Jak stworzyć stronę internetową typu One Page z Elementorem na WordPress
Opublikowany: 2022-08-31Strona internetowa to okno, przez które klienci mogą zajrzeć do Twojej firmy. Strony internetowe dużych firm są zwykle duże, złożone i wypełnione zbyt dużą ilością treści (postów i stron). Użytkownicy muszą odwiedzić wiele stron, aby znaleźć dokładne informacje, których szukają.
Według Marketing Dive 53% odwiedzających opuszcza witrynę, jeśli jej ładowanie trwa dłużej niż trzy-cztery sekundy . Ich niezadowolenie rośnie, gdy trudno im w jak najkrótszym czasie znaleźć dokładne informacje, których szukają.
Ale dzięki jednostronicowej witrynie internetowej możesz zebrać wszystkie najważniejsze informacje o swojej firmie na jednej stronie i przyspieszyć ich ładowanie. Może poprawić zarówno wrażenia użytkownika, jak i konwersję. Z tego artykułu dowiesz się, jak krok po kroku utworzyć witrynę jednostronicową .
Omówimy również kilka dodatkowych tematów, takich jak jego znaczenie, elementy, które powinieneś w nim zawrzeć, najlepsze jednostronicowe motywy WordPress i wiele innych. Wypij więc herbatę i czytaj dalej ten artykuł do końca.
Co to jest witryna typu One Page?
Jak sama nazwa wskazuje, witryna jednostronicowa to witryna zawierająca tylko jedną stronę internetową. Nie ma dodatkowych stron dotyczących informacji, usług, produktów, cen, warunków i innych. Raczej wszystkie te sekcje są omówione na jednej stronie w krótki i zwięzły sposób.
Jedynym celem witryn typu one page jest obsługa określonych grup odbiorców, podkreślanie wartości produktu, promowanie ofert sprzedaży i zwiększanie konwersji. Popularność stron typu one page osiągnęła najwyższy poziom wśród użytkowników telefonów komórkowych.
Ze względu na mały rozmiar ekranu telefon komórkowy nie jest przydatnym urządzeniem dla wielu osób do przeglądania witryn wielostronicowych. Strony jednostronicowe dają im większą wygodę w znajdowaniu dokładnych informacji o produkcie i podejmowaniu decyzji, czy kupić, czy nie.
Dlaczego warto rozważyć stworzenie strony internetowej typu One Page?

Witryny jednostronicowe są również znane jako witryny jednostronicowe. Obecny trend pokazuje, że jego popularność będzie z czasem rosła. Sprawdź niektóre z jego kluczowych powodów poniżej.
Upraszcza wrażenia użytkownika
Gdy użytkownicy odwiedzają Twoją witrynę, chcą szybko i łatwo znaleźć informacje. Witryna jednostronicowa może uprościć obsługę użytkownika, przechowując wszystkie najważniejsze informacje na tej jednej stronie.
Pozwala skupić się bardziej na treści
Na jednej stronie internetowej nie musisz zawracać sobie głowy mapowaniem, optymalizacją, linkowaniem i innymi rzeczami. Możesz więc skupić się na prezentowaniu ważnych informacji w bardziej kreatywny sposób, który przyciągnie czytelników.
Zwiększa współczynniki konwersji
Stworzenie jednostronicowej witryny internetowej może pomóc w zwiększeniu współczynników konwersji. Oszczędza to klientom klikania na inne strony internetowe i skraca ich czas na odkrywanie niepotrzebnych rzeczy.
Poręczny dla urządzeń mobilnych
Witryny jednostronicowe są łatwe w nawigacji z urządzeń mobilnych. Wyjaśniliśmy powód nieco powyżej. Jeśli potrafisz w inteligentny sposób przedstawić swoje oferty rabatowe i CTA, może to jeszcze bardziej zwiększyć współczynnik konwersji.
Jakie elementy musi posiadać witryna typu One Page?
Ze względu na ograniczoną ilość miejsca na jednostronicowej witrynie możesz pomyśleć o pominięciu wielu elementów, które naturalnie utrzymujesz w witrynie wielostronicowej. Ale są pewne niezbędne elementy, których nie można uniknąć na stronach internetowych typu one page. Spójrz na nie.
Nagłówek: Nagłówek zawiera kilka bardzo podstawowych elementów tożsamości marki, takich jak logo, slogan, maskotka korporacyjna, kolor korporacyjny itp. Zawiera również menu nawigacyjne. Kliknięcie dowolnego z nich natychmiast przeniesie Cię do tej konkretnej sekcji Twojej witryny.
Stopka: stopka zawiera ważne zastrzeżenia prawne, informacje o autorze i ikony mediów społecznościowych.
Znaczące obrazy i filmy: Długie artykuły stają się nudne, jeśli nie ma obrazu. W miarę możliwości musisz dołączyć kilka znaczących obrazów i filmów.
Usługi/Produkty: Niezależnie od tego, czy jest to witryna z portfolio, czy witryna korporacyjna, nigdy nie zapomnij wyróżnić kluczowych produktów lub usług, które chcesz sprzedać.
Referencje: Ponad 80% klientów czyta dziś recenzje przed zakupem produktu online. Dodaj pozytywne referencje na swojej stronie internetowej, aby szerzyć dobrą atmosferę wśród potencjalnych klientów.
Przycisk wezwania do działania: Konwersja jest głównym celem każdej witryny typu one page. Posiadanie odpowiedniego przycisku wezwania do działania może pomóc w natychmiastowej konwersji klientów.
Informacje kontaktowe: Jeśli odwiedzający są przekonani do Twoich produktów, usług i ofert, mogą chcieć się z Tobą skontaktować. Dodaj swoje dane kontaktowe (e-mail, numer telefonu, kanały społecznościowe), aby mogli się z Tobą skontaktować w dowolnym momencie.
Jak stworzyć jedną stronę internetową za pomocą Elementora: Przewodnik krok po kroku
Teraz przygotuj się do zbudowania swojej witryny typu one page. Elementor to znana wtyczka do tworzenia stron internetowych dla WordPress. HappyAddons to potężne rozszerzenie Elementora. Za pomocą obu tych narzędzi możesz stworzyć w pełni funkcjonalną witrynę jednostronicową bez żadnego kodowania.
Poza tym w ich sekcjach bibliotecznych znajdziesz wiele wspaniałych gotowych szablonów. Możesz ich użyć, aby pozbyć się kłopotów z tworzeniem jednej strony od podstaw. Tutaj użyjemy zarówno tej wtyczki, jak i rozszerzenia, aby pokazać ci proces. Przygotujmy się.
Warunek wstępny
- Elementor
- HappyAddons (bezpłatne)
- HappyAddons (Pro)
Wreszcie, jak każda inna tradycyjna strona internetowa, również tutaj potrzebujesz domeny i hostingu . Gdy Twoja witryna i te wtyczki będą gotowe, przejdź do pulpitu nawigacyjnego i zacznij postępować zgodnie z poniższym samouczkiem.
Krok 01: Zainstaluj i aktywuj motyw
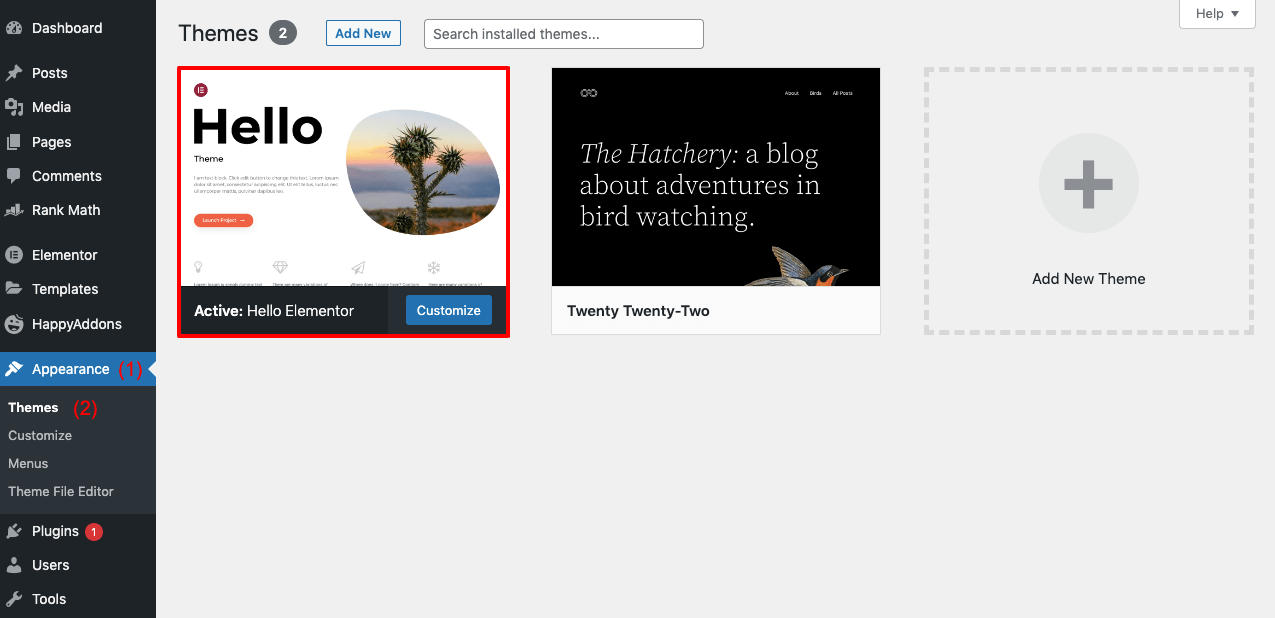
Najpierw musisz zainstalować i aktywować motyw. Przejdź do Wygląd > Motywy . Możesz wybrać dowolny motyw. Tutaj wybraliśmy motyw Hello Elementor.

Krok 02: Otwórz nową stronę z Elementor
Aby otworzyć nową stronę, przejdź z pulpitu nawigacyjnego do Strony > Dodaj nową . Kliknij przycisk Edytuj za pomocą Elementora powyżej. Otworzy się domyślny układ strony Elementora.
Krok 03: Włącz elementor Canvas
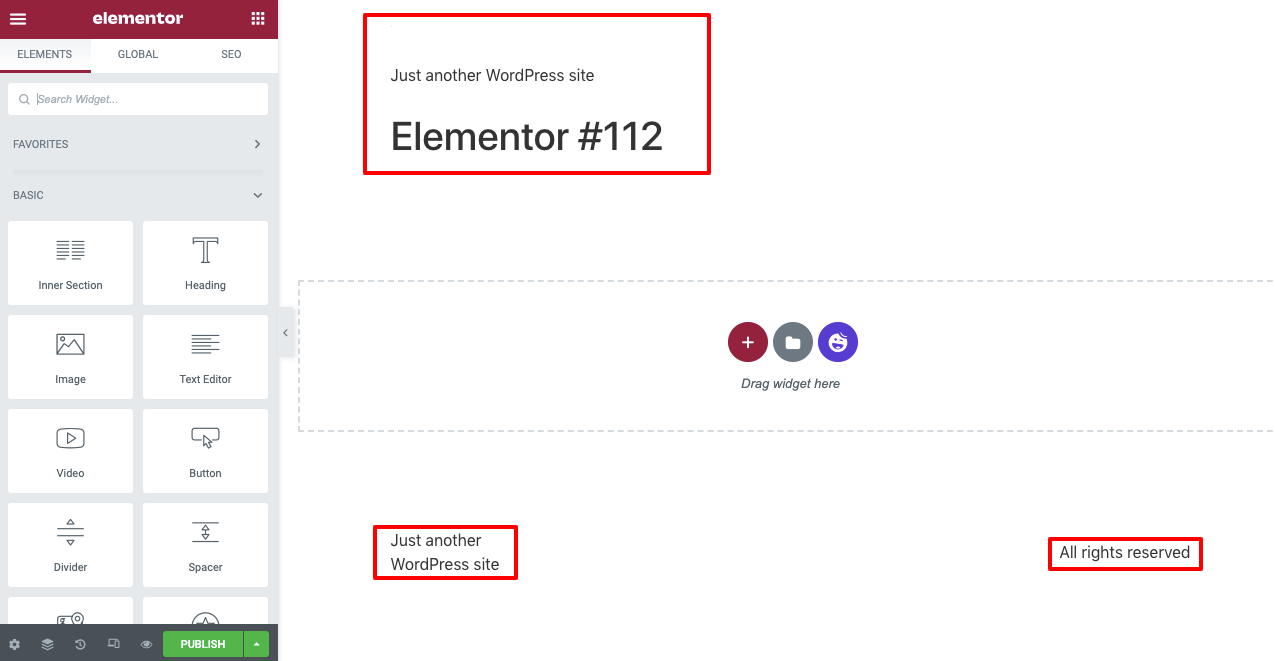
W domyślnym układzie może pojawić się niepotrzebny tekst i elementy. Nie powinieneś ich publikować na ostatniej stronie.

Aby je wykluczyć, musisz włączyć Elementor Canvas . Aby to zrobić-
- Kliknij ikonę Ustawienia w lewym dolnym rogu.
- Następnie w sekcji Układ strony wybierz Elementor Canvas.
Krok 04: Wybierz gotowy szablon strony
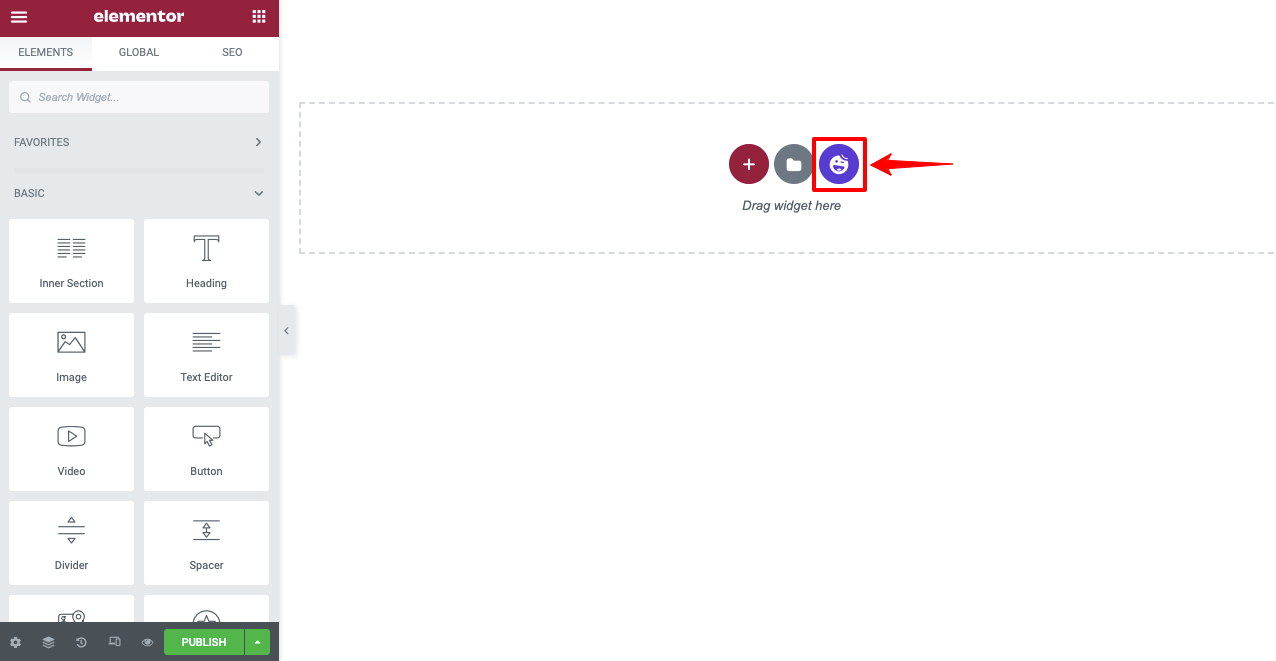
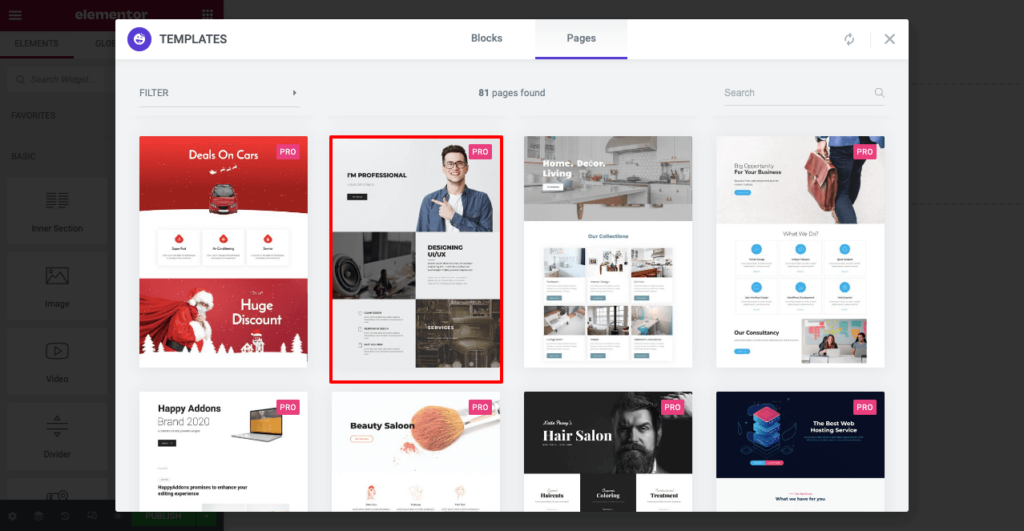
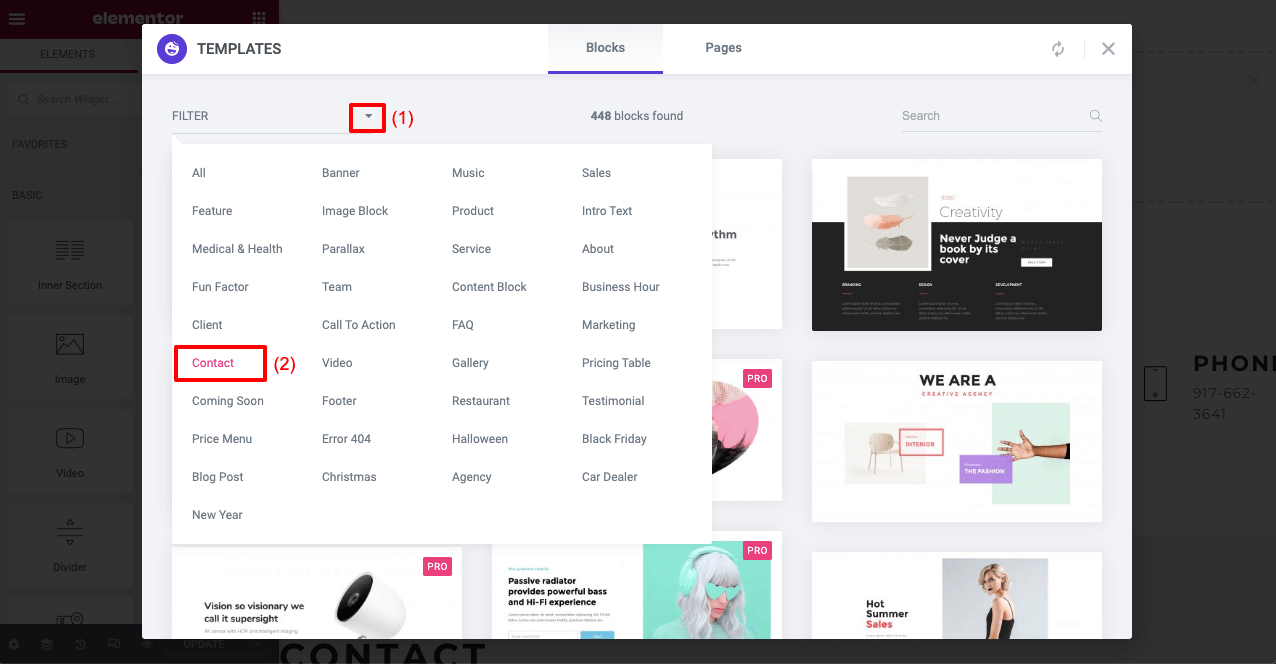
Kliknij ikonę HappyAddons. Otworzy się biblioteka HappyAddons, z której możesz wybrać gotowy szablon strony, jak chcesz.

Zarówno w sekcjach Bloki , jak i Strony otrzymasz dobry zbiór gotowych szablonów. Ponieważ tworzymy witrynę typu one page, wybieramy szablon z sekcji Strony . Z tej kolekcji wybieramy szablon portfolio. Możesz wybrać dowolny, który wolisz.

Możesz zobaczyć szablon strony zaimportowany do elementu Elementor Canvas. Następnie możesz dostosować stronę, dodając menu nawigacyjne, teksty, obrazy i inną zawartość.

Krok 05: Dodaj menu nawigacyjne
Przed dodaniem menu nawigacyjnych musisz zdecydować, jakie sekcje chcesz umieścić w swojej witrynie. Chcemy dodać następujące sekcje do tej witryny.
- O mnie
- Moje usługi
- Specjalne umiejętności
- Moi klienci
- Skontaktuj się ze mną
Aby utworzyć te menu, ponownie przejdź do pulpitu WordPress.
- Następnie przejdź do Wygląd > Menu .
- Nadaj nazwę swojemu Menu.
- Kliknij przycisk Utwórz menu na końcu.
Później otrzymasz opcję Szczęśliwego Menu . Włącz to. Następnie dodaj niestandardowy link do każdego elementu menu, jak pokazano w filmie. Postępuj zgodnie z poniższą formułą, aby utworzyć niestandardowe linki:
(Skopiuj i wklej adres URL strony docelowej)/#(sekcja strony)
http://local/?page_id=163&preview=true/#O mnie
Możesz zastąpić O mnie na powyższym łączu swoim preferowanym tekstem. Ale upewnij się, że skopiujesz tekst, ponieważ będziemy go potrzebować podczas dodawania go na swojej aktywnej stronie.
W ten sam sposób utwórz niestandardowe łącza dla innych elementów menu. Na koniec kliknij przycisk Zapisz menu w prawym dolnym rogu.
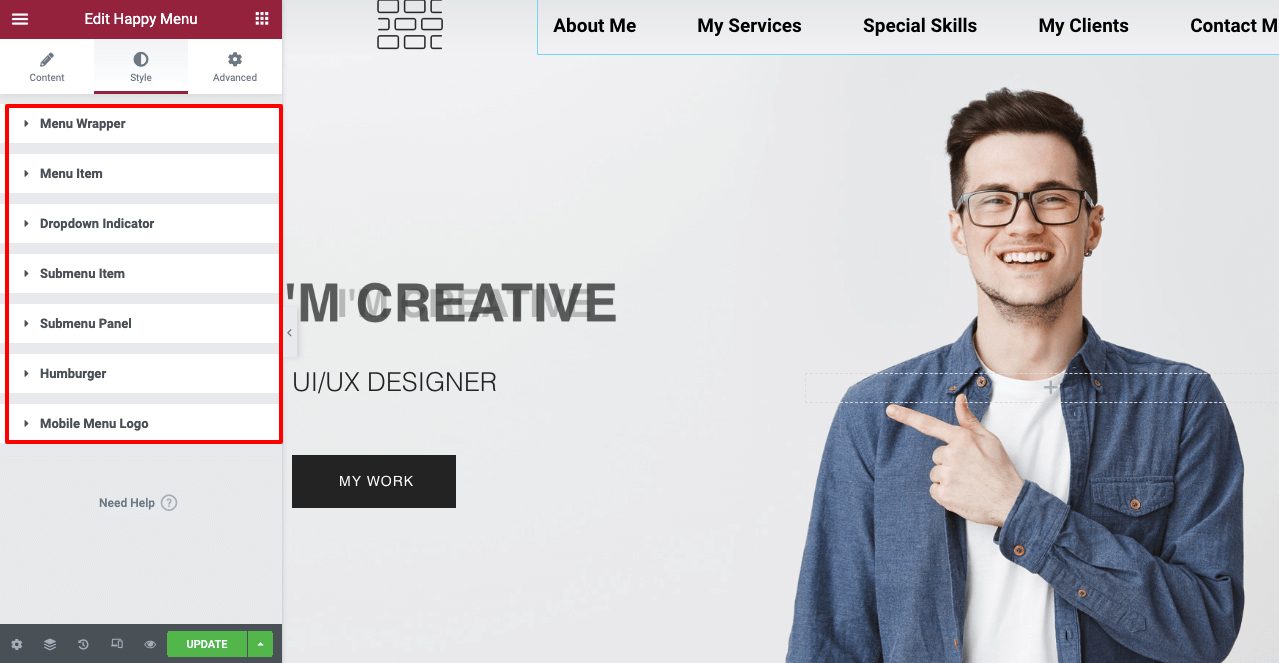
Wróć ponownie do Elementor Canvas. Dodaj nową sekcję nad sekcją bohatera. Wybierz odpowiedni układ. Następnie przeciągnij i upuść Happy Menu zgodnie z poniższym filmem. Spowoduje to wyświetlenie wszystkich pozycji menu na górze tej strony, które utworzyłeś chwilę temu.
W sekcji Styl możesz dalej dostosowywać elementy menu. Możesz zmienić rozmiar czcionki, typ czcionki, kolor czcionki i kolor tła. Możesz także dodać wskaźnik rozwijany, elementy podmenu, panele podmenu, logo i nie tylko.

Krok 06: Utwórz sekcje internetowe
Tutaj pokażemy Ci proces dodawania i budowania wszystkich sekcji dla tej witryny, o których mowa powyżej.
# Sekcja O mnie
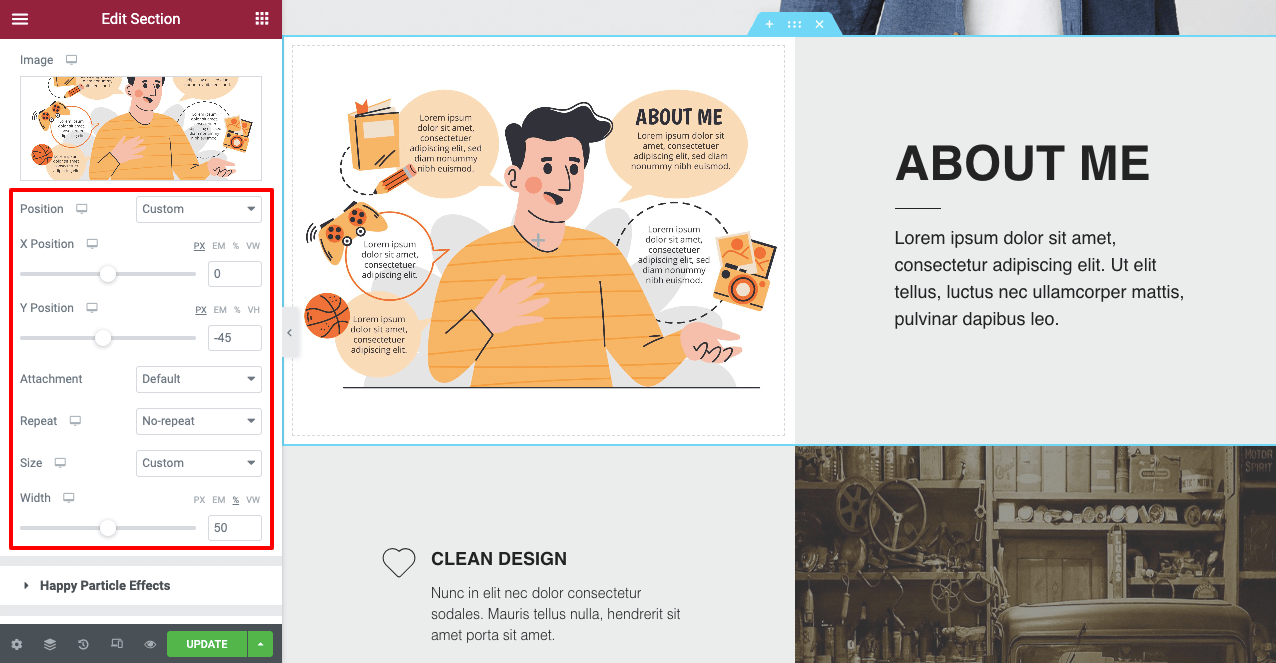
Przewiń w dół do drugiej sekcji tej strony. Możesz przekonwertować drugą sekcję na O mnie. Proces jest pokazany w tym filmie. Jeśli chcesz, możesz dodać obok niego zdjęcie wyjaśniające.
Z opcji stylu możesz idealnie umieścić zdjęcie w układzie swojego Elementor Canvas.

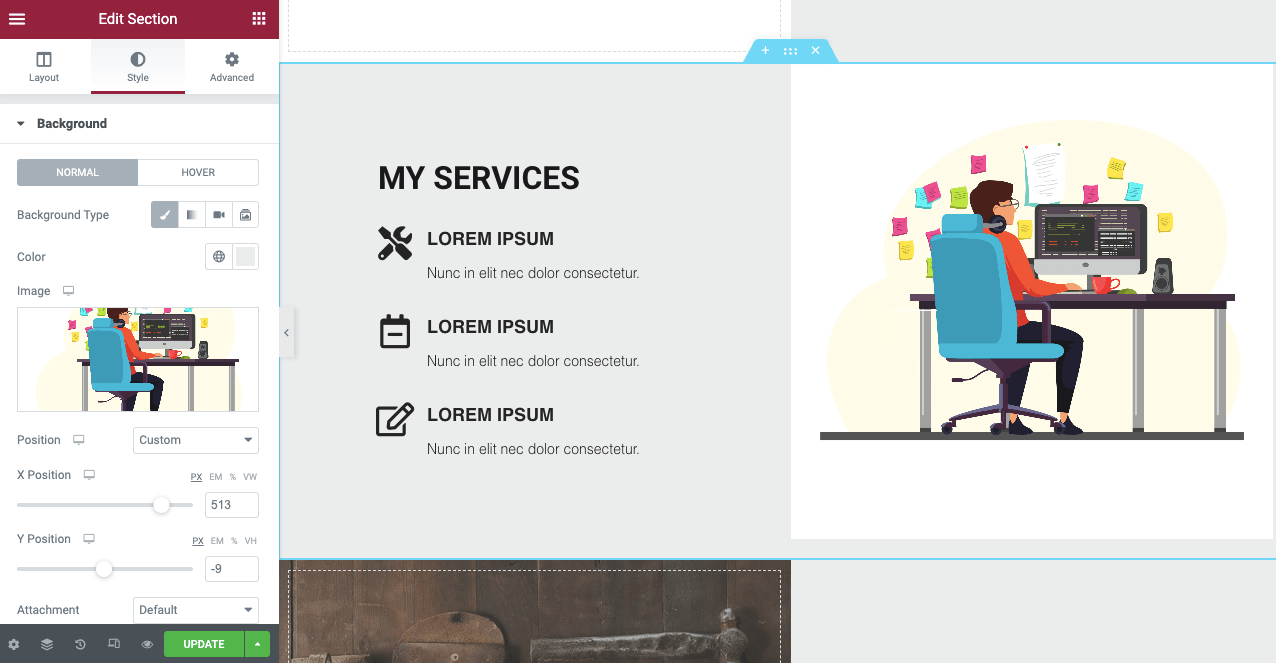
# Sekcja Moje usługi
Postępując dokładnie w ten sam sposób, co w powyższej sekcji, możesz utworzyć i edytować sekcję Moje usługi.

# Sekcja Umiejętności Specjalnych
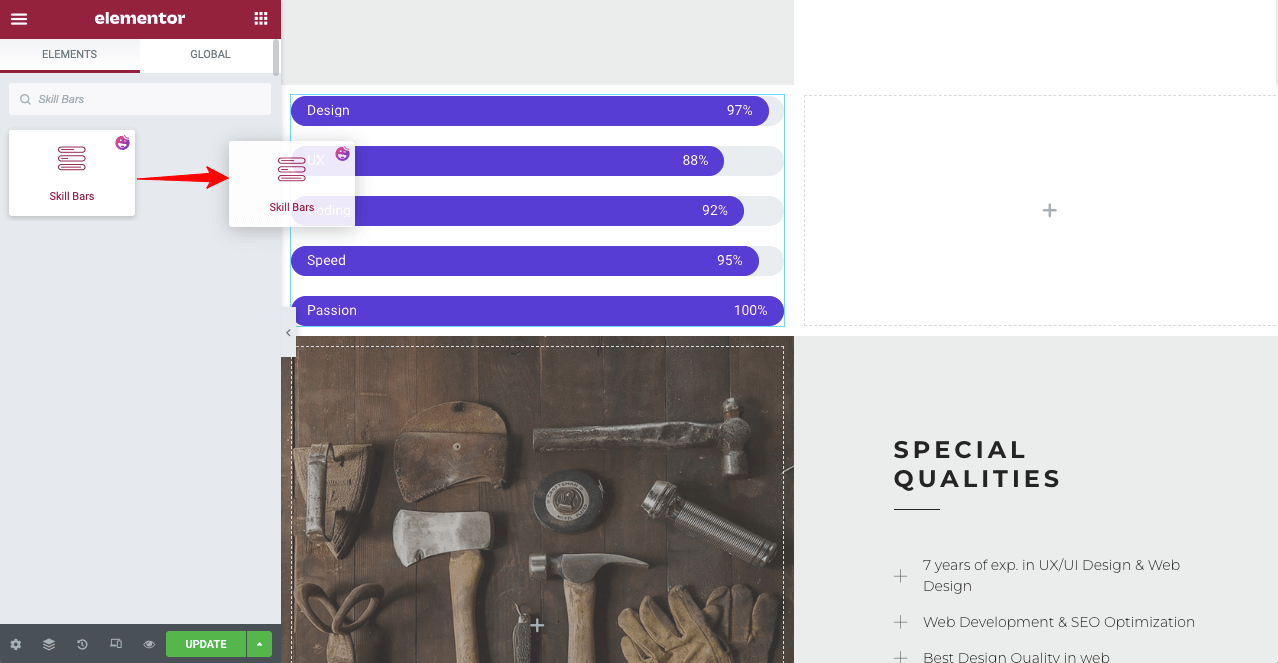
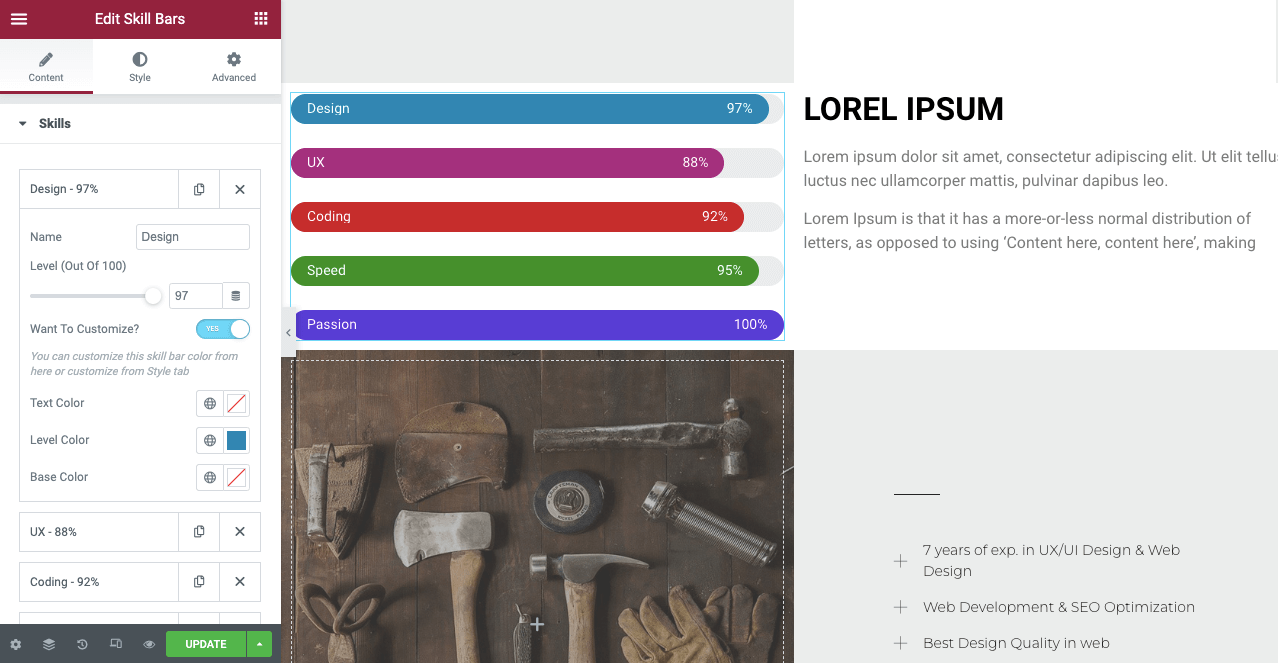
Aby utworzyć sekcję Umiejętności specjalne, możesz użyć widżetu Paski umiejętności.

Możesz go dodatkowo dostosować, aby ta sekcja przyciągała wzrok. Możesz także tekst objaśniający obok sekcji paska umiejętności.


# Sekcja Moi Klienci
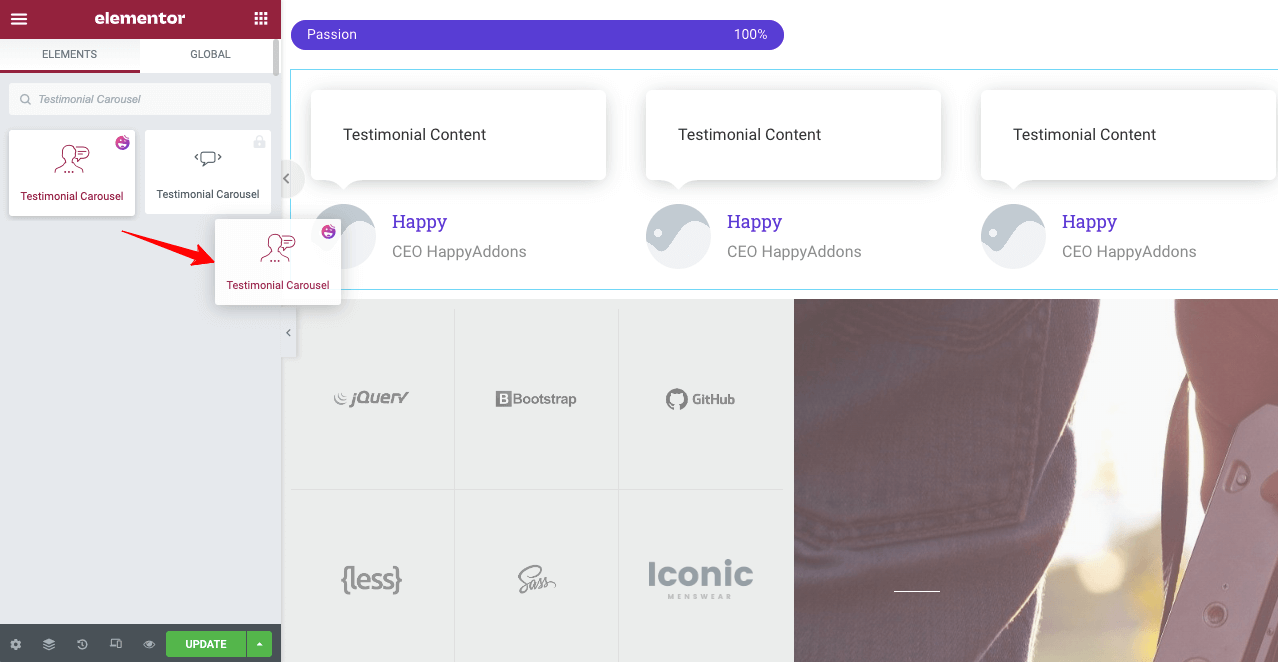
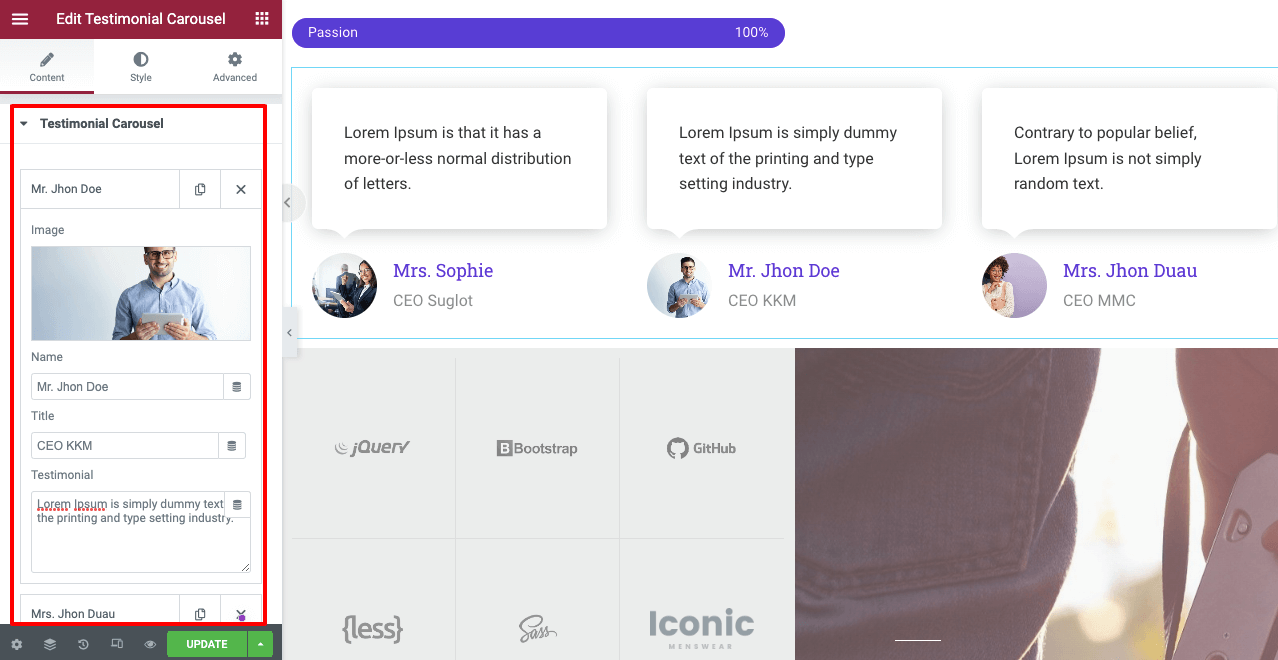
W sekcji Moi Klienci musisz spróbować dodać referencje swoich klientów na Twój temat. Sprawdzi się jako dowód społeczny i zapewni wiarygodność wśród potencjalnych klientów. Możesz użyć widżetu Karuzela opinii. Przeciągnij i upuść go w nowej sekcji na swojej stronie.

Z opcji treści i stylu możesz przesłać zdjęcia swoich klientów i dodać ich recenzje jako referencje na swojej stronie internetowej.

# Skontaktuj się ze mną
Możesz skorzystać z gotowego formularza kontaktowego dostarczonego z szablonem strony lub użyć widżetów formularza kontaktowego HappyAddons, aby go zbudować. HappyAddons ma wiele szablonów formularzy kontaktowych, z których możesz wybrać jeden, aby ta sekcja była bardziej przyciągająca wzrok.
Klikając ikonę HappyAddons, ponownie przejdź do sekcji biblioteki. Stamtąd wybierz odpowiednią strukturę formularza kontaktowego.

HappyAddons ma integrację ze wszystkimi głównymi wtyczkami do tworzenia formularzy kontaktowych. Jeśli masz już jakiś rozbudowany formularz, możesz go łatwo zaimportować do sekcji formularza kontaktowego.
Załóżmy, że masz zainstalowaną wtyczkę Contact Form 7 . Przeciągnij i upuść widżet Formularz kontaktowy 7 w sekcji formularza. Następnie wybierz formularz, który chcesz opublikować z zapisanej listy.
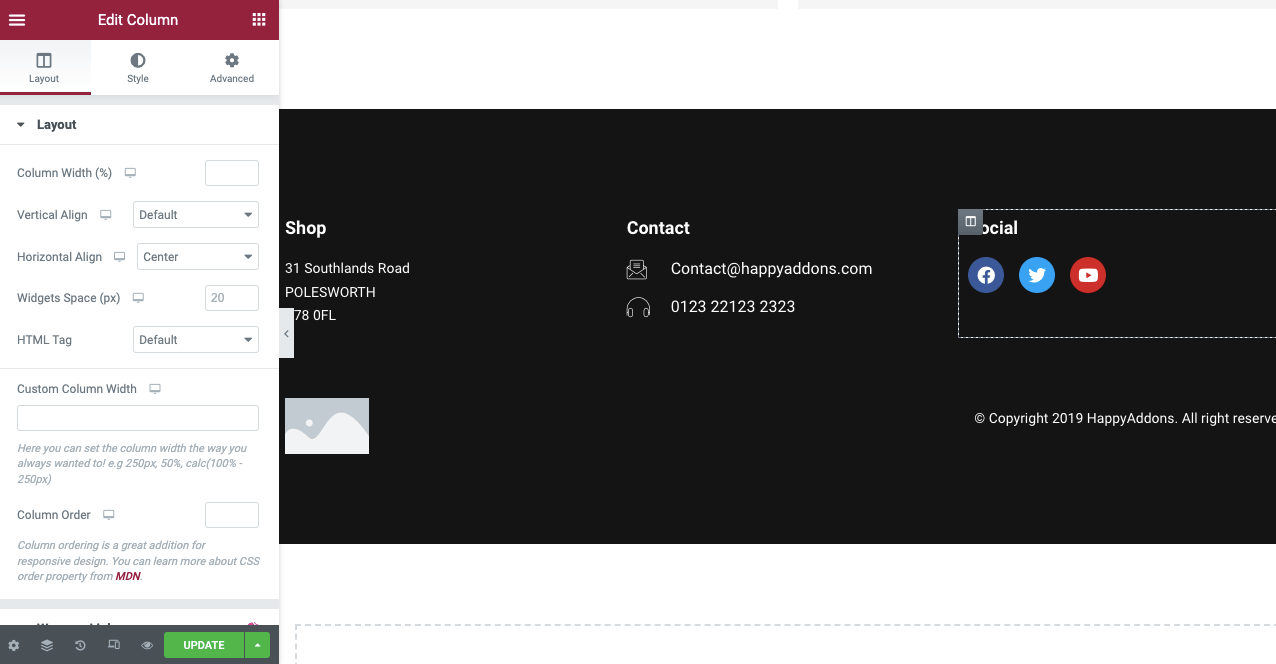
# Dodaj stopkę
Na koniec dodaj stopkę do swojej jednostronicowej witryny. Tutaj ponownie możesz użyć biblioteki Happyaddons, aby wybrać szablon stopki lub użyć widżetów, aby go zbudować.

Krok 07: Połącz sekcje internetowe z menu nawigacji
Teraz musisz połączyć wszystkie te sekcje odpowiednio z menu nawigacyjnym. Umożliwi to czytelnikom przechodzenie do różnych sekcji internetowych, klikając pozycje menu.
Pamiętasz skopiowany tekst O mnie? Musisz wkleić to w sekcji CSS ID, jak pokazano poniżej.
W ten sposób możesz stworzyć witrynę jednostronicową za pomocą Elementor i HappyAddons bez jednej linii kodowania.
Krok 08: Podgląd witryny One Page
Sprawdźmy ostateczny podgląd stworzonej przez nas witryny jednostronicowej.
Naprawdę bardzo trudno jest pokazać każdą część procesu tworzenia witryny na jednej stronie za pomocą obrazów i krótkich klipów. Staraliśmy się, aby była skuteczna i wysoce edukacyjna. Mam nadzieję, że podobał Ci się ten samouczek.
Jeśli masz jakiekolwiek wątpliwości z jakąkolwiek częścią tego samouczka, zostaw nam wiadomość w sekcji komentarzy. Odpowiemy Ci.
Bonus: Rzeczy do zapamiętania podczas tworzenia stron internetowych typu One Page
Istnieje kilka typowych błędów, które większość użytkowników popełnia podczas tworzenia witryny typu one page. Zapoznaj się z nimi poniżej, aby uniknąć ich podczas projektowania witryny.
Utrzymuj logiczną strukturę
Odnosi się do chronologii sekcji, które omówisz na swojej stronie. Najbardziej udane strony internetowe zazwyczaj zachowują tę chronologię: O nas > Produkty/Usługi > Oferta sprzedaży/Cennik > Referencje > Informacje kontaktowe. Nie ma problemu, jeśli masz inny pomysł. Ale upewnij się, że struktura jest logiczna.
Spraw, aby był responsywny na urządzenia mobilne
Jeśli zapomnisz, aby Twoja strona internetowa była responsywna, nigdy nie spełni Twojego celu. Spowoduje to, że przegapisz dobry przepływ ruchu i wielu potencjalnych klientów. Musisz sprawić, by Twoja witryna była responsywna na urządzenia mobilne, aby była dostępna dla wszystkich użytkowników.
Zapewnij krótki czas ładowania
Powolny czas ładowania jest głównym powodem, dla którego większość stron internetowych codziennie traci dużą część odwiedzających. Użyj lekkiego motywu, takiego jak Hello, i skompresuj pliki multimedialne, aby skrócić czas ładowania.
Wybierz pasującą paletę kolorów i rodzaj czcionki
Użyj dobrej palety kolorów i rodzaju czcionki, które słusznie podtrzymują wartość Twojej marki dla użytkowników. Lepiej wybierz motyw, który pasuje do Twojego stylu treści. Nie będziesz musiał ręcznie aktualizować palety kolorów i typu czcionki.
5 najlepszych motywów WordPress One Page, których możesz użyć
Wybór odpowiedniego motywu jest bardzo ważny, ponieważ determinuje projekt, układ, szybkość ładowania, responsywność mobilną i styl prezentacji treści witryny. Tutaj przedstawimy Ci zalecane przez nas najlepsze jednostronicowe motywy WordPress.
Astra
Astra to nowoczesny, lekki, minimalistyczny i w pełni responsywny motyw WordPress zbudowany za pomocą intuicyjnego kreatora typu „przeciągnij i upuść”. Posiada przejrzysty wygląd, podgląd na żywo i mnóstwo szablonów demonstracyjnych, które umożliwiają natychmiastowe tworzenie dowolnej strony internetowej.
Neve
Neve to kolejny popularny i lekki motyw WordPress, idealny dla witryn typu one page. Zawiera również dobrą kolekcję gotowych do zaimportowania stron startowych. Neve działa doskonale z każdą wtyczką do tworzenia stron, w tym Elementor i HappyAddons.
Divi
Divi to wielofunkcyjny motyw WordPress, którego możesz użyć na prawie każdym rodzaju witryny, o której możesz pomyśleć. Ma wbudowane nazwy funkcji kreatora stron Divi Builder, dzięki którym możesz nadać swojej witrynie bardziej oszałamiający wygląd.
Ultra
Jeśli szukasz najlepszego jednostronicowego motywu WordPress, niezależnie od tego, czy dla restauracji, agencji, wesel czy pokoi hotelowych, Ultra może być świetną opcją. To część kolekcji Themify. W ten sposób otrzymasz wszystkie elementy kreatora Themefiy w tym motywie.
Odkoduj
Uncode ma jedną z najszerszych bibliotek szablonów demonstracyjnych. Zawiera setki gotowych projektów i osiem unikalnych projektów jednostronicowych. Korzystając z tych szablonów demonstracyjnych, możesz przygotować swoją jednostronicową witrynę w ciągu kilku godzin.
Często zadawane pytania na temat tworzenia stron internetowych typu One Page
Teraz zapoznaj się z odpowiedziami na najczęściej zadawane pytania dotyczące tworzenia witryny typu one page.
Kto korzystałby z witryny typu one page?
Strony internetowe typu one page stają się coraz bardziej popularne. Z biegiem czasu ludzie wszystkich klas, niezależnie od tego, czy są to freelancerzy, eksperci branżowi, agencje i start-upy, od małych do dużych, decydują się na korzystanie z witryny typu one page.
Jakie elementy należy uwzględnić w jednostronicowej witrynie internetowej opartej na portfolio?
W jednostronicowej witrynie portfolio musisz umieścić następujące elementy:
1. Bio lub sekcja O mnie
2. Elementy marki osobistej
3. Twoje umiejętności zawodowe
4. Twoje certyfikaty edukacyjne
5. Wcześniejsze doświadczenie zawodowe/projekty, które obsługiwałeś
6. Referencje/Informacje o nagrodzie
7. Krótki film wideo
8. Prawidłowe dane kontaktowe
Jakie elementy należy umieścić na jednostronicowej witrynie agencji?
W jednostronicowej witrynie portfolio musisz umieścić następujące elementy:
1. Krótka historia agencji
2. Usługi agencji
3. Krótka biografia członków zespołu
4. Migawka obsługiwanych projektów
5. Referencje otrzymane od poprzednich klientów
6. Krótki film wideo
7. Oferty i rabaty
8. Prawidłowe dane kontaktowe
Jak mogę zrobić SEO dla witryn jednostronicowych?
Poprawienie wyniku SEO dla witryn jednostronicowych jest naprawdę trudne. Możesz jednak wypróbować następujące wypróbowane i przetestowane wskazówki.
1. Użyj mobilnego motywu responsywnego
2. Zoptymalizuj słowa kluczowe wysokiej jakości w sekcji treści
3. Jeśli to możliwe, użyj wielu H1
4. Uzyskaj linki zwrotne z witryn o wysokim autorytecie
5. Publikuj posty gości
Ile sekcji powinienem mieć na jednej stronie internetowej?
Nigdy nie twórz witryny z jedną stroną tak długo, aby czytelnicy musieli ją przewijać przez cały dzień. Wystarczy maksymalnie sześć do siedmiu sekcji. Jeśli chcesz dodać więcej informacji w tej ograniczonej przestrzeni, możesz dodać podpowiedzi i długie objaśniające klipy wideo.
Czy jesteś gotowy, aby zbudować swoją witrynę One Page?
Jesteśmy teraz na końcu tego artykułu. Dziś strona internetowa z jedną stroną jest modną rzeczą w Internecie. Powodem, dla którego jego popularność stale rośnie, jest to, że ma moc przekonwertowania określonej grupy odbiorców docelowych i spełnienia twojego zadania.
Mam nadzieję, że w tym artykule znalazłeś wszystkie niezbędne zasoby, aby przygotować się do stworzenia jednej strony internetowej. Jeśli szukasz dalszej pomocy w wyjaśnieniu swojego zamieszania, po prostu podaj swoją wiadomość w sekcji komentarzy. Wrócimy do Twojego zapytania tak szybko, jak to możliwe.
Jeśli lubisz czytać ciekawsze artykuły, takie jak ten, zasubskrybuj nas i śledź nasze kanały na Facebooku i Twitterze.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
