Jak tworzyć angażujące wyskakujące okienka za pomocą Elementora, który konwertuje
Opublikowany: 2020-09-25Spójrzmy prawdzie w oczy, jako właściciel witryny nie znosisz wyskakujących okienek! Z jednej strony denerwują klientów. Ale z drugiej strony zwiększają również przewagę o wiele razy. Do tej pory, jeśli zdecydowałeś się wybrać wtyczkę do implementacji wyskakujących okienek na swojej stronie WordPress, miałbyś wiele opcji. Ale jak na ironię, wszystkim im brakowało funkcji w taki czy inny sposób. Teraz wybór jest prosty, kreator wyskakujących okienek Elementor.
Elementor pop-up to dynamiczny kreator wyskakujących okienek, który jest dostarczany z kreatorem stron Elementor. Jest to jeden z najlepszych kreatorów pop-up.
Jeśli jednak weźmiesz pod uwagę kombinację funkcji i łatwość użytkowania, kreator wyskakujących okienek Elementor jest zdecydowanie najlepszym narzędziem do tworzenia wyskakujących okienek dla witryn WordPress.
Czy jesteś podekscytowany, aby dowiedzieć się, jak zbudować swoje pierwsze wyskakujące okienko za pomocą Elementora? Tak jak my!
Czy wyskakujące okienka w witrynie faktycznie działają, aby rozwijać Twoją firmę?

Wyskakujące okienko to małe okno, które „wyskakuje” w górnej części stron internetowych w przeglądarce internetowej. Może służyć do prezentowania ważnych informacji lub zbierania leadów. Tak, mówimy o tym, który irytuje nas cały czas, gdy próbujemy otworzyć większość stron internetowych.
Dlaczego więc ta irytująca rzecz wciąż się pojawia, mimo że jej nienawidzimy? Odpowiedź tkwi w samej definicji. Pomaga gromadzić leady.

Wszyscy wiemy, jak ważne jest zdobywanie leadów. Im więcej masz potencjalnych klientów, tym więcej osób możesz wysłać promocyjną wiadomość e-mail lub zaoferować spersonalizowaną ofertę. Niezależnie od tego, czy jesteś właścicielem witryny eCommerce, firmą programistyczną, czy nawet blogerem, zdobycie leadu oznacza szansę na interakcję z jeszcze jednym potencjalnym klientem.
Średni współczynnik konwersji wyskakujących okienek wynosi 3,09%, podczas gdy 10% najskuteczniejszych wyskakujących okienek ma średni współczynnik konwersji 9,28%.
– Sumo
Biorąc pod uwagę powyższe statystyki, można śmiało powiedzieć, że wyskakujące okienka są zdecydowanie jedną z najskuteczniejszych metod pozyskiwania leadów.
Jak tworzyć dynamiczne wyskakujące okienka za pomocą narzędzia Elementor Popup Builder
Czy masz wcześniejsze doświadczenie w korzystaniu z Elementora? Jeśli nie, nie martw się, to proste jak ciasto. Jeśli masz doświadczenie w pracy z Elementorem wcześniej, budowanie lub tworzenie wyskakującego okienka jest tak samo, jak używanie lub tworzenie dowolnego innego szablonu w Elementorze.
Zacznijmy więc od wymagań wstępnych, zanim przejdziemy do tworzenia naszego pierwszego wyskakującego okienka za pomocą Elementora.
- Działająca witryna WordPress (oczywiste, prawda?)
- Elementor
- Elementor Pro
Powiązany blog: Jak stworzyć stronę internetową ZA DARMO w 5 prostych krokach
To wszystko, czego potrzebowaliśmy, aby stworzyć nasze niesamowicie wyglądające wyskakujące okienko.
Użyj gotowych wyskakujących okienek Elementor
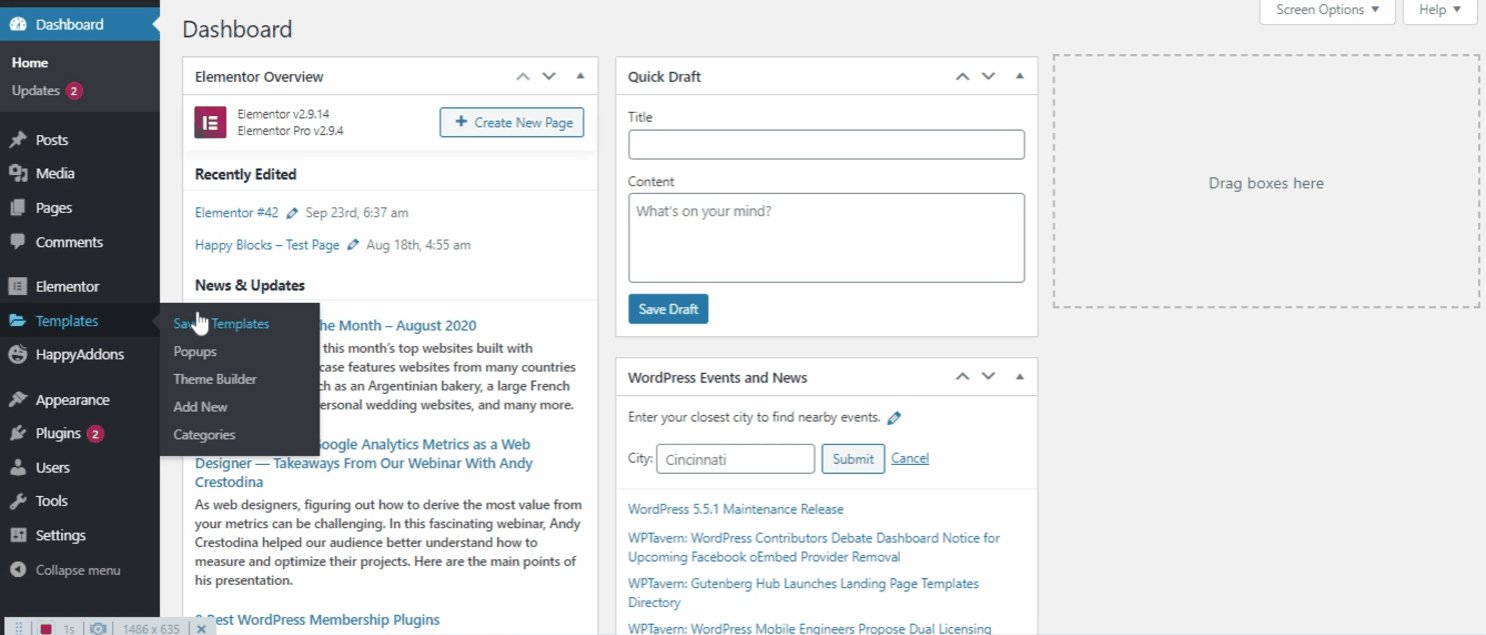
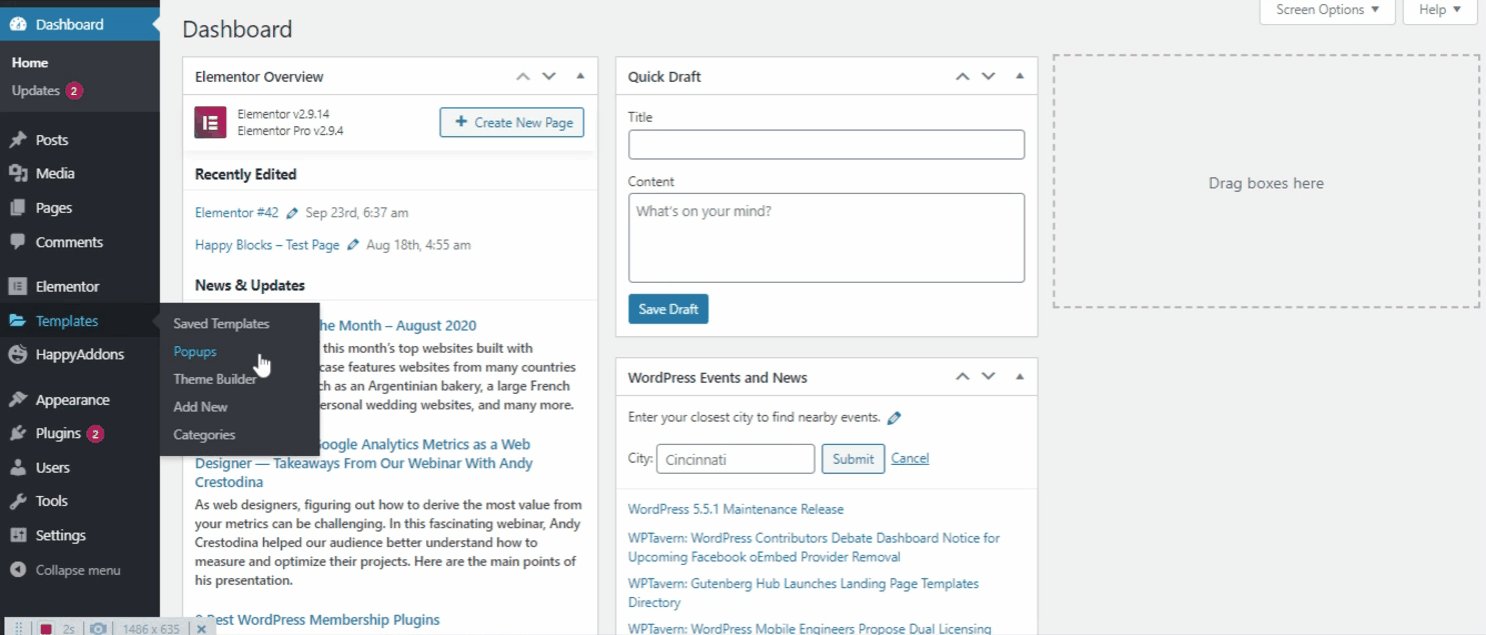
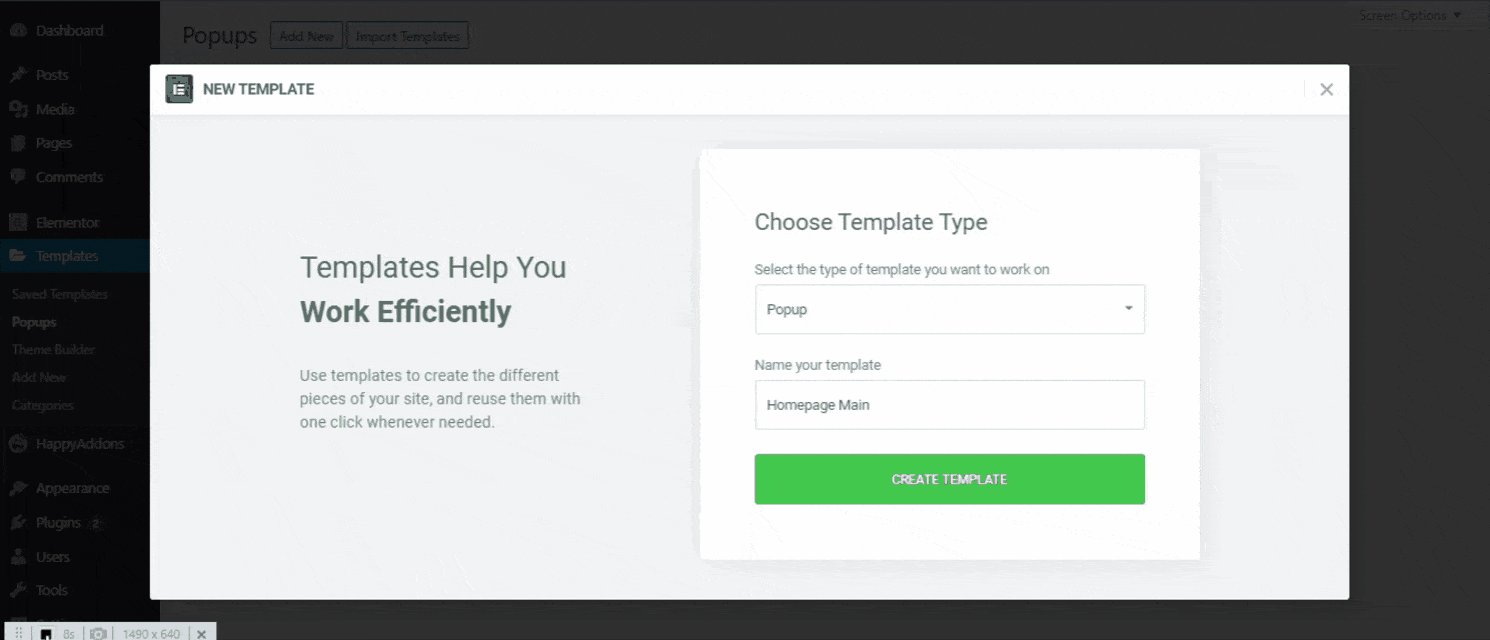
Jeśli znasz Elementora, być może już wiesz, jak używać lub tworzyć szablony. Ponieważ wyskakujące okienko działa również jako szablon dla Elementora, najpierw musisz przejść do Pulpit nawigacyjny administratora WP> Szablony> Pop Up

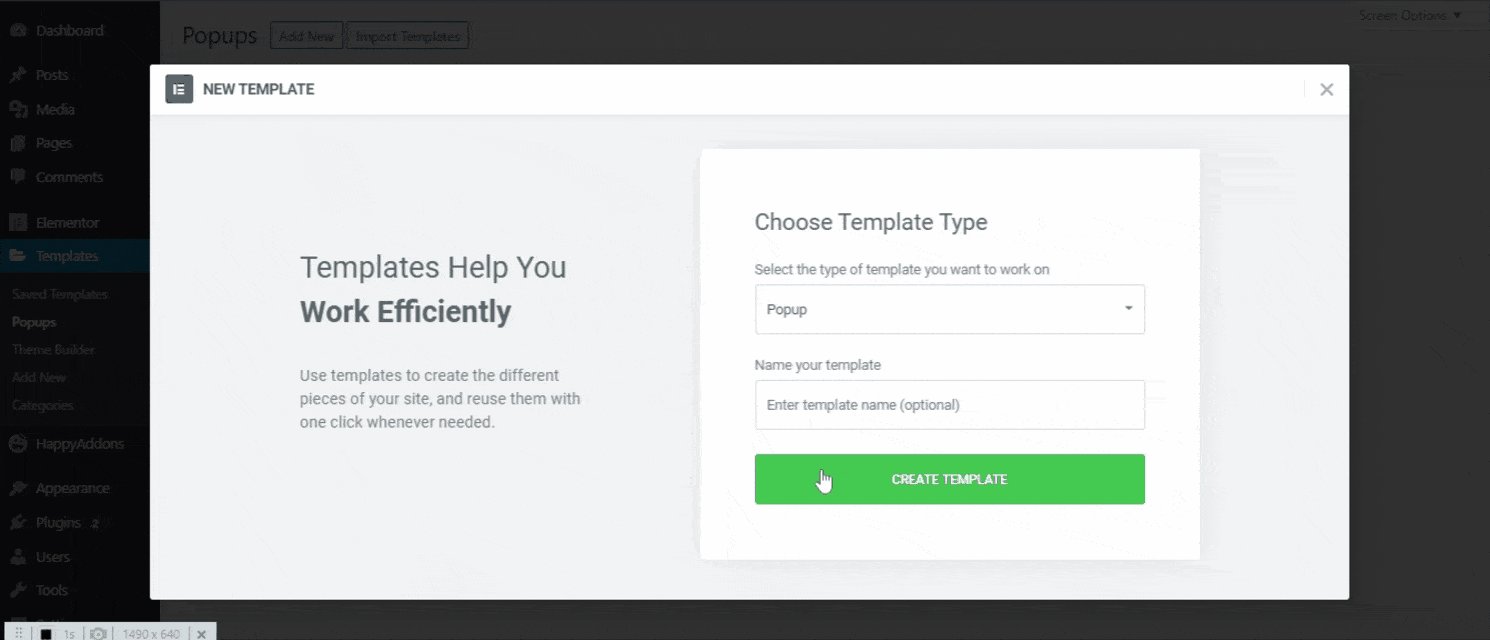
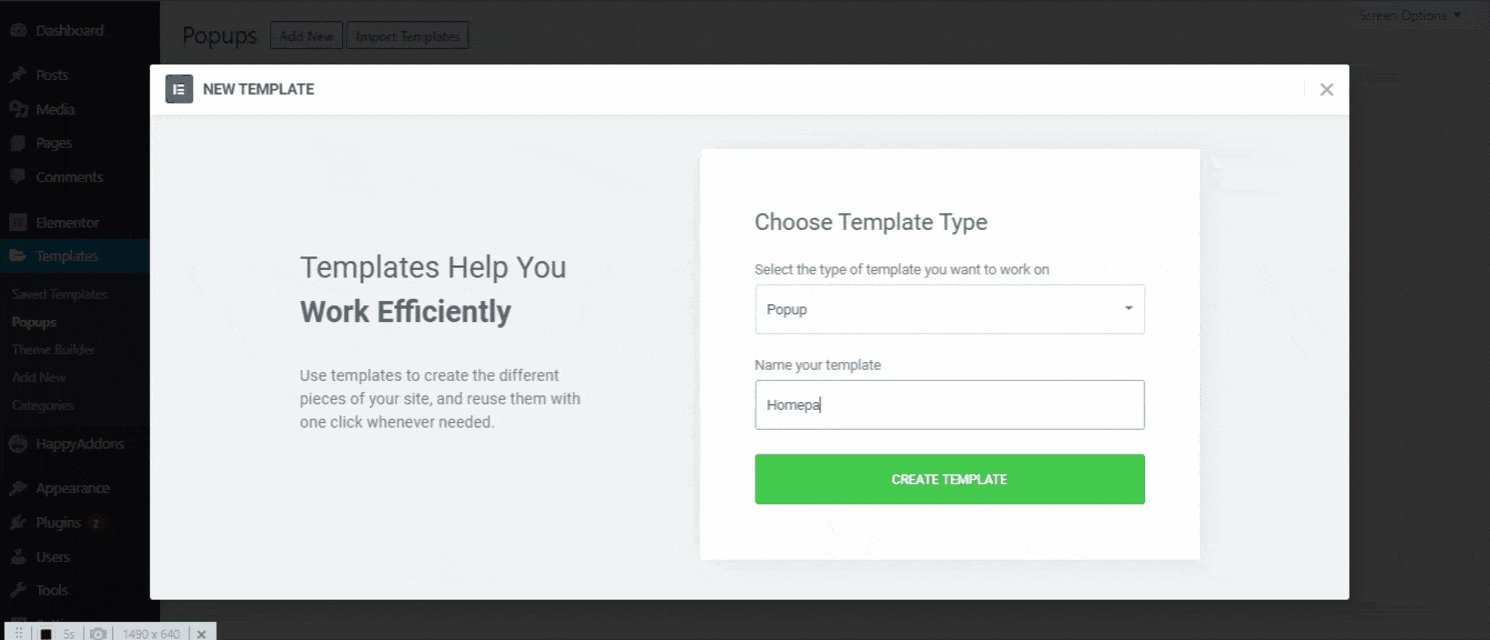
Po kliknięciu Pop Up pojawi się przycisk ADD NEW POPUP . Kliknij przycisk i nadaj swojemu wyskakującemu okienku nazwę, tak jak my nazywamy nasze „ Strona główna Strona główna ”. Po nazwaniu wyskakującego okienka nadszedł czas, aby kliknąć przycisk UTWÓRZ POPUP !

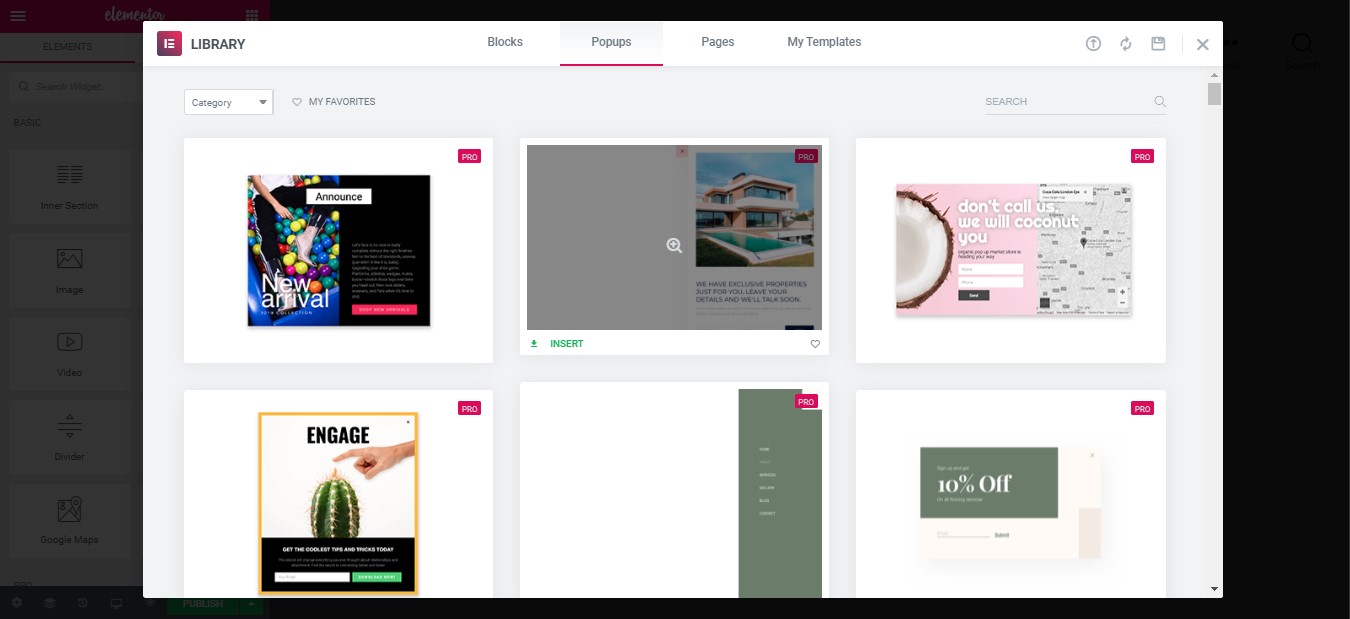
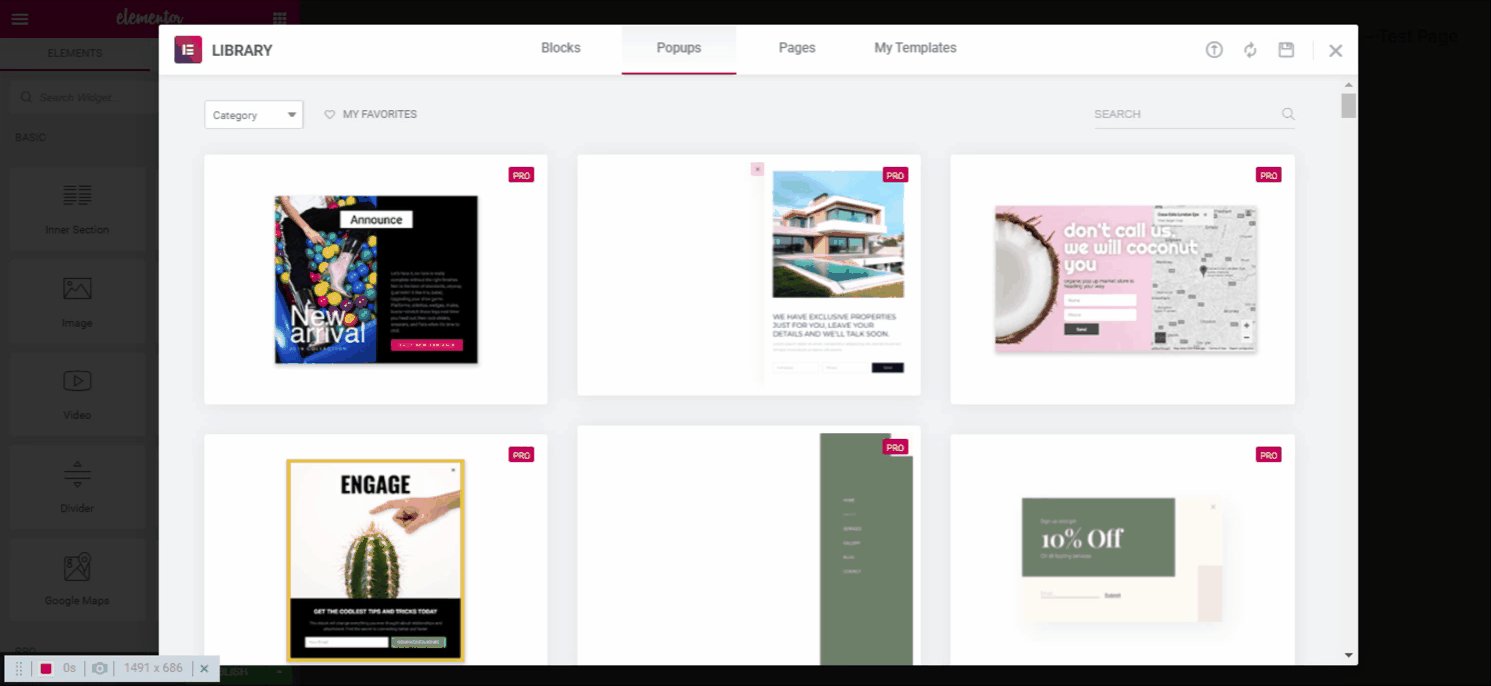
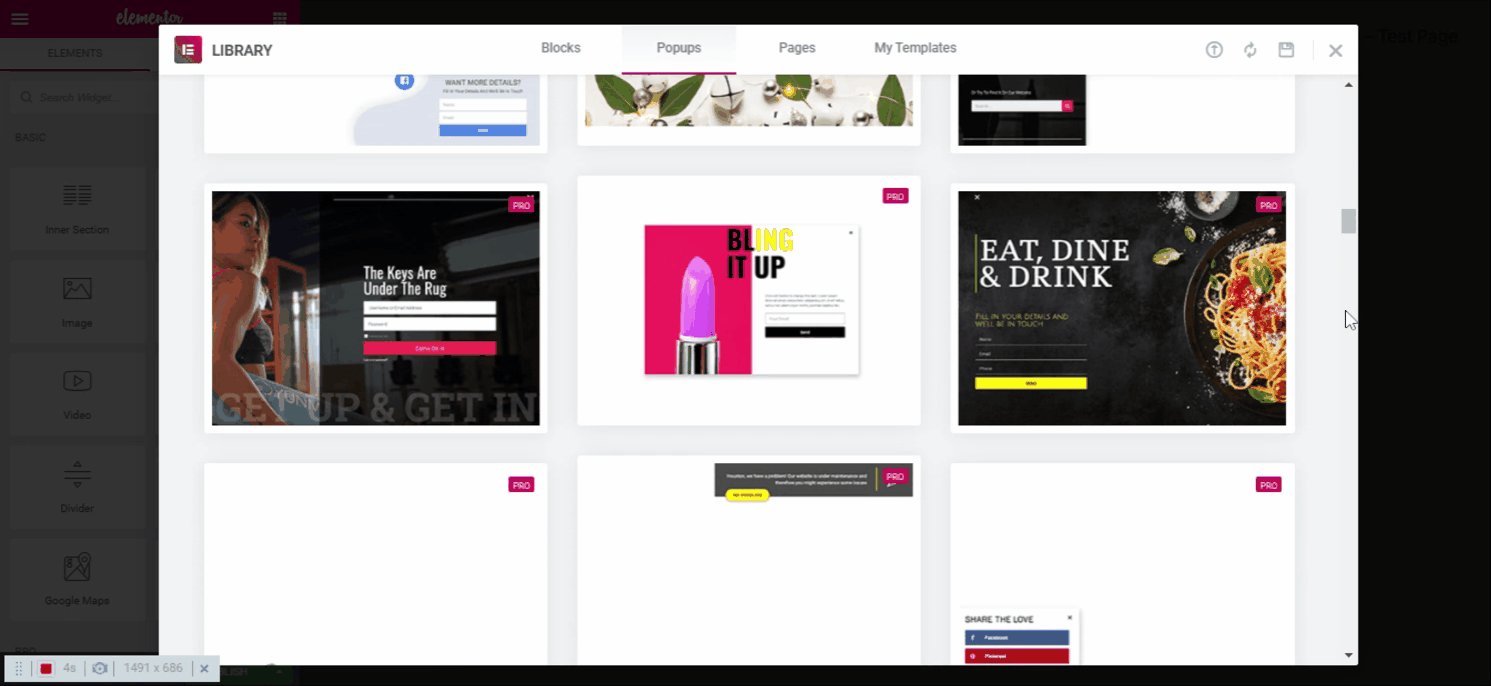
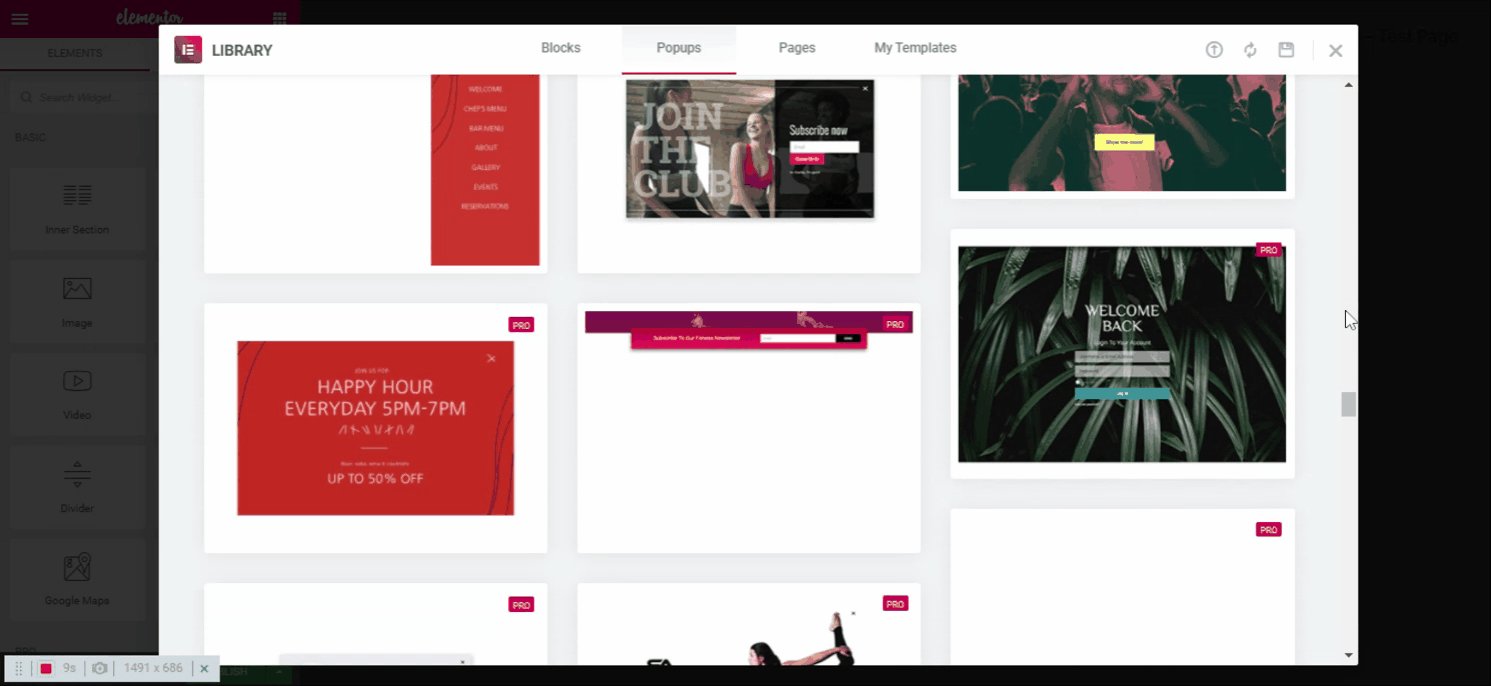
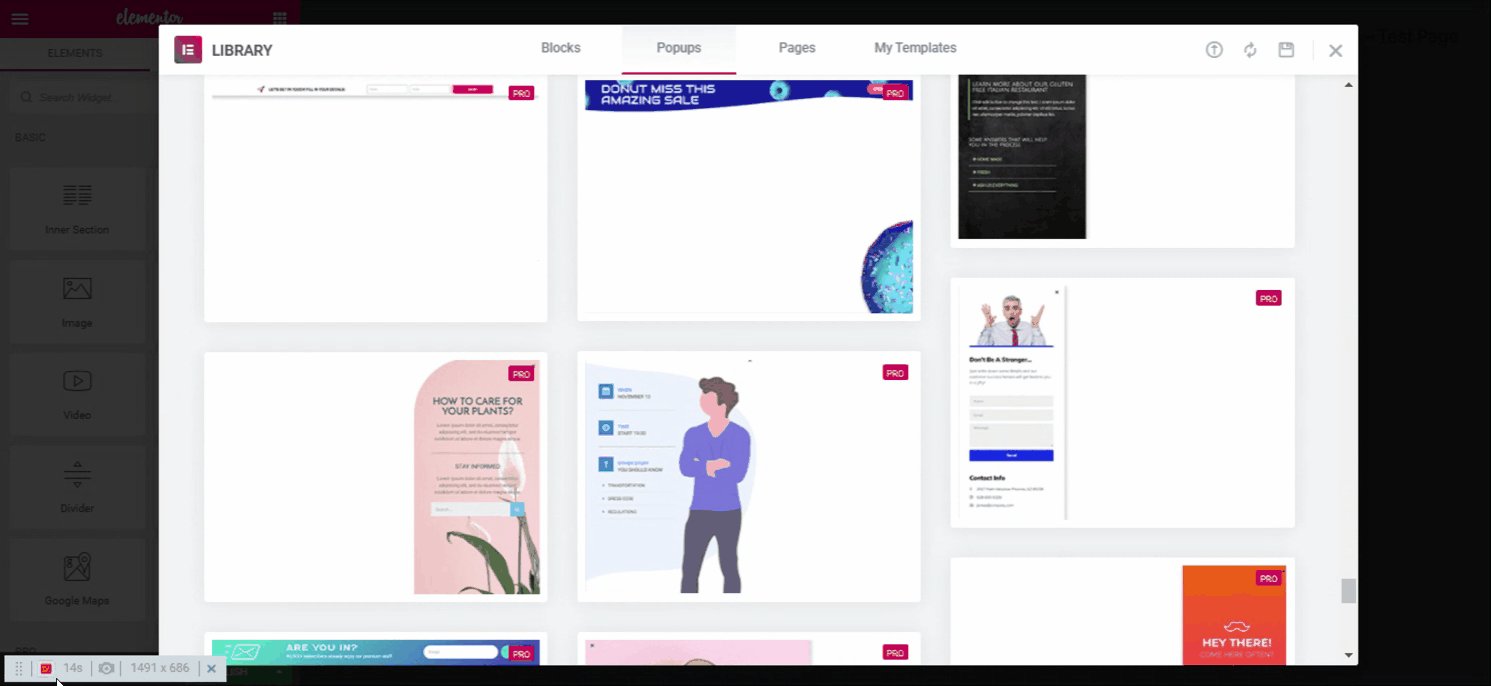
Gdy tylko naciśniesz przycisk Utwórz wyskakujące okienko, znajdziesz wiele pięknych szablonów wyskakujących, gotowych do wyboru. Jeśli jednak nie chcesz korzystać z gotowego szablonu, możesz również zaprojektować wyskakujące okienko od podstaw. W tym celu wystarczy wyjść z biblioteki szablonów.

Dostosuj swój projekt wyskakujących okienek Elementor
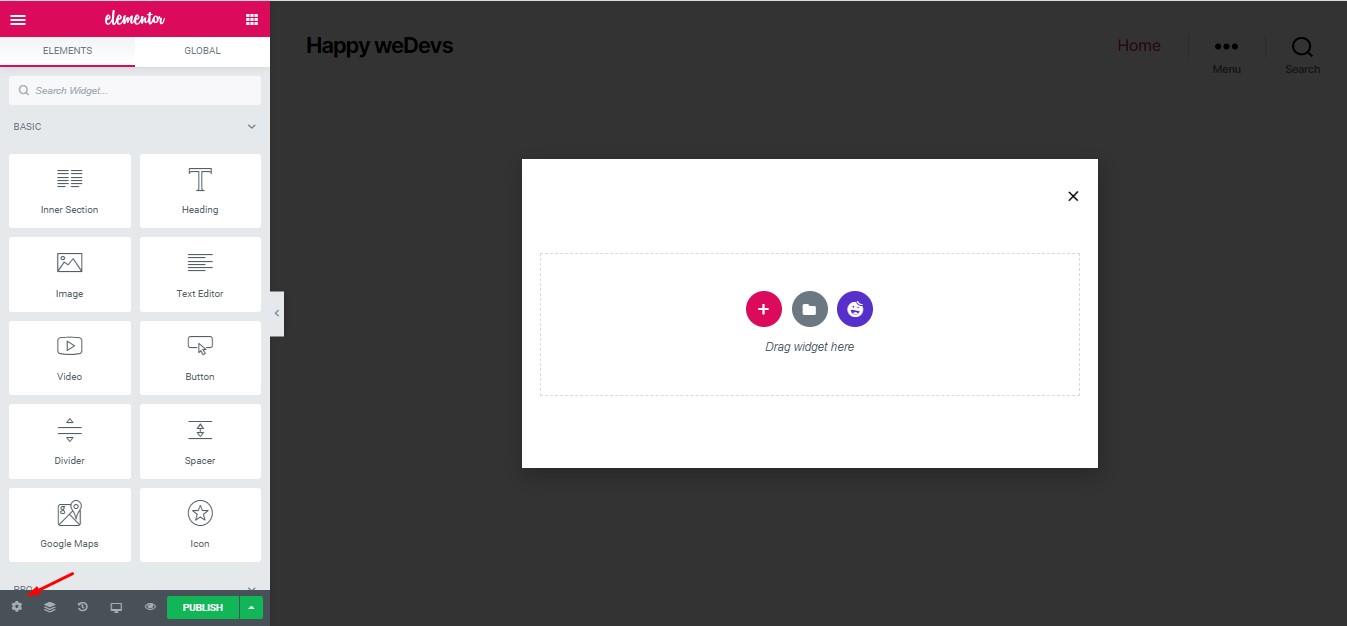
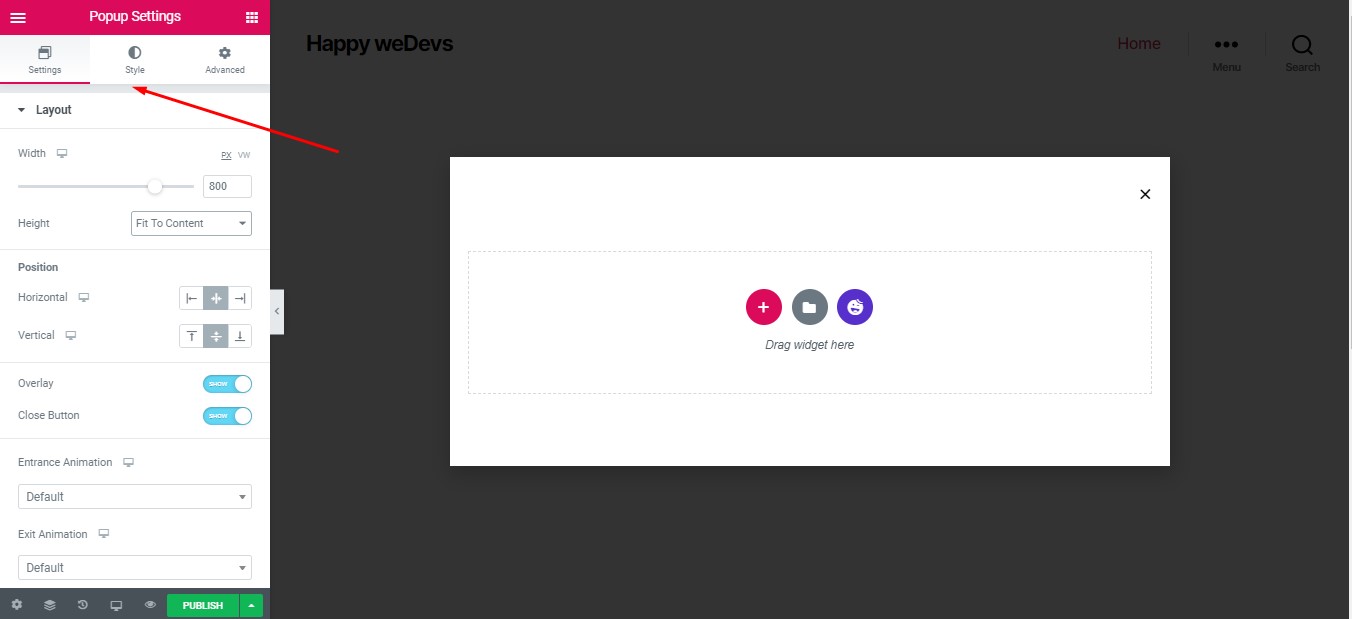
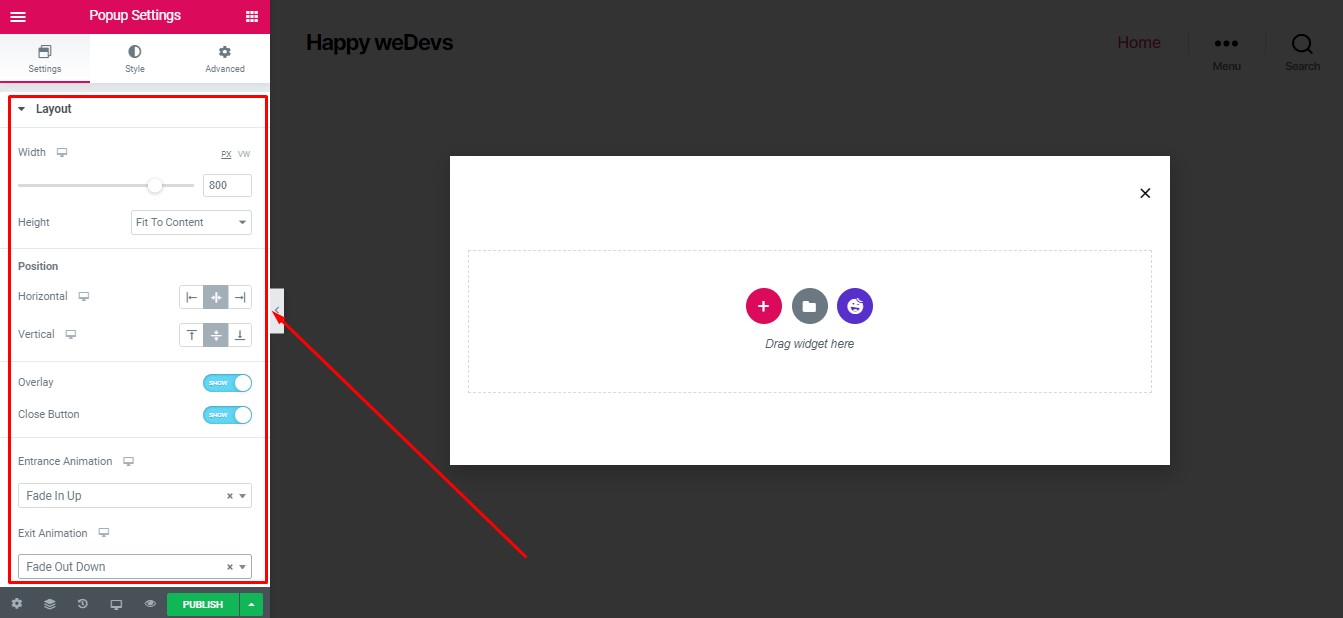
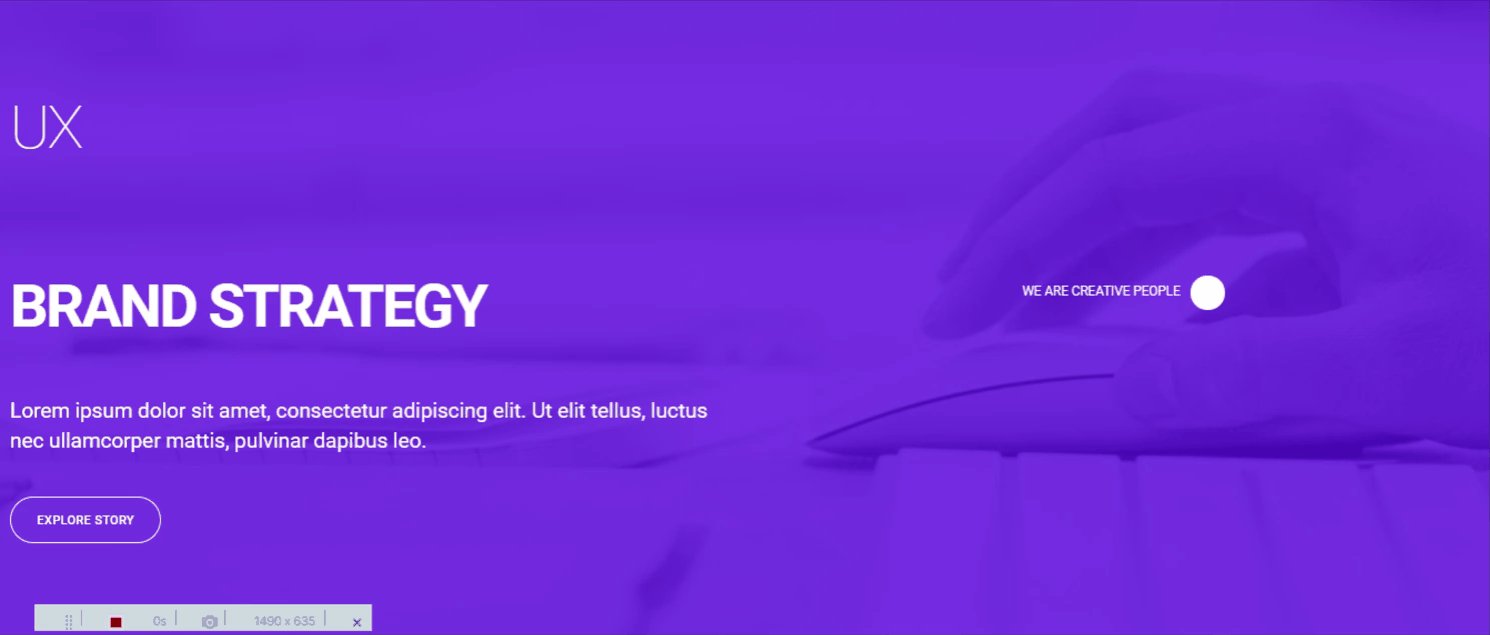
Gdy tylko zamkniesz Bibliotekę szablonów , zobaczysz ekran podobny do poniższego. Kliknij ikonę koła zębatego, tak jak my, i błyskawicznie znajdziesz się na stronie Ustawienia wyskakujących okienek .

Ustawienia wyskakujące będą miały 3 zakładki – Ustawienia, Styl i Zaawansowane. Dowiedzmy się, do czego służą poszczególne zakładki.

Na karcie Ustawienia możesz głównie dostosować układ. Takie jak Width , Height , Horizontal/Vertical Position , Entry/Exit Animation oraz Close Button .
Kontynuujemy poniższe ustawienia. Możesz także dostosować, jak chcesz.

Na karcie Styl możesz dostosować kolory wyskakującego okienka, nakładki i przycisku zamykania.

Karta Zaawansowane pozwala dostosować czas przycisku zamykania i kilka innych pomniejszych ustawień.
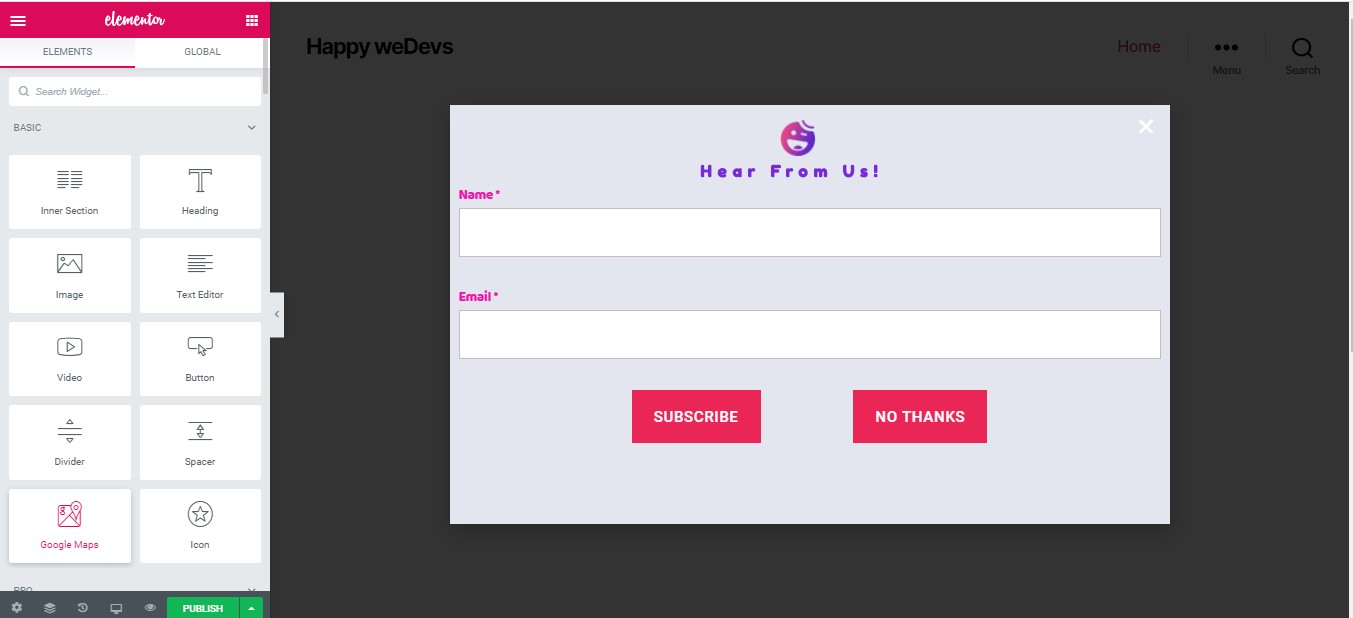
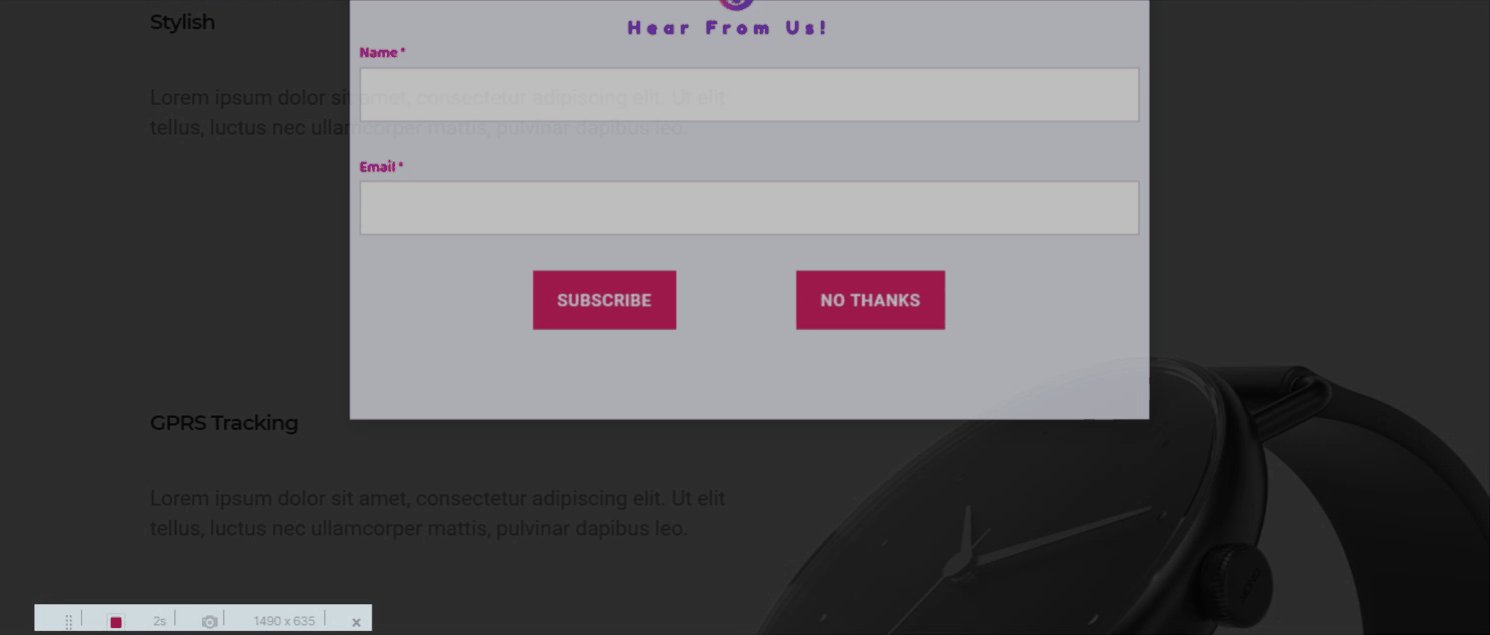
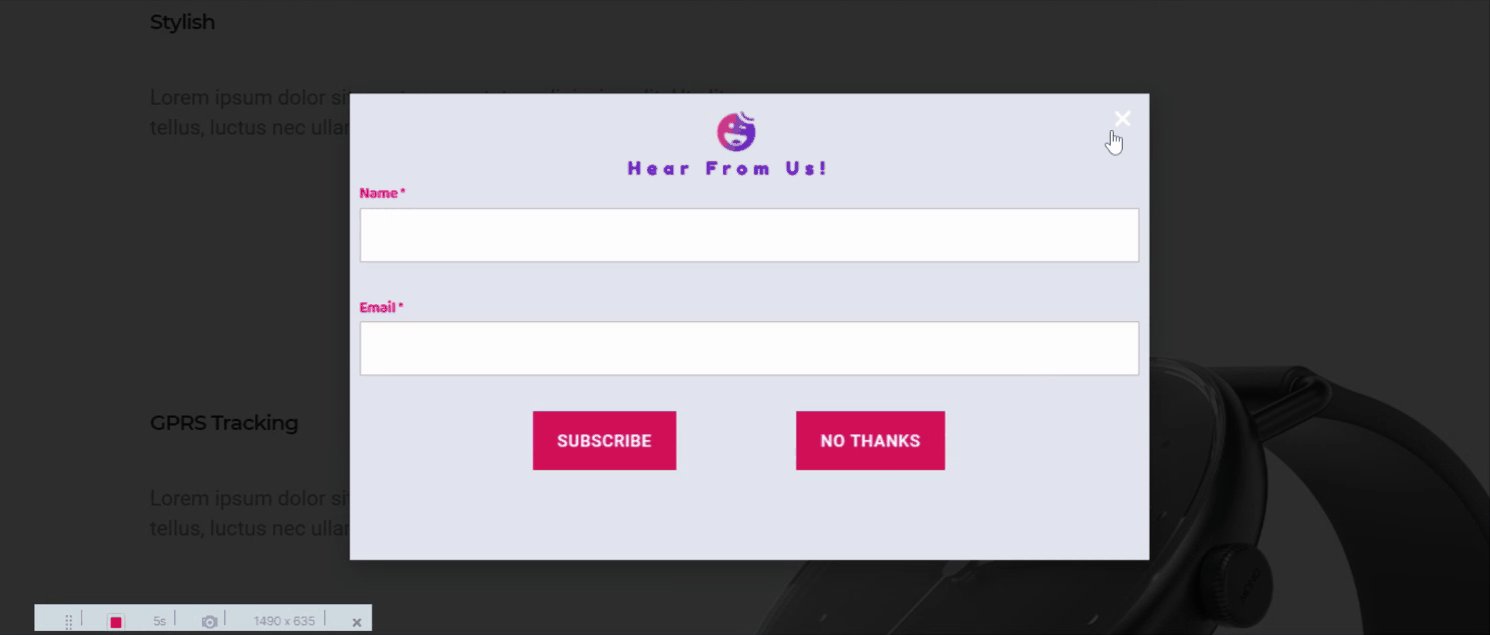
Podobnie jak w przypadku innych szablonów Elementora, możesz również dodawać widżety, aby Twoje wyskakujące okienko wyglądało dobrze. Oto minimalne wyskakujące okienko, które zaprojektowaliśmy.

Tak, pomyślnie zbudowaliśmy wyskakujące okienko dla naszej witryny za pomocą wyskakującego elementu Elementor! Teraz dowiedzmy się, jak możemy kierować wyskakujące okienko w zależności od aktywności użytkownika.
Kontroluj swoje wyskakujące okienko za pomocą ustawień publikowania
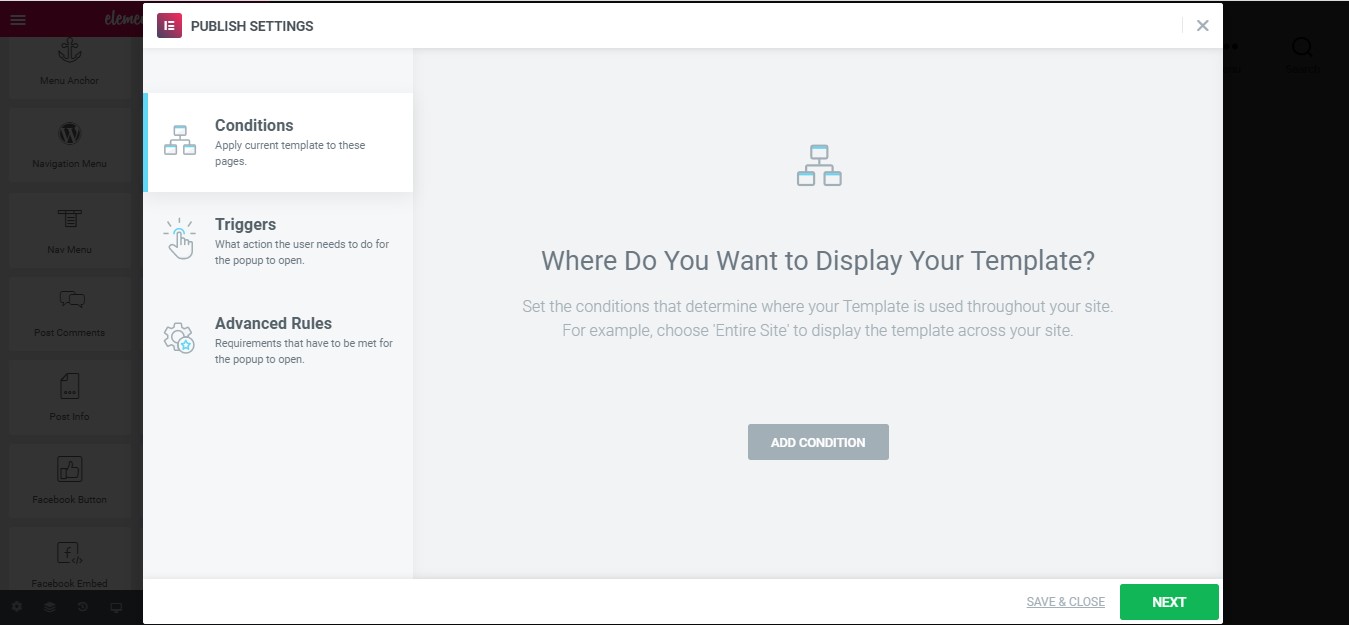
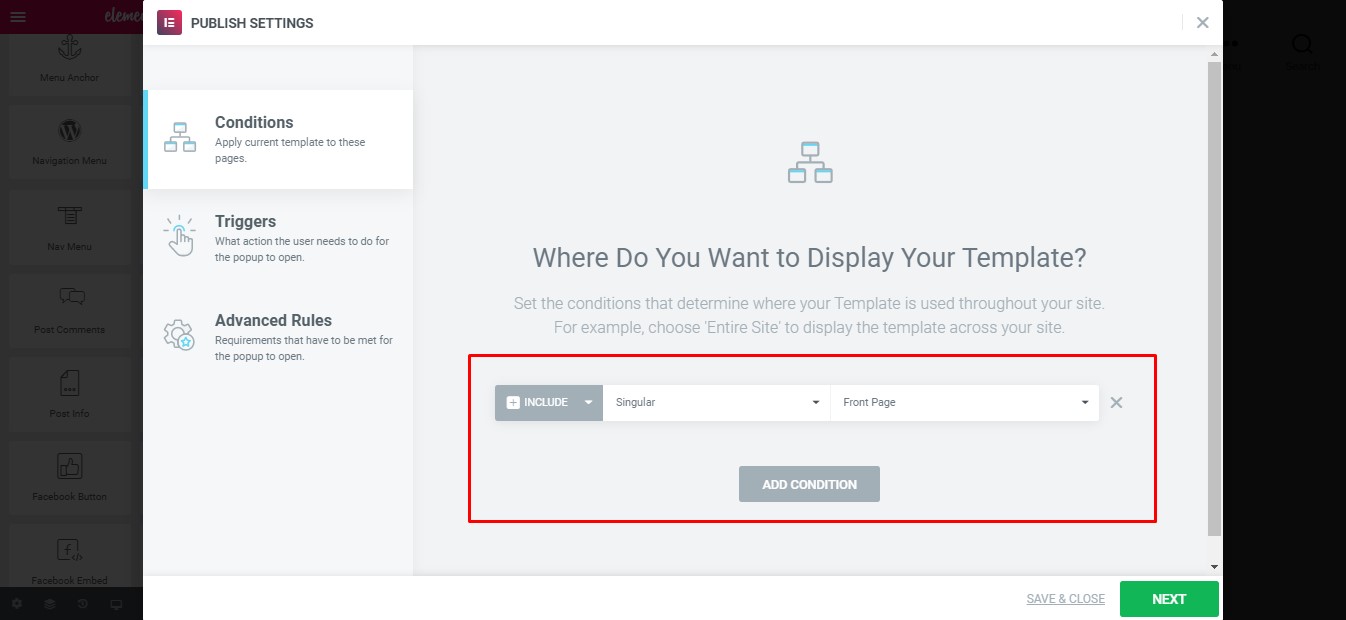
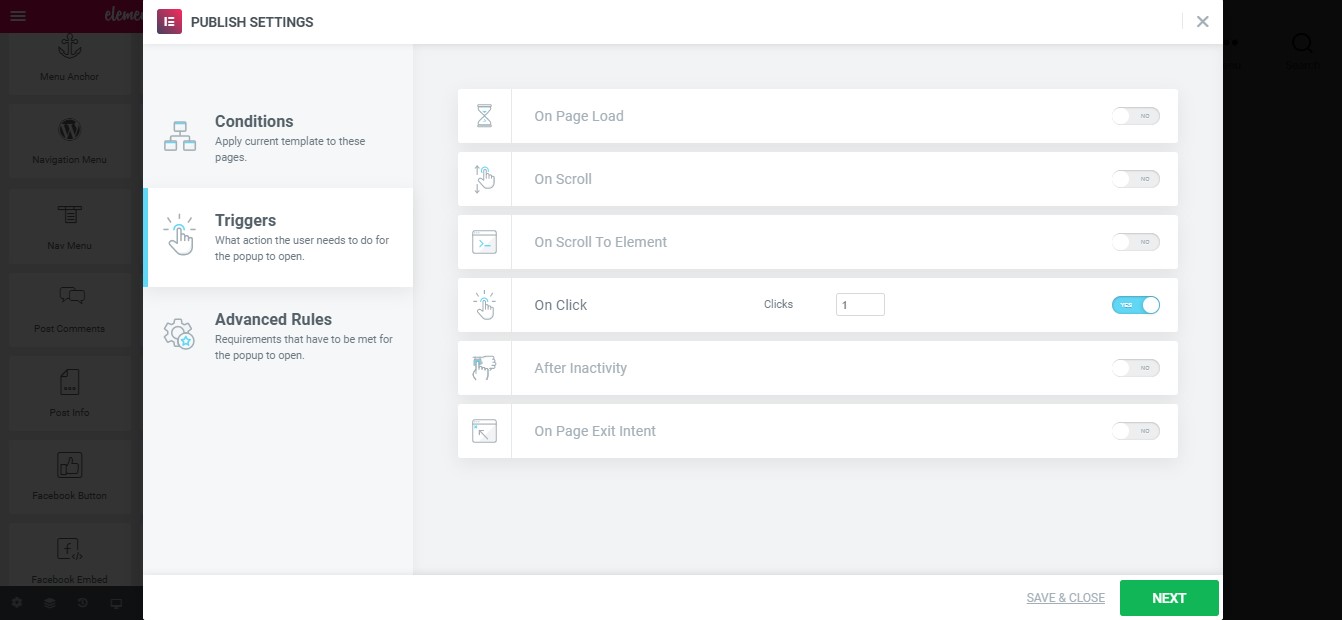
Po utworzeniu wyskakującego okienka następną rzeczą, którą musisz zrobić, jest określenie, kiedy się pojawi. Dzięki wyskakującemu elementowi Elementor możesz dostosować go do wyzwalania na podstawie wielu działań. Gdy skończysz z projektem i klikniesz publikuj, pojawi się okno Ustawienia publikowania . Stąd kontrolujesz i dostosowujesz kierowanie.

Jak widać na powyższym obrazku, zobaczysz trzy różne opcje o nazwie Warunki , Wyzwalacze i Reguły zaawansowane .
Zobaczmy więc, jak działają.

Ustaw warunki dla wyskakującego okienka
Karta Warunki pozwala zarządzać miejscem, w którym pojawia się wyskakujące okienko. Na przykład możesz pozwolić, aby wyskakujące okienko wyświetlało się na jednej stronie, wielu stronach, a nawet całej witrynie.
Jak widać, umieściliśmy tutaj pojedynczą stronę, która jest stroną główną, wyświetlającą nasze wyskakujące okienko.

Skonfiguruj reguły wyskakujących okienek
Wyzwalacze pozwalają dokładnie kontrolować, kiedy pojawi się wyskakujące okienko. Z Elementorem masz wszystkie rodzaje wyzwalaczy, których potrzebujesz. Możesz ustawić wyskakujące okienko, aby pokazywało –
- Ładowanie na stronie
- Na przewijaniu
- Przewiń do elementu
- Na kliknięcie
- Po bezczynności
- Zamiar wyjścia na stronie
Ustawiliśmy nasze wyskakujące okienko tak, aby wyświetlało się po pierwszym kliknięciu przez użytkownika na naszej stronie internetowej.

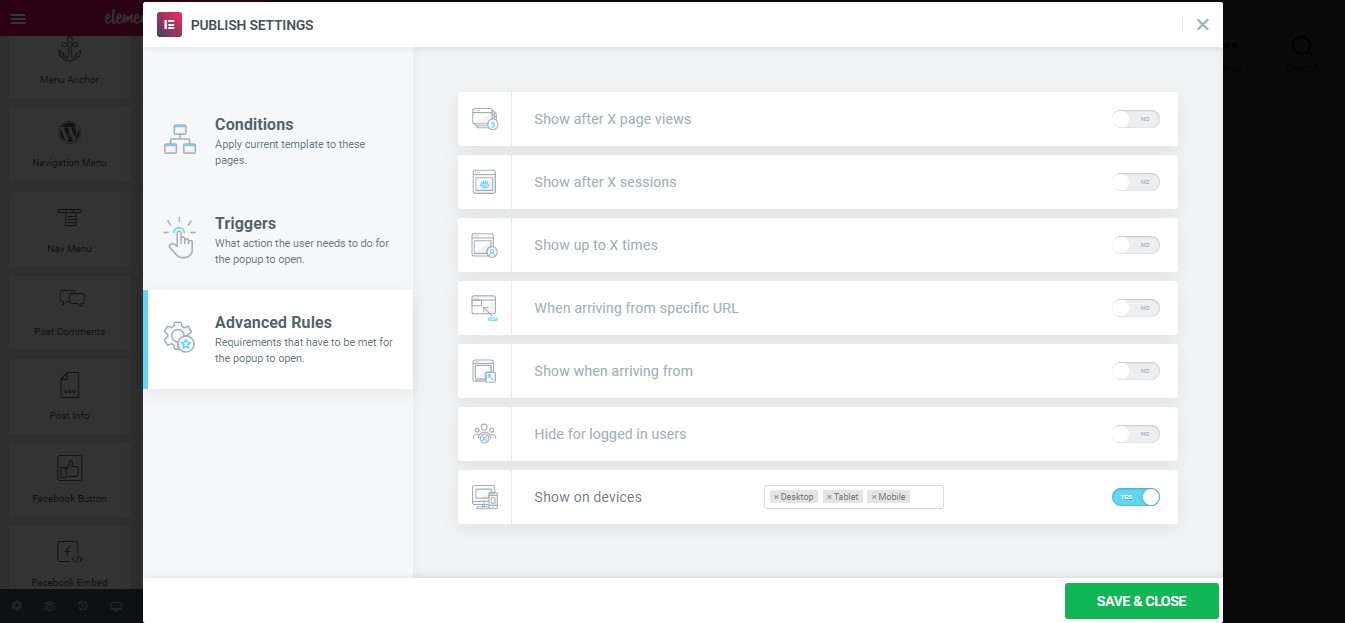
Ustaw reguły zaawansowane
Jak sama nazwa wskazuje, Reguły Zaawansowane pozwalają ustawić zaawansowane warunki dla dokładnie tego, kiedy i komu będzie wyświetlane Twoje wyskakujące okienko.
Istnieje wiele różnych reguł i możesz również wybrać wiele reguł.

Teraz wszyscy jesteśmy gotowi do opublikowania naszego wyskakującego okienka. Więc idź dalej i kliknij przycisk ZAPISZ I ZAMKNIJ .
Zobaczmy także nasze wyskakujące okienko w akcji. Tak!

Wielka kolekcja wyskakujących szablonów z Elementor Pop Up Library
Jak już pokazaliśmy, Elementor ma ogromną kolekcję wstępnie zaprojektowanych wyskakujących okienek w swojej bibliotece szablonów.
Będziesz mieć dostęp do setek wyskakujących okienek, więc nawet jeśli nie masz świetnego wyczucia projektowania, wyskakujące okienko Elementor Cię ochroni. W bibliotece szablonów Elementor znajdziesz różne typy szablonów wyskakujących, takie jak lightbox, pływające, pełnoekranowe, lead magnet i wiele innych!

Oprócz wyskakujących okienek Elementor ma również wiele innych wstępnie zaprojektowanych szablonów i widżetów. Możesz jeszcze bardziej rozszerzyć funkcje Elementora, używając różnych dodatków. Które w dzisiejszych czasach stają się bardzo popularne.
Jeśli chcesz zobaczyć, jak dodatki ułatwiają projektowanie Twojej witryny, nie zapomnij wypróbować HappyAddons. Jest teraz jednym z najlepszych dodatków do Elementora, z ponad 80 000 aktywnych instalacji. Dostępna jest wersja premium wraz z wersją bezpłatną.
Elementor Pop Up – najlepszy kreator pop-up
Elementor jest uważany za jednego z najlepszych kreatorów stron dla WordPress. Oprócz wielu innych funkcji możesz także tworzyć piękne wyskakujące okienka z określonym targetowaniem.
Proces tworzenia wyskakujących okienek jest bardzo łatwy i mamy nadzieję, że teraz jesteś w stanie stworzyć wyskakujące okienko, które polubią Twoi goście (przynajmniej nie nienawidzą!). Możesz także utworzyć wyskakujące okienko modalne za pomocą kreatora wyskakujących okienek Elementor.
Czy zakończyć bloga chyba najbardziej ekstrawagancką reklamą produktu od firmy WordPress? OK, proszę bardzo!
