Jak stworzyć kalendarz wydarzeń w witrynie WordPress?
Opublikowany: 2020-03-12Dodanie kalendarza wydarzeń do swojej witryny to świetny sposób na informowanie odbiorców o nadchodzących wydarzeniach i wydarzeniach w Twojej branży. W tym artykule zobaczymy, jak dodać kalendarz wydarzeń w witrynie WordPress.
Kalendarz wydarzeń

Jednym z najłatwiejszych sposobów dodania kalendarza wydarzeń jest wtyczka o nazwie Kalendarz wydarzeń. Jest dostępny zarówno w wersji bezpłatnej, jak i pro. Używam darmowej wersji. Wersja Pro dodaje o wiele więcej funkcji i jest lepsza do dodawania wydarzeń do układów Divi i tworzenia własnych stron wydarzeń.
Ustawienia kalendarza wydarzeń

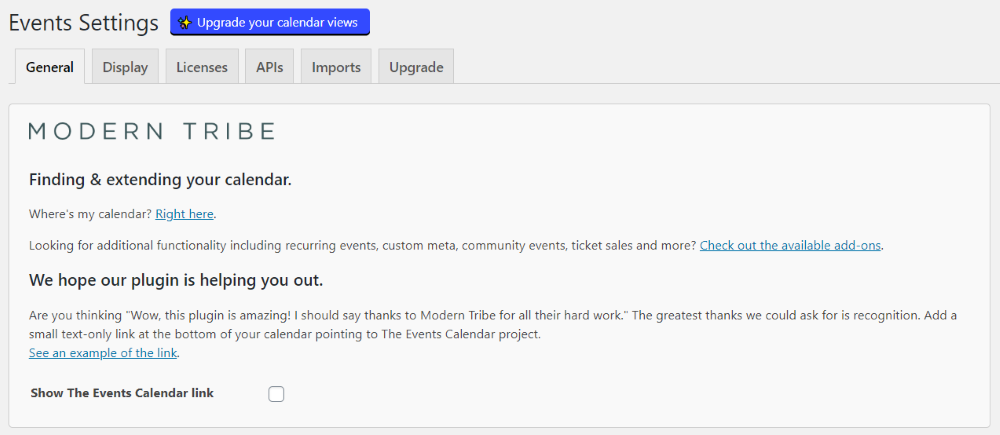
Po zainstalowaniu i aktywacji wtyczki zobaczysz opcję ustawień. Obejmuje to ustawienia ogólne, wyświetlanie, licencję, interfejsy API, importowanie i kartę do uaktualnienia, jeśli korzystasz z bezpłatnej wersji. Większość ustawień można pozostawić domyślnie, ale polecam przejrzenie ich, aby zobaczyć, co chcesz włączyć.
Tworzenie wydarzenia

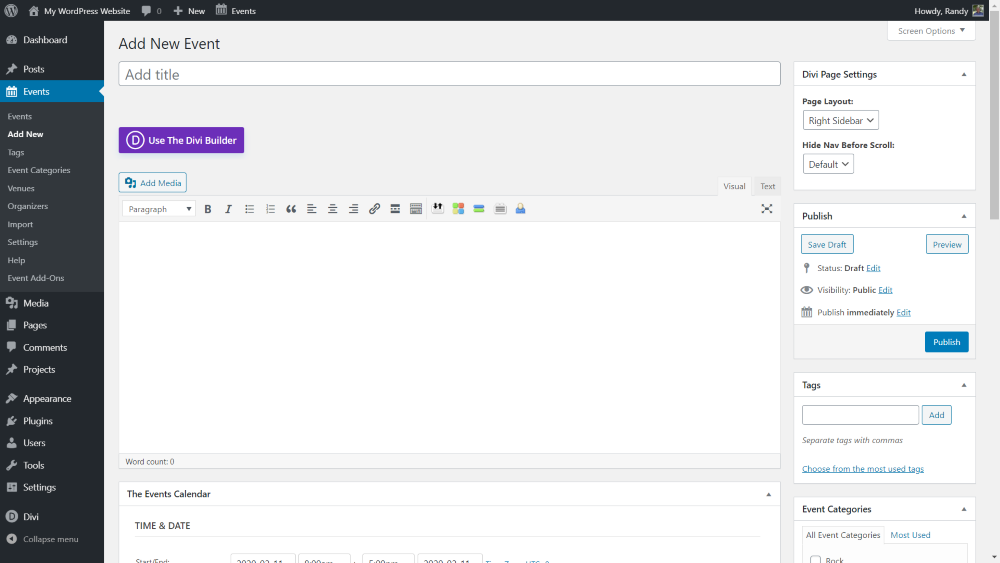
Wtyczka dodaje nowy niestandardowy typ wpisu o nazwie Zdarzenia . W menu Zdarzenia w panelu wybierz Dodaj nowe . Spowoduje to otwarcie edytora, w którym możesz dodać zawartość i szczegóły wydarzenia. Możesz użyć zwykłego edytora lub Divi Builder do treści wydarzenia.

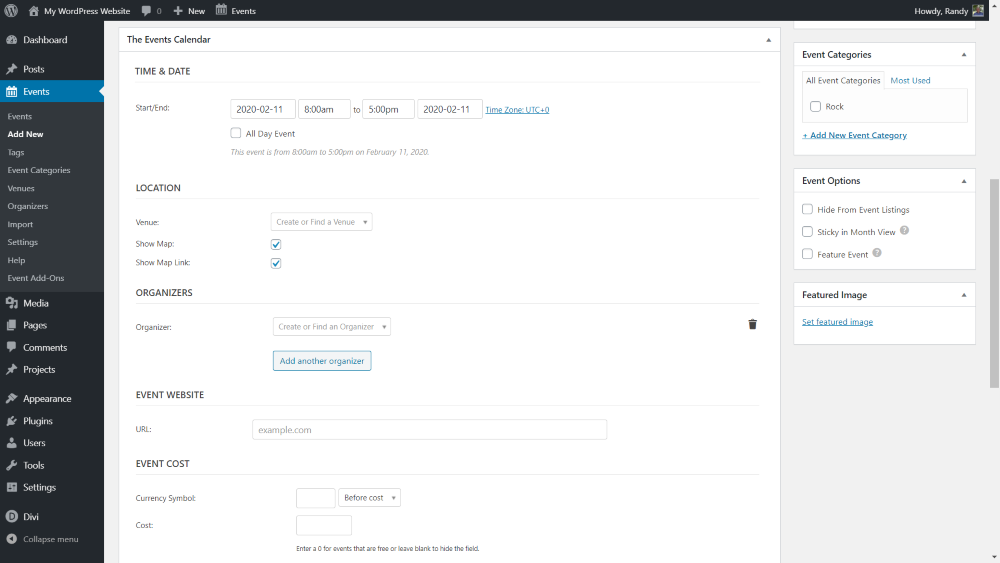
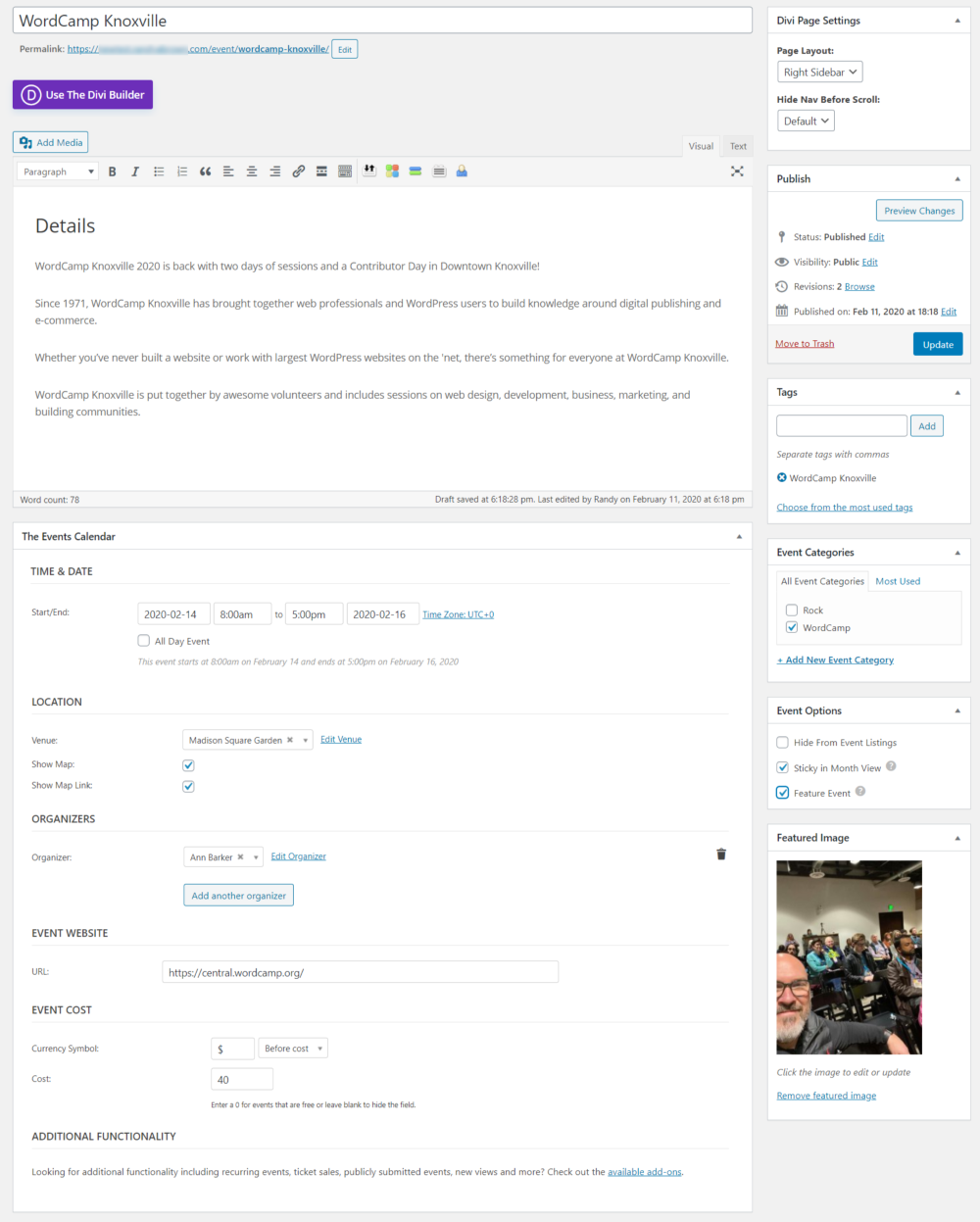
Pod edytorem zobaczysz sekcję ze szczegółami wydarzenia . Obejmuje to godzinę i datę rozpoczęcia i zakończenia, lokalizację, organizatorów, witrynę internetową, koszt i dodatkowe funkcje, jeśli masz zainstalowane dodatki. Po prawej stronie znajdują się kategorie wydarzeń, opcje wydarzeń i polecany obraz.
Data i godzina

Wybranie daty otwiera kalendarz, w którym możesz wybrać daty rozpoczęcia i zakończenia wydarzenia.

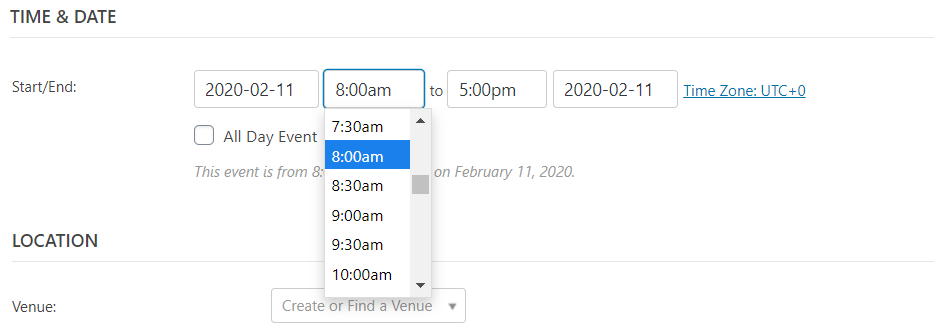
Wybranie godziny otwiera rozwijane pole, w którym możesz wybrać godzinę. Czasy zaczynają się co pół godziny.

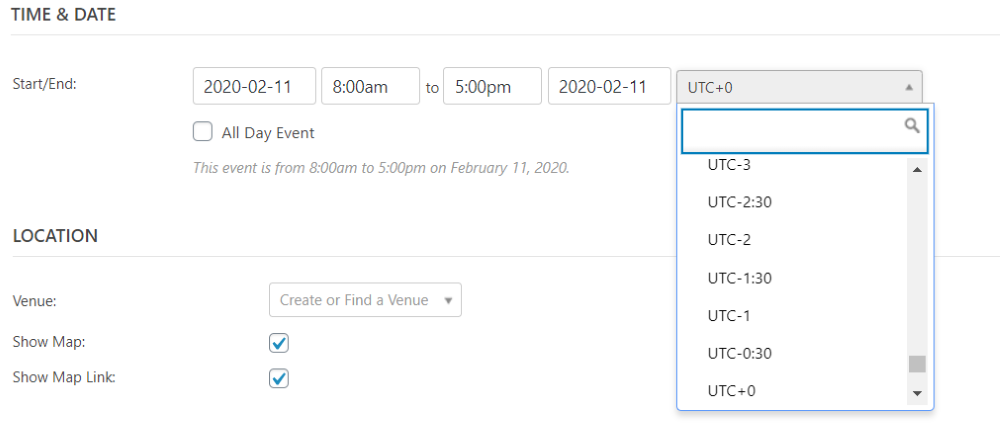
Wybierz strefę czasową, aby otworzyć menu rozwijane i wybrać strefę czasową wydarzenia, jeśli jest inna niż domyślna.

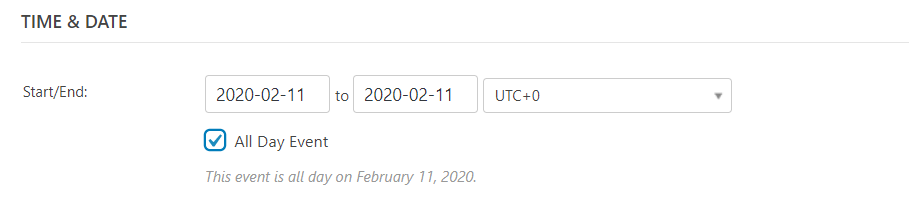
Wybierz Wydarzenie całodniowe , jeśli chcesz usunąć godziny i po prostu opublikować daty.

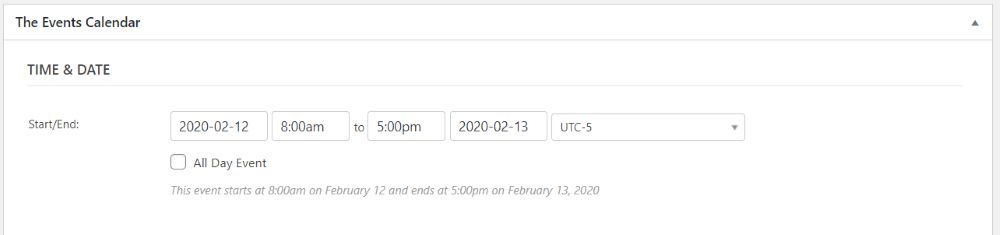
Ustawiłem moje wydarzenie na rozpoczęcie 12 lutego o godzinie 8:00 i potrwanie do 13 lutego o 17:00 dla strefy czasowej UTC - 5.
Lokalizacja

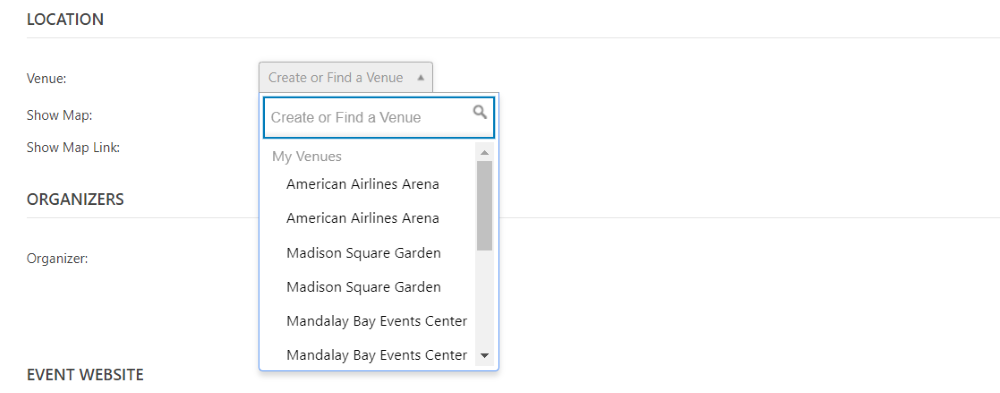
Lokalizacja zapewnia opcje tworzenia lub znajdowania miejsca, pokazywania mapy i pokazywania linku do mapy. Ten obraz przedstawia rozwijane pole obiektu. Zawiera listę Moje lokale i Dostępne lokale . Możesz ich szukać.

Aby utworzyć nowe miejsce, po prostu wpisz nazwę, a następnie kliknij link Utwórz, który się pojawi.

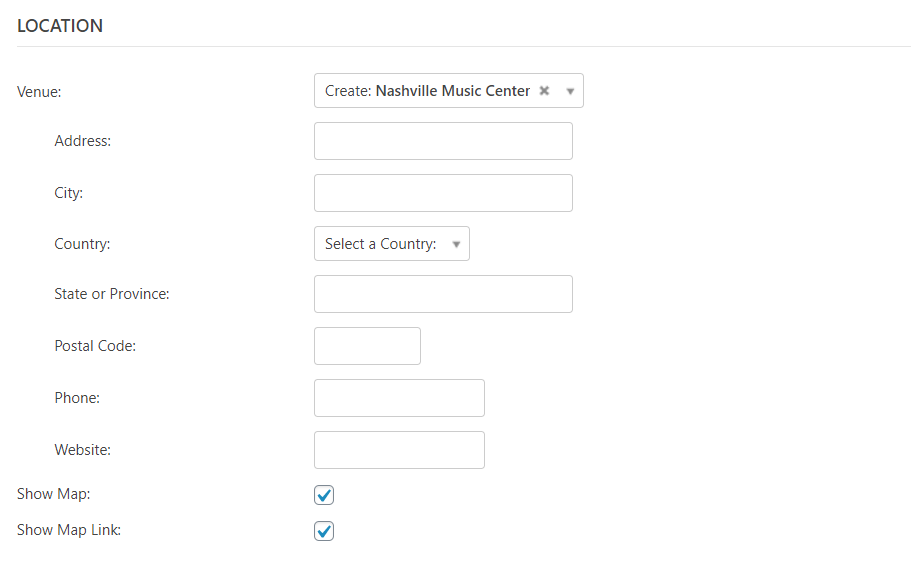
Spowoduje to otwarcie większej liczby pól, w których można wpisać adres, numer telefonu i witrynę internetową.
Organizatorzy

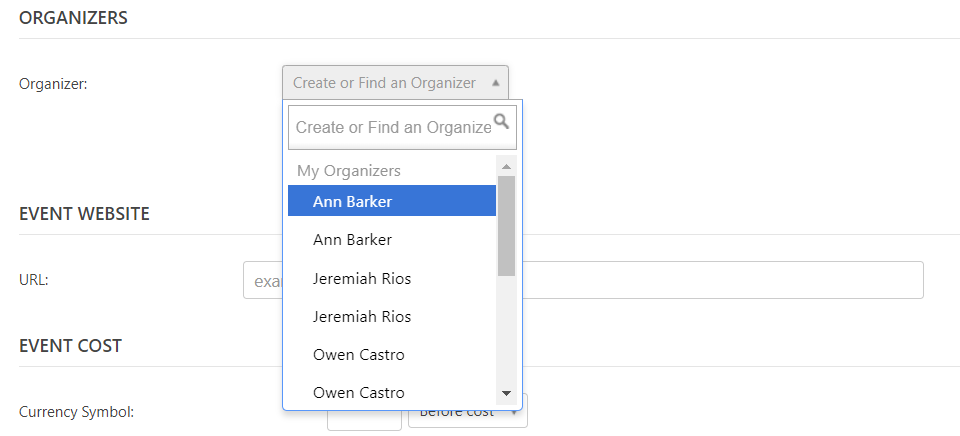
Wybierz organizatora z listy rozwijanej. Pokazuje Moich organizatorów i Dostępnych organizatorów . Możesz również dodać własną, wpisując nazwę i klikając Utwórz.

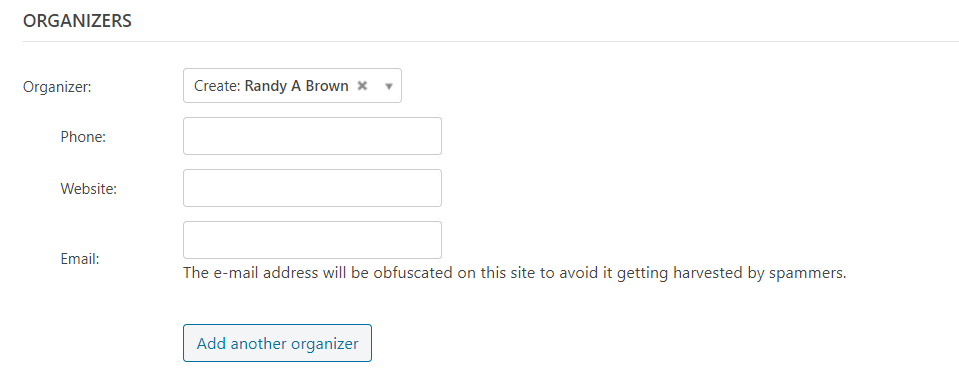
Utworzenie własnego organizatora otwiera więcej pól, w których możesz dodać numer telefonu, stronę internetową i adres e-mail.
Stronie internetowej

Wejdź na stronę internetową wydarzenia. Jeśli w witrynie istnieje konkretna strona dla tego wydarzenia, pamiętaj, aby ją uwzględnić, ale nie jest to konieczne, jeśli cała witryna dotyczy tego wydarzenia. Spowoduje to dodanie klikalnego linku.
Koszt wydarzenia

Aby określić koszt wydarzenia , wprowadź symbol waluty, wybierz, czy chcesz, aby symbol pojawiał się przed czy po koszcie (domyślnie jest to ustawienie Przed kosztem) i wprowadź kwotę.
Dodatkowa funkcjonalność

Dodatkowa funkcjonalność obejmie funkcje wszystkich zainstalowanych dodatków. Będzie również zawierał link do dostępnych dodatków.

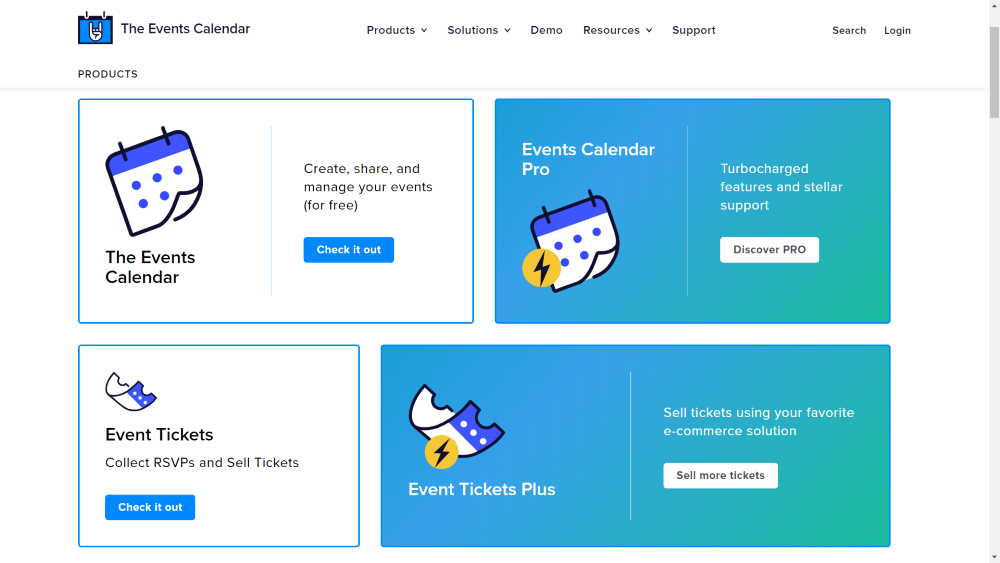
Kliknięcie linku otwiera stronę, na której możesz zobaczyć wszystkie dostępne dodatki i dokonać zakupu.
Przykładowe wydarzenie

W moim przykładowym wydarzeniu użyłem części tekstu i obrazu z Phoenix WordCamp do stworzenia makiety wydarzenia WordCamp. Wybrałem wydarzenie fabularne w opcjach wydarzenia. Wybrano to automatycznie, aby wydarzenie było przyklejone w widoku miesiąca. Dodałem tag dla WordCamp Knoxville i nową kategorię dla WordCamp.

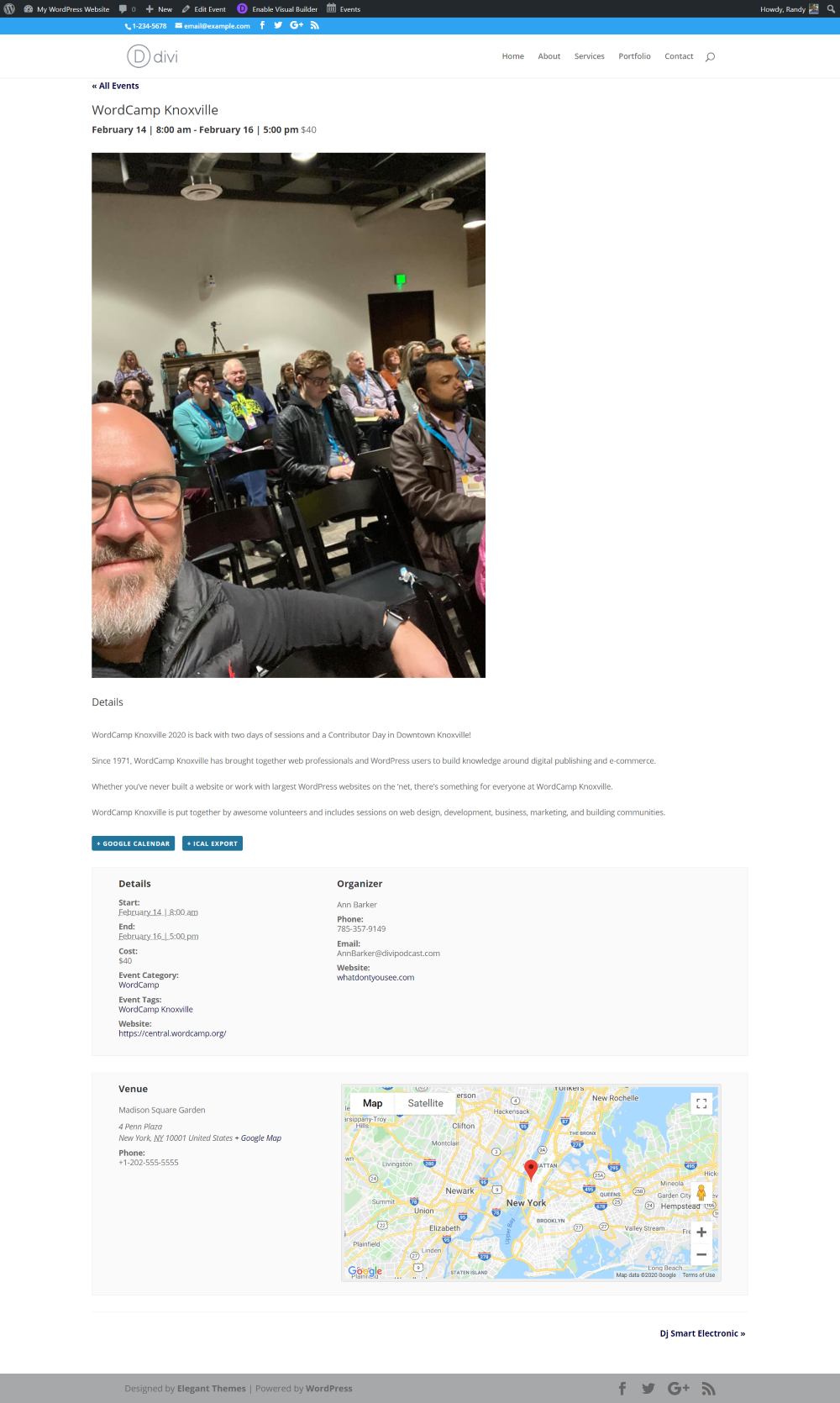
Oto wydarzenie na interfejsie . Pokazuje tytuł, datę i godzinę oraz cenę u góry. Następnie pokazuje polecany obraz i treść. Poniżej znajdują się przyciski Kalendarza Google i iCal. Następnie wyświetla listę wszystkich szczegółów wydarzenia i organizatora. Wreszcie pokazuje nazwę miejsca, adres, numer telefonu i mapę Google.
Wszystkie zdarzenia

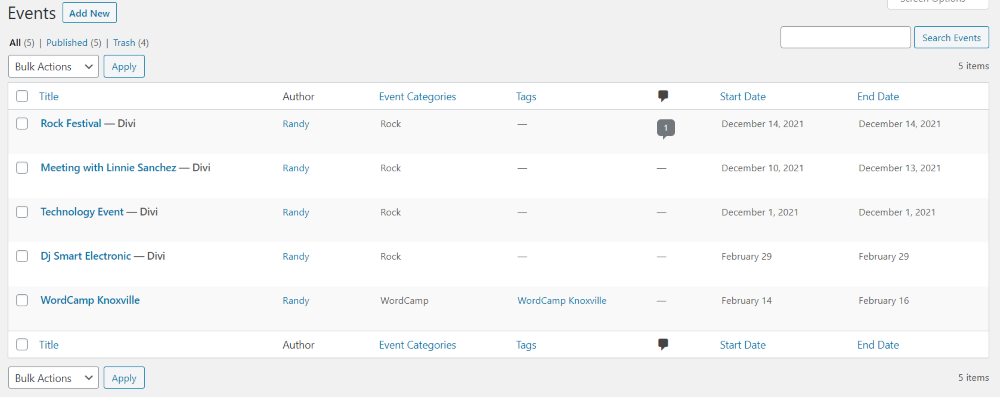
Wydarzenia zostaną wyświetlone w Bibliotece wydarzeń , gdzie możesz je edytować lub usuwać.

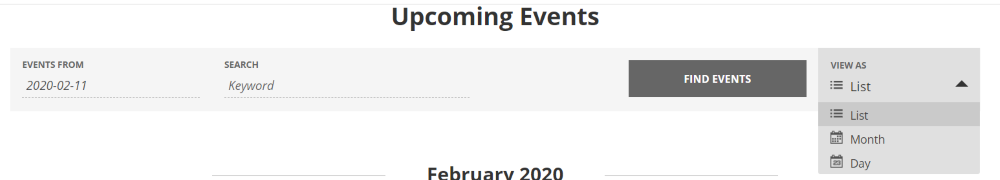
Umieszcza wydarzenia na stronie kategorii w interfejsie użytkownika. Strona zawiera filtr, w którym możesz wybrać dzień, wyszukiwać według słów kluczowych i wybrać typ widoku, który chcesz wyświetlić. W górnej części strony znajduje się filtr, który umożliwia wyszukiwanie zdarzeń i ich sortowanie. Pokazuje opcje widoku (lista, miesiąc i dzień).

Widok listy

To jest widok listy . Są one automatycznie sortowane według dat. Niektóre z tych wydarzeń pochodzą z motywu potomnego Podcastu.
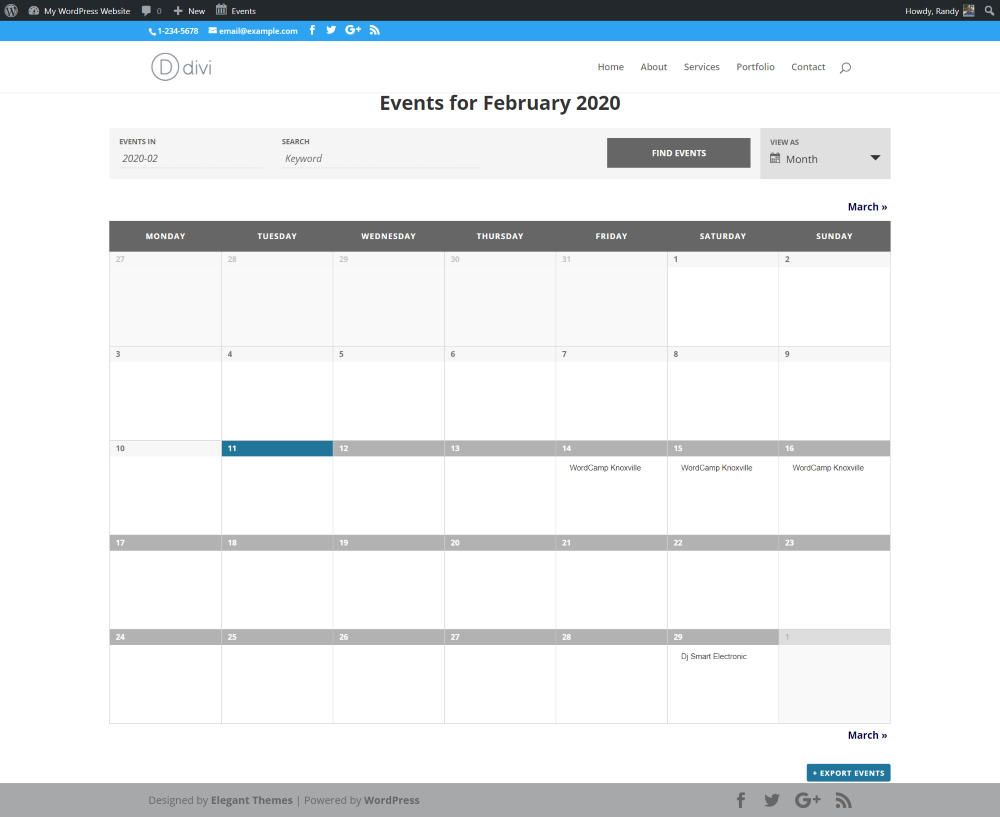
Widok miesiąca

To jest widok miesiąca . Automatycznie tworzy kalendarz. Zawiera nawigację dla poprzedniego i następnego miesiąca oraz przycisk do eksportu wydarzeń.

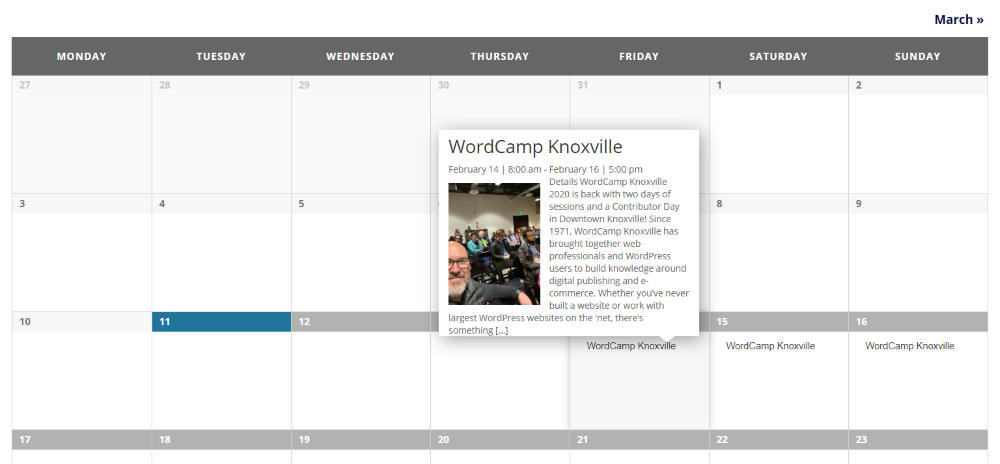
Najechanie kursorem na wydarzenie pokazuje szczegóły w wyskakującym okienku. Kliknięcie go przeniesie Cię do strony szczegółów wydarzenia.
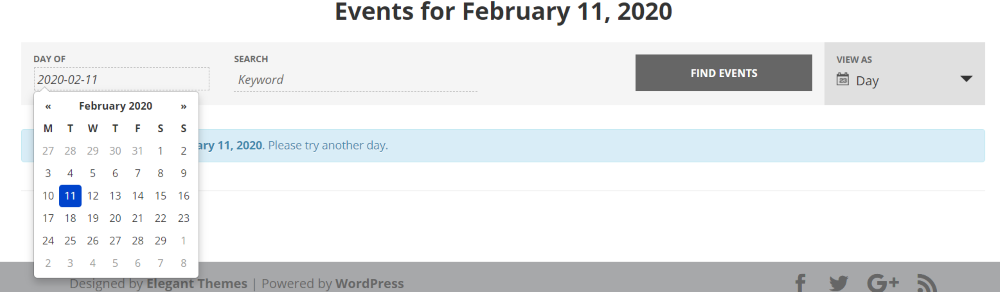
Widok dnia

W przypadku widoku dnia musisz wybrać dzień, który chcesz wyświetlić. Wybranie daty otwiera selektor dat.

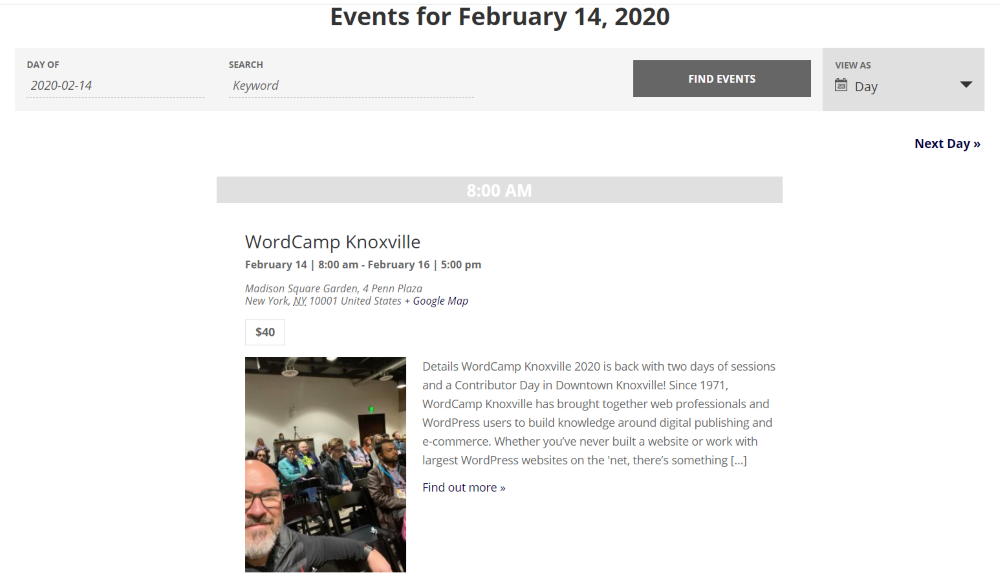
Wyświetlane są wszystkie wydarzenia z tego dnia. Dodaje nawigację na poprzedni i następny dzień.
Dodawanie strony wydarzeń do menu

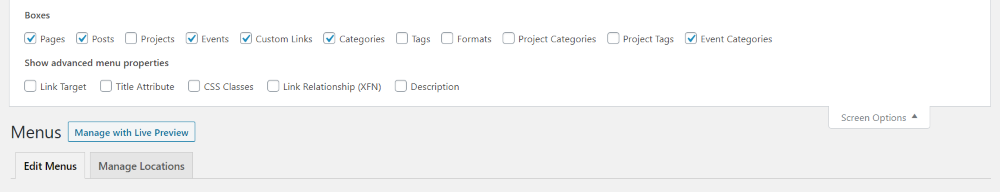
W prawym górnym rogu strony menu WordPress wybierz Opcje ekranu i upewnij się, że wybrano Zdarzenia i Kategorie zdarzeń . Spowoduje to dodanie typu wpisu Wydarzenia do listy opcji menu.

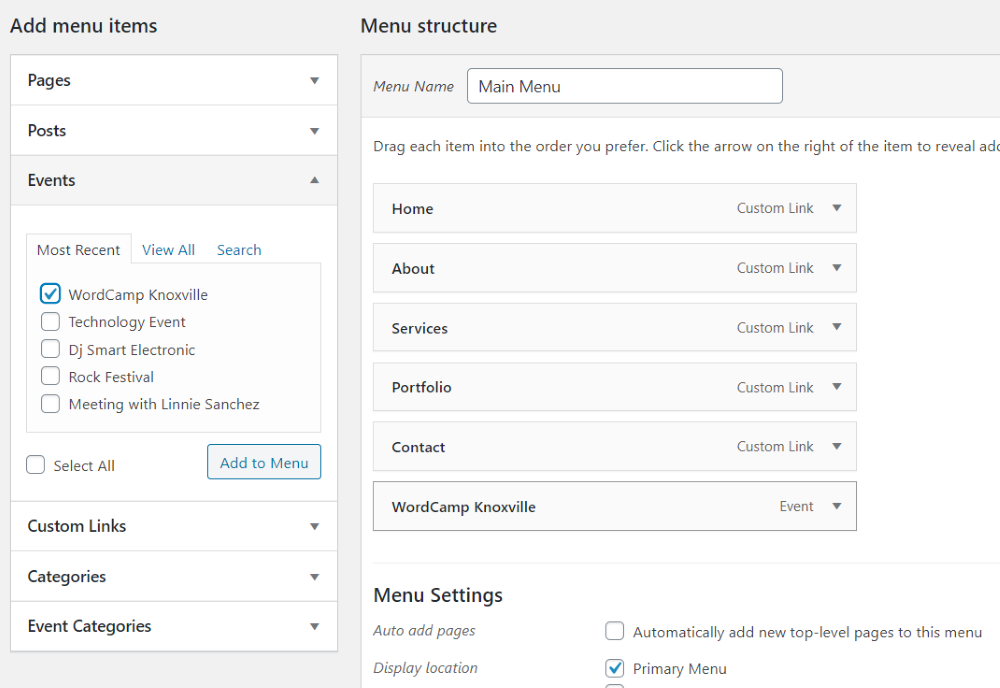
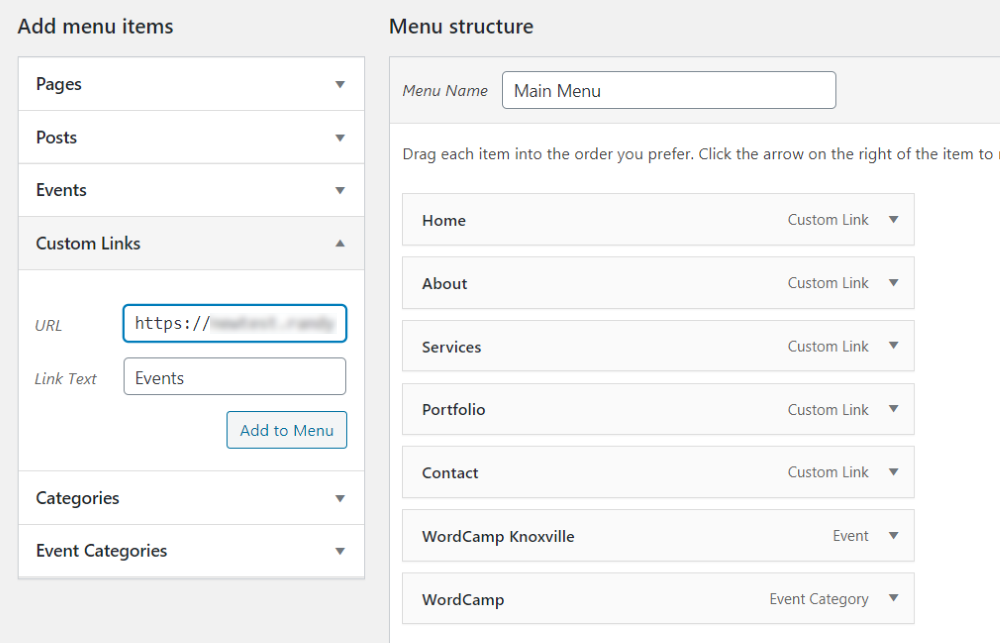
Możesz teraz dodawać do swojego menu określone wydarzenia i kategorie wydarzeń. Ten przykład dodaje moje wydarzenie WordCamp Knoxville do menu.

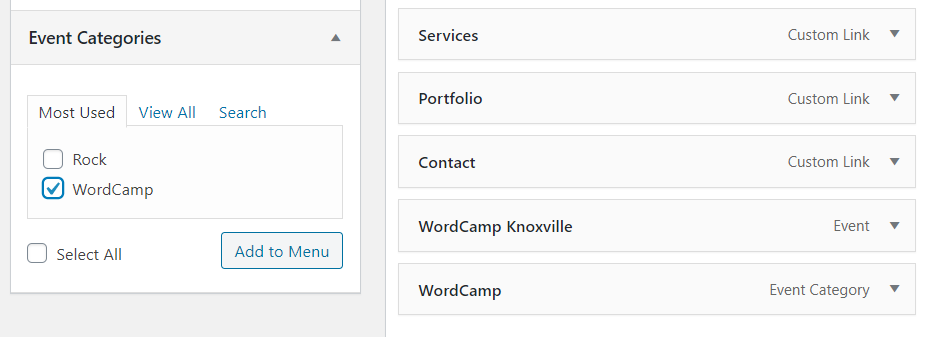
W tym przypadku dodałem WordCamp jako kategorię.

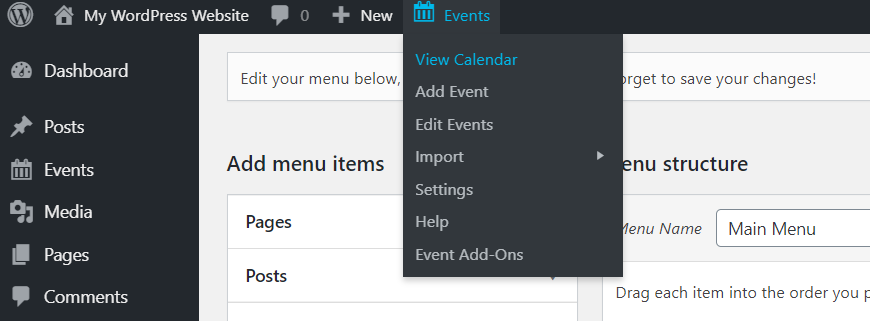
Inną opcją jest dodanie do menu strony kategorii Wydarzenia. Dostęp do adresu internetowego strony można uzyskać, klikając opcję Wyświetl kalendarz w górnym menu. Przejdź do tej strony i skopiuj adres URL.

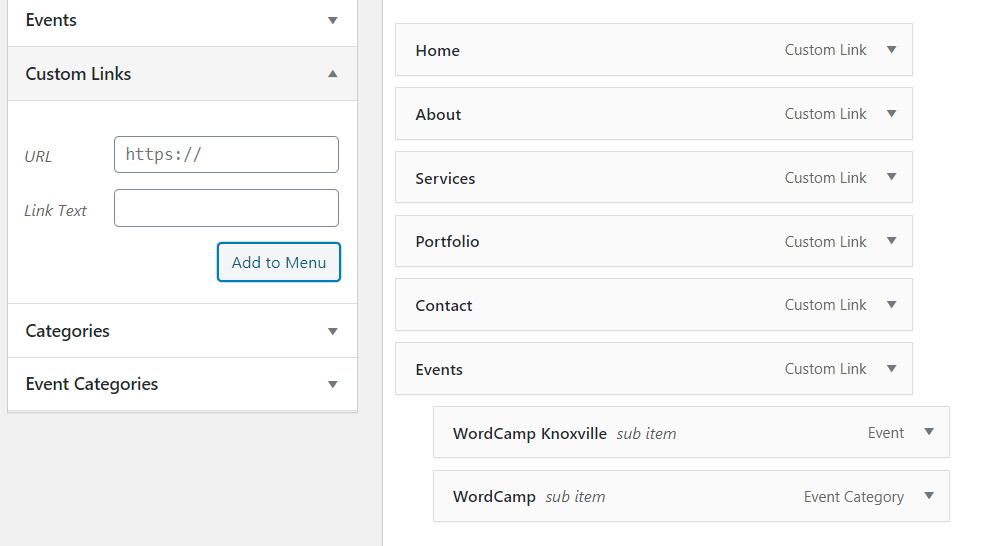
Wklej adres URL w linkach niestandardowych , nadaj mu nazwę i dodaj do menu.

Moje menu pokazuje teraz niestandardowy link do strony Wydarzenia i dodałem moje wydarzenie i kategorie jako pozycje podrzędne.

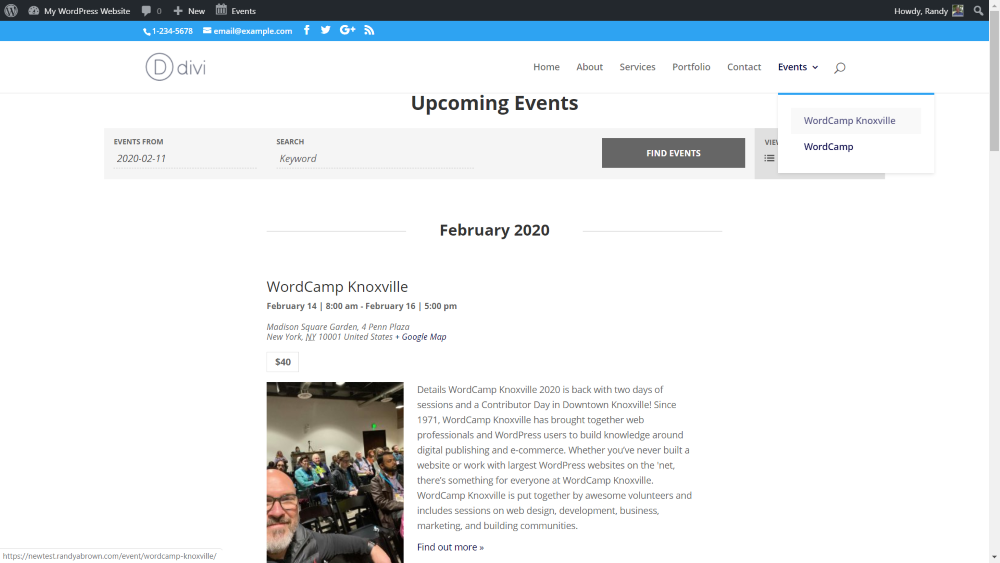
Oto menu, które prowadzi do strony Wydarzenia.
Widżet wydarzeń

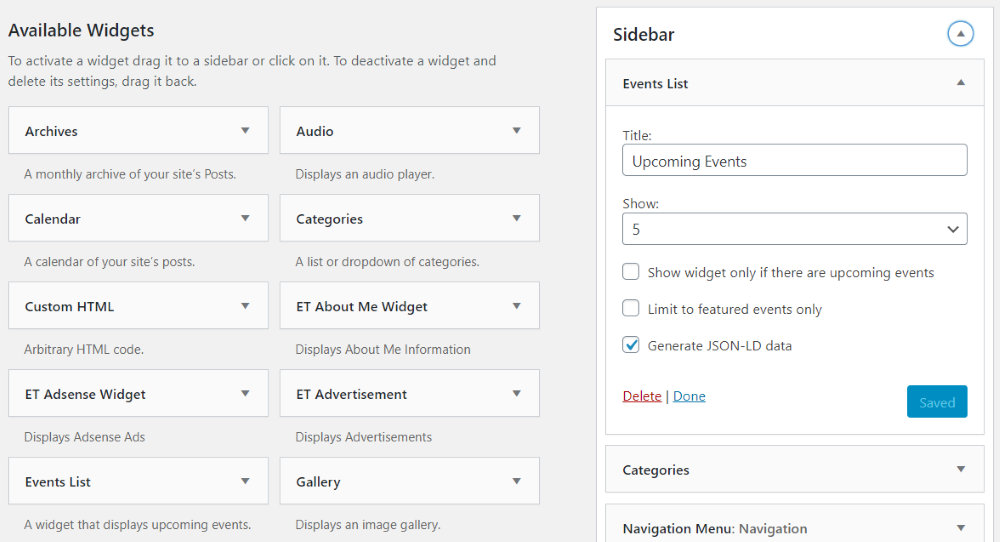
Wtyczka zawiera widżet o nazwie Lista zdarzeń . Możesz umieścić ten widżet na swoich paskach bocznych lub w układach Divi za pomocą modułu widżetów. Nadaj mu tytuł, wybierz liczbę wydarzeń do wyświetlenia, pokazuj widżet tylko w przypadku nadchodzących wydarzeń, ogranicz go do polecanych wydarzeń i wygeneruj dane JSON-LD.

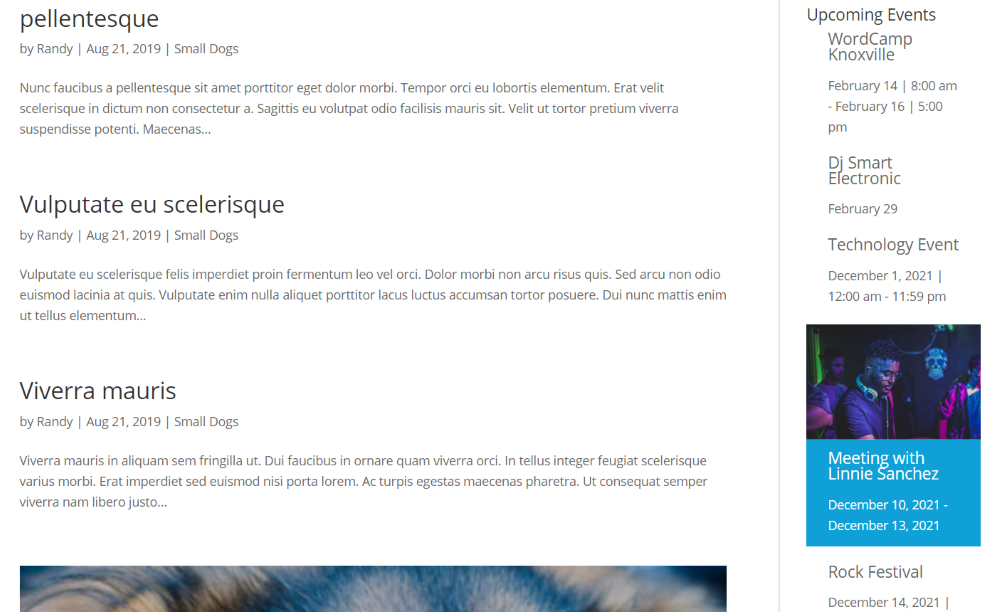
Oto spojrzenie na widżet na pasku bocznym.

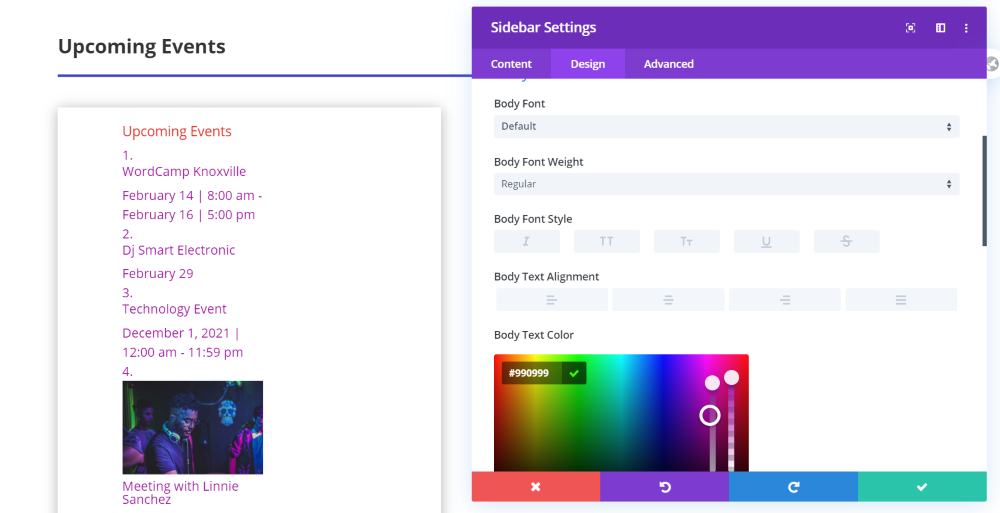
Oto spojrzenie na moduł paska bocznego w Divi, pokazujący widżet Wydarzenia. Ponieważ jest to moduł Divi, możesz go stylizować jak każdy moduł.
Kreator motywów Divi

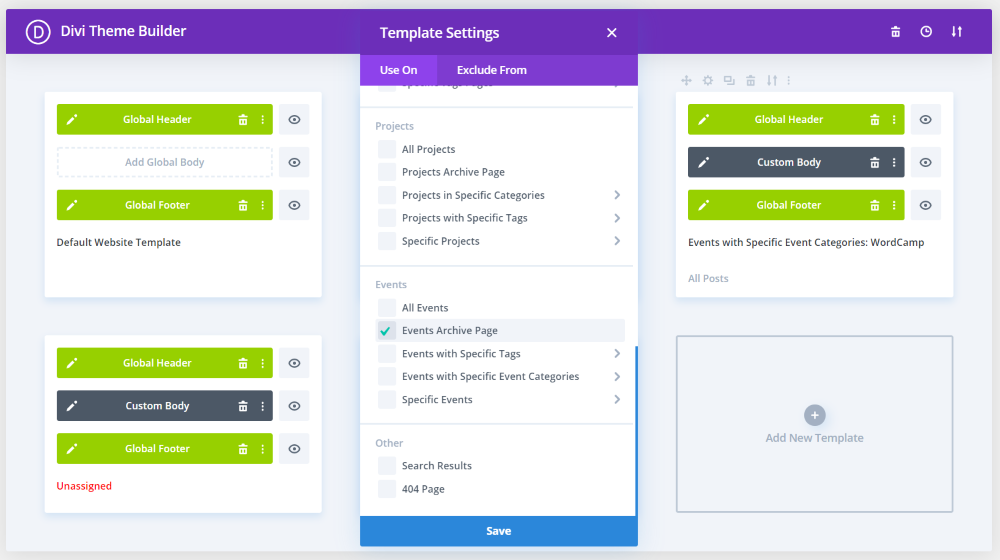
Ponieważ wtyczka dodaje kategorię wydarzeń, Wydarzenia to opcja przypisywania układów w Divi Theme Builder . Ponadto, ponieważ moduły bloga mogą pokazywać zawartość dla bieżącej strony, Kreator motywów to świetny sposób na projektowanie układów dla wszystkich stron wydarzeń.
Darmowa wersja wtyczki jest jednak ograniczona, więc nie będziesz mieć pełnej kontroli nad projektem. Wersja pro dodaje skróty, dzięki czemu możesz dołączyć określone elementy, które chcesz. W tym przykładzie dodałem układy do strony kategorii wydarzeń i stron wydarzeń.
Strona kategorii wydarzeń

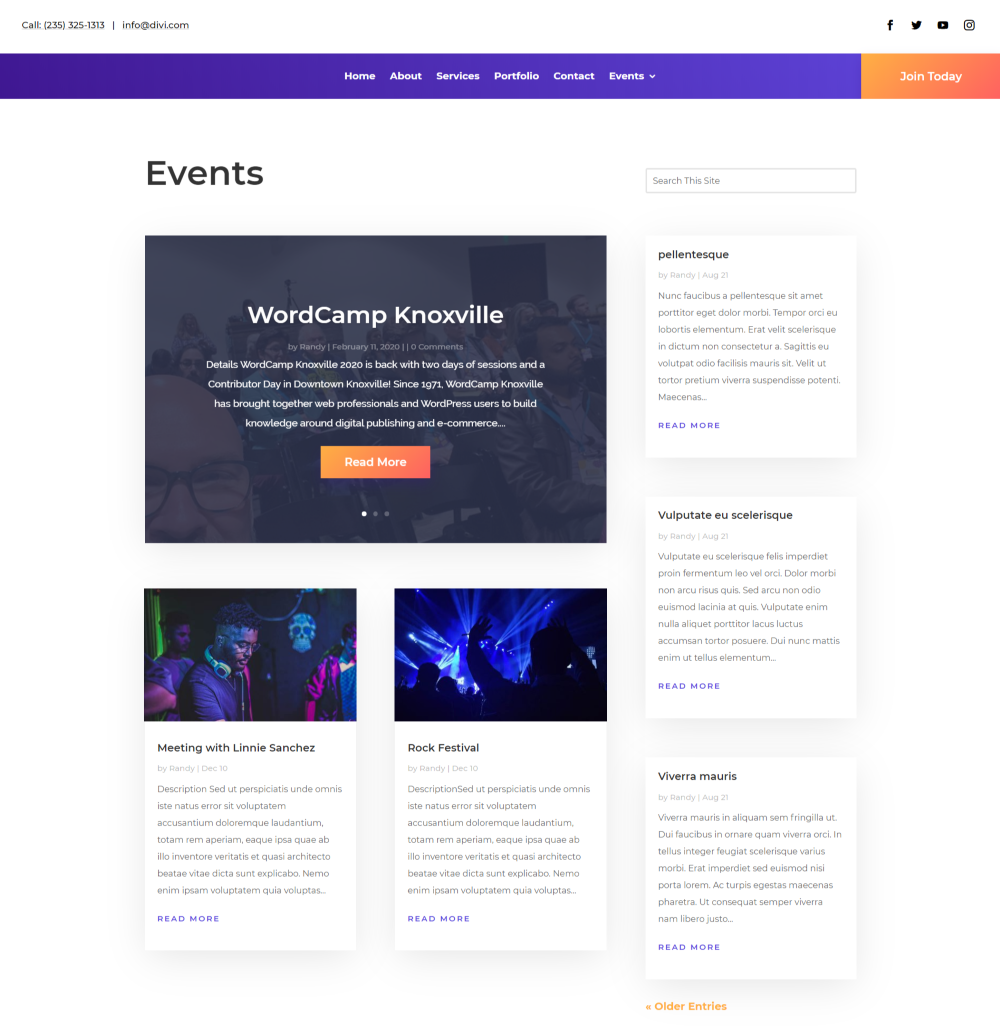
Oto strona Wydarzenia . Darmowa wersja nie zawiera filtra, ale ma elegancki układ. Shortcode wersji pro zawierałby filtr.
Indywidualna strona wydarzenia

Oto spojrzenie na układ strony poszczególnych wydarzeń . Darmowa wersja nie zawiera meta postu, więc musisz dodać to do szczegółów treści. Skróty wersji pro zawierałyby go.
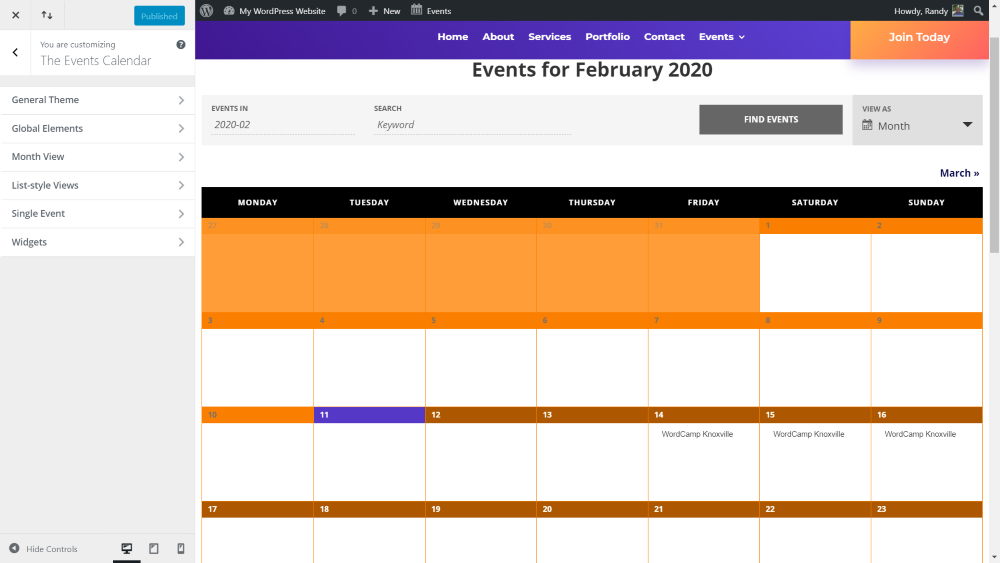
Dostosowywanie motywów

Wtyczka dodaje kilka nowych funkcji do dostosowywania motywów . Funkcje obejmują motyw ogólny, elementy globalne, widok miesiąca, widoki w stylu listy, pojedyncze zdarzenie i widżety. W tym przykładzie (źle) wystylizowałem kalendarz, używając elementów koloru w nagłówku. Dodaje to wiele opcji stylizacji, aby połączyć kalendarz wydarzeń ze stylem Twojej witryny.
Motywy potomne, które zawierają wtyczkę kalendarza wydarzeń
W sklepie Aspen Grove Studios dostępnych jest kilka motywów potomnych Divi, które zawierają wtyczkę Kalendarz wydarzeń. Oto spojrzenie na strony ich wydarzeń z linkami, dzięki czemu możesz zobaczyć wtyczkę w akcji.
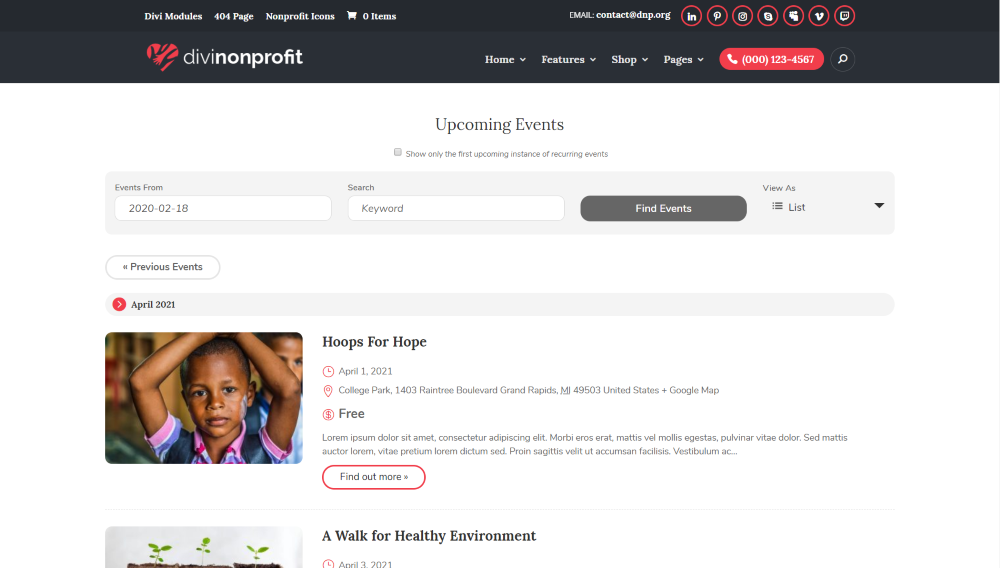
Divi Non-profit

Oto lista wydarzeń podrzędnych dla organizacji Divi Nonprofit. Pokazuje nadchodzące wydarzenia na jasnym tle z czerwonymi refleksami.
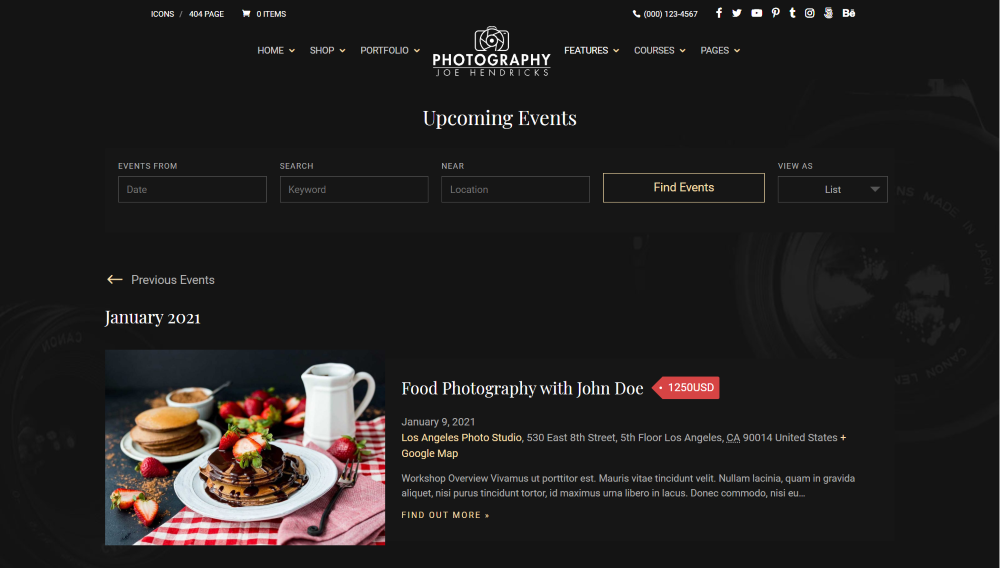
Fotografia Divi

Oto strona wydarzeń motywu potomnego Divi Photography. Ta strona ma ciemne tło ze złotymi refleksami.
Końcowe myśli
Oto nasze spojrzenie na tworzenie kalendarza wydarzeń na stronie WordPress. Wtyczka Kalendarz wydarzeń to doskonały wybór do dodania kalendarza wydarzeń do Twojej witryny. Ułatwia to zadanie, a sama wtyczka jest łatwa w użyciu. Nawet darmowa wersja zapewnia wiele funkcji. Aby uzyskać jeszcze więcej funkcji, takich jak widoki, zaawansowane widżety, wydarzenia cykliczne i wiele innych, zalecamy wersję pro.
Chcemy usłyszeć od Ciebie. Czy stworzyłeś kalendarz wydarzeń dla swojej witryny WordPress? Daj nam znać o swoim doświadczeniu w komentarzach.
