Jak utworzyć suwak galerii WordPress dla swojej witryny?
Opublikowany: 2020-03-25Jeśli chcesz wiedzieć, jak dodać suwak galerii WordPress do swojej witryny lub bloga, jesteś we właściwym miejscu. W tym przewodniku pokażemy, jak szybko utworzyć suwak, który wyświetla obrazy z biblioteki multimediów WordPress a następnie wstaw suwak do swoich postów i stron w blogu. Następnie przejdziemy do bardziej wydajnej i kreatywnej wtyczki do dodawania jeszcze lepszych suwaków galerii WordPress do Twojej witryny, a wszystko to bez konieczności inwestowania ani grosza.
Ale zanim zaczniemy, szybko zdefiniujmy, czym jest suwak galerii WordPress.
Co to jest suwak galerii WordPress?
Zazwyczaj suwak galerii WordPress umożliwia wyświetlanie wielu obrazów w formacie pokazu slajdów. Zamiast wstawiać zdjęcia lub inne obrazy do posta na blogu lub na stronie, możesz utworzyć suwak, dodać go do treści, a następnie pozwolić odwiedzającym klikać lub przesuwać slajdy.

Nie tylko oszczędza to miejsce na Twojej stronie, ale także sprawia, że odwiedzający mogą wygodnie przeglądać Twoje treści. Ułatwia również organizowanie obrazów i innych treści w żądany sposób. Tworzenie kolekcji zdjęć lub sekwencji slajdów, które prowadzą odwiedzających przez prezentację lub historię, to świetny sposób na użycie suwaka galerii WordPress.

Teraz, gdy omówiliśmy, czym jest suwak galerii WordPress, przyjrzymy się, jaki rodzaj pokazów slajdów może tworzyć powszechnie używana darmowa wtyczka. Następnie udostępnimy potężniejsze, ale równie bezpłatne narzędzie do dodawania jeszcze bardziej stylowych i zaawansowanych suwaków galerii obrazów do Twojej witryny WordPress.
Jak stworzyć podstawowy suwak galerii WordPress
Chociaż domyślnie WordPress nie ma funkcji suwaka, wtyczka Jetpack – z modułem suwaka – jest regularnie dołączana do nowych instalacji WordPress. Dlatego używanie Jetpack jest często standardowym sposobem tworzenia suwaka galerii obrazów dla wielu właścicieli witryn WordPress.
Zobaczymy w tym przewodniku, że dostępne są inne, potężniejsze darmowe opcje.
Korzystanie z suwaka galerii Jetpack WordPress
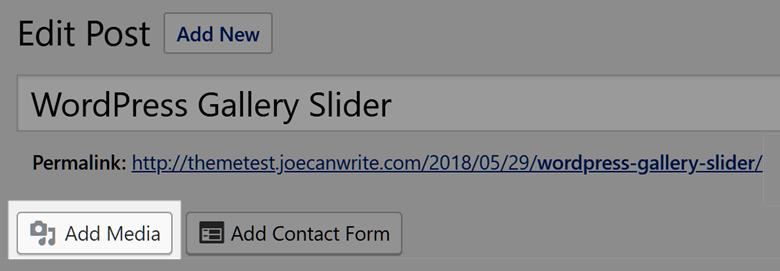
Aby utworzyć suwak galerii WordPress za pomocą Jetpack, najpierw sprawdź, czy wtyczka Jetpack jest zainstalowana i aktywna w Twojej witrynie, logując się do pulpitu nawigacyjnego witryny i odwiedzając stronę Wtyczki. Jeśli Jetpack nie znajduje się na liście zainstalowanych wtyczek, możesz znaleźć instrukcje, jak dodać to narzędzie do swojej witryny tutaj. Gdy Jetpack działa w Twojej witrynie, utwórz nowy post lub stronę WordPress i kliknij przycisk Dodaj multimedia na pasku narzędzi edytora.

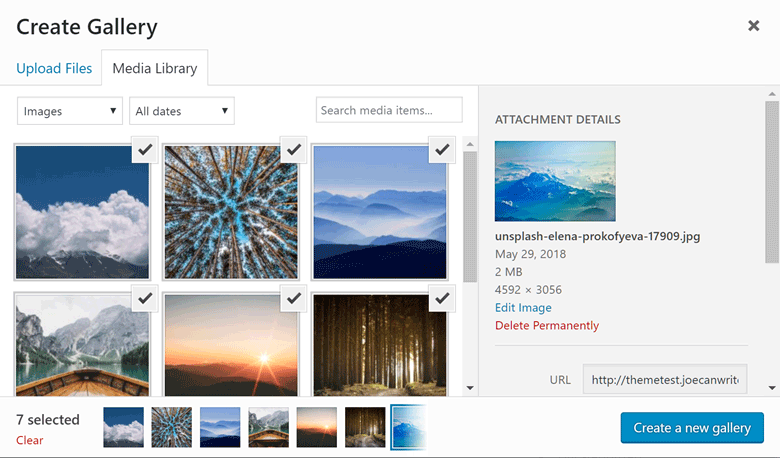
Następnie możesz przesłać obrazy, których chcesz użyć w suwaku galerii WordPress. Alternatywnie możesz wybrać obrazy, które już znajdują się w Bibliotece multimediów, do wykorzystania w suwaku galerii. Po wybraniu obrazów do suwaka kliknij przycisk Utwórz nową galerię.

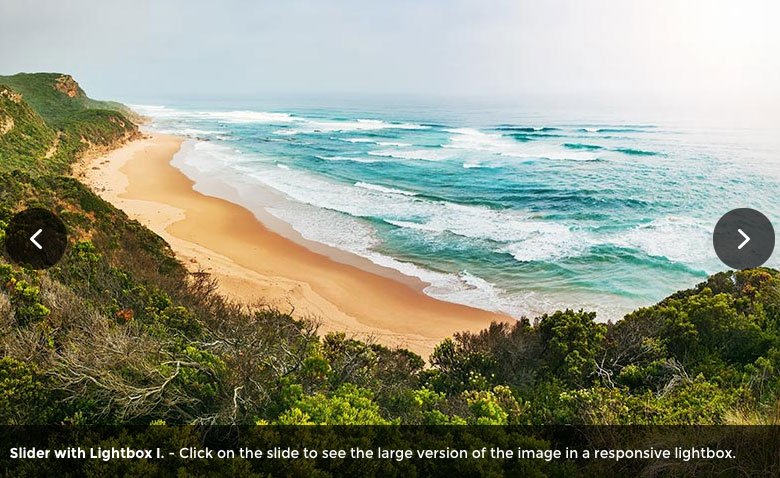
Na wyświetlonym obok ekranie Edytuj galerię możesz wybrać opcję Pokaz slajdów z menu rozwijanego Typ. Po sprawdzeniu innych ustawień możesz kliknąć przycisk Wstaw galerię.
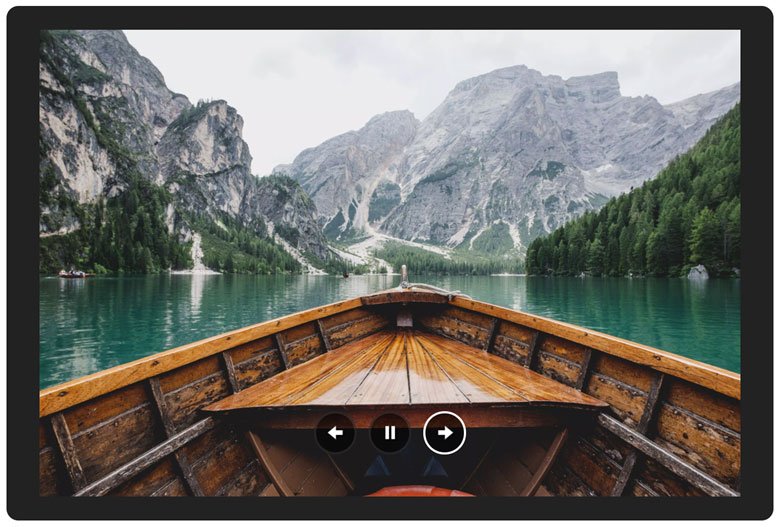
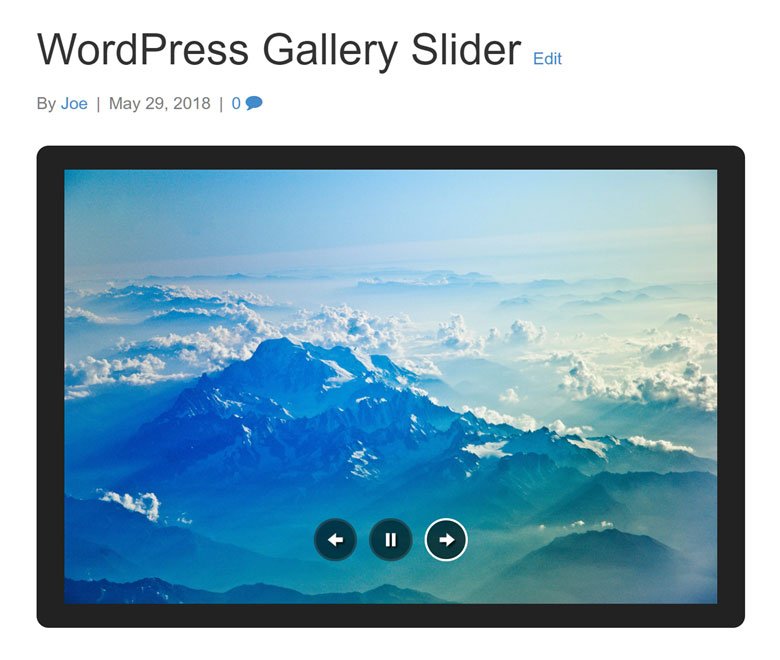
Suwak obrazu powinien zostać teraz dodany do Twojego posta lub strony. Aby przetestować pokaz slajdów galerii WordPress, kliknij przycisk Podgląd w prawym górnym rogu strony.

Teraz, po kilku krokach, powinieneś mieć podstawowy pokaz slajdów, który wyświetla wybrane obrazy z galerii WordPress w poście lub na stronie w Twojej witrynie lub blogu.
Jednak podczas gdy suwak Jetpack powinien wystarczyć do tworzenia podstawowych pokazów slajdów w galerii WordPress, jeśli chcesz tworzyć naprawdę przyciągające wzrok i przyciągające uwagę suwaki, będziesz musiał wybrać specjalnie zbudowaną wtyczkę suwaka. Na szczęście istnieje bezpłatna opcja, która jest pełna funkcji, a jednocześnie bardzo łatwa w użyciu.
Uaktualnij swoje suwaki galerii WordPress za pomocą Smart Slider 3
Tak, jak można się domyślić, rekomendowaną wtyczką WordPress do odblokowania pełnego potencjału tego, co mogą dostarczyć pokazy slajdów, jest nasza wtyczka Smart Slider 3 . Chociaż dostępna jest płatna wersja Smart Slider 3, darmowa wersja tej wtyczki jest znacznie potężniejsza niż moduł suwaka Jetpack i wiele innych wtyczek suwaka WordPress.
Aby lepiej zorientować się, co potrafi Smart Slider 3, a także jak łatwo jest z niego korzystać, oto krótki przewodnik po tworzeniu suwaka galerii WordPress za pomocą tej bezpłatnej wtyczki suwaka .

Tworzenie suwaka galerii WordPress za pomocą Smart Slider 3
Ponieważ bezpłatna wersja Smart Slider 3 jest dostępna w oficjalnym katalogu wtyczek WordPress, można ją zainstalować z pulpitu nawigacyjnego witryny WordPress za pomocą zaledwie kilku kliknięć.

Teraz, gdy ta bezpłatna wtyczka jest aktywna w Twojej witrynie, możesz zacząć dodawać do swojej witryny znacznie bardziej kreatywne i stylowe suwaki galerii WordPress. Aby rozpocząć, po prostu przejdź do sekcji Smart Slider na pulpicie WordPress, klikając odpowiednie łącze menu paska bocznego.

Z pulpitu nawigacyjnego Smart Slider możesz wyświetlić samouczek, który pomoże Ci zacząć , a także sprawdzić suwak demonstracyjny. Nawet osoby korzystające z bezpłatnej wersji Smart Slider 3 mają dostęp do stylowych szablonów pokazów slajdów, które można łatwo dostosować do różnych projektów.

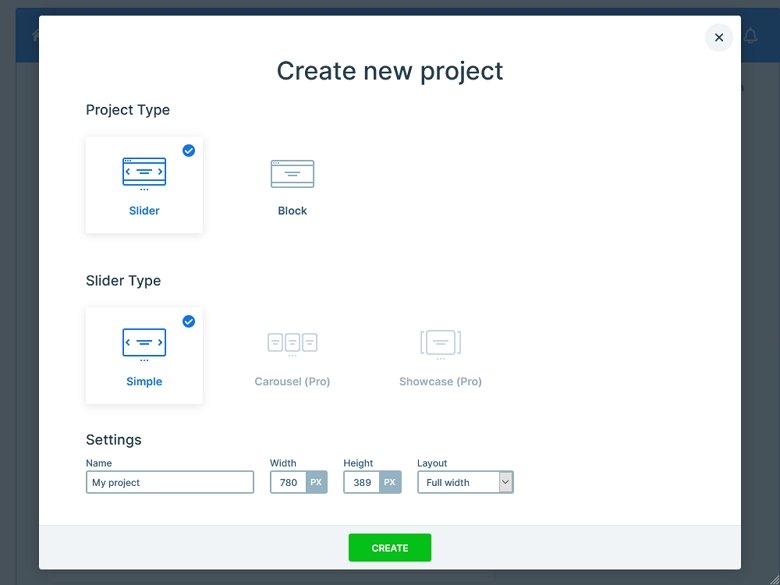
Ale jeśli chcesz stworzyć własny suwak galerii WordPress od podstaw za pomocą tej wtyczki, kliknij ikonę Nowy suwak, aby zrobić pierwszy krok. Następnie możesz wpisać nazwę swojego slidera z tego ekranu, a także wybrać rodzaj pokazu slajdów, który chcesz zbudować.

Smart Slider 3 można używać na wiele różnych sposobów, ale jednym z najprostszych sposobów na rozpoczęcie pracy jest przeciąganie i upuszczanie obrazów na pulpit nawigacyjny. Następnie możesz wyświetlić podgląd lub opublikować swój suwak do użytku w witrynie WordPress. Otóż to.
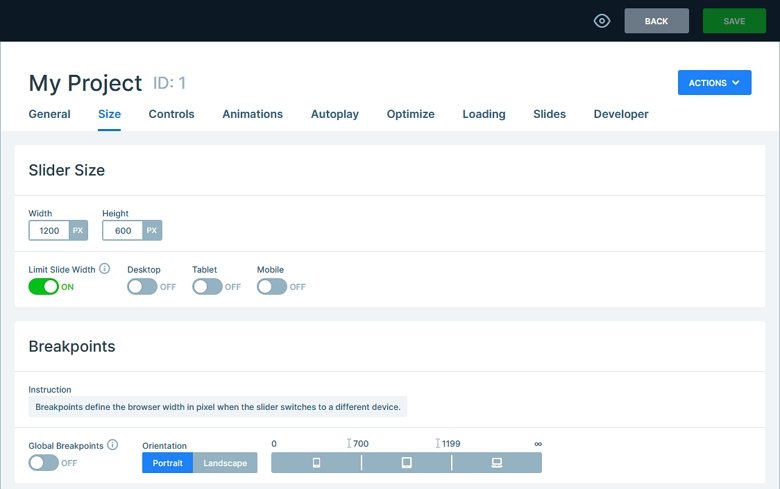
Jednak przewijanie strony w dół ujawnia kontrolki Smart Slider. Z panelu sterowania możesz łatwo wybrać styl przycisków odtwarzania, włączyć lub wyłączyć miniatury obrazów oraz skonfigurować opcjonalne ustawienia animacji.

Niezależnie od tego, czy chcesz po prostu przeciągnąć i upuścić obrazy na obszar suwaka i użyć ustawień domyślnych, czy stworzyć spersonalizowany pokaz slajdów, Smart Slider 3 bardzo to ułatwia.
W przeciwieństwie do Jetpack, możesz edytować poszczególne slajdy w pokazach slajdów Smart Slider 3, definiując czas wyświetlania każdego slajdu, zmieniać obraz miniatury slajdów, a nawet dodawać do slajdów warstwy zawierające tekst i inną zawartość, w tym dodatkowe obrazy. Dodawanie klikalnych przycisków do suwaka galerii WordPress jest również proste dzięki Smart Slider 3.
