Jak tworzyć pływające moduły Blurb za pomocą Divi
Opublikowany: 2024-01-08Chcesz ulepszyć swój kolejny projekt dotyczący projektowania stron internetowych, dodając trochę kreatywności i talentu? W tym samouczku pokażemy, jak utworzyć pływające moduły notek i zbudować sekcję funkcji, która przyciągnie uwagę użytkownika podczas przewijania. Korzystając z wszechstronnego modułu notek Divi i dodając efekty przewijania, możesz przekształcić układy statyczne w dynamiczne sekcje, które prezentują Twoją treść.
Jeśli chcesz poznać kreatywne możliwości modułu notki i dowiedzieć się, w jaki sposób efekty przewijania mogą dodać przyciągający wzrok ruch do Twojej witryny, ten post jest dla Ciebie doskonałym źródłem informacji.
Zacznijmy!
- 1 Podgląd
- 2 Czego potrzebujesz, aby zacząć
- 3 Jak tworzyć pływające moduły Blurb za pomocą Divi
- 3.1 Utwórz nową stronę z gotowym układem
- 3.2 Modyfikowanie układu modułów pływających notek
- 3.3 Dodawanie modułów Blurb
- 3.4 Włącz pływające moduły Blurb z efektami przewijania
- 4 Wynik końcowy
- 5 myśli końcowych
Zapowiedź
Oto podgląd tego co zaprojektujemy. Notatka po lewej stronie przesuwa się w górę i pozostaje w miejscu, natychmiast przyciągając uwagę. Po prawej stronie pojawiają się pojedyncze notatki, z których każda podkreśla unikalną funkcję usługi.
Oto jak projekt będzie wyglądał na urządzeniach mobilnych. Każda notka będzie wyświetlana z subtelnym efektem przewijania.

Czego potrzebujesz, aby zacząć
Zanim zaczniemy, zainstaluj i aktywuj motyw Divi i upewnij się, że masz najnowszą wersję Divi na swojej stronie.
Teraz jesteś gotowy, aby zacząć!
Jak tworzyć pływające moduły Blurb za pomocą Divi
Dla tego projektu utworzymy sekcję z funkcjami dynamicznymi, korzystając z czterech modułów notek. W lewej kolumnie użyjemy efektów lepkich, aby jeden moduł notki unosił się w powietrzu, przyciągając uwagę dużym obrazem i tekstem nagłówka, który przedstawia zalety usługi. Trzy mniejsze moduły notek pojawią się kolejno w prawej kolumnie, każdy z ikoną i tekstem. Korzystając z efektów przewijania Divi, możemy indywidualnie ujawniać napisy, tworząc wciągające wrażenia użytkownika, które skutecznie komunikują kluczowe funkcje.
Utwórz nową stronę z gotowym układem
Zacznijmy od użycia gotowego układu z biblioteki Divi. W tym projekcie użyjemy strony docelowej produktu SaaS z pakietu układu produktu SaaS.
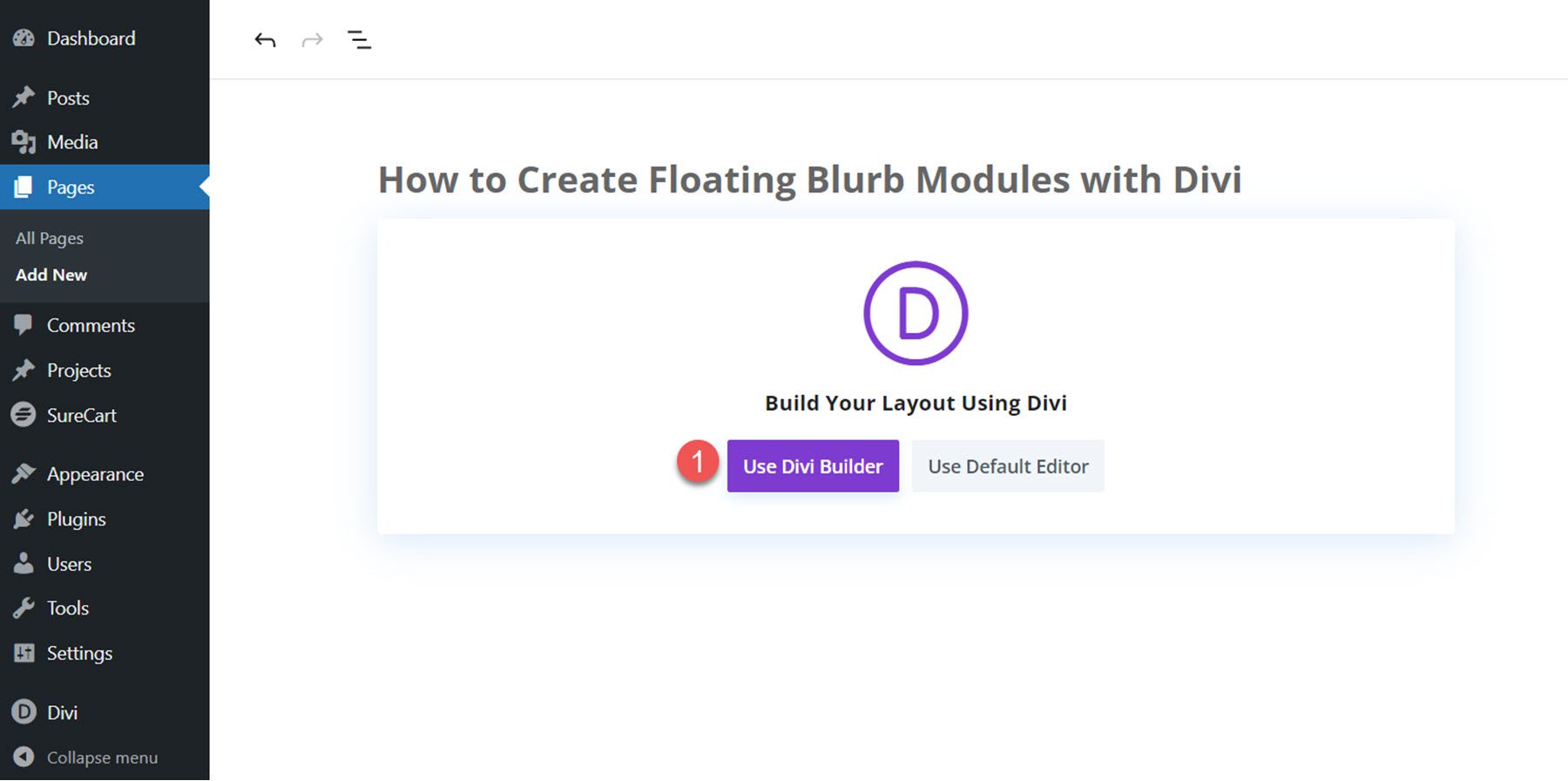
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

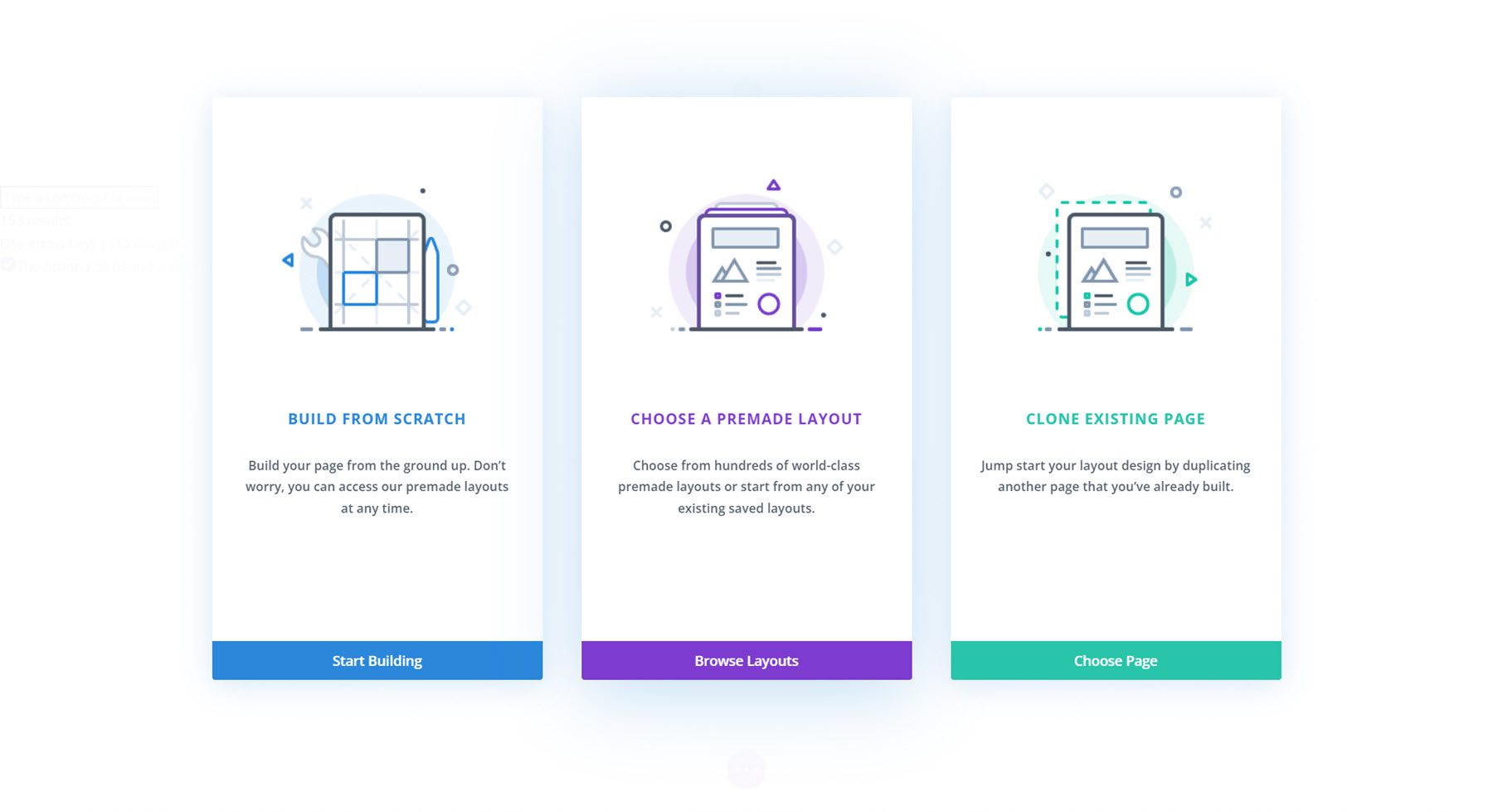
Kliknij Przeglądaj układy, aby użyć gotowego układu z biblioteki Divi.

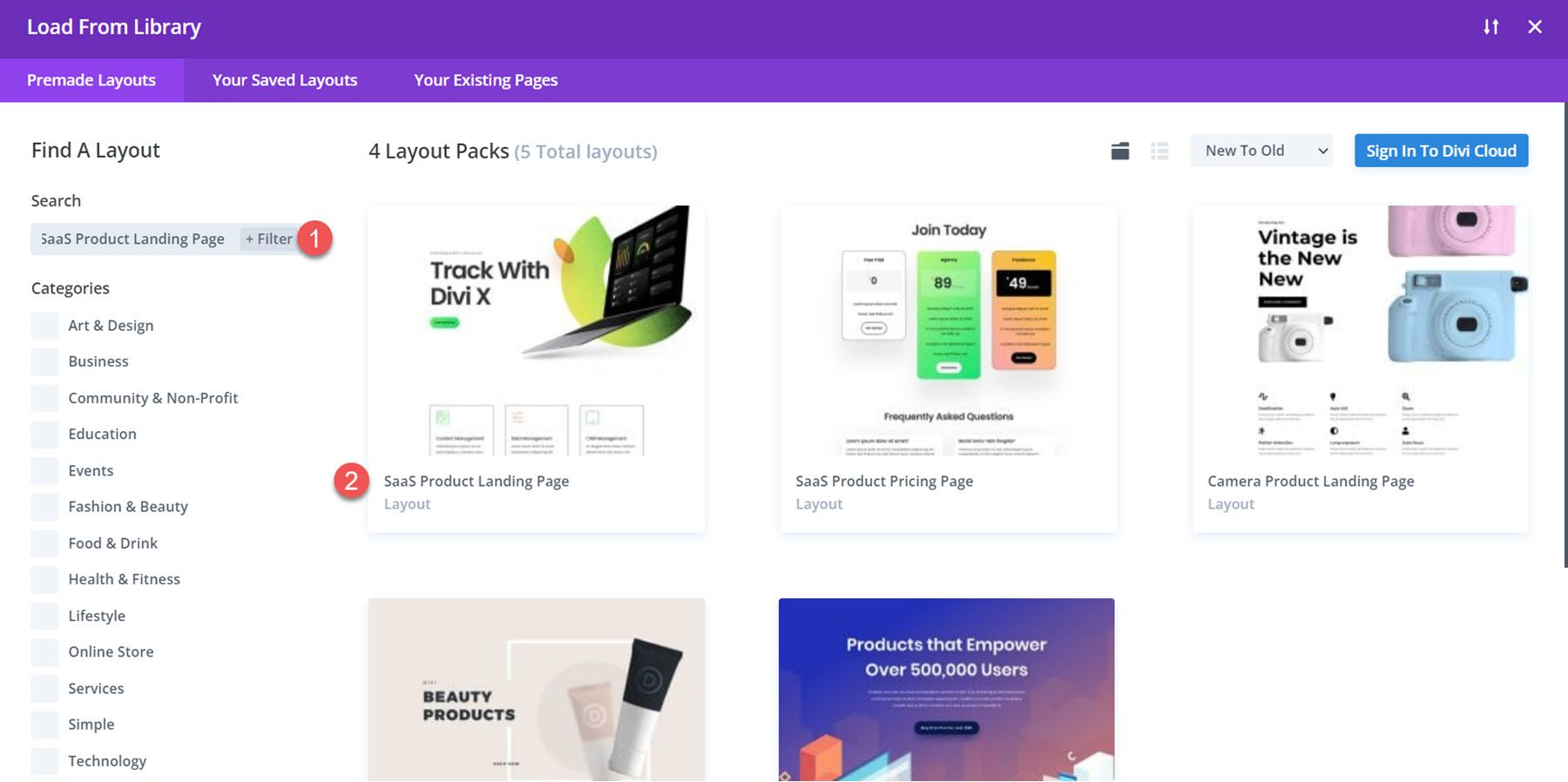
Wyszukaj i wybierz układ strony docelowej produktu SaaS.

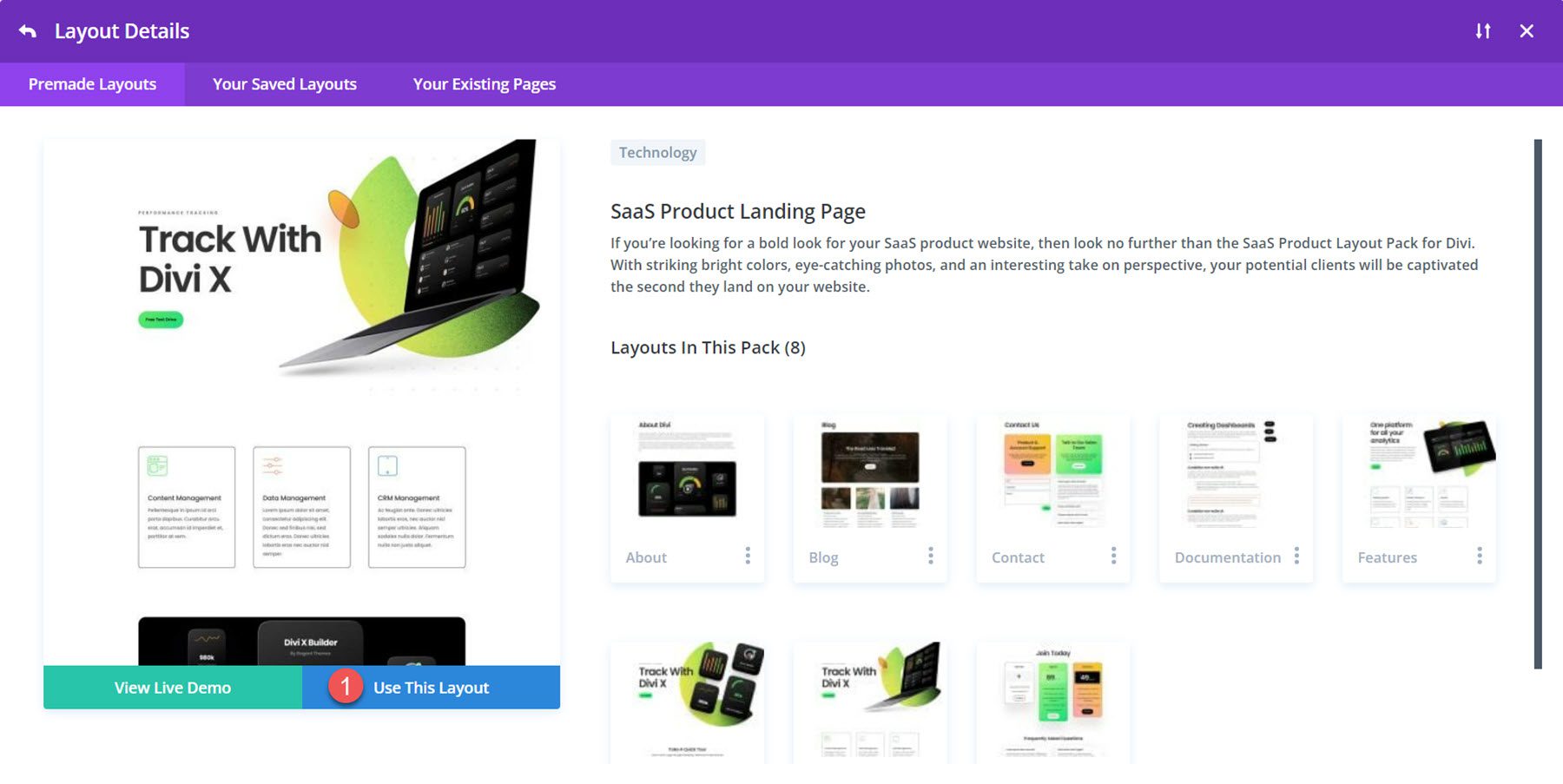
Wybierz opcję Użyj tego układu, aby dodać układ do swojej strony.

Teraz jesteśmy gotowi do zbudowania naszego projektu.
Modyfikowanie układu pływających modułów Blurb
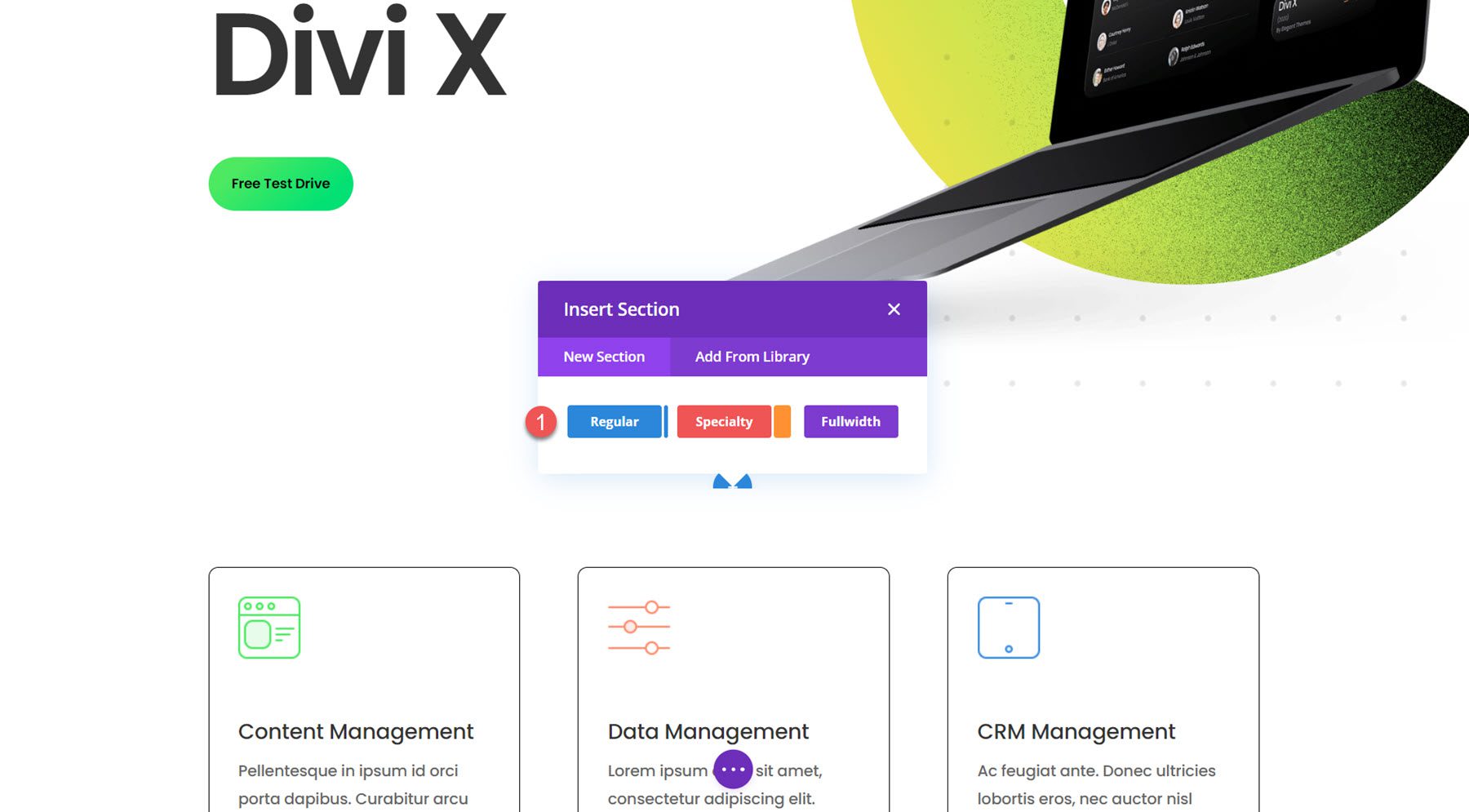
Stworzymy sekcję funkcji dynamicznych, korzystając z treści z wiersza usług i dodatkowych obrazów z układu. Na początek dodaj nową sekcję poniżej sekcji bohatera.

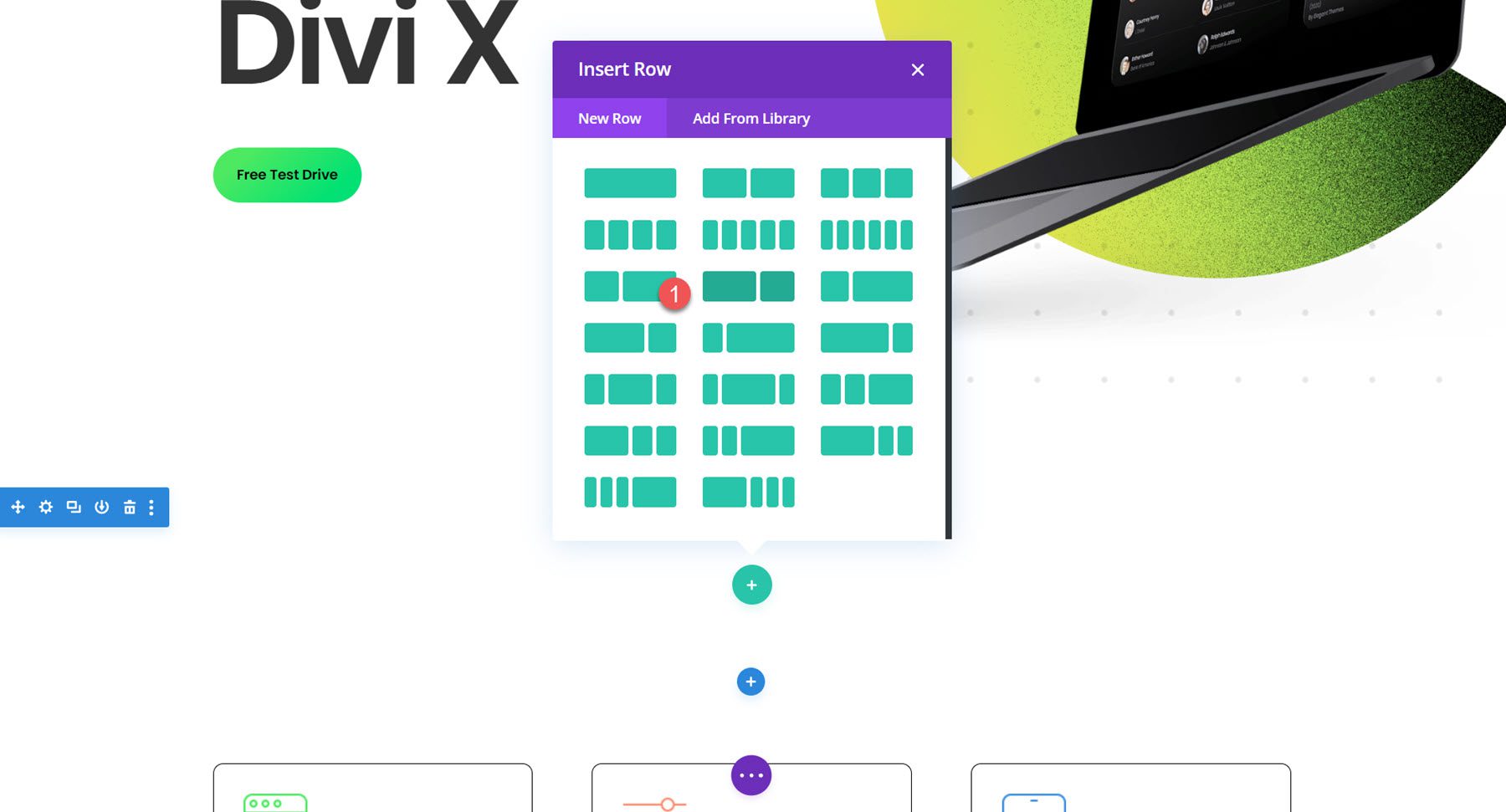
Następnie dodaj wiersz z dwiema kolumnami.

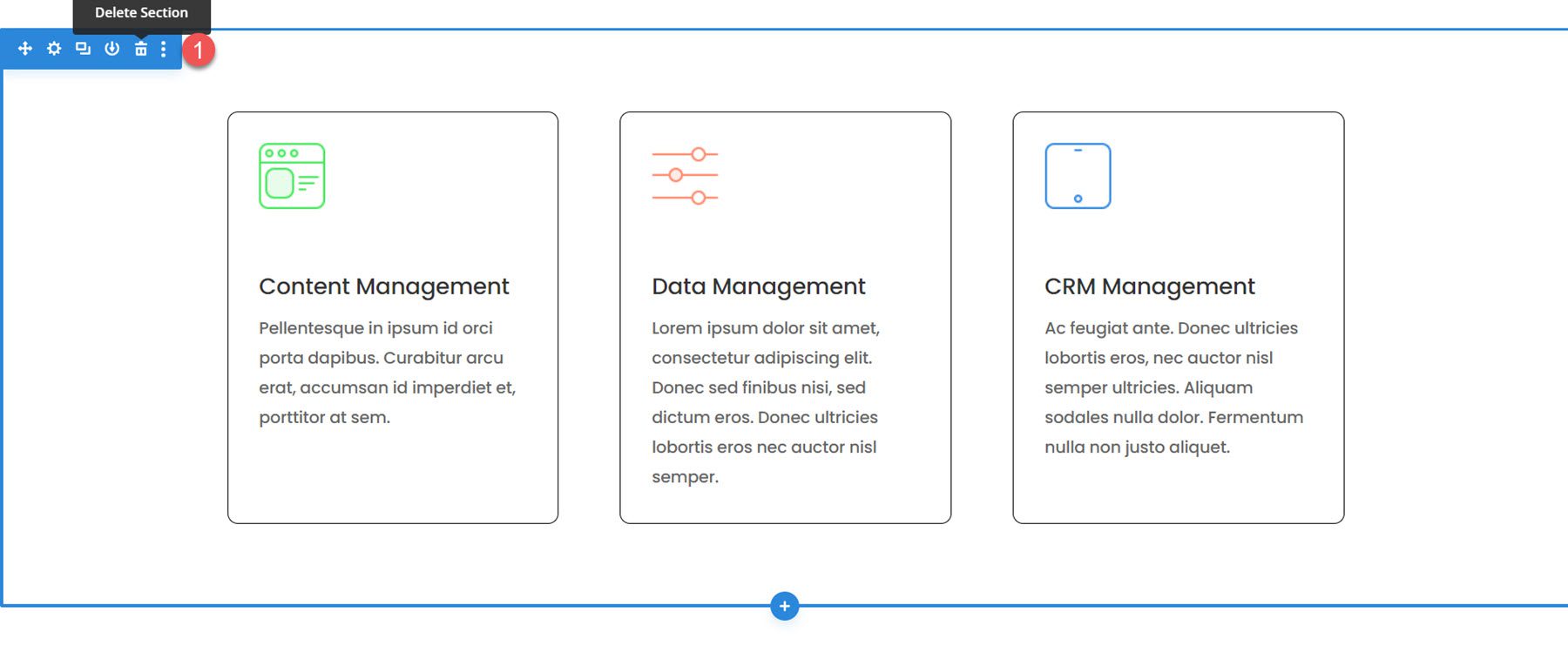
Możesz także usunąć poniższą sekcję z trzema modułami, ponieważ w tym samouczku utworzymy je odtworzyć za pomocą modułu notki.

Dodawanie modułów Blurb
Kolumna 1
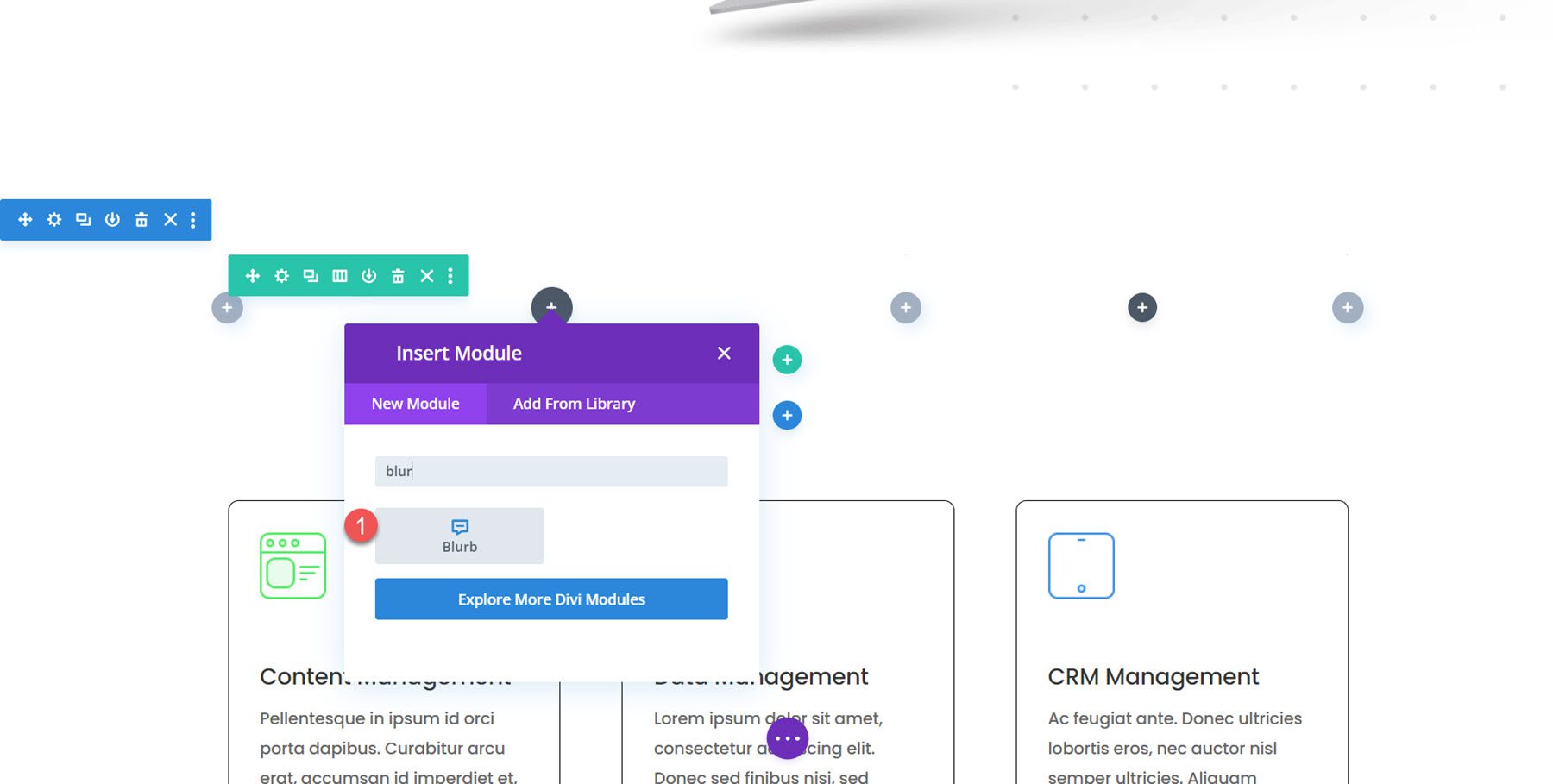
W lewej kolumnie dodaj nowy moduł notki.

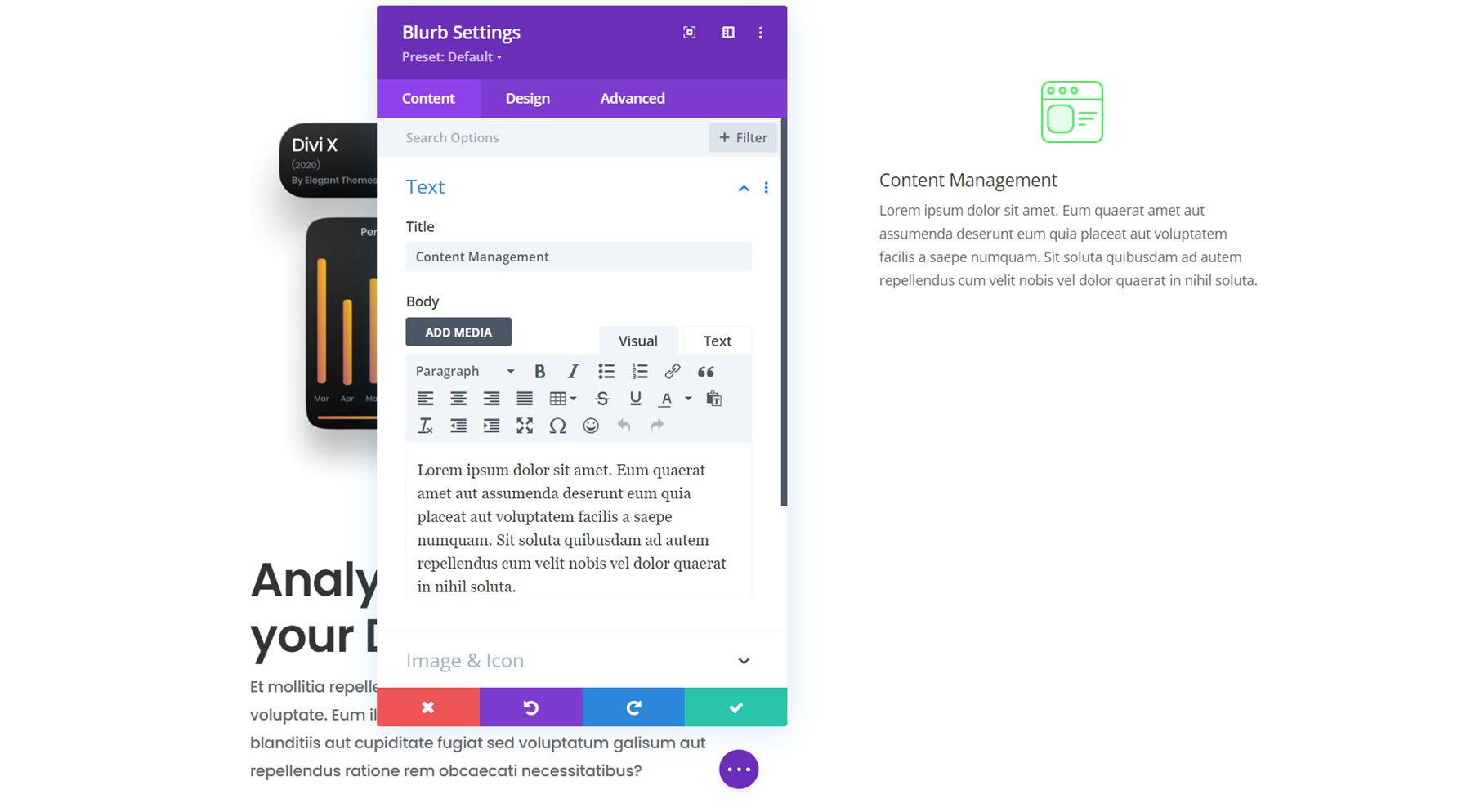
Dodaj następującą treść do notki.
- Tytuł: Analizuj i zarządzaj danymi bez wysiłku
- Treść: tekst opisu
- Obraz: saas-24.png, który jest dostarczany z pakietem układu.

Ustawienia projektu
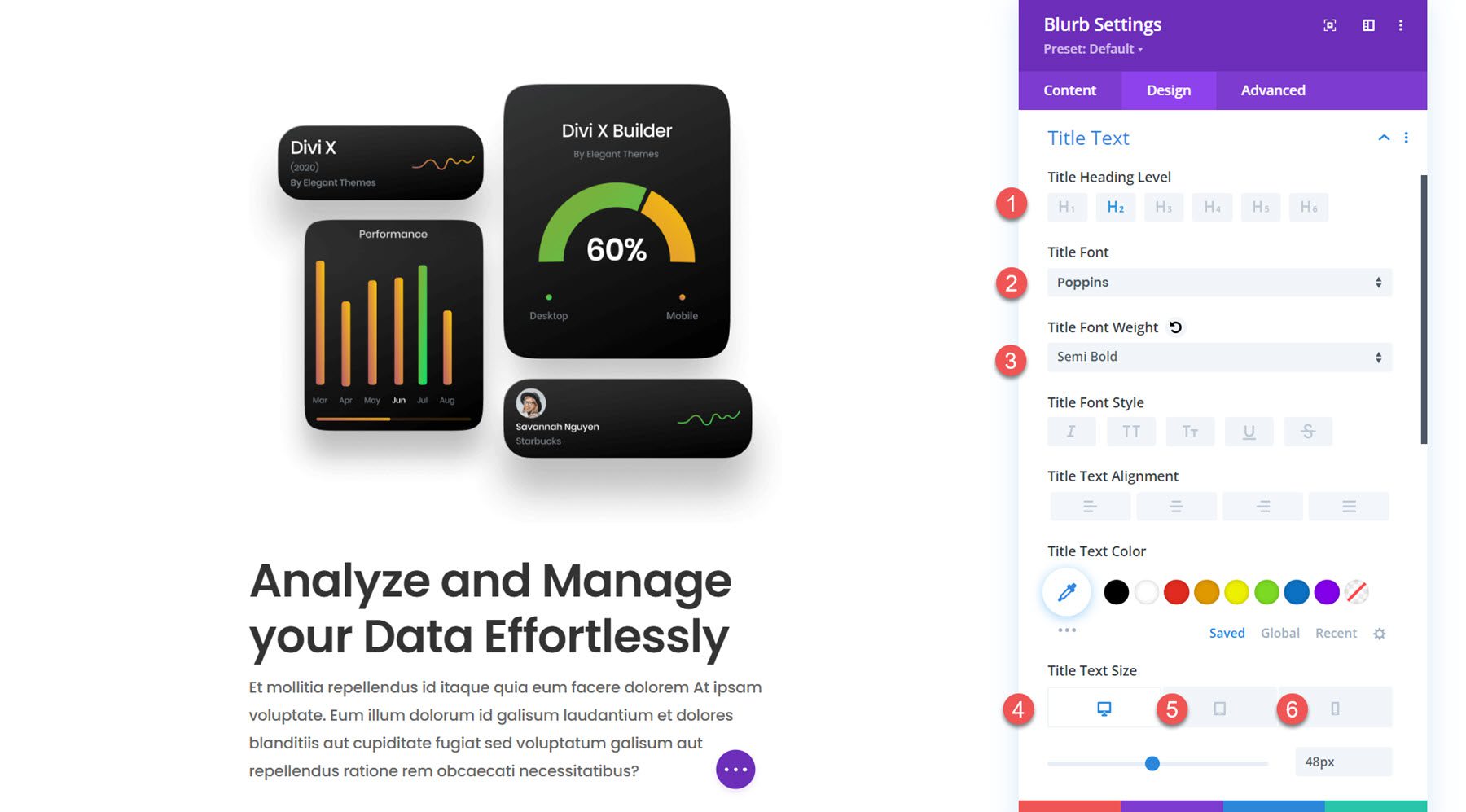
Następnie przejdź do zakładki Projekt i zmodyfikuj ustawienia tekstu tytułu w następujący sposób:
- Tytuł Tytuł Poziom: H2
- Czcionka tytułowa: Poppins
- Grubość czcionki tytułu: półpogrubiona
- Rozmiar tekstu tytułu: komputer stacjonarny 48 pikseli, tablet 32 piksele, telefon komórkowy 24 piksele
- Odstęp między literami tytułowymi: -0,02em
- Wysokość linii tytułu: 1,2 em

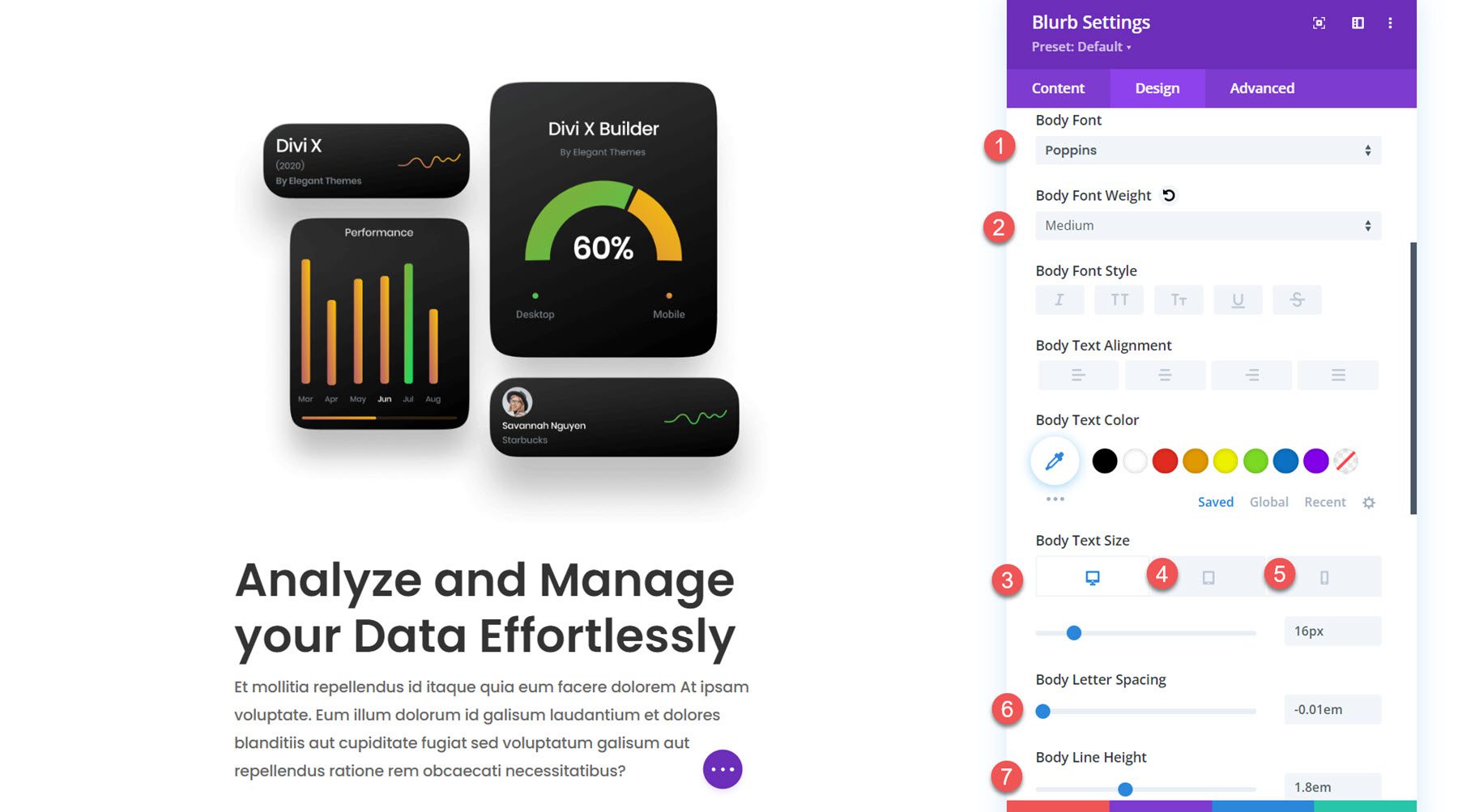
W ustawieniach tekstu podstawowego zmodyfikuj następujące elementy:
- Czcionka ciała: Poppins
- Grubość czcionki w treści: średnia
- Rozmiar tekstu treści: komputer stacjonarny 16 pikseli, tablet 15 pikseli, telefon komórkowy 14 pikseli
- Odstępy między literami w treści: -0,02em
- Wysokość linii nadwozia: 1,8 em

Kolumna 2
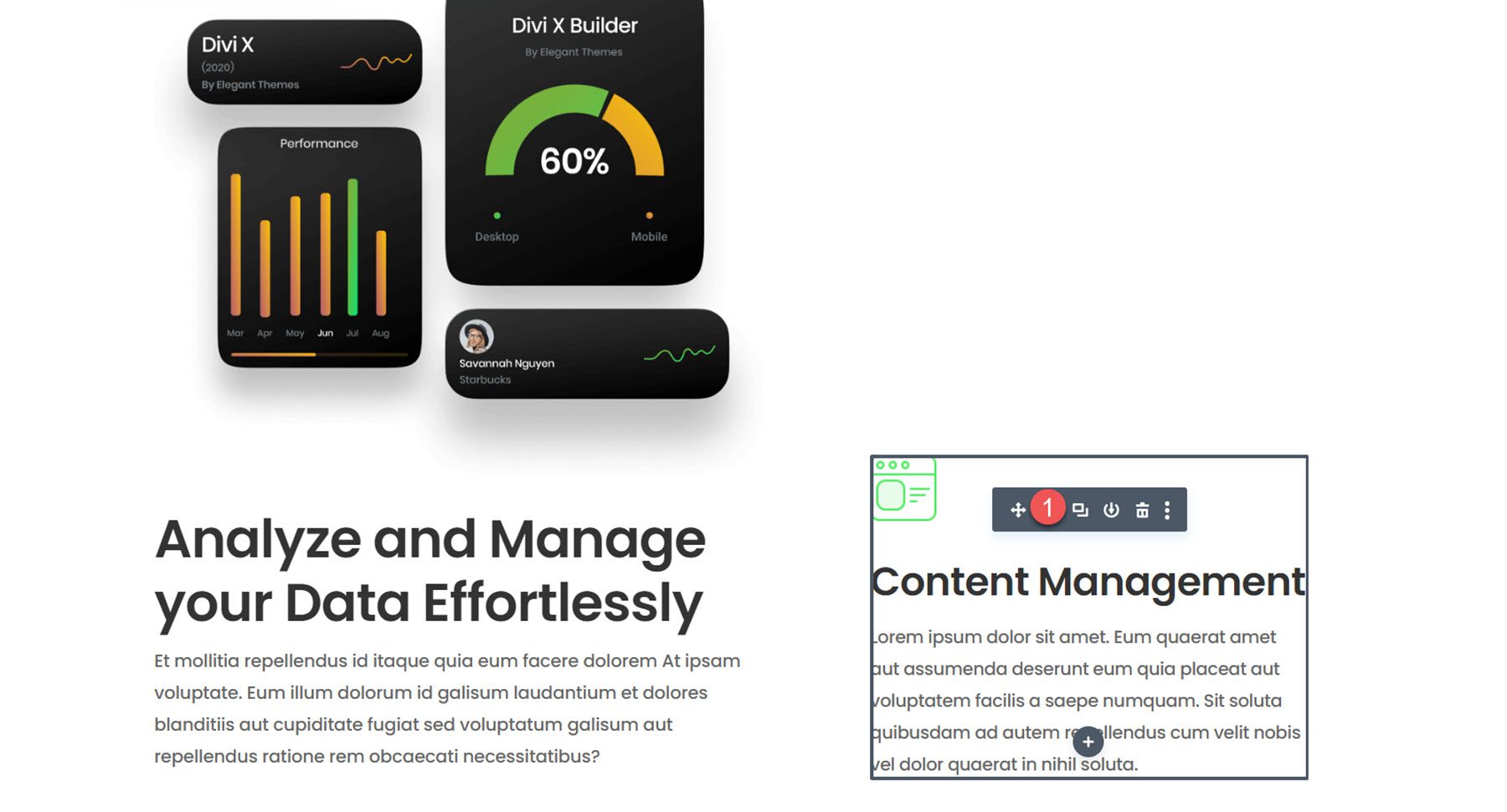
W prawej kolumnie dodaj nowy moduł notki.


Dodaj następującą treść do notki.
- Tytuł: Zarządzanie treścią
- Treść: tekst opisu
- Obraz: saas-icon-01.png

Ustawienia projektu
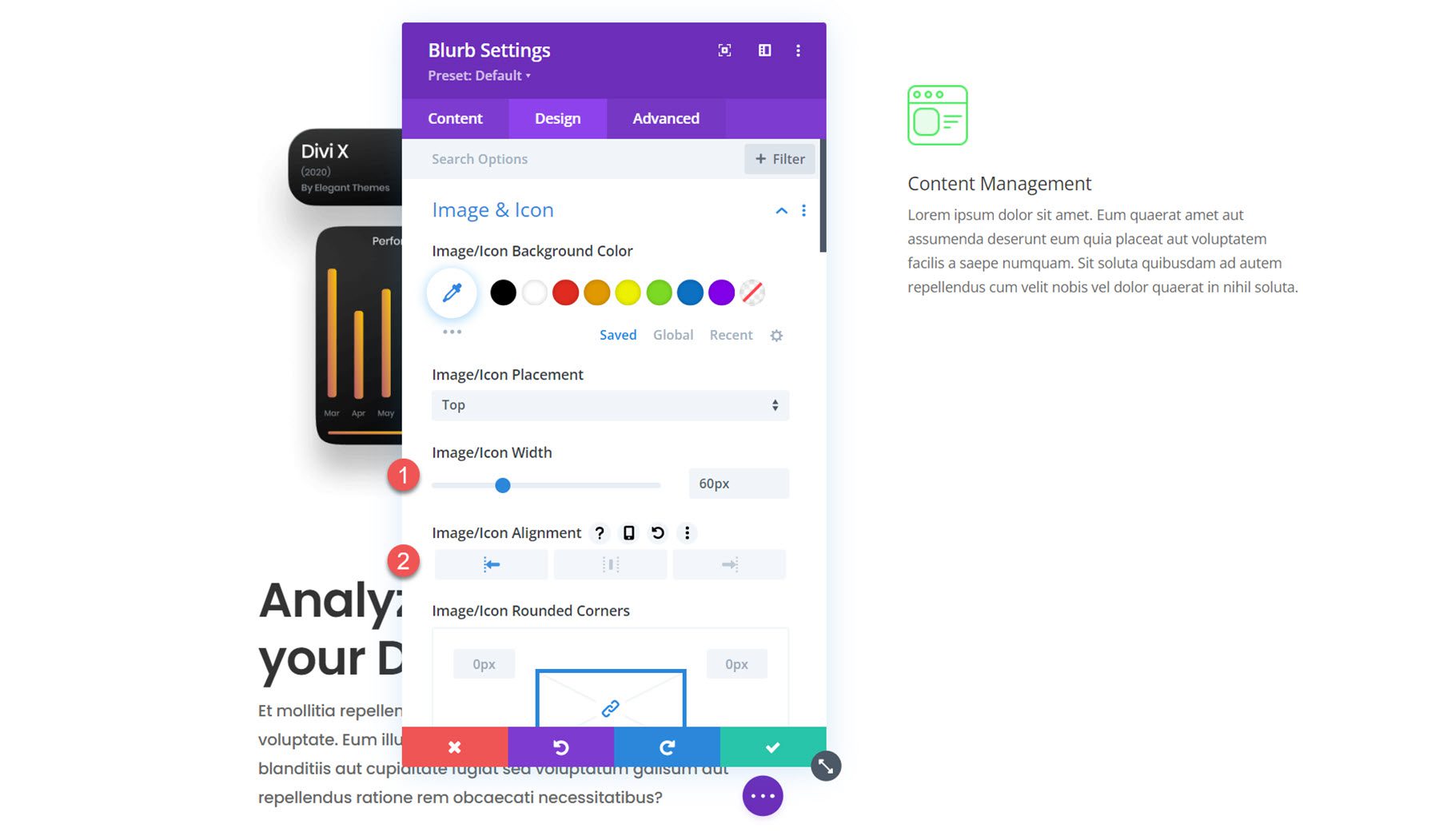
Na karcie projektowania rozpocznij od otwarcia ustawień obrazu i ikon. Ustaw szerokość obrazu na 60 pikseli i wyrównanie do lewej.

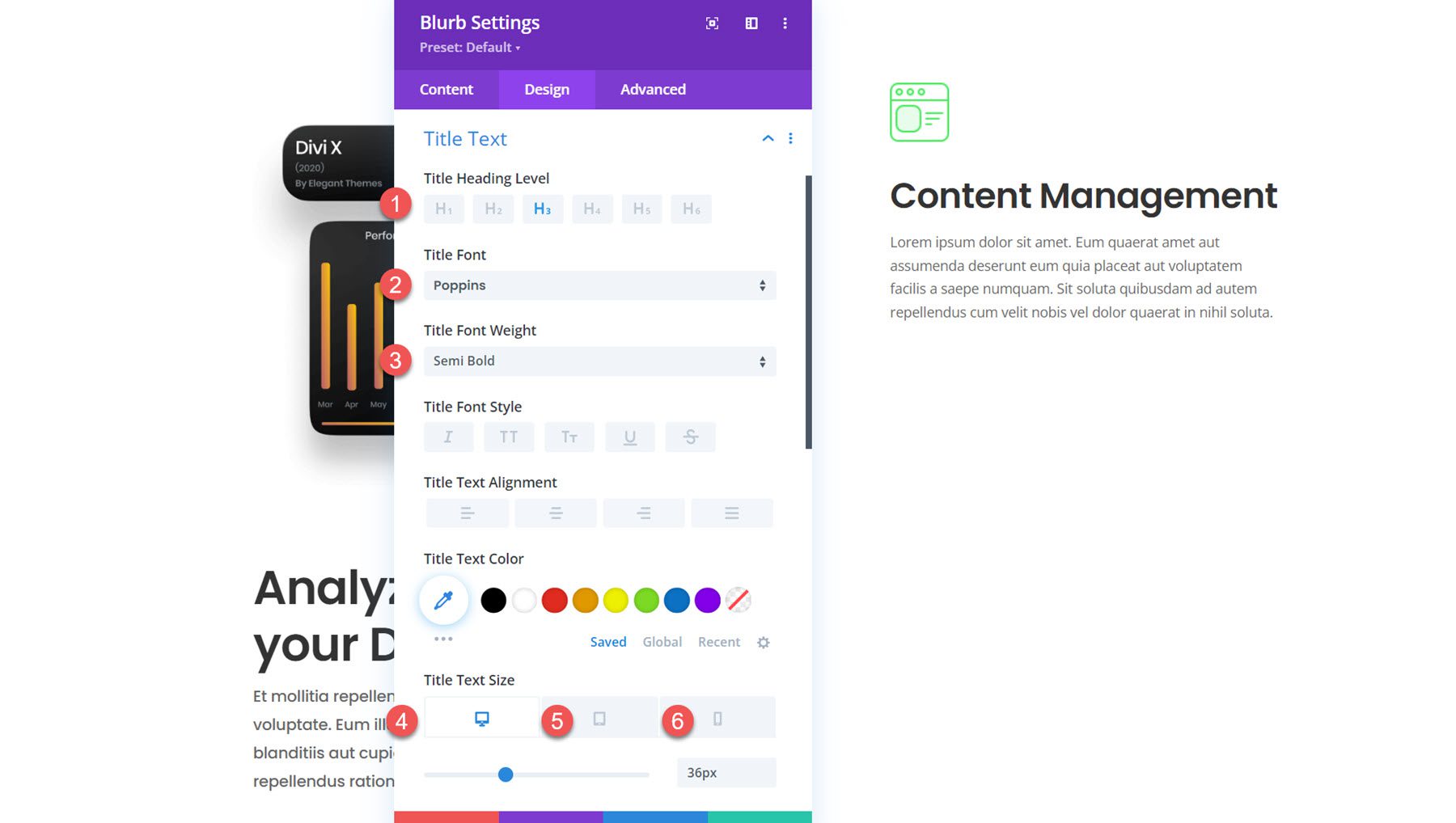
Następnie zmodyfikuj styl tekstu tytułu w następujący sposób:
- Tytuł Tytuł Poziom: H3
- Czcionka tytułowa: Poppins
- Grubość czcionki tytułu: półpogrubiona
- Rozmiar tekstu tytułu: komputer stacjonarny 36 pikseli, tablet 20 pikseli, telefon komórkowy 16 pikseli
- Odstęp między literami tytułowymi: -0,02em
- Wysokość linii tytułu: 1,4 em

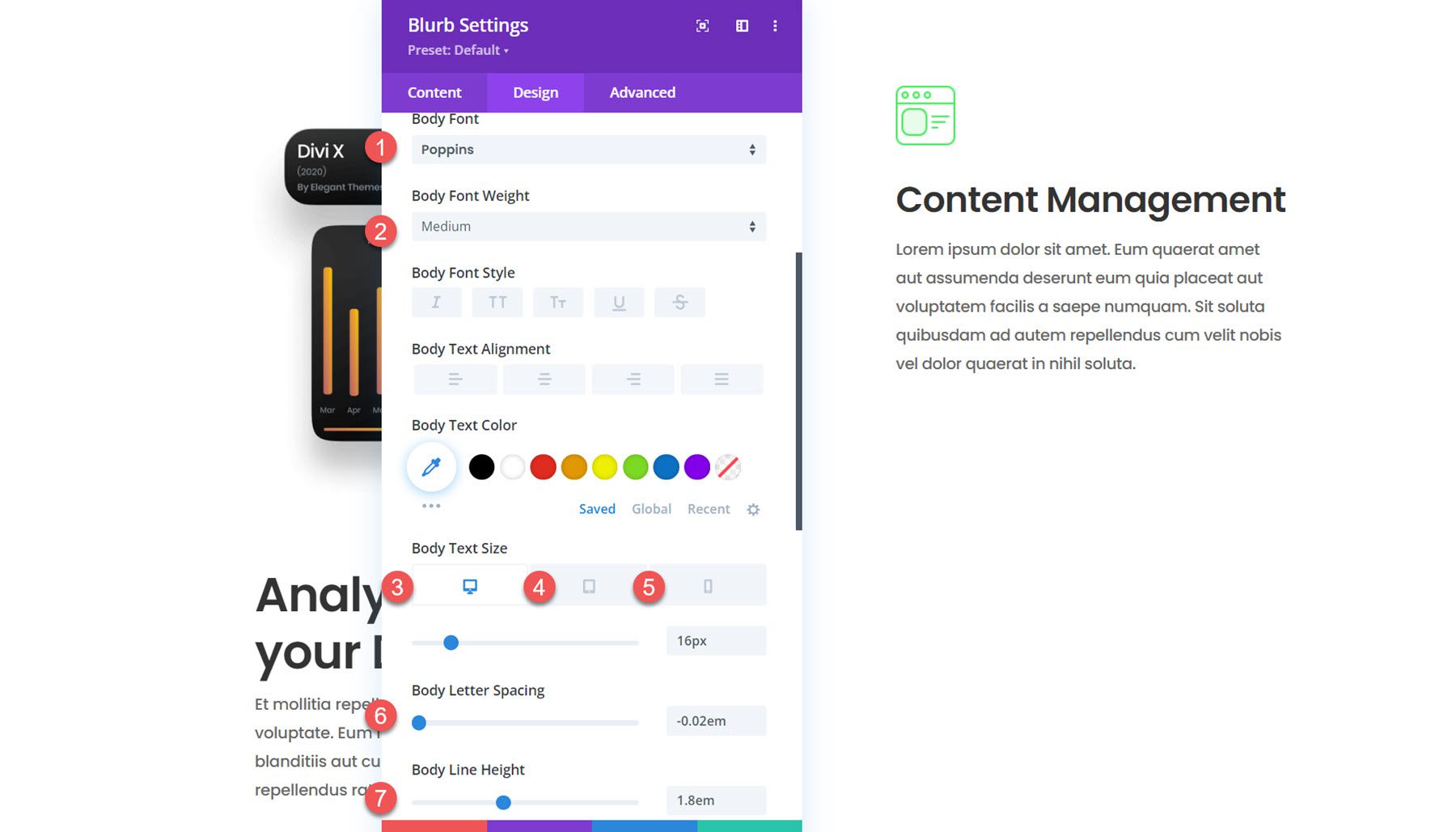
W ustawieniach tekstu podstawowego zmień następujące opcje:
- Czcionka ciała: Poppins
- Grubość czcionki w treści: średnia
- Rozmiar tekstu treści: komputer stacjonarny 16 pikseli, tablet 15 pikseli, telefon komórkowy 14 pikseli
- Odstępy między literami w treści: -0,02em
- Wysokość linii nadwozia: 1,8 em

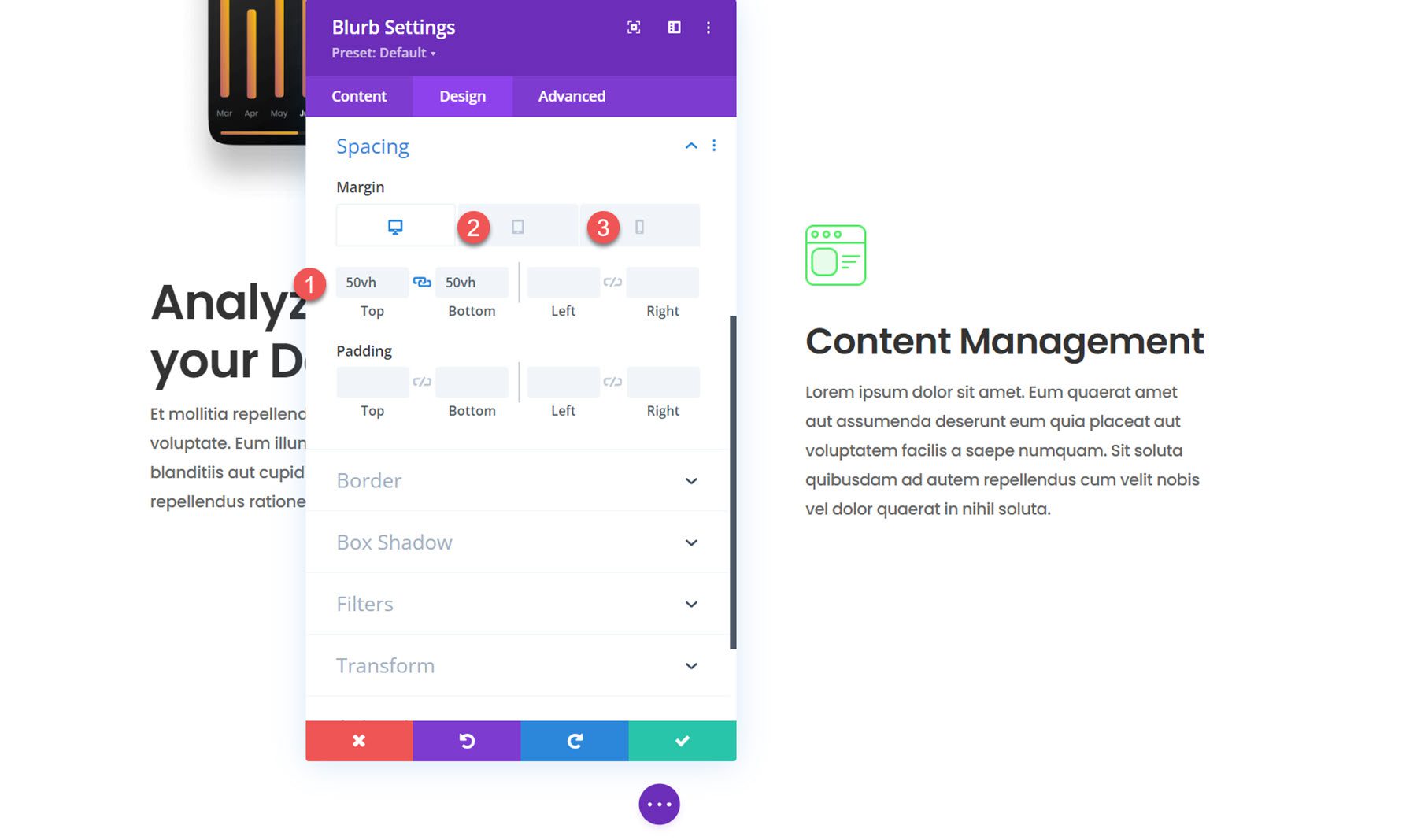
Następnie otwórz ustawienia odstępów. Dodamy górny i dolny margines, ponieważ chcemy, aby każda notka po prawej stronie pojawiała się pojedynczo. Używając vh (wysokość rzutni) do ustawienia naszego marginesu, możemy mieć pewność, że moduł Blub i jego margines zajmą całą wysokość ekranu. Później dodamy kilka efektów przewijania, aby wzmocnić efekt. Nie będziemy mieć efektu lepkiego przewijania na tablecie i telefonie komórkowym, więc margines będzie znacznie mniejszy.
- Margines górny i dolny na pulpicie: 50vh
- Margines górny i dolny na tablecie i telefonie komórkowym: 4vh

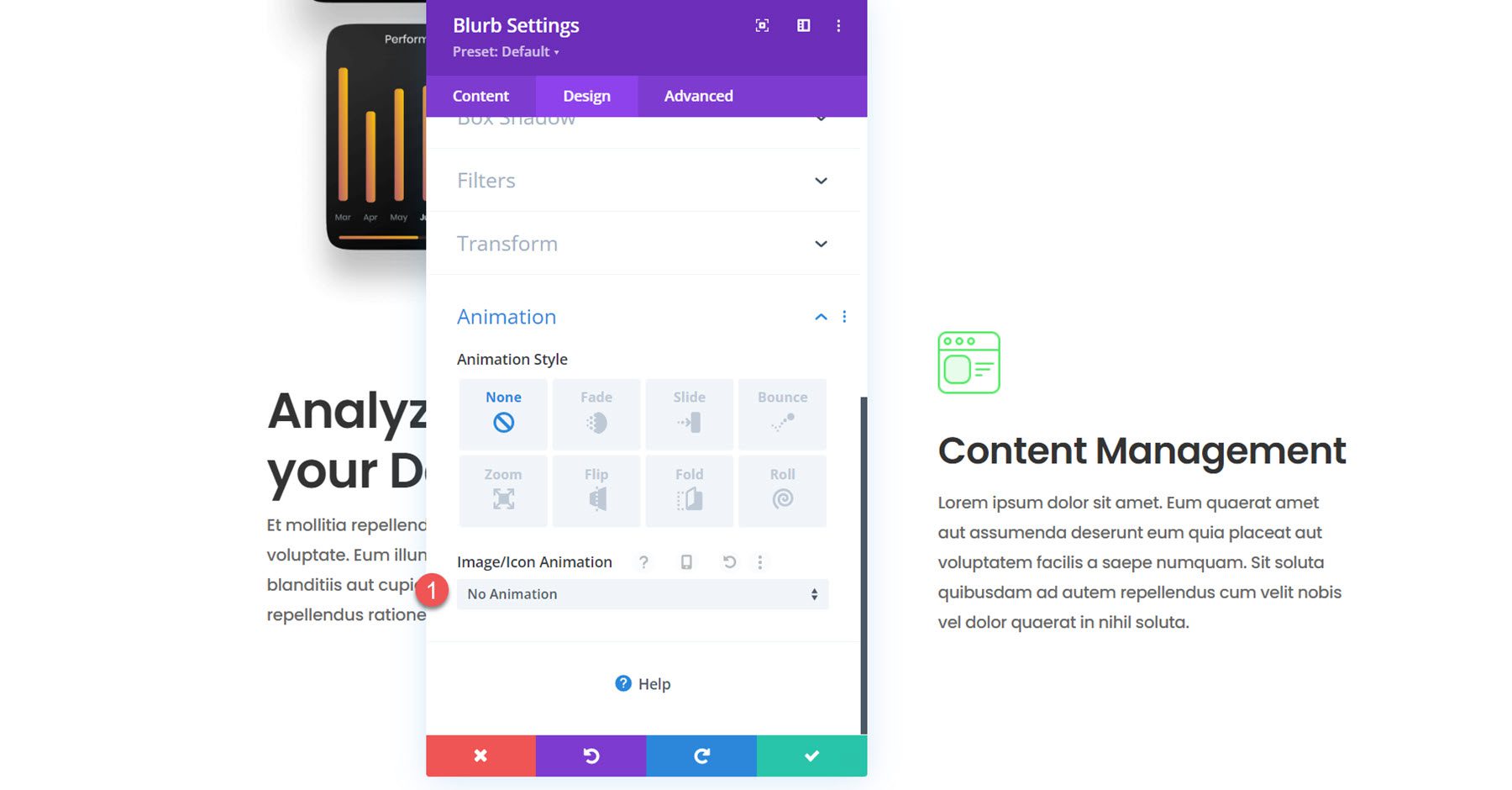
Na koniec otwórz ustawienia animacji i ustaw animację obrazu/ikony na brak animacji.

Zduplikuj, aby utworzyć 2 kolejne notki
Teraz tworzony jest i stylizowany pierwszy moduł notki. Zduplikuj moduł dwa razy, aby utworzyć dwa kolejne moduły notki w prawej kolumnie.

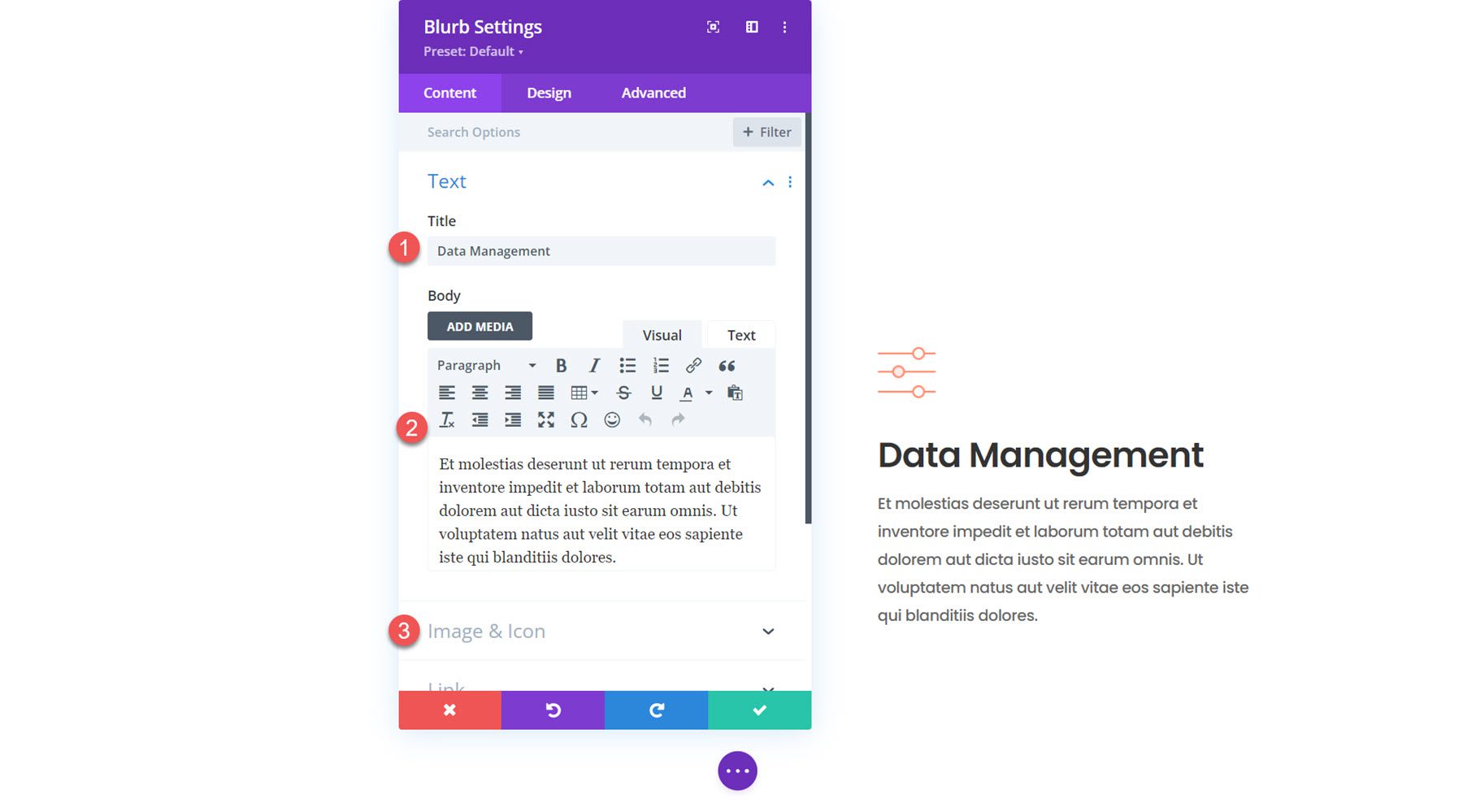
Otwórz ustawienia drugiej notki i zmodyfikuj następujące elementy:
- Tytuł: Zarządzanie danymi
- Treść: tekst opisu
- Obraz: saas-icon-05.png

Następnie zmodyfikuj treść trzeciej notki.
- Tytuł: Zarządzanie CRM
- Treść: tekst opisu
- Obraz: saas-icon-03.png

Ponieważ jest to ostatnia notka, nie potrzebujemy dużego dolnego marginesu. Zmień ustawienia odstępów.
- Margines dolny na pulpicie: 4vh

Włącz pływające moduły Blurb z efektami przewijania
Nasz projekt jest już gotowy i możemy dodać efekty przewijania, aby stworzyć dynamiczny układ.
Kolumna 1
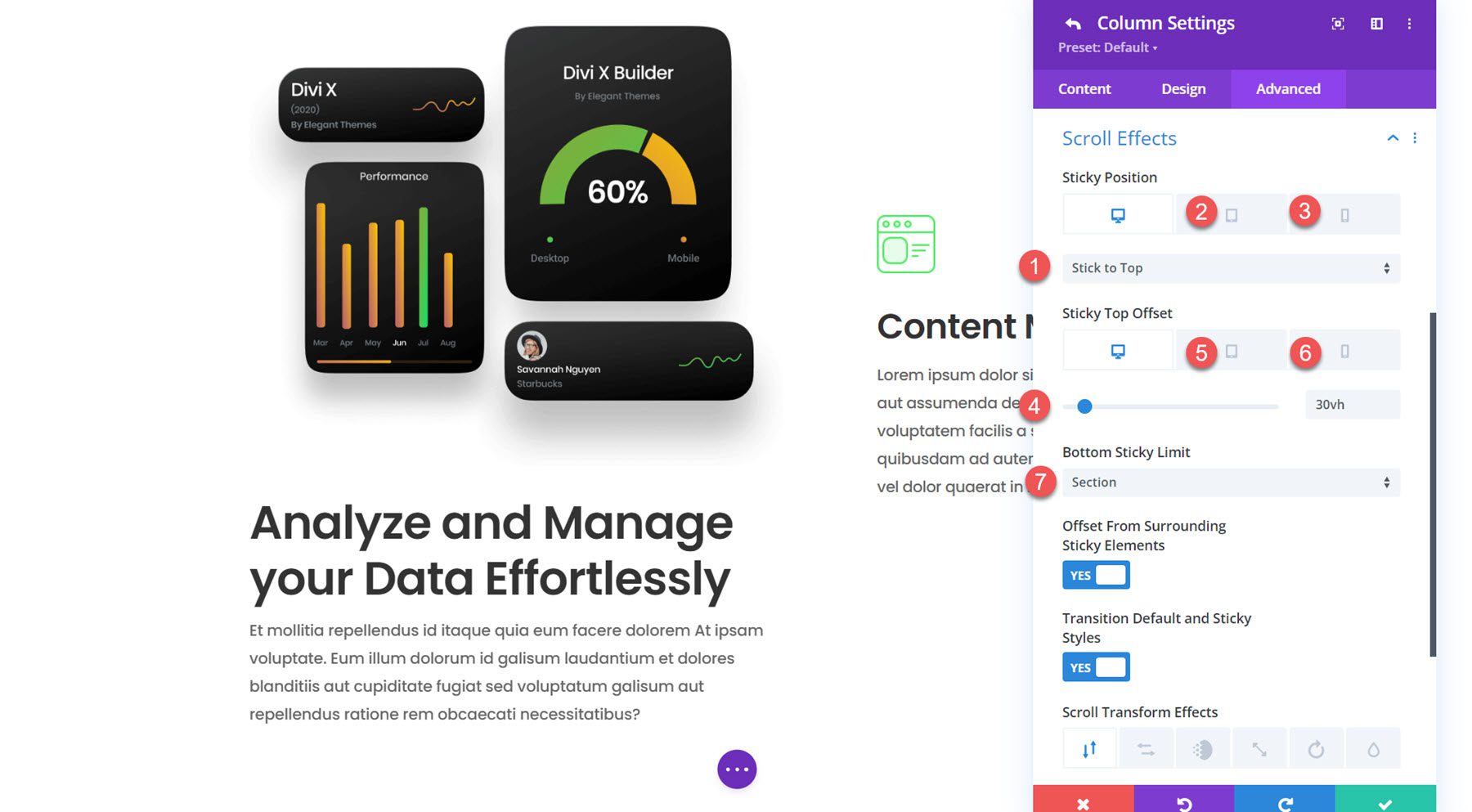
Najpierw otwórz ustawienia kolumny 1. Przejdź do sekcji Efekty przewijania na karcie Zaawansowane i zmodyfikuj następujące opcje, aby kolumna trzymała się na górze.
- Pulpit w pozycji przyklejonej: Trzymaj się góry
- Pozycja lepka Tablet i telefon komórkowy: Nie przyklejaj się
- Przyklejony pulpit z górnym przesunięciem: 30 Vh
- Sticky Top Offset Tablet i telefon komórkowy: 0vh
- Dolny limit przyklejony: Sekcja

Notatka 1
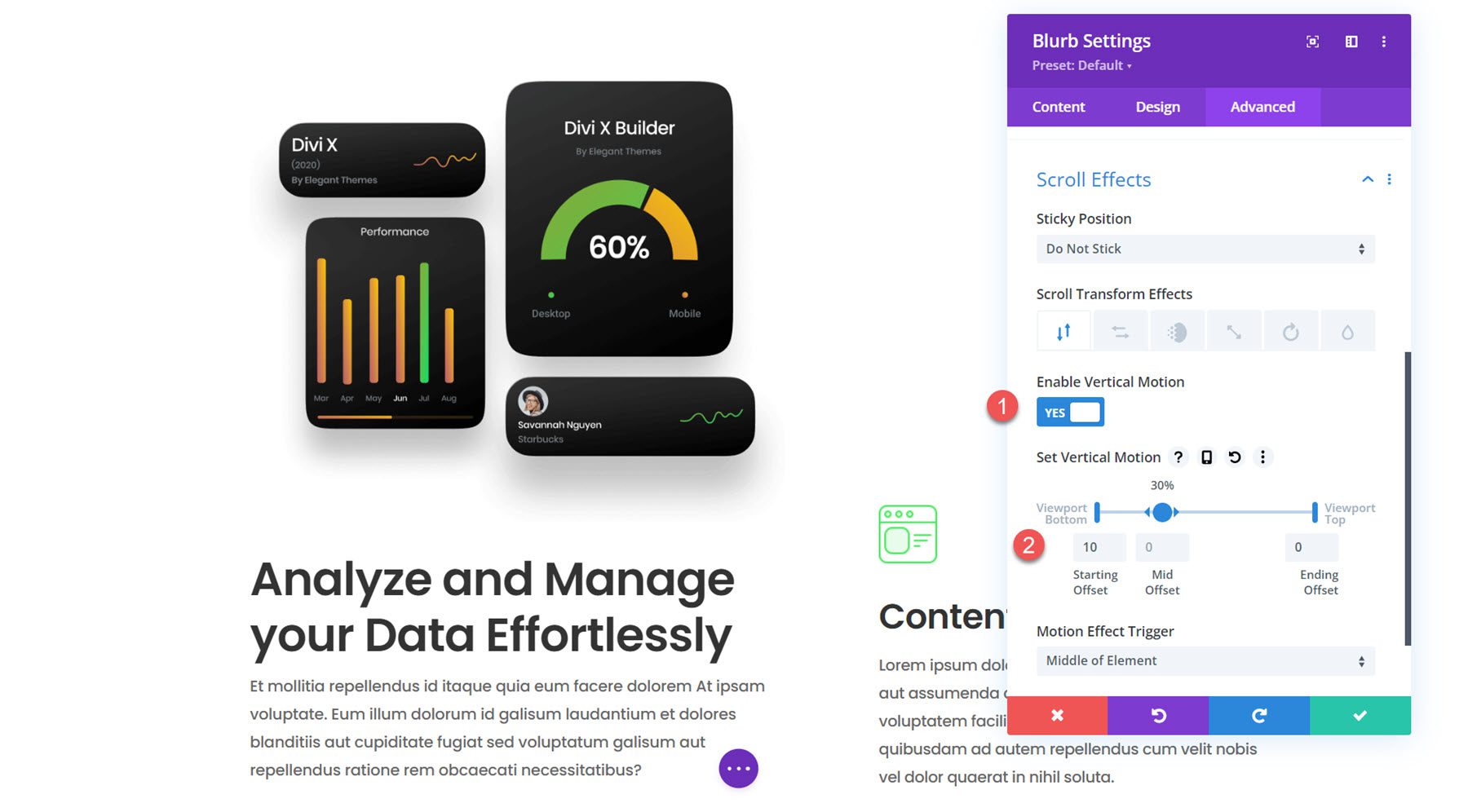
Następnie przejdź do ustawień notki w kolumnie 1. Dodamy efekt transformacji przewijania z pewnym ruchem w pionie, aby podświetlić kolumnę, gdy pojawi się ona w polu widzenia.
- Włącz ruch pionowy: Tak
- Ustaw ruch pionowy
- Przesunięcie początkowe: 10
- Przesunięcie środkowe: 30%, 0
- Przesunięcie końcowe: 0

Kolumna 2. Notki
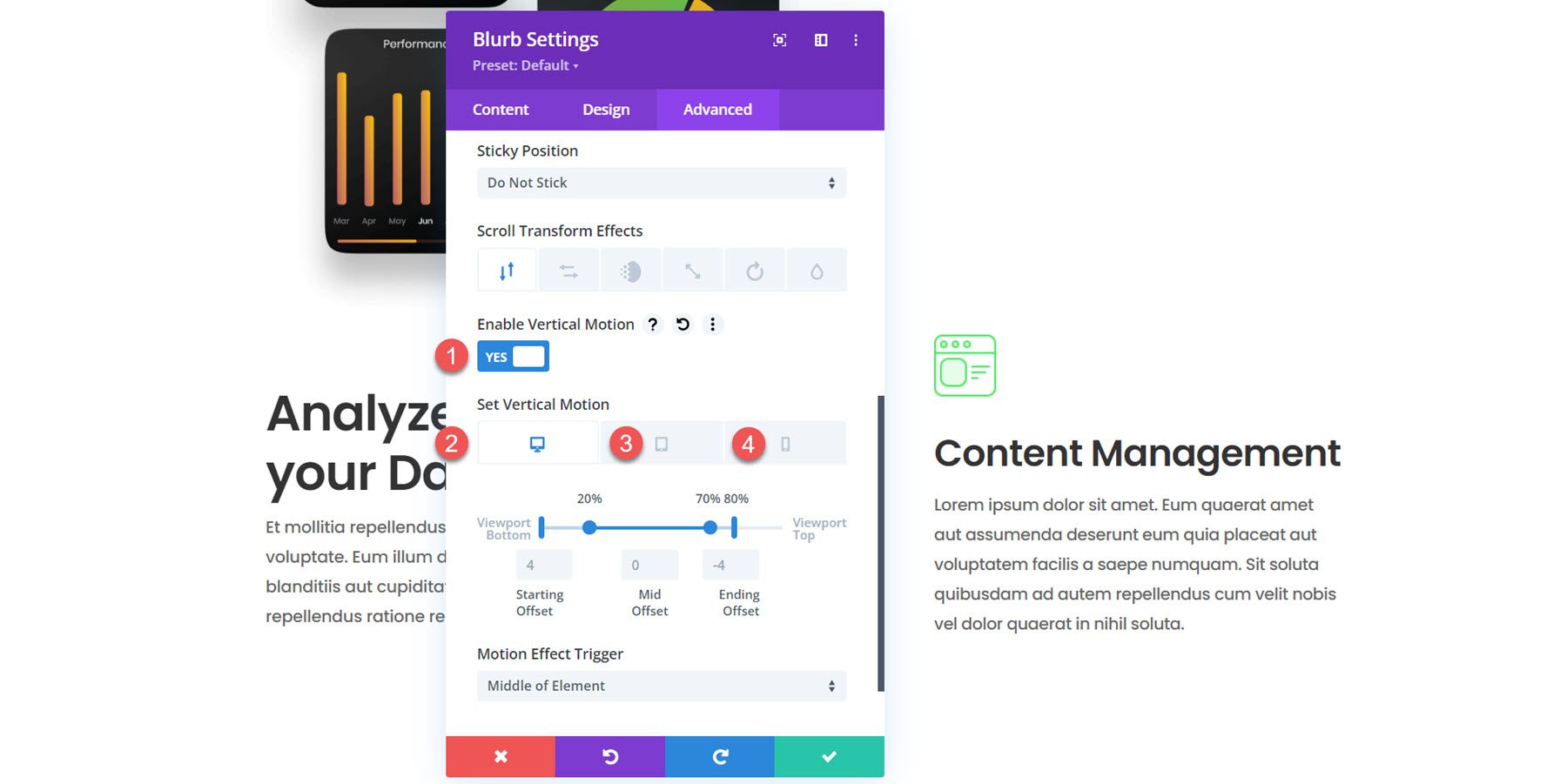
W przypadku notek w kolumnie 2 użyjemy ruchu w pionie, aby stworzyć efekt przewijania, który przyciągnie uwagę użytkownika. Przeciągnij strzałki, aby rozszerzyć przesunięcie środkowe do 20–70%, aby dłużej utrzymać notkę pośrodku. Wersja mobilna dodaje bardziej subtelny efekt wsuwania. Zmodyfikuj następujące opcje efektu przewijania dla każdej notki w kolumnie 2.
- Włącz ruch pionowy: Tak
- Ustaw pulpit ruchu pionowego
- Przesunięcie początkowe: 4
- Przesunięcie średnie: 20%-70%, 0
- Przesunięcie końcowe: 80%, -4
- Ustaw tablet i telefon komórkowy z ruchem pionowym
- Przesunięcie początkowe: 4
- Przesunięcie środkowe: 30%, 0
- Przesunięcie końcowe: 0

I to wszystko! Układ pływającego modułu notki jest już gotowy.
Ostateczny wynik
Przyjrzyjmy się naszej pływającej sekcji modułu notki w akcji.
A oto jak to wygląda na urządzeniach mobilnych.

Końcowe przemyślenia
Moduł notek Divi ułatwia wyświetlanie zwięzłych objaśnień informacyjnych oraz przyciągającego wzrok obrazu lub ikony. Efekty przewijania umożliwiają tworzenie kreatywnych układów, które kierują uwagę użytkownika, takich jak pływające moduły notek, które zaprojektowaliśmy w tym samouczku. Aby uzyskać więcej samouczków na temat modułu Blurb Divi, sprawdź moduły Creative Interactive Blurb wykorzystujące opcje transformacji i najechania Divi oraz 5 projektów modułów Creative Divi Blurb.
Czy dodałeś efekty przewijania do modułu notki w swoich własnych projektach? Daj nam znać w komentarzach!
