Jak stworzyć angażujące wyskakujące okienko w witrynie WordPress
Opublikowany: 2022-02-25Co przychodzi ci na myśl, gdy myślisz o wyskakującym okienku? Irytujące, prawda? Nie, od teraz jako profesjonalista internetowy będziesz musiał myśleć inaczej. Ponieważ koncepcja wyskakujących okienek znacznie się zmieniła w ostatnich latach.
Korzystanie z wyskakujących okienek jest teraz ważnym sposobem na zwiększenie współczynników konwersji. Według najnowszych statystyk OptiMonk średni współczynnik konwersji dla wyskakujących okienek to ponad 11,1%.
Jak więc stworzyć wyskakujące okienko na WordPressie i jak skutecznie go zastosować? I czy można to zrobić za darmo? Nie martw się. Mamy cię w zasięgu ręki.
W tym artykule pokażemy Ci dwie metody tworzenia wyskakujących okienek w Twoich witrynach WordPress.
Metoda 1: Tworzenie wyskakującego okienka w ogólnej witrynie WordPress za darmo
Metoda 2: Dodawanie wyskakującego okienka w witrynie WordPress opartej na Elementorze
Poinformujemy Cię również o różnicy między konwencjonalnymi i modalnymi wyskakującymi okienkami, korzyściach z używania wyskakujących okienek i ich najlepszych praktykach.
Zacznijmy:
Konwencjonalny a modalny: które wyskakujące okienko wybrać
Wyskakujące okienka mają różne typy i przypadki użycia. Ogólnie rzecz biorąc, wyskakujące okienko to graficzny interfejs użytkownika (GUI), zwykle wyświetlany w małym oknie, które nagle pojawia się (wyskakuje) na pierwszym planie strony internetowej lub aplikacji.

Ludzie od lat używają wyskakujących okienek, które otwierają się poza obecnym oknem. Ta konwencjonalna metoda korzystania z wyskakujących okienek nie jest skuteczna. Ponieważ tego typu wyskakujące okienka w większości przypadków nie zwracają uwagi użytkowników i są naprawdę denerwujące.
Z drugiej strony wyskakujące okienka modalne (znane również jako okna modalne) to nowoczesna forma wyskakujących okienek, która otwiera się na bieżącej stronie lub oknie. Modalne wyskakujące okienka są o wiele bardziej skuteczne, ponieważ nie umkną uwadze użytkowników, a szansa na interakcję jest tutaj oczywiście wysoka.
Być może masz, do którego się wybrać – oczywiście modalne wyskakujące okienka.
Korzyści z używania nowoczesnych wyskakujących okienek
Popupy mogą przynieść Ci wiele korzyści – od informowania użytkowników po zwiększanie współczynników konwersji – jeśli korzystasz z nowoczesnych (takich jak wyskakujące okienka modalne) i stosujesz je mądrze.
Teraz pokrótce poinformujemy Cię o zaletach korzystania z nowoczesnych wyskakujących okienek w następujących punktach:
- Przyciągnij uwagę użytkowników o 50% szybciej niż banery reklamowe – (Monitor kampanii)
- Zapewnij przydatny sposób na pokazanie ważnej wiadomości lub powiadomienia
- Zwiększ interakcję z użytkownikiem, np. współczynnik klikalności i współczynnik konwersji
- Pozwalają wyświetlać reklamy lub promocje, których użytkownicy nie mogą uniknąć
- Pomóż zwiększyć sprzedaż, liczbę subskrypcji, ruch w sieci i czas trwania sesji
- Umożliwiamy otrzymywanie informacji zwrotnych od użytkowników i gromadzenie ich danych
- Zapewniają doskonały zwrot z inwestycji (ROI), ponieważ są opłacalne
Mamy nadzieję, że zdajesz sobie sprawę z korzyści i znaczenia korzystania z wyskakujących okienek. Porozmawiamy o najlepszych praktykach wyskakujących okienek po pokazaniu, jak możesz je samemu stworzyć.
Jak stworzyć wyskakujące okienko na WordPress

Możesz utworzyć wyskakujące okienko w witrynach WordPress na różne sposoby za darmo. Najprostsze sposoby są związane z instalacją wtyczek. W szczególności pokażemy dwie metody. Oni są:
- Tworzenie wyskakującego okienka w ogólnej witrynie WordPress za darmo
- Dodawanie wyskakującego okienka w witrynie WordPress opartej na Elementorze
Zanim zaczniesz, musisz upewnić się, że masz dostęp administracyjny do strony, na której zostanie utworzone wyskakujące okienko. Będziesz także musiał przygotować zawartość wyskakującego okienka.
Teraz szczegółowo omówimy wszystkie procesy z niezbędnymi wizualizacjami. Więc zostań z nami.
Metoda 1: Tworzenie wyskakującego okienka w ogólnej witrynie WordPress za darmo
Możesz tworzyć piękne i przydatne wyskakujące okienka w swoich witrynach WordPress za darmo za pomocą wtyczki. Znajdziesz kilka darmowych wtyczek, które pomogą Ci wykonać swoją pracę. Poniżej przygotowaliśmy krótką listę najlepszych wtyczek, aby pomóc Ci w podjęciu szybkiej decyzji. Sprawdźmy to:
- Kreator wyskakujących okienek
- OptinMonster
- HubSpot
- Kreator wyskakujących okienek
- Gwar
Każda z wtyczek jest dobra i doskonale sprawdza się w różnych przypadkach użycia. Zademonstrujemy tę metodę za pomocą „ Popup Maker ”, ponieważ jest wszechstronna, łatwa w użyciu i bardzo popularna.
Zainstaluj wtyczkę: najpierw musisz zainstalować wtyczkę „Popup Maker” w swojej witrynie WordPress. Najprawdopodobniej wiesz, jak zainstalować wtyczkę. Nie ma problemu, jeśli nie. Przeczytaj ten artykuł i postępuj zgodnie z instrukcjami: Jak zainstalować wtyczkę WordPress.
Utwórz wyskakujące okienko: Po zainstalowaniu i aktywacji wtyczki będziesz musiał utworzyć, skonfigurować i zaprojektować wyskakujące okienko z menu wtyczki. To tak proste, jak tworzenie posta na WordPressie. Wystarczy wykonać poniższe czynności:
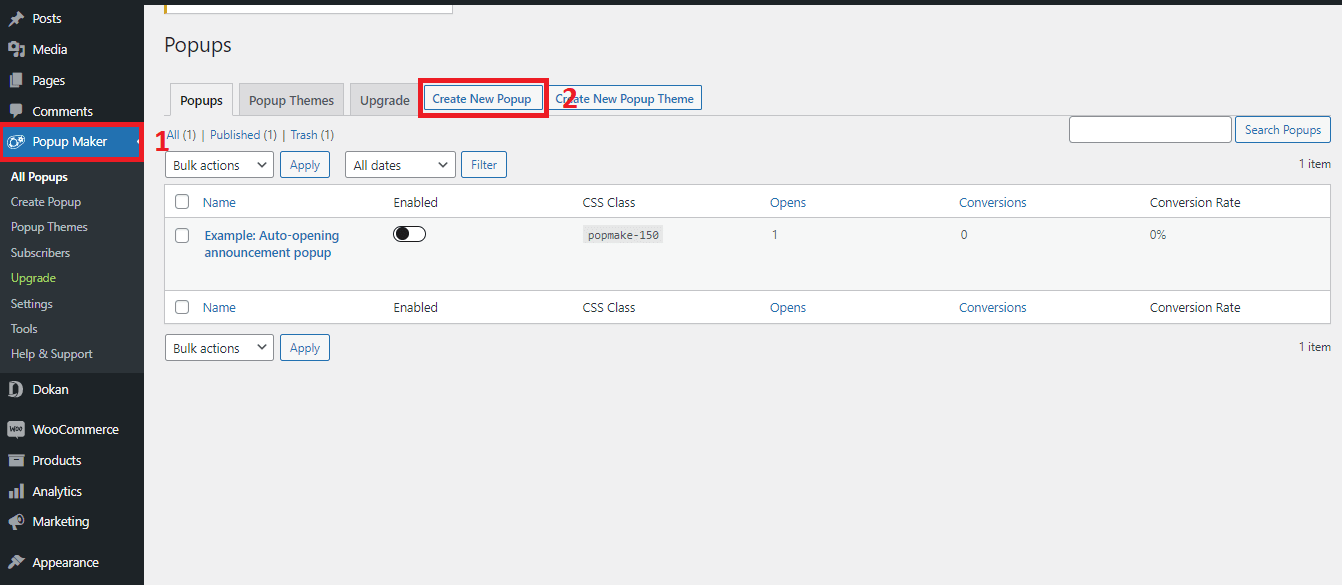
- Przejdź do menu „ Kreator wyskakujących okienek ” z pulpitu nawigacyjnego
- Kliknij przycisk „ Utwórz nowe wyskakujące okienko ”

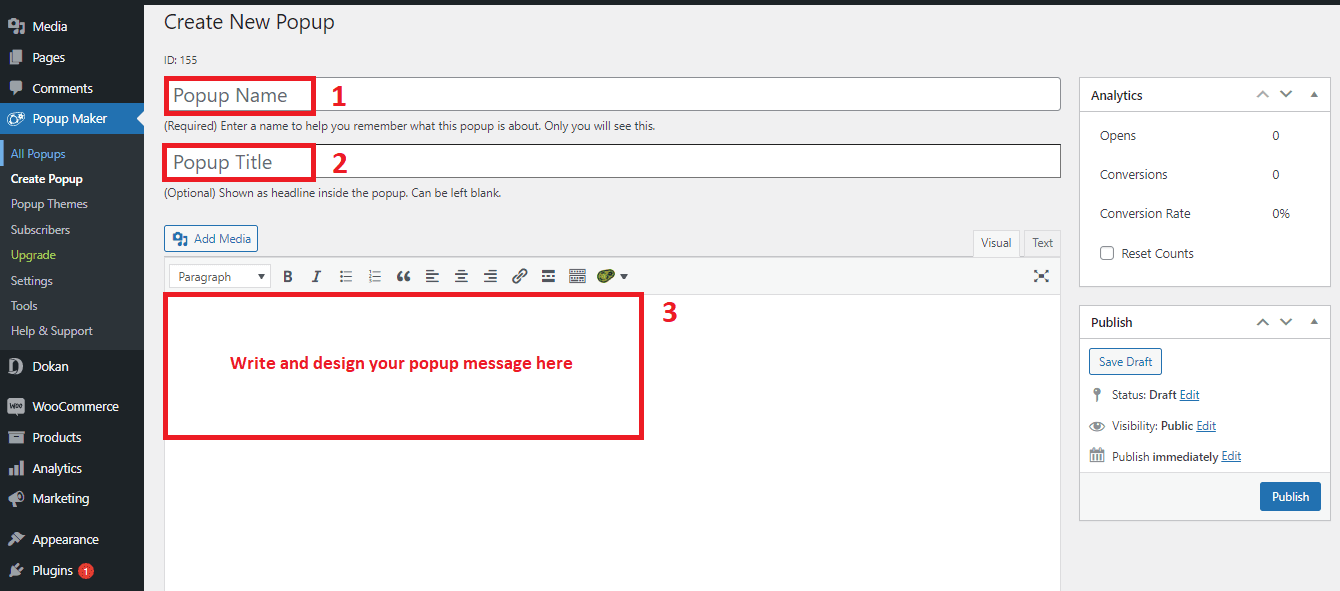
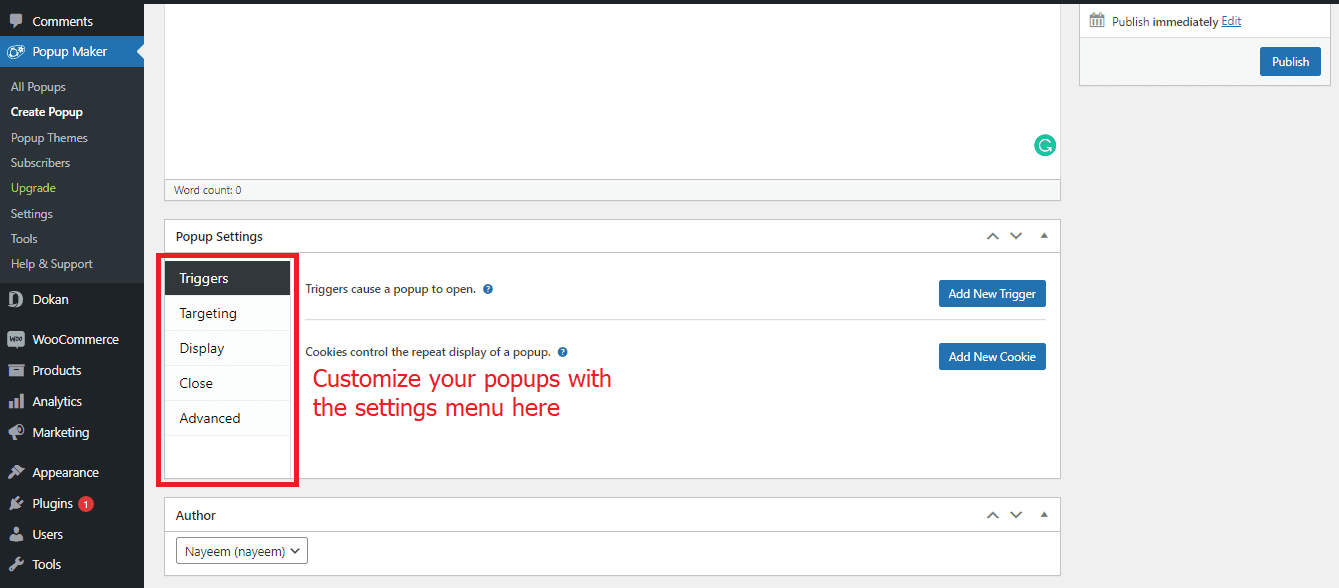
Podaj dane wejściowe do wyskakującego okienka: Teraz otworzy się panel edycji wyskakujących okienek (wyglądałby tak, jak na poniższym obrazku). Tutaj skonfigurujesz i zaprojektujesz wyskakujące okienko, podając różne dane wejściowe. Wykonaj następujące kroki:
- Podaj nazwę wyskakującą (to tylko identyfikator, który nie będzie widoczny)
- Wpisz tytuł wyskakującego okienka (jest to część nagłówka wyskakującego okienka)
- Napisz i zaprojektuj wiadomość, którą chcesz pokazać w wyskakującym okienku

Przeglądaj ustawienia wyskakujących okienek: prawie gotowe. Wszystko, co musisz teraz zrobić, to zakończyć podstawowe ustawienia wyskakującego okienka, a następnie nacisnąć przycisk „ Opublikuj ”. W tej wtyczce dostępne są obecnie następujące ustawienia:
- Wyzwalacze (ustaw warunek, dlaczego i kiedy będą się otwierać wyskakujące okienka)
- Targetowanie (pozwala dotrzeć do określonej grupy użytkowników)
- Wyświetlacz (określa wygląd wyskakujących okienek)
- Zamknij (tworzy warunek, jak i kiedy wyskakujące okienka zostaną zamknięte)
- Zaawansowane (kilka zaawansowanych ustawień dla zaawansowanych użytkowników)

Przede wszystkim nie musisz przejmować się wszystkimi opcjami ustawień. Wystarczy, jeśli ustawisz wyzwalacz i dokonasz drobnych poprawek w menu „ Wyświetl ”. Praca z menu „ Zamknij ” jest opcjonalna.

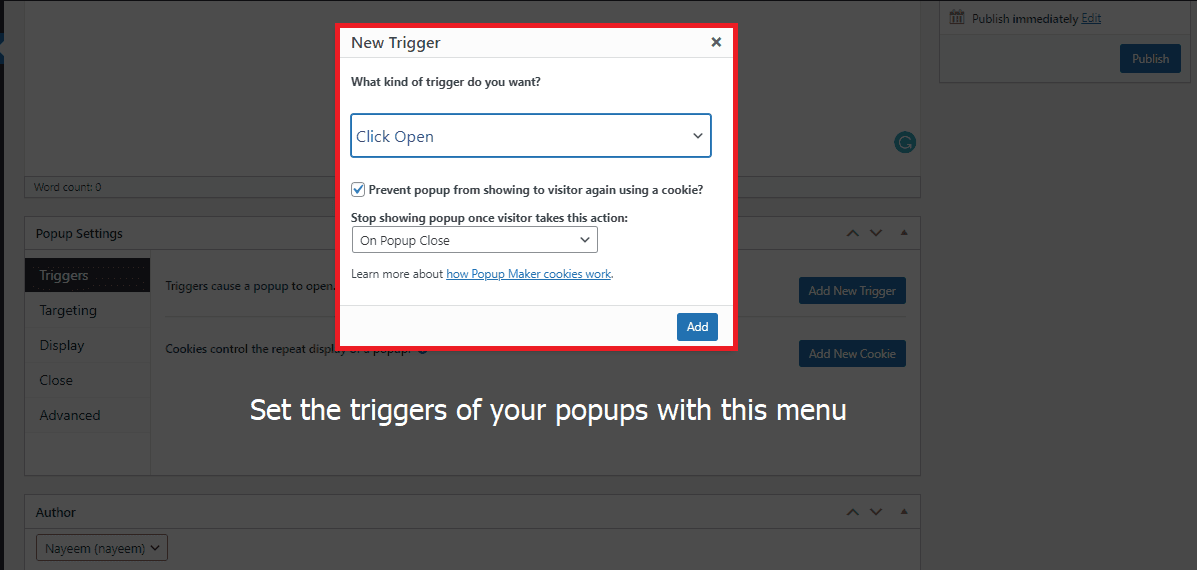
Ustaw wyzwalacze: Ustawienie wyzwalaczy jest bardzo ważne. Ponieważ Twoje wyskakujące okienka nie otworzą się, chyba że dodasz do nich wyzwalacze. Wykonaj poniższe czynności, aby dodać wyzwalacze:
- Przejdź do menu ustawień „Wyzwalacze”
- Kliknij przycisk „Dodaj nowy wyzwalacz”, a następnie otworzy się mały panel (jak na poniższym obrazku)
- Tutaj będziesz musiał podać warunki, aby otworzyć wyskakujące okienka

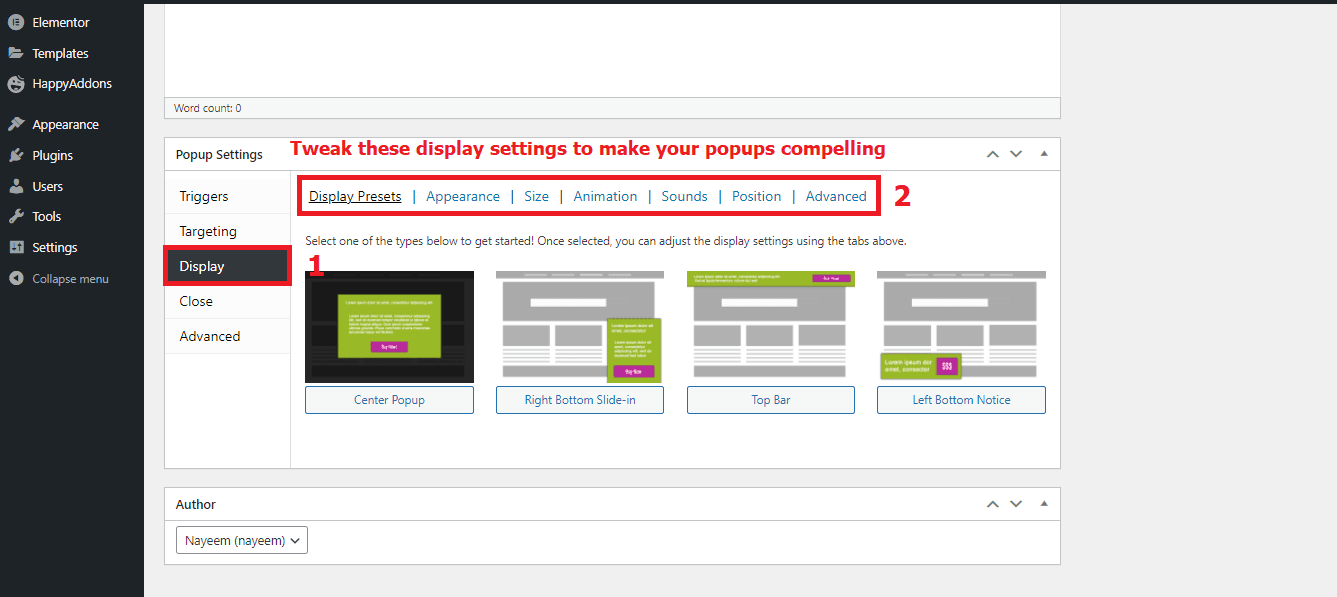
Graj z ustawieniami wyświetlania: W tej części będziesz mógł dostosować opcje wyświetlania – w tym rozmiar, animację i cunds – swojego wyskakującego okienka. Wystarczy wykonać następujące kroki:
- Przejdź do menu ustawień „ Wyświetlanie ”, po prawej stronie otworzy się kilka zakładek
- Kliknij preferowane karty, w których chcesz wprowadzić zmiany

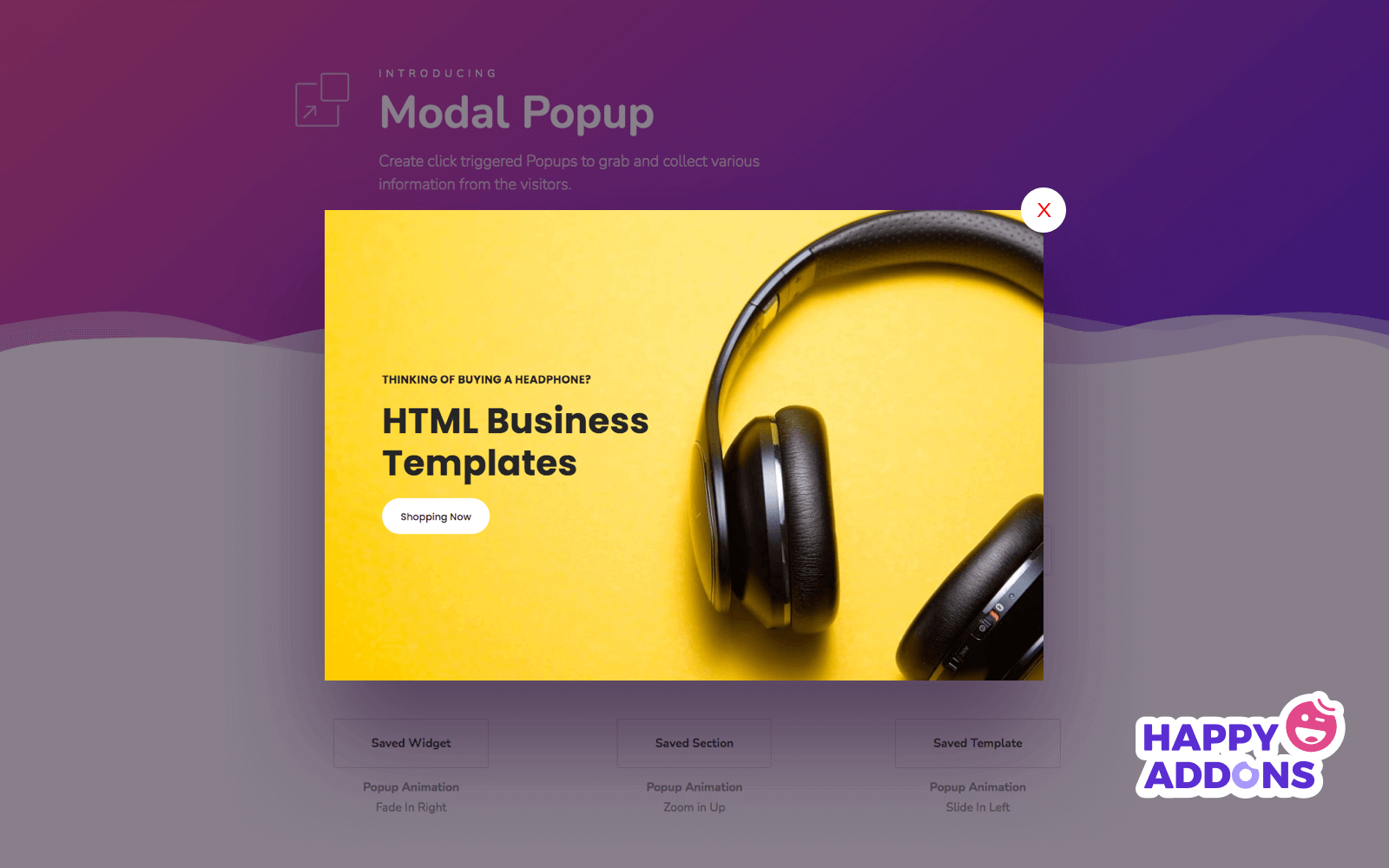
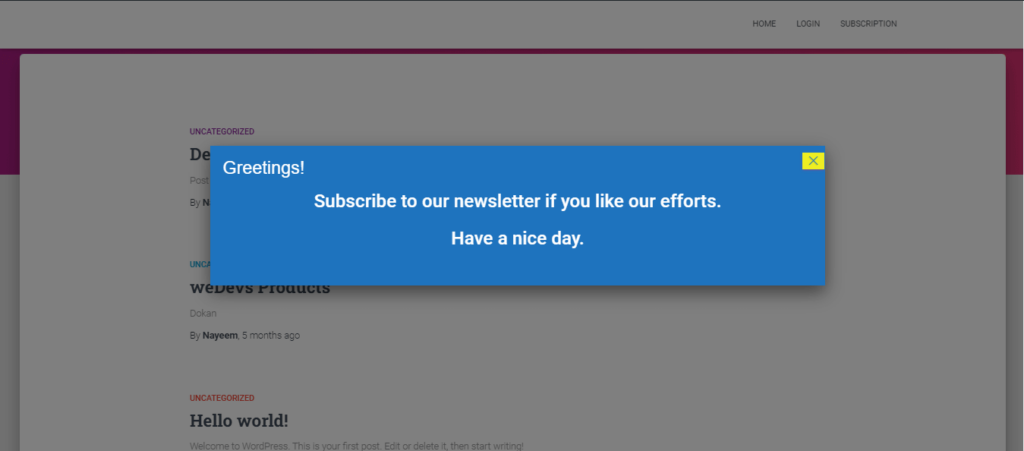
Wszystko gotowe. Teraz naciśnij przycisk „ Opublikuj ”, o którym wspominaliśmy wcześniej. Stworzyliśmy wyskakujące okienko (obrazek poniżej), wykonując następujące kroki. Będziesz mógł również stworzyć coś takiego, nawet lepiej, jeśli spróbujesz.

Aby zobaczyć wyskakujące okienko w akcji, musisz otworzyć swoją witrynę z poziomu interfejsu po jej opublikowaniu. Możesz edytować lub modyfikować wyskakujące okienka z zaplecza w dowolnym momencie.
Metoda 2: Dodawanie wyskakującego okienka w witrynie WordPress opartej na Elementorze
Jeśli Twoja witryna WordPress jest zbudowana na Elementorze, będziesz mógł tworzyć piękne i intuicyjne wyskakujące okienka za pomocą wtyczki HappyAddons – skutecznego dodatku do Elementora. Posiada przydatny widżet o nazwie „Modal Popup”, który bardzo ułatwia pracę.
Zainstaluj HappyAddons: Ponieważ Twoja witryna jest oparta na Elementorze, oczywiście masz zainstalowaną wtyczkę Elementor w swojej witrynie. Teraz musisz zainstalować wtyczkę Happy Addons i jej wersję Pro.
Dodaj wyskakujące okienko modalne: Po zainstalowaniu wtyczki możesz dodać wyskakujące okienko modalne do istniejącej lub nowej strony za pomocą elementu Elementor.
Przeczytaj ten samouczek, jeśli nie wiesz, jak korzystać z Elementora.
Teraz pokażemy Ci, jak dodać modalne wyskakujące okienko do swojej witryny. Wykonaj następujące kroki:
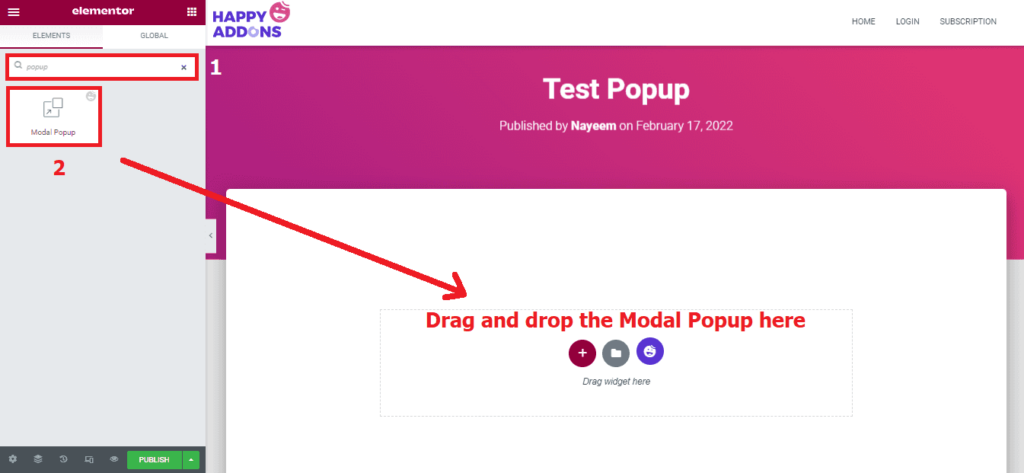
- Wyszukaj i znajdź widżet „Modal Popup” z edytora Elementro
- Po prostu przeciągnij i upuść „Wyskakujące okienko modalne” i gotowe!

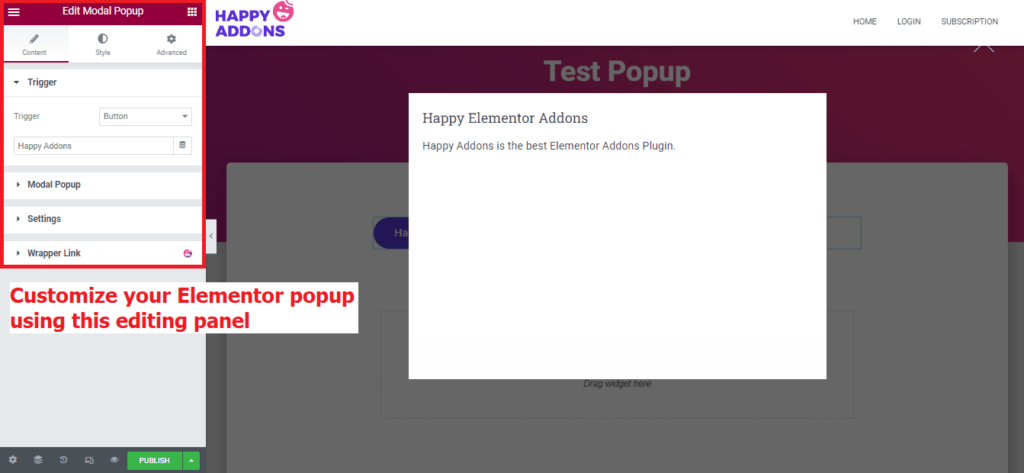
Dostosuj wyskakujące okienko: Utworzyłeś już wyskakujące okienko w witrynie WordPress opartej na Elementorze. Teraz nadszedł czas, aby to dostosować. Wystarczy wykonać poniższe czynności:
- Kliknij wyskakujące okienko, które właśnie utworzyłeś
- Teraz w panelu edytora otworzy się kilka opcji dostosowywania
- Dostosuj wyskakujące okienko tak, jak chcesz dzięki tym opcjom

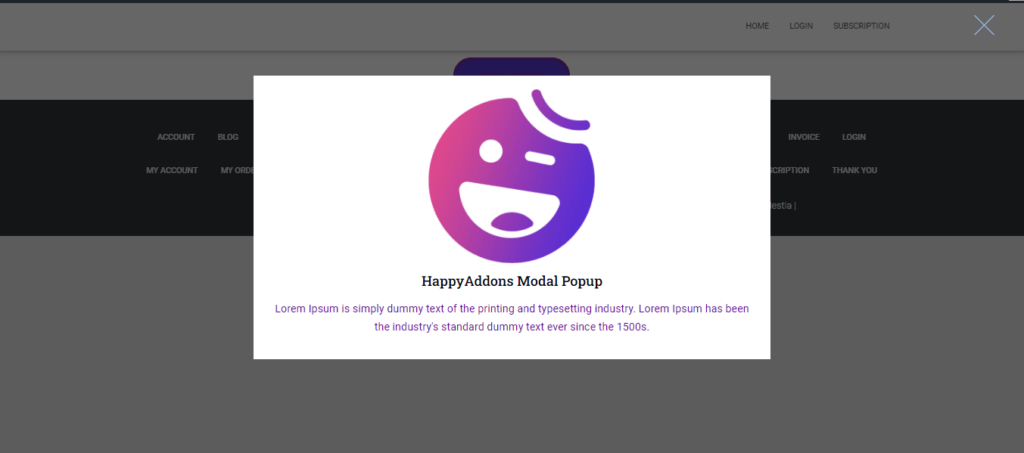
Wykonując te kroki, dodaliśmy wyskakujące okienko modalne do naszej witryny Elementor, takie jak zrzut ekranu poniżej. Sprawdźmy to.

Proces wyświetlania wyskakującego okienka jest taki sam. Po opublikowaniu wystarczy otworzyć witrynę w interfejsie użytkownika. Tak, możesz edytować lub modyfikować wyskakujące okienka Elementora w dowolnym momencie z zaplecza.
Możesz również sprawdzić dokumentację widżetu wyskakującego okienka modalnego Happy Addons.
Artykuł do przeczytania: Jak dodać wyskakujące okienko modalne w Elementorze
Najlepsze praktyki w wyskakujących okienkach: co zrobić, aby uzyskać najlepszy wynik
Jeśli chcesz jak najlepiej wykorzystać wyskakujące okienko, musisz używać go mądrze i ostrożnie, ponieważ wyskakujące okienka czasami mogą zrujnować wrażenia użytkownika. Najlepsze praktyki, których należy przestrzegać w przypadku wyskakujących okienek, to:
- Dodawaj wyskakujące okienka tylko tam, gdzie jest to konieczne
- Użyj popu, który jest odpowiedni dla Twojej strony
- Upewnij się, że wyskakujące okienka są atrakcyjne i przydatne
- Używaj ich we właściwym czasie i we właściwym miejscu
- Wybierz odpowiedni format i projekt
- Określ, czego chcesz od wyskakującego okienka
- Kieruj reklamy na różnych użytkowników za pomocą różnych typów wyskakujących okienek
- Test A/B przed sfinalizowaniem jakiegokolwiek wyskakującego okienka
- Upewnij się, że użytkownicy nie musieli spędzać dużo czasu na interakcji
Są to bardzo niezbędne i obowiązkowe praktyki, których należy przestrzegać. Jest kilka innych rzeczy, o które musisz zadbać. Przed uruchomieniem wyskakujących okienek zalecamy przeprowadzenie pewnych badań.
Teraz twoja kolej
Pamiętaj tylko, że wyskakujące okienka stają się przydatne z dnia na dzień. Ale trzeba być inteligentnym i innowacyjnym, aby wydobyć z tego to, co najlepsze. W przeciwnym razie Twoje wyskakujące okienka mogą być irytujące, tak jak ludzie, którzy są nieostrożni.
Na tym blogu pokazaliśmy metody dla witryn WordPress zarówno ogólnych, jak i opartych na Elementorze. Teraz twoja kolej, aby zastosować te metody podczas tworzenia wyskakującego okienka.
Mamy nadzieję, że dzięki naszemu obszernemu samouczkowi będziesz w stanie stworzyć ładne i efektowne wyskakujące okienka. Daj nam znać w sekcji komentarzy, jeśli napotkasz jakiekolwiek problemy w tym procesie.
Przeczytaj także: Zbuduj profesjonalną stronę internetową z Elementor i Happy Addons
