Jak stworzyć motyw potomny WordPress: kompletny podręcznik dla każdego w 2022 roku?
Opublikowany: 2022-08-11Znalazłeś fantastyczny motyw WordPress. Ale chcesz dodać kilka dodatkowych funkcji, aby wyróżnić się na rynku. Możesz to zrobić na wiele sposobów. Jednym z najlepszych sposobów na to jest edytowanie niektórych kodów w arkuszu stylów CSS.
Ale ten proces ma też pewne ograniczenia. Po zaktualizowaniu motywu stracisz wszystkie zmiany. Możesz rozważyć użycie motywu potomnego, aby wyjść z tego problemu. Pozwoli ci to zrobić tyle dostosowań, ile chcesz, bez ryzyka utraty jakichkolwiek niestandardowych zmian.
Zmiany pozostaną takie same, nawet jeśli zaktualizujesz motyw nadrzędny. W tym artykule pokażemy, jak stworzyć motyw potomny w WordPressie i wyjaśnimy kilka kluczowych korzyści, jakie może Ci zaoferować.
Spis treści
- Co to jest motyw potomny?
- Korzyści z używania motywów potomnych WordPress
- Przewodnik krok po kroku, jak utworzyć motyw potomny WordPress
- Jak dostosować motyw potomny WordPress?
- Gdzie znaleźć oficjalne motywy potomne popularnych motywów WordPress
- Często zadawane pytania dotyczące motywów potomnych WordPress
- Czy jesteś gotowy, aby stworzyć swój motyw podrzędny WordPress?
Co to jest motyw potomny?
Motyw potomny nie jest samodzielnym motywem WordPress. Dziedziczy wszystkie elementy motywu nadrzędnego w osobnym folderze w katalogu motywów. Pozwala na wprowadzanie dowolnych zmian w motywie bez dotykania głównych plików motywu.
Ponieważ pliki motywu potomnego są przechowywane w osobnym folderze, nigdy nie traci żadnych dostosowań, nawet jeśli motyw nadrzędny zostanie zaktualizowany. Dlatego motywy potomne są najbezpieczniejszym sposobem dostosowania istniejącego motywu WordPress.
Korzyści z używania motywów potomnych WordPress

Może być konieczne dostosowanie działającego motywu WordPress do wielu celów, takich jak testowanie, programowanie i naprawianie błędów. Stworzenie motywu podrzędnego WordPress może w takiej sytuacji przynieść następujące korzyści.
1. Zapewnia bezpieczeństwo oryginalnego motywu
Motyw potomny pozwala popełnić tyle błędów, ile chcesz. Jeśli kiedykolwiek napotkasz błąd w motywie potomnym, możesz szybko rozwiązać problem, przywracając motyw nadrzędny.
Możesz po prostu usunąć pliki błędów i zacząć od nowego motywu podrzędnego bez utraty zawartości głównego motywu.
2. Przyspiesz proces rozwoju
Kodowanie w celu zbudowania całego motywu WordPress od podstaw zajmie cały dzień. Ale jeśli użyjesz motywu potomnego, nie będziesz musiał zaczynać wszystkiego od zera. Możesz wziąć nadrzędny motyw WordPress jako swoją podstawę.
Możesz go nadal zmieniać na mniejszą skalę, aż będzie pasował do twoich potrzeb. Cały proces rozwoju będzie oszczędny czasowo i oszczędny.
3. Rozszerz funkcjonalność
Dodając kilka poprawek CSS do motywu potomnego, możesz rozszerzyć funkcje swojej witryny i nadać jej wyjątkowy wygląd. Musisz utworzyć osobny plik style.css dla motywu podrzędnego i zaimplementować dostosowywanie w razie potrzeby. Zmniejszy to również twoją zależność od wtyczek innych firm.
4. Stwórz podobny wygląd sieci
Na świecie jest wiele firm, które mają wiele witryn biznesowych. Niektórzy z nich chcą zachować spójność wizualną we wszystkich swoich witrynach biznesowych. Korzystając z plików motywu podrzędnego, możesz to zrobić we wszystkich swoich witrynach.
Ikony internetowe, palety kolorów i logo to elementy, które można łatwo zamieniać z większością motywów WordPress. Załóżmy, że na wszystkich swoich witrynach zainstalowano wiele różnych motywów. Jeśli masz motyw potomny dla każdego z nich, możesz skopiować swój kod CSS i wkleić go do plików style.css innych osób.
To sprawi, że wszystkie Twoje strony będą wyglądać podobnie. Ten pomysł może pomóc w rozpowszechnianiu wartości Twojej marki wśród wszystkich działających witryn.
5. Łatwe udostępnianie innym
Ponieważ motywy potomne WordPress są przechowywane w osobnych folderach, możesz łatwo udostępniać je innym bez obaw. Możesz po prostu przesłać pliki motywu podrzędnego do publicznego repozytorium (GitHub, Bitbucket).
Przewodnik krok po kroku, jak utworzyć motyw potomny WordPress
Możesz tworzyć motywy potomne WordPress ręcznie lub za pomocą wtyczki. W tej sekcji pokażemy Ci obie te metody. Później możesz zdecydować, która metoda będzie dla Ciebie najlepsza. Czytaj dalej!
Jak zainstalować motyw potomny Hello Elementor
Hello Elementor to szybki, lekki i super responsywny motyw WordPress. Jeśli jesteś użytkownikiem Elementora, musiałeś słyszeć o tym temacie. Dobrą stroną tego motywu jest to, że otrzymasz od nich oficjalny motyw potomny Hello Elementor.
Nie musisz więc tworzyć go od zera. Wcześniej musisz upewnić się, że nadrzędny motyw Hello Elementor jest zainstalowany. Gdy już to zrobisz, wykonaj poniższe kroki, aby zainstalować motyw potomny Hello Elementor na swojej stronie.
- Pobierz oficjalny motyw potomny Elementor Hello.
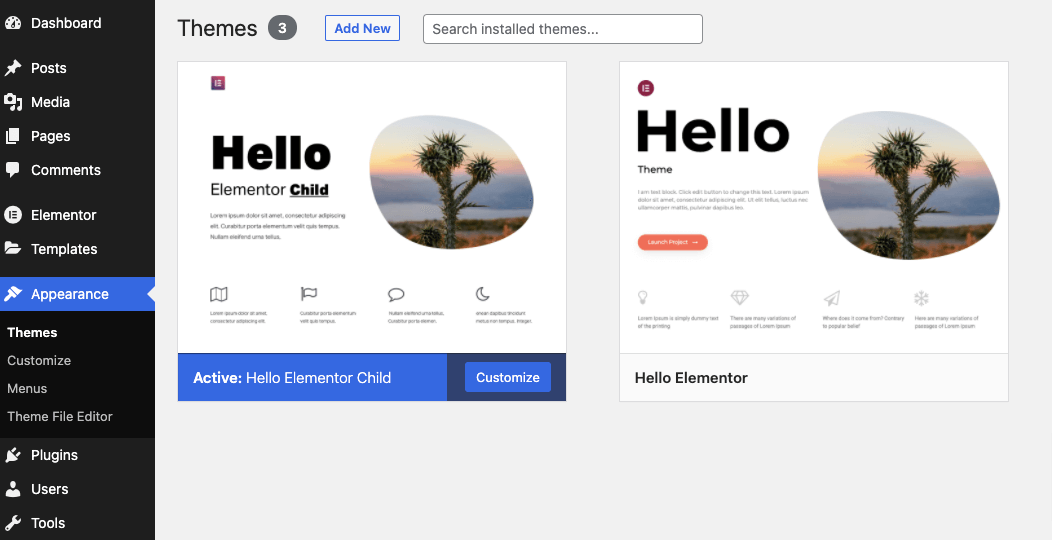
- Następnie przejdź do pulpitu nawigacyjnego WordPress > Wygląd > Motywy i kliknij Dodaj nowy .
- Kliknij Prześlij motyw .
- Wybierz plik motywu podrzędnego, z którego go zapisałeś.
- Następnie zainstaluj i aktywuj .

Proces jest bardzo prosty. Nie zajmie Ci to więcej niż pięć minut. Teraz możesz zacząć dostosowywać motyw potomny za pomocą Elementora . Poniżej wyjaśniliśmy proces.
Jeśli chcesz utworzyć własny motyw podrzędny marki, możesz zmienić nazwę, adres URL autora i inne elementy w pliku style.css. Ale to nie jest konieczne. Możesz je zostawić takimi, jakimi są. Twój motyw potomny będzie działał dobrze.
Theme Name: Hello Elementor Child Theme URI: https://elementor.com/ Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team Author: Elementor Team Author URI: https://elementor.com/ Template: hello-elementor Version: 1.0.0 Text Domain: hello-elementor-child Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-readyDodaj dowolne style niestandardowe po:
/* Add your custom styles here */Jeśli chcesz dostosować style nagłówków i kolor linków, musisz edytować następujące rzeczy:
/* Link Styling */ a, a:active, a:visited { color: #000080; } a:hover { color: #ffd700; } /* Heading H1-H6 Styling */ h1, h2, h3, h4, h5, h6 { font-family: Georgia, serif; color: #3a3a3a; line-height: 35px; font-weight:500; letter-spacing: 1px; } h1 { font-size: 30px; line-height: 1.2; } h2 { font-size: 28px; line-height: 1.3; } h3 { font-size: 26px; line-height: 1.4; } h4 { font-size: 24px; line-height: 1.5; } h5 { font-size: 22px; line-height: 1.6; } h6 { font-size: 20px; line-height: 1.2; } .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { margin-bottom: 20px; }Te kody nie są limitem. Możesz użyć większej liczby klas CSS, aby dalej dostosować motyw potomny. Więcej informacji znajdziesz w tym podręczniku.
Utwórz motyw potomny WordPress za pomocą wtyczki
Możesz także utworzyć motyw potomny dowolnego innego motywu niż Hello Elementor lub motywy, które domyślnie zapewniają motyw potomny. W takim przypadku możesz to łatwo zrobić za pomocą wtyczki. W bibliotece WordPressa znajdziesz wiele wtyczek. Tutaj użyjemy jednego z najlepszych, aby wyjaśnić proces.
Konfigurator motywów potomnych

Dzięki ponad 300 000 aktywnych instalacji Child Theme Configurator jest jedną z najpopularniejszych wtyczek WP do tworzenia motywów potomnych. Nie tylko tworzy motyw podrzędny, ale także dokładnie tworzy arkusze stylów czcionek, umieszcza w kolejce istniejący motyw i obsługuje składnię specyficzną dla dostawcy.
Konfigurator motywów potomnych zawiera analizator, który automatycznie skanuje format publikowania treści, widżety i opcje dostosowywania dostępne w uruchomionej witrynie. Uwzględnia wszystkie te kwestie podczas tworzenia motywu potomnego, aby był zgodny z formatem internetowym. Na razie w porządku!
Uwaga: Przed utworzeniem motywu podrzędnego upewnij się, że masz pełną kopię zapasową witryny. W przypadku awarii witryny ta kopia zapasowa będzie Twoim wybawcą.
Gdy kopia zapasowa będzie gotowa, zainstaluj i aktywuj wtyczkę Child Theme Configurator z WordPress.org. Następnie wykonaj następujące kroki.
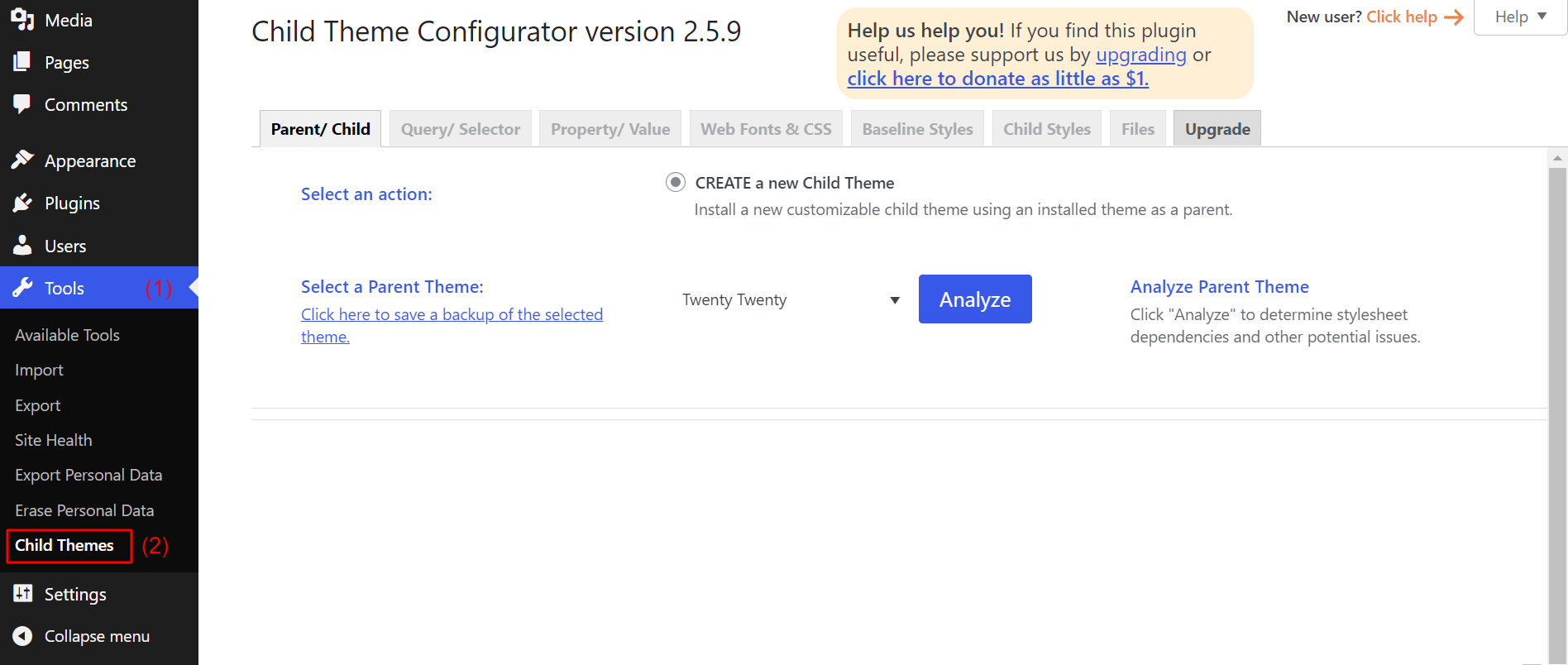
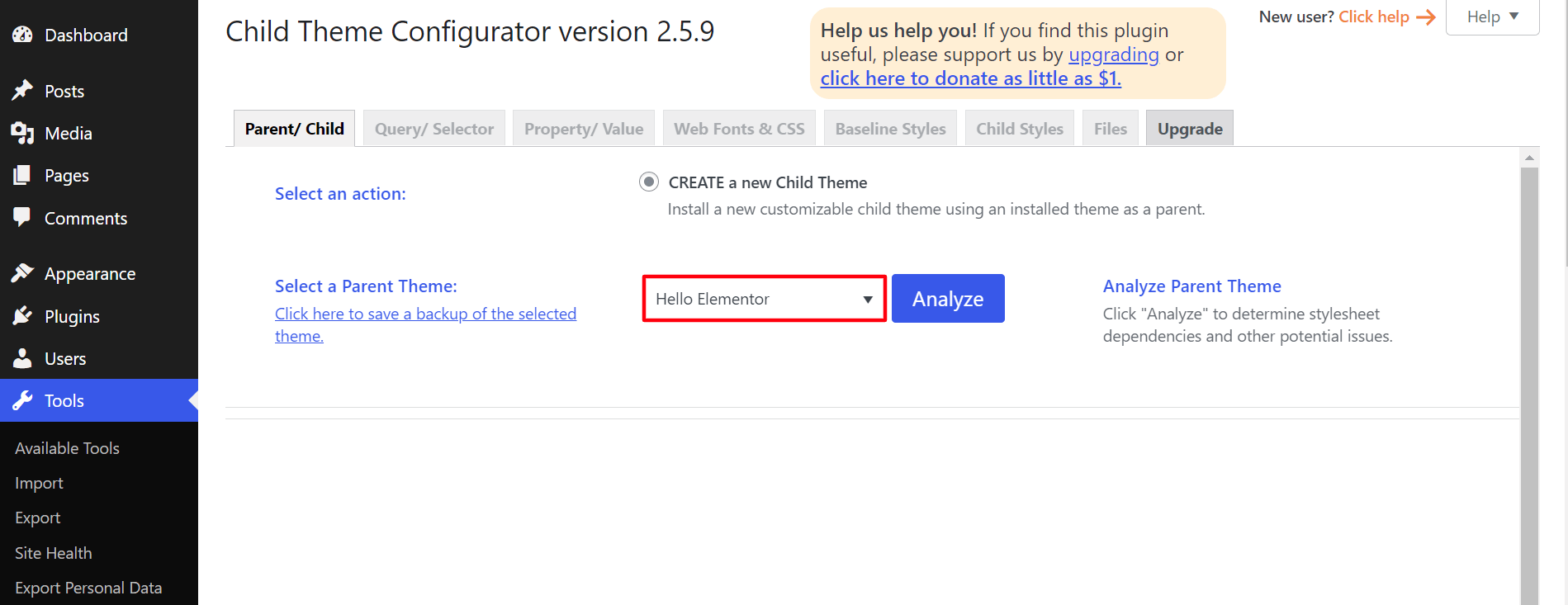
- Przejdź do Narzędzia > Motyw potomny .

- Z menu rozwijanego Wybierz motyw nadrzędny wybierz motyw, który chcesz utworzyć jako motyw podrzędny.
Uwaga: motyw musi być już zainstalowany w sekcji wyglądu.

- Następnie kliknij przycisk Analizuj . Oceni zależności tego motywu nadrzędnego.
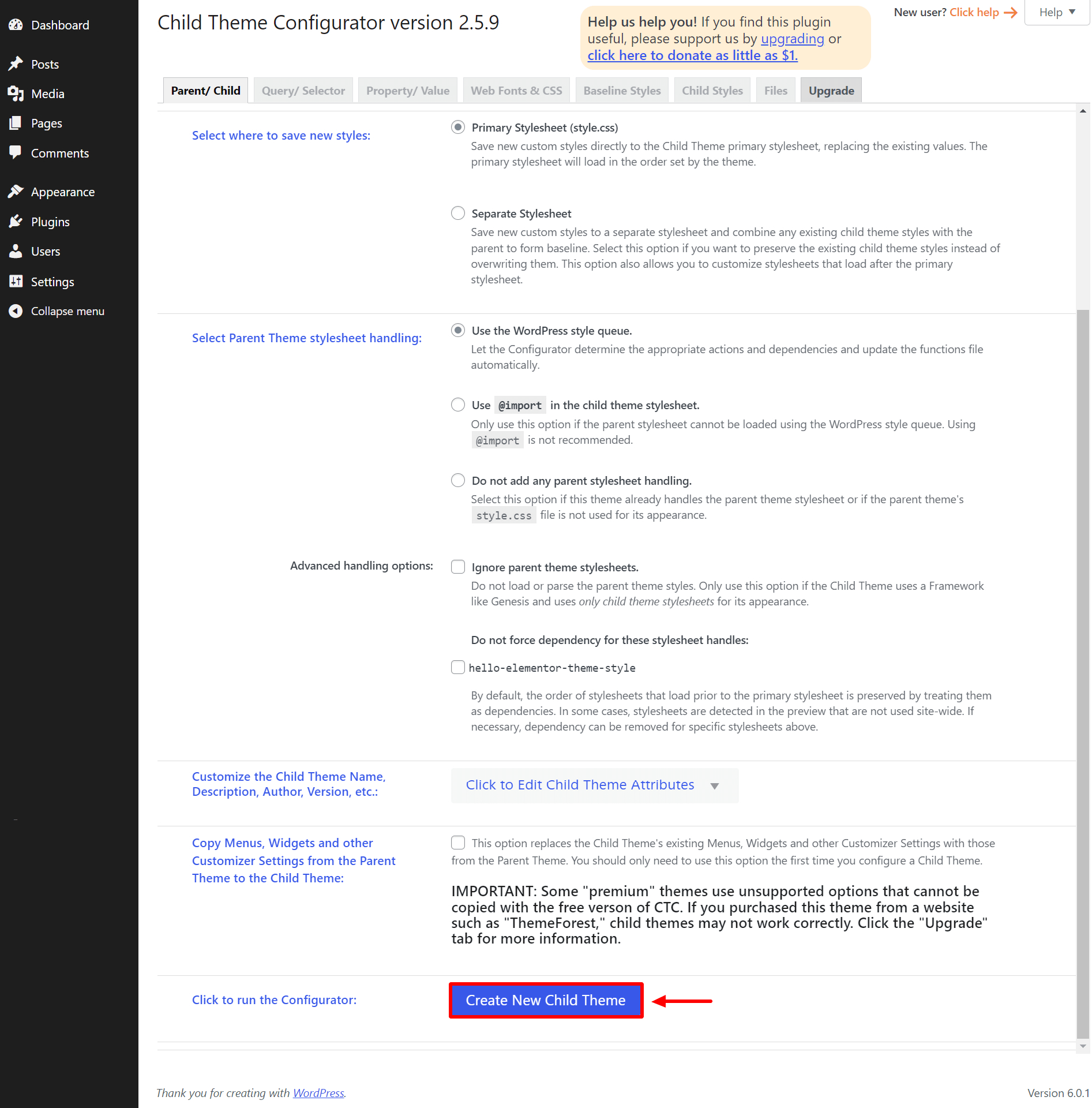
Po zakończeniu analizy otrzymasz dodatkowe opcje. Zostaw je tak, jak są, jeśli nie wiesz, co konkretnie zrobić w tych ustawieniach.

- Kliknij przycisk Utwórz nowy motyw podrzędny na dole strony.
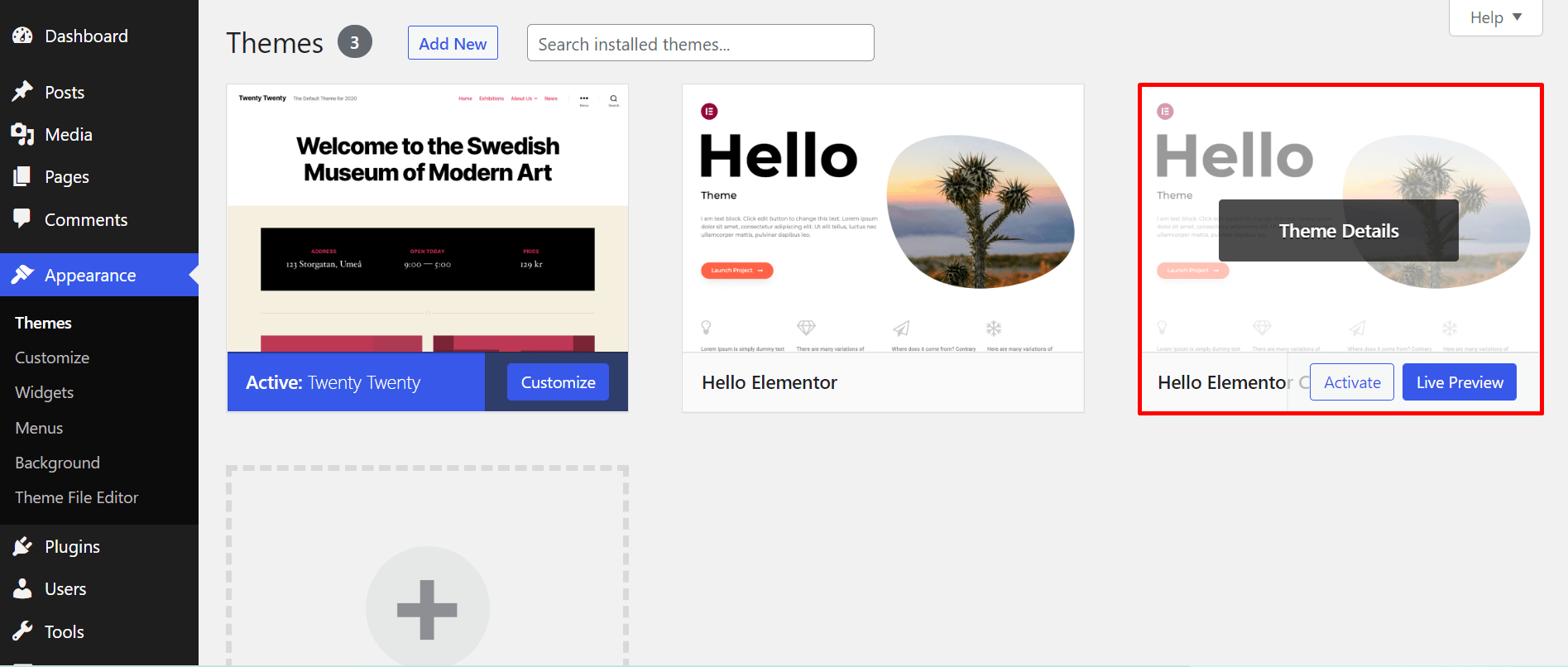
Wtyczka rozpocznie tworzenie motywu potomnego. Ale to nie aktywuje motywu. Musisz to zrobić ręcznie. Aby aktywować motyw potomny, przejdź do:
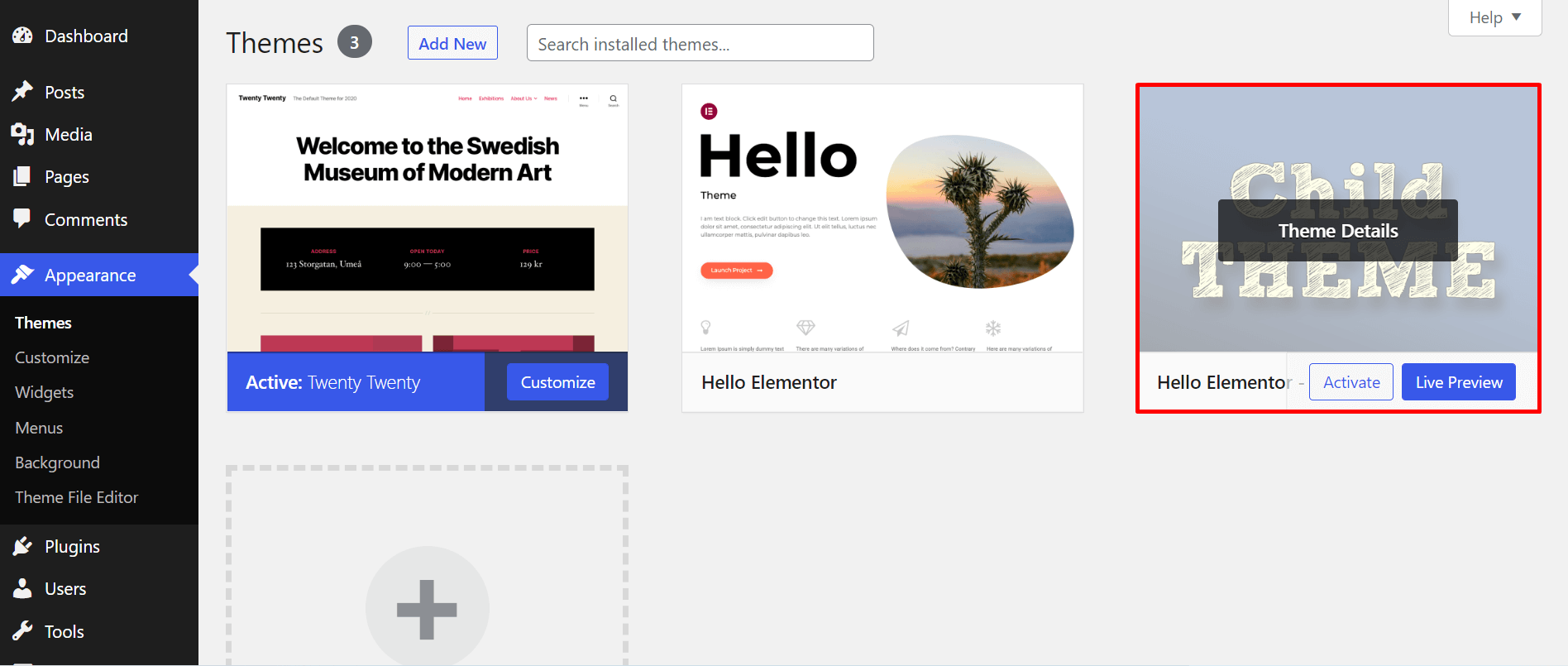
- Wygląd > Motyw . Zobaczysz tam dostępny motyw potomny.
- Możesz kliknąć przycisk Podgląd na żywo, aby sprawdzić, czy naprawdę działa.
- Następnie kliknij przycisk Aktywuj , który zwykle robisz z innymi motywami. Upewnij się, że jest zainstalowany motyw nadrzędny.

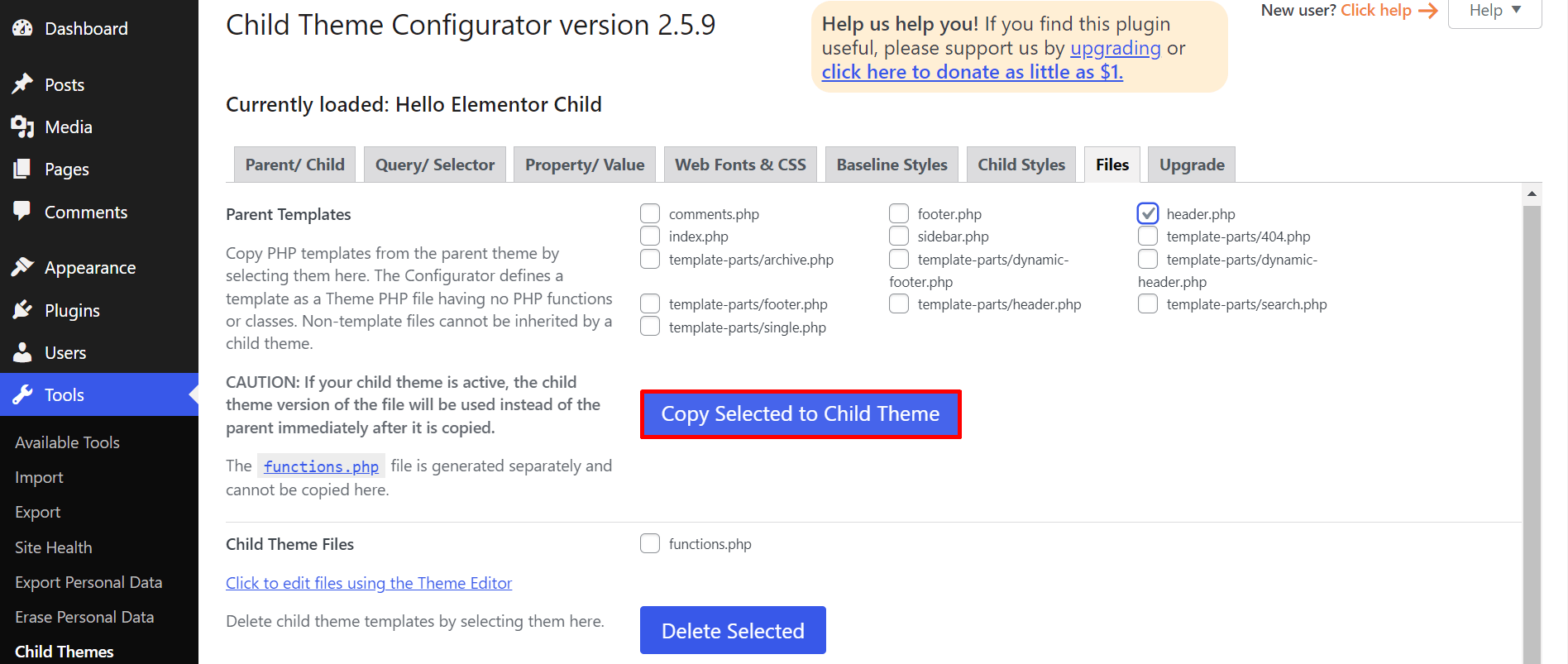
Po aktywowaniu motywu nadszedł czas, aby skopiować i wkleić potrzebne pliki z motywu nadrzędnego do motywu potomnego, aby móc je edytować.
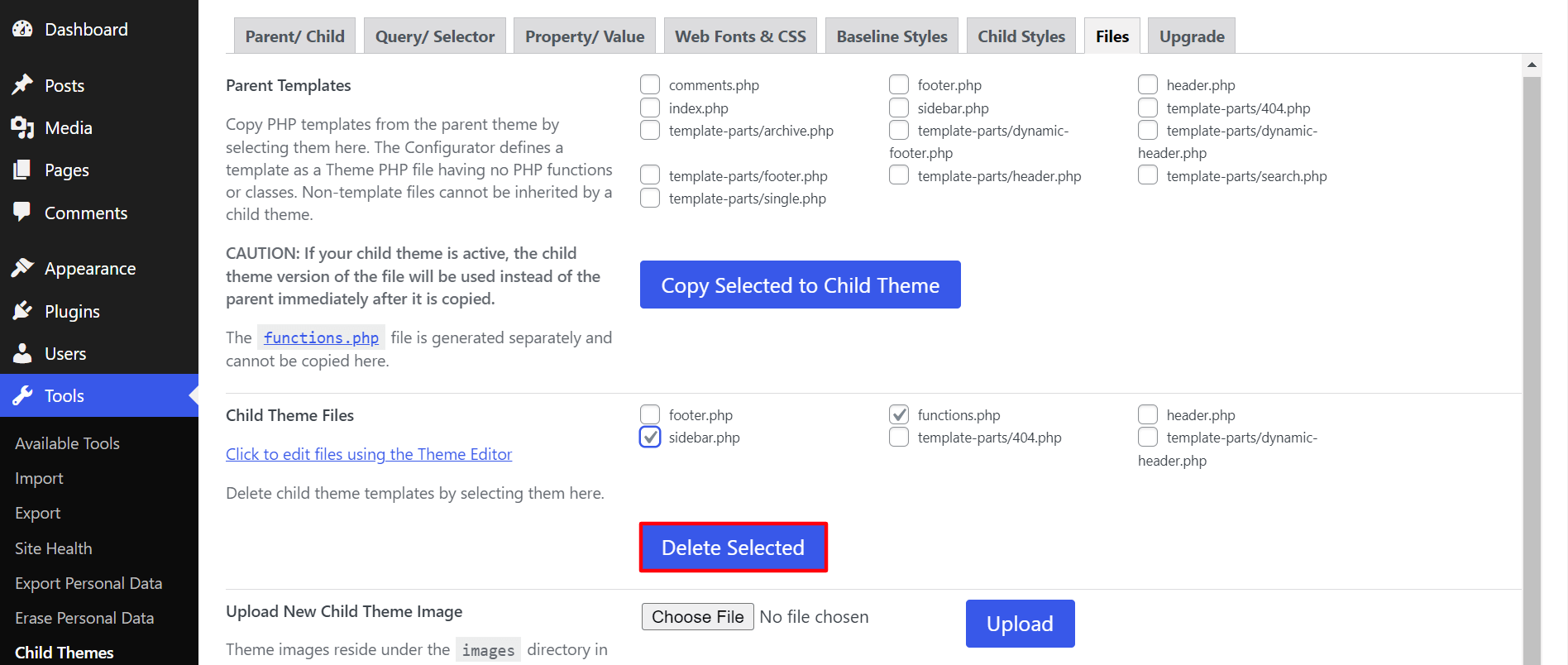
- Wystarczy przejść do zakładki Plik . Tutaj zobaczysz wszystkie dostępne w motywie rodzica i dziecka.
- Załóżmy, że chcesz dokonać pewnych zmian w pliku header.php. Sprawdź plik i kliknij przycisk Kopiuj wybrany do motywu potomnego .

- Z tej zakładki możesz nawet usunąć niepotrzebne pliki z motywu potomnego. Załóżmy, że chcesz usunąć pliki sidebar.php i functions.php. Sprawdź je i kliknij przycisk Usuń wybrane .

Teraz wiesz, jak stworzyć dziecko za pomocą wtyczki Child Theme Configurator.
Alternatywna wtyczka: Kreator motywów potomnych

Jeśli szukasz alternatywy dla pierwszej wtyczki, którą pokazaliśmy powyżej, możesz wziąć pod uwagę Kreatora motywów potomnych na swojej liście kontrolnej. Pozwoli Ci dostosować tytuł motywu, opis, adres URL motywu, adres URL autora i inne podczas konfigurowania motywu podrzędnego.
Jest to kolejna łatwa w użyciu wtyczka, która w krótkim czasie utworzy motyw potomny dowolnego z zainstalowanych motywów. Sprawdźmy proces.
Uwaga: Otrzymasz powiadomienie „Ta wtyczka nie została przetestowana z najnowszymi 3 głównymi wydaniami” na WordPress.org. Nie martw się! Połączyliśmy ich wsparcie Kreatora tematów dzieci. Zapewnili nam, że wtyczka nie ma problemu. Odkryliśmy również, że wtyczka działa dobrze po wielu testach.
Jednak wtyczka działa dobrze do wersji WordPress 6.1. Musisz sprawdzić jego kompatybilność w serwisie testowym, gdy WordPress 6.2 pojawi się na rynku.

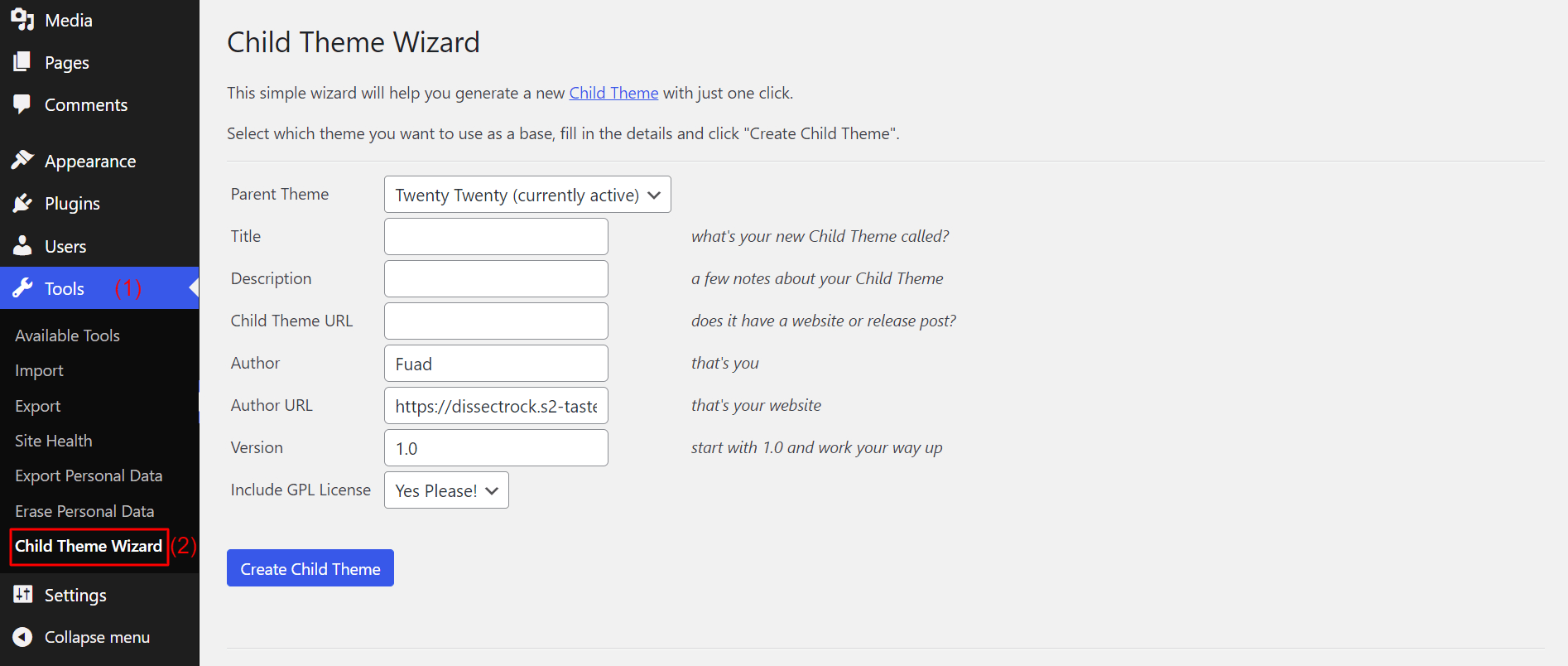
- Przejdź do Narzędzia > Kreator motywów podrzędnych .

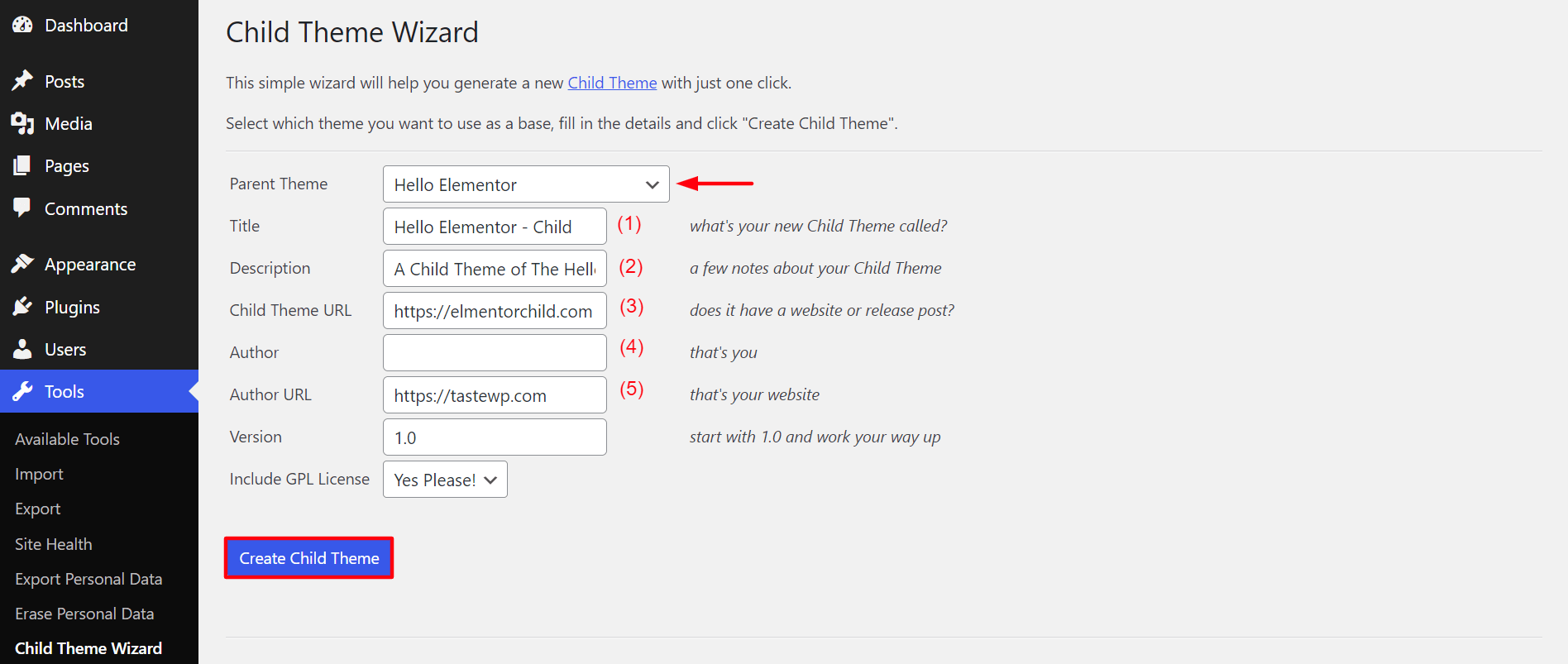
- Najpierw wybierz motyw nadrzędny, z którego chcesz utworzyć motyw potomny. Kliknij ikonę rozwijaną w polu Motyw nadrzędny . Otrzymasz tam listę zainstalowanych motywów. Wybierz ten, który chcesz.
- Następnie możesz napisać niestandardowy tytuł, opis i adres URL motywu podrzędnego. Jeśli chcesz dodać licencję GPL, możesz to zrobić w polu Dołącz licencję GPL .
- Kliknij Utwórz motyw podrzędny na dole listy.
Uwaga: Twój dostosowany tytuł powinien być podobny do nazwy motywu nadrzędnego. (Zwykle ludzie nie zachowują tej samej nazwy, raczej dodają tekst – Dziecko gdzieś w tytule)

Przygotowanie motywu dziecięcego zajmie tylko kilka minut. Kiedy będzie gotowy, możesz go zobaczyć w sekcji Wygląd.
- Przejdź do Wygląd > Motyw .
- Kliknij Podgląd na żywo , aby sprawdzić, czy wszystko jest w porządku.
- Następnie kliknij przycisk Aktywuj .

Otóż to! W ten sposób możesz stworzyć motyw podrzędny w WordPress.
Jak ręcznie tworzyć motywy potomne WordPress
Możesz ręcznie utworzyć motyw podrzędny, jeśli nie lubisz polegać na wtyczce innej firmy. Aby to zrobić, musisz stworzyć dwa pliki: style.css i functions.php .
Plik style.css będzie zawierał wszystkie reguły CSS i deklaracje dla motywu potomnego. Plik functions.php pozwoli Ci umieścić arkusz stylów w kolejce. Bez tego motyw potomny nie zastosuje CSS motywu nadrzędnego i będzie wyglądał dziwnie. Stwórzmy te pliki.
1. #styl.css
Utwórz plik o nazwie style.css i dołącz następujące informacje –
/*
Nazwa motywu: Hello Elementor – Dziecko
URI motywu: https://github.com/elementor/hello-theme/
Opis: To jest motyw potomny Hello Elementor
Autor: *****
URI autora: *****
Szablon:
Wersja: 2.0.1
Domena tekstowa: hello-elementor-child
Licencja: Licencja GPL
Identyfikator URI licencji: *****
*/
Uwaga: te informacje będą się różnić w zależności od motywu. Ponadto nie musisz niczego umieszczać w polu Szablon . Motyw nadrzędny zrobi to sam. Więc bądź bezstresowy!
2. #functions.php
Dodaj następujące kody do pliku functions.php . Umożliwi to dodawanie własnych stylów w przyszłości.
<?PHP
/* Funkcja kolejkowania arkusza stylów z motywu nadrzędnego */
function child_enqueue__parent_scripts() {
wp_enqueue_style('rodzic', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue__parent_scripts');
3. Prześlij pliki style.css i functions.php do swojej witryny WordPress
Zaloguj się do swojego cPanel.
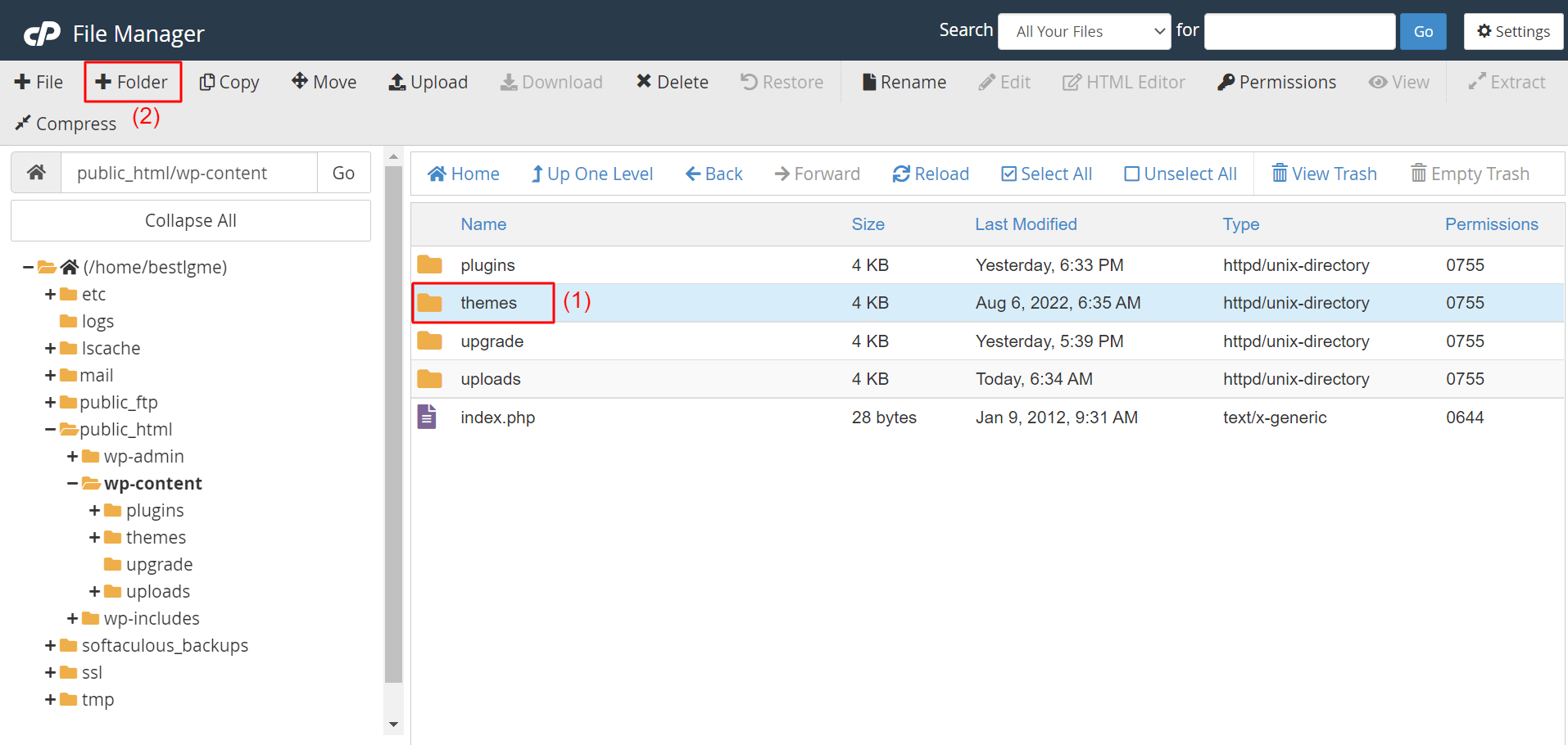
- Przejdź do Menedżera plików > Pliki > Public_html > wp-content > motywy .
- Wybierz plik motywów i kliknij +Folder .
- Utworzy nowy folder, kopiując folder motywów.
Uwaga: Zmień nazwę nowego folderu na coś w rodzaju „elementor-motywu podrzędnego”, aby szybko zidentyfikować folder.

Prześlij pliki style.css i functions.php do tego nowego folderu. Następnie przejdź do Wygląd > Motywy . Przygotujesz tam motyw potomny. Kliknij przycisk Aktywuj , tak jak w powyższych sekcjach. Więc teraz wiesz, jak stworzyć motyw potomny WordPress - ręcznie i za pomocą wtyczki.
Jak dostosować motyw potomny WordPress?
Jeśli jesteś profesjonalnym programistą internetowym, możesz dostosować motyw potomny za pomocą kodowania CSS. Ale co, jeśli jesteś użytkownikiem bez kodu? Bez obaw! Dawno minęły czasy, kiedy trzeba było kodować, aby dostosować wygląd swojej strony internetowej.
Elementor to świetna wtyczka do tworzenia motywów. Posiada interfejs typu „przeciągnij i upuść”. Jeśli używasz Elementora pro, możesz dość łatwo wykonać następujące czynności.
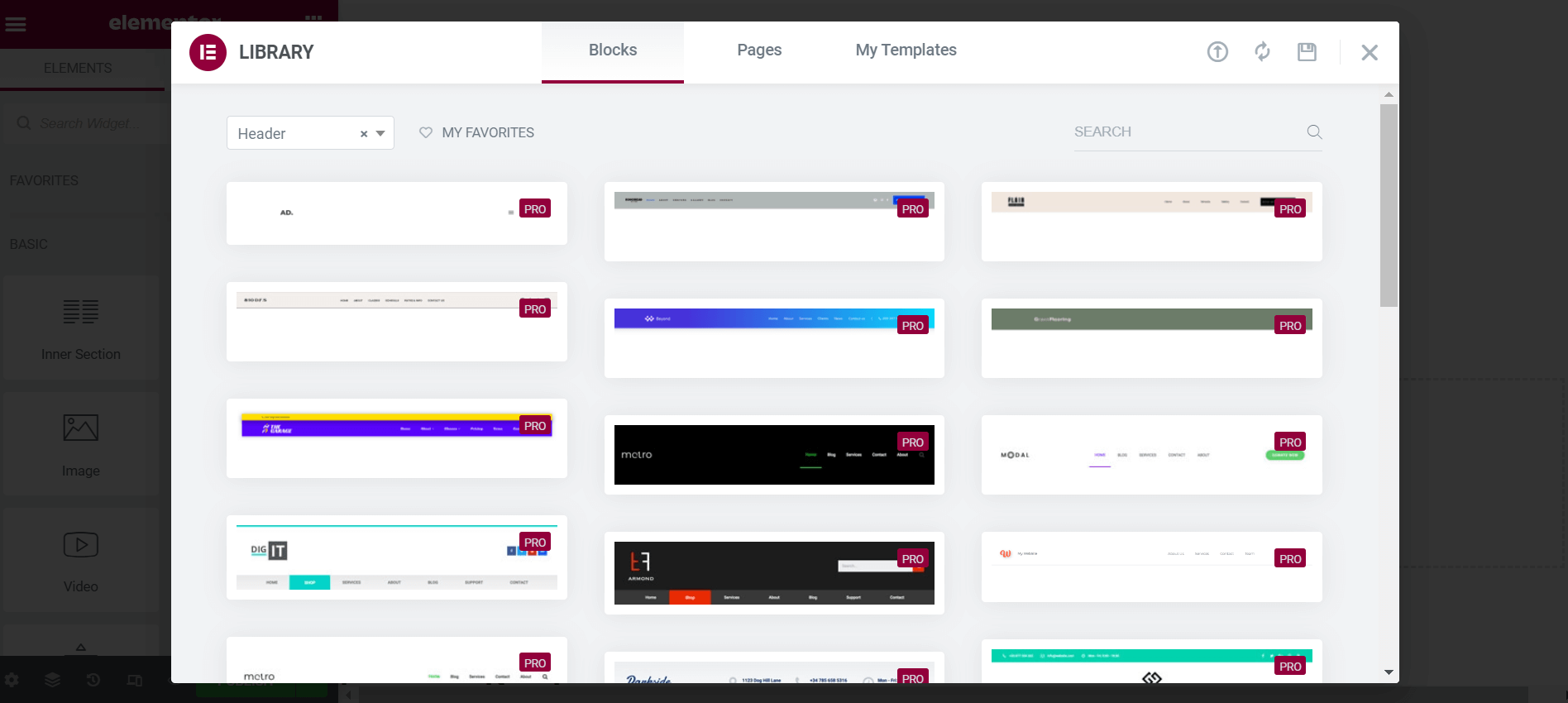
1. Utwórz przyciągający wzrok nagłówek
Otrzymasz dużą kolekcję szablonów nagłówków w bibliotece Elementor. Możesz je zaimportować do swojej witryny za pomocą jednego kliknięcia, a następnie dostosować. Zapoznaj się ze szczegółowym przewodnikiem, jak zaprojektować niestandardowy nagłówek w kilka minut.

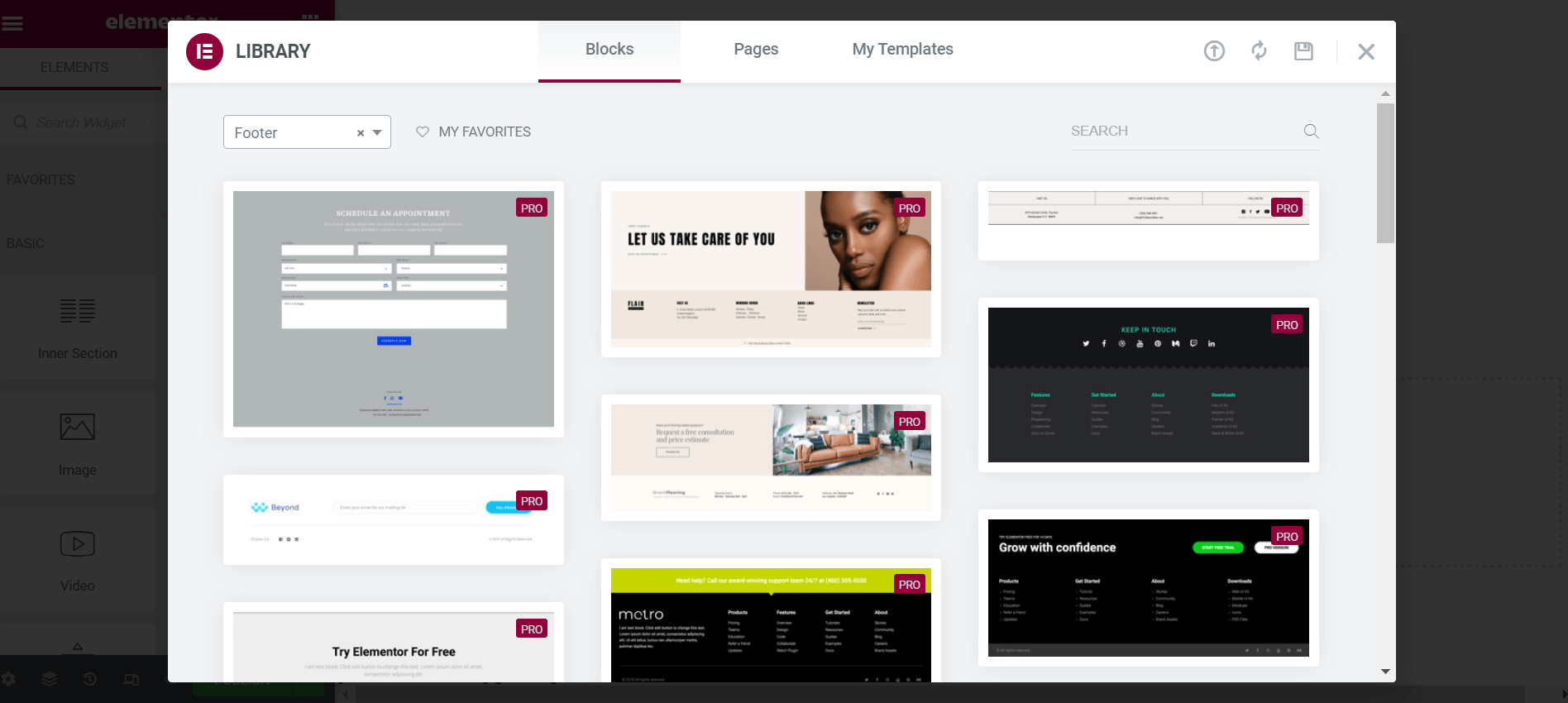
2. Utwórz niestandardową stopkę
Podobnie jak w przypadku nagłówka, otrzymasz szeroką kolekcję szablonów stopek w bibliotece Elmentor. Możesz je zaimportować na swoją stronę lub zbudować nową od podstaw. Sprawdź, jak zbudować niestandardową stopkę.

3. Zaprojektuj biznesową stronę internetową
Elementor ma wiele gotowych stron, dzięki którym możesz przygotować swoją firmę lub witrynę eCommerce za pomocą zaledwie kilku kliknięć. Niezależnie od tego, czy jest to eCommerce, restauracja czy biuro podróży, przygotowanie stron docelowych w Elementorze nie zajmie dużo czasu. Sprawdź, jak zaprojektować witrynę eCommerce.

4. Utwórz wezwanie do działania
Element posiada widżet wezwania do działania. Pomoże Ci przyciągnąć uwagę odwiedzających witrynę i skłonić ich do podjęcia pożądanych działań. Tutaj ponownie znajdziesz wiele gotowych szablonów CTA w Elementorze. Skorzystaj z widżetu wezwania do działania Elementora.

Elementor Pro ma prawie wszystko, czego potrzebujesz, aby udekorować swoją witrynę zgodnie z oczekiwanym projektem. Po prostu zapoznaj się z wtyczką i już opublikowanymi blogami na naszej stronie HappyAddons. Możesz dać nam znać w sekcji komentarzy, jeśli masz jakiekolwiek pytania.
Gdzie znaleźć oficjalne motywy potomne popularnych motywów WordPress

Jeśli nie chcesz zajmować się tworzeniem motywu potomnego, możesz pobrać je bezpośrednio z oficjalnych witryn danego motywu. Obecnie prawie wszyscy popularni twórcy motywów WordPress oferują opcję automatycznego generowania motywów potomnych ze swoich witryn internetowych. Oto ich krótka lista.
Witaj Elementorze
Hello Elementor to jeden z superszybkich motywów WordPress, jakie kiedykolwiek znajdziesz. Podaliśmy już oficjalny link do powyższego motywu potomnego Hello Elementor. Jeśli go przegapisz, osadzamy go tutaj ponownie - pobierz motyw potomny Hello Elementor.
Astra
Z ponad 1,5 miliona aktywnych użytkowników, Astra jest szybkim, uniwersalnym motywem WordPress opracowanym przez Brainstorm Force. Jest prosty, niedrogi i pozwala na stworzenie dowolnej strony internetowej. Ma przyjazną dla SEO integrację ze znacznikami i konstruktorem stron. Tutaj otrzymasz oficjalny motyw potomny Astry.
GenerujPrasę
GreneratePress to świetny lekki motyw. Jest łatwy do dostosowania, kompatybilny z dowolnym narzędziem do tworzenia stron i w pełni responsywny. Otrzymasz w nim wiele opcji edycji, dzięki którym możesz wybrać swoją witrynę do obsługi dowolnego typu projektu. Sprawdź, jak uzyskać oficjalny motyw potomny GeneratePress.
Neve
Neve to czysty, elegancki, superlekki i uniwersalny motyw WordPress. Znajdziesz w nim dobry wybór opcji dostosowywania. Neve ma skuteczny kreator stron, przyjazny dla użytkownika interfejs i gotowe funkcje tłumaczenia. Oto jak stworzyć internetowy motyw potomny dla Neve.
Blocksy
Jeśli szukasz wielu niesamowitych funkcji w darmowym motywie, musisz wziąć pod uwagę Blocksy na swojej liście kontrolnej. Niektóre z jego najlepszych bezpłatnych funkcji to widżet powiadomień o plikach cookie, moduł subskrybenta biuletynu, moduł postów z trendami, niestandardowy typ postów, WooCommerce itp. Kliknij ten link, aby uzyskać motyw podrzędny Blocksy.
Kadence
Kadence jest prawdziwym konkurentem Astry pod względem funkcji, widżetów, obsługi i kompatybilności. Ma najnowocześniejsze rozwiązanie projektowe, bezpłatne narzędzia do tworzenia nagłówków/stopek, integrację z WooCommerce, dodatek do przełączania kolorów i wiele innych. Sprawdź tutaj, aby uzyskać motyw potomny Kadence.
Często zadawane pytania dotyczące motywów potomnych WordPress

W tej sekcji znajdziesz odpowiedzi na często zadawane pytania dotyczące motywów potomnych WordPressa, które często można znaleźć w Internecie.
Czy powinienem zainstalować motyw potomny?
Nie zawsze potrzebujesz motywu potomnego. Są one wymagane tylko wtedy, gdy chcesz dokonać pewnych modyfikacji niestandardowego CSS swojego motywu.
Co jest lepsze, motyw potomny czy motyw rodzicielski?
Bez motywu nadrzędnego nie można utworzyć motywu podrzędnego. Dziedziczy każdy składnik motywu nadrzędnego. Musisz użyć motywu potomnego, jeśli chcesz dodać dodatkowe funkcje lub zmienić kody CSS.
Jakie są minimalne wymagania dotyczące tworzenia motywu potomnego?
Aby stworzyć motyw potomny, musisz mieć co najmniej dwa pliki: style.css i functions.php.
Jak umieścić motyw podrzędny w kolejce w CSS?
Po prostu dodaj tę linię w funkcjach motywu potomnego - akcja wp_enqueue_scripts i użyj wp_enqueue_style(). Zakolejkuje motyw Twojego dziecka w CSS.
Jak edytować motyw potomny WordPress?
Wykonaj poniższe czynności, aby uzyskać dostęp do edycji motywu podrzędnego WordPress.
Krok 01: Utwórz folder motywu podrzędnego w swoim cPanel, kopiując motyw nadrzędny.
Krok 02: Dodaj style.css i functions.php do folderu.
Krok 03: Użyj pliku functions.php do kolejkowania arkuszy stylów.
Otóż to. Teraz możesz dowolnie edytować pliki style.css i functions.php.
Czy jesteś gotowy, aby stworzyć swój motyw podrzędny WordPress?
Posiadanie motywu potomnego może zapewnić bezpieczeństwo w sieci na wiele sposobów. Jednym z nich jest to, że Twoja strona internetowa nie ulegnie awarii, nawet jeśli popełnisz błędy podczas edycji kodów CSS. Jeśli masz popularną witrynę eCommerce lub biznesową, przestoje mogą przynieść Ci tysiące dolarów.
Na przykład Amazon traci ponad 60 000 USD w ciągu zaledwie jednej minuty przestoju. Większość programistów ma doświadczenie z zawieszaniem się swoich witryn internetowych podczas wprowadzania pewnych zmian CSS w motywach nadrzędnych.
Ale jeśli masz motyw potomny, bez względu na to, ile błędów popełnisz, motywy nadrzędne będą całkowicie zabezpieczone.
Mam nadzieję, że ten artykuł okazał się pomocny. Jeśli jednak napotkasz jakiekolwiek problemy podczas wykonywania czynności opisanych powyżej, po prostu skomentuj poniżej. W krótkim czasie odpowiemy na Twoje pytanie.
Dziękuje za przeczytanie! Wszystkiego najlepszego.
