Jak utworzyć niestandardową stronę wyników wyszukiwania w Elementorze
Opublikowany: 2024-10-24Dobrze zaprojektowana strona wyników wyszukiwania odgrywa kluczową rolę w poprawie doświadczenia użytkownika. Umożliwia odwiedzającym szybkie nawigowanie do odpowiednich treści, których szukają. Nie tylko oszczędza czas podczas nawigacji po treści, ale także zachęca do dalszego odkrywania.
Elementor to narzędzie do tworzenia stron dla milionów witryn WordPress. Zapewnia narzędzie do tworzenia motywów i przydatne widżety, dzięki którym można łatwo utworzyć stronę wyników wyszukiwania. W tym samouczku wyjaśnimy, jak utworzyć niestandardową stronę wyników wyszukiwania w Elementorze.
Pamiętaj, że pole wyszukiwania jest głównym elementem każdej strony wyników wyszukiwania. To tutaj ludzie wpisują słowa kluczowe, aby znaleźć odpowiednie posty i produkty. Najpierw utworzymy dynamiczne pole wyszukiwania za pomocą Elementora. Następnie dokończymy stronę, dodając widżet archiwum, czyniąc ją stroną archiwum bloga.
Co to jest strona wyników wyszukiwania niestandardowego w Elementorze?
Strona wyników wyszukiwania to dedykowana strona internetowa, która umożliwia użytkownikom i odwiedzającym szybkie nawigowanie do określonych typów treści, takich jak wpisy na blogu, produkty eCommerce i elementy portfolio. Takie strony są obowiązkowe w przypadku witryn zawierających dużą zawartość.
Niestandardowa strona wyników wyszukiwania umożliwia dodawanie różnych elementów, takich jak wyróżnione obrazy, niestandardowe nagłówki, filtry itp., według własnego uznania, dzięki czemu strona wygląda dobrze. To nie tylko poprawia wygodę użytkownika, ale także pomaga zwiększyć konwersje.
Przypadki użycia niestandardowych stron wyników wyszukiwania w WordPress
Zanim przejdziemy do samouczka, przyjrzyjmy się niektórym przypadkom użycia niestandardowych stron wyników wyszukiwania w WordPress. Przejrzyj poniższą listę.
- Strony internetowe handlu elektronicznego
Wyświetl stronę wyników wyszukiwania produktów z filtrami. Odwiedzający mogą skorzystać z paska wyszukiwania, aby znaleźć konkretny produkt lub zastosować filtry, aby posortować je według cen, ocen i kategorii.
- Witryny blogowe
Wpisy i artykuły na blogu są wyświetlane na podstawie tagów i kategorii. Użytkownicy mogą sortować je według autora, daty i innych zapytań.
- Strona Bazy Wiedzy
Strony bazy wiedzy zazwyczaj obejmują przewodniki po dokumentacji typu „zrób to sam” i pomocne zasoby. Funkcja wyszukiwania jest koniecznością na tych stronach, aby szybko przeglądać przydatne treści.
- Firmy oparte na usługach
Użytkownicy mogą sortować żądane usługi na podstawie ocen, przedziałów cenowych, ofert i innych istotnych szczegółów przed dokonaniem rezerwacji lub wypełnieniem formularza kontaktowego.
- Strony edukacyjne
Zaawansowane opcje wyszukiwania i filtrowania umożliwiają wyszukiwanie kursów, lekcji i materiałów do nauki, dzięki czemu uczniowie i uczniowie mogą łatwo znaleźć potrzebne treści.
Jak utworzyć niestandardową stronę wyników wyszukiwania w Elementorze
Część teoretyczna dobiegła końca. W tej sekcji omówimy teraz część samouczka dotyczącą tworzenia niestandardowej strony wyników wyszukiwania w Elementorze. Upewnij się, że w Twojej witrynie dostępne są następujące wtyczki.
- Elementora
- Elementora Pro
Gdy już umieścisz je na swojej stronie, postępuj zgodnie z tutorialem opisanym poniżej.
Krok 01: Przejdź do Kreatora motywów Elementor
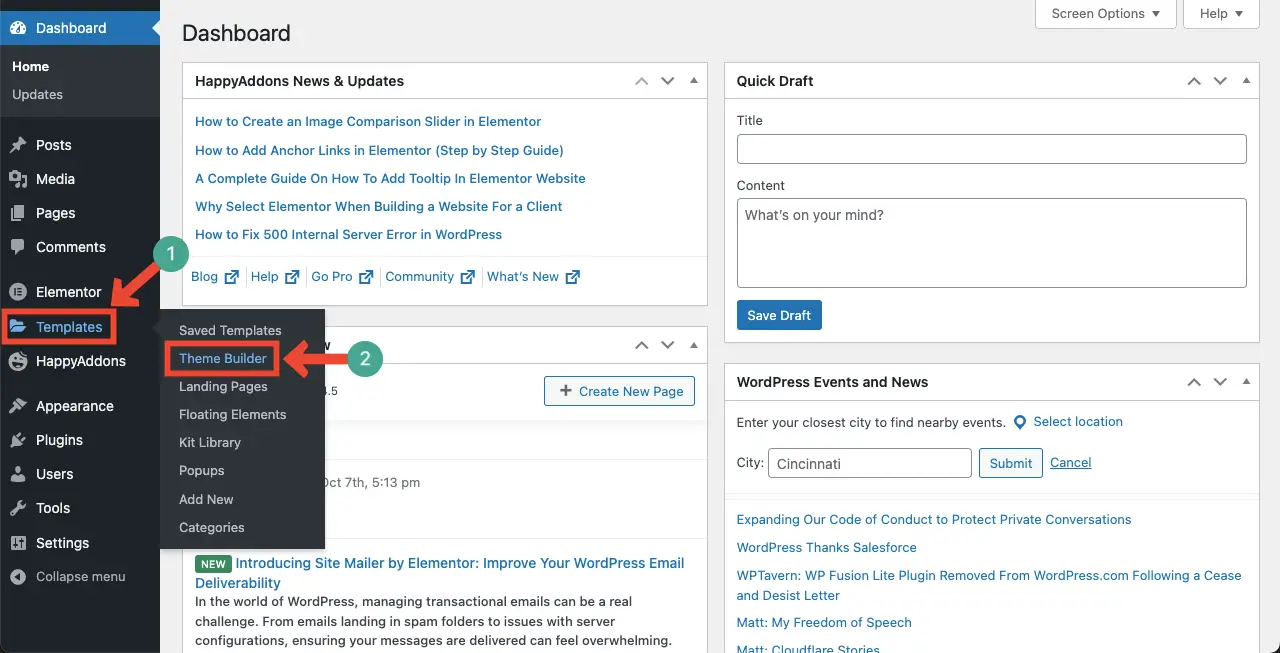
Zaloguj się do panelu WordPress. Następnie przejdź do Szablony > Kreator motywów .

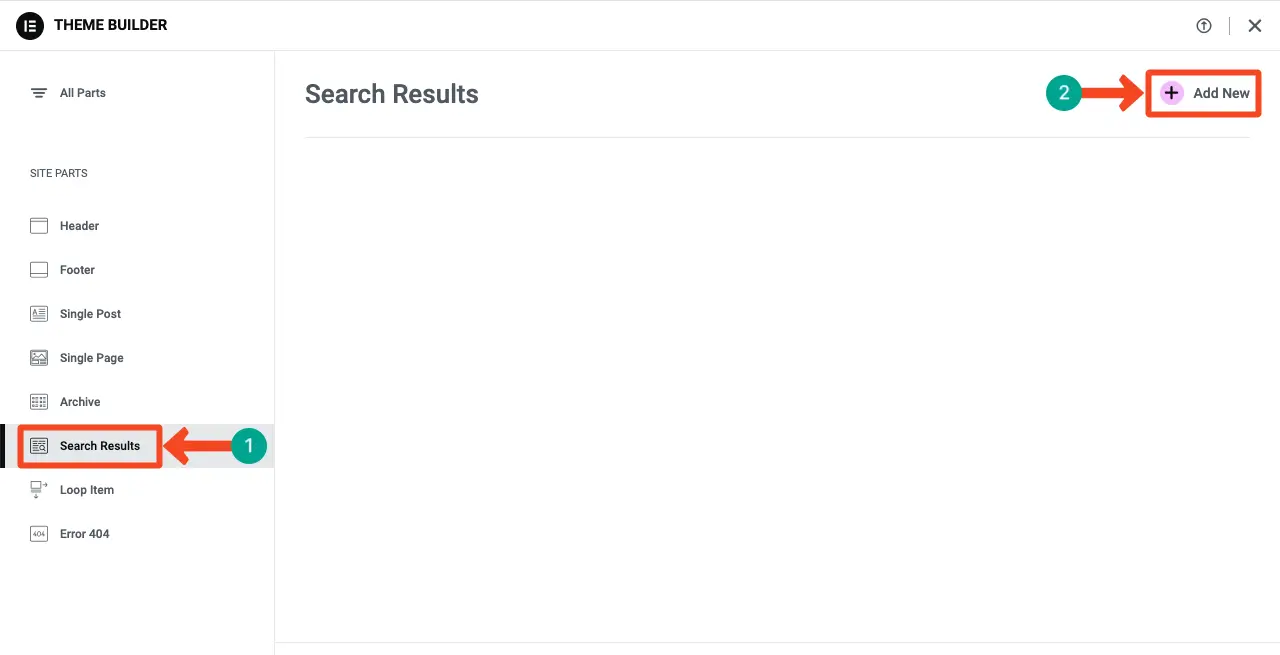
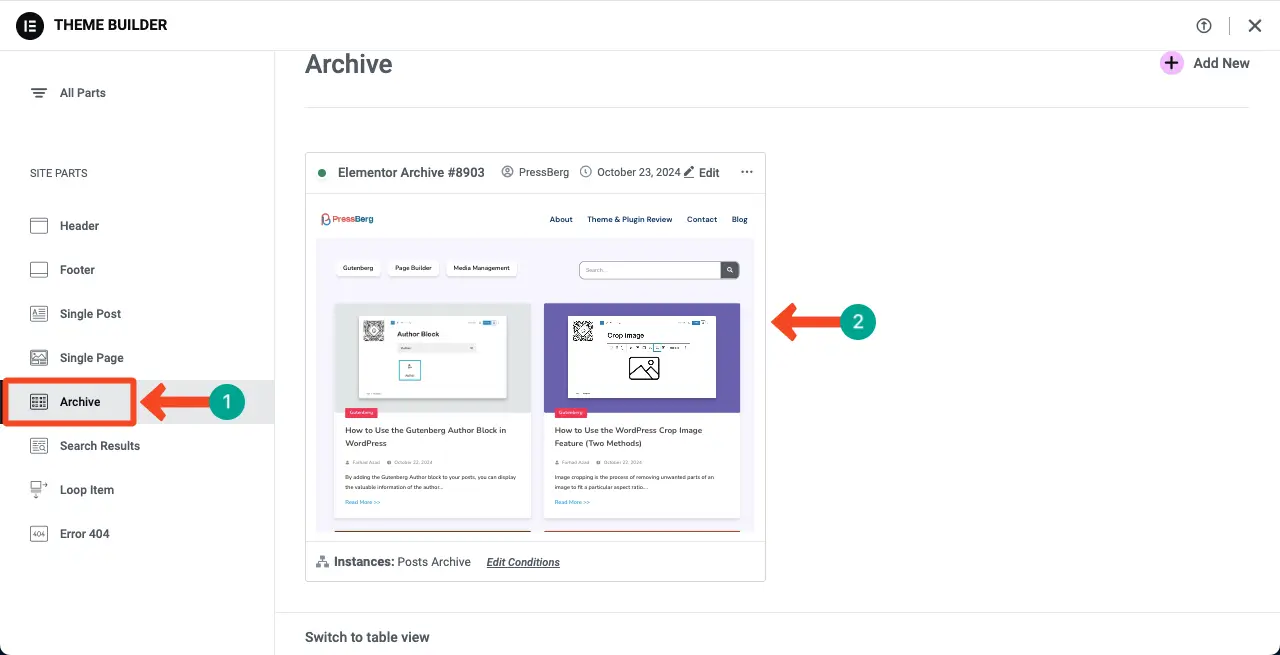
Wybierz opcję Wyniki wyszukiwania w obszarze Części witryny. Następnie kliknij przycisk + Dodaj nowy .

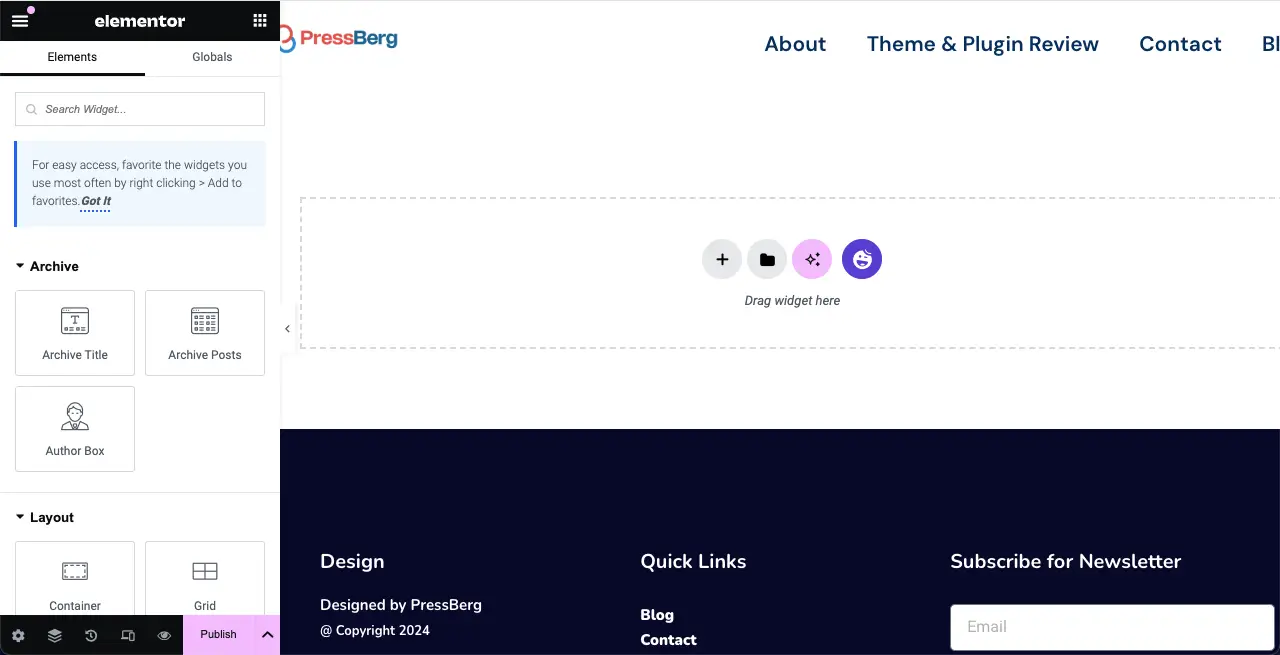
Spowoduje to otwarcie obszaru roboczego Elementora, w którym będziesz mógł dodać dowolny widżet, który chcesz utworzyć niestandardową stronę wyników wyszukiwania.

Krok 02: Utwórz nową sekcję do dodania widgetu wyszukiwania
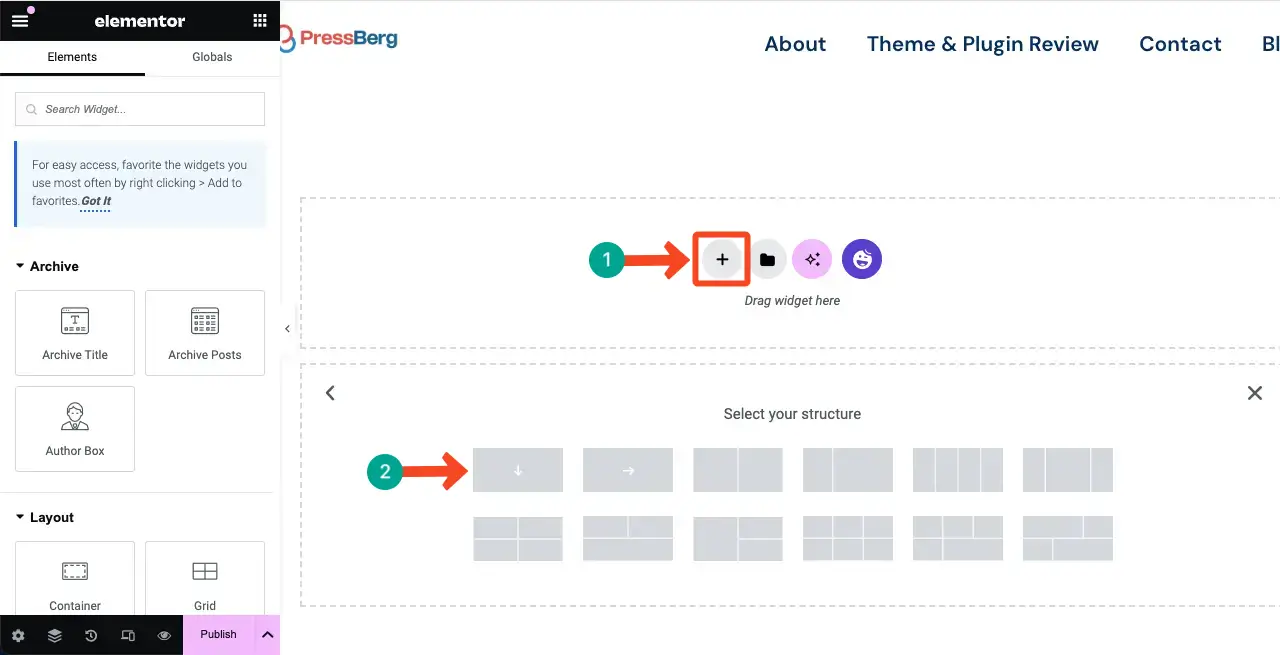
Kliknij ikonę plusa (+) na kanwie. Następnie wybierz żądaną strukturę kolumn .

Musisz napisać tytuł sekcji. Jest to pomocne dla SEO.
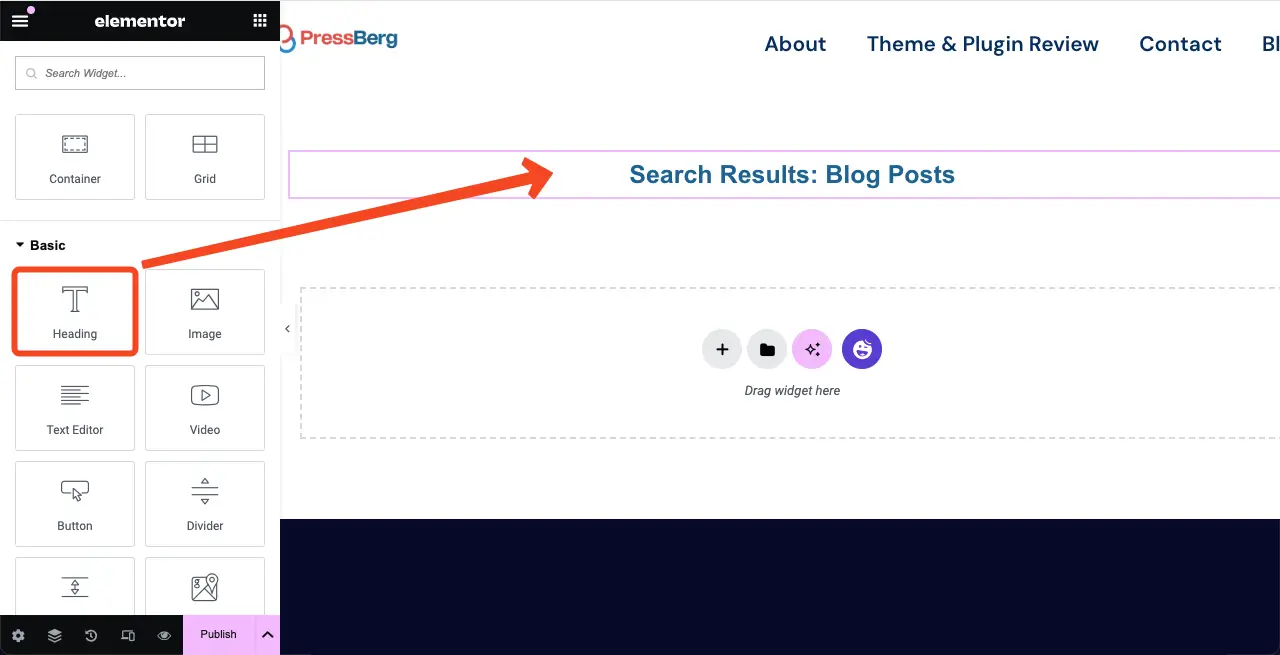
Zatem przeciągnij i upuść widżet Nagłówek w sekcji. Umożliwi to napisanie tytułu sekcji.

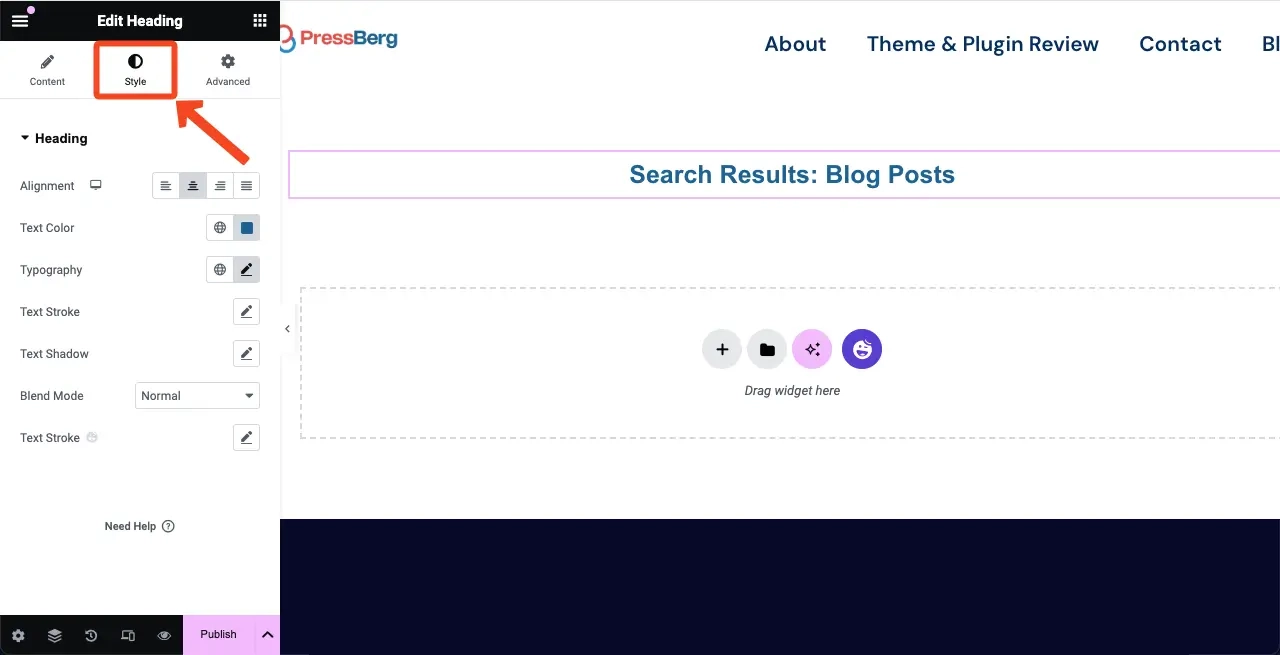
Przejdź do zakładki Style . Otrzymasz opcje zmiany koloru, typografii, rozmiaru czcionki, wyrównania i innych elementów tekstu nagłówka. Zrób to sam.

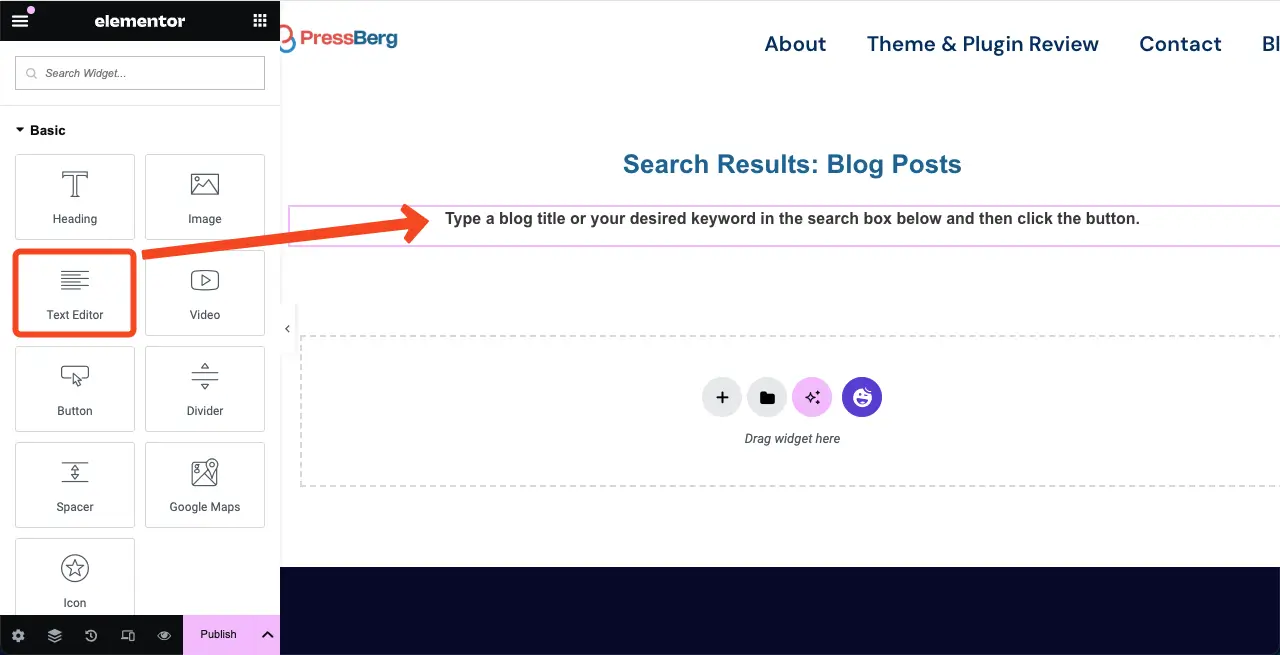
Podobnie przeciągnij i upuść widżet Edytora tekstu w sekcji pod tekstem nagłówka. Następnie wpisz żądany tekst i dostosuj go, jak pokazano powyżej.

Krok 03: Dodaj widget wyszukiwania w sekcji
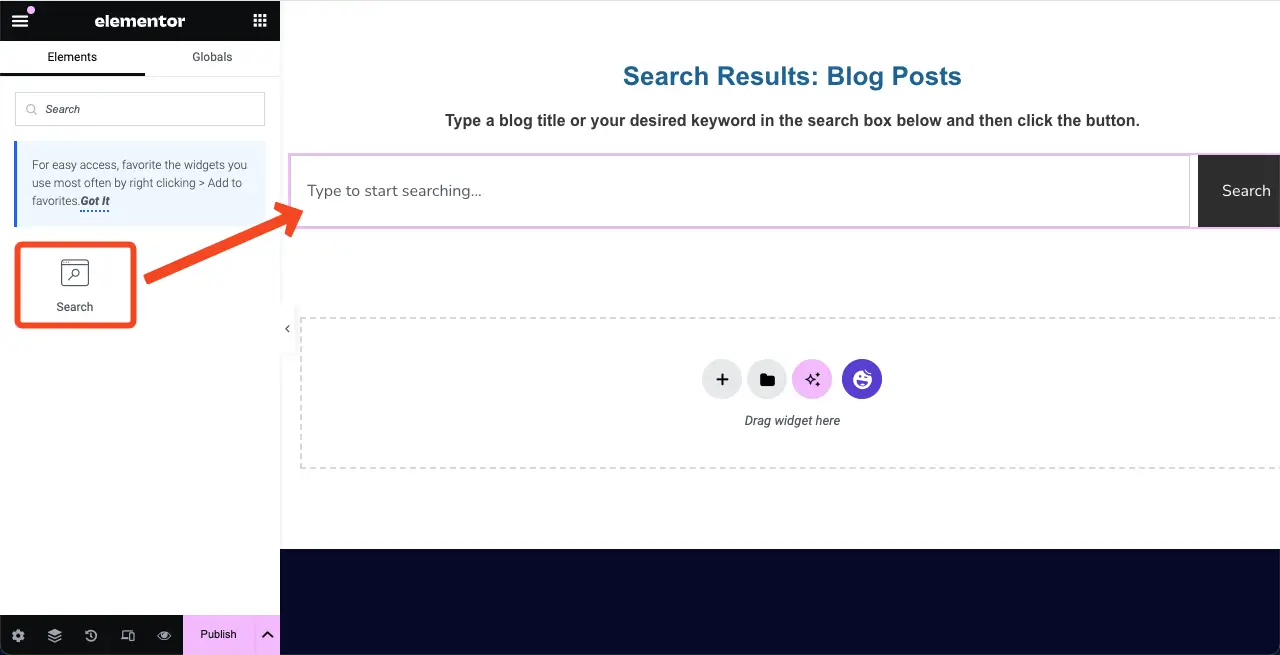
Znajdź widżet wyszukiwania . Przeciągnij i upuść go w sekcji pod widżetem Edytora tekstu w taki sam sposób, jak pokazano powyżej.

Krok 04: Dostosuj widget wyszukiwania
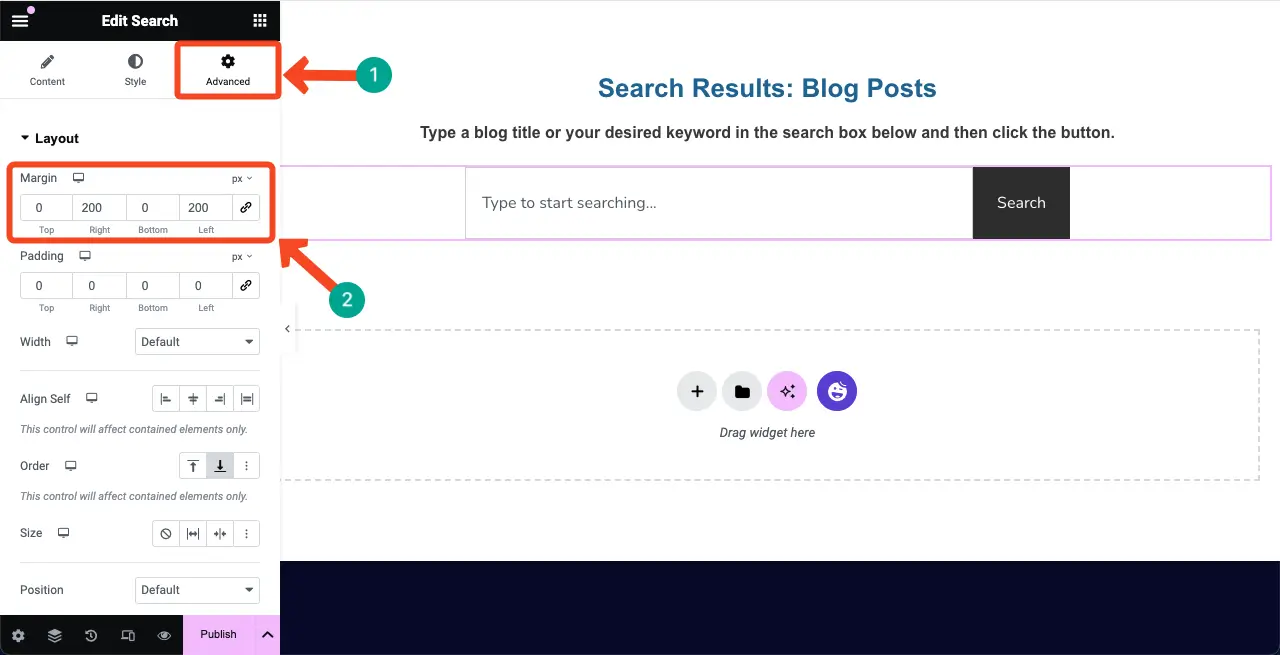
Domyślnie widżet wyszukiwania będzie wyświetlany na całej szerokości obszaru roboczego. Przejdź do zakładki Zaawansowane, aby zmniejszyć jej szerokość.
Zobaczysz sekcję Margines . Umieść żądane wartości w zakresach przekroju po prawej i lewej stronie. Zobaczysz, że szerokość widżetu wyszukiwania została zmniejszona.

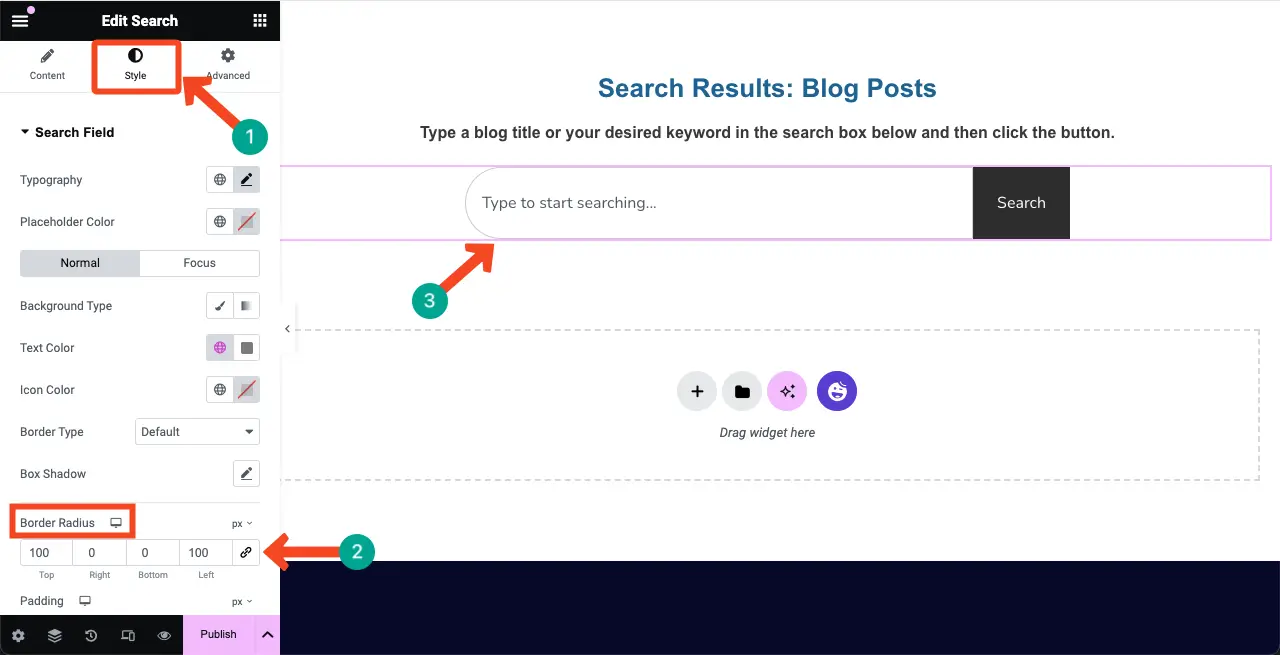
Następnie przejdź do zakładki Styl . Otrzymasz opcje zmiany typografii tekstu zastępczego, koloru tła pola wyszukiwania, typu obramowania i nie tylko. Zrób to sam, zgodnie z wymaganiami projektu swojej witryny internetowej.
To, co tutaj zrobiliśmy, to dodanie wartości promienia do pola wyszukiwania. Umieściliśmy wartość w polach Górny i Lewy pod promieniem obramowania.

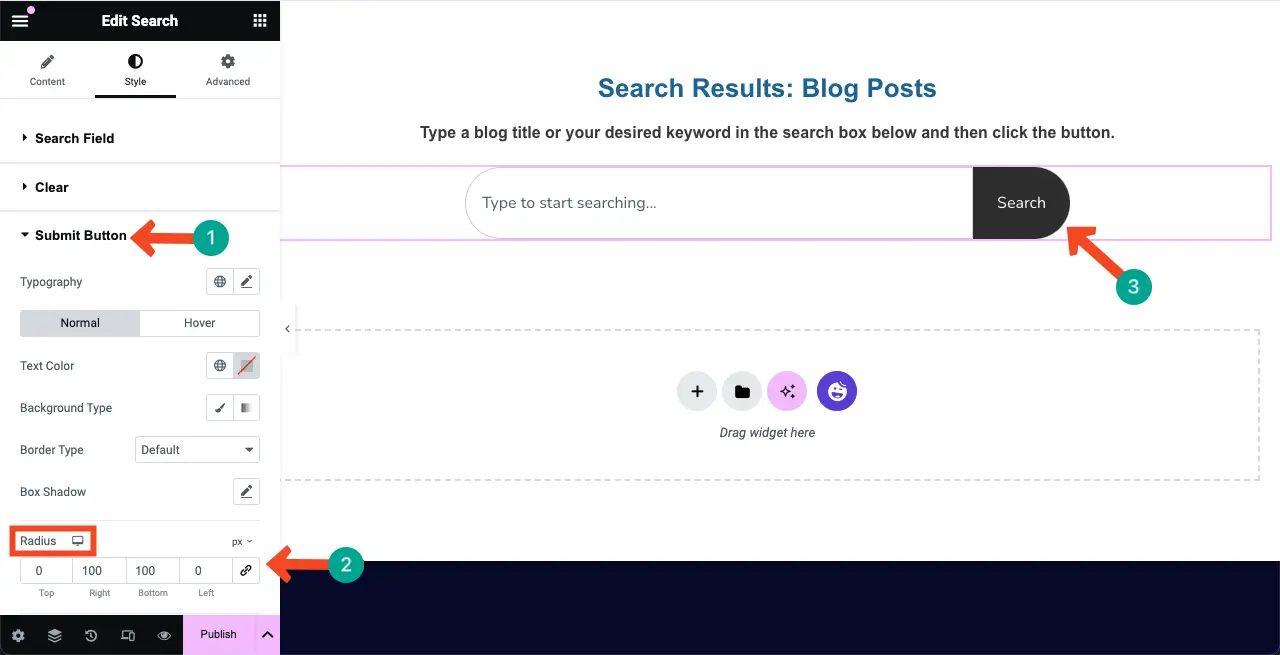
Podobnie dodaliśmy promień do przycisku wyszukiwania. Aby to zrobić, rozwiń sekcję Przycisk przesyłania na karcie Styl. Umieść wartości w polach Prawy i Dolny w obszarze Promień.
Natychmiast zobaczysz zmiany. Jeśli chcesz dodać efekt najechania, kolor tła, cień itp., zapoznaj się z dostępnymi tam opcjami.

Dowiedz się, jak utworzyć szablon wpisu na blogu za pomocą Elementora.
Krok 05: Skonfiguruj opcję wyników
Mamy nadzieję, że masz pojęcie o funkcji wyszukiwania Ajax. Za każdym razem, gdy użytkownik zacznie coś wpisywać, tuż pod polem wyszukiwania natychmiast wyświetli się kilka wyników.
Opcja Wyniki widżetu wyszukiwania umożliwia włączenie tej funkcji i skonfigurowanie całkowitej liczby natychmiastowych wyników, które mają być wyświetlane pod polem wyszukiwania.
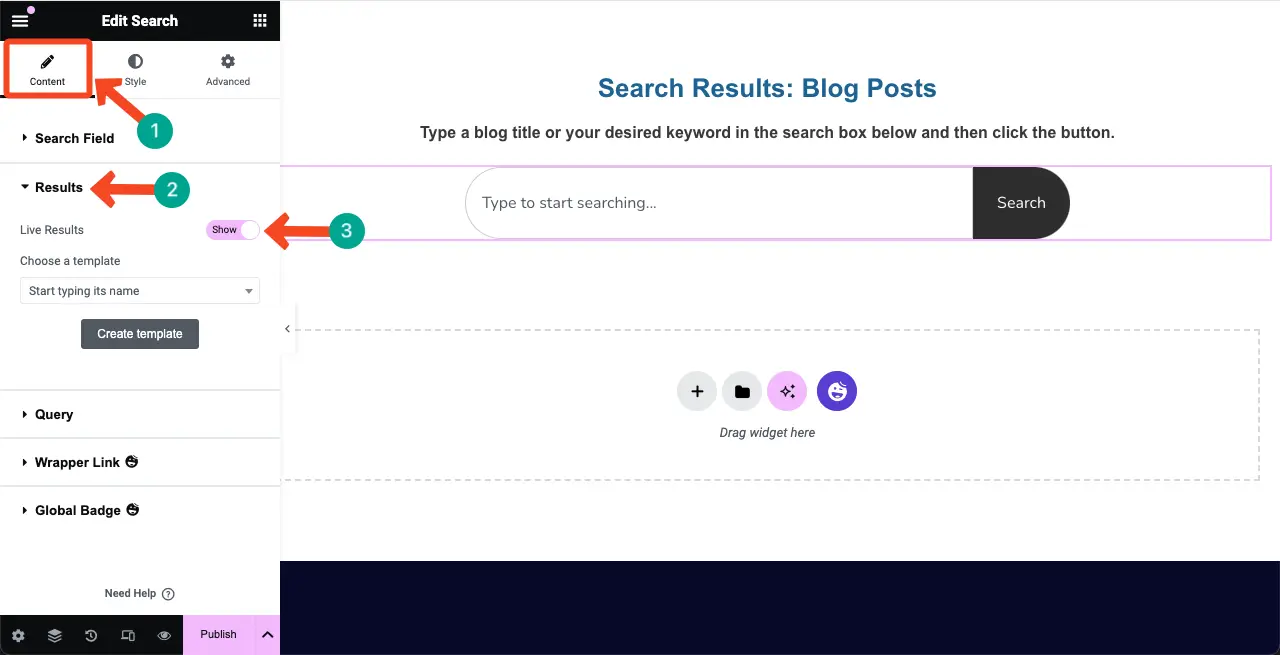
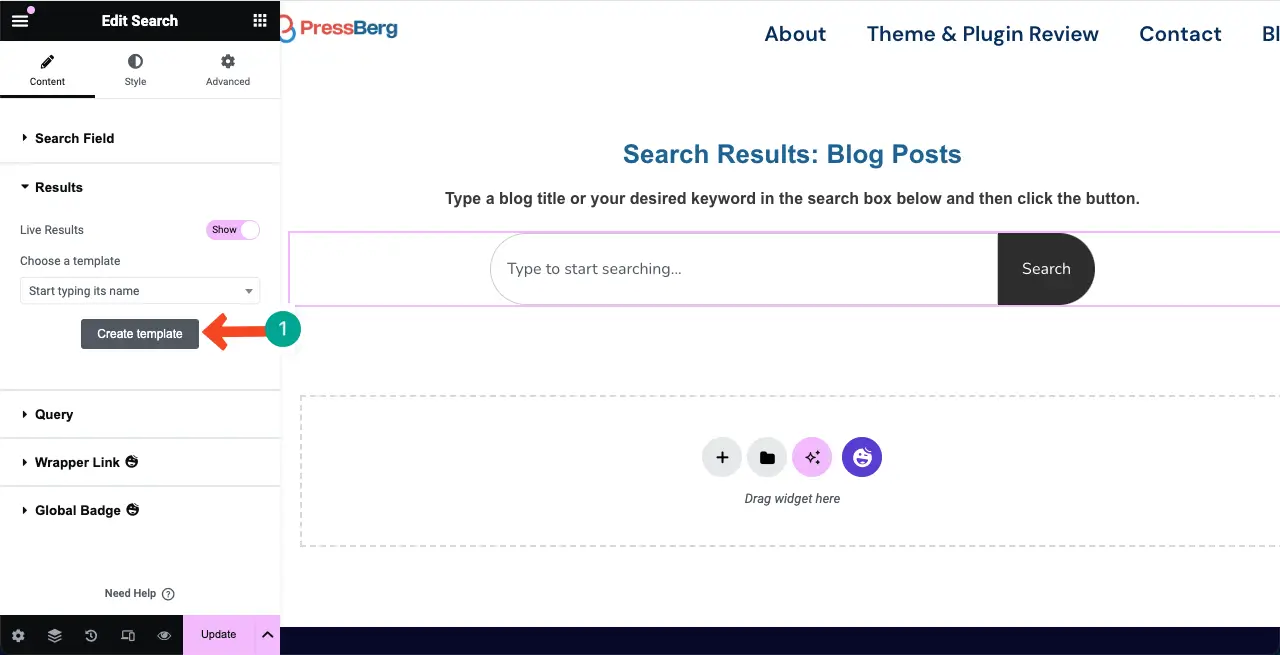
Przejdź do zakładki Treść . Następnie rozwiń sekcję Wyniki .
Włącz opcję Wyniki na żywo . Ta funkcja jest teraz włączona.

Krok 06: Utwórz szablon wyników na żywo
Elementor umożliwia utworzenie szablonu wyników na żywo, za pomocą którego możesz określić, w jaki sposób treść będzie wyświetlana za każdym razem, gdy użytkownik wpisze w polu wyszukiwania.
Kliknij przycisk Utwórz szablon w sekcji Wyniki.

To przeniesie Cię na nowe płótno. Tutaj musisz utworzyć układ wyników wyszukiwania na żywo i zapisać go jako szablon.

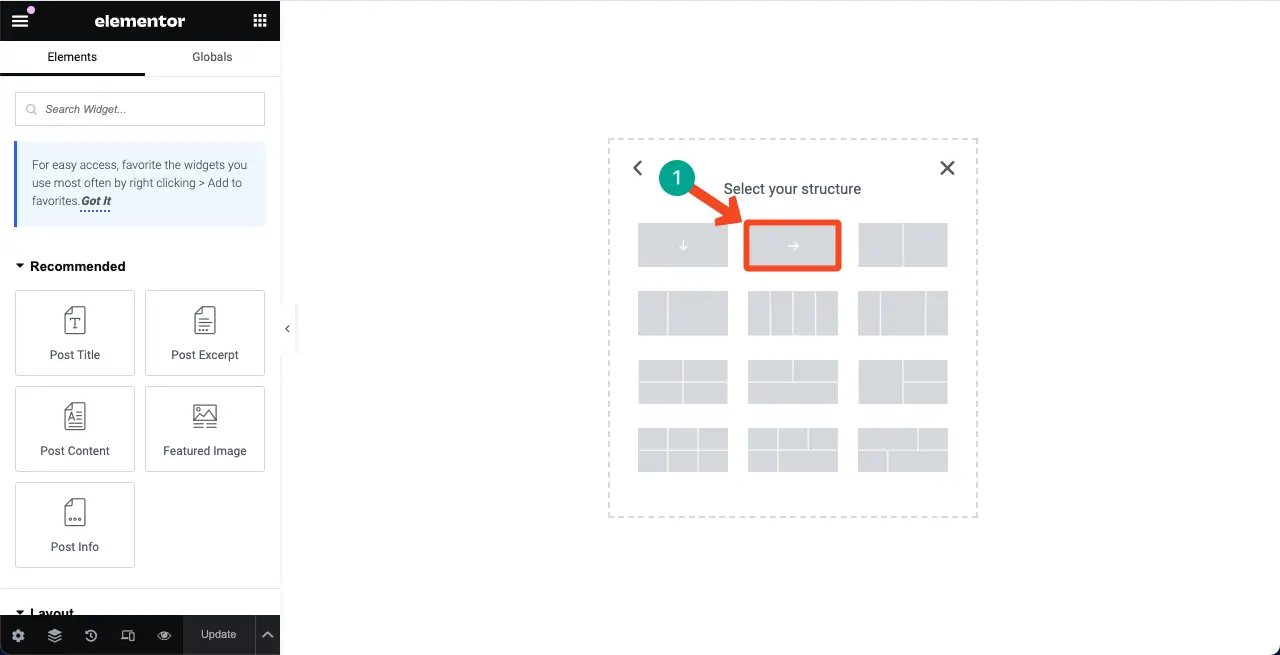
Wybierz strukturę kolumn, jak chcesz. Wybraliśmy rząd kierunkowy . W miarę dodawania do tej sekcji będzie ona nadal wyświetlana po prawej stronie.

Chcemy używać tego pola wyszukiwania do prezentowania wpisów na blogu. Zatem za każdym razem, gdy ktoś wpisze temat bloga, w polu wyszukiwania musi pojawić się lista odpowiednich postów na blogu. W tym celu musimy dodać widżety polecanych postów.
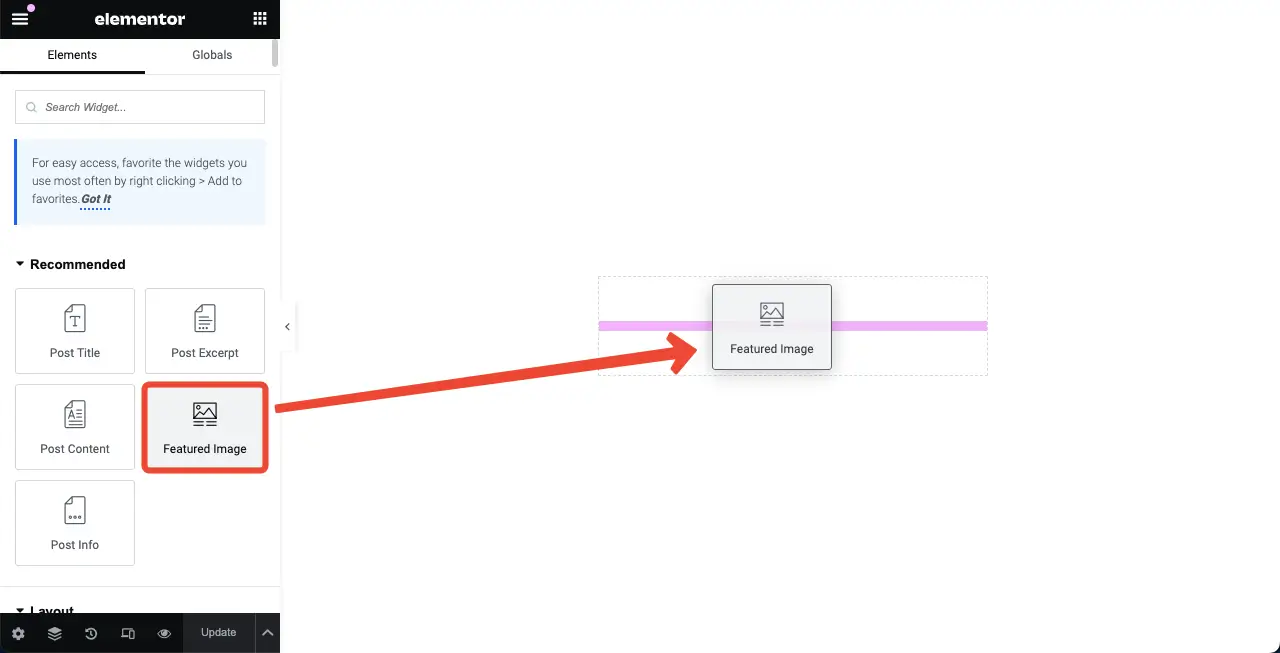
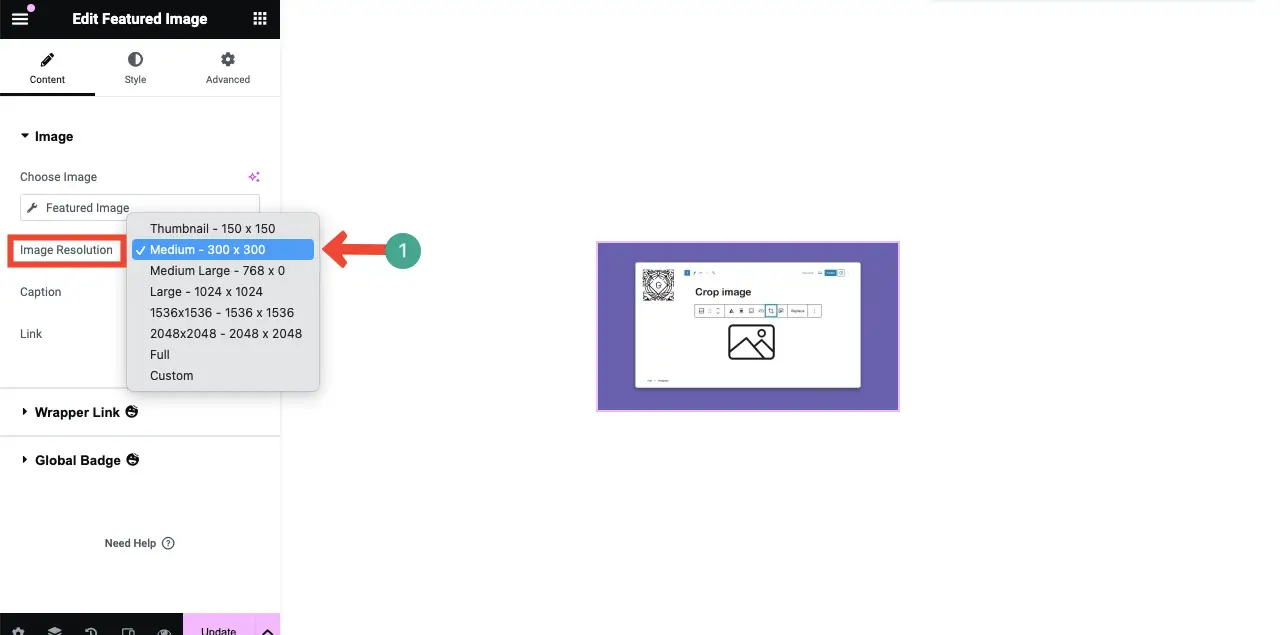
Przeciągnij i upuść widżet Wyróżniony obraz do sekcji.

Domyślnie wyróżniony obraz będzie duży. Najpierw w opcji Rozdzielczość obrazu wybierz Średni rozmiar .

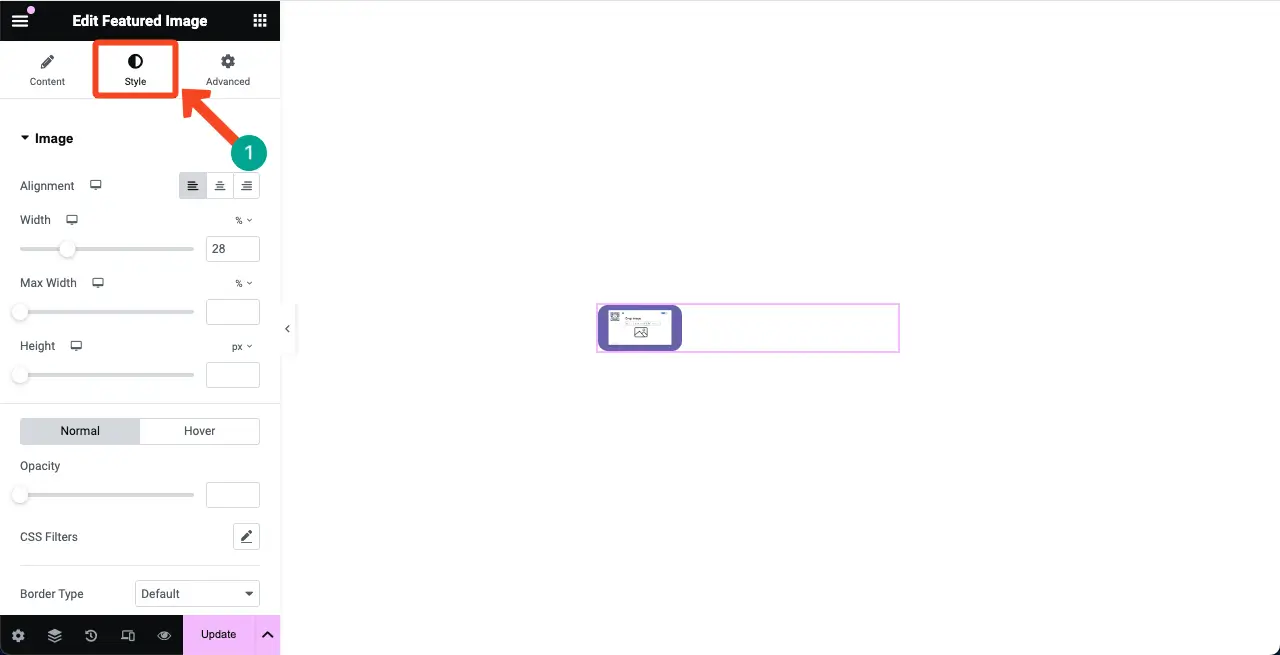
Następnie przejdź do zakładki Styl . Użyj opcji takich jak wyrównanie, szerokość i promień, możesz jeszcze bardziej zmniejszyć rozmiar wyróżnionego obrazu, jak widać na zrzucie ekranu załączonym poniżej.


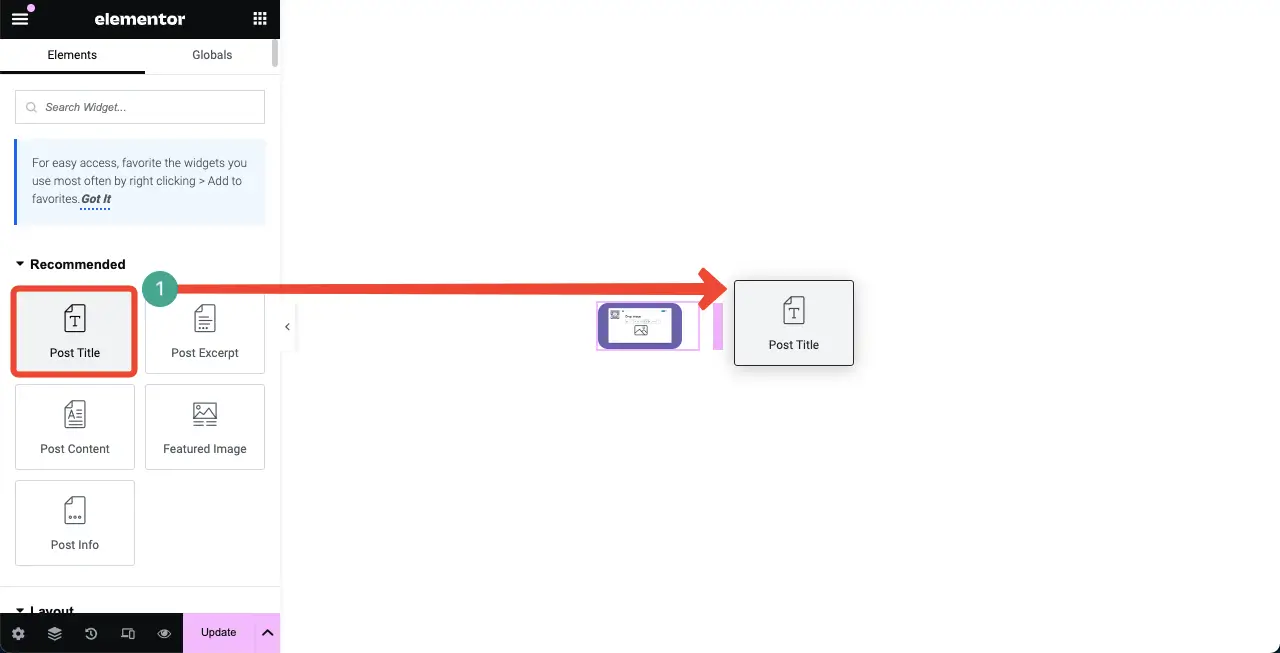
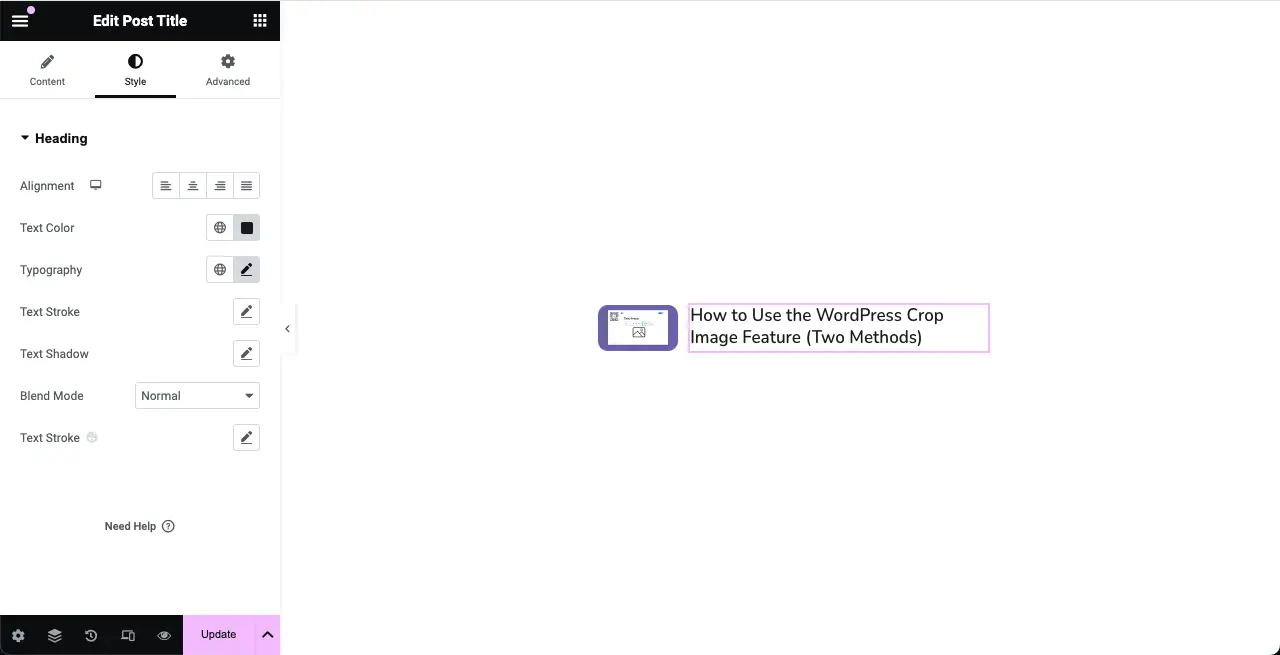
W ten sam sposób umieść widżet Tytuł postu obok wyróżnionego obrazu.

Widać, że zmniejszyliśmy rozmiar czcionki i zmieniliśmy jej kolor.
Uwaga: na tym etapie zapisz szablon . Jeśli chcesz, możesz dodać do niego więcej elementów.

Dowiedz się, jak utworzyć witrynę internetową z CV za pomocą Elementora.
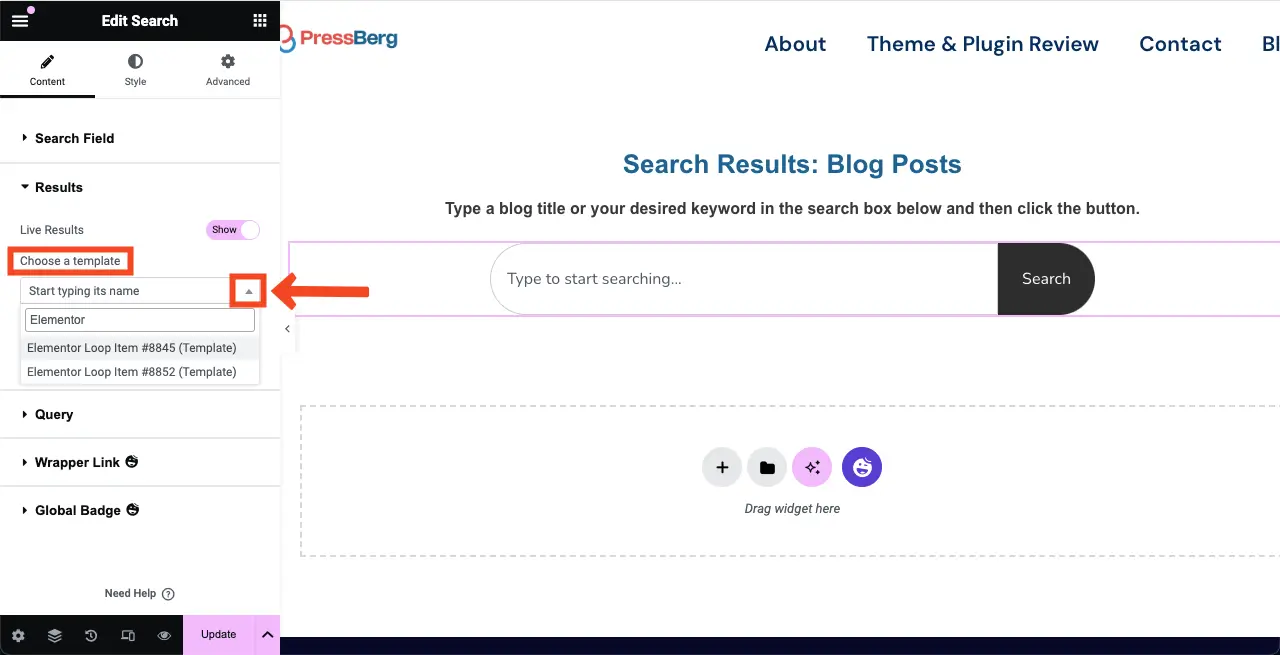
Krok 07: Dodaj szablon do wyniku
Przejdź na stronę główną tego co projektowaliśmy. Klikając ikonę menu rozwijanego w sekcji Wyniki, wybierz szablon, który zaprojektowałeś jakiś czas temu.

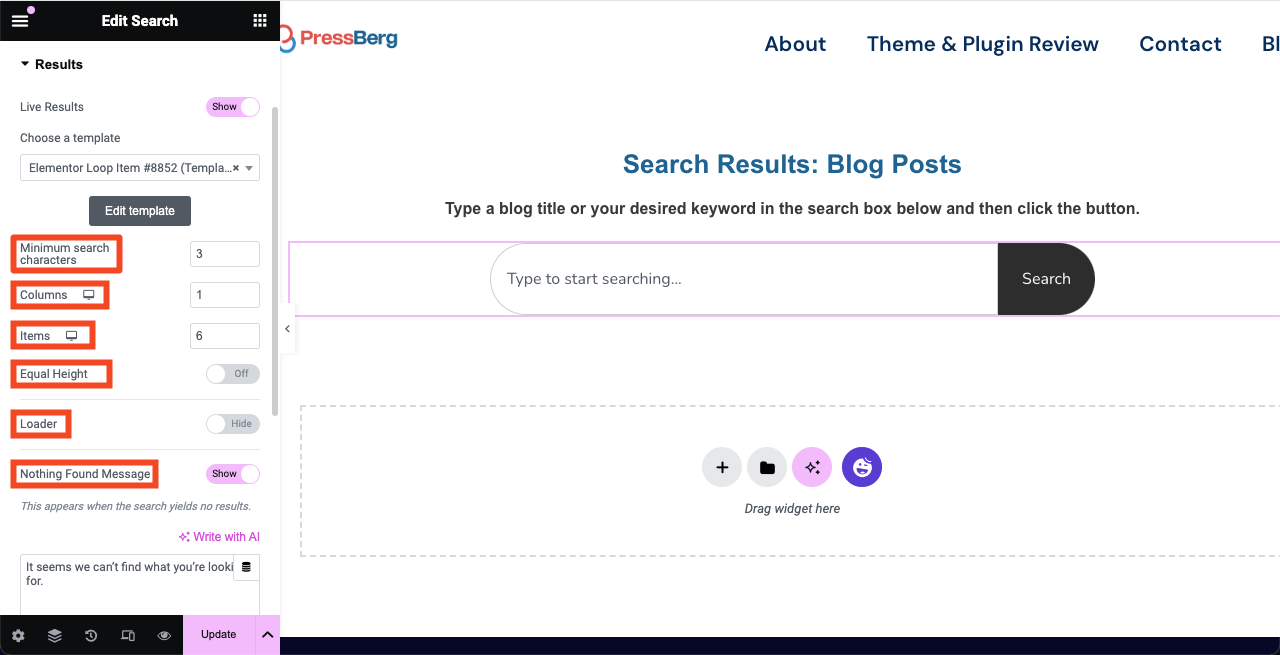
Po wybraniu szablonu pod nim pojawi się kilka nowych opcji. Za ich pomocą możesz skonfigurować całkowitą liczbę elementów, które będą wyświetlane pod polem wyszukiwania.

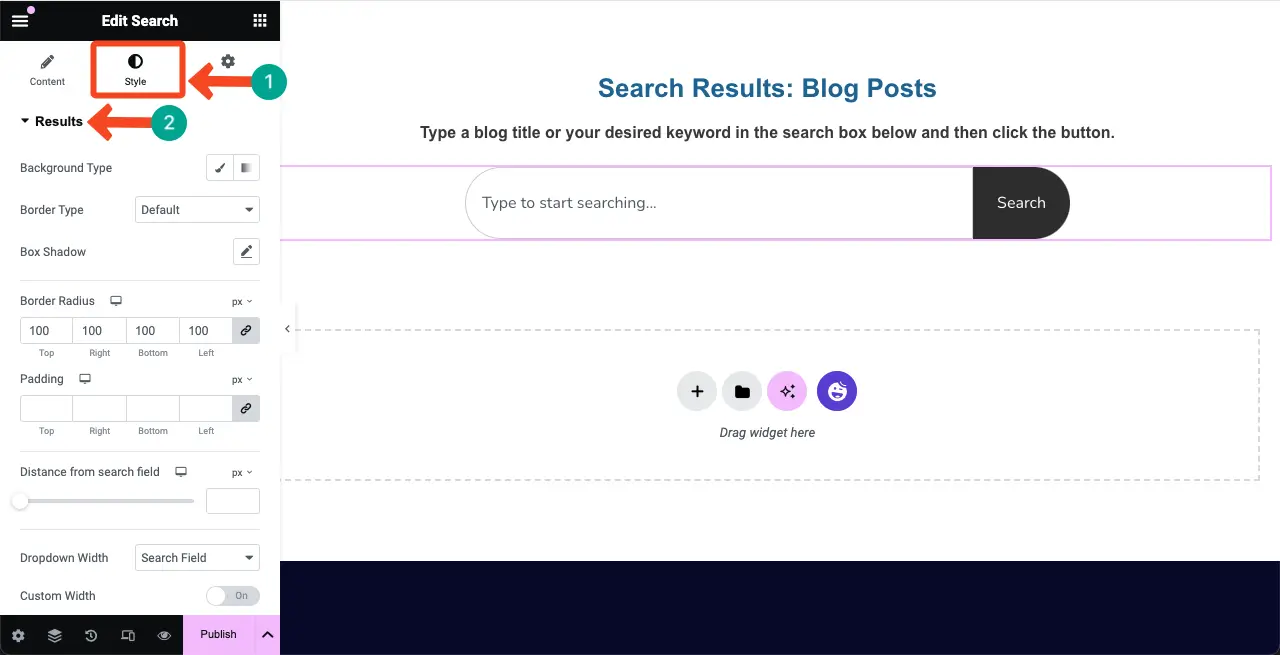
Krok 08: Stylizuj układ wyników na żywo
Przejdź ponownie do zakładki Styl i rozwiń sekcję Wyniki. Możesz stylizować typ tła, typ obramowania, promień, dopełnienie, odległość od pola wyszukiwania, wysokość i szerokość kolumny oraz odstęp między wierszami i kolumnami.

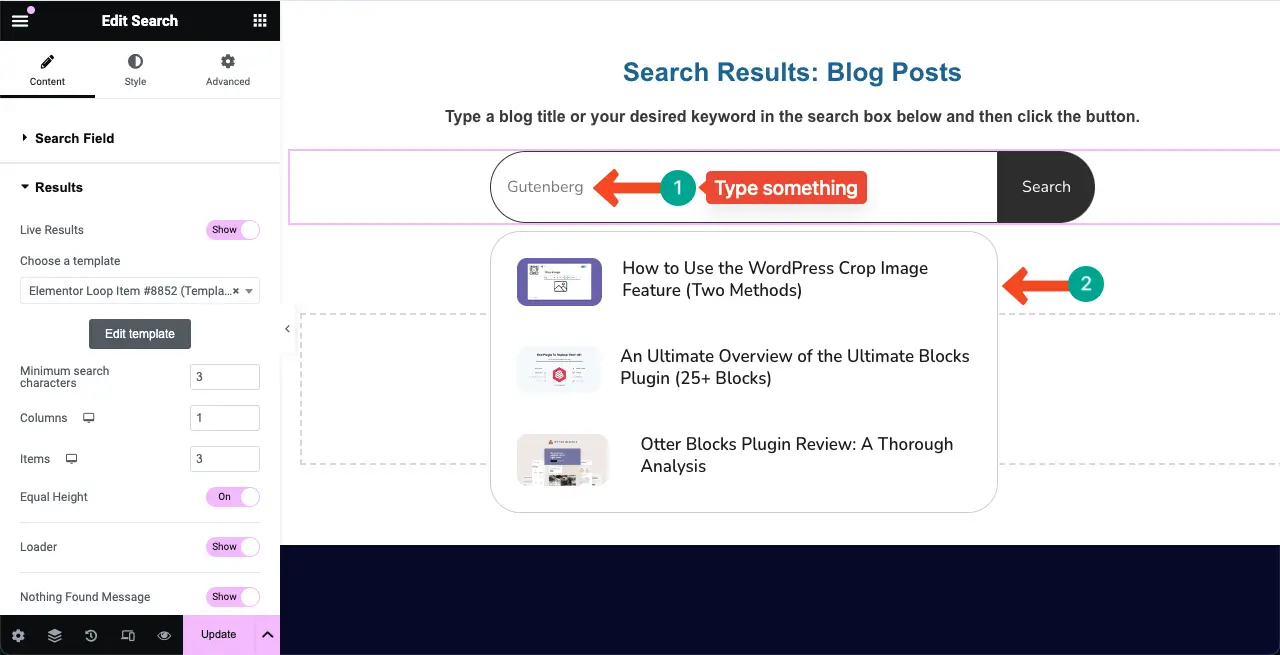
Podgląd wyników na żywo
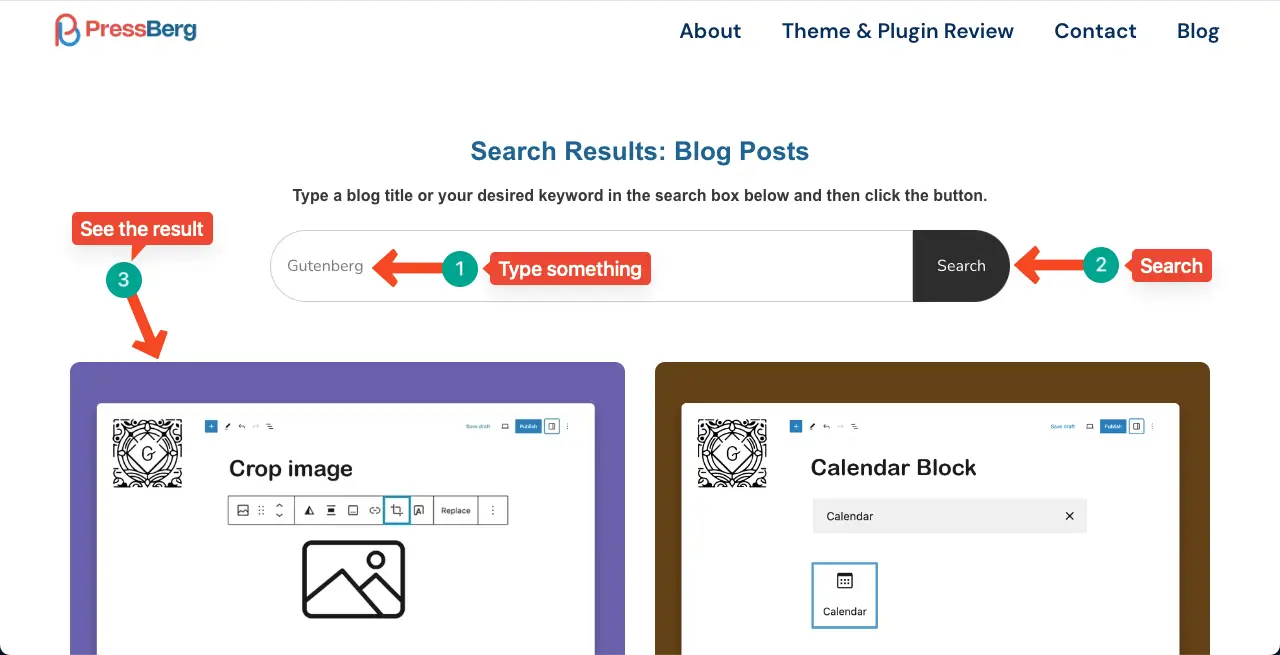
Teraz wpisz coś w polu wyszukiwania. Poniżej poniżej zobaczysz listę trzech elementów związanych z wpisanym tematem.
Dzięki temu widżet wyszukiwania działa idealnie.

Uwaga: Twój widżet wyszukiwania jest gotowy i w pełni funkcjonalny. W ten sam sposób możesz tworzyć pola wyszukiwania w dowolnym miejscu witryny, na przykład w nagłówku, stopce i na stronach. Takie pola wyszukiwania są zwykle umieszczane na stronach nagłówków i archiwalnych postów.
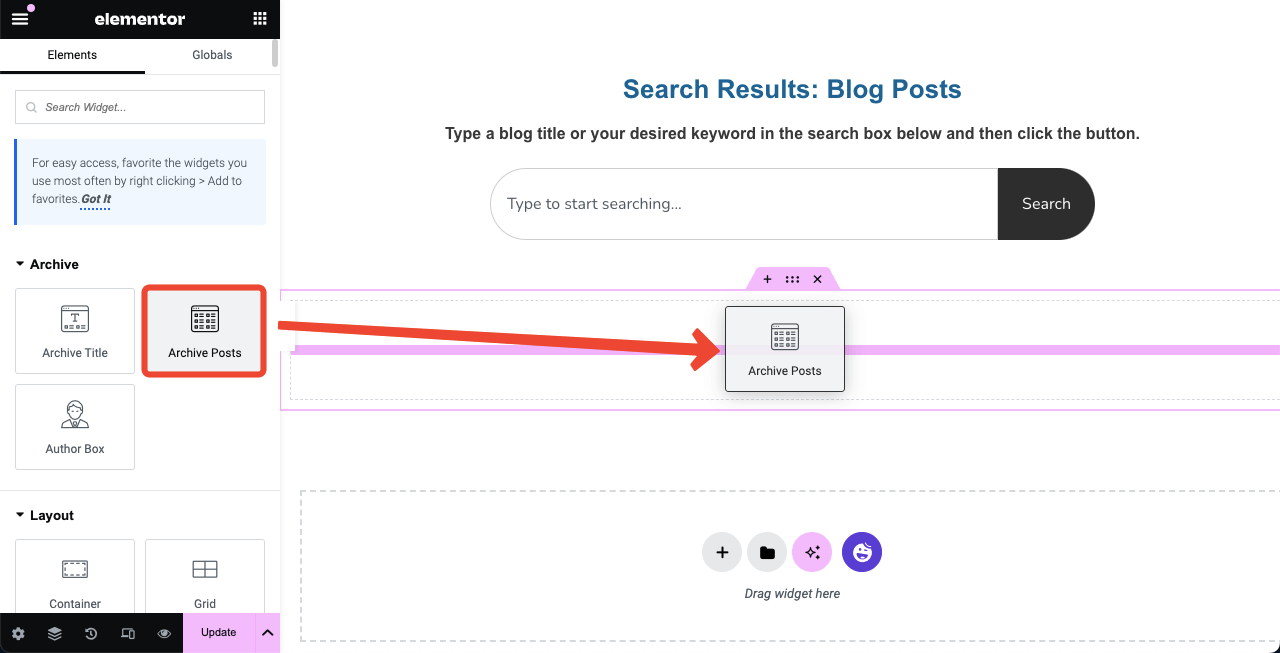
Krok 09: Dodaj widżet Archiwum postów
Utwórz nową sekcję w sekcji pola wyszukiwania. Następnie przeciągnij i upuść widżet Archiwizuj posty do nowej sekcji.

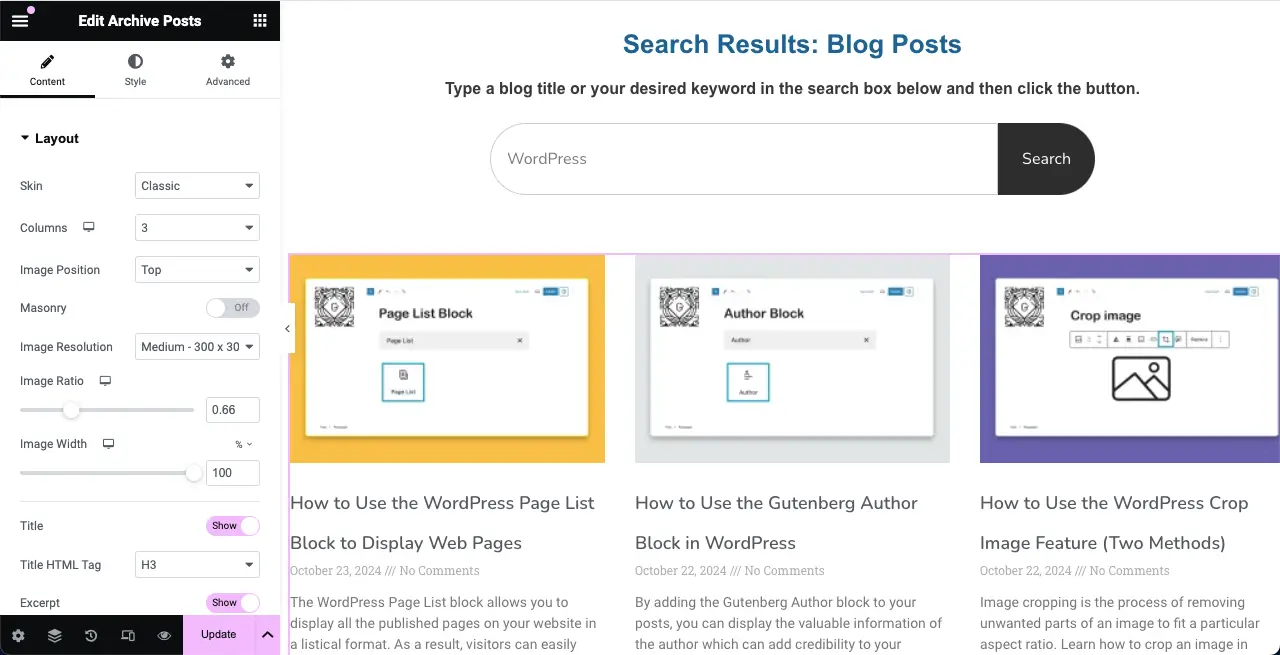
Spowoduje to wyświetlenie wszystkich postów na blogu w formacie siatki, które opublikowałeś w swojej witrynie.

Krok 10: Skonfiguruj ustawienia widżetu Archiwum postów
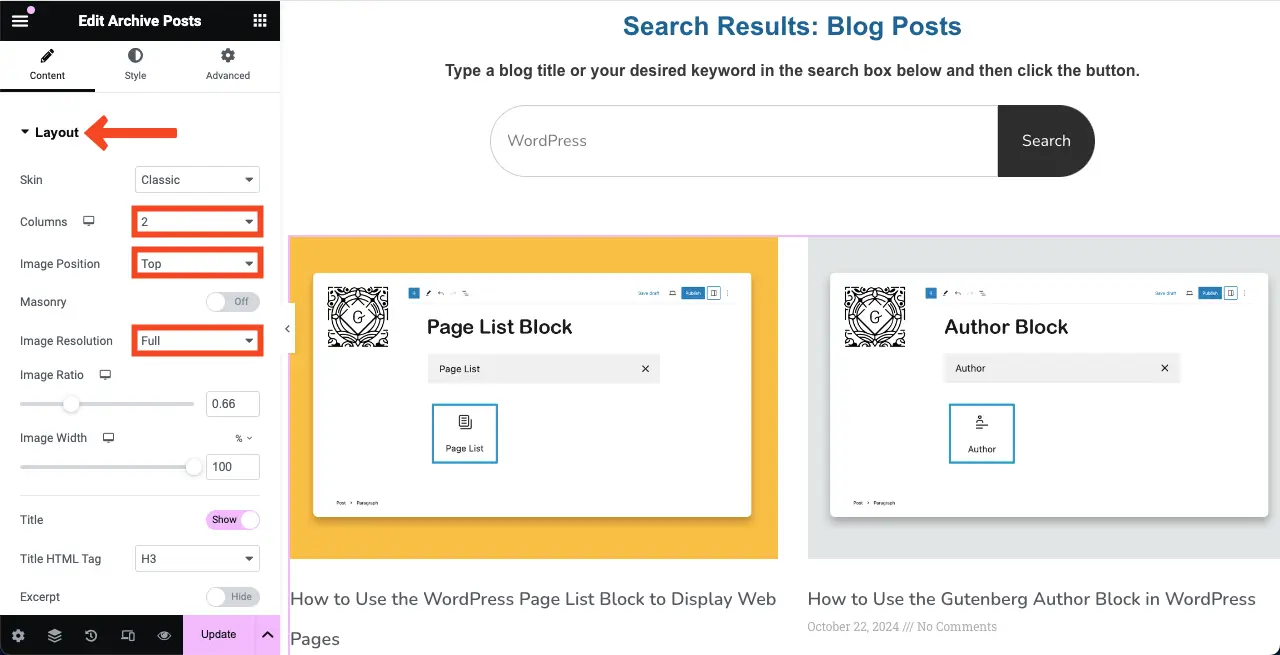
Nadszedł czas, aby dostosować widżet Archiwizuj posty i dostosować jego układ do własnych upodobań. Widget posiada wiele opcji dostosowywania. Najpierw skonfiguruj ustawienia podstawowe. Przejdź do zakładki Treść i rozwiń sekcję Układ .
Wybierz liczbę kolumn, położenie obrazu i rozdzielczość obrazu . Wybraliśmy 2 kolumny, ustawiliśmy położenie obrazu na górze i pełną rozdzielczość.

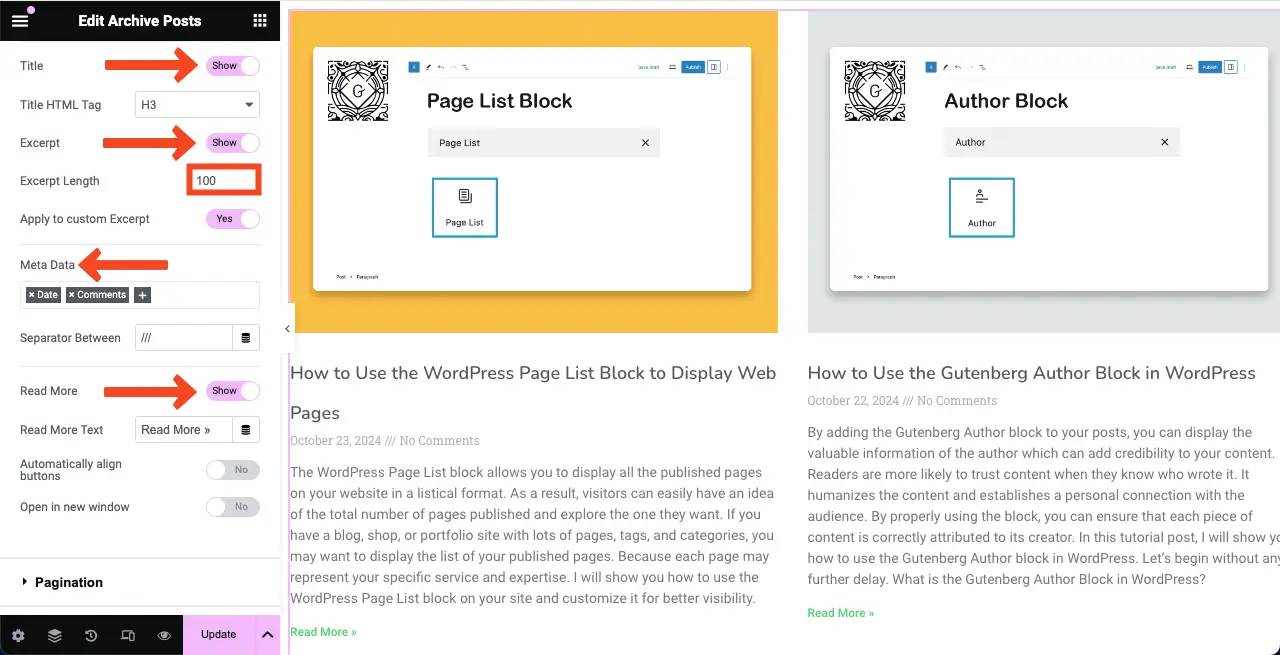
Następnie włącz opcje Tytuł, Fragment, Metadane i Czytaj więcej . Jeśli jednak nie chcesz żadnej opcji, pozostaw ją wyłączoną.
Aby określić długość fragmentu, należy ustawić obok niego liczbę znaków. Poza tym określ typ metadanych, które chcesz wyświetlić. Dla widżetu wybraliśmy opcje metadanych Dane i Komentarze.

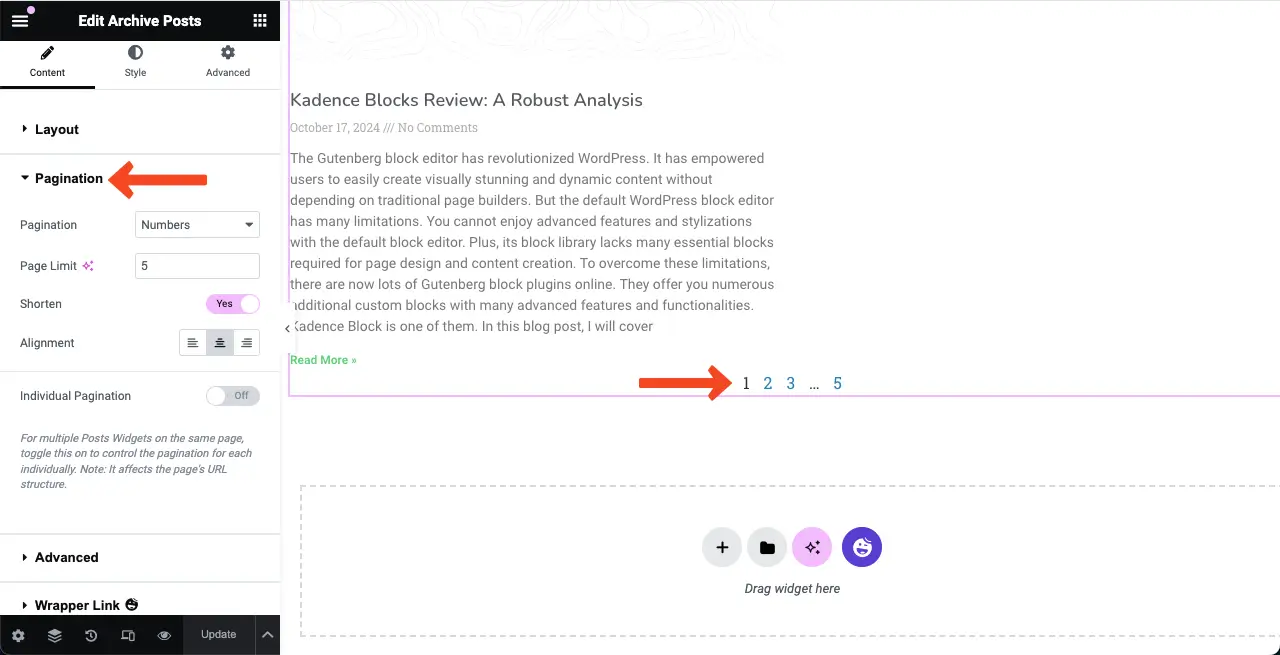
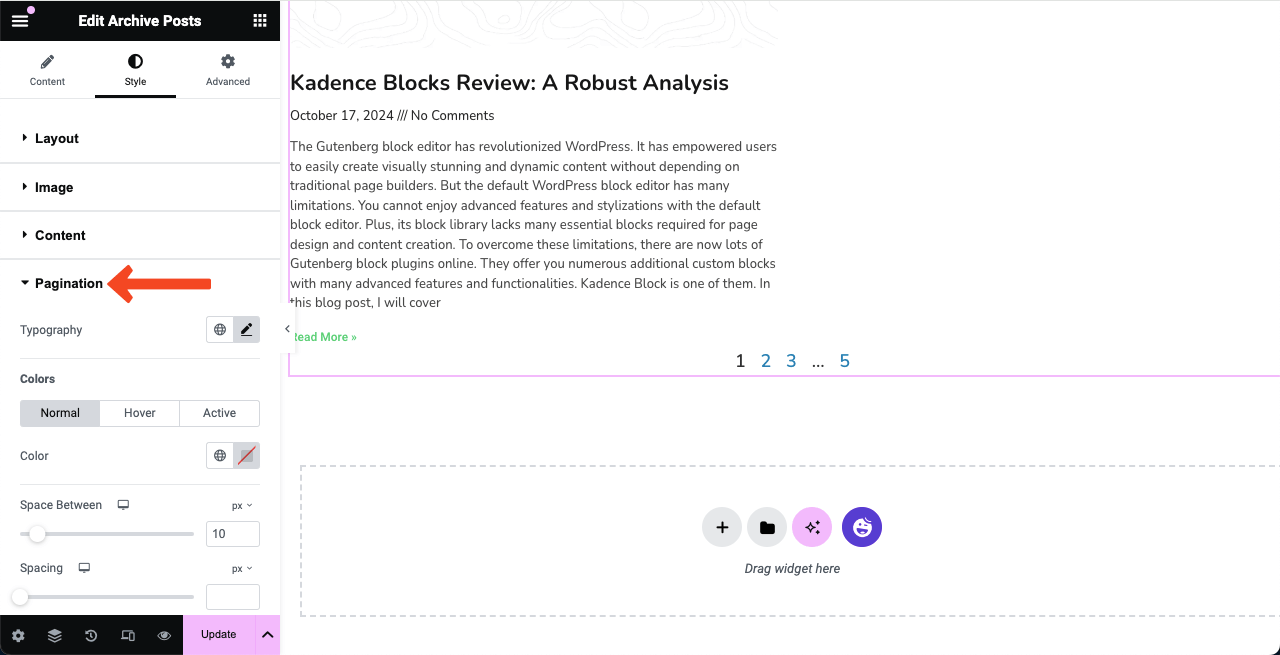
Paginacja dzieli Twoje posty na wiele stron. Rozszerzenie sekcji paginacji umożliwia skonfigurowanie typu paginacji, wyrównania, limitu stron i skrócenia .

Dowiedz się, jak utworzyć formularz kontaktowy w Elementorze.
Krok 11: Stylizuj widżet Archiwum postów
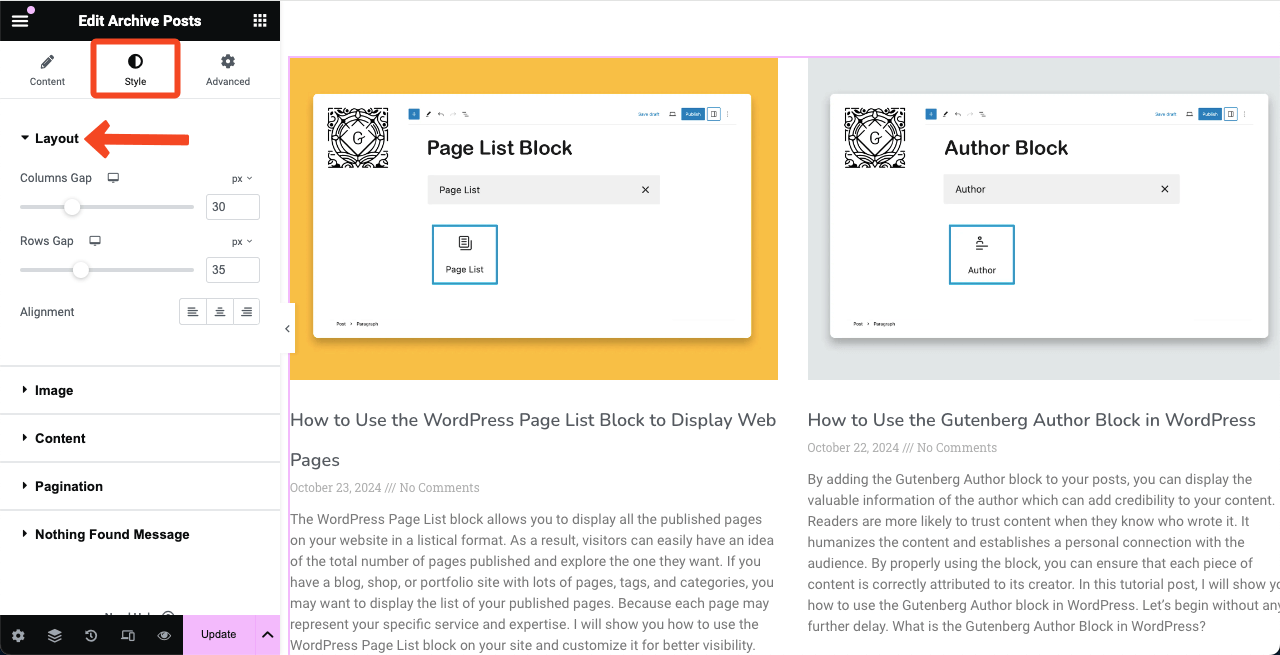
Przejdź do zakładki Style . Tutaj znajdziesz kilka opcji. Najpierw rozwiń sekcję Układ .
Możesz dostosować odstępy między kolumnami, odstępy między wierszami i wyrównanie .

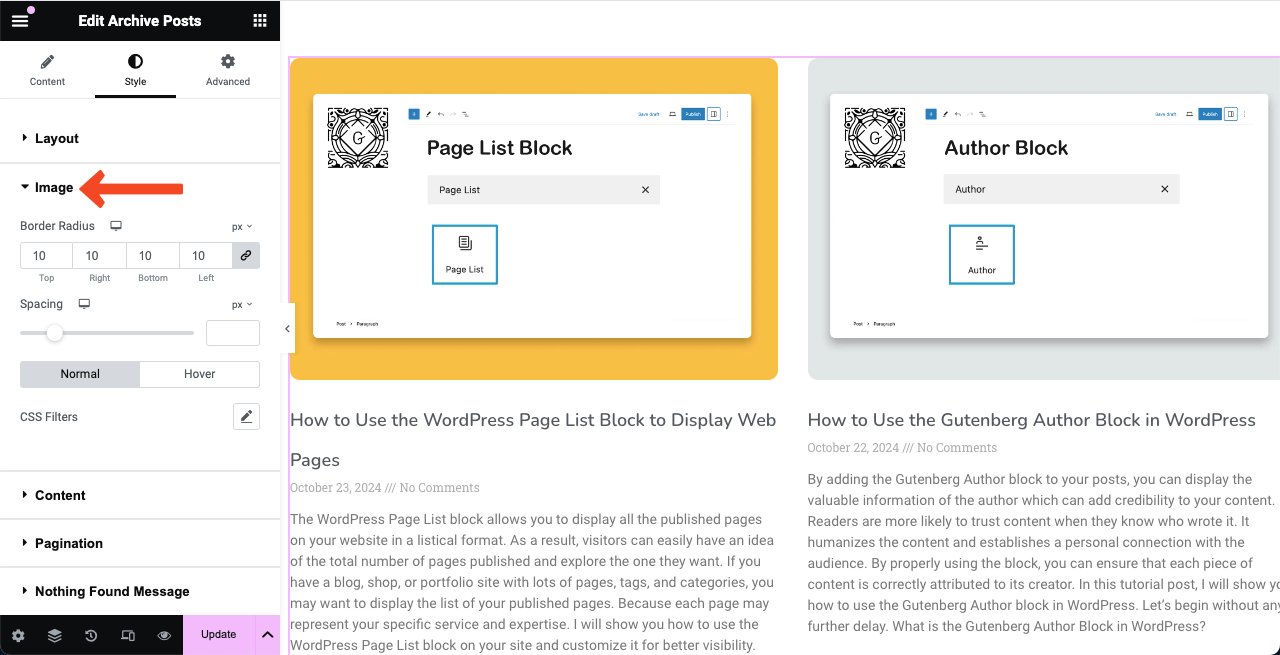
Rozwinięcie sekcji Obraz pozwoli Ci ustawić promień obramowania i odstępy pomiędzy obrazami i innymi elementami.

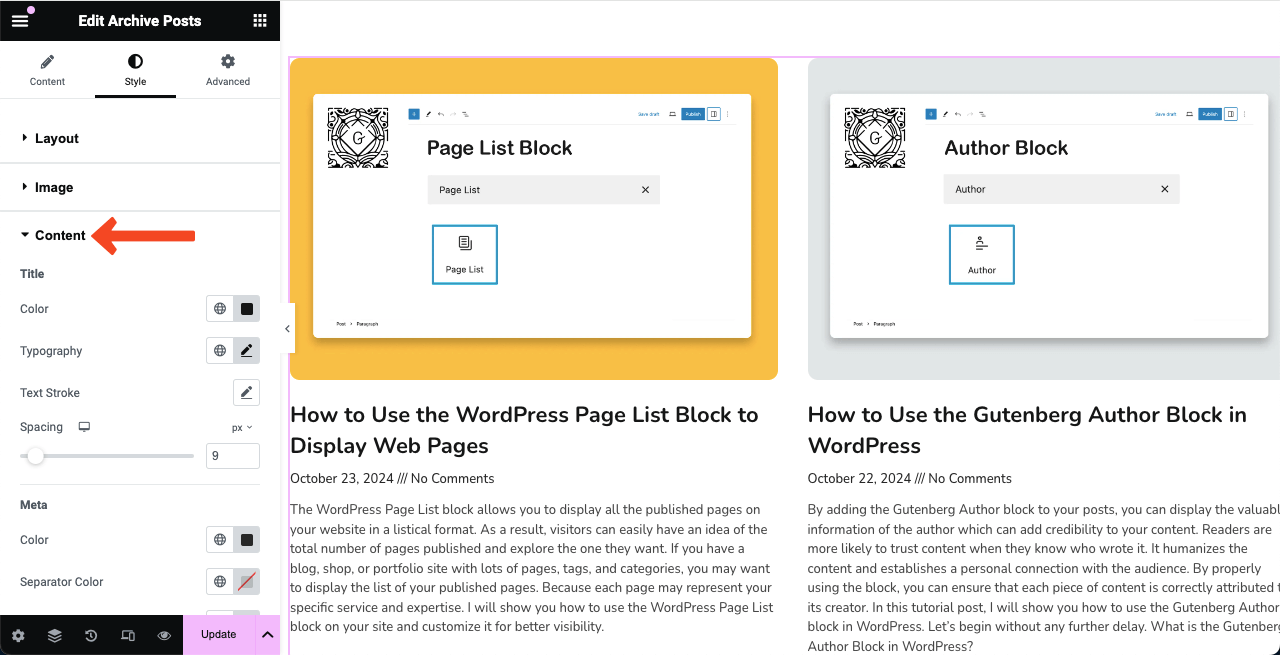
W ten sam sposób, rozwijając sekcję Treść , możesz stylizować typografię, kolor i odstępy dla tekstów Tytułu, Meta, Fragmentu i Przeczytaj więcej.

Na koniec rozwiń sekcję Paginacja . Umożliwi to dostosowanie typografii, kolorów, efektów najechania i spacji dla elementów paginacji.

Uwaga: w rzeczywistości każdy widżet Elementora oferuje znacznie więcej opcji, w tym widżet Archiwizuj posty. W powyższym samouczku próbowaliśmy dać Ci podstawowe pojęcie o dostosowaniach, jakie możesz wprowadzić w widżecie Archiwizuj posty. Mam nadzieję, że możesz zbadać i skorzystać z opcji innych niż te.
Krok 12: Zapisz i wyświetl podgląd strony wyników wyszukiwania
Przejdźmy teraz do trybu podglądu strony. Wpisz coś w polu i naciśnij przycisk Szukaj . Poniżej zobaczysz powiązane posty na blogu w formacie siatki.

Jakiś błąd? Strona wyników wyszukiwania wygląda na uszkodzoną!
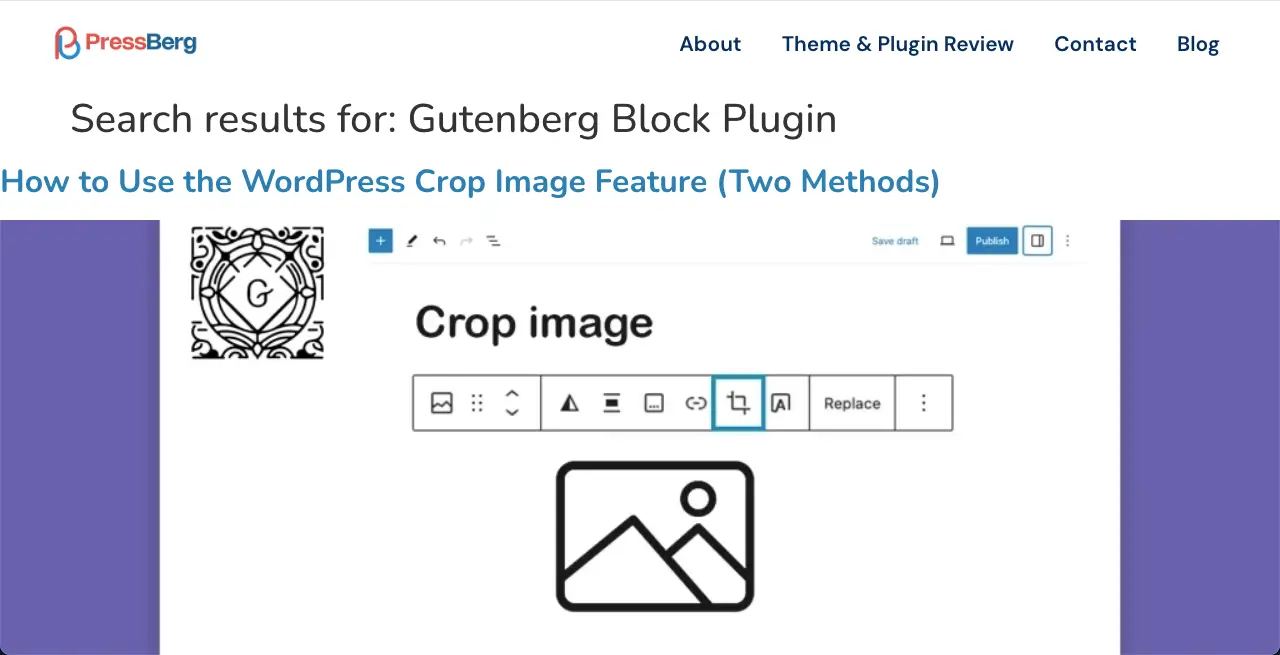
Po naciśnięciu przycisku wyszukiwania możesz się przestraszyć, jeśli zobaczysz powiązane posty na blogu wyglądające jak na obrazku poniżej. Możesz mieć wrażenie, że strona jest uszkodzona.
Nie martw się! Bardzo łatwo jest rozwiązać problem.

Wystarczy utworzyć stronę Archiwum w kreatorze motywów Elementora. Sposób zaprojektowania Strony Archiwum będzie miał wpływ na sposób wyświetlania powiązanych wpisów na blogu po kliknięciu przycisku Szukaj.

Jeśli chcesz, abyśmy utworzyli osobny post z tutorialem na temat tworzenia strony archiwum w Elementorze, daj nam znać w sekcji komentarzy. Rozważymy zaprojektowanie takiej strony w oparciu o Twoje oczekiwania.
To już koniec samouczkowej części postu. W ten sposób możesz utworzyć stronę wyników wyszukiwania za pomocą Elementora na WordPress.
Punkt bonusowy: Użyj HappyAddons, aby uzyskać więcej widżetów dla Elementora

HappyAddons to wybitny dodatek ze świetną kolekcją potężnych widżetów dla Elementora. Jeśli kiedykolwiek poczujesz, że dostępne widżety Elementora nie są wystarczające i szukasz więcej, możesz wypróbować wtyczkę HappyAddons.
HappyAddons zawiera ponad 120 widżetów i dziesiątki funkcji, które mogą przenieść Twoją witrynę Elementor na nowy poziom. Wtyczka ma zarówno wersję bezpłatną, jak i premium. Możesz najpierw spróbować z wersją bezpłatną. Jeśli będziesz usatysfakcjonowany, możesz w każdej chwili przejść na wersję premium i zrobić coś wspaniałego.
Pobierz wtyczkę, klikając przyciski dołączone poniżej.
Wniosek
Utworzenie strony wyników wyszukiwania nie jest dziś luksusem, ale jest obowiązkowe, aby poprawić wygodę użytkownika. Pomaga utrzymać atrakcyjność i wartość marki Twojej witryny internetowej. Jeśli Twoja witryna jest przeznaczona głównie dla produktów eCommerce, marketingu afiliacyjnego i blogów, bez strony wyników wyszukiwania nigdy nie wystarczy.
Mamy nadzieję, że postępując zgodnie z opisanym powyżej samouczkiem, możesz stworzyć wspaniałe strony wyników wyszukiwania w swojej witrynie Elementor. Nie zapomnij jednak zoptymalizować widżetu wyszukiwania pod kątem tabletów i urządzeń mobilnych, aby każdy mógł korzystać z tego elementu.
