Jak stworzyć model szkieletowy strony internetowej: przewodnik krok po kroku
Opublikowany: 2022-11-30Aby stworzyć witrynę, która przyciągnie uwagę ludzi, potrzebujesz dobrego szkieletu witryny, tak jak potrzebujesz zorganizowanego projektu układu, aby zbudować budynek. Teraz problem polega na tym, jak łatwo stworzyć model szkieletowy strony internetowej? Aby Ci w tym pomóc, przygotowaliśmy szczegółowy samouczek dotyczący tworzenia szkieletu strony internetowej. Zanurzmy się.

Rozumiemy, co oznacza model szkieletowy witryny . Wireframing to technika projektowania UX, która pozwala projektantom ustanowić i uporządkować hierarchię informacji w witrynie, aplikacji lub produkcie. W oparciu o badania użytkowników przeprowadzone przez zespół projektowy UX, metoda ta koncentruje się na tym, jak projektant lub klient chce, aby użytkownik przetwarzał treści na stronie.
Witryna szkieletowa umożliwia aranżację interaktywności układu interfejsu bez rozpraszania kolorów, krojów pisma lub tekstu. Jednym z popularnych powodów tworzenia szkieletów witryn internetowych jest to, że jeśli użytkownik nie może dowiedzieć się, gdzie przejść na prostym odręcznym szkicu strony witryny, nie ma znaczenia, jakich kolorów lub fantazyjnej typografii użyjesz później. Przycisk lub wezwanie do działania, nawet jeśli nie jest jaskrawo kolorowe ani nie miga, musi być oczywiste dla użytkownika.
Oto lista rzeczy, które muszą znajdować się w modelu szkieletowym Twojej witryny wraz z elementami, które powinieneś dodać:
| Rzeczy do zachowania | Rzeczy do wyeliminowania |
| Układ strony | Projekt wizualny |
| Funkcje strony internetowej | Interakcje |
| Umiejscowienie ważnych funkcji | Zawartość |
| Podróż użytkownika | Kody |
Dlaczego tworzenie szkieletów jest ważne w projektowaniu stron internetowych?
Modele szkieletowe witryny nie są kompletnymi projektami, to tylko szkielet . Dlaczego więc miałbyś go stworzyć? W tej sekcji przyjrzymy się ogromnym korzyściom płynącym z tworzenia szkieletu strony internetowej. Sprawdźmy je.
Aby to zrozumieć, wróćmy do koncepcji projektu budowlanego. Przy odpowiednim szkicu budynku stworzenie budynku może pójść prawie na marne. Trudno będzie zaprojektować, ile surowców będziesz potrzebować, jak będą wyglądać pokoje, a lista jest długa. Wpłynie to również na pozyskiwanie mieszkańców do budynków nieustrukturyzowanych. Doprowadzi to do wielkiej katastrofy.
Podobnie możesz powiedzieć, że model szkieletowy witryny jest sercem Twojej witryny . Pomoże Ci stworzyć interaktywną stronę internetową. Dzięki temu możesz łatwo spełnić cel stworzenia strony internetowej. Modele szkieletowe witryny określają średnicę, symbole zastępcze, rozmiary, proporcje itp. Twojej witryny. Później, gdy zmienisz ją w działającą stronę internetową, łatwiej będzie zrobić interfejs użytkownika .
Modele szkieletowe stron internetowych pomagają tworzyć szkielety stron internetowych . Postępując zgodnie z tym interfejsem, projektanci mogą łatwo ustawiać kolory, wzory, przyciski, zawartość, dodawać funkcje i wiele więcej.
Tworzenie makiet strony internetowej to pierwszy krok tworzenia strony internetowej. Gdy szkielet witryny jest gotowy, łatwiej jest wykonać UTI . Po zebraniu wszystkich opinii możesz zaktualizować projekt szkieletowy witryny i kontynuować proces, chyba że jest on ostateczny.
Kolejną zaletą szkieletu strony internetowej jest to, że pomoże ona budować konsekwencje . Są tak łatwe do edycji. Kiedy masz prototyp na żywo, pomoże to również zilustrować, jak strona będzie działać po uruchomieniu.
Rzeczy do zrobienia przed rozpoczęciem tworzenia szkieletów witryny
Modele szkieletowe witryny nie są czymś, co tworzy się od razu. Wymaga odpowiednich badań i wiedzy. Oto 3 najważniejsze rzeczy, które zrobiłeś przed rozpoczęciem tworzenia ramki strony internetowej.
Stwórz Personę Użytkownika
Bardzo ważne jest, aby wziąć pod uwagę, kto odwiedza witrynę. Pomoże Ci stworzyć model szkieletowy strony internetowej zorientowany na UX , wiedząc, do kogo strona powinna się odwoływać i jak Twój klient chce, aby ludzie zachowywali się podczas pierwszej wizyty. W końcu nie wszyscy internauci będą zachowywać się w ten sam sposób.
Aby rozpocząć, utwórz personę użytkownika dla witryny. Jest to często stosowane narzędzie marketingowe. Firmy muszą określić, komu próbują sprzedawać, aby ustalić strategię sprzedaży. Powinieneś znać normalne zachowanie użytkownika witryny oprócz jego danych demograficznych.
Skoncentruj się na UX witryny
UX oznacza doświadczenie użytkownika. Ważne jest, aby przestudiować wrażenia użytkownika przed utworzeniem szkieletu witryny. Jak wiemy, każdy model szkieletowy witryny jest tworzony dla innej osobowości użytkownika. Skupienie się na tych zachowaniach i ulepszanie strony internetowej, aby była dla nich atrakcyjna, jest tym, o co chodzi w doświadczeniu użytkownika. Odwiedzający witrynę modową może na przykład zadeklarować, że podoba mu się określony schemat kolorów, ale dla konwersji najważniejsze jest jasne, proste przejście przez opcje produktu i przejście do kasy.

Zdecyduj, dokąd chcesz kierować odwiedzających
Jest to jeden z interesujących procesów tworzenia szkieletu strony internetowej. Musisz śledzić przepływ odwiedzających od momentu przybycia na stronę do momentu konwersji. Użytkownik może na przykład przejść do strony głównej, a następnie przejść do prezentacji produktu lub zasobów przed odpowiedzią na wezwanie do działania. Odpowiedz na kilka ważnych pytań dotyczących charakteru doświadczenia użytkownika tej witryny, aby określić jej przebieg.
Wytyczne krok po kroku: jak stworzyć szkielet swojej pierwszej strony internetowej?
Na wszystkich etapach tworzenia szkieletu witryny kluczem jest wyobrażenie sobie ruchu użytkownika po witrynie. Niezależnie od tego, czy jesteś programistą, projektantem, czy osobą nietechniczną, ten przewodnik pomoże Ci stworzyć model szkieletowy strony internetowej na każdym poziomie doświadczenia.

Tutaj wspomnieliśmy o dwóch głównych sposobach tworzenia szkieletu strony internetowej. Sprawdźmy je.
1. Rozpocznij pracę z popularnymi narzędziami Model szkieletowy
Najpopularniejszym i sprawdzonym sposobem tworzenia szkieletów stron internetowych są narzędzia. Istnieją nieograniczone zasoby do stworzenia szkieletu strony internetowej od podstaw. Sketch, Figma, Adobe XD itp. to najpopularniejsze narzędzia do tworzenia oszałamiających szkieletów stron internetowych.
Krok 1: Najpierw wybierz preferowane narzędzie do modelowania szkieletowego witryny, utwórz profil i rozpocznij nowy projekt. Możesz wybrać wstępnie ustawioną ramkę strony internetowej, aby ją zawierać lub utworzyć samodzielnie. Następnie naszkicuj tam układ wszystkich istotnych elementów. Umieść wszystkie ważne funkcje. Upewnij się, że używasz tych samych proporcji dla tych samych elementów. Utwórz wszystkie szkielety stron swojej witryny.

Krok 2: Następną rzeczą jest stworzenie prototypu na żywo . Korzystając z wyżej wymienionych narzędzi tworzenia szkieletów stron internetowych, możesz łatwo stworzyć prototyp. Tworzenie prototypu oznacza, że zapewniasz pseudodoświadczenie tego, jak będą działać interakcje z Twoją witryną. Popularnymi prototypowymi narzędziami do projektowania stron internetowych są InVision, Framer itp.
Krok 3: Po sfinalizowaniu projektu szkielet witryny jest gotowy do opracowania. Projektanci interfejsu użytkownika nadadzą teraz kolory i wygląd szkieletowi witryny, a inżynierowie frontendu ożywią je. Oto, jak łatwo możesz tworzyć szkielety stron internetowych za pomocą narzędzi. Ale musisz pamiętać, że musisz znać stronę internetową, aby wykonać tę procedurę. Możesz też skorzystać z wiedzy specjalistycznej, aby stworzyć dla Ciebie model szkieletowy witryny.
2. Użyj gotowych szkieletów w WordPress
Nie masz wiedzy na temat kodowania ani projektowania, a mimo to chcesz samodzielnie tworzyć szkielety witryn? W takim razie WordPress jest najlepszą platformą do wyboru. Bez użycia ani jednego wiersza kodu możesz samodzielnie tworzyć szkielety witryn. Możesz tworzyć szkielety witryn internetowych za pomocą prawie wszystkich popularnych programów do tworzenia stron. Tutaj pokazujemy samouczek tworzenia szkieletu strony internetowej w Elementorze .
Użyj gotowych zestawów szkieletowych Elementora
Elementor jest jednym z polarnych twórców stron internetowych z ponad 5 milionami aktywnych użytkowników. Po prostu przeciągnij i upuść, możesz stworzyć kompletną stronę internetową bez kodowania. Dzięki ekskluzywnemu zestawowi elementów szkieletowych witryny Elementor możesz teraz tworzyć szkielety witryn internetowych bez użycia zewnętrznego narzędzia do tworzenia szkieletów. Jest to tak proste, że jednym kliknięciem możesz stworzyć szkielety stron internetowych i rozpocząć projektowanie strony internetowej z preferowanym kolorem i widżetami. Oto pełny proces tworzenia szkieletu strony internetowej za pomocą zestawu Elementor Wireframe:
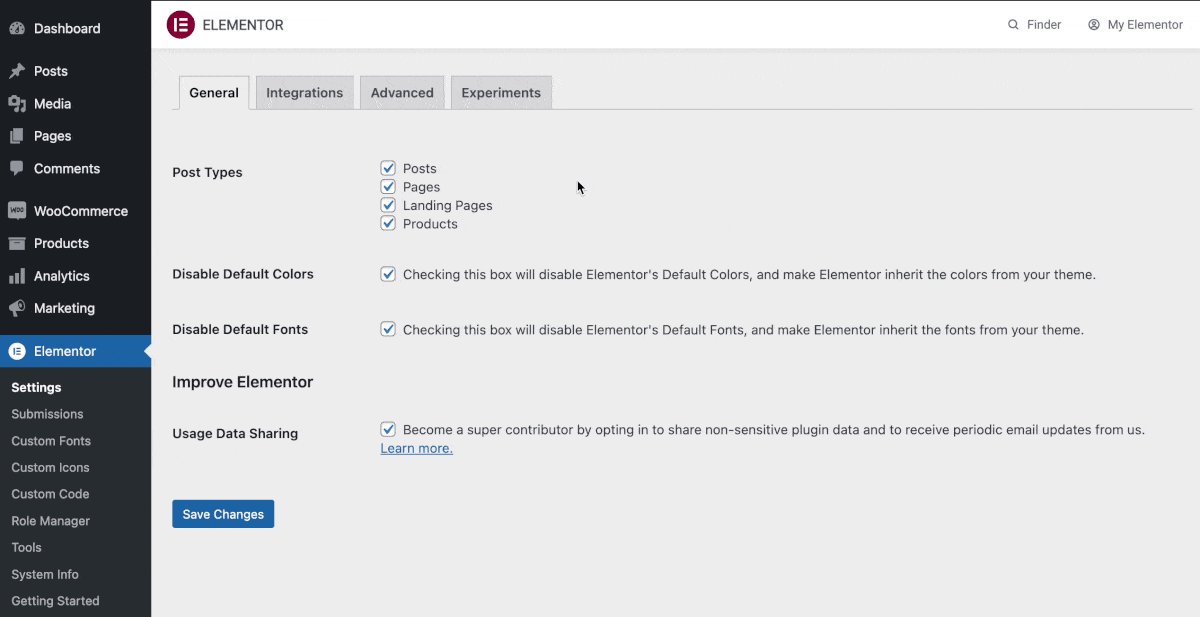
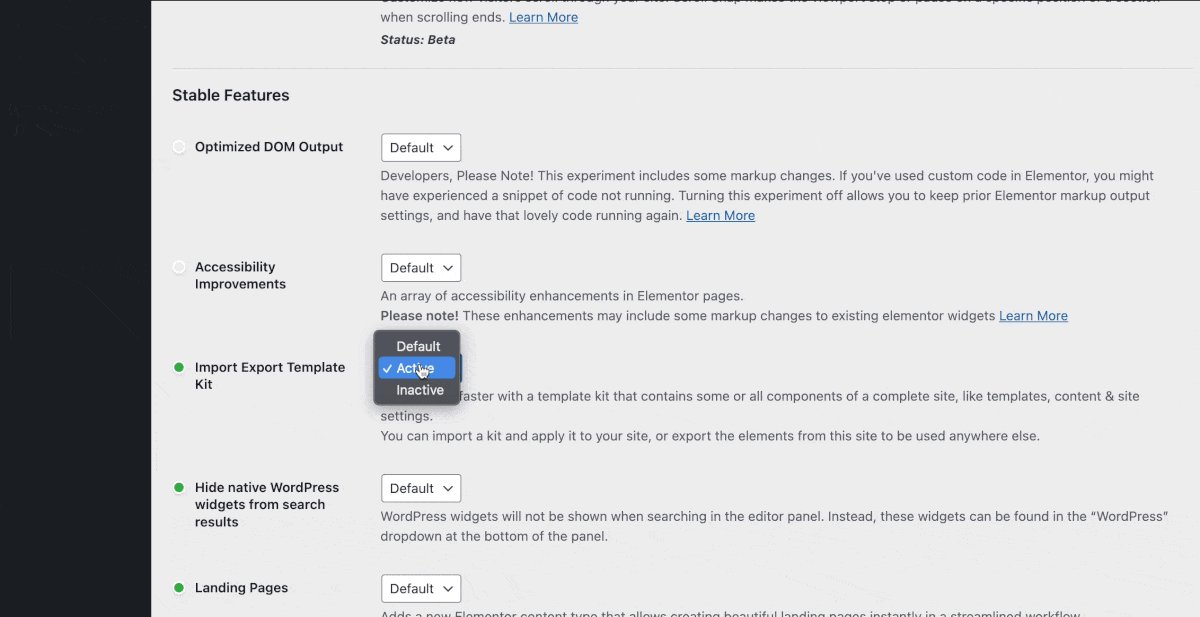
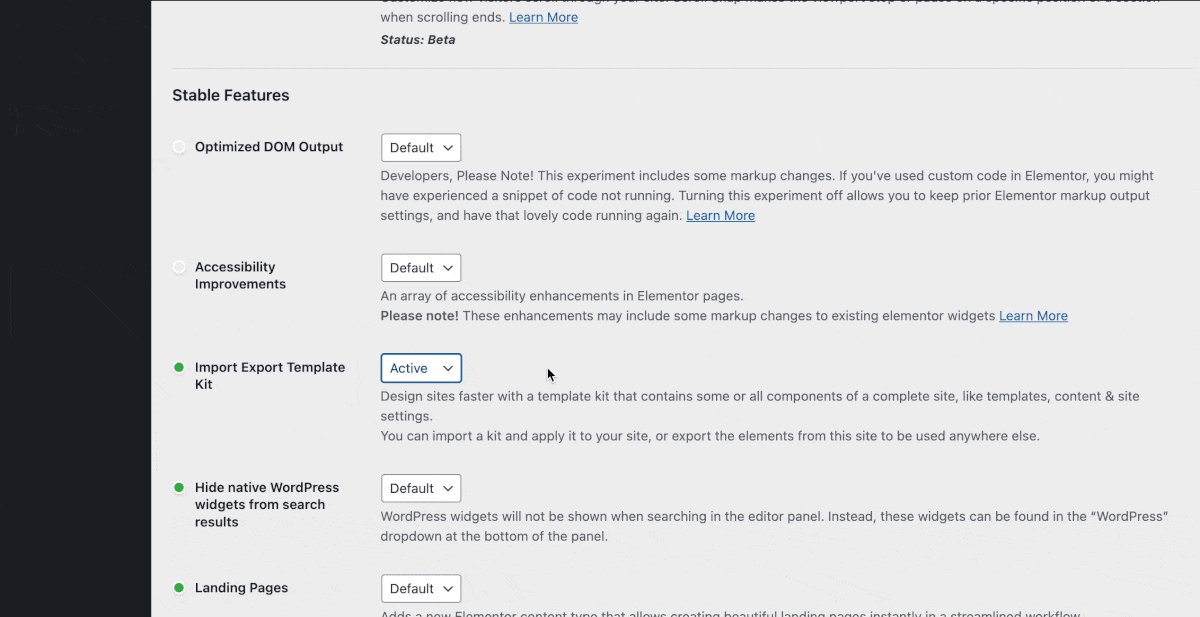
Krok 1: Zainstaluj i aktywuj Elementor na pulpicie nawigacyjnym WordPress. Następnie włącz funkcję „Importuj zestaw szablonów eksportu” w Elementor → Ustawienia → Eksperymenty .

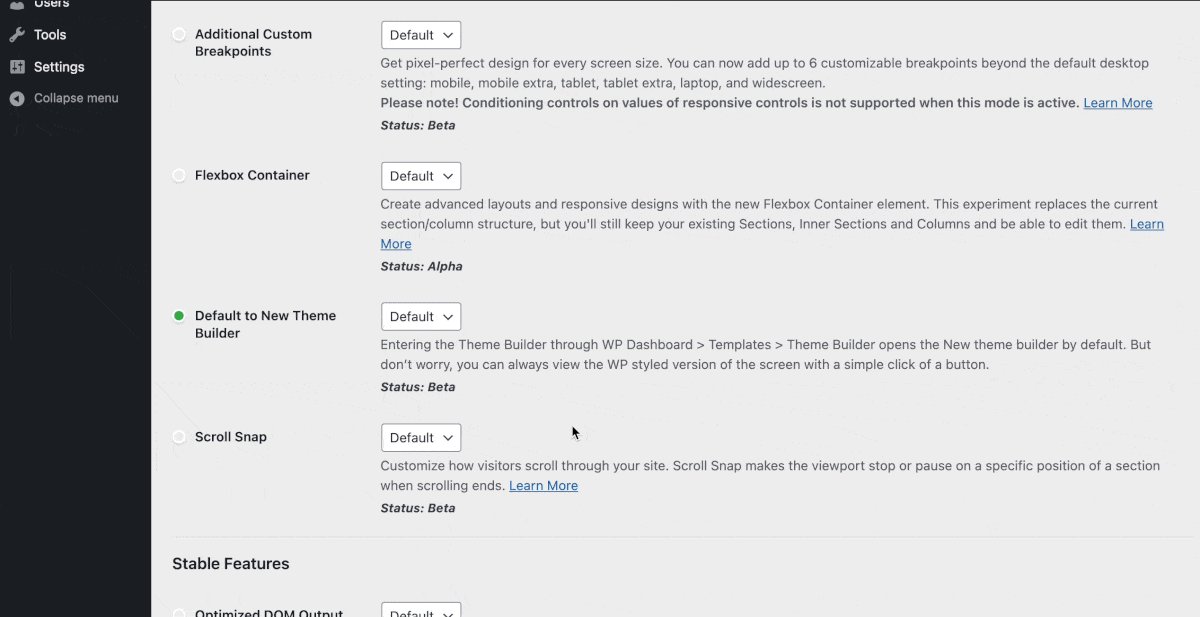
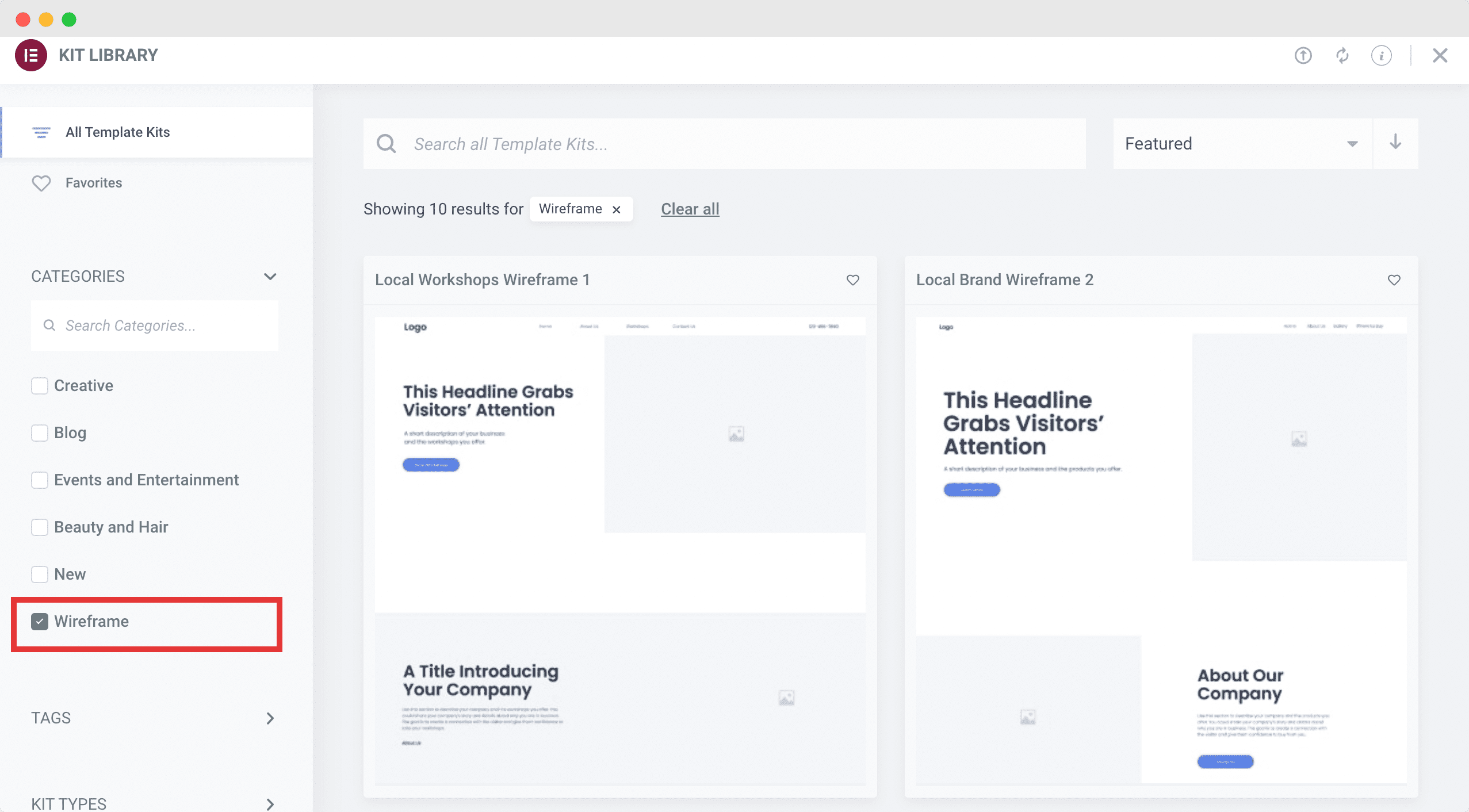
Krok 2: Teraz przejdź do Szablony → Biblioteka zestawów. W kategoriach zaznacz opcję „Makiety szkieletowe” . Znajdziesz tam ponad 20 gotowych szablonów szkieletowych stron internetowych.

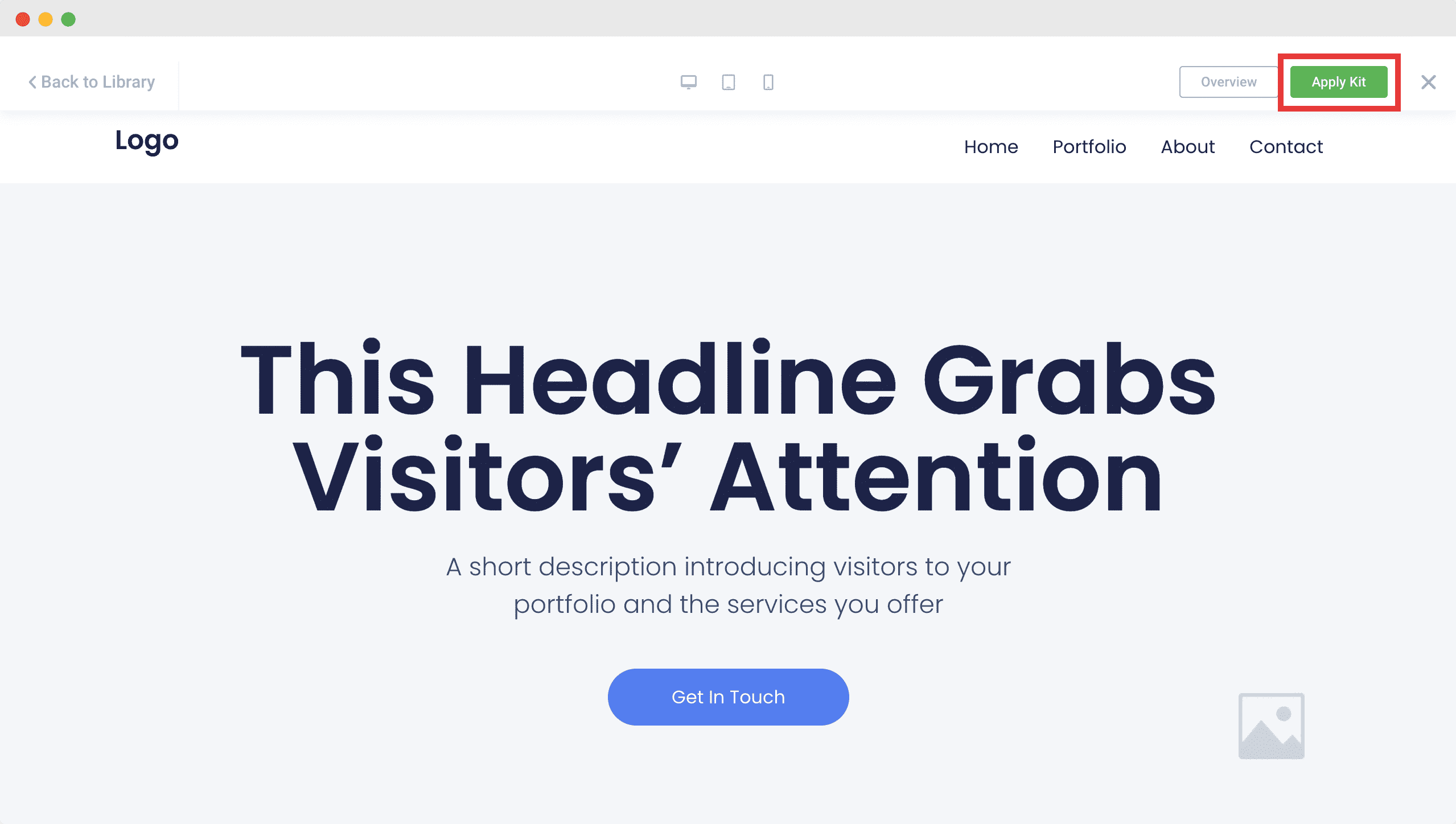
Krok 3: W zależności od osobowości użytkownika i badań UX znajdź odpowiedni szablon szkieletowy witryny. Możesz kliknąć przycisk „Podgląd” , aby uzyskać lepszy pogląd na model szkieletowy witryny. A następnie kliknij przycisk „Aktywuj” wybranego szablonu szkieletowego witryny. Otóż to.

Oto jak łatwo możesz stworzyć model szkieletowy strony internetowej, nawet bez opuszczania pulpitu nawigacyjnego. Teraz wybierz widżety w zależności od funkcjonalności Twojej strony i opublikuj stronę.
Zmień swój model szkieletowy w oszałamiającą witrynę internetową
Mamy nadzieję, że znalazłeś wszystko, czego szukałeś, aby płynnie stworzyć model szkieletowy strony internetowej. Następnym krokiem jest nadanie swojej witrynie żywego wyglądu i sprawienie, by była aktywna. Co więcej, gotowe wzorce i szablony szkieletowe stron internetowych ułatwiają na co dzień zaprojektowanie strony internetowej za pomocą jednego narzędzia. Śmiało, stwórz szkielety swojej witryny, a następnie bez wysiłku ożyw swoją wymarzoną witrynę.
Uważasz ten samouczek za interesujący? W takim razie nie zapomnij podzielić się z innymi. Subskrybuj również nasz blog , aby uzyskać więcej samouczków, blogów, wskazówek i sztuczek dotyczących projektowania i tworzenia witryn internetowych.
