Jak tworzyć niestandardowe metaskrzynki za pomocą CMB2
Opublikowany: 2023-02-25Kilka lat temu szukałem sposobu na zapytanie o posty i pokazanie lokalizacji, w której post został napisany na mapie Google. Podczas moich poszukiwań natknąłem się na post na blogu o tym, jak zbudować lokalizator sklepów za pomocą CMB2 i Google Maps. Od tego czasu CMB2 stał się jedną z moich ulubionych wtyczek i jest używany w większości moich projektów.
Po pierwsze, co to jest CMB2?
CMB to skrót od Custom Meta Boxes i zgodnie z opisem na stronie wtyczki „CMB2 to metabox, niestandardowe pola i biblioteka formularzy dla WordPress, która zadziwi Cię”. Został opracowany przez Justina Sternberga z WebDevStudios i znajdował się w repozytorium wtyczek przez nieco ponad dwa lata. Jednak w lutym ubiegłego roku dobrzy ludzie z repozytorium wtyczek WordPress uznali, że oszukali i zatwierdzili CMB2 jako wtyczkę, kiedy nie powinni.
Widzisz, wtyczki zazwyczaj są w stanie zrobić coś od razu po wyjęciu z pudełka; mają pewną nieodłączną funkcjonalność. CMB2 jest właściwie frameworkiem. Jak wyjaśnił kiedyś Sternberg: „Jest to platforma programistyczna do łatwego budowania formularzy i pól do motywów i wtyczek”. W rzeczywistości po zainstalowaniu CMB2 nic się nie stanie. Nie otrzymasz strony administratora i nie ma interfejsu użytkownika administratora. Aby korzystać z CMB2, musisz umieć pisać kod i dodawać go do pliku functions.php . Z tego powodu nazywam to wtyczką „bez wtyczki”.
Dobrą wiadomością jest to, że zespół zatwierdzający wtyczkę zgodził się pozostawić ją w repozytorium, dzięki czemu możesz dalej ją pobierać i aktualizować. Możesz przeczytać całą historię tutaj na stronie Justina.
Jak skonfigurować CMB2
Aby rozpocząć, musisz znaleźć plik example-functions.php z katalogu wtyczek i skopiować go do swojego motywu. Można go skopiować bezpośrednio do folderu głównego motywu, ale aby projekt był dobrze zorganizowany, sugeruję skopiowanie go do folderu takiego jak /lib/ lub /includes/ . Jeśli już wiesz, jak chcesz używać CMB2, możesz zmienić nazwę pliku na bardziej odpowiednią. Na przykład, jeśli chcesz użyć go do utworzenia niestandardowych pól na stronie z referencjami, możesz nazwać go testimonial-functions.php .
Następnie musisz upewnić się, że WordPress znajdzie nowy plik, dodając instrukcję require_once do pliku functions.php . To będzie wyglądać mniej więcej tak:
require_once( dirname(__FILE__) . '/lib/testimonial-functions.php'); Teraz nadszedł czas, aby naprawdę się zagłębić. Otwórz plik testimonial-functions.php (lub jakkolwiek go nazwałeś). Zauważysz, że Justin nie tylko stworzył przykład prawie każdego możliwego typu pola, ale także stworzył funkcje do wyświetlania pól według strony głównej, kategorii, identyfikatora posta itp.
Uwaga: ten artykuł ma na celu wprowadzenie do CMB2; nie będzie to pełny samouczek na temat korzystania z każdego jego aspektu, a ponieważ jest to framework i został opracowany, aby pomóc programistom, powinieneś mieć podstawową wiedzę na temat PHP i wewnętrznego działania WordPress. Jeśli szukasz wtyczki Custom Meta Box z interfejsem administratora, możesz sprawdzić wtyczkę Advanced Custom Fields.
Wróćmy więc do tworzenia niestandardowych metaboksów dla czegoś prostego, takiego jak referencje. Najpierw określ liczbę i rodzaje pól, których będziesz potrzebować. Dla uproszczenia załóżmy, że potrzebujemy trzech pól. Jeden na rzeczywiste świadectwo, jeden na imię i nazwisko osoby składającej świadectwo, a drugi na wizerunek tej osoby.
Pracując w pliku testimonial-functions.php , musisz znaleźć sekcję do rejestracji i dodania nowej funkcji. Ten kod wygląda mniej więcej tak.
add_action( 'cmb2_admin_init', 'yourprefix_register_demo_metabox' );Następnie sugeruję zmianę nazwy funkcji na coś odpowiedniego dla twojego motywu i projektu.
add_action( 'cmb2_admin_init', 'register_testimonial_metabox' ); /** * Hook in and add a testimonial metabox. Can only happen on the 'cmb2_admin_init' or 'cmb2_init' hook. */ function register_testimonial_metabox() {Sugeruję również zmianę nazwy prefiksu.
// Start with an underscore to hide fields from custom fields list $prefix = '_yourprefix_'; //note, you can use anything you'd like here, but you need to remember what you use, because you will be using it again later.Do wyboru jest kilka różnych typów pól. zamierzam użyć:
'type' => 'textarea_small' // for the author field 'type' => 'wysiwyg' // for the testimonial in case we want to include html 'type' => 'file' // for the image of the project or author $cmb_demo->add_field( array( 'name' => __( 'Testimonial Author', 'cmb2' ), 'desc' => __( 'Who is the testimonial from', 'cmb2' ), 'id' => $prefix . 'author', //Note, I renamed this to be more appropriate 'type' => 'textarea_small', ) ); $cmb_demo->add_field( array( 'name' => __( 'Testimonial', 'cmb2' ), 'desc' => __( 'add the testimonial here', 'cmb2' ), 'id' => $prefix . 'testimonial', //Note, I renamed this to be more appropriate 'type' => 'wysiwyg', 'options' => array( 'textarea_rows' => 5, ), ) ); $cmb_demo->add_field( array( 'name' => __( 'Author Image', 'cmb2' ), 'desc' => __( 'Upload an image or enter a URL.', 'cmb2' ), 'id' => $prefix . 'image', //Note, I renamed this to be more appropriate 'type' => 'file', ) );Te trzy nowe pola należy dodać do nowej funkcji, aby wyglądała następująco:

add_action( 'cmb2_admin_init', 'register_testimonial_metabox' ); /** * Hook in and add a testimonial metabox. Can only happen on the 'cmb2_admin_init' or 'cmb2_init' hook. */ function register_testimonial_metabox() { // Start with an underscore to hide fields from custom fields list $prefix = '_yourprefix_'; //note, you can use anything you'd like here /** * Start field groups here */ $cmb_demo->add_field( array( 'name' => __( 'Testimonial Author', 'cmb2' ), 'desc' => __( 'Who is the testimonial from', 'cmb2' ), 'id' => $prefix . 'author', //Note, I renamed this to be more appropriate 'type' => 'textarea_small', ) ); $cmb_demo->add_field( array( 'name' => __( 'Testimonial', 'cmb2' ), 'desc' => __( 'add the testimonial here', 'cmb2' ), 'id' => $prefix . 'testimonial', //Note, I renamed this to be more appropriate 'type' => 'wysiwyg', 'options' => array( 'textarea_rows' => 5, ), ) ); $cmb_demo->add_field( array( 'name' => __( 'Author Image', 'cmb2' ), 'desc' => __( 'Upload an image or enter a URL.', 'cmb2' ), 'id' => $prefix . 'image', //Note, I renamed this to be more appropriate 'type' => 'file', ) ); }I to wszystko! Twój końcowy kod powinien wyglądać tak:
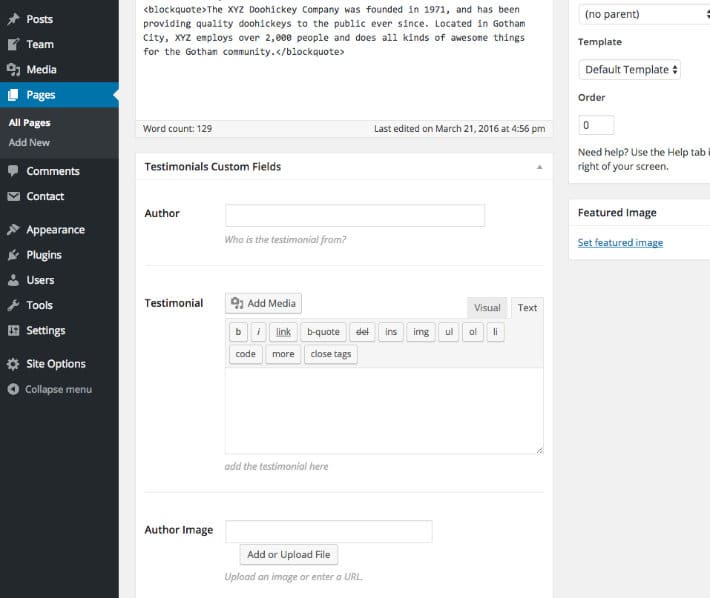
<?php /** * Include and set up custom metaboxes and fields. (Make sure you copy this file outside the CMB2 directory) * * Be sure to replace all instances of 'yourprefix_' with your project's prefix. * http://nacin.com/2010/05/11/in-wordpress-prefix-everything/ * * @category YourThemeOrPlugin * @package Demo_CMB2 * @license http://www.opensource.org/licenses/gpl-license.php GPL v2.0 (or later) * @link https://github.com/WebDevStudios/CMB2 */ /** * Get the bootstrap! If using the plugin from wordpress.org, REMOVE THIS! */ if ( file_exists( dirname( __FILE__ ) . '/CMB2/init.php' ) ) { require_once dirname( __FILE__ ) . '/CMB2/init.php'; } elseif ( file_exists( dirname( __FILE__ ) . '/CMB2/init.php' ) ) { require_once dirname( __FILE__ ) . '/CMB2/init.php'; } add_action( 'cmb2_admin_init', 'register_testimonial_metabox' ); /** * Hook in and add a testimonial metabox. Can only happen on the 'cmb2_admin_init' or 'cmb2_init' hook. */ function register_testimonial_metabox() { // Start with an underscore to hide fields from custom fields list $prefix = '_yourprefix_'; //note, you can use anything you'd like here /** * Start field groups here */ // This first field group tells WordPress where to put the fields. In the example below, it is set to show up only on Post_ID=10 $cmb_demo = new_cmb2_box( array( 'id' => $prefix . 'metabox', 'title' => __( 'Homepage Custom Fields', 'cmb2' ), 'object_types' => array( 'page', ), // Post type 'show_on' => array( 'id' => array( 10, ) ), // Specific post IDs to display this metabox ) ); $cmb_demo->add_field( array( 'name' => __( 'Testimonial Author', 'cmb2' ), 'desc' => __( 'Who is the testimonial from', 'cmb2' ), 'id' => $prefix . 'author', //Note, I renamed this to be more appropriate 'type' => 'textarea_small', ) ); $cmb_demo->add_field( array( 'name' => __( 'Testimonial', 'cmb2' ), 'desc' => __( 'add the testimonial here', 'cmb2' ), 'id' => $prefix . 'testimonial', //Note, I renamed this to be more appropriate 'type' => 'wysiwyg', 'options' => array( 'textarea_rows' => 5, ), ) ); $cmb_demo->add_field( array( 'name' => __( 'Author Image', 'cmb2' ), 'desc' => __( 'Upload an image or enter a URL.', 'cmb2' ), 'id' => $prefix . 'image', //Note, I renamed this to be more appropriate 'type' => 'file', ) ); }Po zakończeniu powinieneś mieć stronę, która wygląda mniej więcej tak:

Korzystanie z CMB2 to świetny sposób na zapewnienie swojej witrynie dokładnie tego, czego potrzebujesz, ponieważ opcje są naprawdę nieograniczone. Na przykład CMB2 można wykorzystać do stworzenia strony opcji motywu z metapolami na logo, adresy URL do serwisów społecznościowych lub filmy. W przypadku budowania strony internetowej dla klienta, CMB2 doskonale nadaje się do dostosowania administratora, aby klient nie musiał formatować treści, aby pasowały do stylów Twojego motywu. Po wprowadzeniu danych możesz wyświetlić zawartość z całą stylizacją już umieszczoną w kodzie HTML i CSS.
Po opanowaniu dodawania podstawowych pól za pomocą CMB2 spróbuj dodać powtarzalne grupy pól. Dzięki nim będziesz mógł dodać tyle dowolnych typów treści, ile chcesz, a następnie za pomocą pętli for-each możesz rozpocząć tworzenie pokazów slajdów lub karuzel.
CMB2 pozwoliło mi przenieść moje witryny WordPress na wyższy poziom i mam nadzieję, że zrobi to samo dla Ciebie.
