Jak zbudować osobistą stronę internetową za pomocą Elementora i nadać jej profesjonalny wygląd z łatwością?
Opublikowany: 2020-04-27W dzisiejszych czasach właściciele z każdego sektora, od małego do dużego, skupiają się na wirtualnej prezentacji swoich produktów lub usług. Ponieważ obecność w Internecie wywiera większy wpływ, dziedziny internetowe stały się bardziej konkurencyjne.
56% właścicieli firm uważa, że korzystanie z profesjonalnej strony internetowej zawsze było dla nich przydatne
Powodem jest to, że platformy wirtualne są łatwiejsze i bezproblemowe w świadczeniu różnych usług online. Dlatego łatwo jest dotrzeć do większej liczby klientów na całym świecie. Na przykład strona internetowa o profesjonalnym wyglądzie może być korzystna i stanowić dla Ciebie kwestię ulgi.
Jednak w całym tym artykule dowiemy się dzisiaj jeszcze jednej interesującej rzeczy. Tak, dowiemy się, jak stworzyć stronę internetową za pomocą Elementora.
Niezależnie od tego, czy masz pojęcie o Elementorze lub o tym, jak działa on we współpracy z WordPressem, nie martw się, że będziesz wiedzieć wszystko w tym poście. Lub jeśli korzystałeś już wcześniej z Elementora, po prostu postępuj zgodnie z instrukcjami do końca.
Dobra, dość gadania! zanurzmy się w samouczku!?
Zbuduj swoją osobistą stronę internetową za pomocą Elementora i Happy Addons

Korzyści płynące z dobrze udekorowanej strony internetowej są niezaprzeczalne. Na przykład witryny z blogami, witryny edukacyjne, witryny z portfolio, witryny typu projektowego, witryny science fiction, witryny wynajmu samochodów itp. Z tych przykładów profesjonalnych witryn internetowych możesz wybrać odpowiednią dla swojej firmy.
Cóż, jest mnóstwo korzyści z posiadania profesjonalnej strony internetowej. Pomoże Ci też mądrze dotrzeć do lojalnych klientów. Teraz, zanim przejdziemy do samouczka, chcemy trochę porozmawiać o Elementorze i dlaczego jest to dobrze rozpoznawalny program do tworzenia stron na zawsze.
Dowiedzmy się, jak ułatwi Ci to zaprojektowanie profesjonalnej strony internetowej.
- Edytor przeciągnij i upuść
- Ponad 90 widżetów do wdrożenia
- Gotowe ponad 300 szablonów
- Edytowanie responsywne
- Kreator wyskakujących okienek
- Kreator motywów
- I kreator WooCommerce
Oto podstawowe funkcje Elementora, które są w 100% wystarczające do łatwego projektowania, przeprojektowywania i dostosowywania dowolnego typu witryny WordPress. Ale czasami sam Elementor nie może przynieść ci najlepszego rezultatu.
W takim przypadku musisz przyspieszyć moc Elementora. Abyś mógł więcej eksperymentować z istniejącym Elementorem. Tak, mówiąc o Happy Addons, kompaktowych „dodatkach Elementor”, które zawierają kolekcję bezpłatnych widżetów i funkcji, które przeniosą projekt Twojej witryny na wyższy poziom.
HappyAddons to wyjątkowy dodatek do Elementora. To może być jak dotąd znaczący dodatek do Elementora – Adam Preiser Założyciel WP Crafter
Możesz jednak obejrzeć następujący film o Happy Addons, aby uzyskać więcej informacji:
Jak stworzyć profesjonalną stronę internetową za pomocą Elementora i HappyAddons

Ogólnie rzecz biorąc, ilekroć myślimy o zaprojektowaniu dowolnej witryny WordPress, najpierw pojawia się elementor w naszym umyśle. Powód jest dość jasny, o czym mówiliśmy w poprzedniej sekcji. Więc nie będziemy przedłużać naszych słów mówiących o Elementorze lub Happy Addons, raczej pokażemy teraz samouczek.
Ale zanim zaczniemy, pokrótce dowiedzmy się, czego będziesz potrzebować do ćwiczenia projektowania stron internetowych:
- Witryna WordPress
- Elementor
- Szczęśliwe dodatki
- Elementy Envato (opcjonalnie)
Upewnij się, że pomyślnie zainstalowałeś WordPress, Elementor i Happy Addons. Jeśli już to zrobiłeś, postępuj zgodnie z poniższymi instrukcjami krok po kroku.
Uwaga: To jest samouczek dotyczący witryny z portfolio. Więc kimkolwiek jesteś, blogerem, marketerem cyfrowym lub jakąkolwiek agencją, po prostu poznaj proces i zastosuj je w swojej istniejącej witrynie WordPress.
Dodaj nagłówek witryny za pomocą Elementora
Nagłówek jest najważniejszą częścią każdej witryny, ponieważ dzieje się tutaj najwięcej konwersji. W nagłówku możemy zauważyć kilka ogólnych rzeczy, na przykład strony nawigacji w witrynie, ikony społecznościowe, przycisk wyszukiwania, logo, slogan firmowy, a czasem trochę o firmie itp.
Tak więc utworzenie tego nagłówka za pomocą Elementora jest bardzo łatwe. Możesz łatwo stworzyć oszałamiający nagłówek dla swojej witryny, postępując zgodnie z poniższym samouczkiem.
Korzystanie z szablonu pierwszej strony internetowej
Następnie szablon strony jest najważniejszy po nagłówku. Szablon zadecyduje o tym, jak będzie wyglądać Twoja strona internetowa. Na szczęście w galerii szablonów Elementora można znaleźć różne rodzaje szablonów. I możesz wybrać odpowiedni dla swojej witryny.
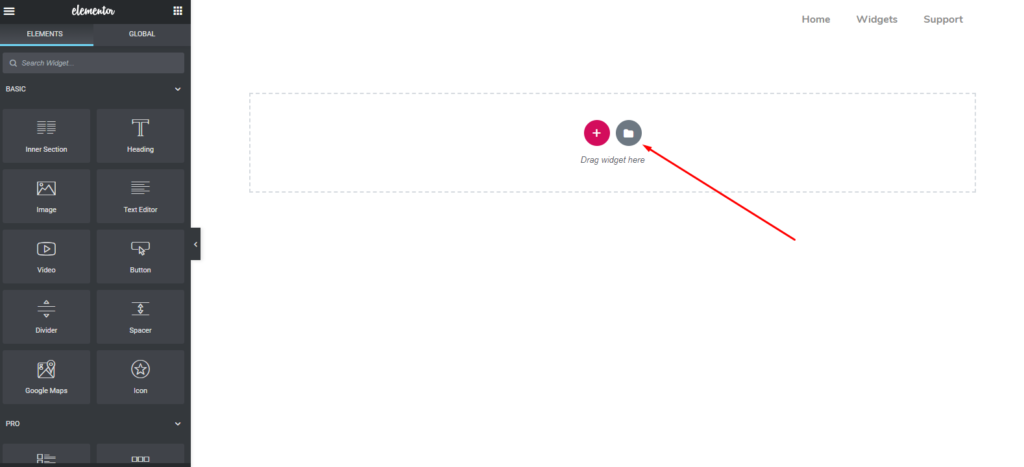
Aby jednak dodać szablon do zaprojektowania strony internetowej, kliknij przycisk „ Folder ”.

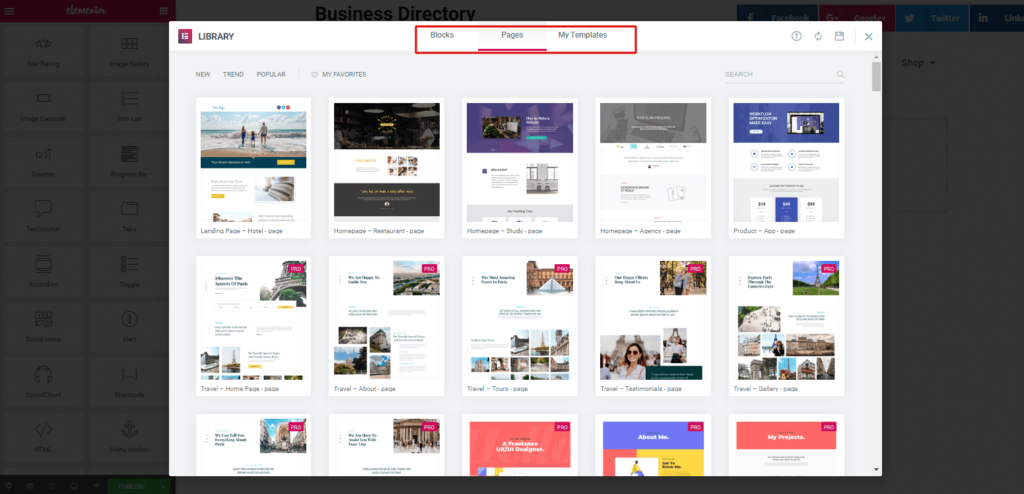
Stąd widać, że jest dostępnych tak wiele wbudowanych szablonów. I możesz łatwo wybrać najlepszy dla siebie. Ponownie, jeśli nie chcesz pełnego szablonu, możesz wybrać jedną część dla swojej witryny.
Aby to zrobić, możesz kliknąć opcję „bloki”. Znajdziesz tam różne rzeczy, takie jak nagłówek, stopka, baner bohatera, formularz kontaktowy, mapa itp.

Powiązany artykuł: Wybierz odpowiedni szablon dla Elementora
Więc po wybraniu odpowiedniego szablonu, cały Twój szablon będzie wyglądał jak ten poniżej.

Uwaga: Załóżmy, że jesteś kierownikiem projektu. I chcesz zaprojektować osobistą stronę internetową z Elementorem, która wygląda jak profesjonalna. Mając to na uwadze, postaramy się projektować zgodnie z tą koncepcją.
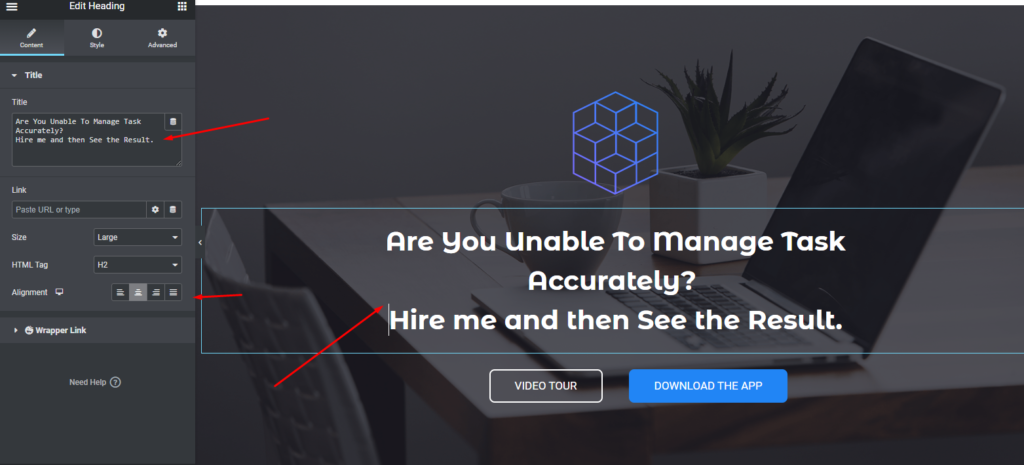
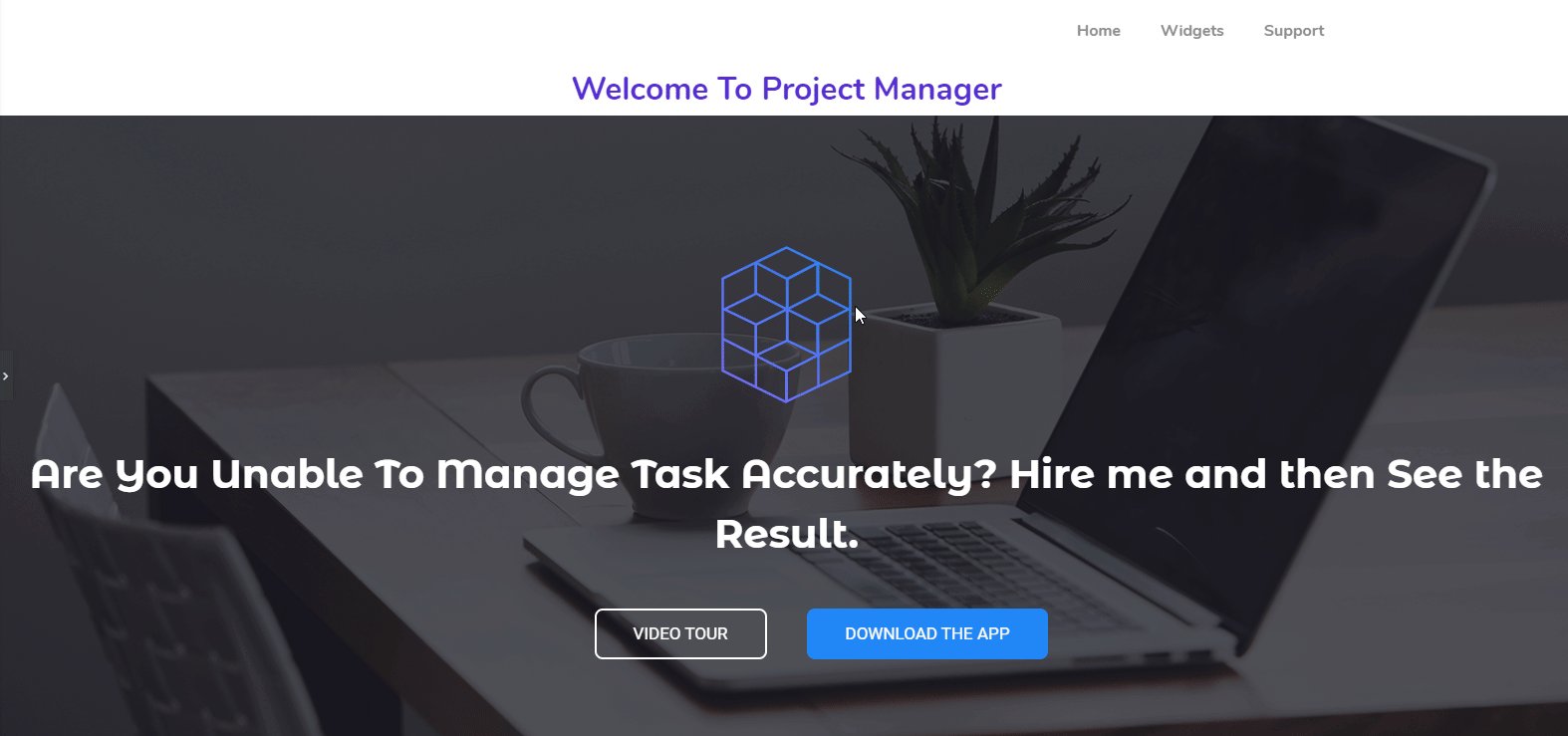
Dostosowywanie części nagłówka witryny Elementor
W części nagłówkowej tego szablonu możesz zobaczyć tekst nagłówka. Możesz więc go edytować i nadać sobie nowy slogan. Z lewego paska bocznego możesz zobaczyć dostępne opcje, aby dostosować więcej.

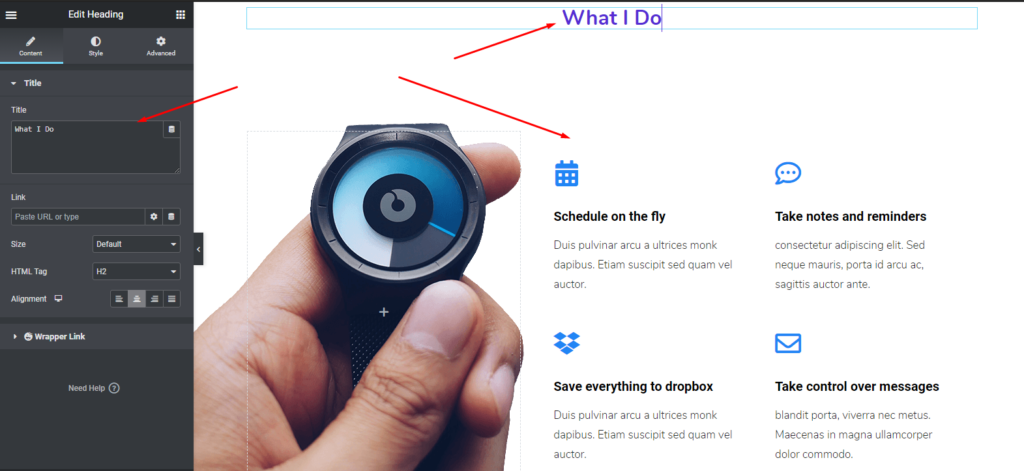
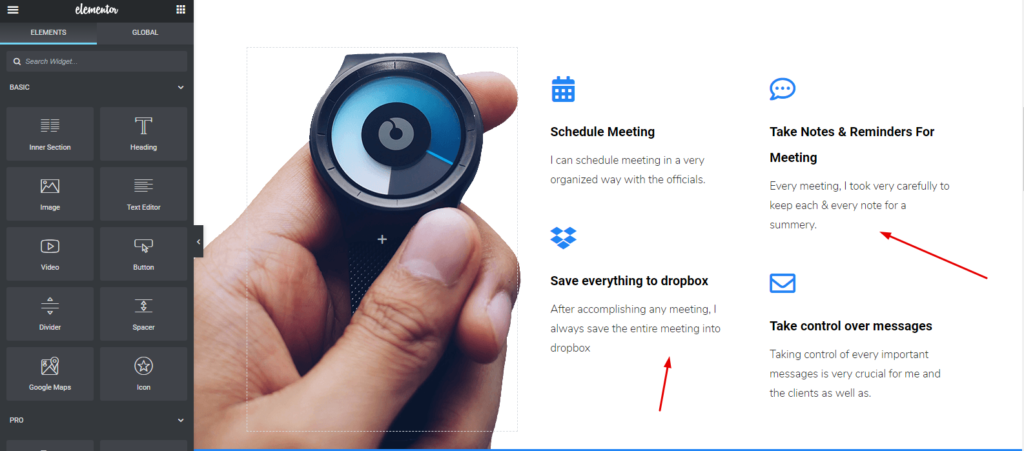
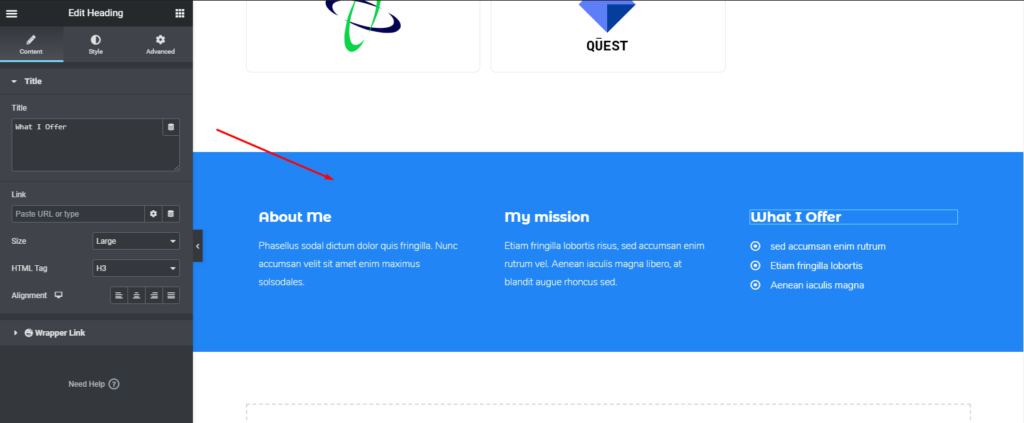
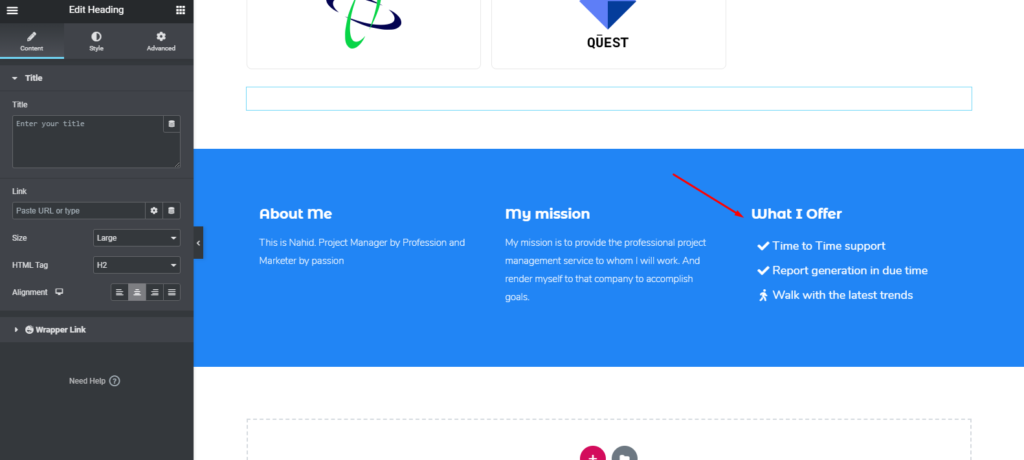
Edycja „O mnie” lub „Co robię”
W ten sam sposób możesz dostosować tę część. W rzeczywistości różne szablony mają różne sposoby organizowania treści. Musisz więc pomyśleć o tym, czego potrzebujesz.
Jednak w następnej sekcji wystarczy umieścić tytuł „ O mnie ” lub „ Co robię ”. A teraz możesz dostosować całą część, podając swoje rzeczywiste dane.

Teraz nadszedł czas na dostosowanie wewnątrz sekcji. Wszystko, co musisz zrobić, to kliknąć każdą część i dostosować ją.

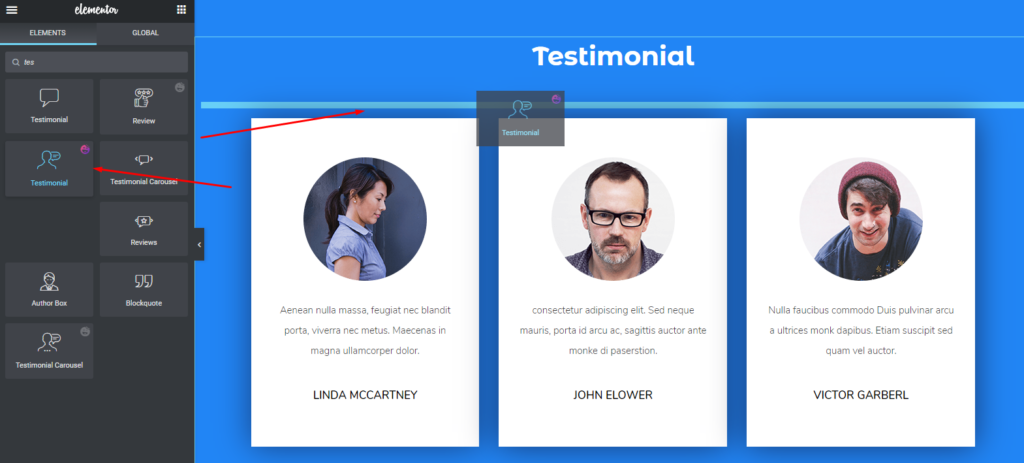
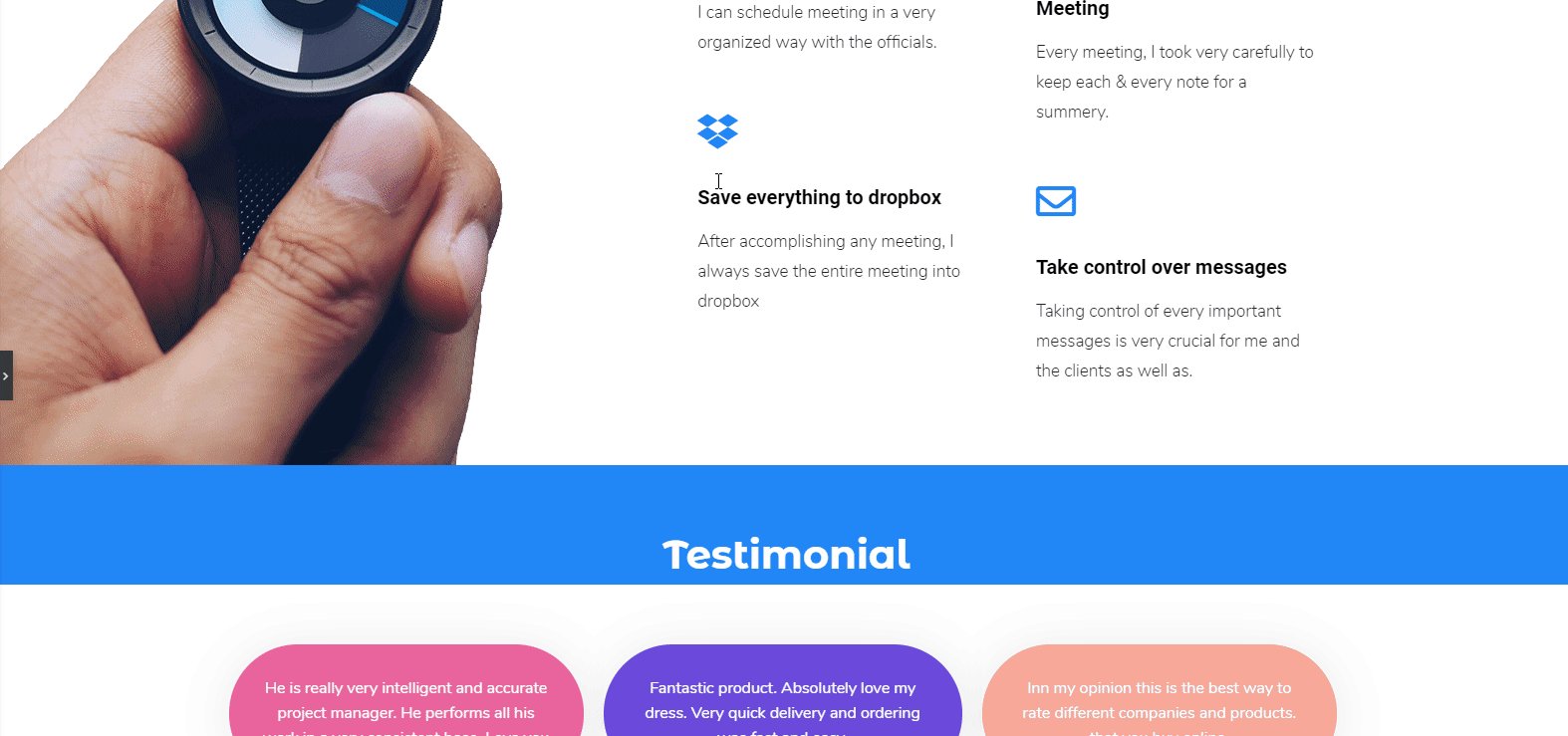
Dostosowywanie sekcji referencji w witrynie Elementor
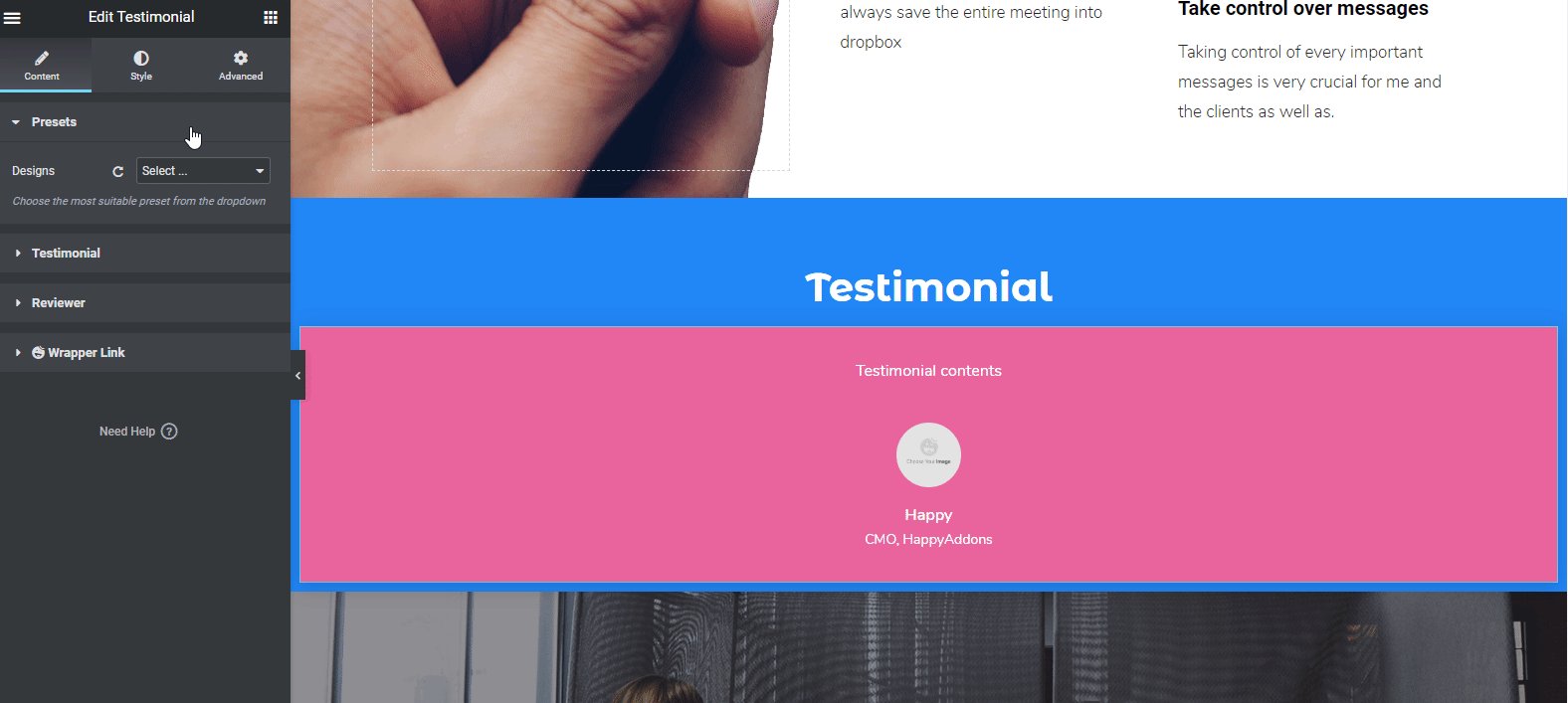
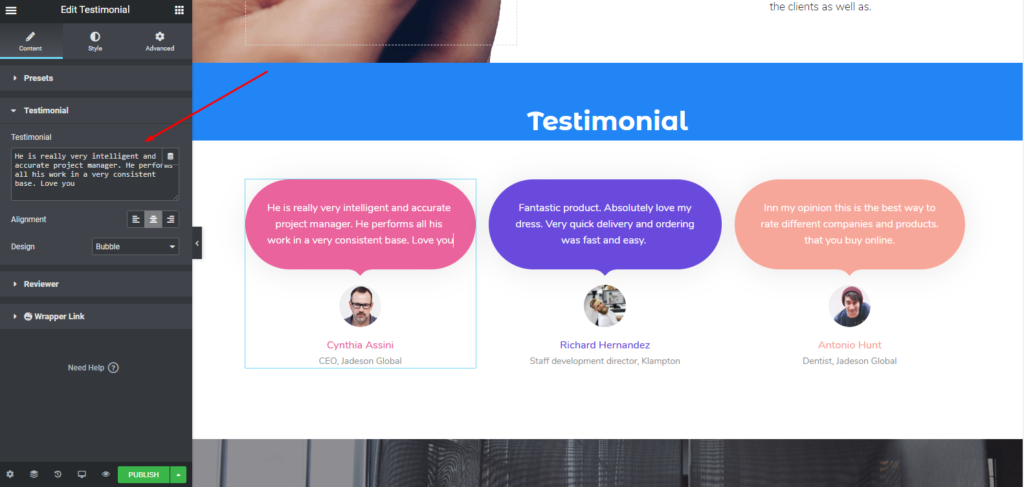
Aby edytować tę sekcję, możesz dostosować istniejącą sekcję lub użyć widgetu Testimonial Happy Addons. Zobaczmy więc, jak z niego korzystać.
Najpierw przeciągnij widżet z lewego paska bocznego. I włóż w zaznaczony obszar.

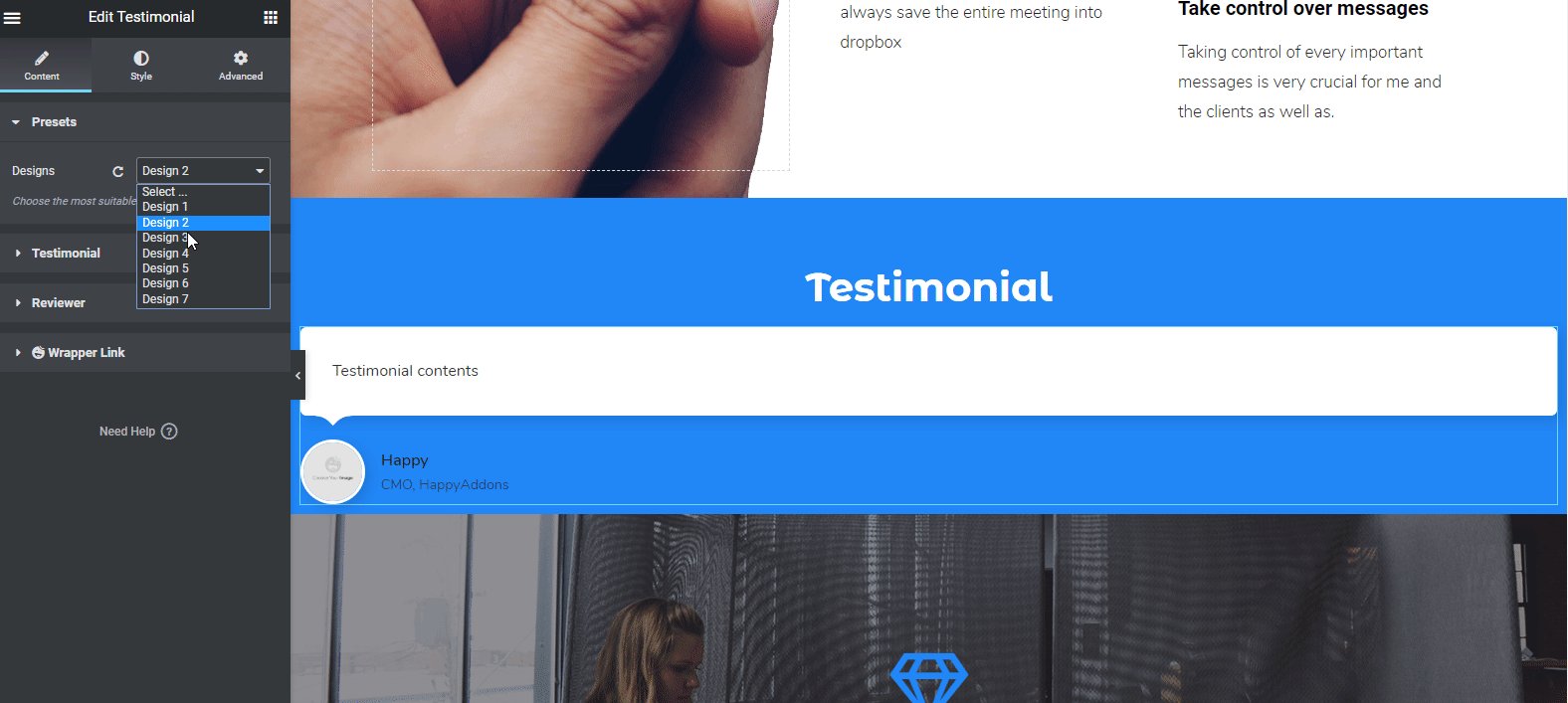
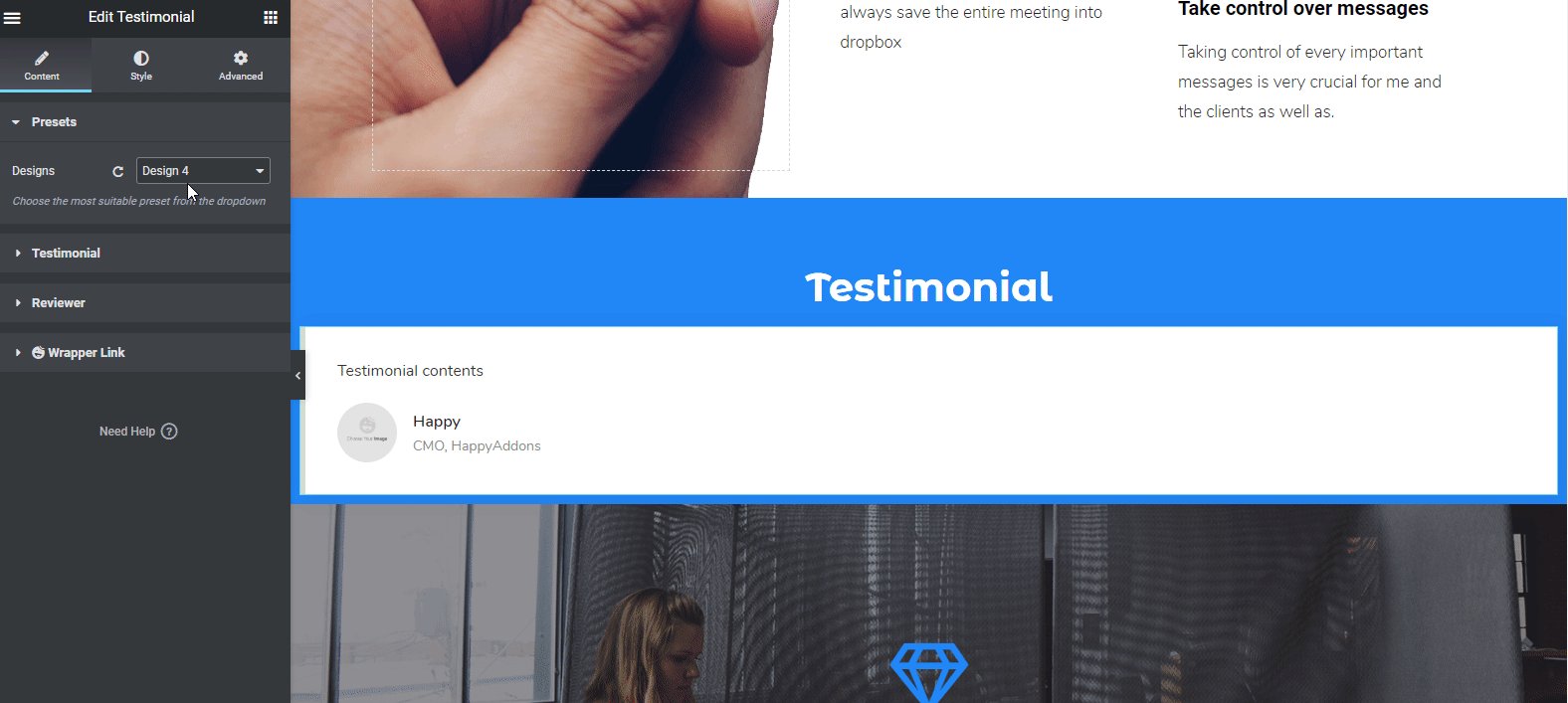
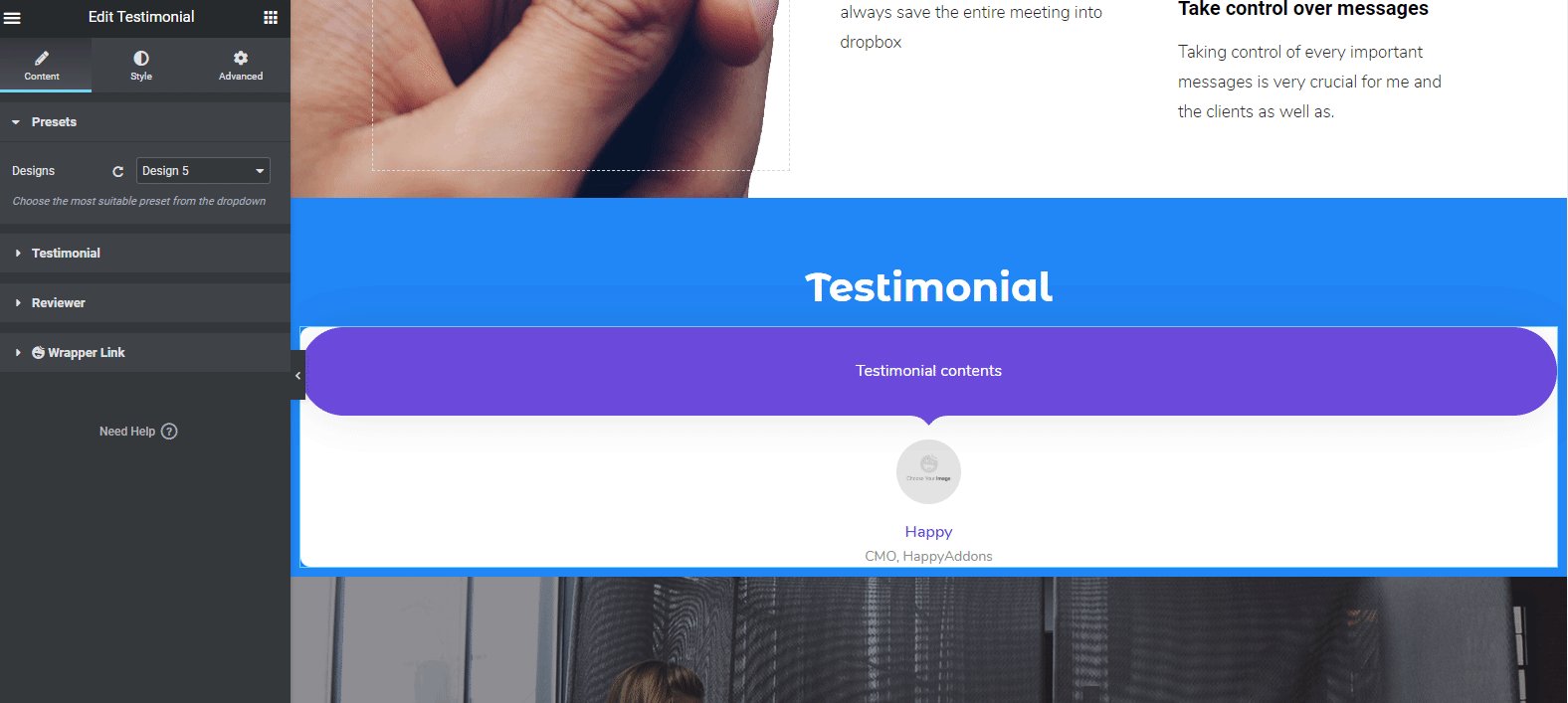
Następnie wybierz gotowy lub wstępnie utworzony projekt dla sekcji. Teraz widać, że dostępne są różne wbudowane projekty. Po prostu wybierz kogo chcesz. Automatycznie pojawi się na ekranie.

Po użyciu gotowych ustawień i wstawieniu danych do widżetu Twój projekt będzie wyglądał następująco. I będziesz mógł edytować, referencje od klienta, zdjęcie recenzenta, jego/jej oznaczenie itp.


Możesz jednak zajrzeć do dokumentacji „Widżetu Referencyjnego”, aby dowiedzieć się dokładniej. Możesz też obejrzeć poniższy film, aby dowiedzieć się, jak korzystać z tego widżetu.
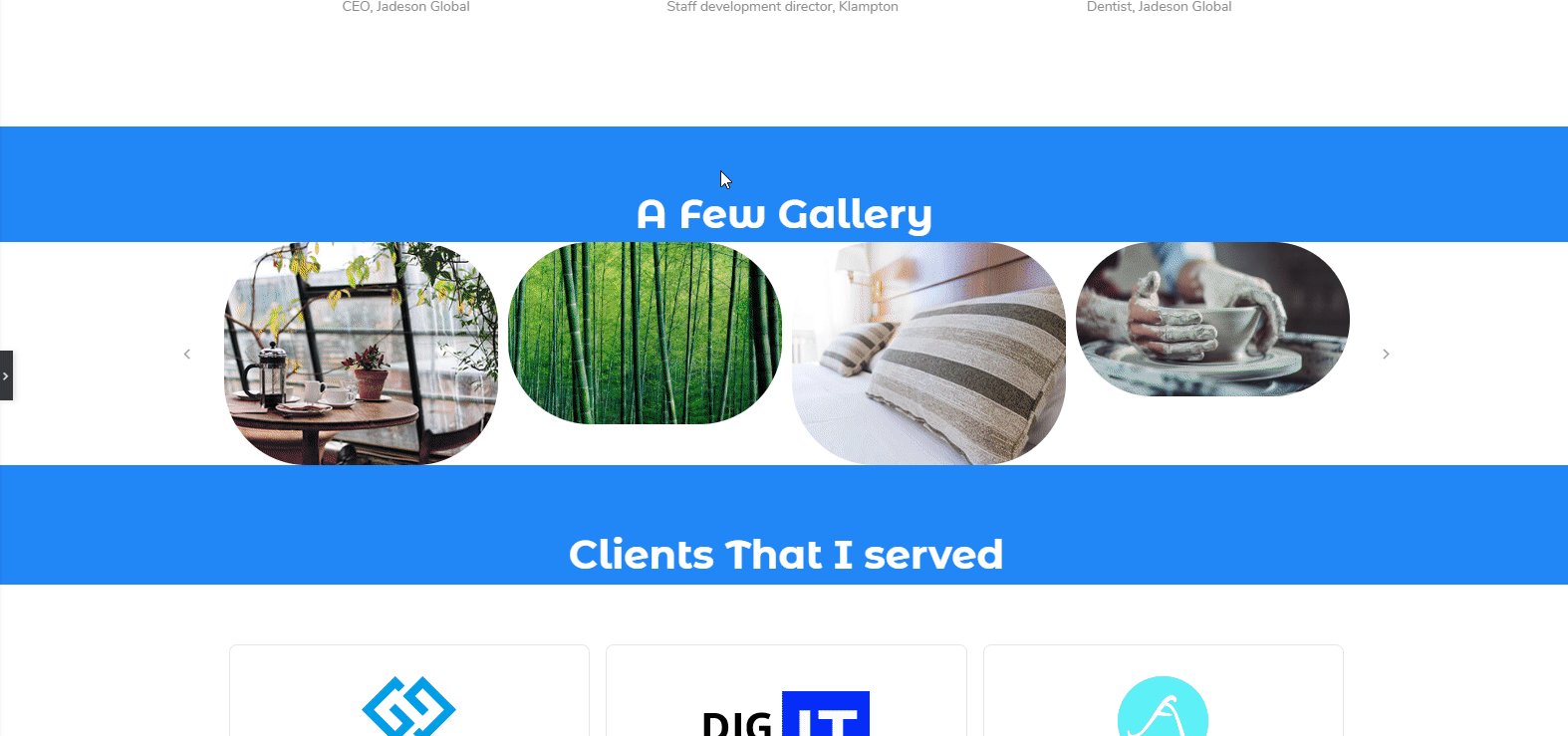
Dodawanie projektów lub galerii
W tym przypadku wybraliśmy widżet „ Karuzela obrazów ” programu Happy Addons. Ten widżet pozwoli Ci dodać preferowane obrazy w bardzo lukratywny sposób.
Podobnie jak inne widżety Happy Addons lub Elementor, po prostu przeciągnij widżet i wklej go do zaznaczonego obszaru. A następnie dostosuj go do swojej witryny lub wyczucia projektu. Korzystanie z tego widżetu nie tylko upiększy Twoją witrynę, ale także poprawi jej wygląd.

Aby dowiedzieć się więcej o widżecie „Karuzela obrazów”, przeczytaj naszą dokumentację lub obejrzyj poniższy samouczek wideo.
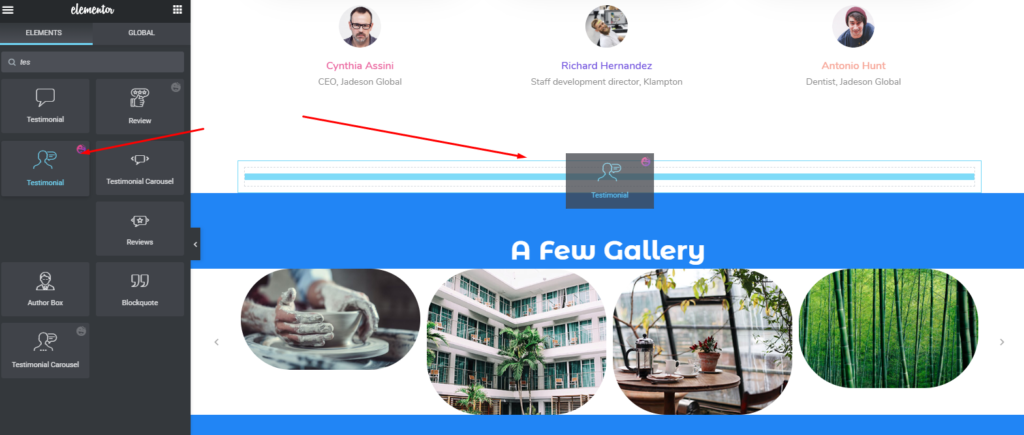
Dostosowywanie części „Moi klienci”
Nie zmieniliśmy istniejącego projektu szablonu. Po prostu dostosowujemy każdą część i wykorzystujemy Elementor i Happy Addons. Więc ta część również pozostaje taka sama.
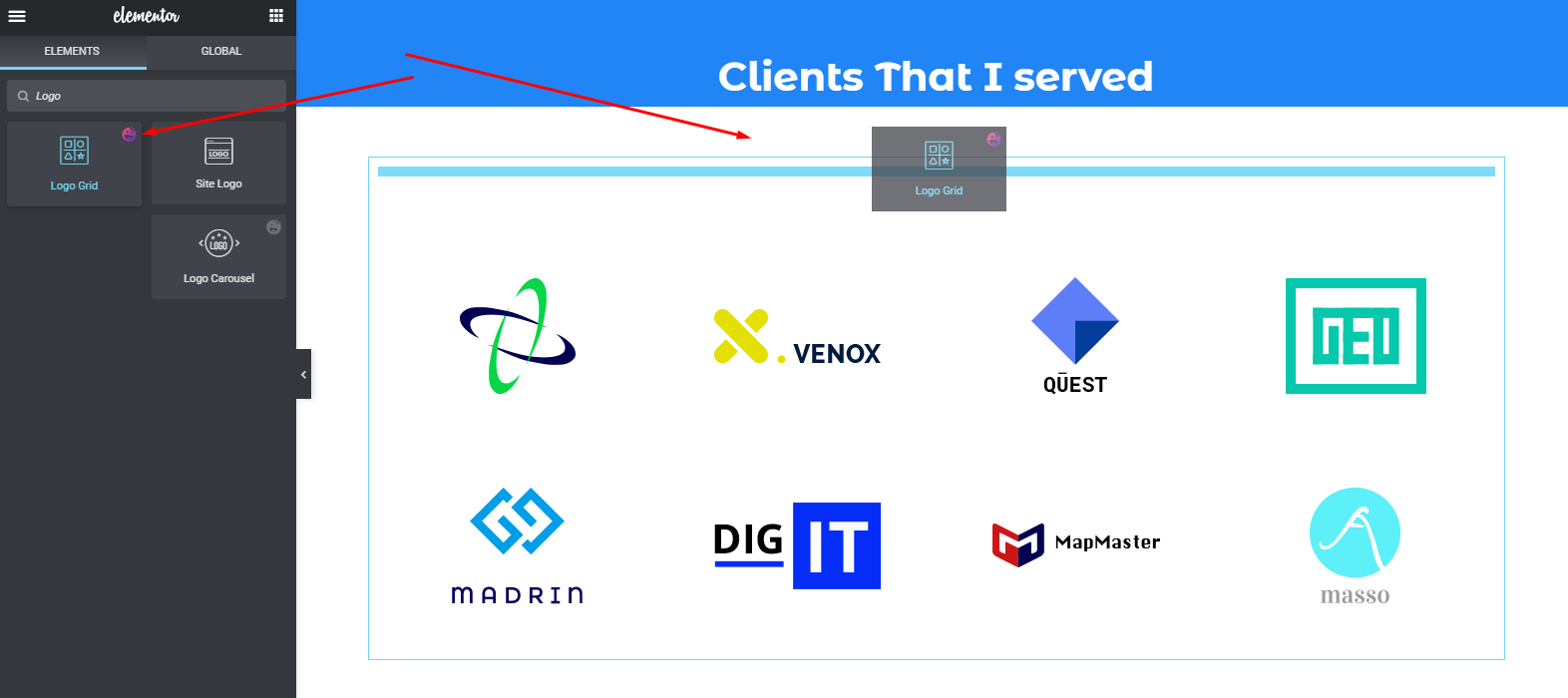
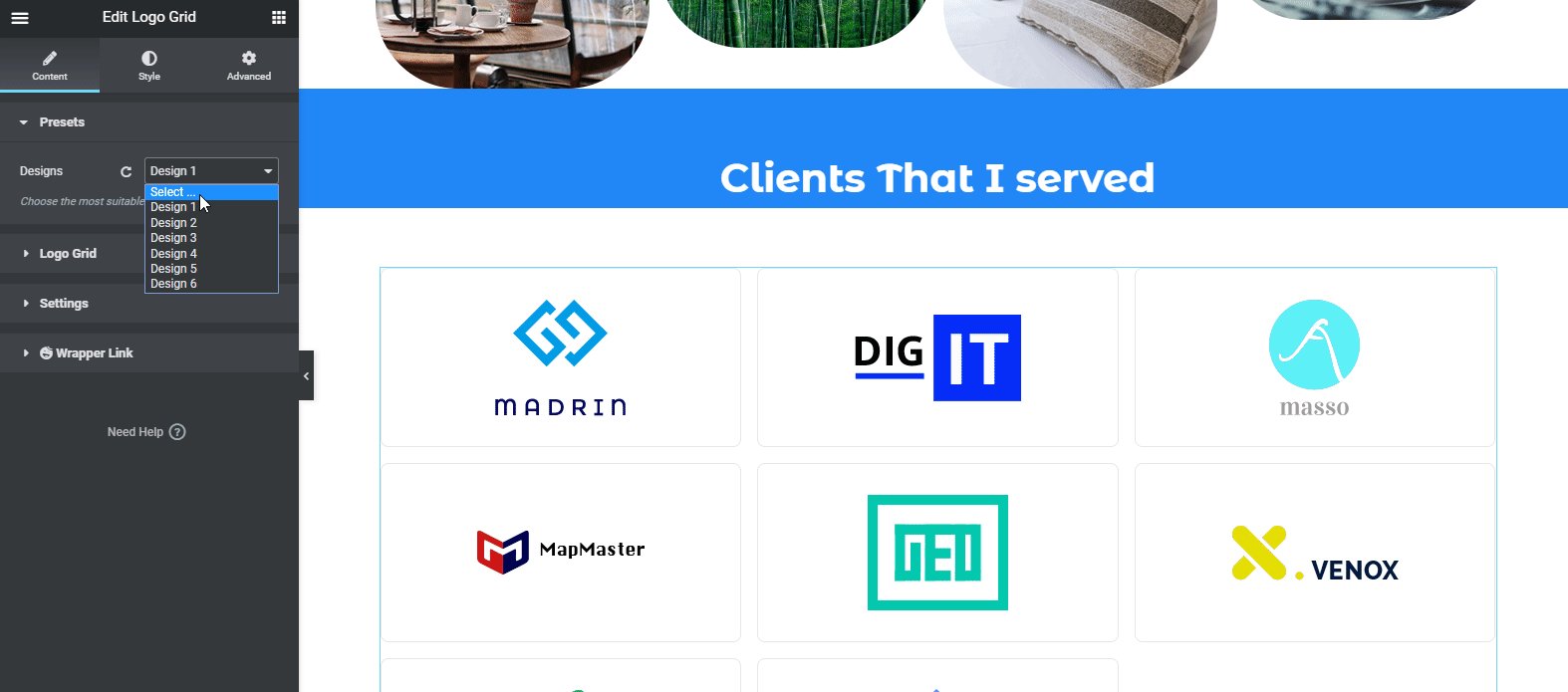
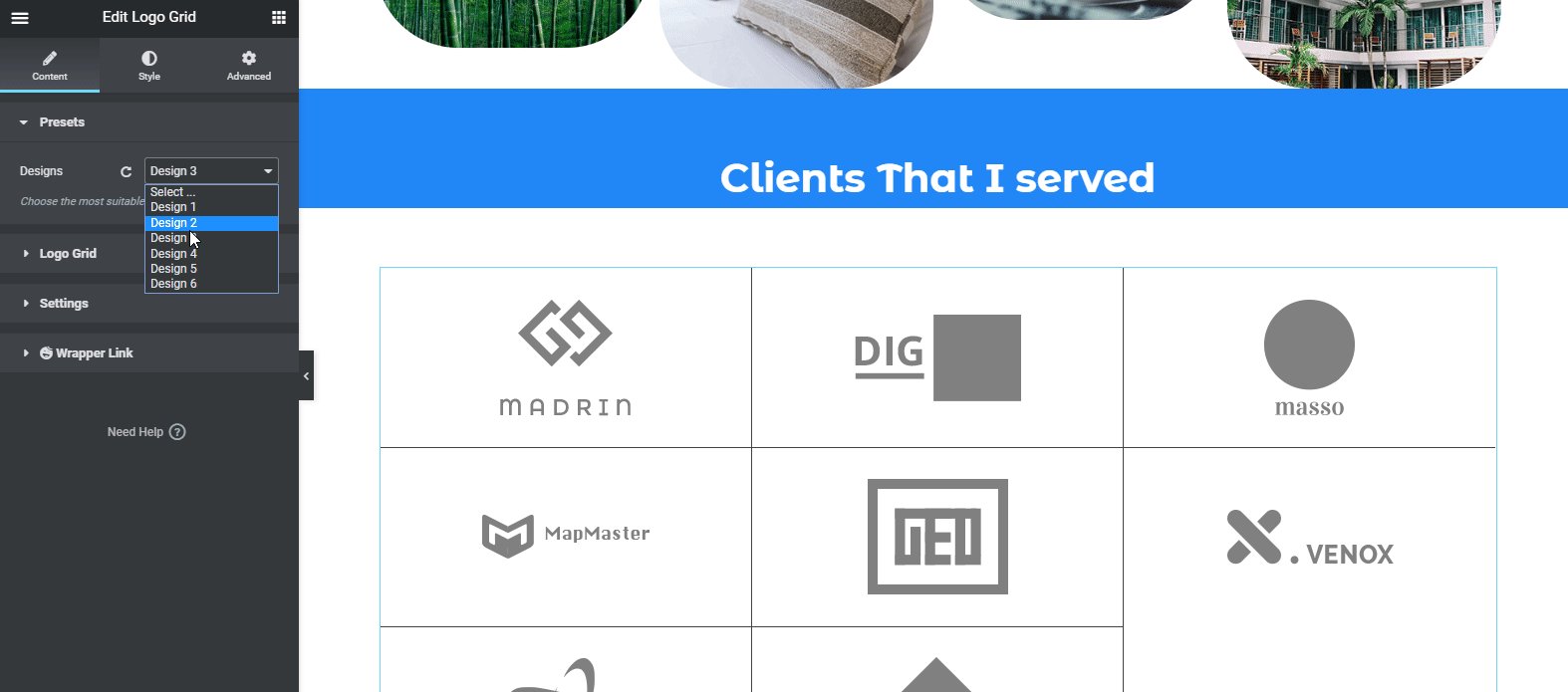
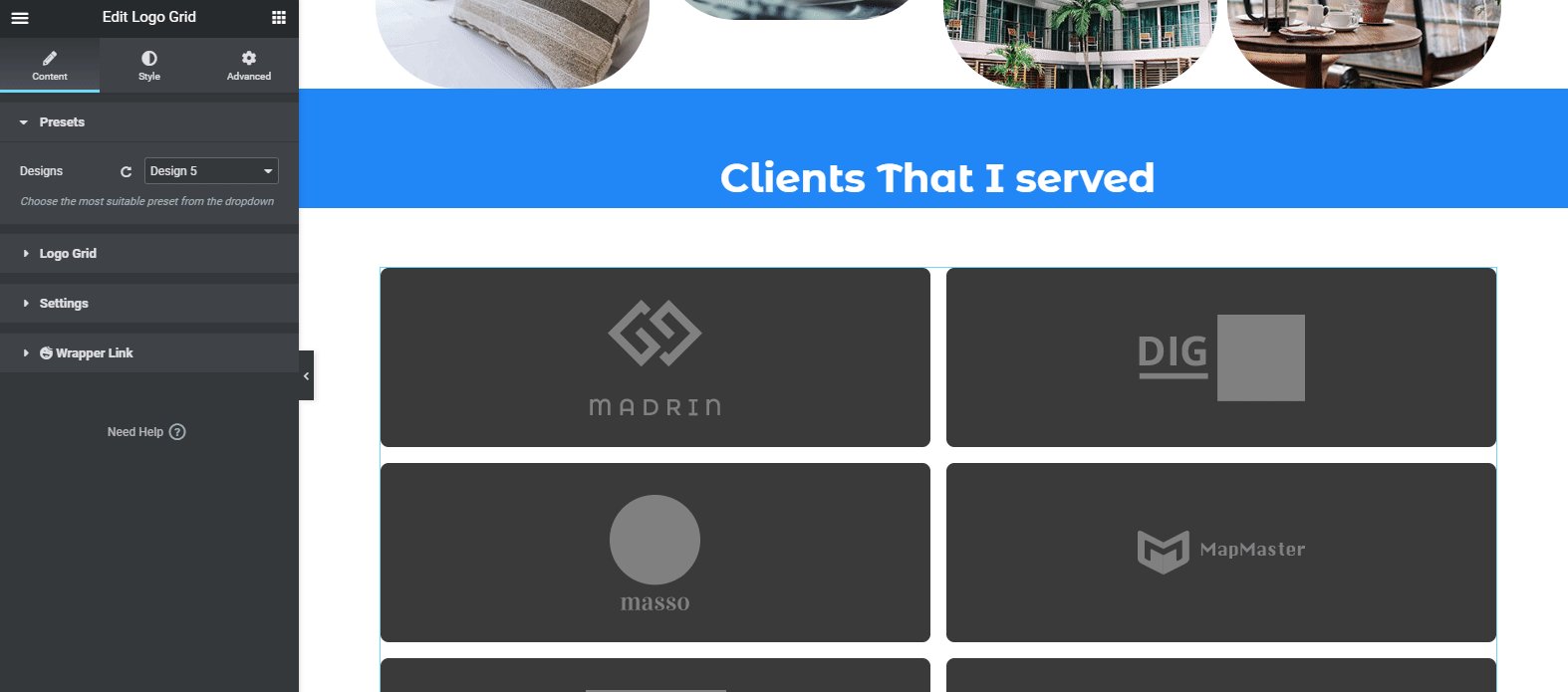
Aby edytować tę sekcję, dodamy widżet „ Siatka logo ” w ten sam sposób. Ten widżet pomoże Ci zaprezentować logo Twojego osobistego klienta jako ukończone projekty. W ten sposób zwiększy piękno Twojej witryny.
Aby dodać ten widżet, po prostu wybierz widżet i przeciągnij go do zaznaczonego obszaru. Otóż to.

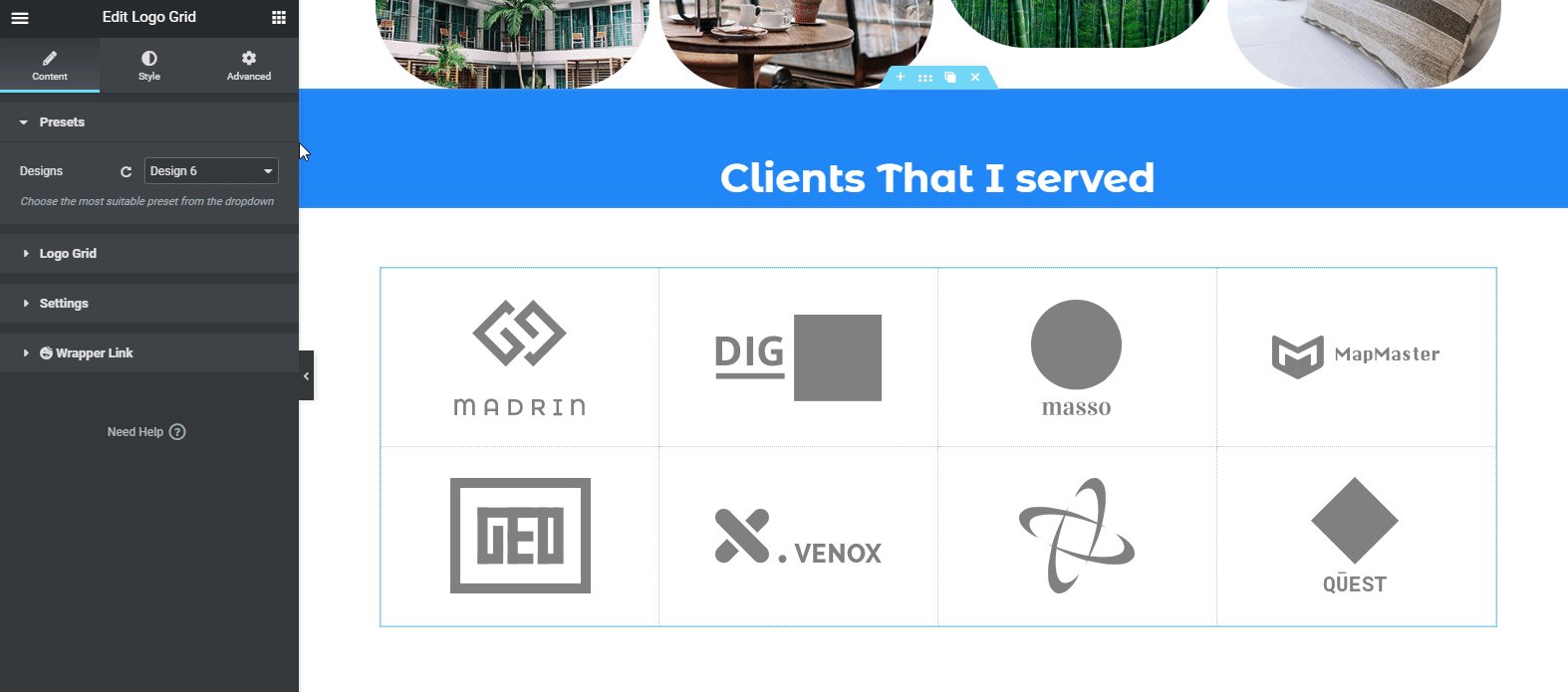
Następnie zobaczysz, że widżet jest gotowy. Teraz po prostu edytuj widżet zgodnie z motywem Twojej witryny. Oto przykład. Możesz również zastosować ustawienia wstępne w tym widżecie, aby uzyskać najlepszy projekt dla swojej witryny.

Jeśli nadal jest to trudne, możesz zapoznać się z naszą dokumentacją widżetu „ Siatka logo ” programu Happy Addons. Lub obejrzyj poniższy samouczek wideo.
Dostosowywanie sekcji stopki
Wreszcie prawie skończyłeś projektować swoją stronę internetową. Ta sekcja jest bardzo łatwa do dostosowania. Po prostu kliknij każdą sekcję, a następnie podaj informacje. Otóż to!

Jeśli jednak chcesz, możesz użyć innego widżetu Happy Addons w sekcji stopki, aby uatrakcyjnić go. I to jest widżet „ Lista funkcji ”. Ale to pro widget Happy Addons.
Więc po użyciu będzie wyglądać tak, jak poniżej.

Zapoznaj się z dokumentacją widżetu „Lista funkcji” lub obejrzyj następujący samouczek wideo, aby dowiedzieć się więcej o tym widżecie.
Ostateczny podgląd całej strony internetowej
Więc po perfekcyjnym zastosowaniu wszystkich metod, możesz wyświetlić podgląd końcowego wyniku, tak jak widać poniżej. Oto jak wspólnie stworzyć stronę internetową z Elementorem i Happy Addons.

Powiązany artykuł: Czy mądrze jest używać Happy Addons wraz z Elementorem.
Więcej widżetów i funkcji HappyAddons, które powinieneś wystawić

Cóż, w całym tym artykule możesz znaleźć coś przydatnego i interesującego do tej pory. A także pokazaliśmy kilka widżetów Happy Addons w części samouczka.
Ale teraz wkrótce udostępnimy więcej interesujących widżetów i funkcji Happy Addons. I mamy nadzieję, że spodoba ci się to oglądanie.
Więc zacznijmy:
Widgety, których możesz użyć do projektowania stron internetowych
- Fun Factor Widget: To jak widżet licznika Elementor. Ale za pomocą tego widżetu możesz wyświetlić wszystkie projekty związane z liczbami.
- Lista postów: jeśli chcesz zaprezentować swoje najważniejsze lub pouczające posty na dowolnej stronie internetowej, możesz to zrobić za pomocą tego widżetu.
- Zakładka postów: Ten widżet umożliwia wyświetlanie postów w wielu kartach. Niezwykle przydatne do wyświetlania pogrupowanych treści lub powiązanych treści.
- News Ticker: wyświetlaj nagłówki najświeższych wiadomości lub ważny tytuł posta w przyjemny, przewijany sposób z wieloma oszałamiającymi stylami.
- Flip Box (Pro): Jeśli lubisz porównania, ten widget Ci pomoże. Tak, może dostarczać wiadomości w piękny sposób z efektami przed i po.
- Polar Area Chart (Pro): Wyświetlaj swoje dane na różne sposoby. Nawet w bardziej zorganizowany i animowany sposób.
- Wykres radarowy (Pro): Wizualizuj swoje dane na różne sposoby; każdy z nich animowany i konfigurowalny.
- Tekst animowany (Pro): Za pomocą tego widżetu możesz zaprezentować slogany swojej witryny lub dowolne słowa. A to pomoże Ci je wyświetlić w animowany sposób.
Poza tym otrzymasz wiele przydatnych i unikalnych widżetów dzięki dodatkom Happy Elementor.
Funkcje, które możesz wykorzystać do projektowania stron internetowych
- Efekt pływający: Korzystając z tej funkcji, możesz tworzyć oszałamiające animacje dla dowolnego widżetu Elementora za pomocą tej funkcji. Tłumacz, obracaj lub skaluj, co tylko chcesz.
- Preset: wyświetlaj dowolny widżet w oddzielnym stylu ze zbioru predefiniowanych projektów w ciągu minuty, korzystając z naszego gotowego silnika
- Kopia na żywo: Masz dość projektowania? Wtedy ten widget może ci ulżyć. Tak, możesz bezpośrednio skopiować główny projekt i wkleić go w swojej witrynie bez żadnych kłopotów.
- Nieograniczone zagnieżdżanie: Czasami bardzo trudno jest tworzyć lub robić więcej rzeczy w sekcji podstawowej Elementora. W takim przypadku ta funkcja pomoże ci stworzyć nieograniczoną sekcję wewnątrz sekcji matki.
- Stan wyświetlania: Ta funkcja pomoże Ci wyświetlić zawartość w zależności od różnych warunków, takich jak przeglądarka, system operacyjny, zakres dat, godzina i wiele innych
- Układ siatki: spraw, aby Twój projekt był bardziej pikselowy dzięki tej funkcji Happy Grid Layout.
Tak więc te wyjątkowe funkcje otrzymasz dzięki Happy Addons. Używając ich, możesz z łatwością wzmocnić Elementora.
Powiązany artykuł: Dowiedz się więcej o funkcjach Happy Addons (bezpłatne i profesjonalne)
Czy jesteś gotowy na zbudowanie profesjonalnej strony internetowej?
Tak więc, po długiej i skomplikowanej dyskusji, teraz możesz wiedzieć, jak stworzyć stronę internetową za pomocą Elementora. Prawidłowy? Jeśli Twoja odpowiedź brzmi tak, nie poświęcając ani chwili, przygotuj się do stworzenia strony internetowej.
Zresztą nie będziemy przedłużać naszych słów, mówiąc w kółko to samo. Raczej powiemy Ci, abyś podjął właściwą inicjatywę we właściwym czasie, wykorzystując wspólnie Elementor i Happy Addons.
Nadal masz jakieś zamieszanie lub pytania? Upuść linię w sekcji komentarzy poniżej. Niedługo się z Tobą spotkamy.
