Jak stworzyć pasujące portfolio i projekty za pomocą Divi
Opublikowany: 2023-01-11Jeśli jesteś osobą kreatywną lub prowadzisz działalność usługową, możesz chcieć stworzyć witrynę z portfolio, aby pokazać swoje doświadczenie i projekty. Posiadanie portfolio online może pomóc w odkryciu przez potencjalnych klientów i umocnieniu Twojej wiarygodności. Możesz użyć stron projektu, aby zademonstrować swój proces i idee stojące za twoją pracą, pomagając odwiedzającym wyobrazić sobie, jak mogłaby wyglądać praca z tobą.
W tym samouczku pokażemy, jak stworzyć pasujące portfolio i stronę projektu za pomocą Divi. Do zaprojektowania strony portfolio wykorzystamy dynamiczną zawartość, abyś mógł szybko i łatwo dodawać nowe projekty do swojego portfolio bez konieczności każdorazowego projektowania strony projektu. Podkreślimy również użycie potężnego modułu Divi Filterable Portfolio!
Zacznijmy!
zapowiedź
Oto zapowiedź tego, co zaprojektujemy
Strona portfolio


Strona projektu


Czego potrzebujesz, aby zacząć
Zanim zaczniemy, zainstaluj i aktywuj motyw Divi i upewnij się, że masz najnowszą wersję Divi na swojej stronie internetowej.
Teraz możesz zacząć!
Jak stworzyć pasujące portfolio i projekty za pomocą Divi
Skonfiguruj wtyczkę zaawansowanych pól niestandardowych
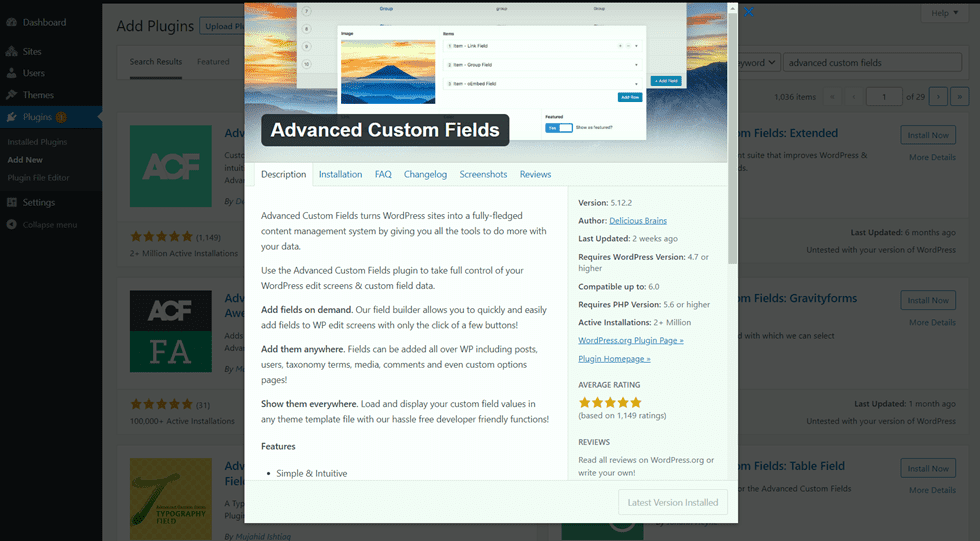
W tym projekcie będziemy używać zawartości dynamicznej do tworzenia szablonu dla naszych stron projektu. Używając zawartości dynamicznej w szablonie, możesz tworzyć i aktualizować w pełni zaprojektowane strony projektu, wypełniając niestandardowe pola powiązane z projektem. Aby to zrobić, możesz użyć wbudowanej funkcji pól niestandardowych w WordPress, ale ma ona pewne ograniczenia. W przypadku tego projektu chcemy, aby wiele zdjęć było wypełnianych dynamicznie, dlatego użyjemy wtyczki Advanced Custom Fields, aby to osiągnąć. Ta wtyczka jest bezpłatna w katalogu wtyczek WordPress i pozwala nam dodawać potężne niestandardowe pola do stron projektu.
Z pulpitu nawigacyjnego WordPress przejdź do ustawień wtyczek i kliknij Dodaj nowy. Następnie wyszukaj wtyczkę Advanced Custom Fields, zainstaluj ją i aktywuj.

Dodaj niestandardowe pola
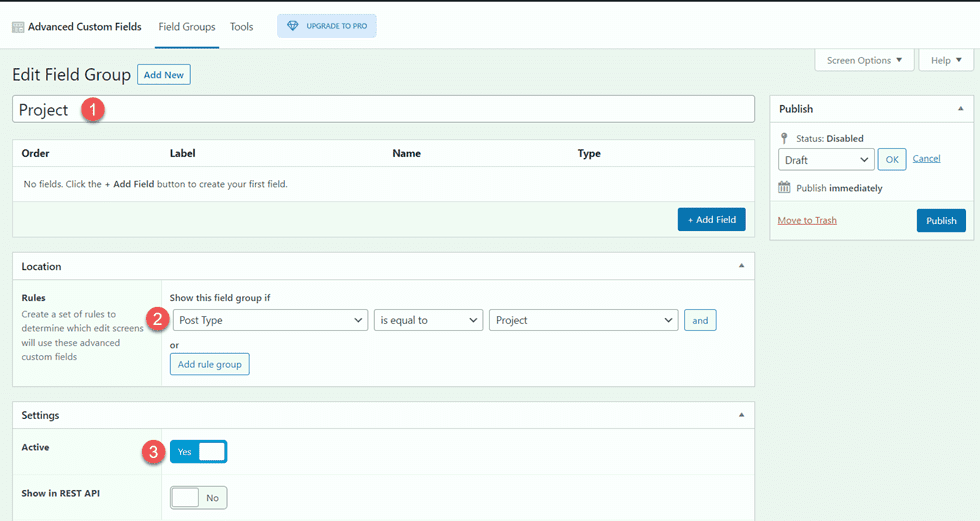
Po zainstalowaniu i aktywacji wtyczki otwórz ustawienia Zaawansowanych pól niestandardowych i dodaj nową grupę pól. Dodaj tytuł, a następnie ustaw reguły lokalizacji i ustaw grupę pól jako aktywną.
- Tytuł: Projekt
- Reguły dotyczące lokalizacji: pokaż tę grupę pól, jeśli typ wpisu jest równy projektowi
- Aktywny: Tak

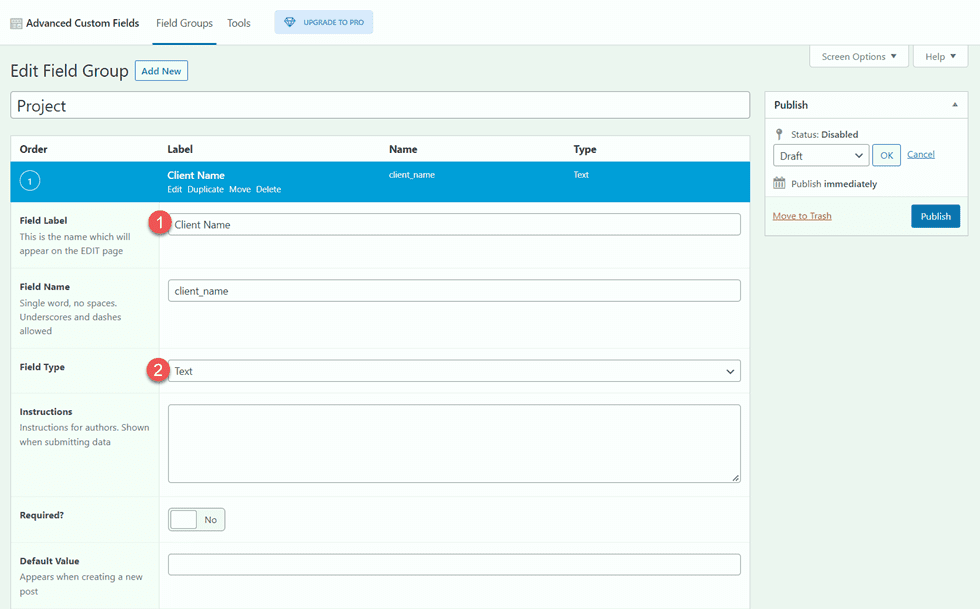
Następnie dodaj pola niestandardowe, klikając niebieski przycisk Dodaj pole. W tym samouczku zmodyfikujemy tylko etykietę i typ pola dla każdego pola. Pierwszym polem będzie nazwa klienta.
- Etykieta pola: Nazwa klienta
- Typ pola: Tekst

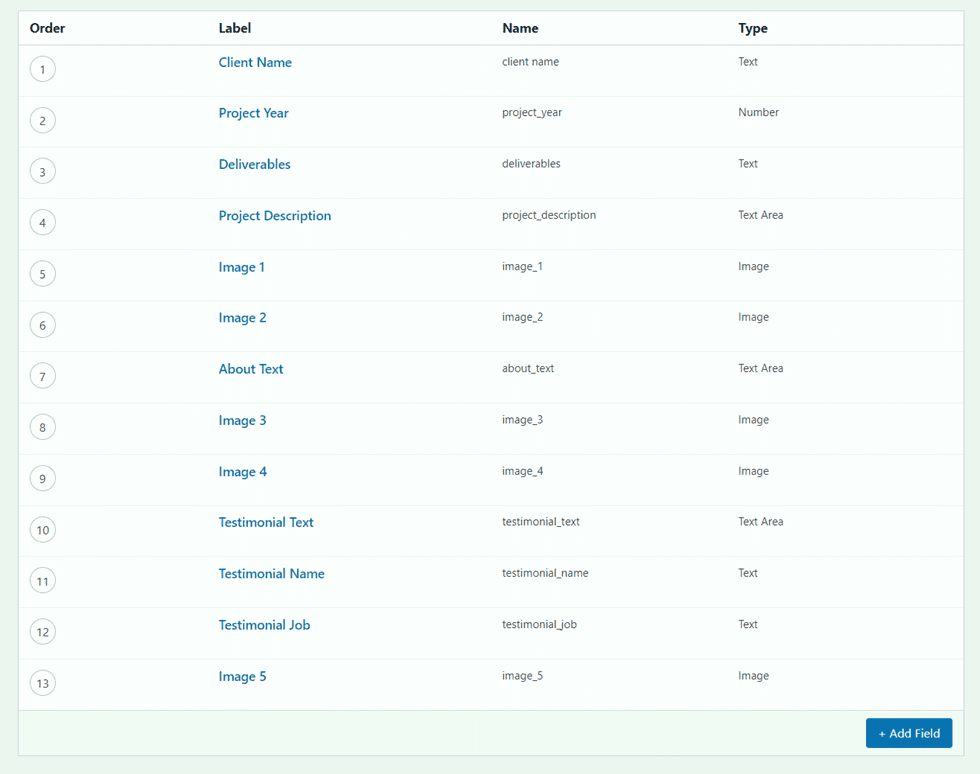
Następnie dodaj następujące pola.
- Etykieta pola: rok projektu
- Typ pola: Liczba
- Etykieta pola: Materiały do dostarczenia
- Typ pola: Tekst
- Etykieta pola: Opis projektu
- Typ pola: obszar tekstowy
- Etykieta pola: obraz 1
- Typ pola: obraz
- Etykieta pola: Obraz 2
- Typ pola: obraz
- Etykieta pola: Informacje o tekście
- Typ pola: obszar tekstowy
- Etykieta pola: Obraz 3
- Typ pola: obraz
- Etykieta pola: Obraz 4
- Typ pola: obraz
- Etykieta pola: tekst świadectwa
- Typ pola: obszar tekstowy
- Etykieta pola: Nazwa referencji
- Typ pola: Tekst
- Etykieta terenowa: praca z referencjami
- Typ pola: Tekst
- Etykieta pola: Obraz 5
- Typ pola: obraz

Po opublikowaniu i zapisaniu pól niestandardowych dodaj nowy projekt lub edytuj istniejący. Pola niestandardowe powinny być widoczne u dołu strony edycji. W przypadku tego portfolio i układu projektu wypełnij każde z niestandardowych pól i prześlij wyróżniony obraz do projektu. Jeśli chcesz dodać portfolio z możliwością filtrowania, upewnij się, że posty są również skategoryzowane.
Strona portfolio projektowego
Teraz zacznijmy od zaprojektowania naszej strony z portfolio. Zaczniemy od gotowej strony docelowej i dodamy do niej filtrowalny moduł portfolio.
Zacznij od gotowego układu
Zacznijmy od użycia gotowego układu z biblioteki Divi. Do tego projektu użyjemy strony docelowej Print Designer z pakietu Print Designer Layout Pack.
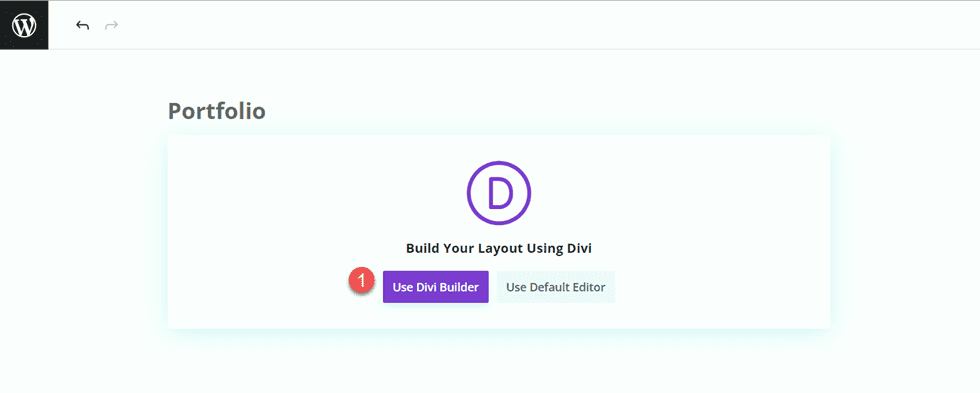
Dodaj nową stronę do swojej witryny i nadaj jej tytuł, a następnie wybierz opcję Użyj Divi Builder.

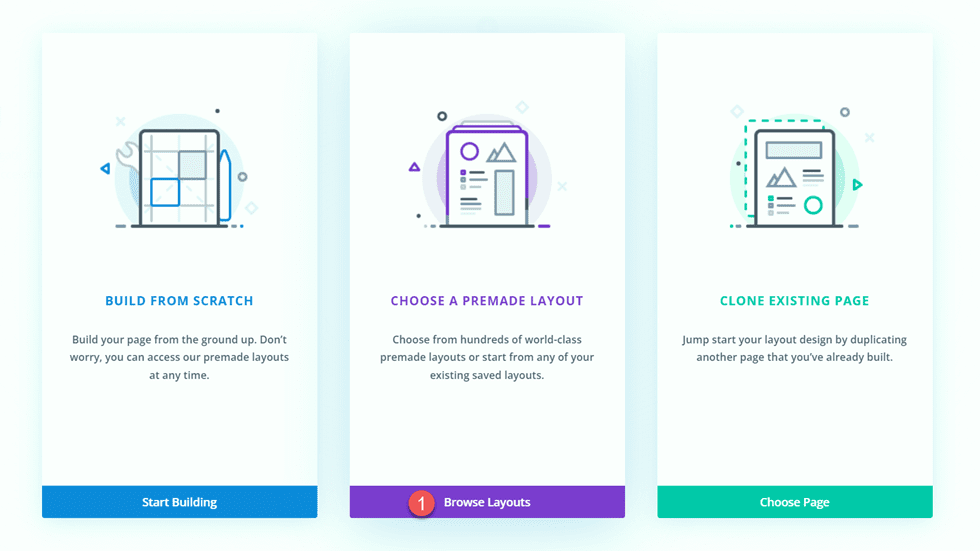
W tym przykładzie użyjemy gotowego układu z biblioteki Divi, więc wybierz Przeglądaj układy.

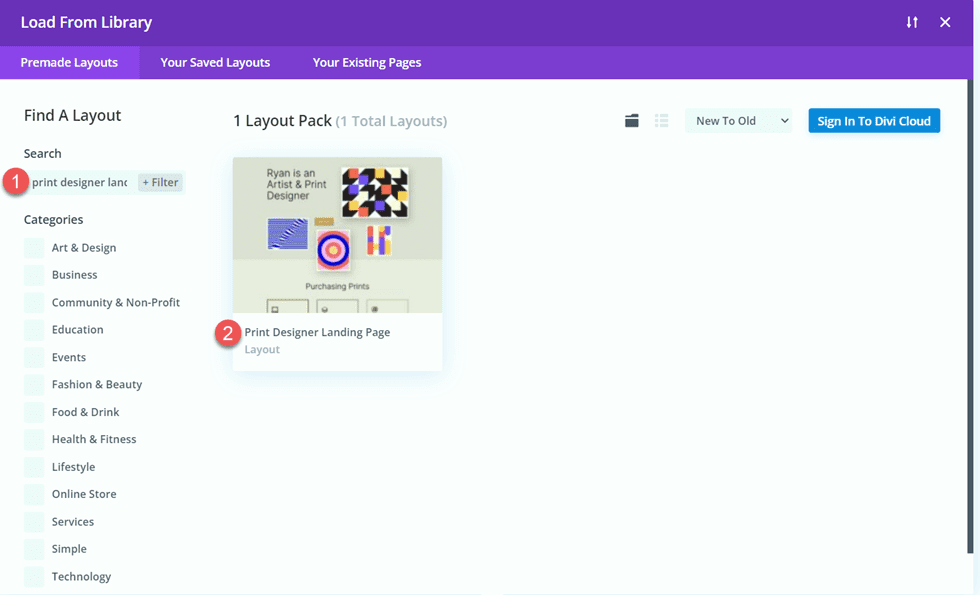
Wyszukaj i wybierz stronę docelową Print Designer.

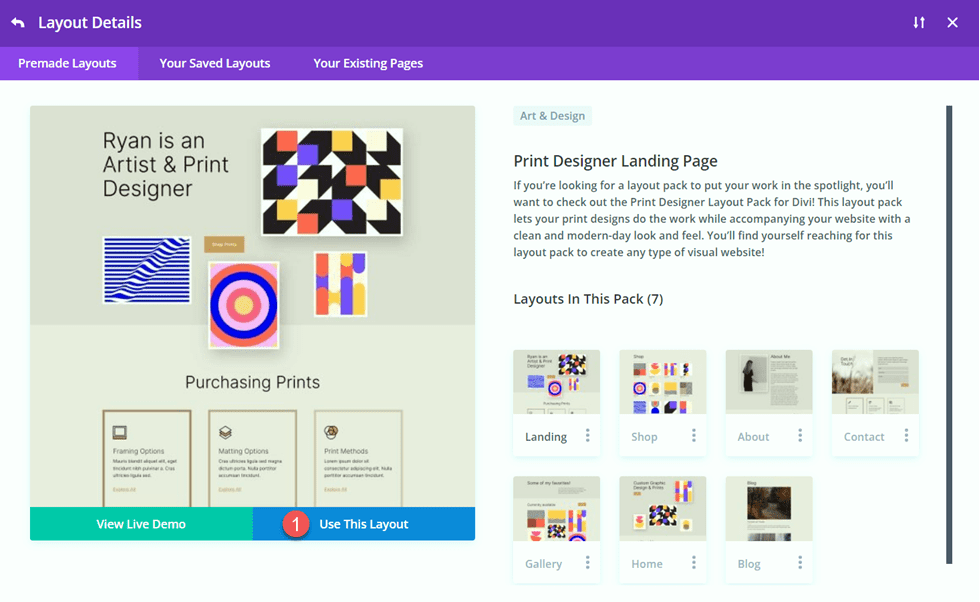
Wybierz opcję Użyj tego układu, aby dodać układ do swojej strony.

Teraz jesteśmy gotowi do zbudowania naszego projektu.
Dodaj filtrowalny moduł portfela
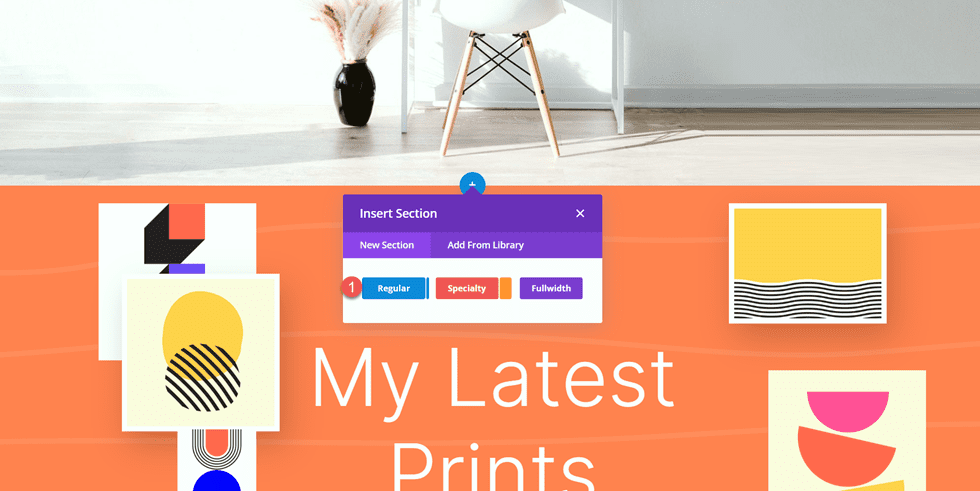
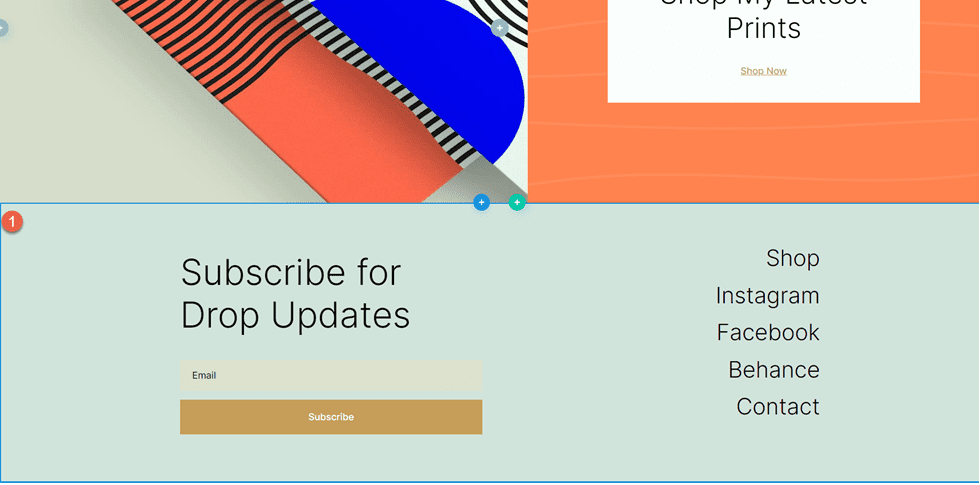
Dodaj nową sekcję zwykłą pod obrazem biurka, nad pomarańczową sekcją „Moje najnowsze wydruki”.

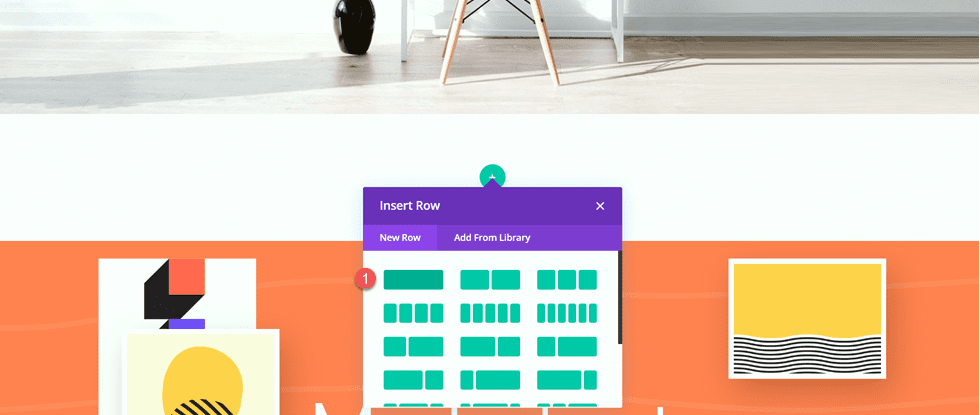
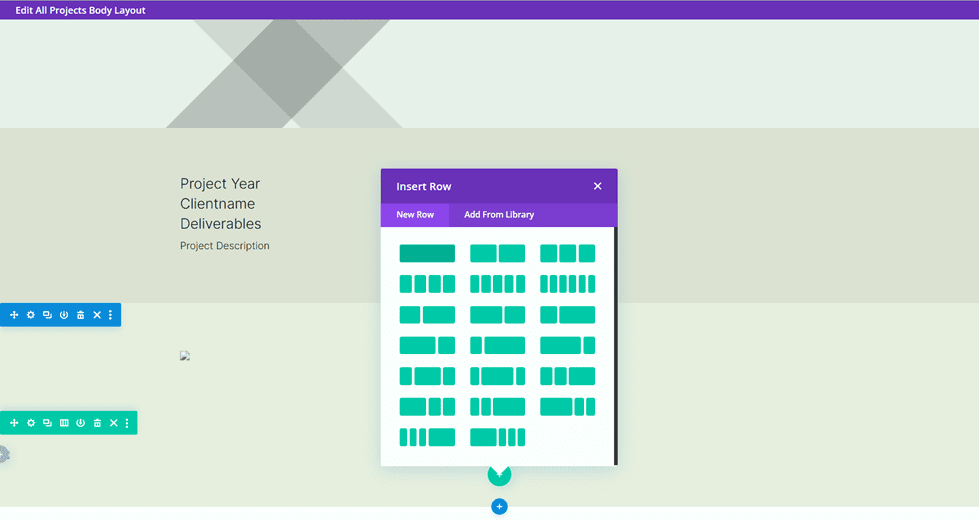
Dodaj jeden wiersz.

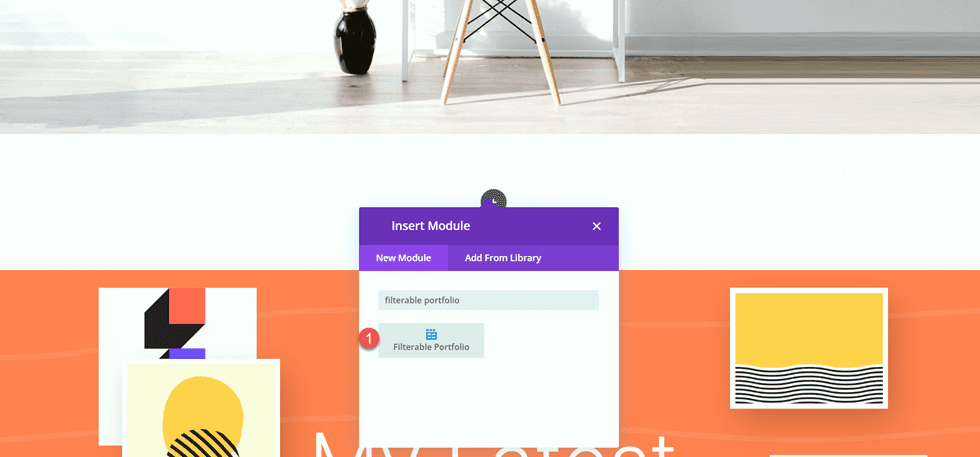
Następnie dodaj filtrowalny moduł portfela do wiersza.

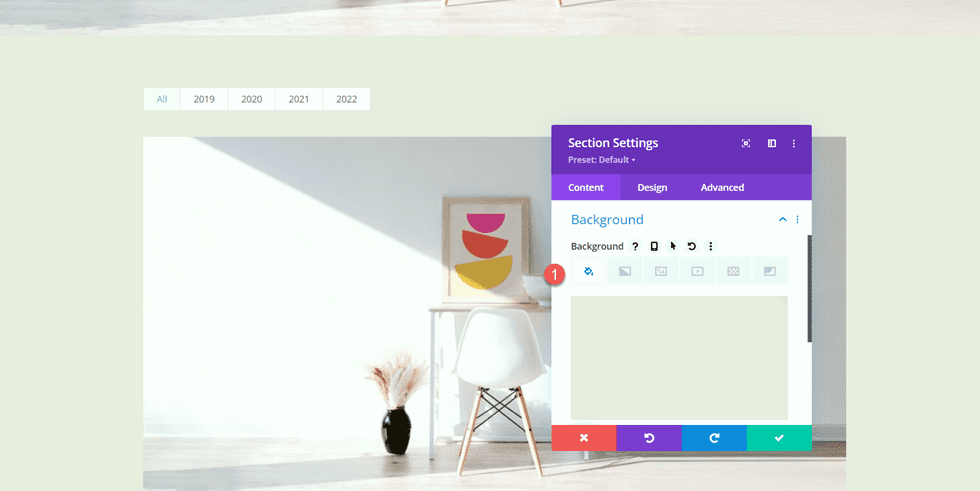
Otwórz ustawienia sekcji i dodaj kolor tła.
- Tło: #eae8de

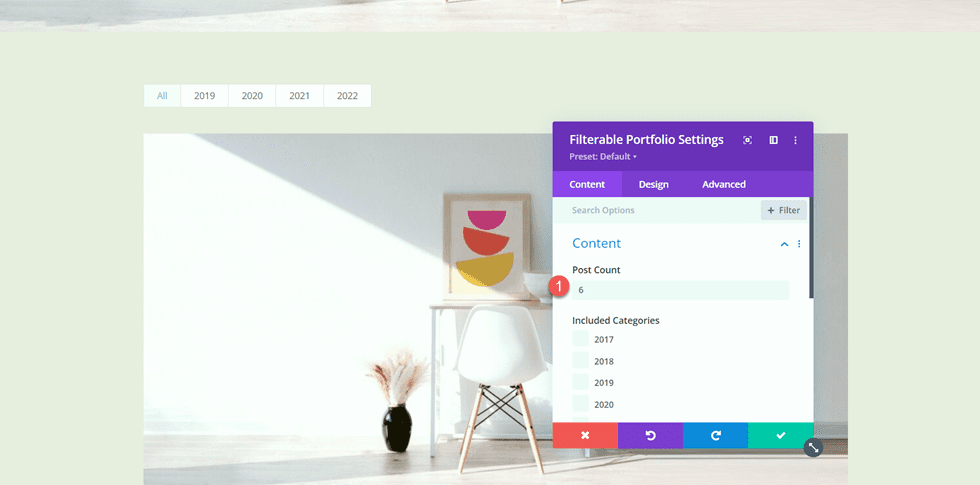
Następnie otwórz filtrowalne ustawienia modułu portfela. W sekcji Treść ustaw liczbę postów na 6.
- Liczba postów: 6

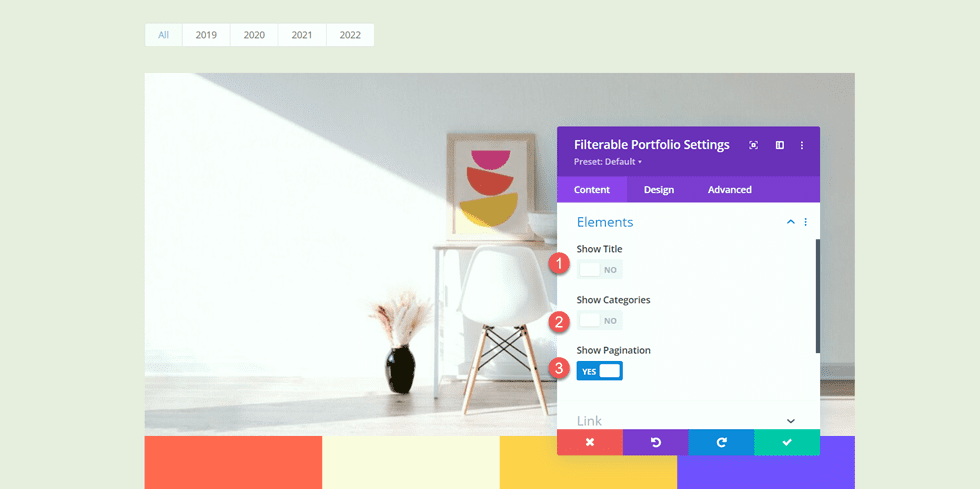
W obszarze Elementy wyłącz tytuł i kategorie.
- Pokaż tytuł: Nie
- Pokaż kategorie: Nie
- Pokaż paginację: Tak

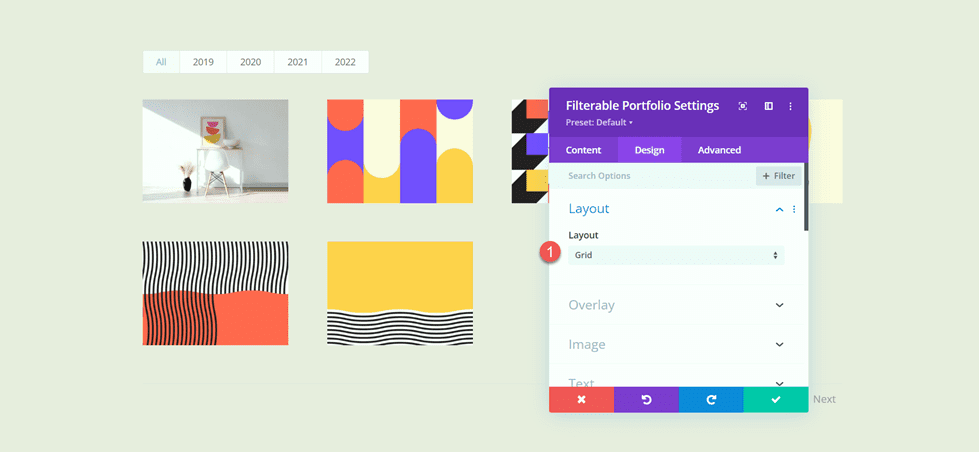
Następnie przejdź do zakładki Projekt i otwórz ustawienia Układ. Wybierz układ siatki.
- Układ: siatka

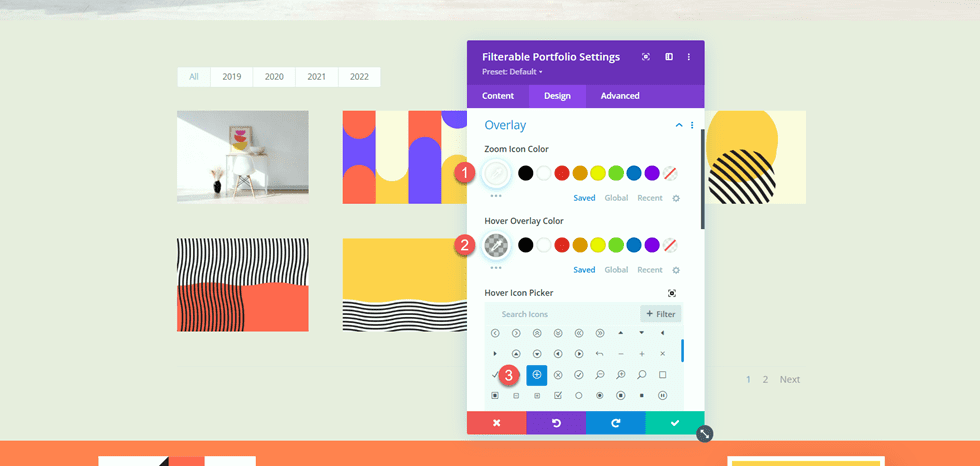
W obszarze Nakładka dostosuj opcje w następujący sposób:
- Kolor ikony powiększenia: #FFFFFF
- Kolor nakładki po najechaniu kursorem: rgba(10,10,10,0.25)
- Ikona najechania: Ikona plusa w kółku

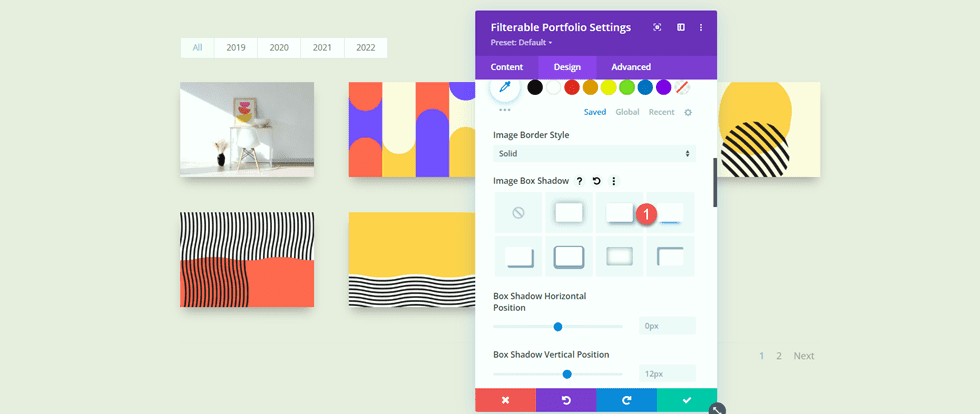
Następnie dodaj cień pola obrazu.
- Cień pola obrazu: poniżej

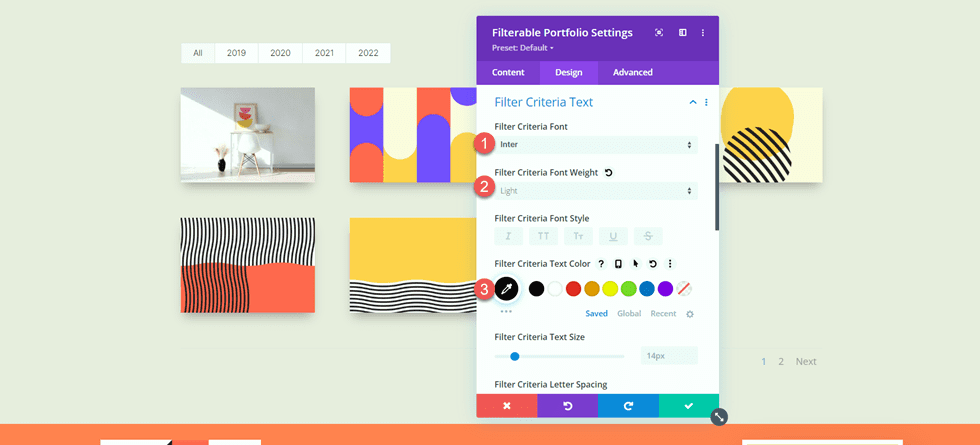
Teraz zmodyfikuj ustawienia czcionki kryteriów filtrowania.
- Czcionka kryteriów filtrowania: Inter
- Kryteria filtrowania Grubość czcionki: Lekka
- Kolor tekstu kryteriów filtrowania: #000000

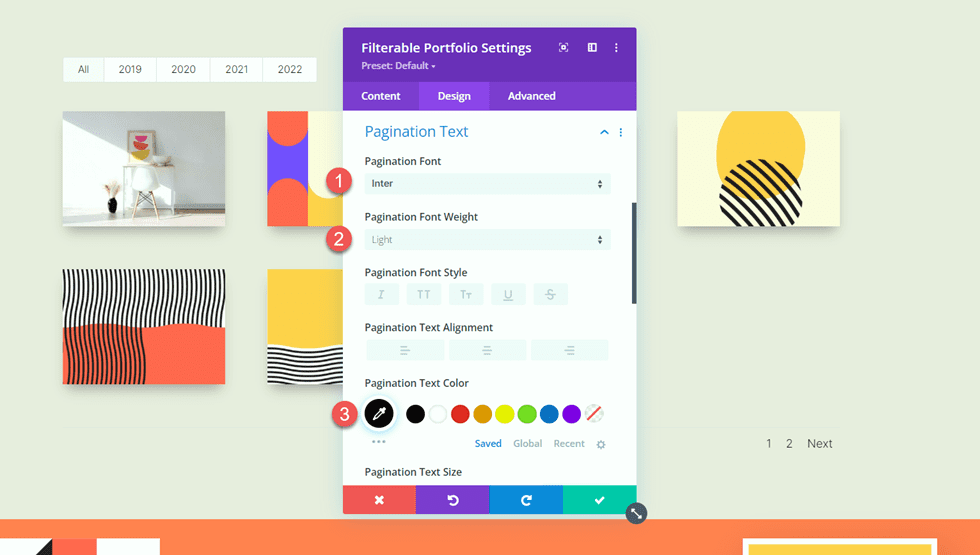
Na koniec zmodyfikuj ustawienia czcionki paginacji.
- Czcionka paginacji: Inter
- Grubość czcionki paginacji: Lekka
- Kolor tekstu paginacji: #000000

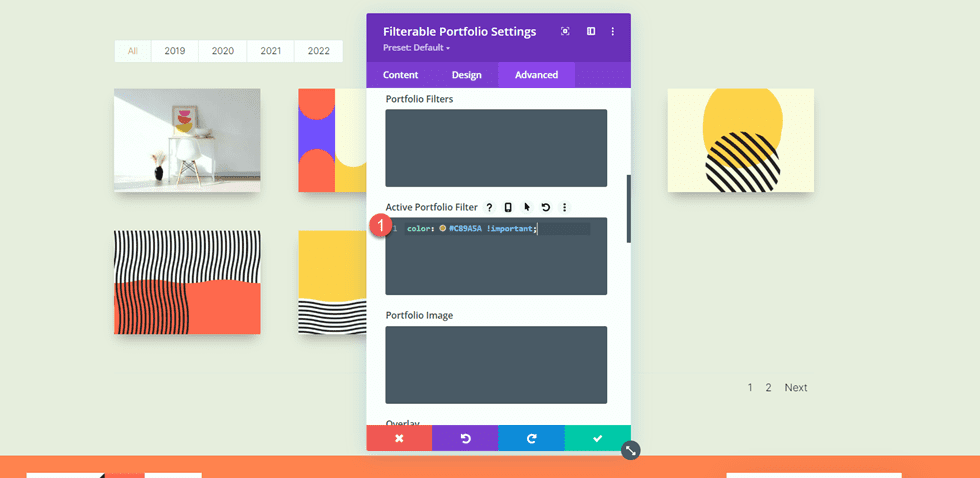
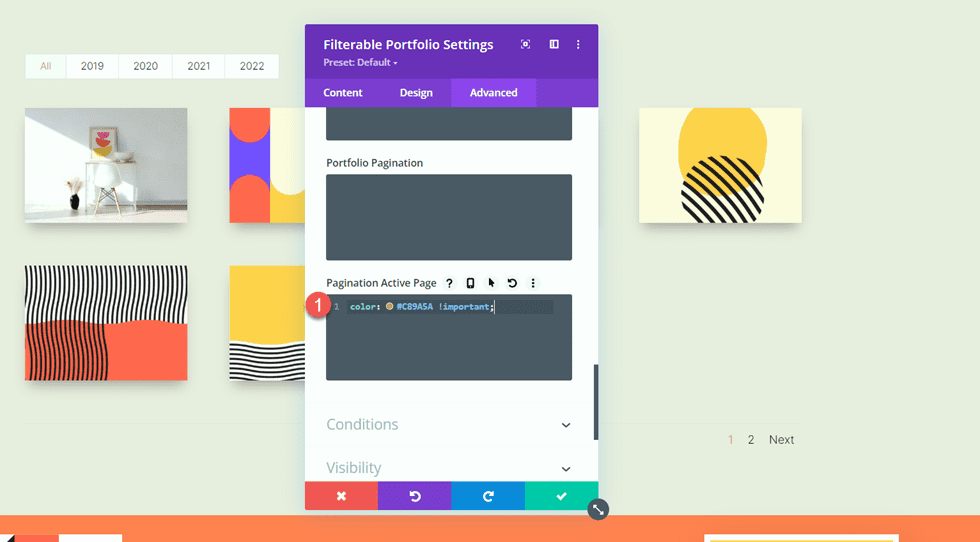
Chcemy, aby filtr aktywnego portfolio i kolor aktywnej strony miały inny kolor niż reszta tekstu. Przejdź do zakładki zaawansowane i dodaj następujący CSS.
W sekcji CSS filtru aktywnego portfela dodaj:
color: #C89A5A !important;

Na koniec dodaj następujące elementy do kodu CSS aktywnej strony paginacji:
color: #C89A5A !important;

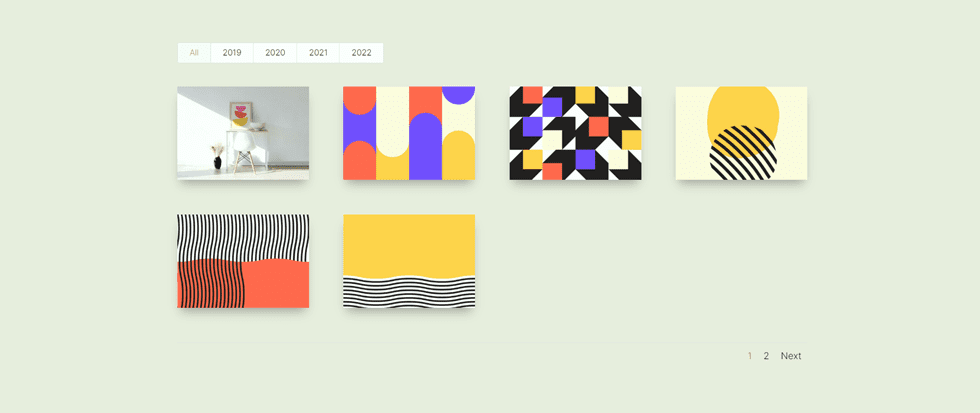
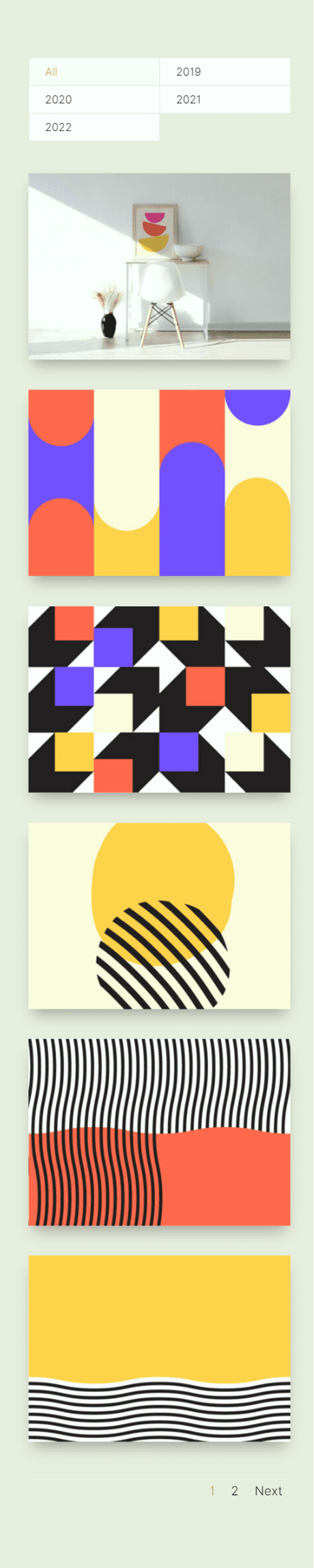
Ostateczny projekt strony portfolio
Oto ostateczny projekt sekcji portfolio.


Zaprojektuj szablon projektu
Skorzystaj z Kreatora motywów
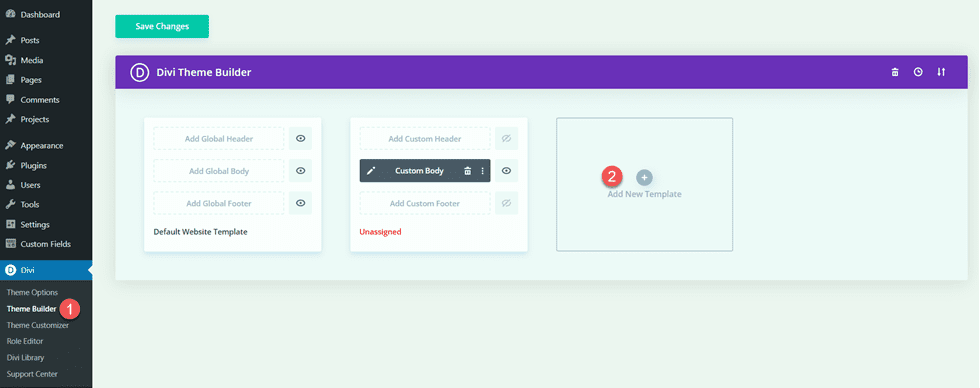
Teraz utwórzmy szablon dla naszych stron projektu. Aby to zrobić, użyjemy narzędzia do tworzenia motywów Divi. Otwórz pulpit nawigacyjny WordPress i przejdź do Kreatora motywów. Następnie wybierz Dodaj nowy szablon.

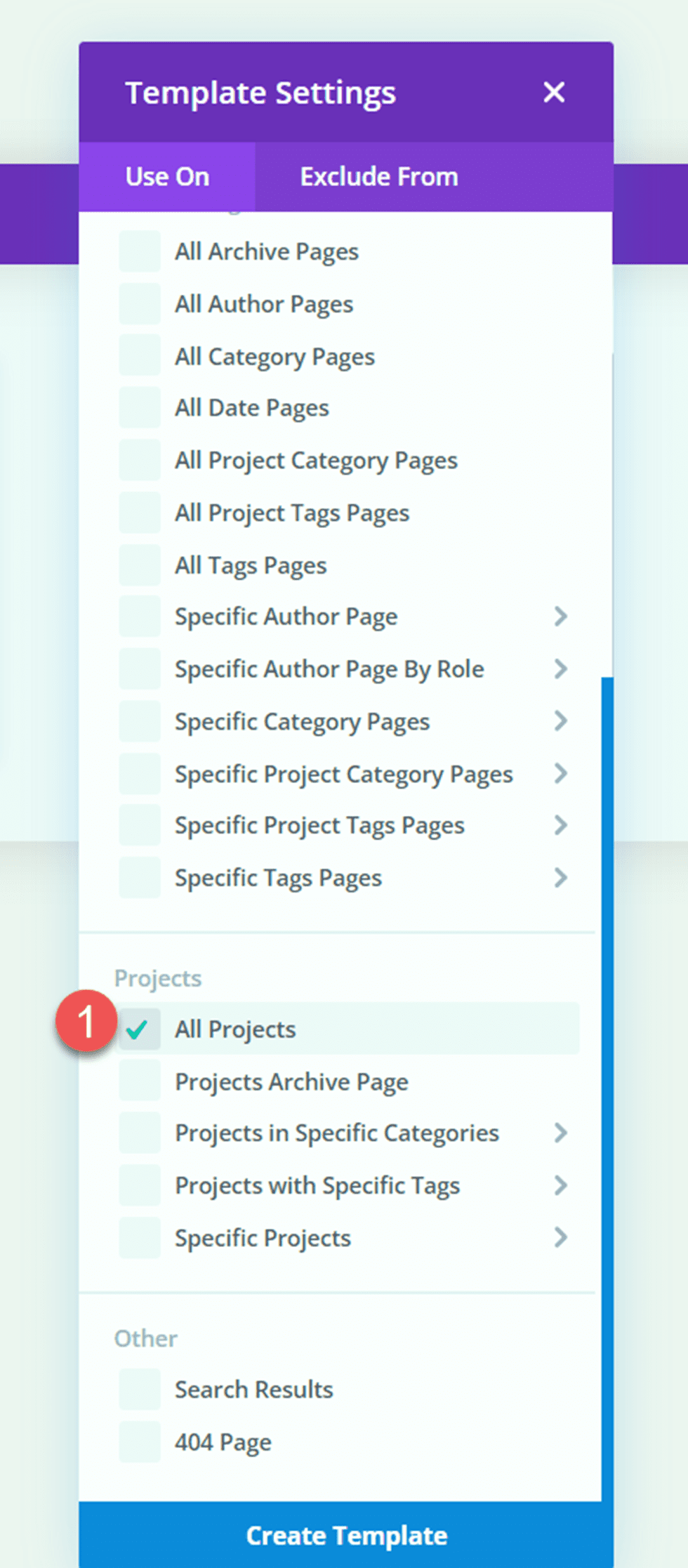
Następnie ustaw szablon, aby zastosować go do wszystkich stron projektu.

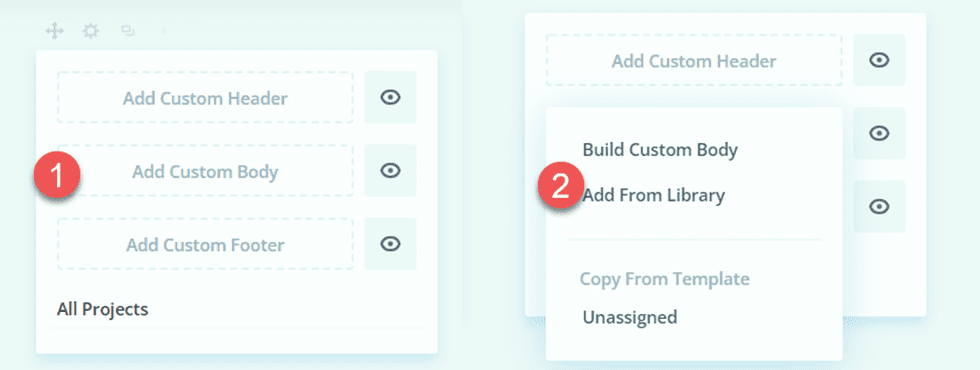
Kliknij „Dodaj niestandardową bryłę”, a następnie wybierz „Zbuduj niestandardową bryłę”.

Projekt nagłówka
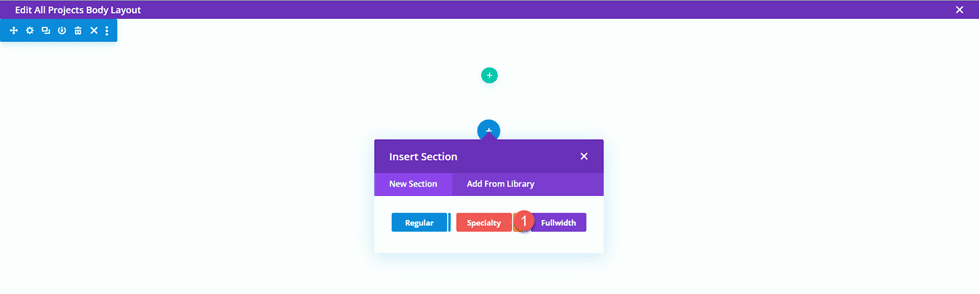
Najpierw dodaj sekcję o pełnej szerokości do strony.

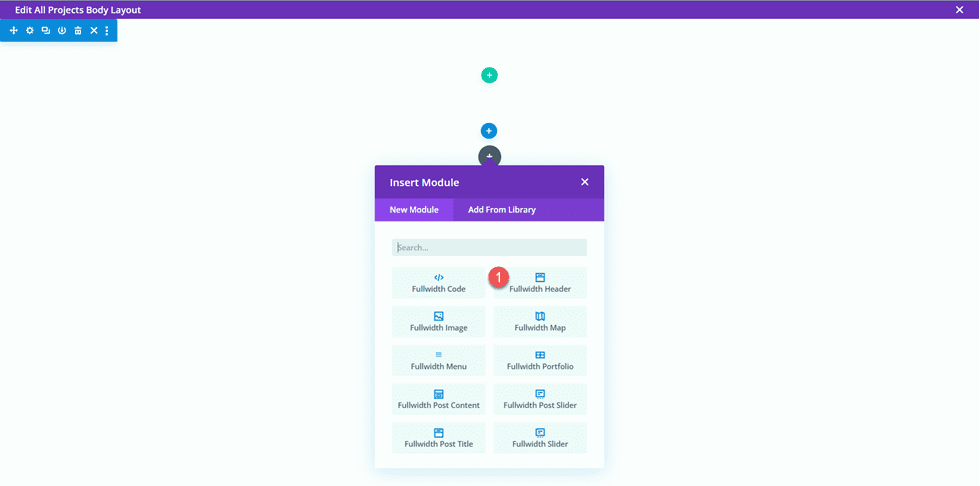
Następnie dodaj moduł nagłówka o pełnej szerokości.

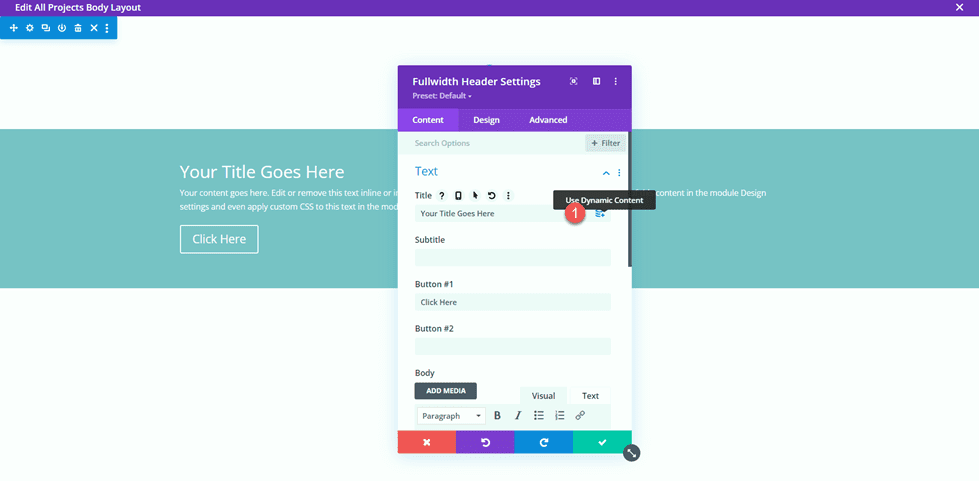
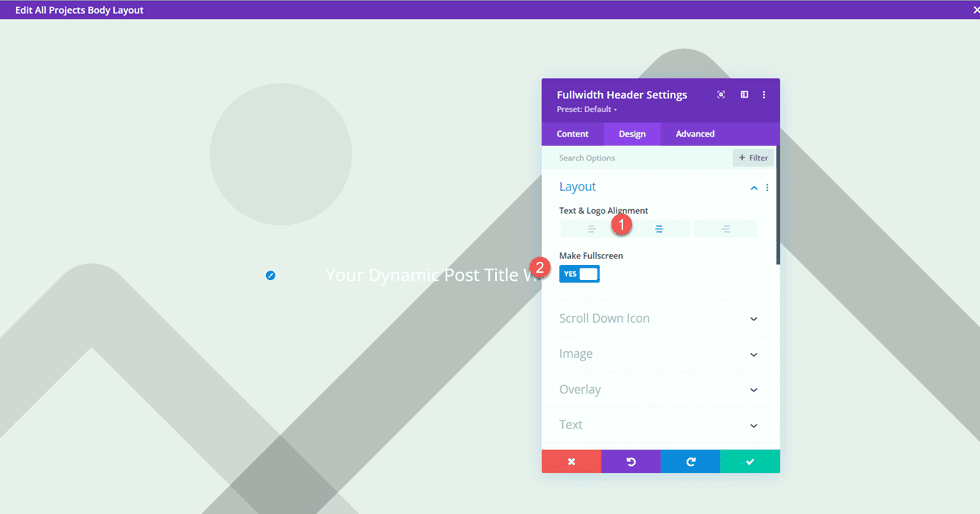
Otwórz ustawienia nagłówka. Chcemy, aby tytuł tej strony był dynamicznie wypełniany na podstawie tytułu projektu. Obok tytułu kliknij ikonę zawartości dynamicznej.

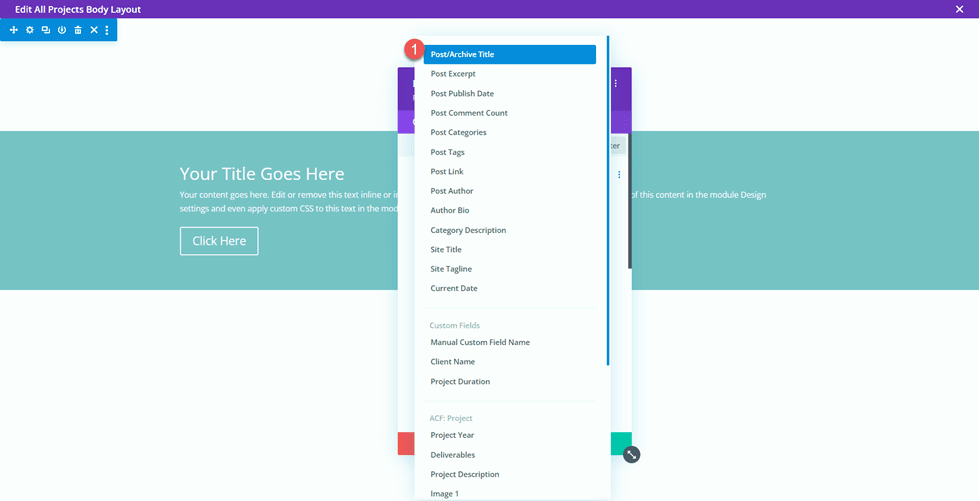
Następnie ustaw tytuł na „Tytuł postów/archiwum”. Teraz tytuł będzie się dynamicznie wypełniał.

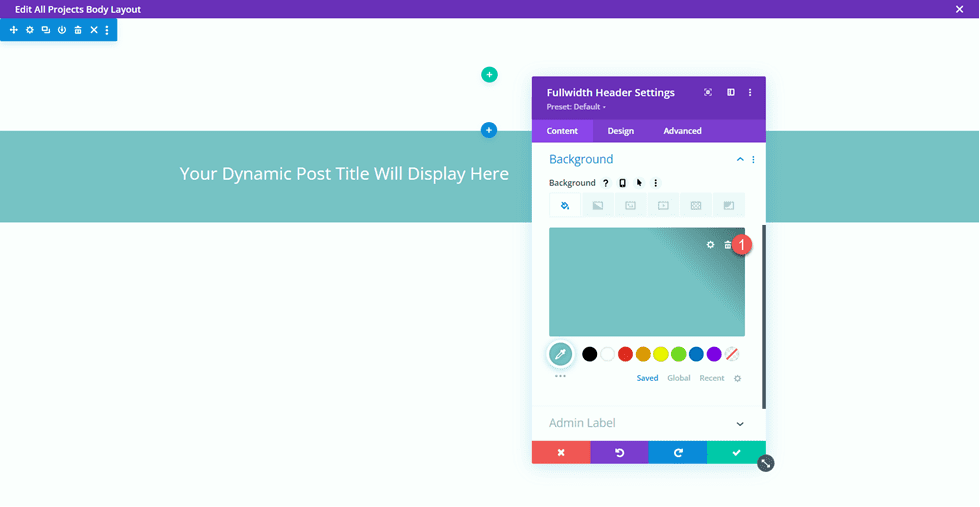
Usuń tekst z sekcji Przycisk nr 1 i Ciało oraz usuń kolor tła.

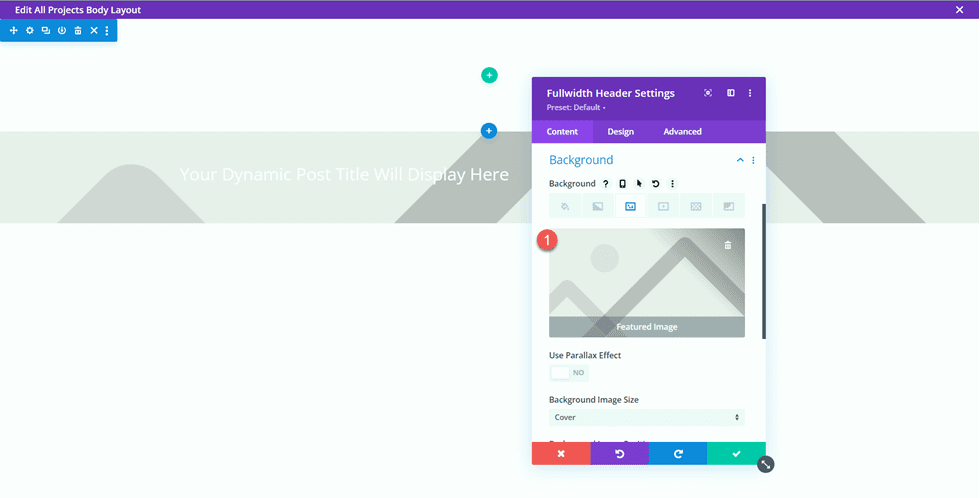
Następnie chcemy dodać dynamiczny obraz tła. Przejdź do karty obrazu tła i kliknij ikonę zawartości dynamicznej. Ustaw obraz tła na „Wyróżniony obraz”. W ten sposób wyróżniony obraz posta projektu pojawi się u góry naszej strony projektu.

Przejdź do zakładki Projekt i otwórz ustawienia układu. Ustaw wyrównanie do środka i ustaw nagłówek na pełnym ekranie.

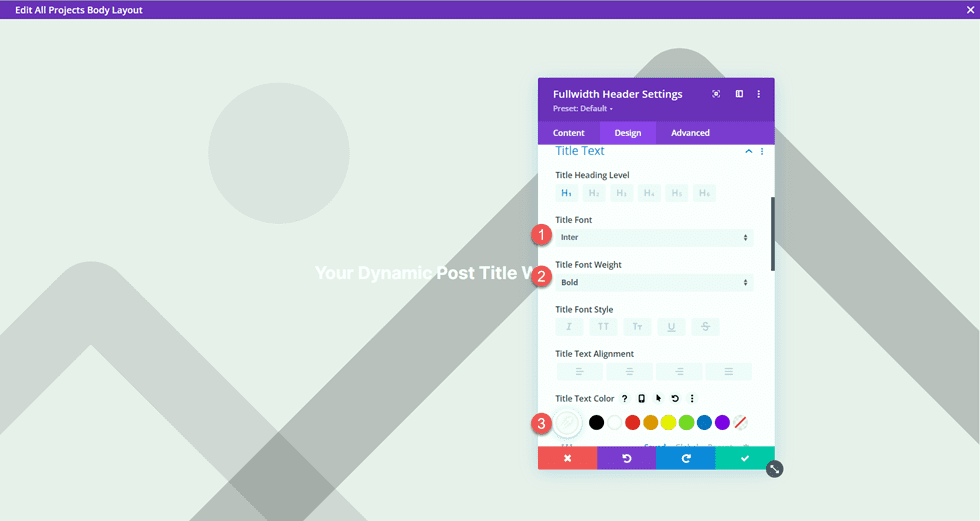
Następnie zmodyfikuj ustawienia czcionki tytułu.
- Czcionka tytułu: Inter
- Grubość czcionki tytułu: pogrubiona
- Kolor tekstu tytułu: #FFFFFF

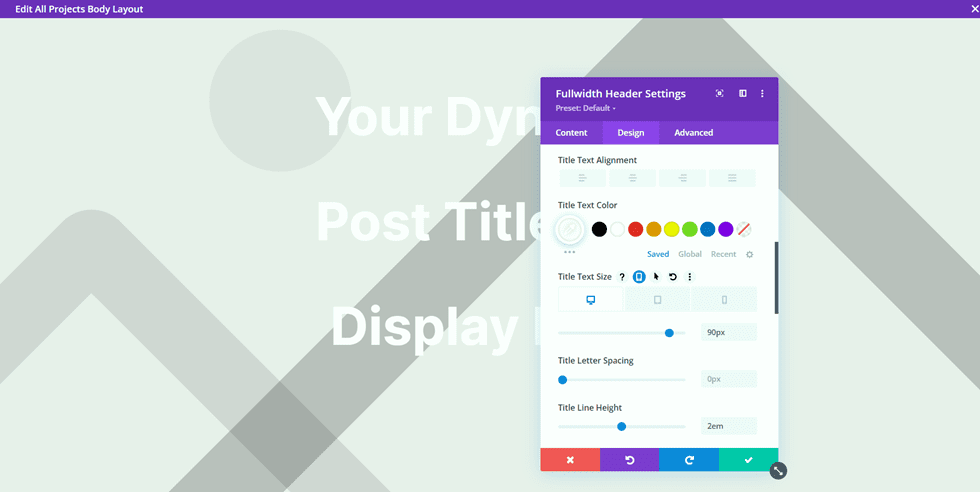
Użyj responsywnych ustawień, aby ustawić różne rozmiary tekstu dla różnych rozmiarów ekranu. Dodatkowo ustaw wysokość linii.
- Rozmiar tekstu tytułu na pulpicie: 90 pikseli
- Rozmiar tekstu tytułu na tablecie: 60 pikseli
- Rozmiar tekstu tytułu na telefonie komórkowym: 40 pikseli
- Wysokość wiersza tytułu: 1,1 em

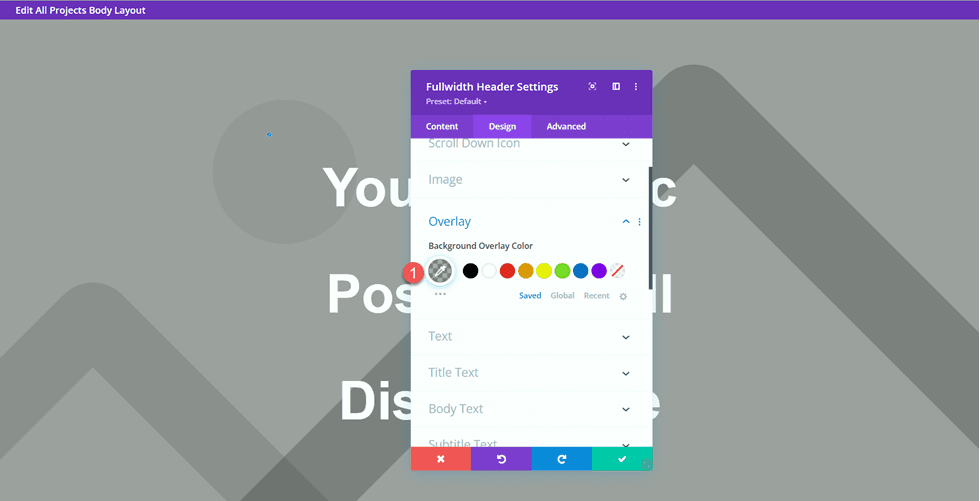
W ustawieniach nakładki dodaj nakładkę.
- Kolor nakładki tła: rgba(0,0,0,0.33)

Teraz przenieś sekcję o pełnej szerokości na górę strony.

Opis projektu Projekt
Otwórz ustawienia sekcji dla pustej zwykłej sekcji na stronie i ustaw kolor tła.
- Tło: #dfdcd2

Następnie dodaj wiersz z dwiema kolumnami.

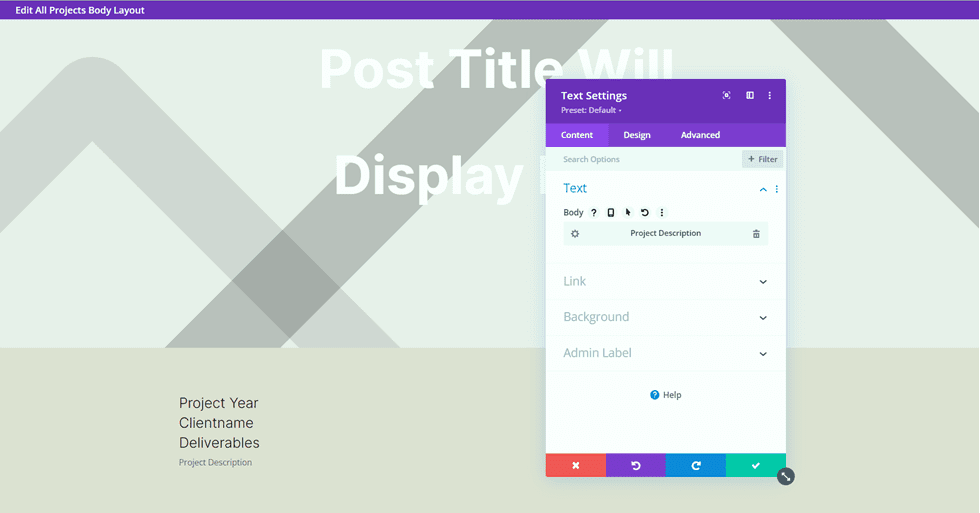
Dodaj moduł tekstowy do kolumny po lewej stronie.

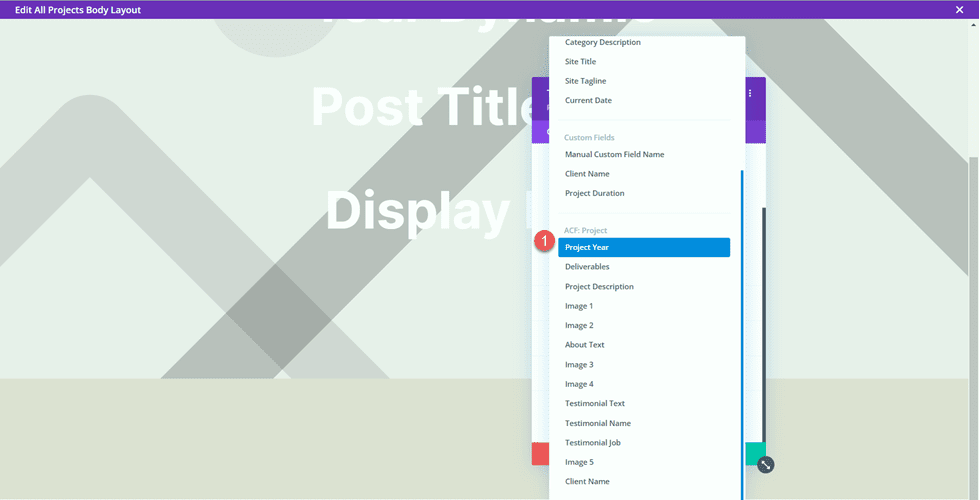
Zastąp treść treści treścią dynamiczną. W tym module dodamy rok projektu.

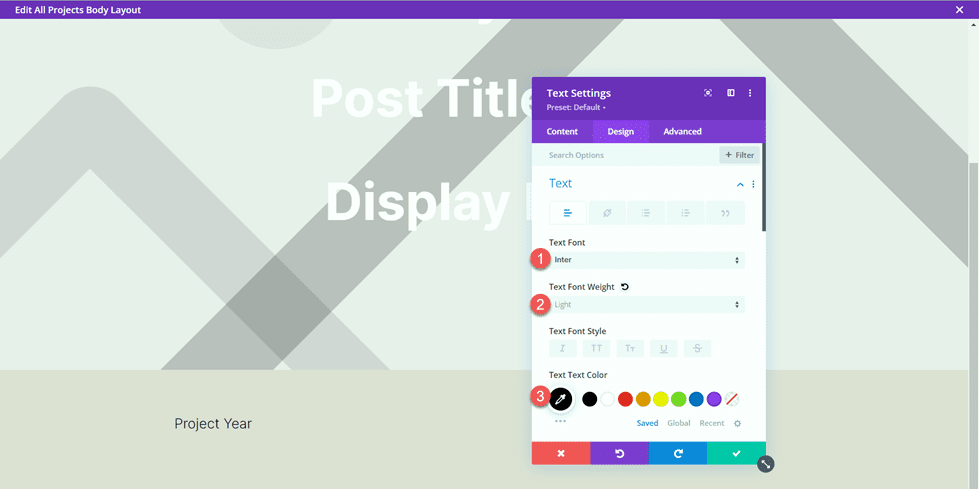
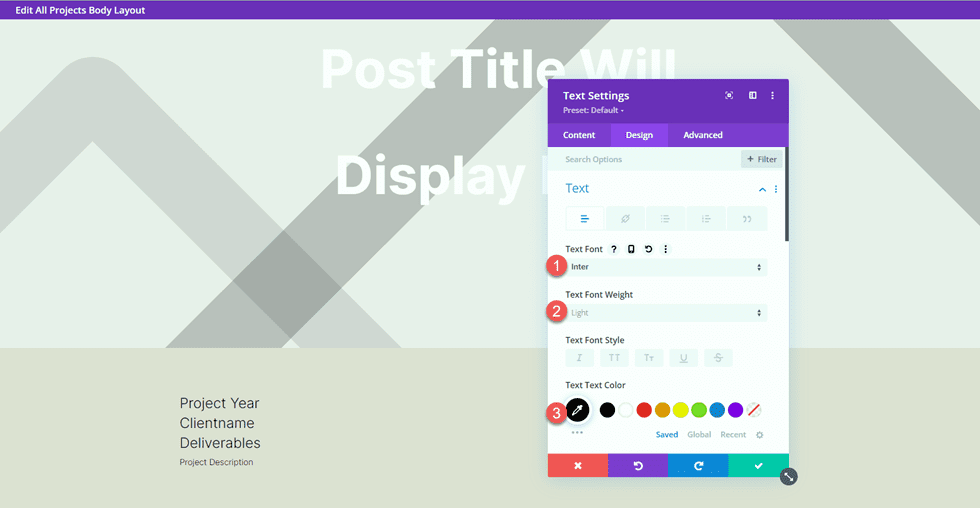
Przejdź do zakładki Projekt i otwórz ustawienia Czcionka tekstu. Dostosuj czcionkę w następujący sposób.
- Czcionka tekstu: Inter
- Grubość czcionki tekstu: Lekka
- Tekst Kolor tekstu: #000000

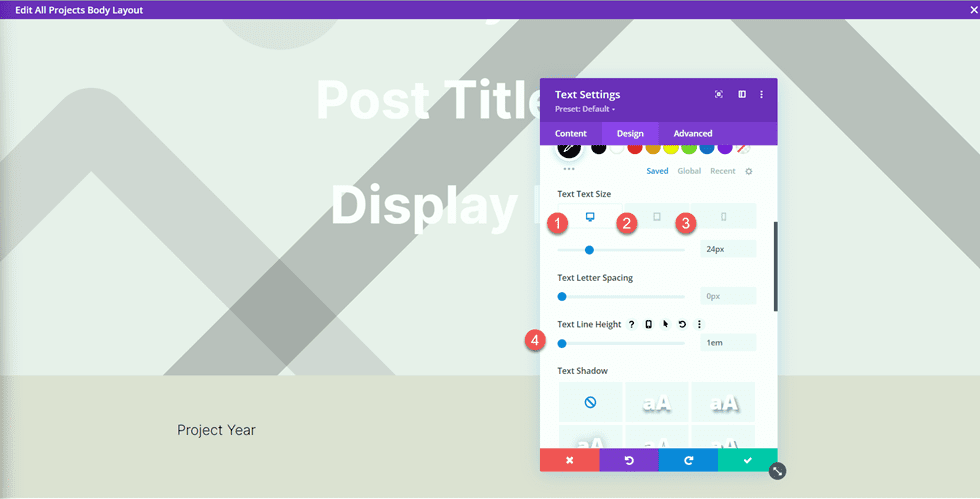
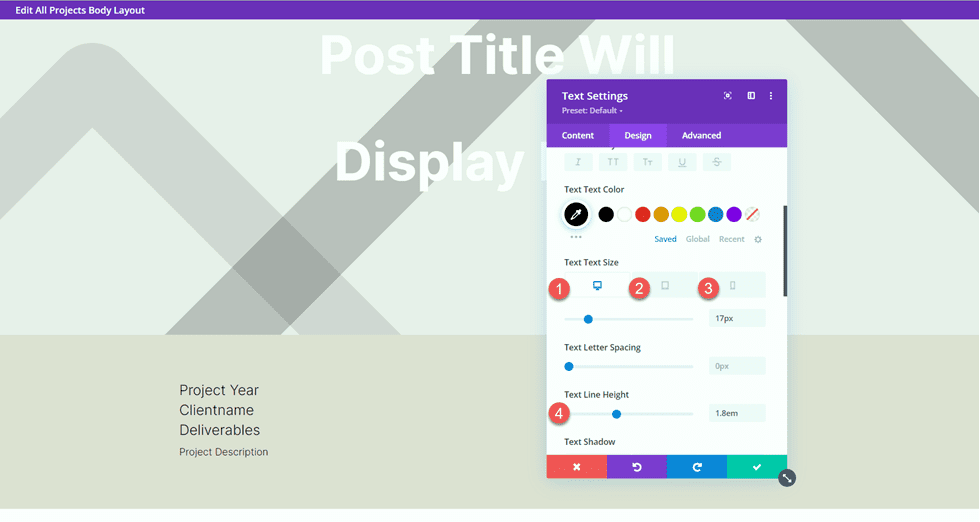
Następnie ustaw rozmiar tekstu i wysokość linii. Użyj responsywnych opcji, aby ustawić mniejszy rozmiar tekstu na tablecie i telefonie komórkowym.
- Tekst Rozmiar tekstu Pulpit: 24px
- Tekst Rozmiar tekstu Tablet: 20px
- Tekst Rozmiar tekstu Telefon komórkowy: 18 pikseli
- Wysokość wiersza tekstu: 1em

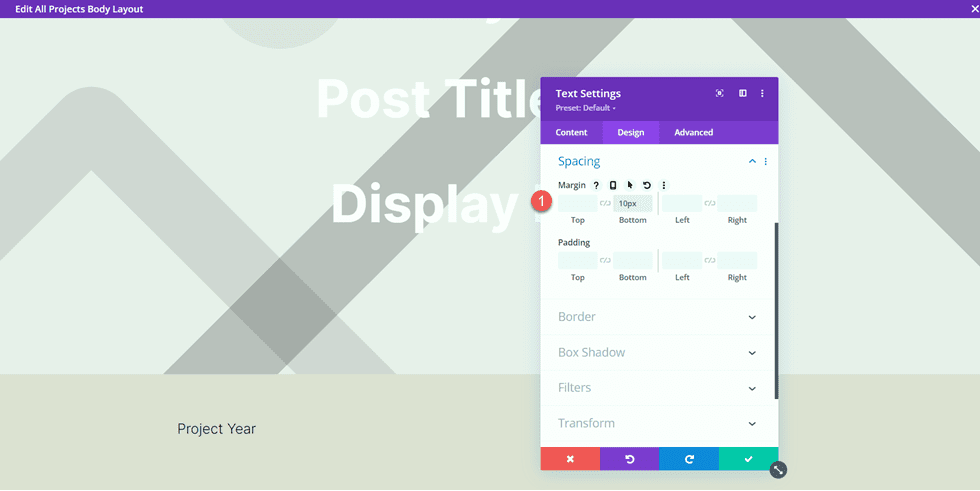
Na koniec przejdź do sekcji Odstępy i dodaj dolny margines.
- Margines dolny: 10px

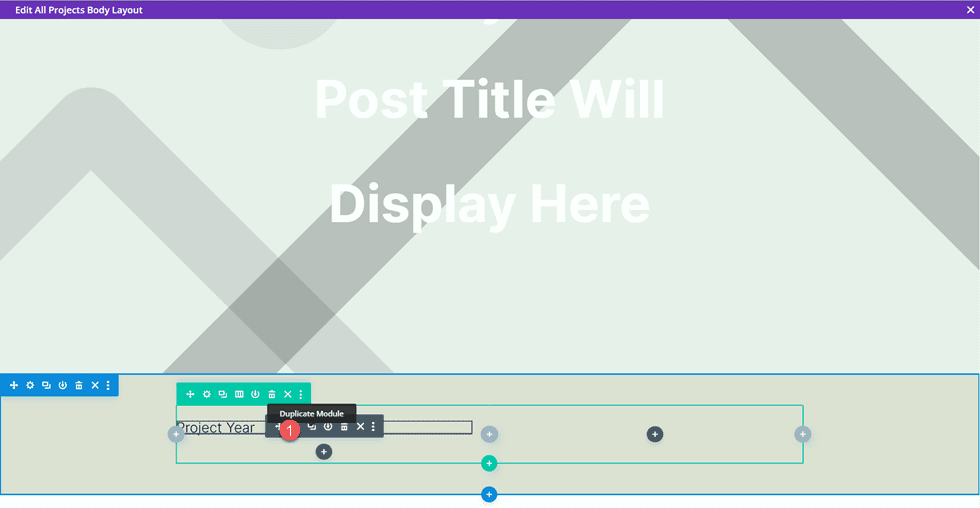
Teraz zduplikuj moduł tekstowy Rok projektu.

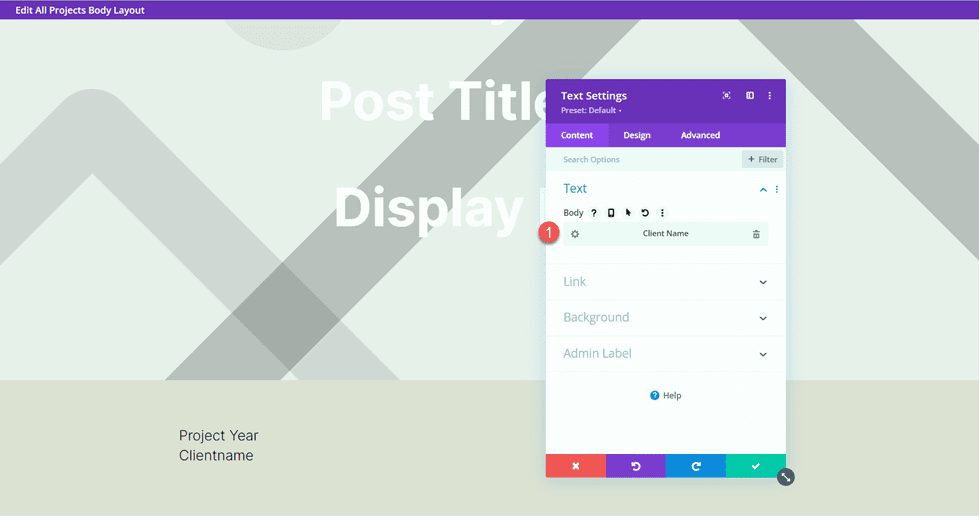
Otwórz zduplikowane ustawienia modułu i zastąp zawartość dynamiczną Rok projektu zawartością dynamiczną Nazwa klienta.

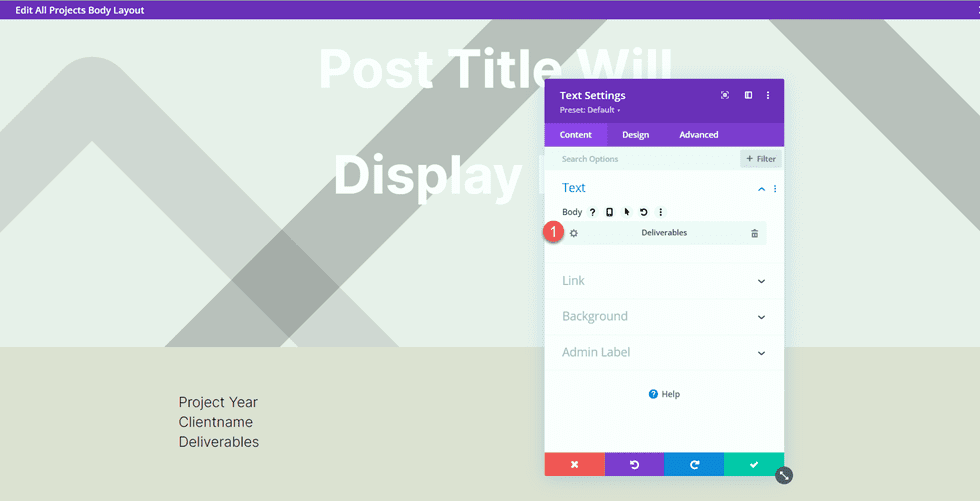
Powtórz te same kroki i zduplikuj moduł tekstowy Nazwa klienta. Następnie zastąp zawartość dynamiczną Nazwa klienta zawartością dynamiczną Elementów dostarczanych.


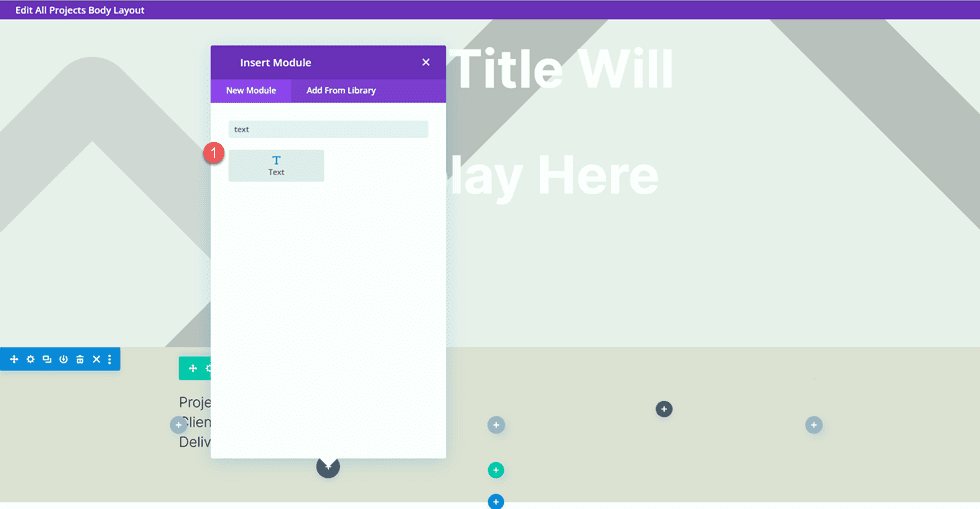
Następnie dodaj nowy moduł tekstowy pod modułem Elementy dostarczane.

Zastąp zawartość zawartością dynamiczną Opis projektu.

Otwórz opcje Tekst na karcie Projekt i dostosuj czcionkę:
- Czcionka tekstu: Inter
- Grubość czcionki tekstu: Lekka
- Kolor tekstu: #000000

Następnie ustaw rozmiar tekstu i wysokość linii. Ponownie użyj opcji responsywnych, aby ustawić różne rozmiary tekstu dla różnych ekranów.
- Rozmiar tekstu Pulpit: 17 pikseli
- Rozmiar tekstu Tablet: 16 pikseli
- Rozmiar tekstu na telefon komórkowy: 14 pikseli
- Wysokość wiersza tekstu: 1,8 em

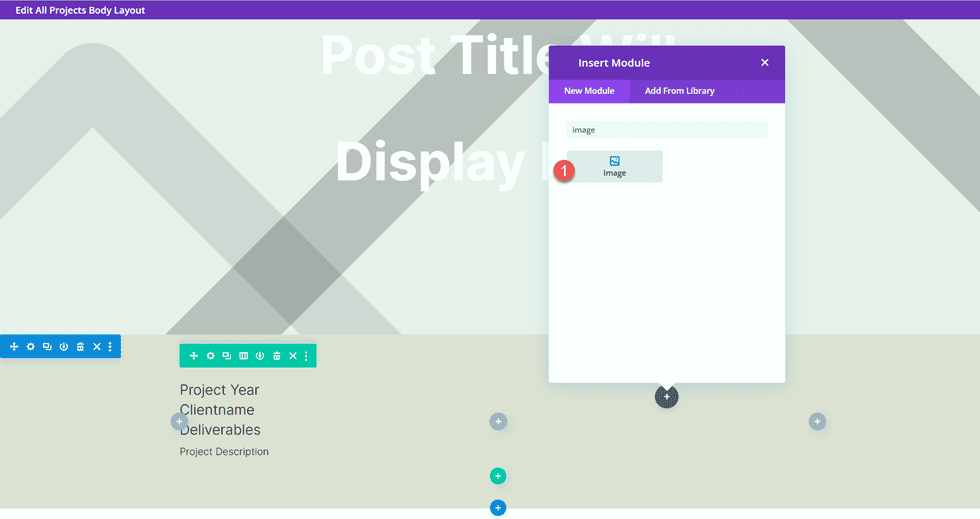
Na koniec dodaj moduł obrazu do prawej kolumny.

Obraz zostanie również wypełniony dynamicznie. Wybierz ikonę zawartości dynamicznej i wybierz Obraz 1 z naszych niestandardowych pól.

Informacje o projekcie sekcji
Przejdźmy teraz do sekcji Informacje. Dodaj nową sekcję zwykłą do strony.

Otwórz ustawienia sekcji i dodaj kolor tła.
- Tło: #eae8de

Dodaj wiersz z dwiema kolumnami.

Następnie dodaj obraz do lewej kolumny.

Wybierz ikonę zawartości dynamicznej i wybierz Obraz 2.

Następnie dodaj moduł tekstowy do prawej kolumny.

Dodaj tekst podstawowy.
- Nagłówek 2: „Informacje”

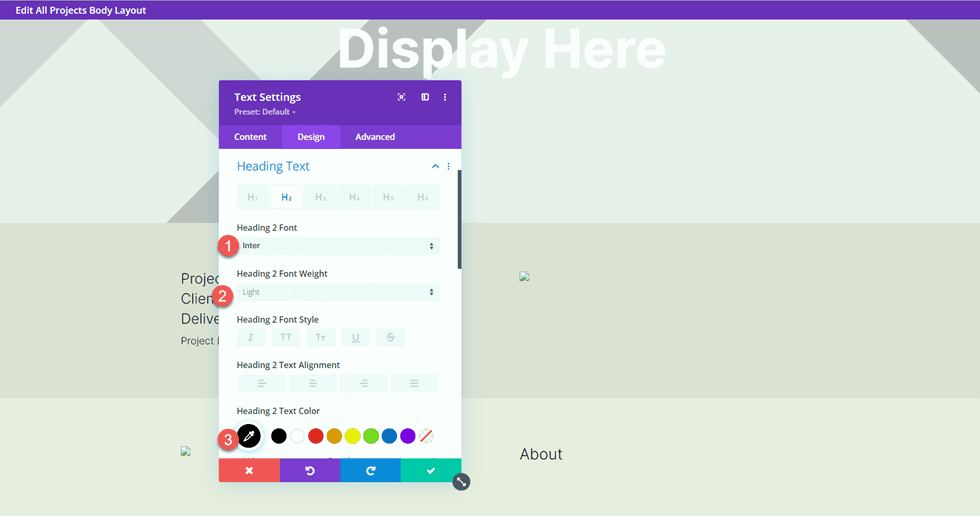
Na karcie Projekt zmodyfikuj style tekstu nagłówka.
- Nagłówek 2 Czcionka: Inter
- Nagłówek 2 Grubość czcionki: Lekka
- Nagłówek 2 Kolor tekstu: #000000

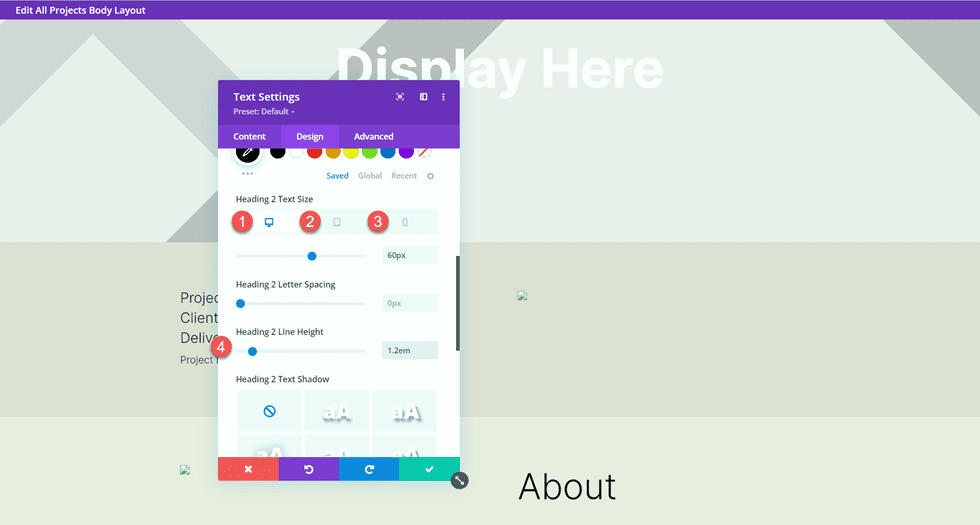
Następnie zmodyfikuj rozmiar tekstu za pomocą opcji responsywnych i dodaj wysokość linii.
- Nagłówek 2 Rozmiar tekstu Pulpit: 60 pikseli
- Nagłówek 2 Rozmiar tekstu Tablet: 36 pikseli
- Nagłówek 2 Rozmiar tekstu Telefon komórkowy: 30 pikseli
- Nagłówek 2 Wysokość wiersza: 1,2 em

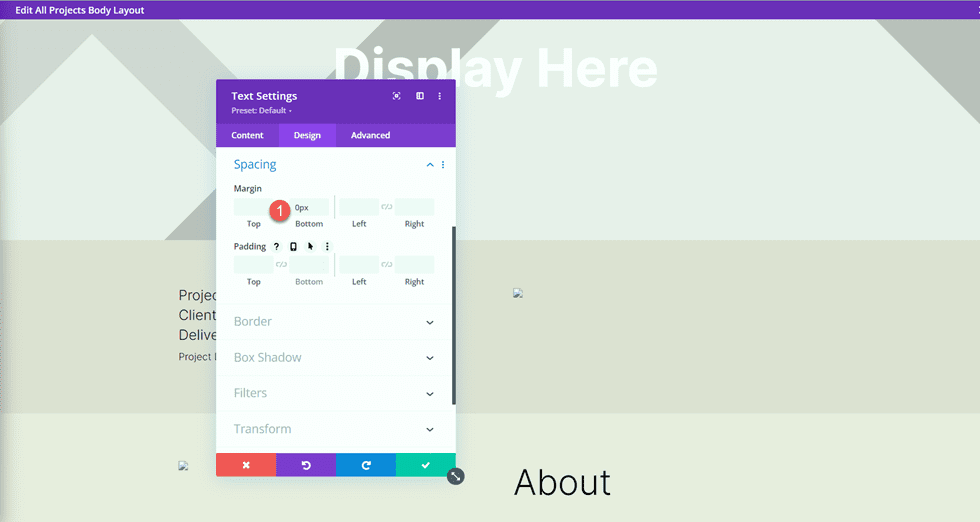
Na koniec otwórz ustawienia rozmiaru i usuń dolny margines.
- Margines dolny: 0px

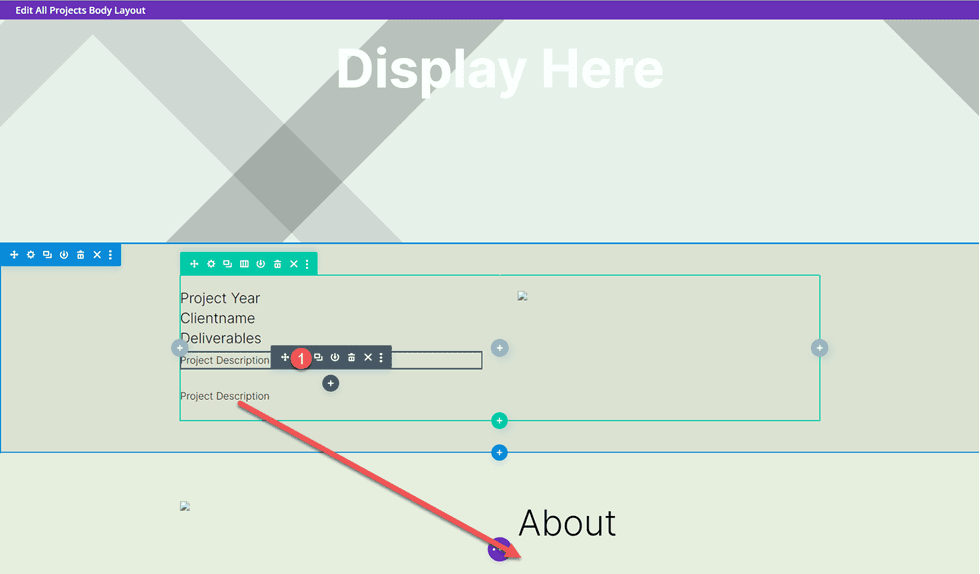
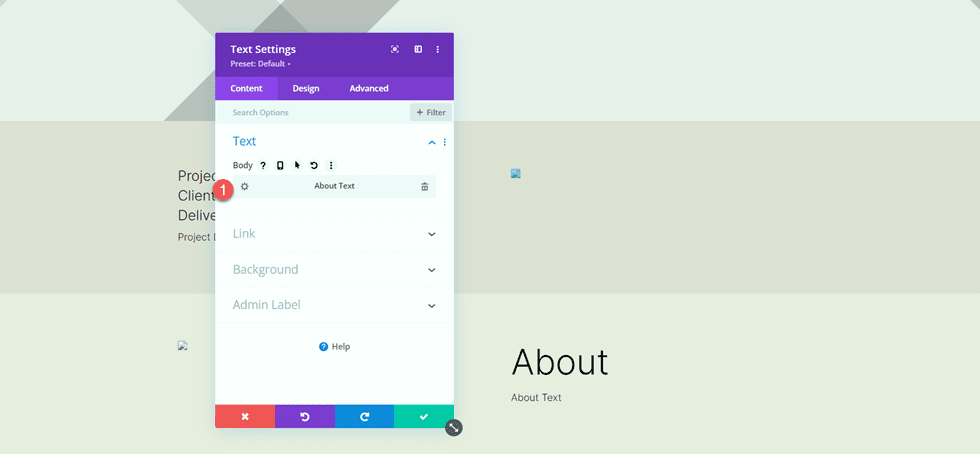
Zduplikuj moduł tekstowy Opis projektu z powyższej sekcji, a następnie przeciągnij go poniżej modułu tekstowego Informacje.

Otwórz zduplikowane ustawienia modułu i zastąp zawartość dynamiczną tekstem Informacje.

Obrazy 3 i 4
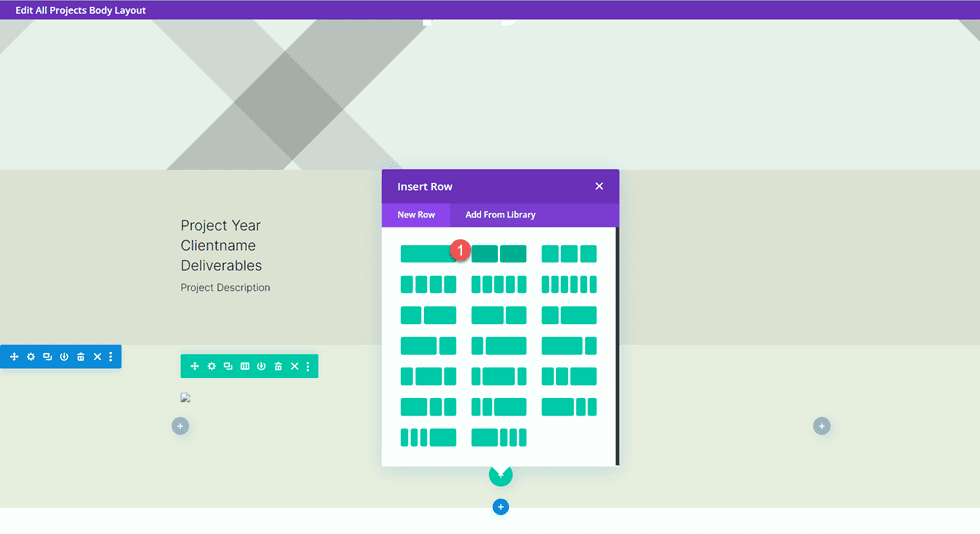
Dodaj nowy wiersz z dwiema kolumnami do strony.

Następnie dodaj moduł obrazu do lewej kolumny.

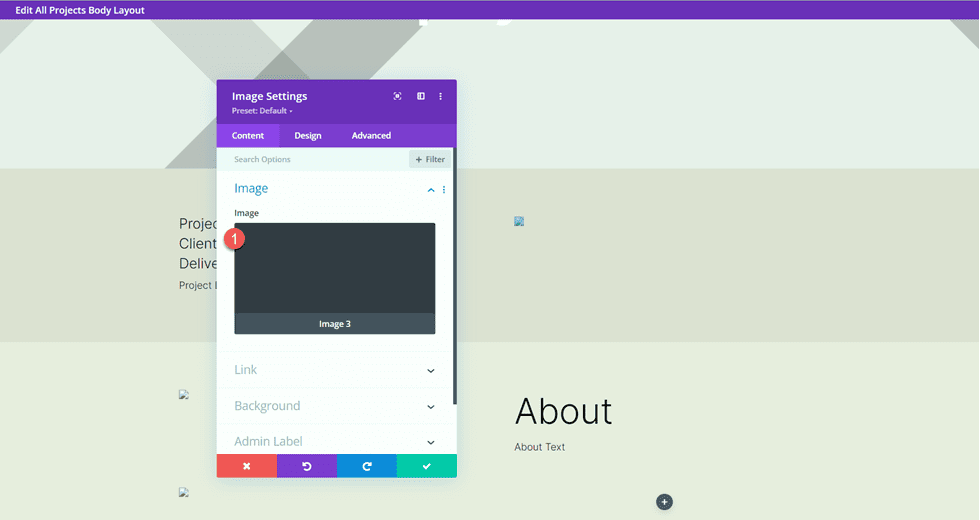
Korzystając z ustawień zawartości dynamicznej, ustaw ten moduł obrazu na pole niestandardowe Obraz 3.

W ustawieniach rozmiaru na karcie Projekt włącz opcję Wymuś pełną szerokość.
- Wymuś pełną szerokość: tak

Powtórz te kroki w prawej kolumnie i dodaj moduł obrazu. Użyj ustawień zawartości dynamicznej, aby ustawić ten obraz jako Obraz 4.

Ponownie włącz opcję Wymuś pełną szerokość w ustawieniach rozmiaru.

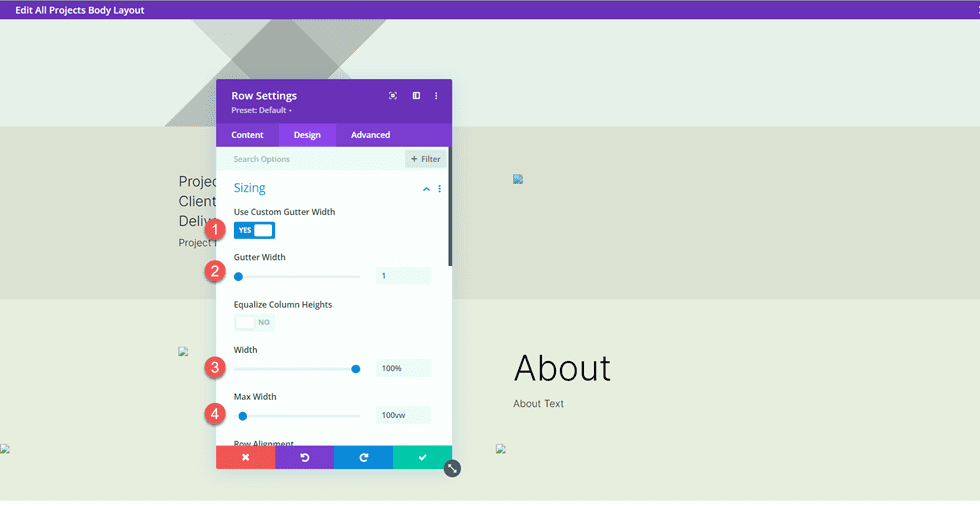
Następnie otwórz ustawienia wiersza i otwórz ustawienia rozmiaru na karcie Projekt. Dostosuj ustawienia rozmiaru w następujący sposób:
- Użyj niestandardowej szerokości marginesu: Tak
- Szerokość rynny: 1
- Szerokość: 100%
- Maksymalna szerokość: 100vw

Układ referencji
Dodaj nowy wiersz z pojedynczą kolumną do strony.

Następnie dodaj moduł referencji.

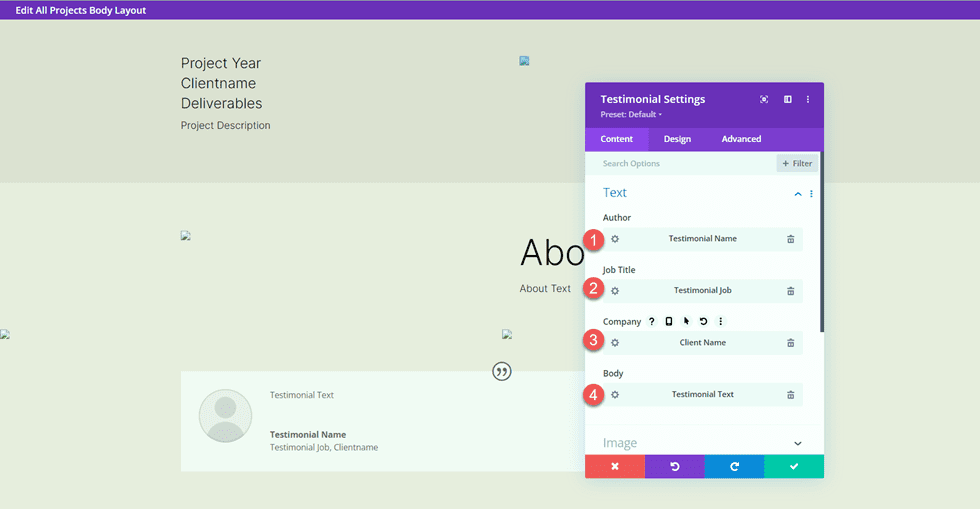
W tym module również użyjemy treści dynamicznych. Otwórz ustawienie modułu referencji i dodaj następującą zawartość dynamiczną do pól.
- Autor: Nazwa referencji Treść dynamiczna
- Nazwa stanowiska: Praca z referencjami Dynamic Content
- Firma: Nazwa klienta Treść dynamiczna
- Treść: Treść dynamiczna tekstu referencji

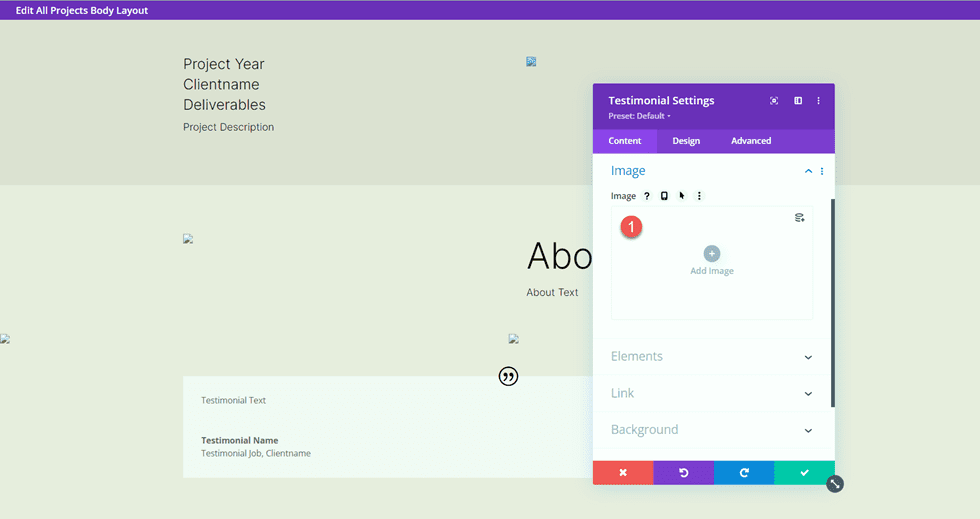
Usuń obraz świadectwa.

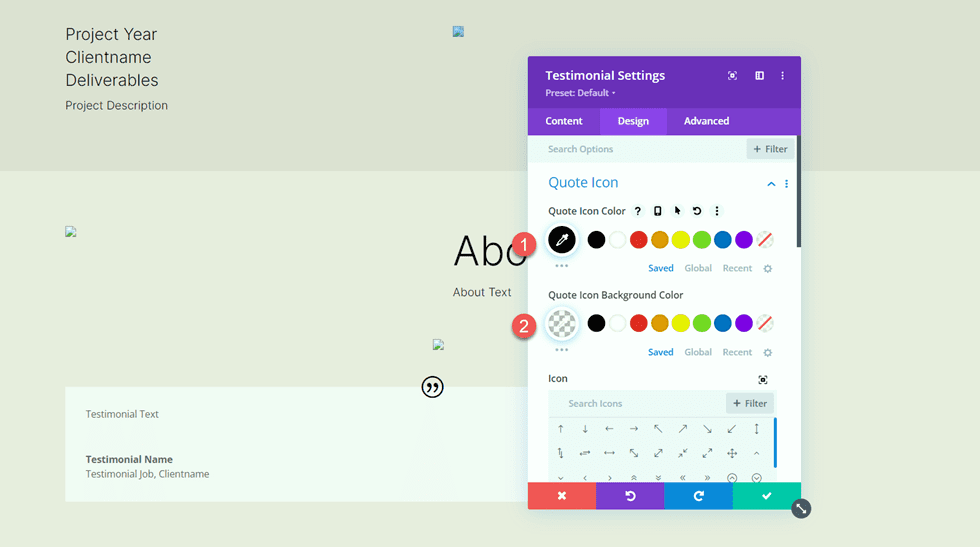
Przejdź do karty projektu i dostosuj ikonę cytatu.
- Kolor ikony cytatu: #000000
- Kolor tła ikony cytatu: rgba(255,255,255,0)

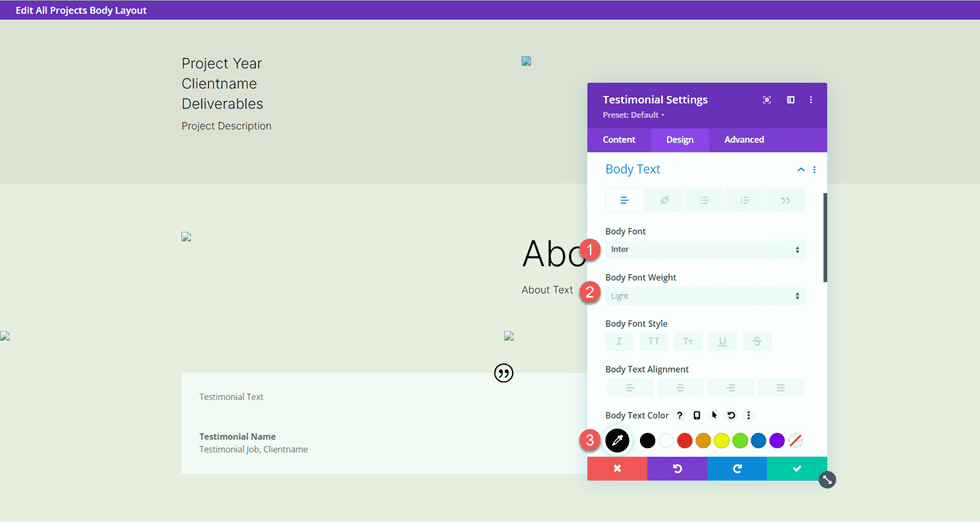
Następnie zmodyfikuj czcionkę ciała.
- Czcionka korpusu: Inter
- Grubość czcionki ciała: lekka
- Kolor tekstu podstawowego: #000000

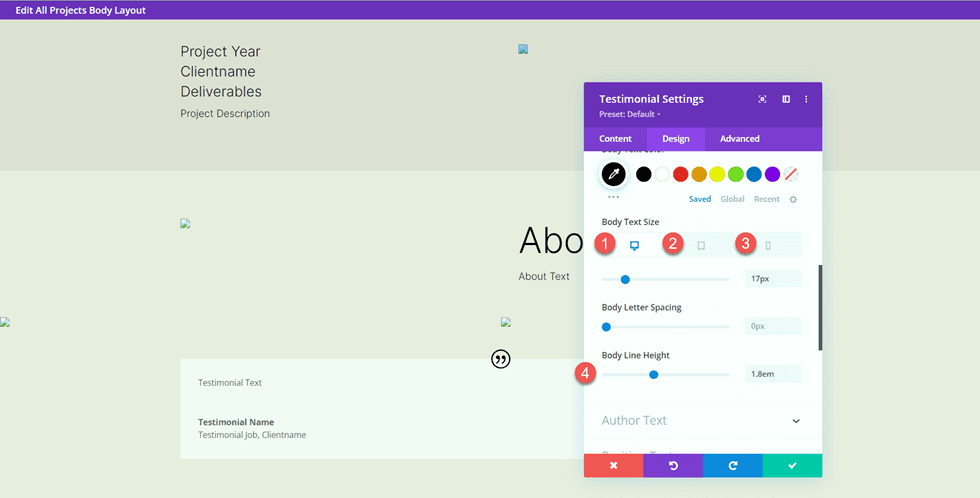
Dostosuj rozmiar tekstu głównego za pomocą responsywnych opcji i dostosuj wysokość linii ciała.
- Rozmiar tekstu podstawowego Pulpit: 17 pikseli
- Rozmiar tekstu na tablecie: 16 pikseli
- Rozmiar tekstu podstawowego Telefon komórkowy: 14 pikseli
- Wysokość linii ciała: 1,8 em

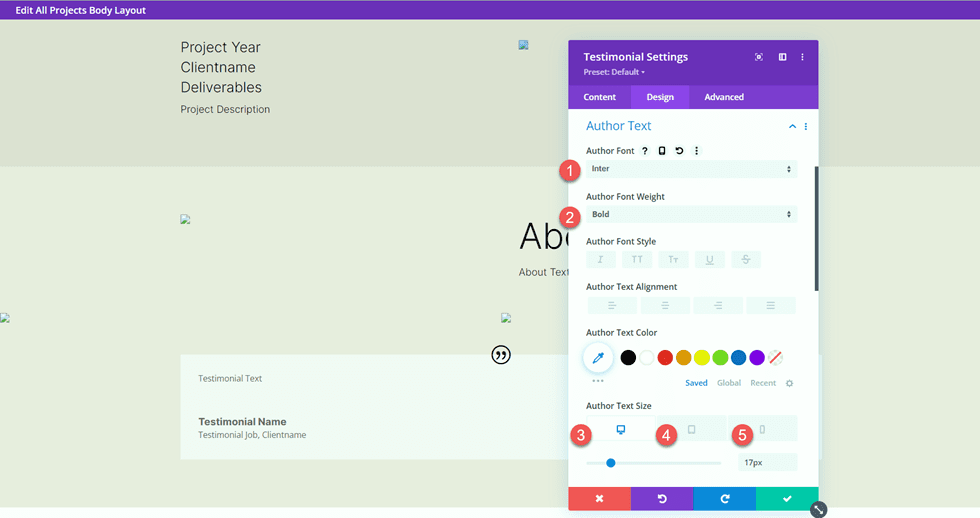
Następnie dostosuj ustawienia tekstu autora.
- Czcionka autora: Inter
- Grubość czcionki autora: pogrubiona
- Rozmiar tekstu autora Pulpit: 17 pikseli
- Rozmiar tekstu autora Tablet: 16px
- Rozmiar tekstu autora Telefon komórkowy: 14px

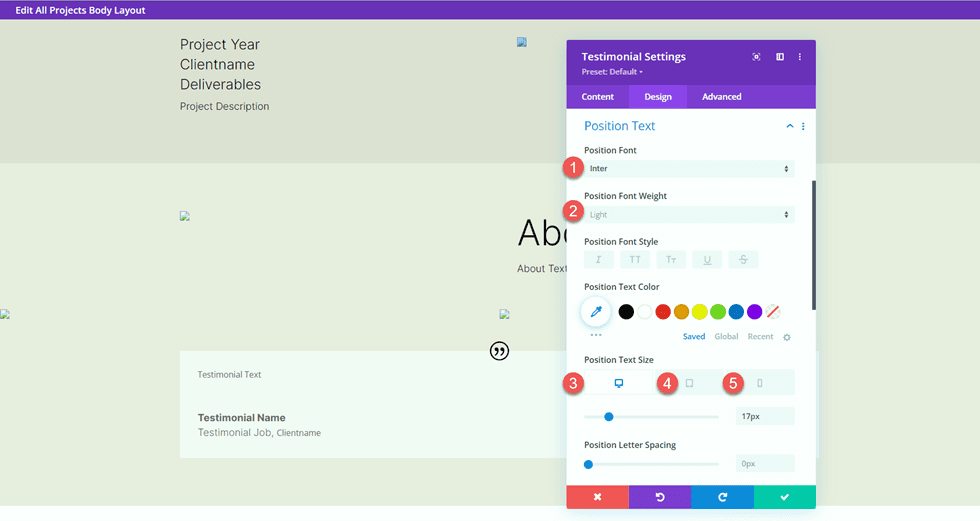
Następnie zmodyfikuj ustawienia czcionki dla tekstu pozycji.
- Czcionka pozycji: Inter
- Pozycja Grubość czcionki: Lekka
- Pozycja Rozmiar tekstu Pulpit: 17 pikseli
- Pozycja Rozmiar tekstu Tablet: 16 pikseli
- Pozycja Rozmiar tekstu Telefon komórkowy: 14px

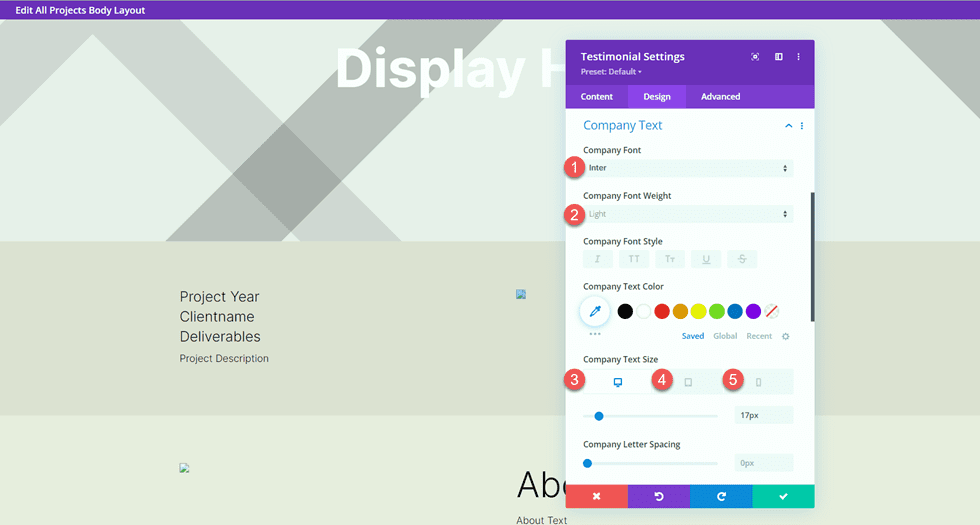
Dostosuj również firmowe ustawienia czcionek.
- Czcionka firmy: Inter
- Grubość czcionki firmowej: Lekka
- Firma Rozmiar tekstu Pulpit: 17px
- Firma Rozmiar tekstu Tablet: 16px
- Firma Rozmiar tekstu Telefon komórkowy: 14px

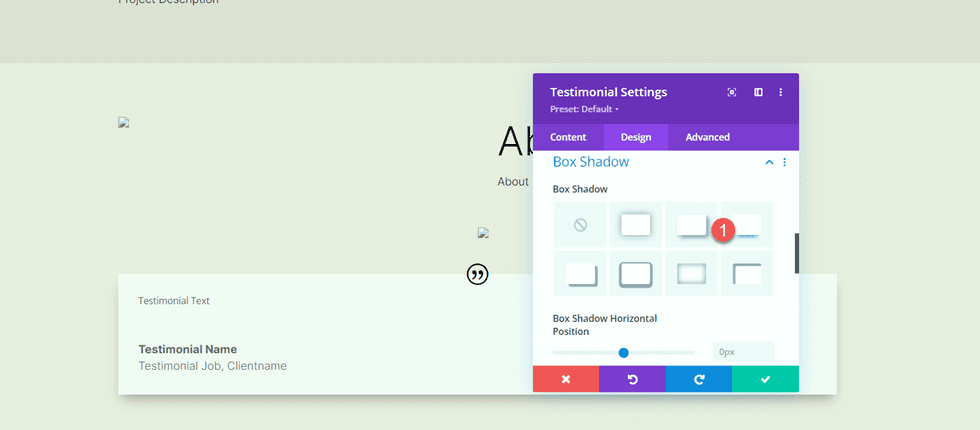
Na koniec dodaj cień pudełka do modułu referencji.
- Cień pudełka: poniżej

Obraz o pełnej szerokości
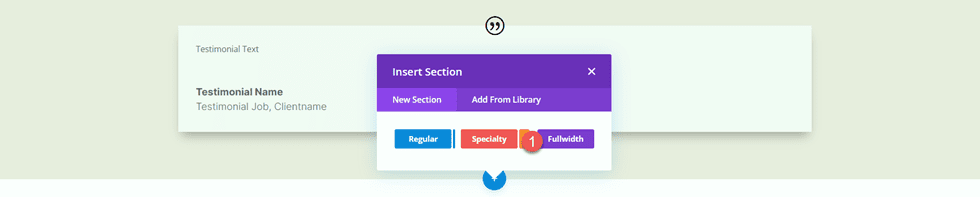
Dodaj sekcję o pełnej szerokości do strony.

Następnie dodaj moduł obrazu o pełnej szerokości.

Korzystając z dynamicznych ustawień zawartości, ustaw ten moduł obrazu na Obraz 5.

Sekcje wezwań do działania
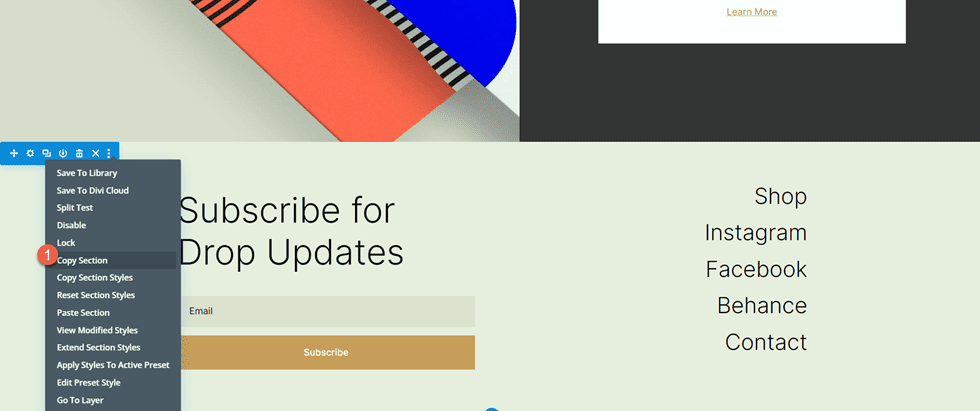
Teraz nasza dynamiczna zawartość została ułożona. Istnieje kilka sekcji wezwań do działania, które skopiujemy i zmodyfikujemy ze strony portfolio. Na innej karcie otwórz stronę portfolio w kreatorze wizualnym, a następnie przewiń do dołu strony.
Skopiuj sekcję „Niestandardowe projekty i prowizje”.

Wróć do szablonu strony projektu i wklej sekcję „Niestandardowe projekty i zlecenia” pod istniejącą treścią.

Otwórz ustawienia sekcji i zmień kolor tła.
- Tło: #333333

Otwórz ustawienia modułu tekstowego „Projekty niestandardowe i prowizje” i zmień kolor tekstu Nagłówka 2.
- Nagłówek 2 Kolor tekstu: #FFFFFF

Następnie otwórz ustawienia modułu dla tekstu podstawowego i zmień kolor tekstu.
- Tekst Kolor tekstu: #FFFFFF

Następnie wróć do strony portfolio. Skopiuj sekcję „Bezpłatne matowanie przy zamówieniach 4 lub więcej odbitek”.

Następnie wklej sekcję „Darmowe matowanie” na dole strony szablonu projektu.

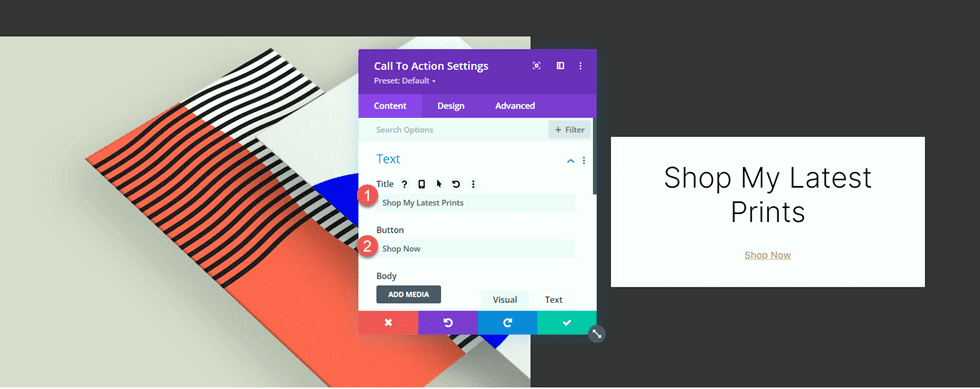
Otwórz ustawienia modułu Call To Action i zmień tekst.
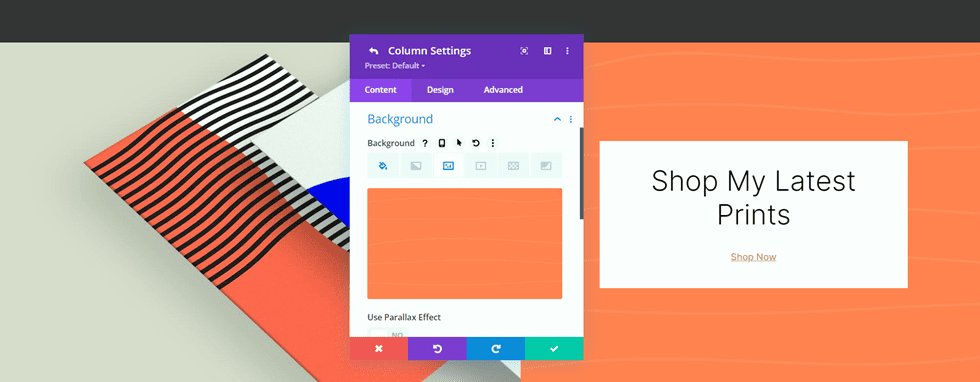
- Tytuł: Kup moje najnowsze wydruki
- Przycisk: Kup teraz

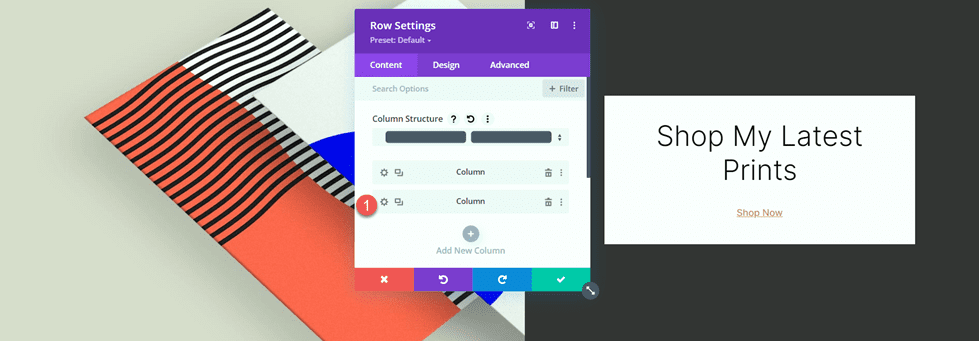
Otwórz ustawienia wiersza, a następnie otwórz ustawienia kolumny 2.

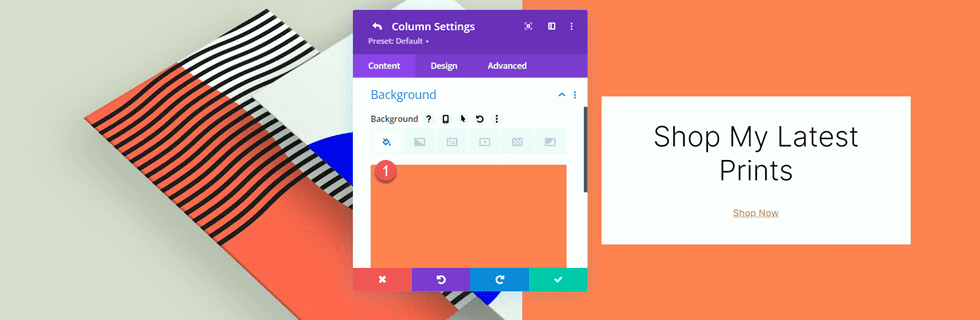
Zmień kolor tła.
- Tło: #ff804f

Następnie dodaj obraz tła. Ten obraz abstrakcyjnych linii powinien znajdować się w Twojej bibliotece multimediów, o ile do zaprojektowania strony portfolio użyłeś pakietu układu strony docelowej projektanta druku.
- Obraz tła: Print-designer-10.png

Sekcja stopki
Skopiujemy również sekcję stopki ze strony portfolio do wykorzystania w szablonie projektu. Przejdź do zakładki ze stroną portfolio i skopiuj sekcję stopki „Subskrybuj aktualizacje Drop”.

Na koniec wklej sekcję stopki na dole strony szablonu projektu.

Ostateczny projekt strony projektu
Oto ukończony projekt strony projektu. Szablon zostanie zastosowany do jednego z projektów i zostanie wypełniony zawartością dynamiczną.


Ostateczny wynik
Teraz spójrzmy na nasze pasujące portfolio i strony projektów.
Strona portfolio


Strona projektu


Końcowe przemyślenia
Wykorzystując zawartość dynamiczną w swoich projektach, możesz łatwo tworzyć szablony, które umożliwiają szybkie dodawanie nowych stron i treści do witryny bez konieczności każdorazowego projektowania układu strony. Działa to świetnie w przypadku treści portfolio i projektów, ale możesz użyć tych samych zasad do stworzenia dowolnego szablonu strony, jaki chcesz! Aby zapoznać się z innym samouczkiem dotyczącym portfolio, zapoznaj się z tym artykułem, aby dowiedzieć się, jak utworzyć przewijaną listę nawigacyjną portfolio. Czy korzystasz z dynamicznych treści lub szablonów w swojej witrynie? Chcielibyśmy usłyszeć od ciebie w komentarzach!
