Jak stworzyć tabelę porównawczą produktów w WordPress
Opublikowany: 2022-03-08Tabela porównawcza dostarcza użytkownikom szybkich informacji o podobnych lub różnych produktach, pokazując je obok siebie. Pomaga klientom w podejmowaniu decyzji, a także poprawia wrażenia klientów w Twojej witrynie.
Jednak może to być trochę trudne, jeśli chcesz dodać niestandardowe funkcje do swojej tabeli porównawczej. Na szczęście Elementor ułatwia ten proces, oferując szeroką gamę pomocnych dodatków, takich jak Happy Addons. Dzięki widżetowi „Tabela porównawcza” Happy Addons możesz łatwo wyświetlić funkcje wielu produktów w jednej ramce.
W tym samouczkowym blogu dowiesz się, jak utworzyć tabelę porównawczą w witrynie WordPress. Zacznijmy od podstawowego zapytania-
Dlaczego porównanie produktów jest ważne dla Twojej witryny biznesowej?
Tabela porównawcza odnosi się do tabeli, w której można wyświetlić obok siebie grupy danych wielu produktów lub usług w celu lepszego zrozumienia.

Jest używany głównie w witrynach eCommerce do udostępniania modeli, obrazów, funkcji, cen, opisów itp. różnych produktów. Jednak właściciele witryn używają również tabeli porównawczej, aby udowodnić, że ich produkt jest najlepszym produktem, porównując produkty konkurencji pod tą samą tabelą .
Pomaga klientom szybko znaleźć zalety i wady produktu. Korzystając z tej efektywnej tabeli porównawczej, klienci mogą wybrać odpowiedni produkt w ciągu kilku minut i zaoszczędzić cenny czas.
W jaki sposób Happy Addons pomaga w tworzeniu tabeli porównawczej produktów?

Dzięki nowemu edytorowi bloków Gutenberg możesz stworzyć tabelę dla swoich podstawowych potrzeb. Jeśli jednak chcesz utworzyć tabelę porównawczą produktów do porównania produktów, potrzebujesz wtyczki innej firmy lub napisz niestandardowy kod dla tej funkcji. To pochłania dużo czasu i pieniędzy, ponieważ darmowa wtyczka zawiera kilka początkowych funkcji.
Możesz rozwiązać tego typu bariery za pomocą nowego bezpłatnego widżetu Happy Addon o nazwie „Tabela porównawcza”. Za pomocą tego widżetu możesz efektywnie tworzyć i dostosowywać responsywne tabele w celu porównywania produktów obok siebie w bardziej zorganizowany sposób.
Zobaczmy, dlaczego musisz użyć widżetu Happy Addons:
- Przyjazny dla urządzeń mobilnych
- Duża biblioteka gotowych szablonów
- Dodaj obraz w kolumnie
- Szeroka gama ikon wsparcia
- Oferuj gotowe projekty stołów
Projektowanie idealnej tabeli porównawczej funkcji w WordPress
Czas pokazać Ci, jak korzystać z widżetu Tabela porównawcza Happy Addons i utworzyć interaktywną tabelę porównawczą produktów dla Twojej witryny.
Wcześniej musisz zainstalować i aktywować następujące wtyczki w swojej witrynie WordPress:
- Elementor (bezpłatny)
- Wesołe dodatki (bezpłatne)
Możesz dodać tabelę porównawczą do dowolnej części swojej witryny. Ale tutaj zademonstrujemy widżet na pustej stronie.
Możesz również sprawdzić ten przewodnik, aby dowiedzieć się, jak utworzyć nową stronę na WordPress.
Oto kroki, które należy wykonać, aby utworzyć tabelę porównawczą:
- Krok 1: Dodaj widżet tabeli porównawczej
- Krok 2: Zarządzaj głową stołu
- Krok 3: Zarządzaj wierszem tabeli
- Krok 4: Przycisk Zarządzaj tabelą
- Krok 5: Ustawienia stołu
- Krok 6: Tabela porównawcza stylów
Zacznijmy:
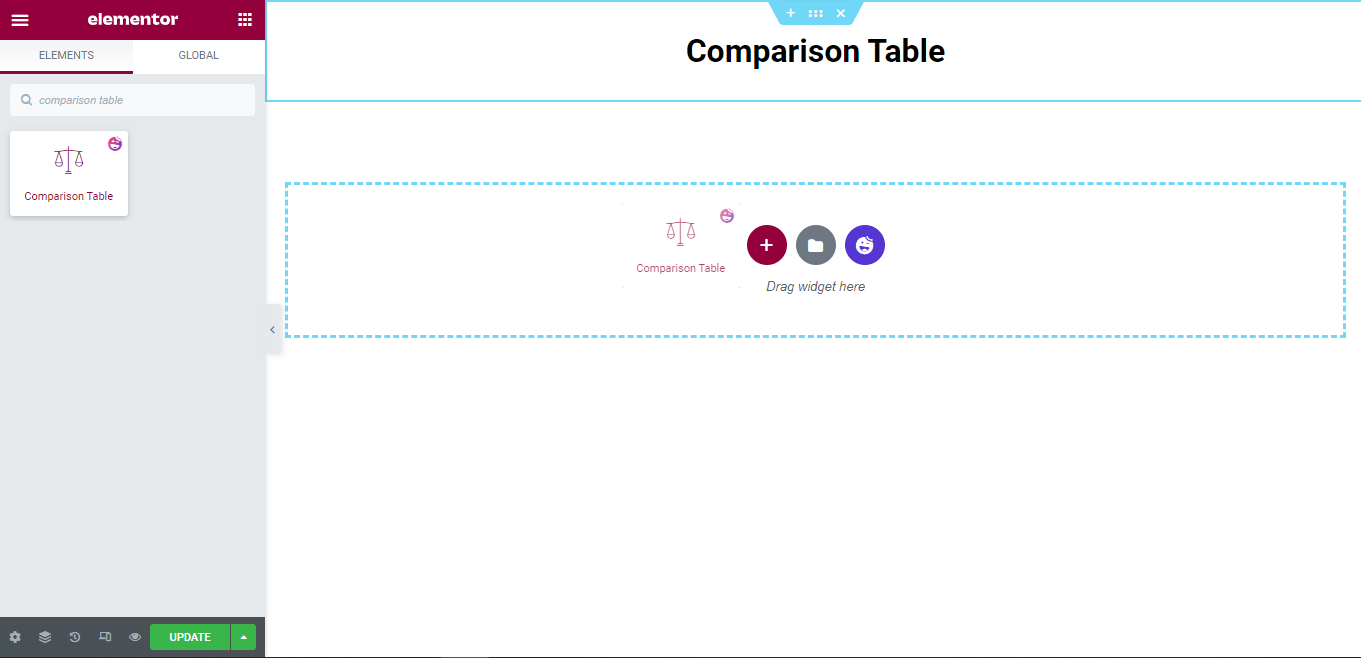
Krok 1: Dodaj widżet tabeli porównawczej
Najpierw musisz znaleźć i dodać widżet w odpowiednim miejscu swojej witryny. Otrzymujesz widżet z obszaru galerii widżetów Elementor.

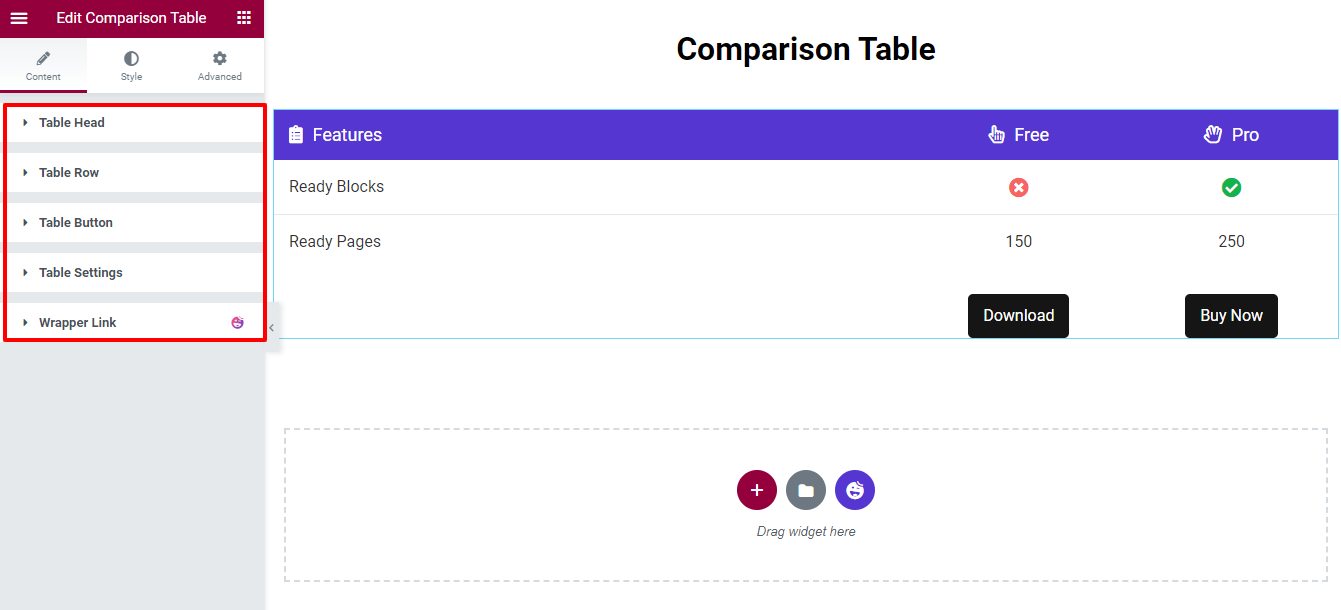
Obszar zawartości tabeli porównawczej
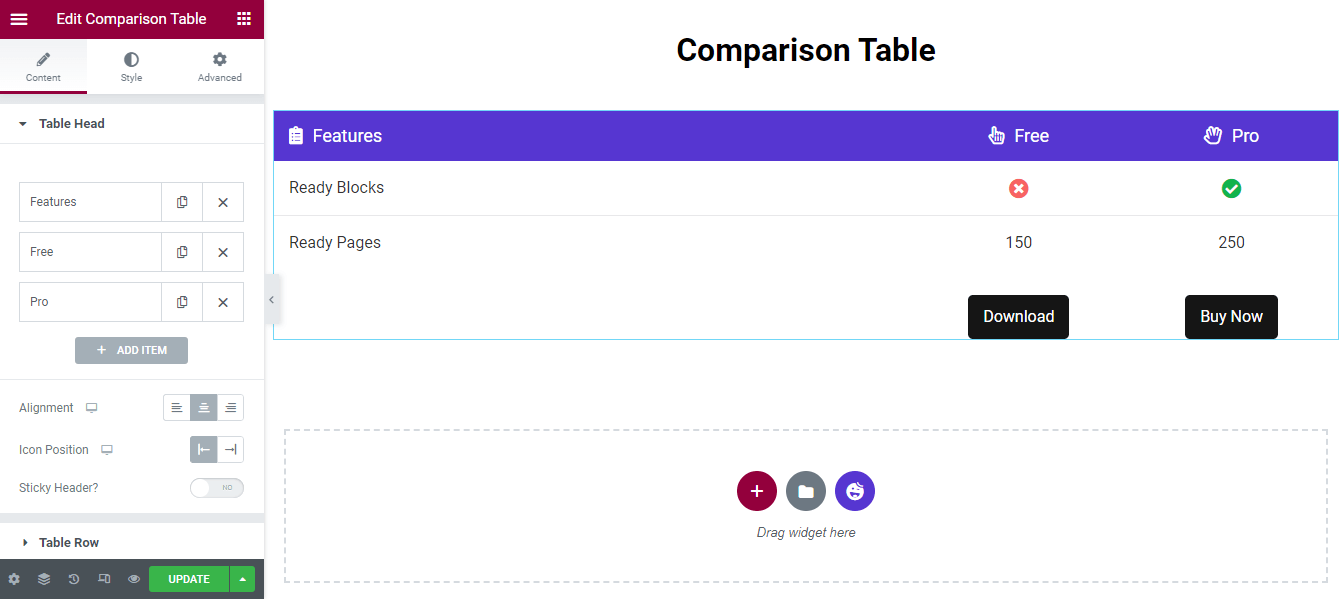
Po dodaniu widżetu otrzymasz domyślny projekt tabeli, taki jak na poniższym obrazku. Obszar zawartości zawiera niezbędne ustawienia do zarządzania zawartością tabeli.
Tutaj dostaniesz.
- Głowa stołu
- Wiersz tabeli
- Przycisk Tab
- Ustawienia tabeli

Teraz omówimy każde z ustawień, aby można było łatwo zarządzać zawartością tabeli.
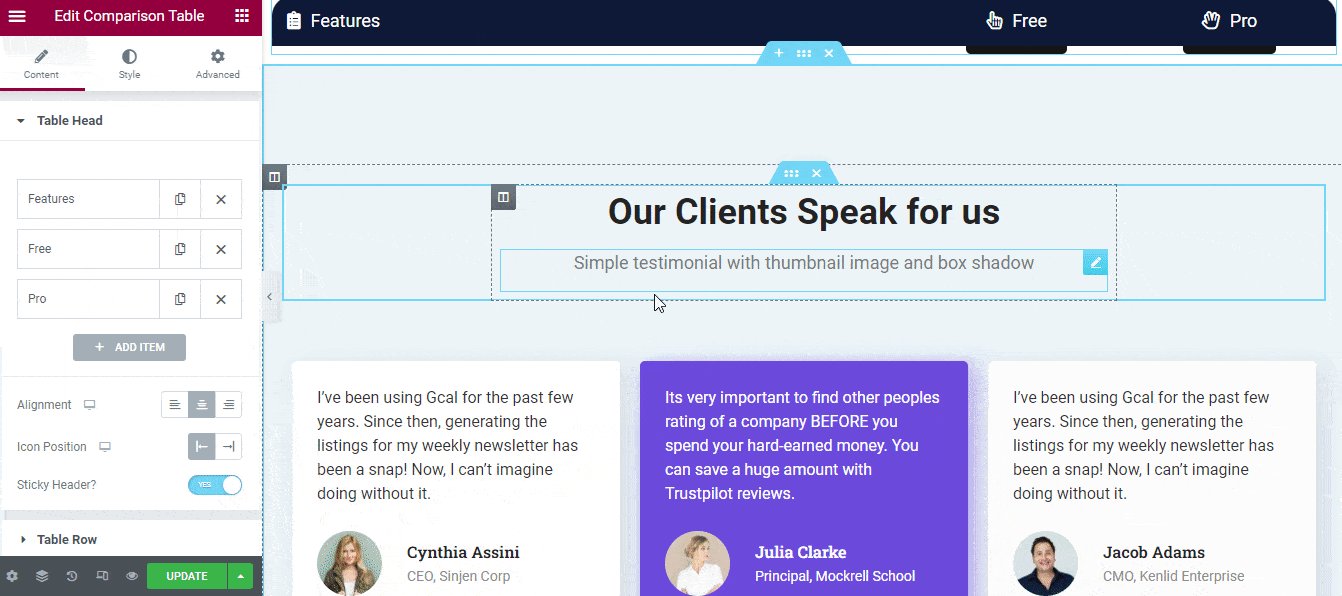
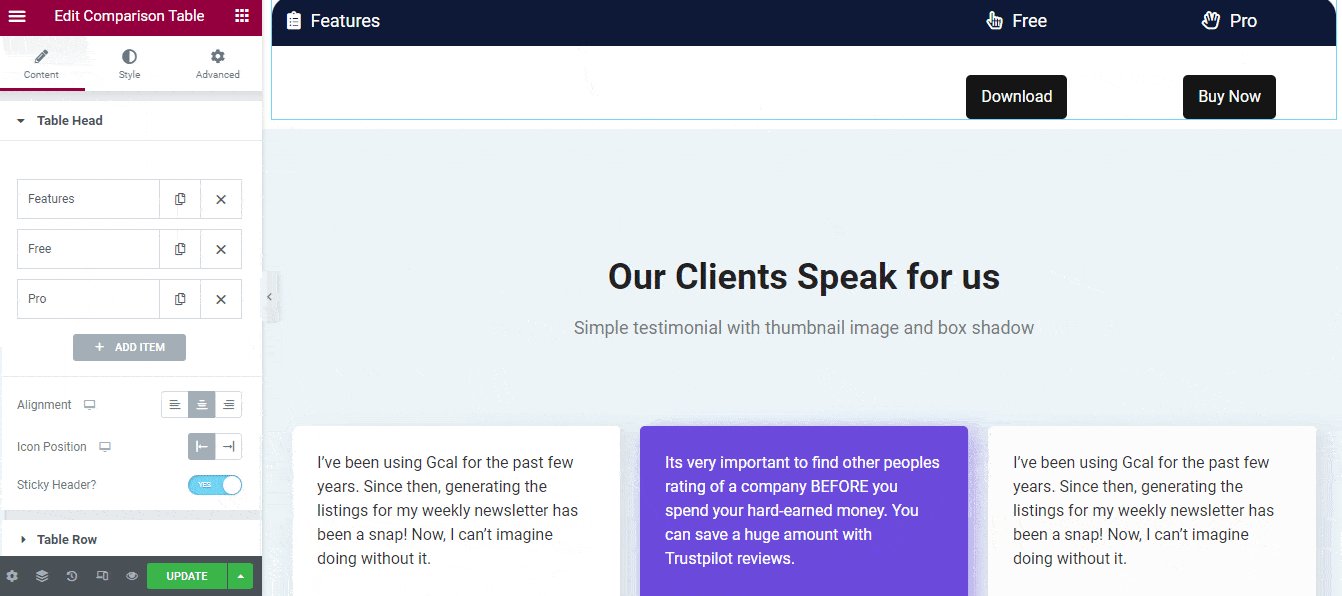
Krok 2: Zarządzaj głową stołu
Opcja Nagłówek tabeli umożliwia dodanie elementu nagłówka tabeli poprzez kliknięcie przycisku DODAJ ELEMENT . Jesteś w stanie skopiować i usunąć element. Możesz także łatwo ustawić Wyrównanie (do lewej, do środka i do prawej) oraz Pozycję ikony (do lewej i prawej) całej zawartości nagłówka tabeli.

Dostosuj elementy nagłówka stołu
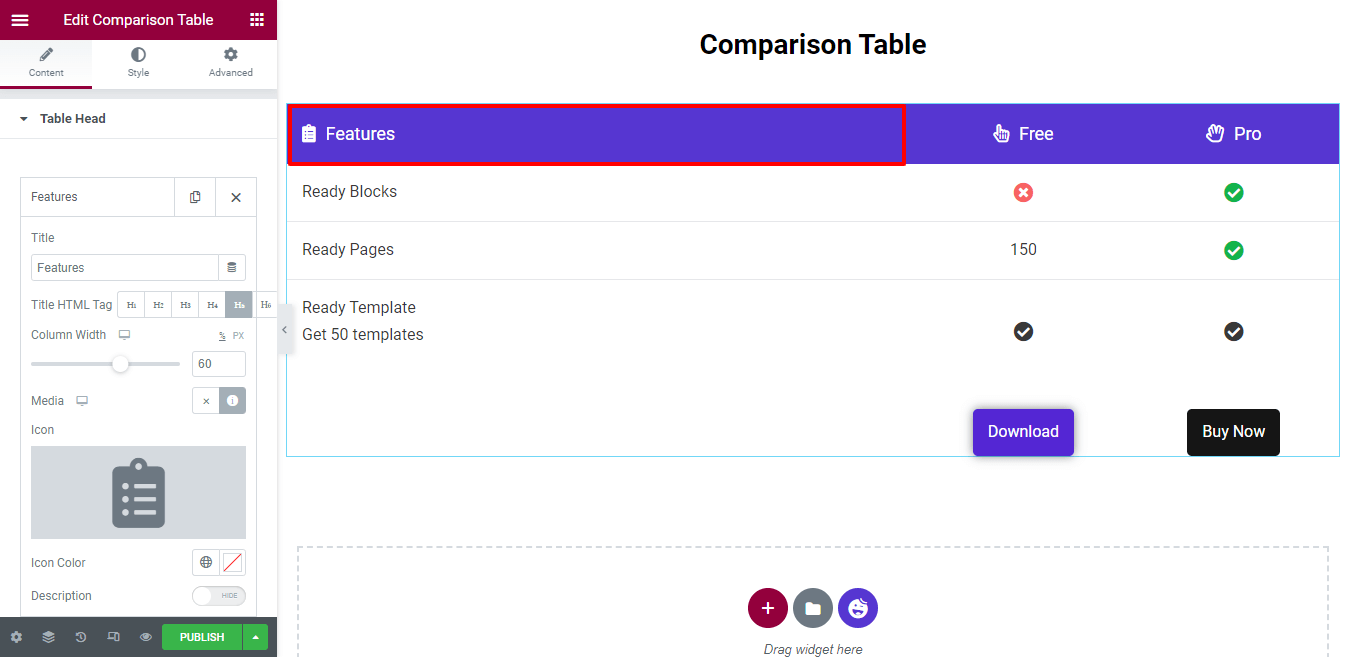
Aby dostosować indywidualny element nagłówka stołu, musisz najpierw otworzyć element. Następnie możesz dodać Tytuł , wybrać Tytuł Tag HTML ustawić Szerokość Treści , wstawić Ikonę , ustawić Kolor ikony i napisać Opis .

Cała szerokość kolumny jest zdefiniowana jako 100% . Tutaj zauważysz, że ustawiliśmy szerokość kolumny 60 (%) . Oznacza to, że kolumna funkcji ma 60% miejsca, a pozostałe dwie kolumny mają 20% miejsca.
Możesz także napisać opis. Najpierw włączasz opcję Opis . Następnie otrzymasz edytor tekstu do napisania opisu. Nie musimy dodawać opisu, dlatego go nie włączyliśmy.
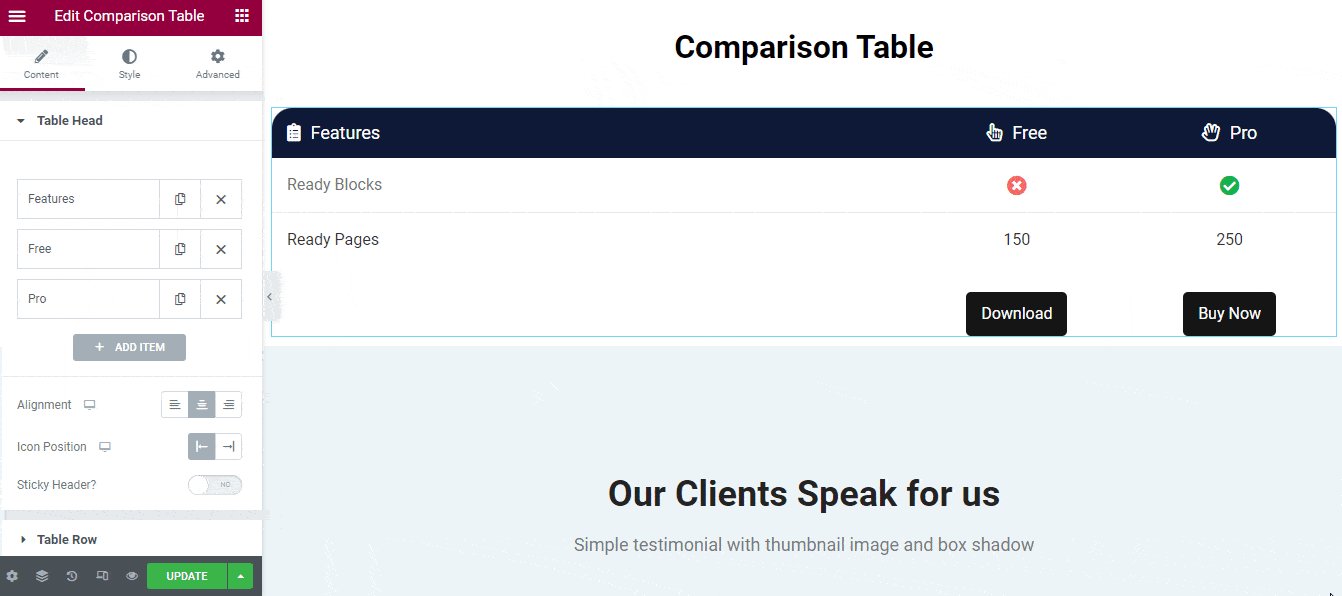
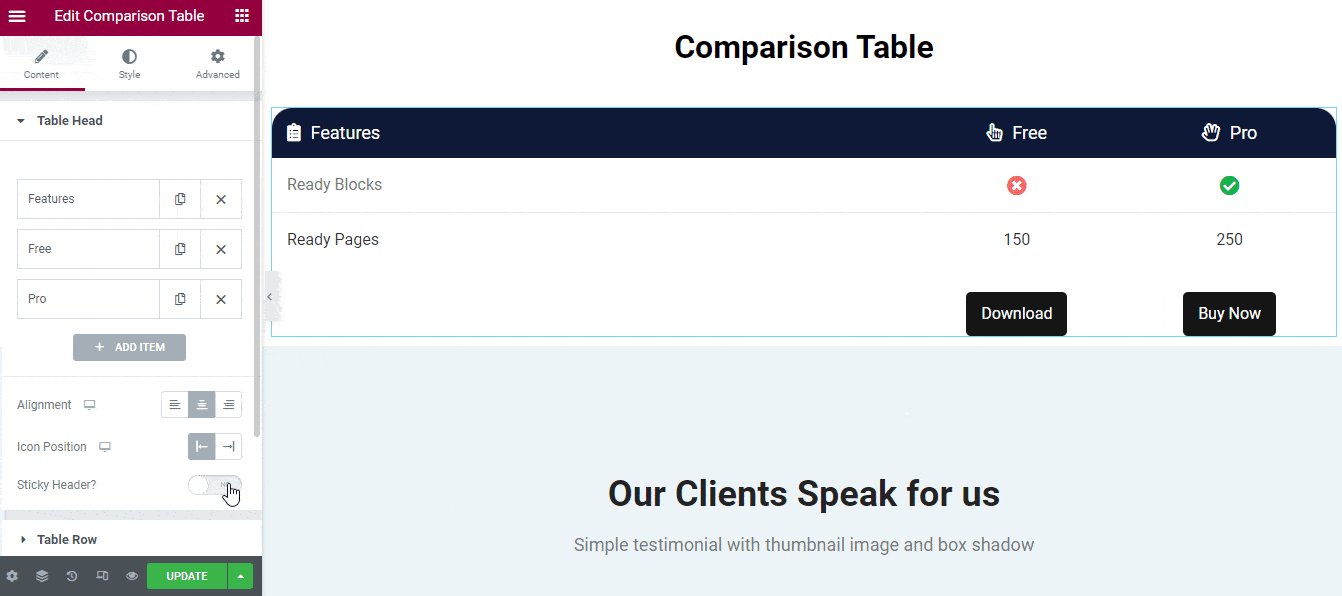
Dodaj przyklejony nagłówek
Jeśli chcesz dodać Sticky Header, musisz najpierw aktywować opcję Sticky Header . Następnie nagłówek tabeli będzie wyświetlany na górze, gdy przewiniesz w dół.

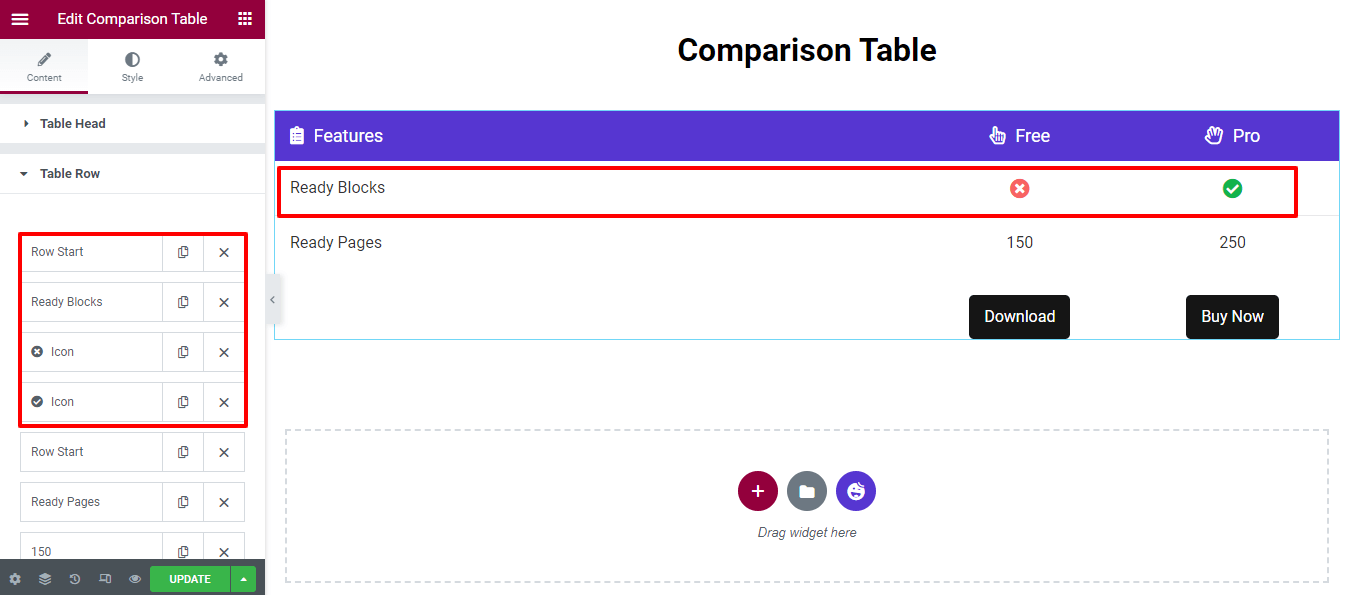
Krok 3: Zarządzaj wierszem tabeli
Domyślnie widżet zawiera dwa wiersze z kolumnami . Możesz dodać nowy wiersz i wstawić do niego wymagane kolumny.
Aby dostosować zawartość wierszy i kolumn, musisz otworzyć wiersz lub kolumnę, a następnie zmienić zawartość zgodnie ze swoimi celami.

Dodaj nowy wiersz tabeli
Aby dodać nowy wiersz tabeli , musisz najpierw kliknąć DODAJ ELEMENT .
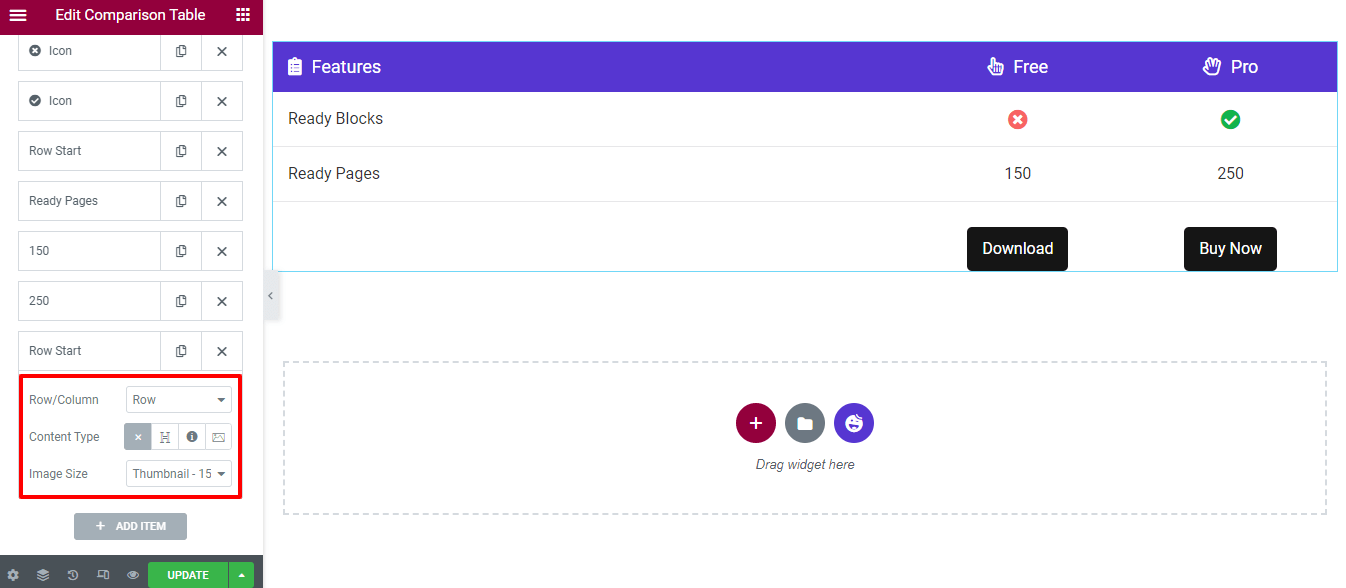
Następnie otrzymasz opcję wstawienia wiersza. Musisz wybrać wiersz zamiast kolumny i ustawić typ zawartości -> pusty , ponieważ jest to wiersz. Zmiana rozmiaru obrazu nie jest konieczna, więc zachowaj go domyślnie.

Możesz jednak dodać do kolumny trzy typy treści, takie jak Nagłówek, Ikona i Obraz .

Dodaj kolumnę z nagłówkiem
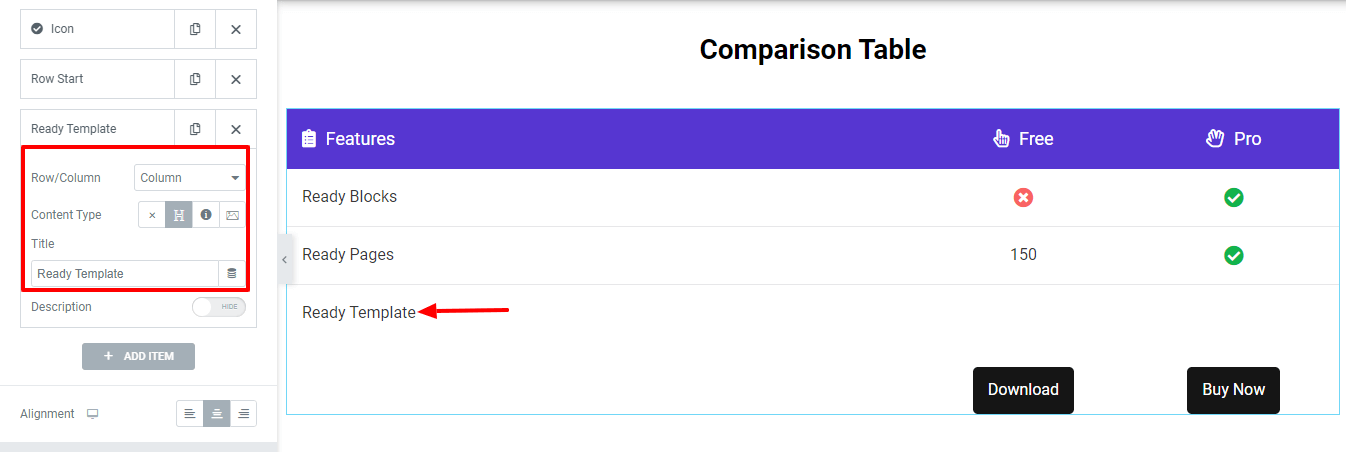
Pokażmy, jak dodać kolumnę z rzędu.
Najpierw musisz dodać element, klikając przycisk DODAJ ELEMENT . Następnie wybierz Kolumna (wiersz/kolumna) i ustaw Typ zawartości–>Nagłówek . Na koniec możesz wpisać Tytuł nagłówka.

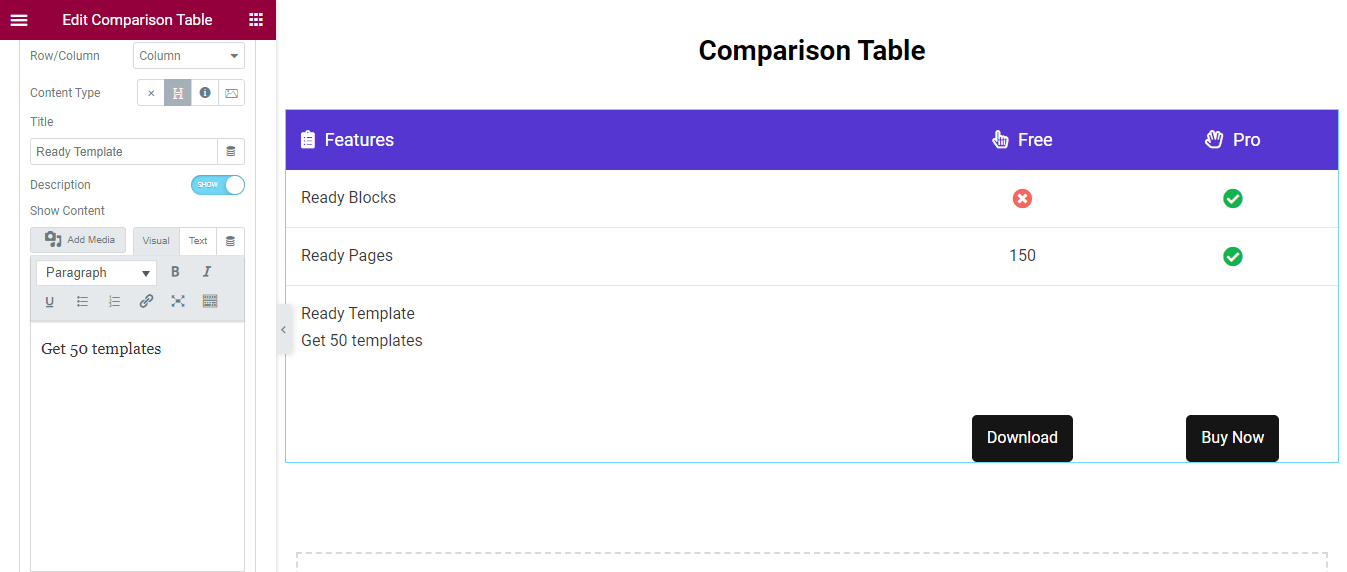
Napisz opis
Jesteś w stanie napisać opis pod tytułem . Najpierw pokaż opcję Opis . Następnie otrzymasz panel edytora tekstu i możesz napisać opis na swój własny sposób.

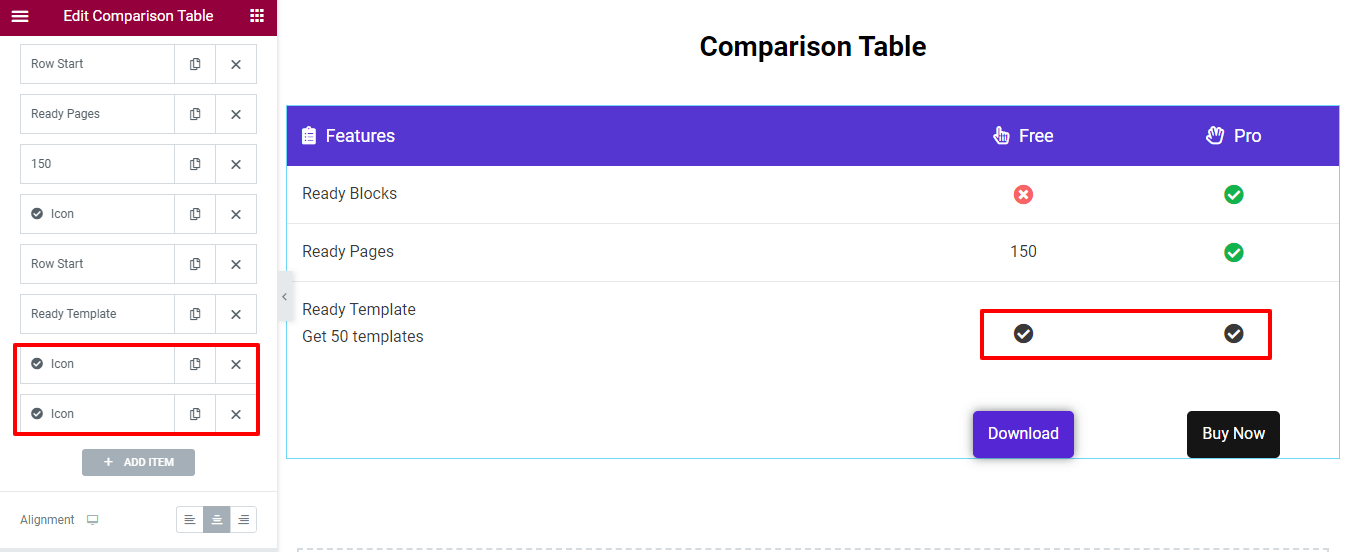
Dodaliśmy również dwie kolumny. Tym razem użyliśmy opcji Typ treści–>Ikona . Oto aktualny widok tabeli.

Uwaga: pamiętaj, że za każdym razem, gdy dodasz treść do kolumny, treść będzie wyświetlana od prawej do lewej .
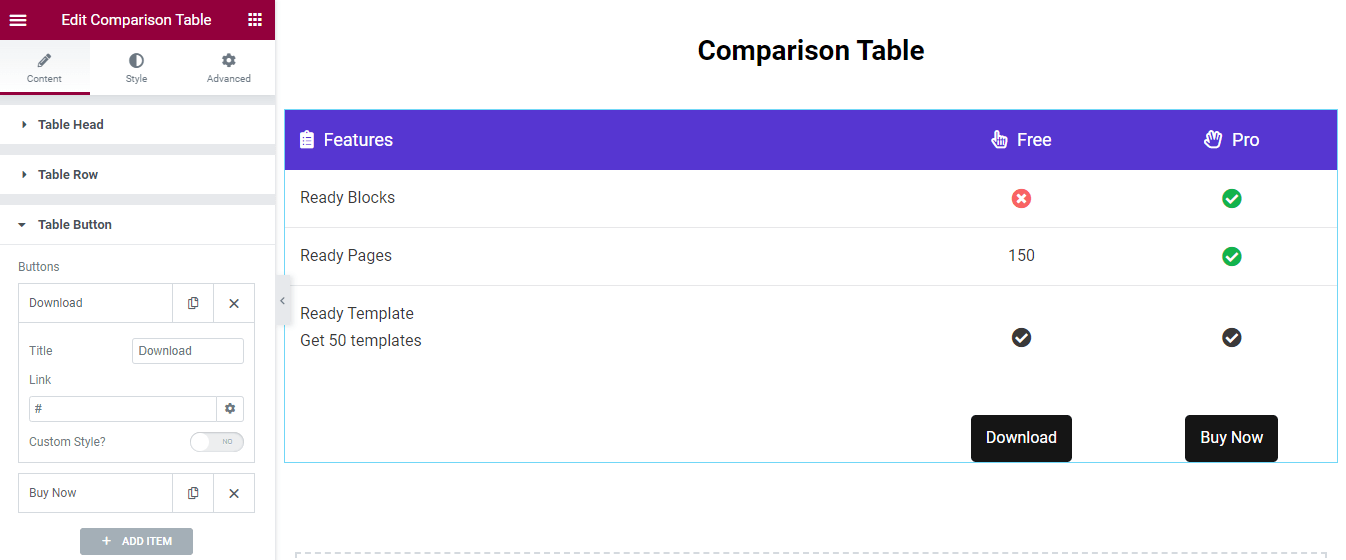
Krok 4: Przycisk Zarządzaj tabelą
Przejdź do obszaru Treść->Przycisk tabeli , następnie możesz wpisać Tytuł i wstawić Link do przycisku.

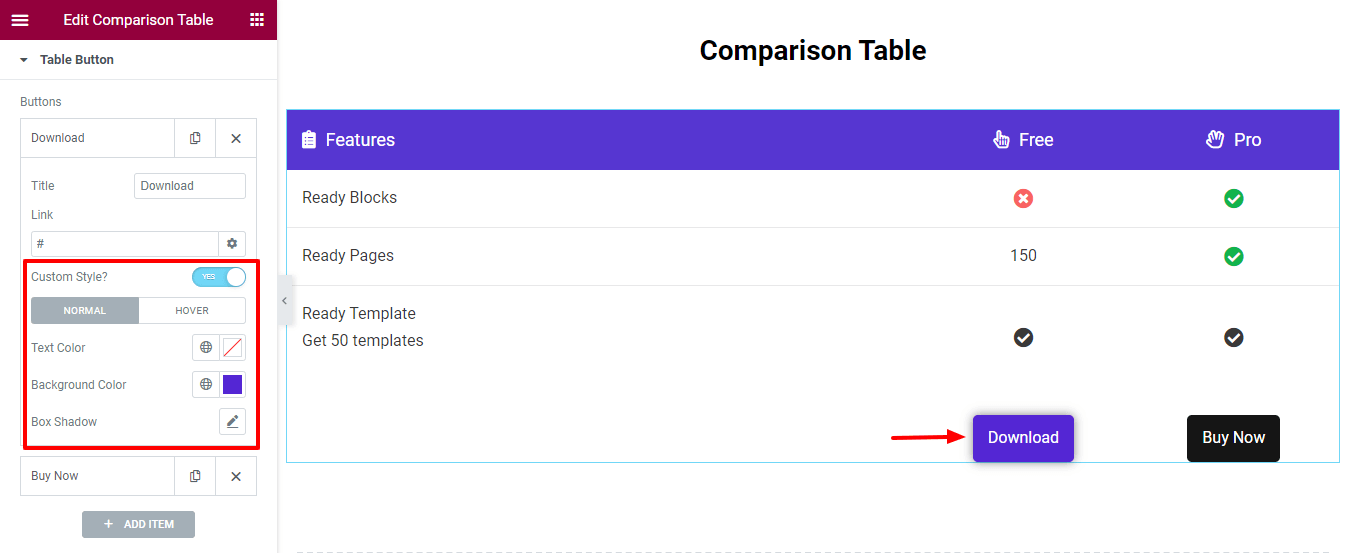
Dostosuj przycisk
Możesz dodać własny styl, aby ozdobić przycisk. Najpierw aktywuj styl niestandardowy . Następnie uzyskasz niezbędne ustawienia, aby dodać nowy styl przycisku.
Dodaj kolor tekstu, kolor tła i cień pudełka do przycisku. Możesz również dodać różne style za pomocą przycisku Hover .

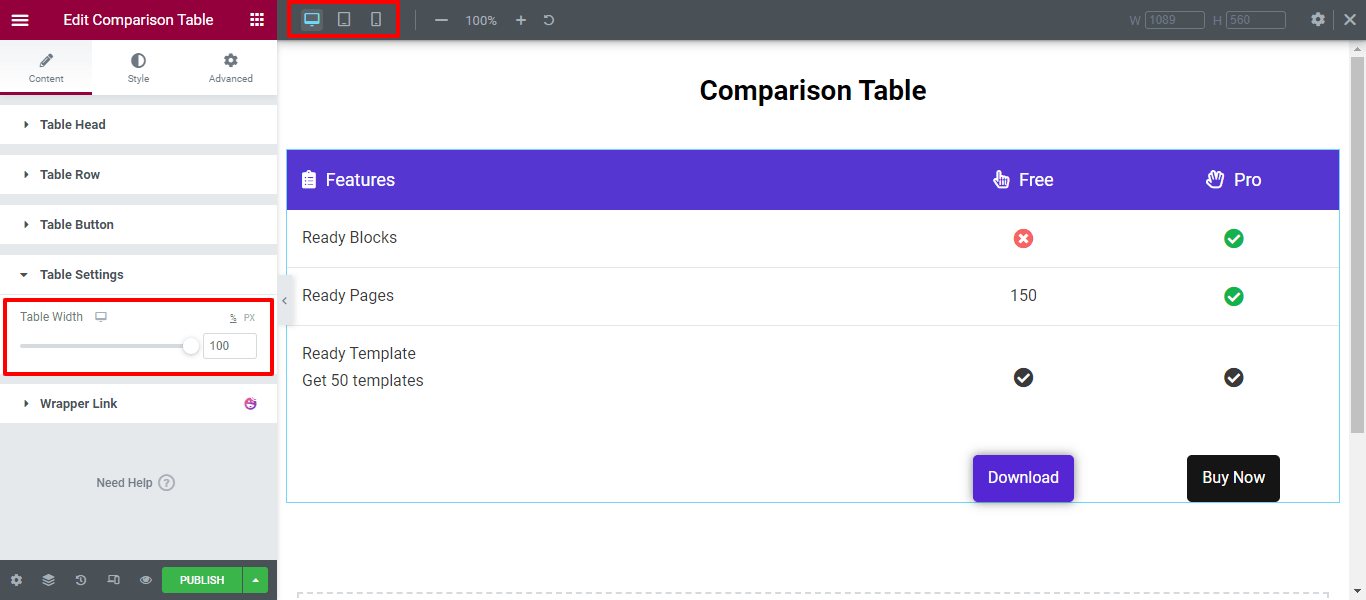
Krok 5: Ustawienia stołu
Obszar Ustawienia stołu daje możliwość ustawienia szerokości stołu zgodnie z Twoimi urządzeniami. W widoku Tablet i Mobile elementy tabeli będą przewijalne. W ten sposób będziesz kontrolować responsywność tabeli.

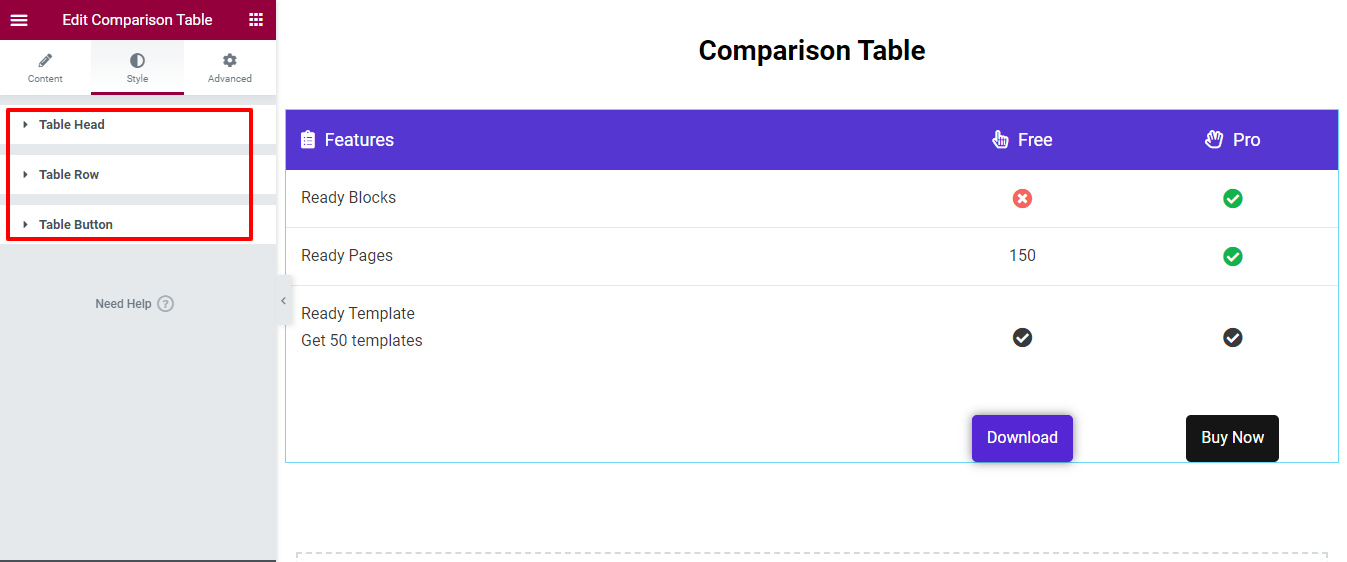
Krok 6: Tabela porównawcza stylów
Obszar Styl zawiera niezbędne opcje stylizacji, aby dostosować Nagłówek tabeli, Wiersz tabeli i Przycisk tabeli .

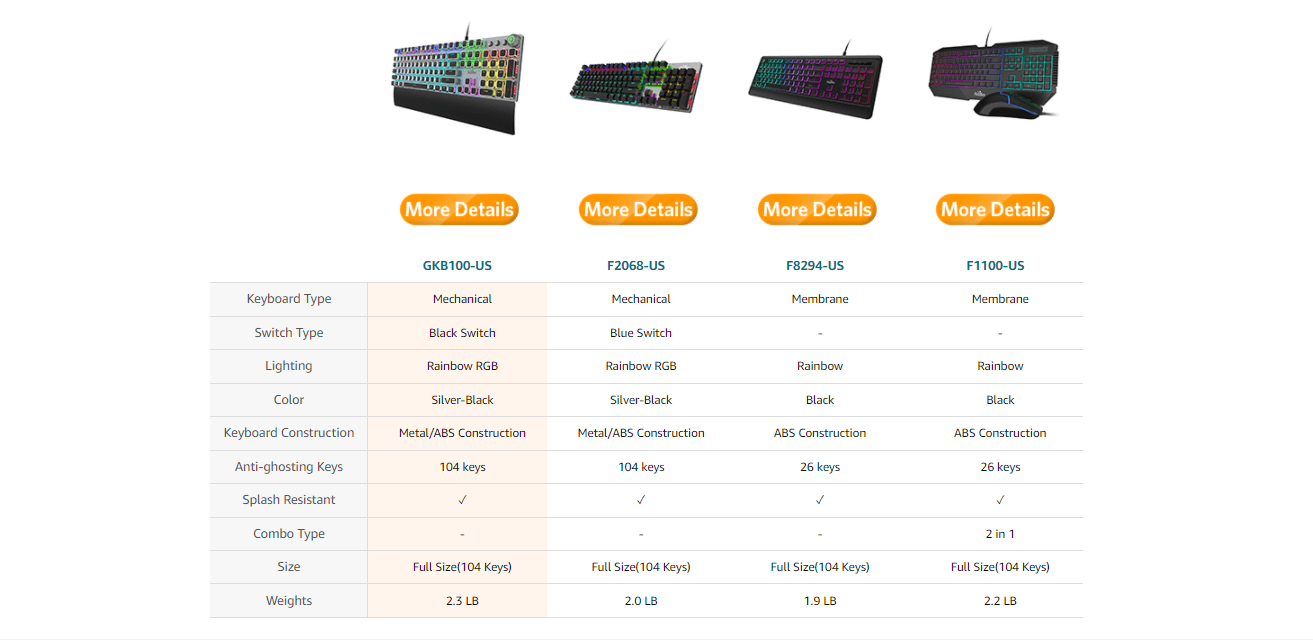
Za pomocą tego widżetu możesz zaprojektować ten typ tabeli porównawczej Elementora, aby porównywać produkty obok siebie.
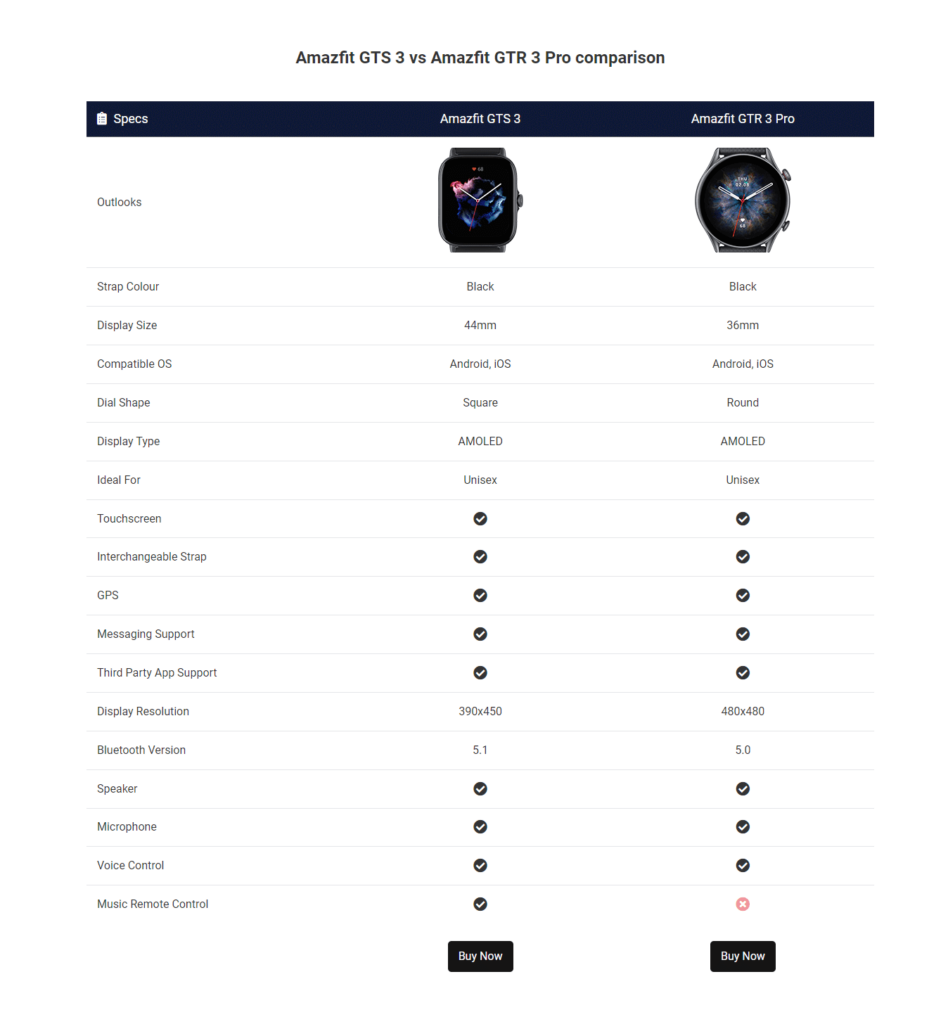
Ostateczny wynik Twojej tabeli porównawczej produktów
Po zaprojektowaniu wszystkich części tabeli porównawczej uzyskasz doskonały wygląd, aby w atrakcyjny sposób zaprezentować swoje produkty, w tym funkcje, obrazy i inne elementy. Poniżej znajduje się tabela, którą stworzyliśmy dzisiaj-

Użyj różnych opcji stylu, aby stworzyć projekt, który będzie pasował do Twojej marki. Możesz również zapoznać się z pełną dokumentacją widżetu Tabela porównawcza.
Gotowy do tworzenia tabel porównawczych w witrynie WordPress?
Interaktywna tabela porównawcza zapewnia użytkownikom lepszy widok podczas porównywania produktów. Projektowanie tabeli porównawczej za pomocą Elementor & Happy Addons nie jest już trudne, jeśli wykonasz powyższe kroki.
W tym przewodniku pokazaliśmy, dlaczego należy korzystać z widżetu Tabela porównawcza Happy Addons. Pokazaliśmy również, jak utworzyć tabelę porównawczą w witrynie WordPress.
Jeśli nadal masz pytania dotyczące tego bloga, możesz nas skomentować.
Prosimy o dołączenie do naszego newslettera. Nie zapomnij połączyć naszych kanałów społecznościowych Facebook, Twitter i YouTube.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
