronie Informacje bardziej osobisty charakter.

Ta strona jest doskonałym miejscem do dodawania logo i referencji od poprzednich klientów. Kiedy odwiedzający zobaczą ten społeczny dowód słuszności, są bardziej skłonni zaufać Twojej firmie.
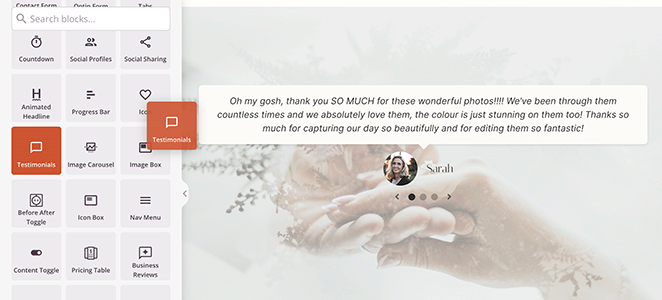
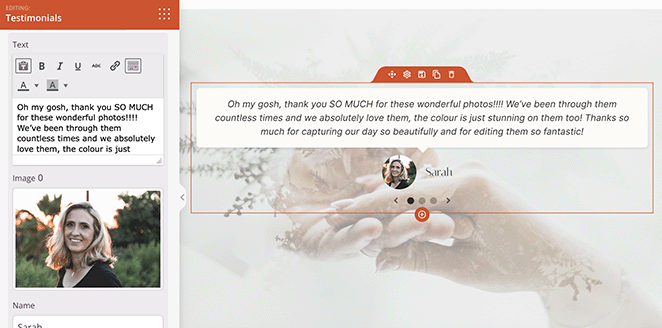
Aby dodać referencje, przeciągnij i upuść blok Referencje z panelu po lewej stronie.

W opcjach dostosowywania możesz dodać zdjęcie w głowę dla każdego klienta, opis, imię i tytuł.

Możesz dodać dowolną liczbę referencji i wyświetlić je w wielu kolumnach lub jako przesuwaną karuzelę referencji.
Tworzenie strony kontaktowej witryny fotograficznej
Teraz dostosujmy stronę kontaktową, przechodząc do Strony »Wszystkie strony i klikając łącze Edytuj za pomocą SeedProd w nagłówku Kontakt z nami.
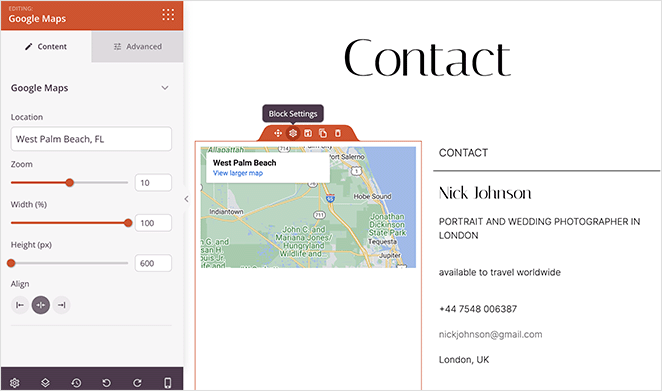
Ten projekt strony zawiera blok Google Maps, dane kontaktowe i blok formularza zgody.
Blok Google Maps jest idealny, jeśli masz fizyczne biuro dla swojej firmy fotograficznej. Możesz wpisać swój adres, aby potencjalni klienci wiedzieli, gdzie Cię znaleźć w celu przeprowadzenia bezpośredniej konsultacji.

Mapy to także doskonały sposób na umieszczenie firmy w lokalnych wynikach wyszukiwania. Często Google będzie wyświetlać mapę w wynikach wyszukiwania, co może mieć pozytywny wpływ na optymalizację wyszukiwarek (SEO).
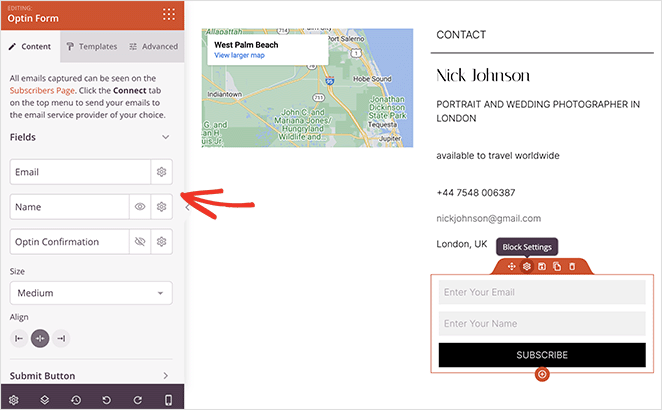
Zachowanie formularza zgody to doskonały pomysł na powiększenie listy e-mailowej. Za pomocą tego formularza użytkownicy mogą subskrybować aktualizacje i powiadomienia pocztą e-mail.

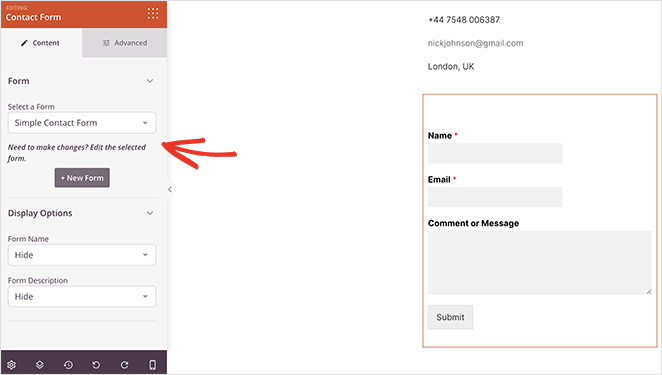
Alternatywnie możesz przeciągnąć blok formularza kontaktowego, który bezproblemowo integruje się z WPForms, najlepszym narzędziem do tworzenia formularzy WordPress. Stamtąd możesz utworzyć i wyświetlić dowolny formularz, aby użytkownicy mogli się z nim skontaktować.

Kontynuuj dostosowywanie witryny fotograficznej, dopóki nie będziesz zadowolony z tego, jak wszystko wygląda. Możesz nawet dodać dodatkowe strony, takie jak blog fotograficzny, sklep internetowy, strona z cenami i inne.
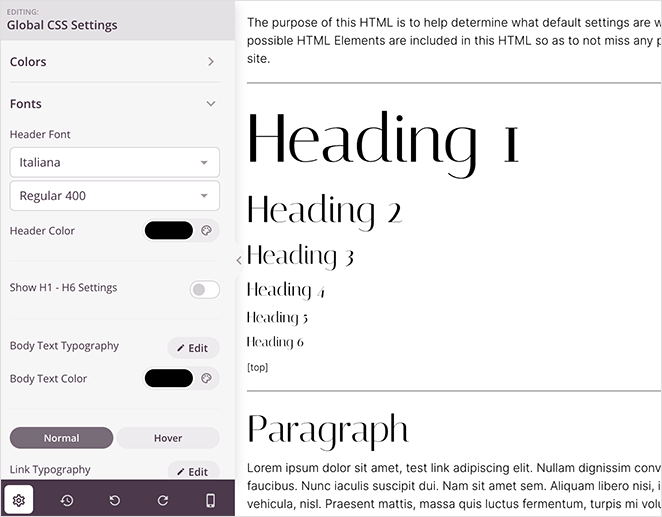
Aby uzyskać spójny styl w całej witrynie, możesz edytować szablon Global CSS. Zawiera opcje dostosowywania czcionek, kolorów, tła, przycisków, formularzy, niestandardowego CSS i innych.

Pamiętaj, aby kliknąć przycisk Zapisz, aby zapisać zmiany.
Krok 5. Zoptymalizuj do przeglądania na urządzeniach mobilnych
Zanim opublikujesz własną witrynę fotograficzną, upewnij się, że wygląda ona idealnie na różnych urządzeniach, w tym na smartfonach, komputerach stacjonarnych i tabletach.
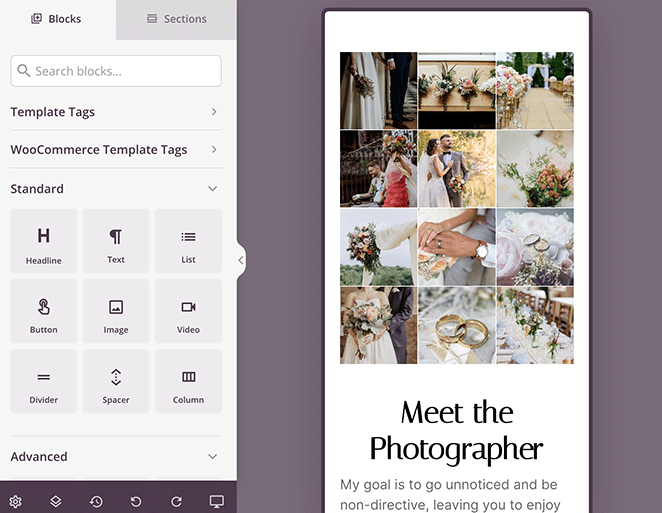
Na szczęście kreator SeedProd zawiera opcję mobilnego podglądu na żywo, do której można uzyskać dostęp, klikając ikonę telefonu komórkowego w lewym dolnym pasku narzędzi.

Stamtąd możesz modyfikować swój projekt, aż będzie się pięknie wyświetlał zarówno na urządzeniach mobilnych, jak i na komputerach stacjonarnych, bez konieczności ingerowania w HTML.

Krok 6. Opublikuj swoją witrynę fotograficzną
Po ukończeniu projektu witryny fotograficznej ostatnim krokiem jest włączenie motywu SeedProd.
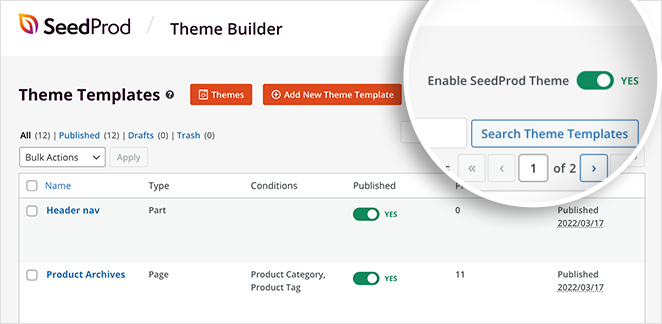
Aby to zrobić, przejdź do SeedProd »Konstruktor motywów i poszukaj przełącznika Włącz motyw SeedProd . Teraz klikaj przełącznik, aż przesunie się do pozycji Tak.

W ciągu zaledwie kilku sekund zobaczysz komunikat o powodzeniu informujący, że Twoja witryna jest aktywna. Śmiało, odwiedź swoją stronę główną, aby zobaczyć ją w akcji.

Często zadawane pytania dotyczące tworzenia witryny fotograficznej
Absolutnie! WordPress zapewnia kilka wtyczek i integracji, które umożliwiają sprzedaż zdjęć bezpośrednio z Twojej witryny. Instalując WooCommerce, który bezproblemowo współpracuje z SeedProd, możesz skonfigurować niestandardowy sklep internetowy, tworzyć strony produktów dla swoich zdjęć, ustalać ceny, zarządzać zapasami i przetwarzać bezpieczne płatności.
Możesz użyć wtyczki SEO WordPress, takiej jak All in One SEO z SeedProd, aby zoptymalizować witrynę fotograficzną pod kątem wyszukiwarek. Wtyczka zawiera przydatne narzędzia do edycji metadanych, map witryn, lokalnego SEO i nie tylko.
Aby chronić swoje zdjęcia przed nieautoryzowanym użyciem, możesz dodać do nich znaki wodne, wyłączyć zapisywanie prawym przyciskiem myszy za pomocą wtyczki WordPress, włączyć ochronę hotlinków i umieścić informację o prawach autorskich na swojej stronie internetowej.
Aby wypromować swoją nową witrynę fotograficzną, rozważ pisanie regularnych postów na blogu na odpowiednie tematy związane z fotografią, aby generować ruch organiczny. Możesz także udostępniać swoje najlepsze treści w mediach społecznościowych, prowadzić e-mailowe kampanie marketingowe i współpracować z influencerami w swojej niszy.
Dalej: Generuj potencjalnych klientów do uruchomienia witryny fotograficznej
Mamy nadzieję, że ten przewodnik pomógł ci dowiedzieć się, jak stworzyć witrynę fotograficzną w WordPress.
Zanim uruchomisz swoją witrynę, rozważ skorzystanie z tego samouczka, jak utworzyć wkrótce stronę w WordPress. Dzięki stronie, która wkrótce się pojawi, możesz pozycjonować się w wyszukiwarkach i generować potencjalnych klientów, zanim Twoja witryna zostanie opublikowana.
Gotowy do stworzenia witryny fotograficznej w WordPress?
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twoją firmę.

