Jak utworzyć kod kuponu w WordPress
Opublikowany: 2023-05-19Jako właściciel witryny możesz oferować specjalne rabaty swoim klientom. Jednym z najskuteczniejszych sposobów na to jest oferowanie klientom kodów kuponów, co prowadzi do większego zadowolenia klientów. Istnieje wiele sposobów dodawania kodów kuponów i zarządzania nimi w WordPress.
Ale w tym przewodniku udostępnimy rozwiązanie bez kodu, które pokaże, jak utworzyć kod kuponu w WordPress za pomocą wtyczki . Zanim przejdziemy do głównego procesu, zacznijmy od podstaw kodów kuponów.
Co to jest cyfrowy kod kuponu?
Cyfrowy kod kuponu odnosi się do ofert lub zniżek , które klienci mogą wykorzystać w witrynach internetowych, aplikacjach mobilnych lub kanałach cyfrowych . To nie działa jak tradycyjny papierowy kupon. Chociaż cel jest ten sam, oferowanie rabatów.
Automatycznie stosuje się do Twojego zamówienia po wprowadzeniu kodu, którego należy użyć, aby zrealizować rabaty. Pomaga to klientom łatwo korzystać ze zniżek lub wyprzedaży.
Po co dodawać kody kuponów do stron internetowych?
Używanie kodów kuponów na stronie internetowej ma istotne znaczenie i korzyści dla sprawnego prowadzenia biznesu i osiągania celów marketingowych. Oto główne powody dodawania kodów kuponów do swojej witryny:
- Nagradzaj lojalnych klientów: możesz nagradzać swoich lojalnych klientów, dodając kody kuponów. Poprawia to zadowolenie klientów i buduje silne relacje.
- Kuszące rabaty: Pomaga ustalać atrakcyjne rabaty lub specjalne smakołyki dla Twoich klientów. Dlatego Twoi klienci chętniej skorzystają z Twojej usługi.
- Zwiększ liczbę konwersji: Kody kuponów pomagają zwiększyć współczynnik konwersji i nadać Twojej firmie nowy poziom. Ponieważ zachęca ludzi do korzystania z usług od ciebie.
- Udane kampanie marketingowe: oferowanie kodów kuponów nie tylko pomaga oferować specjalne rabaty, ale także ułatwia prowadzenie i śledzenie udanych kampanii marketingowych. Kody kuponów przyciągają odbiorców i zapewniają wysoki udział w Twoich kampaniach marketingowych.
- Zwiększ liczbę stałych klientów: kod kuponu pomaga Twoim klientom kupić produkty lub usługi w najlepszej cenie, co ostatecznie zwiększy ich zadowolenie. Dlatego twoi klienci przyjdą, aby uzyskać od ciebie usługę.
Wymagania wstępne dotyczące tworzenia kodu kuponu
Istnieją pewne wymagania wstępne dotyczące dodawania kodów kuponów do witryny. Będziesz potrzebował kilku niezbędnych wtyczek do uruchamiania kodów kuponów. Tak więc, zanim przejdziesz do głównej metody, zainstaluj i aktywuj poniższe wtyczki na swojej stronie WordPress:
- Elementor (bezpłatny): Aby korzystać z widżetu kodu kuponu ElementsKit, musisz zainstalować Elementor. Ponieważ ElementsKit to uniwersalny dodatek do Elementora.
- ElementsKit ( Free & Pro ): Będziesz potrzebować zarówno bezpłatnej, jak i płatnej wersji ElementsKit, ponieważ kod kuponu jest widżetem premium. Więc upewnij się, że jesteś profesjonalnym użytkownikiem ElementsKit.
Po zainstalowaniu powyższych wtyczek przejdźmy do głównego procesu dodawania kodów kuponów do witryn WordPress.
Jak utworzyć kod kuponu w WordPress
Korzystanie z cyfrowego kuponu lub kodu promocyjnego jest popularną i najczęściej stosowaną strategią dla sklepów wirtualnych. Wyniki pokazują, że dodanie kodów kuponów jest ogromne. Jednak metoda dodawania kodów kuponów do stron internetowych jest bardzo łatwa.
Nie próbowałeś dodać kodu kuponu? Sprawdź następujące trzy proste kroki tworzenia kodu kuponu w WordPress :
Krok 1: Włącz widżet kodu kuponu.
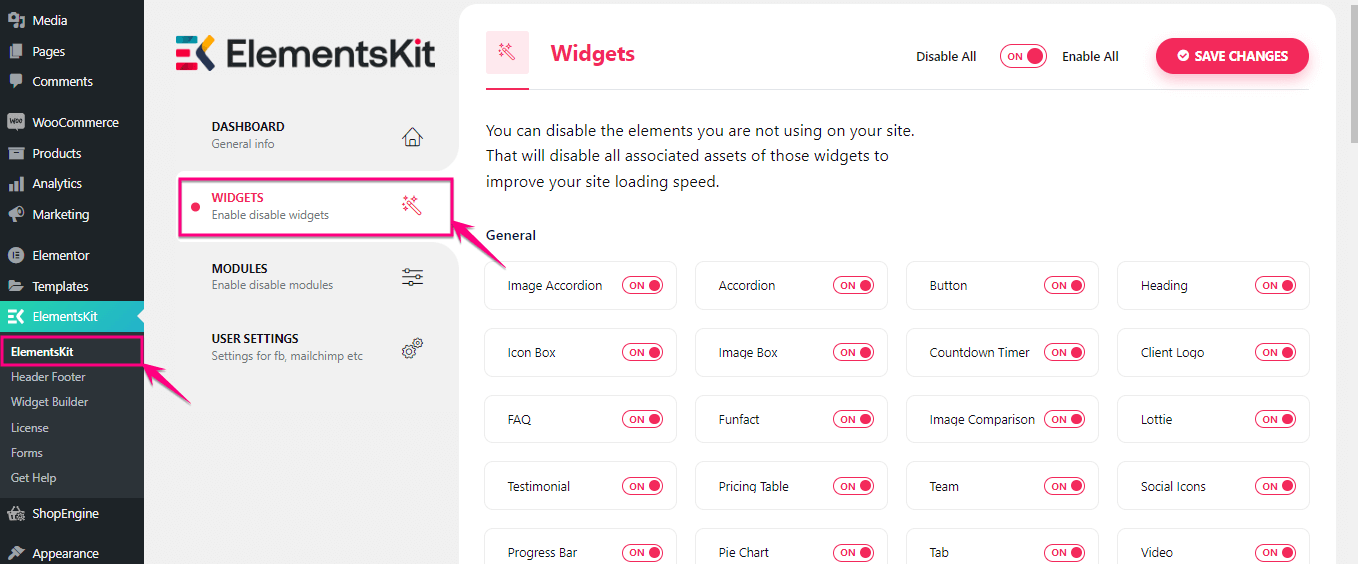
Najpierw musisz włączyć widżet Kod kuponu w ElementsKit. Aby to zrobić, przejdź do pulpitu administratora i odwiedź ElementsKit >> ElementsKit .

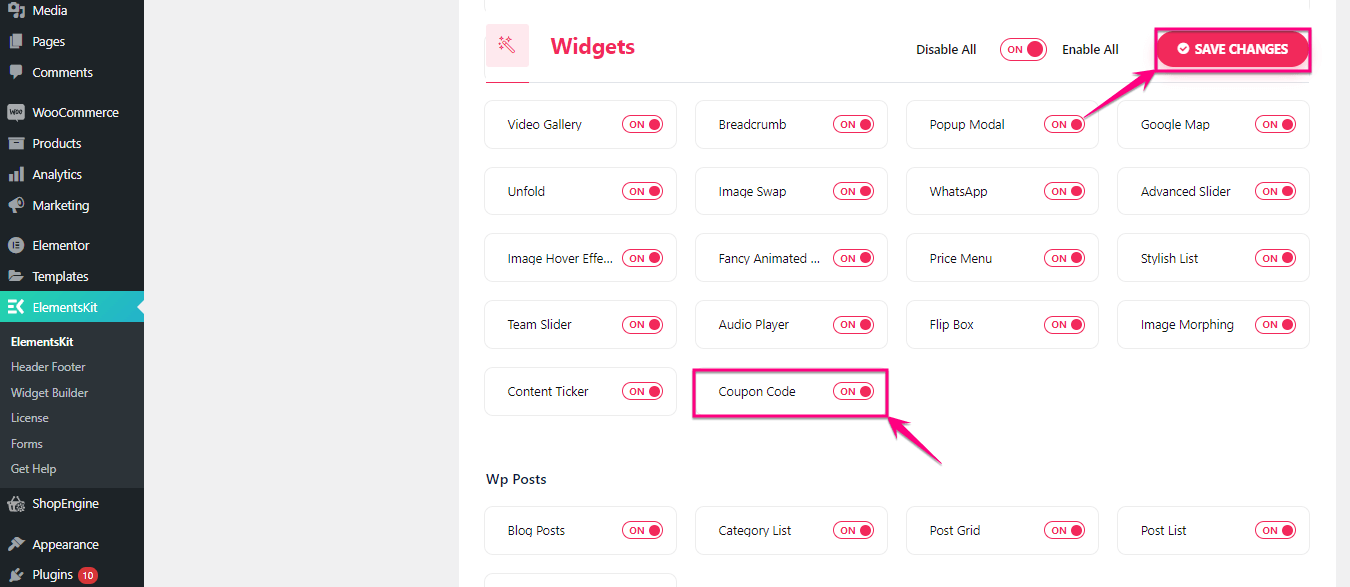
Teraz włącz widżet Kod kuponu . Następnie kliknij przycisk „Zapisz zmiany” .


Krok 2: Utwórz kupony na strony internetowe.
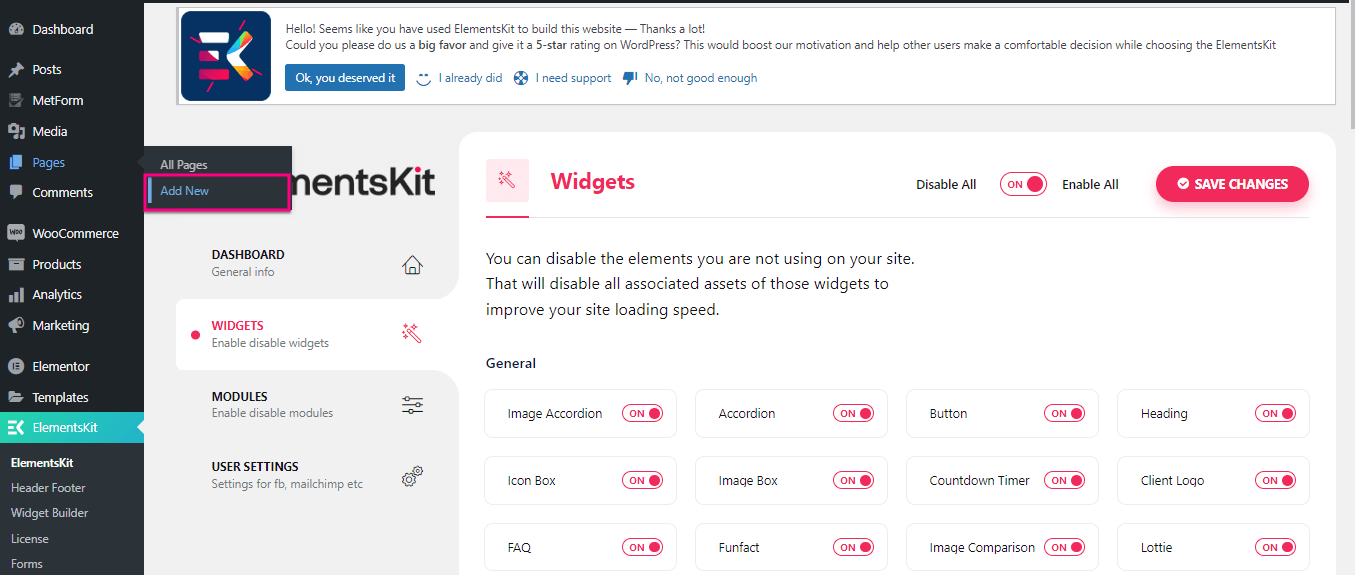
W drugim kroku musisz najpierw dodać stronę, odwiedzając Strony >> Dodaj nową .

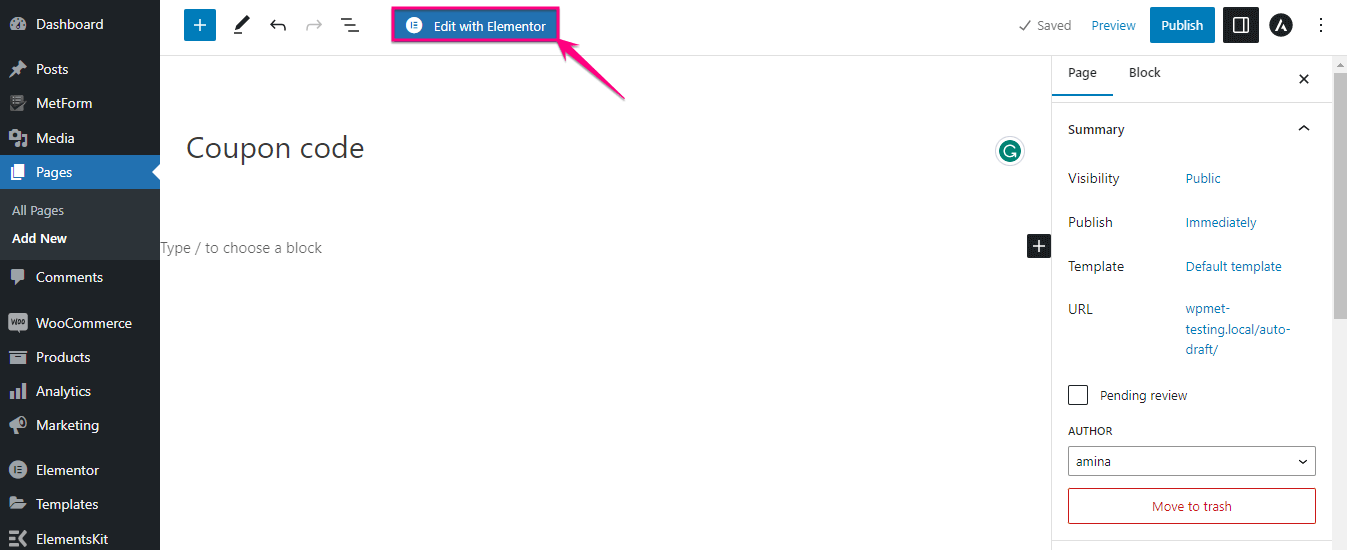
Teraz kliknij przycisk „Edytuj za pomocą Elementora”, aby dodać kody kuponów do swoich witryn.

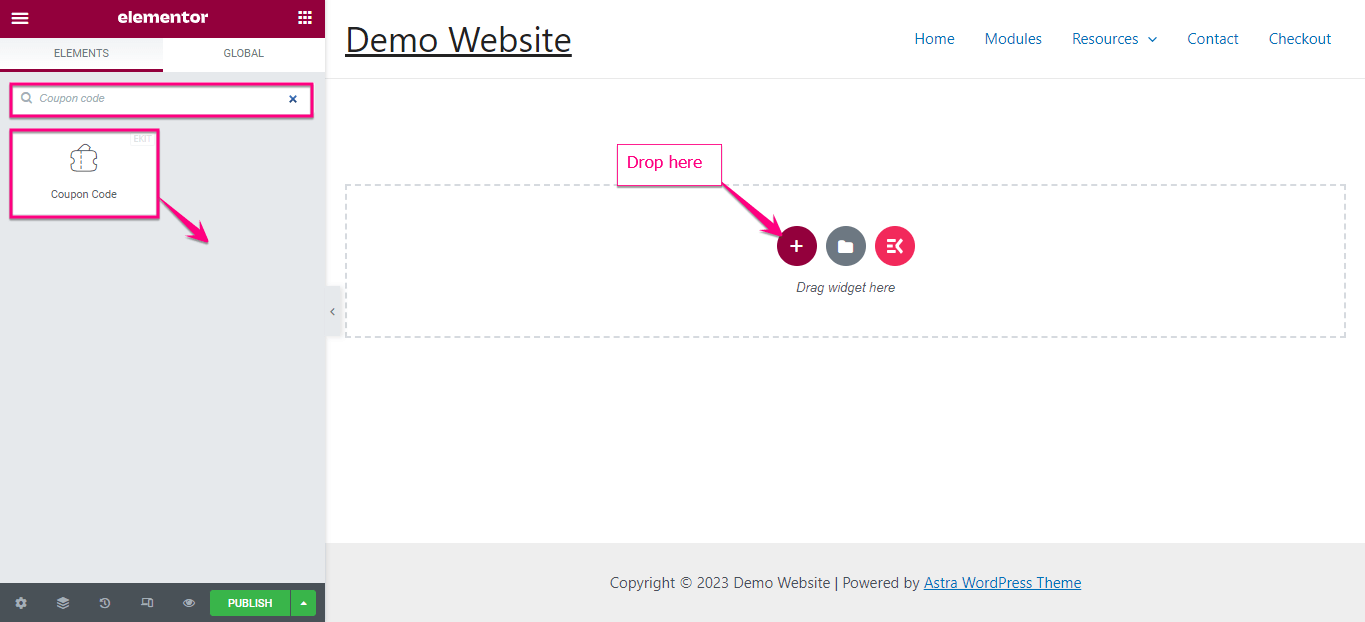
Tutaj wyszukaj widżet „Kod kuponu” w polu wyszukiwania i przeciągnij go i upuść na ikonę „+” .

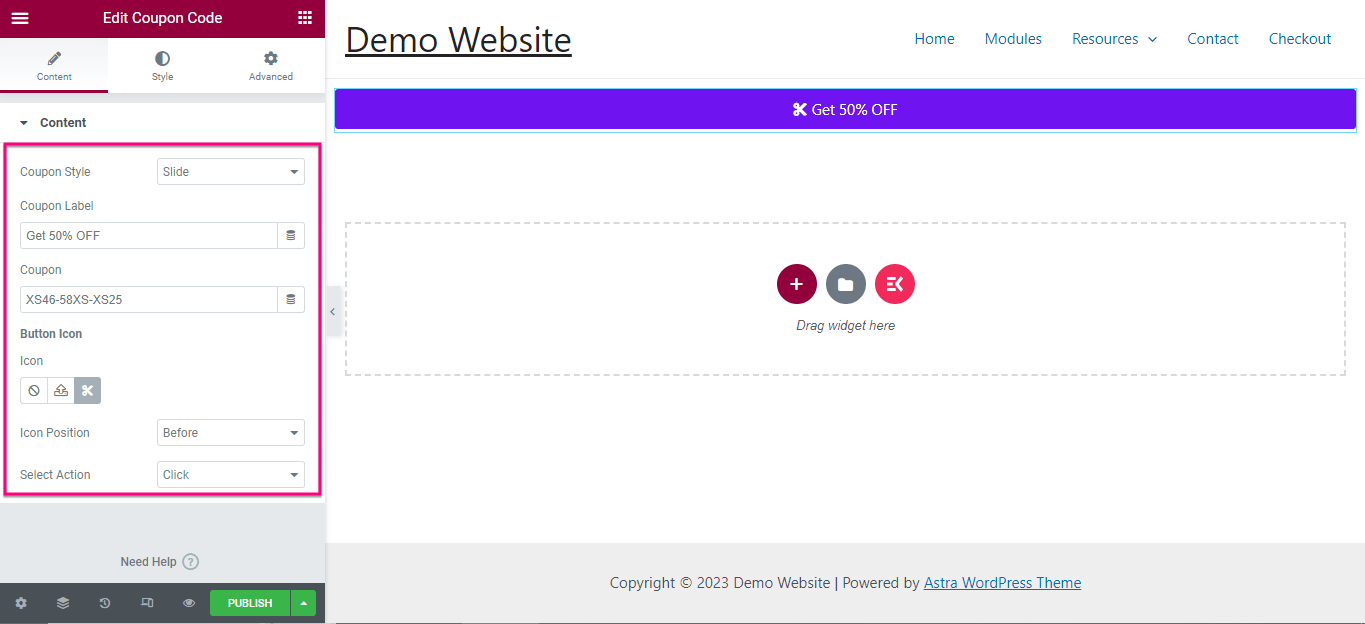
W tym momencie musisz edytować treść dodanego kuponu. Oto pola , które należy dostosować :
- Styl kuponu: Ustaw styl utworzonego lub dodanego kuponu.
- Etykieta kuponu: Wprowadź tekst kuponu.
- Kupon: Dodaj kupon tutaj.
- Ikona przycisku: wybierz ikonę z biblioteki lub prześlij ją z pliku SVG.
- Pozycja ikony: Ustaw tutaj pozycję ikony.
- Wybierz akcję: Wybierz akcję, klikając lub najeżdżając kursorem, aby wyświetlić kupon.

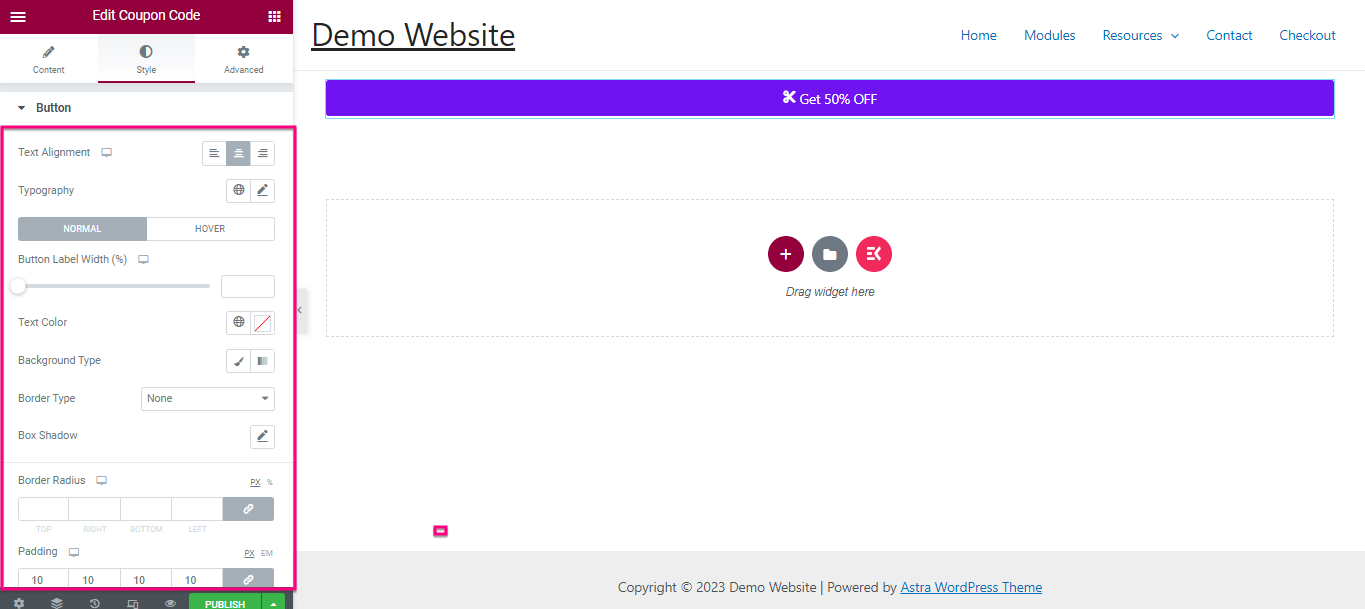
Możesz także zmienić styl przycisku, dostosowując opcje Wyrównanie tekstu , Typografia , Szerokość etykiety przycisku , Kolor tekstu , Typ tła , Typ obramowania , Cień ramki , Promień obramowania i Wypełnienie .

Krok 3: Uruchom kod kuponu w WordPress.
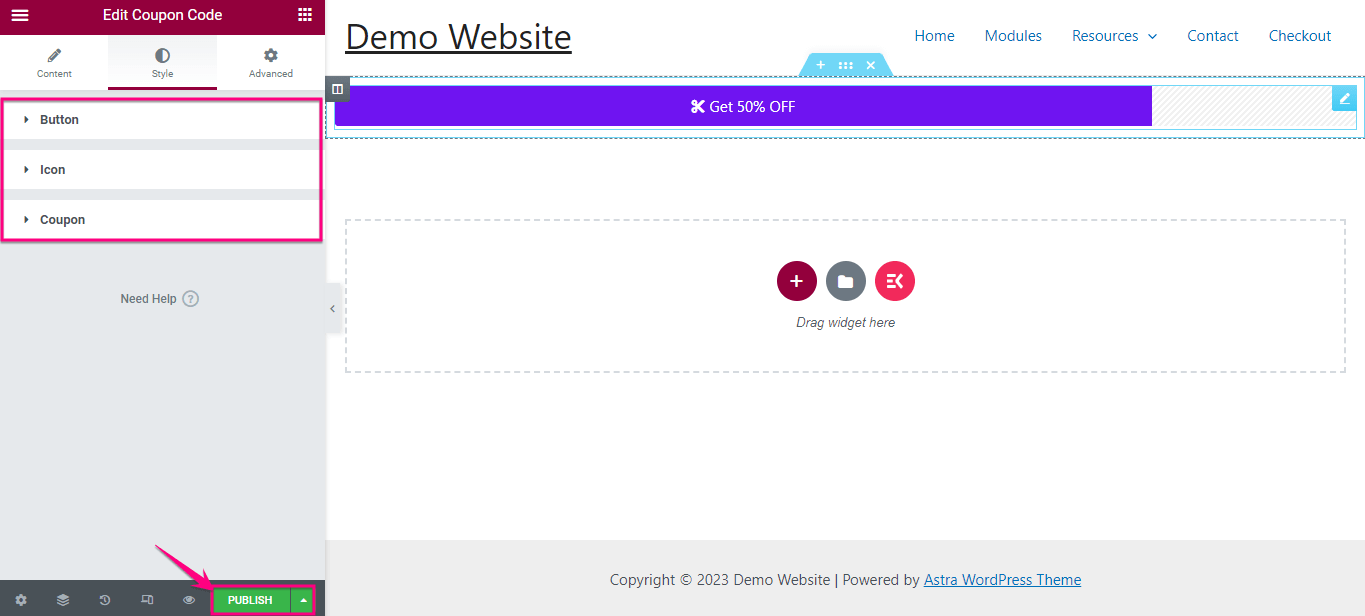
Postępując zgodnie z tym samym procesem, edytuj styl Ikony i Kuponu . Na koniec, po zakończeniu wszystkich dostosowań, kliknij przycisk „Opublikuj” , aby aktywować kod kuponu.


Czy można tworzyć kupony bez kodowania?
Tak, możesz tworzyć kupony bez kodowania . Wtyczki WordPress zawierają rozwiązanie na wszystko. Posiada również wtyczki do dodawania kuponów, które w ogóle nie wymagają kodu. Powyżej pokazaliśmy już najłatwiejszy proces dodawania kodu kuponu za pomocą ElementsKit, który jest uniwersalnym dodatkiem do Elementora.
Będziesz potrzebował mniej niż kilka minut, aby dodać kupony za pomocą wtyczki kuponów WordPress.
Więcej tutoriali: 1. Jak stworzyć listę stron w WordPressie? 2. Jak zintegrować Paypal ze stroną WordPress? 3. Kroki tworzenia formularza zapisu do newslettera .
Rozpocznij z kuponami WordPress
Skończyłeś przechodzić przez cały proces tworzenia kodów kuponów w WordPress? Teraz nadszedł czas, aby wykorzystać ten kod kuponu i przenieść swoją firmę na nowy poziom. Powyżej pokazaliśmy najprostszą metodę dodawania kodów kuponów za pomocą ElementsKit .
Wykonaj więc trzy proste kroki i zacznij uruchamiać kupony na strony internetowe, które nie wymagają żadnego kodowania ani specjalistycznej wiedzy technicznej.
