Jak utworzyć suwak porównania obrazów w Elementorze
Opublikowany: 2024-10-08Sukces każdego projektu strony internetowej zależy dziś w dużej mierze od tego, jak skutecznie wizualnie przekazuje on użytkownikom swoje przesłania i pomysły. Suwak porównania obrazów to potężna koncepcja, która może wynieść wizualną moc opowiadania historii w Twojej witrynie na wyższy poziom. Możesz łatwo utworzyć te suwaki za pomocą narzędzia WordPress.
Elementor może Ci w tym pomóc. Ta potężna wtyczka do tworzenia stron umożliwia tworzenie oszałamiających i urzekających suwaków porównywania obrazów w Twojej witrynie bez żadnego kodowania. W tym poście na blogu omówimy szczegółowy samouczek wyjaśniający, jak utworzyć suwak porównania obrazów w Elementorze.
Wcześniej pokrótce omówimy, czym jest suwak porównania obrazów i niektóre jego specjalne przypadki użycia.
Co to jest suwak porównania obrazów?
Suwak porównania obrazów to element sieciowy, który umożliwia użytkownikom i odwiedzającym oglądanie dwóch obrazów obok siebie i porównywanie ich za pomocą separatora. Efekt można zobaczyć przesuwając rozdzielacz w przód i w tył. Ta funkcja/element sieciowy umożliwia wizualną prezentację scenariuszy „przed i po” dowolnego produktu lub informacji, podkreślając różnice między nimi.
Niektóre specjalne przypadki użycia suwaka porównania obrazów
Poniżej wymieniliśmy kilka specjalnych przypadków użycia, w których suwak porównania obrazów może ulepszyć wizualne opowiadanie historii. Rzuć okiem na nie w poszukiwaniu inspiracji.
- Porównanie wizualne przed i po
Jest to szczególnie przydatne w branżach takich jak moda, fitness, uroda, projektowanie, remonty domów itp., gdzie można pokazać transformację wynikającą z produktu lub usługi.
- Wyróżnij edycję zdjęć
Jeśli jesteś fotografem lub grafikiem, możesz zaprezentować swoje umiejętności edycji, porównując zdjęcia obrobione i nieedytowane.
- Wyniki zabiegów i metamorfoz
Ta funkcja jest używana w branży kosmetycznej do wyświetlania wyników zabiegów na twarz i skórę, strzyżeń, metamorfoz i użytych produktów kosmetycznych.
- Wyjaśnij ulepszenia funkcji
Twórcy oprogramowania mogą korzystać z tej funkcji, aby zademonstrować zmiany wprowadzone w ulepszeniu wizualnym dowolnego oprogramowania, aplikacji internetowej, motywu lub aplikacji mobilnej.
- Wyświetl zmiany historyczne
W dziedzinie architektury można wizualnie stwierdzić, jak miasta miejskie będą wyglądać inaczej po rozbudowie. Poza tym możesz także pokazać, jak zmieniało się Twoje otoczenie na przestrzeni czasu.
Jak utworzyć suwak porównania obrazów w Elementorze: przewodnik krok po kroku
Elementor cieszy się ogromną popularnością na rynku, z ponad 7 milionami aktywnych użytkowników, a liczba ta stale rośnie. Jeśli kiedykolwiek marzyłeś o zaprojektowaniu swojej witryny na WordPressie bez ręcznego kodowania, z pewnością pokochasz ten kreator stron ze względu na jego bogactwo funkcji i łatwość obsługi.
Jednak sam Elementor nie ma narzędzia ani funkcji porównywania obrazów. Ale nie martw się! HappyAddons, potężny dodatek do Elementora, zawiera widżet o nazwie „Porównanie obrazów”, którego możesz używać tak samo, jak picia ulubionego soku. Zacznijmy tutorial.
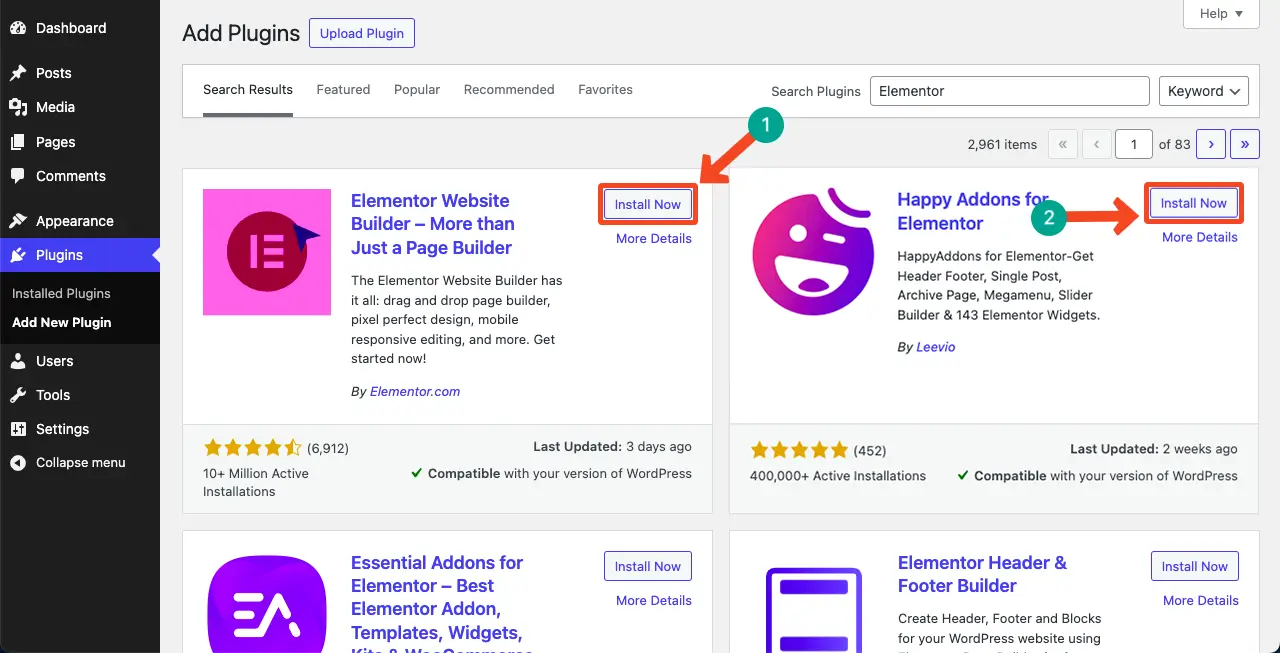
Krok 01: Zainstaluj Elementor i HappyAddons na swojej stronie
Na początek upewnij się, że masz zainstalowane i aktywowane na swojej stronie następujące wtyczki.
- Elementora
- Szczęśliwe dodatki
Do tej funkcji nie potrzebujesz wersji premium, ponieważ HappyAddons udostępnia ją bezpłatnie.

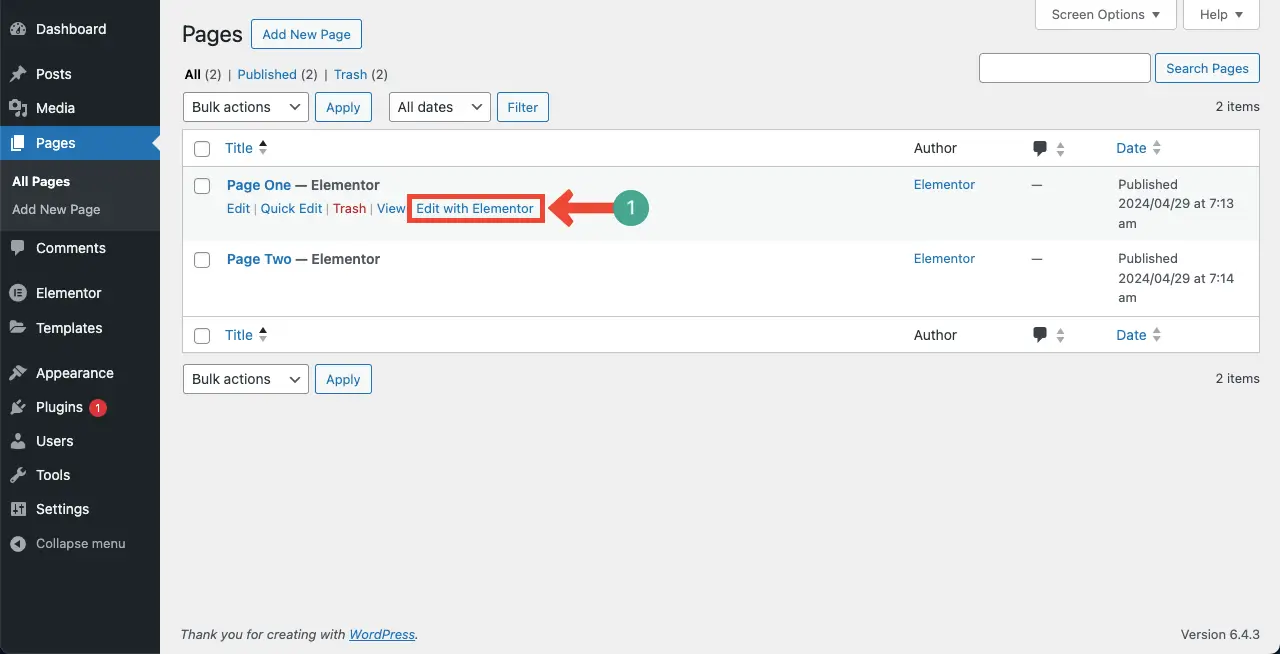
Krok 02: Otwórz post/stronę za pomocą Elementora
Teraz otwórz żądany post/stronę w Elementorze, dla której chcesz utworzyć sekcję porównania obrazów. Na ekranie otworzy się elementor Canvas.

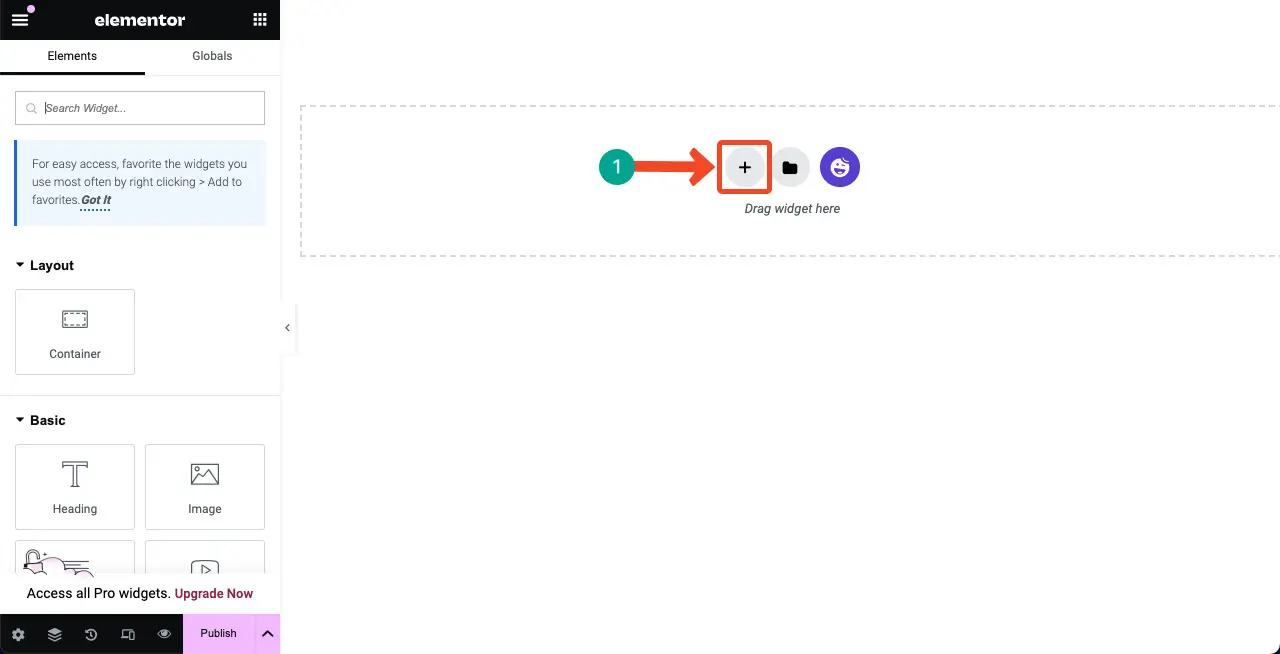
Krok 03: Utwórz sekcję dla widżetu porównania obrazów na płótnie
Jeśli korzystałeś już z Elementora, wiesz jak utworzyć nową sekcję, w której będziesz mógł dodawać widżety. Nadal pokazujemy to ze względu na nowych użytkowników.
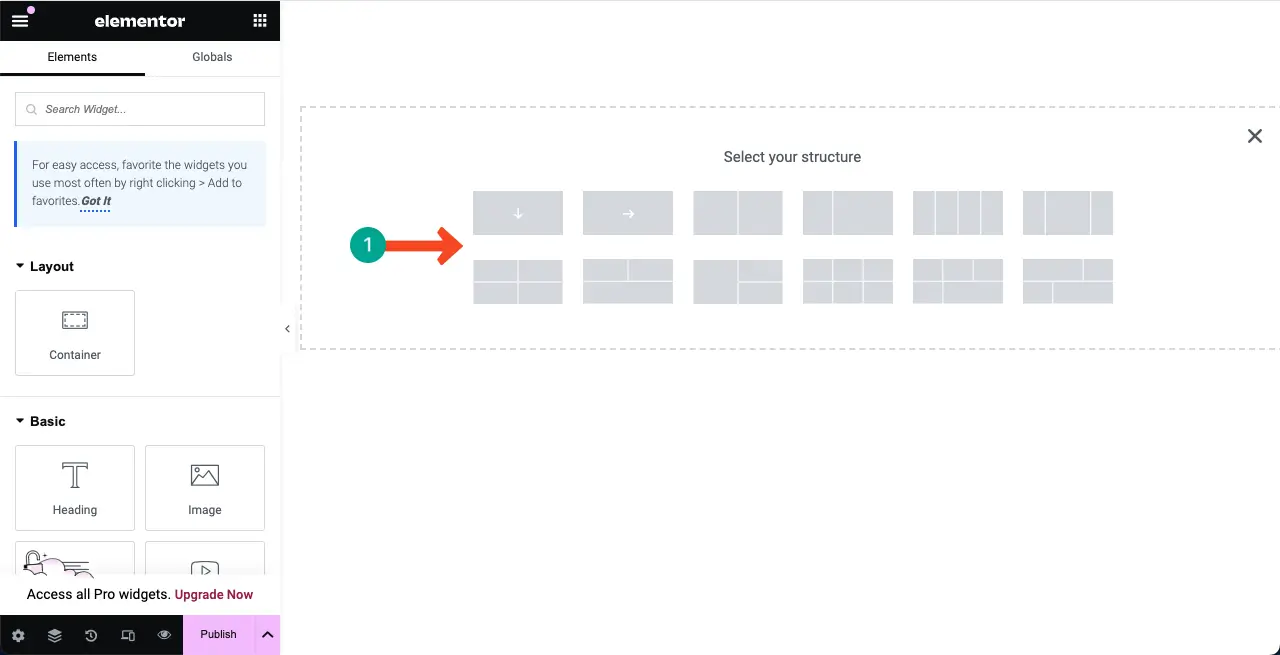
Kliknij ikonę plusa (+) na kanwie Elementora.

Następnie wybierz strukturę kolumn zgodnie z szerokością sekcji Porównanie obrazów.

Możesz zobaczyć, że do obszaru roboczego dodano nową sekcję. W tej kolumnie dodamy i utworzymy sekcję porównania obrazów.

Krok 04: Przeciągnij i upuść widżet porównania obrazów do kolumny
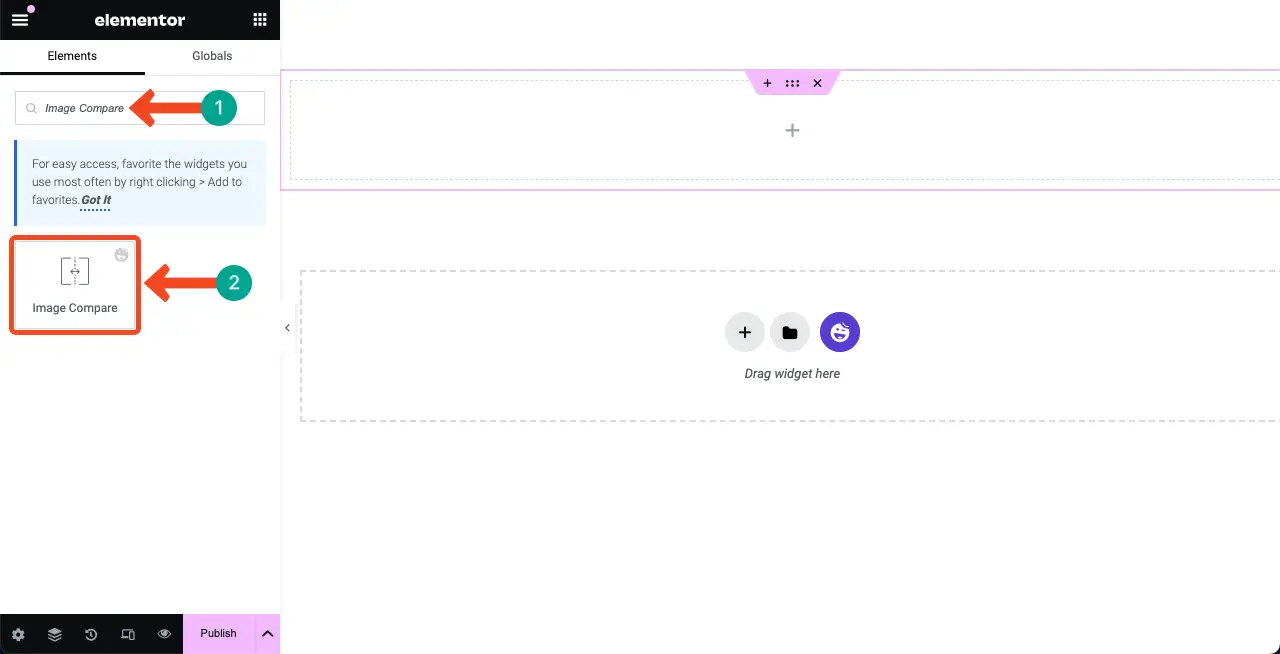
Wpisz Image Compare w polu wyszukiwania u góry panelu Elementor po lewej stronie Elementor Canvas.

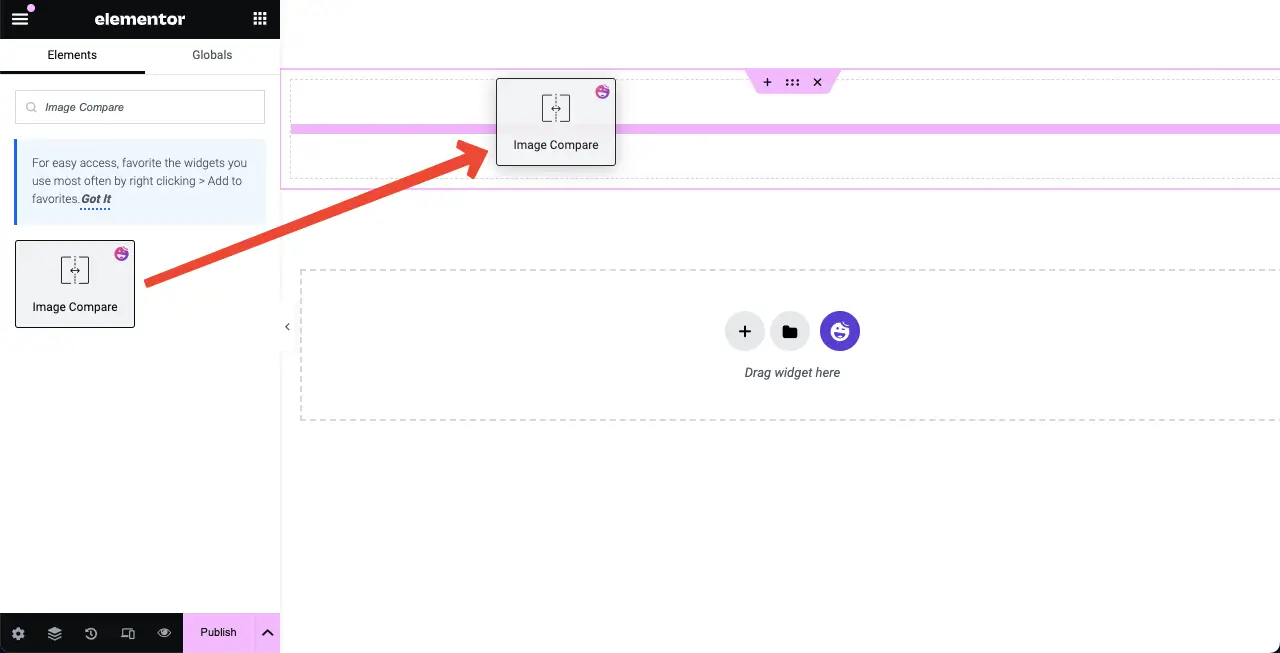
Teraz przeciągnij i upuść widżet Porównaj obrazy do sekcji, którą utworzyłeś jakiś czas temu.

Możesz zobaczyć, że do obszaru roboczego dodano widżet Porównaj obrazy. Następnie w następnym kroku dodamy treść do widżetu.

Uwaga: jeśli kiedykolwiek doświadczysz 500 wewnętrznych błędów serwera, możesz je rozwiązać, postępując zgodnie z tym przewodnikiem, jak naprawić 500 wewnętrznych błędów serwera.
Krok 05: Dodaj obrazy do widżetu
Do widżetu należy dodać dwa obrazy, z których jeden może być wersją poprzednią lub oryginalną, a drugi wersją edytowaną.
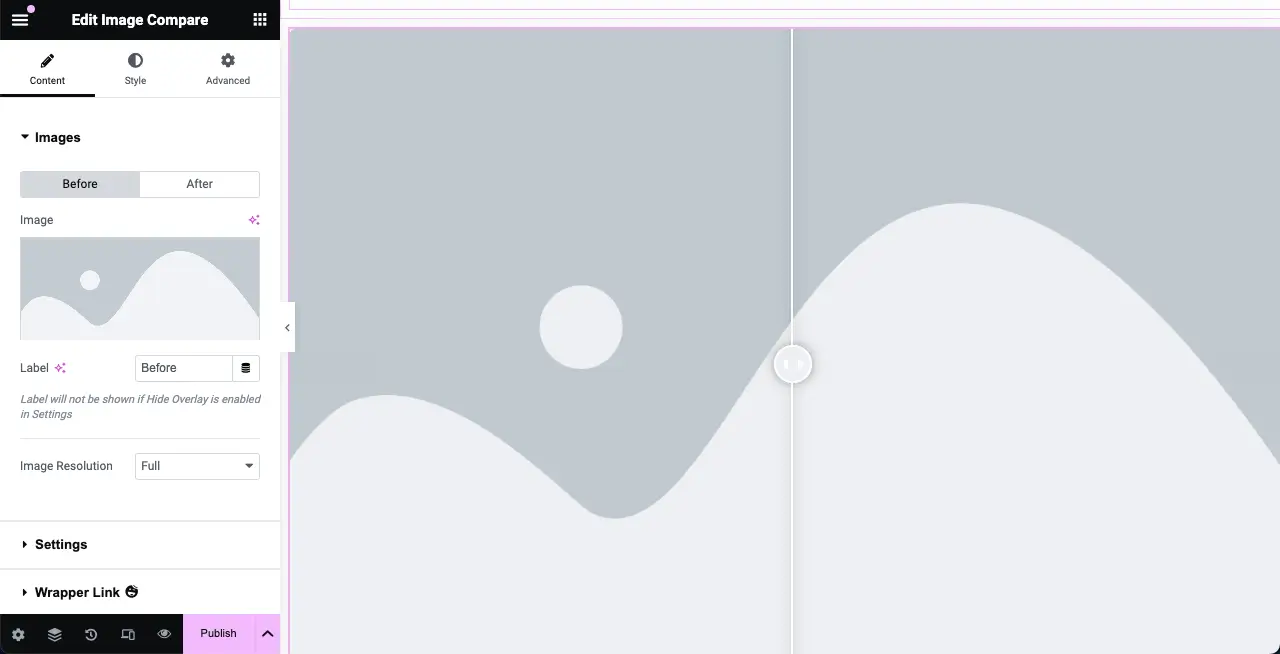
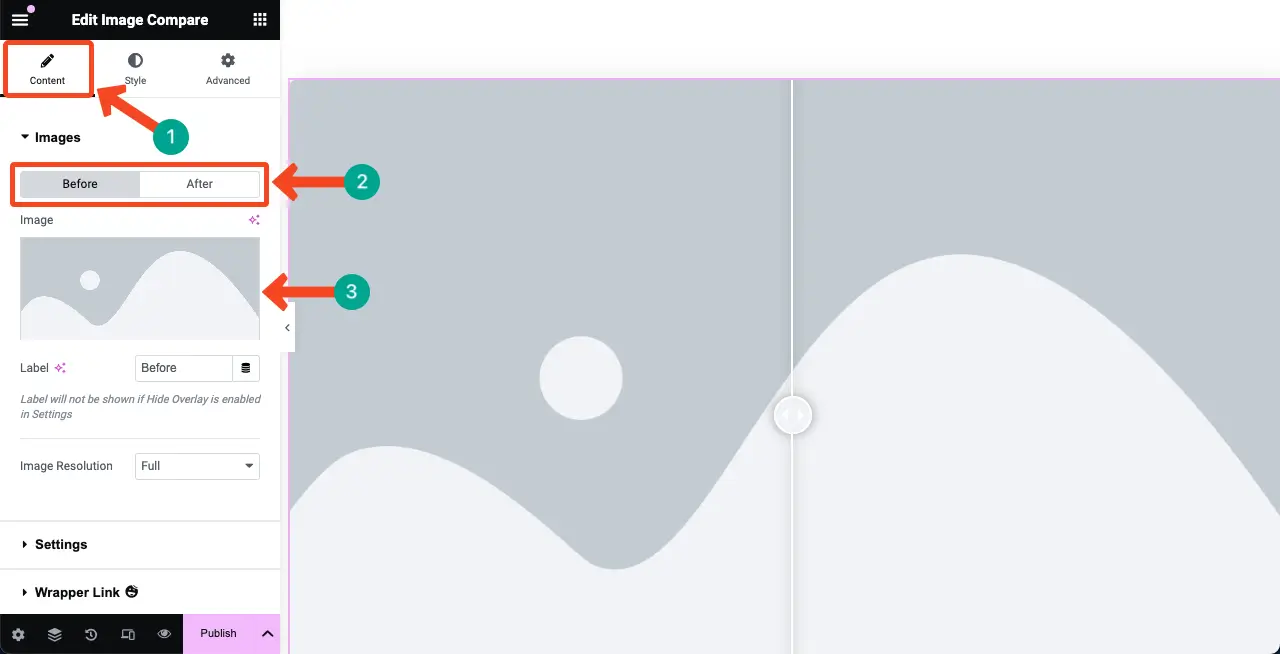
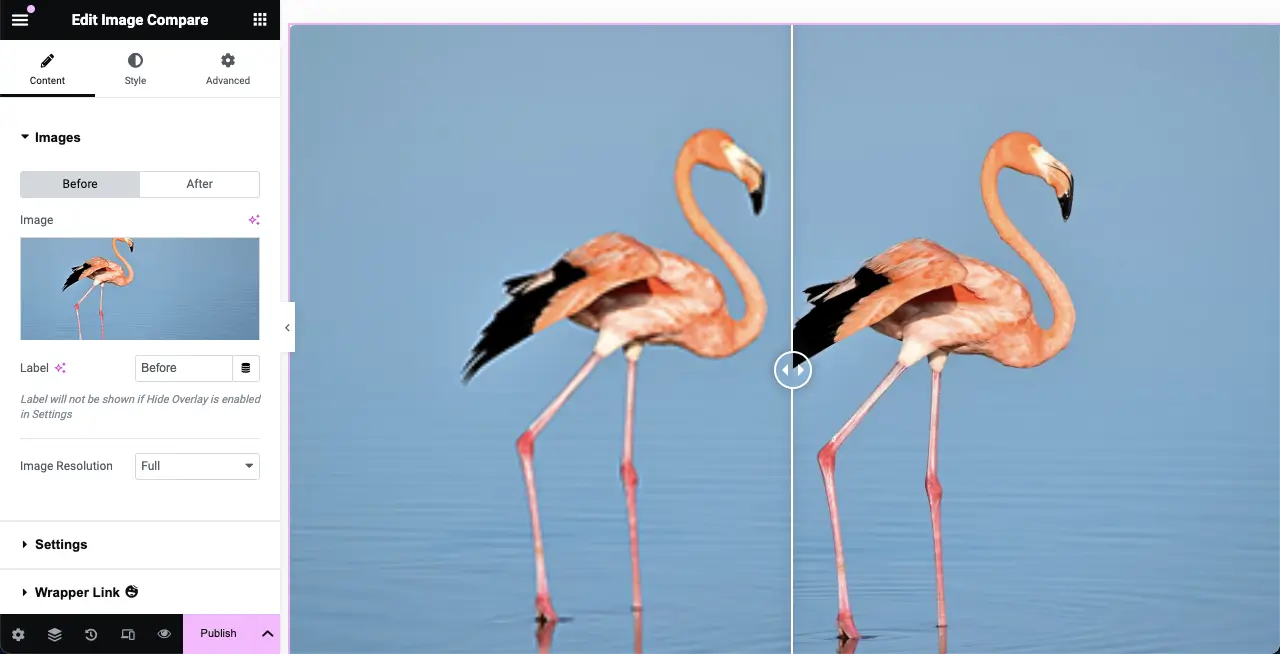
Przejdź do zakładki Treść . Tuż pod zakładką znajduje się sekcja Obrazy . Możesz dodać dwa obrazy, jeden przed i drugi po. Dodaj zdjęcia od razu.


Do widżetu dodaliśmy dwa obrazy. Jeden jest nieco niskiej jakości, a drugi jest na najwyższym poziomie.

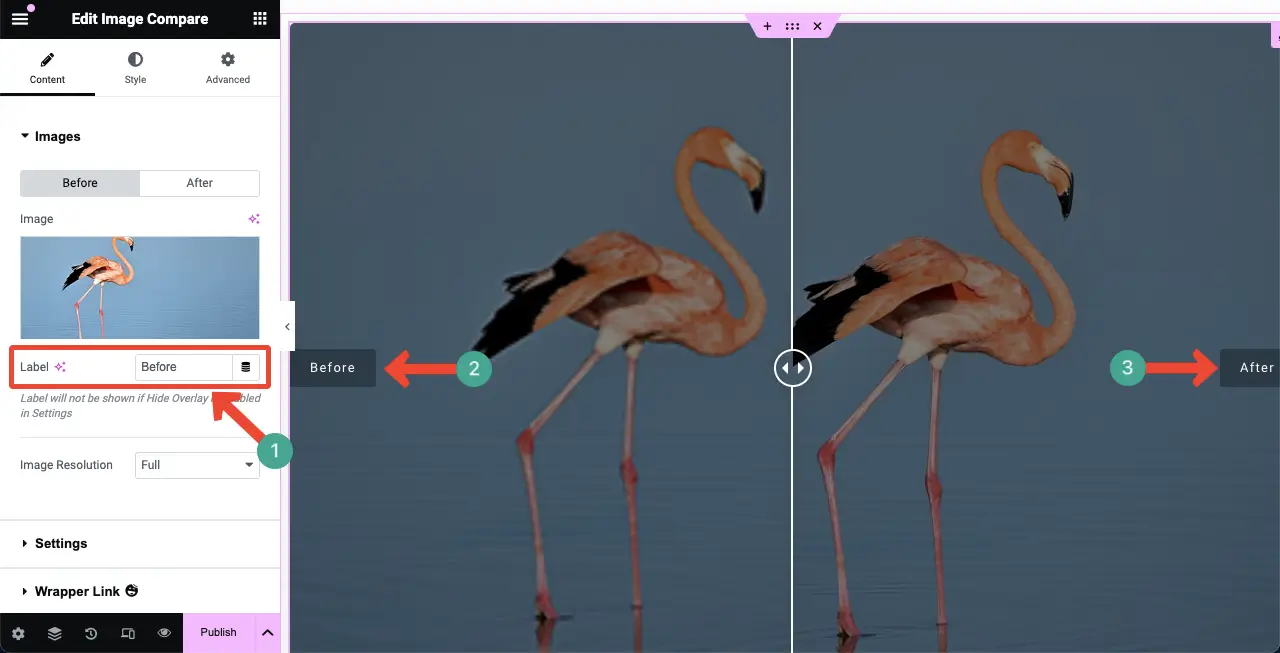
Najedź kursorem na widżet. Etykiety będą widoczne. Możesz zmienić nazwy etykiet, korzystając ze wskazanej opcji na obrazku poniżej. Zrób to, jeśli chcesz.

Krok 06: Dostosuj ustawienia widżetu porównywania obrazów
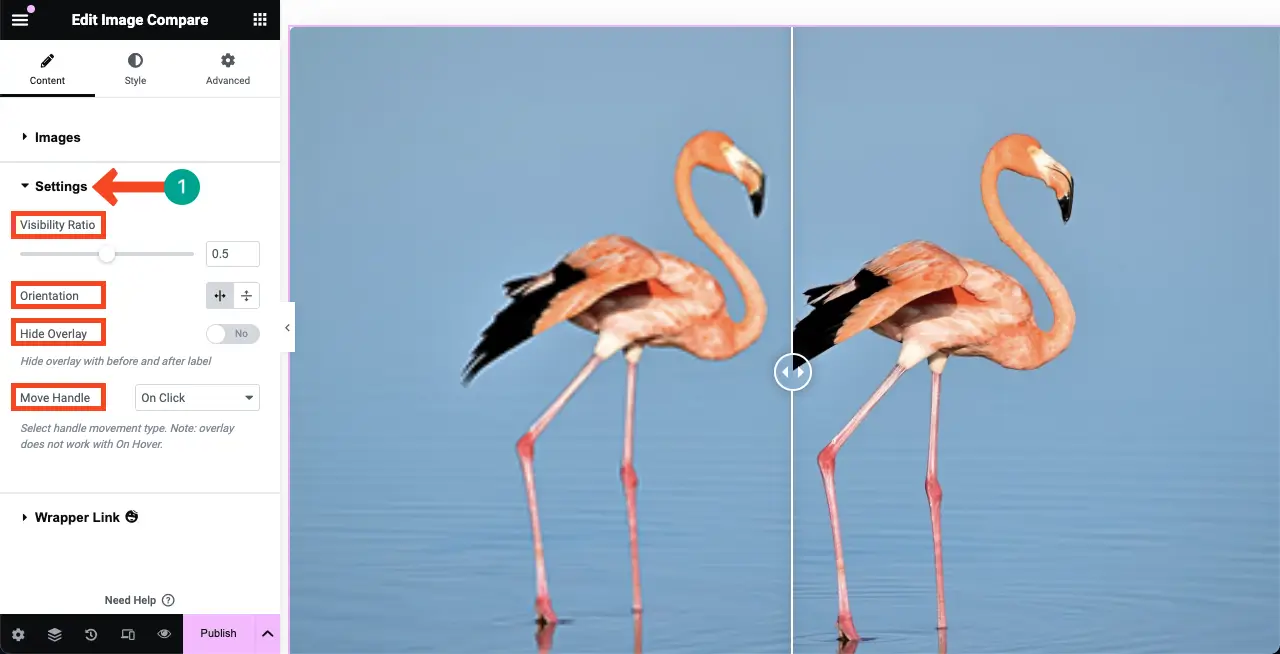
Rozwiń sekcję Ustawienia na karcie Treść. Otrzymasz cztery opcje: współczynnik widoczności, orientację, ukryj nakładkę i przesuń uchwyt. Możesz z nimi zrobić następujące rzeczy.
- Współczynnik widoczności – zwiększając lub zmniejszając współczynnik widoczności, możesz zmienić położenie podziału pomiędzy obrazami widżetów.
- Orientacja — pokaż separator w poziomie lub w pionie.
- Ukryj nakładkę – wyświetla lub ukrywa efekt nakładki.
- Przesuń uchwyt – za pomocą tej opcji możesz kontrolować sposób, w jaki użytkownicy będą przeglądać obrazy przed i po.

Krok 07: Stylizuj widżet porównywania obrazów
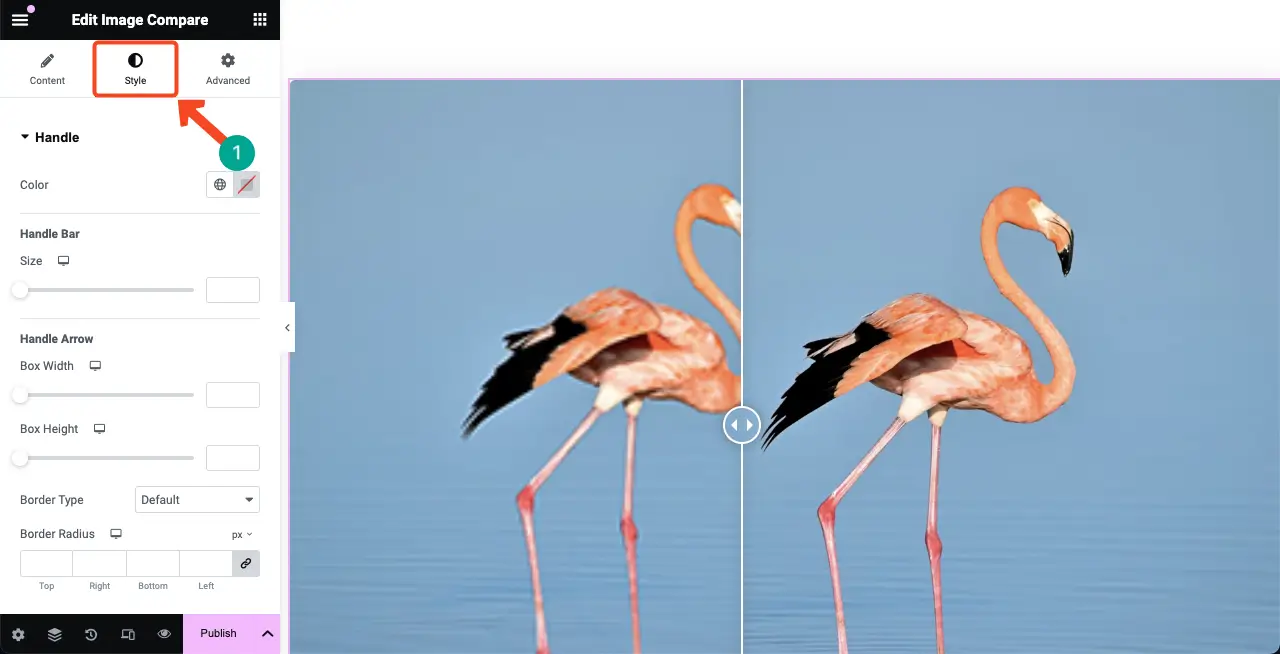
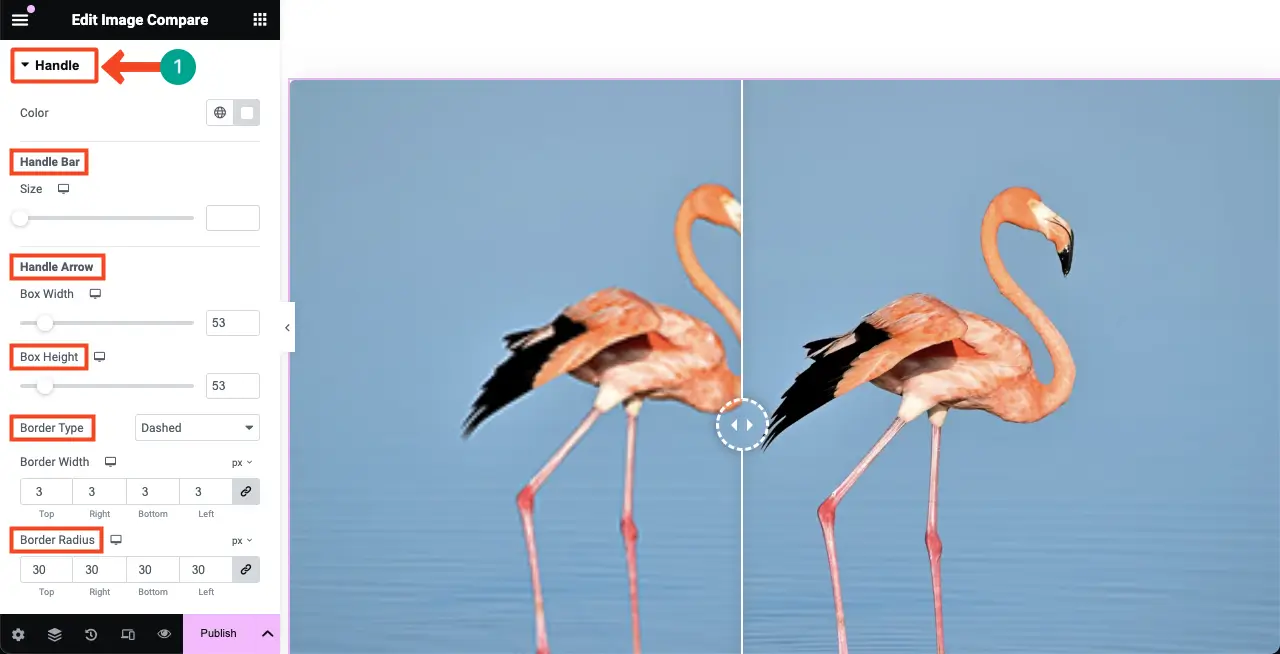
Przejdź do karty Style widżetu Porównaj obrazy. Otrzymasz możliwość dostosowania elementów uchwytu i etykiety.

Opcja Uchwyt pozwala dostosować wygląd uchwytu pomiędzy dwoma obrazami na ekranie. Rzeczy, które możesz tutaj dostosować, to uchwyt, strzałka uchwytu, wysokość pudełka, typ obramowania, szerokość obramowania i promień obramowania .

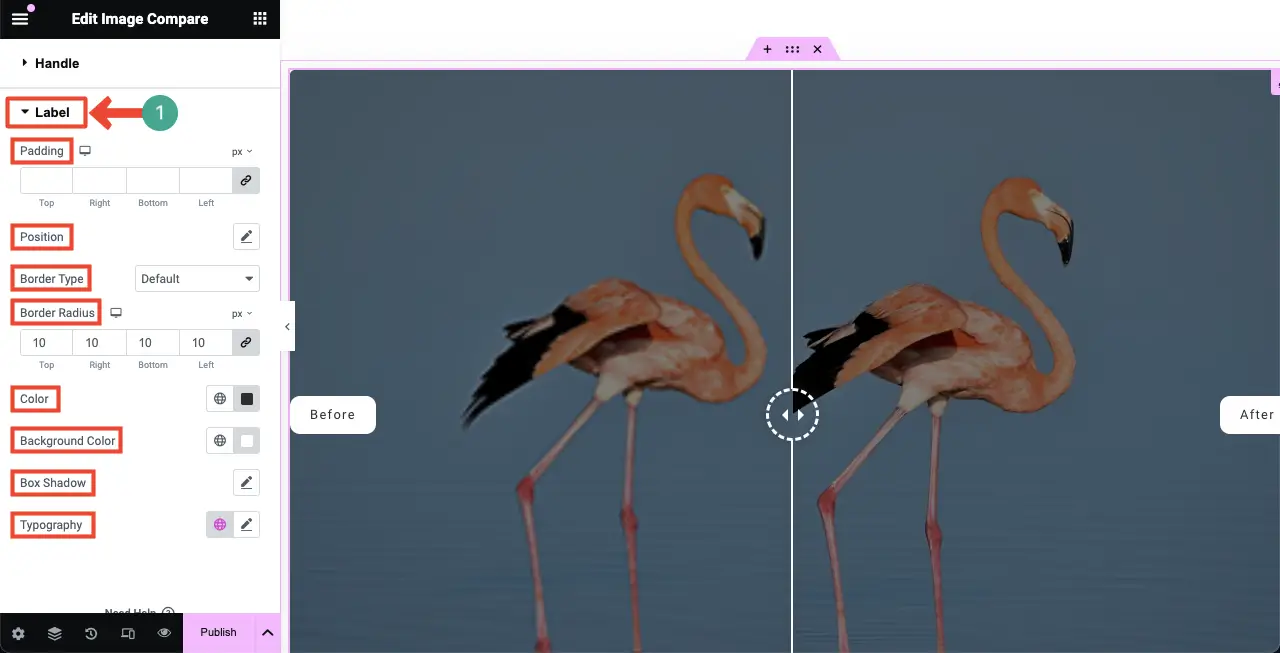
Następnie rozwiń sekcję Etykieta . W tej sekcji możesz dostosować dopełnienie etykiety, położenie, typ obramowania, promień obramowania, kolor, kolor tła, cień ramki i typografię .

Krok 08: Wyświetl podgląd widżetu porównywania obrazów
Przejdź do trybu podglądu strony. Przeciągnij uchwyt widżetu w lewo i w prawo, aby sprawdzić, czy działa. Na poniższym klipie wideo możesz zobaczyć, jak nasz widget działa prawidłowo.
W ten sposób możesz jak profesjonalista utworzyć suwak porównania obrazów na stronie Elementora. Zapoznaj się z tym przewodnikiem, jak dodać podpowiedź w Elementorze, aby przenieść nawigację w witrynie na nowy poziom.
Często zadawane pytania dotyczące suwaka porównania obrazów w Elementorze
Do tej pory opisaliśmy część tutorialową i teoretyczną dzisiejszej dyskusji. Odpowiemy teraz na kilka pytań, które ludzie zwykle zadają w Internecie, związanych z dzisiejszym tematem.
Jakiego rodzaju obrazy można używać w suwaku porównywania obrazów?
Suwak porównywania obrazów Elementor obsługuje różne formaty obrazów, w tym JPEG, PNG, WebP i GIF.
Czy widżety do porównywania obrazów są dostosowane do urządzeń mobilnych?
Tak, wszystkie widżety Elementora są przyjazne dla urządzeń mobilnych. Możesz ręcznie zoptymalizować układ widżetu oddzielnie dla różnych rozmiarów ekranu.
Czy widżet Porównaj obrazy poprawia zaangażowanie użytkowników?
Tak, widżet Porównaj obrazy może zwiększyć zaangażowanie użytkowników, oferując interaktywne środowisko umożliwiające badanie różnic między obrazami.
Czy istnieje darmowa wtyczka do tworzenia suwaków porównywania obrazów?
Tak, wystarczy zainstalować darmowe wersje wtyczek Elementor i HappyAddons. Widget Porównania obrazów otrzymasz bezpłatnie we wtyczce HappyAddons.
Czy suwaki porównywania obrazów są jakieś korzyści SEO?
Chociaż suwak porównania obrazów nie oferuje bezpośrednio żadnych korzyści SEO, może skutecznie zwiększyć zaangażowanie użytkowników, co może pośrednio poprawić Twój wynik SEO.
Zamykanie!
Mamy nadzieję, że podobał Ci się ten samouczek. Korzystając z tego widżetu, możesz teraz skutecznie zaprezentować scenariusze przed i po swoich produktów lub wszelkiego rodzaju historie i wydarzenia. Istnieje jednak kilka najlepszych praktyk, o których należy pamiętać, aby zapewnić optymalną wydajność i wygodę użytkownika.
Po pierwsze, zawsze używaj obrazów wysokiej jakości, które mają odpowiedni rozmiar i są zoptymalizowane. Skompresuj je przed przesłaniem, aby nie wpływały na szybkość ładowania witryny. Na koniec, przed opublikowaniem widżetu, sprawdź, czy jest on doskonale dostosowany do urządzeń mobilnych i tabletów.
