Jak tworzyć linki do kotwic w WordPressie: kompletny przewodnik
Opublikowany: 2022-10-12Prowadzenie strony internetowej to duża odpowiedzialność, a wiedza o tym, jak tworzyć linki kotwiczne w WordPressie, będzie ważną umiejętnością podczas tworzenia treści, które Twoi odwiedzający uwielbiają czytać. Linki zakotwiczone pomogą Ci skierować czytelników do dokładnego miejsca, w którym muszą się znaleźć w Twojej witrynie. Korzystanie z linków kotwiczących może również poprawić wrażenia użytkownika, a nawet zapewnić niewielką przewagę SEO.
W tym artykule pokażemy, jak łatwo tworzyć linki kotwiczne w WordPressie i w jakich sytuacjach możesz ich używać.
Oto, co omówimy:
- Co to są linki kotwiczne?
- Po co tworzyć linki kotwiczne?
- Jak tworzyć linki do kotwic w WordPressie (6 sposobów)
- 1. Korzystanie z Edytora bloku (ręcznie)
- 2. Korzystanie z Edytora klasycznego (ręcznie)
- 3. Korzystanie z wtyczki Anchor Link
- 4. Dodawanie zakotwiczonych linków do menu
- 5. Dodawanie zakotwiczonych linków do zewnętrznych stron
- 6. Jak dodać linki do zakotwiczenia WordPress za pomocą Divi
Co to są linki kotwiczne?
Technicznie rzecz biorąc, link kotwiczny to link (lub hiperłącze). W rzeczywistości w HTML element kotwicy (reprezentowany jako tag) jest wspólny dla wszystkich linków, które umożliwiają dostęp do sieci, jaką znamy. To powiedziawszy, termin „link do kotwicy” jest powszechnie synonimem terminu „link do skoku”, linku, który przeskakuje do określonego elementu na stronie. Tak więc główną różnicą między linkami zakotwiczonymi (lub linkami skokowymi) a zwykłymi linkami jest miejsce docelowe. Tradycyjne hiperłącza odsyłają użytkowników do strony , podczas gdy linki kotwiczące odsyłają użytkowników do określonej sekcji strony . Linki zakotwiczone mogą prowadzić do sekcji na tej samej stronie lub do sekcji na innej stronie. Ale wydaje się, że to pierwsze jest bardziej rozpowszechnione.
Linki do zakotwiczenia są często przydatne w przypadku długich artykułów. Ale mogą być również używane do jednostronicowych menu nawigacyjnych lub do tworzenia spisu treści na postach lub stronach.
Anatomia połączenia kotwiczącego

Elementy obrazu autorstwa Vector Stock Pro i Paul Craft / shutterstock.com
Podobnie jak w przypadku każdego hiperłącza w HTML, istnieją dwa główne składniki, które sprawiają, że link kotwiczny działa.
- Element o określonym identyfikatorze kotwicy (kotwica). To jest element, do którego chcesz przejść na stronie.
- Link do elementu z odpowiednim identyfikatorem kotwicy (link do kotwicy). Ten link „przeskoczy” do elementu kotwicy w dowolnym miejscu na stronie.
Aby utworzyć link do określonego fragmentu treści (kotwicy), musisz nadać temu elementowi kotwicy unikalny identyfikator, aby łącze kotwicy miało lokalizację, do której można przejść.
Oto przykładowy fragment kodu HTML dla nagłówka (element h2) z identyfikatorem kotwicy, którego możemy użyć dla linku kotwicy (identyfikator w kolorze niebieskim):
<h2 id="your-anchor-link-id">Example Heading</h2>
Dzięki temu możemy utworzyć link do kotwicy, który przeskakuje do tego elementu nagłówka. Kluczem do linku kotwicy jest unikalna wartość atrybutu href . Zamiast normalnego adresu URL musisz umieścić znak krzyżyka „#” przed odpowiednim identyfikatorem kotwicy. W HTML wyglądałoby to tak:
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
Zwróć uwagę , że podczas łączenia się z identyfikatorem kotwicy musisz umieścić „#” na początku. Ale nazywając element kotwicy identyfikatorem kotwicy, nie dołączaj znaku „#”. Co więcej, nazwa kotwicy powinna być dokładnie taka sama dla linku i nagłówka (oprócz oczywiście „#”). Jeśli tak nie jest, link nie będzie działał.
Ponadto, jeśli chcesz dodać link do kotwicy do określonej sekcji strony zewnętrznej, musisz podać adres URL strony przed identyfikatorem kotwicy w następujący sposób:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
To są podstawy tego.
Istnieje wiele sposobów na osiągnięcie tego samego efektu w WordPressie i będzie on zależał od konfiguracji Twojej witryny. Zanim przyjrzymy się, jak utworzyć te linki kotwiczne (naszym ulubionym sposobem są linki kotwiczne w Divi Builder), przyjrzyjmy się, dlaczego warto rozważyć ich użycie.
Dlaczego powinieneś tworzyć linki do kotwic w WordPressie?
Przyjrzymy się bliżej kilku głównym powodom używania Anchor Links w WordPressie, w tym:
- Lepsze wrażenia użytkownika
- Jednostronicowe menu nawigacyjne
- Spis treści postów i stron
- Zalety SEO
Doświadczenie użytkownika
Tworząc stronę internetową, ważne jest, aby pomyśleć o doświadczeniu użytkownika (UX). Jednym ze sposobów na poprawę UX jest użycie linków kotwicznych.
Linki zakotwiczone pomagają poprawić wrażenia użytkownika (UX), ponieważ umożliwiają użytkownikom łatwiejszą nawigację po stronie. Pomagają użytkownikom znaleźć konkretne informacje na stronie przy niewielkim wysiłku. Właściwie użyte linki kotwiczne mogą sprawić, że Twoja witryna będzie bardziej przyjazna dla użytkownika i poprawi ogólne wrażenia odwiedzających.
Jednostronicowe menu nawigacyjne witryny
Linki zakotwiczone są powszechnie używane w witrynach jednostronicowych i samodzielnych stronach docelowych. Istnieje kilka powodów, dla których użycie linków kotwiczących może być korzystne w takich przypadkach.
Po pierwsze, odwiedzenie strony bez nawigacji w menu może być trochę drażniące. Nawet w witrynach jednostronicowych. Ponieważ ludzie są tak przyzwyczajeni do oglądania tego elementu, dobrym pomysłem jest nadal go dołączyć, mimo że nie ma innych stron, do których można by linkować.
Linki zakotwiczone do menu nawigacyjnego są również pomocne w bardzo szybkim przekierowywaniu użytkowników na stronę do odpowiedniej treści. Strony docelowe często wykorzystują to, aby kierować potencjalnych klientów do dokładnych informacji, których ich zdaniem brakuje.
Linki zakotwiczone są używane jako narzędzie nawigacyjne na stronach internetowych i mogą poprawić współczynnik klikalności Twojej witryny. CTR jest ważnym wskaźnikiem optymalizacji strony internetowej i optymalizacji współczynnika konwersji (CRO). Dodając linki kotwiczne do swojej witryny, możesz poprawić wrażenia użytkownika i ułatwić użytkownikom znajdowanie treści, których szukają. To ostatecznie doprowadzi do poprawy CTR i ROI Twojej witryny.
Spis treści postów lub stron
Łącza do zakotwiczenia służą do szybkiego przechodzenia do określonych sekcji w długim dokumencie lub na stronie internetowej. Klikając na link kotwiczny, czytelnik jest automatycznie przenoszony do sekcji strony, której odpowiada link. Może to być niezwykle przydatne podczas przeglądania spisu treści (TOC) z wieloma rozdziałami i podrozdziałami.
Spis treści bez linków kotwiczących jest pomocny w umożliwieniu odwiedzającemu witrynę szybkiego skanowania treści. Jednak użycie linków kotwicznych w samym spisie treści pozwala im szybko podsumować się i zagłębić się w treść, której najbardziej potrzebują.
Ogólnie rzecz biorąc, linki kotwiczne są pomocnym narzędziem do organizowania i poruszania się w długich treściach. Zapewniając szybki i łatwy dostęp do określonych sekcji dokumentu, łącza kotwic mogą sprawić, że złożone informacje staną się bardziej dostępne i przyjazne dla użytkownika.
Wszystko, co możemy zrobić, aby pomóc odwiedzającym i klientom!
Zalety SEO
Linki kotwiczne mogą również odgrywać rolę w strategii linkowania SEO. Są ważne dla treści SEO, ponieważ zapewniają kontekst użytkownikom i wyszukiwarkom oraz pomagają w zrozumieniu zawartości strony na pierwszy rzut oka.
Używając linków kotwicznych, możesz pomóc użytkownikom szybciej znaleźć treść, której szukają. Może to mieć pozytywny wpływ na współczynnik odrzuceń, co może poprawić ogólny ranking Twojej witryny. Im lepiej strona przykuwa uwagę prawdziwych użytkowników, tym bardziej przyjazne dla SEO stają się Twoje treści. Aby uzyskać najlepsze wyniki, upewnij się, że te linki do kotwic mają zoptymalizowany tekst kotwicy, aby Google wiedziało, jak go poprawnie zindeksować.
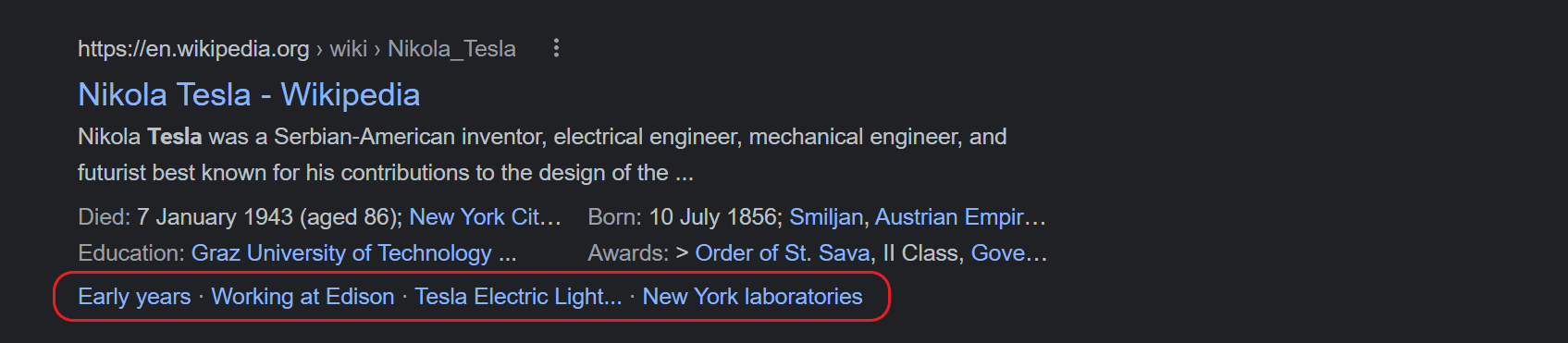
Linki zakotwiczone mogą być również używane przez Google i inne wyszukiwarki do tworzenia ciekawszego i bardziej użytecznego fragmentu rozszerzonego dla SERP.

Gdy Google stwierdzi, że wewnętrzny link do kotwicy jest pomocny w wyświetlaniu wyszukiwarkom, mogą dołączyć popularne linki do kotwicy we fragmencie wyszukiwania. Dzięki temu odwiedzający ma więcej informacji, aby podjąć decyzję o przejrzeniu Twojego artykułu lub strony internetowej.
Im bardziej przydatne Google znajdzie Twoją witrynę, tym lepiej może się pozycjonować — co jest dla Ciebie dobrą wiadomością.
Ponadto wyposażenie strony w linki kotwiczne daje innym witrynom możliwość linkowania do określonego fragmentu treści na Twojej stronie, który jest bardziej odpowiedni dla ich czytelników. Jest to być może bardziej przydatne dla stron trzecich niż udostępnianie linku do długiego posta na blogu, który użytkownicy muszą przewijać, aby znaleźć odpowiednie informacje. W pewnym sensie linki kotwiczne mogą pomóc w strategii budowania linków w celu uzyskania większej liczby linków zwrotnych.
Plusy i minusy korzystania z linków kotwicznych
Główną kwestią przy korzystaniu z linków zakotwiczonych jest wiedza, czy będą one pomocne dla odwiedzających w określonym fragmencie treści. Jeśli nie jest to pomocne, zalety i wady korzystania z linków kotwiczących nie mają znaczenia. Ale jeśli pomogłyby odwiedzającym witrynę poruszać się po twoim artykule lub stronie, warto znać plusy i minusy.
Plusy:
- Korzystanie z Anchor Links ułatwia odwiedzającym nawigację po Twoich treściach
- Korzystanie z Anchor Links dodaje więcej szczegółów wyszukiwarkom do wykorzystania w zrozumieniu treści
- Korzystanie z Anchor Links sprawia, że zawartość jest bardziej przejrzysta
Cons:
- Konfiguracja Anchor Links zajmuje więcej czasu po zakończeniu pisania treści
- Użytkownicy mogą zgubić się w treści, jeśli przeszli do sekcji, ale nie znaleźli tego, czego szukali
- Wyświetlanie Anchor Links bez kontekstu może zmylić odwiedzających witrynę, którzy spodziewali się zobaczyć inną stronę internetową
Jak tworzyć linki do zakotwiczenia w WordPress: 6 sposobów
Istnieją różne sposoby tworzenia linków do kotwic w WordPress.
Poniżej omówimy 5 różnych sposobów konfigurowania linków kotwicznych, niezależnie od konfiguracji witryny. Pokażemy Ci, jak tworzyć je na pojedynczych stronach, na różnych stronach, w nawigacji, za pomocą wtyczek i bardzo łatwo za pomocą Divi Builder.
1. Ręczne tworzenie linków do kotwic za pomocą edytora bloków WordPress
Link kotwiczny to link, który umożliwia przechodzenie do określonej sekcji na stronie. Aby utworzyć link do kotwicy w edytorze bloków WordPress, musisz wykonać następujące czynności:
W edytorze bloków WordPress dodaj blok nagłówka i wpisz tekst nagłówka.
W ustawieniach bloku nagłówków (znajdujących się na karcie Zaawansowane w Bloku nagłówków) dodaj identyfikator HTML do pola Nagłówek. Będzie on używany jako docelowy link kotwicy.


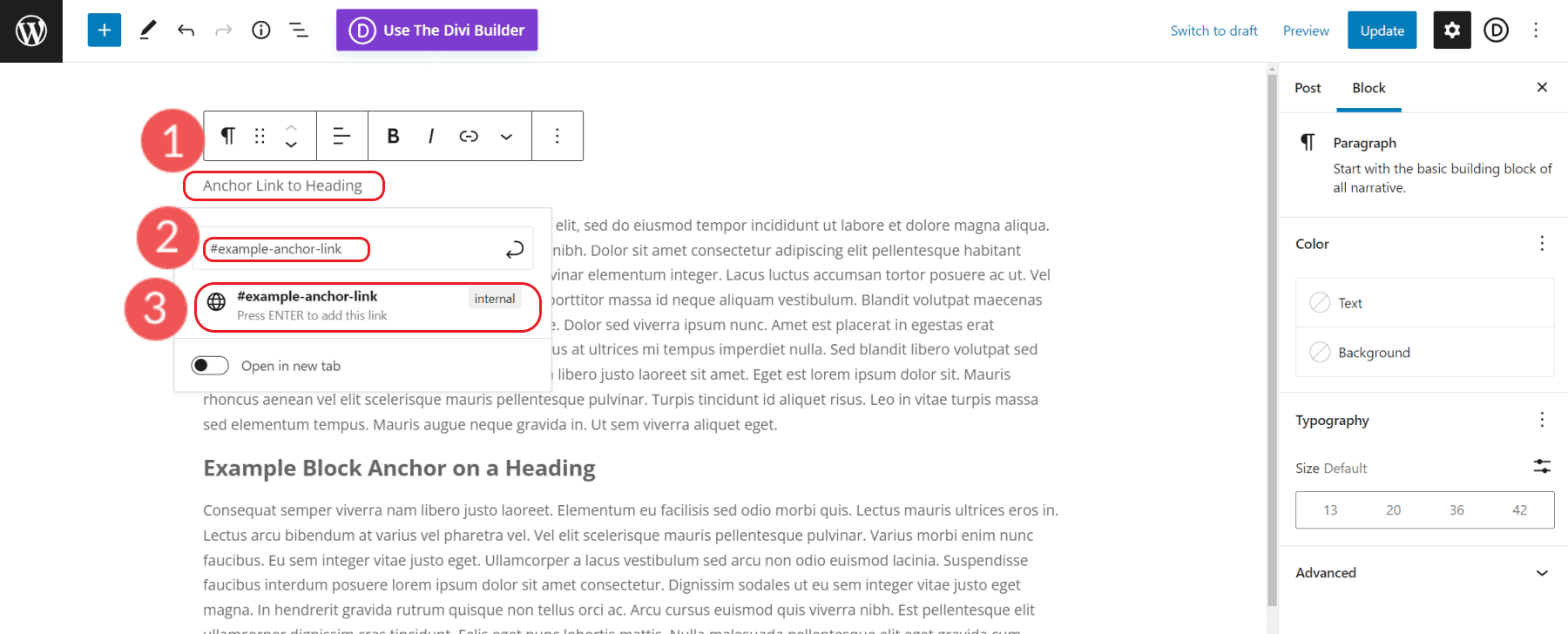
Po ustawieniu identyfikatora elementu nagłówka możemy zaznaczyć tekst i dodać hiperłącze. Zamiast adresu internetowego możemy dodać krzyżyk (#) oraz nasz identyfikator elementu. Naciśnij Enter, a link zostanie zastosowany do tego tekstu.

Zapisz zmiany i wyświetl podgląd strony, aby przetestować nowy link do kotwicy.
2. Ręczne tworzenie linków do kotwic w HTML w edytorze klasycznym WordPress
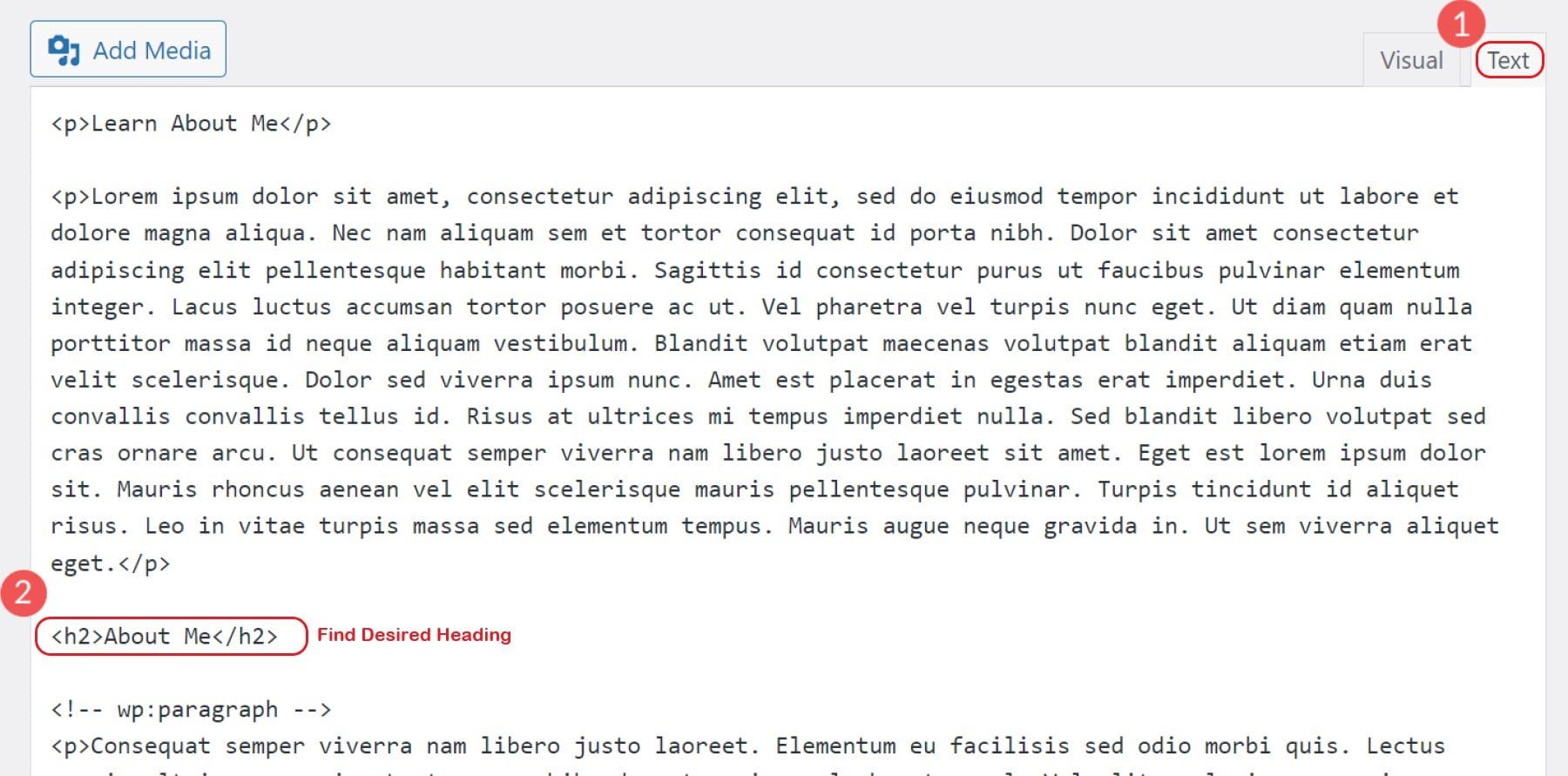
Jeśli chcesz utworzyć link do kotwicy w klasycznym edytorze WordPress, musisz dodać trochę kodu HTML. Ale nie martw się, to nie jest trudne. Najpierw musisz znaleźć nagłówek, do którego chcesz utworzyć link. W kodzie swojego posta lub strony (karta tekstowa obok karty edytora wizualnego) poszukaj tagu nagłówka wokół tekstu, do którego chcesz utworzyć link.
Na przykład, jeśli chcesz utworzyć link kotwicy do nagłówka z napisem „Dowiedz się o mnie”, poszukaj znacznika H2 (nagłówek drugi) wokół tego tekstu.
Szukać:
<h2>About Me</h2>

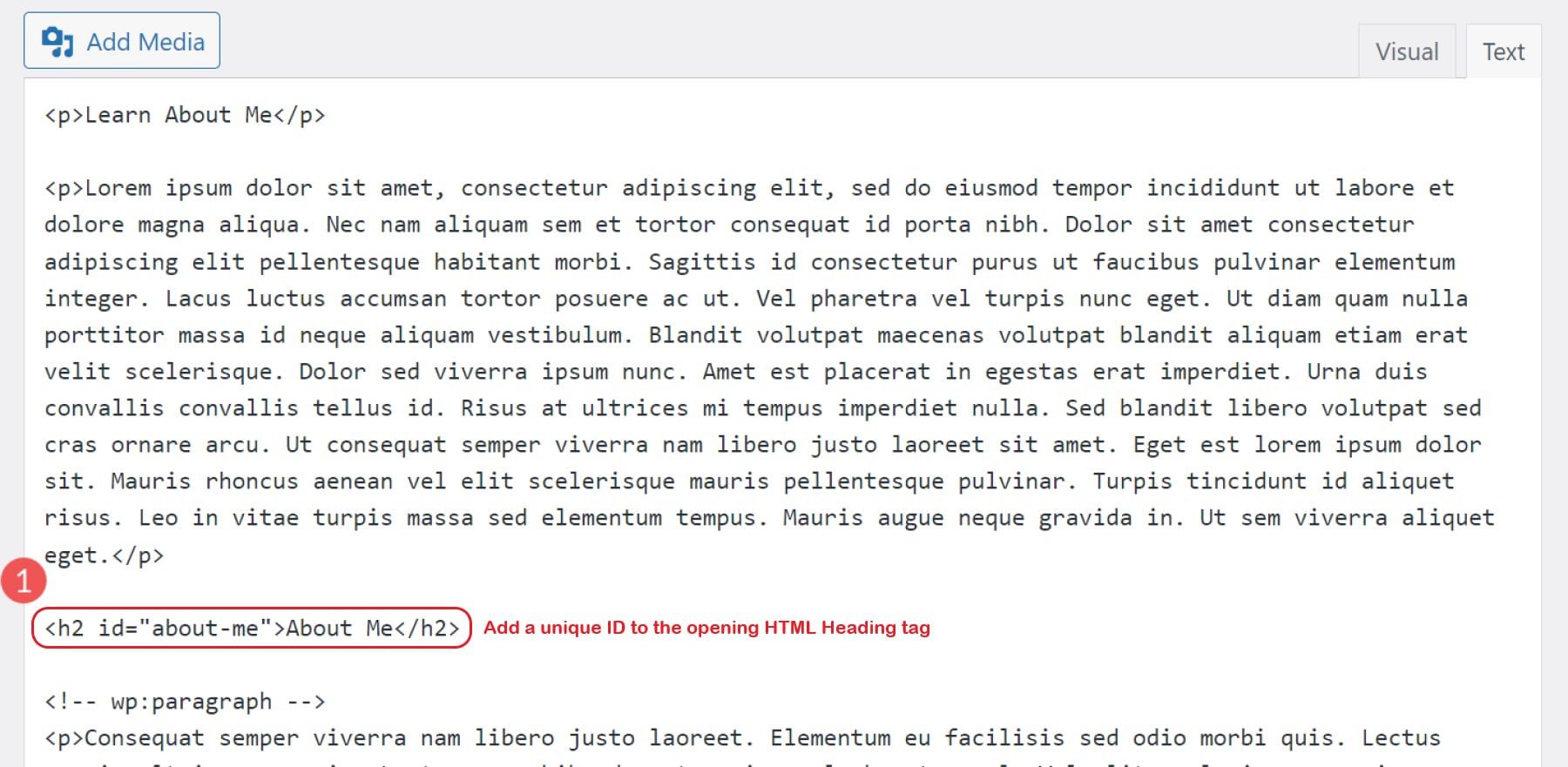
Po znalezieniu tagu nagłówka dodaj do niego atrybut id. Wartość atrybutu id powinna być unikalna, więc wybierz coś, co nie będzie używane nigdzie indziej na stronie. W naszym przykładzie użyjemy „o mnie”.
Zmień tag nagłówka na:
<h2 id="about-me">About Me</h2>

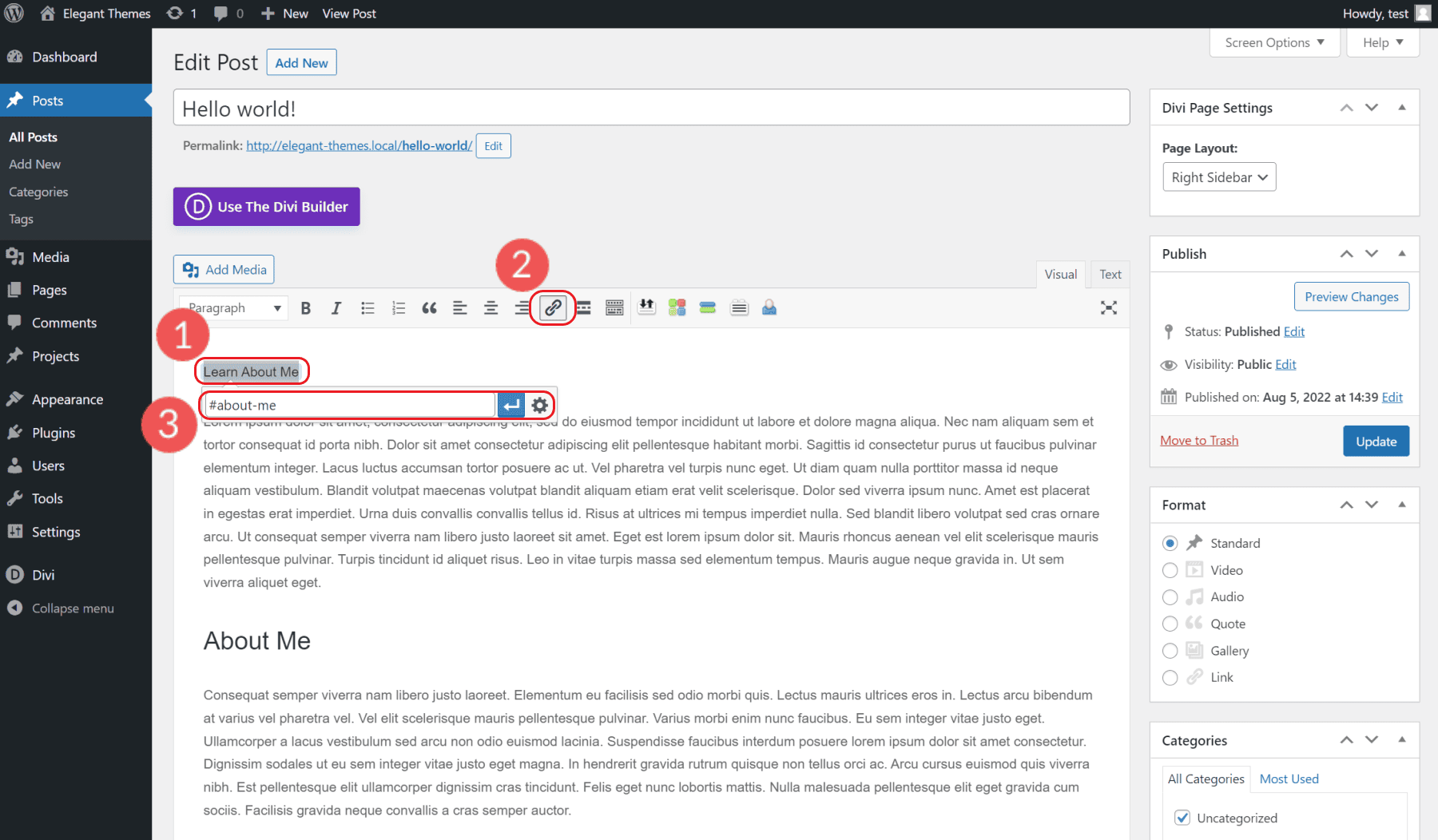
Następnie będziesz chciał znaleźć tekst, który użytkownicy mają kliknąć, który przeniesie ich do zakotwiczonej sekcji. Masz możliwość wpisania kodu HTML dla nowego linku kotwicy lub możesz użyć funkcji dodawania linku w Edytorze klasycznym. Użyjemy edytora WYSIWYG znajdującego się na karcie Wizualne, aby szybko utworzyć łącze.
Wybierz tekst (lub obraz), do którego chcesz dodać link. Kliknij ikonę łańcucha na pasku narzędzi edytora. Dodaj „#about-me” do pola wprowadzania linku i naciśnij Enter, aby zakończyć tworzenie linku.

Kliknij „Opublikuj” lub „Podgląd”, aby zobaczyć link do kotwicy w akcji.
3. Automatycznie dodawaj linki kotwiczne za pomocą wtyczki Anchor Link
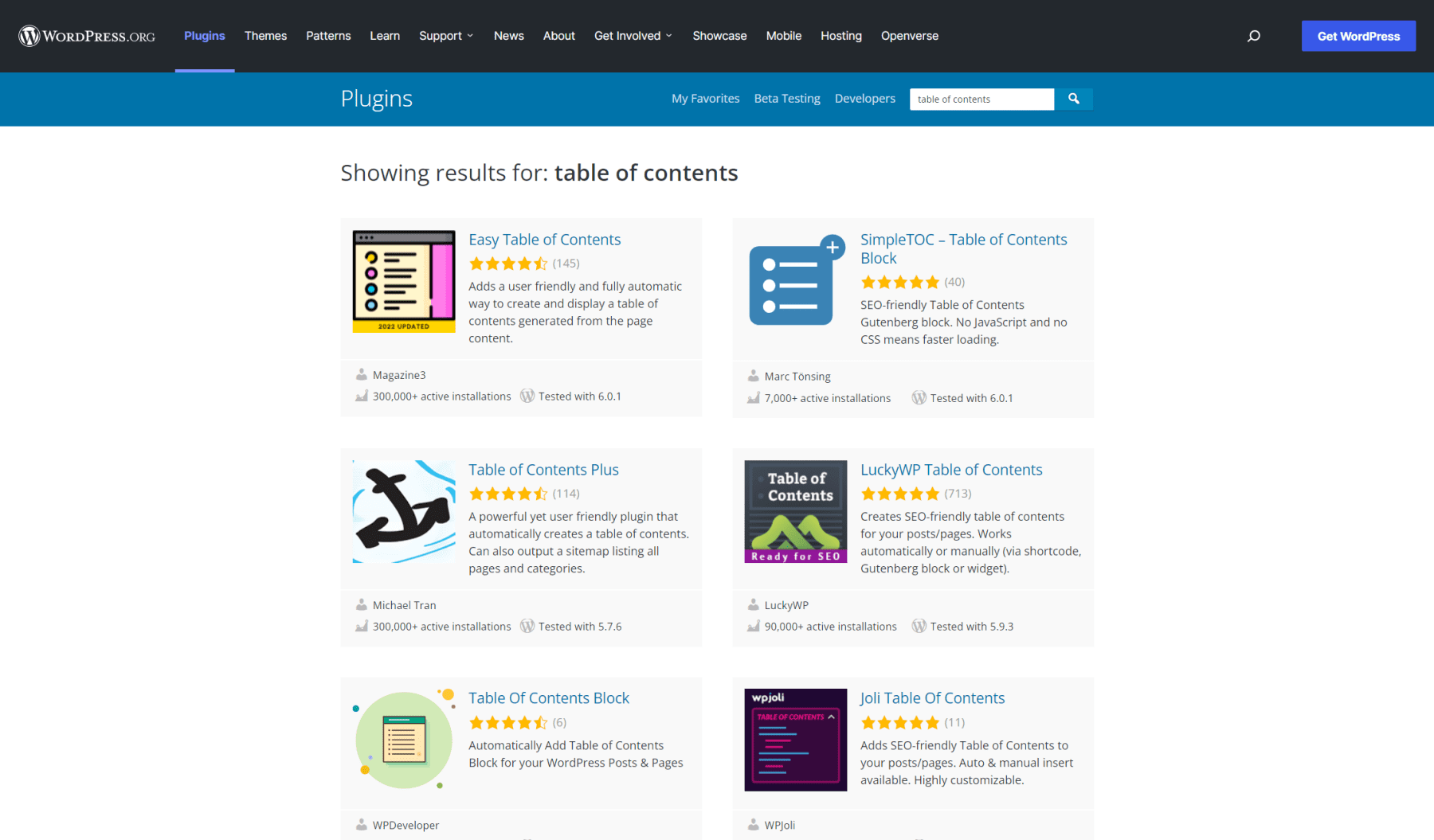
W repozytorium WordPressa znajduje się sporo wtyczek, które mogą pomóc w szybkim utworzeniu spisu treści z automatycznie utworzonymi linkami do kotwic. W repozytorium znajdziesz wtyczki spisu treści.

Chociaż możesz wybierać spośród kilku różnych opcji, omówimy sposób korzystania z łatwego spisu treści magazynu3.
Zainstalowanie łatwego spisu treści od razu daje spis treści oparty na nagłówkach stron i postów. Nie musisz konfigurować żadnych ustawień, aby zobaczyć, jak to będzie wyglądać. Załaduj wtyczkę, a następnie spójrz na swój najnowszy post.
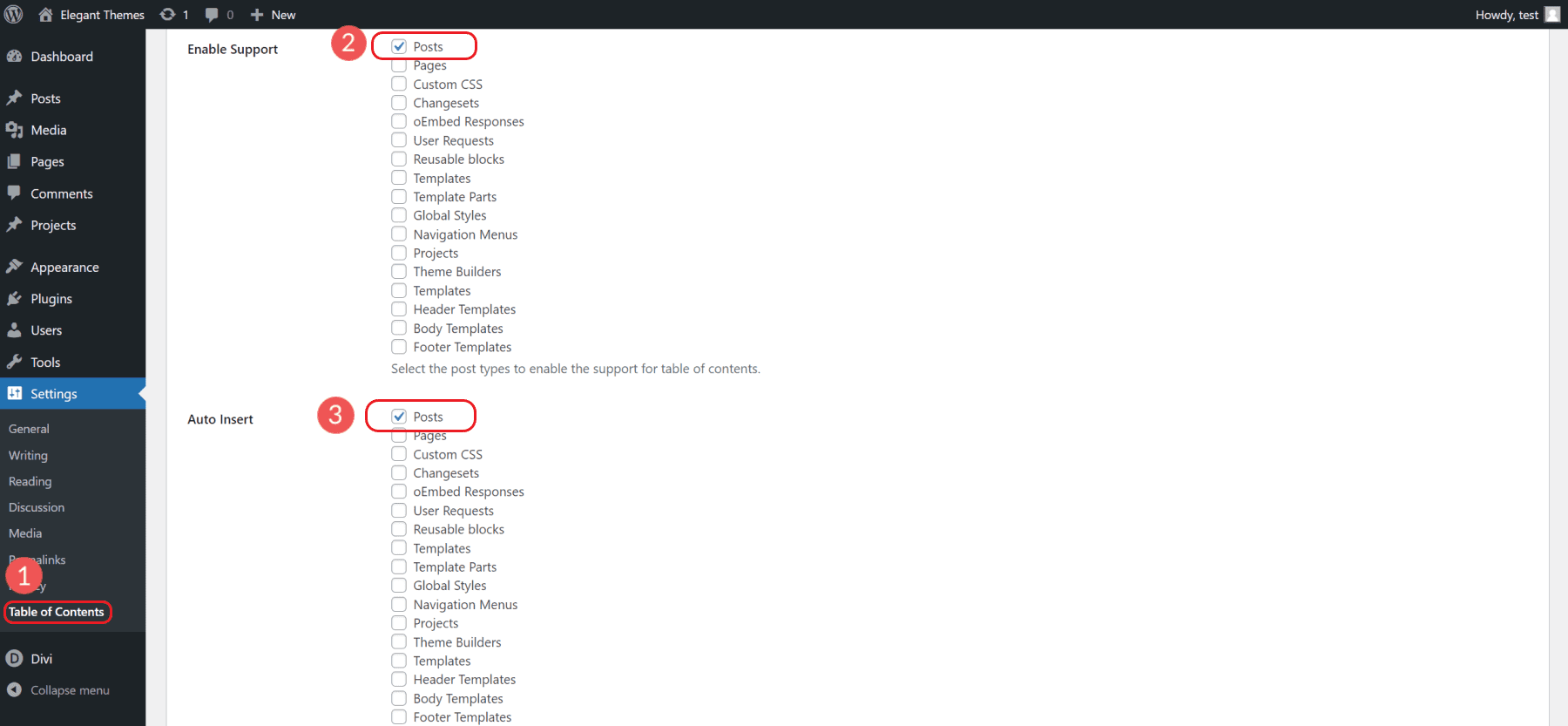
Po sprawdzeniu, co potrafi, warto wrócić do ustawień, aby dostosować je do swoich potrzeb. W przypadku większości osób prawdopodobnie wystarczy tylko włączenie spisu treści w Postach. Zobaczysz, że łatwy spis treści rozpoznaje wszystkie niestandardowe typy postów i różne szablony, które możesz włączać/wyłączać.

Istnieje wiele innych opcji, które możesz wypróbować, ale wszystko zależy od Twojej witryny i potrzeb. Sugerujemy zacząć od tworzenia spisów treści używając tylko nagłówków od H2 do H3 lub może H4. Jeśli w spisie treści jest zbyt wiele elementów, nie będzie to tak pomocne, jak się spodziewałeś.
Oferują wersję pro z większą liczbą funkcji. Działa również doskonale z Divi!
Ponownie, istnieją inne wtyczki „Spis treści”, które mogą ci dobrze służyć. Przeprowadź badania i przetestuj kilka, aby uzyskać najlepsze funkcje, które odpowiadają Twoim potrzebom.
4. Dodaj linki do kotwicy do menu nawigacyjnego
Witryny jednostronicowe i strony docelowe z ograniczonymi menu nawigacyjnymi mogą mieć dużo ciosu. Często mistrzowie witryn używają zakotwiczonych linków w menu nawigacyjnym, aby przeskoczyć odwiedzających w dół strony.
Jest to bardzo przydatne, gdy witryna nie potrzebuje wielu stron, ale nadal chce dać odwiedzającym możliwość zapoznania się z dokładnie tymi informacjami, których potrzebuje.
Tworzenie linków kotwicznych dla nawigacji przebiega dokładnie tak samo, jak już pracowaliśmy, z wyjątkiem rzeczywistego linku. Link przejdzie do Twojej nawigacji.
Przed dodaniem linków do kotwicy do nawigacji nadal musisz dodać identyfikator kotwicy w nagłówku (lub elemencie kotwicy), do którego chcesz przejść. Zapoznaj się z powyższymi instrukcjami dotyczącymi wstawiania identyfikatora kotwicy w edytorze WordPress.

Gdy już masz ten zestaw, możesz dodać swój link do nawigacji menu.
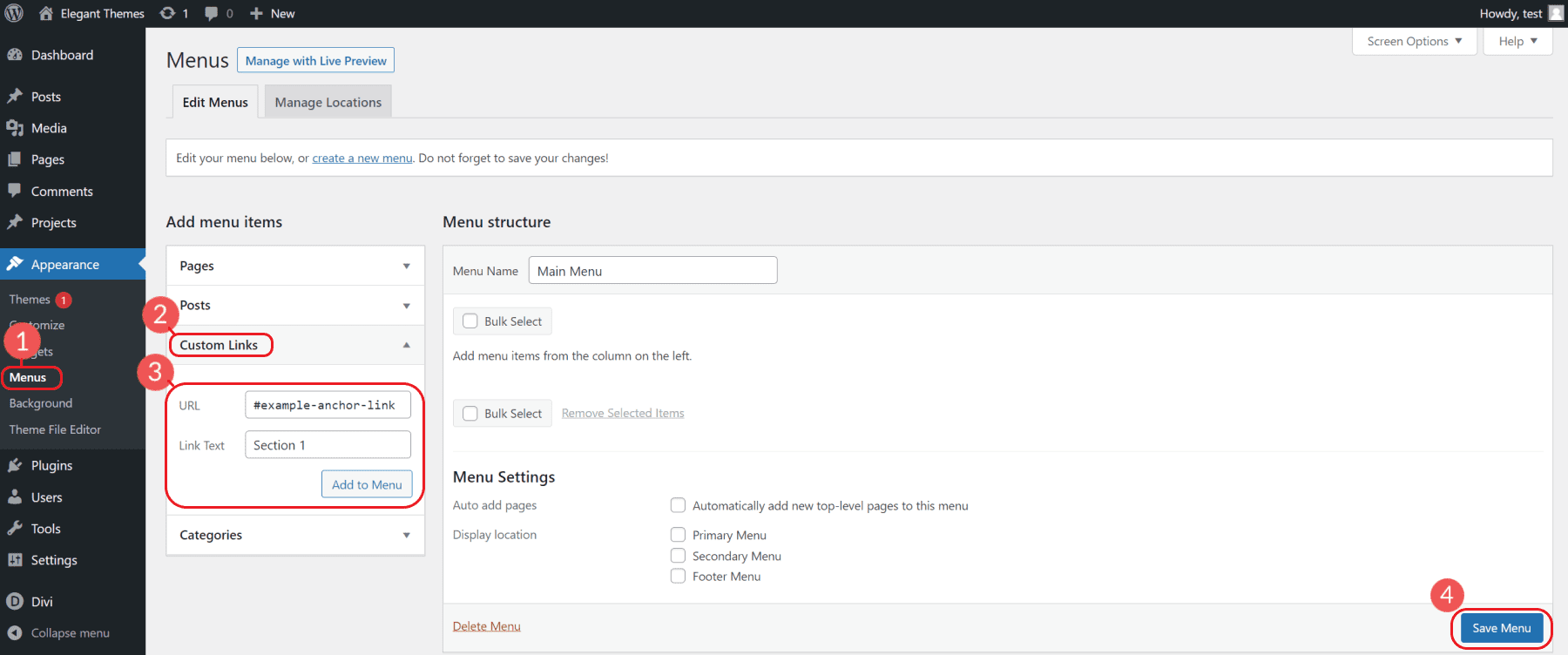
Otwórz Wyglądy > Menu, aby zobaczyć menu witryny. Upewnij się, że edytujesz prawidłowe menu, a następnie wybierz „Niestandardowe łącza”. W polu adresu URL dodaj swój pierwszy identyfikator kotwicy HTML poprzedzony znakiem „#” (#przykład-link-kotwicy). Nadaj nazwę pozycji menu, wypełniając pole Tekst łącza. Zostanie to wyświetlone w samym menu. Kliknij Dodaj do menu i Zapisz menu.

W razie potrzeby powtórz proces dodawania dodatkowych unikalnych identyfikatorów kotwicy do nagłówków i linków kotwicznych do menu.
Możesz zobaczyć swoje zmiany w interfejsie witryny, aby zobaczyć, jak wygląda.
5. Utwórz zakotwiczone linki do stron zewnętrznych
Jeśli chcesz dodać link do kotwicy do określonej sekcji strony zewnętrznej, musisz podać cały adres URL strony, a następnie „#” i identyfikator kotwicy.
Link kotwiczny do określonego nagłówka na zewnętrznej stronie musiałby mieć następującą strukturę:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Przekieruje to użytkownika na stronę, a także do określonego nagłówka na tej stronie.
6. Twórz linki kotwiczne w WordPressie za pomocą Divi
Divi to niesamowity kreator motywów i stron, który ułatwia projektowanie stron internetowych w WordPress. W Divi możesz z łatwością tworzyć linki kotwiczne do dowolnego elementu i nie martwiąc się o kod HTML.
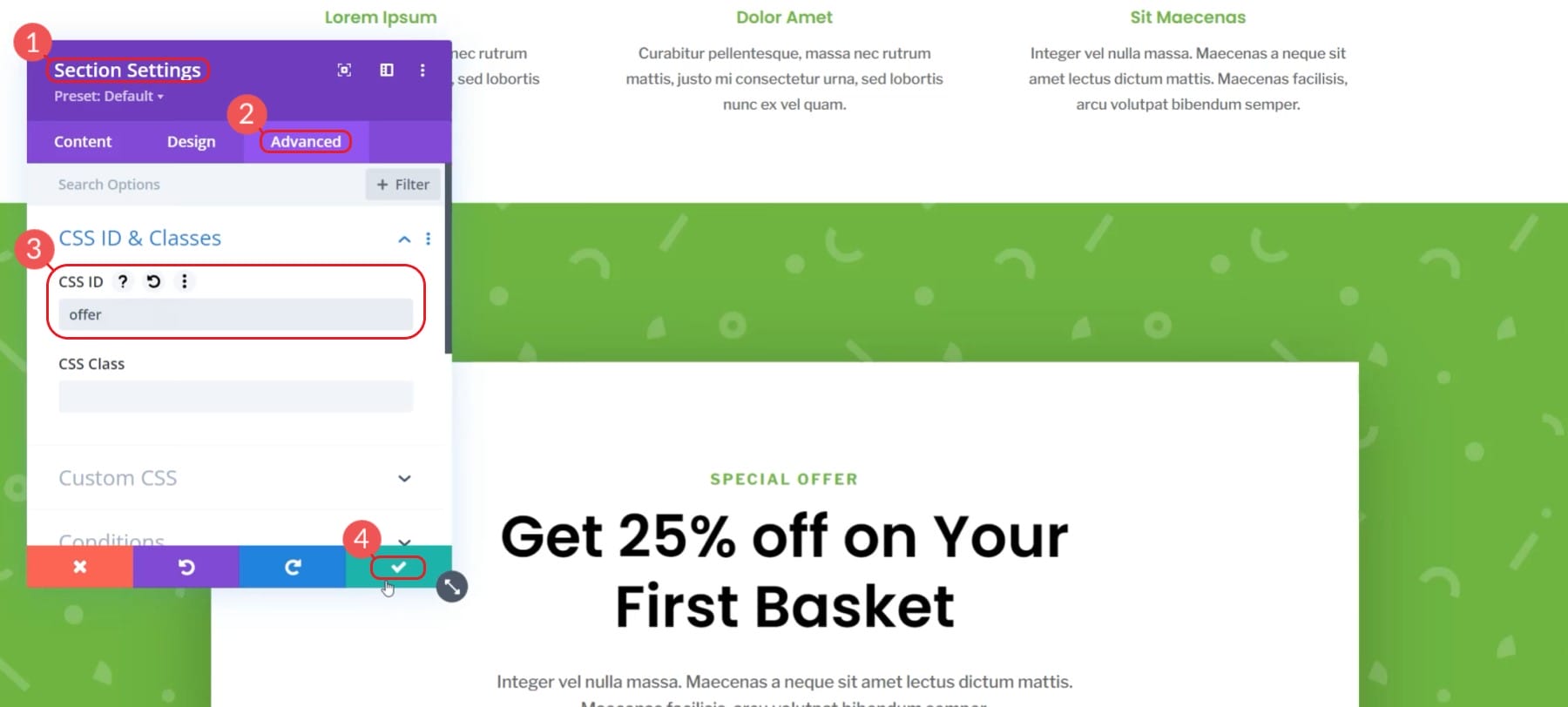
Aby dodać linki kotwiczne w Divi, otwórz edytor stron i wizualny kreator Divi. Pierwszą rzeczą, którą zrobimy, jest przypisanie sekcji identyfikatora kotwicy. Robimy to, otwierając ustawienia sekcji, przechodząc do zakładki Zaawansowane i klikając „Identyfikator i klasa CSS”. Możesz dodać identyfikator kotwicy do dowolnego elementu Divi, ale linkowanie do sekcji może być lepszym doświadczeniem użytkownika niż linkowanie do tagu nagłówka.
Dodamy nasz identyfikator do pola CSS ID i zapiszemy nasze zmiany. W tym przykładzie nadaliśmy naszej sekcji identyfikator „oferta”.

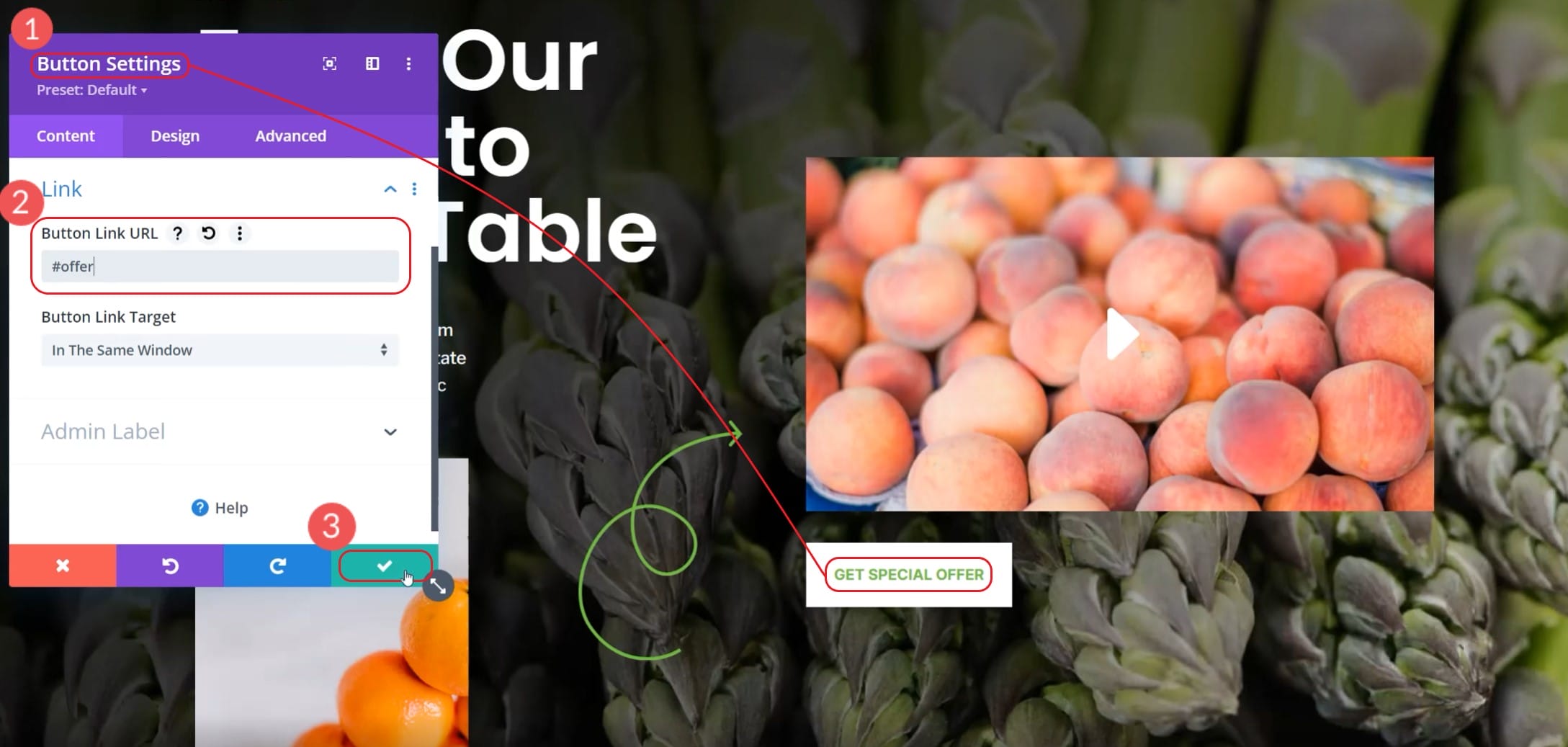
Po skonfigurowaniu naszej sekcji z identyfikatorem możemy połączyć, aby utworzyć nasz link. W tym przykładzie używamy naszego głównego CTA w sekcji bohaterów. Ten przycisk przewinie użytkownika w dół do sekcji „Zasubskrybuj ofertę specjalną”.
Edytuj przycisk i kliknij sekcję oznaczoną „Link”. Dla naszego linku zamiast adresu URL dodajemy link kotwicy. Zrób to, wpisując znak krzyżyka (#) i nasz poszukiwany identyfikator CSS. W tym przykładzie link będzie miał postać „#oferta”.

Opublikuj zmiany na stronie, a następnie przejdź do strony w interfejsie. Możesz kliknąć przycisk i obserwować, jak przewija się w dół do żądanej sekcji. Oto nasz przykład w akcji:
Jak widać, zarządzanie wieloma linkami zakotwiczenia na jednej stronie za pomocą Divi jest bardzo łatwe. Przypisywanie sekcji i poszczególnym modułom identyfikatora jest bardzo proste.
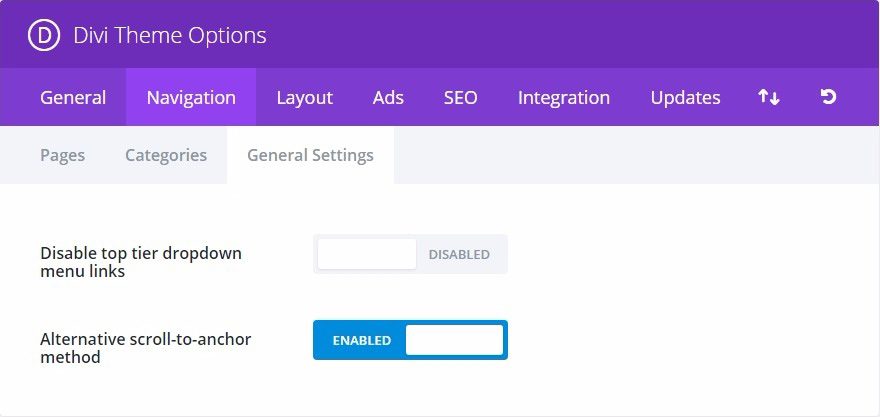
Czasami pozycja przewijania może być niedokładna. Divi ma opcję motywu, którą możesz przełączyć, aby Divi używał alternatywnej metody. Otwórz Opcje motywu, przejdź do zakładki Nawigacja i przełącz "Alternatywną metodę przewijania do zakotwiczenia".

Aby dowiedzieć się więcej o tym, co Divi może zrobić z linkami do kotwic, sprawdź te fajne rzeczy, które możesz zrobić dzięki linkom do kotwic!
Wniosek
Każda sekunda, jaką odwiedzający spędza na Twojej stronie, jest cenna. Ludzie mają krótkie i wymagające okresy uwagi. Rywalizacja o taką samą uwagę stale rośnie. Masz tylko kilka sekund na przyciągnięcie czytelników i dostarczenie im treści, których szukali. W przeciwnym razie zapewniasz niezapomniane wrażenia z witryny i odbijasz ruch.
Jak się dowiedzieliśmy, linki kotwiczne to świetny sposób na skierowanie czytelników do określonych części treści. Możesz przyciągnąć uwagę odwiedzających witrynę za pomocą treści, które najbardziej chcą zobaczyć. Te zakotwiczone linki mogą nawet prowadzić do innych części Twojej witryny lub do zewnętrznych źródeł, które mają określone identyfikatory HTML.
Możesz teraz tworzyć lepsze doświadczenia użytkowników dla swoich klientów i poprawiać sposób, w jaki wyszukiwarki rozumieją i pozycjonują Twoje strony internetowe. A linki kotwiczne w WordPressie pomogą Ci to zrobić!
Czy miałeś doświadczenie w korzystaniu z linków kotwicznych w WordPressie lub masz jakieś pomocne wskazówki? Daj nam znać w komentarzach poniżej!
Polecane zdjęcie za pośrednictwem BestForBest / shutterstock.com
