Jak stworzyć pionowe menu nawigacyjne w WordPressie
Opublikowany: 2022-06-09Czy chcesz stworzyć pionowe menu nawigacyjne w WordPressie?
W WordPressie menu nawigacyjne mogą być wyświetlane poziomo lub pionowo. Pionowe menu mają wiele zalet, takich jak lepsze dopasowanie paska bocznego witryny i łatwiejsza nawigacja na urządzeniach mobilnych.
W tym artykule pokażemy, jak stworzyć pionowe menu nawigacyjne w WordPressie.

Co to jest menu nawigacyjne?
Menu nawigacyjne to lista linków kierujących do ważnych obszarów witryny. Zazwyczaj są one przedstawiane jako poziomy pasek linków u góry każdej strony w witrynie WordPress.
Menu nawigacyjne zapewniają strukturę witryny i pomagają odwiedzającym znaleźć to, czego szukają. Możesz dodawać linki do najważniejszych stron, kategorii lub tematów, postów na blogu WordPress, a nawet niestandardowych linków, takich jak profil w mediach społecznościowych.
Ale chociaż często widzisz je umieszczone poziomo na górze strony, pionowe menu nawigacyjne mają wiele zastosowań i zalet.
Mając to na uwadze, przyjrzyjmy się wielu sposobom tworzenia pionowego menu nawigacyjnego w WordPress. Oto tematy, które omówimy w tym artykule:
- Wypróbuj różne lokalizacje wyświetlania menu
- Dodawanie pionowego menu nawigacyjnego do paska bocznego
- Tworzenie pionowego menu nawigacyjnego w poście lub na stronie
- Dodawanie pionowego menu nawigacyjnego za pomocą pełnego edytora witryny
- Tworzenie pionowego menu nawigacyjnego za pomocą wtyczki Theme Builder
- Tworzenie responsywnego pionowego menu nawigacyjnego dla urządzeń mobilnych
- Tworzenie rozwijanego menu w WordPress
- Tworzenie Mega Menu w WordPressie
Wypróbuj różne lokalizacje wyświetlania menu
Gdy dodasz menu nawigacyjne do swojej witryny, będzie ono wyświetlane w pionie lub poziomie. Zależy to od motywu, a także od wybranej lokalizacji menu.
Liczba dostępnych lokalizacji menu zależy od używanego motywu. Może się okazać, że niektóre z tych lokalizacji wyświetlają menu w pionie.
Aby przetestować to ze swoim motywem, musisz przejść do Wygląd » Menu . Tutaj możesz poeksperymentować, aby zobaczyć, które lokalizacje są dostępne w Twojej witrynie i jak są wyświetlane.
Uwaga: jeśli zobaczysz „Wygląd » Edytor (Beta)” zamiast „Wygląd » Menu”, oznacza to, że Twój motyw ma włączoną pełną edycję witryny (FSE). Musisz zapoznać się z sekcją Tworzenie pionowego menu nawigacyjnego za pomocą edytora całej witryny poniżej.
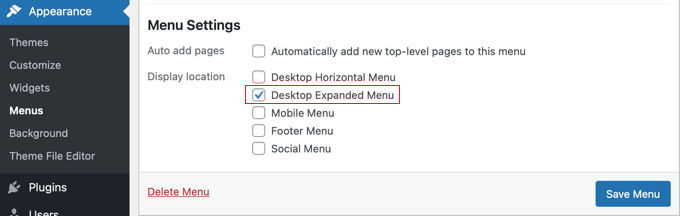
Na przykład motyw Twenty Twenty-One nie oferuje żadnych lokalizacji w pionie, podczas gdy motyw Twenty Twenty oferuje jedną, o nazwie „Rozwinięte menu na pulpicie”.

Możesz po prostu wybrać menu, które chcesz wyświetlić w pionie, a następnie zaznaczyć pole „Rozszerzone menu pulpitu” u dołu ekranu. Następnie musisz kliknąć przycisk „Zapisz menu”, aby zapisać swoje ustawienia.
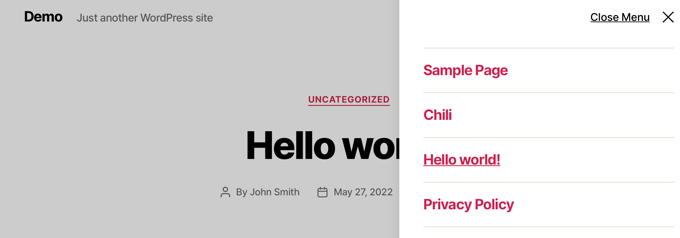
Tak to wygląda na naszej stronie demonstracyjnej.

Aby uzyskać więcej informacji na temat edycji menu i lokalizacji menu, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym dodawania menu nawigacyjnego w WordPress.
Dodawanie pionowego menu nawigacyjnego do paska bocznego
Bez względu na to, jakiego motywu używasz, możesz łatwo dodać pionowe menu nawigacyjne do paska bocznego za pomocą widżetu.
Najpierw musisz utworzyć menu nawigacyjne, które chcesz wyświetlić, jeśli jeszcze tego nie zrobiłeś.
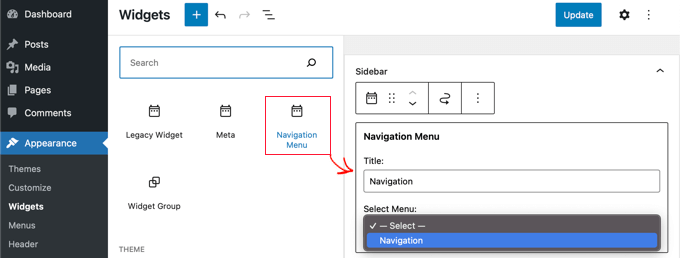
Następnie musisz przejść do Wygląd » Widgety . W tym miejscu po prostu kliknij niebieski przycisk wstawiania bloku „+” znajdujący się u góry strony i przeciągnij blok Menu nawigacji na pasek boczny.

Następnie możesz nadać widżetowi nazwę i wybrać menu, które chcesz wyświetlić z menu rozwijanego.
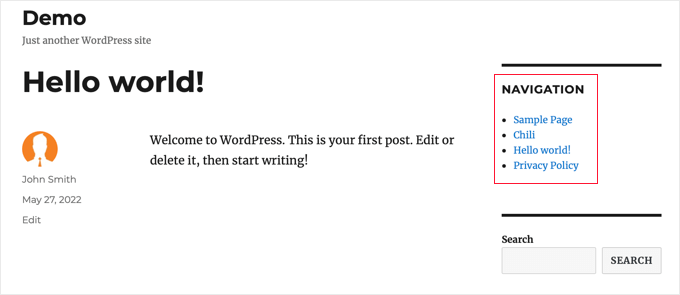
Oto jak wygląda menu pionowego paska bocznego w naszej witrynie demonstracyjnej.

Tworzenie pionowego menu nawigacyjnego w poście lub na stronie
W podobny sposób możesz dodać pionowe menu nawigacyjne do postów i stron.
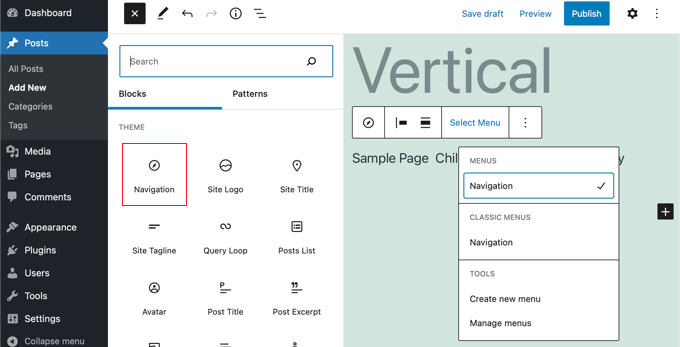
Najpierw musisz utworzyć nowy post lub edytować już istniejący. Następnie kliknij niebieski przycisk wstawiania bloku „+” u góry strony, a następnie przeciągnij blok nawigacji na stronę.

Następnie musisz wybrać, które menu będzie wyświetlane. Wystarczy kliknąć przycisk „Wybierz menu” na pasku narzędzi i wybrać żądane menu.
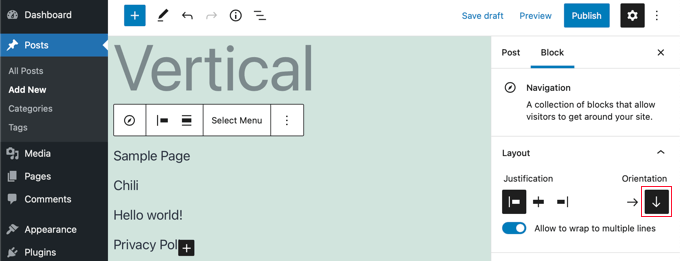
Na koniec musisz spojrzeć na ustawienia bloku w lewym panelu. Znajdziesz tam dwa przyciski do orientacji menu. Będziesz musiał kliknąć przycisk strzałki w dół, aby zorientować menu w pionie.

Dodawanie pionowego menu nawigacyjnego za pomocą pełnego edytora witryny
Nowy pełny edytor witryn umożliwia dostosowanie motywów WordPress za pomocą edytora bloków. Został wydany w wersji WordPress 5.9 i umożliwia dodawanie różnych bloków do szablonów w celu stworzenia unikalnego projektu.
Jednak pełny edytor witryny jest nadal w wersji beta i ogranicza się do określonych motywów, które go obsługują, takich jak domyślny motyw Twenty Twenty-Two. Aby uzyskać więcej informacji, możesz zapoznać się z naszym artykułem na temat najlepszych motywów do edycji pełnej witryny WordPress.
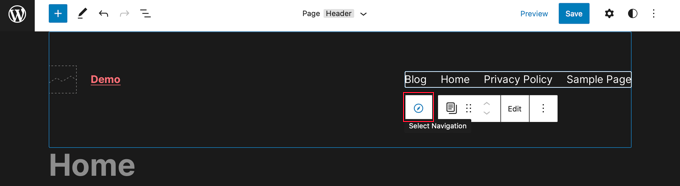
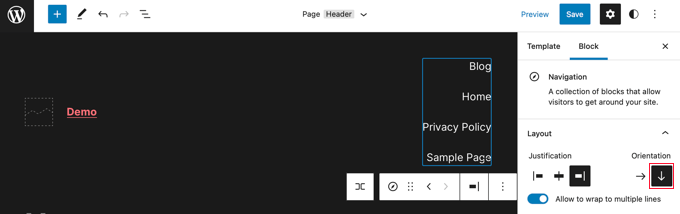
Aby dodać menu nawigacyjne za pomocą pełnego edytora witryny, musisz przejść do Wygląd »Edytor z pulpitu WordPress. Po przejściu do edytora kliknij menu nawigacyjne, które pojawi się u góry nagłówka witryny.
Następnie musisz kliknąć przycisk „Wybierz nawigację” na pasku narzędzi.

Teraz zobaczysz różne opcje dostosowywania menu nawigacyjnego na panelu po prawej stronie. Jedną z tych opcji jest wyświetlanie menu w orientacji poziomej lub pionowej.
Po prostu kliknij strzałkę w dół, aby uzyskać orientację pionową, aby utworzyć pionowe menu.

Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak dodać menu nawigacyjne w WordPress

Tworzenie pionowego menu nawigacyjnego za pomocą wtyczki Theme Builder
SeedProd to najlepszy na rynku kreator stron WordPress i wtyczka do tworzenia niestandardowych motywów. Pozwala łatwo tworzyć pionowe menu w dowolnym miejscu w witrynie WordPress.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje bezpłatna wersja SeedProd, która pozwoli Ci dodać pionowe menu nawigacyjne do poszczególnych stron. Ale będziesz potrzebować wersji Pro, aby uzyskać dostęp do kreatora motywów i dodać menu do szablonów motywu.
Po aktywacji musisz wprowadzić klucz licencyjny. Możesz znaleźć te informacje na swoim koncie na stronie SeedProd.

Następnie musisz użyć SeedProd, aby utworzyć niestandardowy motyw WordPress.
Tworzenie niestandardowego motywu WordPress
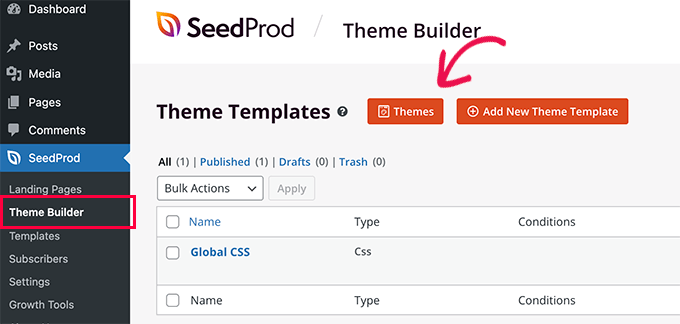
Kreator motywów SeedProd znajdziesz, przechodząc do strony SeedProd »Konstruktor motywów . Tutaj użyjesz jednego z gotowych motywów SeedProd jako punktu wyjścia. Spowoduje to zastąpienie istniejącego motywu WordPress nowym, niestandardowym projektem.
Możesz to zrobić, klikając przycisk „Motywy”.

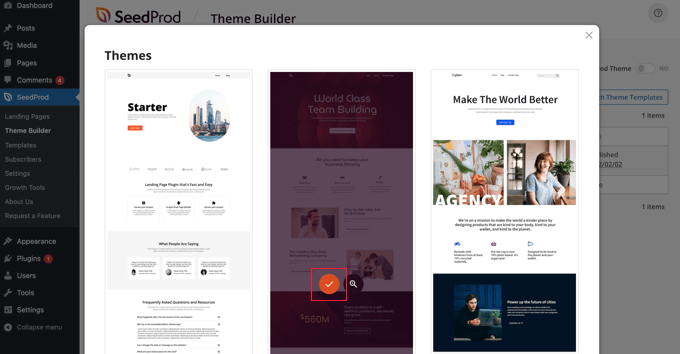
Wyświetlona zostanie lista profesjonalnie zaprojektowanych motywów dla różnych typów stron internetowych. Na przykład istnieją szablony o nazwach „Nowoczesny biznes”, „Agencja marketingowa” i „Motyw brokera kredytów hipotecznych”.
Przejrzyj opcje i wybierz tę, która najlepiej odpowiada Twoim potrzebom, klikając ikonę znacznika wyboru.

Po wybraniu motywu SeedProd wygeneruje wszystkie potrzebne szablony motywów. Możesz dowiedzieć się, jak dostosować te szablony, w naszym przewodniku, jak łatwo utworzyć niestandardowy motyw WordPress.
Dodawanie pionowego menu nawigacyjnego do szablonów witryny
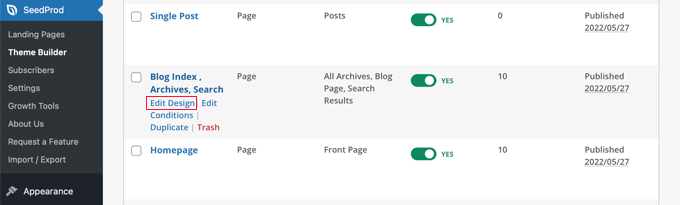
Teraz możesz użyć SeedProd, aby dodać pionowe menu nawigacyjne do dowolnego szablonu motywu. W tym samouczku dodamy menu do szablonu indeksu blogów.
Musisz najechać myszą na ten szablon, a następnie kliknąć link „Edytuj projekt”.

Spowoduje to otwarcie kreatora stron SeedProd typu „przeciągnij i upuść”. Po prawej stronie zobaczysz podgląd swojej witryny, a po lewej zbiór bloków, które możesz dodać do swojej witryny.
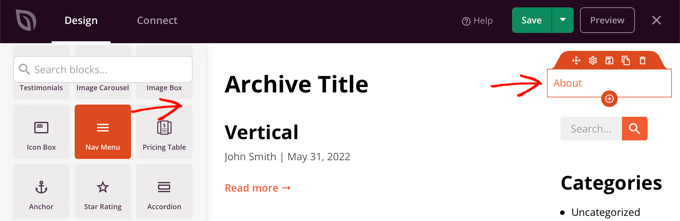
Musisz przewijać bloki, aż dojdziesz do sekcji Zaawansowane.
Po zlokalizowaniu bloku menu nawigacyjnego przeciągnij go na pasek boczny lub w dowolne miejsce, w którym chcesz wyświetlić menu nawigacyjne. Domyślnie w menu jest tylko jedna pozycja „O”.

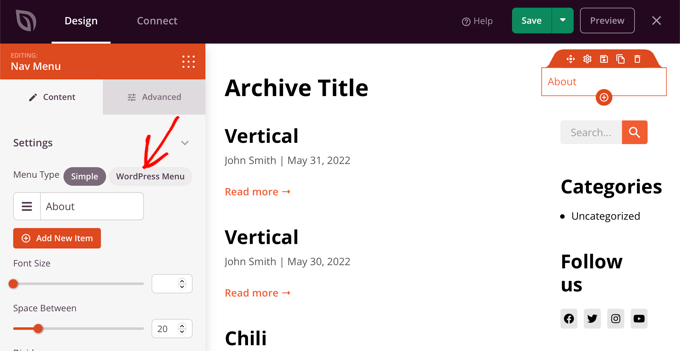
Teraz będziesz musiał zmienić ustawienia menu. Aby to zrobić, musisz kliknąć menu, a dostępne opcje zostaną wyświetlone w okienku po lewej stronie strony.
Obecnie wybrany jest typ menu „Proste”. Pozwala to na zbudowanie własnego menu nawigacyjnego w SeedProd.
Jednak w tym samouczku klikniemy typ „Menu WordPress”, aby zamiast tego użyć menu nawigacyjnego WordPress.

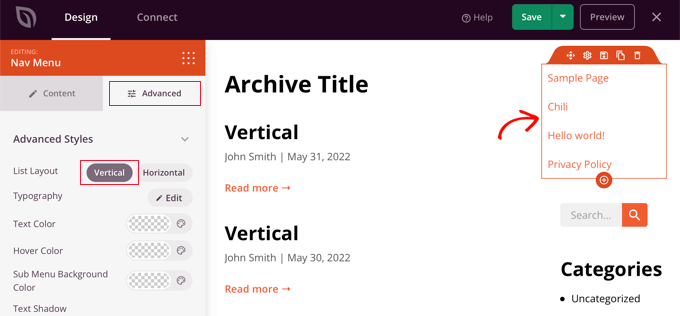
Na koniec musisz kliknąć zakładkę „Zaawansowane”. Tutaj znajdziesz opcję zorientowania układu listy w pionie lub poziomie.
Po kliknięciu przycisku „Pionowe” podgląd natychmiast zmieni się w pionowe menu nawigacyjne.

Nie zapomnij kliknąć przycisku „Zapisz” u góry ekranu, aby zapisać menu pionowe.
Tworzenie responsywnego pionowego menu nawigacyjnego dla urządzeń mobilnych
Podczas korzystania z małego ekranu smartfona dotknięcie standardowego menu może być trudne. Dlatego zalecamy zapoznanie się z mobilną wersją witryny WordPress, aby zobaczyć, jak Twoja witryna wygląda na urządzeniach mobilnych.
Pionowe menu są znacznie łatwiejsze w nawigacji, zwłaszcza gdy korzystasz z responsywnego menu pełnoekranowego, które automatycznie dostosowuje się do różnych rozmiarów ekranu.

Aby dowiedzieć się, jak ułatwić korzystanie z menu nawigacyjnego na urządzeniach mobilnych, zapoznaj się z naszym przewodnikiem na temat dodawania responsywnego menu pełnoekranowego w WordPress.
Tworzenie rozwijanego menu w WordPress
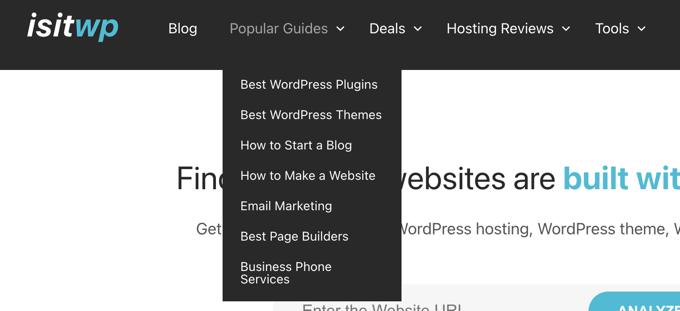
Rozwijane menu wygląda jak normalne poziome menu nawigacyjne u góry ekranu, ale po najechaniu myszą na jeden z elementów wyświetlane jest pionowe podmenu.
Jeśli masz witrynę internetową z dużą ilością treści, menu rozwijane umożliwia uporządkowanie struktury menu według tematów lub hierarchii. Spowoduje to wyświetlenie większej ilości treści na ograniczonej przestrzeni.

Aby wyświetlić rozwijane menu nawigacyjne w swojej witrynie, musisz wybrać motyw z obsługą menu rozwijanego. Następnie musisz utworzyć menu nawigacyjne, a następnie dodać podpunkty do niektórych wpisów menu.
Możesz dowiedzieć się, jak to zrobić krok po kroku, w naszym poradniku dla początkujących dotyczącym tworzenia rozwijanego menu w WordPressie.
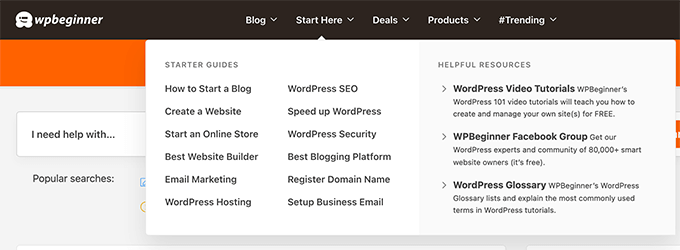
Tworzenie Mega Menu w WordPressie
Mega menu zawiera wiele menu w pionie na stronie. Są one podobne do menu rozwijanych, z tą różnicą, że wszystkie podmenu są wyświetlane jednocześnie, co pozwala użytkownikom szybko i łatwo znaleźć najlepsze treści.
Mega menu są bardzo wciągające i interaktywne, ponieważ łączą w sobie najlepsze z menu poziomych i pionowych, aby pokazać pomocny przegląd zawartości Twojej witryny na jednym ekranie.
Niedawno dodaliśmy mega menu do WPBeginner, aby poprawić wykrywalność treści. Wyjaśniamy, jak to zrobiliśmy, w naszym zakulisowym spojrzeniu na nasz nowy projekt strony.

Możesz dowiedzieć się więcej z naszego przewodnika, jak dodać mega menu do swojej witryny WordPress.
Mamy nadzieję, że ten samouczek pomógł ci nauczyć się tworzyć pionowe menu nawigacyjne w WordPressie. Możesz także dowiedzieć się, jak rozpocząć własny podcast lub sprawdzić nasze eksperckie porównanie najlepszych rejestratorów domen.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
