Jak stworzyć ankietę na WordPressie
Opublikowany: 2022-09-15Ankiety są niezbędnym narzędziem dla marketerów, aby zdobyć cenne informacje o swojej bazie klientów. Zadawanie pytań klientom to świetny sposób na określenie, co jest dla nich ważne, i jest cennym sposobem na poznanie, dlaczego wybierają określone produkty. W końcu wiedza to potęga. Marketerzy mogą wykorzystać informacje zebrane od konsumentów, aby pomóc im w opracowaniu nowych strategii marketingowych, które zwiększą sprzedaż. W tym poście pokażemy, jak utworzyć ankietę na WordPressie za pomocą wtyczki Formidable Forms. Zacznijmy.
Znalezienie odpowiedniej wtyczki ankiety dla WordPress
Bez wątpienia najłatwiejszym sposobem na stworzenie formularza ankiety dla Twojej witryny WordPress jest użycie wtyczki. Na szczęście istnieje wiele wtyczek do ankiet WordPress, które pozwolą Ci zbudować skuteczny formularz ankiety w WordPress. Wybór najlepszego dla Twoich potrzeb zależy od kilku kluczowych czynników, w tym jakości, kosztów i łatwości użytkowania. W tym poście użyjemy Formidable Forms.

Formidable Forms to jedna z najpopularniejszych dostępnych obecnie wtyczek do formularzy kontaktowych, która pozwala tworzyć ankiety ZA DARMO za pomocą łatwego w użyciu kreatora formularzy. Zarówno w przypadku opcji darmowych, jak i pro, możesz tworzyć dowolne formularze, w tym ankiety. Oferuje prosty interfejs typu „przeciągnij i upuść”, dzięki czemu użytkownicy o dowolnym poziomie umiejętności mogą łatwo tworzyć wszelkiego rodzaju formularze. Darmowa wersja zawiera 14 podstawowych pól, które można wykorzystać do tworzenia ankiet, formularzy kontaktowych i nie tylko.
Wersja premium jest bardziej niezawodna, z ponad dwoma tuzinami dodatkowych opcji tworzenia formularzy i ankiet, w tym ocen w postaci gwiazdek, ocen skali Likerta, pól oceny NPS i większej liczby gotowych szablonów. Biorąc to pod uwagę, tak naprawdę nie potrzebujesz ich, aby pomyślnie zbudować formularz ankiety.
Jak używać potężnych formularzy w WordPressie do tworzenia ankiety
W tym poście użyjemy bezpłatnej wersji Formidable Forms, aby pokazać, jak proste jest utworzenie formularza ankiety.
Instalowanie wtyczki
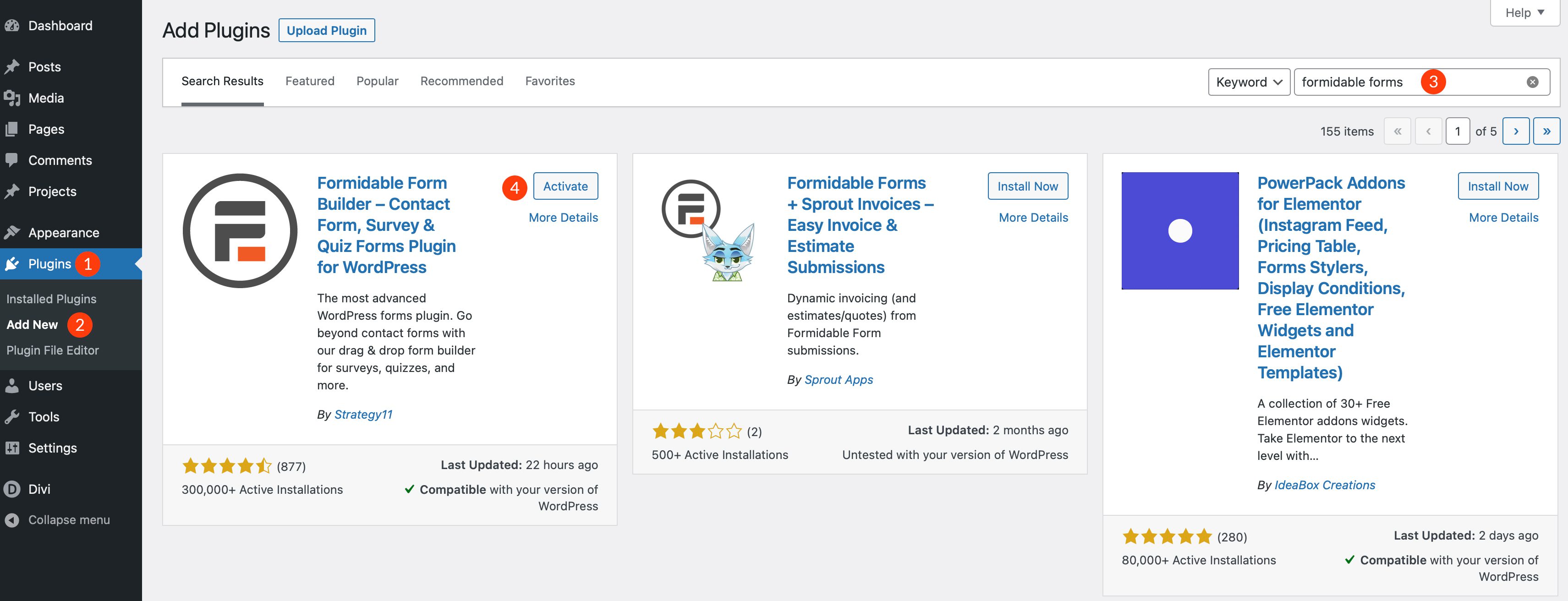
Pierwszym krokiem jest zainstalowanie Formidable Forms. Po prostu zaloguj się do swojej witryny WordPress, a następnie przejdź do Wtyczki> Dodaj nowy na pulpicie nawigacyjnym WordPress. Następnie wyszukaj Formidable Forms w polu wyszukiwania. Na koniec kliknij przycisk aktywacji , aby zainstalować Formidable Forms.

Utwórz nowy formularz
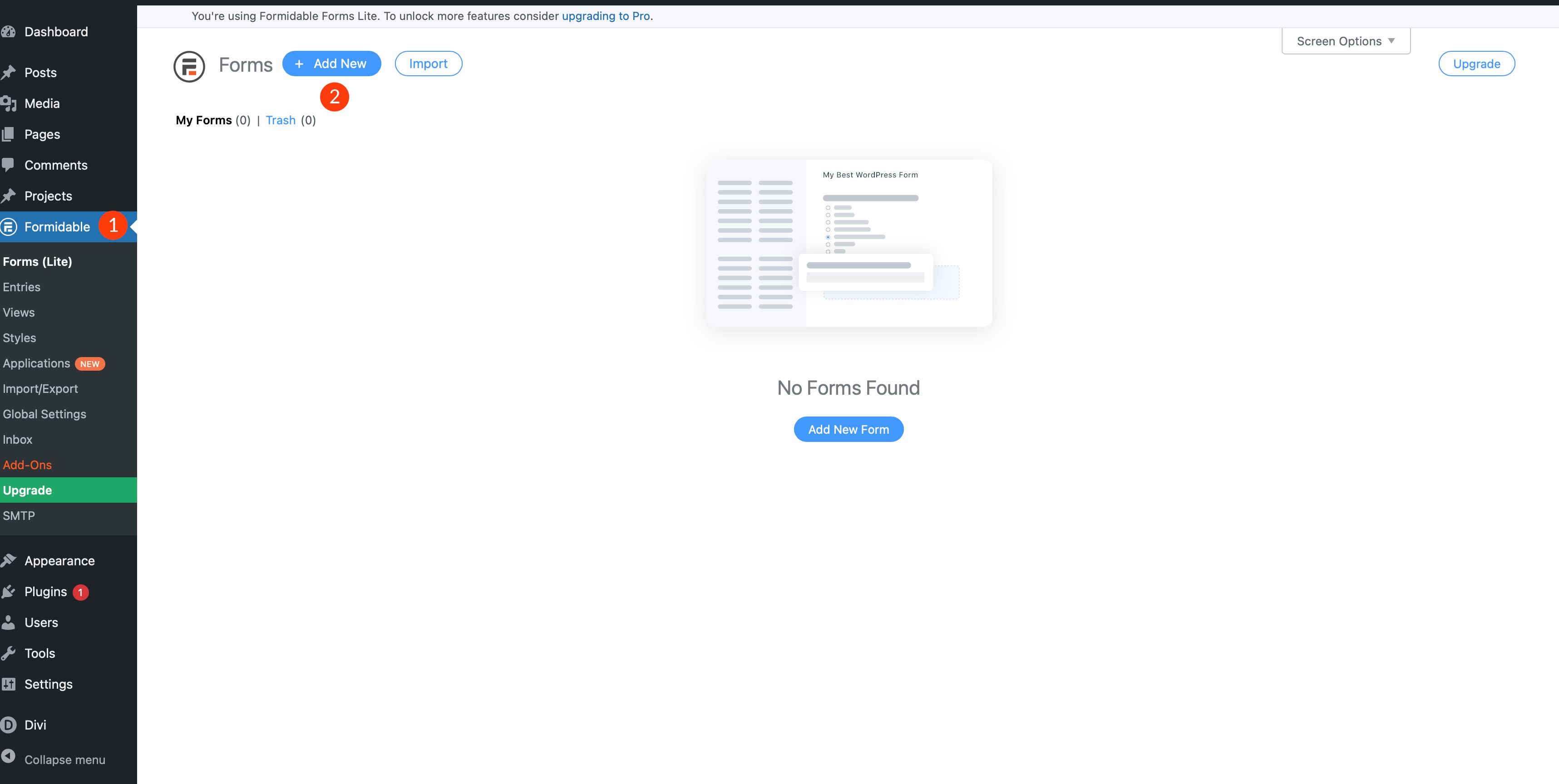
Następnie utworzysz nowy formularz. Kliknij Formidable > Forms (lite) . Następnie kliknij przycisk Dodaj nowy .

Następnie wybierz pusty formularz i nadaj formularzowi nazwę. Na koniec kliknij przycisk tworzenia .
Dodaj pola do formularza ankiety WordPress
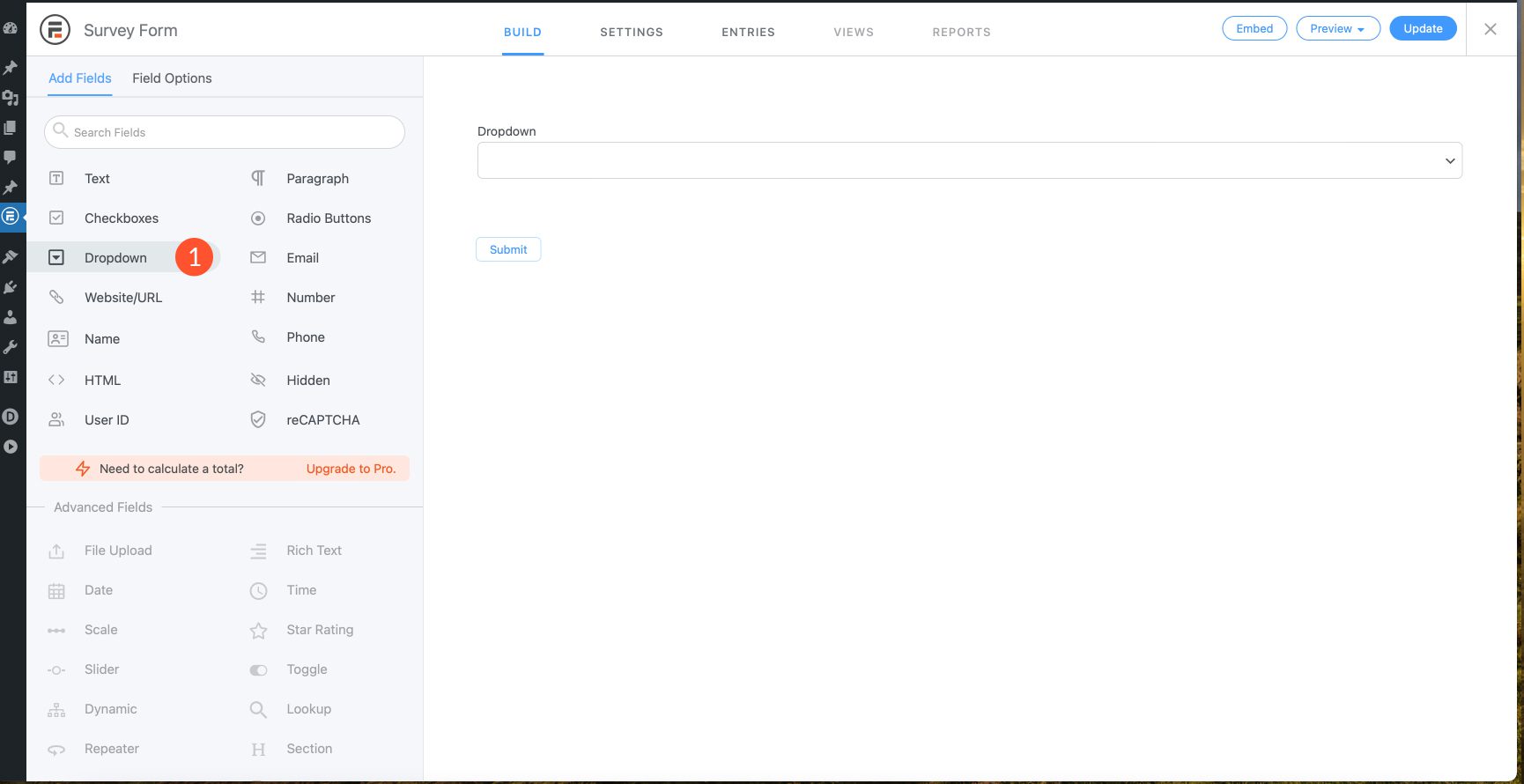
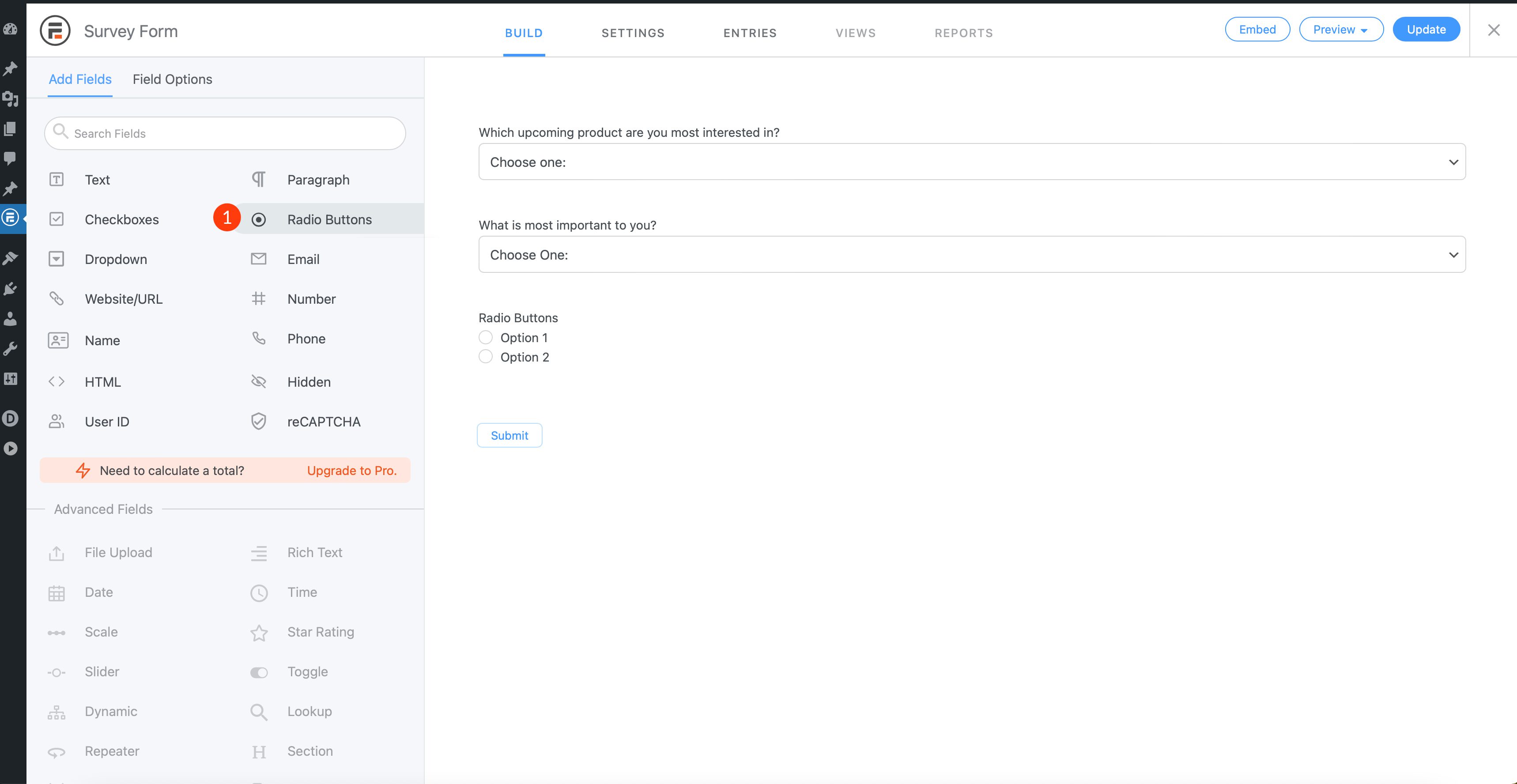
Następnym krokiem jest dodanie pól do formularza. Dodaj pole rozwijane do formularza.

Rozwijane ustawienia pola
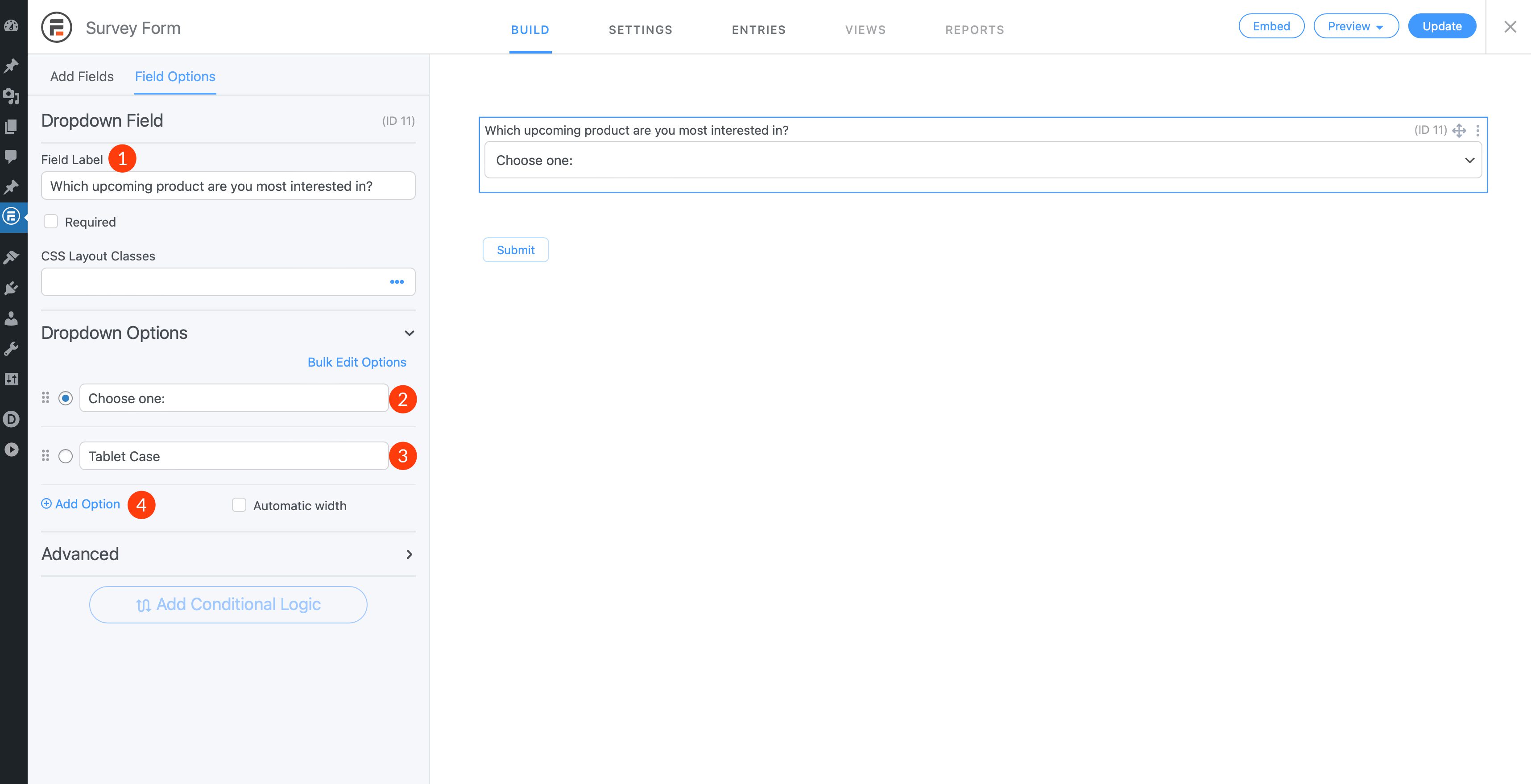
Kliknij pole rozwijane, aby rozpocząć dodawanie do niego opcji. Nadaj swojemu polu etykietę pola. Wpisz Który nadchodzący produkt najbardziej Cię interesuje? na pole. Następnie, po wybraniu pierwszej opcji, wpisz Wybierz . W następnym polu opcji wpisz Etui na tablet . Następnie kliknij przycisk Dodaj opcję , aby dodać kolejną opcję.

Dodaj trzy dodatkowe opcje, klikając przycisk Dodaj opcję z następującymi informacjami w polu: Etui na laptopa , Etui na smartfona i Podkładka pod mysz .
Dodaj kolejne pole rozwijane z następującymi informacjami. Etykieta terenowa: Co jest dla Ciebie najważniejsze? Opcje rozwijane: Wybierz jedną opcję, Koszt, Jakość i Kolor.
Następnie dodasz pole przycisków radiowych.

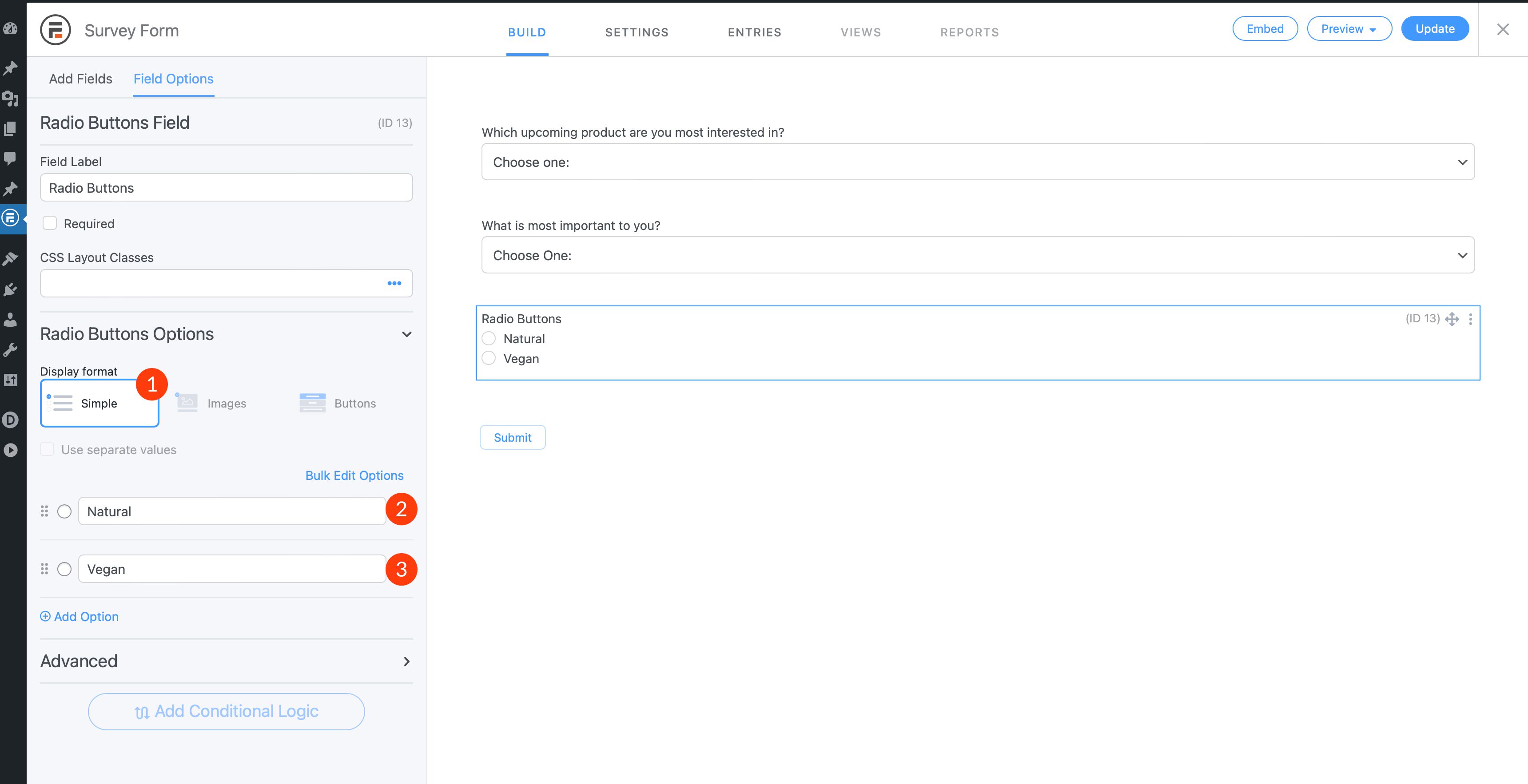
Opcje pól przycisków radiowych
Pozostaw format wyświetlania ustawiony na prosty . Następnie dodaj dwie opcje: Naturalna i Wegańska.


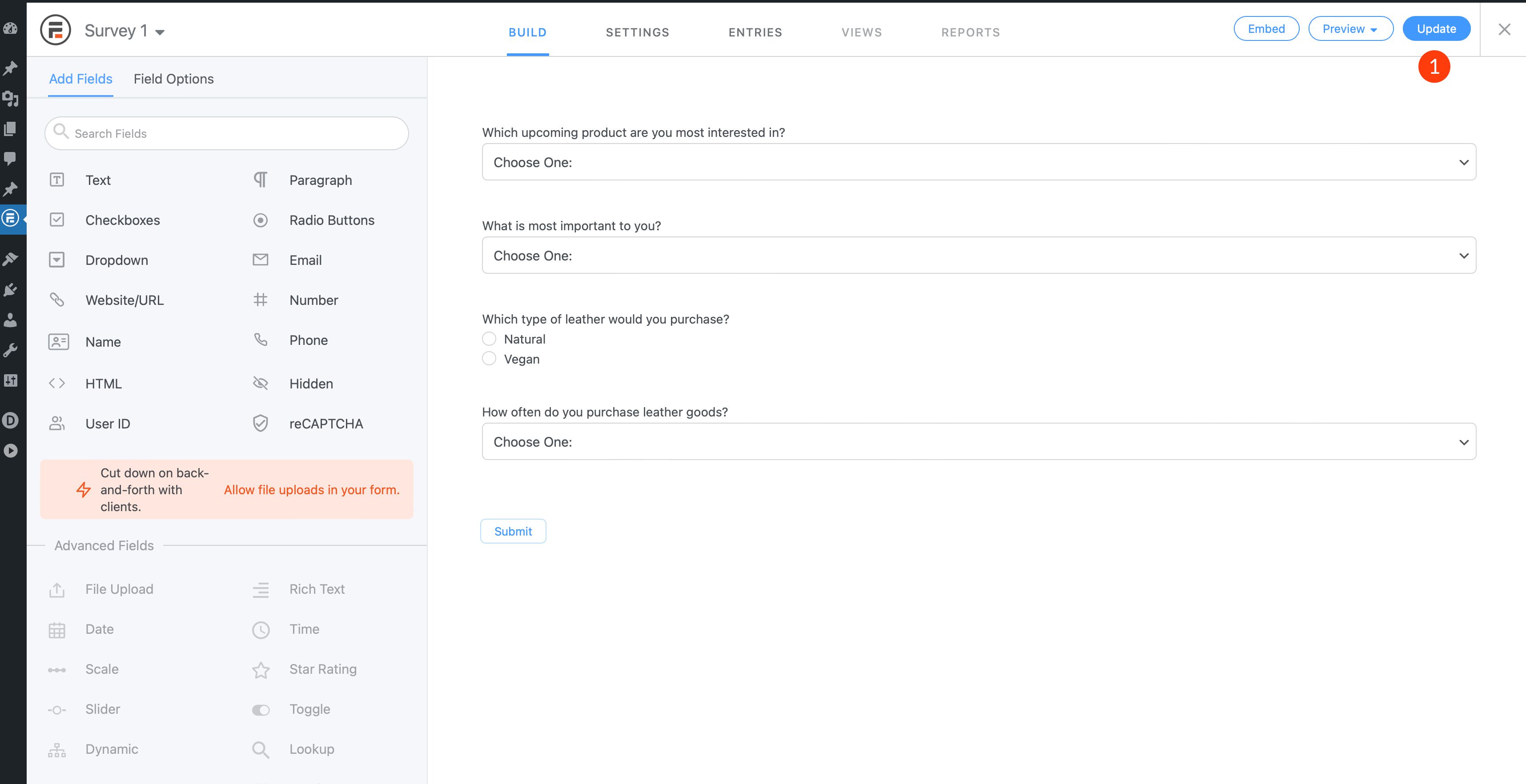
Dodaj końcowe pole rozwijane
Na koniec dodaj kolejne pole rozwijane do formularza. Podaj w polu następującą etykietę: Jak często kupujesz galanterię skórzaną? W przypadku opcji rozwijanych wpisz Wybierz, Raz w miesiącu, Raz na sześć miesięcy, Raz w roku i Prawie nigdy. Na koniec kliknij przycisk aktualizacji , aby zapisać formularz.
Po wypełnieniu wszystkich pól Twój formularz powinien wyglądać tak:

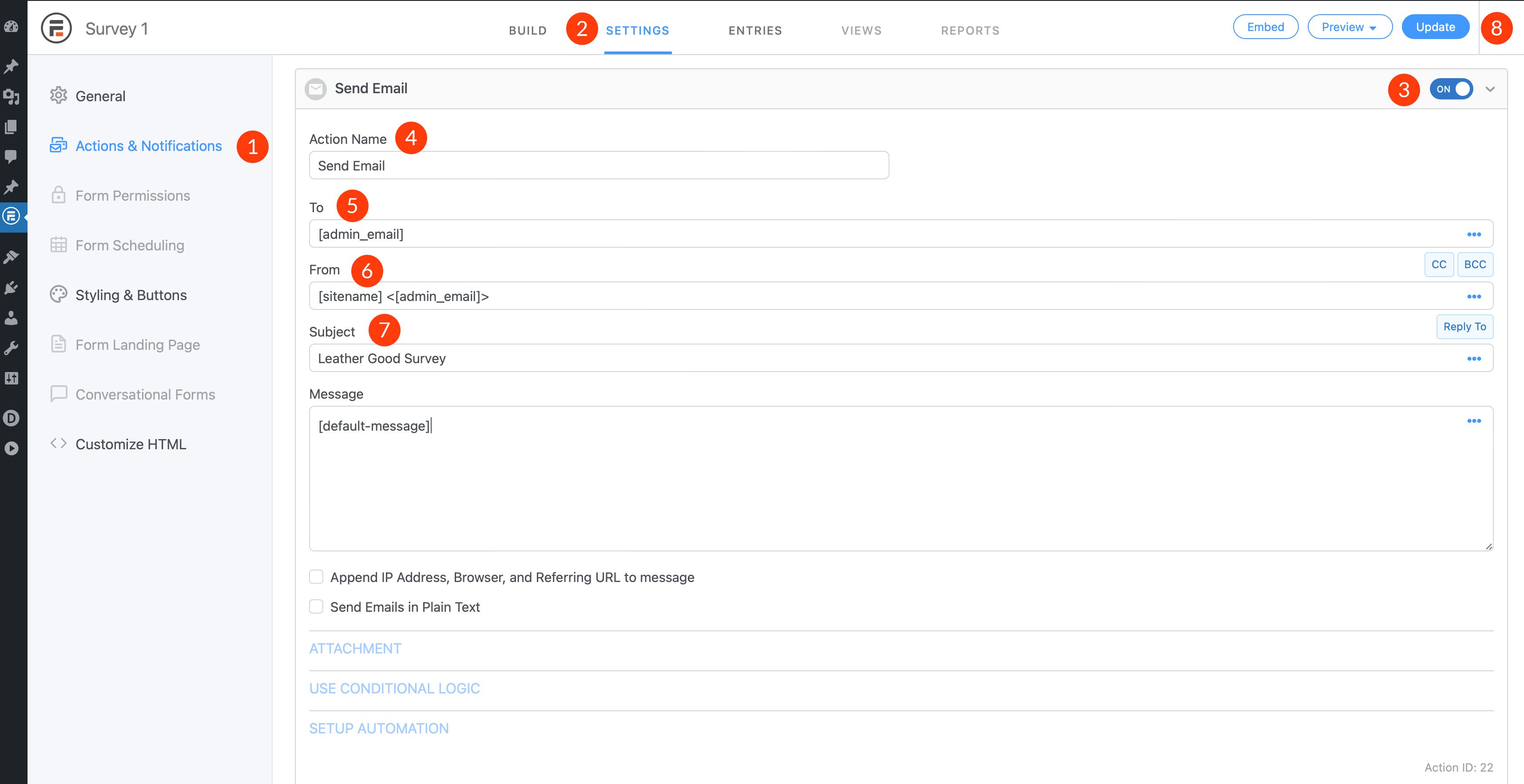
Ustaw powiadomienia e-mail dla ankiety WordPress
Następnym krokiem jest podanie WordPressowi adresu e-mail, na który należy wysyłać wpisy. Przejdź do zakładki ustawień formularza. Następnie kliknij Akcje i powiadomienia . Następnie włącz opcję Wyślij e-mail . Kliknij strzałkę w dół obok przełącznika, aby go rozwinąć. Wpisz nazwę działania , a następnie pozostaw pole do ustawione na adres e-mail administratora lub wprowadź adres e-mail. Dodaj wiersz tematu ankiety dotyczącej wyrobów skórzanych. Na koniec jeszcze raz kliknij przycisk aktualizacji .

Umieść ankietę WordPress na stronie lub poście
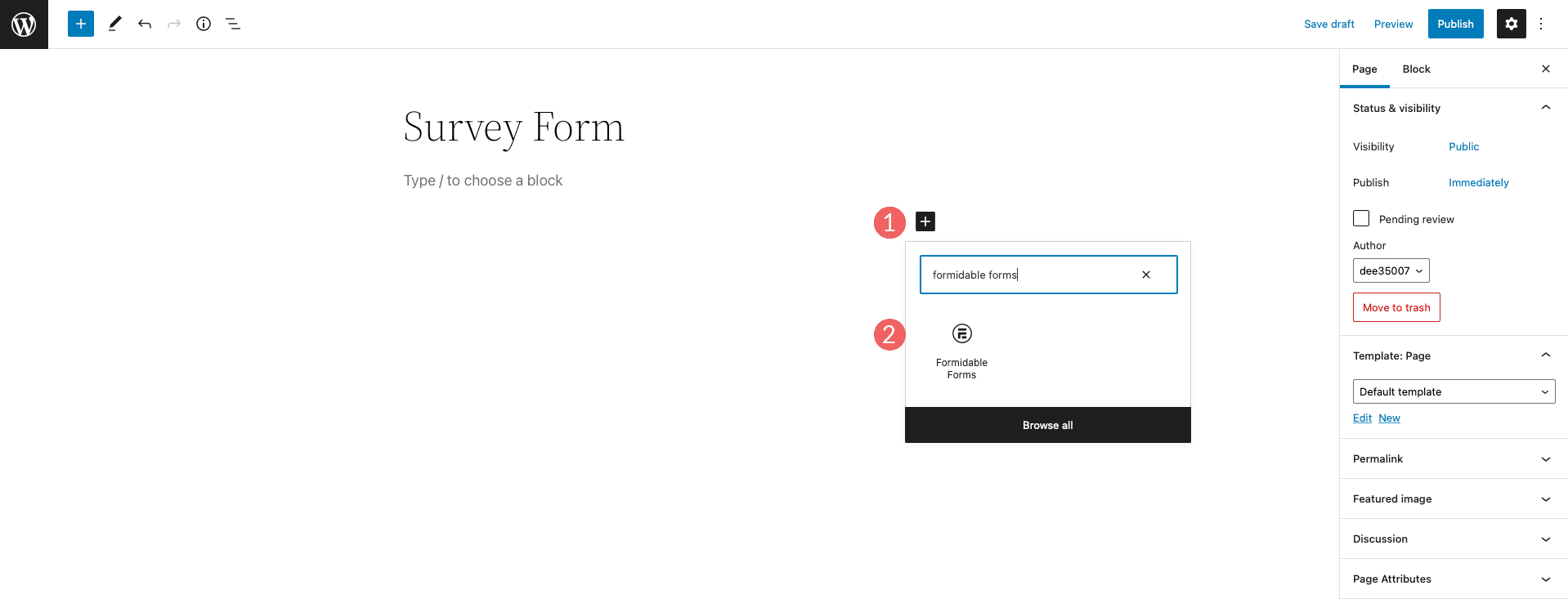
Ostatnim krokiem jest osadzenie ankiety. Najłatwiejszym sposobem osadzenia formularza ankiety Formidable w WordPressie jest użycie Formidable Form Block. Edytując stronę lub post w WordPressie za pomocą edytora bloków, po prostu kliknij, aby dodać nowy blok i wyszukaj blok Formidable Form.

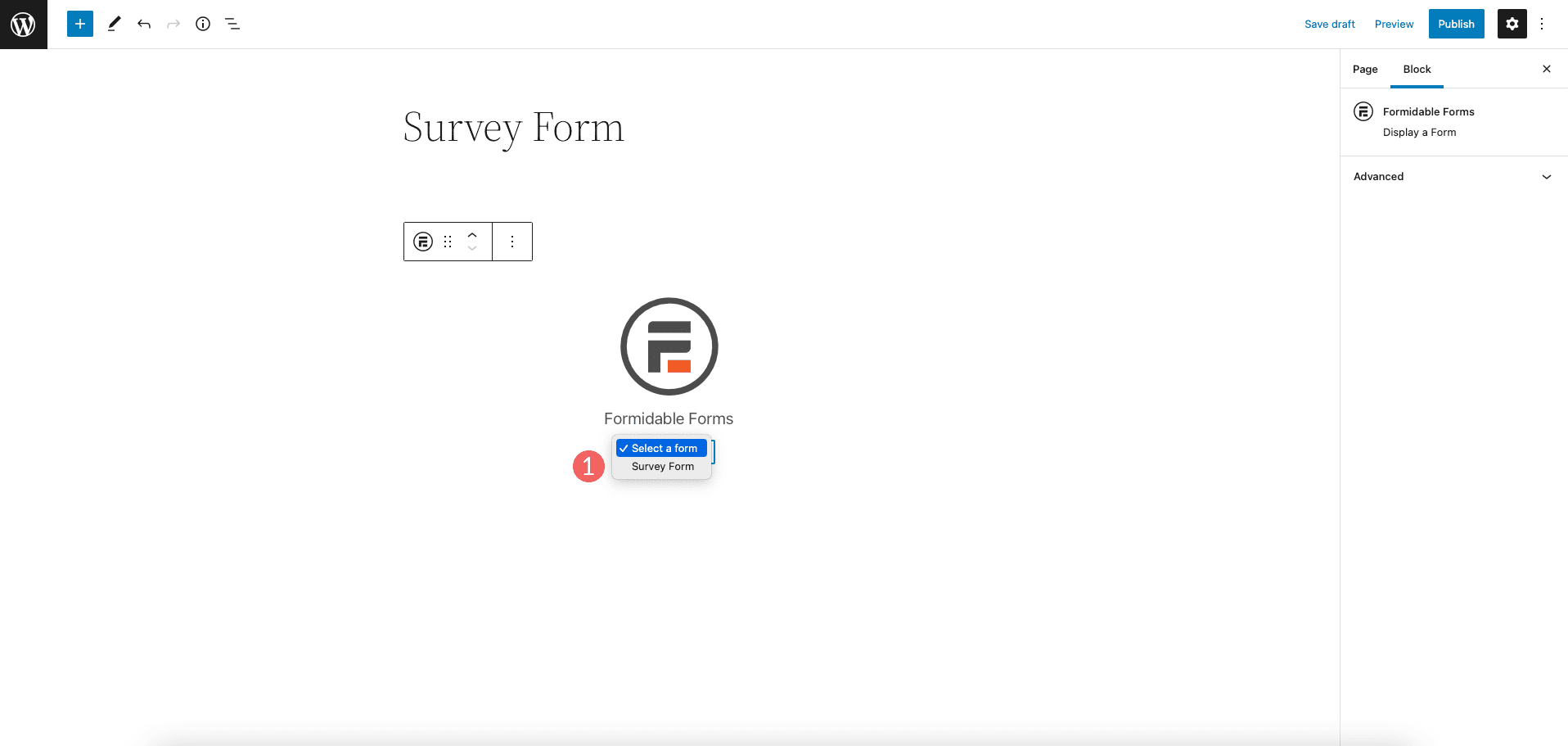
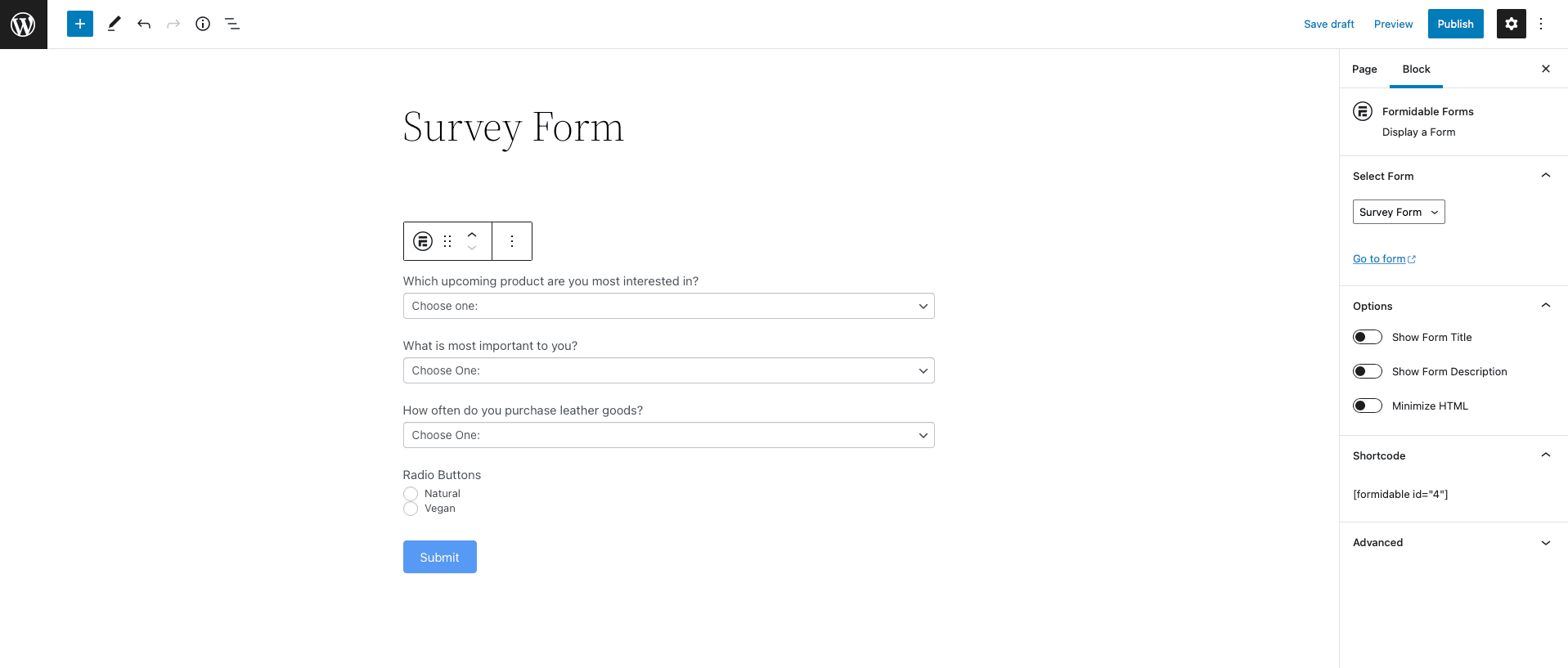
Następnie wybierz z rozwijanego menu formularz, który chcesz osadzić.

Otóż to!

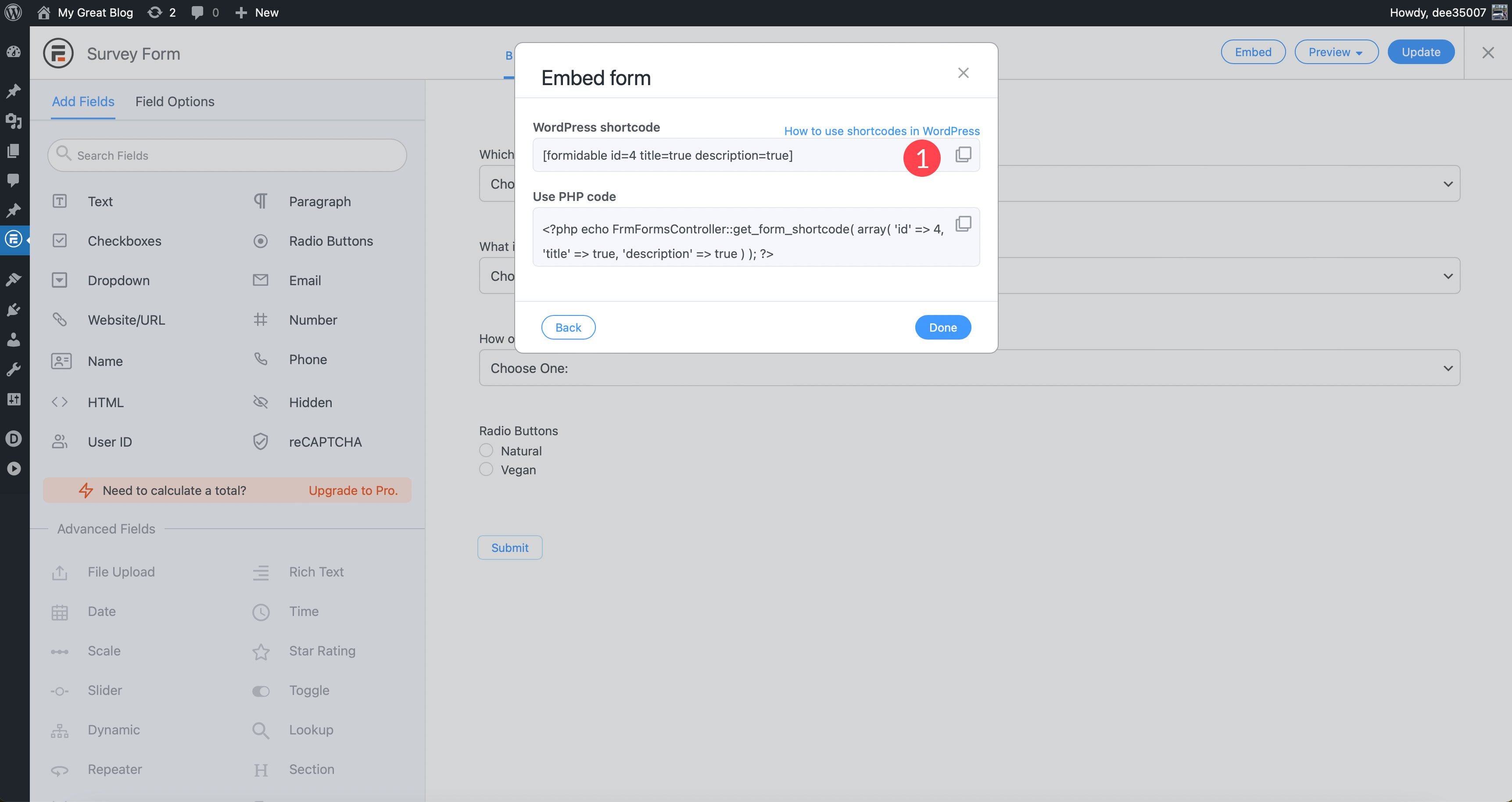
Opcje wtyczki obejmują kilka sposobów osadzenia formularza ankiety na stronie. Możesz dodać go bezpośrednio do strony w swojej witrynie, utworzyć nową stronę lub wstawić kod ręcznie. W tym przykładzie możesz użyć krótkiego kodu, aby dodać formularz do swojej strony. Aby to zrobić, kliknij przycisk osadzania w kreatorze formularzy, wybierz wstaw ręcznie i wybierz opcję skrótu WordPress . Wygeneruj krótki kod, a następnie skopiuj i wklej go na swoją stronę.

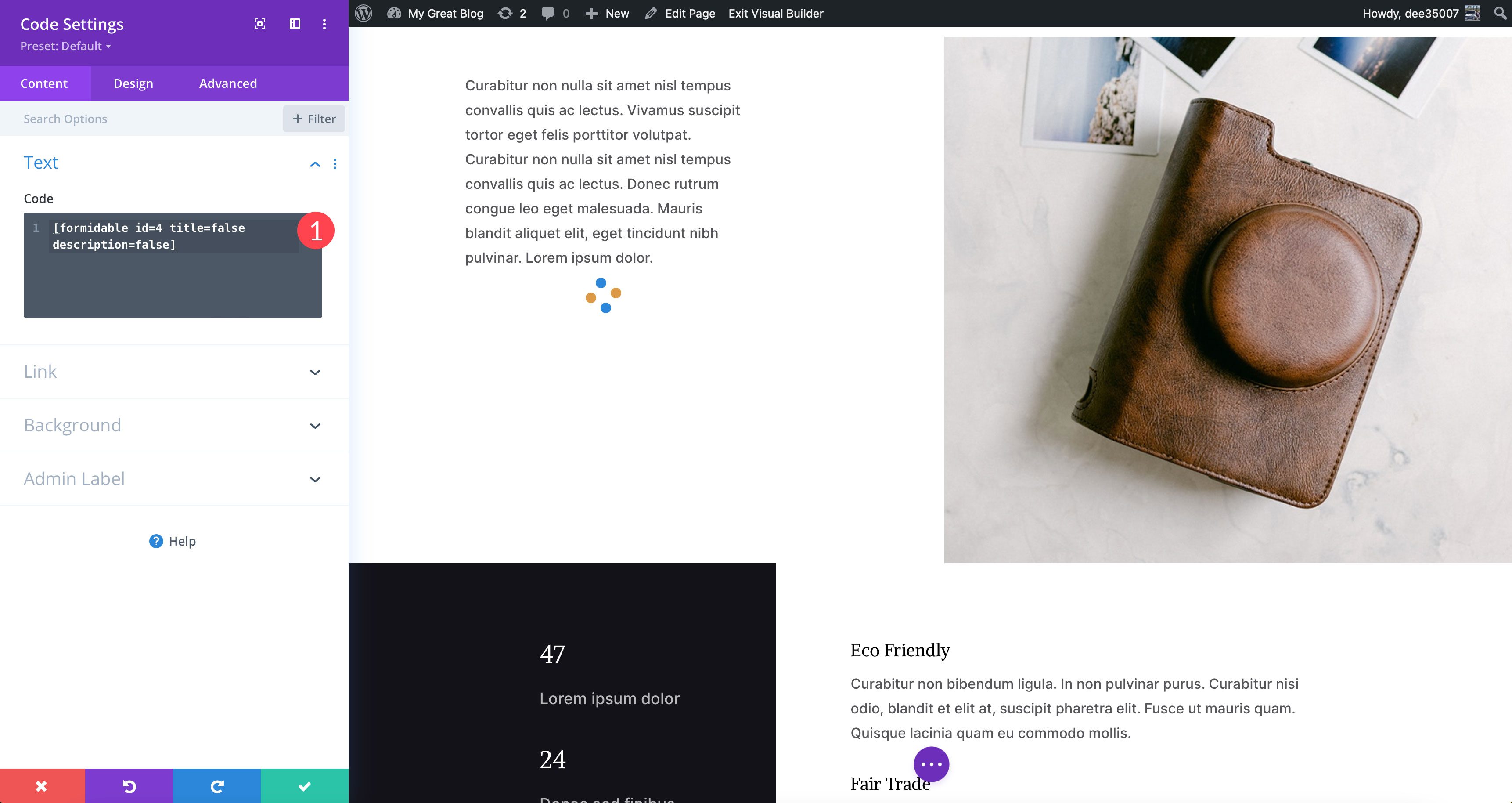
Jeśli korzystasz z narzędzia do tworzenia stron, takiego jak Divi, możesz łatwo dodać krótki kod do modułu kodu, aby osadzić formularz w swojej witrynie.

Stylizacja formy
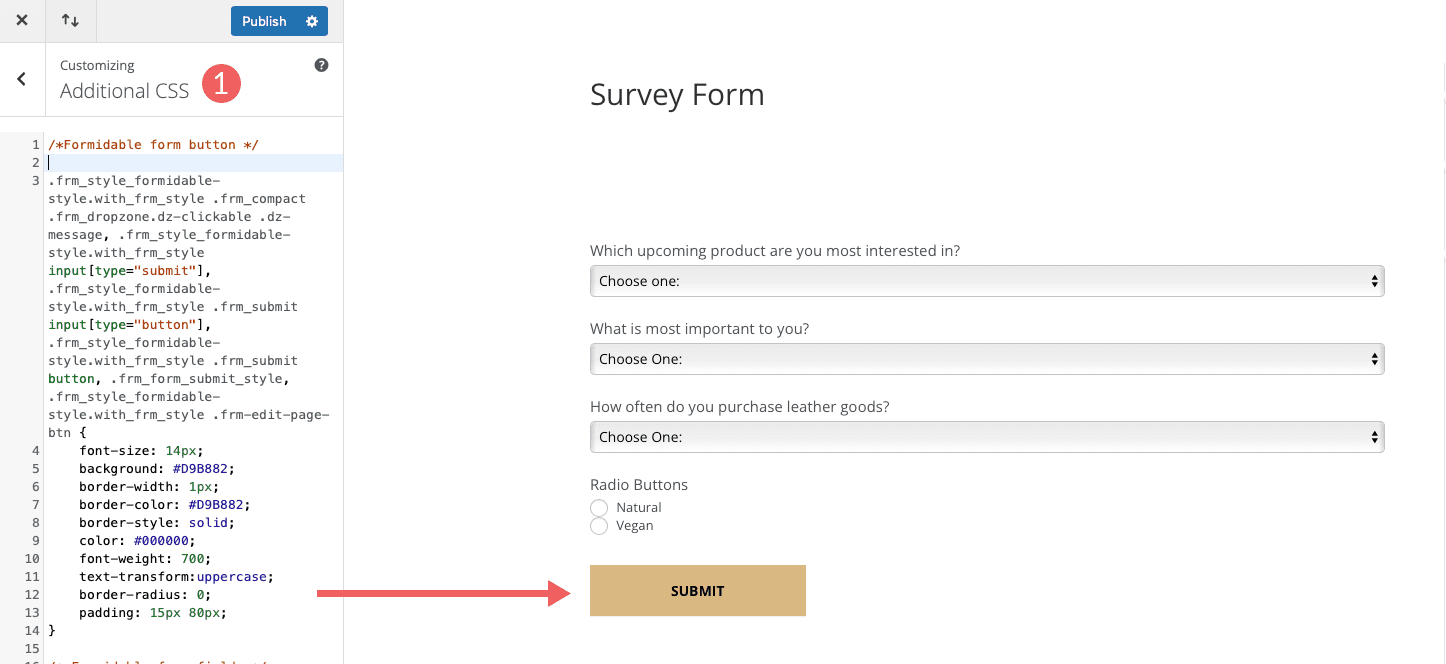
Domyślnie Formidable Forms będą miały ogólny wygląd. Jeśli chcesz, aby formularz pasował do stylu pakietu układu, musisz dodać trochę CSS, aby uzyskać podobny wygląd. Na przykład możemy dostosować styl przycisku formularza, aby pasował do innych przycisków w Twoim motywie. Oto przykład fragmentu kodu CSS, który zmienia styl przycisku w formularzu ankiety.
/*Formidable form button */
.frm_style_formidable-style.with_frm_style .frm_compact .frm_dropzone.dz-clickable .dz-message, .frm_style_formidable-style.with_frm_style input[type="submit"], .frm_style_formidable-style.with_frm_style .frm_submit input[type="button"], .frm_style_formidable-style.with_frm_style .frm_submit button, .frm_form_submit_style, .frm_style_formidable-style.with_frm_style .frm-edit-page-btn {
font-size: 14px;
background: #D9B882;
border-width: 1px;
border-color: #D9B882;
border-style: solid;
color: #000000;
font-weight: 700;
text-transform:uppercase;
border-radius: 0;
padding: 15px 80px;
}
Ten niestandardowy kod CSS można dodać do sekcji Dodatkowy CSS w programie Theme Customizer, aby nadać styl formularzowi ankiety.

Ostateczny wynik
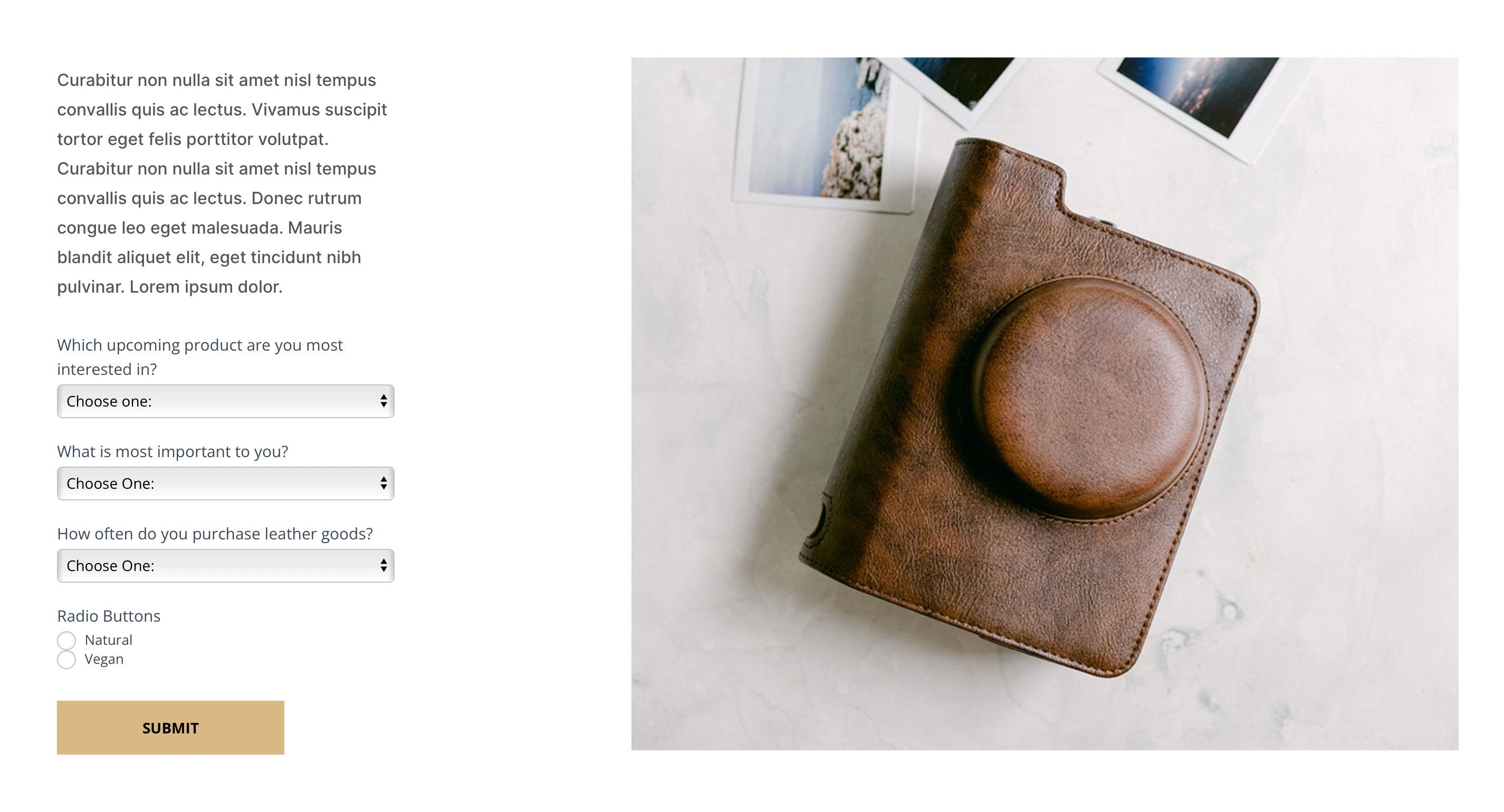
Oto przykład, jak formularz ankiety będzie wyglądał na aktywnej stronie.

Wniosek
Korzystanie z formularzy ankiet na WordPressie to doskonały sposób na komunikację z klientami. Dzięki wielu opcjom dostępnym dla WordPress, ważne jest, aby wybrać metodę, która jest łatwa w użyciu i nie rozbije banku. Formidable Forms to świetna wtyczka, która spełnia obie te potrzeby.
Jeśli chcesz dowiedzieć się więcej o opcjach tworzenia ankiet w WordPressie, zapoznaj się z naszym postem zawierającym 9 najlepszych wtyczek do ankiet WordPress.
Aby utworzyć formularz w inny sposób za pomocą Divi, zapoznaj się z naszym postem Jak utworzyć stylową ankietę za pomocą Typeform.
Czy używałeś Formidable Forms w swojej witrynie WordPress? Jeśli tak, daj nam znać w komentarzach poniżej.
