Jak utworzyć wyskakujące okienko w WordPress (za pomocą Elementora)
Opublikowany: 2022-09-21Uwielbiasz pracować z popularnym kreatorem stron Elementorem? Chcesz za jego pomocą utworzyć wyskakujące okienko?
Wyskakujące okienka mogą być integralną częścią Twojej strategii marketingowej. Umożliwiają one pozyskiwanie potencjalnych klientów, promowanie najlepszych ofert i ofert oraz prezentowanie polecanych produktów i usług.
Tworzenie wyskakujących okienek w WordPressie może być nie lada wyzwaniem.
Na szczęście dzięki popularnemu kreatorowi stron Elementor tworzenie i dostosowywanie wyskakujących okienek w WordPress jest całkiem proste.
Elementor sprawia, że tworzenie unikalnych wyskakujących okienek w witrynie WordPress jest bardzo łatwe dzięki wizualnemu interfejsowi przeciągania i upuszczania.
Dostosuj je do swoich wymagań, dodaj wyzwalacze na podstawie zachowań użytkowników i rób znacznie więcej. A najlepsze jest to, że nie musisz pisać ani jednej linii kodu!
W tym artykule przedstawimy przegląd różnych typów wyskakujących okienek Elementor i wyjaśnimy, jak je utworzyć, korzystając zarówno z bezpłatnej, jak i Pro wersji Elementora.
Zacznijmy!
- Wyskakujące okienka Elementora: przegląd
- Rodzaje wyskakujących okienek, które możesz tworzyć za pomocą Elementora
- Jak utworzyć wyskakujące okienko za pomocą Elementor Pro (6 prostych kroków)
- Jak utworzyć wyskakujące okienko modalne za pomocą Elementora
- Najlepsze 3 wtyczki wyskakujące WordPress
- Anatomia skutecznego wyskakującego okienka
- Tworzenie wyskakującego okienka za pomocą Elementora
Wyskakujące okienka Elementora: przegląd
Elementor to niezwykle popularna wtyczka do tworzenia stron WordPress, która umożliwia tworzenie pięknych stron internetowych.
Wizualny edytor przeciągania i upuszczania ułatwia projektowanie stron tak, jak chcesz.
Dzięki Elementorowi możesz tworzyć różne wyskakujące okienka, które pojawiają się po określonym czasie lub gdy użytkownik wykonuje określoną akcję.
Możesz także zintegrować wyskakujące okienka Elementora z różnymi narzędziami do e-mail marketingu. W ten sposób możesz zbudować swoją listę i wykorzystać je do wysyłania e-maili związanych z Twoim sklepem internetowym.
Chcesz przeprowadzić ankietę lub poprosić o opinie klientów? Wyskakujące okienka również mogą Ci w tym pomóc.
Krótko mówiąc, wyskakujące okienka mogą być integralną częścią strategii marketingowej, jeśli są skutecznie używane.
Rodzaje wyskakujących okienek, które możesz tworzyć za pomocą Elementora
Elementor zawiera szereg profesjonalnie zaprojektowanych zestawów stron internetowych, które można łatwo importować i dostosowywać w zależności od wymagań.
Masz również kilka szablonów wyskakujących okienek, z których możesz skorzystać.
To prowadzi nas do niezwykle ważnego pytania. Jakie są rodzaje wyskakujących okienek?
Dzięki Elementorowi możesz tworzyć wyskakujące okienka dla następujących elementów:
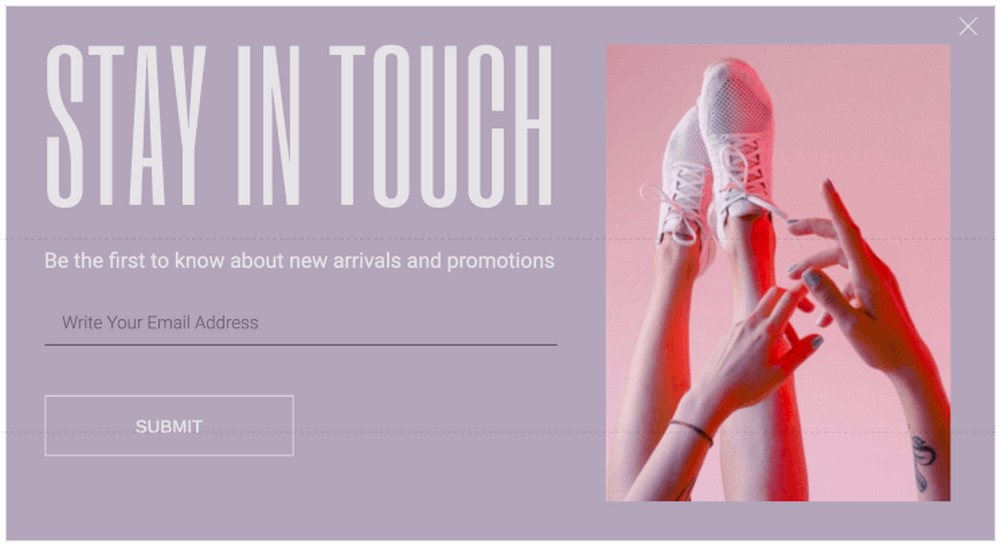
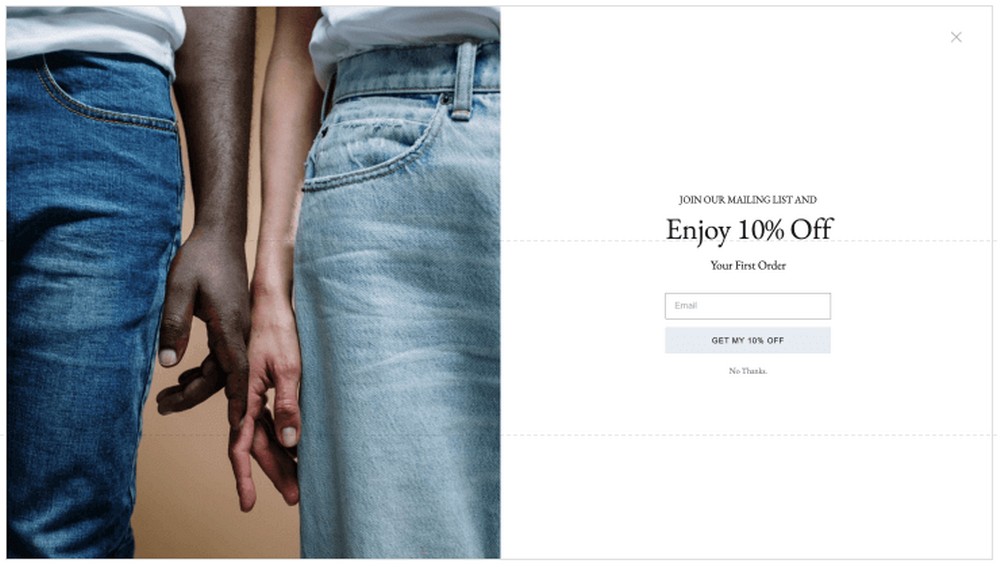
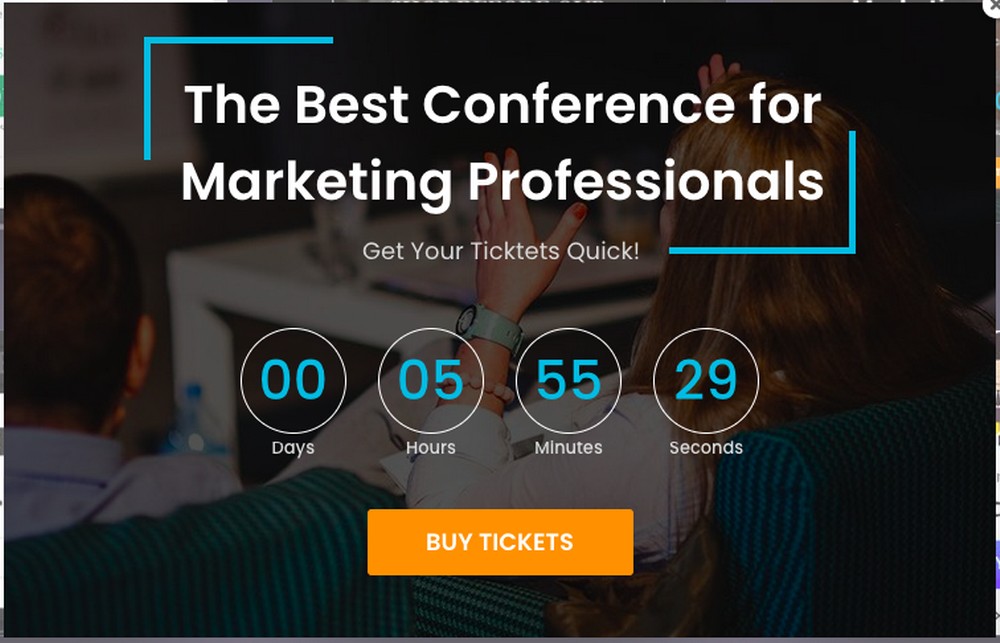
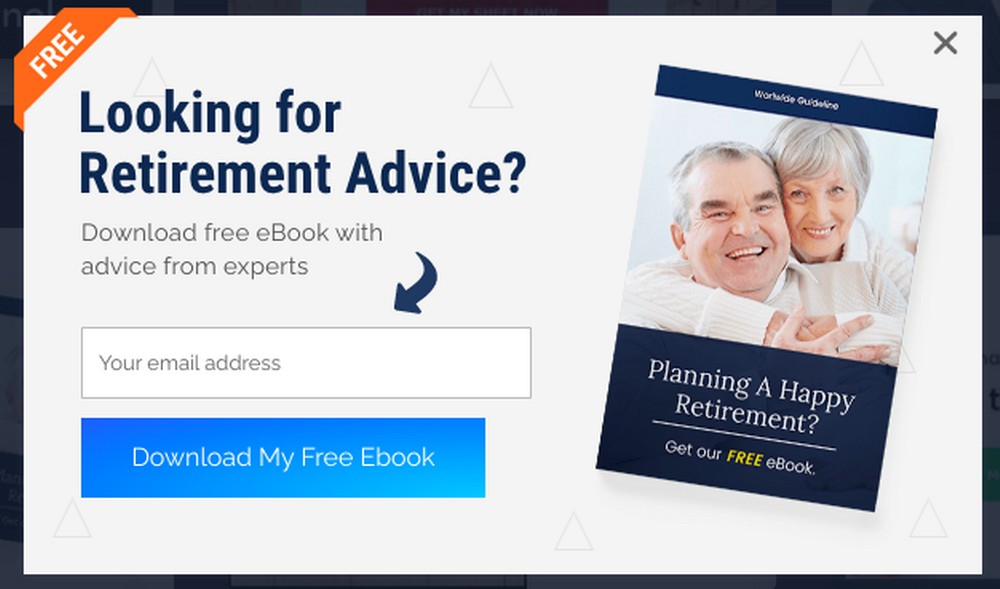
Wyskakujące okienko przechwytywania ołowiu

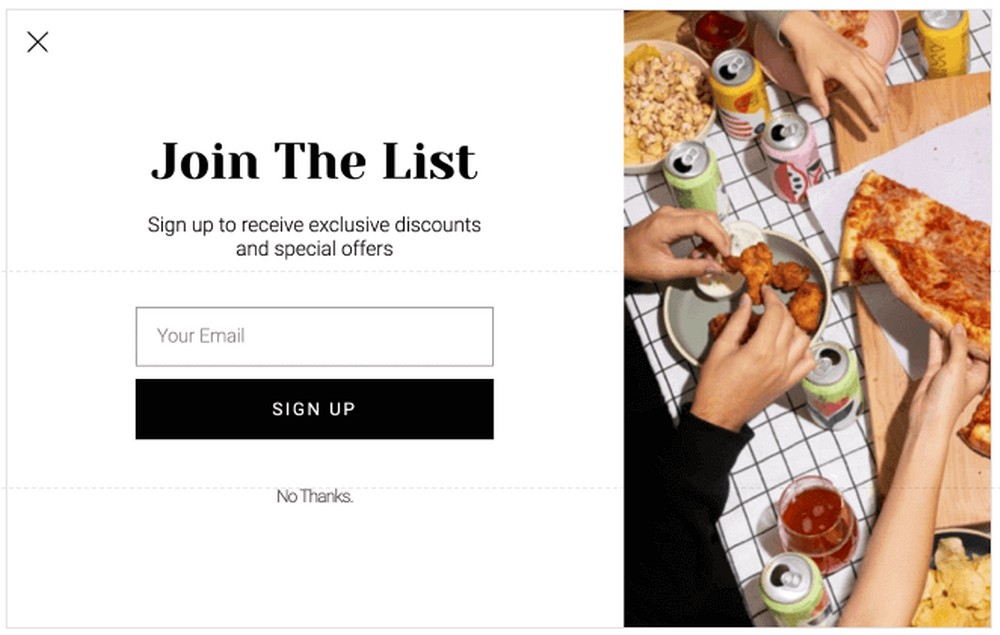
Wyskakujące okienko subskrypcji e-mail

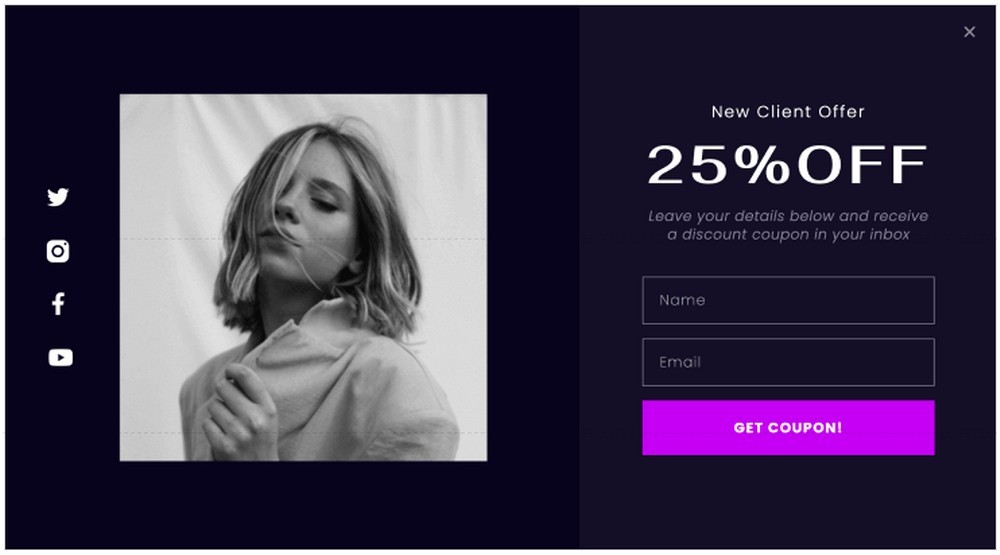
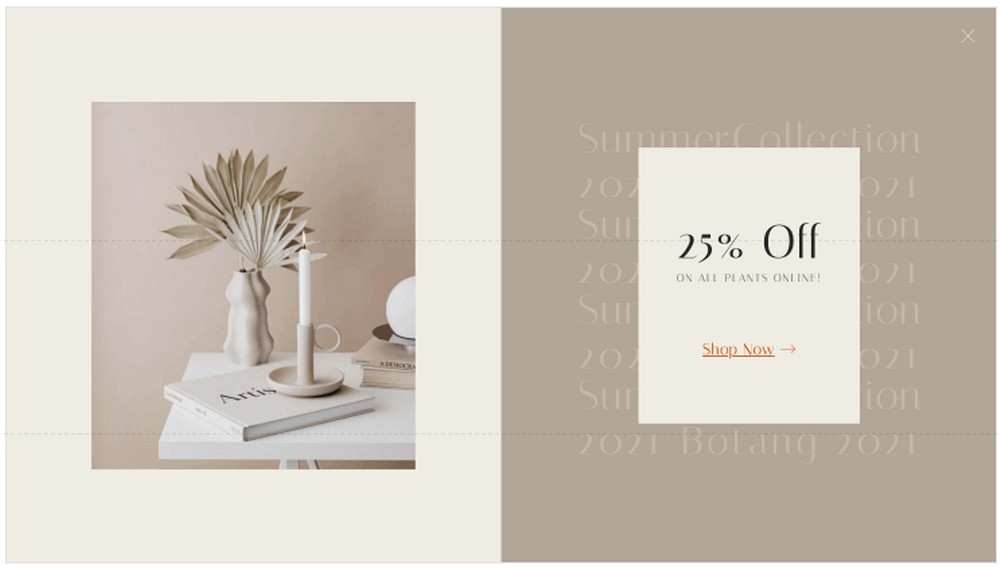
Promocja i wyskakujące okienka sprzedaży

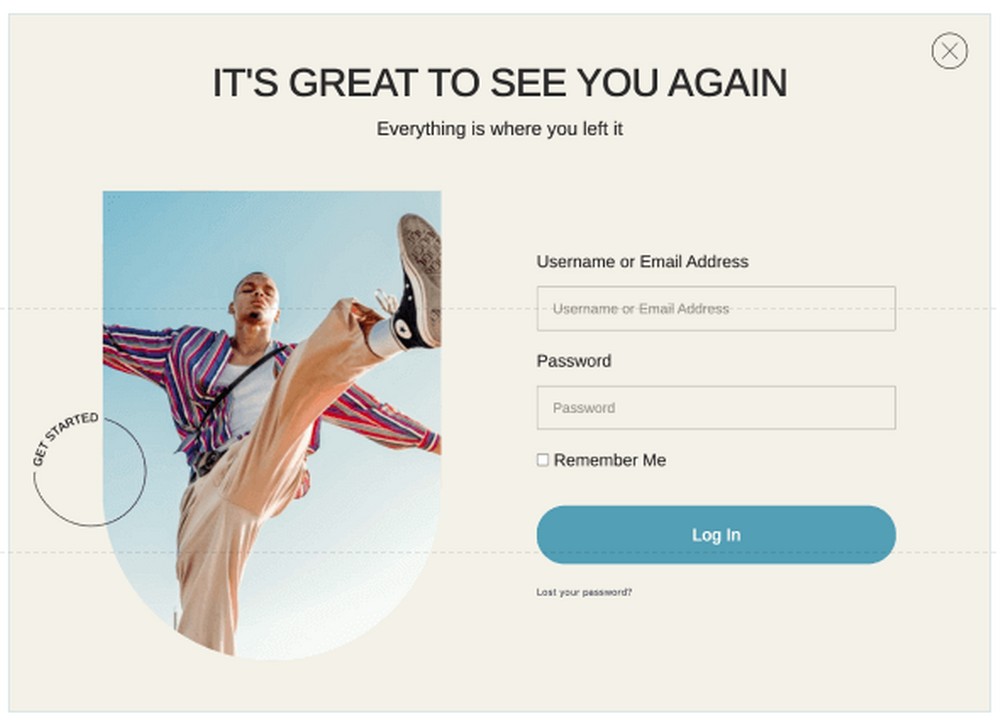
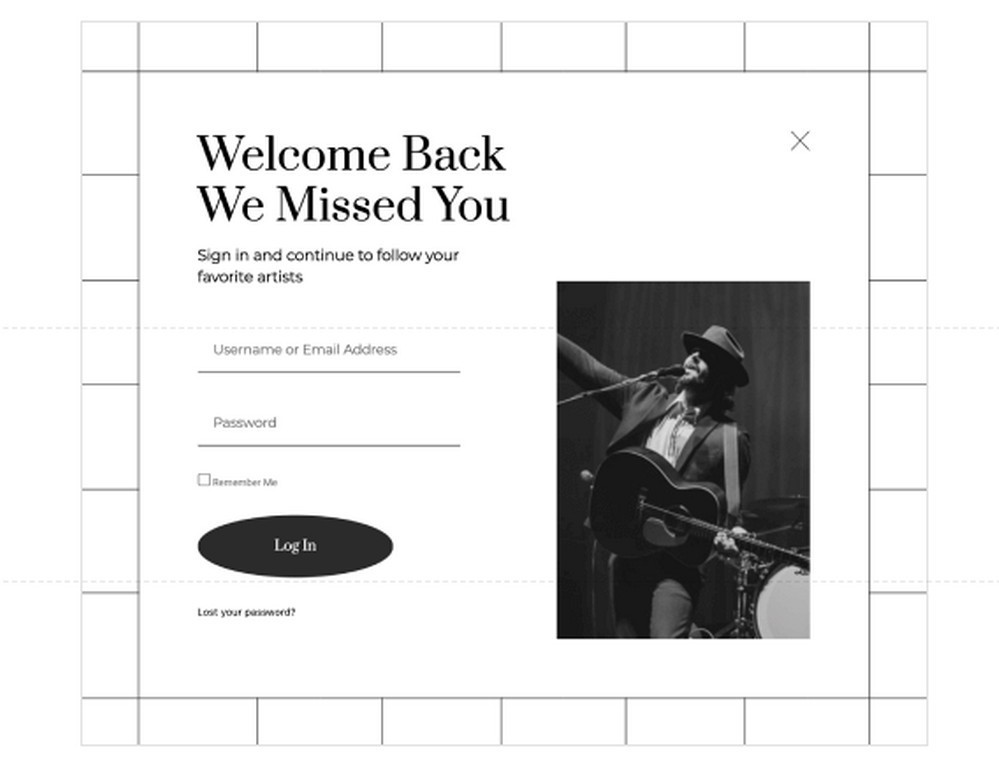
Wyskakujące okienko logowania i powitania

Wyskakujące okienko treści z ograniczeniami

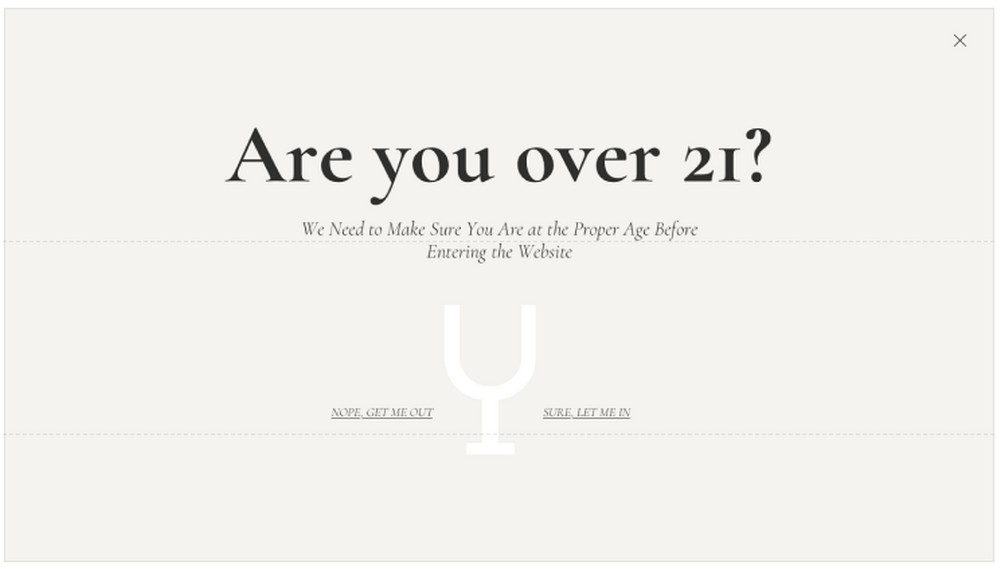
Zamknij wyskakujące okienko intencji

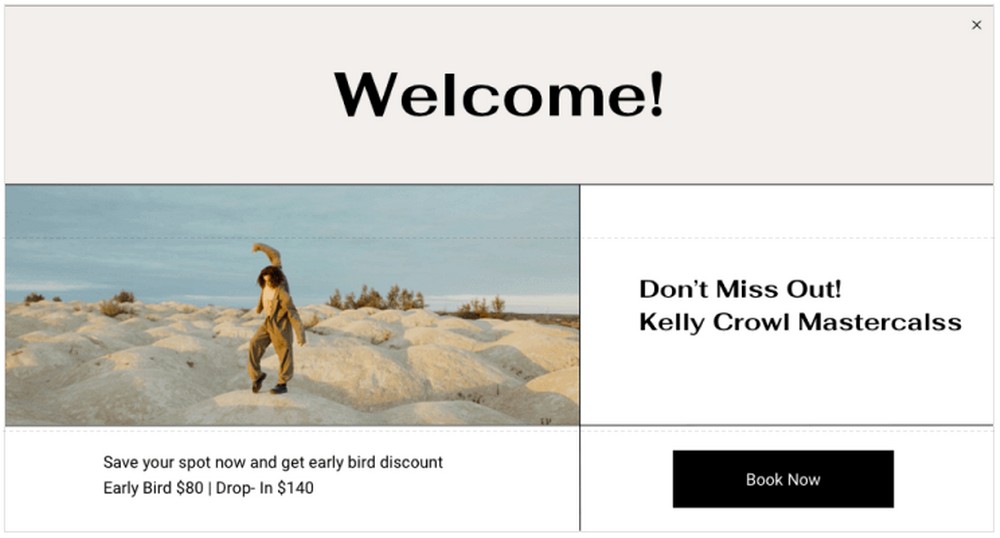
Wyskakujące okienko ogłoszeń

Wiadomości powitalne

Powiązane produkty i oferty dodatkowe

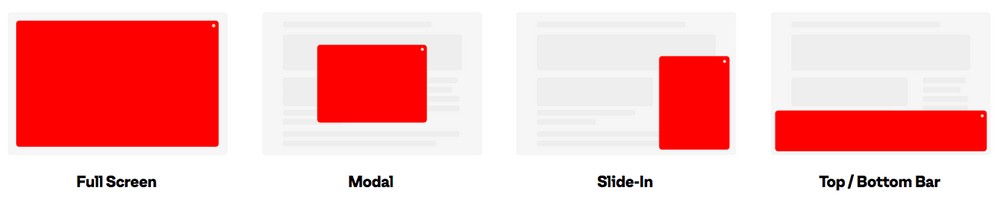
Oprócz wyboru różnych typów wyskakujących okienek możesz także zdecydować, gdzie je umieścić. Czy to pełnoekranowy, modalny, wsuwany, a nawet u góry lub u dołu ekranu.

Czy wiesz, że możesz dodawać warunki do swoich wyskakujących okienek?
Na przykład możesz zdecydować, gdzie chcesz wyświetlać wyskakujące okienka. Albo w całej witrynie, albo wyklucz wyskakujące okienka z określonych stron i postów.
Możesz także dodać wyzwalacze.

Wyzwalacze to miejsca, w których wyświetlasz wyskakujące okienko po załadowaniu strony, po przewinięciu strony lub gdy użytkownik zamierza opuścić stronę.
Krótko mówiąc, z wyskakującymi okienkami można zrobić wiele.
Jednak posiadanie zbyt wielu wyskakujących okienek może denerwować odwiedzających, zwłaszcza gdy się pojawiają.
Używaj ich poprawnie, a wykorzystasz to, co najlepsze ze swojego narzędzia marketingowego.
Wyjaśnimy teraz, jak utworzyć wyskakujące okienko za pomocą Elementora.
Jak utworzyć wyskakujące okienko za pomocą Elementor Pro (6 prostych kroków)
Należy pamiętać, że funkcja Popup Builder jest dostępna tylko w wersji Elementor Pro. Jeśli nie masz wersji Pro, teraz jest doskonały czas, aby ją zdobyć.
Krok 1: Utwórz wyskakujące okienko
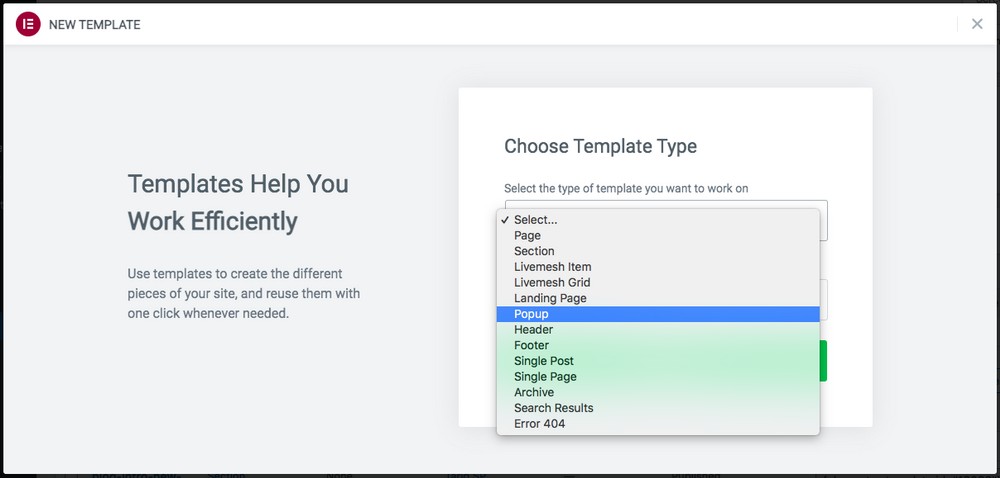
Zakładając, że masz zainstalowaną wersję Pro, przejdź do Szablony> Dodaj nowy z pulpitu WordPress.
Wybierz typ szablonu, który chcesz utworzyć z rozwijanego menu, którym w naszym przypadku jest Popup .

Nadaj wyskakującemu okienku nazwę, a następnie kliknij Utwórz szablon .
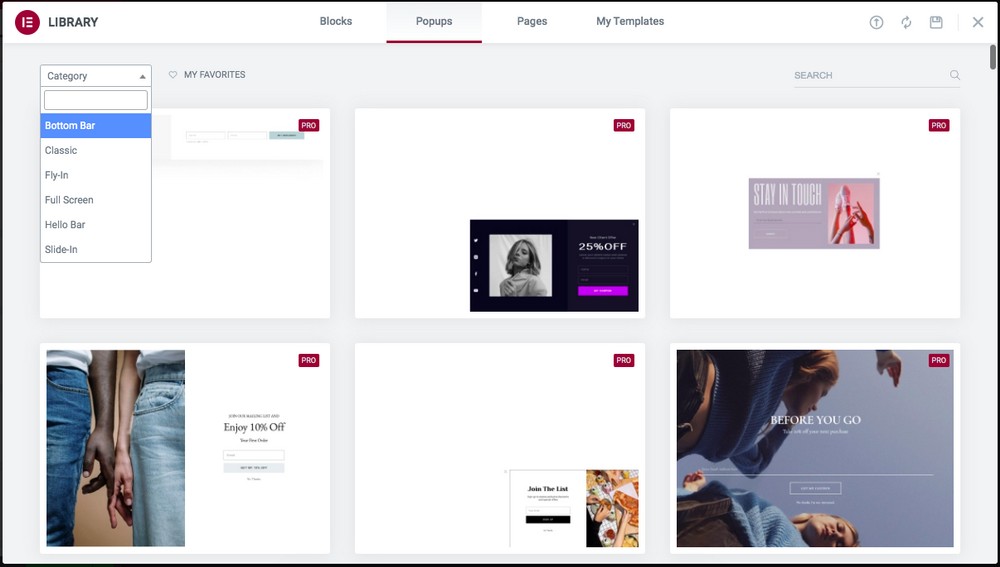
Zostaniesz teraz przekierowany do biblioteki szablonów wyskakujących.

Wybierz wyskakujące okienko z listy rozwijanej Kategoria . Może to być dolny pasek, pełny ekran, wsuwany lub cokolwiek, co odpowiada Twoim wymaganiom.
Aby użyć wyskakującego szablonu, kliknij Wstaw, co zauważysz po najechaniu na którykolwiek z nich.
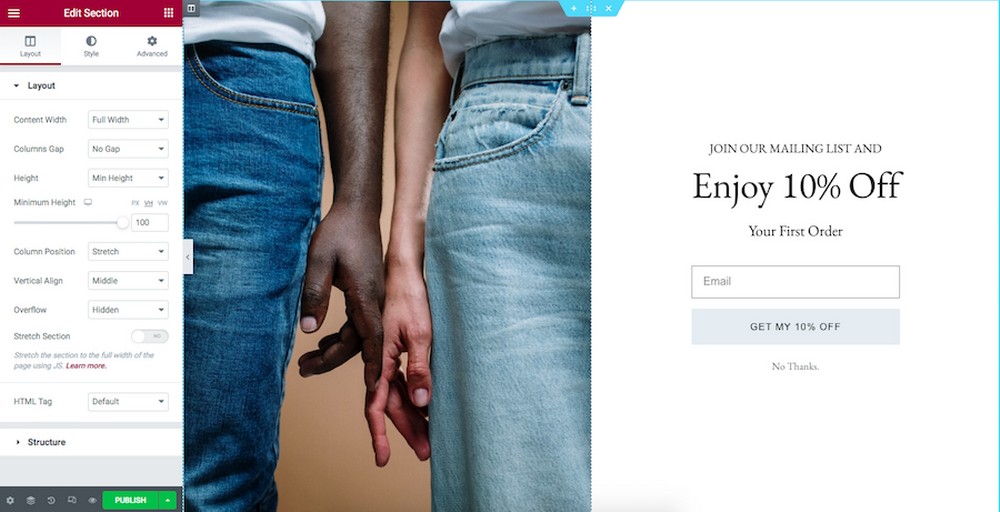
Następnie zostaniesz przekierowany do edytora Elementor, gdzie możesz teraz dostosować swój szablon.

Zmień kolory, tekst, obraz lub cokolwiek innego, aby dopasować je do wymagań projektowych.
Krok 2: Skonfiguruj warunki
Zadowolony z tego, co widzisz? Jeśli tak, kliknij przycisk Opublikuj .
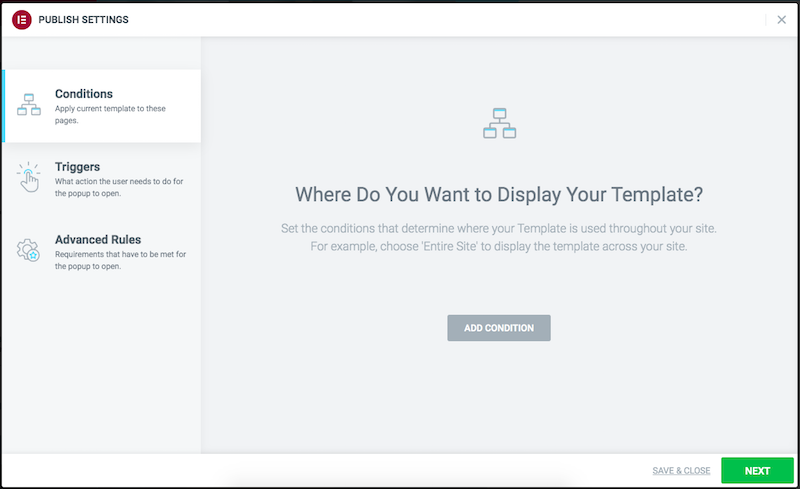
Spowoduje to otwarcie ustawień wyświetlania.
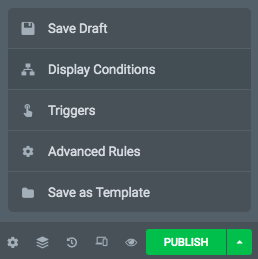
Możesz także kliknąć strzałkę obok przycisku publikowania i kliknąć Warunki wyświetlania .

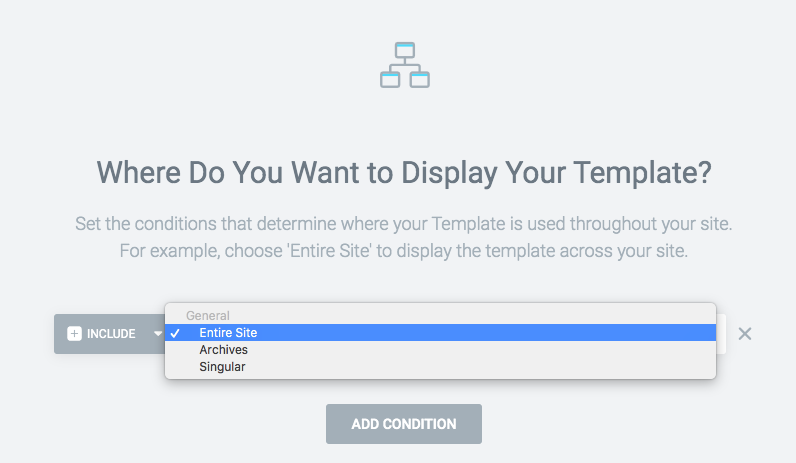
Obie opcje otworzą następujące okno.

Śmiało i baw się z różnymi dostępnymi tutaj opcjami.
Na przykład na karcie Warunki kliknij Dodaj warunek i wybierz miejsce, w którym chcesz wyświetlić wyskakujące okienko.

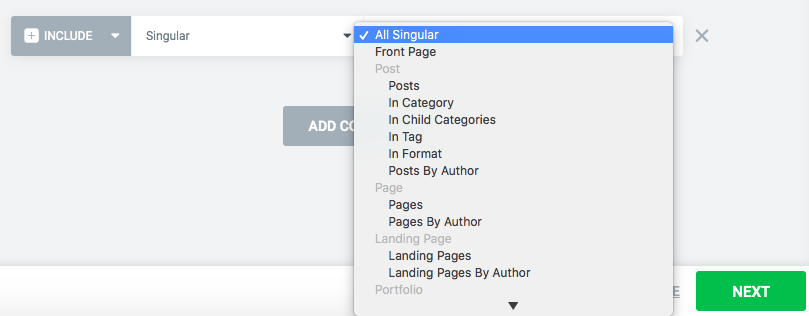
Jeśli wybierzesz Pojedyncze, możesz wybrać określone strony, posty i strony docelowe, na których chcesz wyświetlać wyskakujące okienko.

Gdy skończysz z warunkami, kliknij Dalej .
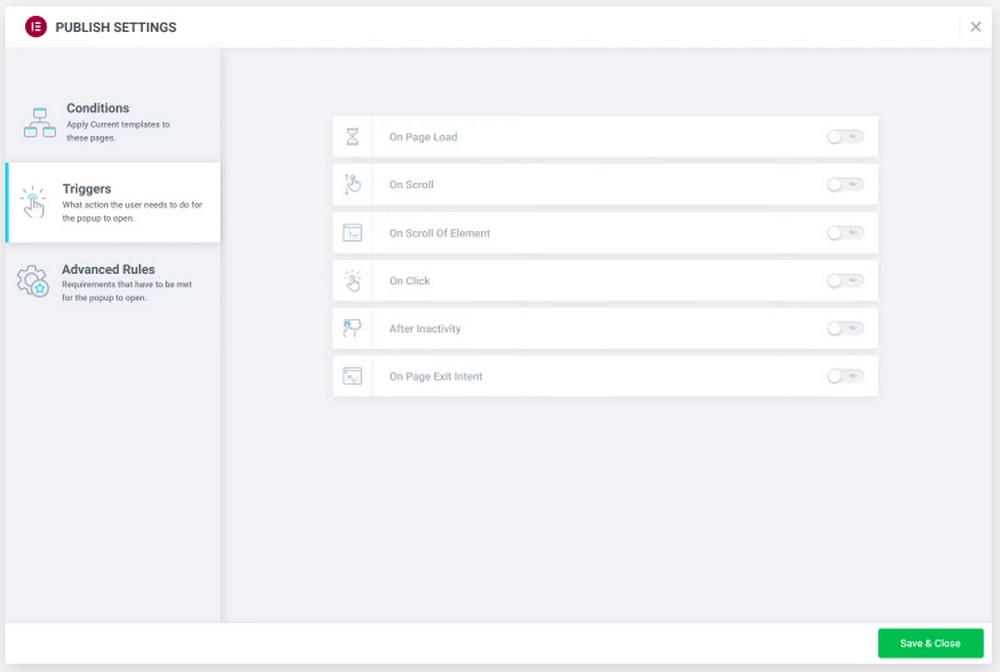
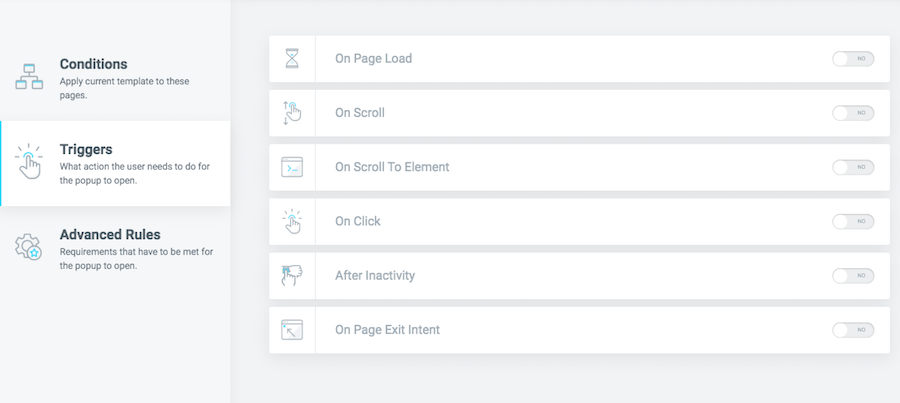
Krok 3: Skonfiguruj wyzwalacze
Teraz zostaniesz przekierowany do zakładki Wyzwalacze .

Włącz wyzwalacze, klikając przycisk przełączania, aby je aktywować.
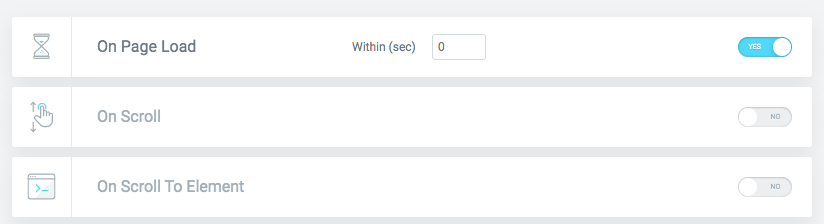
Na przykład, jeśli włączysz opcję Przy wczytaniu strony , możesz nawet ustawić interwał czasowy.

Twoje wyskakujące okienko zostanie wyświetlone w ustawionym przedziale czasowym.
Podobnie możesz włączyć dowolne wyzwalacze.
Gdy skończysz, kliknij Dalej .
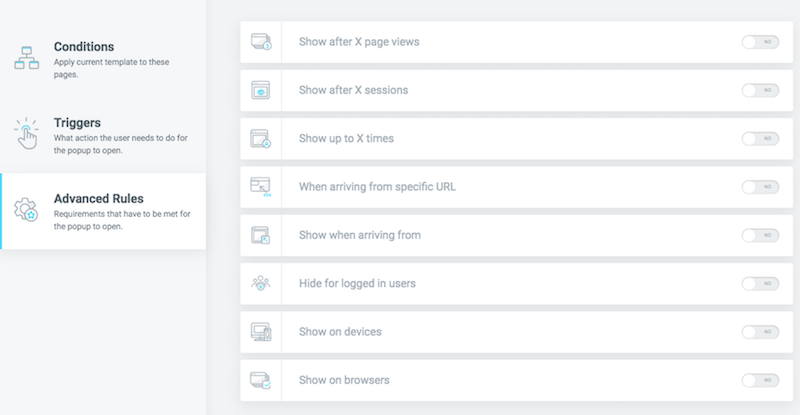
Krok 4: Skonfiguruj zaawansowane reguły
Wreszcie masz kartę Zaawansowane zasady .

Chcesz wyświetlić wyskakujące okienko po określonej liczbie odsłon?
Chcesz wyświetlić wyskakujące okienko określoną liczbę razy?
Chcesz wyświetlić określone wyskakujące okienko dla odwiedzających pochodzących z określonego adresu URL?
Chcesz ukryć wyskakujące okienko dla zalogowanych użytkowników?
Możesz ustawić to i więcej w zakładce Reguły zaawansowane.
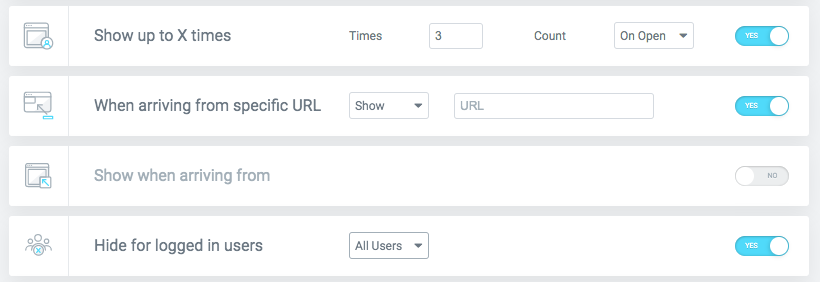
Na przykład możesz nie chcieć kilka razy wyświetlać wyskakującego okienka temu samemu użytkownikowi. Możesz włączyć opcję Pokaż do X razy i ustawić wartość.

Możesz również włączyć opcję „ Po przybyciu z określonego adresu URL ”, jeśli istnieje wyskakujące okienko dostosowane do potrzeb, które chcesz wyświetlić.
Działa to wyjątkowo dobrze, jeśli prowadzisz ofertę lub rabat dla wybranych członków i chcesz, aby widzieli określone wyskakujące okienko.
Jeśli użytkownik jest zalogowany, prawdopodobnie nie będziesz chciał pokazywać wyskakujących okienek. W takich przypadkach należy włączyć opcję „ Ukryj dla zalogowanych użytkowników ”.
Gdy będziesz zadowolony z różnych ustawień, kliknij Zapisz i zamknij .
Kliknij Opublikuj , a Twoje wyskakujące okienko będzie aktywne!
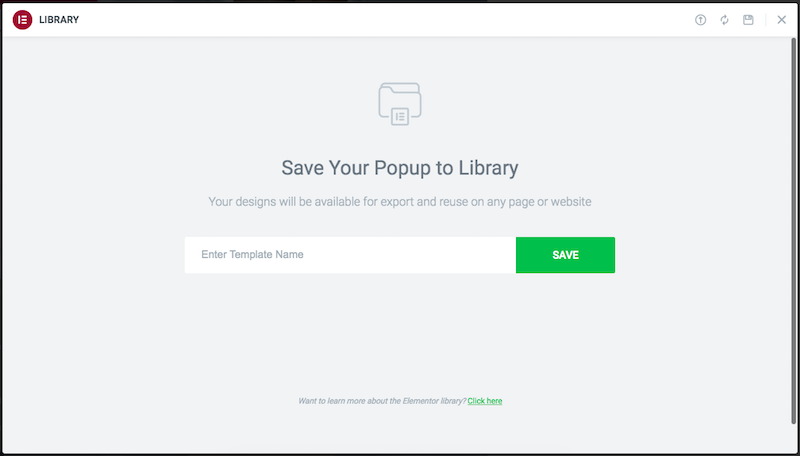
Krok 5: Zapisz jako szablon
Jeśli chcesz użyć tego wyskakującego okienka na późniejszym etapie, możesz zapisać je jako szablon.
Musisz kliknąć strzałkę obok przycisku publikowania.

Wpisz nazwę szablonu i kliknij Zapisz . Możesz go wtedy użyć na późniejszym etapie.
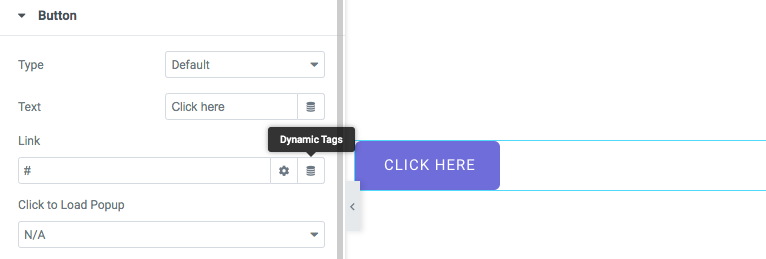
Krok 6: Utwórz przycisk wyskakujący
Chociaż możemy ustawić kilka warunków i wyzwalaczy do wyświetlania wyskakujących okienek w Twojej witrynie WordPress, w niektórych przypadkach możesz chcieć, aby użytkownicy kliknęli przycisk, aby otworzyć wyskakujące okienko.

Dodanie przycisku do wyskakującego okienka jest całkiem proste dzięki Elementorowi.
Aby rozpocząć, dodaj przycisk do swojej strony lub posta.
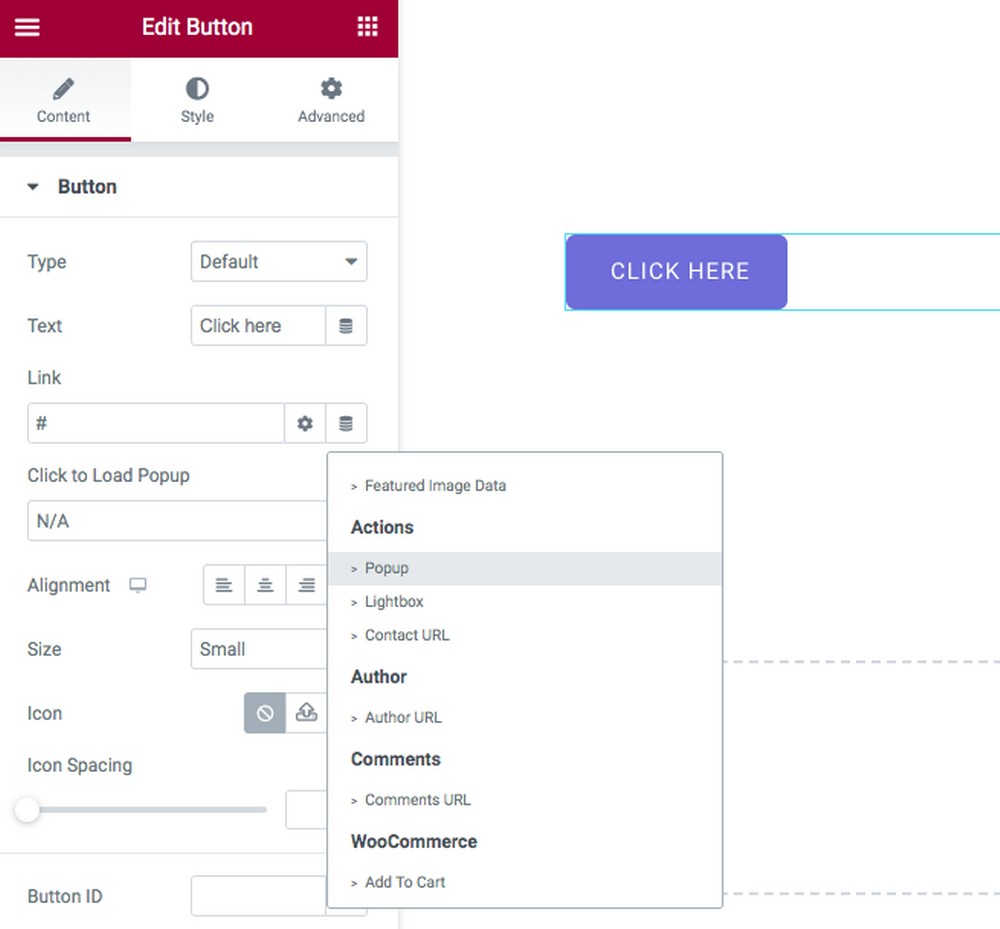
Następnie przejdź do ustawień przycisków.
Kliknij Tagi dynamiczne obok pola linku.

Wybierz wyskakujące okienko w obszarze Czynności .

Czy zauważyłeś ikonę zestawu narzędzi obok Popup ?
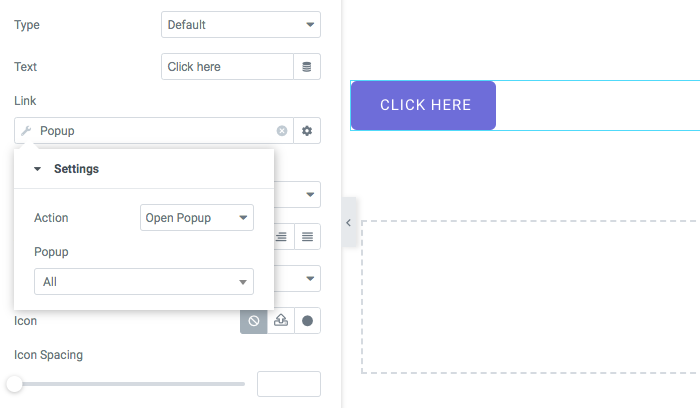
Kliknij na to.

Możesz teraz wybrać konkretne wyskakujące okienko i akcję do wykonania.
Gdy skończysz, kliknij Opublikuj .
I tak łatwo jest dodać przycisk do wyświetlania wyskakujących okienek!
Jak utworzyć wyskakujące okienko modalne za pomocą Elementora
Wiemy, jak wygląda wyskakujące okienko, ale jak różne jest wyskakujące okienko modalne?
Jak widzieliśmy wcześniej, możemy ustawić wyzwalacze i warunki wyświetlania wyskakującego okienka, takie jak ładowanie strony, zamiar wyjścia, przewijanie strony lub cokolwiek innego.
Natomiast wyskakujące okienko modalne opiera się na akcji wykonywanej przez użytkownika, najprostszym z nich jest kliknięcie. Jest to bardziej zamierzone i nie jest tak denerwujące jak wyskakujące okienko, które pojawia się od czasu do czasu.
Dodatkowo modalne wyskakujące okienko przyciemnia tło i wycina wszelkie szumy tła, pozwalając użytkownikom skupić się na treści.
Zanim przejdziemy do tego, jak to zrobić, ważne jest, aby wspomnieć, że podczas tworzenia wyskakującego okienka za pomocą bezpłatnej wersji Elementora, będziemy musieli użyć wtyczki premium WordPress.
Musisz więc wybrać między Elementorem Pro a wtyczką premium.
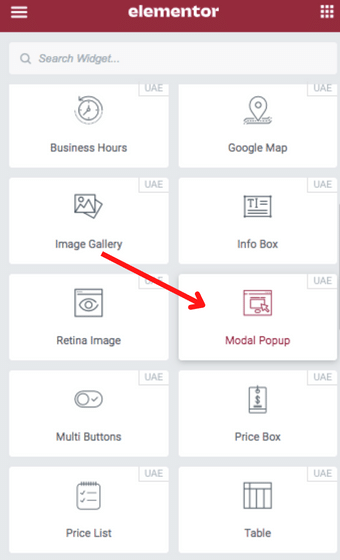
W tej sekcji użyjemy widżetu Modal Popup, który jest dostarczany z Ultimate Addons for Elementor (ZEA).
Ultimate Addons for Elementor to wysokiej jakości wtyczka WordPress, która oferuje wiele widżetów, szablonów i bloków sekcji, które pomogą Ci tworzyć unikalne strony internetowe za pomocą Elementora.

Jednym z takich widżetów, z którego będziemy korzystać, jest Modal Popup.
Dzięki Modal Popup możesz łatwo tworzyć wyskakujące okienka modalne o wysokiej konwersji. Działa niesamowicie dobrze, gdy chcesz wyświetlić wyskakujące okienko, gdy użytkownik kliknie przycisk, obraz lub tekst.
Wskoczmy od razu!
Zakładając, że masz zainstalowaną wtyczkę premium UAE, utwórz nową stronę i otwórz ją w edytorze Elementor.
Dodaj sekcję, a następnie wstaw widżet wyskakującego okna modalnego .

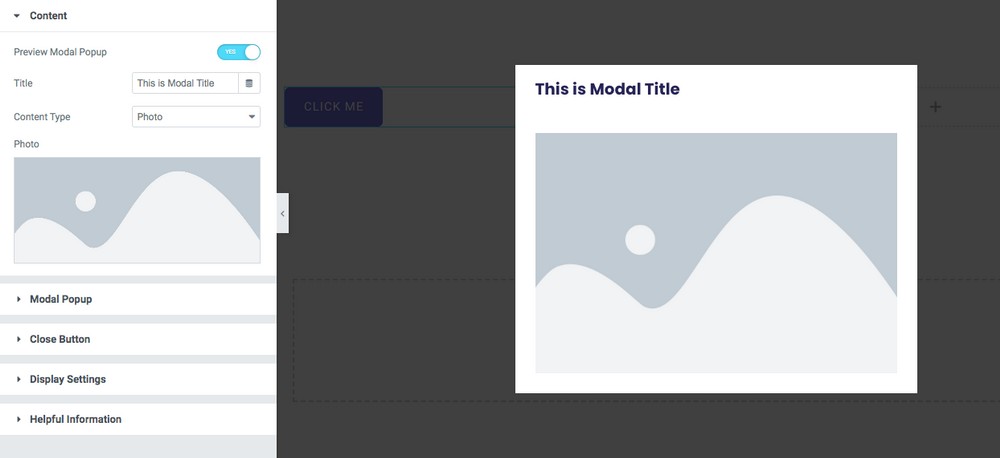
Aby wyświetlić wyskakujące okienko, włącz przycisk Podgląd wyskakującego okienka.

Pobaw się opcjami w ustawieniach.
Dostosuj różne elementy w wyskakującym okienku, takie jak tytuł modalny, treść w wyskakującym okienku i przycisk zamykania.
Chcesz zmienić rozmiar wyskakującego okienka? Możesz to szybko zrobić w zakładce Modalne wyskakujące okienko . Możesz także dodać niektóre efekty, takie jak między innymi zanikanie, wsuwanie i opadanie.
Gdy skończysz, kliknij Opublikuj .
Czy to nie było proste? Zdecydowanie tak uważamy!
Najlepsze 3 wtyczki wyskakujące WordPress
Dzięki Elementorowi tworzenie wyskakującego okienka jest dość proste. Elementor Pro sprawia, że jest to jeszcze łatwiejsze dzięki kreatorowi wyskakujących okienek.
Jeśli jednak nie szukasz narzędzia do tworzenia stron premium i chcesz korzystać z bezpłatnej wersji Elementora, musisz rozważyć zainstalowanie niektórych wyskakujących wtyczek WordPress.
Oto kilka wtyczek, które pomogą Ci stworzyć wyskakujące okienko za pomocą darmowej wersji Elementora.
1. Konwertuj Pro

Convert Pro to popularna wtyczka WordPress opracowana przez zespół, który stoi za niezwykle popularnym motywem WordPress, Astra. Dzięki Convert Pro możesz łatwo tworzyć formularze zgody na e-maile i wyskakujące okienka o wysokim współczynniku konwersji, które przekształcają odwiedzających w subskrybentów.
Wbudowany edytor przeciągania i upuszczania sprawia, że projektowanie formularzy do wyrażania zgody jest bardzo łatwe w ciągu kilku minut bez pisania nawet jednej linii kodu. Convert Pro zawiera obszerną bibliotekę profesjonalnie zaprojektowanych szablonów, z których możesz wybierać. Zainstaluj i gotowe!
2. JetPopUp

JetPopup to przyjazna dla użytkownika wtyczka WordPress, która doskonale integruje się z Elementorem. Twórz dynamiczne formularze wyskakujące, rejestracje e-mail, odliczanie, karty informacyjne i nie tylko dzięki JetPopup.
Chcesz użyć efektów animacji, aby przyciągnąć uwagę użytkownika? JetPopup obejmuje różne efekty animacji, takie jak zanikanie, powiększanie, pomniejszanie, poruszanie się, odbijanie, odbijanie i wiele innych.
3. Popup Box Widget przez PowerPack

PowerPack to premium wtyczka WordPress, która oferuje kilka widżetów, szablonów, funkcji i dodatków premium do Elementora, aby zwiększyć możliwości projektowania Twojej witryny.
Twoje wyskakujące okienka mogą wyświetlać obrazy, filmy, niestandardową treść, a nawet cały szablon strony. Wyzwalaj wyskakujące okienka na podstawie działań użytkownika, takich jak zamiar wyjścia i niestandardowe opóźnienia czasowe. Chcesz stworzyć interaktywne dwuetapowe wyskakujące okienko? PowerPack Cię obejmuje.
Anatomia skutecznego wyskakującego okienka
Popupy to jedna z najpopularniejszych i najskuteczniejszych form marketingu. Są również jednym z najtrudniejszych do skutecznego zaprojektowania i wykonania.
W tej sekcji przedstawimy przegląd anatomii skutecznego wyskakującego okienka.
Omówimy stojącą za nimi teorię, proces ich projektowania oraz zasady projektowania, których należy przestrzegać.
Podamy również kilka wskazówek, jak stworzyć skuteczne wyskakujące okienko i jak je zoptymalizować, aby odnieść sukces.
Teoria wyskakujących okienek
Jak widać w tym artykule, wyskakujące okienko to narzędzie marketingowe, które można wykorzystać do budowania listy, promowania oferty, kierowania użytkowników do określonej strony i nie tylko.

Popupy są popularne z wielu powodów, w tym:
- Zwiększyć świadomość marki i wzmocnić profil marki
- Stwórz poczucie pilności
- Śledź konwersje
Proces projektowania wyskakujących okienek
Zidentyfikowaliśmy sześć kroków do zaprojektowania wyskakującego okienka. Oni są:
1. Zrozum, do jakiego rodzaju odbiorców chcesz dotrzeć
Zanim zaczniesz projektować, musisz wiedzieć, dla kogo projektujesz. Często pierwszym wrażeniem marki na kliencie jest projekt wyskakującego okienka.
Dlatego ważne jest, aby wiedzieć, dla kogo projektujesz i jakimi są ludźmi.
2. Stwórz osobowość
Persona to fikcyjna postać, którą tworzysz w oparciu o typ ludzi, dla których projektujesz.
Na przykład, jeśli tworzysz wyskakujące okienko związane z turystyką, Twoją personą będzie osoba zainteresowana odwiedzeniem konkretnego miejsca.
Może to pomóc w lepszym zrozumieniu typu osoby, dla której projektujesz, i zwiększeniu szansy na ich konwersję.
3. Stwórz osobowość kupującego
Persona kupującego to ten sam pomysł, co persona, z tą różnicą, że opiera się na rodzaju ludzi, którzy mają tendencję do kupowania Twojego produktu.
Na przykład, jeśli tworzysz wyskakujące okienko związane z randkami, Twoją personą kupującego będzie osoba zainteresowana znalezieniem partnera lub umówieniem się na randkę.
4. Stwórz mapę podróży kupującego
Mapa podróży kupującego to wizualna reprezentacja podróży klienta. Zawiera wszystkie kroki, które klient podejmuje na swojej drodze do zakupu.
Mapa podróży może pomóc Ci zrozumieć potrzeby Twoich klientów i odpowiednio poinformować Twoje projekty.
5. Stwórz stronę docelową
Strona docelowa to miejsce, w którym chcesz, aby klient dokonał zakupu lub podjął działanie. Dobrze przygotowana strona docelowa może pomóc w zwiększeniu konwersji.
6. Zoptymalizuj stronę docelową
W tym miejscu chcesz sprawić, by klient poczuł się zmuszony do zakupu. Możesz pokazać im produkt, wyjaśnić, co robi i dać im zniżkę lub inną zachętę do zakupu.
Wskazówki, jak tworzyć i optymalizować skuteczne wyskakujące okienka
Jak najlepiej wykorzystać wyskakujące okienko, może zająć trochę czasu. Musisz przetestować różne wersje i zobaczyć, co działa, a co nie.

Oto kilka wskazówek, jak tworzyć i optymalizować wyskakujące okienka.
1. Dowiedz się, jak długo wyskakujące okienko będzie otwarte
To naturalne, że chcesz jak najdłużej utrzymywać wyskakujące okienko otwarte, ale musisz pamiętać, że im dłużej pozostaje otwarte, tym więcej traci uwagi.
2. Zoptymalizuj wyskakujące okienko
Należy pamiętać, że wyskakujące okienka są zaprojektowane jako jednorazowe zdarzenia. Zostały zaprojektowane tak, aby można je było zobaczyć i kliknąć tak szybko, jak to możliwe.
3. Użyj właściwej strony docelowej
Twoja strona docelowa musi mieć odpowiedni typ tekstu, projekt i strukturę, aby jak najlepiej wykorzystać wyskakujące okienko.
4. Napisz najlepszą kopię
Twoja kopia musi być jak najbardziej przejrzysta i zwięzła, aby mieć największą szansę na konwersję.
5. Zaprojektuj swoje wyskakujące okienka tak, aby były niezapomniane
Dobry projekt może sprawić, że Twoje wyskakujące okienko będzie niezapomniane. Musi być również łatwy do zrozumienia, aby użytkownicy mogli się po nim poruszać i znaleźć drogę.
6. Bądź konsekwentny
Twoja marka powinna być spójna wizualnie i językowo w całej witrynie i wyskakujących okienkach. W ten sposób użytkownicy będą postrzegać Twoją markę jako jeden podmiot, a nie wiele marek.
7. Zadbaj o ich aktualność
Im lepsze wyskakujące okienko, tym większe prawdopodobieństwo, że użytkownicy dokonają konwersji. Dlatego musisz upewnić się, że Twój projekt i kopia są tak dobre, jak to tylko możliwe.
8. Zaoferuj gratis
Oferowanie gratisów również może mieć ogromne znaczenie. Pozwala to na oddanie części produktu lub usługi, która w innym przypadku byłaby warta sprzedania, bez ponoszenia dużych kosztów lub wysiłku klienta.
9. Miej wyraźny przycisk wyjścia
Może dezorientować użytkowników, jeśli nie ma jasnego wyjścia z wyskakującego okienka. Musisz jasno powiedzieć, że nie ma powodu, aby opuszczać witrynę.
10. Spraw, aby Twoje wyskakujące okienko było zaskakujące
Użytkownicy są bardziej skłonni kliknąć wyskakujące okienko, jeśli są zaskoczeni treścią.
Tworzenie wyskakującego okienka za pomocą Elementora
Wyskakujące okienka mogą być istotną częścią strategii generowania leadów i strategii marketingowej. Prawidłowo używane mogą również pomóc w zaangażowaniu odwiedzających witrynę, promowaniu produktów i usług, zbieraniu opinii, przeprowadzaniu ankiet i nie tylko.
Tworzenie wyskakującego okienka w WordPressie może być nie lada wyzwaniem. Na szczęście dzięki kreatorowi stron Elementor możesz łatwo tworzyć niestandardowe wyskakujące okienka.
W tym artykule pokazaliśmy, jak utworzyć wyskakujące okienko za pomocą bezpłatnej i Pro wersji Elementora. Pokazaliśmy również, jak korzystać z wtyczki premium WordPress do tworzenia wyskakujących okienek.
Teraz do ciebie. Jak stworzyć wyskakujące okienko na swojej stronie WordPress? Daj nam znać w komentarzach poniżej.
