Jak stworzyć stronę internetową za pomocą HTML i CSS
Opublikowany: 2023-07-13Chcesz dowiedzieć się, jak zaprojektować stronę internetową za pomocą HTML i CSS?
Jeśli tak, to trafiłeś na właściwą stronę. Ta lekcja nauczy Cię, jak stworzyć stronę internetową za pomocą HTML i CSS oraz podstaw tworzenia stron internetowych. Dodatkowo dowiesz się wszystkiego, czego potrzebujesz, aby przekształcić swoją stronę internetową z pustej strony w w pełni działające, przyciągające wzrok arcydzieło.
Zacznijmy od krótkiego przeglądu HTML i CSS.
- HTML: Standard Hypertext Markup Language (HTML) definiuje komponenty, zawartość i strukturę organizacyjną strony internetowej.
- CSS : podczas tworzenia arkuszy stylów, które określają, jak elementy witryny powinny wyglądać estetycznie, projektanci stron internetowych wykorzystują CSS (kaskadowe arkusze stylów), język komputerowy.
Ponieważ projekt i styl witryny ostatecznie zależą od kodu, który tworzy stronę, nie można mieć jednego bez drugiego.
Przygotuj się
Tak więc, nawet zanim użyjesz HTML i CSS do zbudowania strony internetowej, będziesz potrzebować serwera WWW (hostingu). Możesz kupić prostą usługę hostingową na serwerach kilku firm hostingowych.
Po prostu wpisz w Google „najlepszy dostawca usług hostingowych” i wybierz opcję w rozsądnej cenie, a znajdziesz „WebSpaceKit” i sprawdzisz recenzje różnych klientów. Możesz połączyć nazwę domeny i serwer, gdy masz oba.
Kroki tworzenia strony internetowej z wykorzystaniem HTML i CSS
Poniżej znajduje się proces krok po kroku, który przeprowadzi Cię przez proces budowania strony internetowej za pomocą HTML i CSS.
Krok 1: Opanuj podstawy HTML
Znacznik HTML jest podstawowym elementem składowym dokumentu HTML.
To jest przykład tagu:

Mamy teraz do czynienia z tagiem <b>. Dowolny tekst między znacznikiem początkowym (<b>) a znacznikiem końcowym (</b>) zostanie pogrubiony. Ten tekst w tym przypadku to Hello, World!
Oto kilka przykładów dodatkowych etykiet:
| Tagi HTML | Opisy |
| <p>…</p> | Treść między tymi znacznikami to akapit. |
| <i>…</i> | Tekst między znacznikami <i>..</i> zostanie zapisany kursywą. |
| <u>…</u> | Tekst pomiędzy <u>..</u> zostanie podkreślony. |
| <h1>…</h1> | Główny nagłówek strony jest oznaczony znacznikiem <h1>…</h1>. |
Ewentualnie, jeśli chcesz podać link do innej strony, takiej jak ta:
Oto link do naszej strony z cenami.
Oto fragment kodu, który pozwoli ci to zrobić:

Krok 2: Nauka struktury dokumentu HTML
Podstawowa struktura dokumentu HTML jest następująca:

Powyższy kod jest prawidłowym kodem HTML, więc skopiuj go i wklej do nowego pliku i zapisz jako index.html.
Przyjrzyjmy się bardziej szczegółowo każdemu komponentowi tego kodu:
| <!doctype html> | Pierwsza deklaracja dokumentu |
| <html lang="pl"> | Kolejna deklaracja określająca następną stronę HTML zostanie napisana w języku angielskim. |
| <głowa> | Wskazuje początek sekcji nagłówka |
| <metacharset=”utf-8″> | Określa zestaw znaków używany do tworzenia dokumentu |
| <title>Witaj, świecie!</title> | Tytuł strony pojawi się na pasku tytułowym przeglądarki. |
| <ciało> | W tym obszarze powinien znaleźć się tekst, który ma się wyświetlać na stronie, |
| <h1>Witaj, świecie!</h1> | Główny nagłówek strony |
| <p>Moja pierwsza strona internetowa.</p> | Zwykły tekst w akapicie |
| </html> | Znacznik końcowy dokumentu HTML |
Możesz skopiować nowy plik index.html do katalogu głównego serwera WWW i zobaczyć go w przeglądarce. Nie ekscytuj się zbytnio — ta strona będzie kiepska (patrz poniżej).

Uwaga: Praca nad plikiem HTML za pomocą prostego oprogramowania tekstowego, takiego jak MS Word, jest nieprzyjemna. Zainstaluj Sublime Text, aby uprościć edycję HTML. Wersje na komputery Mac i PC są bezpłatne.
Krok 3: Poznaj podstawy selektorów CSS
Selektory w CSS są bardzo podobne do tagów w HTML. Wizualne zachowanie elementu można zdefiniować za pomocą selektora. Rozważ ten przypadek selektora CSS:

Ta opcja określa rozmiar czcionki 18 pikseli dla wszystkich elementów <p> w treści dokumentu HTML.
Chociaż jest to jeden ze sposobów korzystania z selektorów CSS, bardziej praktyczną opcją jest utworzenie kilku „klas”, a następnie zastosowanie ich konkretnie do tagów.
W CSS selektor klasy wygląda następująco:

Krok 4: Utwórz arkusz stylów CSS
Każdy element w dokumencie HTML ma swoją lokalizację, a ich rozmieszczenie wpływa na strukturę i wygląd strony internetowej. Dokumenty CSS nie są.
Arkusze stylów to pliki CSS. Arkusz stylów CSS zawiera listę wszystkich definicji klas w tekście HTML. Kolejność definicji klas zwykle nie jest ważna w przypadku podstawowych projektów. Sposób tworzenia arkusza stylów CSS definiuje każdą klasę i ocenia projekt strony internetowej.
To nudne… prawda? Uprościmy dla Ciebie projektowanie HTML i CSS. Zamiast zaczynać od zera, zbadamy żywe stworzenie.
Bootstrap pomaga tutaj …
Krok 5: Zainstaluj Bootstrapa
Bootstrap to darmowy zestaw narzędzi HTML/CSS. Bootstrap upraszcza strukturę dokumentów HTML i CSS. Zapewnia ramy, które optymalizują podstawową strukturę witryny pod kątem rozwoju.
Bootstrap pozwala przejść od razu do ekscytującej części. Pomija żmudne etapy tworzenia strony internetowej w HTML i CSS.
Istnieją dwie możliwości:
- Wybór (a) : przestudiuj Bootstrap, pobierając podstawowy pakiet ze strony internetowej Bootstrap i opracowując go.
- Wybór (b) : oszczędzaj czas, kupując pakiet startowy Bootstrap z ładnym projektem i przykładową stroną internetową.
Wybór (b) jest naszą rekomendacją z wielu powodów:
Rozpoczęcie korzystania z szablonu ułatwia zrozumienie podstaw dokumentu HTML. Dzięki temu możesz skoncentrować się na zabawnych rzeczach, takich jak układ treści i projektowanie.
W ten sposób nauczysz się szybciej i uzyskasz lepszy wynik.
Krok 6: Wybierz projekt
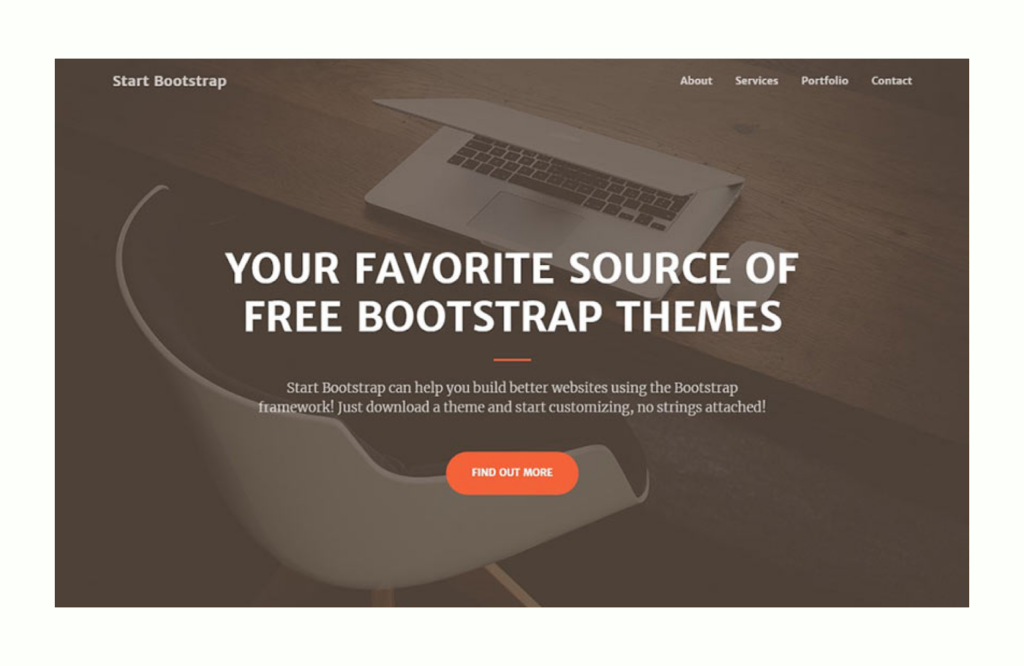
Strona korzystająca z HTML i CSS może korzystać z dowolnego szablonu Bootstrap. Powinny działać podobnie. Ten przewodnik korzysta z szablonu Start Bootstrap. Zapewniają bezpłatne szablony, które są dobrze zaprojektowane, zoptymalizowane i bezproblemowe.
Wybranie przycisku Pobierz bezpłatnie po prawej stronie może zapisać plik zip na pulpicie. Po rozpakowaniu przenieś zawartość paczki do katalogu głównego lokalnego serwera WWW lub konta hostingowego.
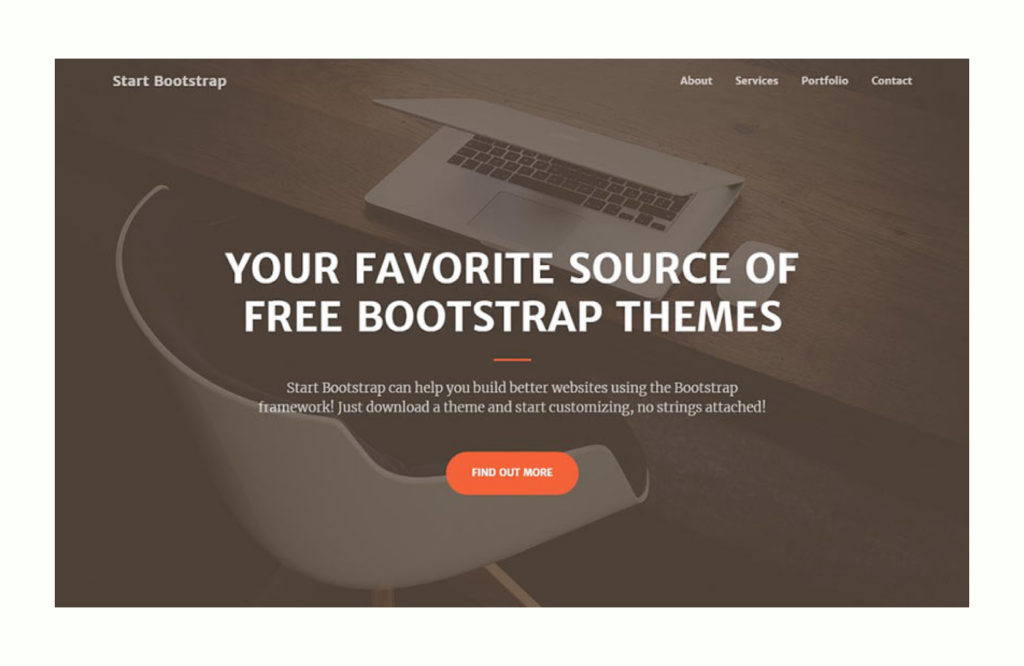
Uruchom stronę w przeglądarce. Oto domyślny formularz szablonu:

Chociaż jest już atrakcyjny, możesz go zmienić, jeśli znasz HTML i CSS.
Krok 7: Dostosowanie strony HTML i CSS
Najpierw zaprojektuj stronę główną. To nauczy nas, jak zmieniać elementy wizualne i słowa oraz dostosowywać wszystko.
Powyżej krótko omówiliśmy nagłówki dokumentów HTML. Kopnijmy głębiej.
W Sublime Text plik index.html Twojej witryny Bootstrap ma następującą sekcję head (usunęliśmy nieistotne elementy dla przejrzystości *):


Niektóre z tych deklaracji są nowe:
| <!– … –> | Komentarze HTML znajdują się w nawiasach. Nie pojawia się na ostatniej stronie. |
| <meta name=”viewport” content=”width=szerokość-urządzenia, skala-początkowa=1, zmniejszanie-dopasowania=nie”> | Tag deklaracji Bootstrapa. Określa rozmiar widocznego obszaru strony internetowej. |
| <link href=”css/creative.min.css” rel=”stylesheet”> | Ładuje arkusz stylów CSS szablonu Creative i domyślny arkusz stylów Bootstrap. |
Uprośćmy to końcowe stwierdzenie, które ładuje CSS. Zastąp tę linię:

Załaduje się nieskrócony arkusz CSS. Zmiana tej wersji jest po prostu prostsza.
Przewiń w dół strony index.html. Następujące wiersze poprzedzają zamykający tag body:

Ładują pliki JavaScript w celu projektowania interakcji wizualnych. JavaScript pozwala linkowi Informacje w górnym menu łatwo przenieść Cię do bloku Informacje na tej samej stronie. Na razie możemy zignorować ten kod. Poczekajmy.
Zamiast tego dodajmy treść:
Krok 8: Wstaw tekst i obrazy
1. Zmień tytuł strony: Zastąp tekst między znacznikiem tytułu w sekcji nagłówka własnym tekstem:

2. Dostosuj sekcję bohatera: część bohatera to ten blok:

Nasze własne rzeczy byłyby fantastyczne. Wróć do index.html i znajdź tę sekcję, aby edytować ten blok:

Ten kod kontroluje zawartość bohatera.
Niektóre inne tagi, które już znamy, mają wiele klas CSS. Nauka wszystkich tych przedmiotów jest prostsza niż się wydaje. Modyfikowanie domyślnych tekstów index.html jest łatwe. Znajdź tag, który chcesz zmienić, i zaktualizuj to, co znajduje się między tagami otwierającymi i zamykającymi.
Możesz dowolnie dodawać akapity. Możemy skopiować treść ze strony i zamieścić ją poniżej.
3. Dostosuj inne bloki strony: Plik index.html składa się z kilku części. Nawigacja, usługi, portfolio, wezwanie do działania, blok kontaktowy i stopka znajdują się w jednym bloku.
Sekcje mają odrębny materiał, ale mają podobną strukturę. Dzielą tagi HTML, ale mają oddzielne klasy CSS. Przejdź przez każdy blok i eksploruj, aby dostosować stronę.
Możesz zmieniać teksty i przestawiać sekcje (fragmenty między znacznikami <section>). Chociaż musisz wycinać i wklejać kawałki ręcznie, jest to łatwe. Nie omówiliśmy jednak dwóch prostych zmian. Dalej te:
Krok 9: Dostosuj czcionki i kolory
W HTML i CSS zmiana kolorów i czcionek jest prosta. Najłatwiej jest przypisać styl liniowy do elementu HTML. Na przykład:

HTML używa wartości szesnastkowych do reprezentowania kolorów. „#FF0000” reprezentuje kolor czerwony.
Kolory najlepiej przypisywać za pomocą arkuszy stylów CSS. Moglibyśmy dodać to do naszego arkusza stylów CSS, aby uzyskać taki sam efekt jak powyższy kod:

Aby zmienić kolor dowolnego tekstu na stronie internetowej, najpierw zidentyfikuj element, który go stylizuje, a następnie przejdź do arkusza stylów i dostosuj lub utwórz pasującą klasę.
Najpierw sprawdź kod CSS dla klas, które mogą już podawać alternatywne rozmiary lub kolory, zanim zmienisz kolory lub czcionki szablonu Bootstrap. Jeśli są dostępne, użyj ich.
Krok 10: Dodaj więcej stron
Po dostosowaniu strony głównej zacznij dodawać strony i łączyć je z nią. HTML i CSS pozwalają na łączenie dowolnej ilości podstron.
Witryny często wymagają stron, takich jak strona kontaktowa, strona o stronie, strony z polityką prywatności, portfolio i nie tylko…
Kolejną rzeczą, którą zamierzamy zrobić, jest umieszczenie zdjęcia tutaj na stronie.
Tagi graficzne HTML wyglądają tak:

Łatwe, prawda? Ścieżka obrazu to tylko jeden parametr. Dodaj swoje zdjęcie do katalogu obrazów, aby je uporządkować.
Po utworzeniu stron połącz je ze strony głównej (index.html). Ten link należy do menu nawigacji (poniżej <!– Nawigacja –>).
Znajdź tę linię:

Zmienimy to:

Element HTML <a> jest znacznikiem łącza. Odwołuje się do dowolnej strony internetowej, podając jej adres w argumencie href. Klikalny tekst łącza znajduje się między elementami <a></a>.
Twój nowy link Informacje pojawi się po ponownym załadowaniu strony głównej.
Wszystko gotowe! Twoja strona internetowa jest teraz niesamowita…
Jeśli uważasz, że wykonanie tego zadania będzie dla Ciebie zbyt trudne, nasz zespół sugeruje zaprojektowanie strony internetowej za pomocą WordPress lub skorzystanie z jednej z gotowych stron internetowych z platform takich jak MakeYourWP!
Aby uzyskać więcej aktualizacji, bądź na bieżąco z uczniami witryny!
Często zadawane pytania dotyczące tworzenia witryny internetowej przy użyciu HTML i CSS
Jakie są kluczowe tagi HTML dla strony internetowej?
HTML ma cztery podstawowe znaczniki:
<html></html>
<głowa></głowa>
<tytuł></tytuł>
<ciało></ciało>
Jak CSS może sformatować i zaprojektować stronę internetową?
CSS (kaskadowe arkusze stylów) style i układy stron internetowych, zmiana czcionki, koloru, rozmiaru i odstępów, dzielenie tekstu na kolumny oraz dodawanie animacji i innych elementów estetycznych.
Wyjaśnij rolę HTML i CSS w tworzeniu stron internetowych?
CSS, czyli Kaskadowe Arkusze Stylów, upiększa Twoją witrynę za pomocą czcionek, kolorów i układów. HTML tworzy strukturę Twojej witryny, a CSS ożywia ją.
Jak początkujący powinni uczyć się HTML i CSS?
HTML i CSS najlepiej uczyć się poprzez nadzorowaną praktykę. Dostępne są osobiste lub internetowe obozy szkoleniowe lub kursy z przewodnikiem. Wideo, wykłady i ćwiczenia z przewodnikiem składają się na kurs. Niektórzy mają testy po każdych zajęciach.
Które narzędzie jest idealne dla HTML?
Notepad ++, Atom, Sublime Text, Adobe Dreamweaver CC itp. to najlepsze darmowe edytory HTML.
