Jak stworzyć stronę internetową o podróżach za pomocą WordPress i Elementora w niecałą godzinę?
Opublikowany: 2020-06-23Kto nie lubi podróżować? Podróżowanie jest zawsze ekscytującą rzeczą dla ludzi w każdym wieku. Ale czy możesz sobie wyobrazić, że Twoja podróżnicza pasja może zamienić się w łatwy sposób na zarabianie pieniędzy?
Światowy rynek podróży online był wart ponad 629 miliardów dolarów w 2017 r. i przewiduje się, że do 2020 r. osiągnie prawie 818 miliardów dolarów. Chociaż pomysł został poważnie uszkodzony przez trwającą epidemię, branża wkrótce się odwróci; przynajmniej lokalnie.
I oczywiście, możesz zarobić mądre pieniądze w Internecie, mając dobrze zaprojektowaną witrynę podróżniczą, która z łatwością przyciągnie uwagę odwiedzających. Jeśli myślisz o procedurach i kosztach, pozwól nam zapewnić, że nie rozbije Twojego banku. Teraz możesz samodzielnie zbudować własną stronę internetową w WordPressie za pomocą Elementora.
Na tym blogu omówimy, jak zbudować witrynę podróżniczą z Elementorem, zaczynając od zera. Tutaj możesz w atrakcyjny sposób zaprezentować swoje wrażenia i pomóc ludziom w uprzyjemnieniu kolejnej podróży.
Ale zanim zagłębimy się w projektowanie naszej nowej strony internetowej, szybko odpowiemy:
Dlaczego warto wybrać Elementora dla swojej witryny o podróżach

Elementor to łatwy w użyciu kreator stron typu „przeciągnij i upuść”, który pomaga w stworzeniu wysoce funkcjonalnej witryny w ciągu kilku minut. Co najważniejsze, zmniejsza to ideę, że tylko programiści mogą zbudować witrynę.
Teraz możesz również zbudować swoją witrynę bez wcześniejszego doświadczenia z tworzeniem witryn. Co więcej, otrzymasz nieograniczoną liczbę gotowych szablonów i opcji dostosowywania, aby rozpocząć swoją podróż.
Jeśli jednak chcesz odkryć jeszcze większy potencjał projektowy, dostępnych jest wiele dodatków innych firm, które znacznie rozszerzają moc rdzenia Elementora. W takim przypadku Happy Addons może otworzyć ramię i udostępnić Ci zaawansowane narzędzia do projektowania stron internetowych w jednym miejscu.
Przeczytaj także: Jak szczęśliwe dodatki pomagają społeczności Elementor.
Chodźmy dalej i pokażmy, jak stworzyć witrynę podróżniczą za pomocą Elementora i HappyAddons.
Rozpoczęcie pracy z witryną podróży

Oto warunki wstępne, aby utworzyć witrynę podróżniczą:
- Witryna WordPress
- Elementor (bezpłatny i profesjonalny)
- Wesołe dodatki (bezpłatne i profesjonalne)
Najpierw upewnij się, że masz już nazwę domeny i plan hostingowy dla swojej witryny WordPress. Teraz skonfiguruj odpowiednio swoją witrynę WordPress i zainstaluj Elementor & Happy Addons .
Następnie postępuj zgodnie z poniższymi instrukcjami krok po kroku.
Powiązany artykuł: Najlepszy plan hostingowy dla witryny Elementor
Zacznijmy:
Krok 1: Zaprojektuj stronę główną swojej witryny o podróżach
Najpierw zaloguj się do pulpitu WordPress przy użyciu osobistych poświadczeń. Następnie dokładnie wykonaj następujące kroki, aby utworzyć nową stronę:
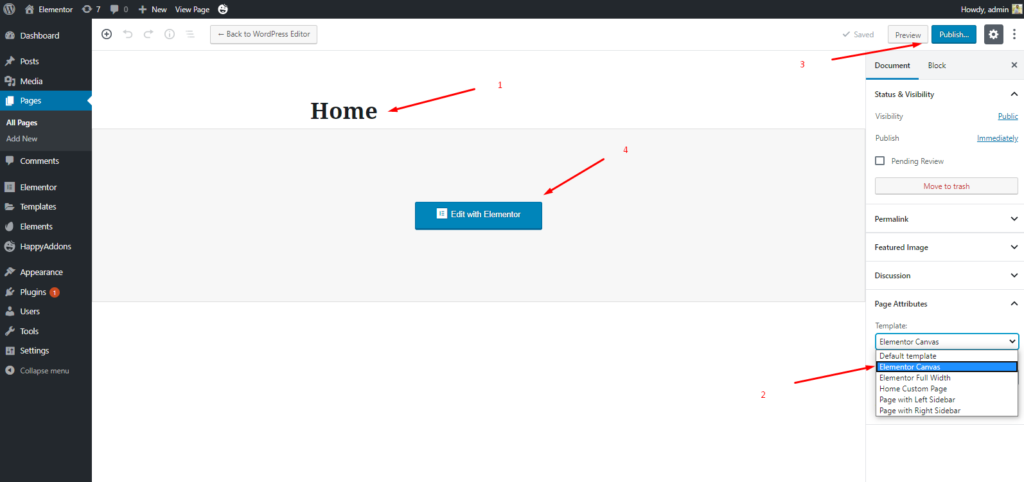
- Przejdź do Pulpit>Strony>Dodaj nową stronę
- Napisz tytuł swojej strony głównej
- Ustaw szablon jako „Elementor Canvas” z rozwijanego menu w prawym dolnym rogu
- Kliknij przycisk Opublikuj
- Na koniec kliknij „Edytuj za pomocą Elementora”

- Otrzymasz nową stronę, na której możesz zaprojektować stronę główną swojej witryny turystycznej, o której możesz pomyśleć.

Tu zaczyna się Twoja misja projektowa. Czytaj dalej.?
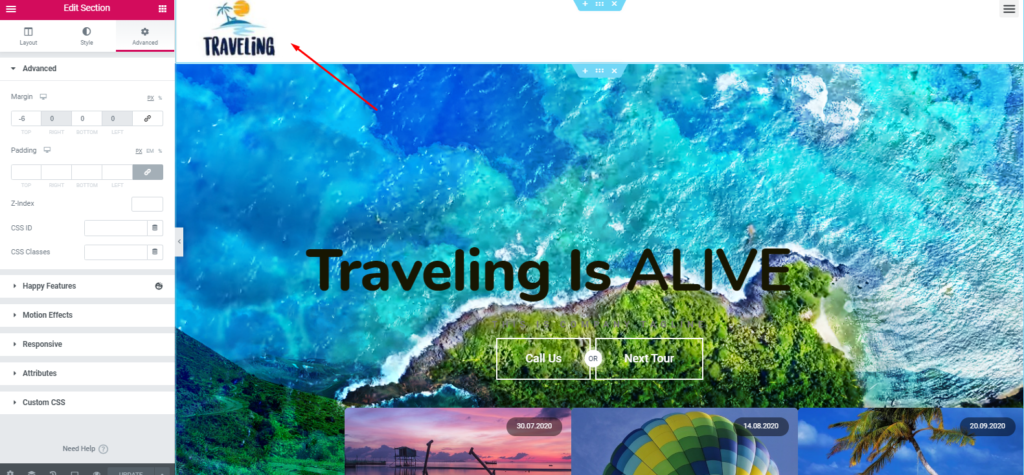
Krok 2: Dostosuj projekt strony głównej
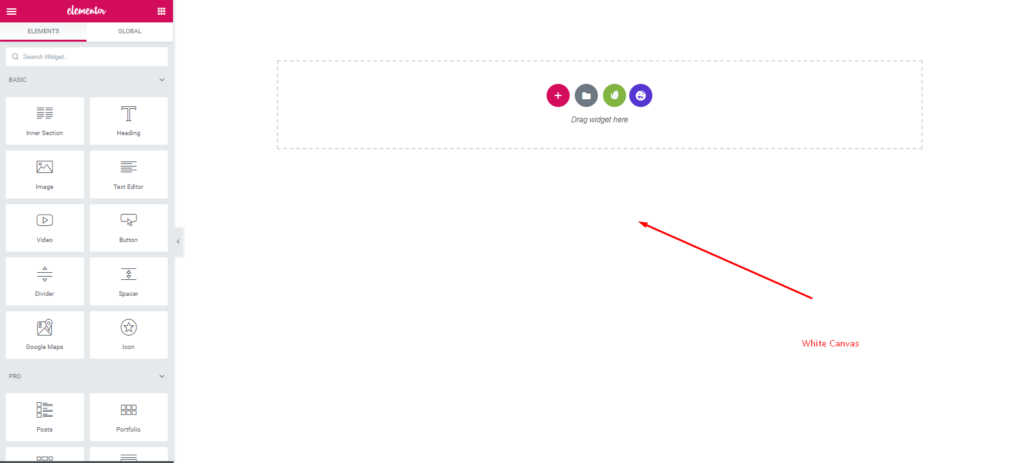
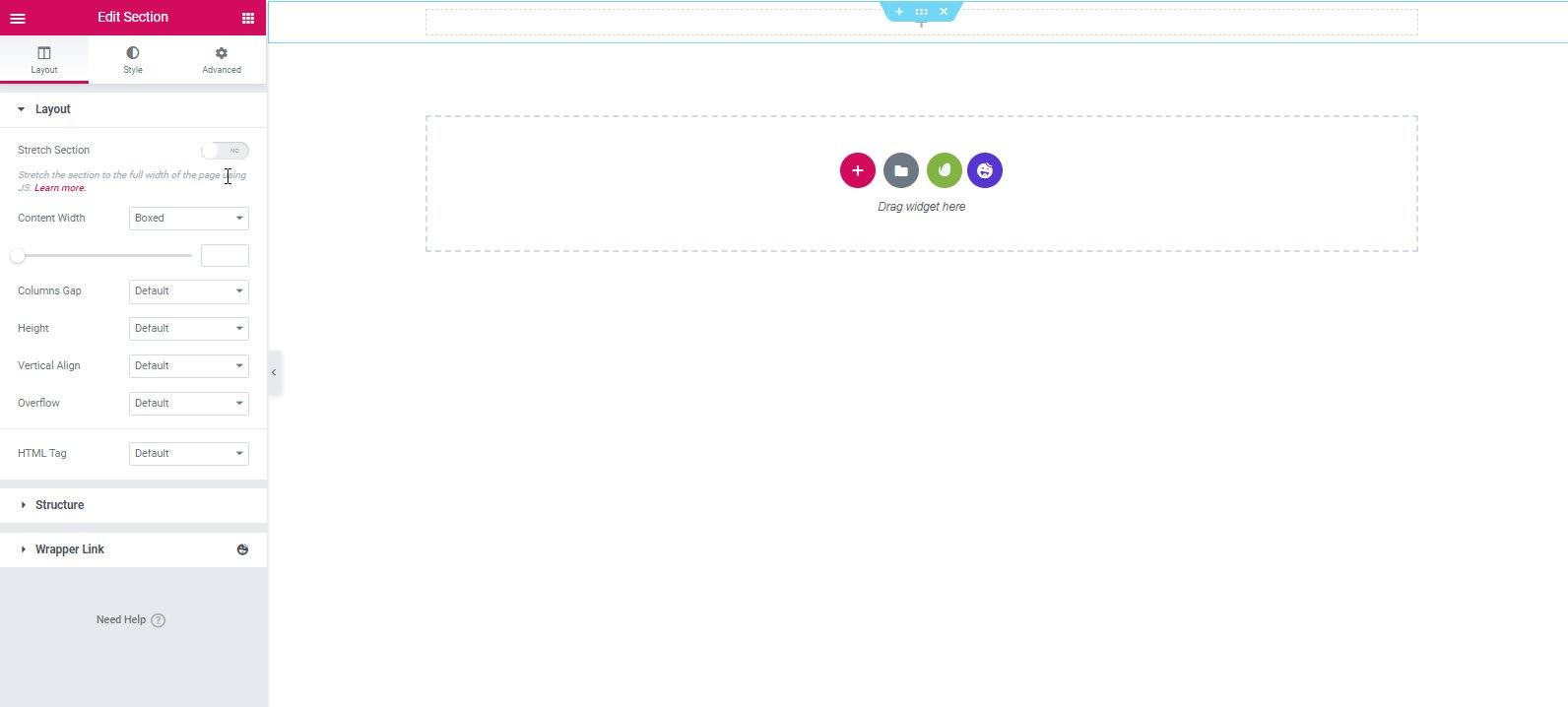
Więc najpierw kliknij na „czerwony” przycisk plusa. I wybierz pojedynczą sekcję.
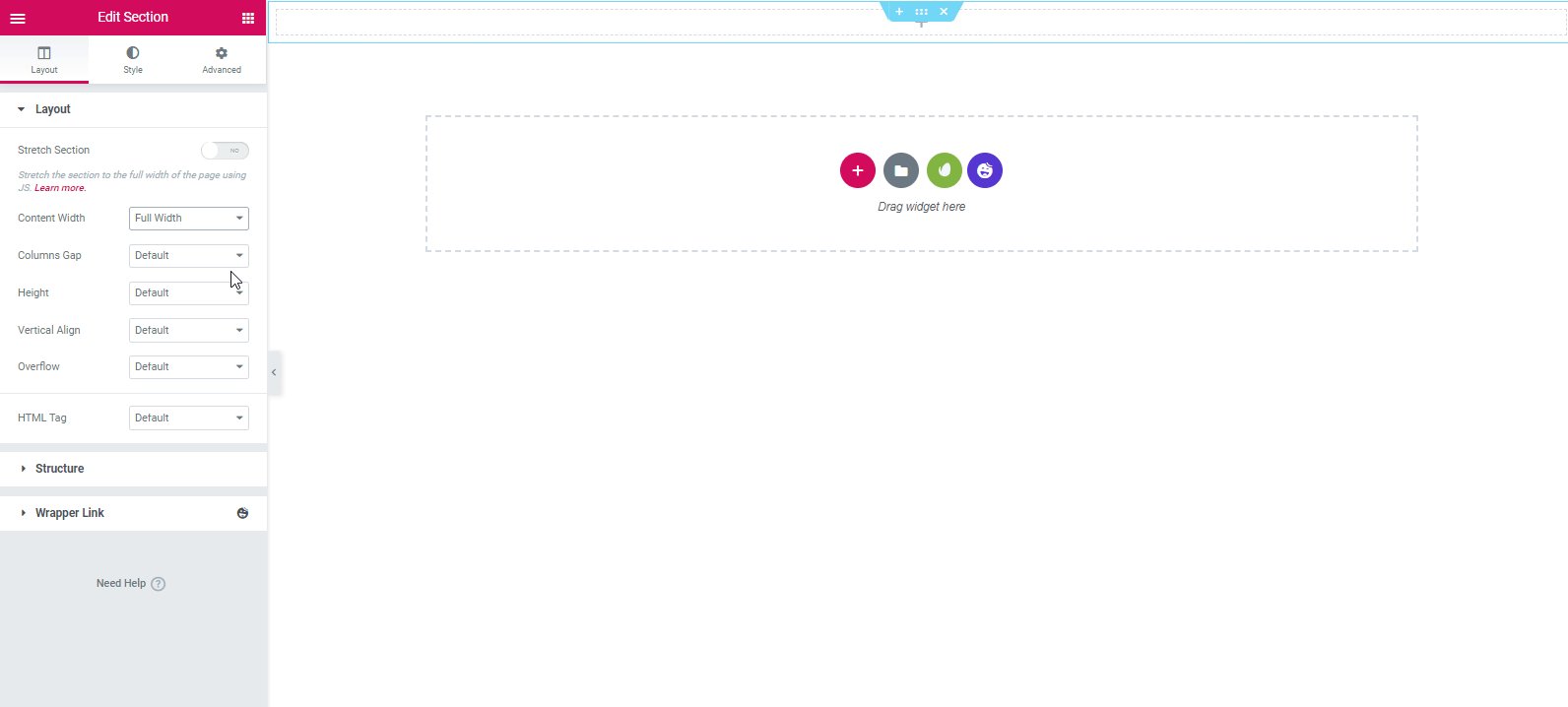
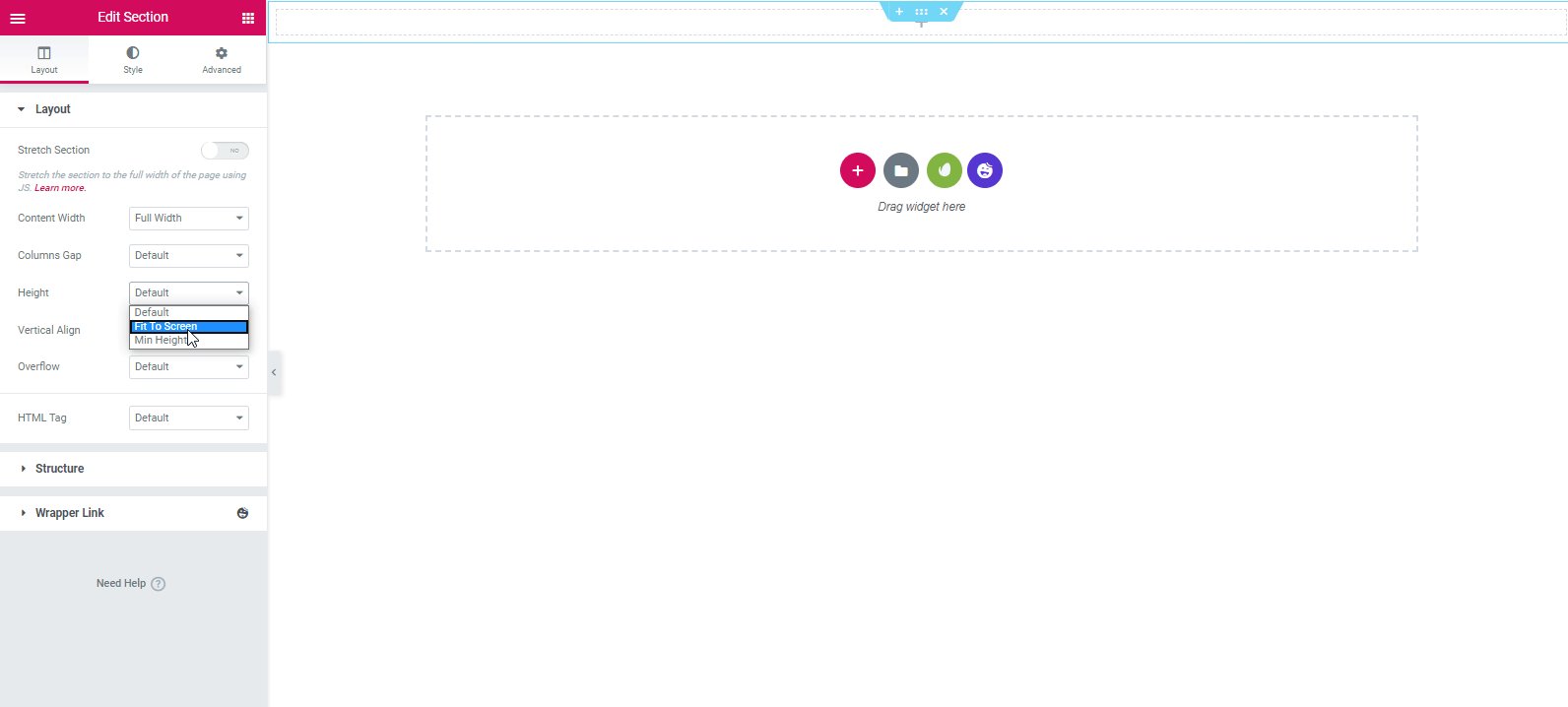
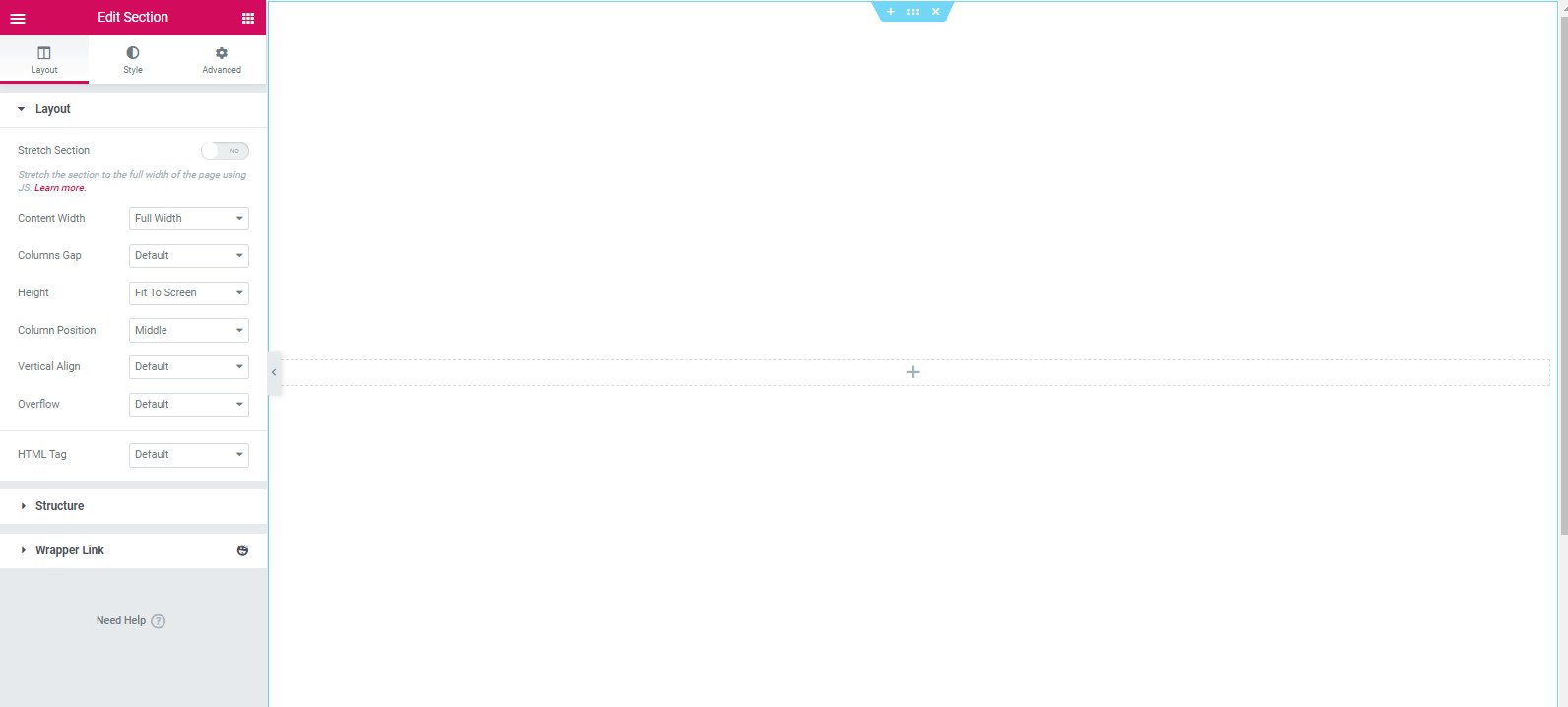
- Następnie wybierz szerokość treści „ Pełna ” i wysokość „ Dopasuj do ekranu ”

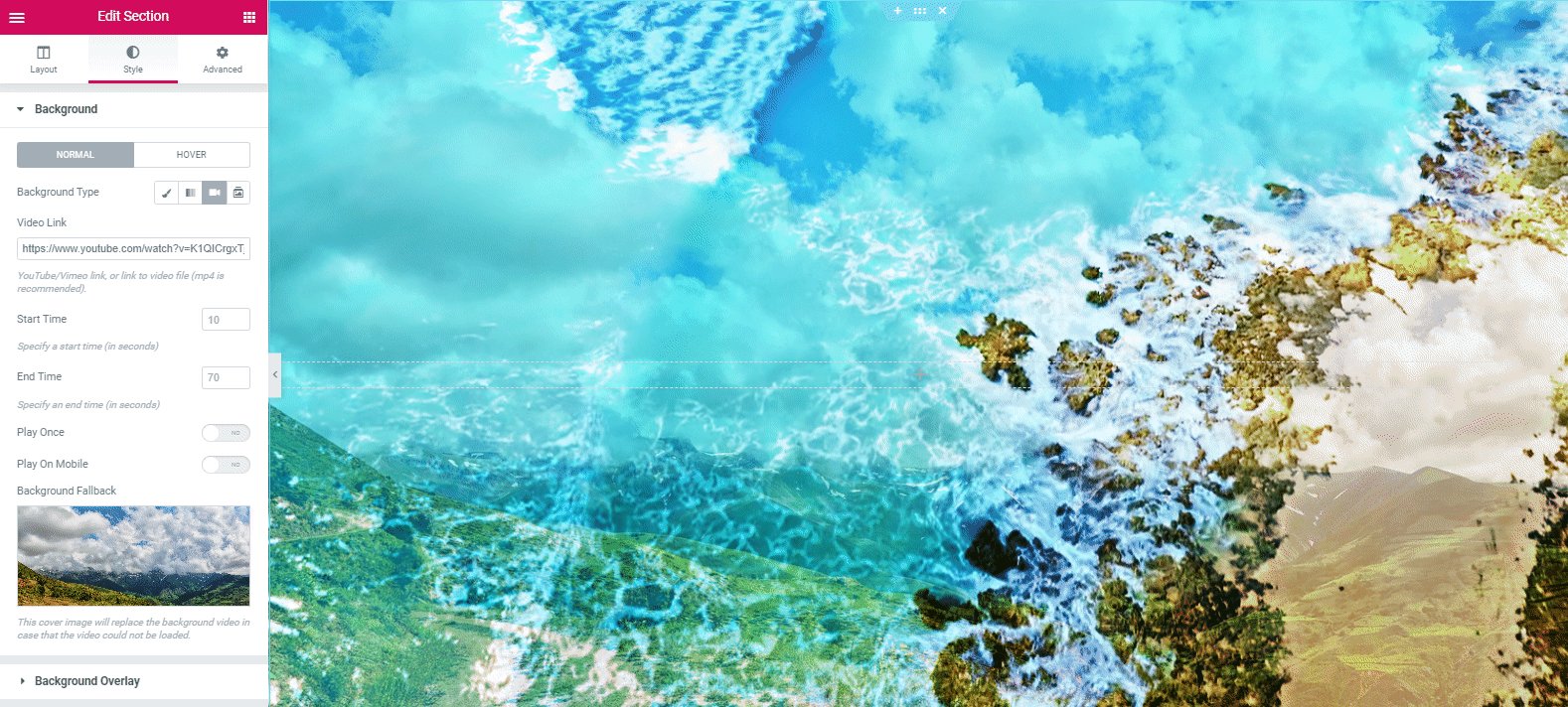
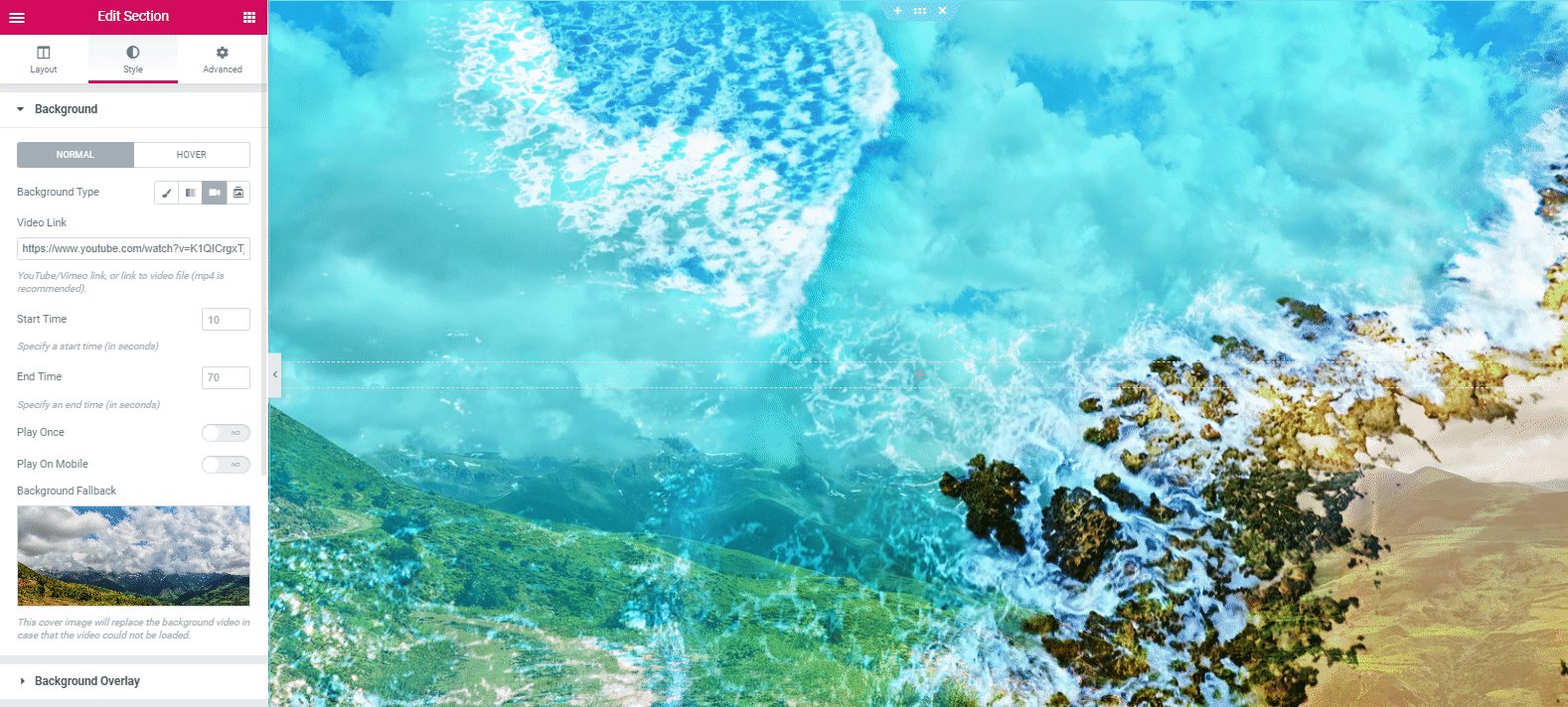
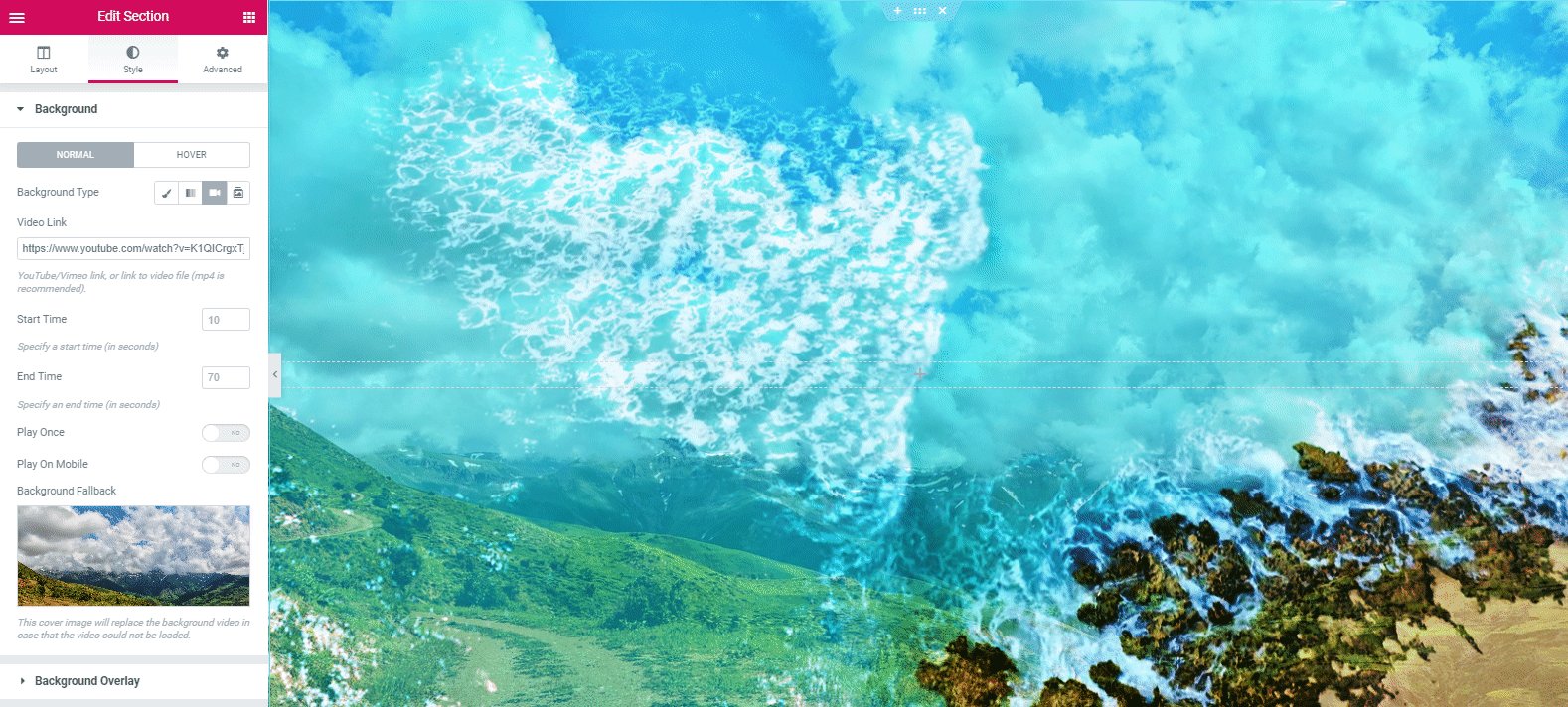
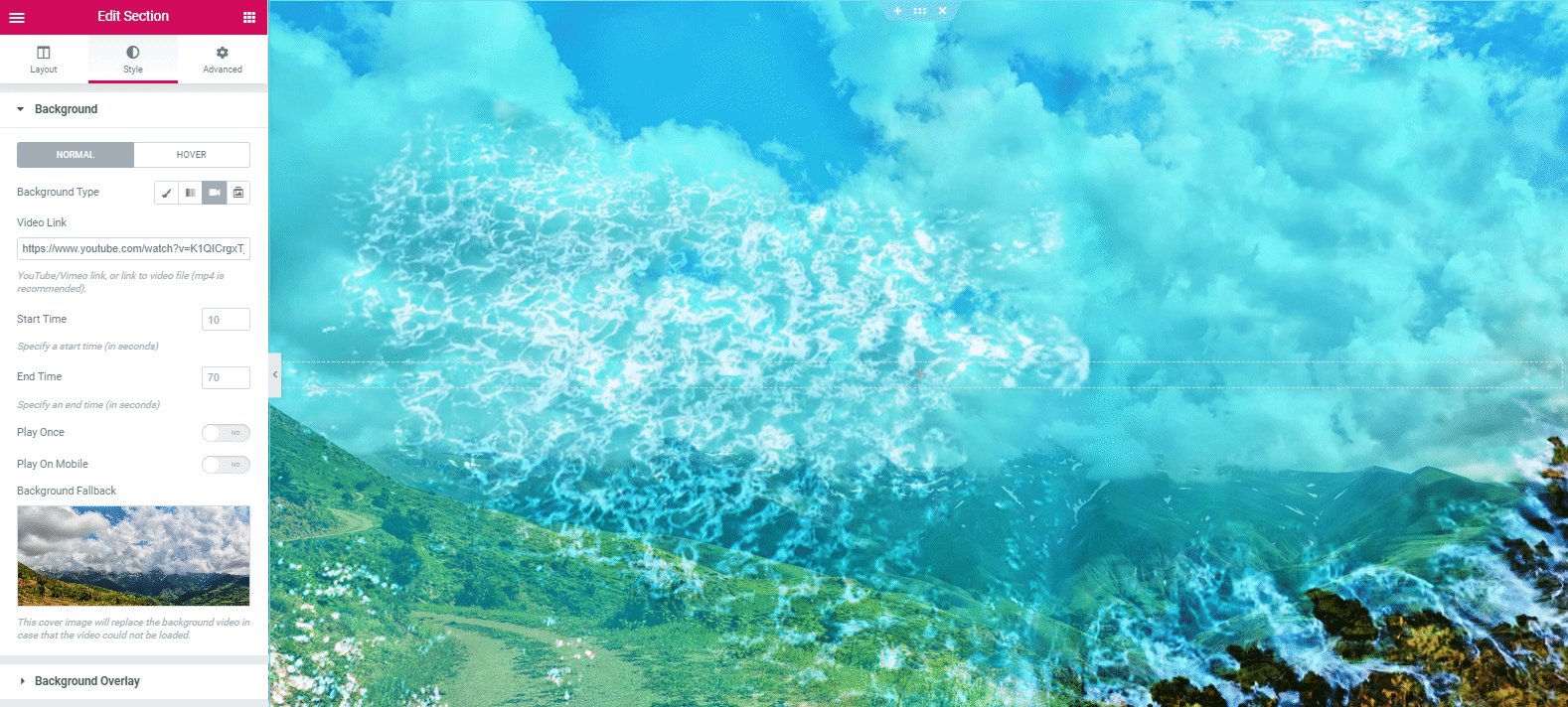
- Aby wystylizować sekcję, przejdź do zakładki styl. Kliknij na tło. Wklej unikalny link wideo YouTube bez praw autorskich do zaznaczonego obszaru.
- A następnie prześlij obraz w obszarze zastępczym tła.

- Więc twój ostateczny wygląd będzie ?

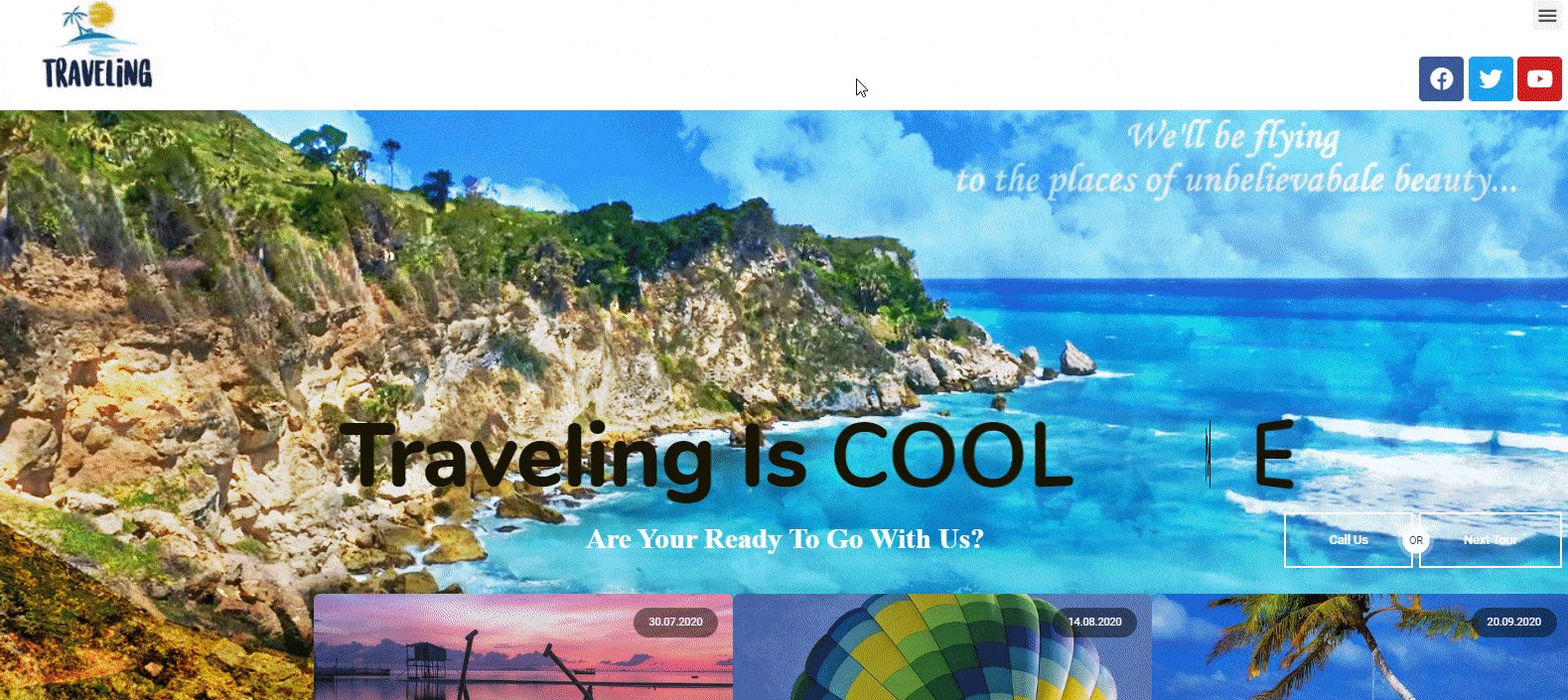
Dodaj nagłówek
Następnie nadszedł czas, aby dodać tekst w obszarze nagłówka. Możesz to łatwo zrobić, wybierając widżet „ Animowany tekst ” Happy Addons z lewego paska bocznego.
- Wybierz widżet „Animowany tekst” i przeciągnij go w zaznaczony obszar.

- Po lewej stronie ekranu znajdziesz wszystkie ważne opcje dostosowywania. Zmodyfikuj projekt i zawartość, przełączając różne zakładki — Treść, Styl, Zaawansowane.
- Cóż, tutaj możesz dodać jeszcze kilka słów, które reprezentują cel Twojej witryny.

Możesz też obejrzeć poniższy samouczek wideo, aby dowiedzieć się więcej o „widżecie animowanego tekstu ”.
Dodaj znacznik pod nagłówkiem
To całkowicie twój wybór, czy chcesz dodać tag do swojej witryny pod nagłówkiem, czy nie. Zalecamy dodanie go w górnej części witryny. Będzie więc wyglądał bardziej lukratywnie i zaskakująco.
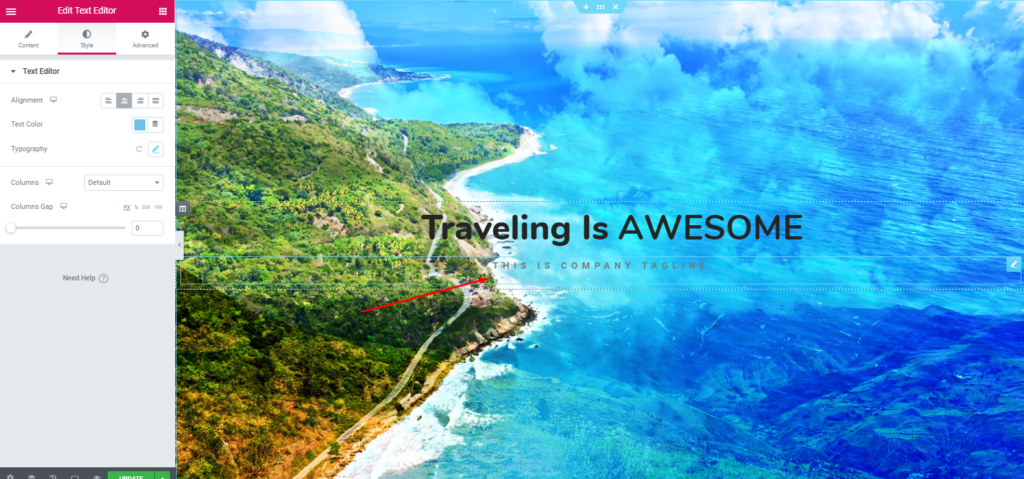
- Aby dodać slogan lub motto, wybierz „Widżet tekstowy” z galerii widżetów. Przeciągnij go do zaznaczonego obszaru.
- A potem dostosuj go i napisz kilka chwytliwych słów.

- Tak więc po dodaniu edytora tekstu i dostosowaniu go projekt będzie wyglądał następująco:

Następnie dodamy przycisk pod sekcją sloganu. Ten przycisk może zawierać dowolny link, który chcesz, aby użytkownicy chcieli przejść. Na przykład strona o nas, strona z cenami, strona usług lub strona polityki prywatności itp.
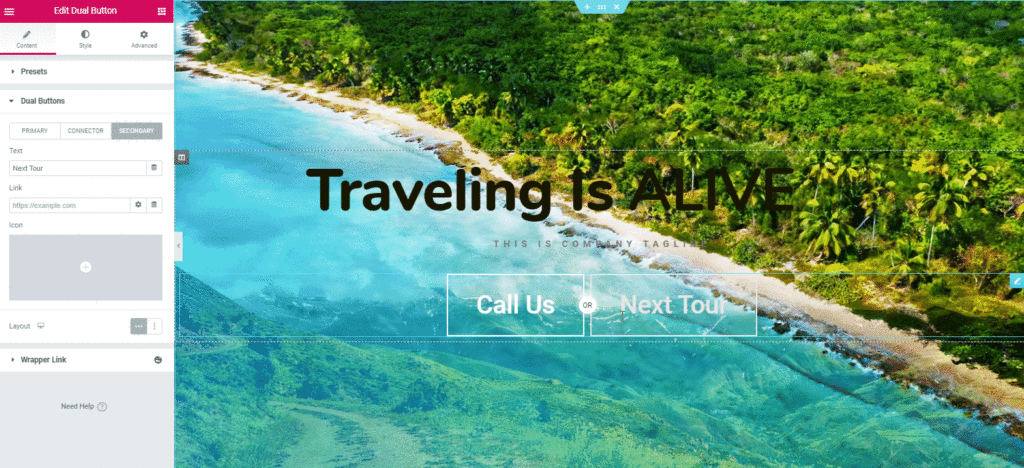
- Aby dodać ten widżet, wybierz widżet „Podwójny przycisk” Happy Addons. A następnie przeciągnij i wklej go w zaznaczonym obszarze.
Uwaga: upewnij się, że przycisk jest wyraźny, widoczny i zrozumiały dla użytkowników.

- Następnie Twoim zadaniem jest jego edycja. Kliknij kartę „ Styl ”, a następnie dostosuj ją, aby poprawić jej wygląd.
- Jednak po dodaniu widżetu znajdziesz opcję o nazwie „ Preset ”. Preset to zbiór różnych wbudowanych projektów. Pomoże Ci upiększyć projekt Twojej strony internetowej.

- Jednak po edycji widżetu z dwoma przyciskami i jego stylizacji, Twój projekt będzie wyglądał jak poniżej:

Dodaj sekcję usług
Teraz kolejny krok do dodania sekcji usług. Możesz to zrobić na wiele sposobów. Ale pokażemy, jak łatwo można go dodać i dostosować, aby wyglądał bardziej widocznie.
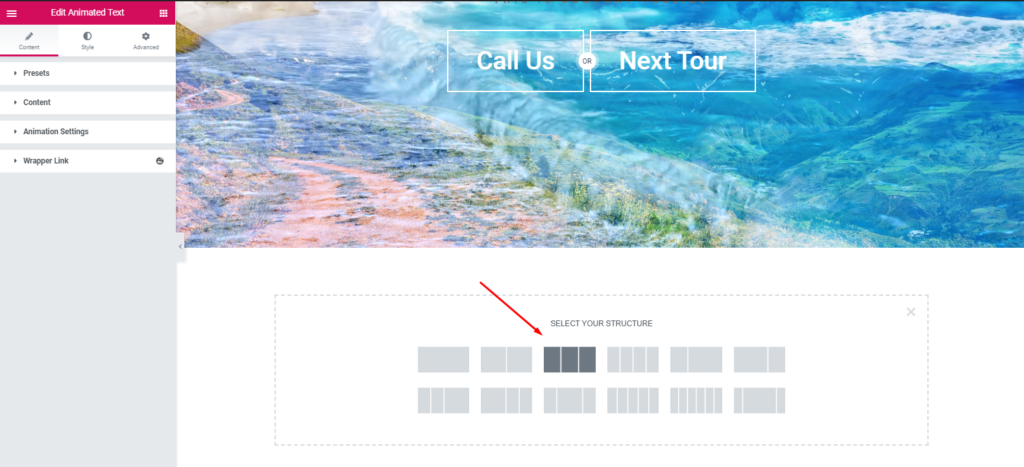
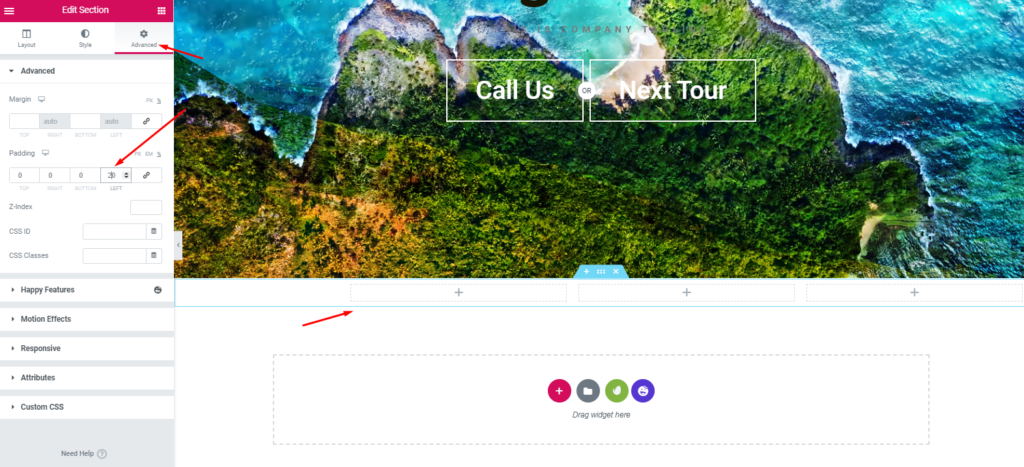
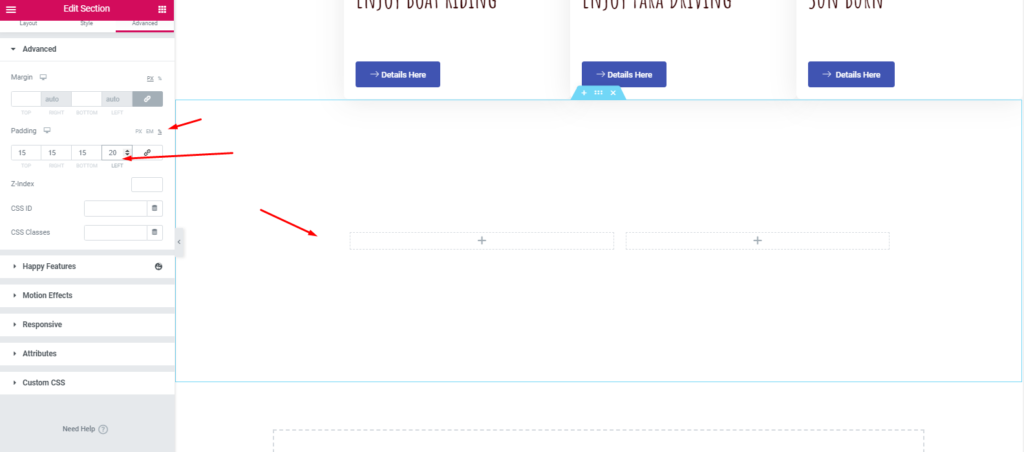
- Aby to zrobić, kliknij przycisk sekcji. I wybierz zaznaczoną sekcję.
- Stuknij w przycisk „Styl”. Następnie zachowaj szerokość treści „ Pełna ” i szerokość odstępu „ Bez przerwy ”.

- Następnie kliknij zakładkę Zaawansowane i ustaw dopełnienie dla piksela „20”.

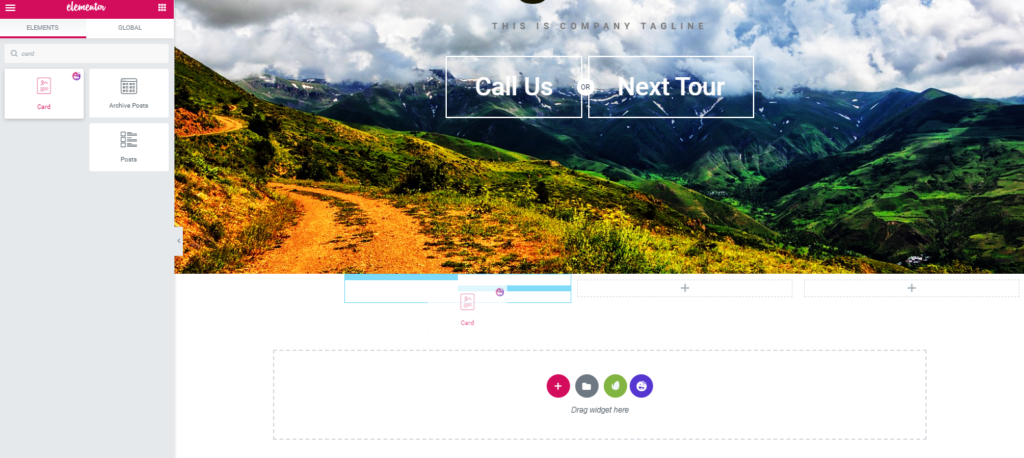
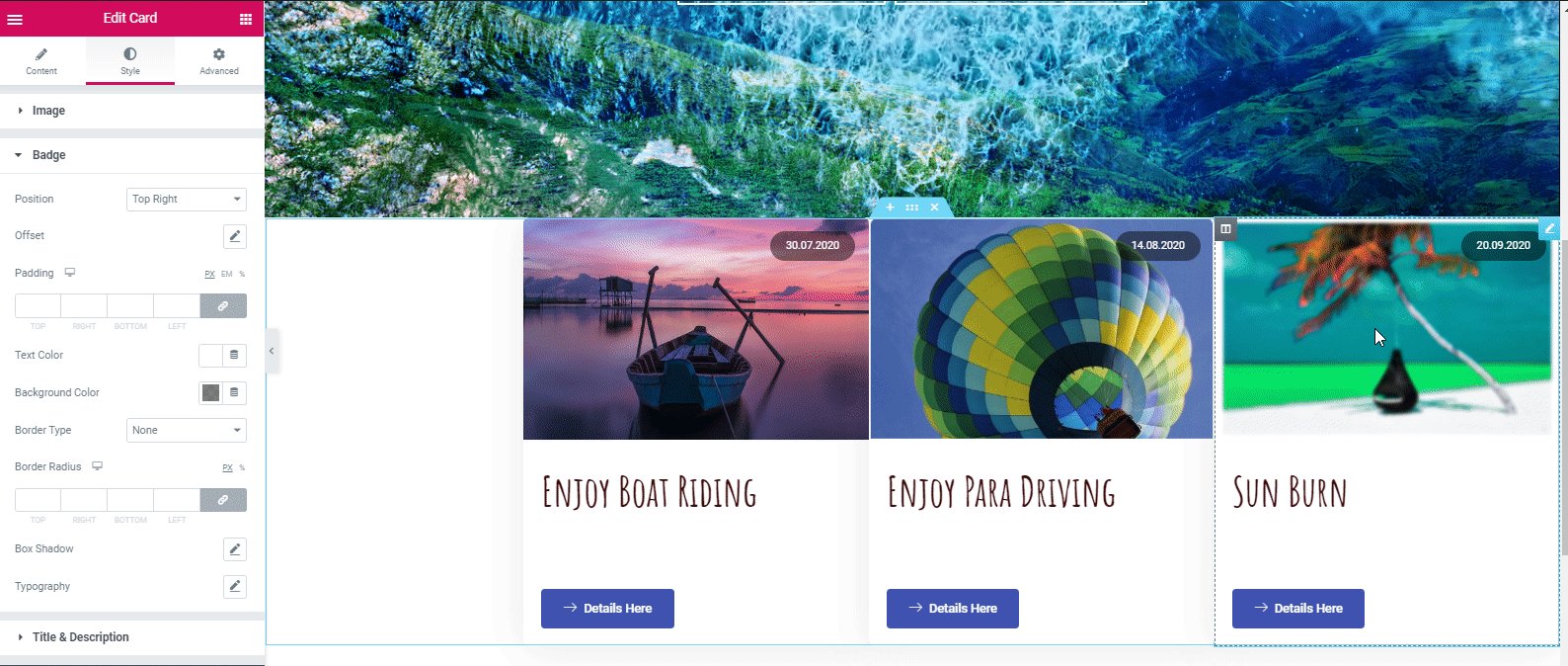
- Teraz dodaj „Widżet karty” Happy Addons. Podobnie po prostu przeciągnij widżet i wklej w pierwszej sekcji.

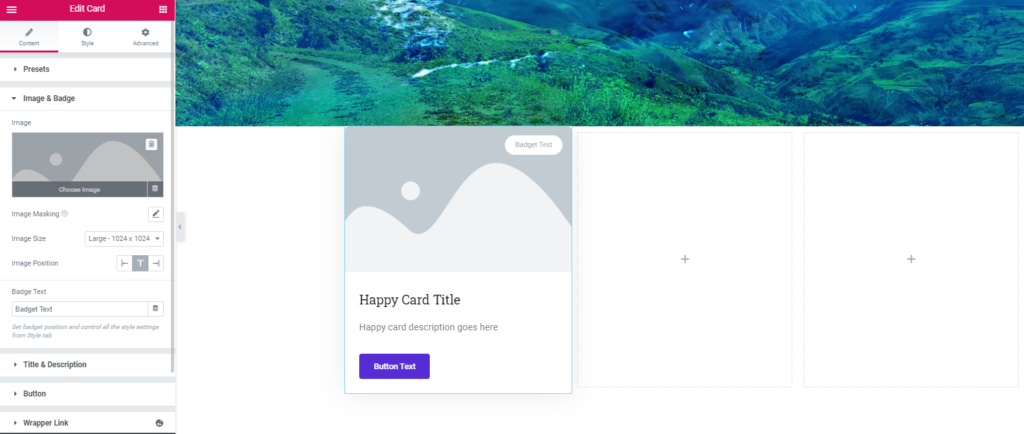
- Następnie dodaj obraz, a następnie dostosuj inne opcje.

- Tak więc po dodaniu obrazu i zakończeniu innych opcji dostosowywania, takich jak rozmiar tekstu, kolor, najechanie, dopełnienie, margines, ostateczny projekt będzie:

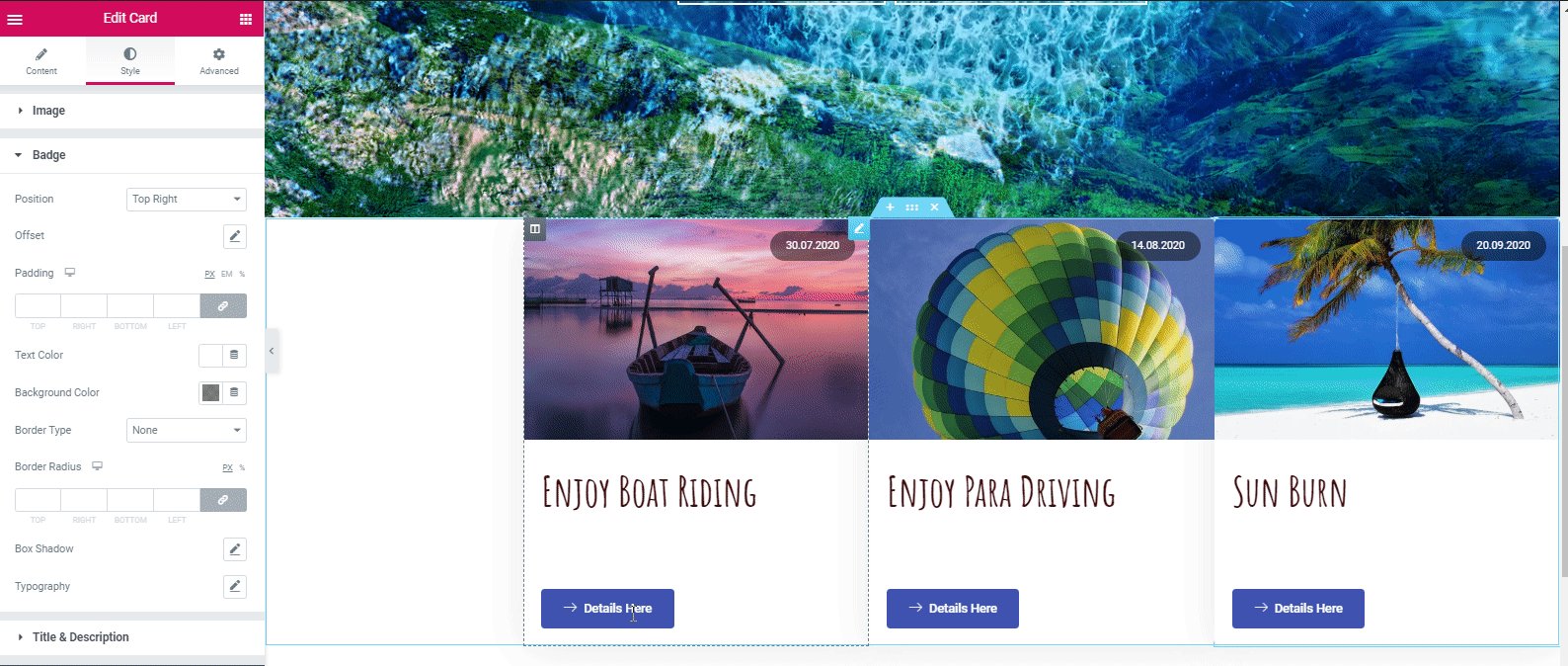
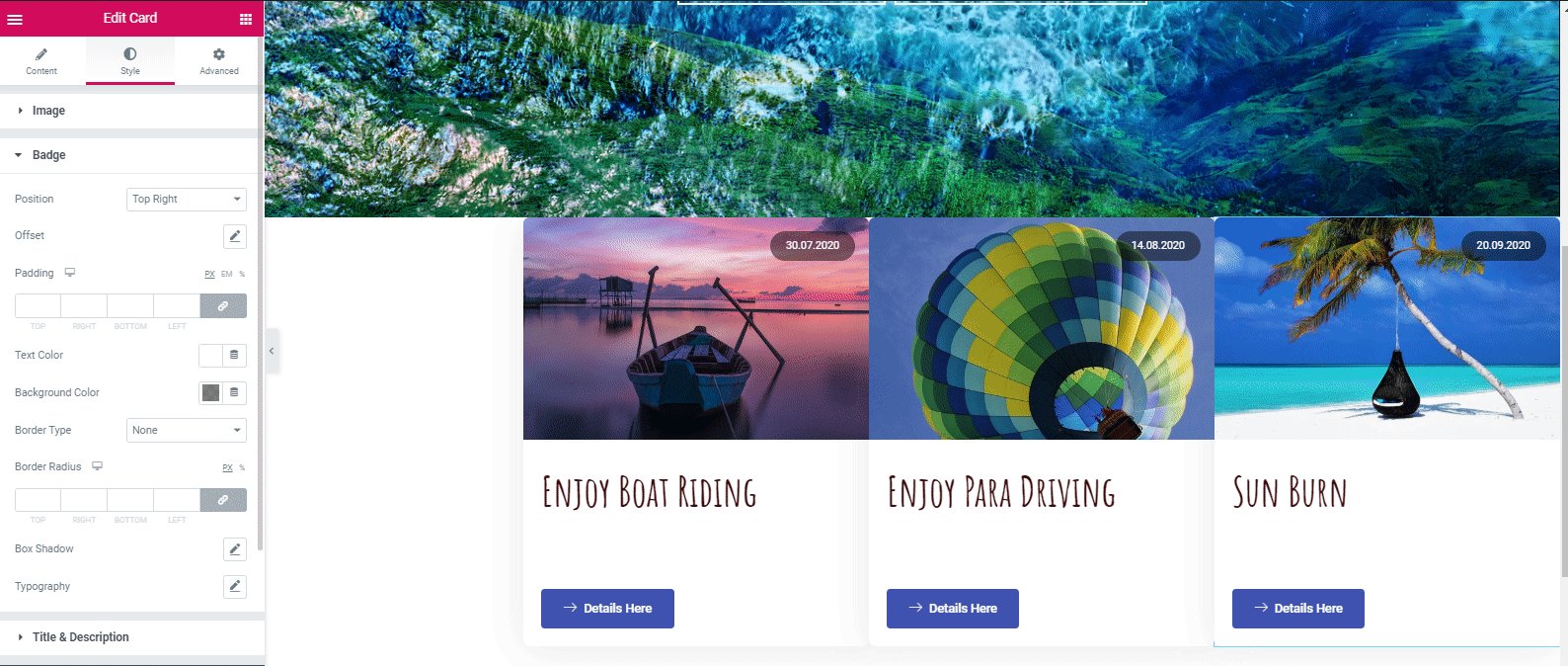
- Teraz, aby skrócić dogrywkę, powtórz tę sekcję dwa razy. A następnie dostosuj je zgodnie z planem treści. Oto przykład poniżej:

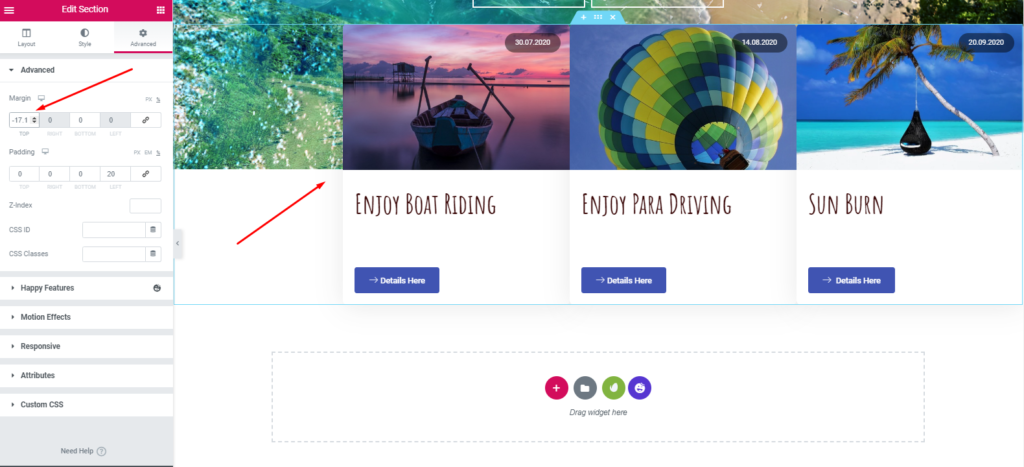
- Następnie dotknij przycisku „Zaawansowane”. I zachowaj ustawienie '-17 pikseli' na marginesie. Po tym będzie wyglądać tak:

Powiązany artykuł: Jak tworzyć strony sklepu za pomocą Card Widget of Happy Addons
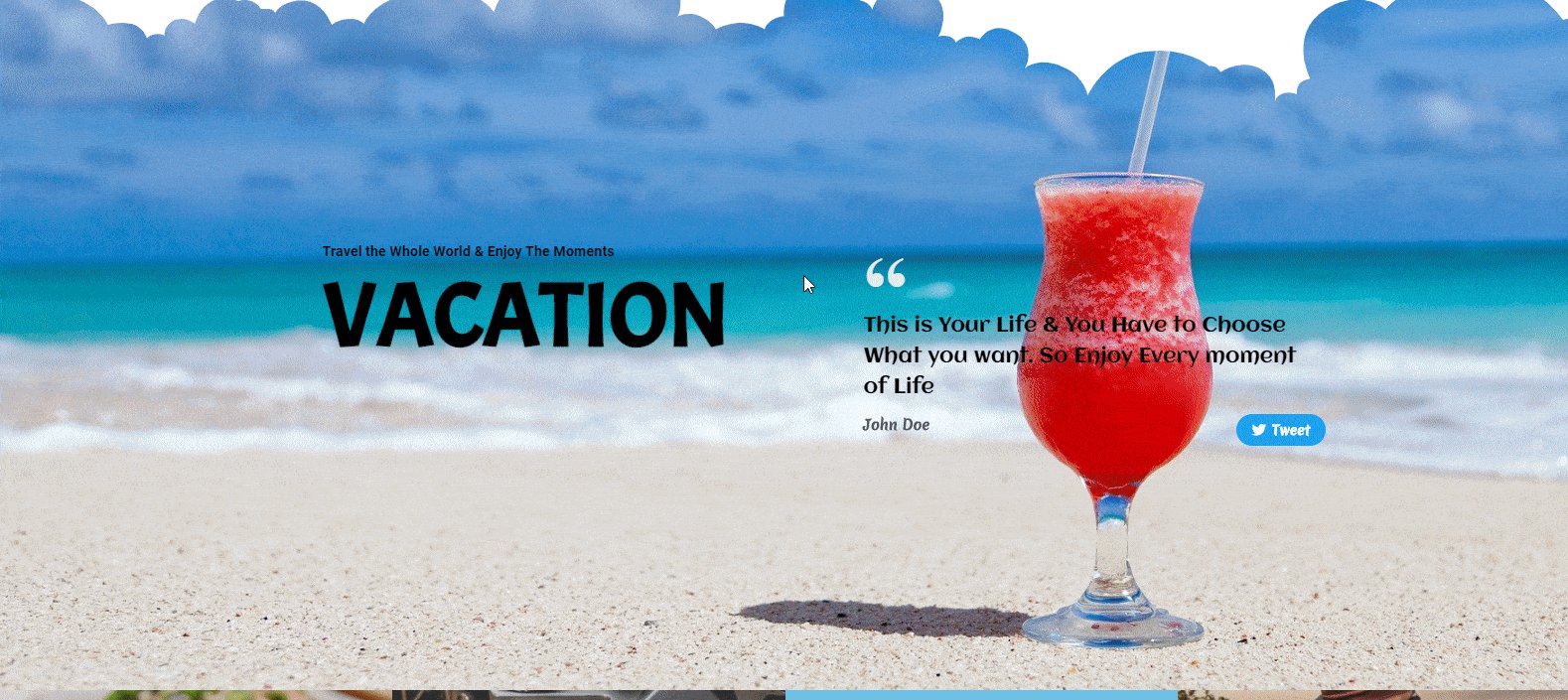
Dodaj „sekcję sloganu”
Pokażemy bardzo prosty proces dostosowywania. Jeśli chcesz zrobić więcej z Elementorem, aby wprowadzić nowe style i projekty, możesz to łatwo zrobić.
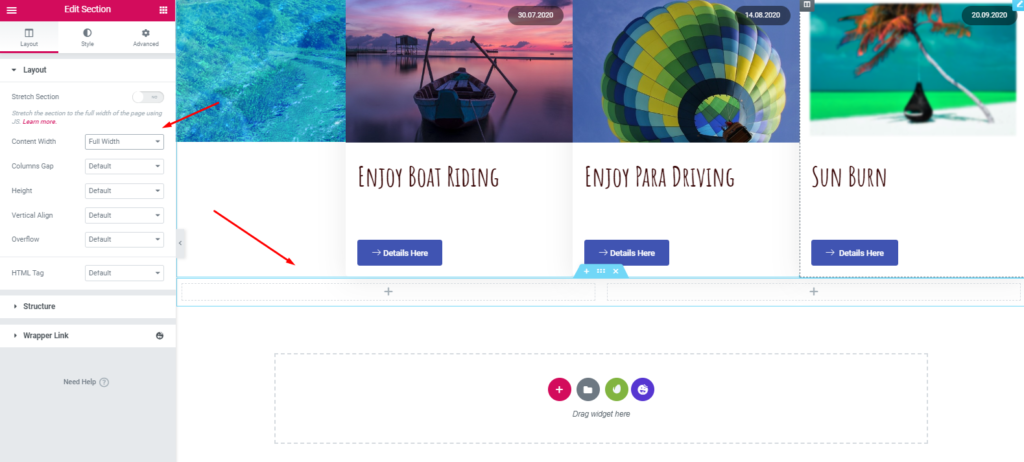
- Najpierw dodaj sekcję. Wybierz porcję 2/2. I zachowaj pełną szerokość.

- Następnie zachowaj wyściółkę 15,15,15,20%. Sekcja będzie wyglądać jak poniżej:

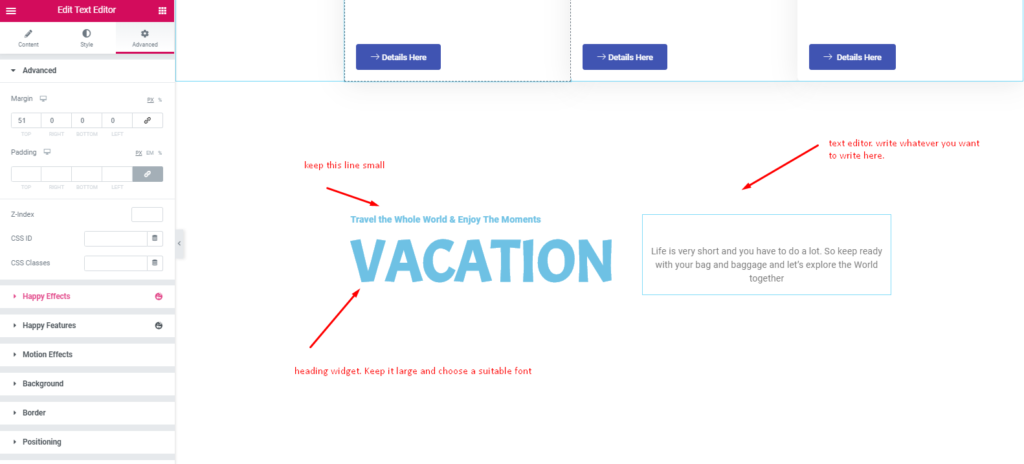
- A następnie dodaj widżet nagłówków i edytor tekstu w tych sekcjach. Aby Twój projekt był bardziej atrakcyjny i dochodowy, możesz ustawić obraz tła lub pozostawić go pusty.

Dodaj sekcję galerii
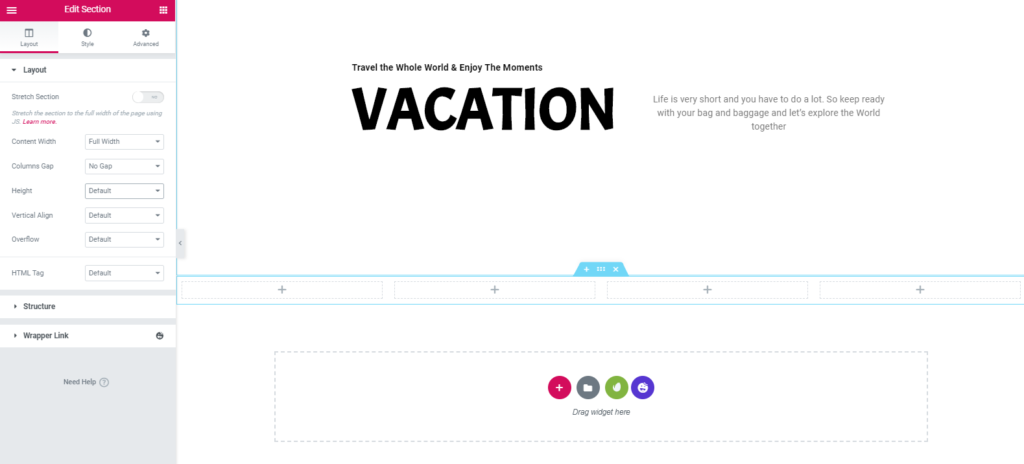
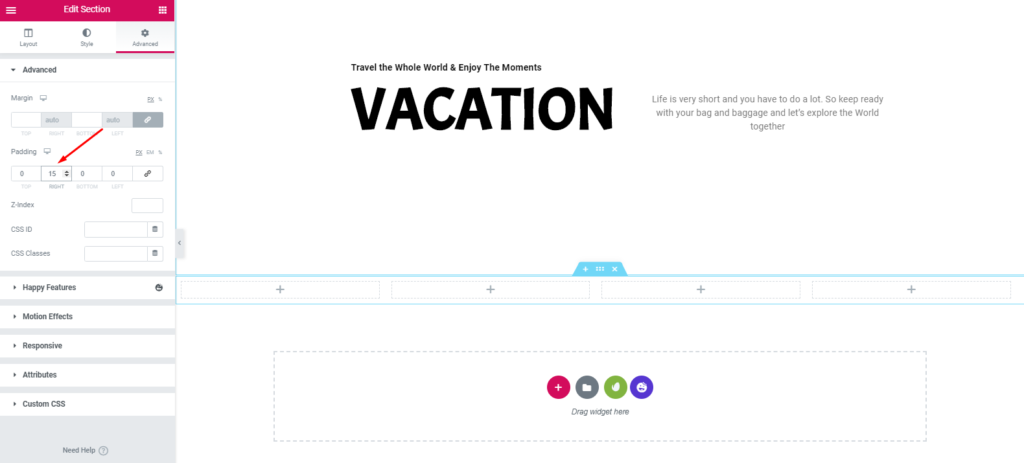
- Ponownie wybierz strukturę 4/4. Następnie zachowaj pełną szerokość i bez przerwy.

- Przejdź do sekcji zaawansowanej i zachowaj dopełnienie 15 pikseli.

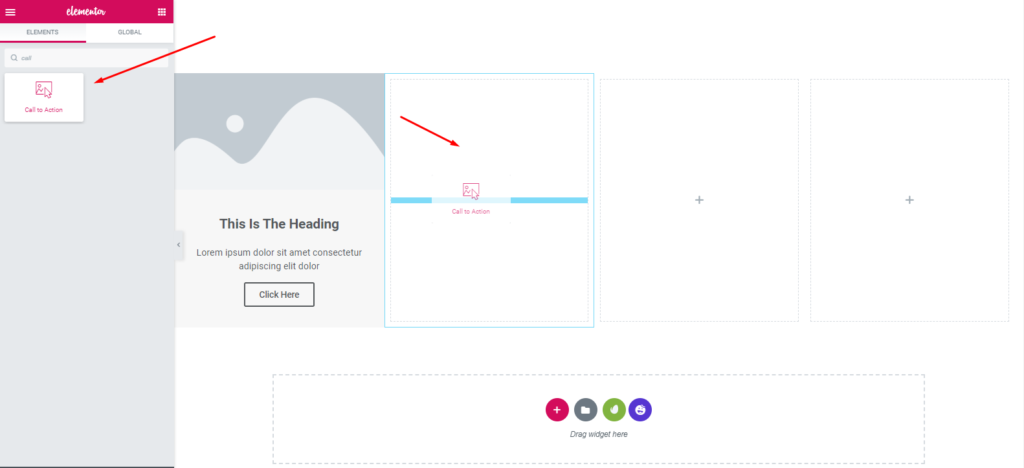
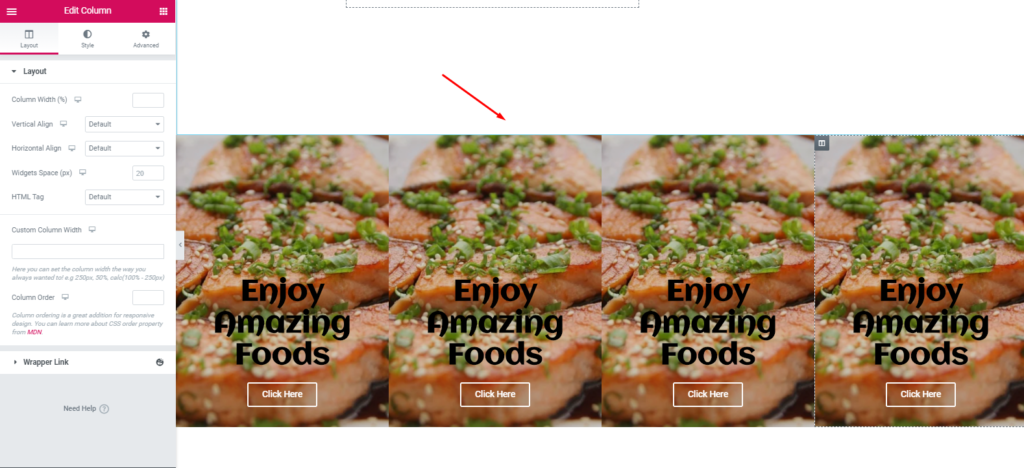
- Następnie wybierz widżet „ Wezwanie do działania ” Elementora z galerii widżetów. I przeciągnij go na zaznaczony obszar. Zaznacz pole jako „ Okładka ”. Następnie dodaj obraz.

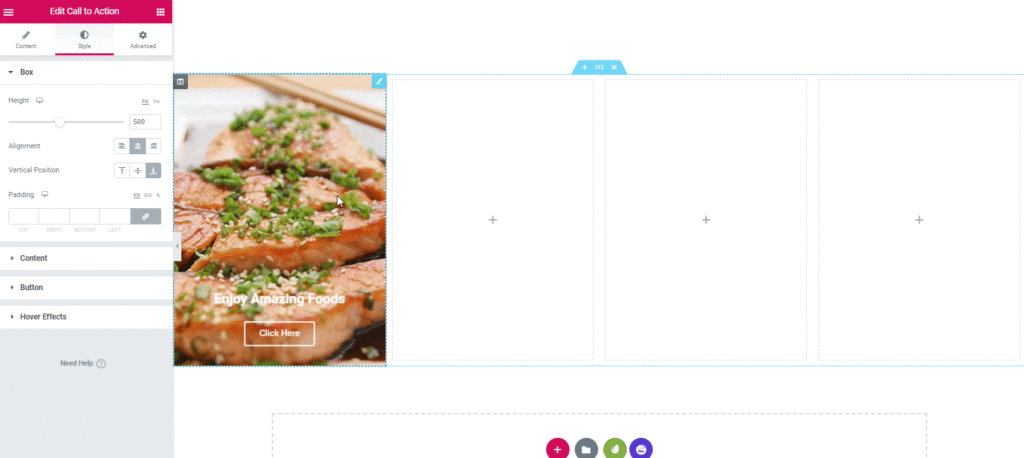
- Tak więc finalizując obraz i zachowując wysokość 500 pikseli, Twój projekt będzie wyglądał następująco:

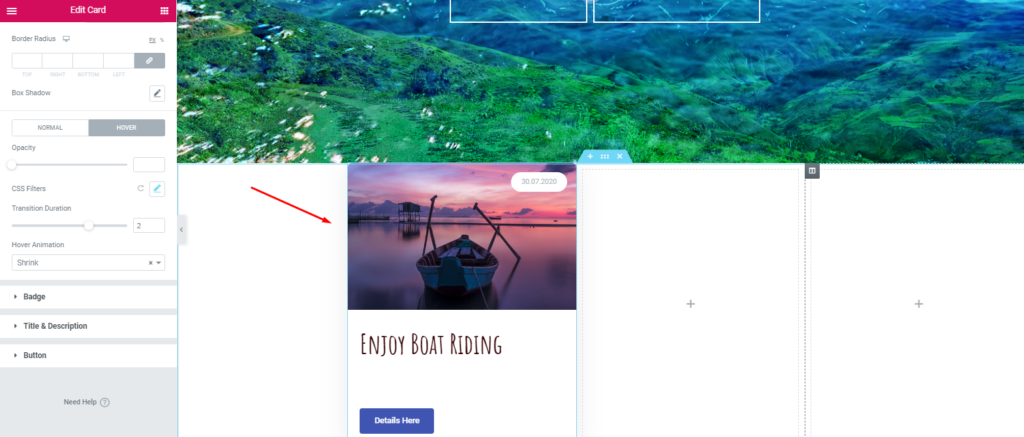
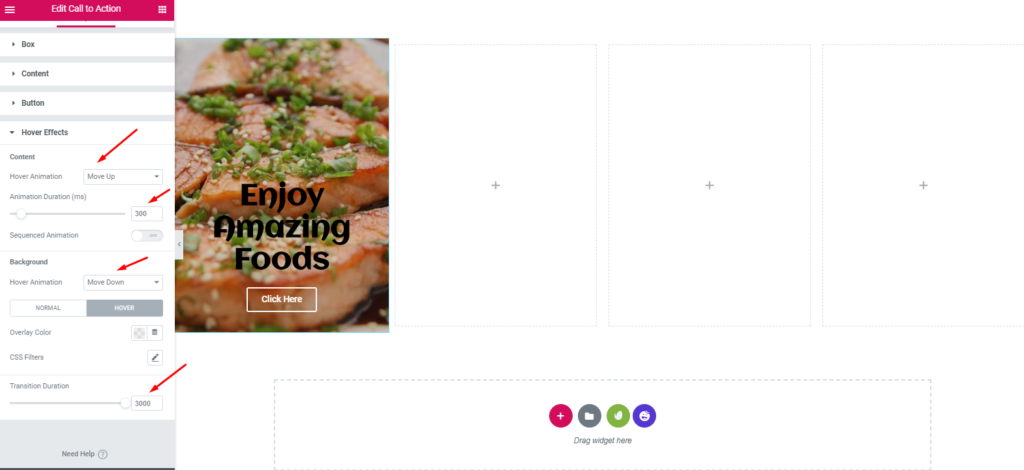
- Upewnij się, że zachowujesz projekt zgodnie z tymi proporcjami. Aby to zrobić, kliknij na efekt najechania, a następnie zachowaj animację najechania 'Przesuń w górę', czas trwania animacji '300', drugą animację najechania ' Przesuń w dół ' i czas trwania przejścia '3000'.

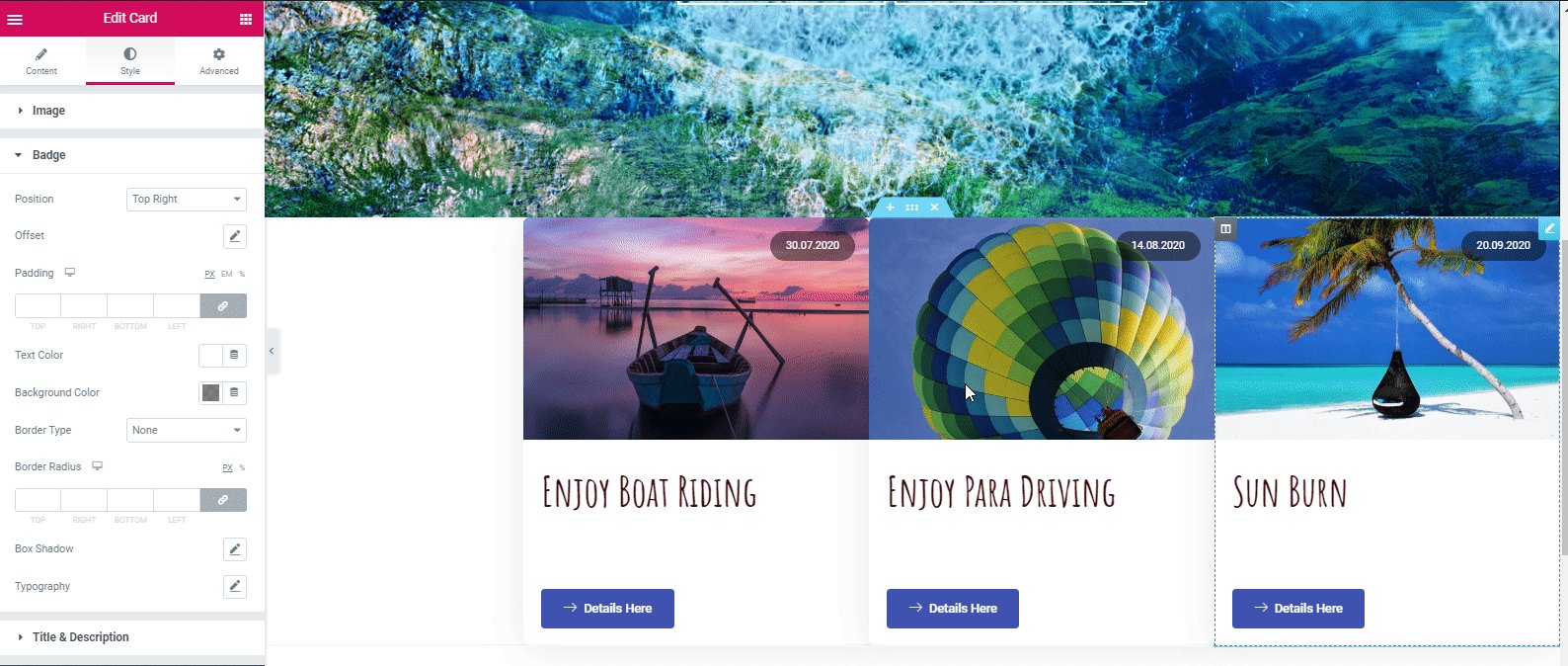
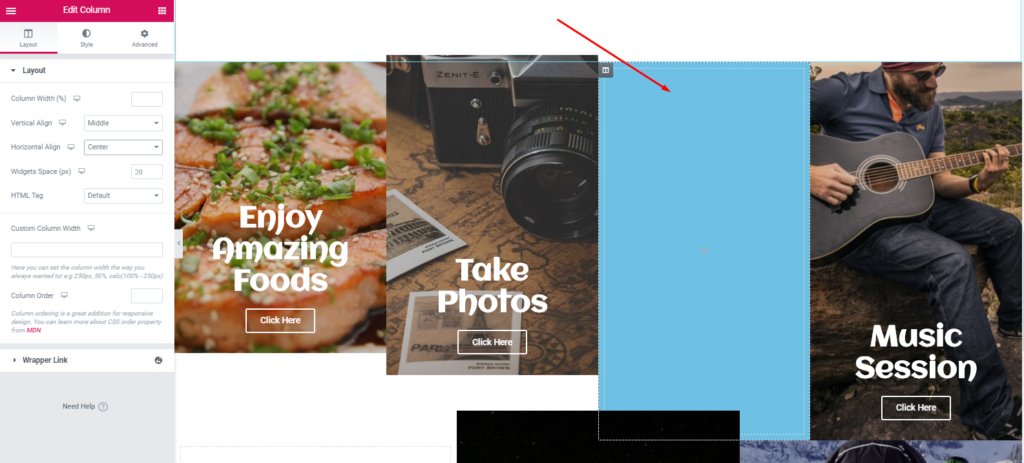
- Następnie zduplikuj sekcję, aby skrócić czas. I w ten sam sposób dodaj obraz, a następnie po prostu zmień jego indywidualną treść.

- Więc to całkowicie Twoja decyzja, jaki chcesz projekt i jaką kombinację kolorów chcesz.
- Po dodaniu różnych obrazów dla różnych sekcji wypełnij zaznaczoną sekcję dowolnym kolorem. W takim przypadku wybraliśmy kolor ' 6EC1E4 '.

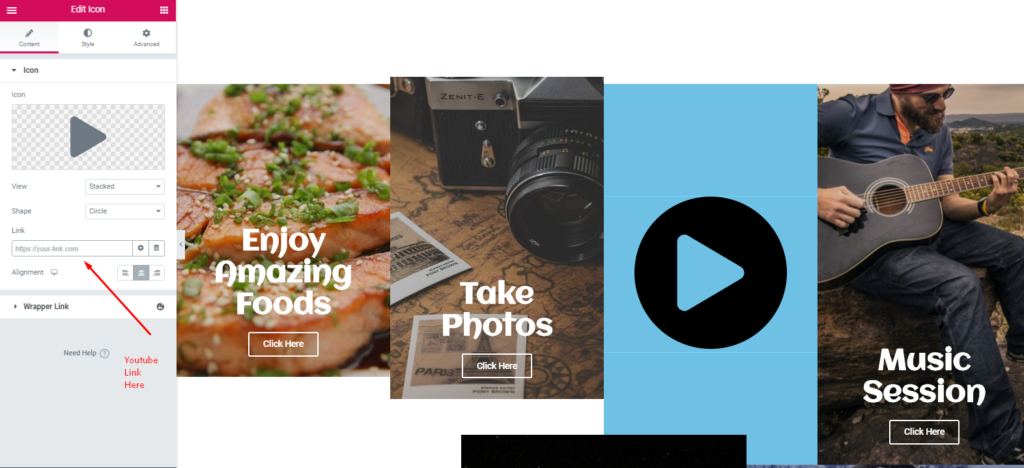
- Teraz wypełnij, co chcesz. W takim przypadku możesz wstawić tutaj link do YouTube lub dodać referencje swoich zadowolonych klientów itp. Następnie zduplikuj całą sekcję.

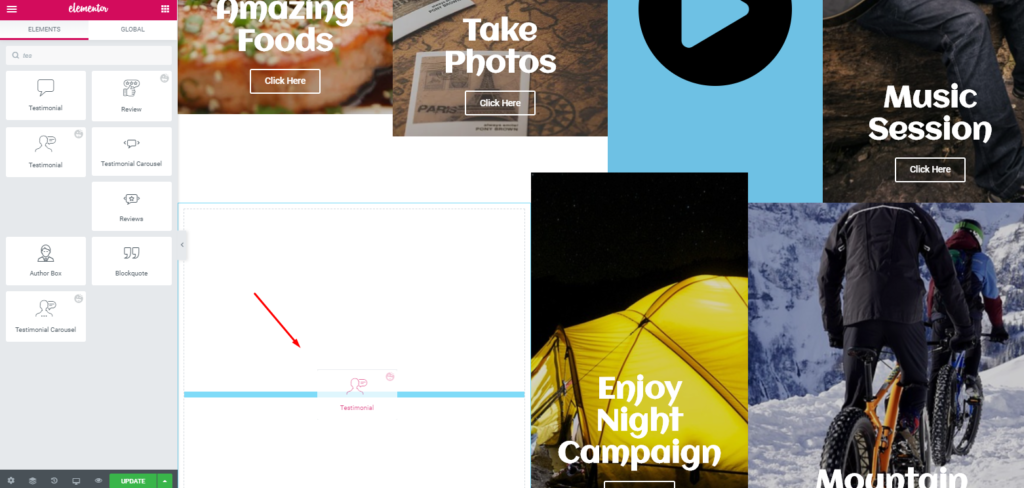
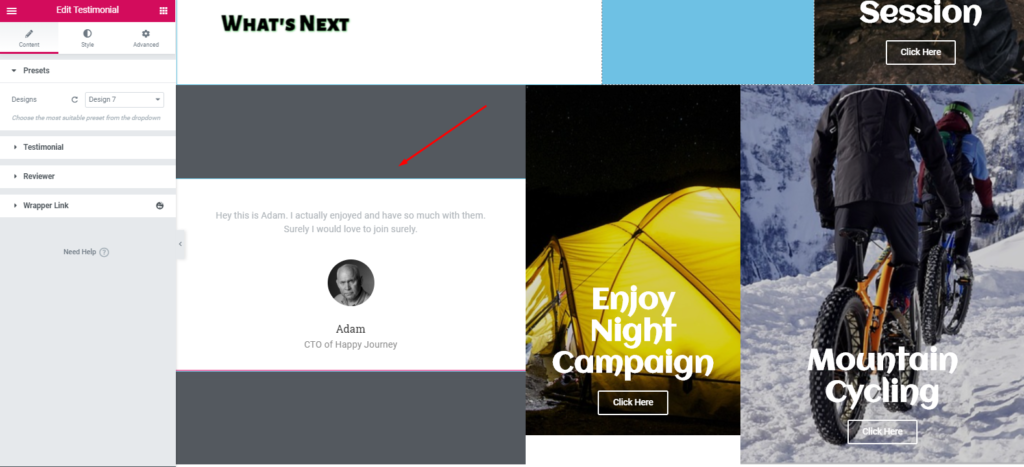
- Następnie dodaj „Widżet referencji” Happy Addons w białym pustym miejscu.

- A następnie dostosuj go, aby wyglądał bardziej atrakcyjnie.

W ten sposób możesz dodać widżet referencji na swojej stronie. Jeśli jednak chcesz dowiedzieć się więcej o widżecie referencji, możesz zapoznać się z naszą oficjalną dokumentacją. Możesz też zapoznać się z poniższym samouczkiem wideo, aby uzyskać więcej informacji.

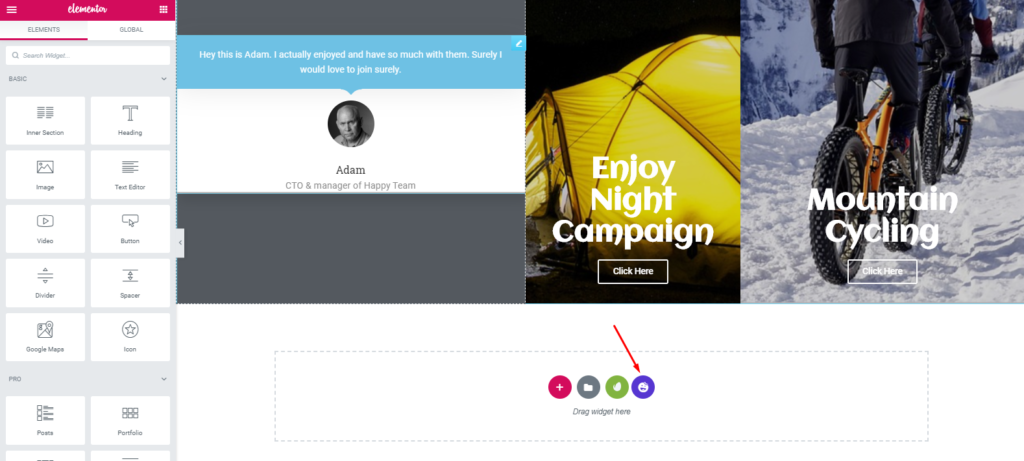
Dostosuj sekcję stopki
Cóż, dodanie nagłówka lub stopki w witrynie Elementor nie jest również trudnym zadaniem. Możesz to zrobić tylko w kilku krokach.
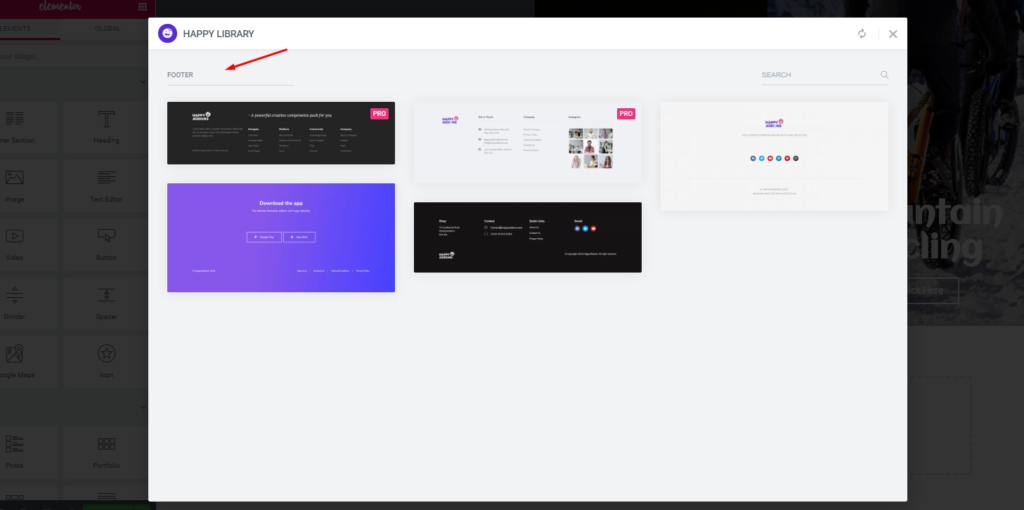
- Aby to zrobić, najpierw wybierz „Happy Library”

- Następnie wyszukaj stopkę i dodaj dowolną osobę z listy.

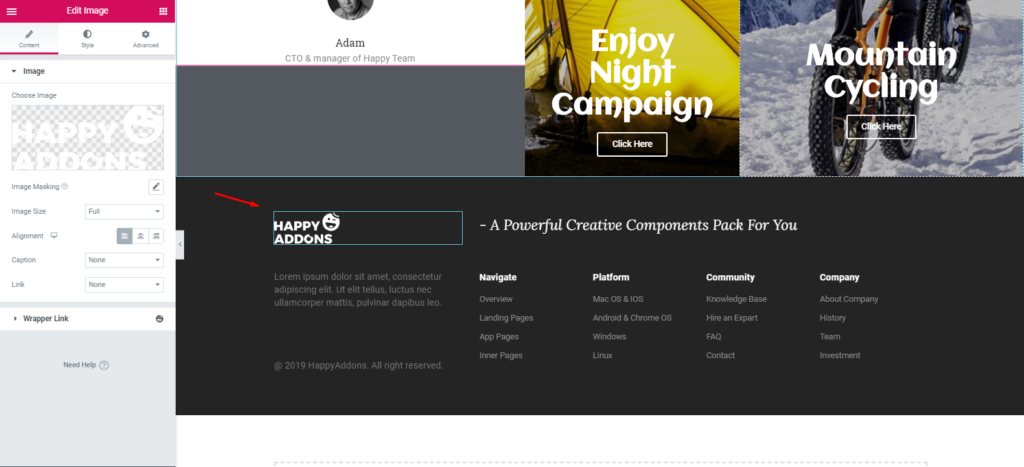
- Wreszcie pojawi się na ekranie i teraz możesz go dostosować.

- Tak więc po dostosowaniu części stopki projekt będzie wyglądał następująco:

Ważna uwaga: Możesz również dodać pasek menu u góry projektu zamiast używać go pod obszarem stopki. ?

Jednak staraliśmy się pokazać prosty, ale szczegółowy sposób, abyś mógł łatwo zrozumieć i stworzyć dla siebie witrynę podróżniczą.
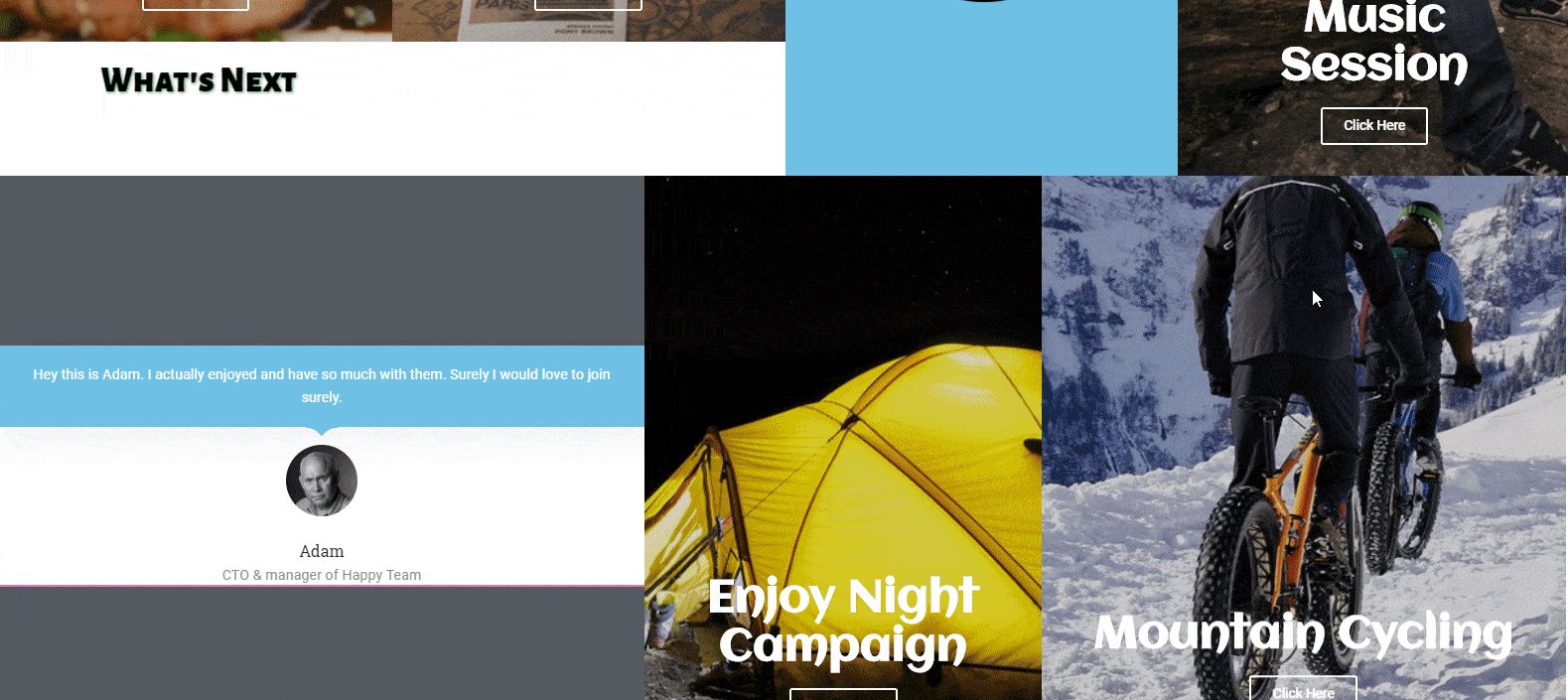
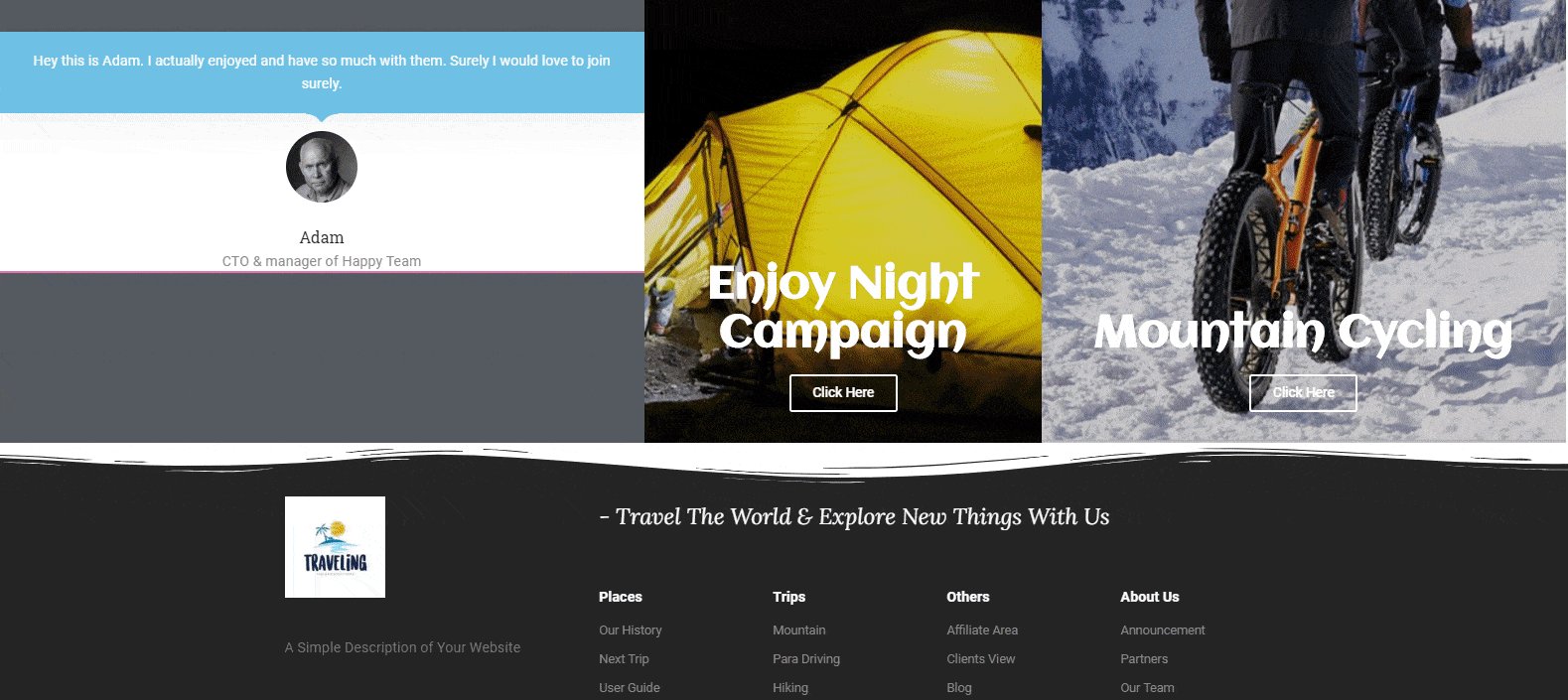
Ostateczny podgląd Twojej witryny o podróżach
Teraz ten samouczek dobiegł końca. Po włożeniu dużego wysiłku i czasu możesz zechcieć zobaczyć ostateczny wynik witryny. Prawidłowy?
Dobra, oto podgląd strony podróżniczej poniżej.

Uwaga : w ten sam sposób możesz utworzyć inne niezbędne strony, aby nadać swojej witrynie profesjonalny wygląd.
W podobny sposób możesz także budować dowolne strony internetowe w różnych niszach. Rzuć okiem na następujące blogi:
- Strona fotograficzna
- Profesjonalna witryna biznesowa
- Strona internetowa z portfolio
- Strona internetowa kursu
- Witryna medyczna
- Profesjonalna strona docelowa agencji cyfrowej
Kluczowe elementy podróżniczej strony internetowej
Ogólnie rzecz biorąc, struktura witryny oznacza sposób organizacji treści witryny. To ważne, ponieważ struktura Twojej witryny pomoże Ci w kompleksowy sposób uporządkować treści.
Według akademii Yoast, ustawienie struktury witryny we właściwy sposób jest korzystne nie tylko dla odwiedzających, ale także dla Google, aby łatwo indeksować Twoje strony internetowe.
Struktura Twojej witryny pokazuje, które strony Twojej witryny są najważniejsze dla Google
Yoast
Sprawdź możliwe strony internetowe lub strukturę, które powinna zawierać witryna turystyczna:
- Strona główna
- O stronie
- Strona docelowa
- Strona rezerwacji
- Usługi
- Rodzaje treści na stronie poświęconej podróżom
- Polecane wyjazdy
- Wskazówki podróżnicze
- Doświadczenie
- Blog
- Galerie
- Strona kontaktowa
To jest podstawowa struktura Twojej witryny. Później możesz to zmienić zgodnie ze swoim biznesplanem i innymi preferencjami.
Teraz dla Twojej wygody przyjrzyjmy się innym najwyżej ocenianym witrynom podróżniczym. Z pewnością zmotywuje i doda odwagi do podjęcia natychmiastowej inicjatywy w celu stworzenia swojej pierwszej strony podróżniczej.
5 najlepszych przykładów witryn o podróżach
W dzisiejszych czasach blogowanie podróżnicze stało się popularną niszą. Jeśli zamierzasz wyłącznie stworzyć i zaprojektować własną witrynę podróżniczą WordPress, te popularne witryny pomogą Ci zebrać doświadczenie i wiedzę na temat tego, jak powinna wyglądać witryna podróżnicza.
Co więcej, uzyskasz ogólny pomysł na zrozumienie różnych projektów, układów, nawigacji, widoków stron, korzystanie z odpowiednich obrazów, pasków bocznych, widżetów i wielu innych materiałów internetowych, które sprawiają, że witryna turystyczna odnosi sukces.
1. PS Jestem w drodze

Jeśli chcesz się bawić i cieszyć ekscytującymi rzeczami na całym świecie, PS I'm On My Way może sprawić, że poczujesz się tak samo.
Sprawdźmy kluczowe cechy tej ekskluzywnej witryny podróżniczej:
- Strona główna zawiera obraz pełnoekranowy z jasną kolorystyką
- Z efektem paralaksy i w połączeniu z nakładką tekstową
- Interaktywna mapa ułatwiająca poruszanie się po miejscach
- Posiada oddzielne strony bloga
Właścicielem tego bloga jest Trisha Valarmino. Oprócz podróżowania wydaje się również pomagać ludziom, takim jak zbieranie funduszy, działalność społeczna, projekty humanitarne, gotowanie itp.
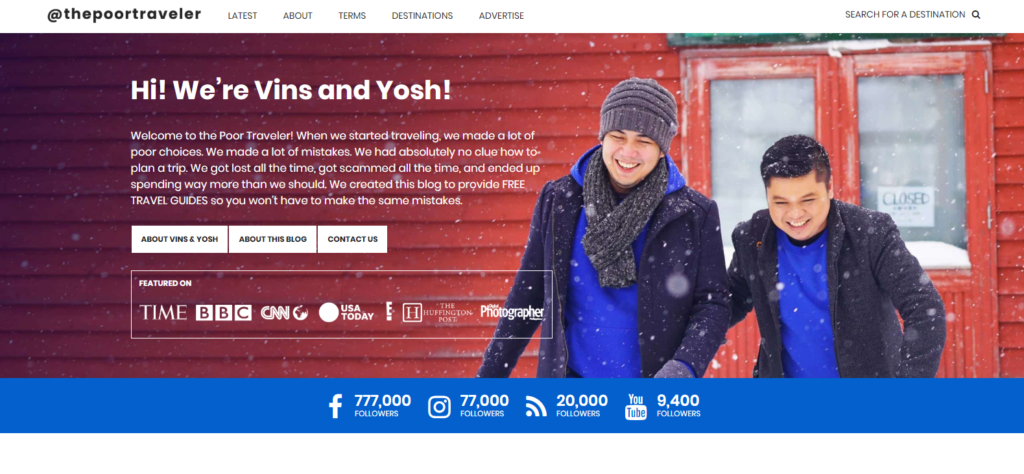
2. Biedny podróżnik

Biedny podróżnik znajduje się na 2 miejscu na naszej liście. Po wejściu na tę stronę, zostaniesz ciepło przywitany przez 'Vins' i 'Yosh'. Co jest dość imponujące.
Ta strona internetowa mówi o byciu inteligentnym podczas podróży, planowania i budżetowania
Biedny podróżnik
Rzućmy okiem na kluczowe funkcje tej witryny:
- Uzyskaj suwak pełnoekranowy
- Ikony mediów społecznościowych zostały tak dobrze zorganizowane
- Sekcja przewodnika użytkownika lub przewodnika turystycznego zawiera pomysły na podróże i skuteczne wskazówki
Zasadniczo „Vins” i „Yosh” są przyjaciółmi. Razem podróżują do różnych miejsc na świecie i dzielą się swoimi przemyśleniami.
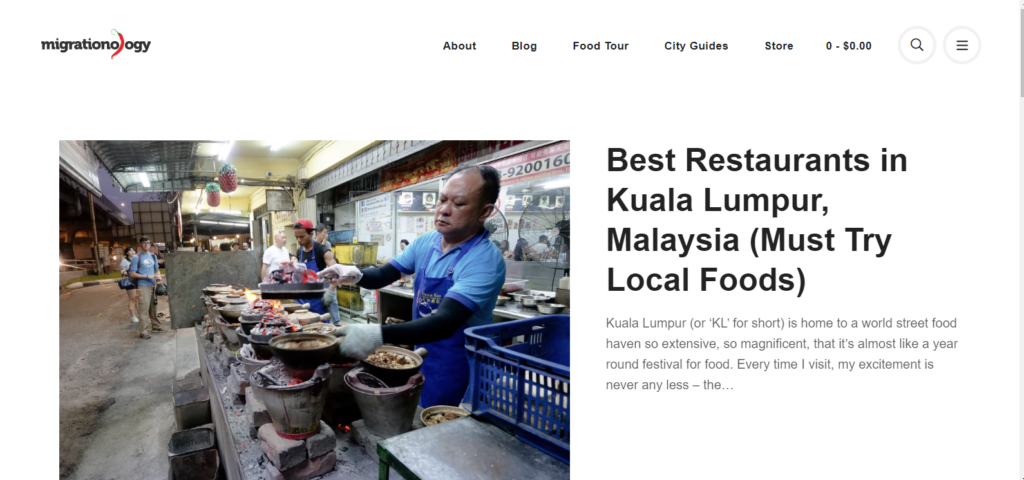
3. Strona internetowa o podróżach migracyjnych

Następnie mamy Migrationoloy, blog podróżniczy o jedzeniu. Więc jeśli jesteś miłośnikiem jedzenia i chcesz cieszyć się pysznym jedzeniem podczas podróży po świecie, możesz sprawdzić tę stronę. W rzeczywistości możesz wyszukiwać restauracje, hotele, szefów kuchni, różne artykuły spożywcze.
Cóż, sprawdźmy kluczowe i unikalne cechy tej witryny:
- Strona główna ma dobrze udekorowane wideo na ekranie
- Obrazy zawierają nakładkę tekstową
- Wyświetla obrazy o pełnej szerokości
- Miniatury postów na blogu są uporządkowane w stylu siatki
Ponadto można tu znaleźć różne blogi oparte na nawykach żywieniowych ludzi na całym świecie.
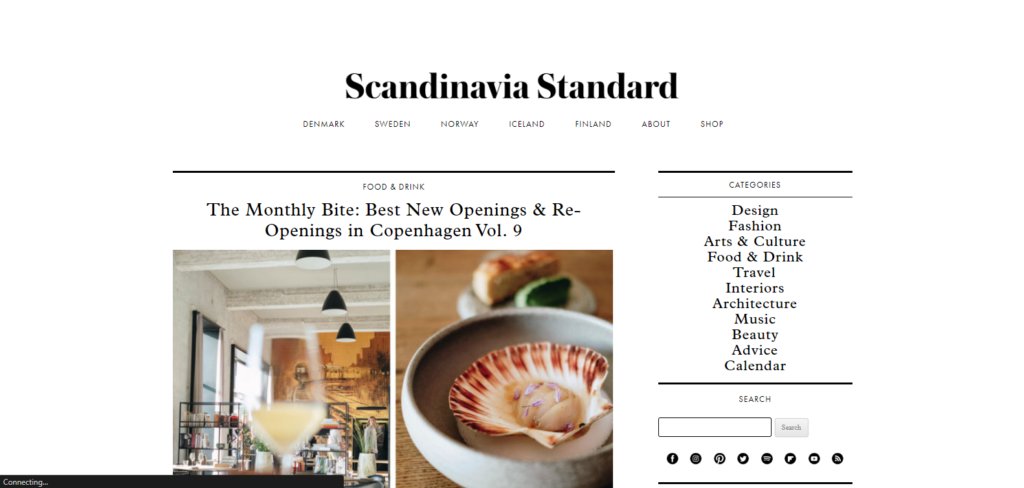
4. Skandynawski standard

Następnie dowiemy się o Scandinavian Standard, który jest również blogiem podróżniczym. Po wejściu na tę stronę poczujesz spokojne i relaksujące otoczenie ze względu na projekt i układ.
Przyjrzyjmy się więcej na temat tej witryny poniżej:
- Projekt jest dość wyjątkowy i elegancki
- Teksty są zoptymalizowane i umieszczone poprawnie
- Ma zorganizowaną ikonę mediów społecznościowych w ważnych miejscach tej witryny
- Łatwa nawigacja i zrozumienie
- Paski boczne zawierają różne produkty, aby zapewnić łatwe wrażenia użytkownika
Właściwie jest to blog modowy, który pokazuje różne style, kultury, ludzi i inne wyjątkowe rzeczy w jednym miejscu.
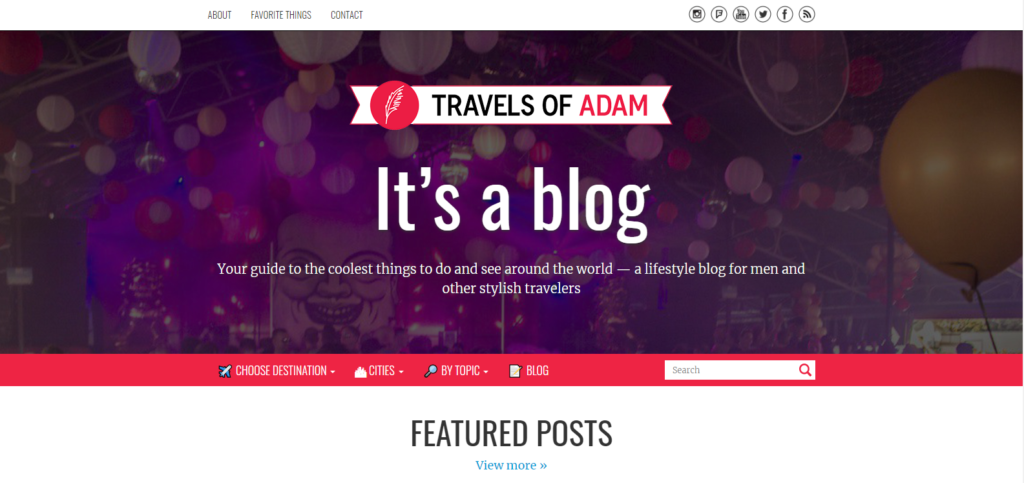
5. Podróże Adama

Na koniec porozmawiamy o Podróżach Adama. Jest to również niewątpliwie strona z blogami podróżniczymi. Zasadniczo Adam, właściciel tej strony internetowej, pochodzi z Berlina w Niemczech. Poza tym jako profesjonalny grafik lubi podróżować po świecie i dzielić się swoimi doświadczeniami poprzez blogi.
Przyjrzyjmy się teraz poniższym funkcjom tej witryny:
- Zapewnia przewodnik użytkownika (miejsce docelowe, miasta, wyszukiwanie według tematu, nawigacja po blogu) na górze strony głównej tej witryny
- Posiada indywidualne posty na blogu i sekcje z recenzjami miast
- Na dole tej strony znajdziesz najlepszy motyw podróży
Ta strona internetowa ma niesamowitą sekcję „Gdzie on idzie dalej”. Poinformuje odwiedzających o jego następnej podróży
Co sprawia, że przestajesz budować własną witrynę turystyczną?

Co może być lepszego, jeśli możesz zarabiać na swojej pasji? Właściwie podróżowanie to już nie tylko hobby, ale teraz staje się zawodem.
Jeśli jednak jesteś podróżnikiem i od wielu lat zwiedzasz różne miejsca, ale nadal nie masz strony internetowej. W takim razie nadszedł czas, aby stworzyć stronę internetową o nietuzinkowym wyglądzie. Może to być świetna platforma do dzielenia się przemyśleniami, uczuciami i przygodowymi doświadczeniami.
Postępuj zgodnie z tym przewodnikiem i zacznij tworzyć swoją pierwszą witrynę podróżniczą za pomocą Elementora i Happy Addons już teraz!
Czy jesteś fanem Elementora? Podziel się z nami swoim doświadczeniem. Możesz też poprosić o szybkie rozwiązanie podczas projektowania witryny w Elementorze.
