Jak utworzyć cennik w WordPress za pomocą Elementora
Opublikowany: 2025-01-02Cennik to dokument lub tabela zawierająca szczegółowe informacje na temat kosztów produktów, usług lub pakietów oferowanych przez firmę. Zapewnia klientom jasne zrozumienie cen i może obejmować różne poziomy z odpowiadającymi im kosztami. Pomagając potencjalnym nabywcom w podjęciu decyzji o zakupie, ogranicza liczbę pytań kierowanych do zespołu pomocy technicznej związanych z cenami i poprawia ogólne wrażenia użytkownika.
Kompleksowy cennik jest dziś niezbędny dla każdej witryny internetowej sprzedającej produkty lub usługi. Na przykład handel elektroniczny, restauracje, producenci oprogramowania, agencje usługowe itp. W tym artykule omówimy przejrzysty przewodnik na temat tworzenia cenników w WordPress za pomocą Elementora.
Opiszemy również kluczowe funkcje, jakie musi posiadać inteligentny cennik, aby zwiększyć konwersje. Przejdźmy więc do postu bez dalszej zwłoki.
Kluczowe cechy cennika o wysokiej konwersji
Cena ma kilka kluczowych cech zapewniających wysoką konwersję. W przeciwnym razie osiągnięcie maksymalnej konwersji może nie być możliwe, niezależnie od tego, jak piękny jest projekt. Zatem zanim przejdziemy do samouczka, przyjrzyjmy się szybko kluczowym cechom cennika charakteryzującego się wysoką konwersją.
- Przejrzystość i prostota
Świetny cennik jest łatwy do odczytania i zrozumienia. Zadbaj o jasne nagłówki, logiczny układ i zwięzłe opisy. Dzięki temu klienci będą mogli szybko znaleźć to, czego szukają.
- Wyróżniona wartość
Zamiast po prostu podawać ceny, podkreśl wartość swoich produktów lub usług. Opisz korzyści, które wyjaśnią, dlaczego klienci powinni wydawać na Twoje produkty.
- Spójny branding
Upewnij się, że projekt, czcionki i kolory cennika idealnie pasują do ogólnego brandingu witryny. Może to wzmocnić zaufanie i profesjonalizm.
- Przezroczystość
Jasno wyjaśnij, czy istnieją jakieś dodatkowe koszty, takie jak podatki lub opłaty za wysyłkę. Ukryte opłaty mogą prowadzić do porzucenia koszyka i nadszarpnięcia zaufania.
- Chwytliwe elementy wizualne
Dodaj elementy takie jak przekładki, obramowania i kształty, które sprawią, że cennik będzie atrakcyjny wizualnie. Ale pamiętaj też o tym, żeby nie przeciążać cennika niepotrzebnymi grafikami, które rozpraszają użytkowników.
- Projekt przyjazny dla urządzeń mobilnych
Ponieważ tak wielu użytkowników przegląda dziś strony internetowe na swoich telefonach, Twój cennik musi być responsywny. Upewnij się, że wygląda równie dobrze i działa bezproblemowo na urządzeniach mobilnych.
Jak utworzyć cennik w WordPress za pomocą Elementora
Tworzenie cenników od podstaw w Elementorze może być czasochłonne. HappyAddons to potężny dodatek do Elementora. Oferuje bogaty w funkcje widżet Menu cen, dzięki któremu możesz łatwo tworzyć wspaniałe cenniki na swojej stronie WordPress.
W tej części artykułu wyjaśnimy, jak stworzyć atrakcyjny cennik na WordPress za pomocą tego widżetu Elementor. Ale w tym celu upewnij się, że w Twojej witrynie są zainstalowane następujące wtyczki.
- Elementora
- Szczęśliwe dodatki
- HappyAddons Pro
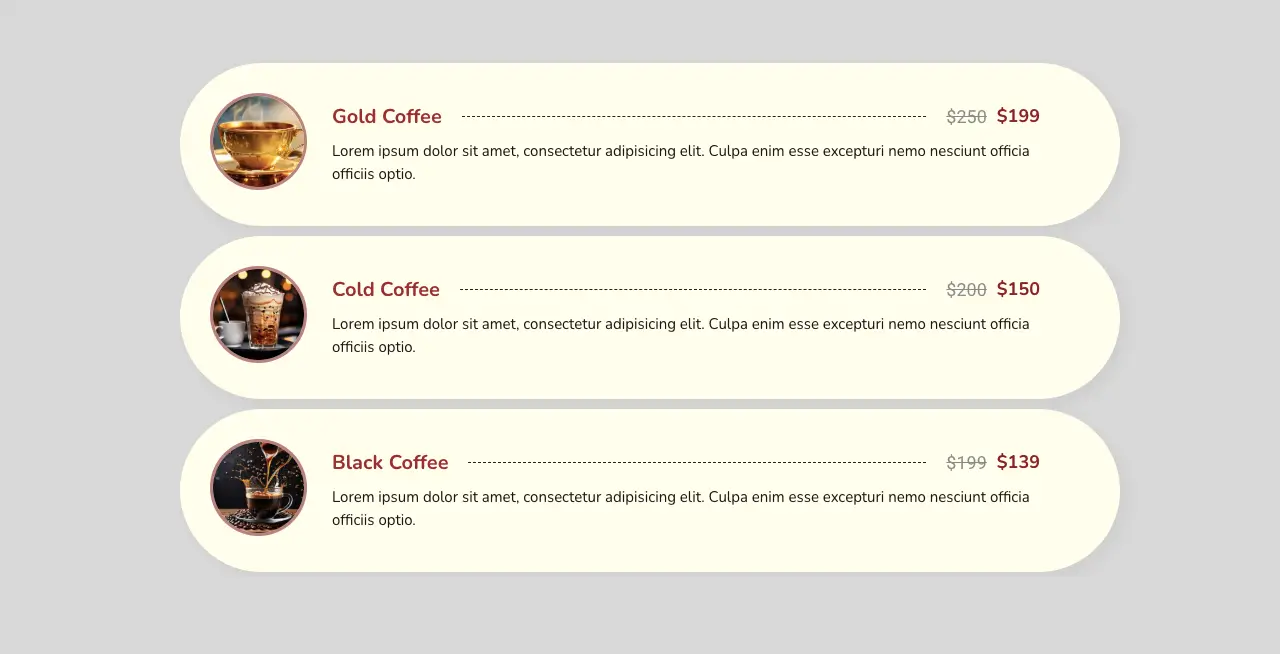
Po ich zainstalowaniu i aktywowaniu w Twojej witrynie rozpocznij korzystanie z samouczka wyjaśnionego poniżej. Stworzymy coś takiego jak obraz załączony poniżej.

Zacznij!
Krok 01: Utwórz układ z kolumnami
Korzystając z odpowiedniej struktury kolumn, utwórz układ cennika. Kliknij ikonę plusa (+) na kanwie. Wybierz strukturę kolumn, która Ci się podoba. Następnie dostosuj jego szerokość.

Krok 02: Przeciągnij i upuść widżet menu cen na Elementor Canvas
Znajdź widżet Menu cen . Przeciągnij i upuść go na strukturę kolumn, którą utworzyłeś jakiś czas temu.

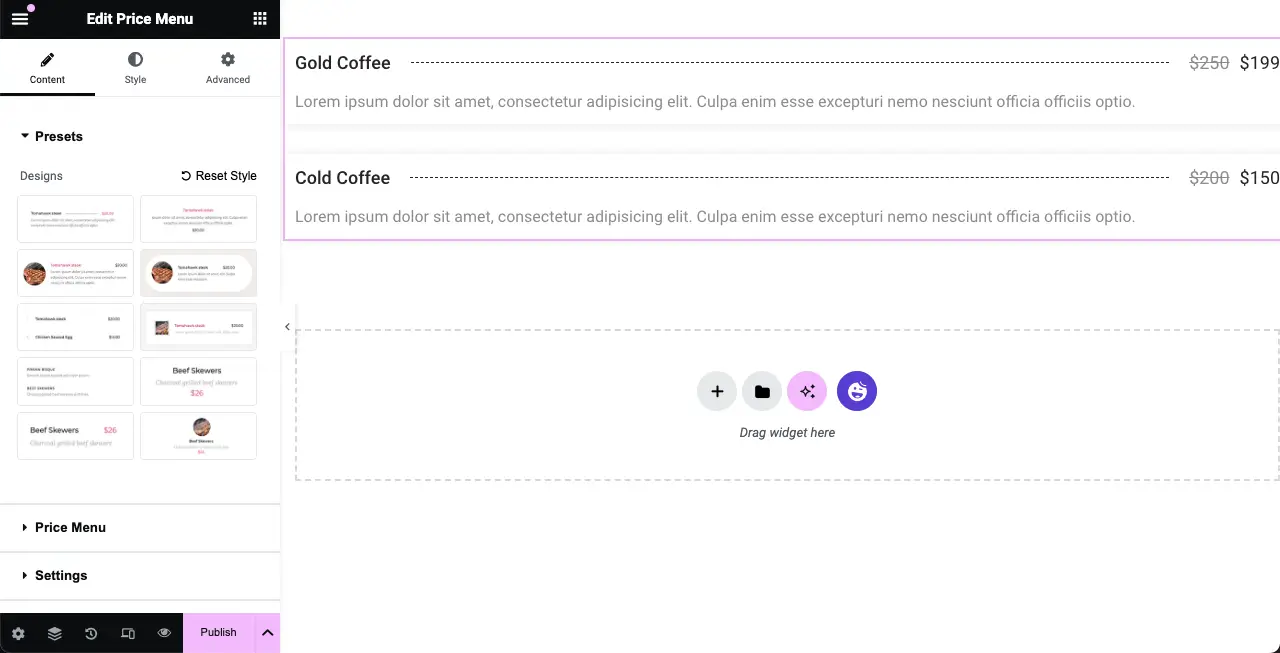
Pojawi się domyślny cennik z dwoma pozycjami.

Krok 03: Wybierz styl cennika
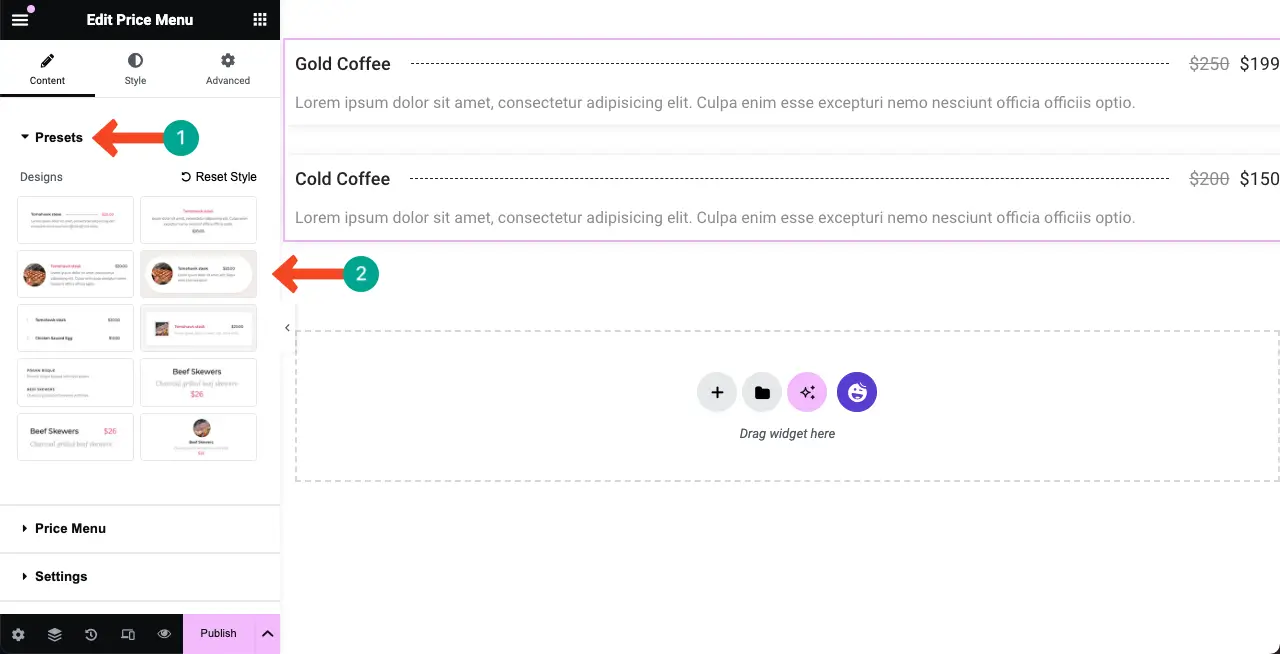
Rozwiń sekcję Ustawienia wstępne na karcie Treść . Zobaczysz tam dziesięć gotowych stylów cenników. Kliknij styl, który Ci się podoba. Zobaczysz, że wygląd Twojego domyślnego cennika na płótnie uległ zmianie.
Dlatego poznaj wszystkie style i pozostań przy tym, który w końcu uznasz za idealny.

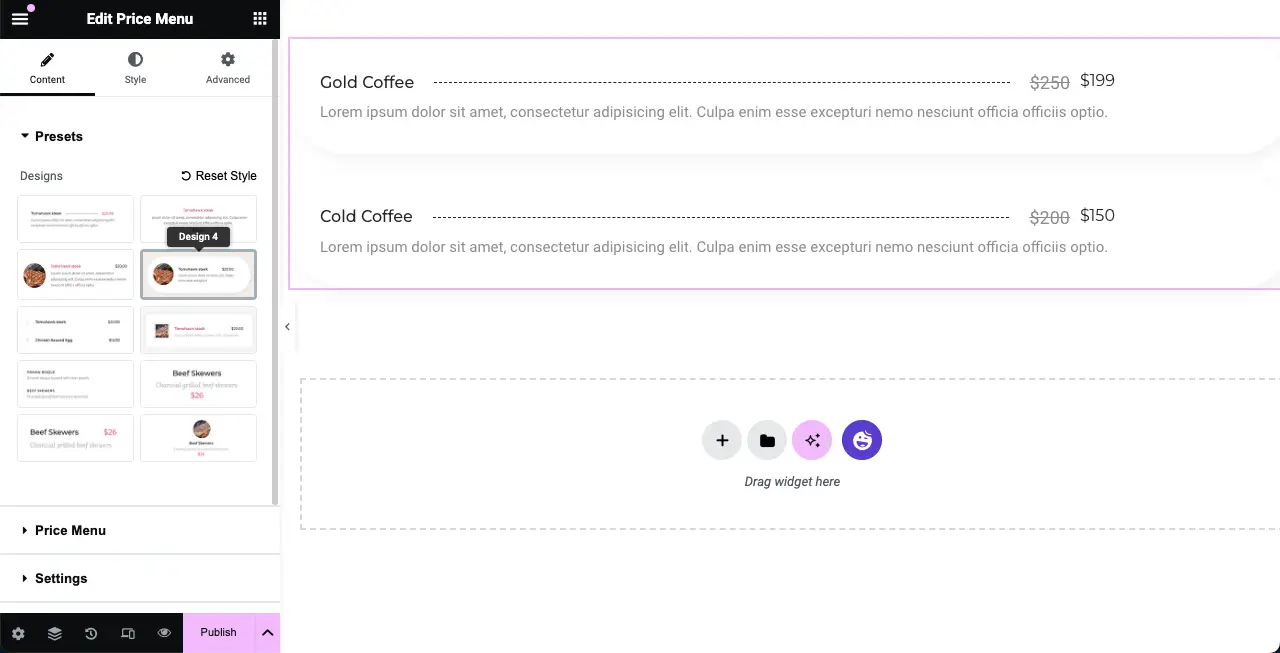
Na potrzeby tego samouczka wybierzemy projekt 4 .

Krok 04: Dodaj więcej pozycji do cennika
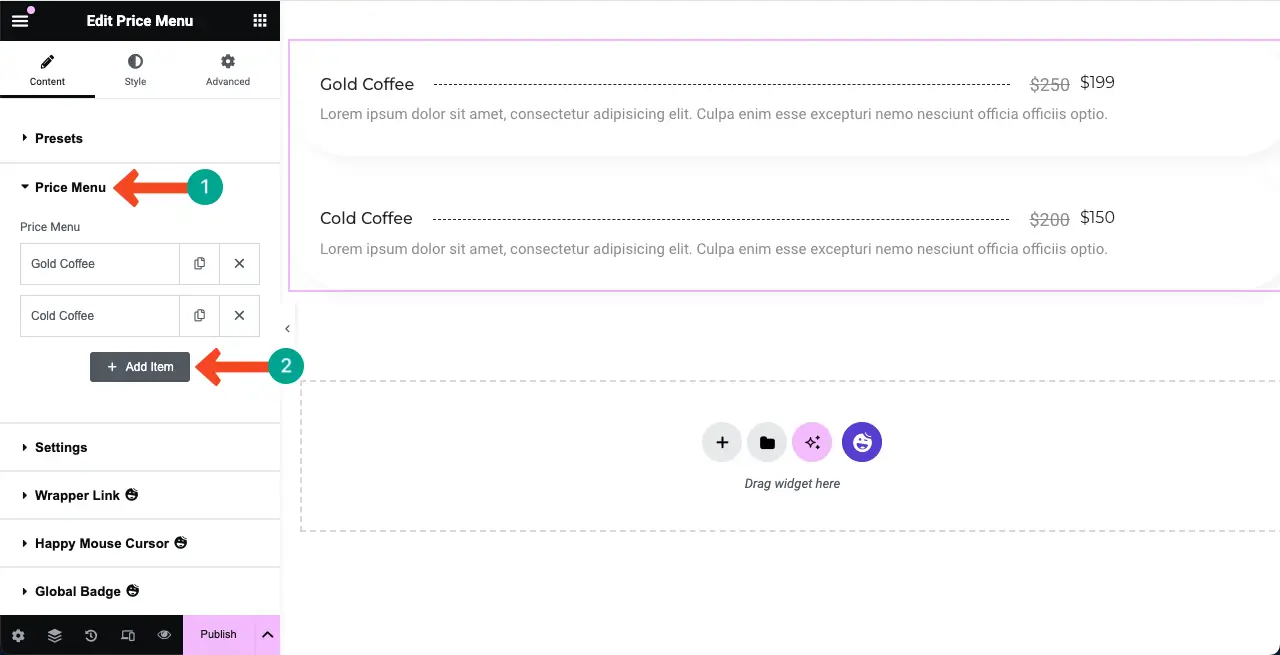
Aby dodać więcej pozycji do cennika, rozwiń sekcję Menu cen . Następnie kliknij przycisk + Dodaj element .

# Dodaj informacje o produkcie
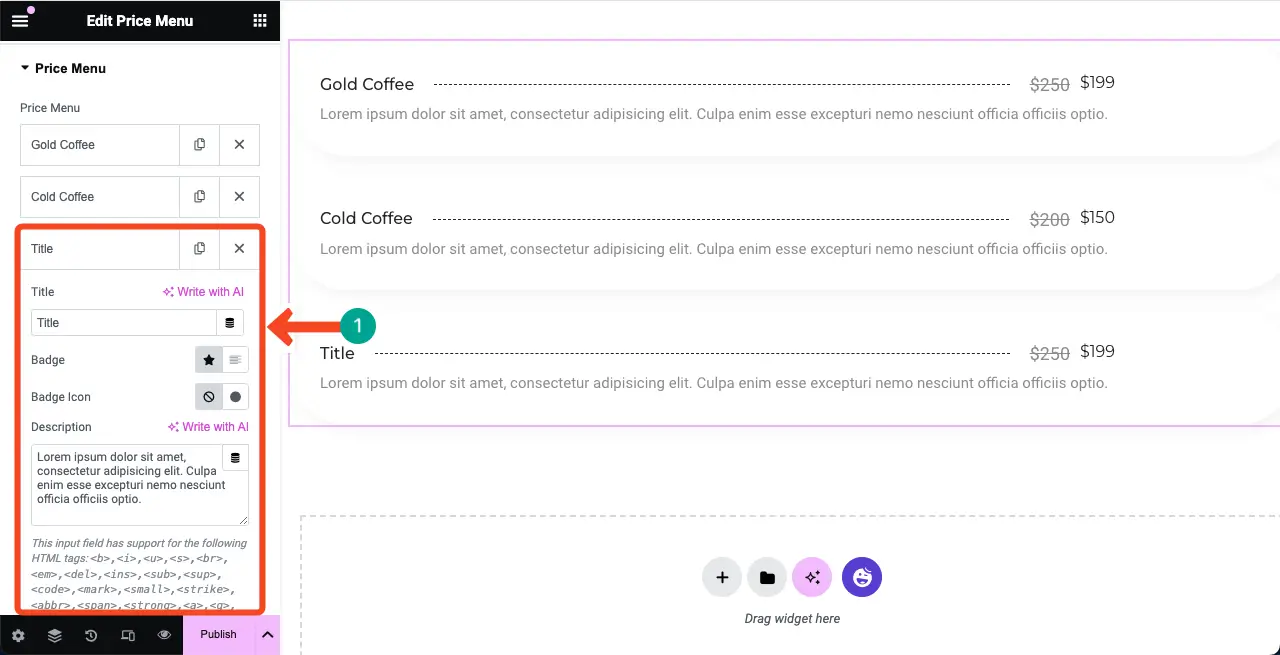
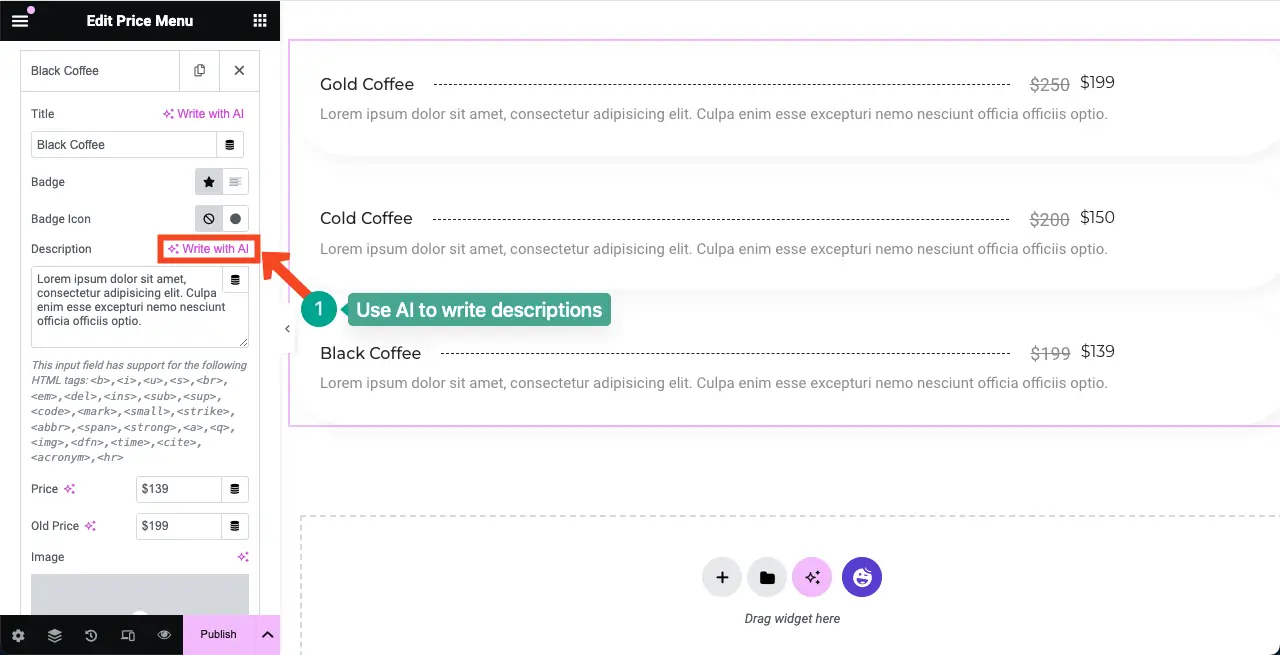
Spowoduje to dodanie nowej karty w sekcji Menu cen. Wypełnij go nazwą produktu, opisem, ceną i niezbędnymi informacjami. Nowe informacje dodane do obszaru roboczego zobaczysz w czasie rzeczywistym.

Elementor jest teraz zasilany sztuczną inteligencją. Możesz więc użyć funkcji sztucznej inteligencji, aby stworzyć wspaniałe tytuły produktów, opisy i nie tylko, aby przyciągnąć uwagę użytkowników. Oto przewodnik, jak korzystać z Elementor AI.

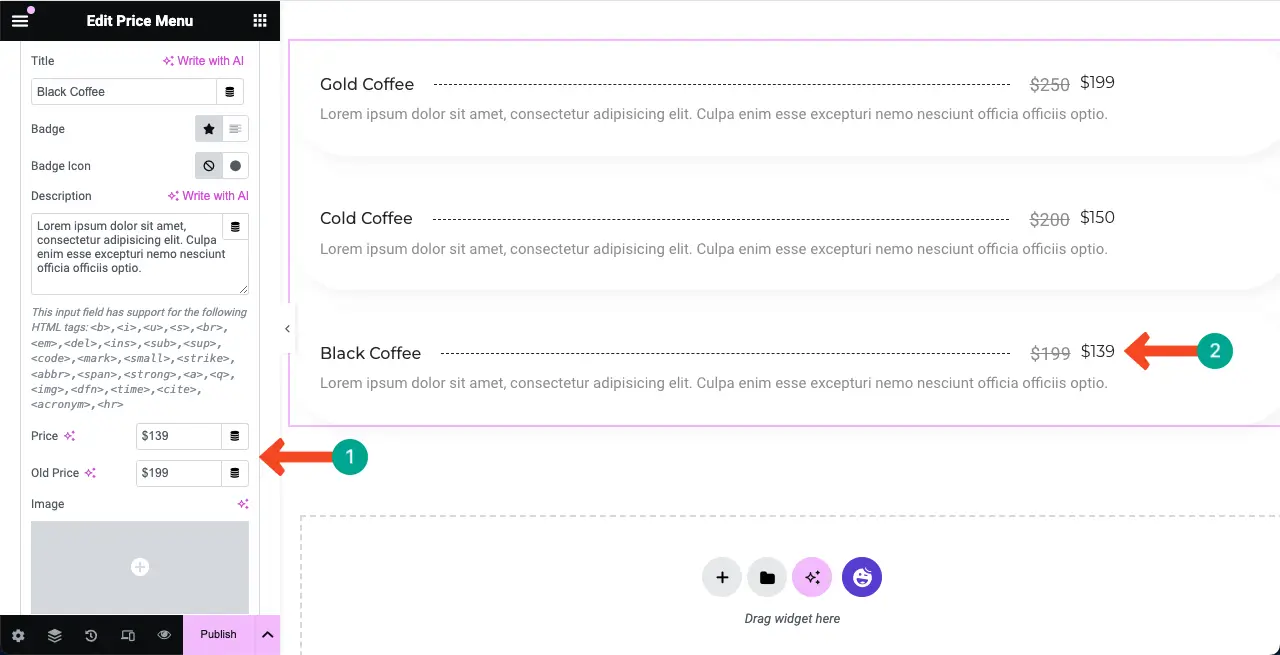
# Dodaj cenę produktu
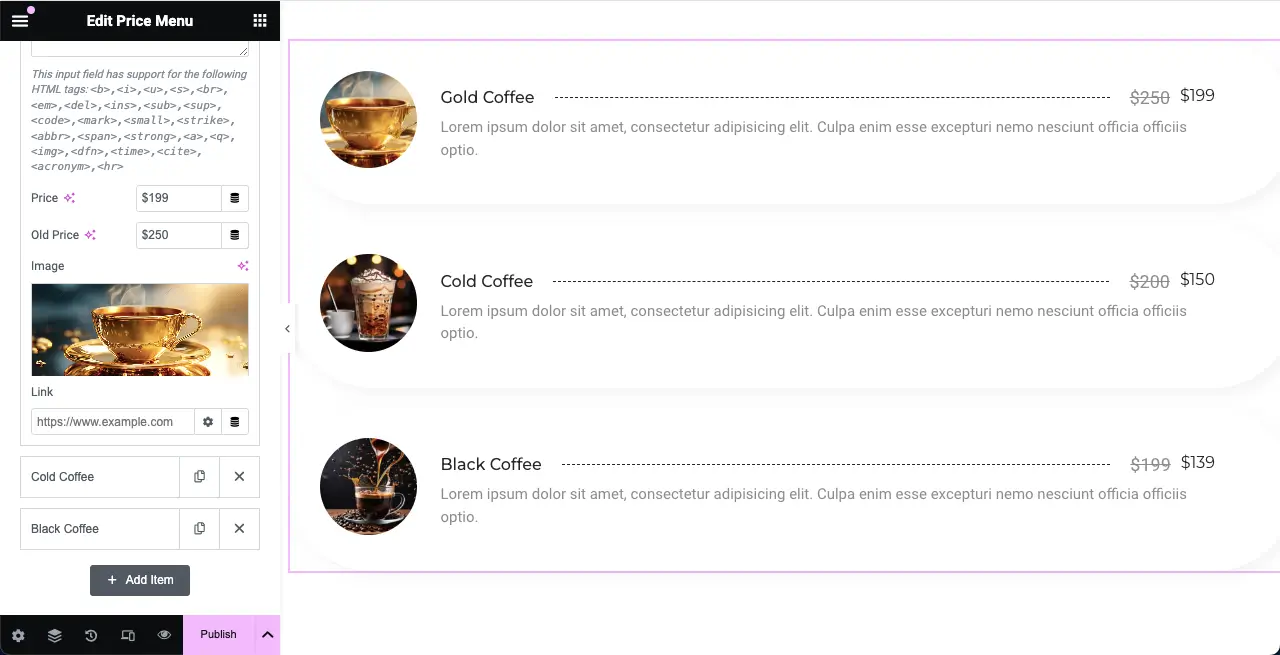
Przewiń kartę w dół, a zobaczysz opcję dodania ceny produktu. Wypełnij oba pola (cenę starą i aktualną) lub możesz pozostawić pole starej ceny nietknięte. Jednak wypełnienie starego pola ceny może dodać wartość marketingową.

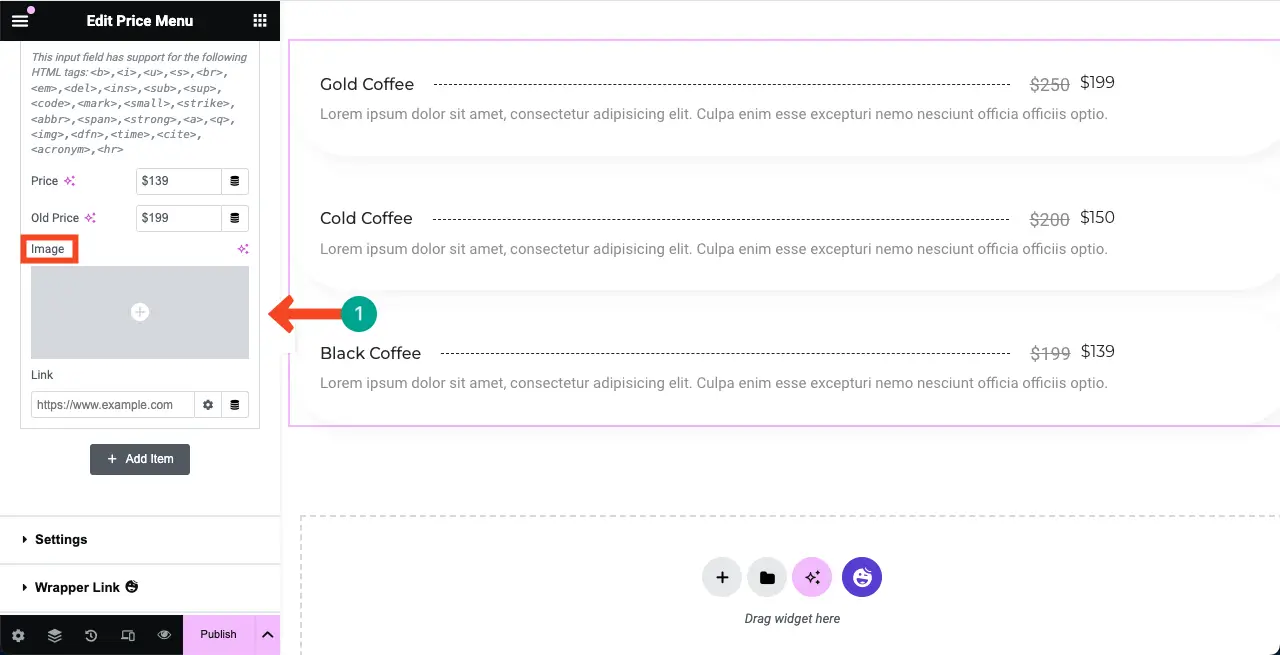
# Dodaj zdjęcie produktu (opcjonalnie)
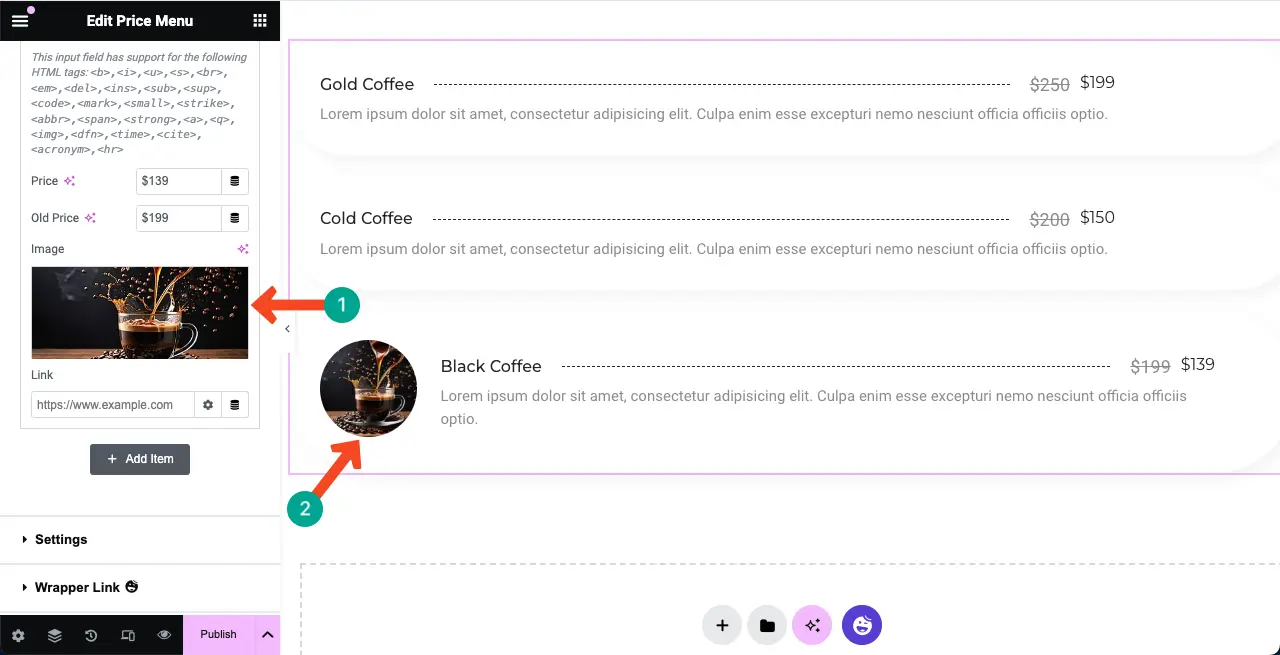
Widżet menu cen pozwala na dodanie obrazu dla każdego artykułu. Klikając tę opcję obrazu, możesz załadować i dodać odpowiedni obraz, aby przedstawić graficznie swój produkt/przedmiot na liście.

Możesz zobaczyć, że dodaliśmy obraz obok pozycji widżetu menu cenowego za pomocą opcji.

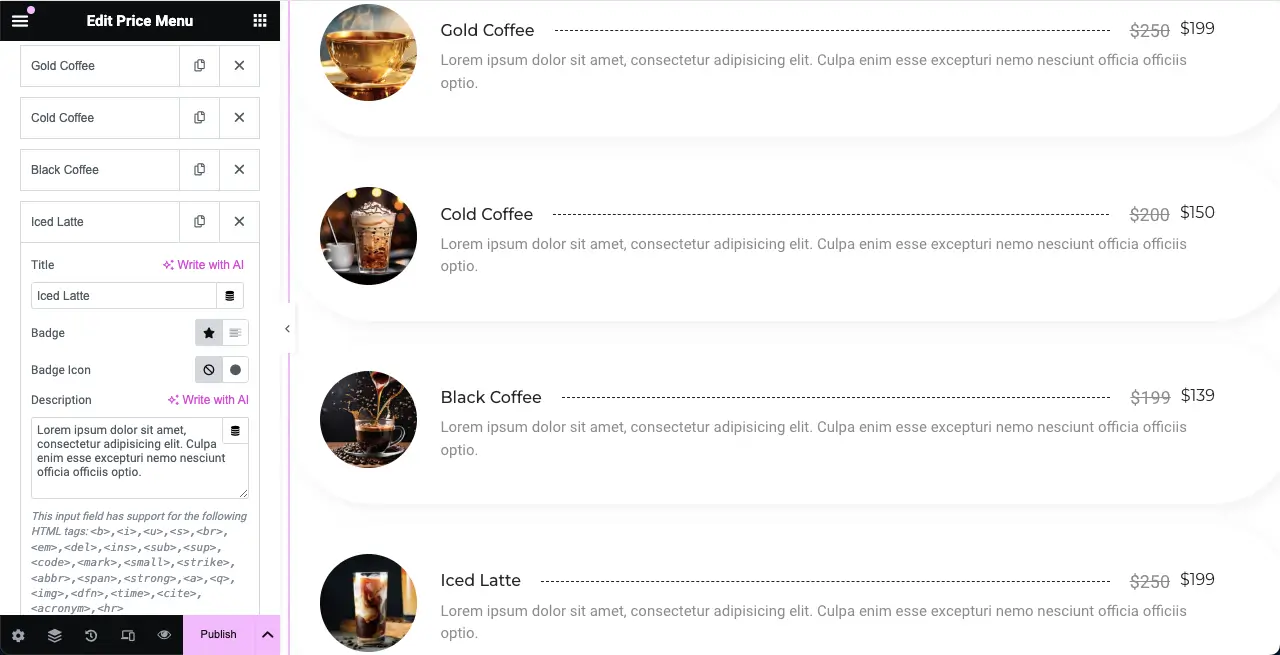
Teraz rozwiń pozostałe zakładki i dodaj odpowiednie zdjęcia dla swoich produktów. Widać, że dodaliśmy obrazy do pozostałych zakładek.

W ten sam sposób możesz dodać do cennika dowolną liczbę pozycji.

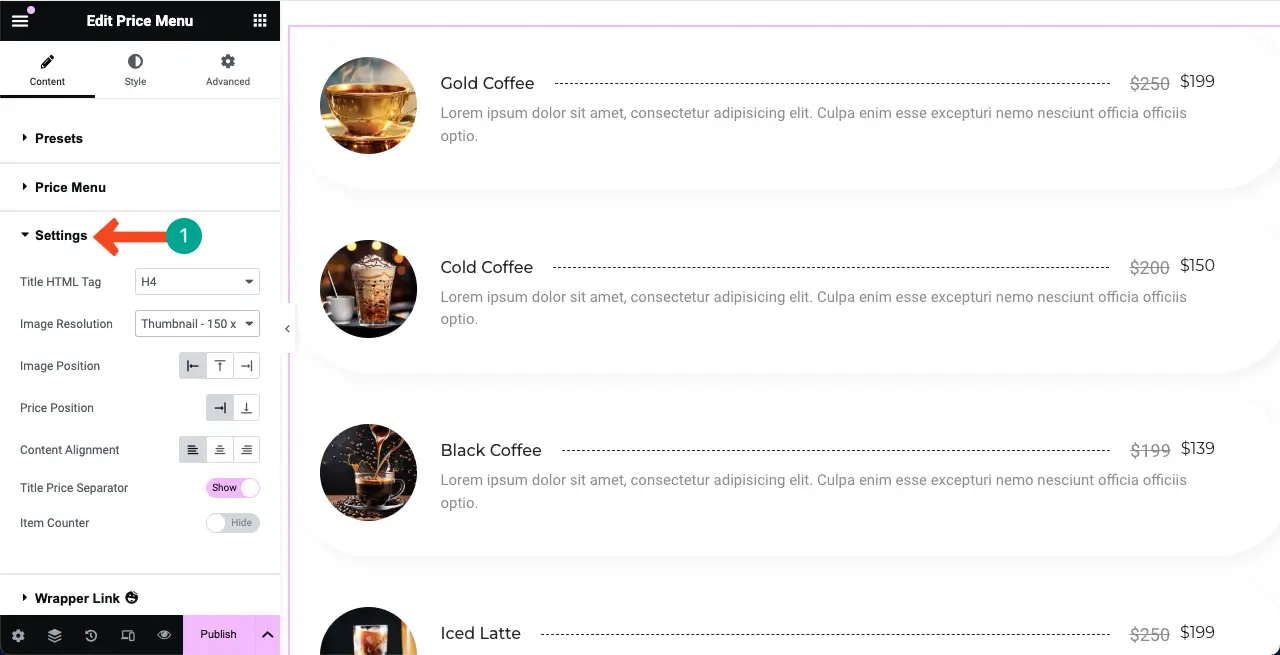
Krok 05: Skonfiguruj ustawienia widżetu menu cenowego
Rozwiń sekcję Ustawienia . Otrzymasz opcje dostosowania tagu HTML tytułu, rozdzielczości obrazu, pozycji obrazu, wyrównania treści, separatora ceny tytułu i licznika elementów.

Zobacz, co możesz zrobić dzięki tym opcjom w cenniku.
- Tag HTML tytułu – Ustaw typ nagłówka (h1, h2, h3, h4, h5 lub h6) dla tytułu produktu.
- Rozdzielczość obrazu – wyświetlaj obrazy produktów jako miniatury, średnie, duże lub inne.
- Pozycja obrazu — wyświetla obrazy po prawej, lewej stronie lub u góry.
- Pozycja cenowa – pozwala na umieszczenie ceny produktu obok tytułów lub na dole.
- Wyrównanie treści — rozmieść treść tekstową po lewej, prawej stronie lub centralnie.
- Separator ceny tytułu – Dodaj kształt separatora pomiędzy tytułami produktów i cenami.
- Licznik pozycji — wyświetla numeryczną wartość listy dla każdej pozycji na liście.
Ponieważ dodanie zrzutów ekranu dla każdej opcji spowodowałoby, że samouczek byłby zbyt długi, wszystko wyjaśniono w krótkim klipie wideo poniżej.

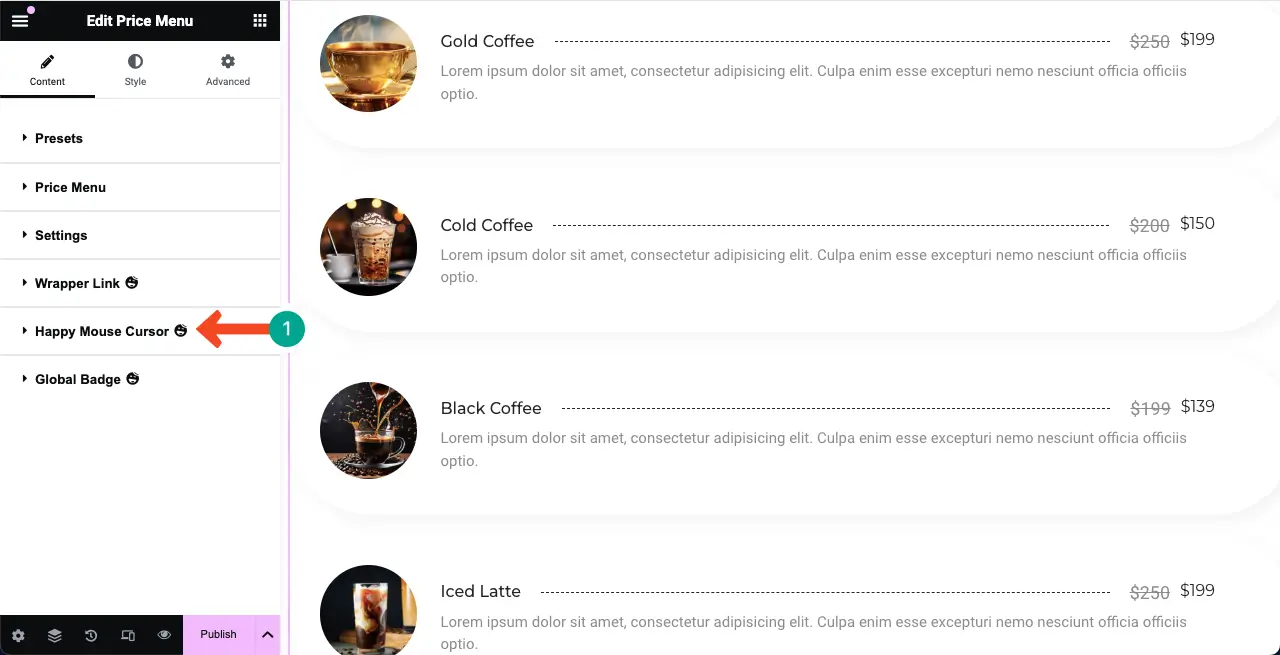
Krok 06: Przeglądaj inne sekcje w zakładce Treść
Karta Treść zawiera kilka dodatkowych opcji. Nie sądzimy jednak, aby istniała potrzeba ich dalszego zgłębiania, ponieważ większość z nich jest bardzo prosta i można je zrozumieć samodzielnie.
Wśród nich Happy Mouse Cursor jest czymś wyjątkowym. Umożliwia wyświetlenie dostosowanego kursora po najechaniu kursorem na konkretny element sieciowy. O tej funkcji pisaliśmy już w szczegółowym poście na blogu.
Oto szczegółowy przewodnik na temat dodawania efektów najechania kursorem w Elementorze.

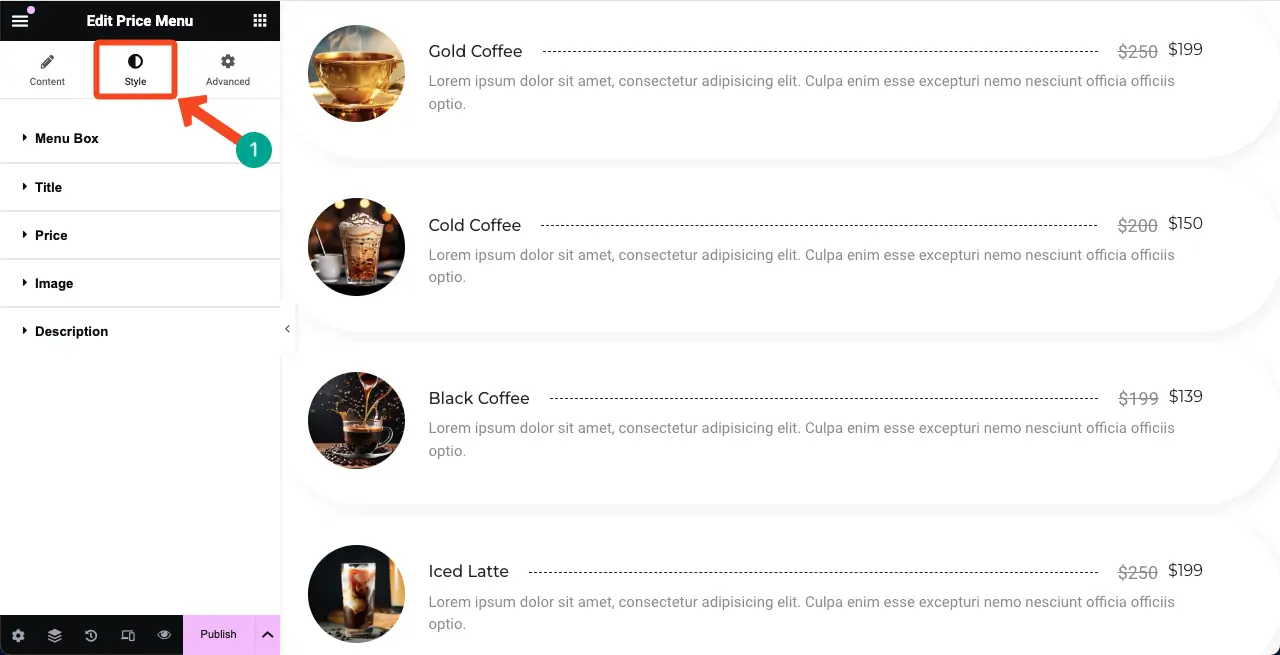
Krok 07: Stylizuj widżet menu cenowego
Przejdź do zakładki Style . Na karcie dostępnych jest kilka opcji umożliwiających dostosowanie odstępów między produktami, tytułem, ceną, obrazami i opisem. Sprawdź jak to zrobić.

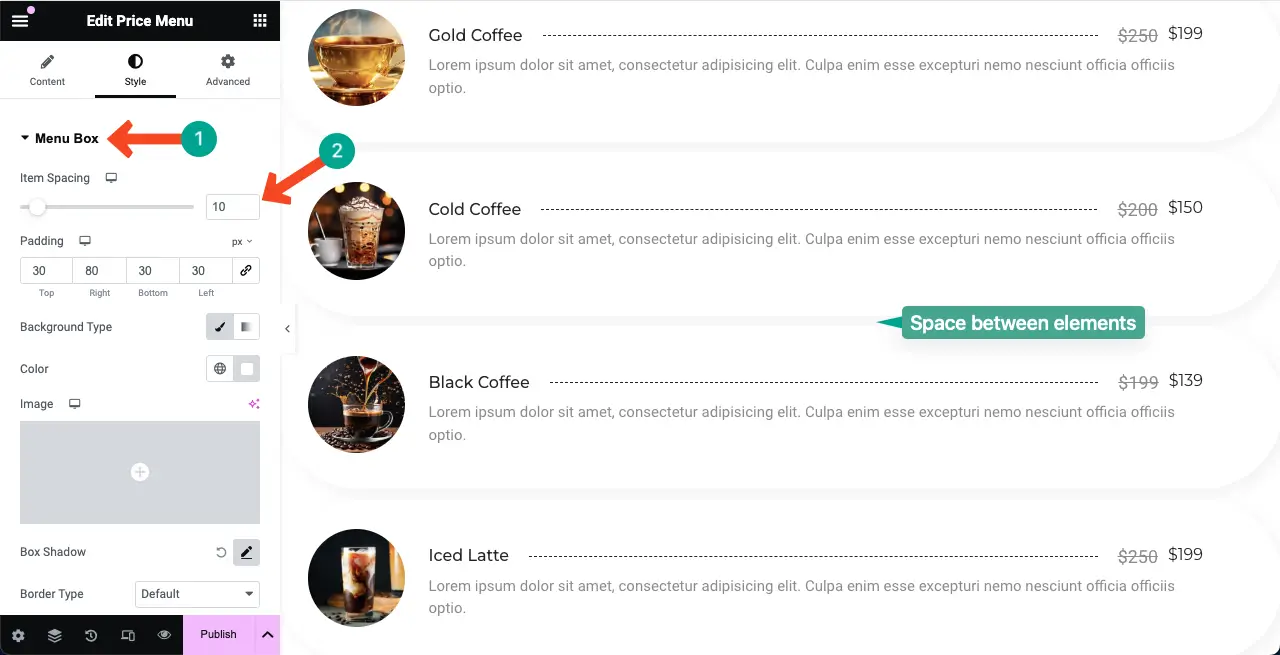
# Dostosuj odstępy między przedmiotami
Rozwiń sekcję Okno menu . Pierwsze dwie opcje to Odstępy między elementami . Odnosi się do odległości pomiędzy pozycjami na liście.
Domyślnie jego wartość wynosi 20. W celu lepszego zaprojektowania listy zmniejszyliśmy ją do 10.

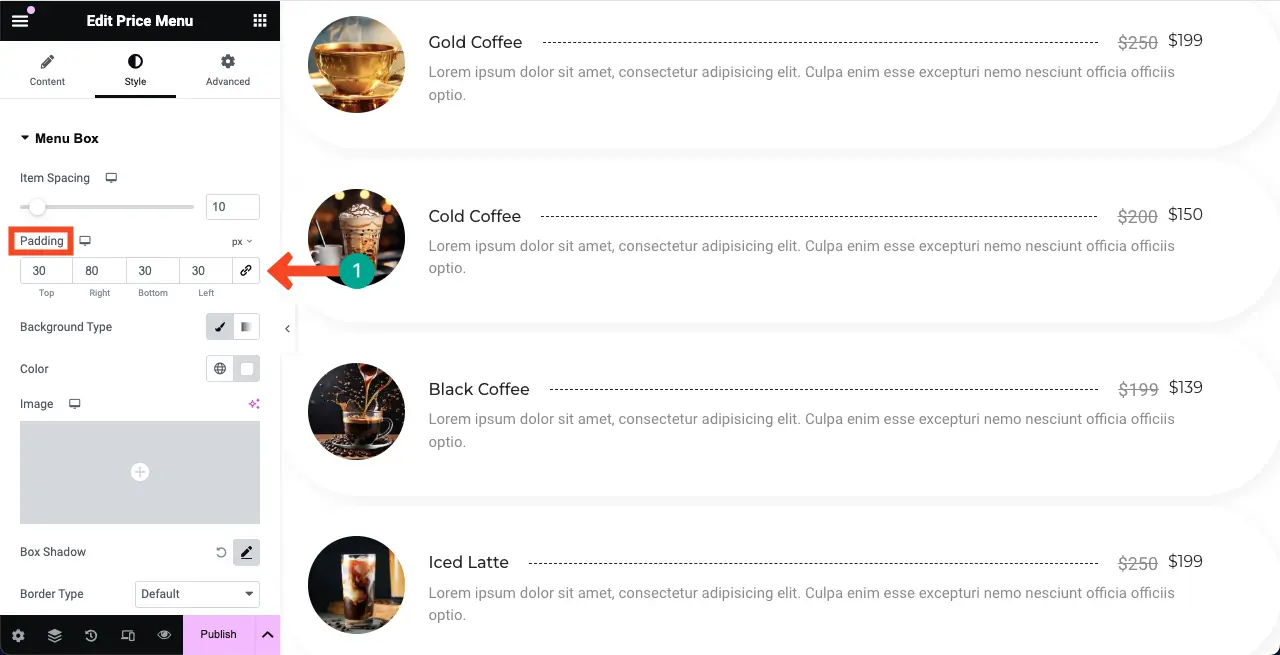
Następną opcją jest Dopełnienie . Pozwala dostosować odstępy pomiędzy elementami ze wszystkich stron (góra, prawa, dół i lewa) w widżecie. Jeśli nie jest to konieczne, możesz pozostawić opcję dopełnienia bez zmian.

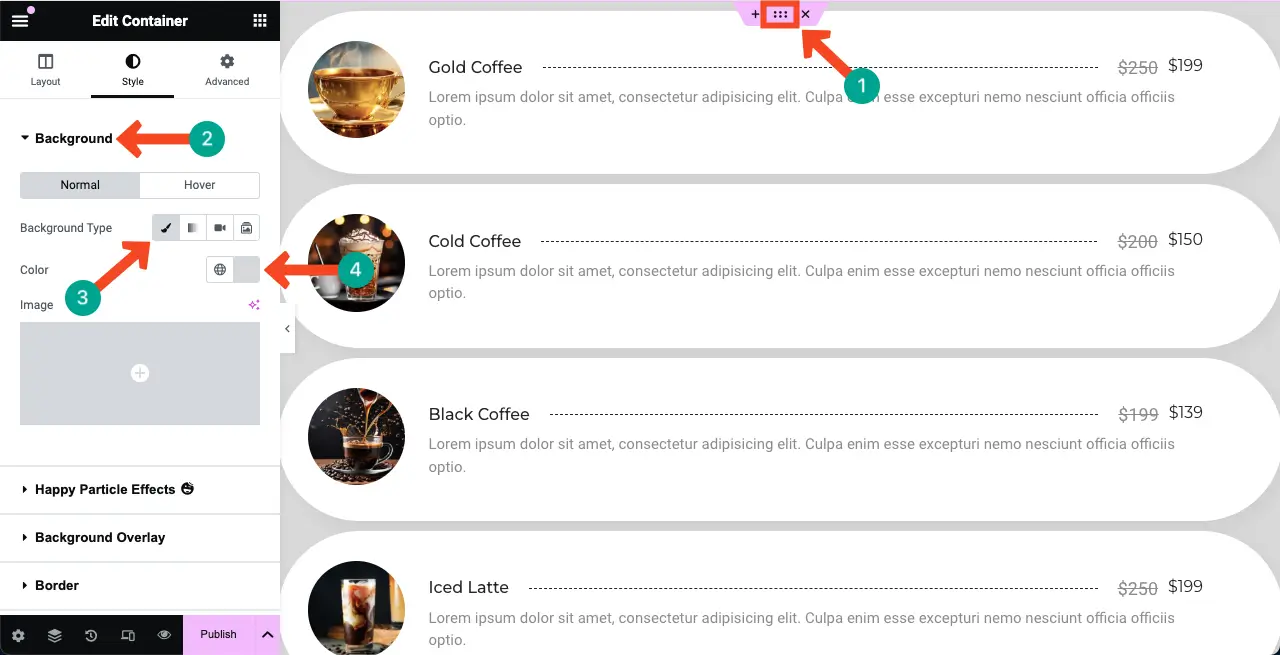
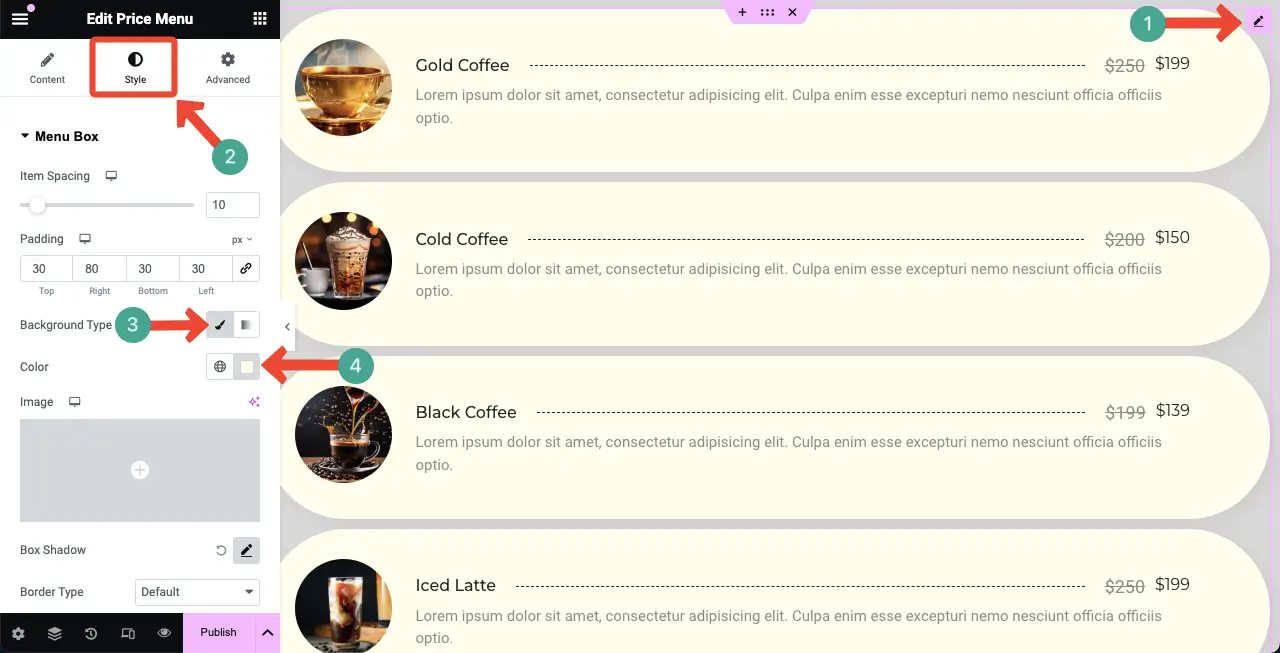
# Dodaj kolor tła
Kolor tła sekcji cennika możesz dodać na dwa sposoby – tło sekcji i tło widżetu . Musisz znać oba sposoby, aby móc subtelnie upiększyć sekcję.
Aby dodać kolor do tła sekcji , zaznacz całą sekcję, klikając ikonę z sześcioma kropkami . Następnie rozwiń sekcję Tło na karcie Style .
Naciśnij Typ tła , aby włączyć opcję koloru. Na koniec wybierz kolor , który Ci się podoba dla sekcji.

Aby dodać kolor tła widgetu , wybierz widget klikając na ikonkę ołówka .
Następnie przejdź do zakładki Style . Naciśnij ikonę pędzla obok typu tła w polu menu . Na koniec wybierz z cennika kolor, który Ci się podoba.

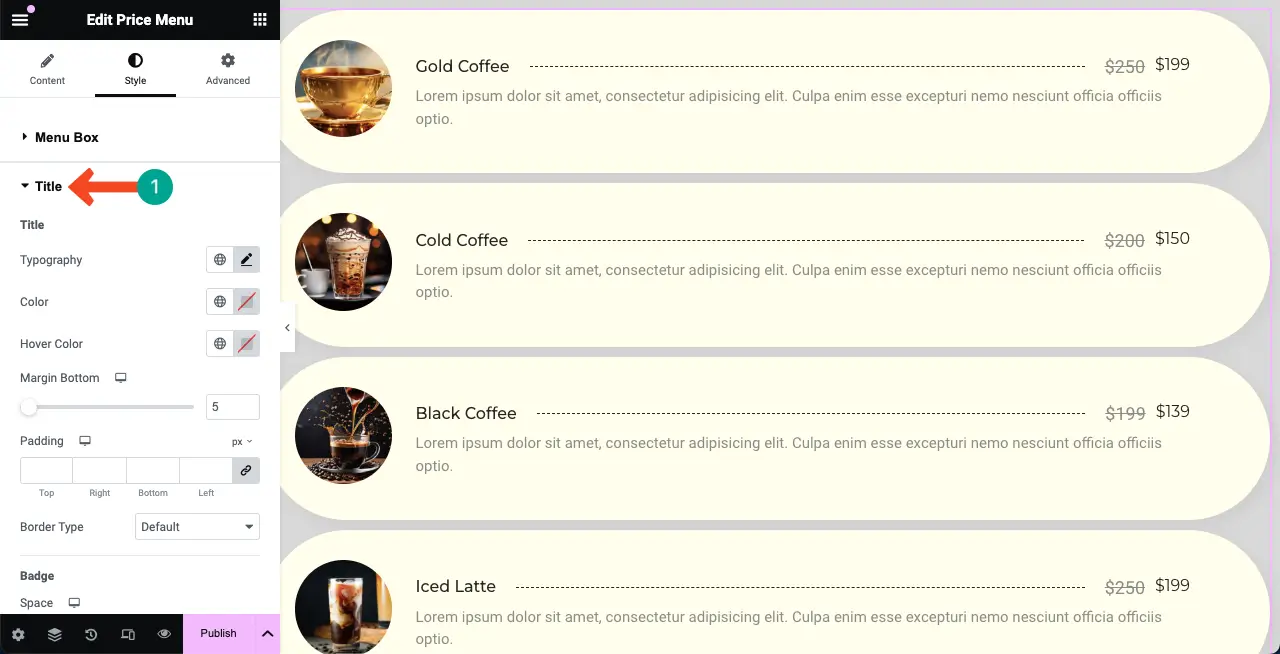
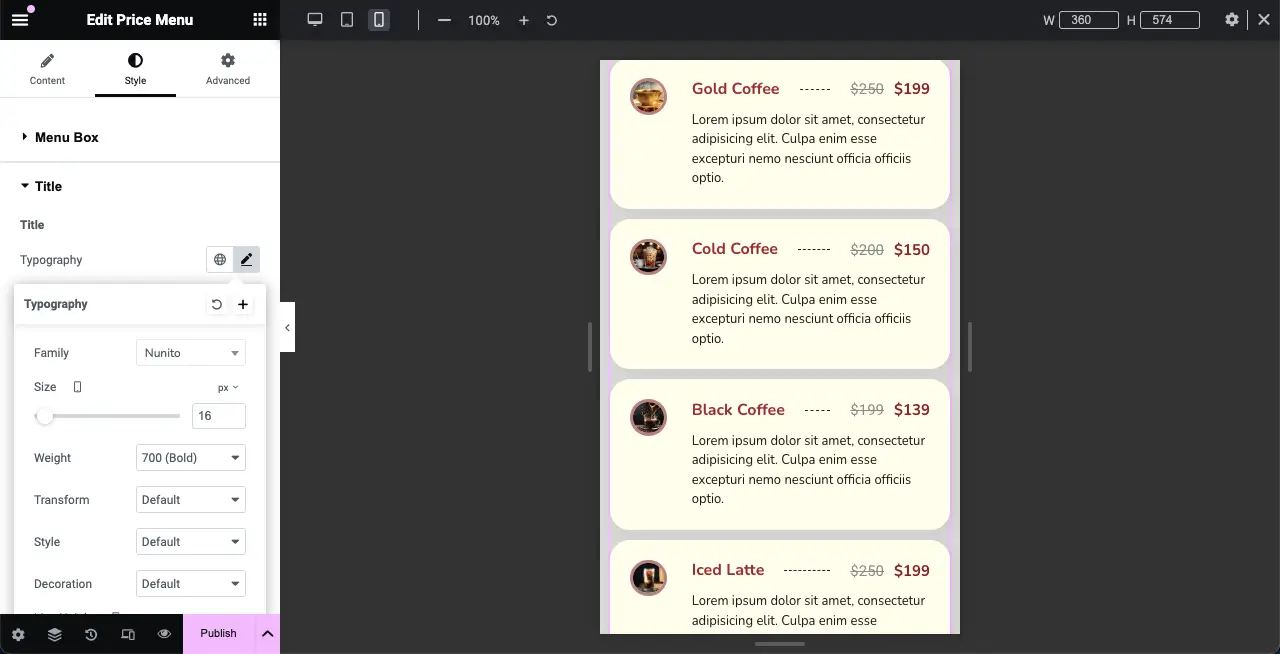
# Stylizuj tytuły cennika
Rozwiń sekcję Tytuł . Otrzymasz opcje dostosowania typografii tytułu, koloru, koloru wskaźnika myszy, marginesu, rodzaju obramowania, spacji, cienia ramki i separatora .

Ten wpis na blogu będzie bardzo długi, jeśli wyjaśnimy każdą opcję dostosowywania. Dlatego w tym krótkim filmie wyjaśniliśmy, jak możesz stylizować tytuły cennika.
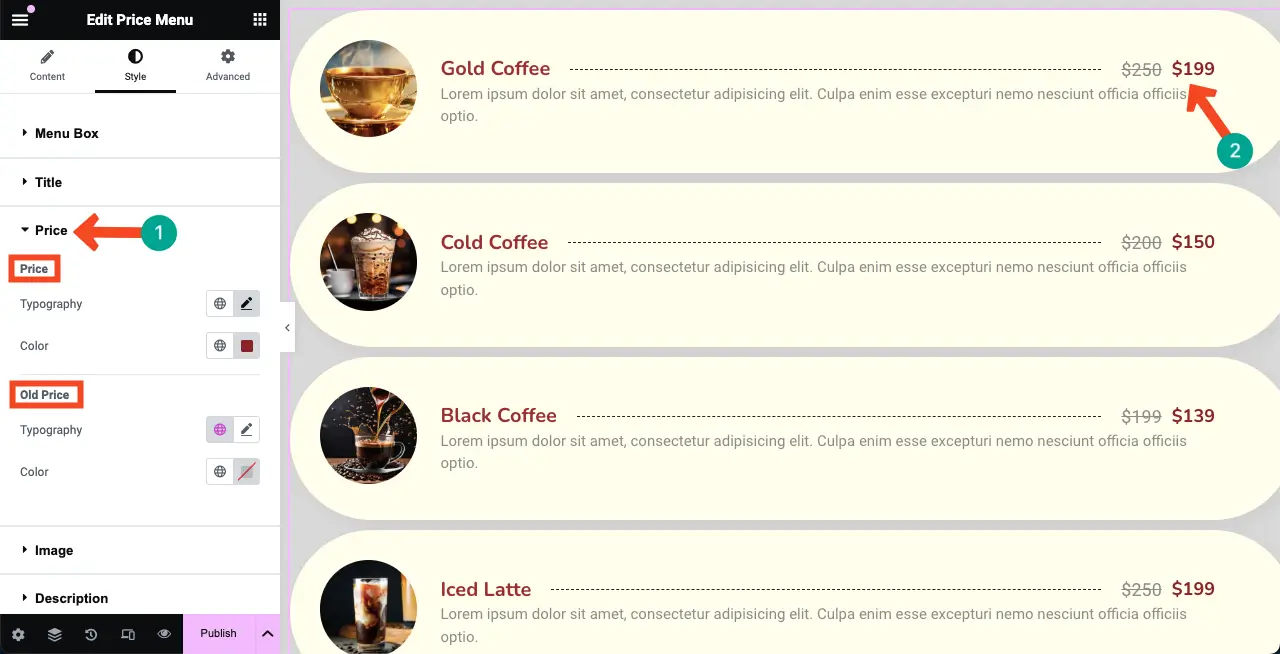
# Stylizuj ceny
Rozwinięcie sekcji Cena pozwoli Ci dostosować kolor i typografię cen widgetów (zarówno starych, jak i aktualnych cen).

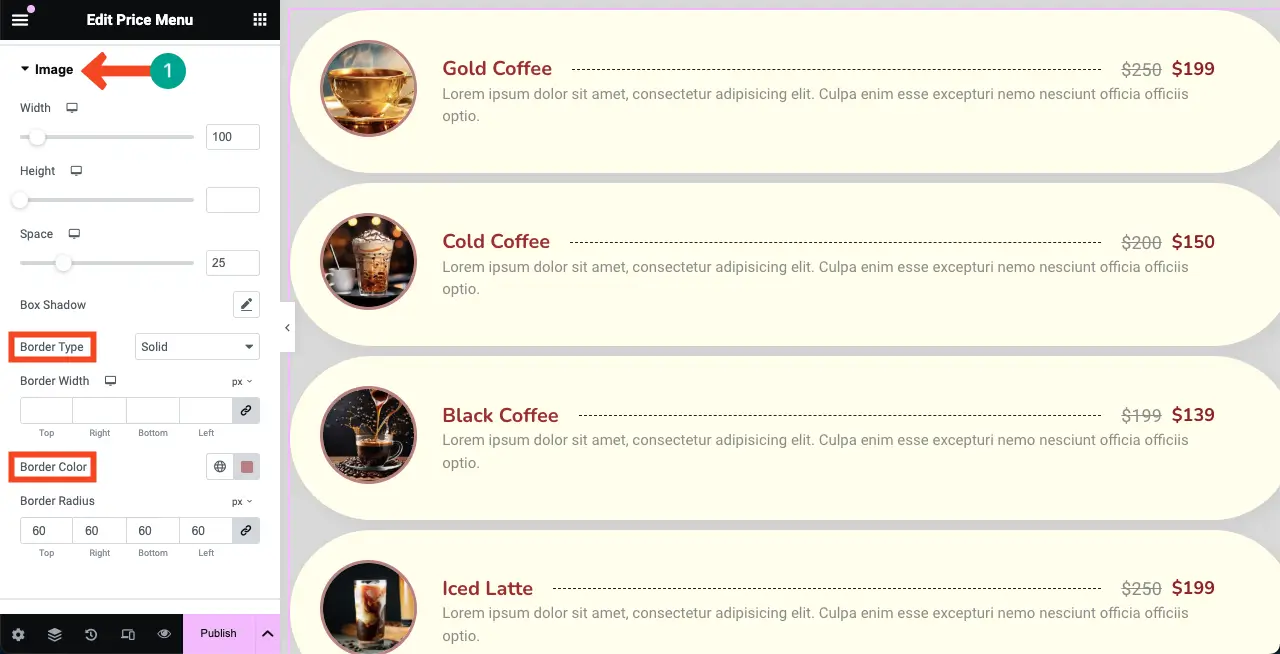
# Stylizuj obrazy
W ten sam sposób rozwiń sekcję Obraz . Możesz dostosować szerokość, wysokość, odstęp, cień ramki, typ obramowania, obramowanie, kolor obramowania i promień obramowania .

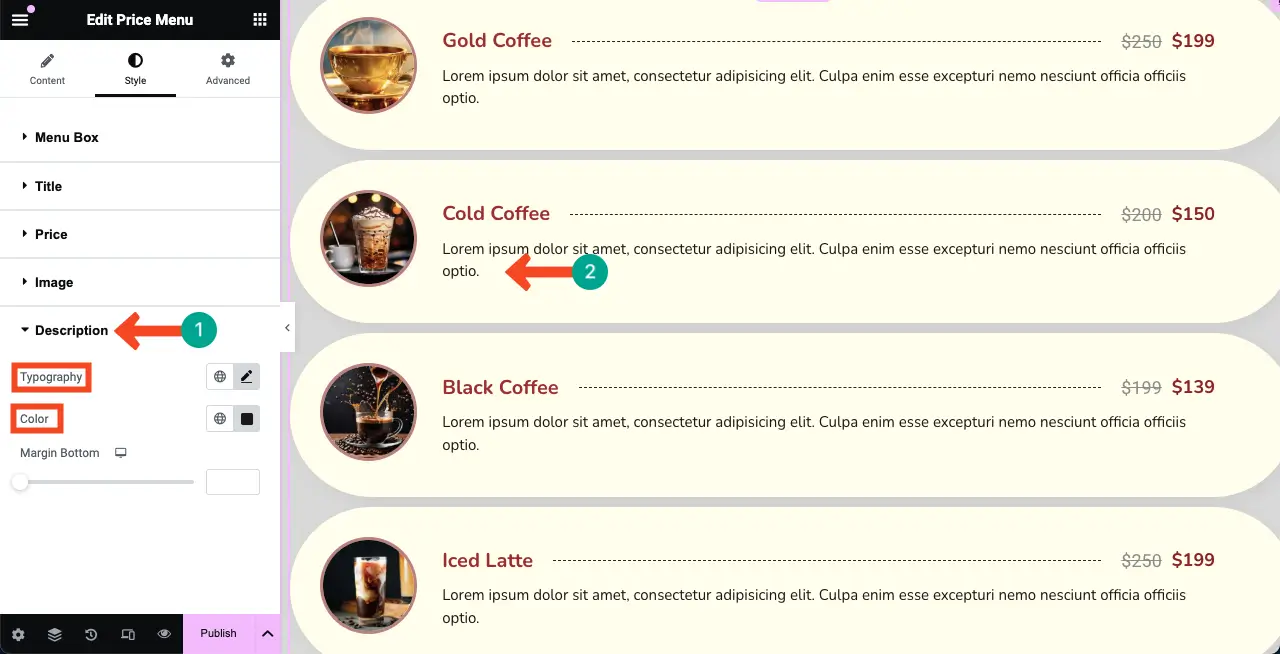
# Stylizuj opis
Na koniec należy stylizować opis towaru w cenniku. W tym celu rozwiń sekcję Opis . Dostosuj typografię i kolor .
Domyślnie opis jest w kolorze złamanej bieli. Ale teraz możesz zobaczyć na poniższym obrazku, że zrobiliśmy to na czarno.

Dzięki temu możesz ostro wystylizować cały widget menu cenowego, czyli swój cennik.
Krok 08: Spraw, aby cennik był responsywny na urządzenia mobilne
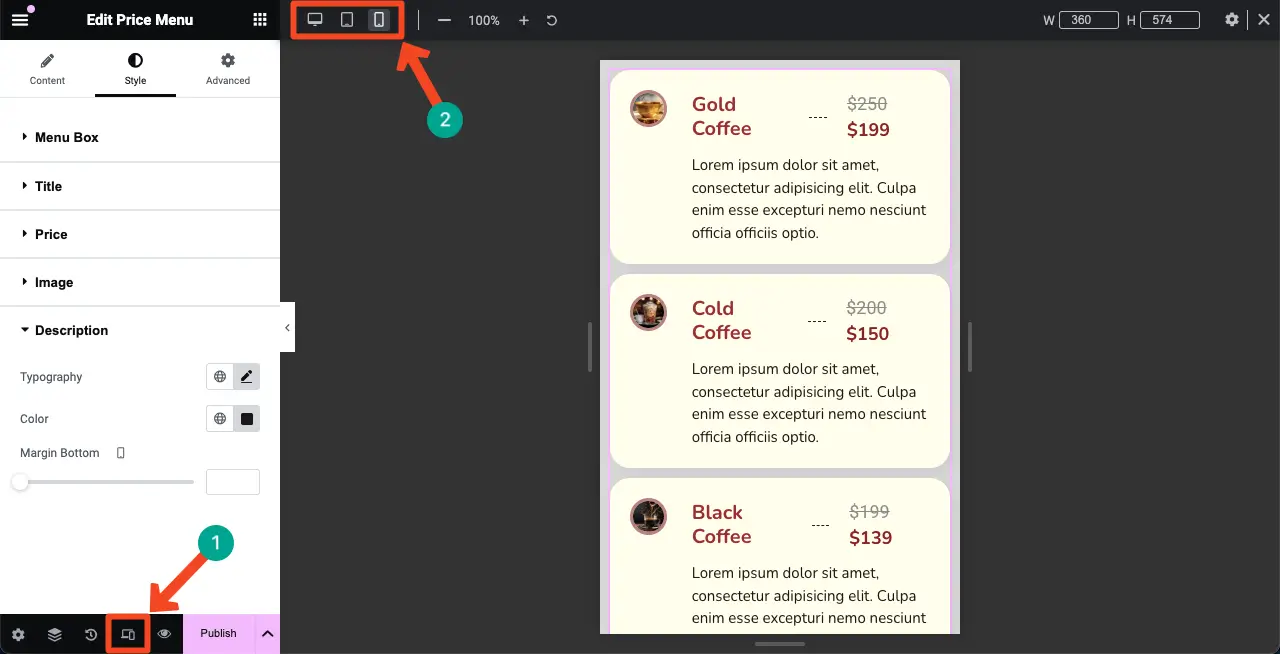
Jako że znaczny odsetek osób odwiedzających każdą witrynę pochodzi z urządzeń mobilnych, warto idealnie zoptymalizować cennik pod kątem rozmiarów ekranów telefonów komórkowych i tabletów, aby nie przegapić żadnego potencjalnego ruchu i leadów.
Kliknij opcję Tryb responsywny u dołu panelu Elementora. Zobaczysz różne opcje rozmiaru na górze obszaru roboczego Elementora.
Klikając na te opcje, możesz przełączyć się na różne rozmiary ekranów, aby sprawdzić, jak wyświetla się na nich cennik.

Jeśli chcesz dostosować cennik do konkretnego ekranu urządzenia, zacznij od wybrania żądanego rozmiaru ekranu. Następnie dokonaj niezbędnych dostosowań. Twoje modyfikacje zostaną zapisane wyłącznie dla tego ekranu.
Uwaga: nie usuwaj żadnego elementu. Ponieważ jeśli usuniesz element, zostanie on usunięty ze wszystkich ekranów, a nie tylko z konkretnego urządzenia.

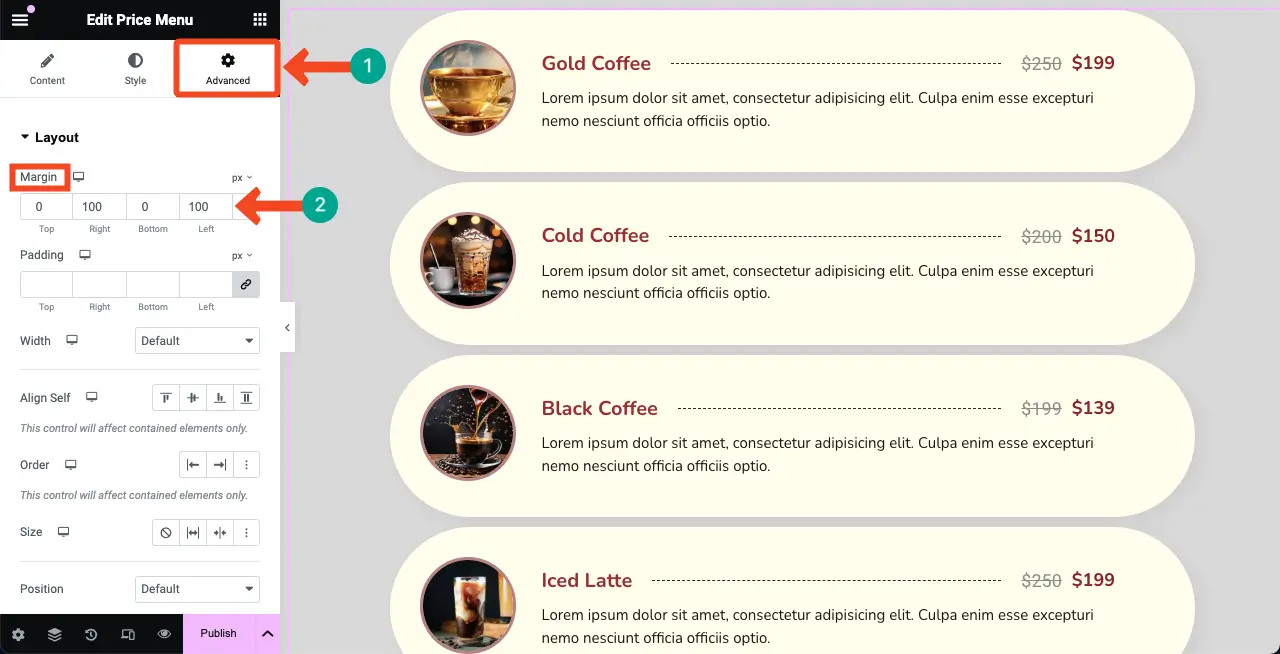
Krok 09: Zawęź szerokość układu cennika (opcjonalnie)
Domyślnie każdy widżet Elementora jest wyświetlany szeroko na całym obszarze roboczym, łącznie z widżetem Menu cen. Ale dla lepszej prezentacji możesz zawęzić jego szerokość.
W tym celu przejdź do zakładki Zaawansowane . W sekcji Układ przejdź do opcji Margines . Ustaw wartości w prawym i lewym polu. Natychmiast zobaczysz zmiany.
Dlatego wykonaj to samo dla innych rozmiarów ekranu, jak pokazano w powyższym kroku.

Krok 10: Podgląd cennika na interfejsie użytkownika
Przejdź do strony podglądu. Sprawdź, czy cennik wygląda dobrze na wszystkich rozmiarach ekranów, zmieniając szerokość przeglądarki. Całkiem nieźle to wygląda po naszej stronie, na załączonym poniżej klipie wideo.
Cennik możesz opublikować po dokonaniu wszystkich ustawień i dostosowań.
Wniosek
Tak więc utworzenie cennika w WordPress za pomocą Elementora to dość prosty i przyjazny dla użytkownika sposób wyświetlania produktów i ofert w przejrzystym i zorganizowanym formacie. Zanim jednak zakończymy, chcemy wyjaśnić jedną rzecz, co do której wielu użytkowników wciąż jest zdezorientowanych – różnice między cennikiem a tabelą cen.
Podczas gdy tabele cen mają na celu prezentację lub porównanie różnych pakietów cenowych, cenniki skupiają się na prezentacji poszczególnych pozycji z odpowiadającymi im cenami. Możesz zapoznać się z poniższymi samouczkami, aby dowiedzieć się więcej o tworzeniu tabel za pomocą Elementora.
- Jak utworzyć tabelę cen w Elementorze
- Jak utworzyć tabelę porównawczą za pomocą Elementora
