Jak utworzyć niestandardowy formularz wyszukiwania WordPress (łatwe kroki)
Opublikowany: 2022-09-07Zastanawiasz się, jak stworzyć niestandardowy formularz wyszukiwania w WordPressie?
Formularze wyszukiwania ułatwiają użytkownikom znajdowanie treści w Twojej witrynie. Jeśli odwiedzający nie mogą znaleźć treści, mogą szybko przejść na inne strony internetowe.
W tym poście dowiesz się, jak krok po kroku stworzyć niestandardowy formularz wyszukiwania na swojej stronie internetowej.
Dlaczego potrzebujesz niestandardowego formularza wyszukiwania?
Niestandardowy formularz wyszukiwania ułatwia odwiedzającym znalezienie treści w Twojej witrynie.
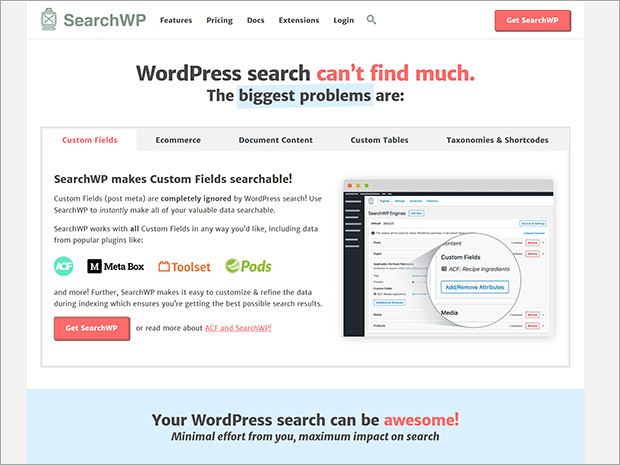
Widżet wyszukiwania WordPress działa na typach postów, takich jak posty lub strony, ale ignoruje wyszukiwanie treści w polach niestandardowych.
Za pomocą niestandardowego formularza wyszukiwania możesz zdecydować, gdzie szukać w swojej witrynie i kontrolować ranking wyników wyszukiwania. Na przykład, jeśli są jakieś pasujące wyniki, możesz określić, jakie treści chcesz wyświetlić jako pierwsze. Wyniki wyszukiwania na górze listy zwykle uzyskują więcej kliknięć, więc chcesz umieszczać najważniejsze strony jak najwyżej.
Dodatkowo możesz stworzyć algorytm, który będzie szukał pasujących wyników tylko w określonych obszarach Twojej witryny. Możesz nawet utworzyć dwa różne formularze wyszukiwania i używać ich w różnych miejscach, na przykład jednego dla bloga, a drugiego dla strony produktów.
Mając to na uwadze, spójrzmy, jak utworzyć formularz wyszukiwania i wyświetlać wyniki w swojej witrynie.
Jak utworzyć niestandardowy formularz wyszukiwania WordPress?

SearchWP to wtyczka nr 1 do wyszukiwania witryn WordPress. Jest aktywnie instalowany w ponad 30 000 witryn internetowych i oferuje funkcje dostosowywania wyników wyszukiwania.
SearchWP szuka pasujących wyników w postach/stronach, komentarzach, taksonomii i polach niestandardowych.
Niektóre z popularnych funkcji wtyczki SearchWP to:
- Wyniki wyszukiwania na żywo: SearchWP oferuje wyniki wyszukiwania na żywo, stosując zaawansowany Ajax. Ułatwia przeglądanie wszystkich pasujących wyszukiwań w czasie rzeczywistym bez przechodzenia do osobnej strony wyników.
- Obsługa pól niestandardowych: Widżet wyszukiwania WordPress pomija pola niestandardowe w wynikach wyszukiwania. SearchWP przeprowadza wyszukiwanie w każdym obszarze Twojej witryny, w tym w polach niestandardowych.
- Wyszukiwanie autouzupełniania: Funkcja autouzupełniania z SearchWP oferuje podobne wrażenia jak wyszukiwanie w Google lub Bing.
- Konfigurowalny algorytm: Możesz utworzyć dostosowywalną wyszukiwarkę i ustawić ustawienia uwzględniania lub wykluczania wyników wyszukiwania.
I wiele więcej.
Przyjrzyjmy się dokładnym krokom tworzenia niestandardowego formularza w witrynie WordPress.
Krok 1: Zainstaluj wtyczkę SearchWP
Konfiguracja wtyczki SearchWP jest prosta.
Najpierw musisz założyć konto z SearchWP.
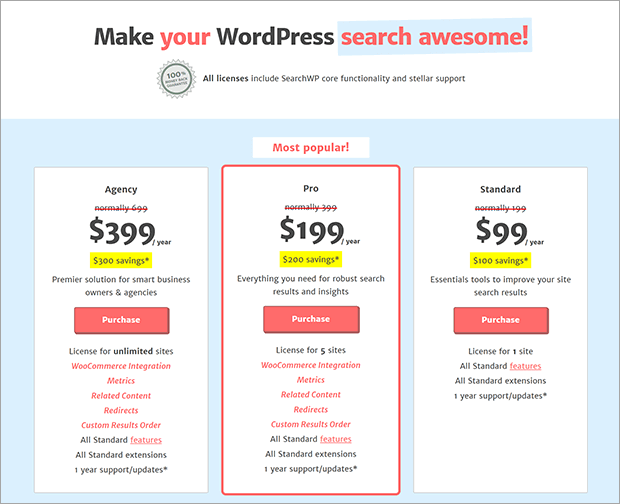
Znajdziesz trzy plany cenowe. Wybierz plan, który odpowiada Twoim wymaganiom, z usług Standard, Pro i Agency.

Po zakończeniu zakupu otrzymasz wiadomość e-mail z linkiem do pobrania wtyczki i kluczem licencyjnym.
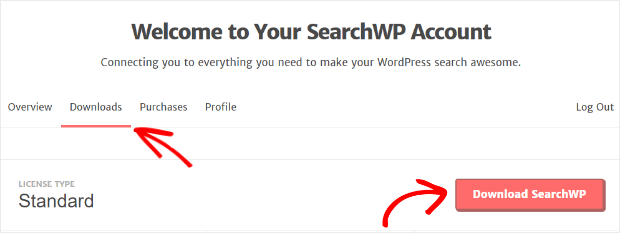
Zaloguj się na swoje konto i kliknij przycisk Pobierz SearchWP .

Teraz możesz śmiało zainstalować wtyczkę na swojej stronie. Przejdź do Wtyczki » Dodaj nowy » Prześlij wtyczkę .
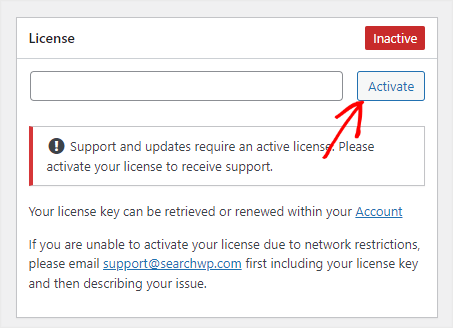
Aktywuj wtyczkę, przejdź do Ustawienia » Licencja i wklej swój klucz licencyjny.

Po aktywacji klucza licencyjnego możemy przejść do drugiego kroku.
Krok 2: Dodaj wyszukiwarkę
Dzięki SearchWP możesz stworzyć dostosowywalną wyszukiwarkę. Wyszukiwarki kontrolują sposób wyświetlania wyników odwiedzającym.
Teraz możemy przystąpić do budowy twojego pierwszego silnika.
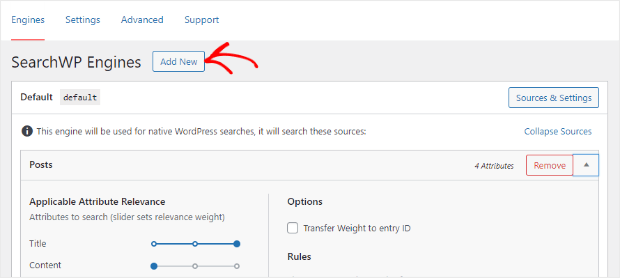
Z menu SearchWP kliknij kartę Ustawienia »Silniki . Teraz możesz iść dalej i kliknąć przycisk Dodaj nowy .

Następnie kliknij przycisk Źródła i ustawienia .

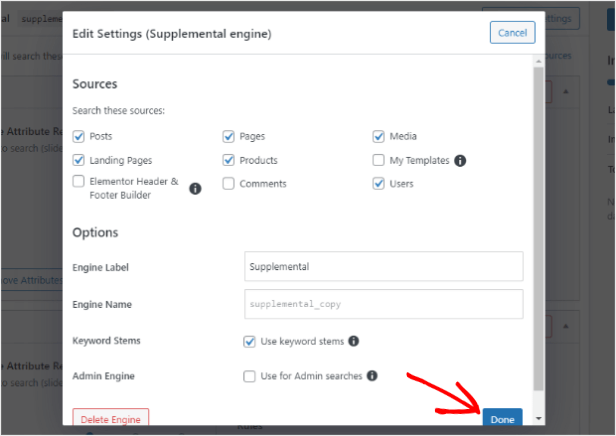
Wybierz źródła wyszukiwania, takie jak strony, posty, komentarze i miejsce, w którym chcesz szukać wyników.
Zauważ, że opcja Słowa kluczowe jest domyślnie zaznaczona. Będzie wyszukiwać ściśle pasujące wyniki zamiast zwracać tylko dokładne dopasowania.

Następnie kliknij przycisk Gotowe po wybraniu ustawień.
Teraz możemy ustawić atrybuty Twojej wyszukiwarki.
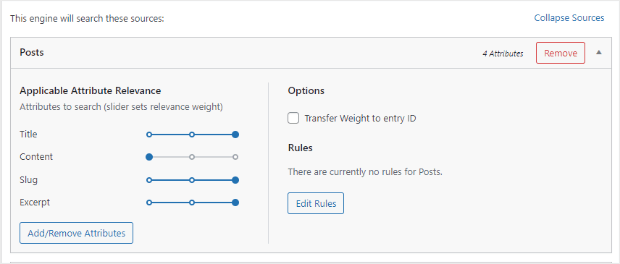
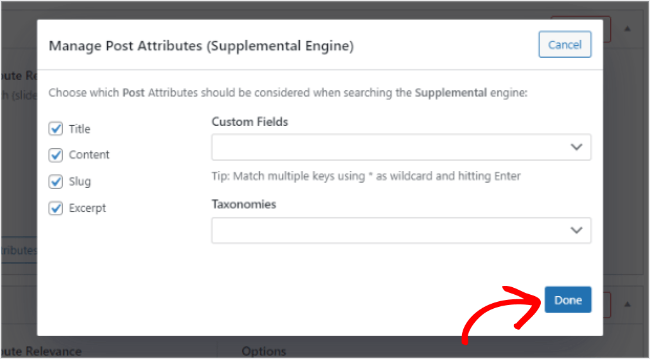
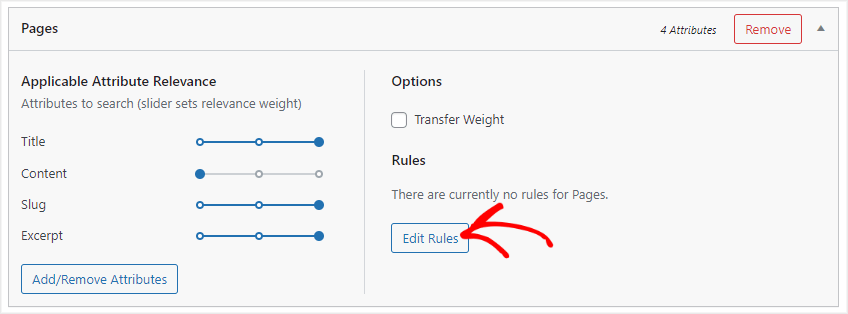
Kliknięcie na Dodaj/Usuń atrybuty otwiera wyskakujące okienko z listą atrybutów postu.

Tytuł, treść, informacje i fragment są domyślnie wybrane. Możesz sprawdzić ustawienia z menu Pola niestandardowe i Taksonomie. Pamiętaj, aby kliknąć Gotowe po wybraniu atrybutów.

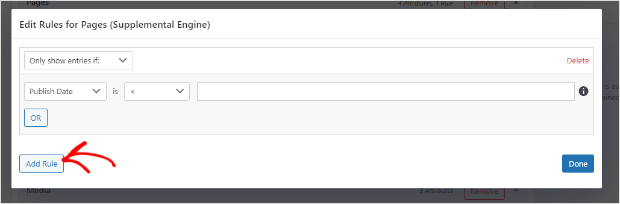
Możesz także dodać określone reguły w swojej wyszukiwarce.

Kliknij Edytuj reguły , aby ustawić reguły, korzystając z opcji z menu rozwijanych.

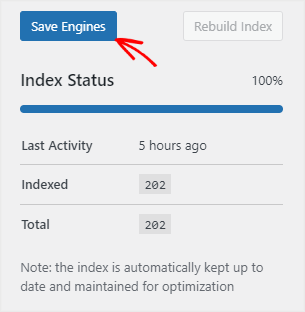
Ostatnim krokiem jest dostosowanie trafności wyników wyszukiwania. Możesz to zrobić, dostosowując poziomy suwaków w ustawieniach silnika.

Po dostosowaniu trafności kliknij Zapisz silniki , aby zapisać swoją pierwszą wyszukiwarkę.
Krok 3: Pobierz rozszerzenie SearchWP Shortcode
Naszym kolejnym krokiem jest dodanie formularza wyszukiwania do serwisu.
Użyjemy wtyczki Shortcode Extension, która ułatwia dodawanie formularzy do Twojej witryny za pomocą skrótów.
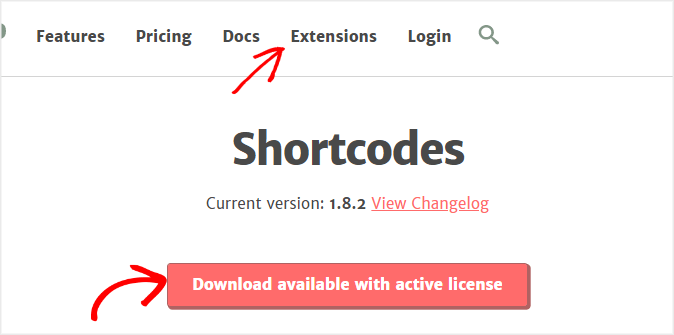
Zaloguj się na swoje konto SearchWP i przejdź do menu Rozszerzenia.

Kliknij przycisk Pobierz dostępne z aktywną licencją , aby pobrać plik zip rozszerzenia.
Zainstaluj i aktywuj rozszerzenie w swojej witrynie, tak jak instalujesz każdą inną wtyczkę.
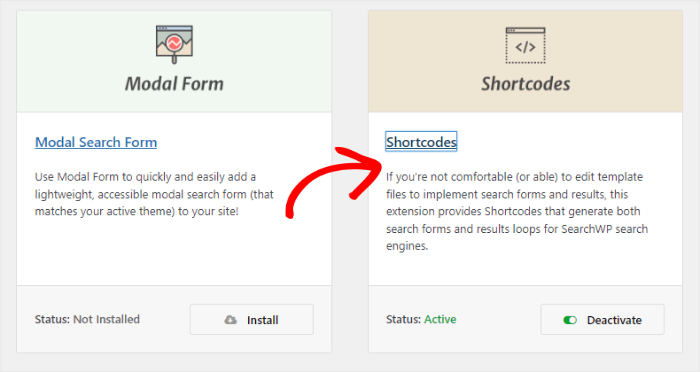
Jeśli masz już zainstalowaną i aktywowaną licencję dla planu SearchWP Pro, możesz przejść do SearchWP » Rozszerzenia » Skróty » Zainstaluj .

Jesteśmy gotowi, aby dodać skrócony kod formularza SearchWP do Twojej witryny.
Krok 4: Wyświetl formularz wyszukiwania w swojej witrynie
Aby dodać krótki kod, przejdź do zakładki Posty i otwórz post, w którym chcesz dodać formularz wyszukiwania.
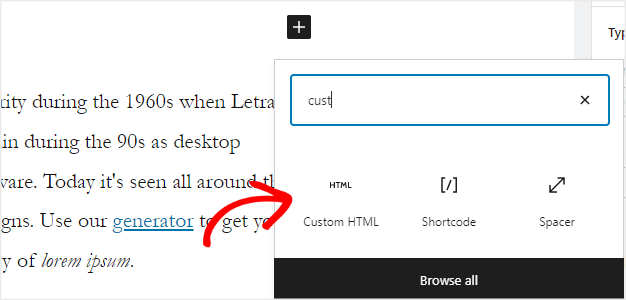
Następnie kliknij ikonę + i wybierz niestandardowy blok HTML.

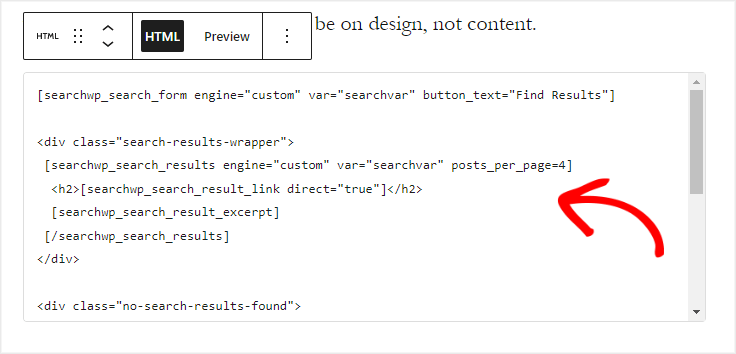
Skopiuj i wklej następujący kod w bloku Niestandardowy HTML, aby dodać pole wyszukiwania.
[searchwp_search_form engine="custom" var="searchvar" button_text="Wyszukiwanie niestandardowe"] <div class="search-results-wrapper"> [searchwp_search_results engine="custom" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] Nie znaleziono wyników, wyszukaj ponownie. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction = "poprzedni" link_text = "Poprzedni" var = "searchvar" engine = "niestandardowy"] [searchwp_search_results_pagination direction = "następny" link_text = "Dalej" var = "searchvar" engine = "niestandardowy"] </div>
Wbudowany kod wygląda tak:

Kliknij przycisk Aktualizuj, aby zapisać zmiany.

Teraz możesz otworzyć post w nowej karcie, aby sprawdzić nowo dodany formularz wyszukiwania.
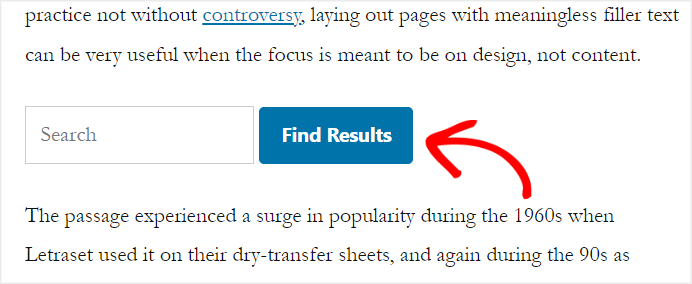
Tak wygląda nasza forma z przodu.

Zobaczmy, jak to działa.
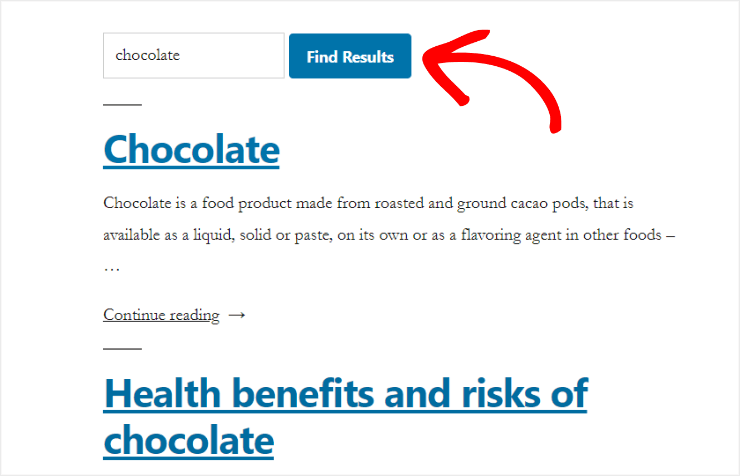
Próbujemy wyszukać „czekolada”.

Jak widać, w ciągu kilku sekund zwraca wszystkie pasujące wyniki wyszukiwania i umożliwia odwiedzającym wyszukiwanie czegokolwiek w Twojej witrynie.
W ciągu kilku minut dodałeś do swojego posta pole wyszukiwania. Możesz także dodać krótki kod do stron witryny, menu nawigacyjnego i paska bocznego.
Dzięki rozszerzeniu SearchWP Ajax możesz jeszcze szybciej prezentować wyniki wyszukiwania bez ponownego ładowania strony.
Poza tym dostępnych jest wiele innych rozszerzeń SearchWP, które umożliwiają dodanie większej liczby funkcji do formularza wyszukiwania.
To tyle na dzisiaj.
Mamy nadzieję, że nauczyłeś się tworzyć niestandardowy formularz wyszukiwania WordPress w 4 łatwych do wykonania krokach.
Jeśli podobał Ci się ten artykuł, rozważ zapoznanie się z następującymi artykułami, aby uzyskać więcej informacji na temat korzystania z wtyczek wyszukiwania i poprawy wykrywalności treści:
- Recenzja SearchWP: czy warto?
- 15 najlepszych wtyczek wyszukiwania WordPress (w porównaniu)
- Ponad 35 najlepszych wtyczek i narzędzi WordPress (bezpłatne i płatne)
Nadal myślisz o dodaniu formularza wyszukiwania?
Na co czekasz? Pobierz SearchWP już dziś!
Jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej darmowych artykułów.
