Jak korzystać z wtyczki Popup WordPress do ankiety (Łatwy sposób)
Opublikowany: 2020-08-24Potrzebujesz wtyczki WordPress z ankietą popup? Umieszczenie formularza opinii w wyskakującym okienku to świetny sposób na uzyskanie większej liczby odpowiedzi od odwiedzających.
W tym artykule przyjrzymy się najlepszej wtyczce do ankiet popup dla WordPress. Następnie przejdziemy przez proces uruchamiania wyskakującego okienka w Twojej witrynie.
Utwórz formularz ankiety WordPress teraz
Jak korzystać z wtyczki do ankiet wyskakujących w WordPress?
Możesz łatwo zainstalować wyskakującą wtyczkę ankiety na pulpicie WordPress.
Następnie wystarczy skonfigurować pytania ankiety dla formularza, a następnie zaprojektować wyskakujące okienko, które pojawi się, gdy odwiedzający odwiedzi Twoją witrynę.
Wyskakujące okienka to świetny sposób na przyciągnięcie uwagi odwiedzających do dowolnego typu ankiety. Skupienie odwiedzającego na ankiecie pomoże zwiększyć współczynniki konwersji.
Zainstalowanie wtyczki do ankiety jest naprawdę łatwe. W tym samouczku połączymy 2 potężne wtyczki.
Jak skonfigurować wyskakującą wtyczkę ankiety WordPress?
Aby Twoja wyskakująca ankieta działała, musisz wykonać kilka kroków, więc oto spis treści, który pomoże Ci znaleźć właściwy krok:
- Zainstaluj wtyczkę WPForms
- Utwórz formularz ankiety w WordPress
- Zainstaluj wtyczkę OptinMonster
- Utwórz kampanię w OptinMonster
- Opublikuj wyskakującą ankietę w swojej witrynie
Zacznijmy od zainstalowania wtyczki numer 1.
Krok 1: Zainstaluj wtyczkę WPForms
WPForms to najlepszy kreator formularzy dla WordPressa. Pozwala tworzyć niestandardowe formularze i ankiety za pomocą łatwego narzędzia do przeciągania i upuszczania.

Zacznijmy od zainstalowania wtyczki WPForms.
Potrzebuję wsparcia? Przejdź do tego przewodnika dla początkujących, jak zainstalować wtyczkę w WordPressie.
Po aktywacji wtyczki w WordPressie możesz przystąpić do tworzenia formularza opinii. Świetną wiadomością jest to, że możemy użyć do tego szablonu, więc zajmie to tylko kilka minut.
Krok 2: Utwórz formularz ankiety w WPForms
W tym przykładzie utworzymy prostą ankietę z 4 polami:
- Nazwa
- Ocena w skali gwiazdkowej
- Pole tekstowe na komentarze.
Jeśli chcesz przeprowadzić bardziej skomplikowaną ankietę, zapoznaj się z tymi szablonami kwestionariuszy i przykładami, aby poznać pola, których możesz użyć.
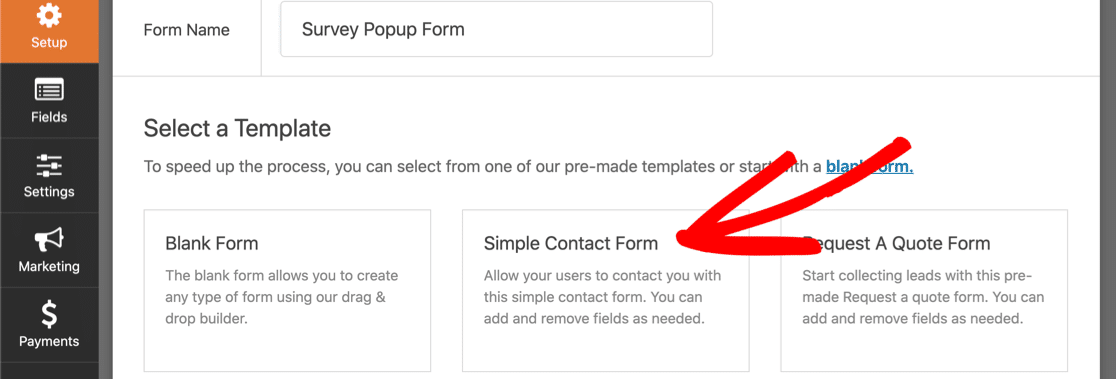
Na pulpicie WordPress przejdź do WPForms , a następnie kliknij Dodaj nowy . Wybierzmy szablon Prostego Formularza Kontaktowego .

Dostosowanie tego szablonu zajmie tylko kilka minut.
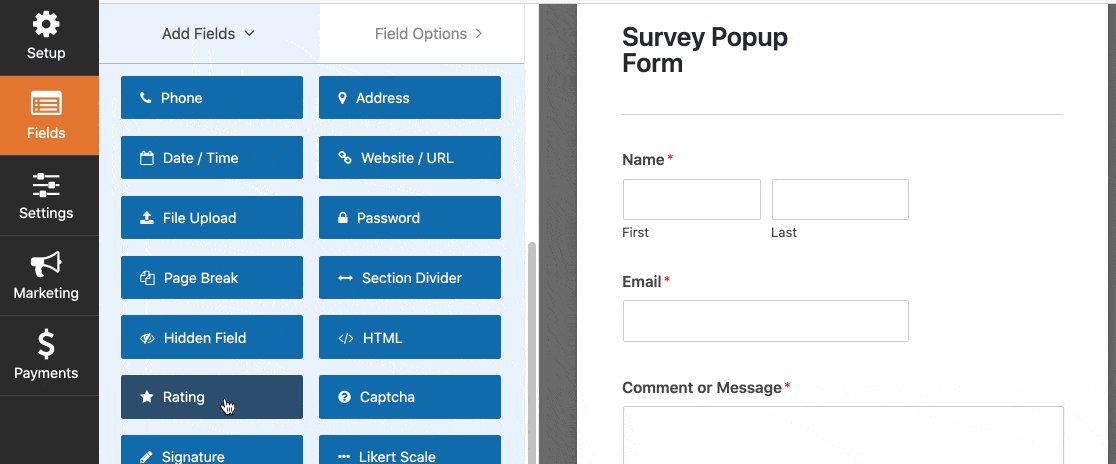
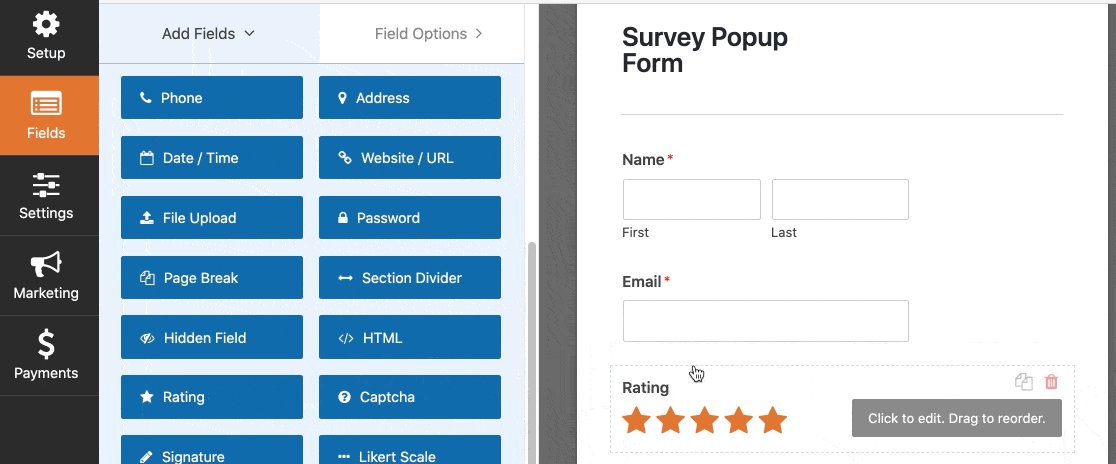
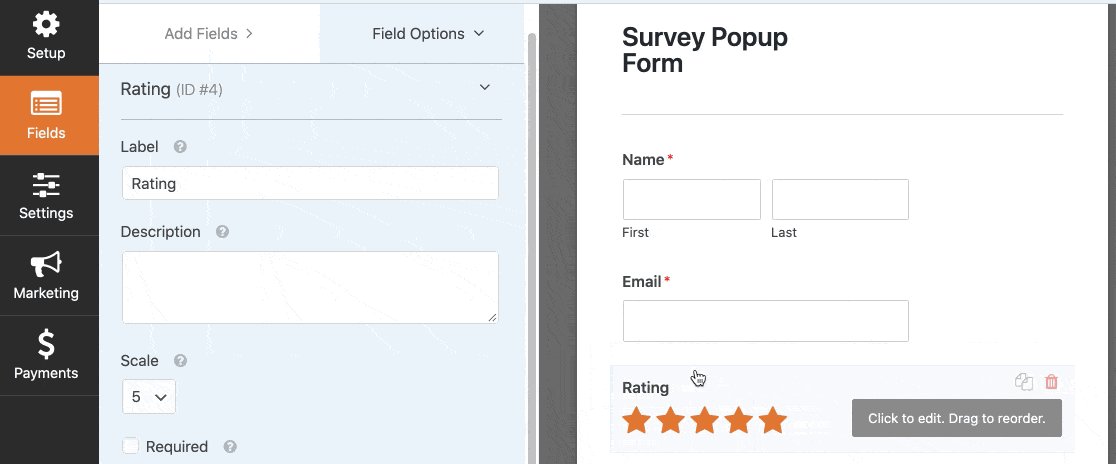
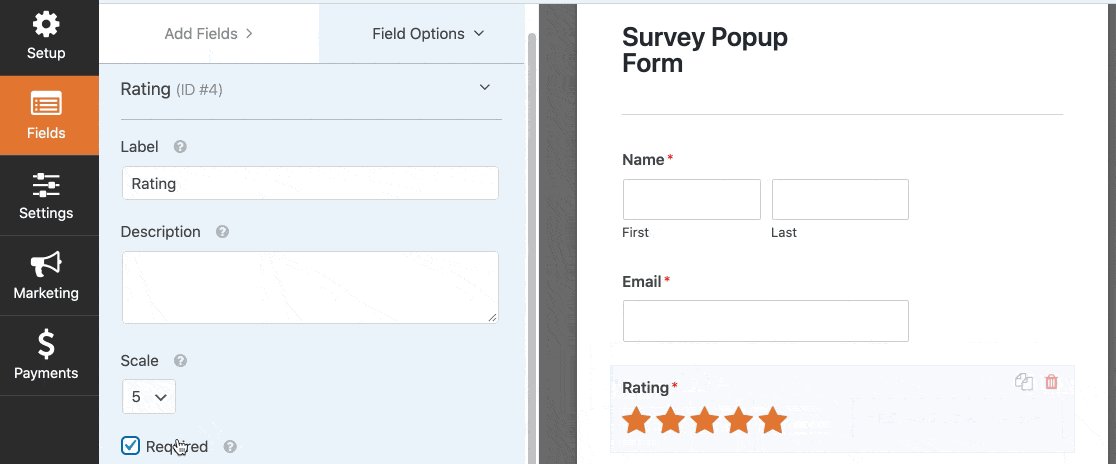
Najpierw dodajmy pole oceny w postaci gwiazdek. Wystarczy kliknąć i przeciągnąć go z lewego panelu do prawego panelu, a następnie zaznaczyć go jako Wymagane za pomocą pola wyboru w lewym panelu:

Aby zmienić ikony, możesz użyć opcji zaawansowanych w polu oceny w postaci gwiazdek.
Jeśli chcesz dostosować inne pola, po prostu kliknij pole, aby zmienić ustawienia. Nasz samouczek dotyczący tworzenia prostego formularza kontaktowego wyjaśnia to bardziej szczegółowo.
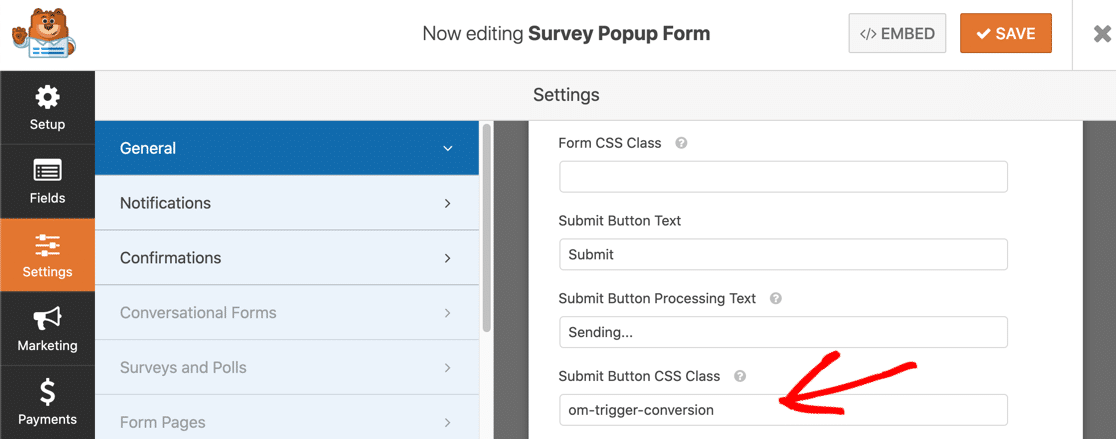
Ostatnią rzeczą do zrobienia jest dodanie do formularza kodu śledzenia konwersji OptinMonster. W konstruktorze formularzy kliknij Ustawienia w lewym okienku. Następnie przewiń w dół i wpisz om-trigger-conversion w polu Prześlij przycisk CSS Class.

Gdy skończysz, kliknij przycisk Zapisz , aby zapisać formularz.
Jeśli chcesz dodać do formularza bardziej złożone pola ankiety, zapoznaj się z tym artykułem, jak utworzyć formularz ankiety w WordPress.
Teraz, gdy mamy gotowy formularz opinii, przejdźmy dalej i zainstalujmy drugą wtyczkę.
Krok 3: Zainstaluj wtyczkę OptinMonster
OptinMonster to najlepsza wtyczka wyskakująca do WordPressa. Może pomóc w śledzeniu i zwiększaniu konwersji oraz uzyskiwaniu cennych informacji zwrotnych od odwiedzających. Sprawdź wszystkie funkcje w naszej recenzji OptinMonster.
OptinMonster + WPForms to potężne combo. Zaangażujmy ich obu do pracy.
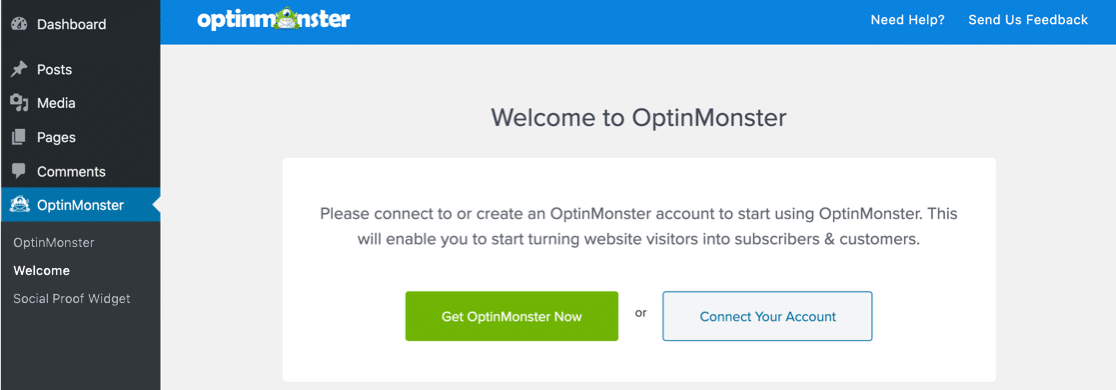
Śmiało i zainstaluj wtyczkę OptinMonster WordPress. Nie zapomnij go aktywować.
Jeśli nie masz konta, kliknij Pobierz OptinMonster teraz, aby się zarejestrować. Jeśli masz już konto OptinMonster, wybierz Połącz swoje konto, aby dodać swoją witrynę.

Świetny! Mamy gotowe wtyczki WordPress do ankiety popup.
Pulpit nawigacyjny WordPressa możesz pozostawić otwarty w innej karcie. Musimy sprawdzić za sekundę. Na razie przejdźmy do OptinMonster.
Krok 4: Utwórz kampanię w OptinMonster
Przejdź do OptinMonster w nowym oknie przeglądarki i zaloguj się. U góry ekranu OptinMonster kliknij Utwórz nową kampanię, aby rozpocząć.
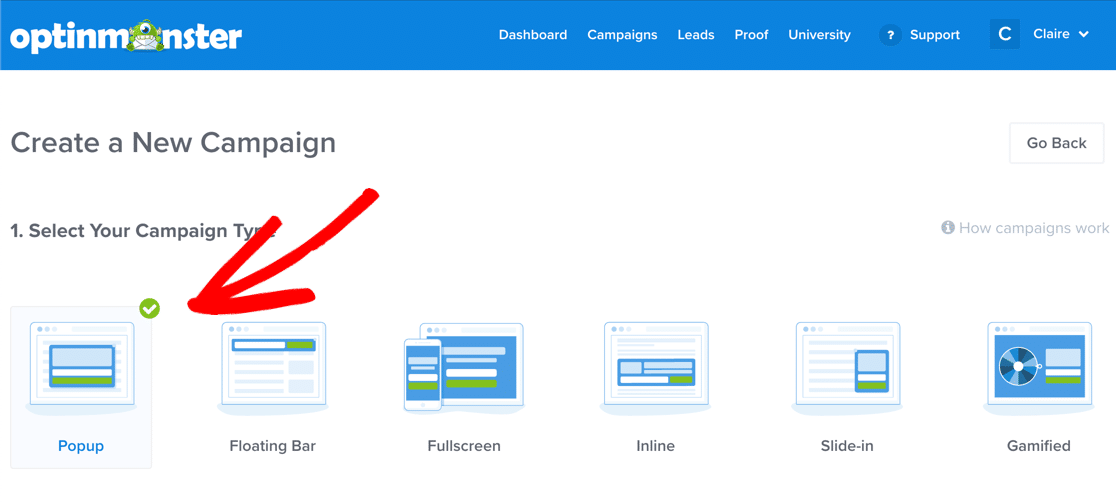
Pod typem kampanii wybierz Popup .

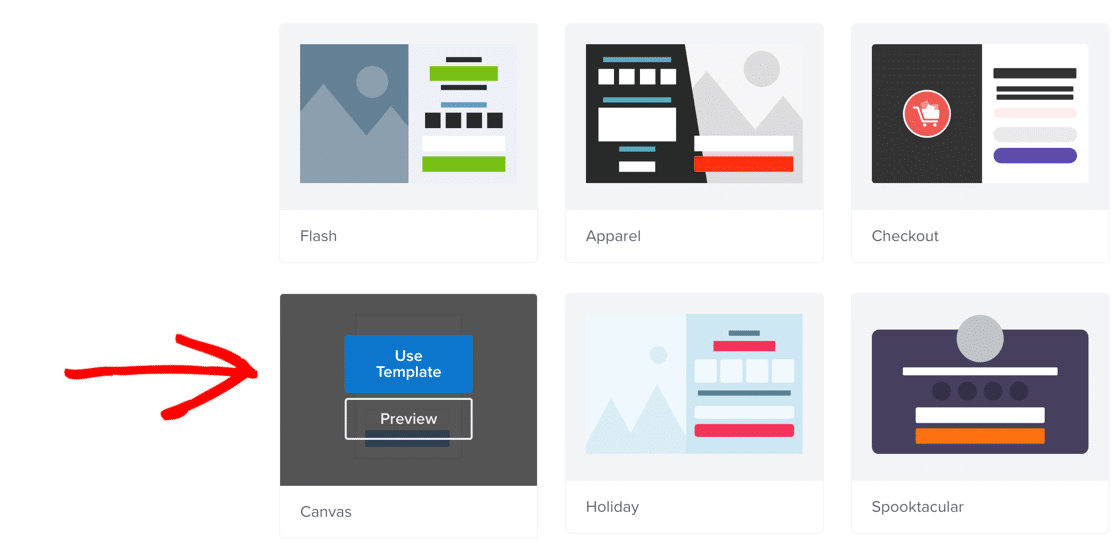
Następną rzeczą, której potrzebujemy, jest szablon kampanii. Wybierzmy Płótno .

Szablon Canvas umożliwia dodawanie różnych elementów do wyskakującego okienka, takich jak:
- Formularze
- HTML
- CSS
- JavaScript.
Aby dowiedzieć się więcej o korzystaniu z wyskakujących okienek kanwy, przeczytaj ten artykuł na temat unikalnych wyskakujących okienek kanwy, które możesz tworzyć za pomocą OptinMonster.
OK, wróć do kreatora OptinMonster.
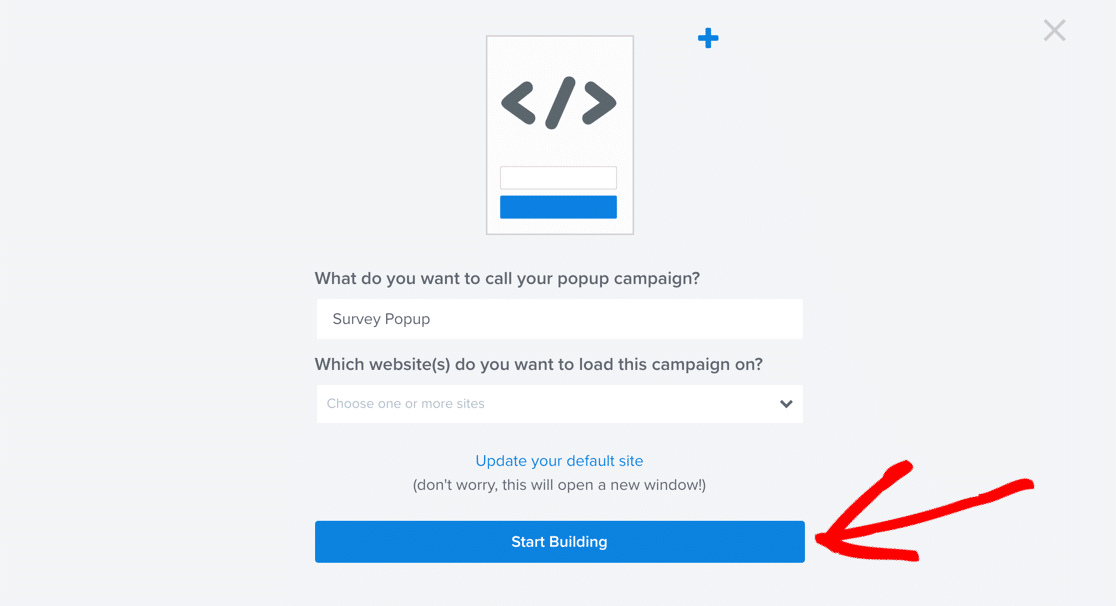
Teraz zostaniesz poproszony o nazwanie wyskakującego okienka. Nazwijmy go Survey Popup , a następnie wybierz swoją witrynę.
Jesteśmy gotowi! Teraz kliknij Rozpocznij budowanie .

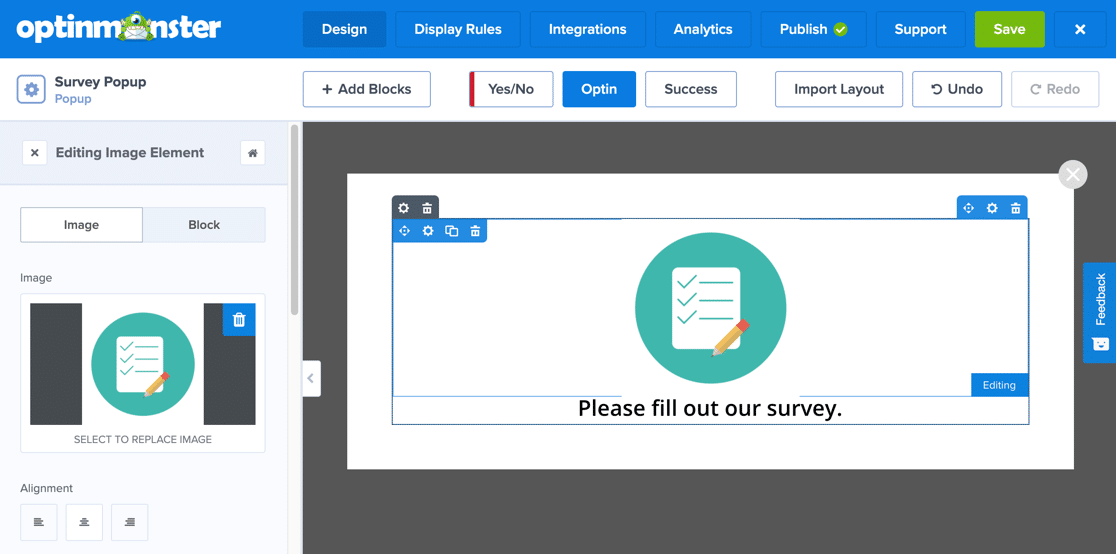
OptinMonster załaduje ekran kreatora. Tutaj skonfigurujesz wyskakujące okienko i osadzisz formularz.

Nie martw się, jeśli nie korzystałeś wcześniej z OptinMonster. Jeśli utkniesz w dowolnym momencie, zapoznaj się z tym przewodnikiem dotyczącym tworzenia pierwszej opcji optin.
Najpierw zmieńmy obraz w wyskakującym okienku. Po prostu kliknij i prześlij nowy obraz lub logo. Zmieniliśmy również tutaj tekst, aby miało to sens w przypadku wyskakującego formularza.

Teraz dodajmy formularz do wyskakującego okienka.
Musimy tylko najpierw pobrać nasz shortcode formularza.
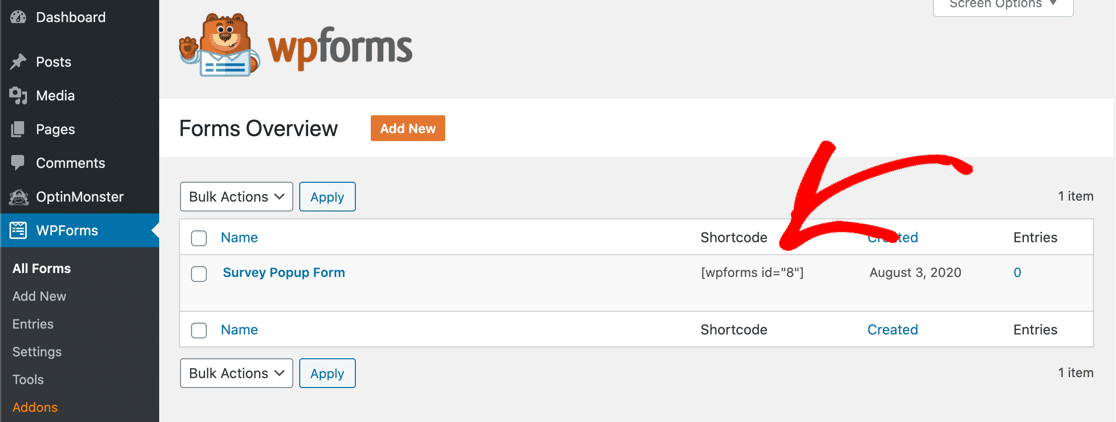
Wróć do pulpitu WordPress i przejdź do WPForms » Wszystkie formularze . Obok utworzonego wcześniej formularza zobaczysz krótki kod.

Skopiuj krótki kod.
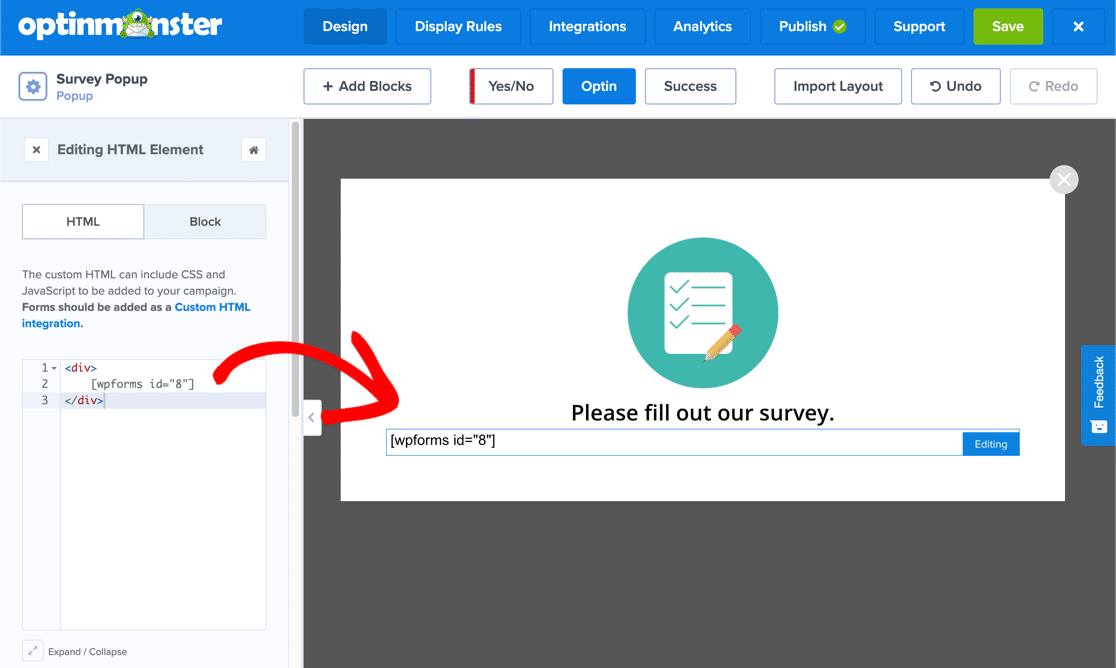
Wróć do OptinMonster, kliknij przycisk Dodaj bloki u góry kreatora. Z panelu po lewej stronie przeciągnij blok HTML na panel środkowy.
Po lewej stronie widać, że panel zmienia się, aby pokazać zawartość bloku HTML. Po prostu wklej tutaj krótki kod.

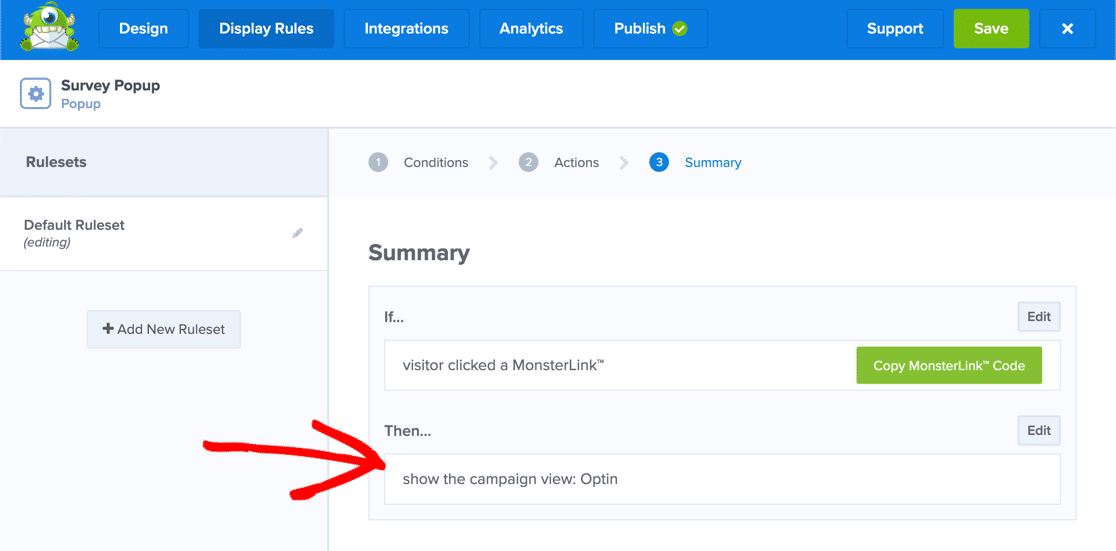
Następnie powiemy OptinMonster, jak wyświetlić wyskakujące okienko. W tym przykładzie chcemy, aby wyskakujące okienko pokazywało się, gdy ktoś kliknie link.
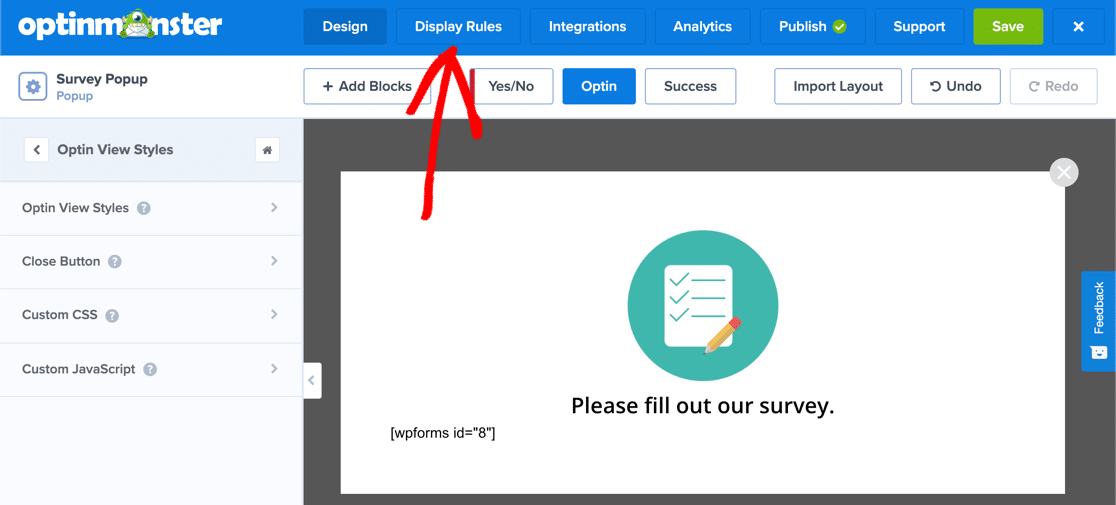
Śmiało i kliknij Reguły wyświetlania u góry konstruktora OptinMonster.

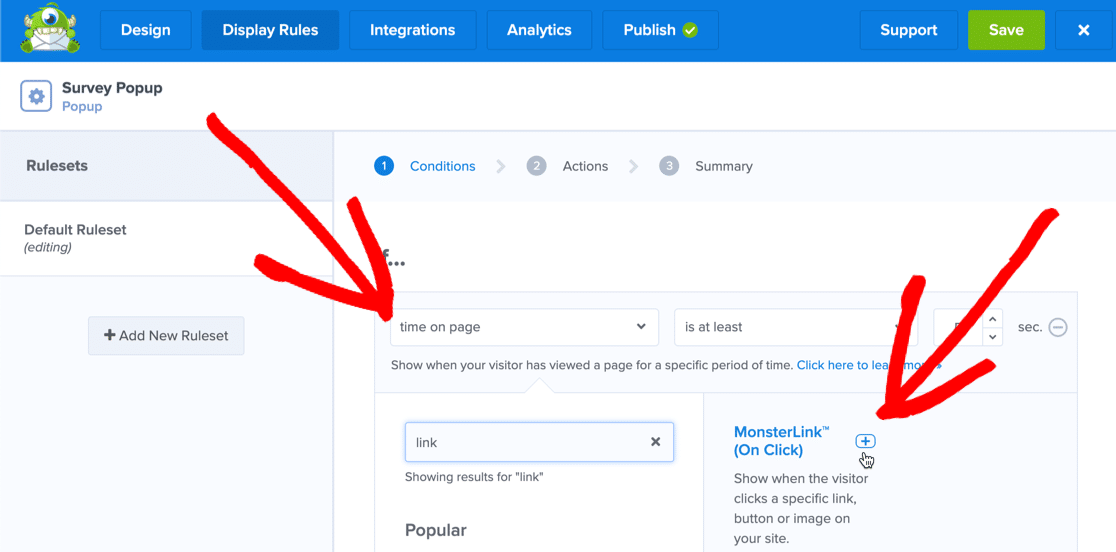
W pierwszym menu kliknij listę, w której znajduje się czas na stronie . Wyszukaj link , a następnie kliknij opcję MonsterLink po prawej stronie.

Możesz iść dalej i usunąć inne reguły, klikając ikonę minusa obok nich.
Kliknij Następny krok i upewnij się, że z listy rozwijanej wybrano opcję Optin .

Kliknij ponownie Następny krok .
Świetny! Teraz wyskakujące okienko otworzy się, gdy odwiedzający kliknie niestandardowy link.
Śmiało i kliknij Kopiuj kod MonksterLink . Będziesz tego potrzebować za minutę.
Jesteś prawie na mecie! Wszystko, co musimy teraz zrobić, to opublikować wyskakujące okienko w Twojej witrynie.
Krok 5: Opublikuj wyskakującą ankietę w swojej witrynie
Więc teraz musimy wykonać ostatnie kroki w obu wtyczkach:
- W OptinMonster opublikujemy wyskakujące okienko
- W WordPressie dodamy MonsterLink do wyskakującego okienka.
Zacznijmy więc od opublikowania wyskakującego okienka.
U góry ekranu OptinMonster kliknij Opublikuj .
Sprawdź, czy z listy rozwijanej została wybrana właściwa witryna, a następnie zmień Status na Na żywo .

Podgląd OptinMonster nie wyświetli jeszcze Twojego formularza. Nie martw się! Wszystko się połączy w następnym kroku.
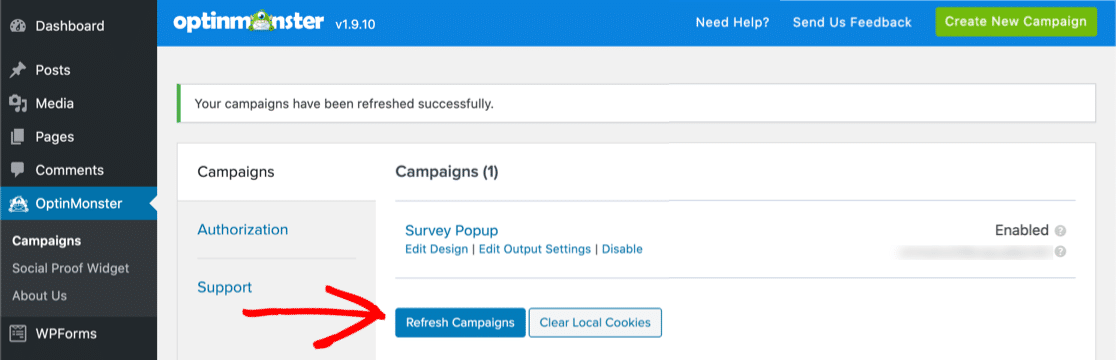
Teraz wróć do pulpitu WordPress. Kliknij OptinMonster na pasku nawigacyjnym po lewej stronie, a następnie kliknij Odśwież kampanie .

Uff. Prawie na miejscu.
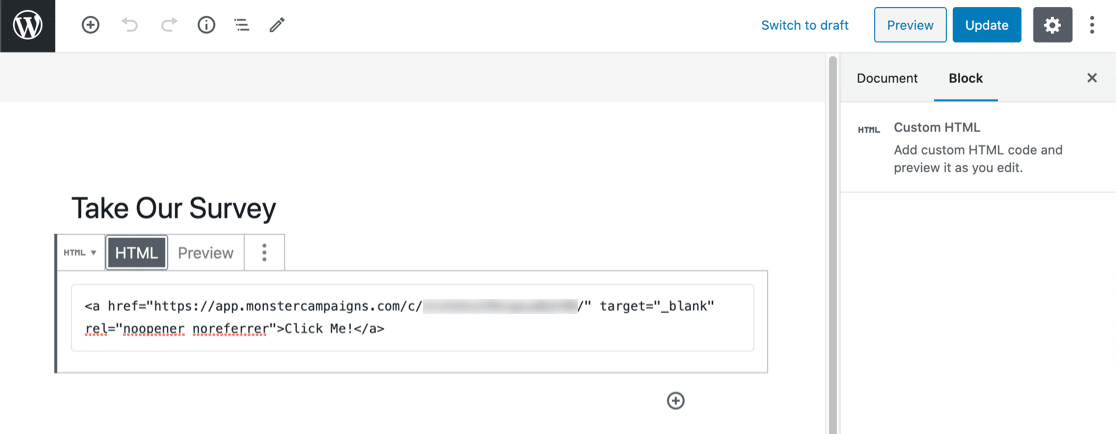
Teraz edytuj post lub stronę, na której chcesz dodać link do ankiety. Dodaj niestandardowy blok HTML do swojej strony i wklej kod.

Teraz opublikuj lub zaktualizuj stronę.
Otóż to! Kliknij link i sprawdź, czy wszystko działa.

Hmm, zauważyłeś, że nasza forma wygląda dość prosto?
Jeśli nie podoba Ci się wygląd formularza, możesz łatwo dodać CSS, aby go dostosować:
html div#om-{{id}} {
font-size: 16px ;
}
html div#om-{{id}} {
color:#000000;
}
.wpforms-field-description, .wpforms-field-label {
margin: 10px 0 !important;
}
html div#om-{{id}} .wpforms-field-row-block.wpforms-first.wpforms-one-half {
margin-right: 10px !important;
}
html div#om-{{id}} input[type=text] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} input[type=label] {
padding: 20px;
}
html div#om-{{id}} input[type=email] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} button[type=submit] {
font-size: 14px; margin: 20px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} .wpforms-submit-container {
text-align: center !important;
}
Po prostu dodaj to do niestandardowego narzędzia CSS w OptinMonster, a następnie odśwież swoje kampanie w panelu WordPress.
Teraz formularz wygląda o wiele lepiej:

Jeśli chcesz dowiedzieć się więcej o stylizacji WPForms w OptinMonster, zapoznaj się z tym przewodnikiem po stylizacji WPForms w wyskakującym okienku OptinMonster.
Utwórz formularz ankiety WordPress teraz
Kolejne kroki: pracuj z wynikami ankiety
Otóż to! Właśnie opublikowałeś wyskakujące okienko formularza opinii w swojej witrynie WordPress.
Czy wiesz, że WPForms może tworzyć piękne wykresy z wyników ankiety? Dowiedz się więcej z tego artykułu na temat graficznego wyświetlania wyników ankiety. Pomożemy Ci również napisać podsumowanie wyników Twojej ankiety.
I to wszystko! Teraz wiesz, jak korzystać z wtyczki WordPress do ankiety popup. Zacznij od zainstalowania najpotężniejszej wtyczki formularzy WordPress już dziś. WPForms ma mnóstwo funkcji, których możesz użyć do tworzenia profesjonalnych ankiet dla swojej witryny.
Jeśli podoba Ci się ten artykuł, zachęcamy do śledzenia nas na Facebooku i Twitterze, aby uzyskać więcej darmowych samouczków WordPress.
