Jak stworzyć responsywny suwak obrazu w WordPressie
Opublikowany: 2019-12-19Szukasz kompletnych wskazówek dotyczących tworzenia responsywnego suwaka obrazu w WordPress? Jeśli tak patrzysz, powiem, że jesteś teraz we właściwym miejscu. Ponieważ przygotowałem ten artykuł zawierający wskazówki krok po kroku, jak stworzyć kompletny Responsive Image Slider w WordPressie.
Starałem się, aby udostępnić najłatwiejszy sposób, abyś mógł łatwo stworzyć oczekiwany suwak obrazu. Dlatego nie musisz szukać innego źródła. Oto kompletne rozwiązanie krok po kroku do tworzenia suwaka obrazu.
Tak więc postępuj zgodnie z moimi instrukcjami jeden po drugim i przejdź do końca tego artykułu, aby uzyskać pełny sens tworzenia responsywnego suwaka obrazu. Zacznijmy to teraz.
Krótkie zarysy artykułów
Cały artykuł podzielony jest na kilka działów, dzięki czemu możesz dokonać przeglądu tematów, których będziesz się uczyć w tym artykule. Zapoznaj się więc z przeglądem z poniższej listy-
- Wybór najlepszej wtyczki
- Instalacja i aktywacja wtyczki WordPress Carousel
- Interfejs ustawień wtyczki WP Carousel
- Stwórz swój pierwszy suwak obrazu
- Dostosowywanie suwaka obrazu
- Publikowanie suwaka obrazu
- Rozszerz opcje dostosowywania
Wybór najlepszej wtyczki
Jak już powiedziałem, podzielę się najlepszym i najłatwiejszym sposobem na stworzenie Responsive Image Slider, więc musimy znaleźć powiązaną wtyczkę WordPress, która pomoże nam stworzyć nasz oczekiwany suwak obrazu.
W świecie internetu dostępnych jest kilka wtyczek. Ale nie wszystkie są aktualizowane i optymalizowane za pomocą najnowszych technologii internetowych. W rezultacie możesz nie uzyskać optymalnego wyniku i najlepszych wrażeń. Musisz więc znaleźć najlepszą wtyczkę, która jest zaktualizowana i spełnia Twoje potrzeby.
Nie denerwuj się najlepszą wtyczką. Ponieważ szukałem już w sieci i znalazłem dla Ciebie najlepszy. Dlatego sprawdź najlepszą wtyczkę Image Slider, czyli WordPress Carousel – Responsive Image Slider dla WordPress.
Pobierz teraz
Instalacja i aktywacja wtyczki WordPress Carousel
Instalacja i aktywacja wtyczki są takie same dla każdej wtyczki WordPress. To najłatwiejszy sposób i mam nadzieję, że jesteś o tym dobrze znany. Jeśli jednak nie wiesz, jak to zrobić, możesz postępować zgodnie z Wytycznymi dotyczącymi instalacji i aktywacji, aby szczegółowo zapoznać się z procesem instalacji i aktywacji krok po kroku. Mam więc nadzieję, że sam dokończysz ten krok.
Interfejs ustawień wtyczki WP Carousel
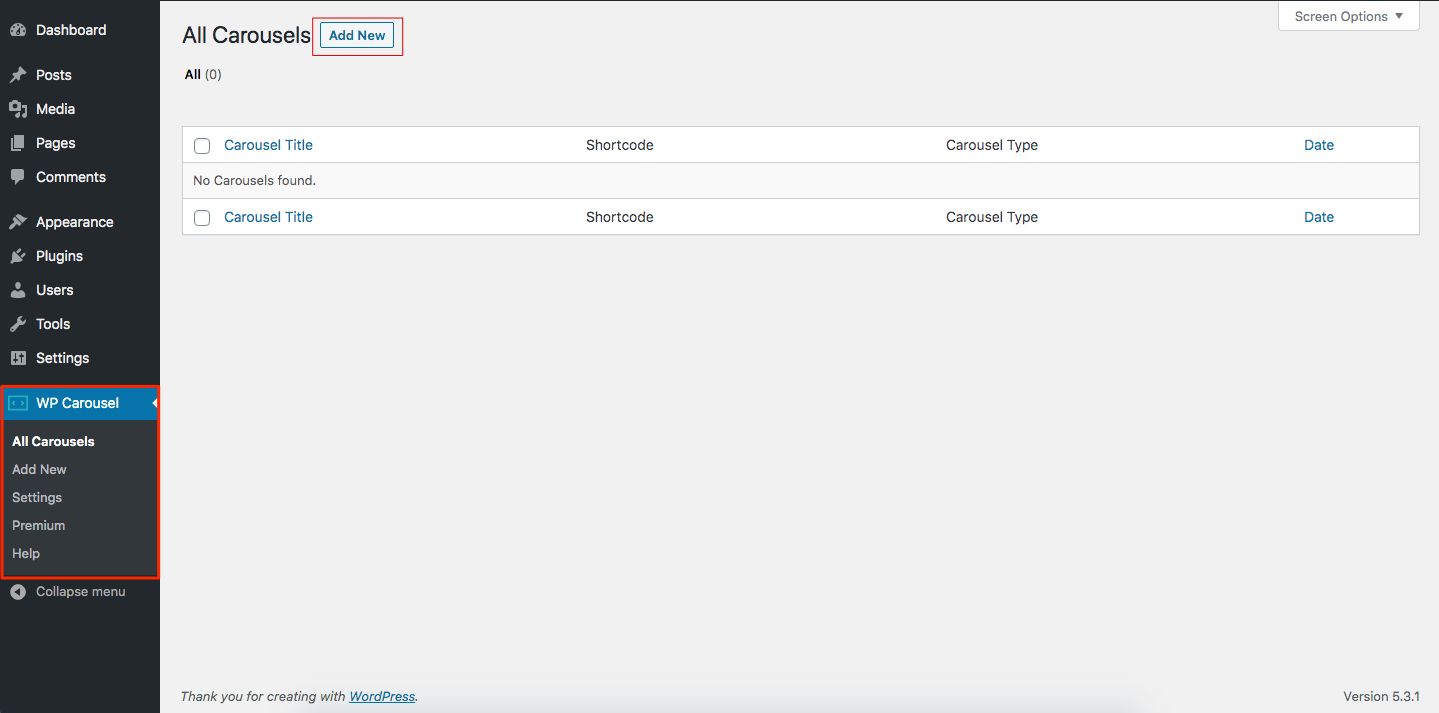
Po zakończeniu instalacji i aktywacji wtyczki WordPress Carousel zobaczysz nowe menu administratora o nazwie WP Carousel . W tym menu znajdziesz kilka opcji. Za pierwszym razem cały interfejs wygląda jak na poniższym zrzucie ekranu.

Teraz po prostu kliknij przycisk Dodaj nowy , aby utworzyć pierwszy suwak. Kliknięcie przycisku Dodaj nowy spowoduje przekierowanie do nowego interfejsu z kilkoma ustawieniami jednego suwaka. Zasadniczo w każdym interfejsie pojedynczego suwaka znajdują się trzy sekcje.
Rodzaje karuzeli
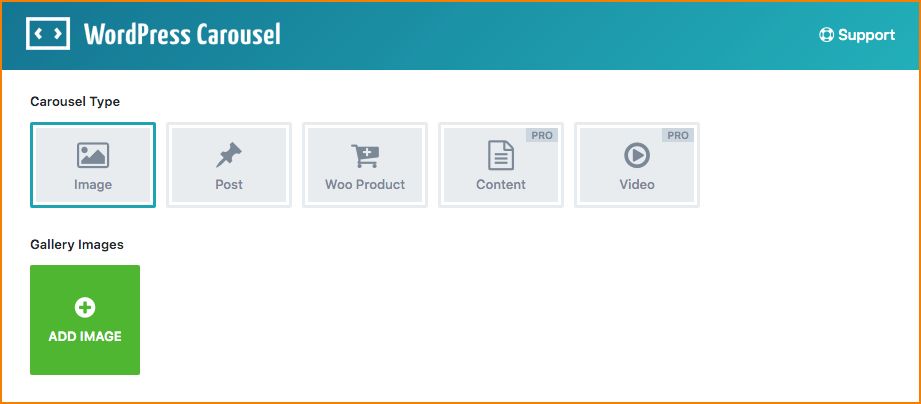
Pierwszym z nich jest górny obszar zawierający typ karuzeli i kilka podstawowych ustawień. Ta sekcja wygląda jak poniższy zrzut ekranu.

Ta górna sekcja pomaga wybrać oczekiwany typ karuzeli. Dostępnych jest w sumie pięć typów karuzeli, takich jak obraz, post, produkt Woo, treść i wideo. Możesz wybrać dowolny rodzaj karuzeli zgodnie ze swoimi potrzebami. Ale typy karuzeli Treści i Wideo są dostępne tylko w wersji premium tej wtyczki.
Ustawienia generatora krótkich kodów
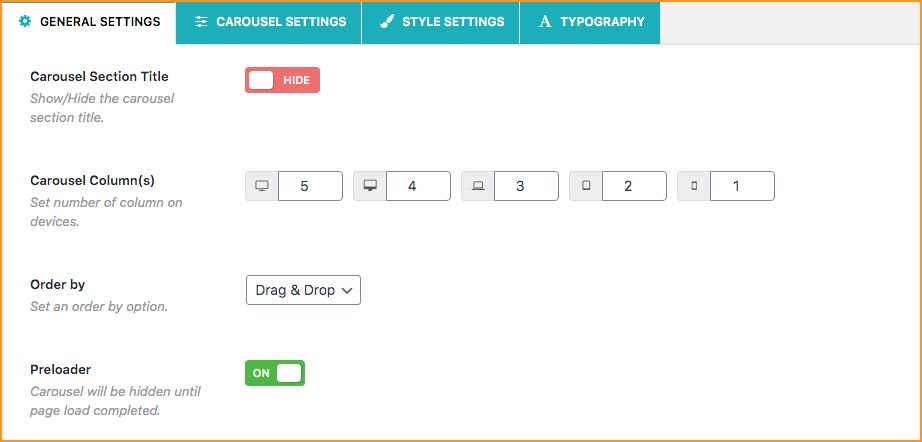
Środkowa sekcja tej wtyczki zawiera opcje ustawień dostosowywania. Wtyczka WordPress Carousel jest wysoce konfigurowalna dzięki kilku opcjom dostosowywania. Istnieją cztery rodzaje obszarów dostosowywania i są to Ustawienia ogólne, Ustawienia karuzeli, Ustawienia stylu i Ustawienia typografii. Jednak obszar dostosowywania wygląda jak na poniższym zrzucie ekranu-

Funkcja Shortcode i PHP
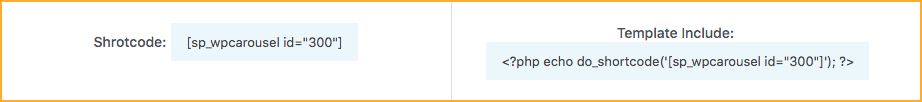
Obszar shortcode generuje krótki kod dla każdego suwaka, a obszar szablonu pokazuje kody do wyświetlania pojedynczego suwaka w dowolnym szablonie. Jednak ta sekcja wygląda jak poniższy zrzut ekranu-

Stwórz swój pierwszy suwak obrazu
Mam nadzieję, że zapoznałeś się z interfejsem naszej wybranej wtyczki WordPress Carousel. Nadszedł więc czas, aby stworzyć swój pierwszy suwak obrazu. Teraz podaj tytuł swojego pierwszego slidera i postępuj zgodnie z poniższymi instrukcjami krok po kroku.
Krok 1: Typ karuzeli
W górnym obszarze wybierz typ karuzeli zgodnie z potrzebami i zakończ podstawowe ustawienia. Załóżmy, że wybrałeś typ karuzeli obrazów , więc dodaj obrazy zgodnie z potrzebami.
Krok 2: Dostosowanie suwaka obrazu
W obszarze dostosowywania dostosuj ustawienia zgodnie ze swoimi potrzebami. Możesz dostosować swój suwak, poruszając się po różnych kartach dostosowywania. Istnieje wiele opcji elastycznego dostosowywania, aby stworzyć niesamowity suwak dla swojej witryny.
Instrukcja wideo
Możesz pominąć czytanie całego artykułu i uzyskać krótką i szybką instrukcję oglądając poniższy film-
Krok 3: Publikowanie suwaka obrazu

Teraz twój pierwszy suwak obrazu jest całkowicie gotowy do wyświetlenia w oczekiwanej pozycji. Skopiuj więc automatycznie wygenerowany krótki kod z obszaru skrótów i szablonów i wklej go w dowolnym miejscu, w którym chcesz wyświetlić suwak.
Śledziłem ten artykuł i stworzyłem następujący suwak obrazu za pomocą wtyczki WordPress Carousel .
Potrzebujesz więcej funkcji i funkcji? Rozszerz opcje dostosowywania
Mam nadzieję, że zauważyłeś, że wtyczka WordPress Carousel ma wiele ograniczeń, takich jak brak dostępnych typów treści i karuzeli wideo. Ponadto kilka opcji dostosowywania jest również niedostępnych w tej wersji. Dzieje się tak z powodu korzystania z wersji Premium tej wtyczki. W rezultacie napotykasz szereg ograniczeń.
Myślę, że nie lubisz tych ograniczeń i wszystkie funkcje są potrzebne. Jeśli tak myślisz, istnieje możliwość przełamania tych ograniczeń. Wersja premium tej wtyczki zawiera wiele niesamowitych funkcji. Zapoznaj się jednak z niektórymi niesamowitymi funkcjami-
Obsługa dowolnego typu treści: możesz przesuwać wszystko, co chcesz, takie jak obraz, post, produkt, treść, wideo, tekst, HTML, skróty itp.
Zobacz demo karuzeli treści, która jest dostępna tylko w wersji premium. Demo na żywo

Posty z różnych taksonomii: możesz łatwo wyświetlać z wielu kategorii, tagów, formatów lub typów.
Nieograniczone karuzele: Dodaj nieograniczoną liczbę karuzeli i wyświetlaj je w dowolnym miejscu.
Lightbox dla obrazów: funkcja Lightbox jest dostępna dla każdego obrazu suwaka. Dzięki temu użytkownicy mogą łatwo nawigować po obrazach jeden po drugim.
Łączenie obrazów: obrazy suwaków można łączyć. Możliwe jest łączenie wewnętrzne i zewnętrzne . Możesz więc przekierować odwiedzającego do docelowej lokalizacji.
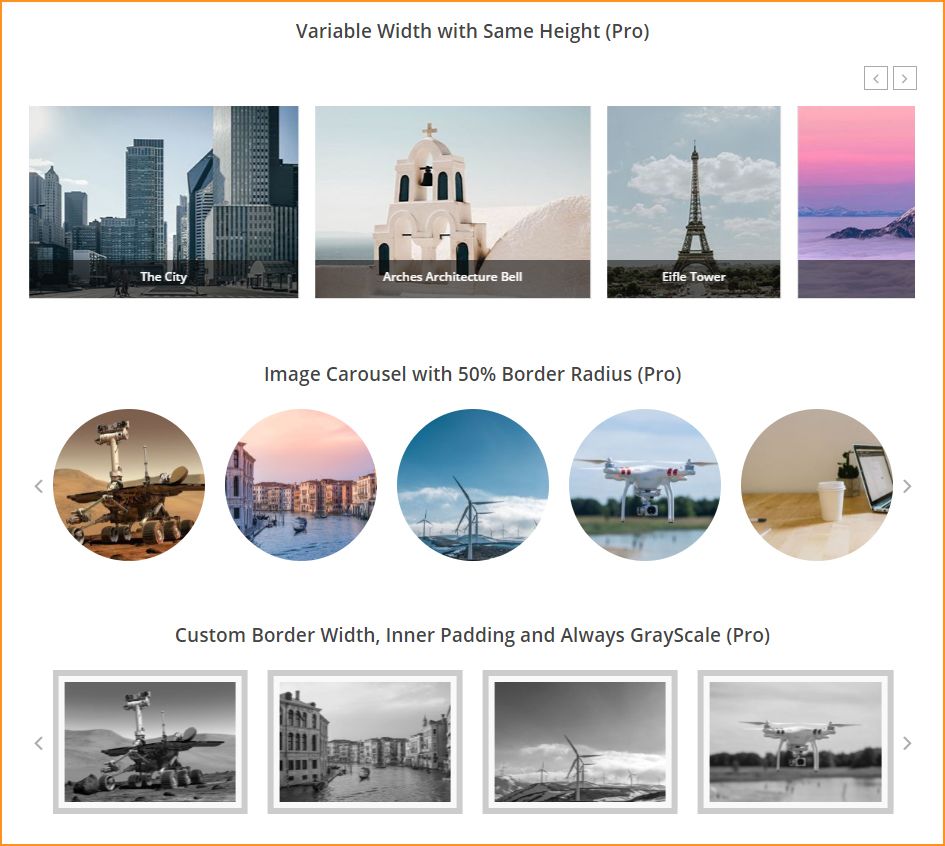
Pozycja zawartości: Dostępne są różne pozycje zawartości obrazu, takie jak Dół, Prawo i Nakładka .
Efekt dla obrazów: możesz zastosować różne efekty do obrazów, takie jak efekt skali szarości , przybliżanie lub oddalanie, zanikanie itp.

Przegląd karuzeli WordPress Pro
Zaawansowana typografia: Dostępne są zaawansowane opcje typografii. Ponadto zapewnia pełną elastyczność w dostosowywaniu typografii do własnych potrzeb.
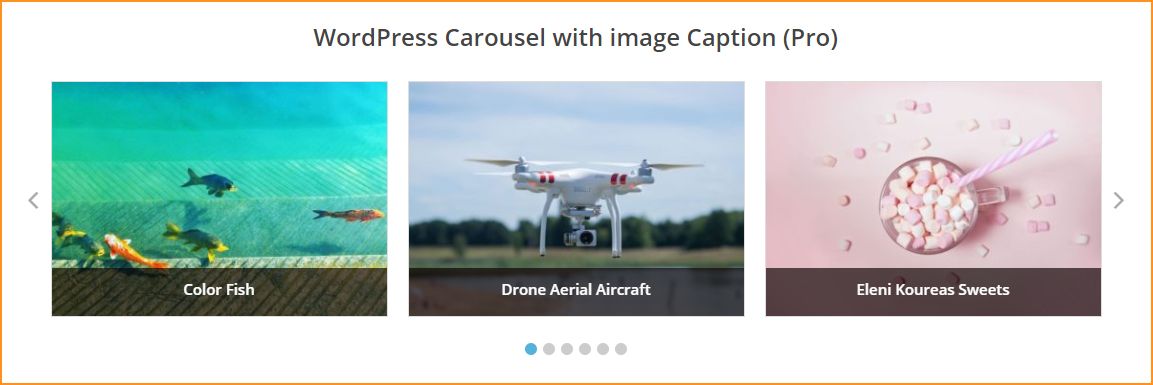
Karuzela obrazów: Możesz utworzyć karuzelę obrazów z treścią i opisem. Dostępne są również różne pozycje treści, takie jak Dół, Prawo i Nakładka.
Ponadto dostępne są opcje wyświetlania lub ukrywania podpisów i opisu obrazów, funkcja lightbox dla obrazów, inteligentne leniwe ładowanie, efekt skali szarości, przycinanie i inne opcje.
Karuzela produktów: to najprostszy sposób na wyświetlanie produktów WooCommerce jako karuzeli. Co więcej, możesz filtrować produkty według różnych opcji i wyświetlać karuzelę w dowolnym miejscu.
Karuzela treści: wyświetlaj dowolny rodzaj treści w karuzeli na podstawie Twojej witryny.
Karuzela wideo: możesz łatwo wyświetlić karuzelę wideo z ikoną, podpisem i opisem wideo, niestandardową miniaturą i wieloma innymi funkcjami. Ponadto dostępne są różne opcje dostosowywania, takie jak tryb karuzeli, włączanie i wyłączanie autoodtwarzania, podział na strony, zatrzymanie po najechaniu, nieskończona pętla itp., aby stworzyć niesamowitą karuzelę wideo.
Nieograniczone kolory i styl: możesz dostosować kolory i style swojej karuzeli, aby była bardziej profesjonalna i przyciągała wzrok. Dostępnych jest ponad 100 zaawansowanych opcji stylizacji, w tym ponad 8 różnych pozycji nawigacji.
Sterowanie karuzelą: obsługiwane są różne elementy sterujące suwakami, takie jak włączanie i wyłączanie autoodtwarzania, paginacja, zatrzymanie po najechaniu, nieskończona pętla, tryb karuzeli itp. Uwzględniono około 15+ kontrolek karuzeli.
Zduplikuj karuzelę: możesz łatwo zduplikować lub sklonować karuzelę. W rezultacie zmniejszy Twój czas i energię.
Zmienna szerokość: Teraz możesz ustawić zmienną szerokość karuzeli. To bardzo proste.
Niestandardowy rozmiar obrazu: Możesz ustawić niestandardowy rozmiar obrazu dla obrazów suwaków. Nie musisz robić nic więcej. Po prostu użyj opcji niestandardowego rozmiaru obrazu.
Zaawansowane opcje wtyczek: Skrypty Opcje kolejkowania lub usuwania z kolejki, aby uniknąć konfliktów. Ponadto pole Custom CSS do nadpisywania stylów.
Obsługa wielojęzyczna: Obsługa wielojęzyczna z WPML, Polylang, qTranslate-x, GTranslate, Google LT, WPGlobus itp.
Gotowe do tworzenia stron: gotowe z Gutenberg, WPBakery, Elementor, BeaverBuilder, SiteOrgin, Divi builder, LayersWP, MotoPress, CornerStone, Themify Builder i nie tylko.
Obsługa wielu lokalizacji: Obsługuje sieć wielostanowiskową.
Kompatybilność i przyjazna SEO: Ta wtyczka jest kompatybilna z dowolnym motywem, a karuzele są przyjazne dla SEO.
Szybkie i przyjazne wsparcie: system wsparcia jest superszybki. Ponadto dostępne są obszerne dokumenty online i samouczki wideo.
Więc co teraz o tym myślisz? Mam nadzieję, że zainteresuje Cię wersja premium tej wtyczki. Dlatego po prostu sprawdź WordPress Carousel Pro , aby uzyskać rozszerzone, niesamowite funkcje.
Pobierz teraz wersję demonstracyjną na żywo

