Jak utworzyć stronę internetową kursu online w WordPress za pomocą Elementora (samouczek i przewodnik wstępnego planowania)
Opublikowany: 2020-06-20Jeśli planujesz uruchomić platformę e-learningową, na której będziesz mógł płynnie komunikować się z uczniami, postępuj zgodnie z tym przewodnikiem. Dzisiaj pokażemy Ci, jak stworzyć stronę internetową z kursami online za pomocą Elementora od podstaw.
Popularność szkoleń i kursów online stale rośnie. Oczekuje się, że do 2025 r. globalny rynek e-learningu przekroczy 300 miliardów dolarów.
Jeśli masz jakieś szczególne doświadczenie i zamierzasz dzielić się tą wiedzą z innymi, możesz również dołączyć do tej rozwijającej się branży e-learningu.
Możesz się zastanawiać, od czego zacząć. Cóż, potrzebujesz platformy do prowadzenia kursów online. Ale w ten sposób może pojawić się wiele pytań:
- Jak stworzyć dobry plan lekcji
- Jak skonfigurować treść lekcji
- Czy prowadzenie strony internetowej z kursami naprawdę się opłaca?
- Jak uruchomić własną stronę internetową kursu?
Cóż, stworzyliśmy ten przewodnik, aby szczegółowo odpowiedzieć na wszystkie te pytania. Przeprowadzimy Cię przez każdy najmniejszy szczegół tworzenia własnej strony internetowej kursu za pomocą Elementor i HappyAddons. Obiecuję, że zbudowanie nie zajmie więcej niż 30 minut.
Zanim przejdziemy dalej, pozwól, że rozwieję Twoje wątpliwości dotyczące…
Po co budować własną witrynę zamiast platformy kursów online

Cóż, zawsze lepiej mieć pełną kontrolę nad swoim produktem lub usługą. Załóżmy, że prowadzisz działania edukacyjne z własnej witryny internetowej z kursami. Wtedy będziesz mieć pełną władzę w zakresie interakcji z potencjalnymi odbiorcami.
Jeśli jednak korzystasz z dowolnego rozwiązania szkoleniowego, takiego jak Udemy lub Teachable, nie uzyskasz pełnej elastyczności w procesie promowania kursu lub interakcji z uczniami.
Ponadto, aby promować tam swoje kursy, musisz zapłacić sowitą kwotę. Co więcej, Twoje pola muszą konkurować z tysiącami innych pól, aby unosić się w morzu rywalizacji.
Z drugiej strony, posiadając własną stronę internetową z kursami online, możesz obsługiwać wszystko na swój sposób. Elementor zapewnia garść narzędzi do projektowania. To sprawia, że Elementor jest bardzo łatwy nawet dla osób niebędących programistami, aby stworzyć dowolną witrynę WordPress, którą chcą.
Chodźmy dalej i pokażmy, jak stworzyć stronę internetową kursu online za pomocą Elementor i HappyAddons.
Konfigurowanie witryny internetowej z kursami online z możliwością kodowania ZERO
Oto warunki wstępne, aby utworzyć witrynę internetową kursu:
- Witryna WordPress
- Elementor (bezpłatny i profesjonalny)
- HappyAddons (bezpłatne i profesjonalne)
- Twoja pełna uwaga przez następne 30 minut
Załóżmy, że masz już odpowiednią domenę i plan hostingowy dla swojej witryny. Następnie skonfiguruj swoją witrynę WordPress i zainstaluj wszystkie wymagane wtyczki, w tym Elementor i HappyAddon.
Tymczasem, jeśli po raz pierwszy korzystasz z WordPressa, zapoznaj się z tym prostym przewodnikiem krok po kroku lub skorzystaj z tego przewodnika, aby wypróbować WordPress na lokalnym hoście.
Krok 1: Stwórz swoją stronę główną
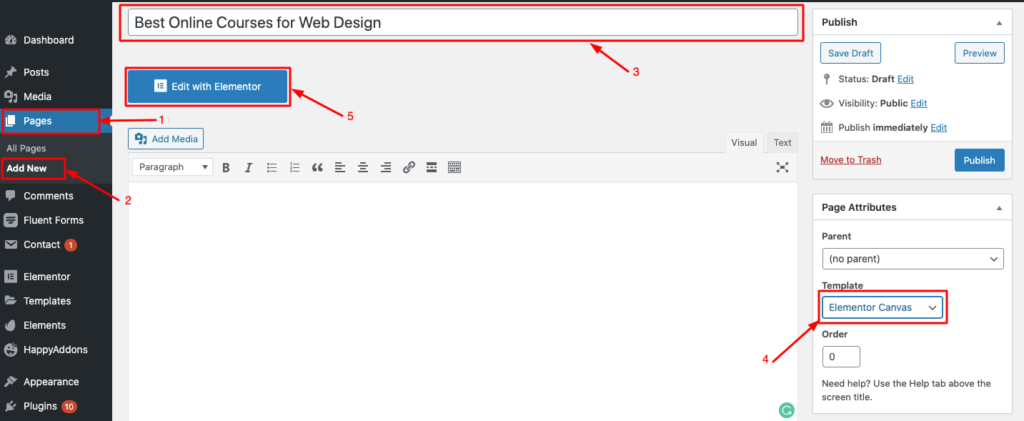
Najpierw zaloguj się do pulpitu WordPress za pomocą osobistych danych uwierzytelniających. Uważnie postępuj zgodnie z tymi czynnościami:
- Przejdź do Pulpitu → Strona
- Kliknij „Dodaj nowy”
- Dodaj tytuł swojej strony głównej
- Ustaw szablon jako „Elementor Canvas” z rozwijanego menu w prawym dolnym rogu
- Kliknij przycisk „Edytuj za pomocą Elementora”

Krok 2: Wybierz gotowy szablon układu
Jeśli jesteś nowy w Elementorze, zapoznaj się z tym przewodnikiem dla początkujących, aby zapoznać się z jego narzędziami do projektowania.
Teraz od Ciebie zależy, czy wybierzesz podstawowy szablon do zaprojektowania witryny z kursem online, czy zrobisz to od podstaw. Cóż, dzisiaj dostosuję moją witrynę za pomocą bezpłatnego szablonu Elementora.
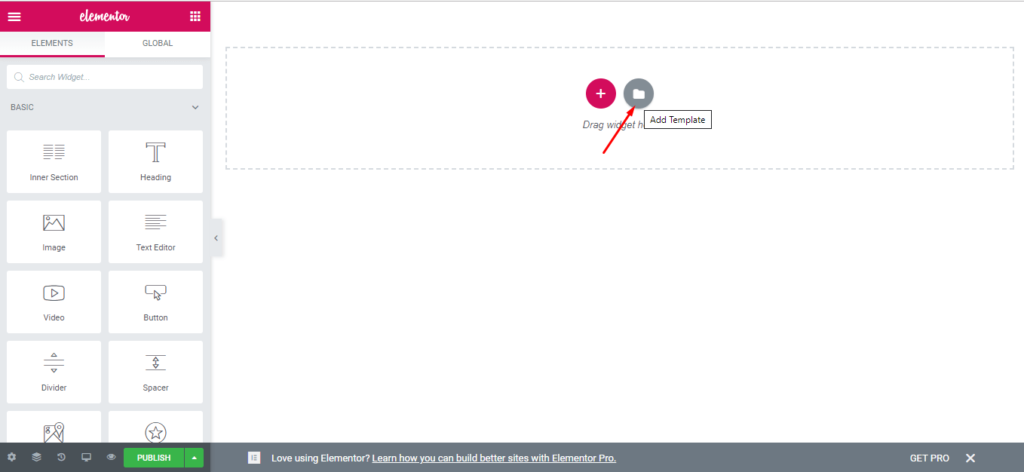
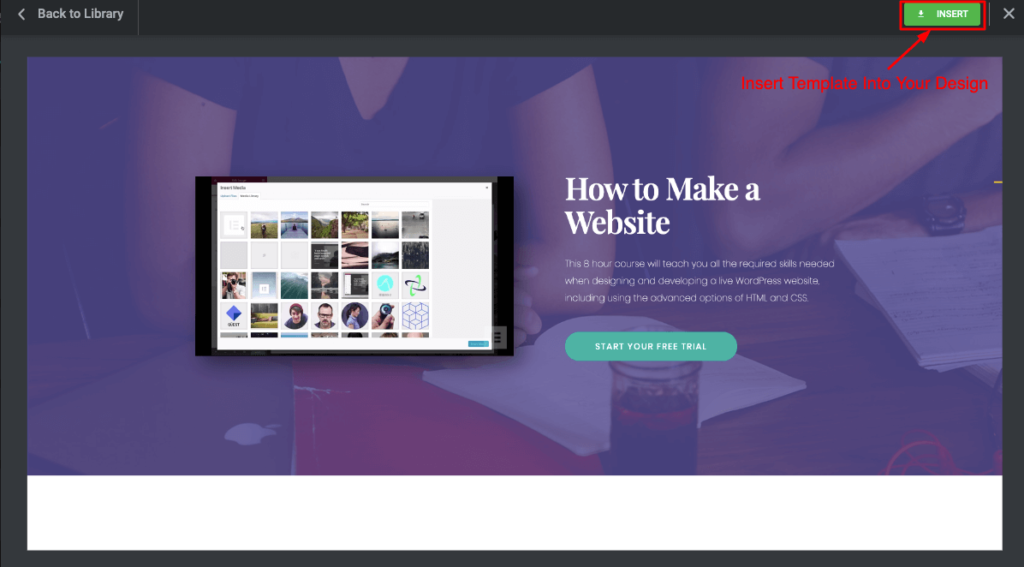
Aby to zrobić, kliknij ikonę Dodaj szablon.

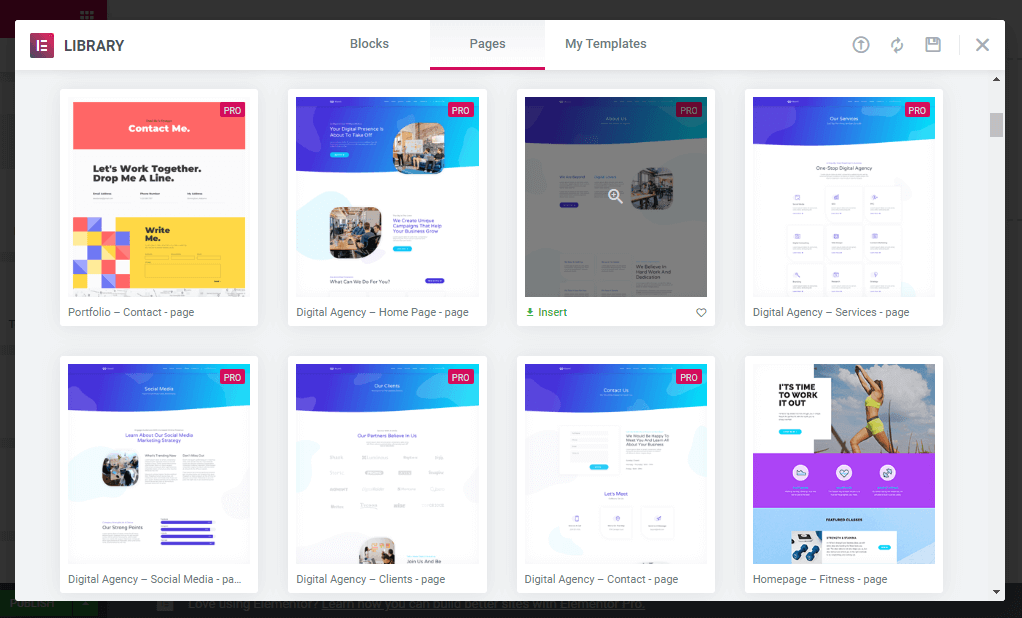
Przed tobą pojawi się wyskakujące okienko zawierające pewną liczbę wstępnie zaprojektowanych bloków i stron.
Przejdź do sekcji Strony. Tutaj możesz wyszukać określony typ szablonu z paska wyszukiwania lub przewijając w dół, aby wybrać odpowiedni układ dla swojej witryny.

Możesz zobaczyć podgląd dowolnego szablonu, klikając go. Jeśli uznasz to za odpowiednie dla Twojej niszy, kliknij przycisk wstawiania, aby dodać go do swojego projektu.

Krok 3: Dostosuj swoją stronę główną
Teraz nadszedł czas, aby zaaranżować witrynę zgodnie z własną wyobraźnią. Dostępne są tysiące opcji dostosowywania, aby zaprojektować swoją witrynę w wyjątkowy sposób. Pokażmy Ci kilka sztuczek projektowych, które możesz zastosować również w swojej witrynie do nauczania online.
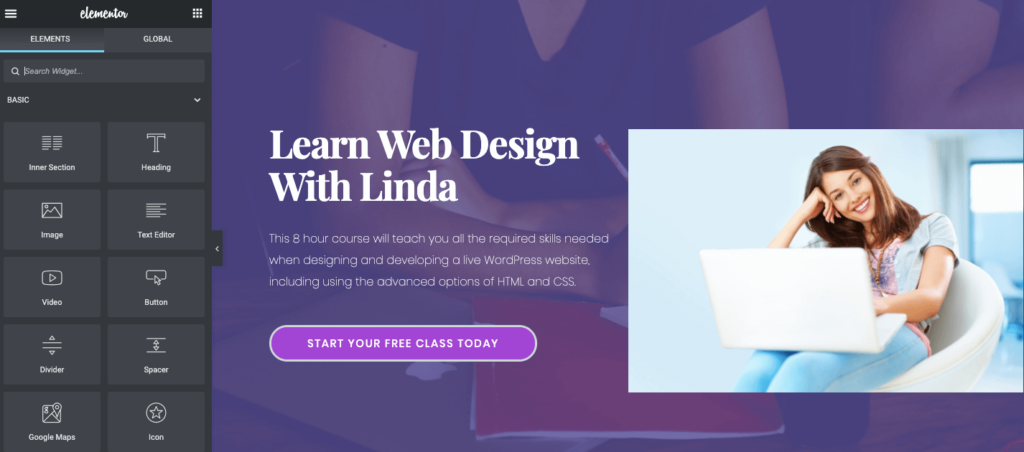
Najpierw zaprojektuję nagłówek mojej strony głównej. To najważniejsza część Twojej witryny, aby zwiększyć współczynnik konwersji.
Tutaj dostosowuję układ szablonu z własną treścią. Możesz także edytować zawartość bezpośrednio z projektu lub lewego panelu edycji.
Możesz także zmienić typ pliku multimedialnego. W rzeczywistości z Elementorem masz elastyczność, aby edytować każdy cal swojej witryny zgodnie z potrzebami.

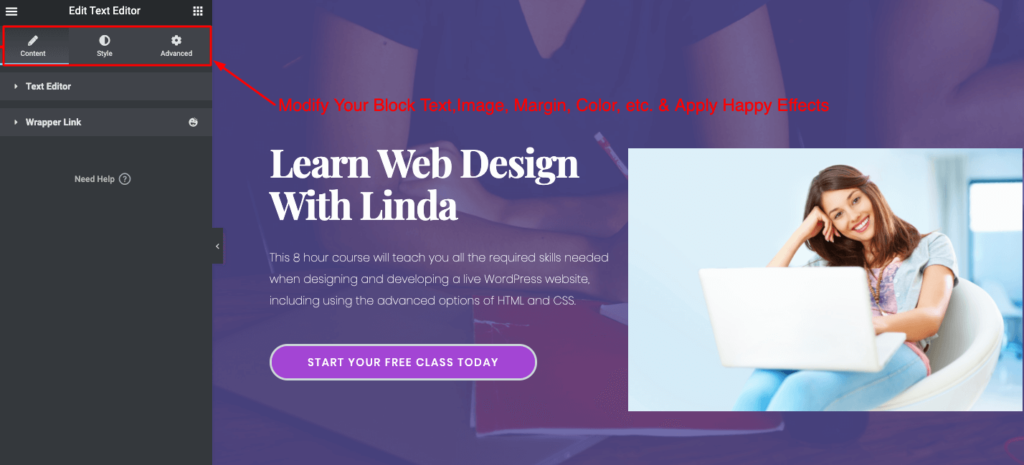
Po wybraniu segmentu projektu otrzymasz trzy zakładki w panelu Elementor, w tym Treść, Styl i Zaawansowane . Pozwala modyfikować bloki zgodnie z własnymi preferencjami, w tym kolorem, typografią, stylem tekstu, wyrównaniem, rozmiarem i tak dalej.

Teraz wybierz każdą indywidualną sekcję swojego szablonu i zmień zawartość zgodnie ze swoim planem.
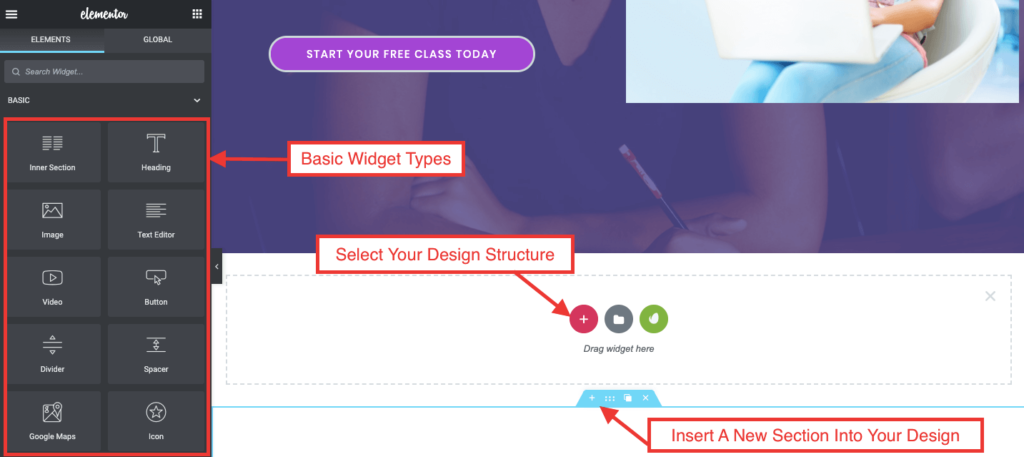
Aby wstawić dodatkową sekcję wystarczy kliknąć przycisk „+” w miejscu, w którym chcesz ją umieścić. I wybierz typ widżetu z lewego panelu projektu edytora Elementor.

Alternatywnie możesz dodać wstępnie zaprojektowane bloki również z biblioteki.
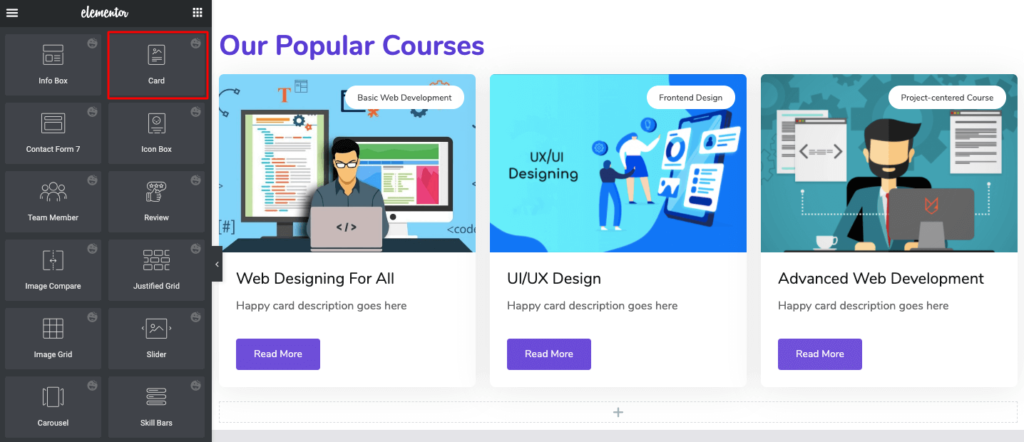
Tutaj wstawiam gotowy blok, aby szybko zerknąć na wynik kursu.

Tutaj użyłem „Happy Card Widget” do reprezentowania popularnych kursów i odpowiedniego dostosowania treści.

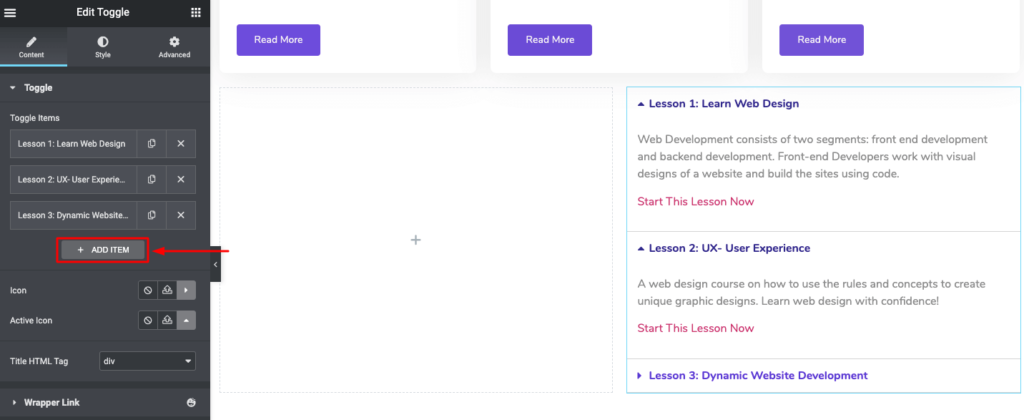
Następnie wstawimy pasek przełączania, aby dodać linki do naszych stron lekcji. Dzięki temu czytelnicy mogą łatwo przejść do wszystkich lekcji ze strony głównej. Ponadto szybko obejrzyj cały kurs.

W ten sposób możesz zaprojektować resztę sekcji swojej strony głównej.
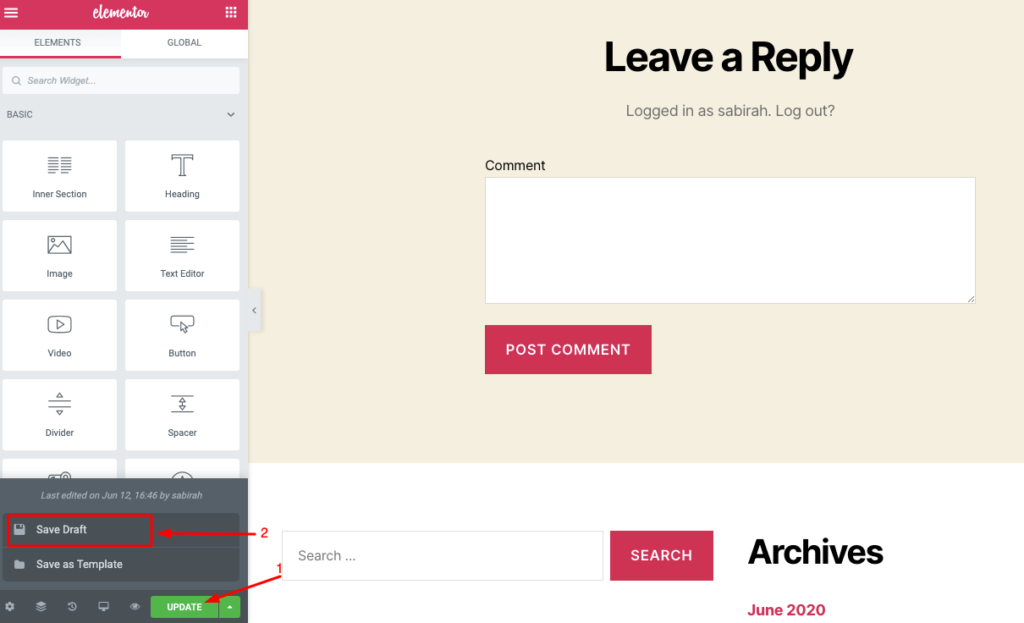
Kiedy skończysz, kliknij Zapisz wersję roboczą.

Krok 4: Konfiguracja i dodawanie treści
Teraz najpierw pokażesz, jak utworzyć każdą lekcję jako osobny post. A potem zarchiwizujemy je wszystkie razem jako kurs.
W tym kroku użyjemy opcji Kategoria WordPress, aby utworzyć dynamiczne linki do naszych lekcji lub postów.
Tutaj zyskasz dużą zaletę korzystania z WordPressa. Chociaż jest to dobrze zorganizowany system zarządzania treścią, dzięki czemu możesz łatwo zarządzać swoimi postami i archiwami.
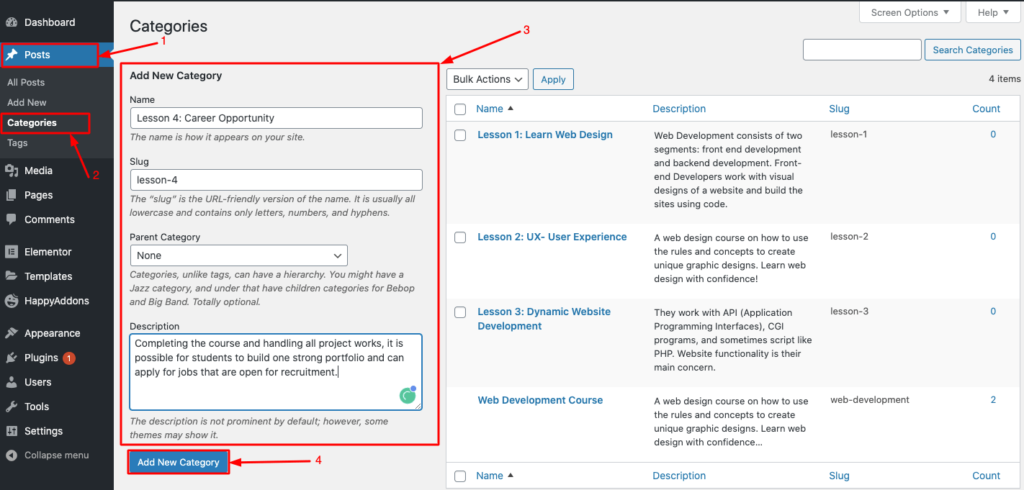
W panelu WordPress kliknij zakładkę Posty i wybierz Kategorie.

Tutaj dodamy każdą lekcję jako kategorię, kopiując/wklejając tytuł każdej lekcji.
W tym samouczku dodaliśmy 4 lekcje, aby zademonstrować pełny proces naszym czytelnikom.
Po utworzeniu kategorii nadszedł czas na przygotowanie lekcji. Dodamy lekcje tak samo, jak w przypadku innych treści.
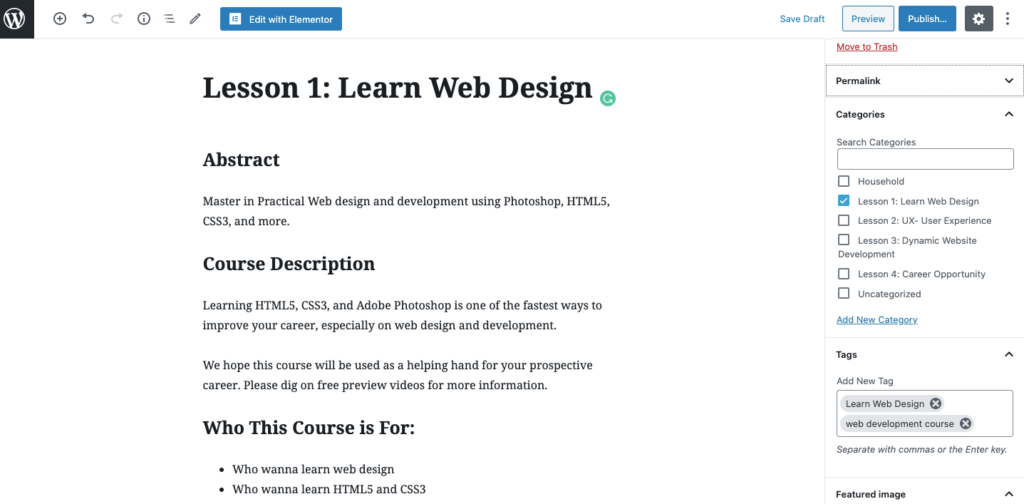
Przejdź do Pulpitu → Wpisy → Dodaj nowy. Teraz ułóż treść swojej pierwszej lekcji zgodnie z przygotowanym wcześniej konspektem.

Tutaj możesz wstawić słowa kluczowe do opisu, tagów, wiadomości, fragmentu itp. Po zakończeniu kliknij przycisk Zapisz wersję roboczą.
Ponadto możesz dodać w swoim poście kilka niestandardowych pól dynamicznych. W tym poście dodamy niestandardowe pole, aby pokazać szacowany limit czasu, którego uczeń może potrzebować do ukończenia lekcji.
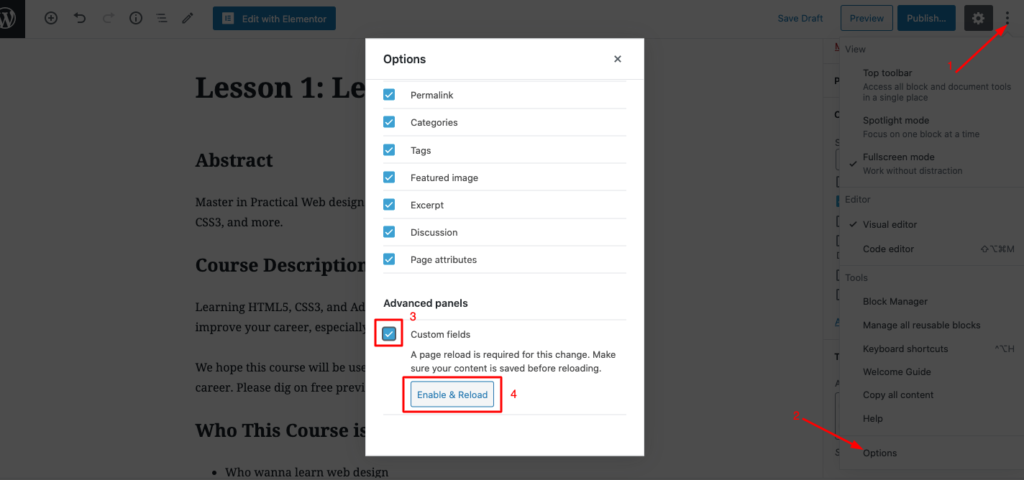
Najpierw kliknij ikonę menu (trzy pionowe kropki) w prawym górnym rogu posta. Przewiń menu w dół, a następnie wybierz Opcje z tego miejsca.
Na koniec sprawdź Pola niestandardowe w Panelach zaawansowanych.

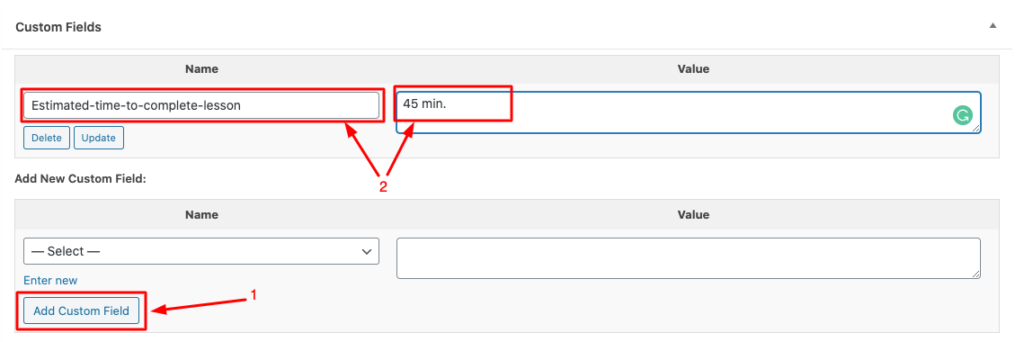
Przewiń w dół do swojego posta, a zobaczysz pola niestandardowe pojawiające się tuż pod polem treści posta. Teraz kliknij Enter New, aby utworzyć nowe pole z nową nazwą.
Etykieta, którą tutaj przypiszemy całkowicie dla nas, abyśmy mogli ją później łatwo znaleźć podczas edytowania posta w Elementorze. Wstaw również wartość i kliknij przycisk Dodaj pole niestandardowe.

Cóż, możesz stworzyć inne lekcje w ten sam sposób, który opisaliśmy powyżej. W następnym kroku zaprojektujemy fajny szablon, aby w atrakcyjny sposób przedstawić te lekcje.
Krok 5: Utwórz i dostosuj szablon lekcji/postu
Z pulpitu nawigacyjnego WordPress przejdź do Szablon → Kreator motywów → Dodaj nowy.
Teraz skonfigurujemy szablon dla naszego postu z lekcjami w taki sam sposób, jak dla innych postów.

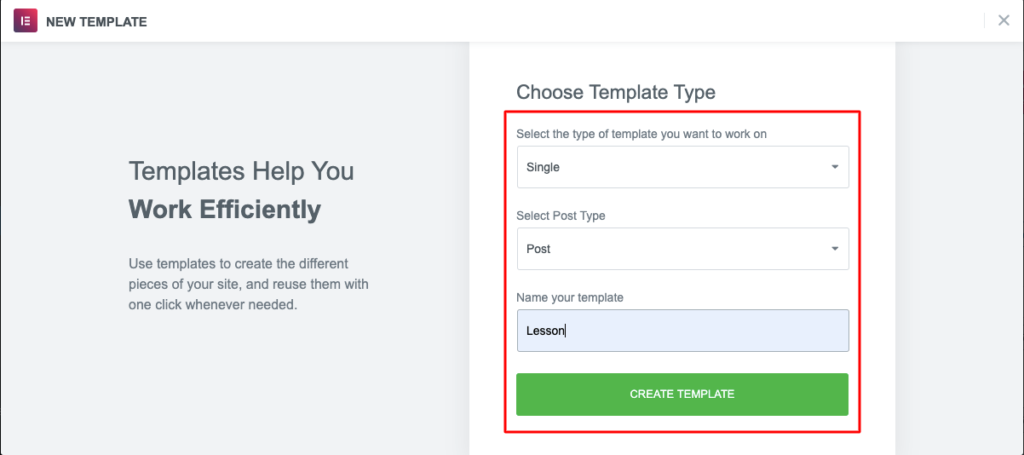
Wybierz typ szablonu Pojedynczy z pierwszego menu rozwijanego, a następnie ustaw Post jako Typ postu. Nazwiemy szablon Lekcja i na koniec klikniemy przycisk Utwórz szablon .
Stąd możemy przejść bezpośrednio do edytora Elementor, aby zaprojektować nasz szablon postu od podstaw lub wybrać szablon z biblioteki.
Tutaj zaprojektujemy nasz szablon ręcznie, tak jak to zrobiliśmy powyżej. Dzięki temu możemy uzyskać pełną elastyczność, aby malować naszą wyobraźnię tak, jak chcemy.

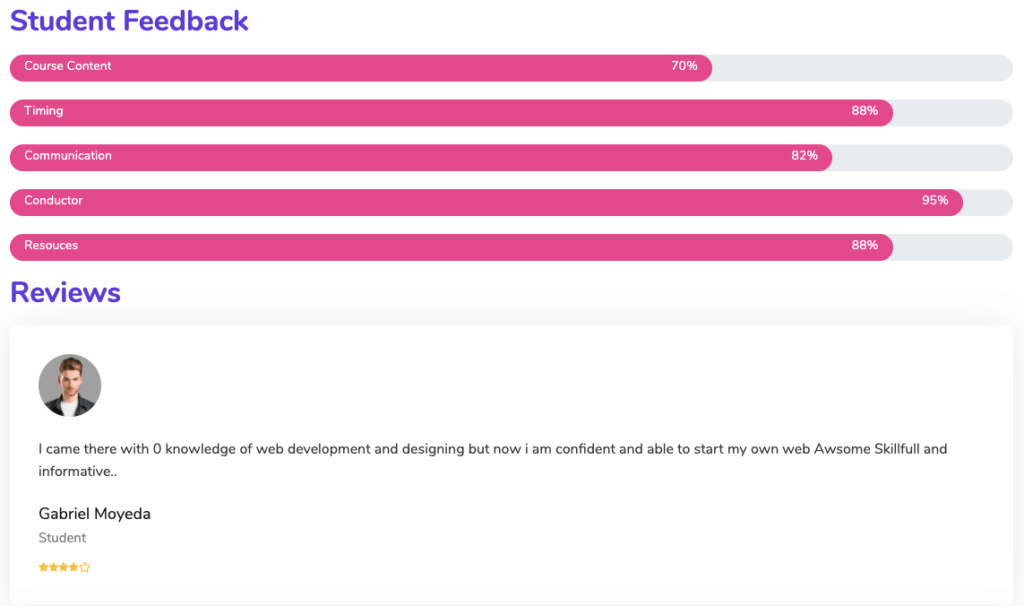
Tutaj użyliśmy widżetów Happy, takich jak Przegląd i Pasek umiejętności, aby bardziej atrakcyjnie zaprezentować projekt.


Możesz także użyć innych widżetów z Elementora lub HappyAddons, aby zaprojektować swoją stronę, tak jak pokazaliśmy. Co więcej, możesz zastosować efekt pływający, aby dodać animację lub efekt ruchu do dowolnego ze swoich widżetów (zarówno Elementor, jak i HappyAddons).
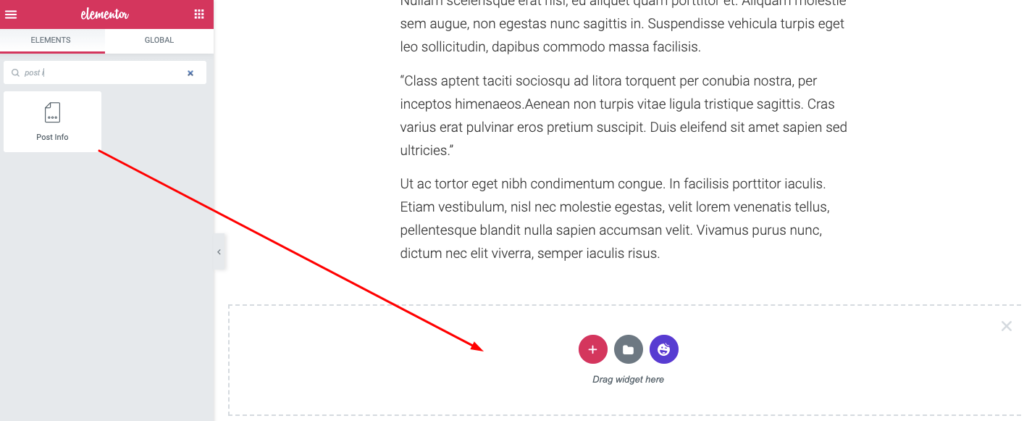
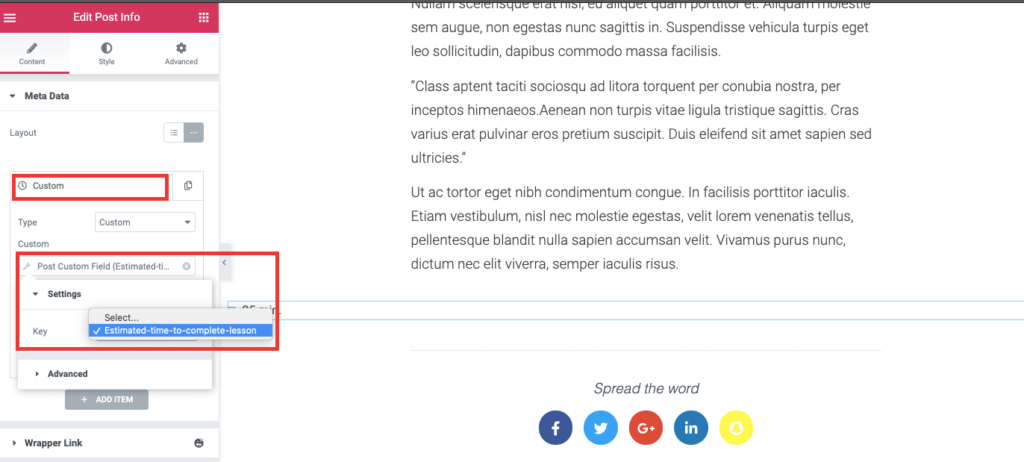
Następnie dodamy pole Szacowany czas, które utworzyliśmy wcześniej. Aby to zrobić, wstaw nową sekcję do edytora Elementor. Teraz wyszukaj widżet informacji o wpisie z panelu edytora. Przeciągnij i umieść go na stronie, kogo chcesz.

Wybierz widżet i wróć do panelu edytora. Przejdź do zakładki Zawartość i usuń wszystkie zbędne pola, pozostawiając jedno. Teraz kliknij to pole, aby uzyskać dostęp do opcji.
Z tych opcji zmienimy Typ pola na Niestandardowy. Następnie kliknij ikonę Tagi dynamiczne, aby uzyskać dostęp do menu. Tutaj wybierzemy pole niestandardowe postu.

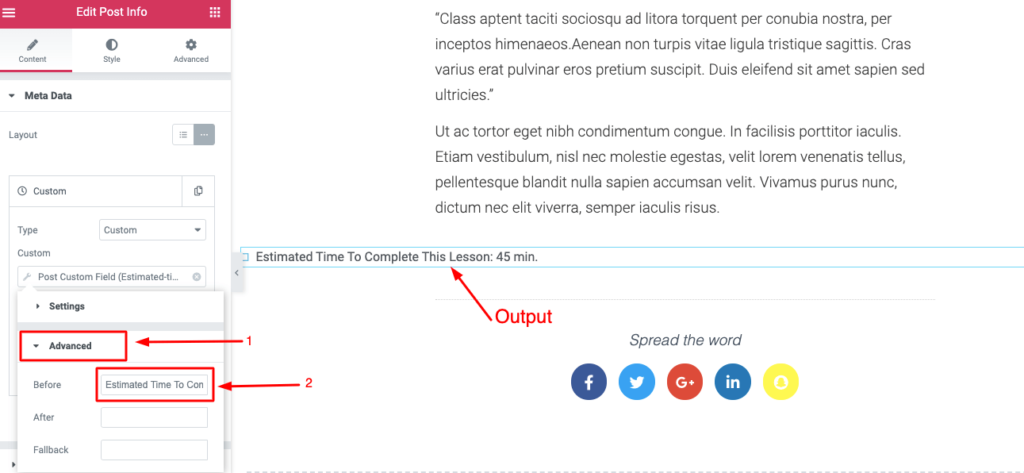
Na karcie Zaawansowane możesz dodać etykietę, którą chcesz wyświetlić przed wartością pola niestandardowego. Tutaj wstawiamy tekst „Szacowany czas na ukończenie tej lekcji”, aby pojawił się przed polem wartości.

Co więcej, możesz edytować typografię i kolor pola z zakładki Style w dowolny sposób.
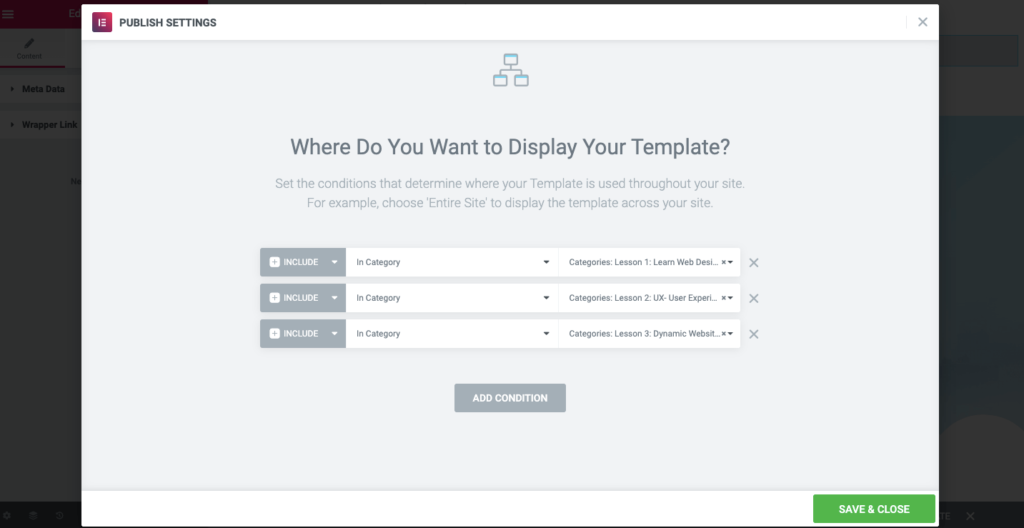
Gdy będziemy zadowoleni z naszego projektu szablonu, opublikujemy go, ale klikamy przycisk Opublikuj. Jak tylko to zrobimy, pojawi się strona z warunkami. W tym formularzu możesz ustawić warunki wyświetlania szablonu w określonej kategorii.

Na koniec kliknij przycisk Zapisz, gdy skończysz.
Cóż, projektowanie strony internetowej to sztuka. Tutaj staraliśmy się omówić wszystkie podstawy potrzebne do rozpoczęcia podróży. Teraz poszerz swoją wyobraźnię i odpowiednio zaprojektuj swoją witrynę.
Możesz także polubić: Jak stworzyć oszałamiający przyklejony nagłówek za pomocą Elementora.
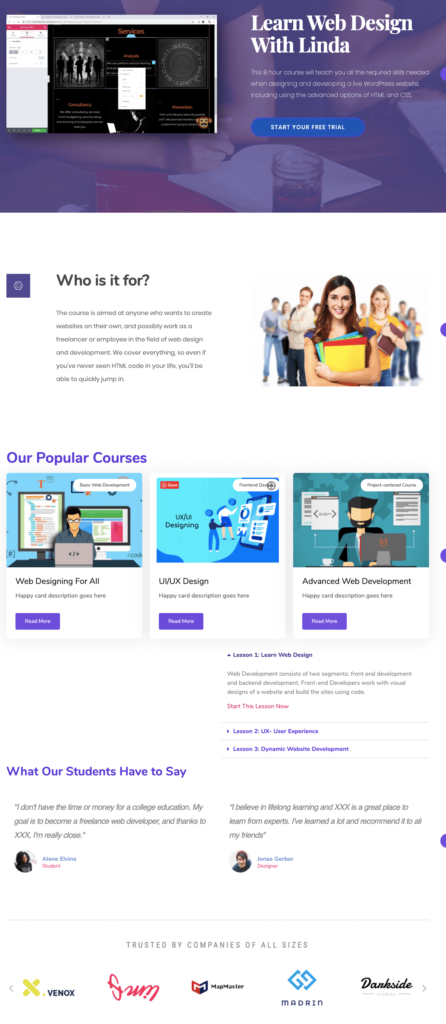
Ostateczny podgląd Twojej witryny internetowej z kursem online
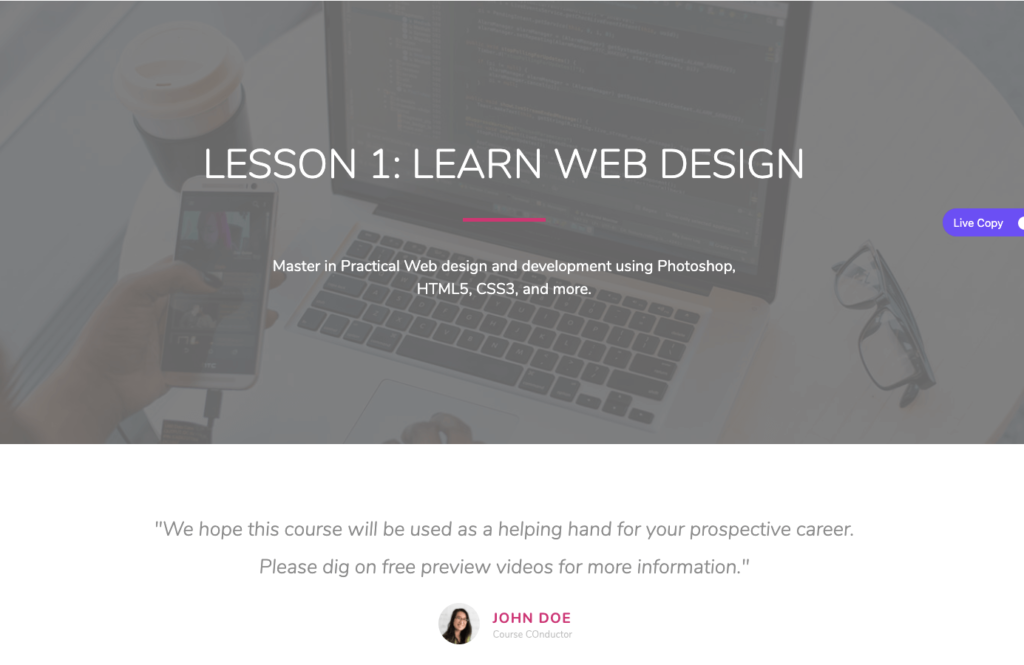
Oto końcowy widok strony głównej i strony lekcji, które właśnie utworzyłeś.

A oto wersja wideo na żywo Twojego kursu online

Powyżej staraliśmy się opisać wszystko, co musisz wiedzieć, aby przygotować stronę internetową kursu online w jak najkrótszym czasie i przy jak najmniejszych nakładach finansowych.
Ale zanim zaczniesz swoją witrynę, powinieneś poświęcić trochę czasu na zbadanie swojego rynku, preferencji uczniów, zasobów kursu i innych.
Rzuć okiem!
Rozważania dotyczące zbudowania witryny internetowej z kursami i edukacją

Sukces witryny internetowej z kursami online zależy w dużej mierze od jej właściwego podejścia. Dlatego powinieneś być strategiczny i skoncentrowany, aby uniknąć typowych pułapek i błędów podczas tworzenia kursu online.
Istnieje jednak mnóstwo praktyk, dzięki którym nauka uczniów w witrynie eLearningowej będzie bezproblemowa. Tutaj skupiliśmy się na 6 głównych działaniach przed uruchomieniem, które należy wziąć pod uwagę podczas planowania rozwoju witryny internetowej kursu.
Wybierz właściwy temat
Wybierz temat, w którym masz duże doświadczenie lub chcesz się nauczyć. Możesz zadać sobie następujące pytania:
- W jakim temacie ludzie zazwyczaj proszą o Twoją pomoc, a Ty jesteś uważany za eksperta?
- Czy potrafisz bezproblemowo rozwiązać jakiś konkretny rodzaj problemów, z którymi borykają się inni?
- Czy jesteś ekspertem w zakresie oprogramowania lub metody, z której chcą korzystać inni?
Odpowiedzi na te pytania pomogą Ci wybrać temat kursu dla Twojej witryny. Co ważniejsze, Twój temat może dotyczyć wszystkiego, co Cię pasjonuje. Będzie to gotowanie, joga, poezja, taniec, tworzenie oprogramowania lub cokolwiek, o czym lubisz rozmawiać.
Może jesteś ekspertem w swoim temacie. Ale zawsze jest coś nowego do odkrycia. Wyszukuj więc w Internecie i studiuj swój temat tak często, jak to tylko możliwe. Nigdy nie przestawaj uczyć się nowych rzeczy, ponieważ w tym ewoluującym świecie nic nie jest stałe. Naucz się swojej dziedziny jak nikt inny!

Dowiedz się, popyt na odbiorców
Zdefiniuj tematy, o których ludzie rozmawiają online, nauka i nauczanie związane z Twoją dziedziną jest kluczowe. Pomaga w efektywnym tworzeniu konspektu kursu. Idź i aktywnie uczestnicz tam, gdzie spotykają się Twoi potencjalni uczniowie. Postaraj się śledzić ich dyskusję i poznać ich potrzeby.
Abyś mógł odpowiednio zaplanować swój kurs i uwzględnić te tematy w swojej witrynie. Dzięki temu Twoje zasoby będą bardziej wartościowe i łatwo przyciągniesz atrakcyjność swoich uczniów.
Dowiesz się również, jak podzielić główny temat na kilka tematów podrzędnych, które mogą sprawić, że proces uczenia się odbiorców będzie płynny, ale owocny. Jednak bezwartościowe jest robienie czegoś, z czego nikt by nie skorzystał.
Wykonaj właściwą analizę słów kluczowych

Świetnym sposobem na znalezienie przydatnych słów kluczowych dla Twojej witryny jest zrozumienie zainteresowania odbiorców. Wiele osób ignoruje wyszukiwanie słów kluczowych podczas planowania swojej witryny i na dłuższą metę staje w obliczu ogromnej katastrofy. Dowiedz się więc, jakich słów lub wyrażeń używają ludzie do wyszukiwania produktów lub usług, które zamierzasz udostępniać w witrynie edukacyjnej.
Na przykład zobacz następujące dwie frazy. Który z tych dwudaniowych tytułów Twoim zdaniem ma lepszą pozycję w Google-
- Jak nauczyć się tworzenia stron internetowych w PHP
- Tworzenie stron internetowych w PHP
Mogą wyglądać podobnie, ponieważ niewiele się między nimi różni. Ale ta niewielka różnica może w dużej mierze wpłynąć na ich ranking w wyszukiwarkach. Dlatego zdobądź najlepiej działające słowa kluczowe dla swojej branży i użyj ich w tytule, meta, tagach i innych ważnych opisach.
Przeanalizuj konkurs
Aby dać coś lepszego niż inni, musisz wiedzieć o tych, którzy już rządzą branżą. Możesz podążać ich śladami, planując własny zarys kursu. Pomaga uniknąć podobnych błędów i przynieść coś niezwykłego, o którym nikt wcześniej nie pomyślał.
pamiętaj jednak, że zdrowa konkurencja może poprowadzić Cię w kierunku innowacji i zaserwować swoim odbiorcom coś naprawdę wartościowego.

Wybierz sposób dzielenia się wiedzą
Masz ogromną wiedzę na swój temat, znasz intencje swojego ucznia, świetnie rozumiesz swoich konkurentów – teraz musisz określić, w jaki sposób przedstawisz zasoby swoim odbiorcom.
Seria postów: Aby ułatwić uczniom proces uczenia się, możesz podzielić swój kurs na kilka małych części. I opublikuj lekcje część po części. Dzięki temu uczniowie mogą z łatwością przejść przez te lekcje i odpowiednio zebrać swoje wyniki.
Lekcje wideo: Zamiast zwykłego tekstu możesz użyć samouczka wideo dla swoich uczniów. Niewątpliwie bardziej atrakcyjne jest przyciągnięcie ich uwagi i przyciągnięcie ich siedzących przed komputerami.
Zawartość mieszana: Cóż, najlepszym pomysłem jest dodanie do potrawy każdego smaku. Możesz dodawać filmy z transkrypcjami tekstowymi. Dołącz również grafikę w wysokiej rozdzielczości, aby urozmaicić wszystko. Sprawi, że Twoja prezentacja będzie bardziej efektowna dla odbiorców.
Krótko mówiąc, twórz treści, które budują twoją publiczność.
Ponadto rozpowszechniaj treści kursu w zorganizowany sposób, zaczynając od podstaw. Kontekst powinien być logiczny i łatwiejszy do zapamiętania. Lepiej jednak pokazywać przykłady, analizować lub szczegółowo wyjaśniać, jeśli to konieczne. Twoi uczniowie pozostają na właściwej drodze we właściwym kierunku, aby osiągnąć swój cel.
Przygotuj kanały promocyjne

Po skonfigurowaniu wszystkiego potrzebujesz odpowiedniego nośnika do promowania swojej strony internetowej z kursem. Pamiętaj, bez względu na to, jak bardzo zależy Ci na swoich treściach lub jak celowo chcesz pomagać ludziom. Jeśli nie uzyskasz dużego ruchu w swojej witrynie, cały Twój wysiłek pójdzie na marne.
Bez smutków! Wykorzystując odpowiednie sposoby marketingu, możesz wygenerować tysiące obserwujących dla każdego kursu. To byłby-
- promocja w mediach społecznościowych
- marketing e-mailowy
- influencer marketing
- typowe praktyki SEO itp.
Co ważne, 91% treści nie otrzymuje ruchu z Google. Jeśli chcesz, aby Twoja witryna była wysoko w wyszukiwarce, dołącz do pozostałych 9% stron internetowych dostarczających świetne treści i docierających do potencjalnych klientów we właściwy sposób.
Zacznijmy planować, abyś mógł szybko uruchomić własną stronę internetową kursu
Internet zbliża nas do siebie. Ludzie z całego świata korzystają dziś z tej samej platformy za pośrednictwem witryn internetowych. Z pewnością zwiększa to szanse zarówno dla osób prywatnych, jak i firm.
Nie trzeba dodawać, że masowa ekspansja technologii w większości zmieniła krajobraz edukacyjny. Teraz ludzie również bardziej zamierzają uczyć się przez Internet, niż uczęszczać na zajęcia fizyczne.
Dlatego kursy online mogą być świetnym sposobem na rozpoczęcie zarabiania pieniędzy, po prostu dzieląc się swoją wiedzą. Jeśli masz jakąś konkretną pasję, umiejętności lub hobby, znajdziesz podobnych ludzi, którzy są gotowi zapłacić za naukę.

Ważne jest, aby starannie decydować o materiałach do nauki, planie kursu, jakości treści, technikach reprezentacji, kanałach marketingowych i innych. Po przeprowadzeniu badań i zaplanowaniu wykonaj następujące kroki i przygotuj witrynę do działania:
- Przygotuj swoją witrynę WordPress
- Zainstaluj i aktywuj Elementor i HappyAddons
- Stwórz swoją pierwszą stronę kursu online
- Dodaj lekcje do swojego kursu
- Uruchom swoją stronę i zacznij się promować
Czy nadal masz pytania dotyczące tworzenia strony internetowej kursu? Zapytaj w komentarzach!
