Jak utworzyć hybrydowy nagłówek Elementor za pomocą menu nawigacyjnego
Opublikowany: 2022-09-08Jako użytkownik witryny musiałeś widzieć hybrydowy nagłówek Elementor i używać go wielokrotnie do swoich celów. Jeśli tak, to doskonale znasz znaczenie tego. Nie tylko oszczędza miejsce na ekranie, ale także sprawia, że widok strony jest ładniejszy.
Hybrydowy nagłówek Elementor jest ważną częścią nagłówka, która ułatwia użytkownikom surfowanie po stronie internetowej. Porozmawiamy o procesie tworzenia hybrydowego nagłówka z Nav Menu.
Zaczynajmy!
Co to jest hybrydowy nagłówek Elementora

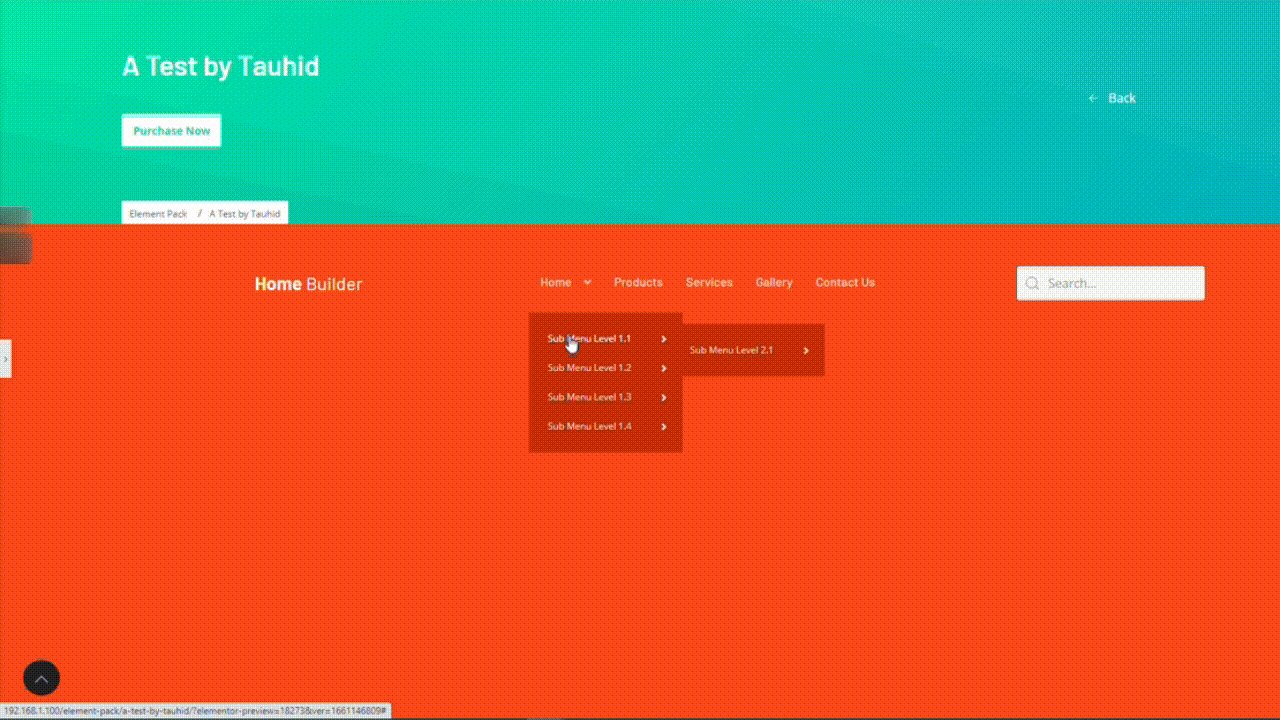
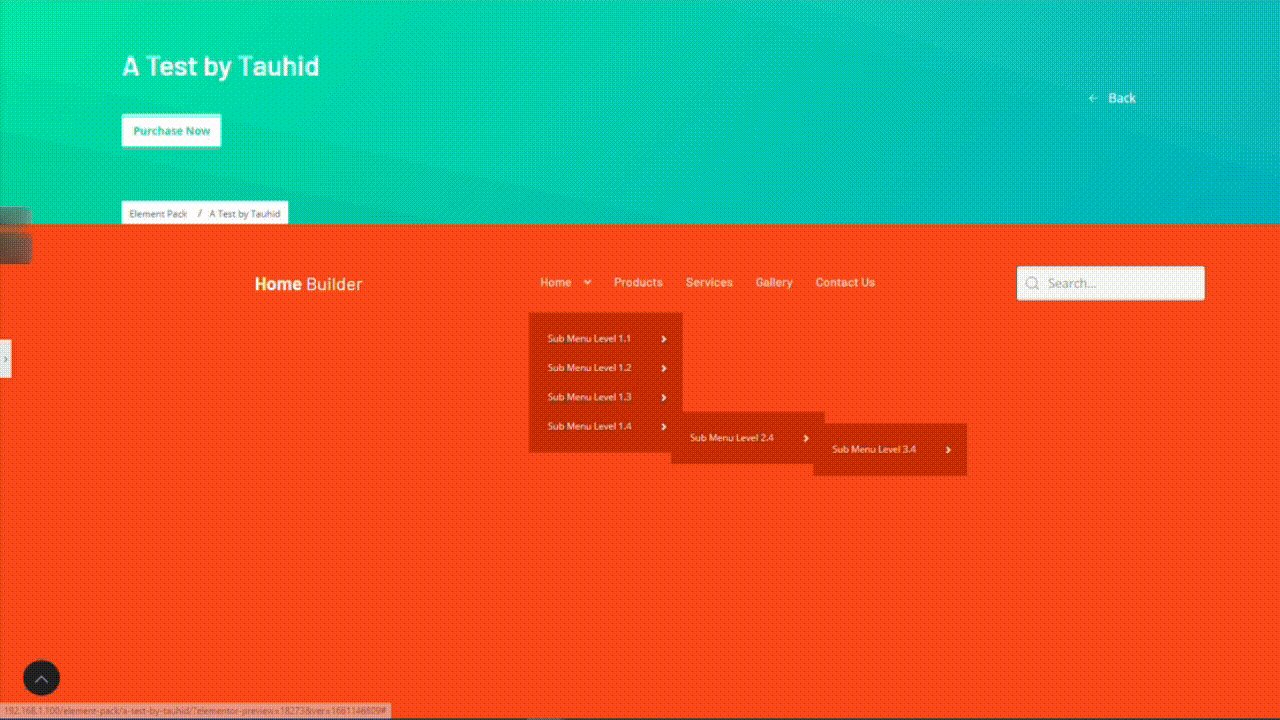
Teraz dowiedzmy się, czym jest nagłówek hybrydowy. Gdy najedziemy kursorem na menu, pojawi się pod nim lista menu, która jest głównym nagłówkiem. Następnie, gdy najedziemy kursorem na jedno z tych menu w głównym nagłówku, pojawi się podmenu z listą menu. Nazywa się to nagłówkiem hybrydowym.
Użyj mniej miejsca, aby wyświetlić więcej elementów menu
Jak dowiedziałeś się o hybrydowym nagłówku Elementor, wiesz teraz, że pomaga on zużywać mniej miejsca na przeglądanie menu. Dzięki temu ekran wygląda schludnie i czysto dla ogromnej liczby użytkowników na całym świecie.
Lepszym rozwiązaniem jest więc skorzystanie z hybrydowego nagłówka, aby wykorzystać mniej miejsca, aby pokazać odwiedzającym więcej elementów menu. Przekonasz się, że jest bardzo pomocny, gdy używasz go na swojej stronie internetowej, a odwiedzający go pokochają.
Łatwa nawigacja z jednego miejsca
Oto fantastyczna rzecz! Możesz poruszać się po wszystkim z jednego miejsca za pomocą hybrydowego nagłówka Elementor, aby ułatwić surfowanie. Menu główne zawiera hybrydowy nagłówek wraz z ich podmenu sprawia, że czujesz się jak w domu. To niesamowita rzecz, a doświadczenie jest wspaniałe! Kiedy dostaniesz tę opcję, będzie to dla Ciebie świetne.
Kompaktowe możliwości projektowania hedera
Jak opisano powyżej, możemy powiedzieć, że istnieje wiele możliwości dla kompaktowej konstrukcji nagłówka. Kompaktowa konstrukcja hedera obejmuje poniższe możliwości:
- Możemy zapewnić, że użytkownik poczuje się z nim swobodnie.
- Konstrukcja ułatwi chodzenie w dowolne miejsce.
- Gość nie zostanie wprowadzony w błąd.
- Zajmuje trochę miejsca na ekranie.
- Wszystkie opcje menu znajdują się tutaj.
- Może zwiększyć ruch.
Utwórz hybrydowy nagłówek w Elementorze za pomocą tylko jednego widżetu
Tak więc poznałeś, czym jest nagłówek hybrydowy i jakie jest jego znaczenie. Teraz stworzymy hybrydowy nagłówek w Elementorze. Tutaj użyjemy widżetu o nazwie NavBar prezentowanego przez Element Pack Pro. Ale najpierw zobaczmy, czym jest NavBar i jego przykłady.
Przedstawiamy pasek nawigacyjny

Jak wspomnieliśmy powyżej, NavBar to widżet prezentowany przez Element Pack Pro, który pomaga utworzyć katalog główny menu, z którego można przeglądać i surfować po witrynie lub stronie i wykonywać swoją pracę.
Kilka przykładów nagłówków paska nawigacyjnego
Oto kilka przykładów nagłówków paska nawigacyjnego poniżej.


Stwórz swój własny hybrydowy nagłówek krok po kroku
Zacznijmy tworzyć hybrydowy nagłówek, wykonując poniższe czynności.
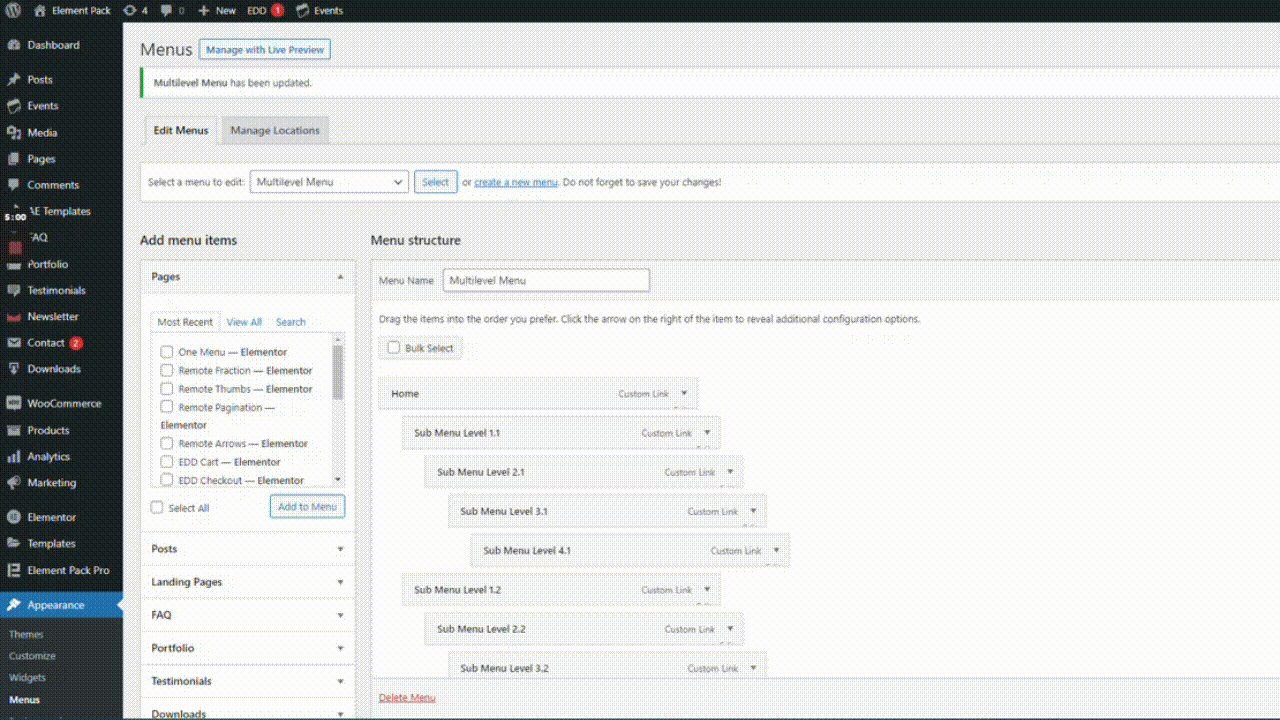
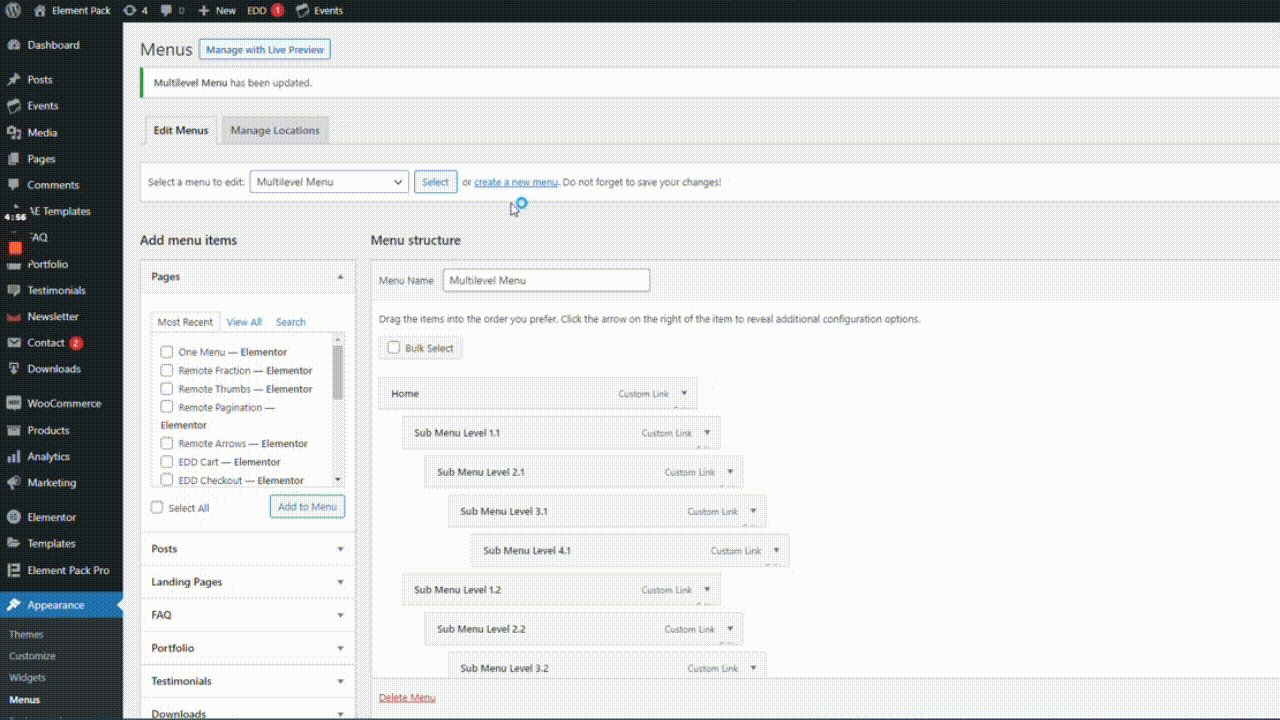
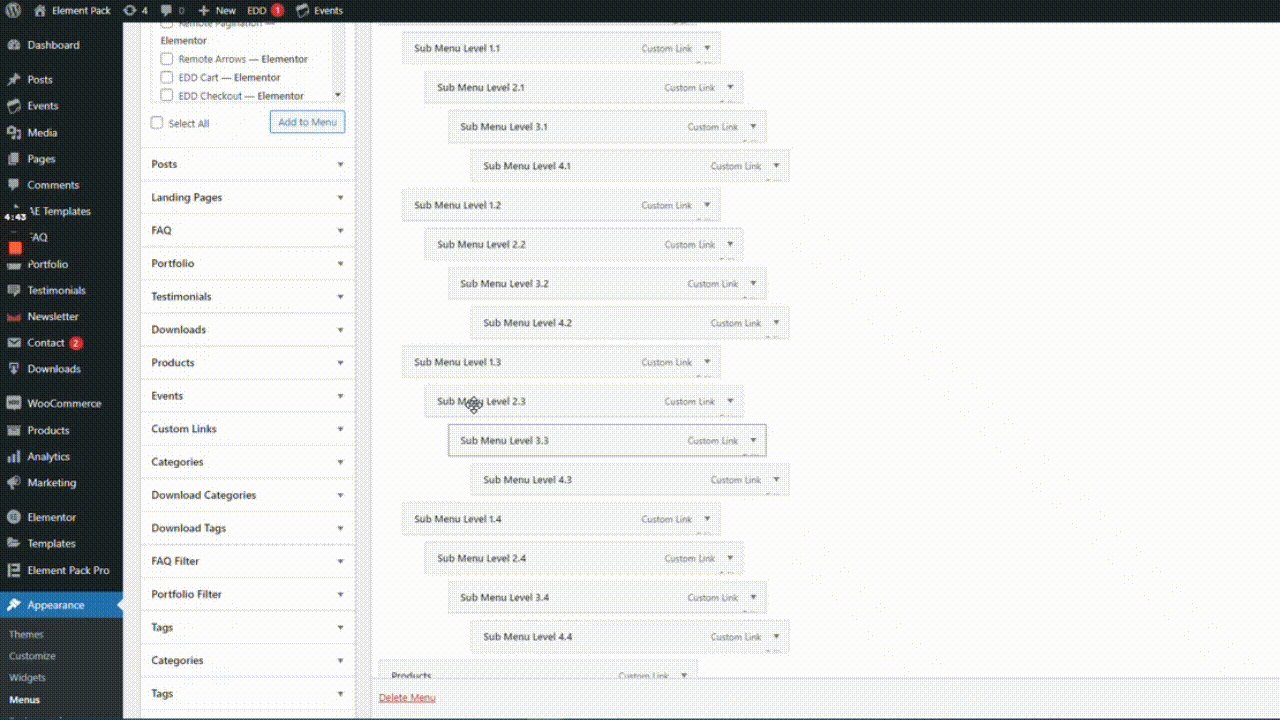
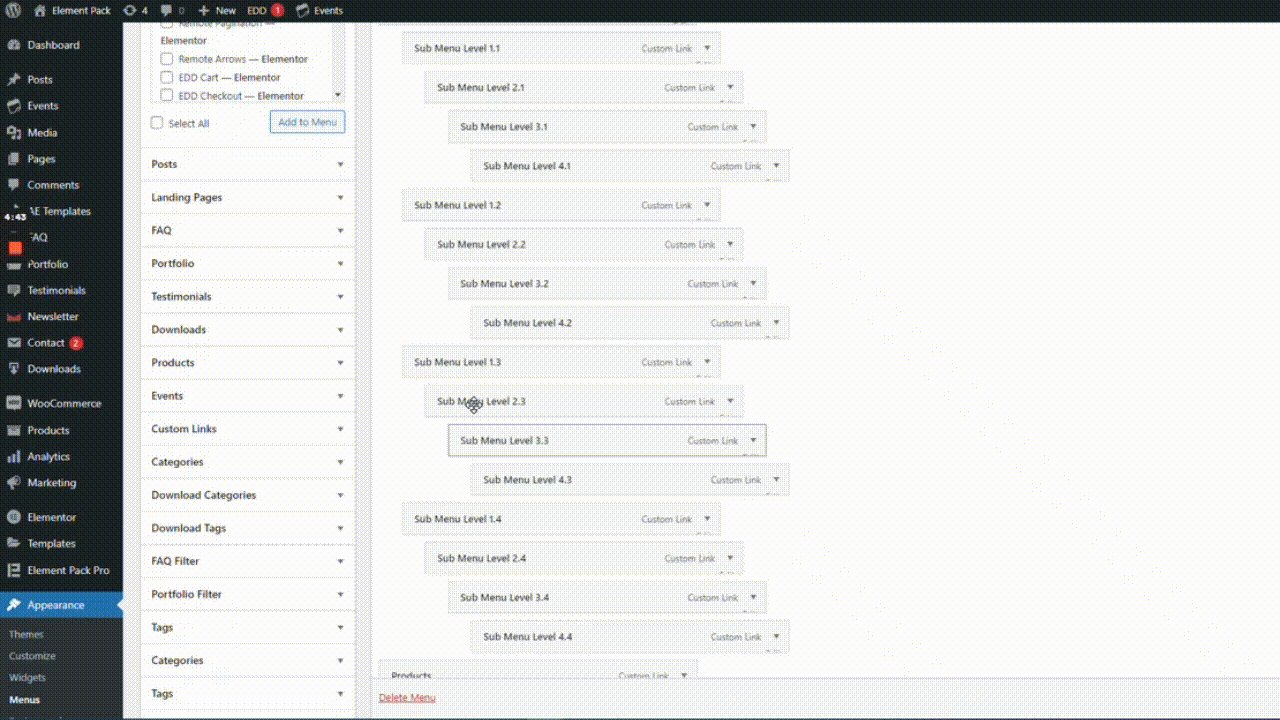
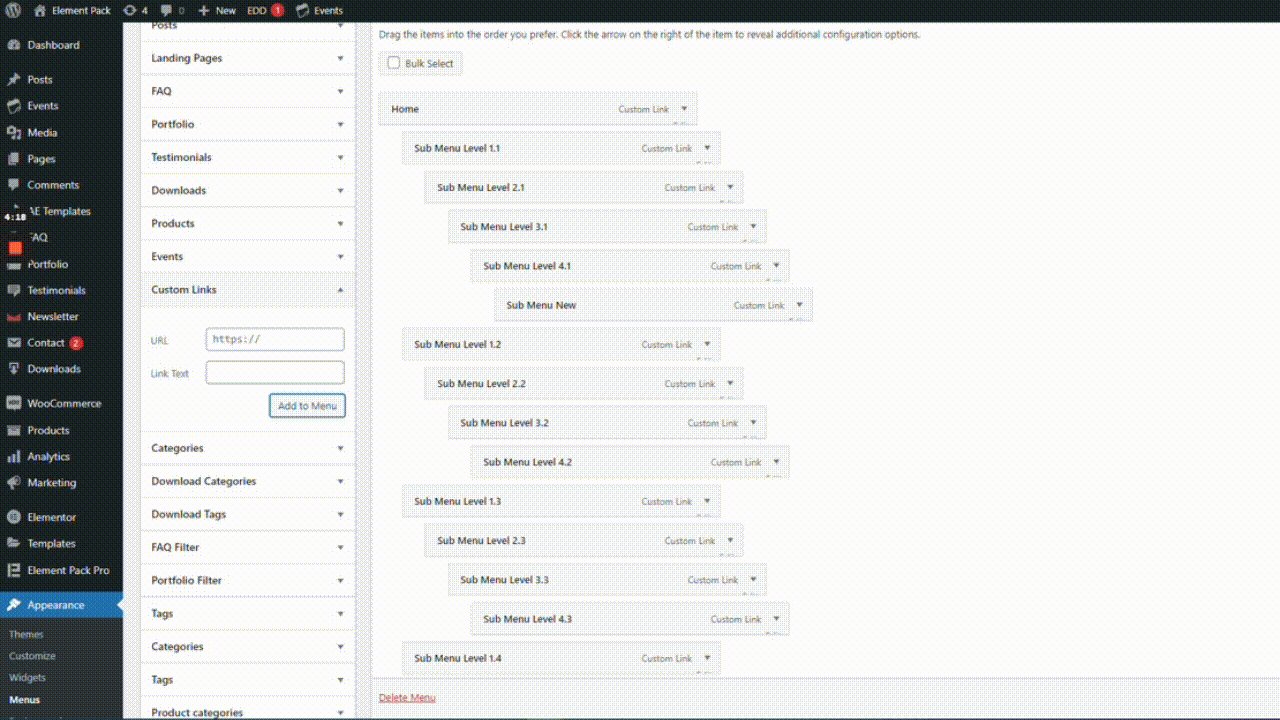
Krok 1: Przejdź do opcji Menu

Najpierw przejdź do paska menu, następnie przejdź do Wygląd, a następnie przejdź do Menu. Następnie wybierz Menu wielopoziomowe z listy rozwijanej.
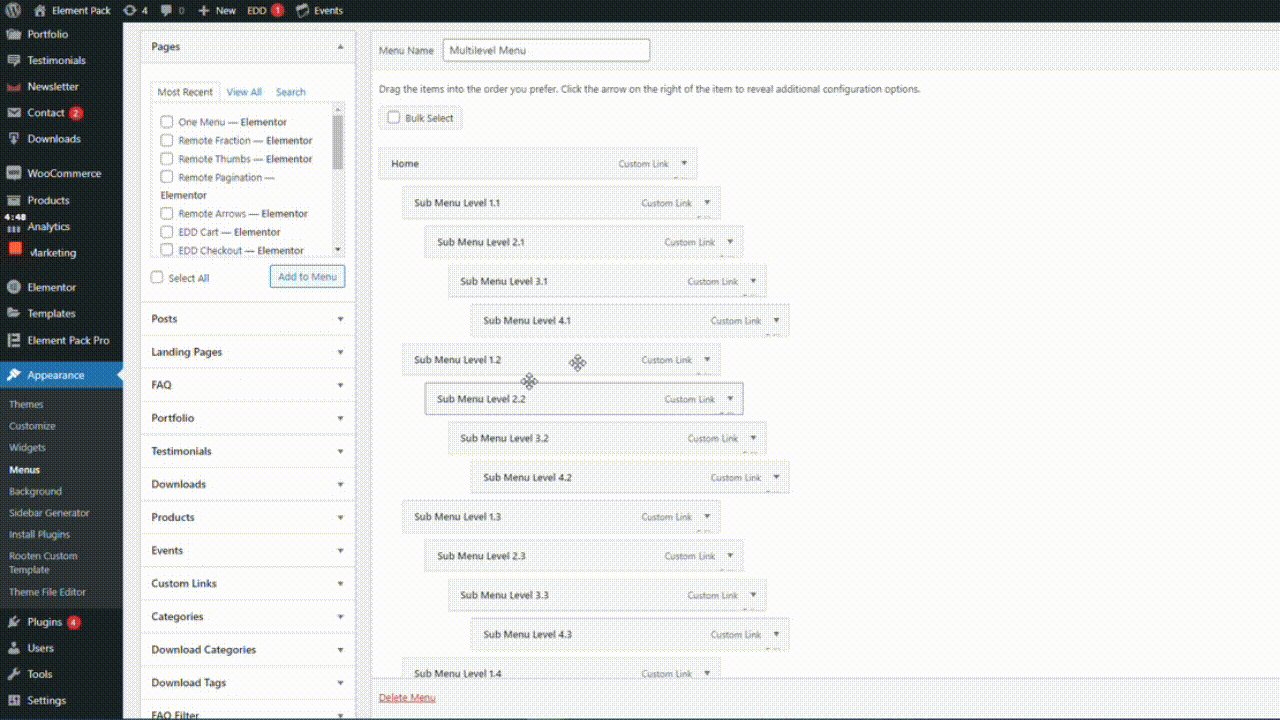
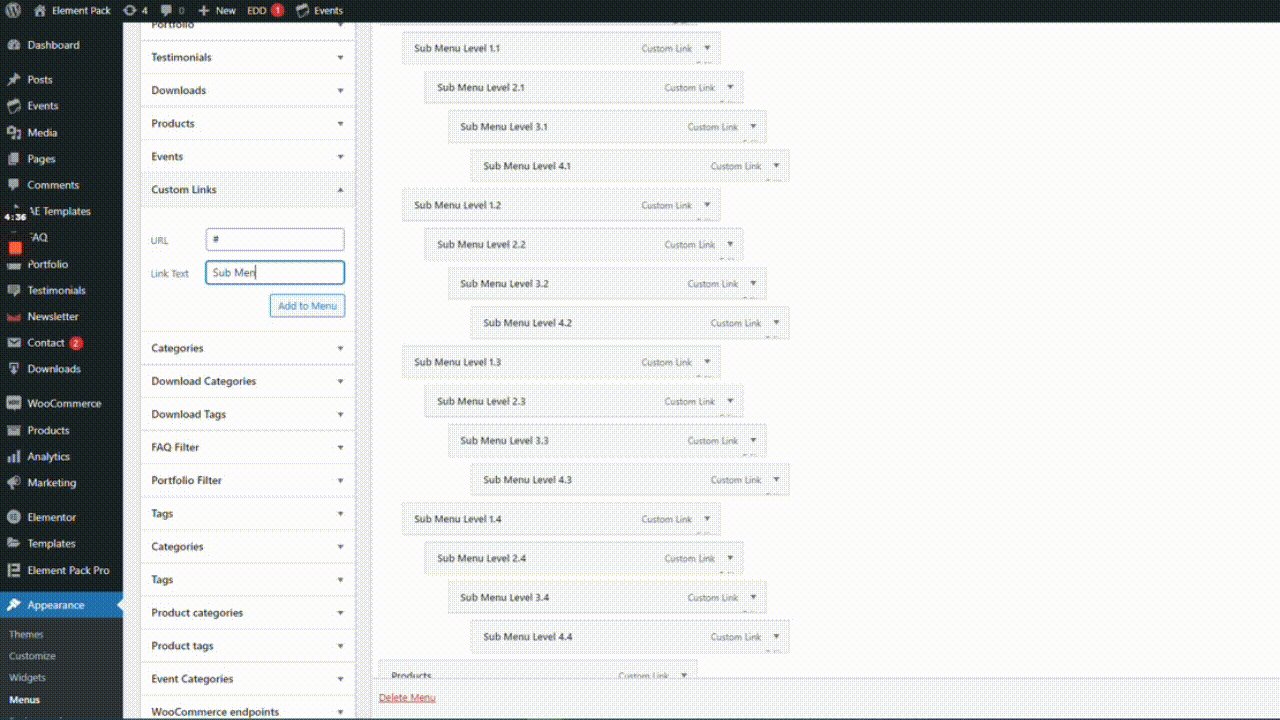
Krok 2: Dostosuj nagłówek hybrydowy

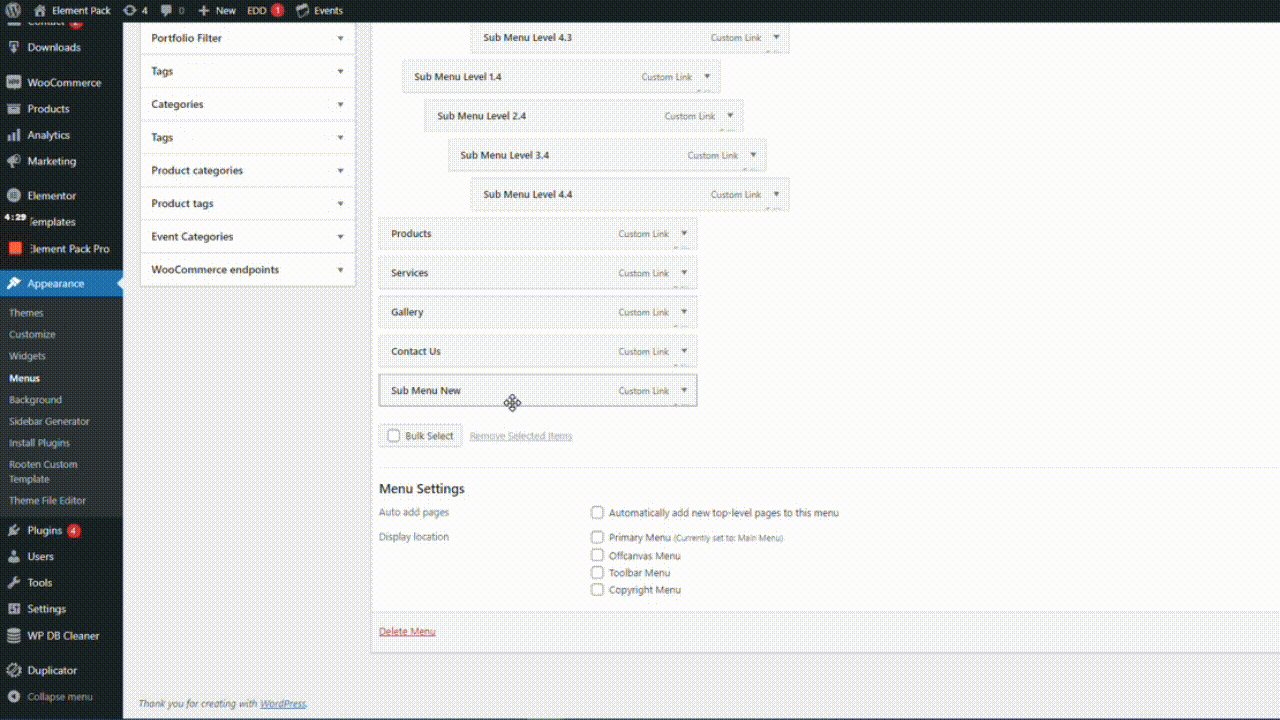
Następnie przejdź do Łącza niestandardowe, wprowadź adres URL i tekst łącza, a następnie kliknij przycisk Dodaj do menu. Następnie przeciągnij nowe menu do menu głównego.
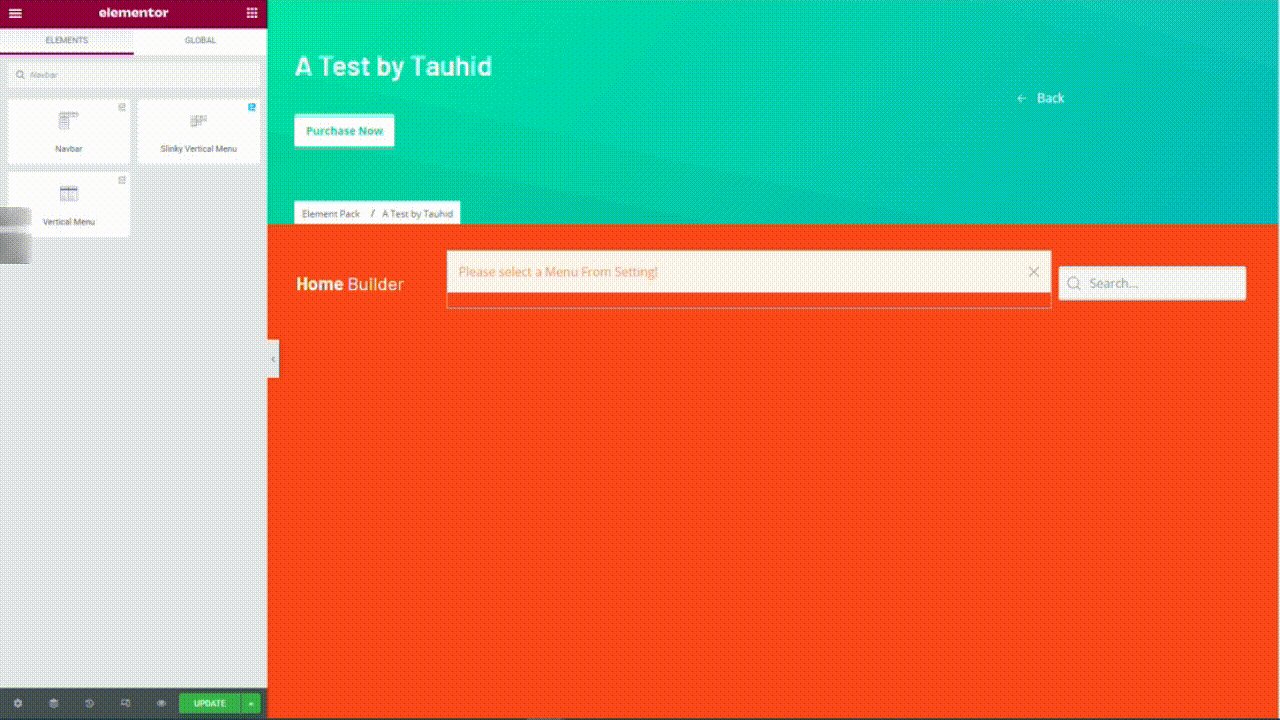
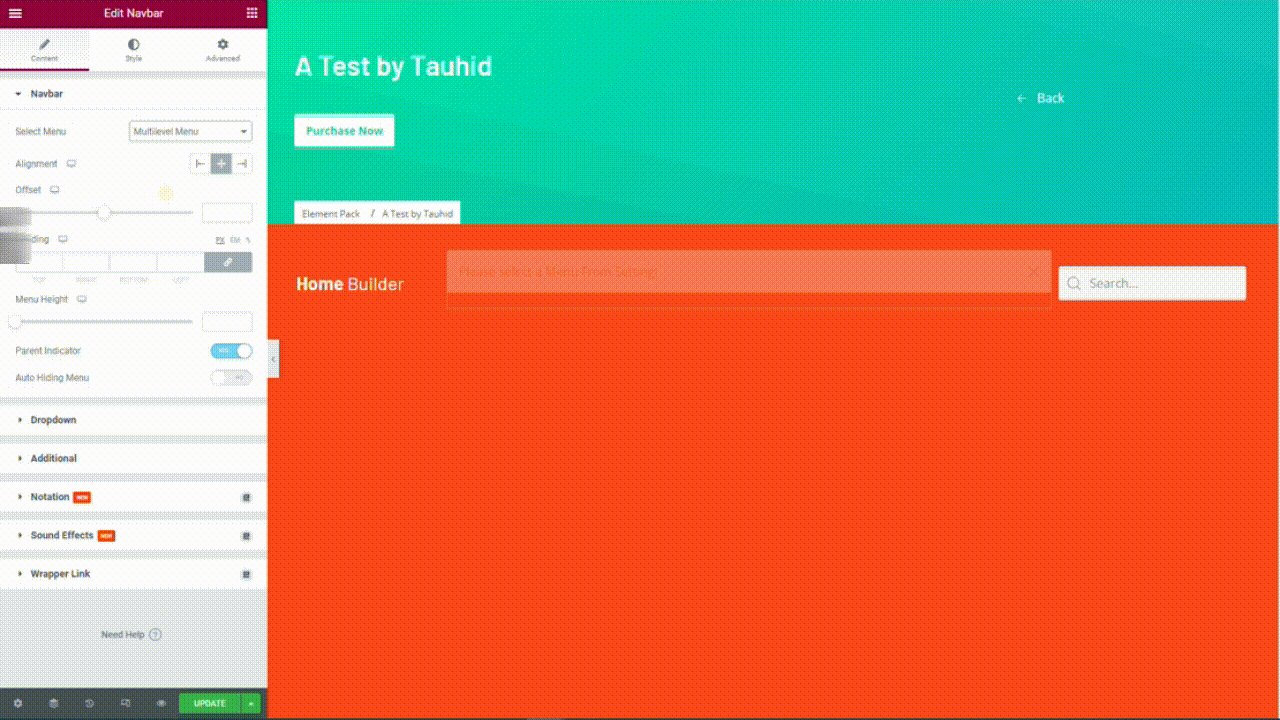
Krok 3: Zobacz efekt na ekranie

Teraz przejdź do menu widżetu Elementor, a następnie przeciągnij i upuść widżet NavBar w obszarze tekstowym. Następnie przejdź do Edytuj obraz, a następnie wybierz Menu wielopoziomowe z rozwijanej listy pod zakładką Treść. Następnie zobacz menu hybrydowe, jak pokazano.
Obejrzyj film instruktażowy, aby dowiedzieć się więcej na ten temat.
Znajdź więcej niesamowitych widżetów, takich jak pasek nawigacyjny, w pakiecie Element Pack Pro
Omówiliśmy proces tworzenia hybrydowego nagłówka Elementora z menu Nav. Istnieją inne niesamowite widżety, takie jak NavBar w Element Pack Pro. Znajdź te widżety i zaimplementuj je w swojej witrynie.
Mamy nadzieję, że będzie to bardzo pomocne przy korzystaniu z innych widżetów, takich jak NavBar. Dziękuję za przeczytanie tego artykułu. Miłego dnia.
