Jak stworzyć responsywną stronę główną za pomocą GeneratePress i Elementor
Opublikowany: 2021-12-29GeneratePress jest jednym z najpopularniejszych motywów WordPress i jednym z wczesnych motywów, które polecają wtyczkę do tworzenia stron Elementor. Motyw jest zoptymalizowany pod kątem algorytmu Elementora i zwykle jest bardzo elastyczny i responsywny. Można powiedzieć, że Elementor i GeneratePress dobrze się mieszają.
Elementor jest teraz pierwszym wyborem dla twórców stron internetowych WordPress i każdego dnia staje się niezwykle popularny, podobnie jak motyw GeneratePress. Jest to uniwersalny motyw o wysokim stopniu kompatybilności z WordPress. Mimo to ludzie pytali, jak stworzyć responsywną stronę główną za pomocą GeneratePress i Elementora.
Dlatego stworzyliśmy ten artykuł, aby pokazać, jak stworzyć super responsywną stronę główną, łącząc Elementor i GeneratePress. Zaczynajmy!
Dlaczego warto korzystać z Elementora dla GeneratePress?
Zarówno wersja Lite, jak i Pro GeneratePress mają opcję, że Elementor może z nimi doskonale współpracować. Wersja Pro jest warta zapłaty, ponieważ dodaje liczne dodatki i funkcje do podstawowego motywu, takie jak kontrolowanie nagłówka motywu, typografii, kolorów i innych.
Jeśli szukasz najbardziej zoptymalizowanych pod kątem SEO, lekkich i szczupłych motywów dostępnych na WordPress, GeneratePress jest tym, który możesz wybrać spośród wielu z nich. Co więcej, jest bardzo popularny i został pobrany ponad 700 000 razy.
Pozostaje lekki, gdy łączy się z Elementorem, ale jest również doładowany i zapewnia znacznie większą kontrolę nad układem, kolorami, stylem i innymi elementami motywu.
Kluczowe korzyści płynące z używania Elementora do projektowania strony głównej GeneratePress-
- Zaprojektuj stronę główną za pomocą Live Page Editor, aby w pełni zanurzyć się w najwyższej klasy środowisku tworzenia stron internetowych
- Pełna kontrola nad układem strony, treścią i stylem. Dostosuj wszystko od góry do dołu bez wyjątku
- Elementor umożliwia osadzanie widżetów w celu dodawania wielu przydatnych plików multimedialnych, przycisków udostępniania społecznościowego, tagów itp. w GeneratePress. Widgety, galeria, ikony społecznościowe, ikony Font Awesome, Slider są obsługiwane przez Elementora, dzięki czemu Twoja strona GeneratePress jest bardziej atrakcyjna i dynamiczna.
Ustawienia początkowo wymagane dla Elementora i GeneratePress
Możesz odnieść błędne wrażenie, widząc „to jest tylko kolejny motyw bloga”, jeśli otworzysz podgląd GeneratePress na WordPress.org. W rzeczywistości motyw ten można wykorzystać do stworzenia dowolnej witryny internetowej, od witryn biznesowych po portfolio.
Zamierzamy rozpocząć tworzenie strony głównej zawierającej:
- Sekcja nagłówka z tłem
- Główny nagłówek
- Tabela cen
- Sekcja usług
- Sekcja przycisku wezwania do działania oraz
- Pokaz slajdów z logo
Niesamowitą rzeczą jest to, że nie potrzebujesz żadnego kodowania, niestandardowego CSS; nawet instalowanie motywu potomnego.
Najpierw musisz wykonać poniższe kroki:
Usuń tytuł strony
Musisz usunąć tytuł strony, ponieważ musisz zachować czytelność strony głównej, nie wyświetlając tytułu strony. Aby to zrobić, użyj opcji „Wyłącz elementy” GeneratePress.
Integracja z Kreatorem Stron
Nie ma potrzeby dokonywania żadnych dostosowań za pomocą GeneratePress. Musisz zaznaczyć przydatne pole wyboru o nazwie „Integracja z Kreatorem Stron”, które pozwala na utworzenie strony o pełnej szerokości.
Układ paska bocznego
Musisz ustawić układ paska bocznego na „Treść (bez pasków bocznych)”, ponieważ przez długi czas musisz pracować na stronach o pełnej szerokości.
Zakładam, że zainstalowałeś GeneratePress i Elementor i widziałeś, że te dwa są świetną parą.
Są super szybkie i lekkie oraz świetnie sprawdzają się pod względem SEO i szybkości strony. Oferują ogromne możliwości responsywności mobilnej, są bardzo intuicyjne i łatwe w użyciu.
To tylko powierzchnia możliwości tej wtyczki i motywu. Istnieją nieograniczone możliwości projektowania WordPressa za pomocą Elementora.
Zanurzmy się!
Kroki tworzenia responsywnej strony głównej
Tworzenie responsywnej strony głównej od podstaw w GeneratePress jest bardzo łatwe.
Korzystając z zestawu narzędzi do edycji mobilnej Elementora, możesz dostosować stronę główną do tabletów i urządzeń mobilnych.
Po zaprojektowaniu każdej strony za pomocą Elementora, regularnie przeglądaj stronę w trybie mobilnym i tabletu, upewnij się, że każdy widżet, kolumna i sekcja za każdym razem wyglądają świetnie. Budowanie strony głównej GeneratePress z Elementorem nie jest takie trudne.
Powiem ci, że proces ten można wykonać w 4 prostych krokach. Kroki to:
Krok 1: Utwórz sekcję Bohatera
Krok 2: Sekcja funkcji i dostosowywanie
Krok-3: Sekcja usług i dostosowywanie
Krok 4: Dostosowywanie sekcji biuletynu
Zaczynajmy!
Krok 1: Utwórz sekcję Bohatera
Jak wiecie, każda strona główna zaczyna się od sekcji Hero. Następnie musisz utworzyć sekcję Hero na swojej stronie głównej.
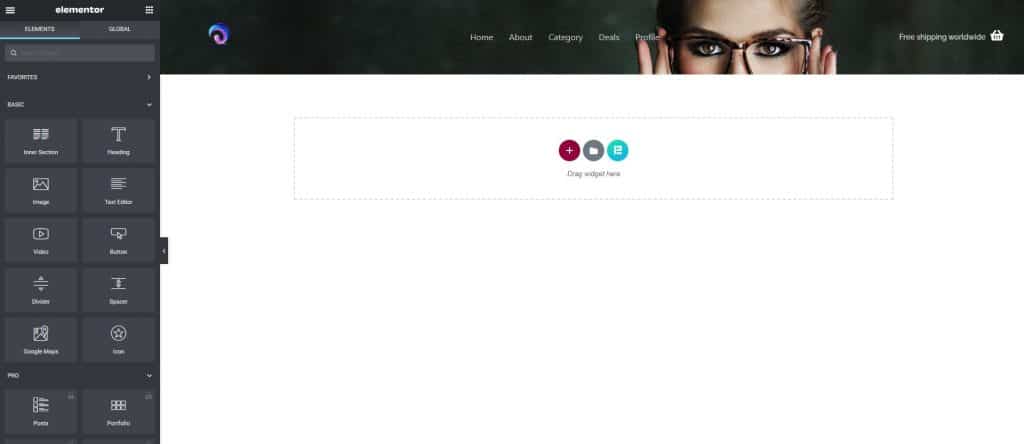
Przede wszystkim otwórz Edytor stron Elementor.

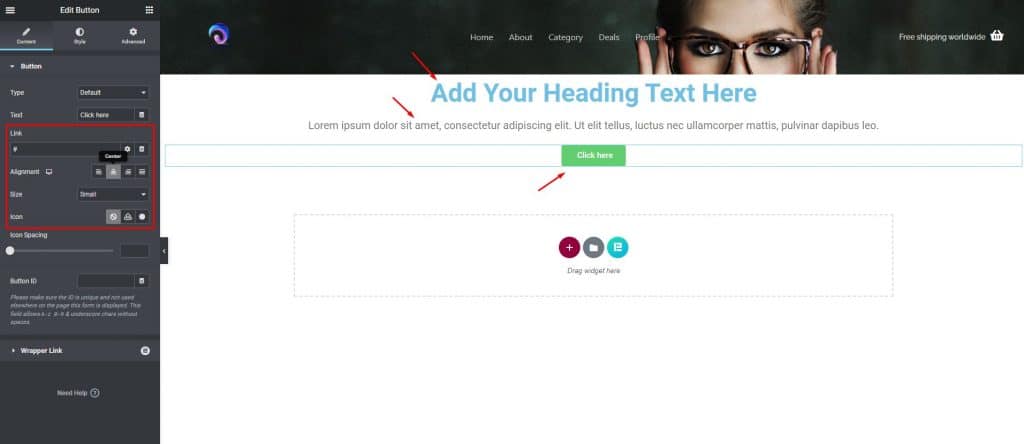
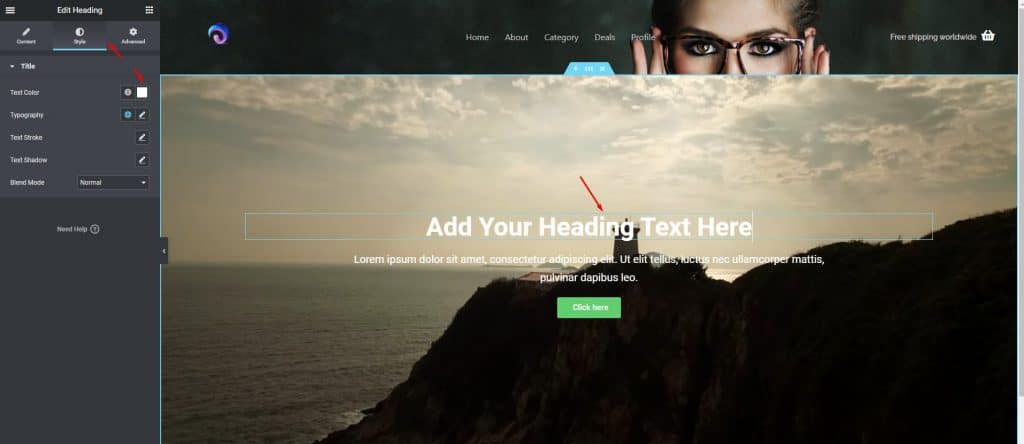
Zaraz po tym kliknij zakładkę „Treść” w lewym górnym obszarze. Dodaj nagłówek, edytor tekstu i przycisk. Dostosuj je tak, jak chcesz. Zauważ, że mamy już gotowy nagłówek i stopkę w GeneratePress.

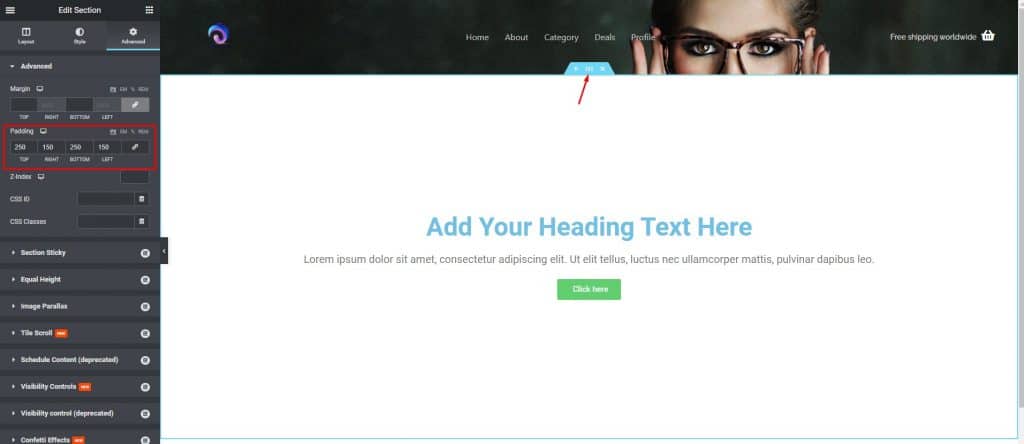
Teraz przejdź do ustawień sekcji. Kliknij kartę „Zaawansowane” w lewym górnym obszarze na trzecim miejscu i dodaj „Dopełnienie” do sekcji, konfigurując parametry.

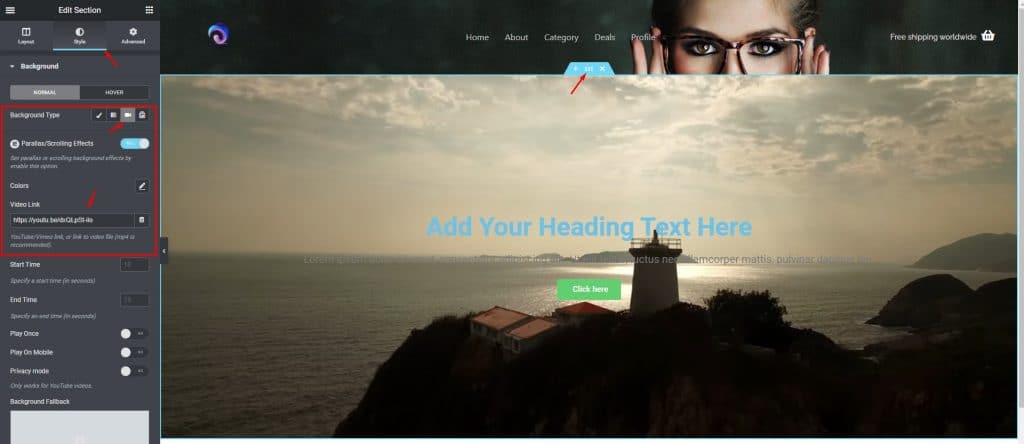
Następnie kliknij zakładkę „Styl” w lewym górnym obszarze pośrodku. Wybierz film w tle, podaj link do filmu z YouTube. Wideo będzie odtwarzane w tle.

Ustaw kolor nagłówka, biały tekst, aby były one widoczne na nagraniu wideo w tle.


Krok 2: Sekcja funkcji i dostosowywanie
Teraz zajmiemy się głównymi funkcjami naszej witryny bezpośrednio pod sekcją bohaterów. Jest to główna część Twojej witryny, jeśli chcesz dowiedzieć się, jak stworzyć responsywną stronę główną za pomocą GeneratePress i Elementora.
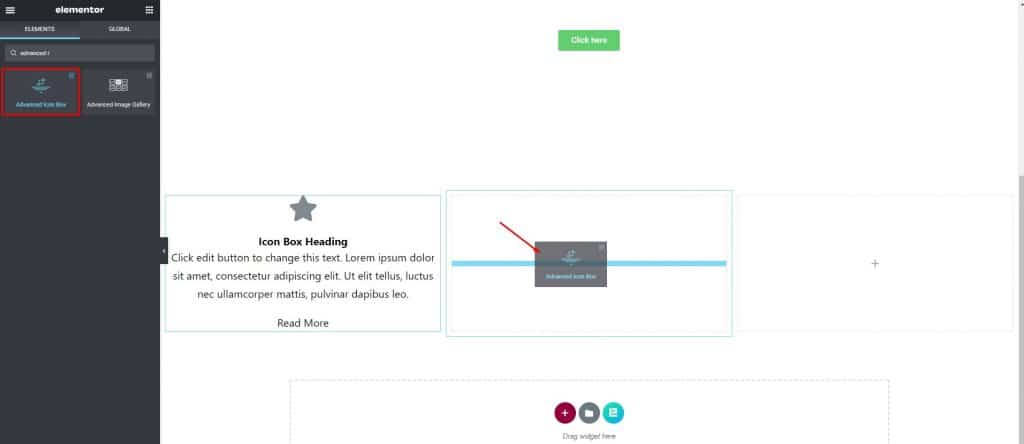
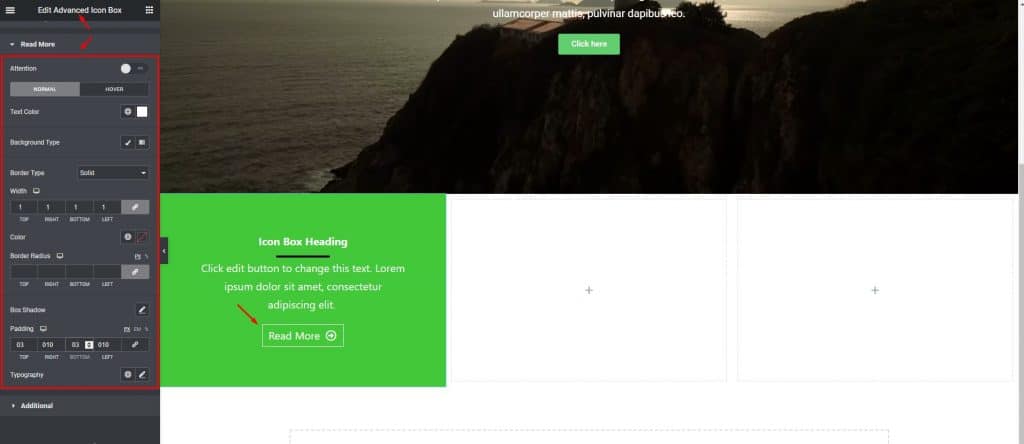
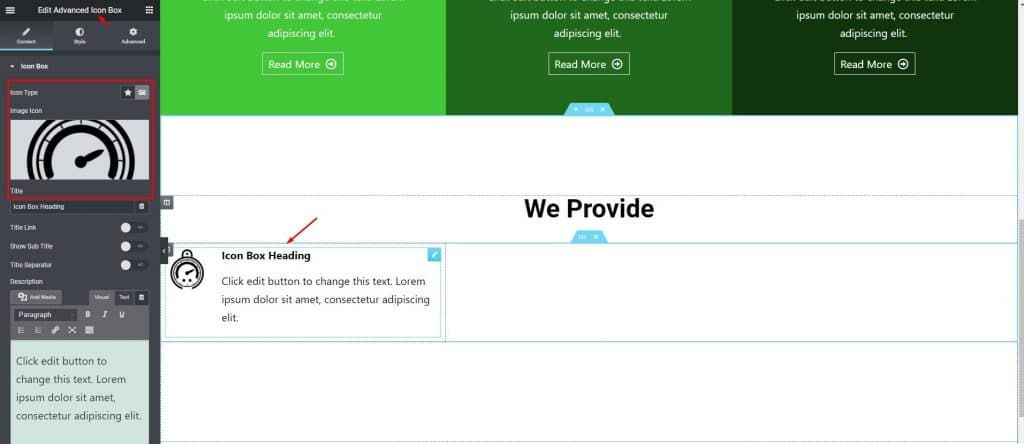
Wybierz i dodaj widżet „Zaawansowane pole ikon” z Element Pack Pro. Tutaj zobaczysz ikonę, nagłówek, tekst i przycisk.

Zmień kolor nagłówka, tekstu, separatora i przycisku na biały. Daj cienką ramkę, trochę wyściełania guzikowi. Ustaw kolor tła na zielony lub niebieski lub jak chcesz.

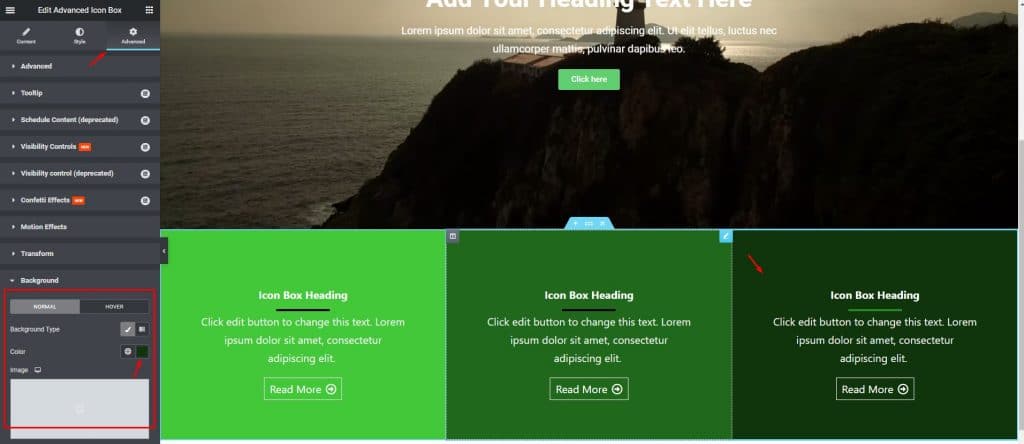
Teraz utwórz kopie tej kolumny, konfigurując pozostałe funkcje w ten sam sposób. Wprowadź drobne zmiany, które zauważą pewną różnicę w oczach odwiedzających. Możesz to zrobić, klikając kartę „Zaawansowane” i klikając tło w lewym dolnym obszarze.

Krok-3: Sekcja usług i dostosowywanie
Nie jesteśmy tak daleko do mety! Zróbmy kilka zadań, aby ukończyć ten krok.
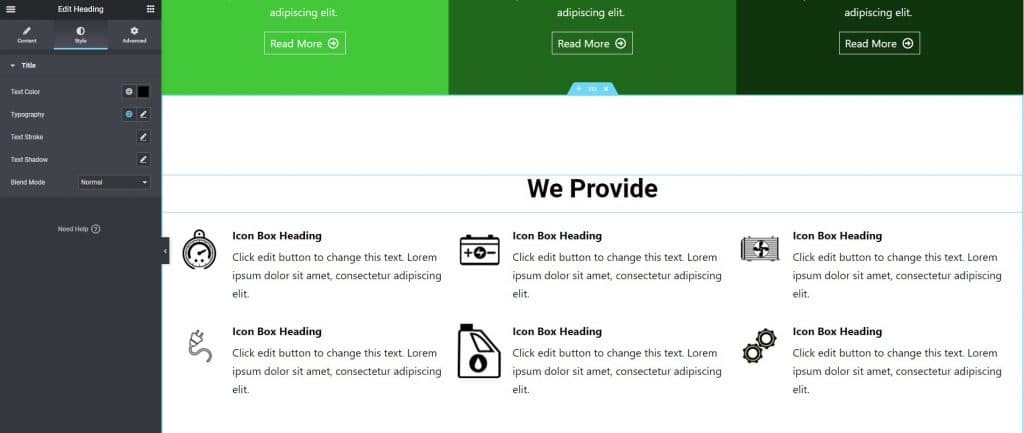
Weź kolejną sekcję poniżej i dodaj dopełnienie do 150 na górze i na dole. Podaj tytuł i wewnętrzną sekcję pod nim zawierającą trzy kolumny. Ustaw zaawansowane pole ikon w pierwszej kolumnie, wybierając obraz, wyrównaj do lewej, zmierz odstępy, zmień rozmiar obrazu ze „Styl”.

Skopiuj część 5 razy i zmień obraz lub logo każdej części zgodnie z wymaganiami serwisowymi.

Teraz wystarczy wstawić tekst zgodnie ze swoją usługą. Nie zajmie to dużo czasu z Elementorem, ponieważ pokazujemy, jak stworzyć responsywną stronę główną za pomocą GeneratePress i Elementora.
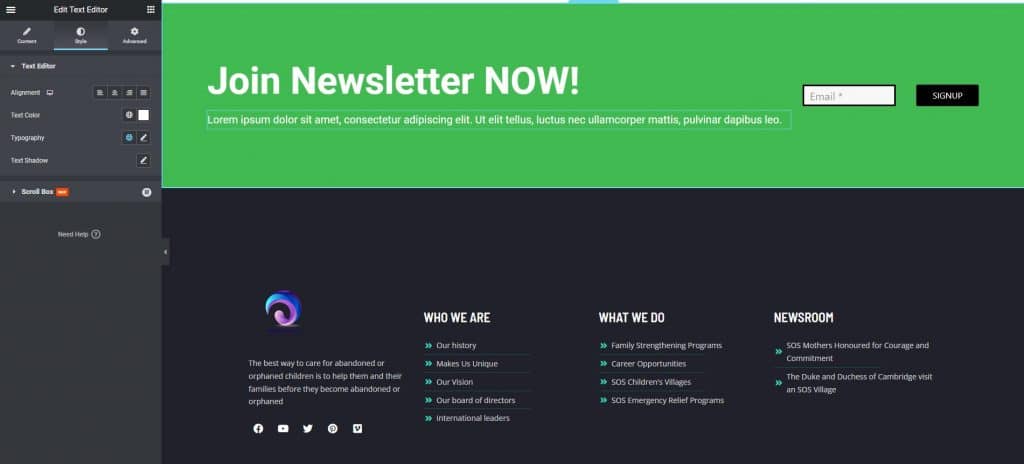
Krok 4: Dostosowanie sekcji biuletynu
W tej ostatniej sekcji postępuj zgodnie z nimi, aby wykonać swoją pracę.
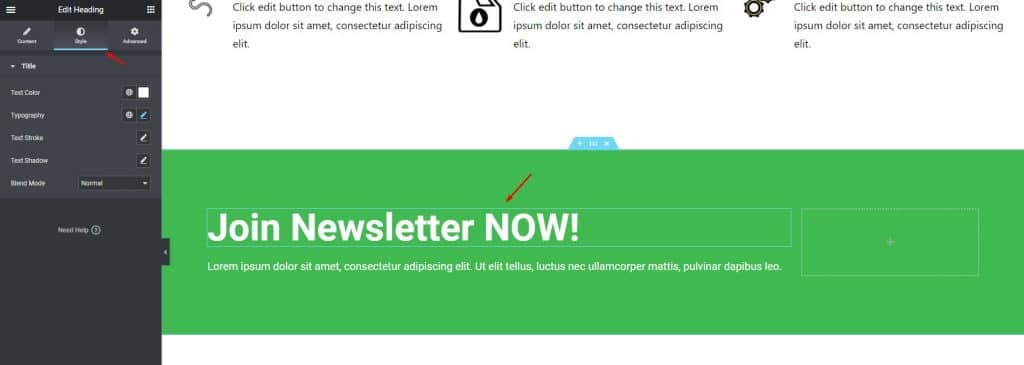
Zrób nową sekcję poniżej zawierającą dwie kolumny i zmień kolor tła. Następnie zwiększ jedną kolumnę i wstaw nagłówek oraz trochę tekstu.

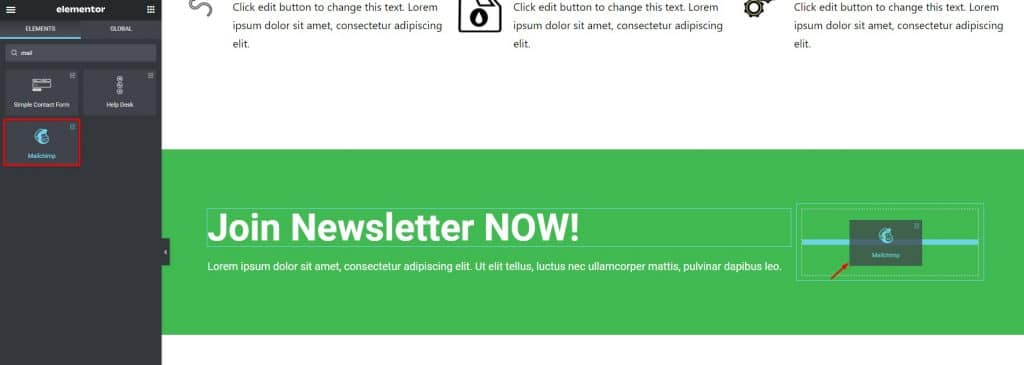
Następnie wybierz „Mailchimp” dla biuletynu w następnej kolumnie.

Na koniec przygotowaliśmy już naszą stopkę. Po prostu zmień logo witryny w stopce, jeśli to konieczne. Pole e-mail newslettera działa doskonale jako wbudowana funkcja GeneratePress.

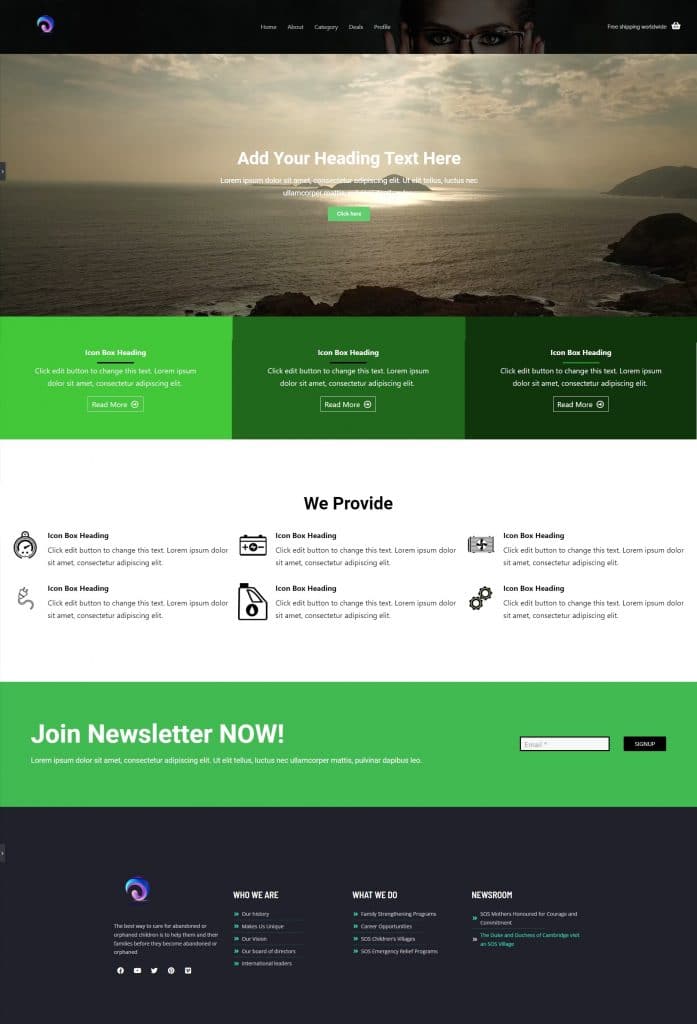
Wszystko gotowe! Tada! Udało Ci się pomyślnie ukończyć proces tworzenia i dostosowywania responsywnej strony głównej za pomocą GeneratePress i Elementora. Po dostosowaniu strona wygląda tak. Świetny!

Wniosek
W tym artykule omówiłem, jak stworzyć responsywną stronę główną za pomocą GeneratePress i Elementor i mam nadzieję, że Ci się spodobało i zrozumiałeś, jak to zrobić bardzo łatwo.
Aby uzyskać tego typu treści samouczka, miej oko na stronę bloga BdThemes.com .
Pozostajemy w kontakcie. Miłego dnia.
