Jak stworzyć (i dostosować) galerię zdjęć w WordPress
Opublikowany: 2021-08-04Jeśli masz dużo zdjęć i wszystkie są godne miejsca w Twojej witrynie, może to stanowić problem. Jednak w przypadku WordPressa to tylko niewielka niedogodność. Dzieje się tak, ponieważ istnieje wiele sposobów tworzenia galerii zdjęć w WordPressie, często za pomocą wtyczki.
Do wyboru jest kilka rozwiązań na rynku, np. Galeria NextGEN. WordPress ma nawet swój własny sposób na tworzenie galerii zdjęć w mgnieniu oka. Niezależnie od wybranego rozwiązania, na Twojej stronie znajdzie się miejsce na wszystkie Twoje obrazy.
W tym poście omówimy, jak zrobić galerię zdjęć w WordPressie. Stamtąd przyjrzymy się kilku dostosowaniom, które możesz wprowadzić, aby przenieść swoją galerię zdjęć z innego pretendenta do mistrza wagi ciężkiej!
Dlaczego chcesz pokazać galerię zdjęć w swojej witrynie WordPress?
WordPress jest dostosowany do nowoczesnej sieci, a to dlatego, że jest najwyższej klasy do wyświetlania multimediów (takich jak wideo, GIF-y i obrazy). Za chwilę porozmawiamy więcej o samym WordPressie, ale na razie rozważ następujące zalety korzystania z galerii zdjęć:
- Możesz zaprezentować kolekcje obrazów oraz nadać im kontekst i znaczenie.
- Możesz przeznaczyć określoną przestrzeń na partie obrazów i wyświetlić je we właściwy sposób.
- Nie musisz pracować z obrazami „w linii”. Innymi słowy, obrazy mogą być elementem samym w sobie, a nie częścią treści tekstowej.
Galeria zdjęć może mieć wiele zastosowań w wielu różnych niszach. Na przykład firma zajmująca się handlem elektronicznym może wykorzystać galerię do pokazania produktu pod różnymi kątami lub różnych schematów kolorów i wzorów pojedynczego przedmiotu.
Ponadto typowa witryna z blogami może nadać pisaniu dodatkowego kontekstu i pogrupować obrazy. Witryna fotograficzna oczywiście skorzysta z galerii zdjęć bardziej niż jakakolwiek inna, ponieważ możesz tworzyć albumy oparte na różnych tematach lub projektach.
W rzeczywistości, z właściwymi rozwiązaniami, niebo jest granicą, jeśli chodzi o to, co możesz osiągnąć dzięki własnym galeriom zdjęć.
Dlaczego WordPress jest idealną platformą dla Twojej witryny?
Zanim przejdziemy dalej, warto zauważyć, co sprawia, że WordPress jest tak doskonały dla każdego rodzaju strony internetowej.

Jest to darmowy system zarządzania treścią o otwartym kodzie źródłowym (CMS), który jest gotowy do użycia po wyjęciu z pudełka. Co więcej, jest to popularne rozwiązanie: jest używane w ponad 42 procentach wszystkich witryn internetowych i można je znaleźć w witrynach takich jak Rolling Stone, Walt Disney, Bloomberg i wielu innych.
Ogólnie rzecz biorąc, WordPress to bezpieczny, stabilny, skalowalny i elastyczny CMS. Cena też jest odpowiednia. Co więcej, istnieje ogromna społeczność nauczycieli, ekspertów i programistów chętnych do pomocy. Ekosystem jest również wypełniony po brzegi motywami i wtyczkami, które pomogą Ci zbudować i opublikować witrynę.
Jak utworzyć galerię obrazów za pomocą domyślnych opcji WordPressa
WordPress oferuje wiele funkcjonalnych sposobów dodawania treści do Twojej witryny. Na przykład Edytor bloku oferuje dedykowany blok galerii, który może w mgnieniu oka zaspokoić Twoje potrzeby.
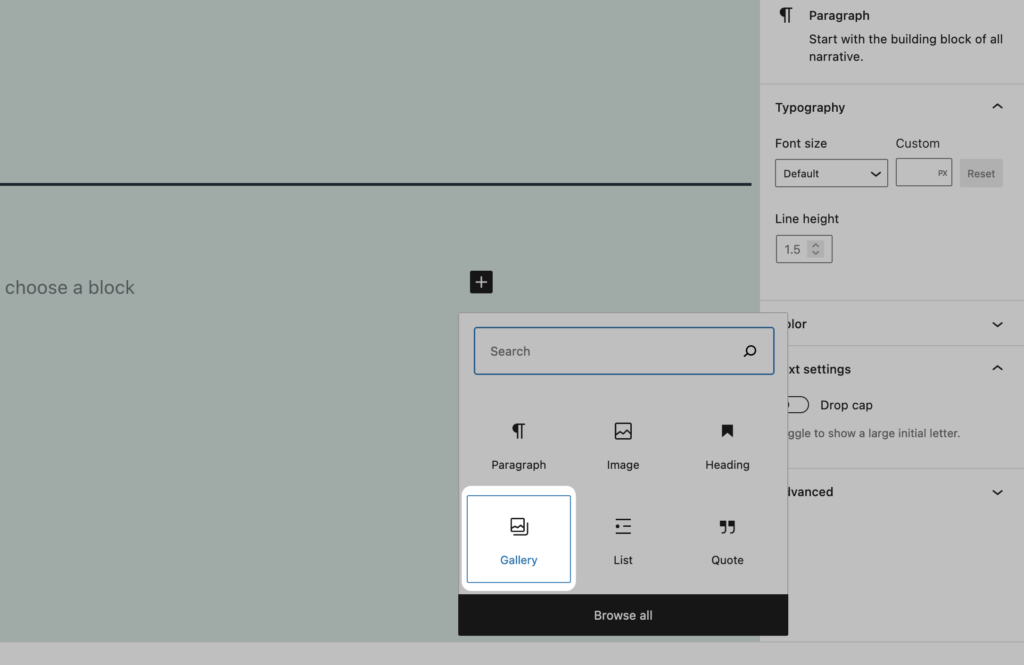
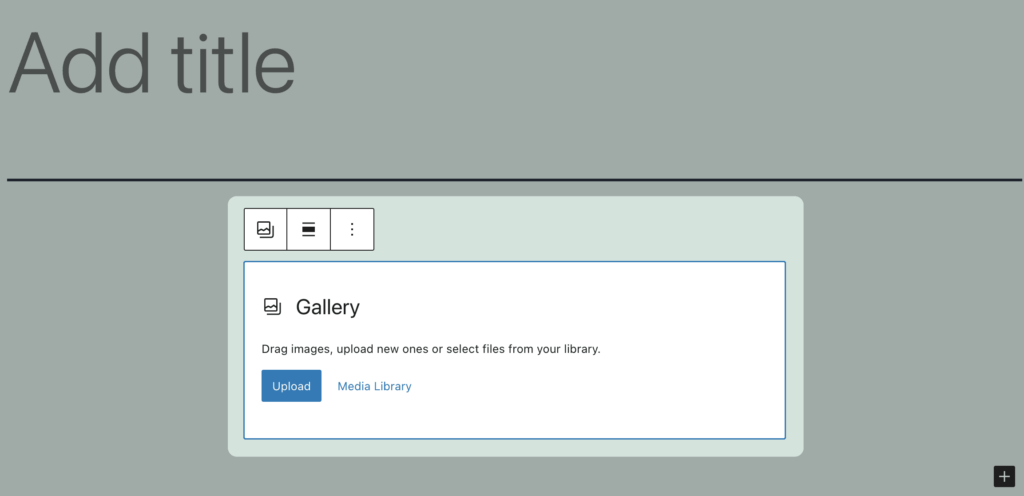
Aby to znaleźć, przejdź do posta lub strony w WordPressie i spójrz na Edytor bloku. Będziesz chciał kliknąć ikonę Plus obok pustego miejsca i znaleźć blok galerii:

Być może musisz go poszukać, ale gdy go znajdziesz, kliknij, aby dodać go do treści:

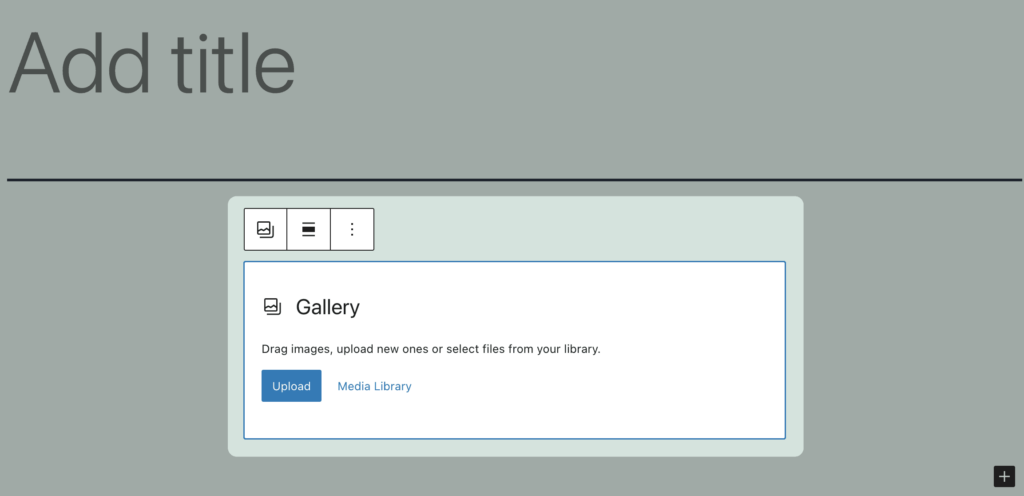
Tutaj wybierz, czy chcesz przesłać nowe obrazy, czy wybrać z biblioteki multimediów WordPress. Gdy otworzy się okno dialogowe przesyłania, możesz przeciągnąć obrazy na ekran i rozpocznie się proces.
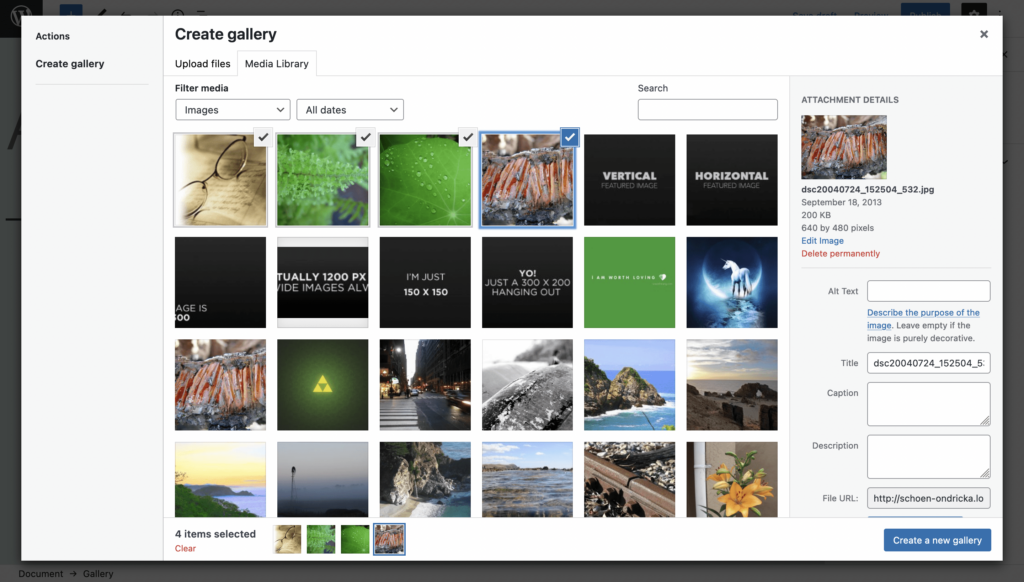
Alternatywnie możesz użyć istniejących obrazów z Biblioteki multimediów:

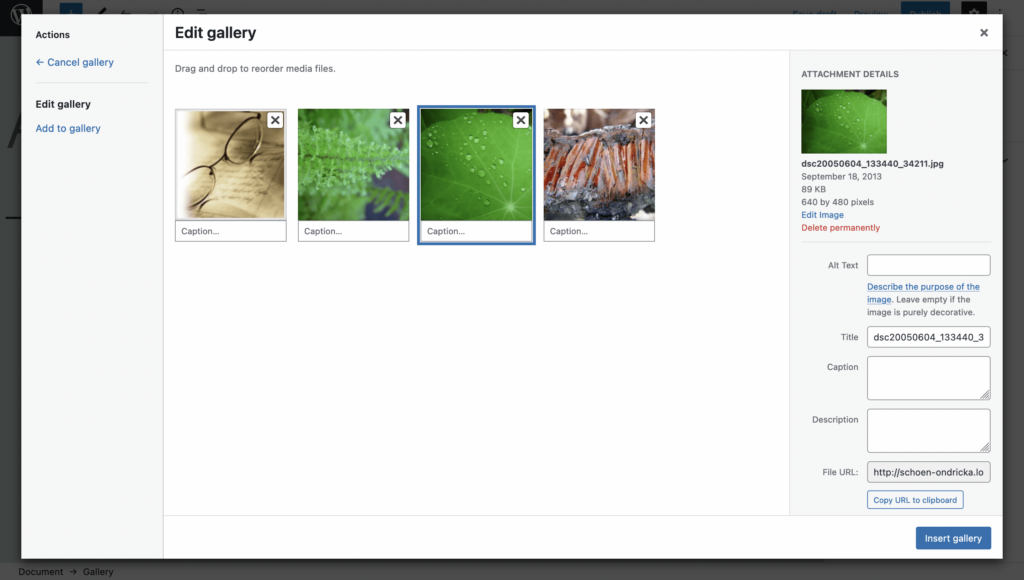
Kiedy będziesz gotowy, kliknij Utwórz nową galerię . W tym momencie możesz dodać podpisy do każdego obrazu i przeciągnąć je we właściwej kolejności. Pamiętaj, że możesz również ustawić metadane obrazu tutaj – niezbędne do dobrej optymalizacji pod kątem wyszukiwarek (SEO):

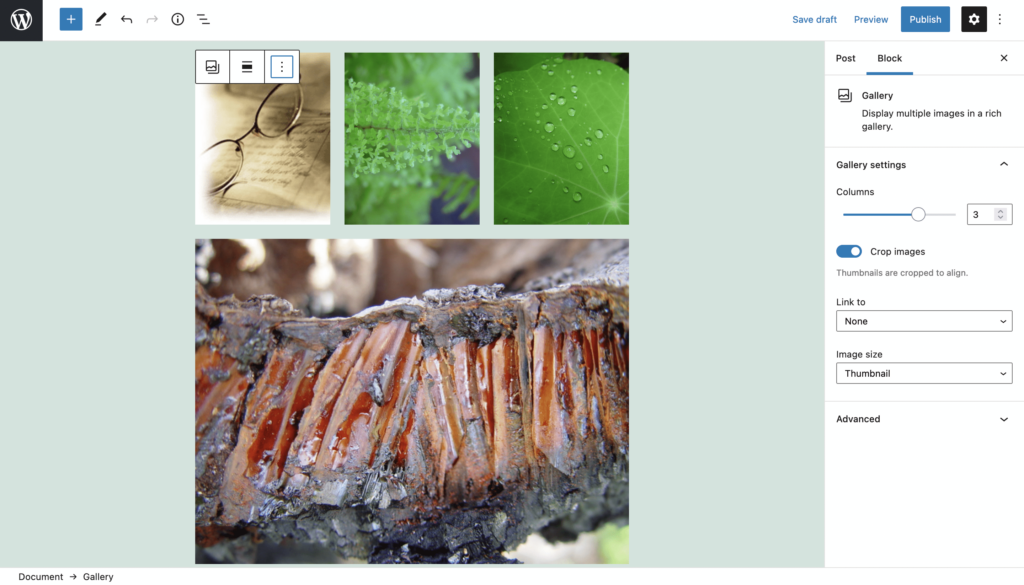
Po zapisaniu zmian zobaczysz galerię w treści posta lub strony:

Możesz wprowadzić proste dostosowania z prawego paska bocznego, takie jak liczba kolumn, czy obrazy mają zastosowane przycinanie i inne.
Przedstawiamy wtyczkę galerii NextGEN
Oczywiście domyślne opcje WordPress do tworzenia galerii zdjęć mają wiele aplikacji, ale możesz potrzebować więcej. Jest to szczególnie ważne, jeśli pracujesz w branży, takiej jak e-commerce lub fotografia, która wymaga wysokiej jakości obrazów i środków do ich wyświetlania.
Galeria NextGEN to typowy standard dodawania galerii zdjęć w WordPress. Ma miliony pobrań i tyle samo zadowolonych użytkowników:

Jest to pełny system zarządzania galerią z następującymi podstawowymi funkcjami:
- Wiele stylów galerii i albumów do wyboru.
- Mnóstwo opcji, które pomogą Ci dostosować galerię do własnych wymagań.
- Integracja z edytorem bloków, dzięki czemu możesz dodawać galerie NextGEN zamiast korzystać z własnego rozwiązania WordPress.
W bezpłatnej wersji jest o wiele więcej, których nie omówiliśmy tutaj, ale jest jeszcze więcej w rozwiązaniu premium. Cena zaczyna się od około 25 USD rocznie za jedną witrynę, a na wyższych poziomach dostaniesz jeszcze więcej za swoje pieniądze.
Jak utworzyć galerię zdjęć w WordPress za pomocą galerii NextGEN (w 3 krokach)
W kolejnych kilku krokach pokażemy, jak stworzyć galerię zdjęć za pomocą WordPressa za pomocą Galerii NextGEN. W rzeczywistości ten samouczek to świetny sposób, aby zobaczyć moc darmowej wersji wtyczki.
1. Zainstaluj i aktywuj wtyczkę galerii NextGEN
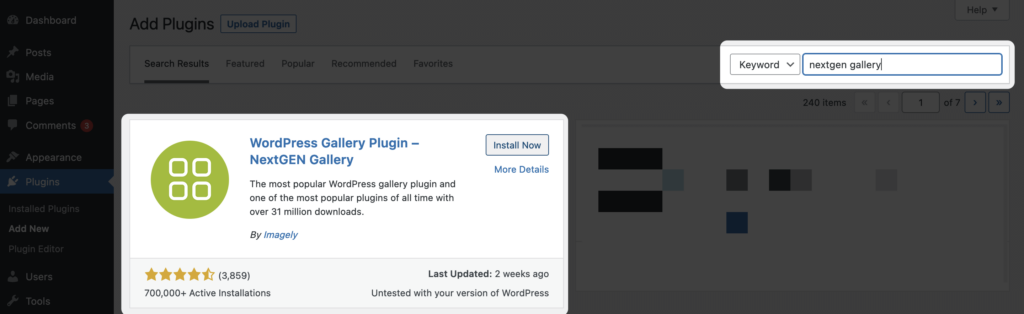
Twoim pierwszym krokiem powinna być instalacja i aktywacja wtyczki NextGEN Gallery. Używamy tutaj bezpłatnej wersji, więc możesz to zrobić za pomocą ekranu Wtyczki > Dodaj nowy w WordPress:

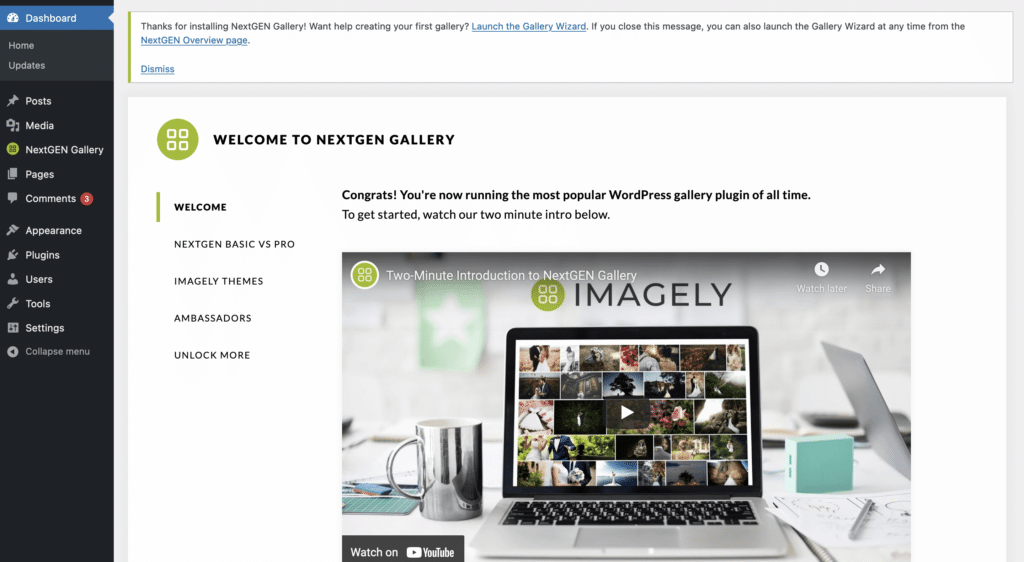
Po kliknięciu Zainstaluj teraz , a następnie Aktywuj , WordPress zrobi swoje i przeniesie Cię do ekranu Przegląd galerii NextGEN:


Zauważysz komunikat u góry ekranu, aby uruchomić Kreatora galerii, chociaż nie jest to potrzebne do wykonania pierwszych kroków.
2. Dodaj swoje obrazy i wprowadź kilka domyślnych ustawień ustawień
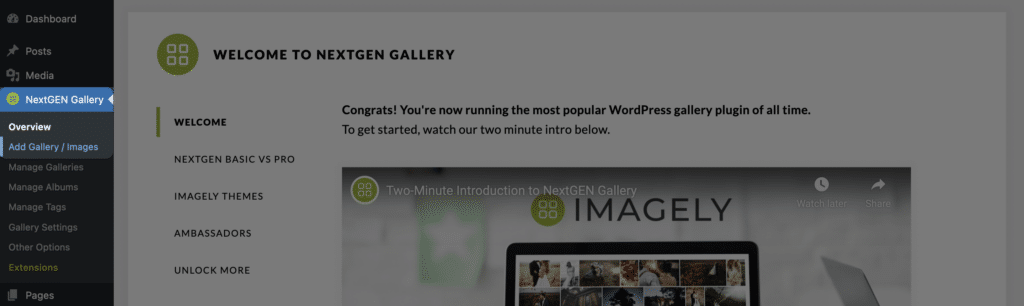
Aby rozpocząć tworzenie własnej galerii, kliknij link Galeria NextGEN > Dodaj galerię / obrazy :

To prowadzi do programu do przesyłania obrazów:

Działa to w podobny sposób do Biblioteki multimediów WordPress. Możesz przeciągać obrazy do programu do przesyłania i importować je z samej Biblioteki multimediów . Chociaż tutaj jest więcej. Możesz na przykład przesłać cały folder, co jest świetne, jeśli eksportujesz z Capture One lub Lightroom: możesz przeciągnąć go bezpośrednio do WordPressa i zabrać się do pracy.
Gdy masz już swoje obrazy w WordPress, będziesz chciał nadać swojej galerii tytuł za pomocą pola tekstowego, a następnie kliknij Utwórz i wybierz , aby zbudować nową galerię. Alternatywnie, jeśli chcesz przesłać z Biblioteki multimediów, najpierw utworzysz galerię, a następnie wybierzesz obrazy ze znanego interfejsu.
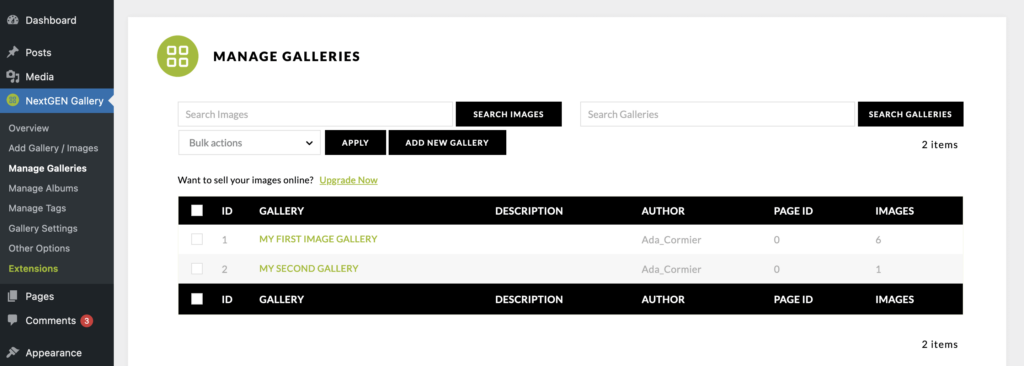
Ostatnim krokiem jest kliknięcie przycisku Importuj obrazy , a Galeria NextGEN przeprowadzi proces importowania. Po zakończeniu możesz przejść do ekranu Zarządzaj galeriami, aby uzyskać przegląd organizacji obrazów:

Zarządzanie galeriami wykracza poza zakres tego artykułu, chociaż zachęcamy do rozejrzenia się tutaj, aby zobaczyć, co możesz osiągnąć.
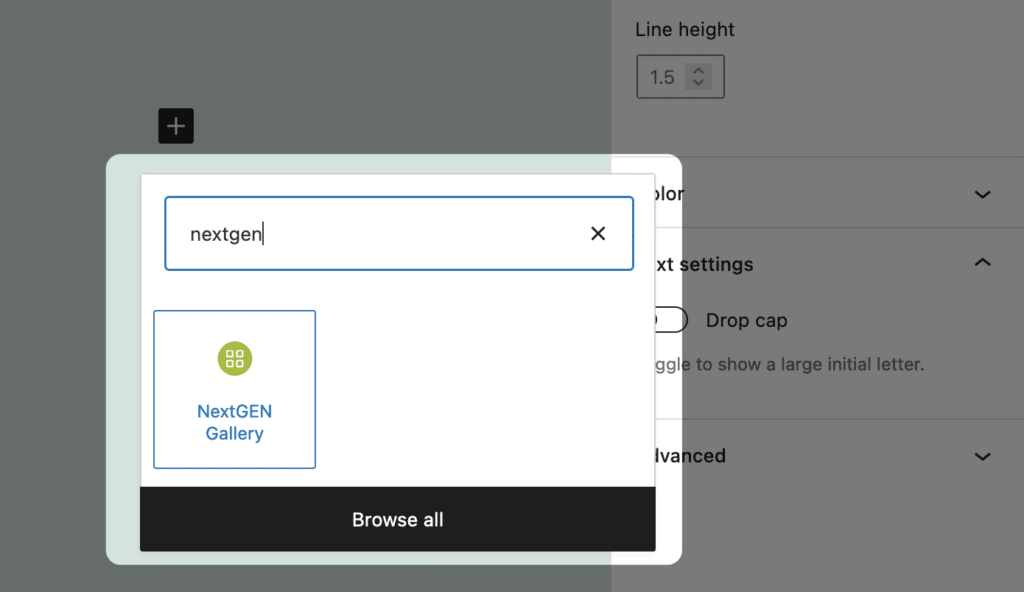
Aby wyświetlić galerię, wróć do postu lub strony i dodaj blok galerii NextGEN, korzystając z funkcji wyszukiwania w oknie dialogowym Dodaj blok :

Spowoduje to wyświetlenie opcji dostosowywania NextGEN:

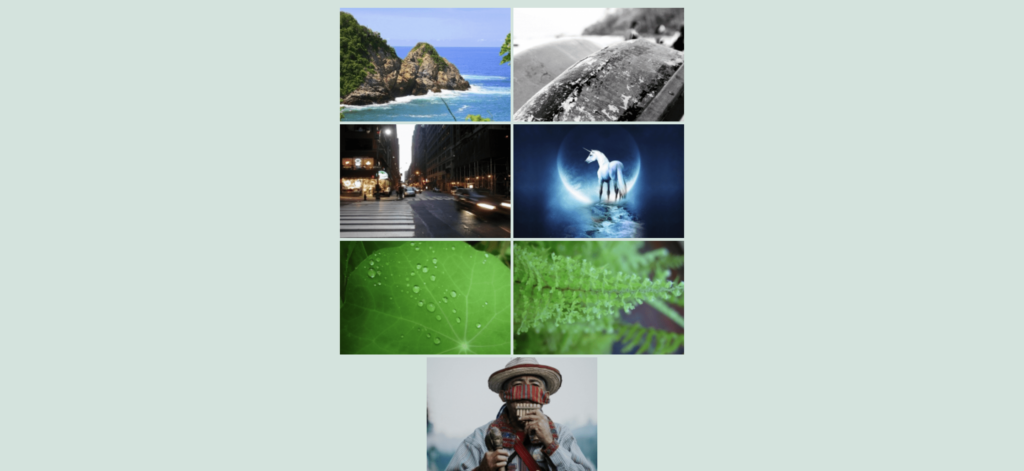
Na razie użyjemy opcji Podstawowe miniatury i klikniemy Wstaw galerię . Chociaż nie zobaczysz podglądu na żywo w Edytorze bloku, możesz go zobaczyć za pomocą dedykowanych linków do podglądu WordPress:

To prawie wszystko, co jest potrzebne do stworzenia galerii obrazów WordPress. Do Twojej dyspozycji jest jednak znacznie więcej możliwości.
3. Dostosuj swoją galerię zdjęć do swoich unikalnych wymagań
Chociaż nasza galeria obrazów już działa, nie jest to najlepsza reprezentacja samych obrazów. Możemy to naprawić, korzystając z opcji Galerii NextGEN.
Aby to zrobić, wróć do Edytora bloków i kliknij przycisk Edytuj w swojej galerii. Spowoduje to powrót do ekranu Wybierz ekran:

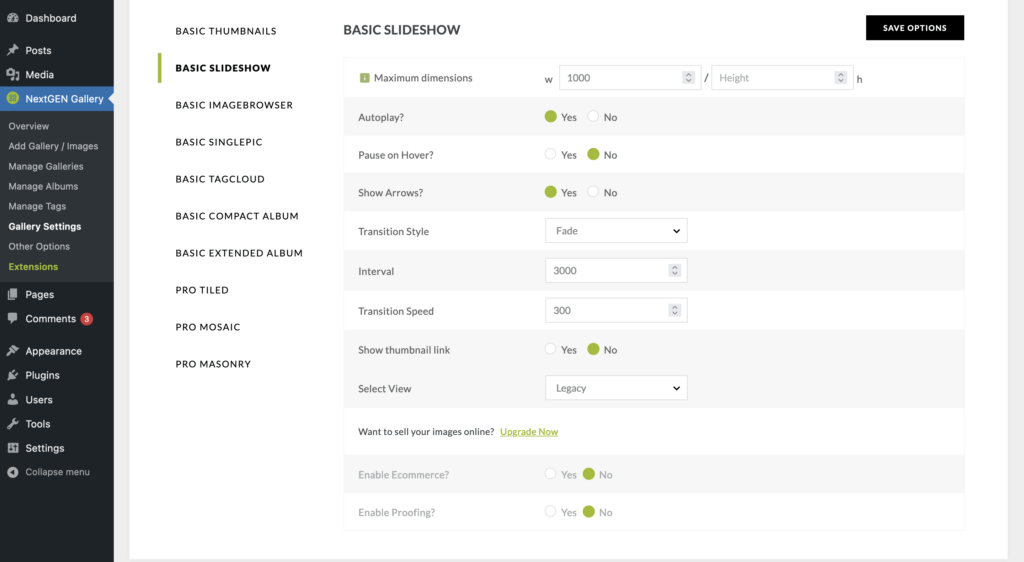
Tutaj możesz wybrać dowolne dostępne opcje, a następnie ponownie kliknąć przycisk Wstaw galerię . Aby dalej dostosować galerię, przejdź do ekranu Galeria NextGEN> Ustawienia galerii w WordPress:

Tutaj możesz zmienić wiele różnych opcji, aby upewnić się, że wybrana galeria spełnia Twoje potrzeby. Dzięki stylowi galerii pokazu slajdów możesz ustawić określone wymiary, autoodtwarzać pokaz slajdów, ustawić styl przejścia i wiele więcej:

Wspaniałą rzeczą w korzystaniu z Galerii NextGEN z Edytorem bloków jest to, że galeria przejmie niektóre właściwości całego projektu. To sprawia, że jest to świetna opcja do zintegrowania galerii obrazów z witryną i przeniesienia ich na wyższy poziom dzięki dostosowaniom.
Wskazówki, jak zoptymalizować galerię zdjęć, gdy będzie już online
Gdy masz już uruchomioną galerię zdjęć w swojej witrynie, możesz zacząć myśleć o innych sposobach, aby uczynić je bardziej wartościowymi i pomocnymi.
Na przykład należy wziąć pod uwagę trzy główne kwestie:
- Upewnij się, że obrazy nadają się do internetu. Możesz już to zrobić z programu Capture One lub Lightroom, ale ustawienie odpowiednich wymiarów (około 2048 pikseli na dłuższym boku) i rozdzielczości (72 piksele na cal) zapewni najlepszą jakość obrazu i zwiększy wydajność witryny w optymalny sposób.
- Dodaj metadane do swoich obrazów. Możesz to ustawić w Bibliotece mediów. Tytuł obrazu pomaga wyszukiwarkom zrozumieć, co oznaczają elementy wizualne. „Tekst alternatywny” ma kluczowe znaczenie dla ułatwień dostępu, a podpis może pomóc nadać kontekst niektórym zdjęciom.
- Zoptymalizuj je za pomocą Imagify. Obrazy do internetu nie muszą mieć ogromnych rozmiarów, aby były wysokiej jakości. Korzystanie z rozwiązania takiego jak Imagify oznacza, że możesz zachować jak najwięcej jakości, jednocześnie zmniejszając wagę samego pliku.
Nawet te trzy proste optymalizacje mogą sprawić, że Twoje galerie zdjęć będą o wiele lepsze od pozostałych.
Zawijanie
Zdjęcia stanowią większość treści w sieci. Z tego powodu warto wykorzystać korzyści, jakie może przynieść dobrze umieszczony obraz. Aby to zrobić w WordPressie, możesz skorzystać z wbudowanych opcji galerii. Chociaż rozwiązanie takie jak Galeria NextGEN może dać Ci więcej stylów do wyboru i większą liczbę opcji dostosowywania.
Co więcej, integracja galerii NextGEN z WordPress to bułka z masłem. Najpierw wybierz Blokuj, a następnie edytuj ustawienia na dedykowanej stronie dostosowywania. Możesz zacząć działać w ciągu około pięciu minut dzięki gwiezdnie wyglądającej galerii zdjęć – nie jest wymagany kod!
Jeśli uważasz, że Twoje obrazy wymagają większej obecności w Twojej witrynie, Galeria NextGEN może pomóc. Istnieje rozwiązanie dopasowane do Twoich potrzeb, w tym darmowa wersja z pełną funkcjonalnością.
Źródło obrazu: Ryan McGuire .
