Jak utworzyć witrynę przejściową WordPress (3 sposoby)
Opublikowany: 2024-12-06Wprowadzanie zmian w witrynie WordPress może być przerażające. Ponieważ może to spowodować uszkodzenie Twojej witryny. Nawet drobne zmiany, takie jak ulepszenie projektu lub aktualizacja WordPressa, mogą czasami zepsuć sprawę.
Dlatego potrzebujesz witryny tymczasowej WordPress . To jak wersja testowa Twojej witryny. Możesz go użyć do bezpiecznego wypróbowania zmian bez wpływu na prawdziwą witrynę. Następnie połącz zmiany z aktywną witryną.
Jeśli zastanawiasz się, jak stworzyć witrynę testową, nie martw się. W tym samouczku krok po kroku pokażemy, jak utworzyć witrynę testową WordPress na 3 różne metody:
- Korzystanie z hostingu
- Korzystanie z wtyczki
- Ręczne tworzenie witryny tymczasowej
Chcesz poznać więcej? Świetnie, zaczynajmy!
Co to jest witryna przejściowa WordPress?
Zanim przejdziemy do głównego samouczka, pozwól nam powiedzieć, czym jest witryna testowa WordPress!
Witryna testowa WordPress to prywatna kopia Twojej witryny, w której możesz bezpiecznie testować zmiany. To jak środowisko piaskownicy, w którym możesz wypróbowywać aktualizacje, nowe i popularne wtyczki WordPress lub poprawki projektowe bez wpływu na działającą witrynę.
Ta witryna testowa wygląda i działa tak samo jak Twoja rzeczywista witryna, ale jest ukryta przed odwiedzającymi i wyszukiwarkami.
Tylko Ty (lub Twój zespół) możecie to zobaczyć. Po przetestowaniu zmian i upewnieniu się, że wszystko działa idealnie, możesz zastosować je w działającej witrynie.

Dlaczego musisz utworzyć witrynę przejściową WordPress?
Prowadzenie witryny opartej na systemie WordPress oznacza od czasu do czasu wprowadzanie zmian. Może to być aktualizacja wtyczek, instalacja nowych motywów lub dodanie niestandardowego kodu.
Rzecz w tym, że nawet mały błąd może spowodować awarię Twojej witryny. Może to sprawić, że Twoja witryna stanie się niedostępna dla odwiedzających. W tym miejscu witryna testowa staje się Twoim najlepszym przyjacielem.
Oto dlaczego go potrzebujesz:
(i) Bezpieczne środowisko testowe
Witryna testowa zapewnia prywatną przestrzeń do wypróbowywania zmian. Możesz eksperymentować z nowymi wtyczkami, testować różne układy lub rozwiązywać problemy bez ryzyka dla działającej witryny.
(ii) Zapobieganie przestojom
Wyobraź sobie, że Twoja witryna psuje się, gdy odwiedzający z niej korzystają – frustrujące, prawda? Witryna testowa gwarantuje, że wszystkie aktualizacje są testowane i dopracowane przed publikacją, dzięki czemu użytkownicy nigdy nie doświadczą przestojów.
(iii) Unikaj kosztownych błędów
Czasami aktualizacja może powodować konflikty między wtyczkami lub motywami. Testowanie w środowisku przejściowym pomaga wcześnie wykryć i naprawić te problemy, co pozwala uniknąć poważnych problemów (i potencjalnych strat).
(iv) Bezstresowe aktualizacje
Aktualizacje WordPress są niezbędne dla bezpieczeństwa i wydajności. W witrynie tymczasowej możesz najpierw przetestować te aktualizacje, aby upewnić się, że niczego nie uszkodzą, zanim zastosujesz je w działającej witrynie.
Metoda 01: Jak utworzyć witrynę przejściową WordPress za pomocą hostingu

Teraz pokażemy Ci, jak utworzyć witrynę przejściową WordPress za pomocą hostingu. Będziemy korzystać-
- Hostingera i
- Bluehost
Aby przygotować ten segment. Przejdźmy do szczegółów!
I. Utwórz witrynę testową dla WordPress przy użyciu Hostingera
Hostinger zapewnia jeden z najwygodniejszych sposobów tworzenia witryny testowej. Wykonaj poniższe kroki, jeśli jesteś użytkownikiem Hostingera, aby wykonać swoje zadanie:
- Zaloguj się na swoje konto Hostingera, znane również jako hPanel.
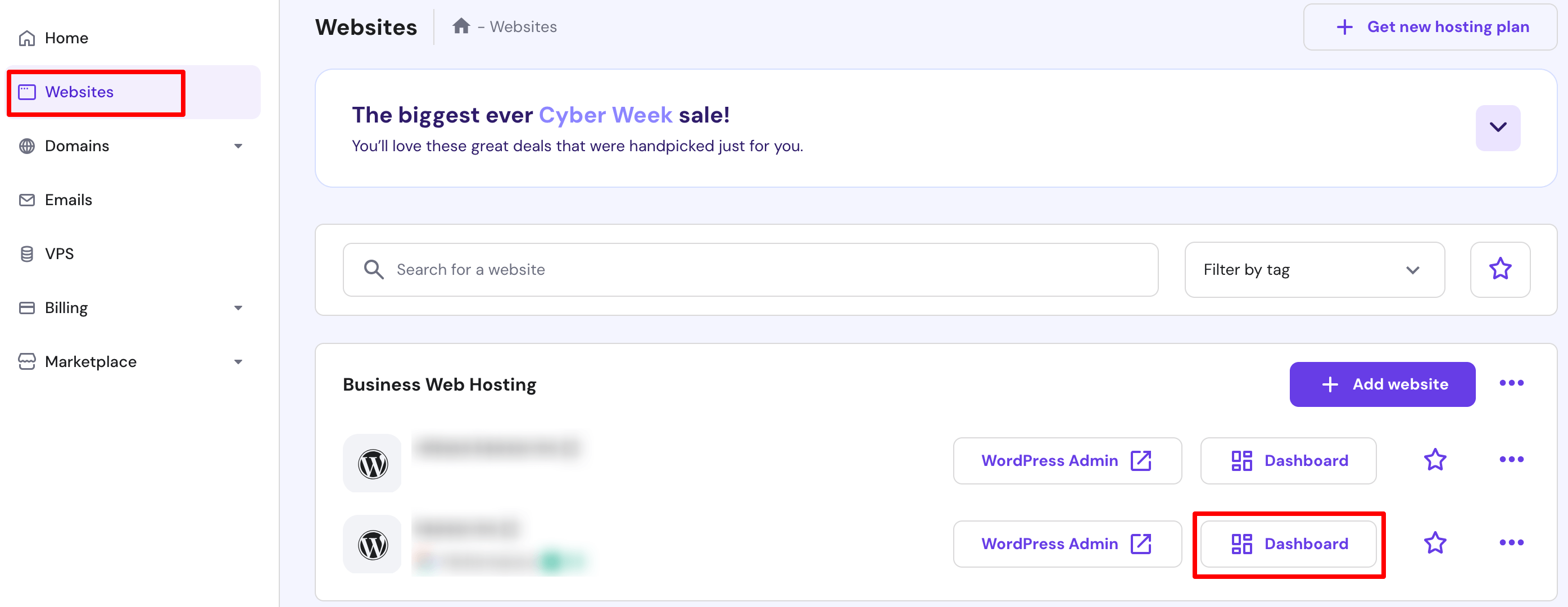
- Kliknij opcję Strony internetowe i wybierz witrynę, dla której chcesz utworzyć platformę (jeśli masz wiele witryn internetowych korzystających z tej samej usługi hostingowej).
- Następnie kliknij opcję Panel kontrolny .

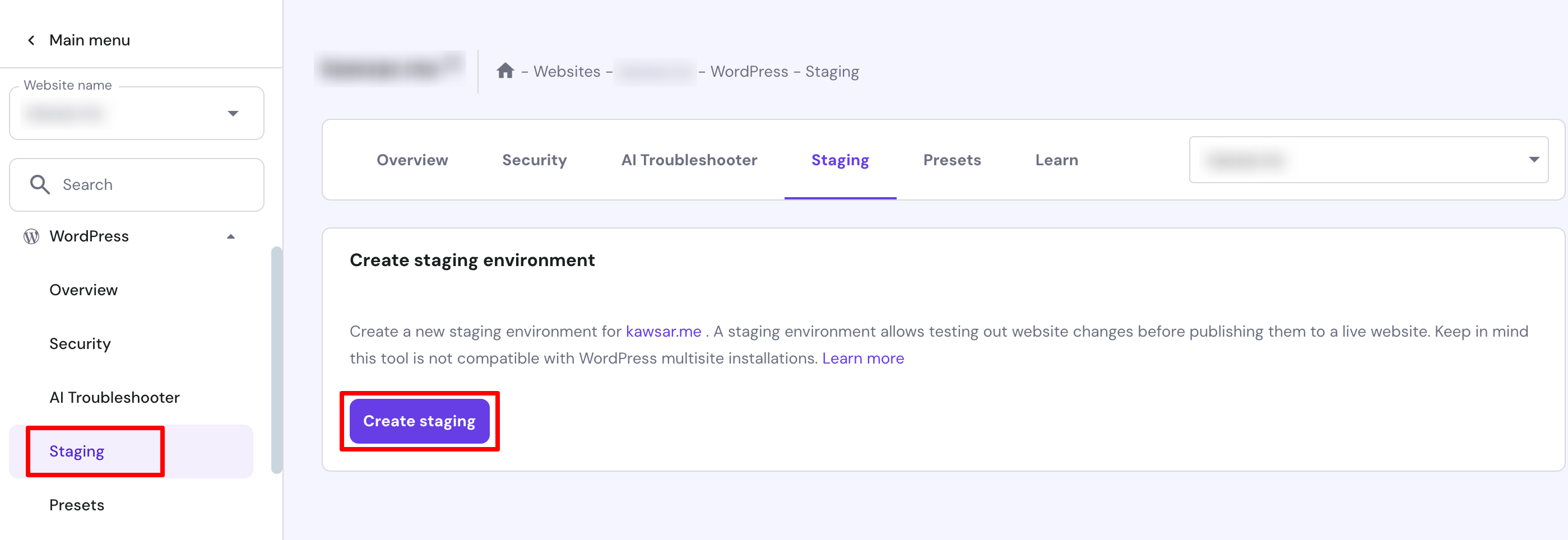
- Zostaniesz przekierowany do nowego interfejsu. Z tego ekranu przejdź do WordPress -> Staging -> Utwórz Staging.

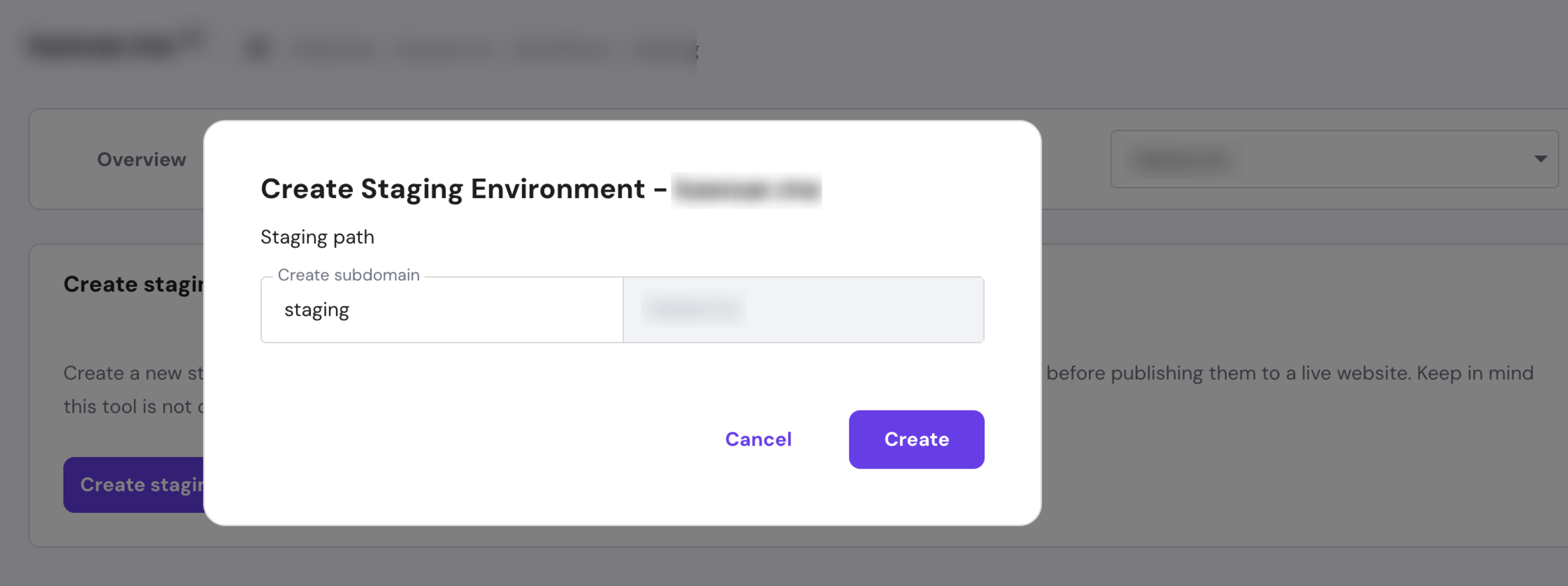
- Wstaw nazwę subdomeny i naciśnij przycisk Utwórz . Zakończenie procesu może zająć do 15 minut. Naciśnij przycisk Zamknij , aby odrzucić wiadomość z potwierdzeniem.

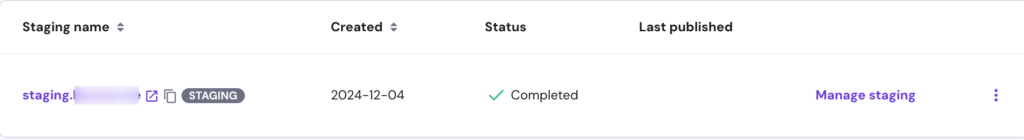
- Gdy już to zrobisz, przewiń w dół do listy witryn testowych i kliknij Zarządzaj platformą obok nowo utworzonego środowiska.

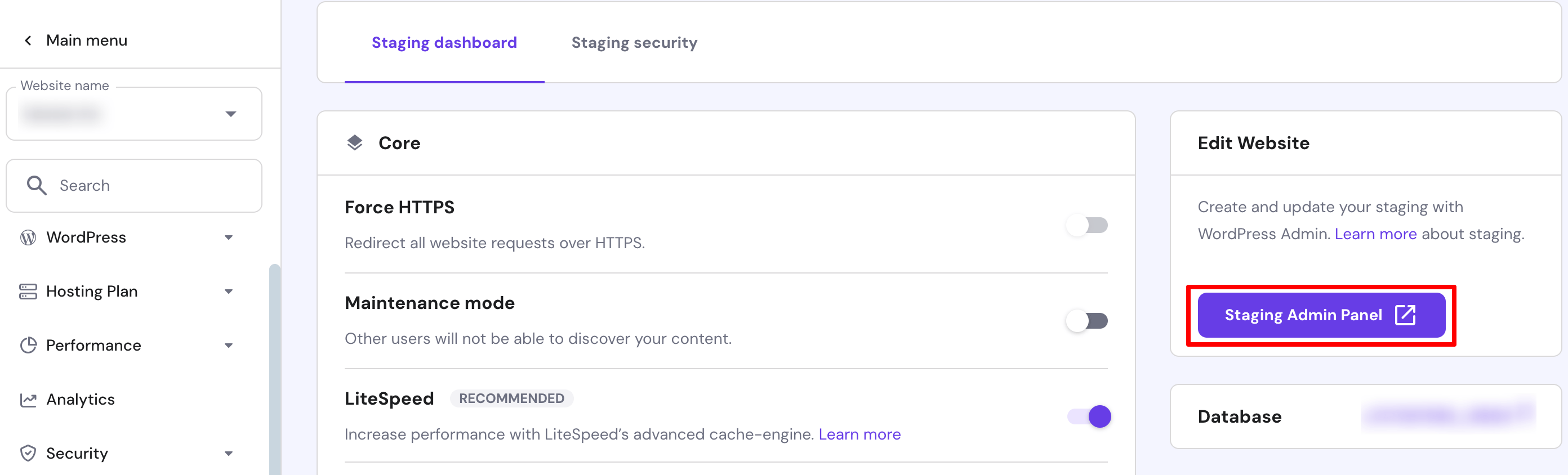
- W panelu administracyjnym Staging wybierz Panel administracyjny Staging , aby uzyskać dostęp do obszaru administracyjnego WordPress i rozpocząć wprowadzanie zmian.

Gratulacje! Pomyślnie utworzyłeś witrynę testową dla swojej witryny WordPress.
Jak wdrożyć zmiany w aktywnej witrynie
Po wprowadzeniu wszystkich niezbędnych zmian wykonaj następujące kroki, aby wdrożyć je w działającej witrynie internetowej:
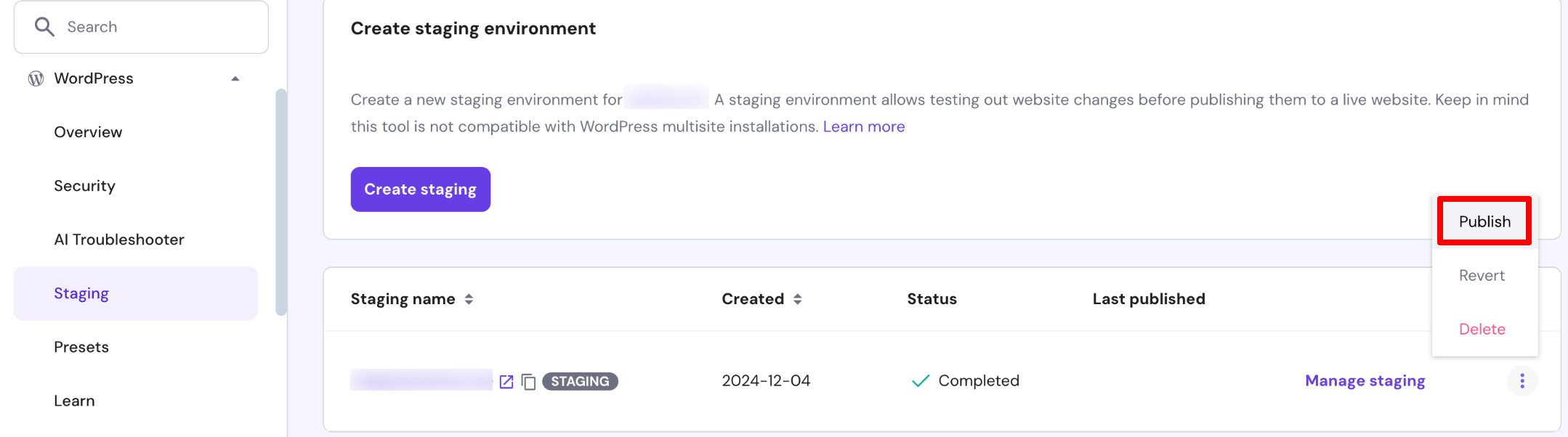
- Na liście witryn testowych kliknij ikonę trzech kropek obok ostatnio zmodyfikowanej witryny testowej i naciśnij przycisk Publikuj.
- Przeczytaj zastrzeżenie i kliknij Publikuj, aby potwierdzić. Zakończenie procesu może zająć około 15 minut.

Uwaga: Hostinger automatycznie tworzy kopię zapasową całej witryny WordPress. Kliknij ikonę trzech kropek i naciśnij Przywróć, aby w razie potrzeby przywrócić wersję wstępną.
II. Utwórz witrynę przejściową dla WordPress za pomocą Bluehost
Bluehost oferuje najprostszy sposób na utworzenie witryny tymczasowej. Wykonaj poniższe kroki, aby utworzyć dla siebie witrynę testową, jeśli jesteś użytkownikiem Bluehost:
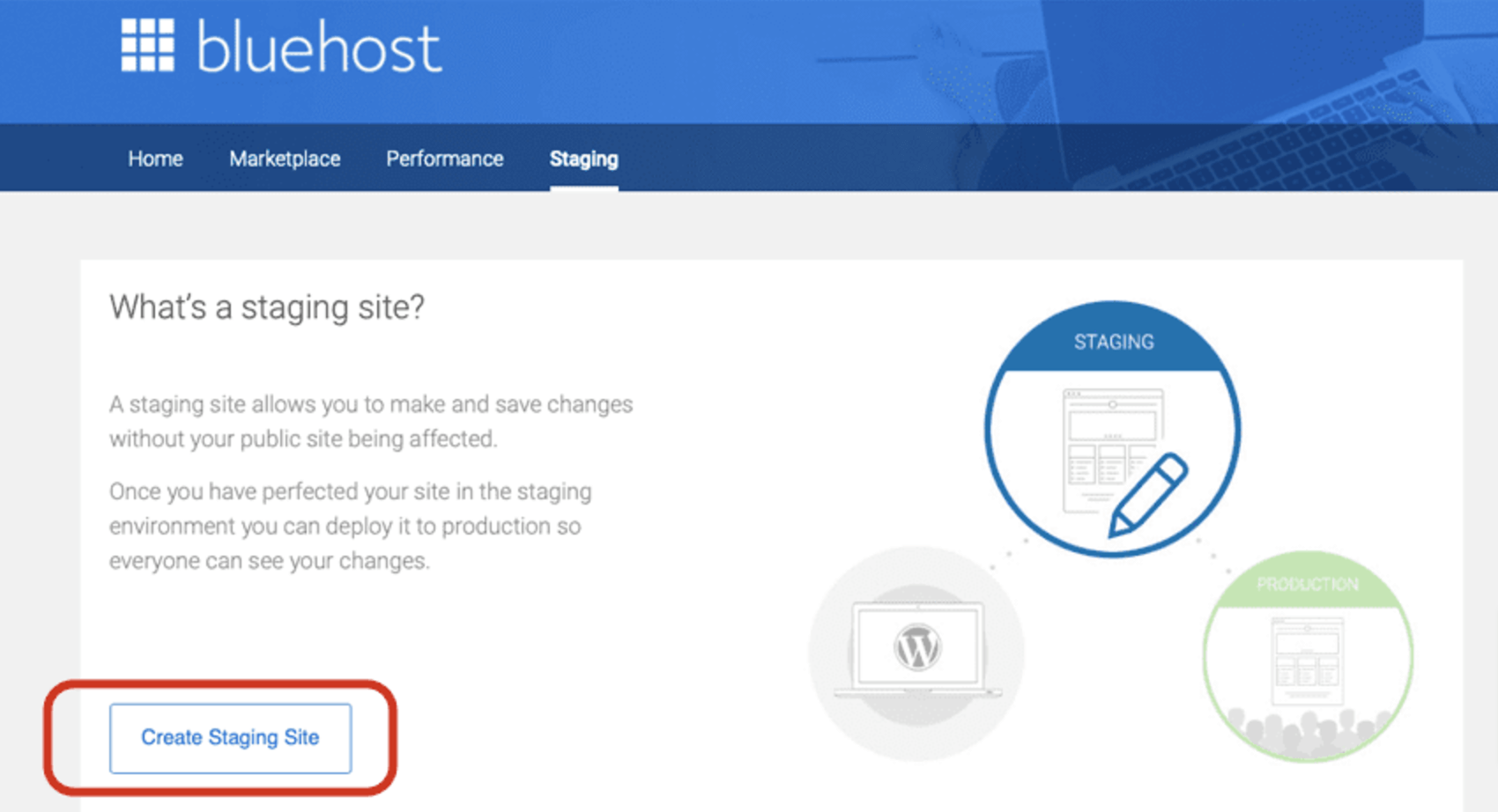
- Zaloguj się do swojej witryny WordPress, a następnie przejdź do Bluehost -> Staging w panelu administracyjnym.
- Kliknij opcję Utwórz witrynę przejściową .

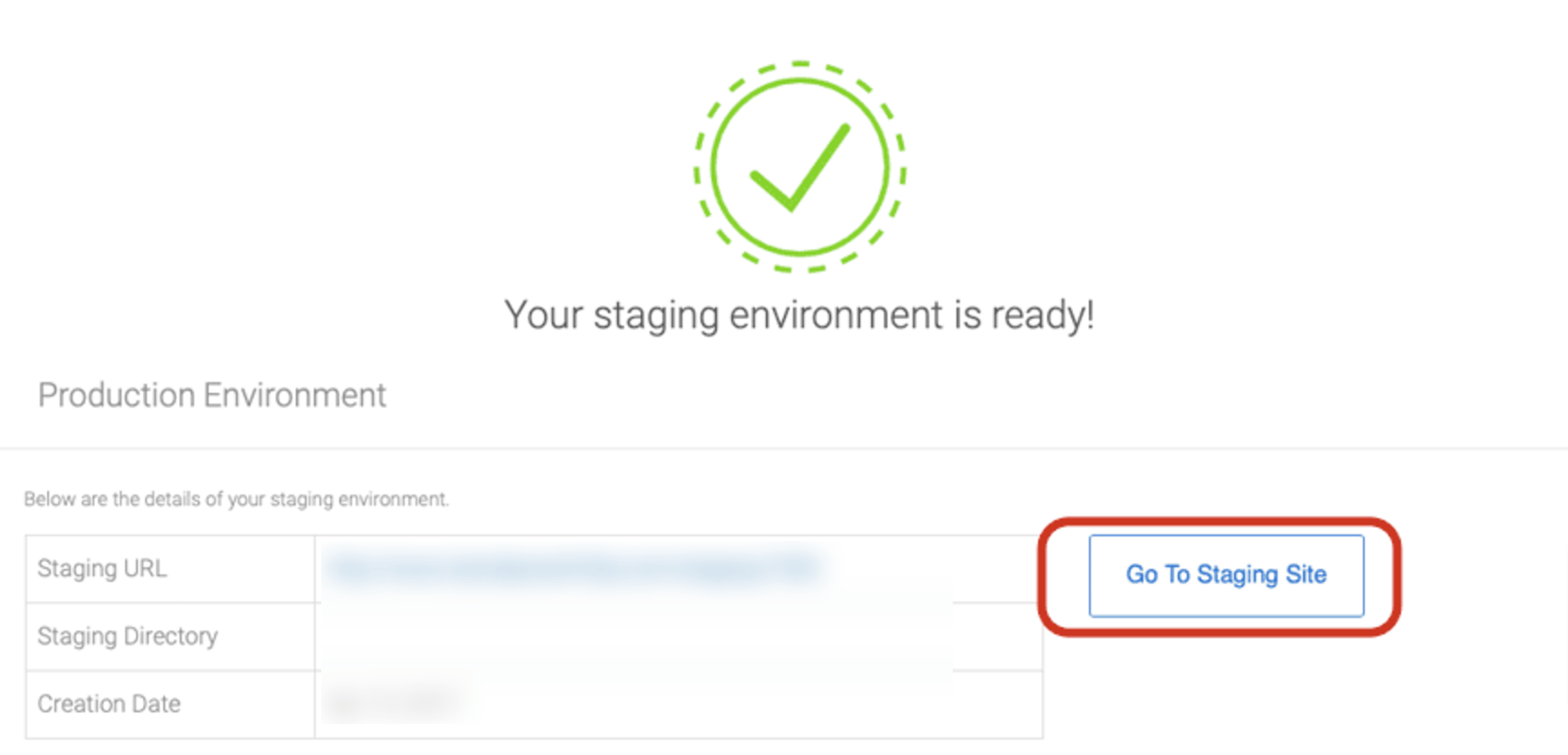
- Utworzenie witryny testowej zajmie kilka chwil. Po zakończeniu naciśnij przycisk „ Przejdź do witryny testowej ”, aby zalogować się do witryny testowej.

Po kliknięciu przycisku Przejdź do witryny testowej zostaniesz przekierowany do witryny testowej, gdzie możesz wprowadzić dowolne zmiany w witrynie, podczas gdy wersja aktywna jest widoczna dla użytkowników.
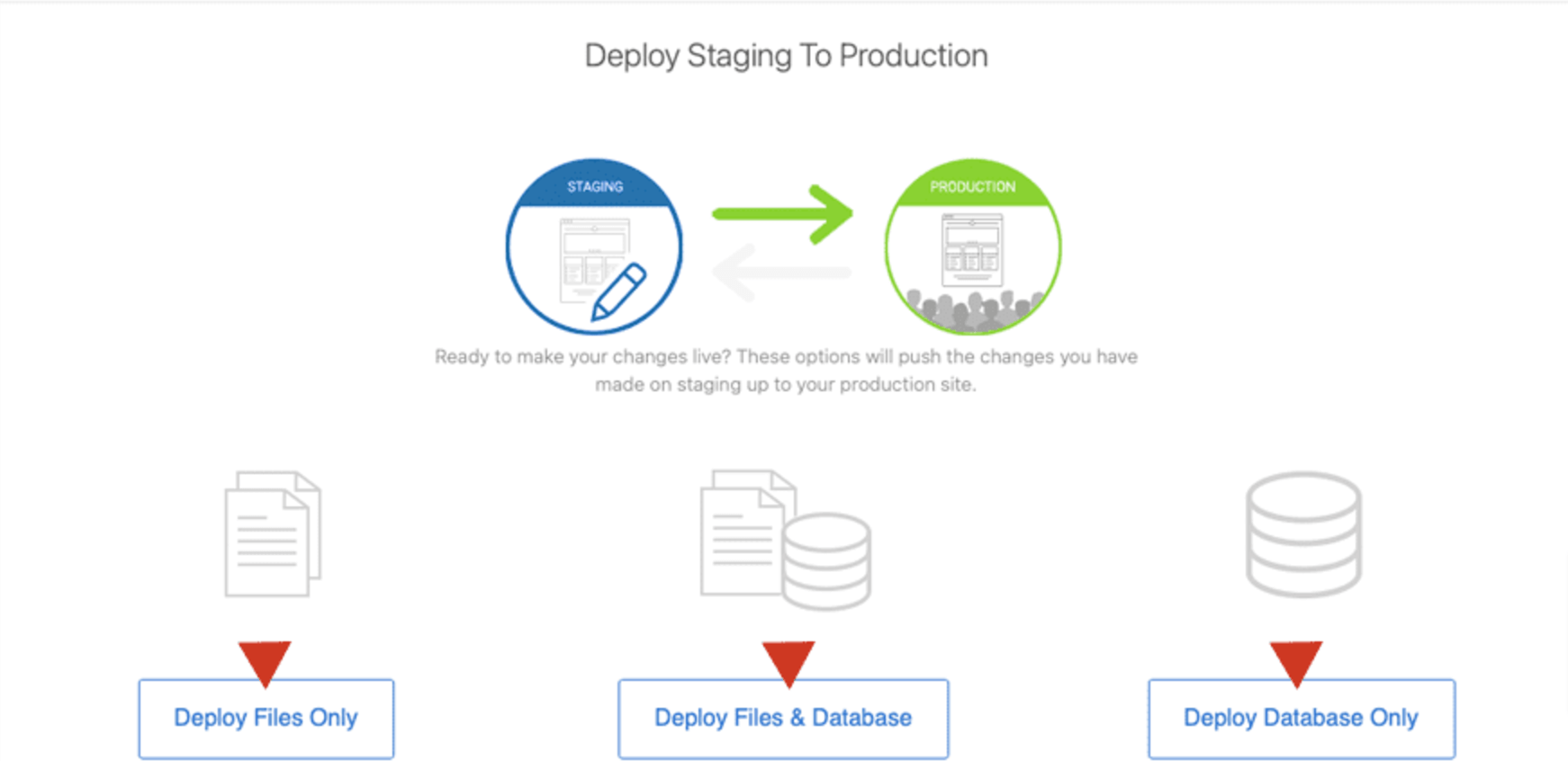
Po wprowadzeniu zmian Bluehost ułatwia wdrożenie witryny tymczasowej w celu zastąpienia działającej witryny. Masz do wyboru kilka opcji. Wdróż tylko pliki , Wdróż pliki i bazę danych lub Wdróż tylko bazę danych . Wybierz opcję i kliknij odpowiedni przycisk.

Proces ten może zająć kilka minut, w zależności od rozmiaru witryny i jej zawartości. Po zakończeniu procesu pomyślnie wdrożyłeś witrynę testową w środowisku produkcyjnym, zastępując aktywną witrynę.
Metoda 02: Jak utworzyć witrynę przejściową WordPress za pomocą wtyczki
Za pomocą wtyczki możesz łatwo utworzyć witrynę testową WordPress. Istnieje kilka wtyczek umożliwiających wykonanie tego zadania. Jednak w tym samouczku będziemy używać:
- Wtyczka WP Staging i
- Kopia zapasowa i migracja WPvivid
Zacznijmy od wtyczki WP Staging!
I. Utwórz witrynę testową dla WordPress za pomocą wtyczki WP Staging
Wtyczka WP Staging to jedna z najpopularniejszych wtyczek w tej kategorii. Jest to uniwersalna wtyczka do tworzenia kopii zapasowych, przemieszczania i powielania. Sprawdźmy teraz, jak stworzyć witrynę testową WordPress za pomocą wtyczki WP Staging!
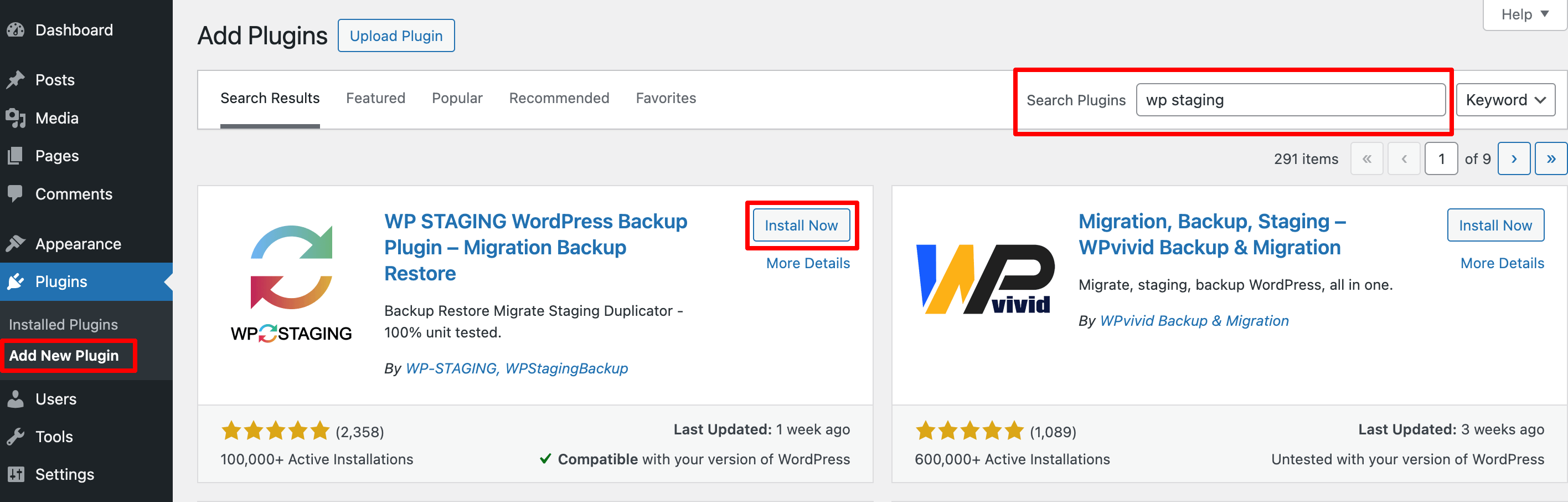
- Najpierw musisz zainstalować i aktywować wtyczkę WP Staging. Aby zainstalować wtyczkę, przejdź do panelu WordPress i przejdź do Wtyczki -> Dodaj nową wtyczkę . Następnie wpisz nazwę wtyczki, zainstaluj i aktywuj wtyczkę.

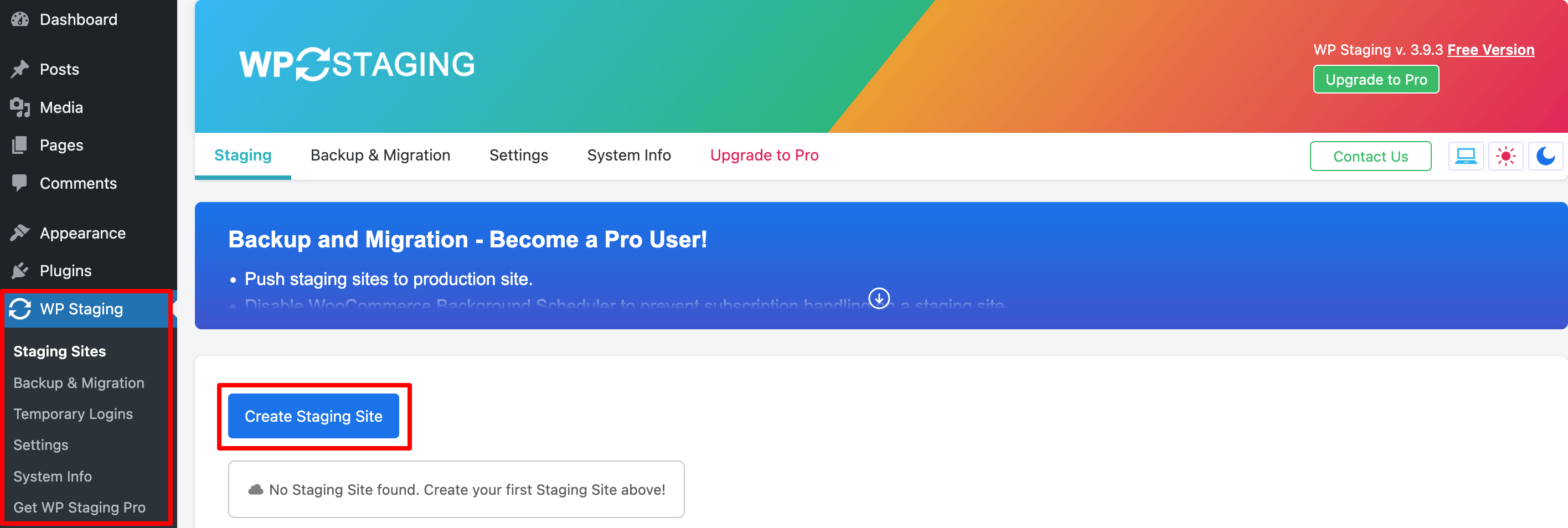
- Po aktywowaniu wtyczki na lewym pasku bocznym pojawi się nowa opcja o nazwie „ WP Staging ”. Teraz w tym interfejsie kliknij przycisk „ Utwórz witrynę testową ”.

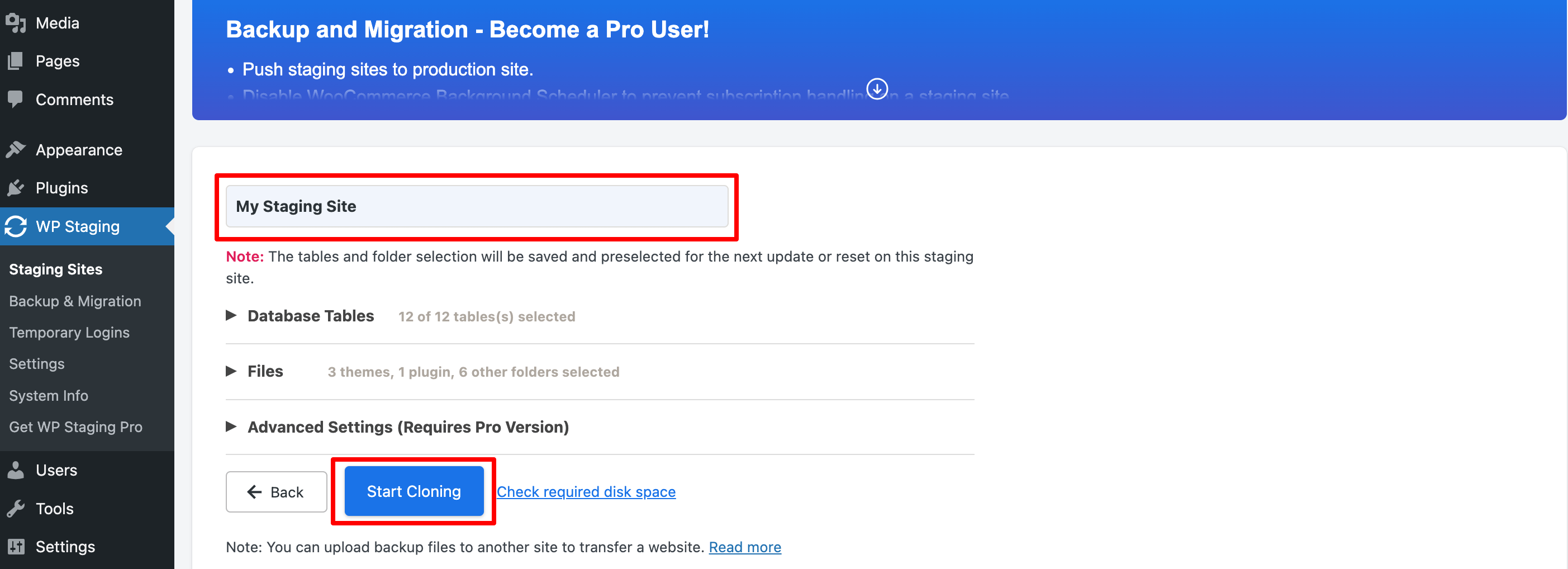
- W tym interfejsie musisz wprowadzić nazwę swojej witryny testowej, chociaż nie jest to obowiązkowe. Jeśli nie wpiszesz nazwy, zamiast niej zostanie przypisana losowa wartość cyfrowa. W przypadku bardziej zaawansowanych zastosowań można także klonować tylko określone pliki lub tabele bazy danych.

Uwaga: Nie zapomnij „ Sprawdzić wolne miejsce na dysku ”, zwłaszcza jeśli masz dużą, działającą witrynę internetową.
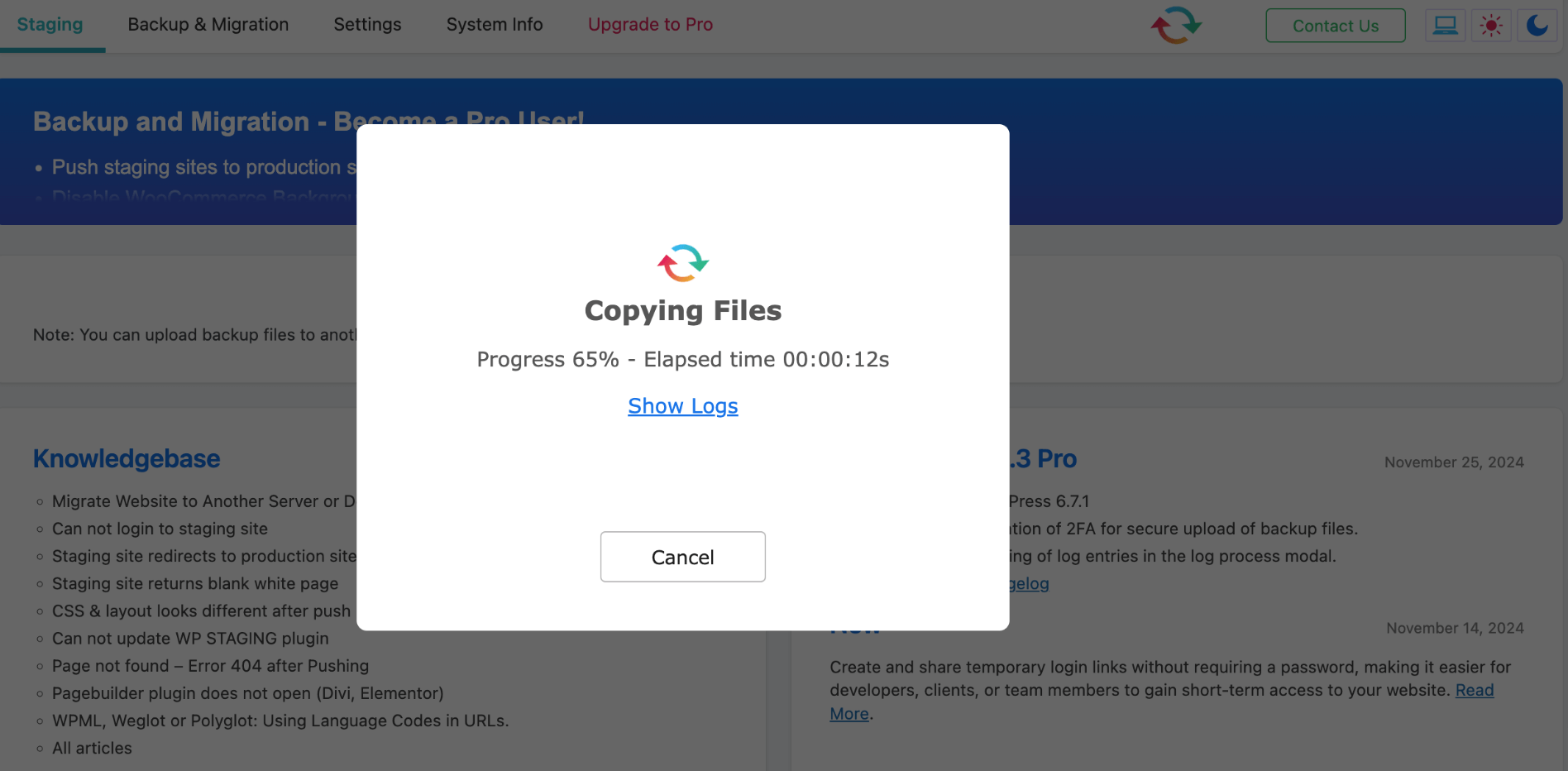
- Po naciśnięciu przycisku Rozpocznij klonowanie ukończenie pełnego procesu może zająć kilka minut, w zależności od rozmiaru witryny.

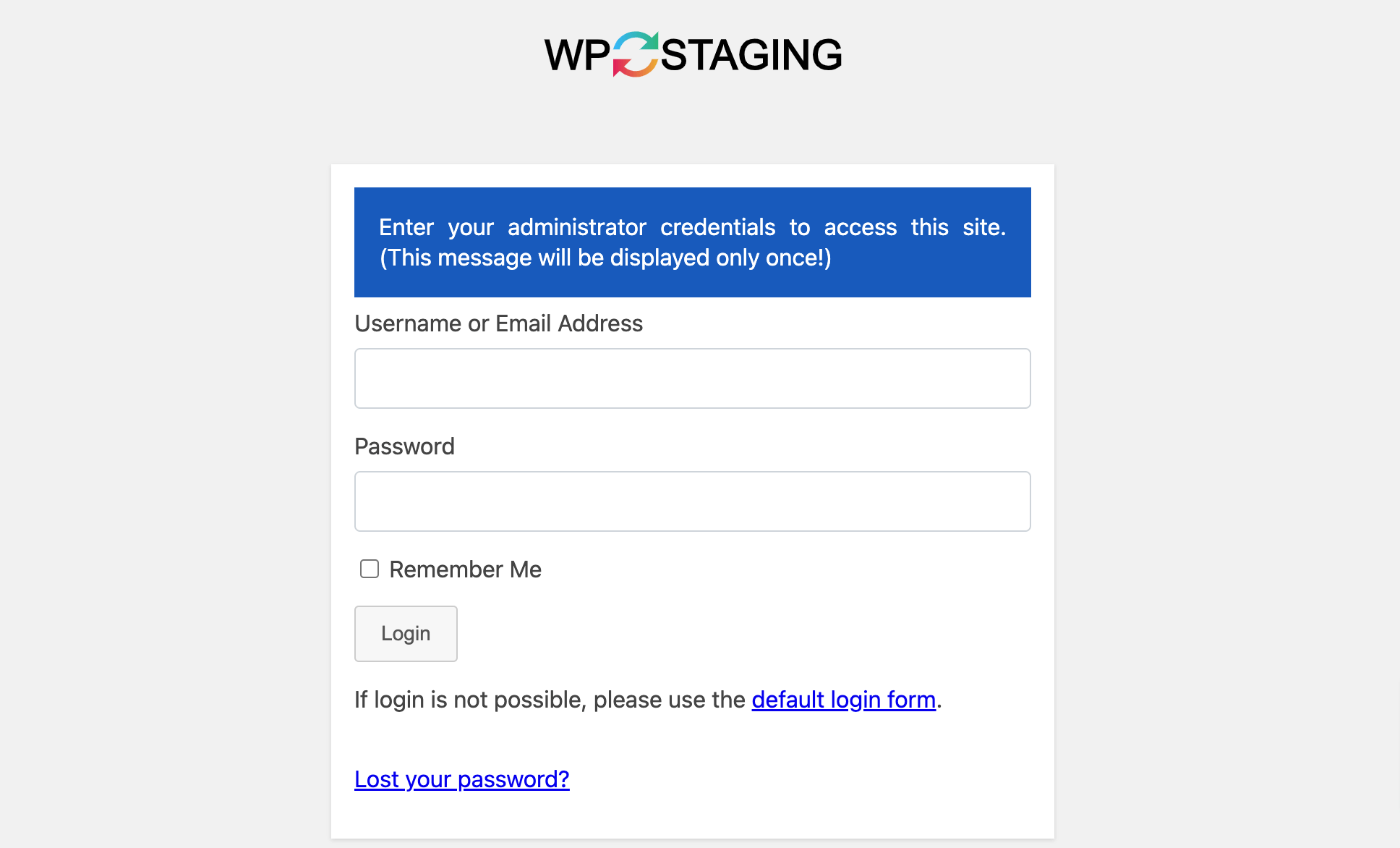
- Po zakończeniu możesz uzyskać dostęp do witryny testowej, logując się przy użyciu danych logowania do witryny. Następnie możesz rozpocząć testowanie!

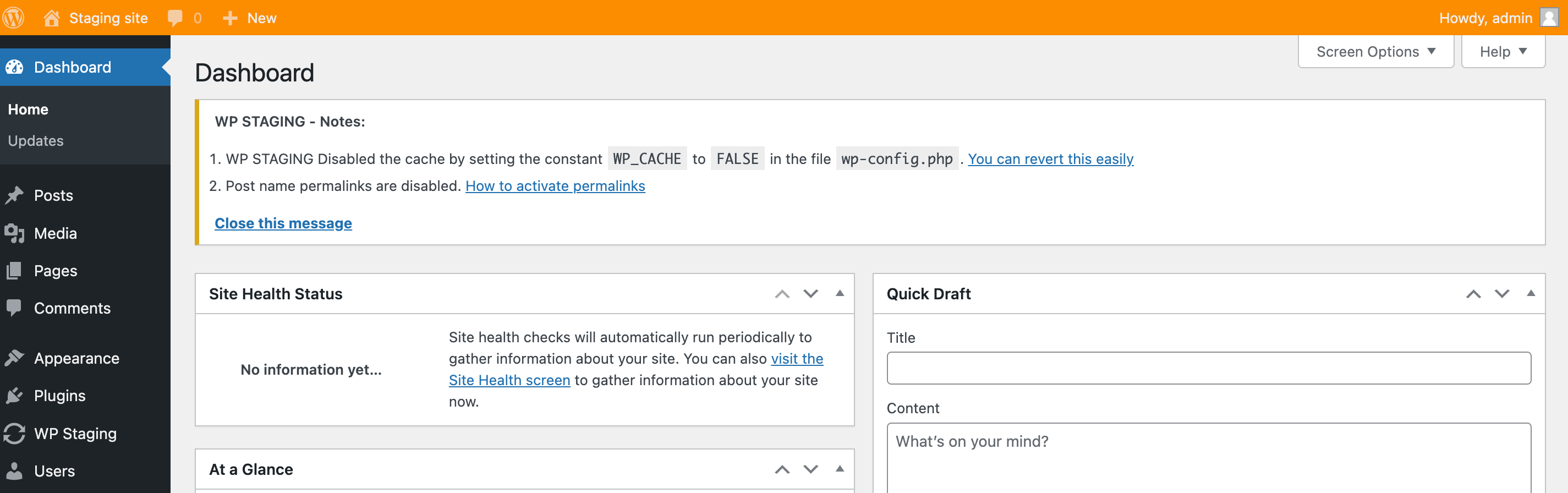
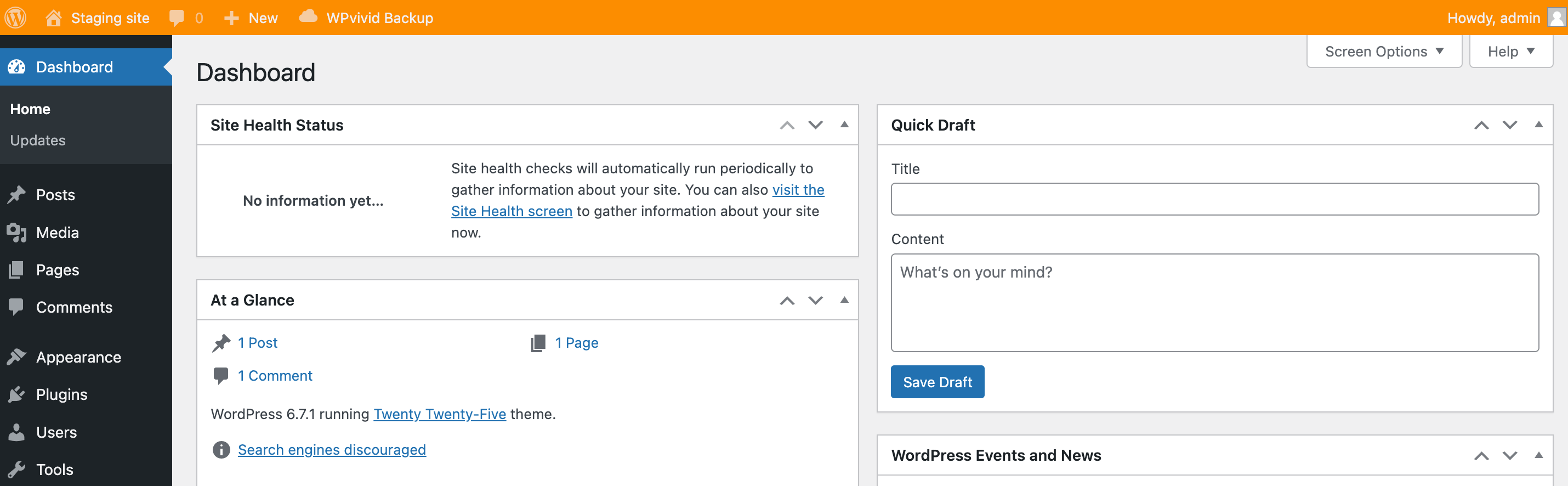
- Zawsze będziesz w stanie stwierdzić, kiedy jesteś na swojej stronie testowej, patrząc na pomarańczowy pasek administracyjny.

Uwaga: dostęp do Twojej witryny tymczasowej mają tylko użytkownicy posiadający konta administratora. Ani Google, ani odwiedzający Twoją witrynę nie będą mogli go wyświetlić.

II. Utwórz witrynę testową dla WordPress za pomocą wtyczki WPvivid Backup & Migration
WPvivid to kolejna popularna wtyczka testowa, za pomocą której możesz z łatwością tworzyć kopie zapasowe i migrować witrynę. Sprawdźmy, jak za pomocą wtyczki WPvivid możesz stworzyć witrynę testową dla swojej witryny WordPress.
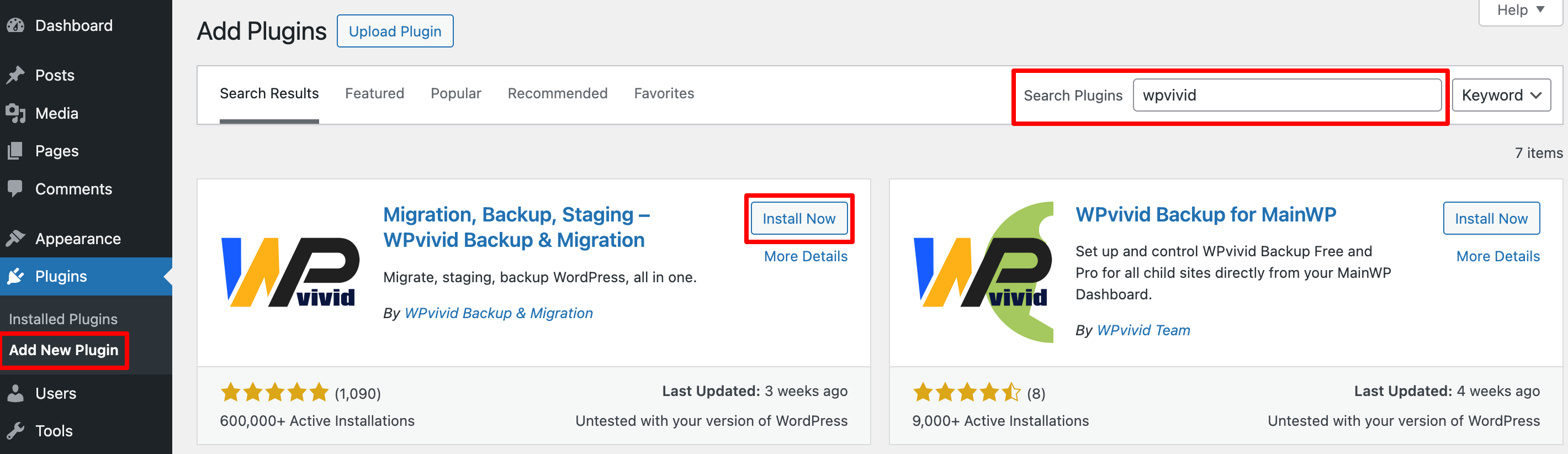
- Przejdź do Wtyczki -> Dodaj nową wtyczkę , aby zainstalować i aktywować wtyczkę WPvivid.

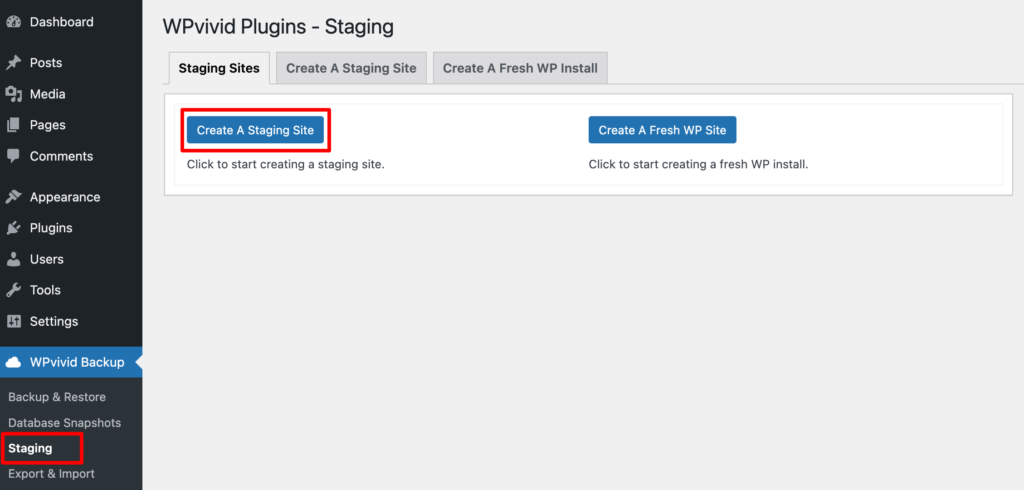
- Po aktywowaniu wtyczki przejdź do WPvivid Backup -> Staging i naciśnij przycisk „ Utwórz witrynę testową ”.

Uwaga: zaleca się tymczasowe wyłączenie wtyczek pamięci podręcznej przed utworzeniem witryny testowej, aby wykluczyć możliwość wystąpienia nieznanych błędów.
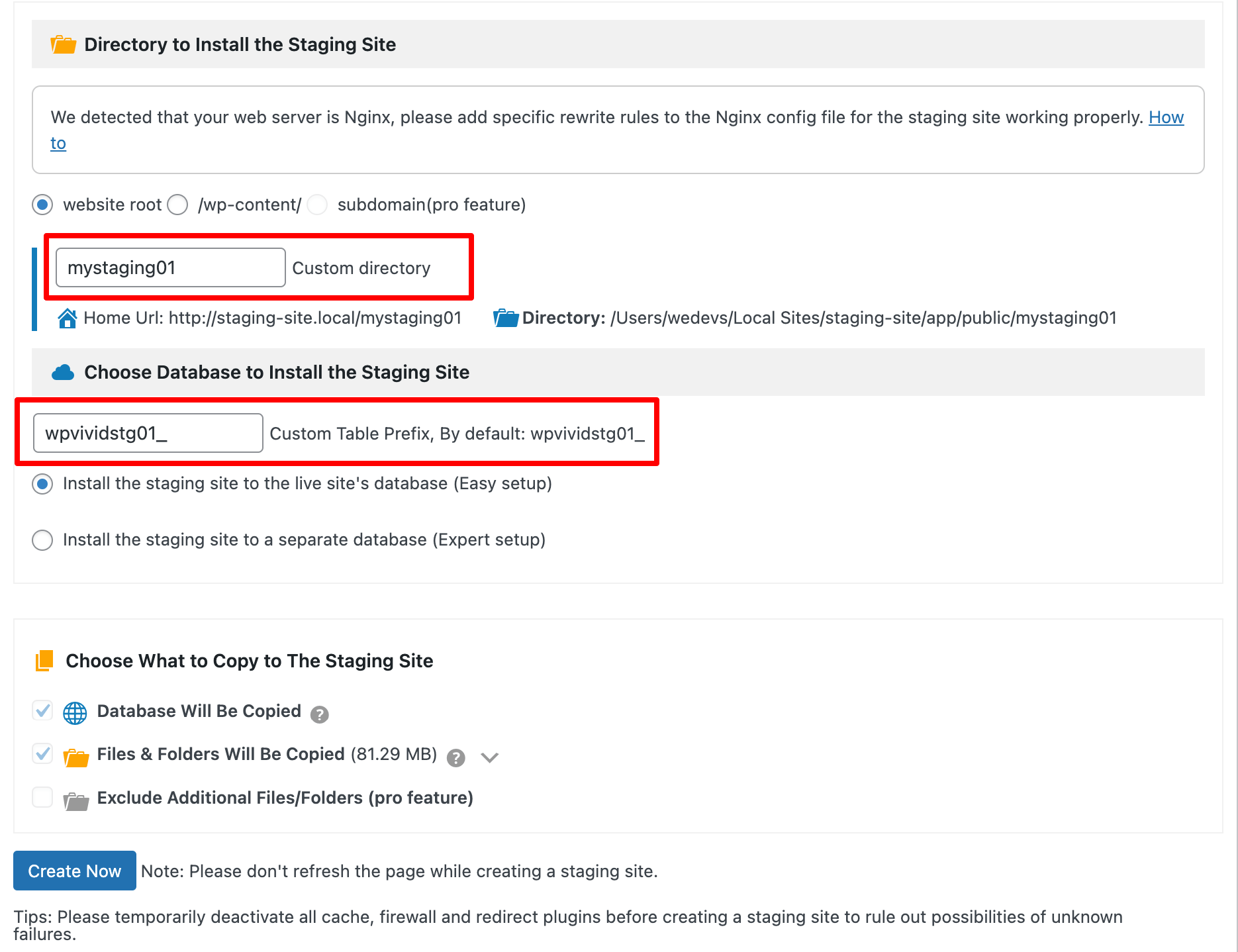
- Najpierw wybierz katalog, w którym zostanie zapisana witryna testowa w ramach instalacji WordPress, i nadaj mu nazwę, która jest jednocześnie nazwą witryny testowej.
Jeśli korzystasz z bezpłatnej wtyczki, nie możesz używać funkcji subdomeny do tworzenia witryny testowej.
- Następnie wybierz bazę danych dla witryny pomostowej i nazwij przedrostek tabeli pomostowej.
Następnie możesz dostosować zawartość działającej witryny, którą chcesz skopiować do witryny testowej.
- Domyślnie wtyczka skopiuje całą bazę danych i pliki WordPress do witryny testowej, jednak masz możliwość wykluczenia niektórych tabel lub plików/folderów, których nie chcesz kopiować:
- Aby wykluczyć tabele, rozwiń opcję „Baza danych zostanie skopiowana” i odznacz tabele, których nie chcesz kopiować.
Nie można jednak wykluczyć plików ani folderów, korzystając z darmowej wersji tej wtyczki.

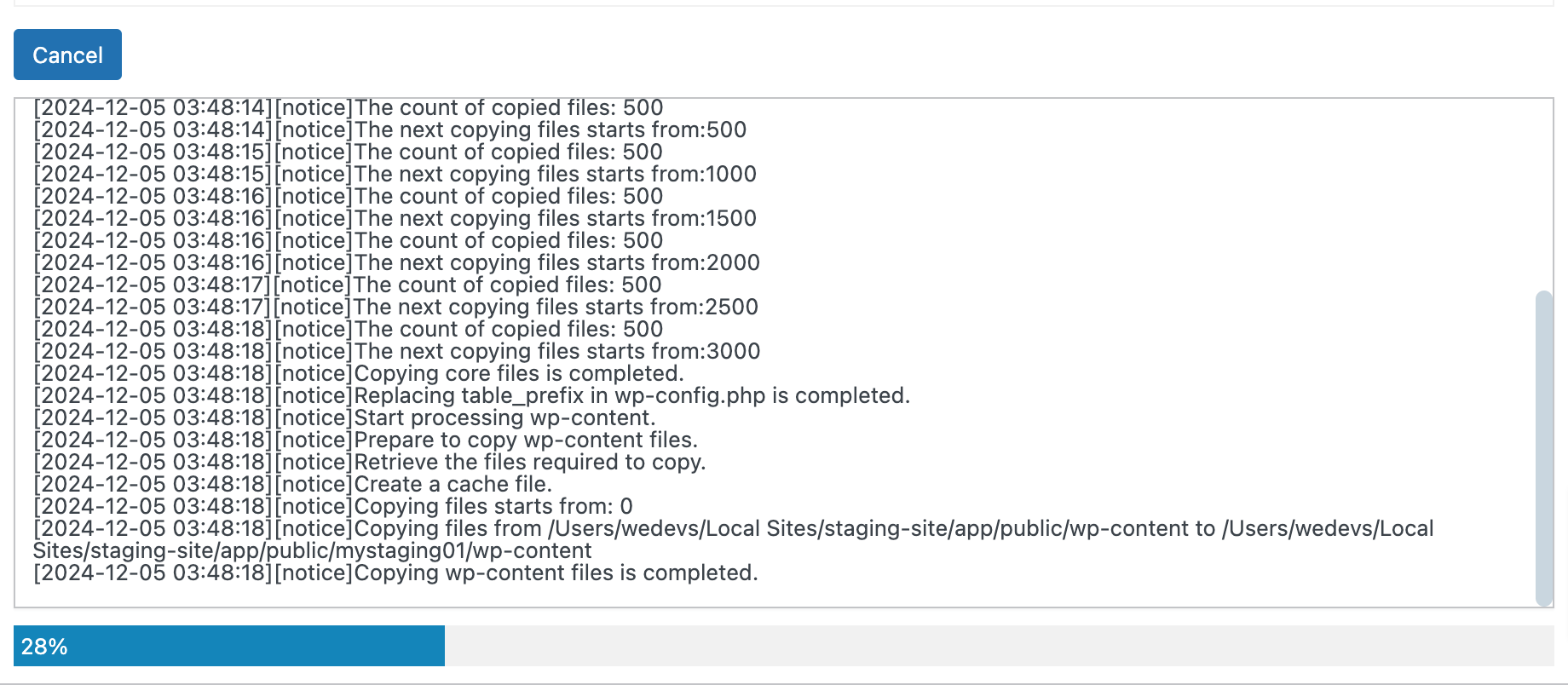
- Po zakończeniu konfiguracji kliknij przycisk Utwórz teraz , aby rozpocząć tworzenie witryny tymczasowej.

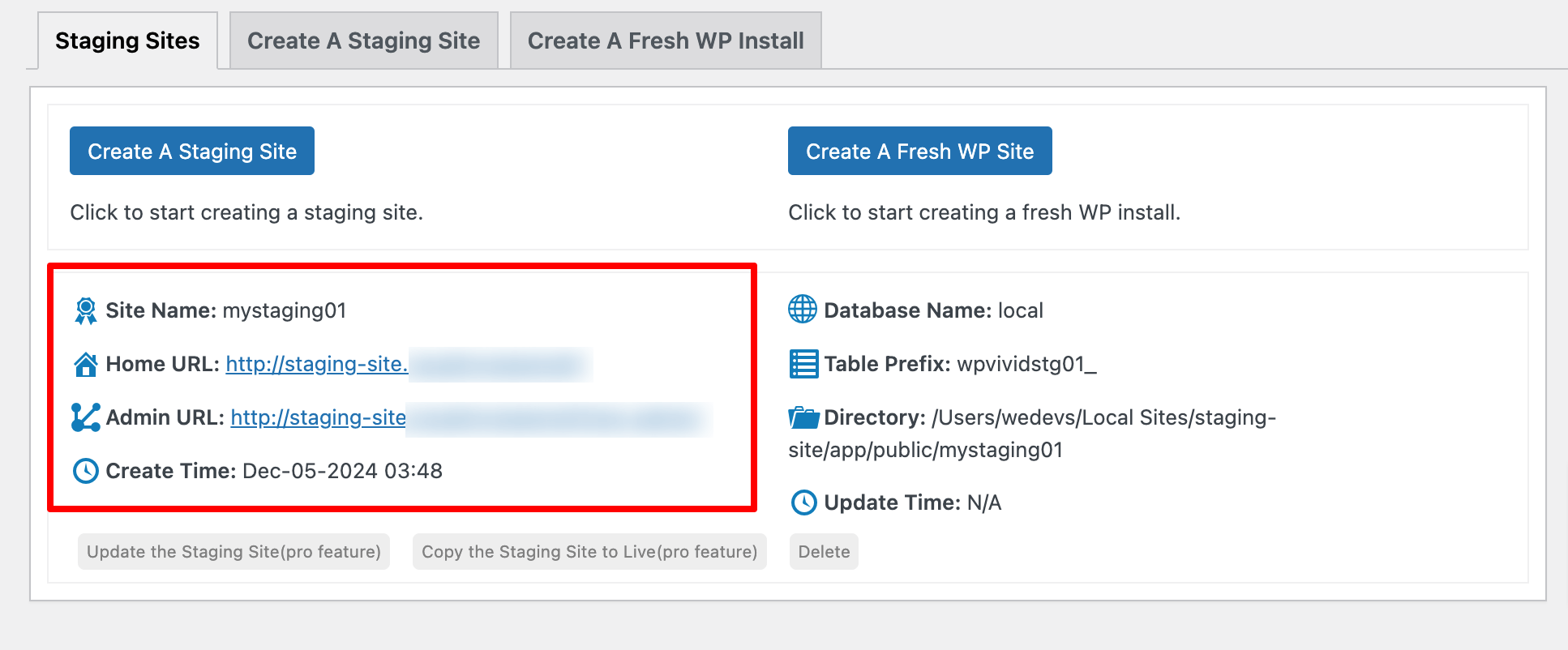
- Gdy już to zrobisz, przejdź do karty Miejsca testowe, gdzie wyświetlane są wszystkie Twoje witryny testowe.
- Następnie możesz zalogować się do obszaru administracyjnego witryny pomostowej, korzystając z adresu URL logowania widocznego na liście. Twoje dane logowania do pulpitu nawigacyjnego WordPress witryny pomostowej będą takie same, jak dane logowania do aktywnej witryny.

- Zawsze będziesz w stanie stwierdzić, kiedy jesteś na swojej stronie testowej, patrząc na pomarańczowy pasek administracyjny.

Metoda 03: Jak ręcznie utworzyć witrynę przejściową WordPress
Jeśli jesteś osobą bardziej techniczną, możesz użyć tej metody do stworzenia witryny testowej. Wykonaj poniższe kroki, aby wykonać swoje zadanie!
Krok 01: Utwórz subdomenę
- Zaloguj się do swojego cPanelu.
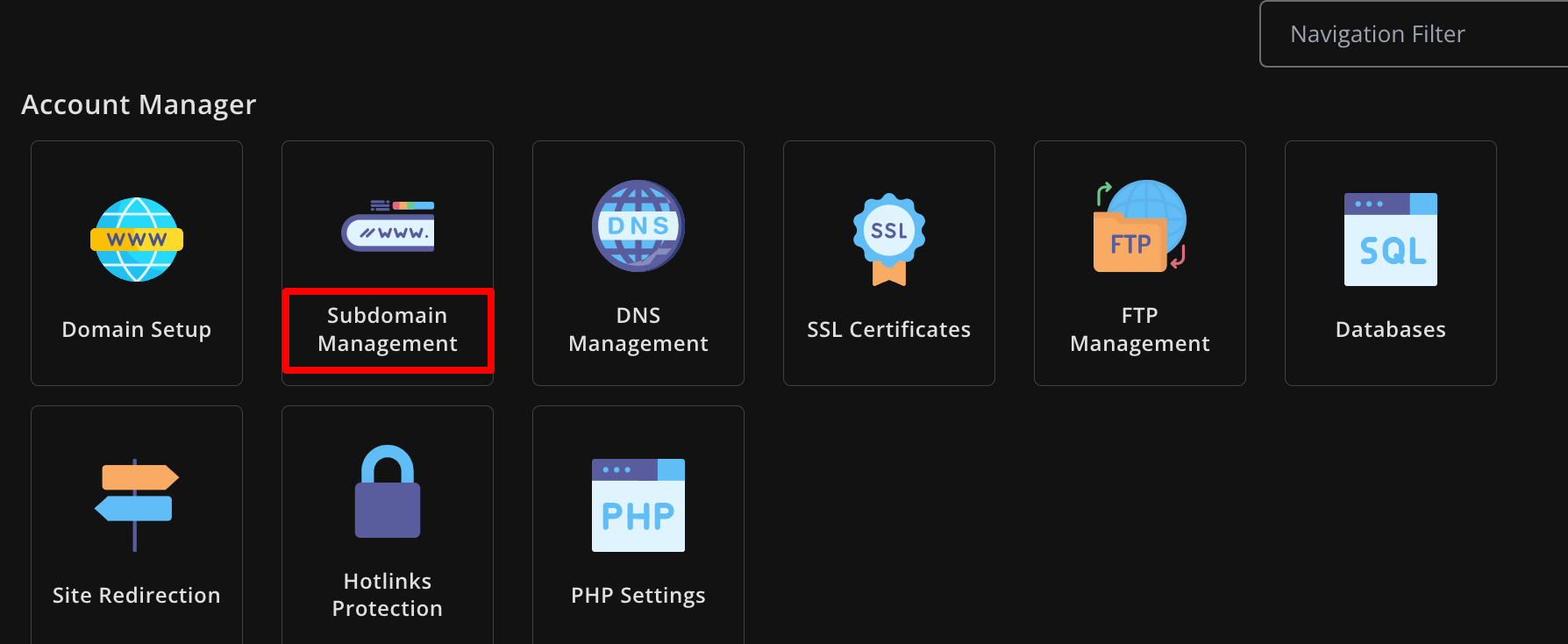
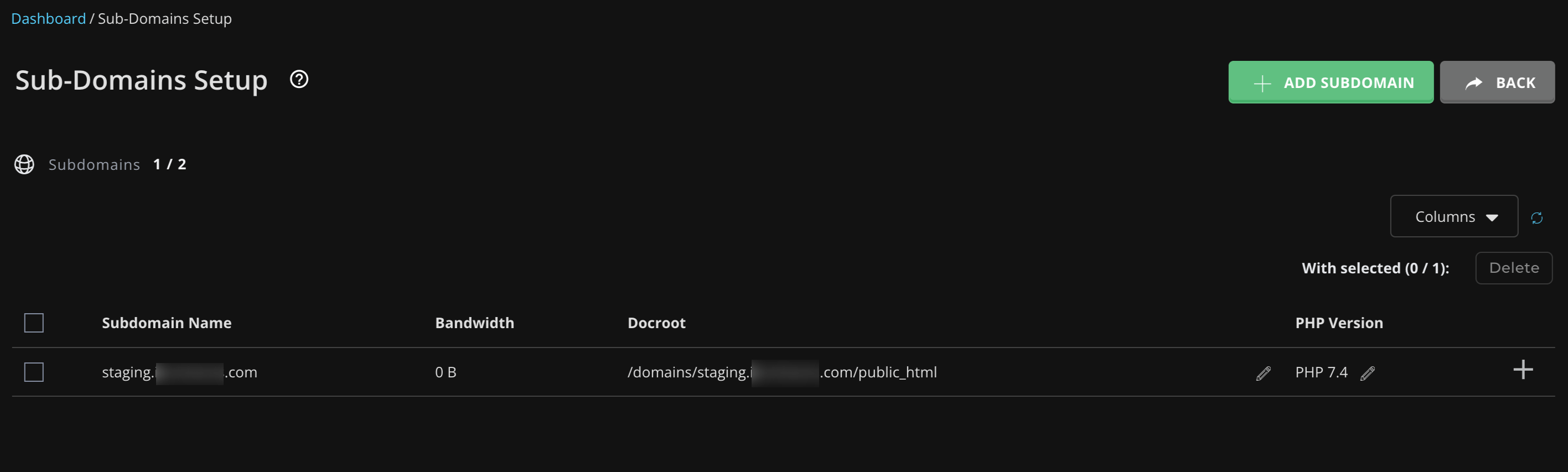
- Przejdź do opcji Domena/Subdomena, aby utworzyć subdomenę.
Twój cPanel może mieć inny styl, ale rzeczywiste opcje powinny być takie same.

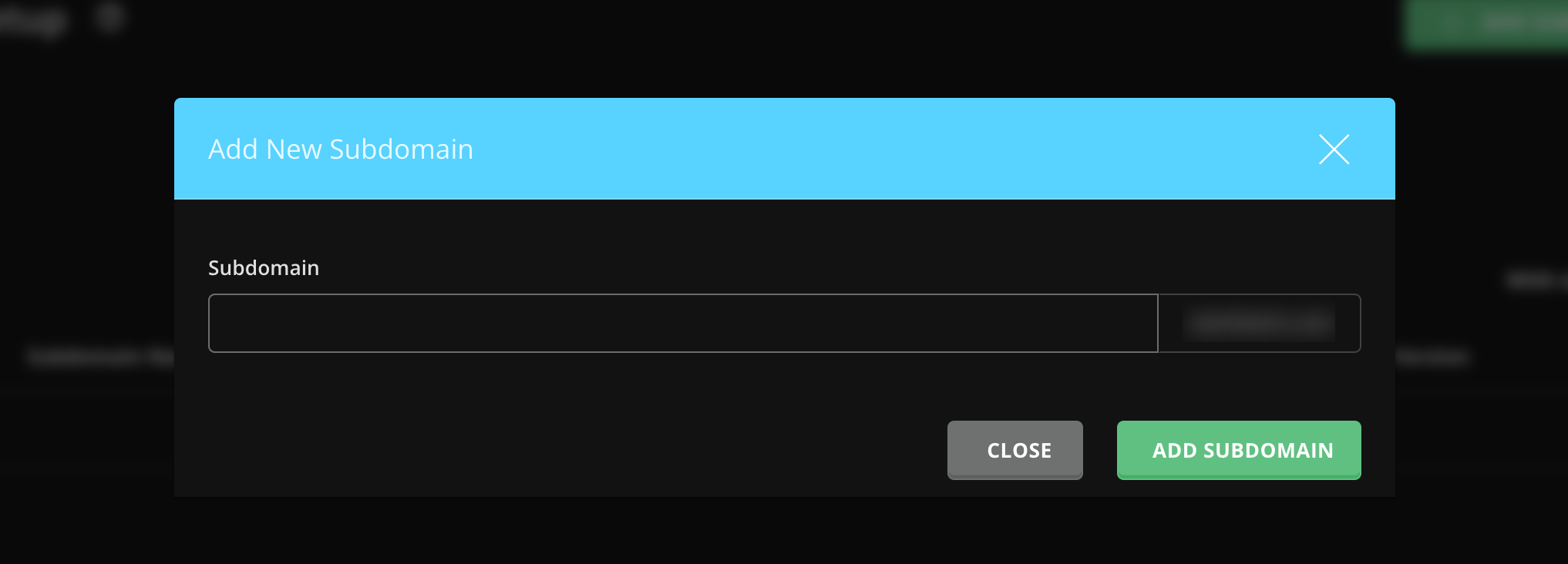
- Utwórz subdomenę, nadając jej nazwę, a następnie kliknij opcję „ DODAJ PODDOMENĘ ”.

Pomyślnie utworzyłeś subdomenę dla swojej witryny testowej.

Krok 02: Skopiuj wszystkie pliki swojej witryny do subdomeny
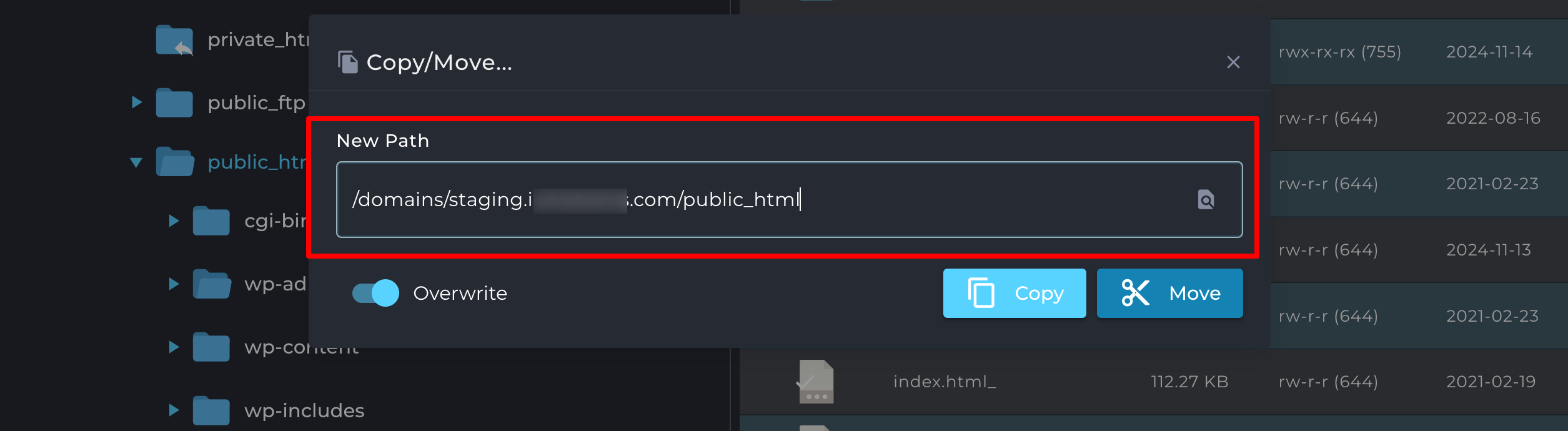
- Teraz przejdź do Menedżera plików -> public_html i skopiuj wszystkie pliki.
- Wklej te pliki do folderu odpowiadającego Twojej nowej subdomenie (np. public_html/staging/ ).
- Możesz także ustawić nową ścieżkę podczas kopiowania wszystkich plików, aby łatwo kopiować i wklejać pliki do nowego miejsca docelowego.

Krok 03: Utwórz bazę danych dla witryny tymczasowej
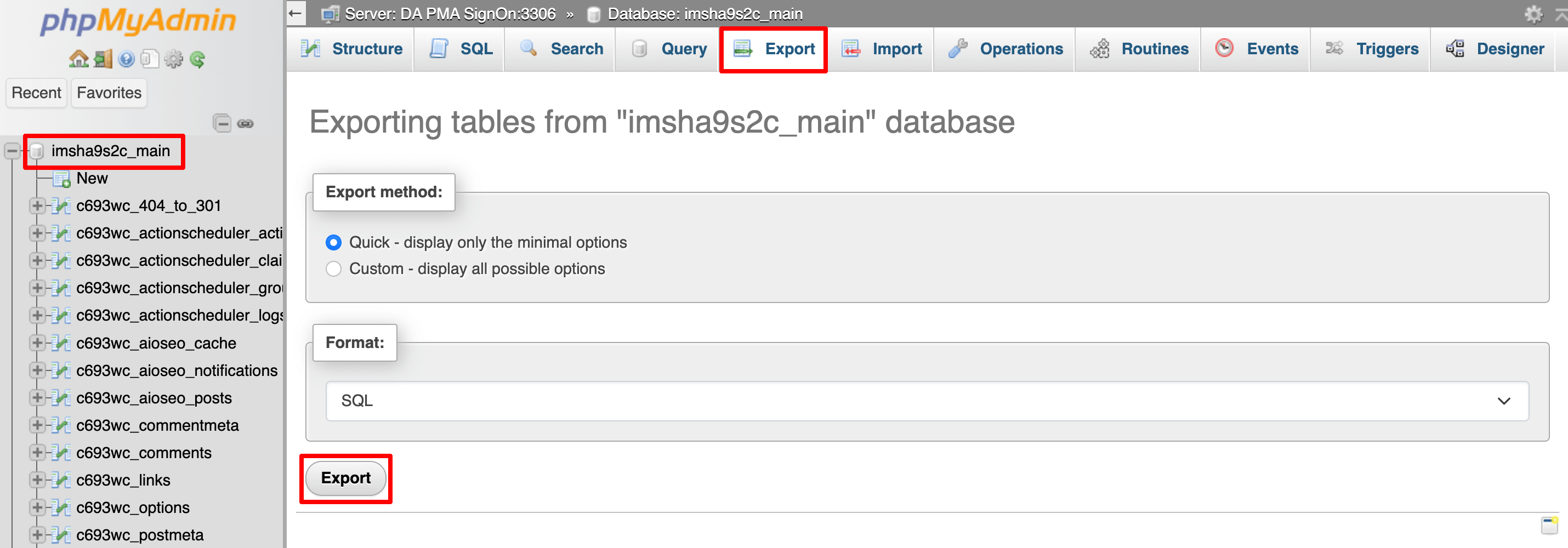
- Następnie przejdź do phpMyAdmin i wybierz bazę danych swojej aktywnej witryny.
- Przejdź do sekcji Eksportuj , kliknij przycisk Eksportuj i zapisz plik na swoim komputerze.

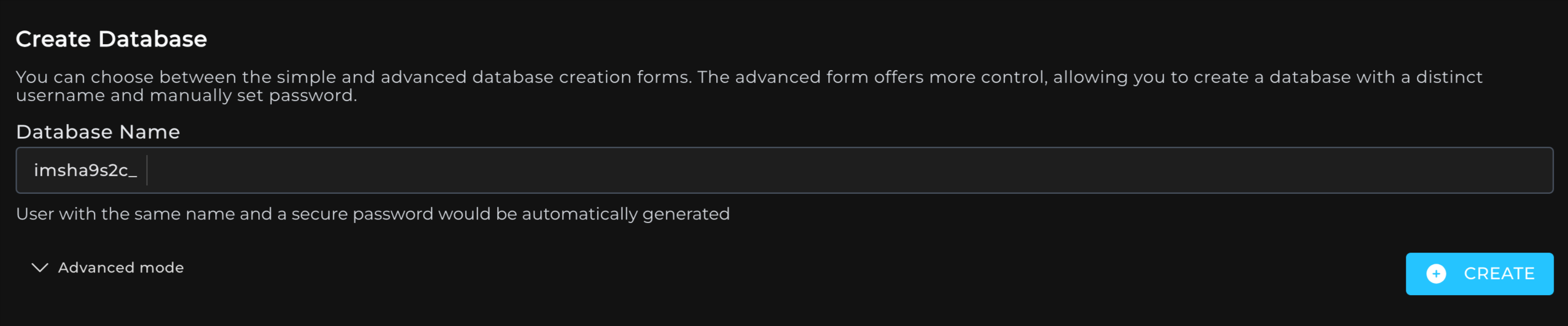
- Utwórz nową bazę danych dla swojej witryny testowej, przechodząc do opcji Bazy danych MySQL , Bazy danych lub Kreator bazy danych MySQL w cPanel.

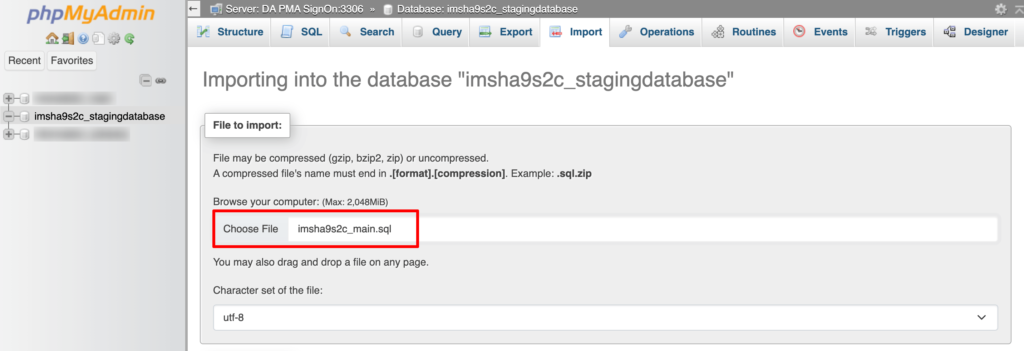
- Po utworzeniu nowej bazy danych przejdź ponownie do phpMyAdmin i wybierz nowo utworzoną bazę danych.
- Przejdź do zakładki Import, prześlij pobrany plik bazy danych i naciśnij przycisk Importuj.

Teraz Twoja witryna testowa zawiera kopię bazy danych działającej witryny.
Krok 04: Zaktualizuj połączenie z bazą danych
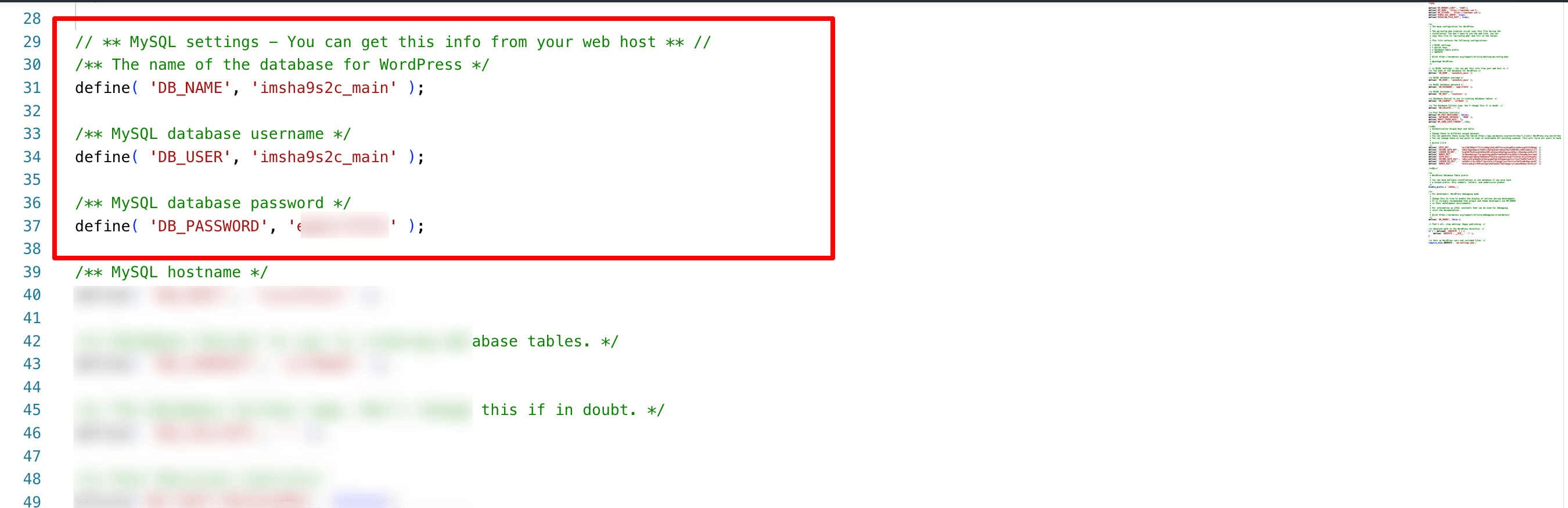
- W Menedżerze plików znajdź plik wp-config.php w katalogu witryny testowej.
- Edytuj plik, aby zaktualizować nazwę bazy danych, nazwę użytkownika i hasło , tak aby odpowiadały nowej tymczasowej bazie danych, którą właśnie utworzyłeś.
- Zapisz zmiany.

Twoja witryna testowa jest teraz połączona z własną bazą danych, niezależną od działającej witryny.
Krok 05: Zapewnij oddzielny adres URL witryny tymczasowej
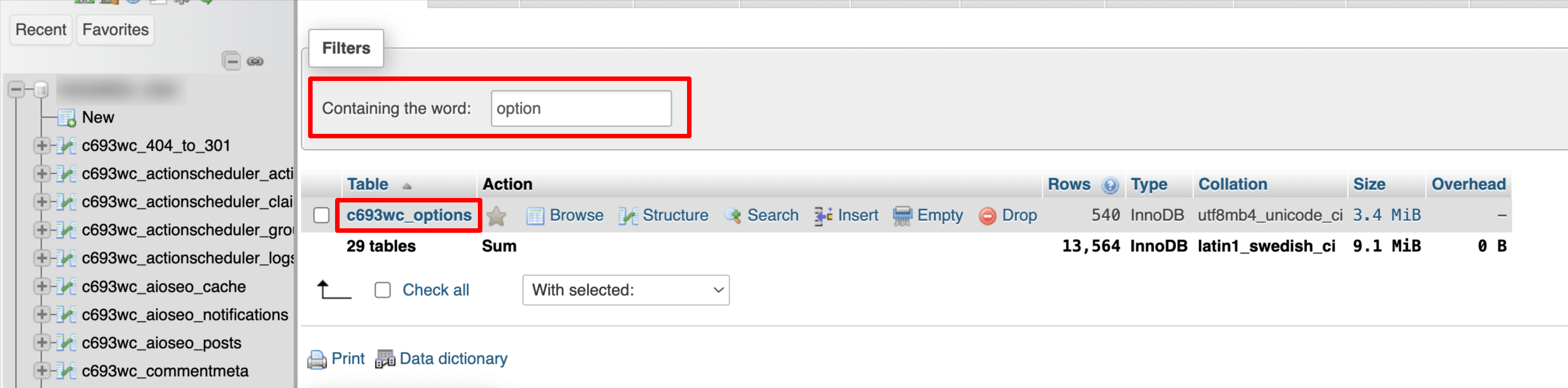
- Wróć do phpMyAdmin i wybierz bazę danych witryny testowej.
- Znajdź tabelę opcji .

- Zaktualizuj pola siteurl i home , aby odzwierciedlały nową subdomenę (np. https://staging.yourwebsite.com ).

Teraz Twoja witryna testowa będzie używać adresu URL subdomeny zamiast adresu URL witryny działającej, co zapewni, że oba środowiska nie będą się na siebie nakładać.
Krok 06: Prześlij zmiany do swojej aktywnej witryny
Jeśli ręcznie skonfigurujesz witrynę testową, będziesz musiał skopiować pliki WordPress i wyeksportować/importować bazy danych ze środowiska testowego z powrotem do działającej witryny. Można to zrobić za pomocą Menedżera plików cPanel i narzędzi phpMyAdmin, które właśnie pokazaliśmy powyżej.
Jak utworzyć witrynę przejściową WordPress – notatka końcowa
Jeśli poważnie myślisz o swojej witrynie, konieczna jest witryna testowa WordPress. Zapewnia bezpieczną przestrzeń do testowania aktualizacji, rozwiązywania problemów i wypróbowywania nowych funkcji bez obawy o uszkodzenie działającej witryny.
Skonfigurowanie witryny testowej może wydawać się dodatkowym krokiem, ale na dłuższą metę pozwala zaoszczędzić czas, stres i potencjalne bóle głowy. Ponadto pomaga zapewnić płynne działanie witryny dla odwiedzających.
Chcesz stworzyć motyw podrzędny dla swojej witryny? Sprawdź nasz przewodnik dla początkujących, jak utworzyć motyw podrzędny dla witryny WordPress!
Teraz, jeśli masz jakiekolwiek pytania związane z witryną testową WordPress lub napotkasz jakiekolwiek komplikacje podczas tworzenia witryny testowej, możesz podzielić się nimi z nami, korzystając z pola komentarza poniżej. Chętnie Ci pomożemy. Miłej inscenizacji!
