Jak stworzyć motyw potomny WordPress
Opublikowany: 2022-06-17Przypuszczalnie widziałeś, jak ludzie sugerują użycie motywu potomnego WordPress, gdy zaczynasz wprowadzać zmiany w motywie witryny WordPress, ale czym jest motyw potomny i jak ważne są motywy potomne w Twojej witrynie?
Podamy Ci wyjaśnienie i samouczek krok po kroku dotyczący instalowania motywu potomnego i spodziewamy się, że pomoże Ci to w podjęciu decyzji o jego użyciu.
Co to jest motyw potomny WordPress i jakie są korzyści z posiadania go?
Motyw potomny WordPress jest dzieckiem istniejącego motywu nadrzędnego, który zapewnia możliwość bezpiecznego wprowadzania zmian w motywie nadrzędnym bez edytowania samego motywu nadrzędnego.
Motyw potomny wymaga również zainstalowania motywu nadrzędnego, więc motyw potomny nie może być samodzielnym motywem. Motyw potomny dziedziczy większość/wszystkie ustawienia projektu, przeciągając je z motywu nadrzędnego, w sytuacji, gdy dokonasz zmiany w motywie potomnym, ta zmiana zastąpi ustawienia w motywie nadrzędnym.
Możesz się zastanawiać, dlaczego nie przejść bezpośrednio do motywu nadrzędnego?
Musisz aktualizować swój motyw, jeśli chcesz, aby witryna WordPress była bezpieczna i działała lepiej. Jeśli dostosujesz swoją witrynę, edytując bezpośrednio motyw, oznacza to, że za każdym razem, gdy pojawi się aktualizacja i zostanie zastosowana, zastąpisz wszystkie zmiany, a to dość okropne doświadczenie, prawda?
Poza tym nie musisz się martwić o aktualizację motywu, jeśli masz motyw potomny, co oznacza również:
- Możesz dokonać wszystkich zmian w motywie potomnym, nie martwiąc się o utratę pracy
- Łatwiejsze śledzenie wszystkich modyfikacji i dostosowywanie ich w razie potrzeby w motywie potomnym
- Możesz łatwo wrócić do projektu motywu nadrzędnego w dowolnym momencie, wyłączając motyw potomny
Jak stworzyć motyw potomny WordPress
Przejdźmy teraz do bardziej praktycznej części tego samouczka. Pokażemy Ci, jak stworzyć motyw potomny WordPress na dwa sposoby:
- Korzystanie z wtyczki
- Za pomocą metody ręcznej.
Tworzenie motywu potomnego WordPress za pomocą wtyczki
Zalecamy wykonanie pełnej kopii zapasowej witryny przed kontynuowaniem. Lub, najlepiej, skonfiguruj wszystko w witrynie pomostowej.
W tym samouczku wybieramy wtyczkę Generator motywów potomnych, aby utworzyć nasz motyw potomny. Ma aktywną instalację ponad 300 000, co czyni go najpopularniejszą opcją tworzenia i dostosowywania motywu potomnego.

Zacznijmy od zainstalowania i aktywacji wtyczki z WordPress.org. Następnie z pulpitu WordPress przejdź do menu Narzędzie → Motyw potomny, aby utworzyć motyw potomny.
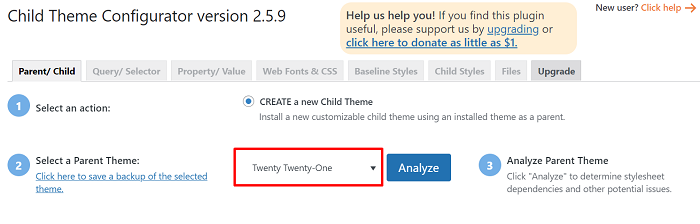
Wybierz motyw, dla którego chcesz utworzyć motyw swojego dziecka w ustawieniu Wybierz motyw nadrzędny , a następnie kliknij przycisk Analizuj .

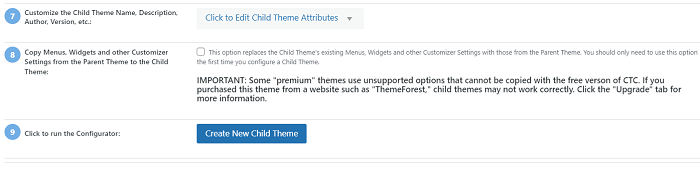
Gdy wtyczka przeanalizuje Twój motyw, pod analizowanym wynikiem pojawią się dodatkowe opcje konfiguracji motywu Twojego dziecka. Każda dodatkowa opcja ma krótkie wyjaśnienie, co robi. Możesz jednak pozostawić to ustawienie domyślne, jeśli nie masz pewności co do dostępnych opcji.
Po dokonaniu wyboru kliknij przycisk Utwórz nowy motyw podrzędny , aby utworzyć nowy motyw podrzędny.


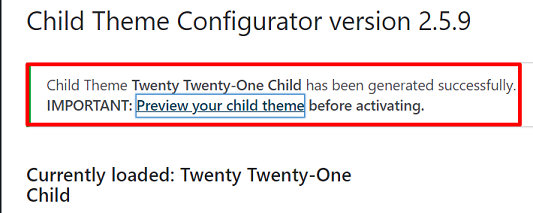
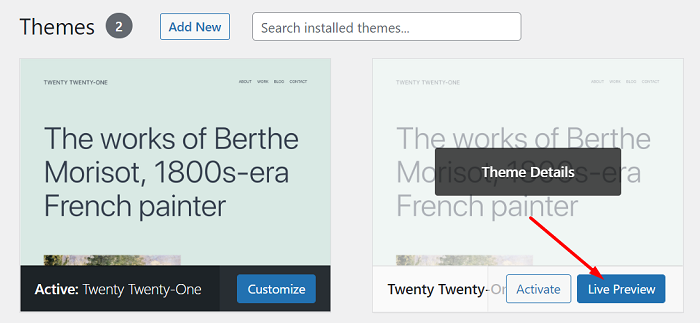
Następnie, po otrzymaniu powiadomienia o pomyślnym utworzeniu motywu potomnego, nadal musimy aktywować motyw potomny. Przejdź do Wygląd → Motywy , aby zastosować motyw potomny.
Zanim go aktywujesz, spójrz na podgląd na żywo , jak wygląda Twoja witryna z motywem podrzędnym, aby upewnić się, że działa.

Gdy będziesz gotowy, kliknij przycisk Aktywuj , aby aktywować motyw potomny.
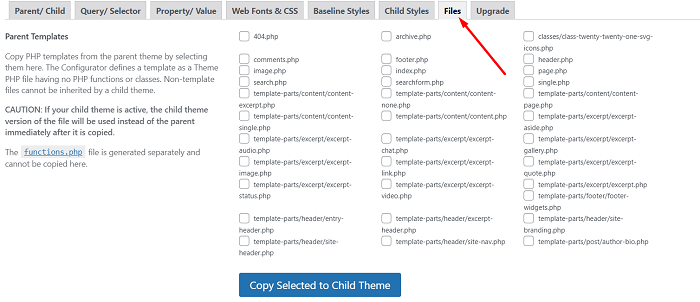
Możesz użyć narzędzia zawartego we wtyczce Child Theme Configurator, aby pomóc Ci zarządzać motywem potomnym, na przykład przeglądać wszystkie powiązane pliki w motywie potomnym i motywie nadrzędnym oraz kopiować pliki z motywu nadrzędnego do motywu potomnego, przechodząc przejdź do zakładki Pliki w ustawieniach wtyczki, aby nadpisać ustawienia szablonów nadrzędnych.

Ręczne tworzenie motywu potomnego WordPress
Zakładamy, że znasz trochę PHP i CSS w tej sekcji lub możesz użyć metody wtyczki z poprzedniej sekcji, jeśli nie czujesz się komfortowo z instrukcją tutaj.
Aby ręcznie utworzyć motyw potomny, musisz mieć co najmniej te dwa pliki:
- style.css ~ Główny arkusz stylów motywu potomnego
- functions.php ~ Ten plik zapewni, że motyw potomny odziedziczy styl motywu nadrzędnego przez umieszczenie arkusza stylów w kolejce z motywu nadrzędnego.
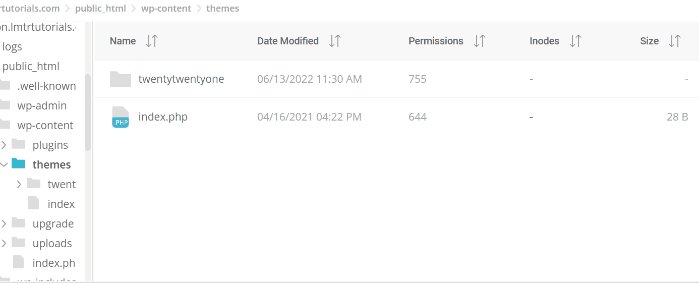
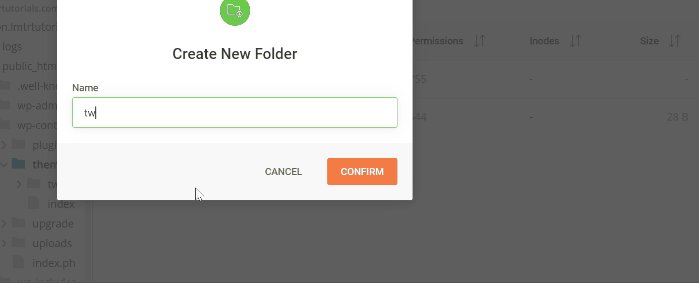
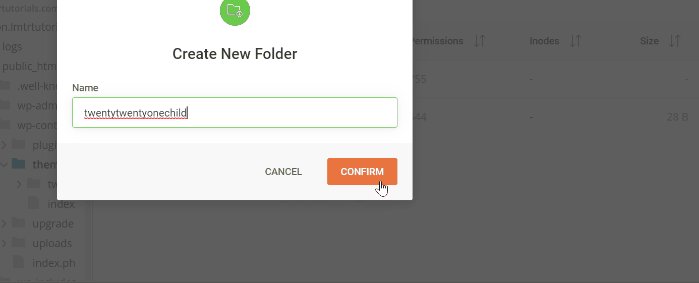
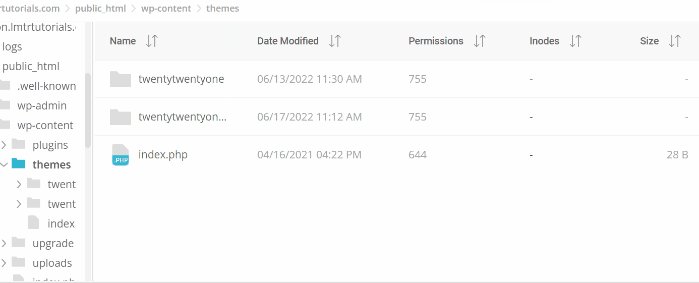
Zacznijmy od utworzenia folderu dla motywu Twojego dziecka. Otwórz menedżera plików w swojej usłudze hostingowej. Przejdź do katalogu instalacyjnego WordPressa i otwórz folder / wp-content/themes/ .

Możesz nazwać folder, jak chcesz, jednak możesz nazwać folder motywu podrzędnego nazwą folderu motywu nadrzędnego, dodając na końcu "dziecko", aby pomóc ci go zapamiętać.

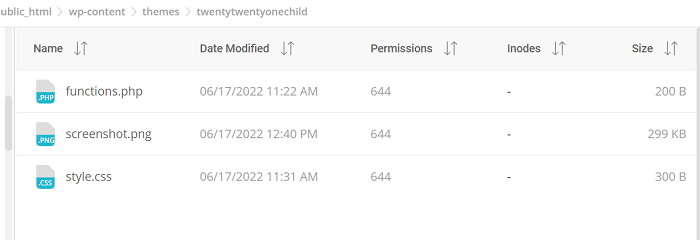
Kontynuuj, otwierając folder i tworząc pierwszy plik, plik style.css . Otwórz plik, a następnie dodaj następujący kod:
Nazwa motywu: Dwadzieścia dwadzieścia jeden motyw dziecięcy URI motywu: https://www.wppagebuilders.com/ Opis: Dwadzieścia dwadzieścia jeden motyw potomny Autor: WPPagebuilders URI autora: https://www.wppagebuilders.com Szablon: dwadzieścia dwadzieścia jeden Wersja: 1.0.0 Domena tekstowa: dwadzieścia dwadzieścia jeden dziecko
Powyższy kod zawiera informacje o motywie potomnym, możesz zmienić wszystko po dwukropkach, z wyjątkiem wiersza Szablon z rzeczywistymi informacjami. Wiersz Szablon musi mieć ten sam wiersz, co nazwa folderu motywu nadrzędnego, ponieważ motyw podrzędny nie będzie działał bez tego.
Teraz utwórzmy drugi plik, plik functions.php . Kontynuuj, otwierając plik i dodaj następujące kody:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'styl nadrzędny', get_template_directory_uri().'/style.css' );
}
?>Po utworzeniu obu plików możesz również dodać obraz w folderze motywu podrzędnego, aby nadać mu miniaturę, która pomoże rozpoznać motyw podrzędny podczas wyszukiwania. Powinieneś nazwać obraz tak, jak jego nazwą „ zrzut ekranu ”, aby miniatura pojawiła się w wyborze motywu.

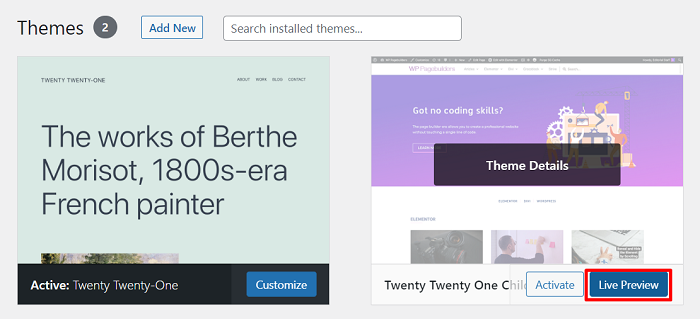
Kolejnym krokiem jest aktywacja nowo utworzonego motywu potomnego. Aktywacja przebiega tak samo, jak w przypadku każdego innego motywu WordPress, przechodząc do Wygląd → Motywy z pulpitu WordPress. Możesz najpierw spojrzeć na podgląd na żywo , zanim go aktywujesz.

Więcej na temat motywu WordPress dla dzieci
Szybkie Google dla motywu potomnego Twojego motywu może pomóc w tworzeniu kreatywnego soku. Na przykład motywy takie jak Divi mają na swojej stronie internetowej rynek motywów potomnych, a Astra ma narzędzie do generowania motywów potomnych.
Instalowanie gotowego motywu potomnego WordPress
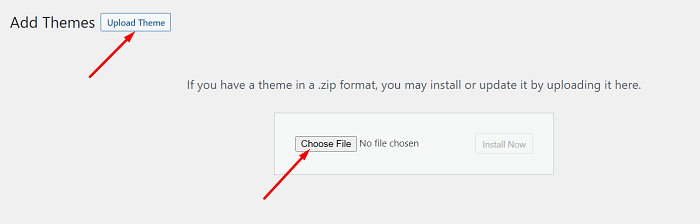
Instalacja gotowego motywu potomnego jest taka sama, jak w przypadku dowolnego motywu WordPress, a to jest przechodząc do Wygląd → Motywy → Dodaj nowy , a następnie kliknij Prześlij motyw , aby przesłać motyw potomny.

Uwaga : twórca motywów potomnych może podać więcej instrukcji dotyczących ich instalowania, aby uzyskać ten sam styl i wygląd, co ich podgląd motywu.
Dostosowywanie motywu potomnego
Możesz dostosować swój motyw potomny (w rzeczywistości używasz motywu potomnego, aby zastąpić nadrzędny), tak jak dostosowywanie zwykłego motywu WordPress, istnieje wiele metod, oto niektóre z metod:
- Korzystając z konfiguratora WordPress na ekranie administratora WordPress
- Korzystając z kreatora motywów z wybranego kreatora stron
- Dodając niestandardowy kod CSS do style.css motywu podrzędnego
- Zastąp szablon motywu nadrzędnego, kopiując plik szablonu, a następnie edytując go w motywie potomnym
W przypadku dwóch ostatnich metod będziesz potrzebować pewnej wiedzy na temat CSS, HTML i PHP.
Jeśli jednak chcesz umieścić tylko fragmenty kodu, aby dodać jakąś funkcję z Internetu do swojej witryny WordPress, weźmy za przykład kod wygenerowany przez niestandardowe pola Metabox, a następnie możesz umieścić je w pliku functions.php motywu potomnego w dowolnym momencie bez obaw. o zerwaniu lub aktualizacji motywu nadrzędnego.
Usuwanie motywu potomnego WordPress
Aby przestać używać motywu potomnego, możesz go dezaktywować, tak jak w przypadku każdego innego motywu WordPress, czyli aktywując inny motyw w Wygląd → Motywy . Albo zupełnie nowy motyw WordPress, albo wróć do motywu nadrzędnego, tylko przypomnienie, jeśli wrócisz do domyślnego projektu motywu nadrzędnego, wszystkie zmiany z motywu potomnego znikną, dopóki go ponownie nie aktywujesz.
