Jak stworzyć złożony schemat dla treści WordPress (2 sposoby)
Opublikowany: 2022-04-10W tym artykule porozmawiamy o tym, jak tworzyć złożone znaczniki schematów dla treści WordPress. Omówimy dwie metody: wykorzystanie płatnej wtyczki do prostego i wydajnego tworzenia lub budowanie schematów za darmo.
Po pierwsze, oto krótkie wprowadzenie do tego, czym jest schemat i dlaczego chcesz uwzględnić tę funkcję techniczną w swojej witrynie WordPress. Oznaczenia schematu to oficjalnie sposób na tworzenie uporządkowanych danych dla treści cyfrowych, ułatwiający odczytywanie maszynom i algorytmom. Nieoficjalnie jest to świetny sposób na dodanie dodatkowych funkcji do wpisów w wyszukiwarce Google, które zazwyczaj mają korzystny wpływ na CTR.
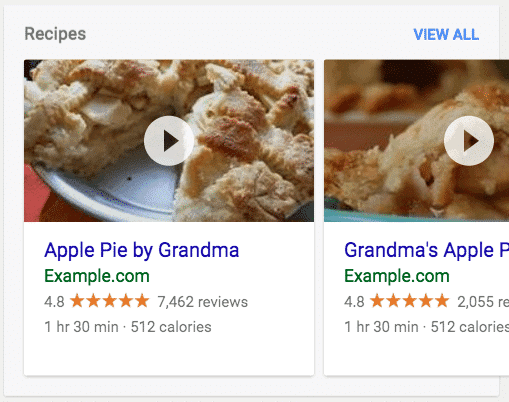
Istnieją różne struktury schematów dla różnych typów treści. Na przykład, jeśli masz produkt, schemat produktu może umożliwić wyświetlanie powiązanych ocen wraz z opinią Google. Jeśli masz bloga kulinarnego, który publikuje przepisy kulinarne, jest na to schemat.

Zasadniczo wdrożenie schematu w witrynie WordPress to świetny sposób na zwiększenie pozycji w rankingu wyszukiwarek Google, funkcji aukcji i ogólnego ruchu w witrynie. To opłacalna inwestycja Twojego czasu, jeśli korzystasz z bezpłatnej metody, lub Twoich pieniędzy, jeśli korzystasz z płatnej metody. Niezależnie od stylu implementacji, zdecydowanie rozważ przynajmniej dowiedzenie się więcej o znacznikach schematu. Ten artykuł to świetne miejsce, aby przeczytać o tym, dlaczego jest to ważne od samych mistrzów, Google: https://developers.google.com/search/docs/guides/intro-structured-data
Przejdźmy teraz do tego samouczka, zaczynając od bezpłatnej metody.
Bezpłatna metoda tworzenia złożonego schematu treści WordPress jest w rzeczywistości stosunkowo łatwa, ale nie jest tak wydajna, jak korzystanie z płatnej wtyczki, omówionej poniżej. Rozważ to, próbując znaleźć najlepszy sposób na stworzenie swojego schematu.
Jest to również sposób robienia rzeczy bez wtyczek, co oznacza, że do Twojej witryny dodawane jest mniej rozdęcia i możesz zauważyć minimalne korzyści w zakresie wydajności. Mając to na uwadze, oto dokładnie, jak zaimplementować znaczniki schematu w swoich postach na blogu WordPress za darmo, bez wtyczki.
Generuj schemat WordPress za darmo bez wtyczki
Jest to proces dwuetapowy. Najpierw musisz wygenerować schemat zgodnie z treścią na swojej stronie, a następnie dodać go do rzeczywistej treści.
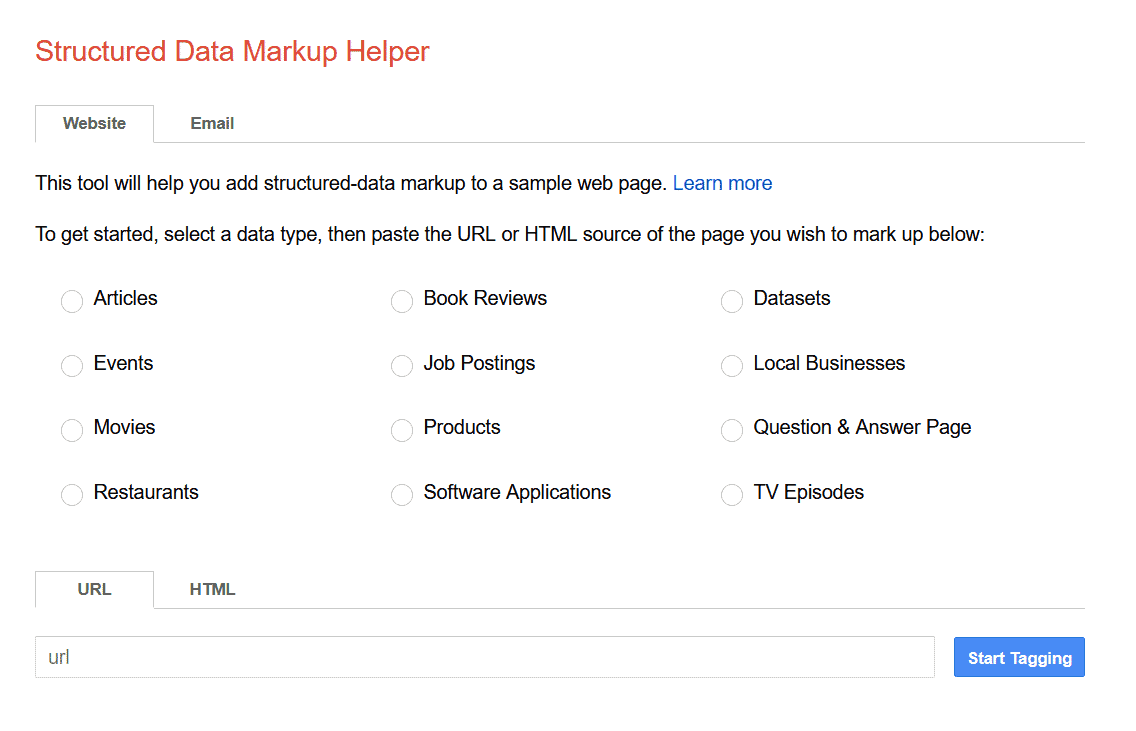
Będziemy korzystać z bezpłatnego narzędzia oferowanego przez Google o nazwie „Pomocnik do oznaczania danych strukturalnych”, aby pomóc w wygenerowaniu naszych znaczników . Następnie zweryfikujemy ten znacznik za pomocą innego narzędzia Google, a na koniec dodamy go do naszego posta na WordPressie. W zależności od rodzaju treści może to być post na blogu, strona lub coś innego.

Wprowadź adres URL swojej treści i wybierz typ danych. Możesz wybierać spośród 12 różnych typów, od strony z pytaniami i odpowiedziami, przez ogłoszenie o pracę, recenzję książki, artykuł i nie tylko.
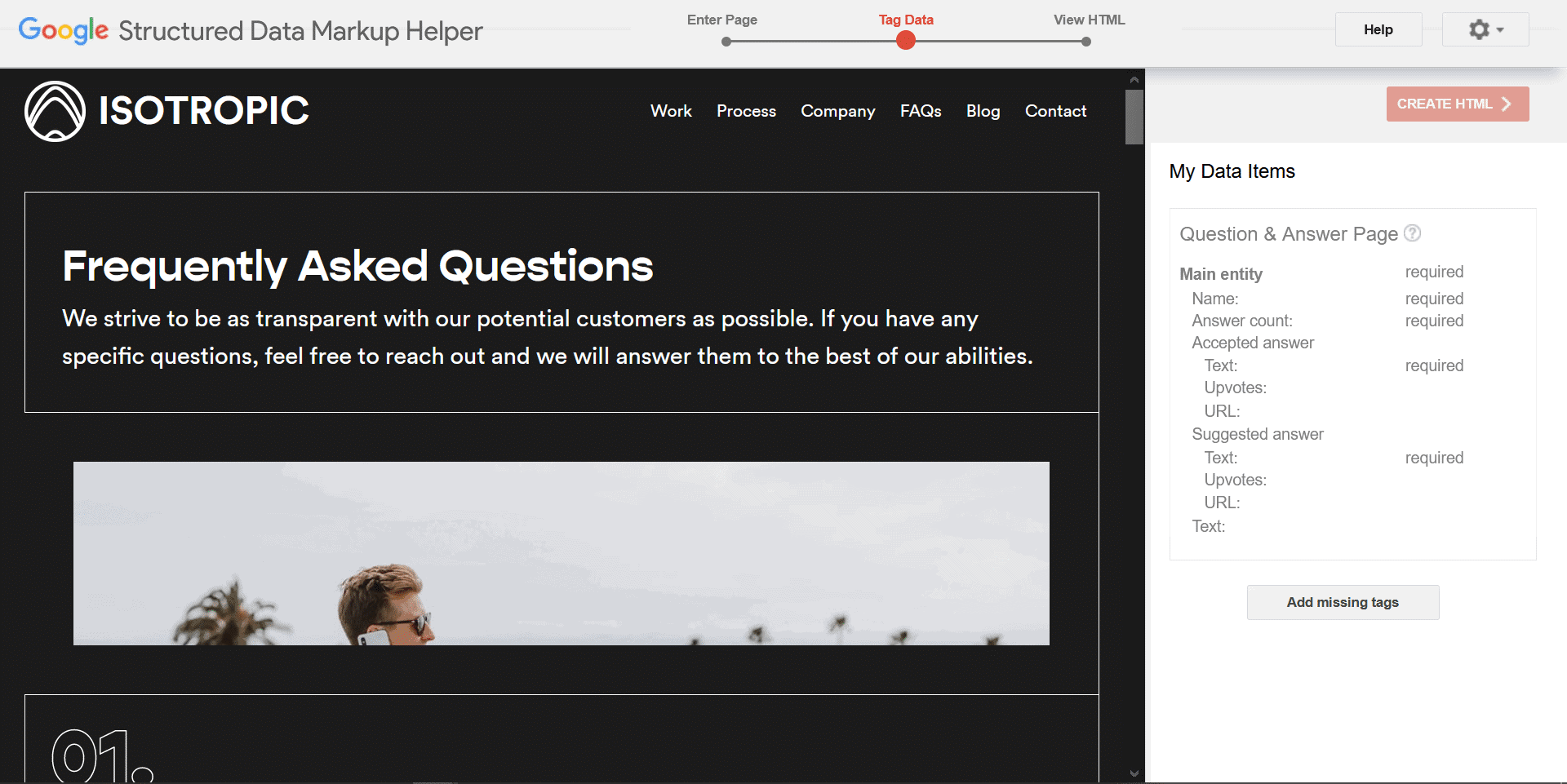
W kolejnym kroku tego procesu zostaniesz poproszony o tagowanie danych, wypełniając wstępnie zdefiniowane pola znaczników schematu. Odbywa się to za pomocą łatwego w użyciu interfejsu wizualnego.

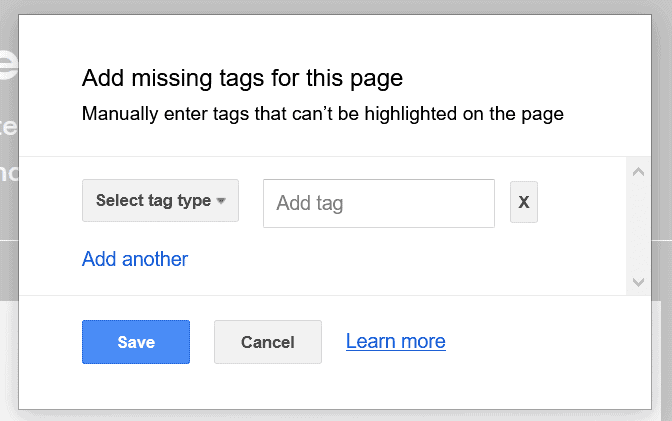
Możesz także dodać niestandardowe tagi, jeśli z jakiegoś powodu nie możesz wybrać żadnej z treści.

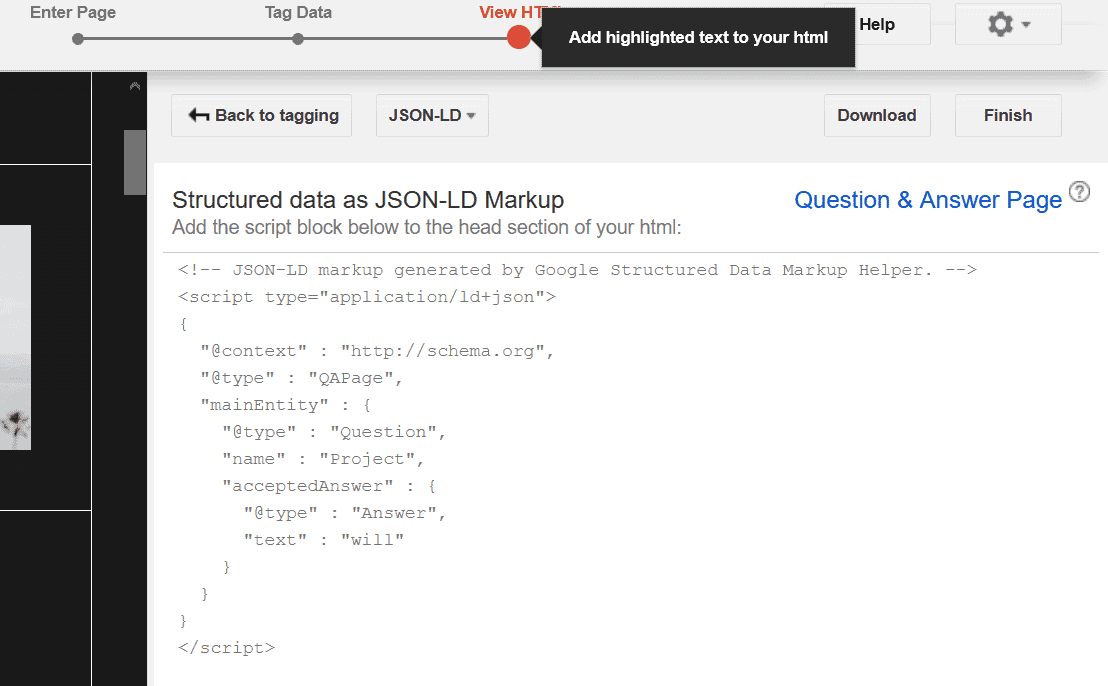
Następnie kontynuuj generowanie znaczników schematu, klikając przycisk Dalej , i wszystko powinno być gotowe. Spowoduje to wygenerowanie kodu JSON, który należy skopiować w następnym kroku wdrażania znaczników w konkretnym poście lub stronie WordPress.

Pamiętaj, ta darmowa metoda to sposób na dodanie schematu do WordPressa bez wtyczki, więc będziemy używać wbudowanych funkcji dostarczanych z CMS.

Pod typem treści, czy to post na blogu, strona WordPress, czy coś innego, kliknij przełącznik opcji ekranu (trzy kropki obok koła zębatego) w prawym górnym rogu. Następnie kliknij Preferencje. Przewiń w dół i zaznacz opcję „niestandardowe pola”. Następnie wybierz włącz i przeładuj. Będziemy używać tej wbudowanej funkcji w WordPress CMS, aby łatwo dodawać schematy.
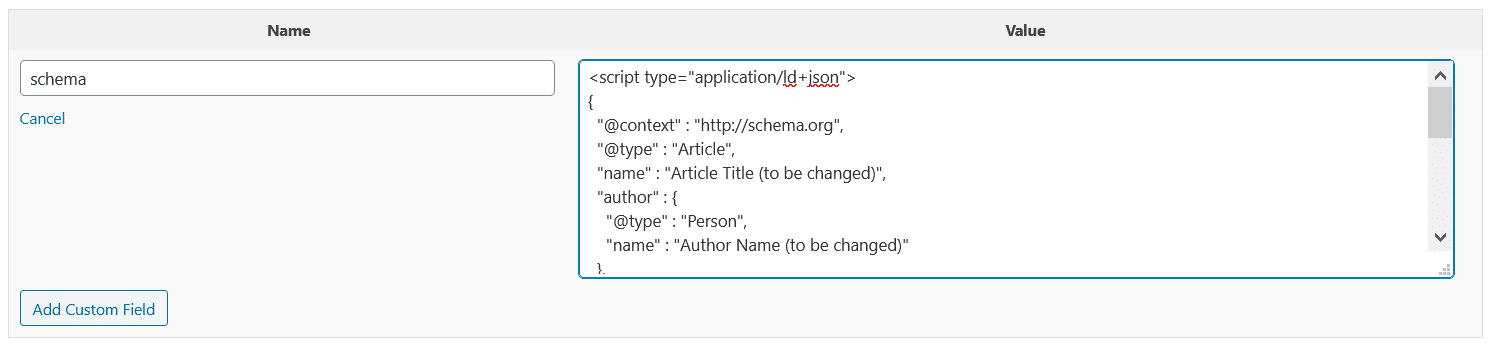
Teraz w interfejsie użytkownika, który pozwala manipulować polami niestandardowymi w edytorze WordPress Gutenberg, po prostu kliknij dodaj nowe i nadaj nowemu polu nazwę „schemat”. Następnie wklej wygenerowany kod utworzony za pomocą narzędzia danych strukturalnych Google.

Następnie kliknij dodaj pola niestandardowe, zapisz swój post i powiążesz wszystkie dane potrzebne Google do odczytania znaczników schematu i dodania odpowiednich ulepszeń wyszukiwania. Możesz sprawdzić, czy zadziałało z tym testerem. To najprostszy sposób na dodanie schematu do WordPressa za darmo bez wtyczki.
Jednak nadal wymaga użycia narzędzia do wygenerowania znaczników schematu lub zapamiętania rzeczywistego formatu. Dla wielu jest to nieefektywne, zwłaszcza jeśli publikujesz dużą liczbę postów. W tym celu polecam sprawdzić płatną metodę, która jest omówiona poniżej, a także coś, z czego nasza agencja korzystała w wielu większych projektach.
Używanie wtyczki do generowania schematu dla WordPress
Jeśli szukasz sposobu na zwiększenie wydajności podczas tworzenia doskonałych schematów za każdym razem, zalecamy zapoznanie się ze Schema Pro. Tworząc kilka profesjonalnych witryn z treściami dla recenzji, blogów kulinarnych i restauracji, wykorzystaliśmy wtyczkę Schema Pro, aby zautomatyzować tworzenie schematów w WordPress. Oto, jak możesz stworzyć tę strukturę za pomocą tej wtyczki.
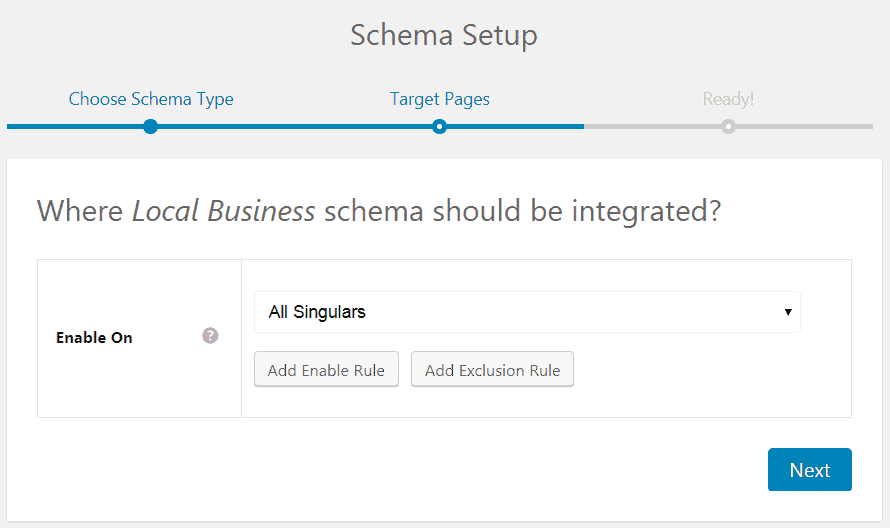
Istnieje kilka sposobów tworzenia schematów za pomocą tej wtyczki, ale głównym punktem sprzedaży jest to, że możesz globalnie zastosować schematy do całej witryny. Na przykład, jeśli masz firmę lokalną, możesz zastosować ten schemat do wszystkich stron, zakresu stron lub pojedynczej strony. Jeśli masz kategorię postów na blogu poświęconą specjalnie do publikowania przepisów, możesz zastosować schemat przepisów do każdego posta w tej kategorii i automatycznie wypełnić niezbędne dane dla każdego z nich.

Całe mapowanie pól odbywa się automatycznie, generowanie kodu również jest automatyczne i umieszczane bezpośrednio w nagłówku Twojej witryny. Działa jak czar i doskonale nadaje się do większych przypadków użycia, w których nie chcesz tracić czasu potrzebnego na ręczne generowanie znaczników schematu WordPress dla poszczególnych postów.
Mam nadzieję, że był to pomocny zasób, jeśli chodzi o dodawanie schematu do witryny WordPress za darmo bez wtyczki, a także korzystanie z wtyczki, aby zaoszczędzić trochę czasu, zalecamy najpierw wypróbowanie bezpłatnej wersji, a następnie, jeśli uważasz, że jest to uzasadnione, uaktualnienie do Schema Pro, wtyczki, która pomaga łatwo skonfigurować schemat. Jeśli masz jakieś pytania lub zalecenia, możesz je zostawić w sekcji komentarzy poniżej.
