Jak utworzyć osobną stronę dla postów na blogu w WordPress
Opublikowany: 2022-10-05Więc chcesz stworzyć osobną stronę dla postów na blogu. Oznacza to, że stworzyłeś już stronę główną. Teraz potrzebujesz kolejnej strony, która wyświetla posty na blogu. Jest to typowy scenariusz dla większości blogerów lub właścicieli witryn, którzy chcą wyróżnić się na tle konkurencji i zadziwić swoich odbiorców. Ale pytanie brzmi, jak stworzyć osobną stronę dla wpisów na blogu w WordPressie?
Możesz łatwo oddzielić strony dla postów na blogu, wykonując poniższe czynności:
- Krok 1: Zainstaluj PostX
- Krok 2: Włącz dodatek Dynamic Site Builder
- Krok 3: Utwórz stronę bloga
- Krok 4: Dodaj treść do strony bloga
- Krok 5: Dodaj opcje filtrowania do strony bloga
- Krok 6: Dodaj paginację do strony bloga
- Krok 7: Dodaj stronę bloga do menu
Co to jest strona postów w WordPressie?
Strona postów lub strona bloga WordPressa odnosi się do strony, na której wyświetlane są posty na blogu witryny. Zwykle domyślna strona główna witryn WordPress wyświetla posty w odwrotnej kolejności chronologicznej. Ale większość właścicieli witryn tworzy niestandardowe strony główne, które mogą zawierać produkty, usługi i kategorie wraz z tymi postami. W tego typu scenariuszu bardzo przydatna jest strona z wpisami.
Po co tworzyć osobną stronę dla postów na blogu?
Zazwyczaj utworzenie osobnej strony do wyświetlania postów na blogu nie jest obowiązkowe . Jeśli jednak prowadzisz działalność opartą na produktach lub usługach, w której posty nie są jedynymi, które chcesz wyświetlać na stronie głównej. Zamiast tego bardziej prawdopodobne jest, że zaprezentujesz produkty i usługi na stronie głównej. Ale posty na blogu są również ważne, aby przyciągnąć odwiedzających i potencjalnych klientów do witryny. W tym miejscu pojawia się osobna strona z wpisami na blogu.
Jak utworzyć osobną stronę dla postów na blogu w WordPress
PostX oferuje niesamowite bloki postów do wyświetlania postów w zorganizowany sposób. Ale gdzie będziesz wyświetlać posty? Ponieważ chcesz utworzyć osobną stronę, na której będziesz wyświetlać posty, skuteczne będą siatki postów i listy postów PostX.
Ale co z tworzeniem strony bloga? Nie martw się, PostX cię wspiera. Ma niesamowity Dynamic Site Builder oparty na Gutenbergu, który zajmuje się tworzeniem wszystkich niezbędnych stron witryn, zwłaszcza dla News Magazine i witryn blogowych. Jak?
Wystarczy wykonać poniższe kroki, a Twoja strona bloga będzie gotowa w mgnieniu oka.
Krok 1: Zainstaluj PostX
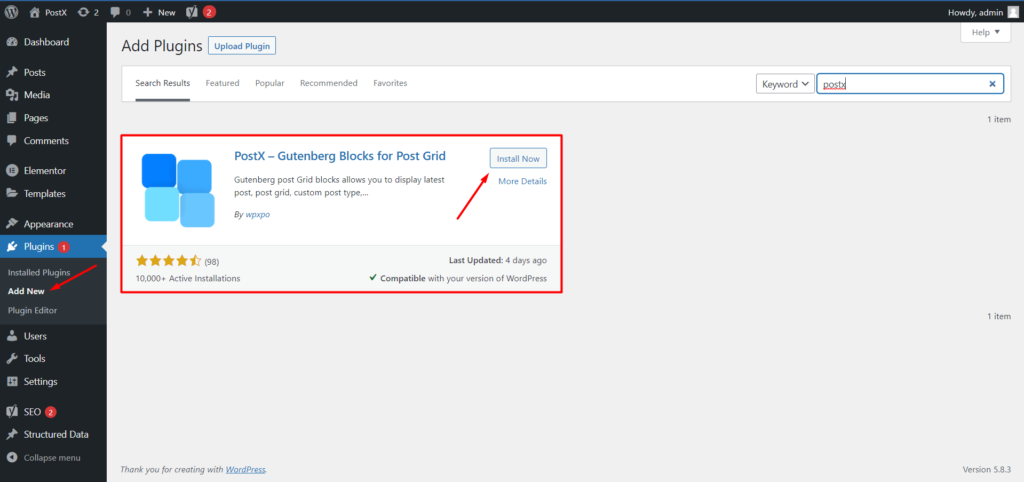
Przede wszystkim musisz zainstalować wtyczkę PostX. Ponieważ zamierzamy użyć tego do stworzenia strony bloga. Bezpłatną wersję otrzymasz z katalogu wtyczek WordPress. Oto jak możesz go zainstalować:

- Na pulpicie WordPress kliknij przycisk „Dodaj nowy” w sekcji wtyczek.
- Teraz wpisz „PostX” w pasku wyszukiwania
- Następnie kliknij przycisk instalacji, aby zainstalować wtyczkę PostX
- Po instalacji kliknij aktywny przycisk, aby go aktywować
Krok 2: Włącz dodatek Dynamic Site Builder
Jak już powiedziałem, użyjemy dynamicznego kreatora stron PostX. Jest to dodatek do PostX, który czyni go potężniejszym. Dostępne są bardziej skuteczne dodatki do PostX, możesz je wszystkie poznać, klikając tutaj.
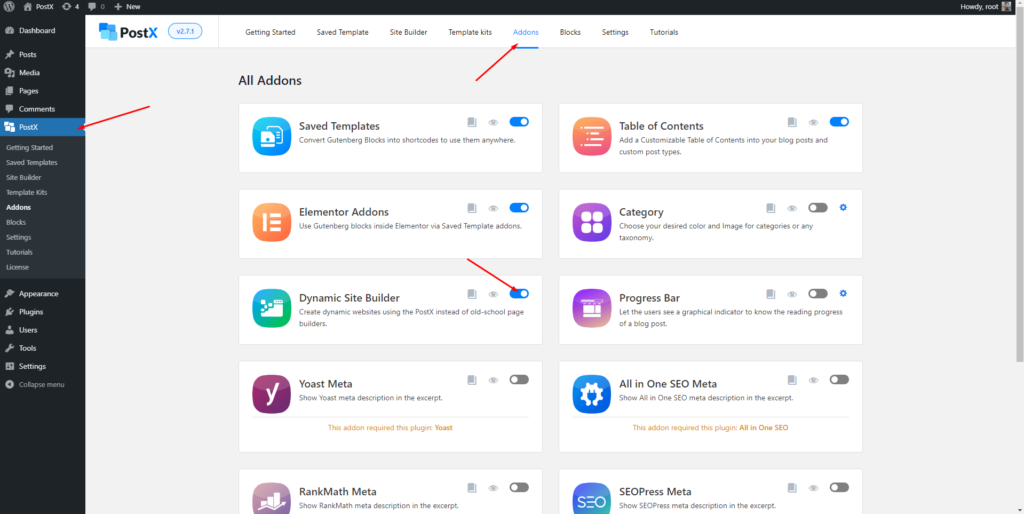
Wróćmy do głównego tematu. Aby więc korzystać z dodatku do tworzenia witryn, musimy go włączyć. Oto jak:

- Kliknij opcję „Dodatki” w sekcji PostX
- W sekcji wszystkich dodatków włącz dodatek do tworzenia witryn
To wszystko, dodatek jest włączony i gotowy do użycia. Teraz zobaczysz nową sekcję kreatora witryn wraz ze wszystkimi innymi opcjami PostX. Trzymaj go tam, wkrótce zaczniemy go używać.
Krok 2: Utwórz nową stronę
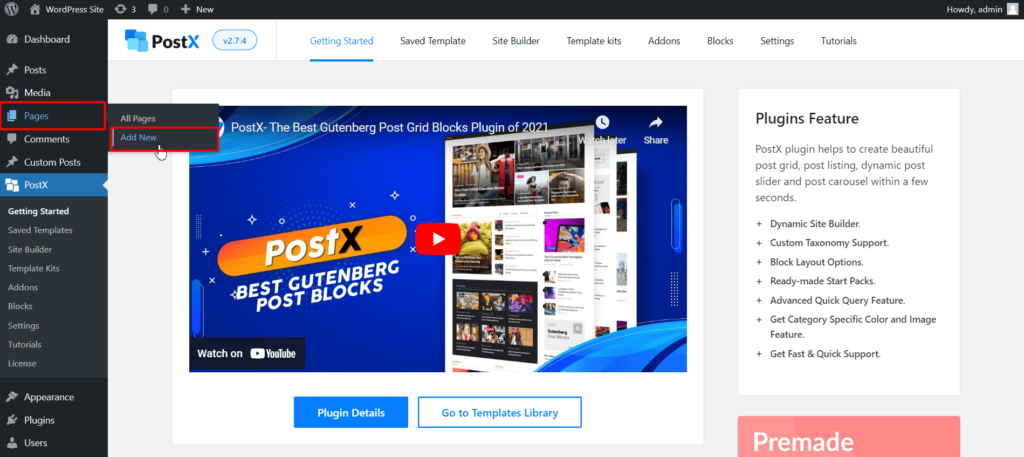
Czyli chcesz stworzyć osobną stronę dla postów na blogu, prawda? W tym celu utworzyłeś nową stronę, jeśli jeszcze nie została utworzona. W tym celu przejdź do sekcji strony WordPress i kliknij przycisk „Dodaj nową”, aby utworzyć nową stronę. Nadaj stronie nazwę, na przykład Strona blogu , i opublikuj ją. Nie martw się, ponieważ strona jest pusta, ponieważ w następnym kroku dodamy do niej treść.

Krok 3: Dodaj treść do strony bloga
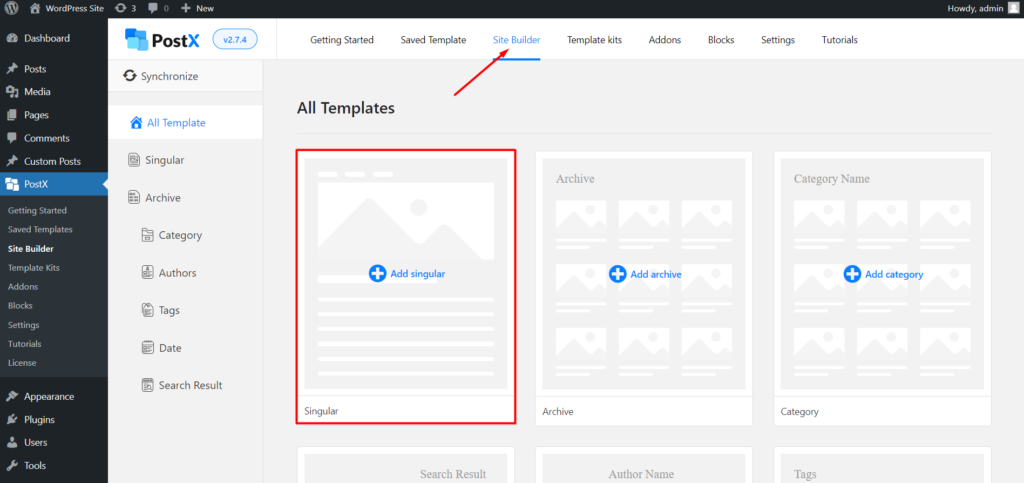
Teraz nadchodzi zabawna część, czyli dodawanie treści do strony bloga. W tym celu musisz użyć dodatku do tworzenia witryn. Po prostu przejdź do sekcji kreatora stron PostX.
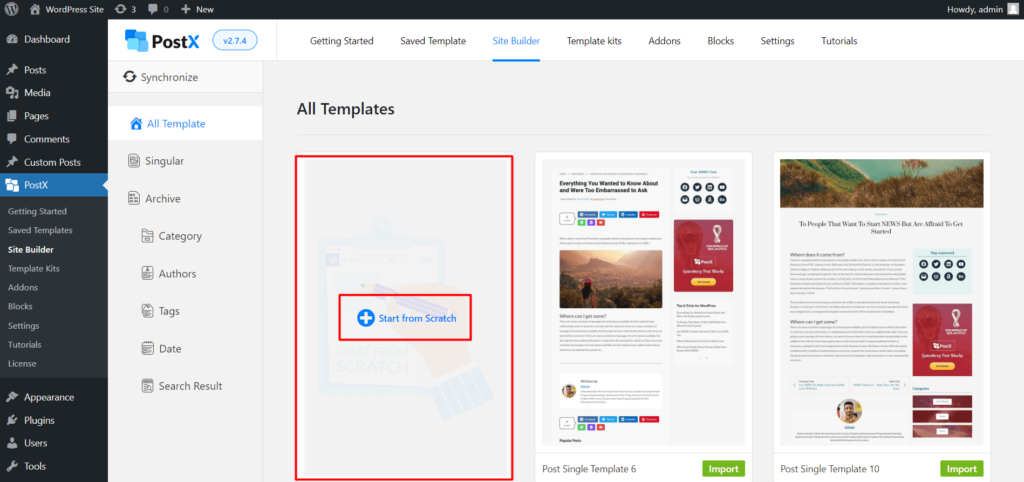
Tutaj otrzymasz opcje tworzenia szablonów dla wszystkich istotnych stron Twojej witryny. Na razie kliknij „Singular”, który umożliwia dynamiczne tworzenie niestandardowych stron i szablonów postów.

Po kliknięciu pojedynczych opcji zobaczysz wiele gotowych szablonów precyzyjnie przygotowanych dla pojedynczych postów. Jednak na razie nie będziemy go używać. Ponieważ chcemy stworzyć niestandardową stronę. Możesz utworzyć dowolny z tych szablonów do tworzenia szablonów postów WordPress. Na razie wystarczy kliknąć opcję „Rozpocznij od podstaw”.

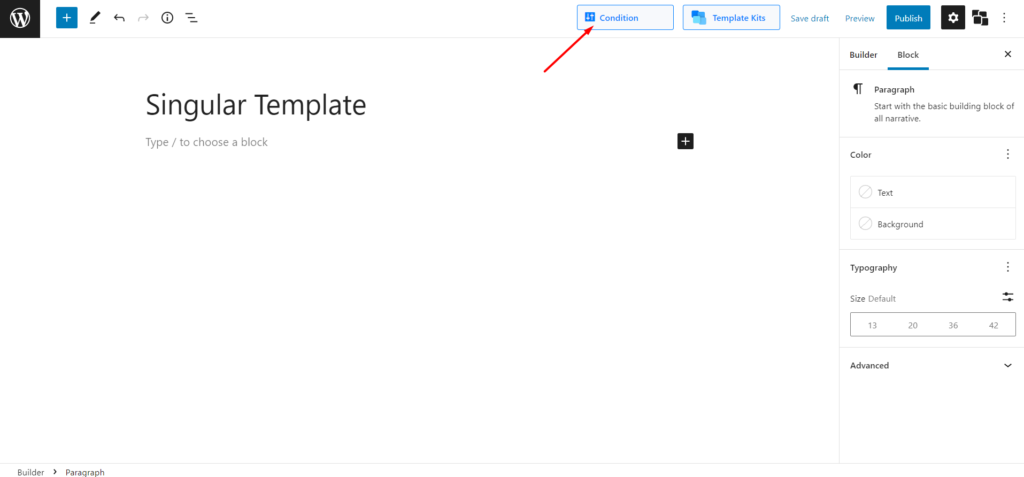
Teraz zobaczysz stronę z blokiem. Ponieważ chcemy wyświetlać posty na stronie bloga, musimy rozpocząć edycję strony bloga. W tym celu kliknij powyższą opcję wyboru warunku.

Zmień opcje warunków z postów na strony. Następnie musisz również wybrać żądaną stronę bloga, którą utworzyłeś w poprzednich krokach. Ponieważ nazwałem nową stronę „ stroną bloga ”, wybieram ją tutaj.
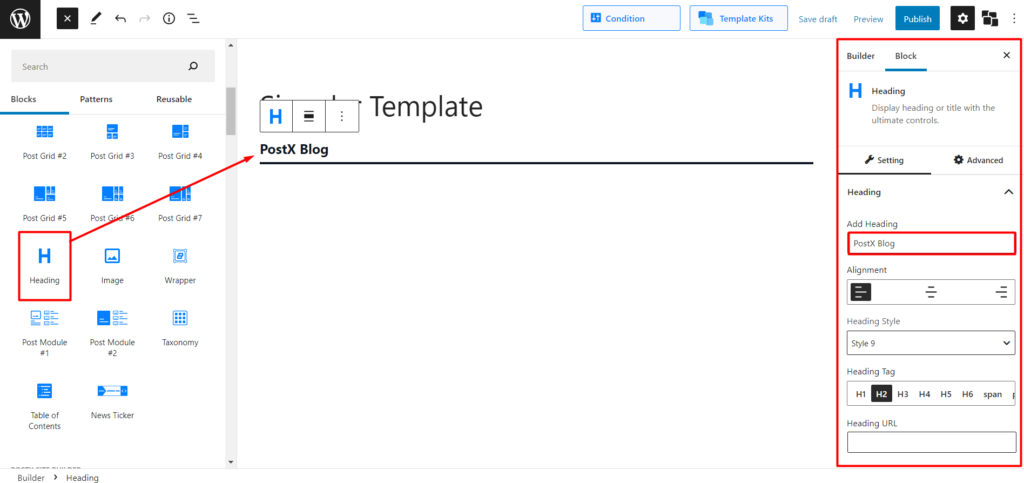
Teraz, aby wyświetlić do niego treści, możesz użyć niesamowitych bloków postów PostX. Przede wszystkim, jeśli chcesz dodać dowolny tytuł, dodaj bloki nagłówka do edytowanej strony. Po dodaniu bloku możesz go dostosować do swoich potrzeb. Najbardziej oczywistą rzeczą, którą musisz zrobić, jest zmiana domyślnego tekstu na żądany tekst. Na razie zmieniam go na PostX Blog.

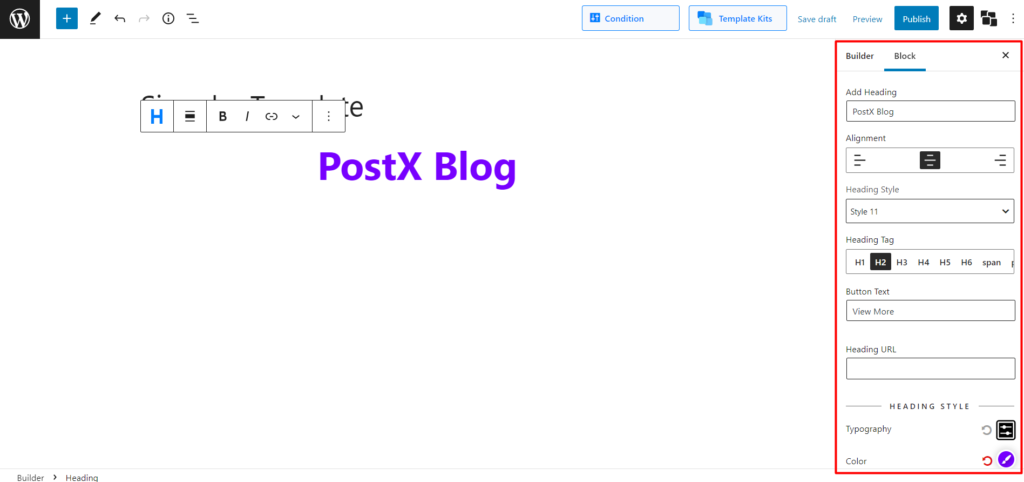
Następnie możesz zmienić styl nagłówka, wybierając spośród ponad 20 stylów nagłówka. Możesz jednak samodzielnie dostosować nagłówek, korzystając z szerokich opcji dostosowywania.

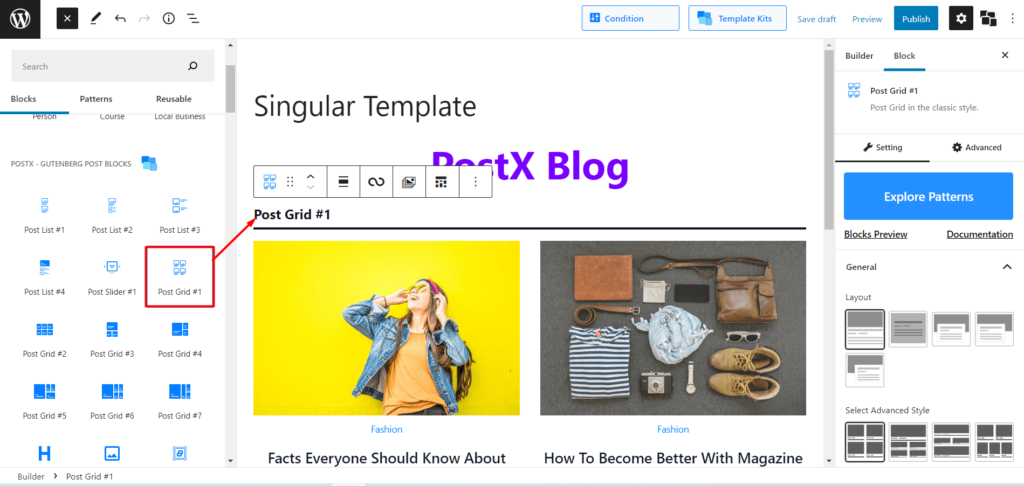
Do wyświetlania postów dostępnych jest wiele bloków, takich jak siatka postów, lista postów, suwak postów i wiele innych. Na razie dodaję blok siatki postów 1, ponieważ chcę wyświetlać posty w układzie siatki.

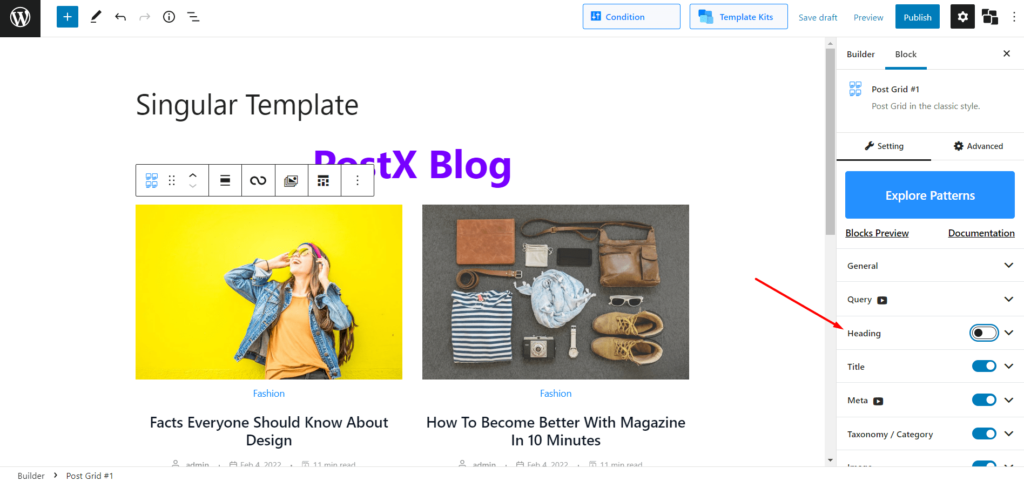
Przede wszystkim możesz chcieć ukryć nagłówek bloku, ponieważ już dodałeś blok nagłówka, aby wyświetlić tytuł strony posta. Nie tylko nagłówek możesz pokazać lub ukryć wszystko zgodnie z potrzebami, korzystając z opcji ustawień po prawej stronie.

Teraz możesz zmienić układ i zwiększyć liczbę kolumn z ogólnych opcji ustawień. Jest też więcej opcji dostosowywania, które możesz zbadać.
Po dodaniu bloku na stronie zostaną wyświetlone ostatnie posty Twojej witryny. Możesz jednak posortować je zgodnie z potrzebami, korzystając z funkcji zaawansowanego konstruktora zapytań, która zawiera wszystkie możliwe opcje sortowania końcowego, które możesz wymyślić.
Wszystkie bloki pocztowe PostX mają dużą liczbę opcji dostosowywania. Jednak opcje różnią się nieco w zależności od bloku. Jeśli chcesz poznać opcje dostosowywania dowolnych bloków cząstek, zajrzyj na stronę dokumentacji.

Krok 5: Dodaj opcje filtrowania do strony bloga
Teraz ma na celu wyróżnienie strony bloga na tle konkurencji. Umożliwienie czytelnikom filtrowania postów to skuteczny sposób na zwiększenie zaangażowania i wskaźnika wyświetleń na sesję. PostX oferuje filtrowanie oparte na technologii Ajax, którego można również używać jako filtru blogów. Dzięki temu odbiorcy Twojego bloga mogą łatwo znaleźć posty, których szukają.

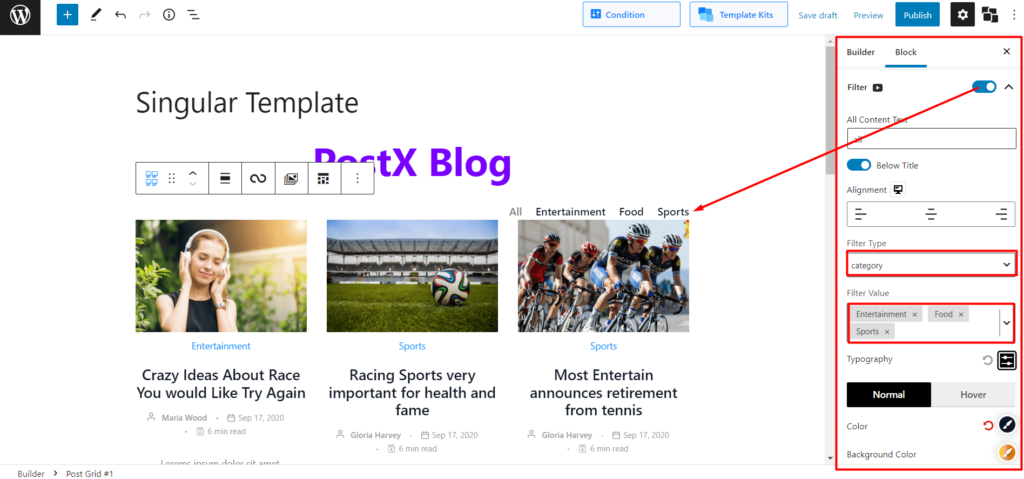
Aby włączyć opcję filtrowania, przejdź do sekcji ustawień i włącz opcję filtrowania. Po włączeniu możesz kliknąć przycisk rozwijany, aby zapoznać się z opcjami dostosowywania. Skąd możesz zrobić następujące rzeczy:
- Wybierz typ filtra między kategorią a tagiem
- Dodaj opcje filtrowania na podstawie wybranego typu
- Zmień typografię opcji filtrowania
- Zmień kolory tekstu, tła i najechania kursorem
- Zmień pozycje opcji filtrowania
- Dostosuj granicę, margines i dopełnienie
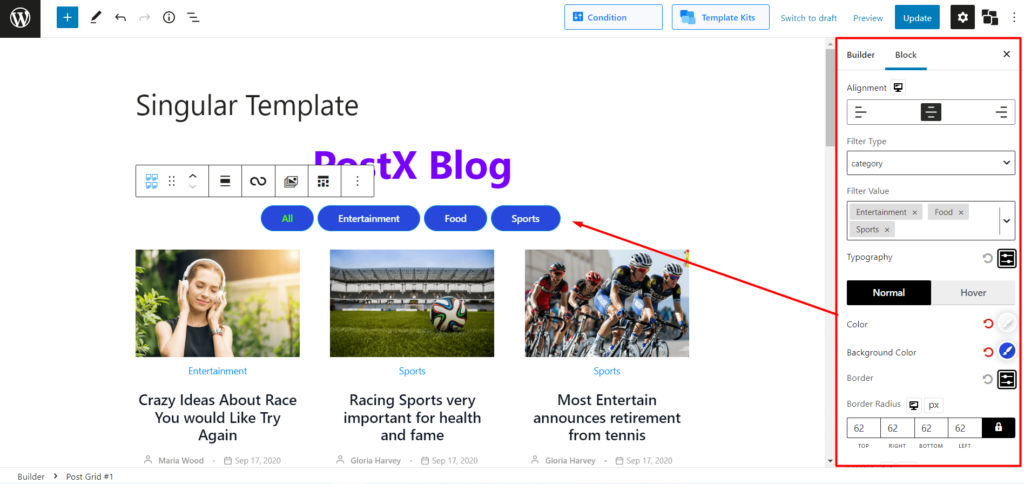
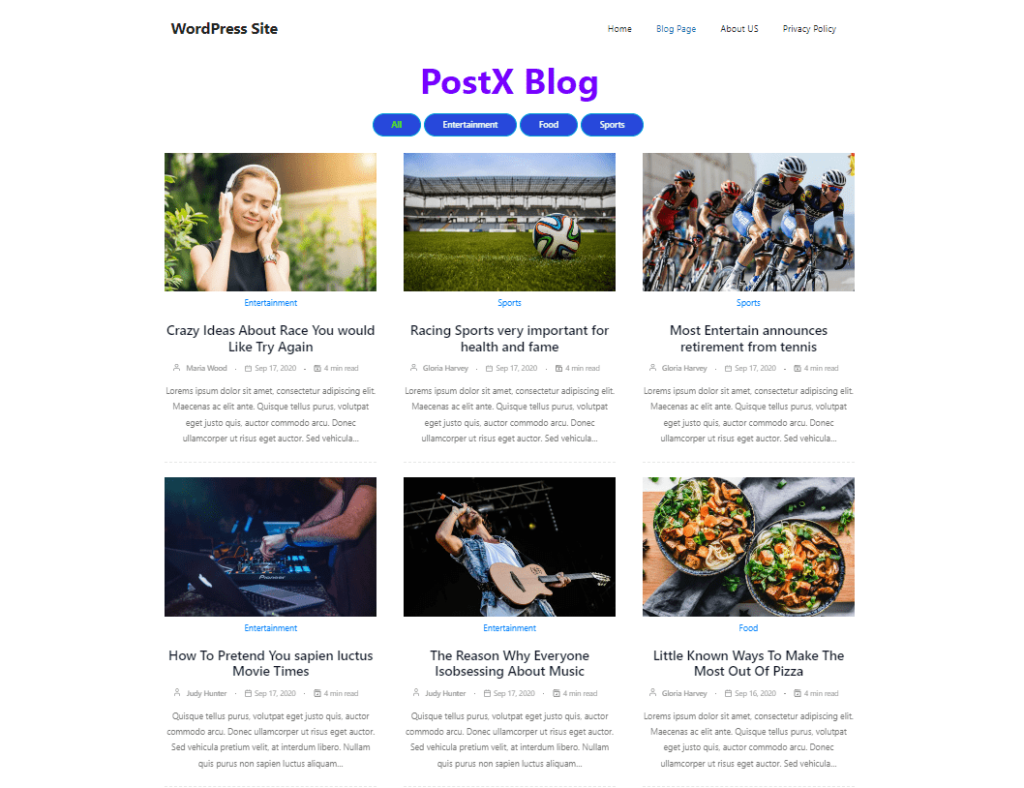
Oto, co zrobiłem, korzystając z powyższych opcji. Możesz też zrobić to samo lub nawet lepiej, tylko niebo jest granicą.

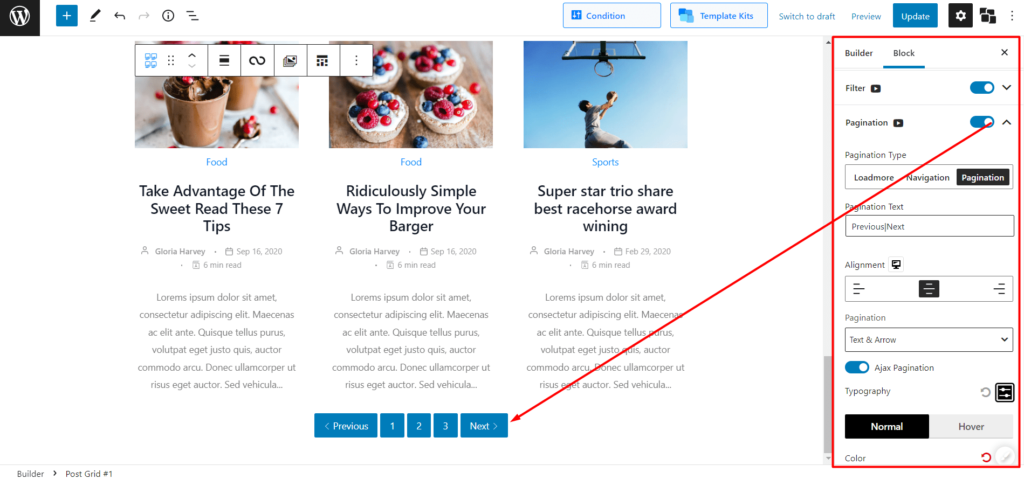
Krok 6: Dodaj paginację do strony bloga
Podobnie jak Filter, PostX oferuje również stronicowanie WordPress oparte na Ajax, które możesz dodać do tworzonej strony bloga. W tym celu przejdź do sekcji ustawień i włącz opcję paginacji.
Następnie kliknij menu rozwijane, aby poznać wszystkie dostępne opcje dostosowywania paginacji. Oto, co możesz:
- Wybierz jeden z trzech typów, Load More, Navigation i Numeric
- Zmień pozycję Paginacji
- Ciesz się pełną kontrolą typografii
- Zmień kolory stronicowania tekstu i tła
- Dostosuj margines, dopełnienie i promień obramowania stronicowania

Po zakończeniu wszystkich wymaganych dostosowań kliknij przycisk publikowania. Po naciśnięciu przycisku publikowania opcja wyboru warunku pojawi się ponownie. Jeśli jednak wykonałeś ten krok wcześniej, nie musisz tego robić ponownie. To tylko przypomnienie, aby sprawdzić i wprowadzić ewentualne zmiany.
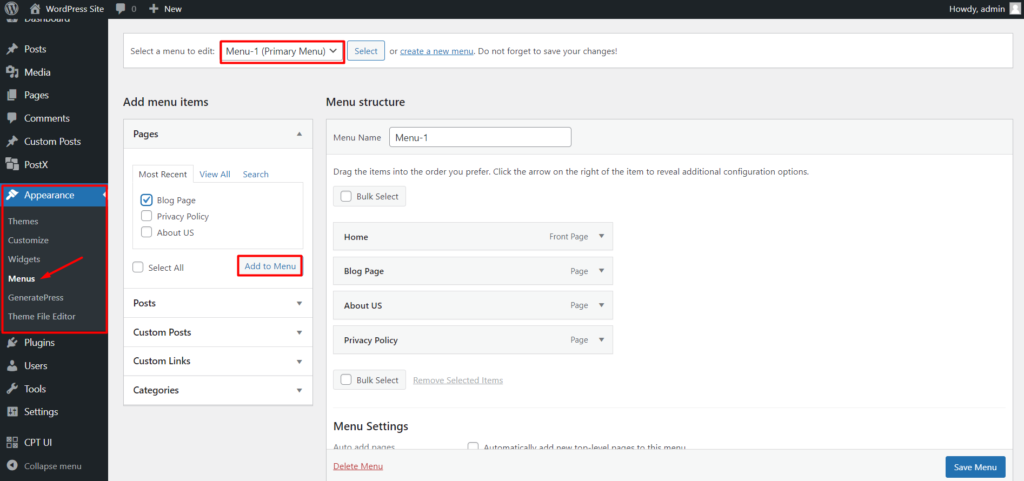
Krok 7: Dodaj stronę bloga do menu
Jest to ostatni krok, w którym musisz dodać stronę bloga do menu swojej witryny, jeśli nie zrobiłeś tego wcześniej. Każda witryna WordPress ma menu, które można edytować. Aby dodać nową stronę do sekcji menu, wykonaj poniższe czynności:
- Przejdź do Wygląd >> Menu
- Wybierz aktualne menue Twojej witryny
- Dodaj stronę bloga do menu

To wszystko, Twoja oddzielna strona z wpisami na blogu jest już gotowa. Oto ostateczny wynik. Możesz też zrobić to samo lub nawet lepiej. Pamiętaj, że tylko niebo jest granicą z PostX.

Wniosek
Chodzi o stworzenie niestandardowej strony bloga WordPress. Mam nadzieję, że zrozumiałeś, jak najlepiej wykorzystać PostX, aby stworzyć osobną stronę dla postów na blogu w WordPressie, o której zawsze marzyłeś. Zachęcamy do komentowania poniżej, jeśli masz dodatkowe pytania.
Możesz sprawdzić samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Najlepszy sposób na wyświetlanie postów WordPress w układzie siatki

Jak zrobić witrynę bloga WordPress za pomocą bloków Gutenberg

Darmowa dostawa WooCommerce: Zachęć kupujących do częstszych zakupów!

Zbuduj kompletną witrynę z wiadomościami za pomocą PostX i Qoxag
