Jak stworzyć stronę z portfolio w WordPress z Elementor
Opublikowany: 2020-06-10Dawno minęły czasy sprawdzania strona po stronie, aby znaleźć kogoś i podjąć decyzję. Pracodawcy i klienci w dzisiejszych czasach wolą widzieć wszystko, co zrobiłeś, Twój proces pracy, przemyślenia, zainteresowania i nie tylko.
Tradycyjne CV po prostu sobie z tym nie poradzi. Na ratunek przychodzi Portal Portfolio.
Strona portfolio pomoże Ci w inteligentny sposób zaprezentować się światu. Sposób, którego sobie życzysz i chcą Twoi pracodawcy/klienci.
Teraz możesz zapytać, jak mogę stworzyć własną stronę portfolio w WordPressie lub od czego mam zacząć?
Dobra wiadomość dla Ciebie! Dziś nie jest to coś, co wymaga ciężkiej pracy ani zbyt wiele czasu. W WordPressie możesz zbudować stronę internetową w kilka minut. Istnieją również rozwiązania takie jak Elementor i Happy Addons z tysiącami gotowych szablonów, które z łatwością nadadzą Twojej witrynie profesjonalny wygląd.
Bez zbędnych ceregieli przyjrzyjmy się, jak łatwo stworzyć witrynę portfolio w WordPress. Ale oto proste pytanie.
Dlaczego WordPress lub Elementor, a nie inne?

WordPress zapewnia w ostatnich latach wiele udogodnień, aby łatwo zbudować profesjonalną stronę internetową, której potrzebujesz. Niezależnie od Twojej niszy, możesz łatwo znaleźć przydatne materiały do projektowania stron internetowych z WordPress. Dlatego wzmacnia prawie 34% światowego internetu.
Poza tym Elementor jest najbardziej dominującym wizualnym narzędziem do tworzenia stron internetowych, które oferuje wiele unikalnych funkcji i udogodnień.
Pomimo posiadania wszystkich unikalnych funkcji w Elementorze, w niektórych przypadkach możesz poszukać więcej możliwości dostosowywania. Naszym zdaniem Happy Addons może sprawić, że Twoje dłonie staną się potężniejsze dzięki niezwykle unikalnym, ale wydajnym narzędziom do projektowania.
Jak stworzyć stronę internetową z portfolio w WordPress (łatwy podręcznik użytkownika)

Jednak teraz nauczymy się tworzyć witrynę portfolio za pomocą Elementor i Happy Addons.
Oto warunki wstępne, aby stworzyć swoją witrynę portfolio w WordPress:
- Witryna WordPress
- Elementor (bezpłatny)
- Wesołe dodatki (bezpłatne i profesjonalne)
- Elementy Envato (opcjonalnie)
Upewnij się najpierw, że pomyślnie zainstalowałeś WordPress , Elementor i Happy Addons . Teraz postępuj zgodnie z poniższymi instrukcjami krok po kroku.
Powiązany artykuł : Jak zbudować profesjonalną stronę internetową za pomocą Elementora i Happy Addons
Dodaj nagłówek do swojej witryny
To jest pierwszy krok tego samouczka. Nagłówek strony internetowej to najbardziej angażująca część. Najczęściej ludzie lub odwiedzający najpierw widzą nagłówek, a następnie wchodzą lub przeglądają witrynę. Nagłówek zwykle składa się z ikon społecznościowych, niezbędnych linków, nawigacji po stronie i nie tylko.
Na szczęście z Elementorem możesz to zrobić z łatwością, nawet jeśli nie znasz języka programowania. Co ciekawe, nie musisz tworzyć osobnych nagłówków dla każdej strony. Tak więc tworzenie nagłówka za pomocą Elementora jest naprawdę bardzo łatwe.
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial belowWybierz szablon lub motyw Elementora
Teraz po nagłówku następnym krokiem jest wybranie idealnego szablonu lub motywu dla witryny z portfolio. Na szczęście w bibliotece szablonów Elementora dostępnych jest mnóstwo dostępnych zasobów. W rzeczywistości możesz wybrać najlepszy za pomocą kilku kliknięć.
OK, zobaczmy, jak możesz dodać szablon do swojej witryny.
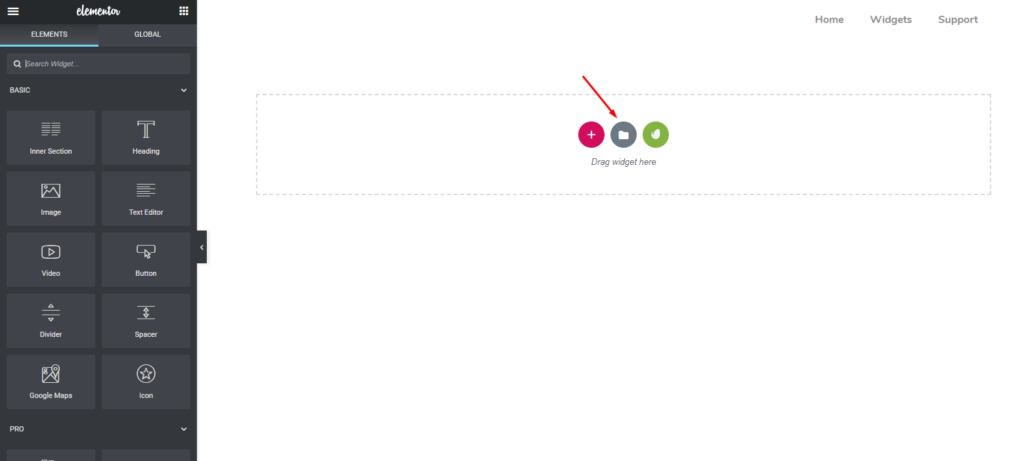
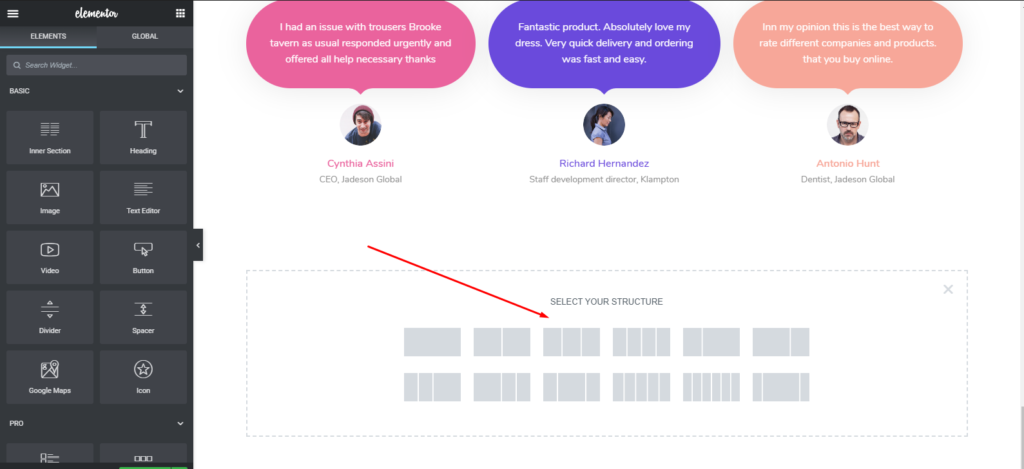
Najpierw otwórz stronę, którą chcesz zaprojektować. A następnie kliknij „Folder”.

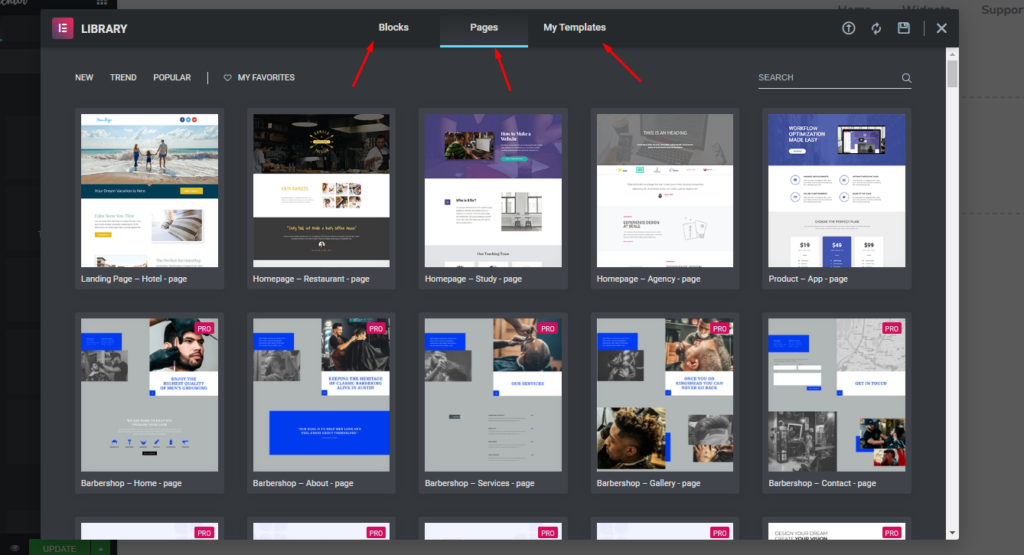
Znajdziesz tu mnóstwo dostępnych zasobów. Jak widać bloki, strony i moje szablony .
- Bloki : Tutaj możesz wybrać różne sekcje. Na przykład część nagłówka, część stopki, baner bohatera, mapy, formularze itp.
- Strony : Tutaj możesz wybrać całą stronę, na której wszystkie elementy są dostępne w całości.
- Moje szablony : jeśli dostosujesz dowolną sekcję lub chcesz zachować ją zgodnie ze swoim stylem, możesz zapisać ją jako moje szablony.

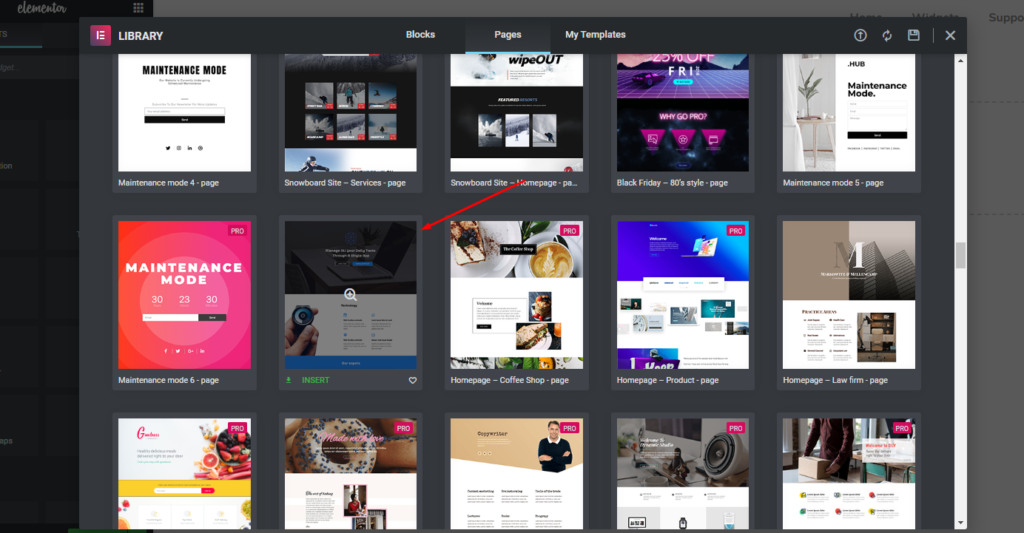
Teraz możesz wybrać odpowiedni dla swojej witryny. Dziś wybieramy następną.

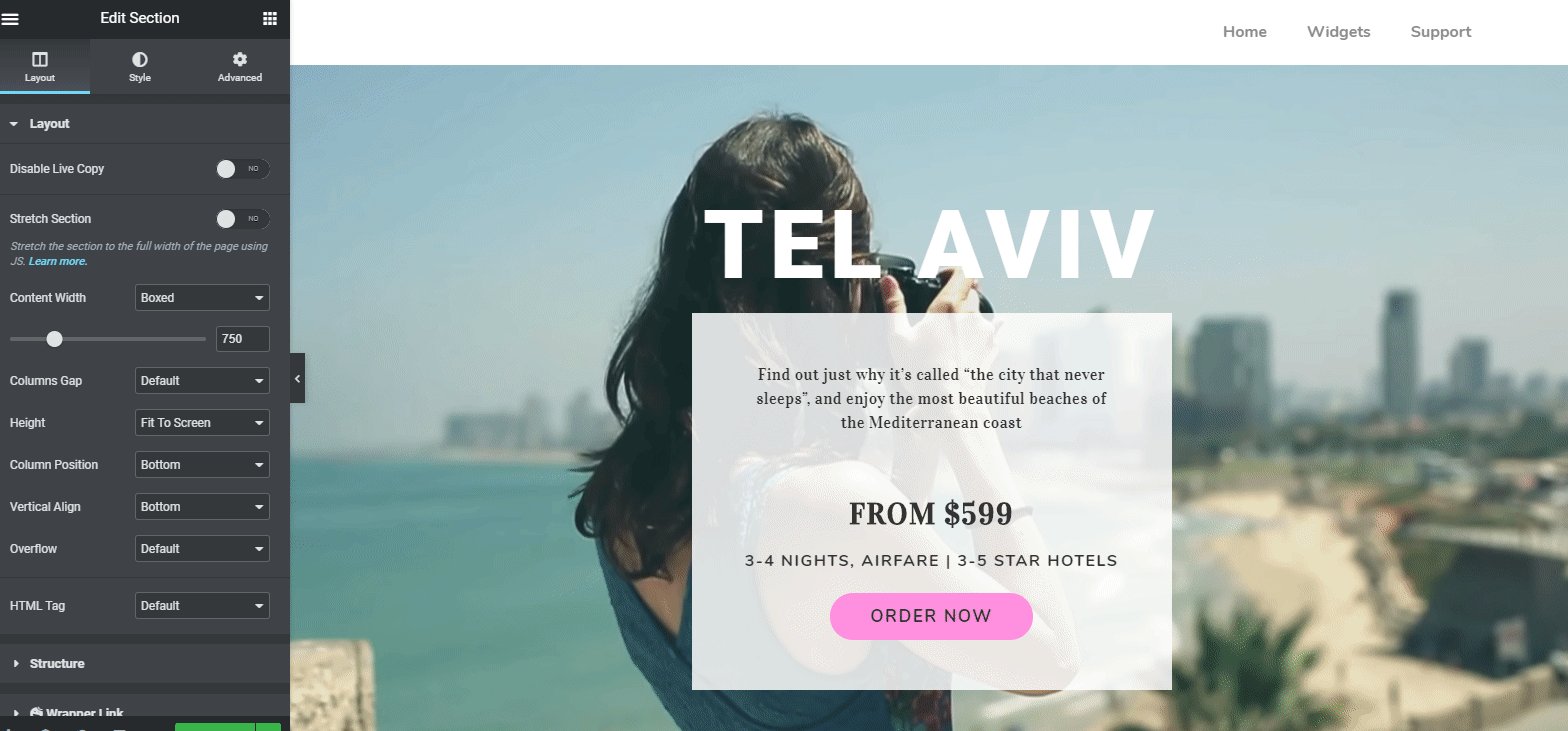
Tak więc po dodaniu szablonu Twoja strona będzie wyglądać jak poniżej:

Note: We will customize this template step by step to make it a professional-looking portfolio websiteDostosuj szablon dla swojej wymarzonej witryny z portfolio Elementor
Teraz jesteś gotowy z szablonem. Możesz pozostać przy obecnym szablonie lub dostosować go do swoich potrzeb projektowych. Jeśli chcesz to zmienić, możesz to łatwo zrobić krok po kroku.
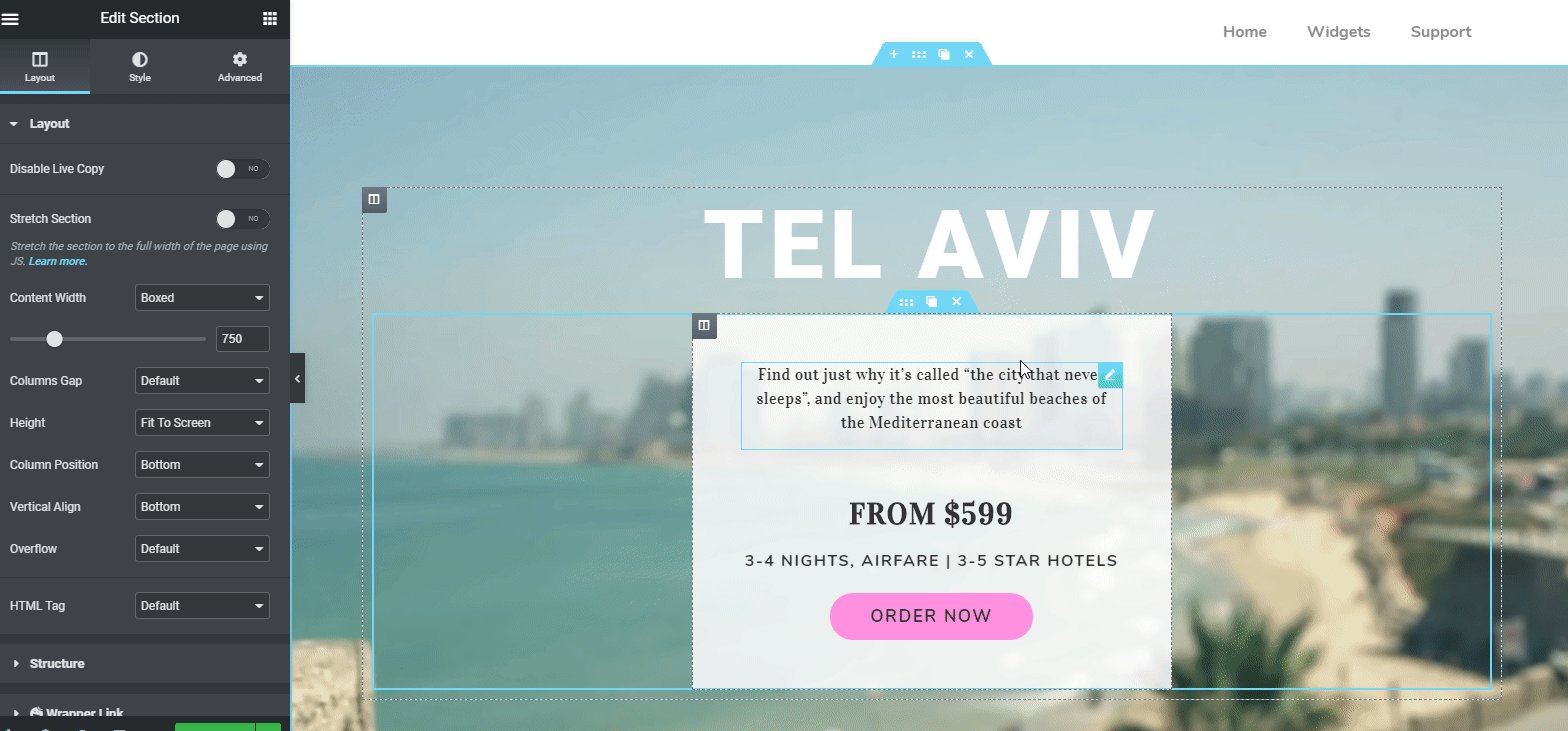
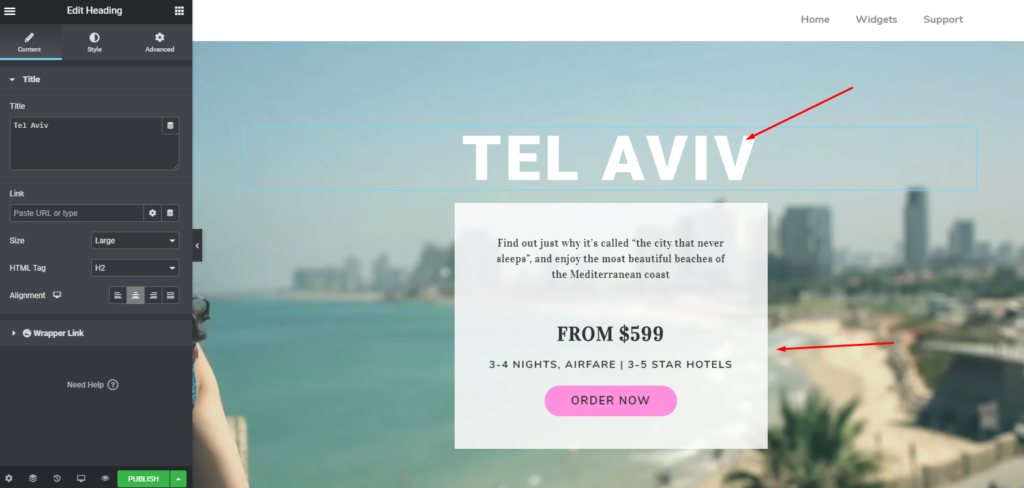
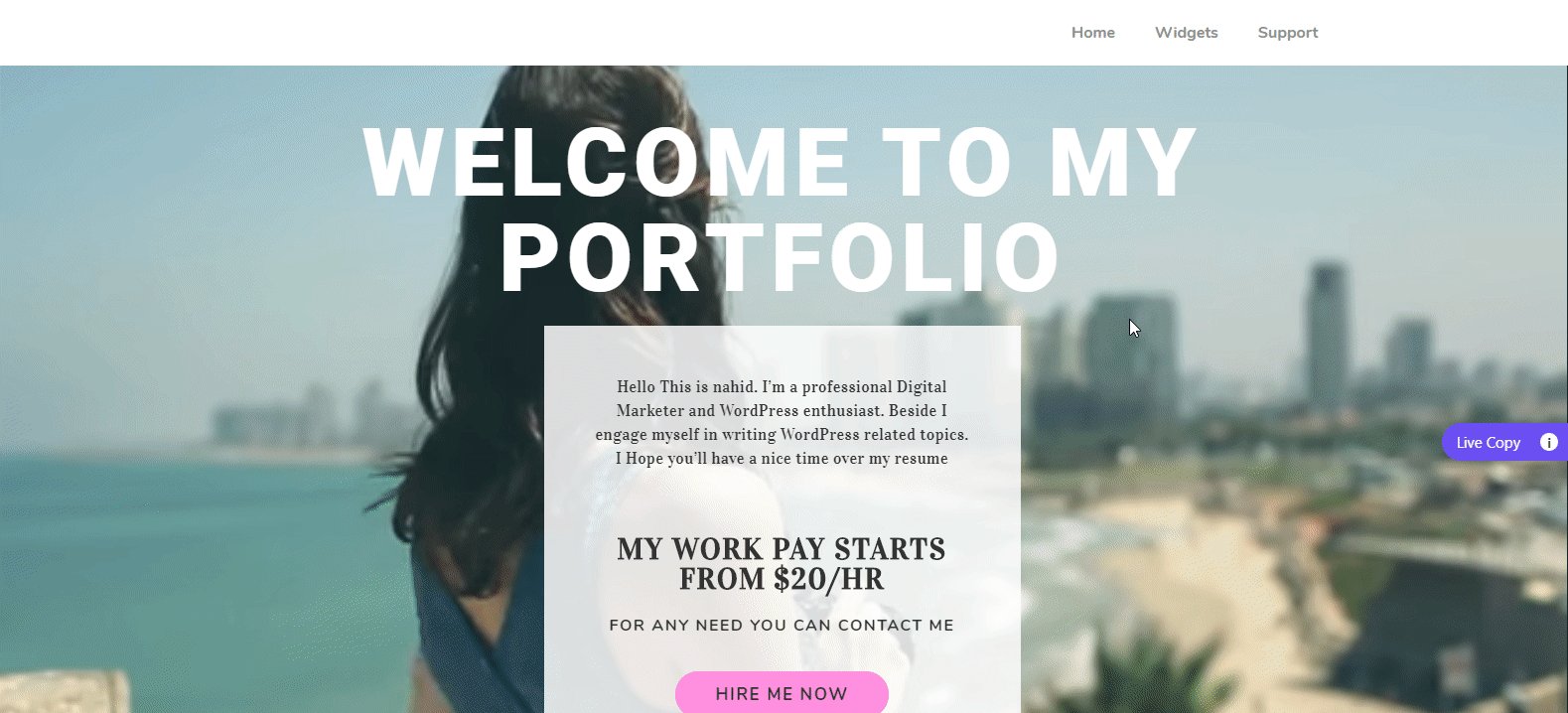
Jeśli jednak chcesz zmienić tytuł w części nagłówka, kliknij ' Zaznaczony obszar '. I natychmiastowe opcje dostosowywania będą dostępne na lewym pasku bocznym ekranu.

Po edycji części nagłówka będzie wyglądać tak ?

Dodawanie lub dostosowywanie „O mnie”
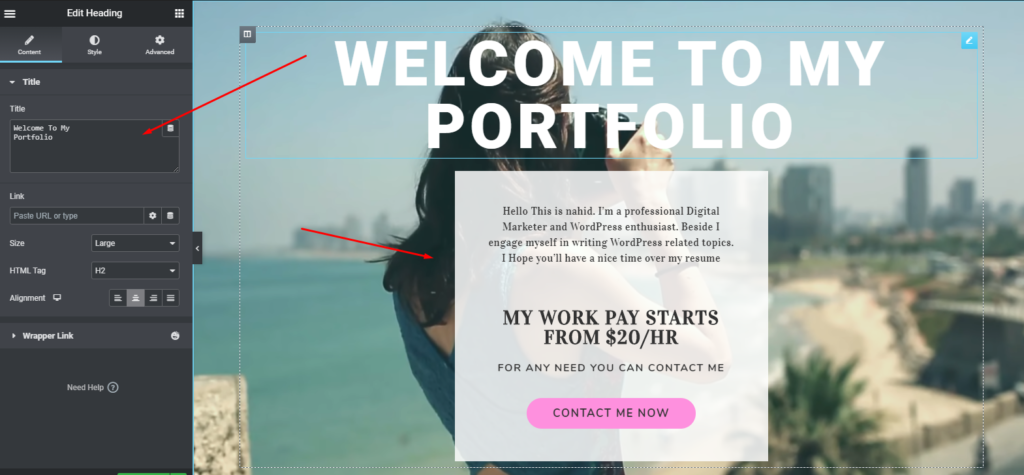
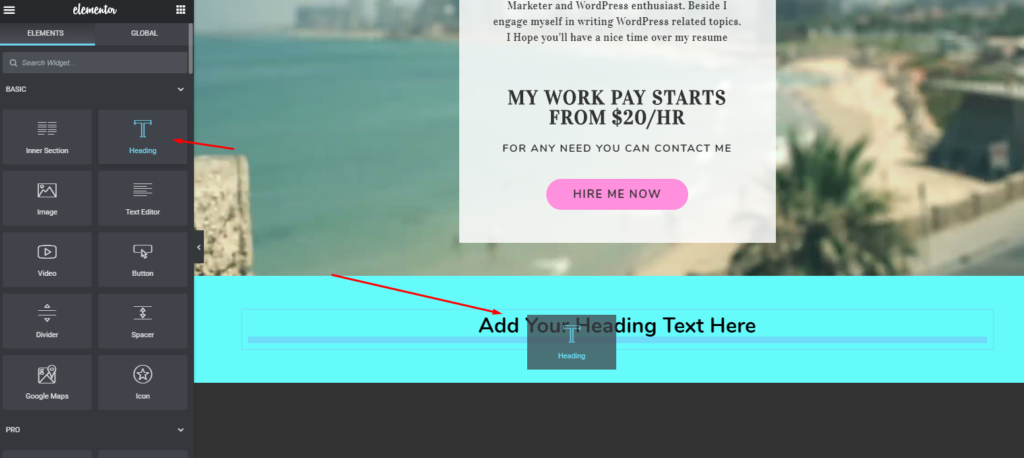
Aby ustawić sekcję „O”, wybierz widżet „nagłówek” z lewego paska bocznego. A następnie przeciągnij go do zaznaczonego obszaru.

Teraz możesz tutaj dodać o sobie opisując kilka podstawowych i ważnych punktów o sobie. Na przykład możesz pokazać swoje umiejętności, wiedzę fachową, pola wiedzy i nie tylko.
Powiązany artykuł: Jak korzystać z pasków umiejętności w witrynie Portfolio

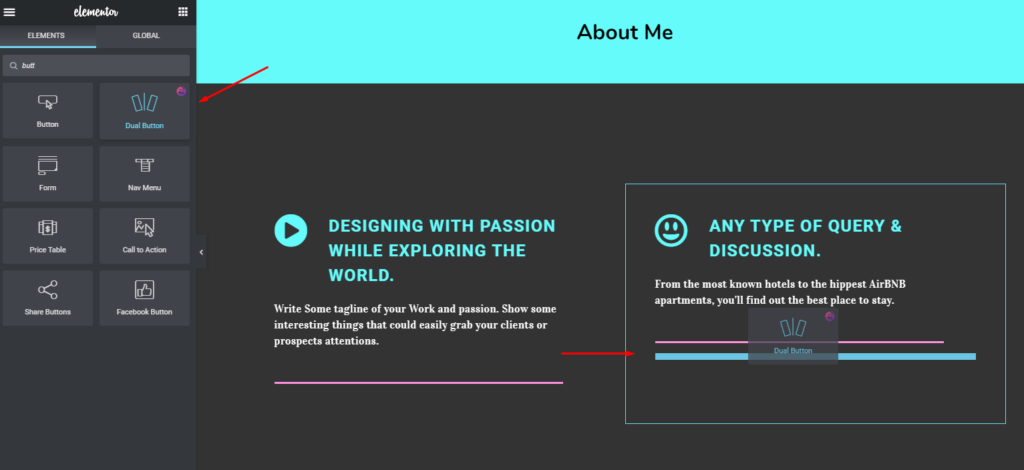
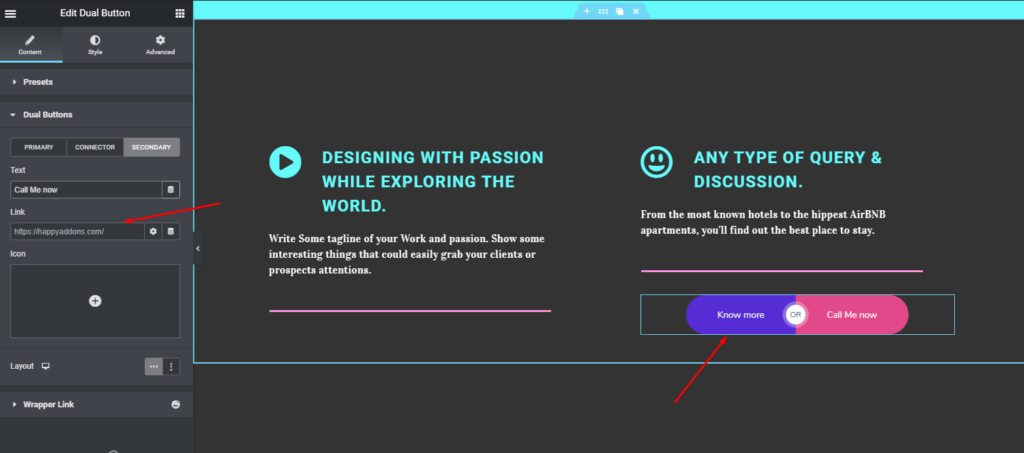
Tutaj możesz go bardziej upiększyć. Na przykład, jeśli chcesz dodać przycisk w którejkolwiek z tych dwóch części, po prostu wybierz 'Widżet przycisku', a następnie przeciągnij go do zaznaczonego obszaru.

Po dodaniu przycisku Twój projekt będzie wyglądał jak poniżej. Możesz również umieścić link w przycisku. Pomoże potencjalnemu klientowi znaleźć Cię lub dowiedzieć się więcej o Tobie.

Dodawanie moich usług do witryny z portfolio
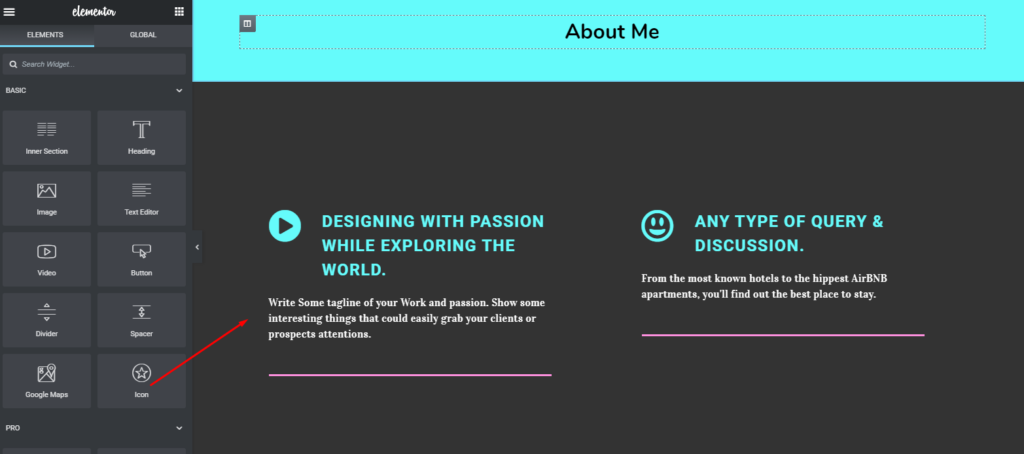
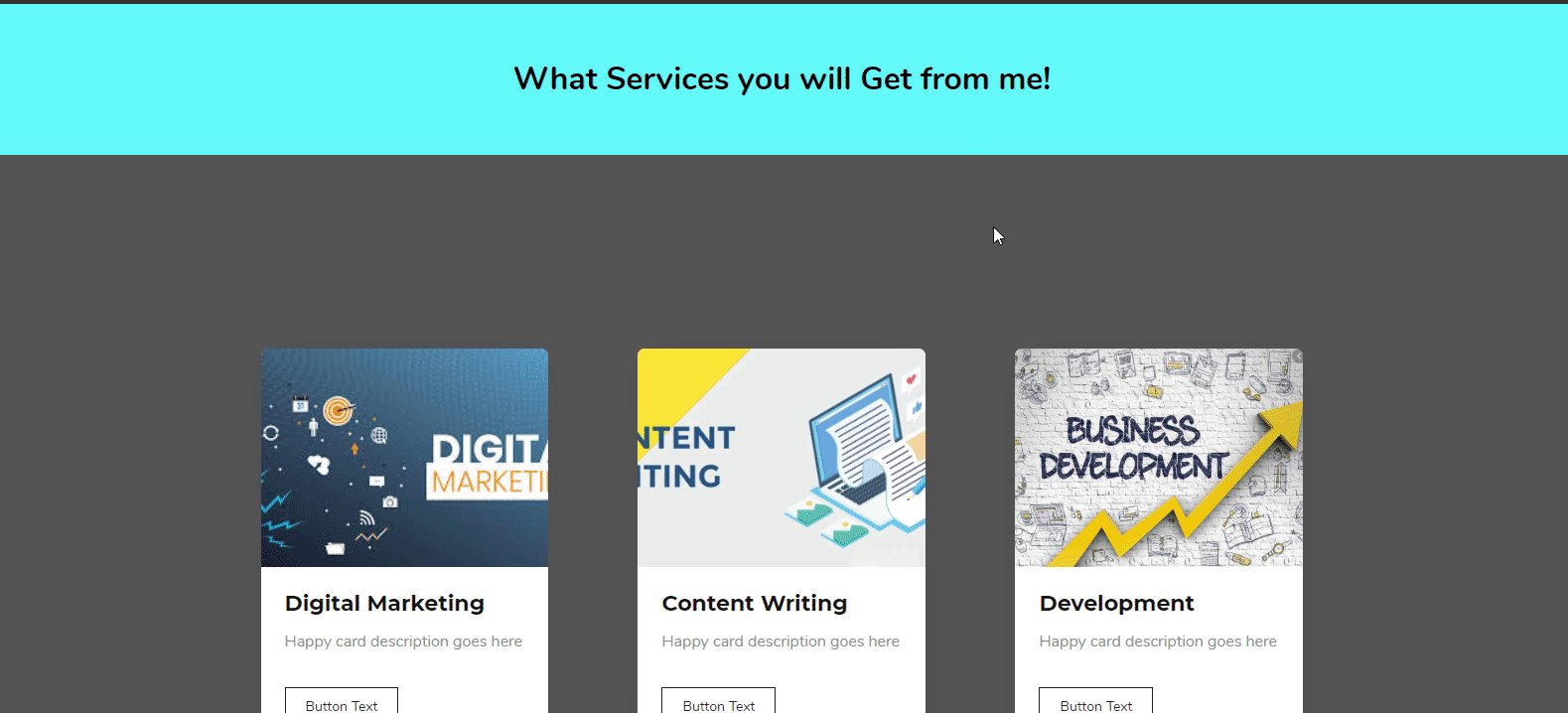
Tutaj możesz pozostać przy obecnym projekcie lub po prostu go dostosować. Lub możesz całkowicie wprowadzić nowy projekt. W naszym przypadku dodamy różne widżety, aby bardziej lukratywnie pokazać część „ Moja usługa ”.
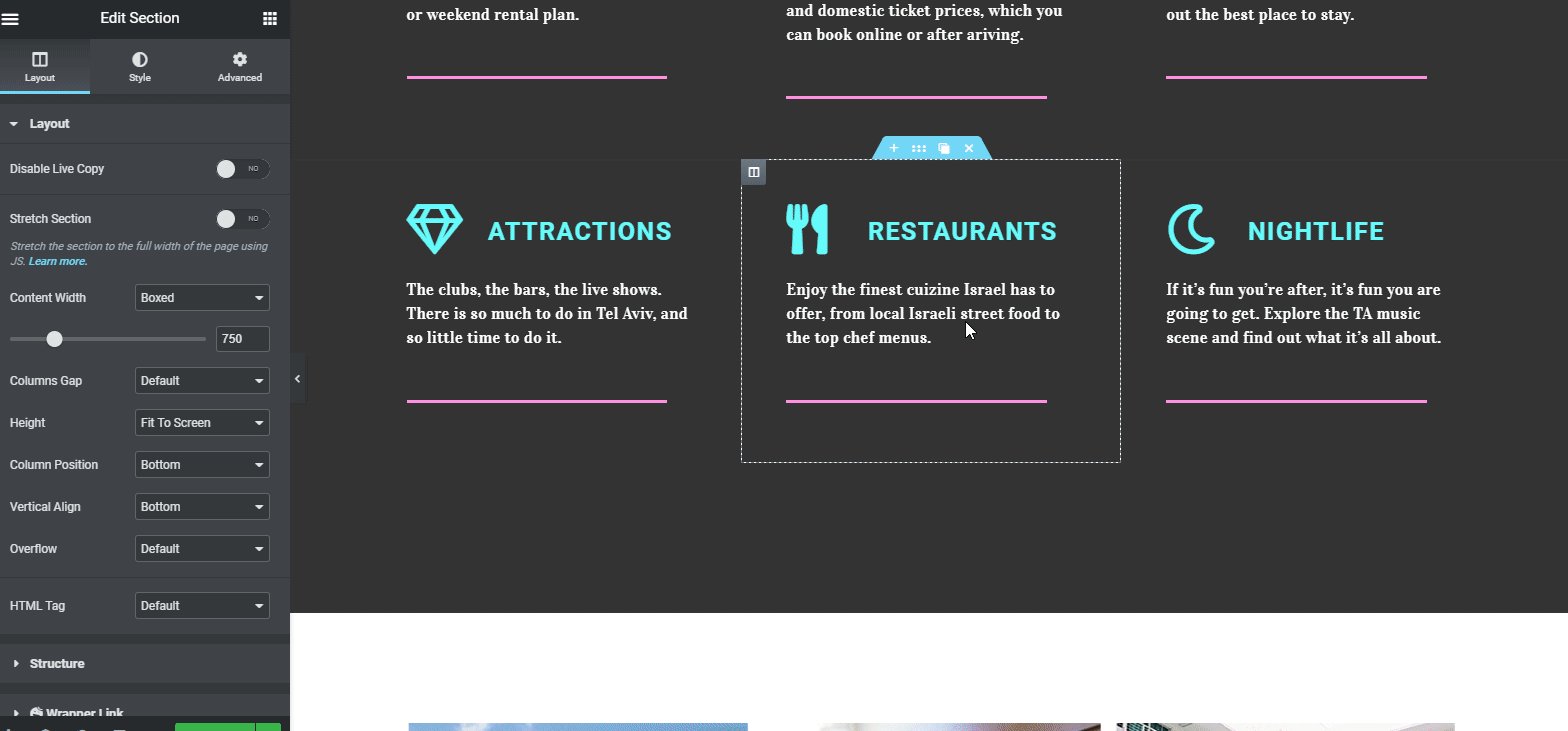
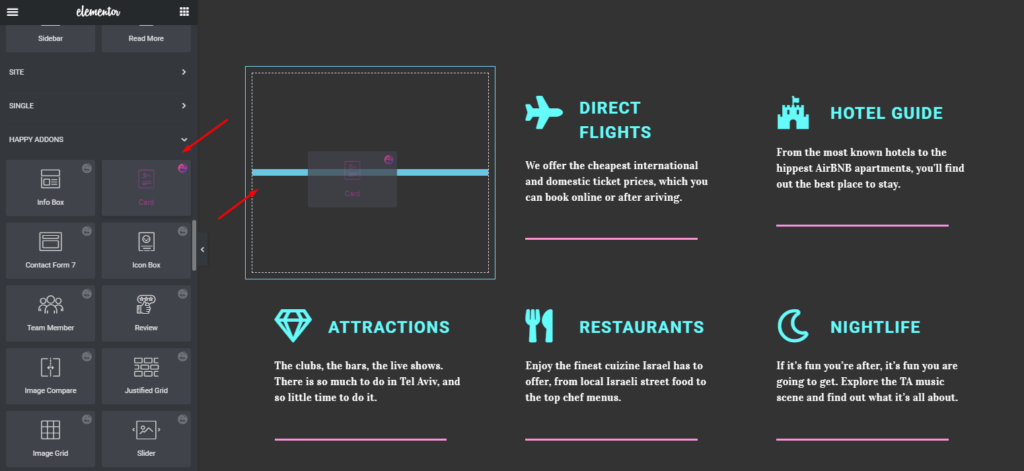
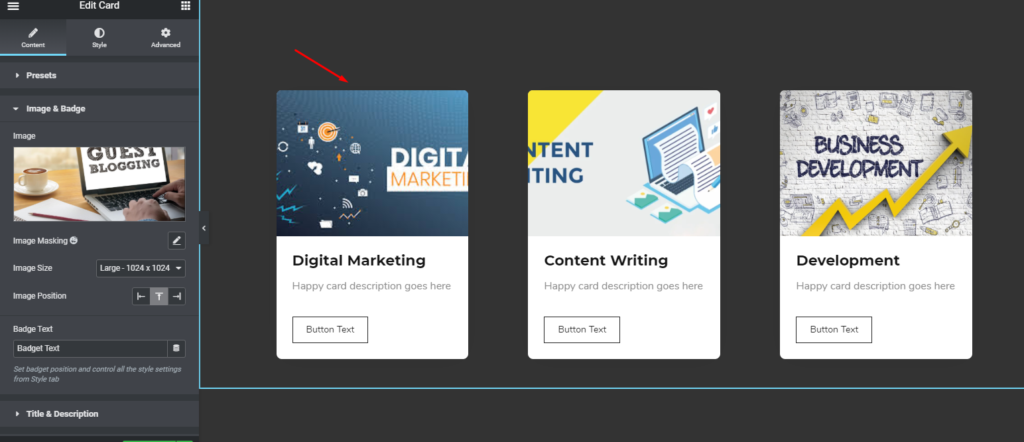
Aby to zrobić, wybierz „Widżet karty” Happy Addons z lewego paska bocznego. I podobnie przeciągnij go do zaznaczonego obszaru.

Powiązany artykuł: Jak tworzyć strony sklepu za pomocą widżetu karty Happy Addons
Teraz po dodaniu usługi ze szczegółami. Twój projekt będzie taki jak poniżej. Następnie po prostu dodaj informacje w sekcji. Otóż to.

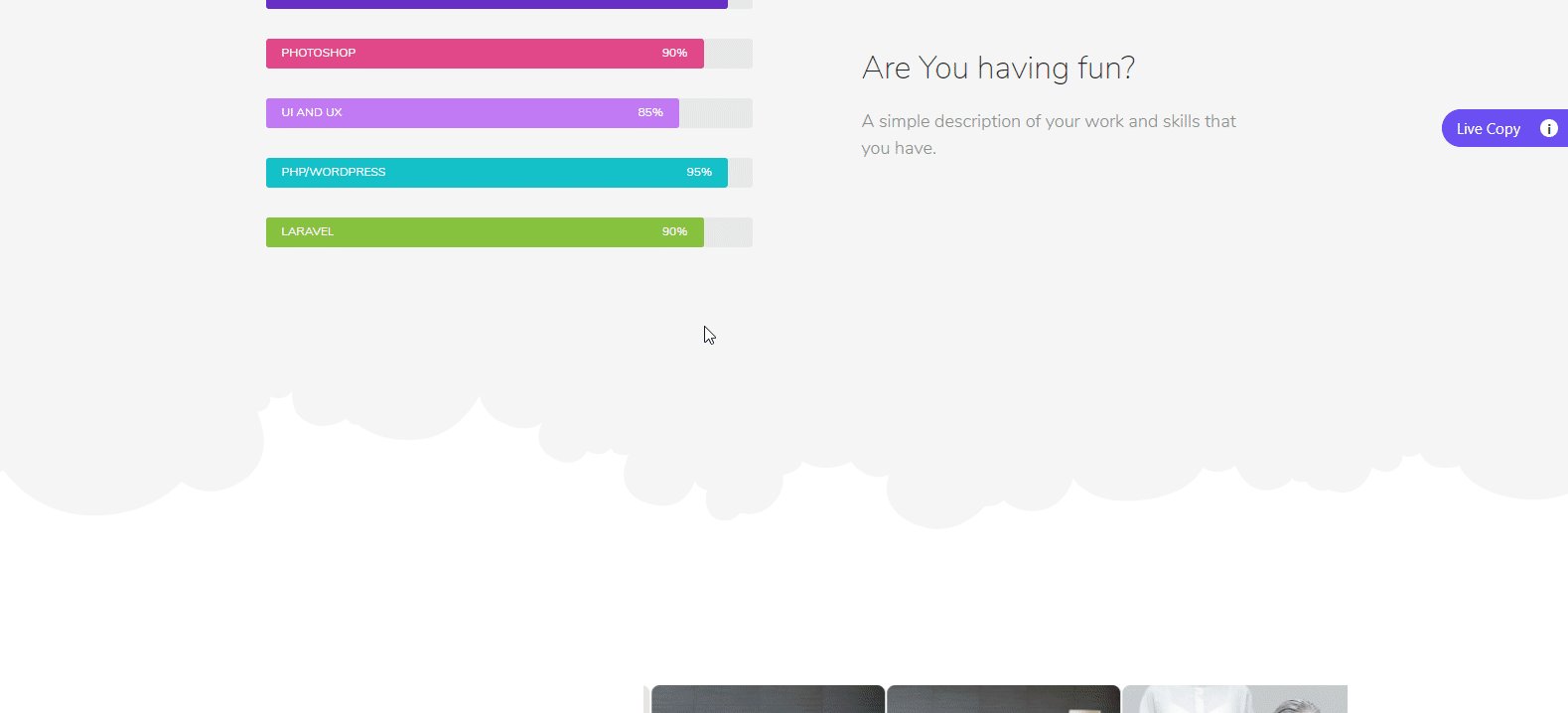
Dodaj paski umiejętności
Jak wszyscy wiemy, posiadanie pasków umiejętności na stronie internetowej, szczególnie na stronie z portfolio, jest bardzo ważne. Przyciąga uwagę pokazując swoje umiejętności za pomocą różnych kolorowych pasków. Również potencjalni klienci lub pracodawcy chcieliby zobaczyć wykres słupkowy lub paski umiejętności tylko wtedy, gdy zostałyby zorganizowane w sposób kompleksowy.
Tak czy inaczej, teraz pokażemy, jak dodać pasek umiejętności na tej stronie. Dobra?
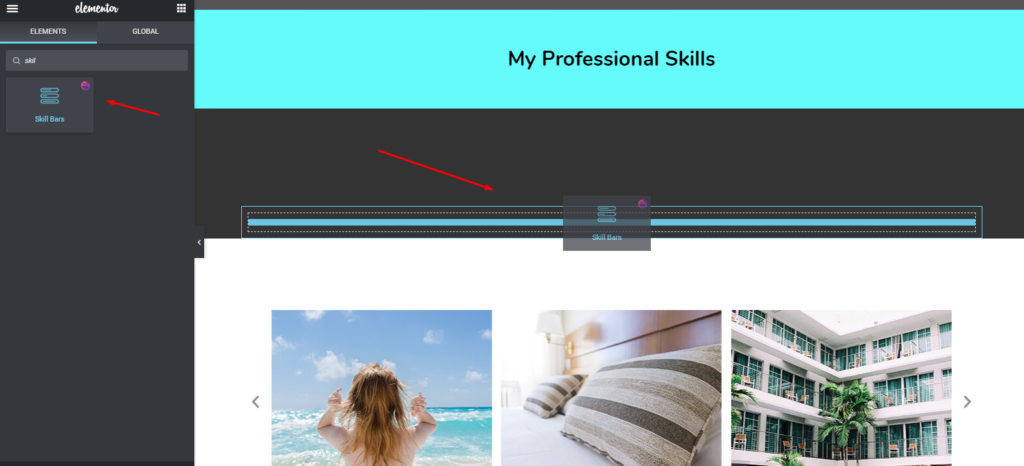
Przede wszystkim wybierz „Skill Bar Widget” z Happy Addons. Aby to zrobić, po prostu wybierz widżet z lewego paska bocznego. A następnie przeciągnij go do zaznaczonego obszaru.

Po dodaniu pasków Twój projekt automatycznie pojawi się na ekranie. Możesz go łatwo dostosować tutaj.

Ważna uwaga: możesz łatwo skopiować dowolne funkcje Happy Addons i wkleić je na swojej stronie internetowej za pomocą funkcji Kopiuj i wklej na żywo
W każdym razie sprawdźmy poniższy samouczek dotyczący pasków umiejętności. Możesz uzyskać więcej informacji na temat widżetu pasków umiejętności.?

Dodaj widżet galerii
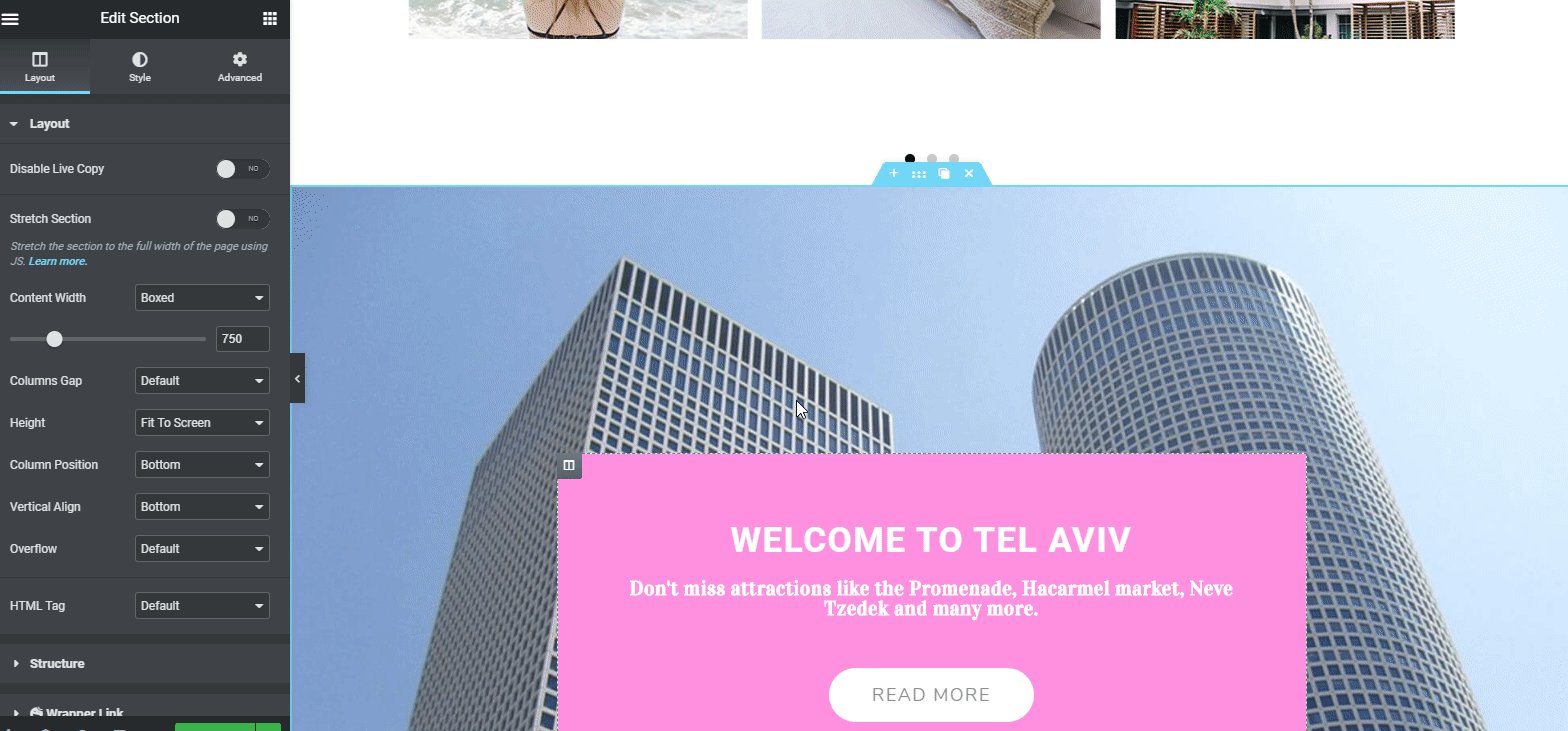
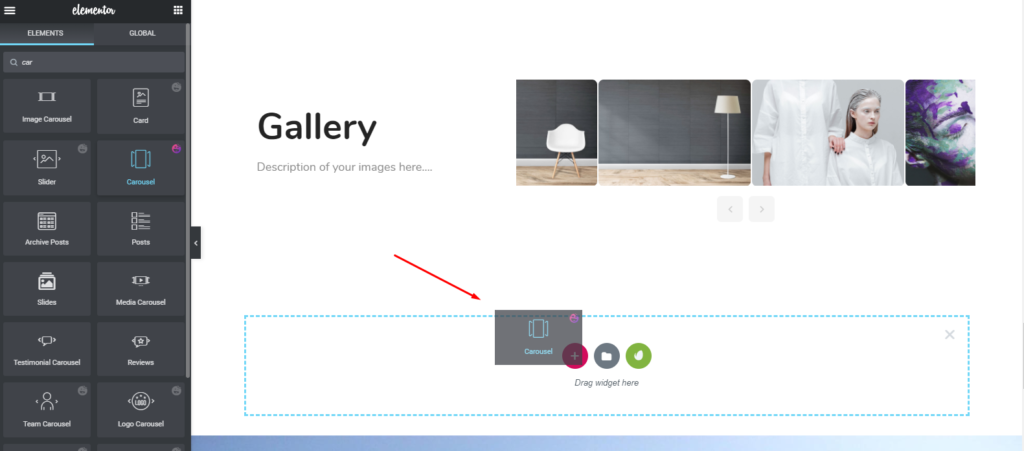
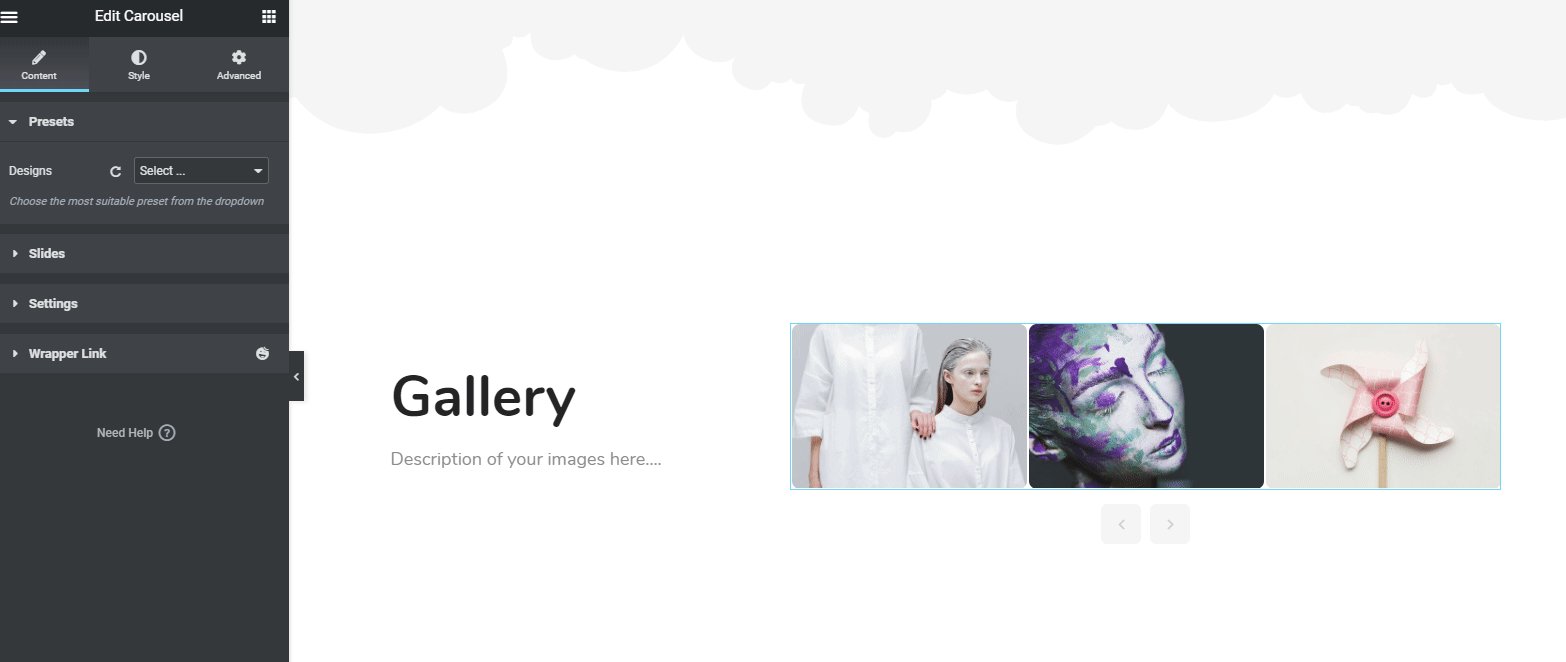
Teraz nadszedł czas, aby pokazać część swoich prac lub zdjęć w galerii. W takim przypadku możesz użyć „Image Carousel Widget” z Happy Addons.
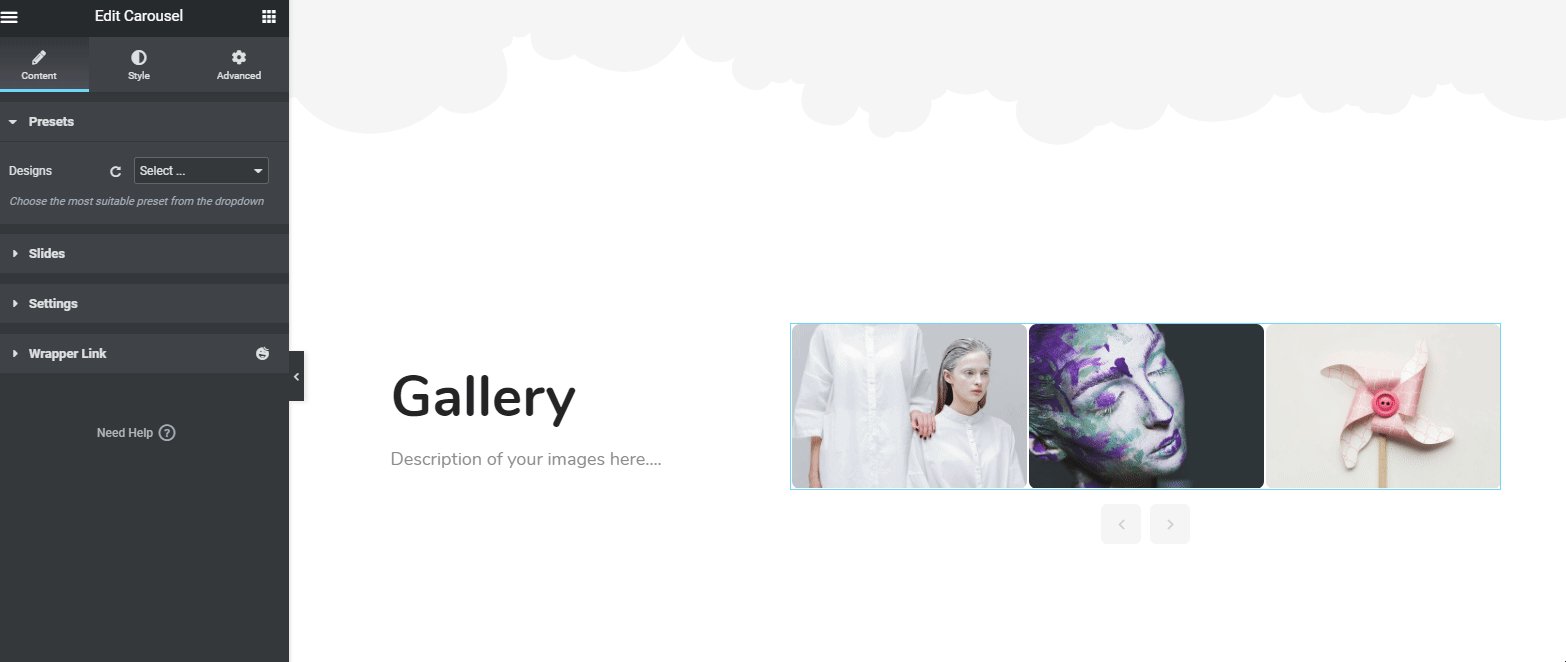
Podobnie wybierz widżet i przeciągnij go do zaznaczonego obszaru. A następnie dostosuj go do swojego portfolio lub projektu. Na koniec prześlij obrazy po zakończeniu dostosowywania. Otóż to!

Powiązany artykuł: Jak poprawić wygląd strony za pomocą Elementora i Happy Addons
Więc po sfinalizowaniu wszystkich projektów Twój projekt będzie wyglądał jak poniżej:

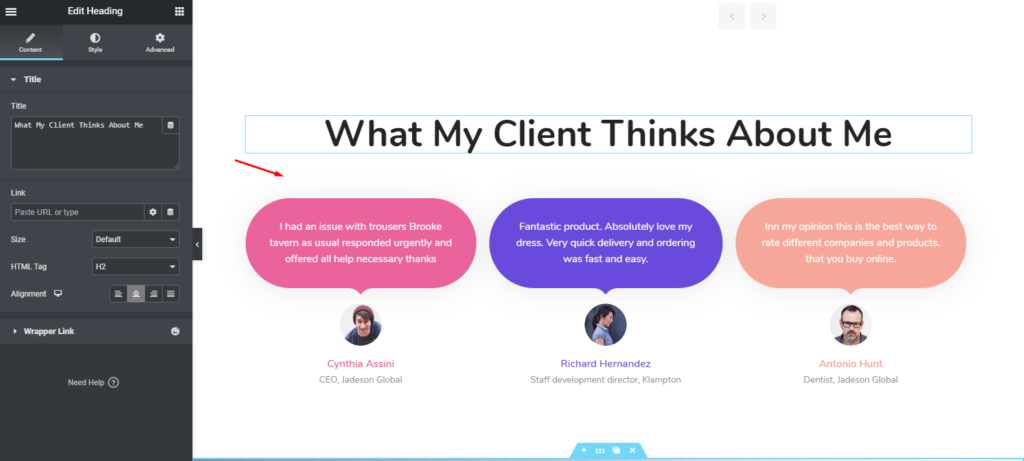
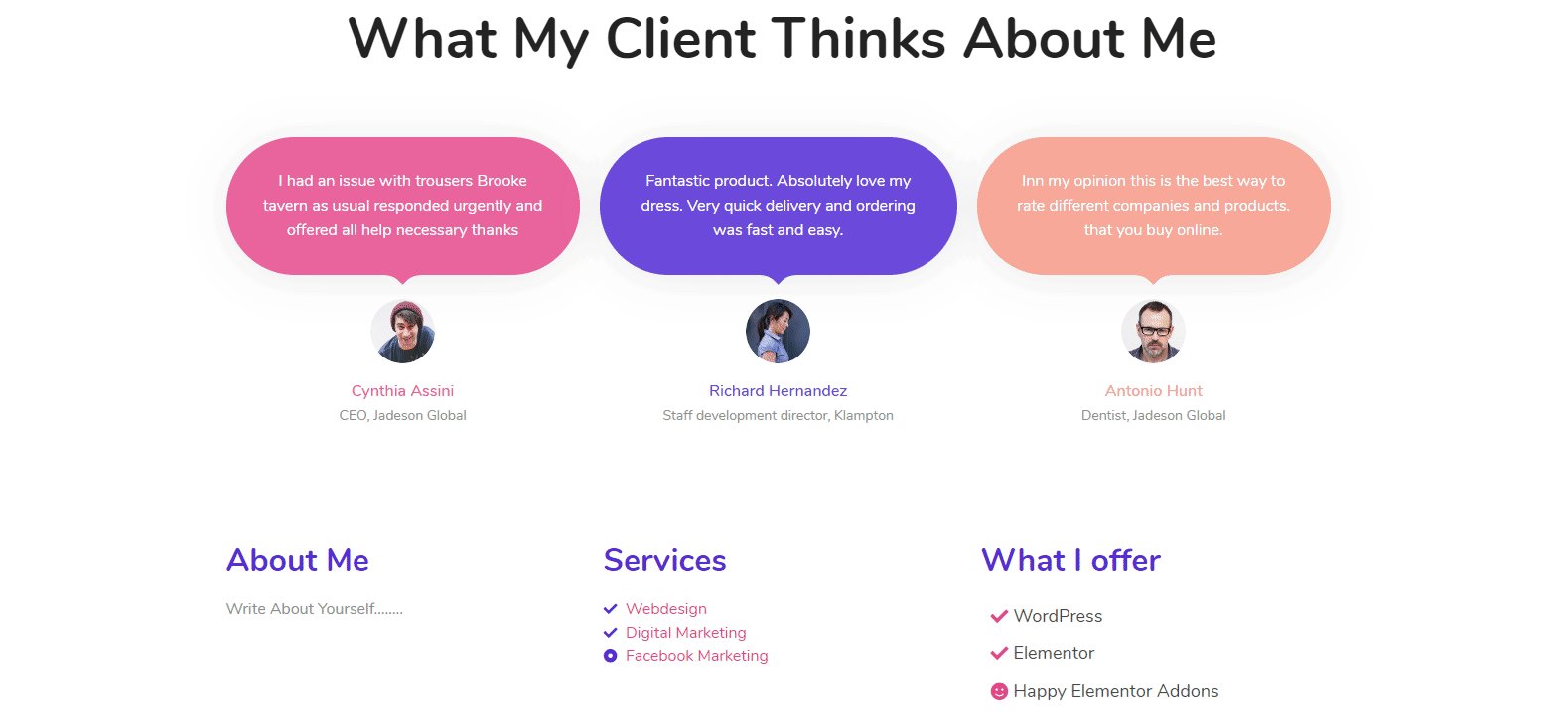
Dodaj widżet referencji
Teraz ta funkcja może również zmienić wygląd Twojej witryny i dodać więcej wartości. Często korzystamy z rekomendacji w naszym fizycznym CV lub danych biologicznych, prawda? Ale tutaj musisz pokazać opinie ekspertów, dla których pracowałeś.
Aby to zrobić, możesz użyć „Widżetu referencji” Happy Addons. Wszystko co masz do tego samego. Po prostu wybierz go i przeciągnij na obszar. Otóż to!

Możesz jednak obejrzeć poniższy samouczek, aby uzyskać więcej informacji na temat widżetu Referencje. Lub możesz sprawdzić naszą dokumentację, jeśli okaże się to trudne.
Dodatkowa wskazówka: dostosuj sekcję stopki
Cóż, jesteś na ostatnim etapie tego samouczka. Czas dodać lub dostosować sekcję stopki. W części nagłówka wspomnieliśmy wcześniej, że dostosowywanie sekcji nagłówka i stopki jest takie samo.
Ale dla Twojej wygody pokażemy Ci, jak możesz zrobić więcej ze stopką lub jak wspaniale możesz uporządkować sekcję stopki. Jeśli jesteś zadowolony z obecnego projektu, możesz pozostać przy tym.
Przede wszystkim wybierzemy sekcję.

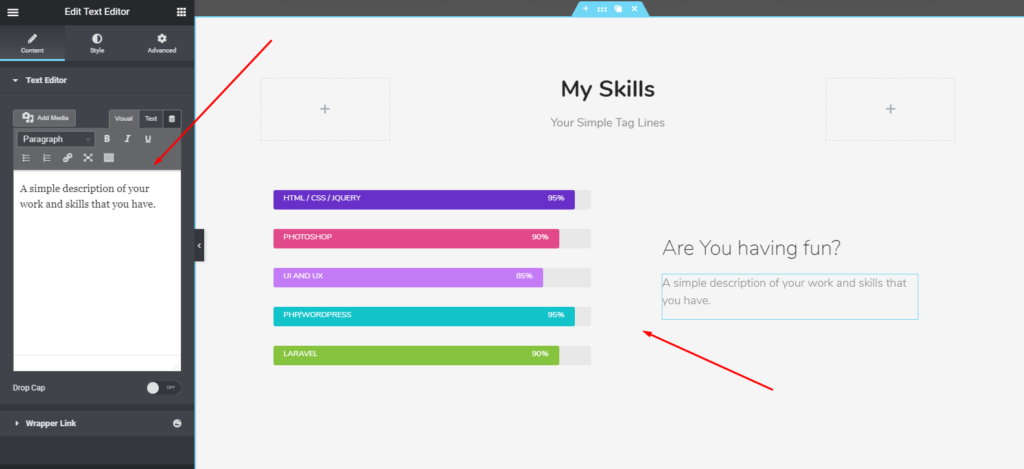
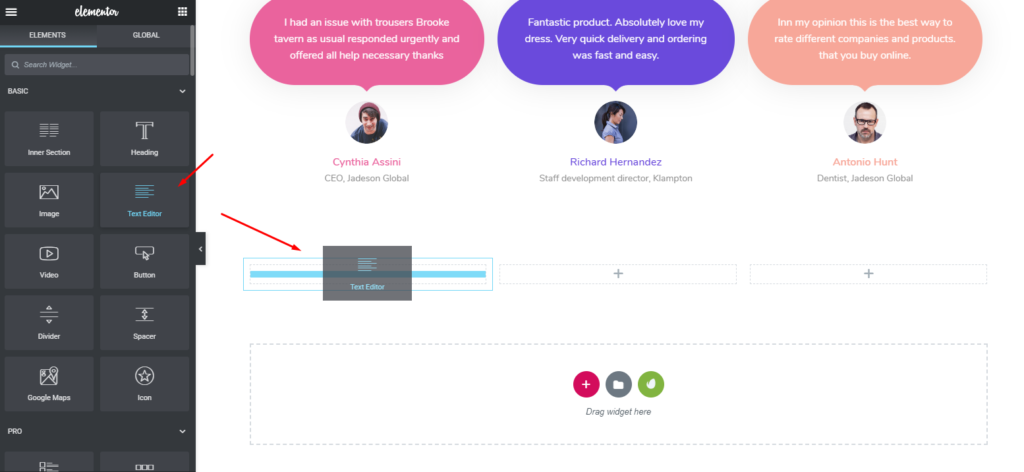
Następnie wybierz widżet „ Edytor tekstu ” Elementora. A następnie dodaj nagłówek.

Podobnie, ponownie dodaj „Edytor tekstu” w sekcji sekcji wraz z nagłówkiem. I nazwij to „Usługi”.

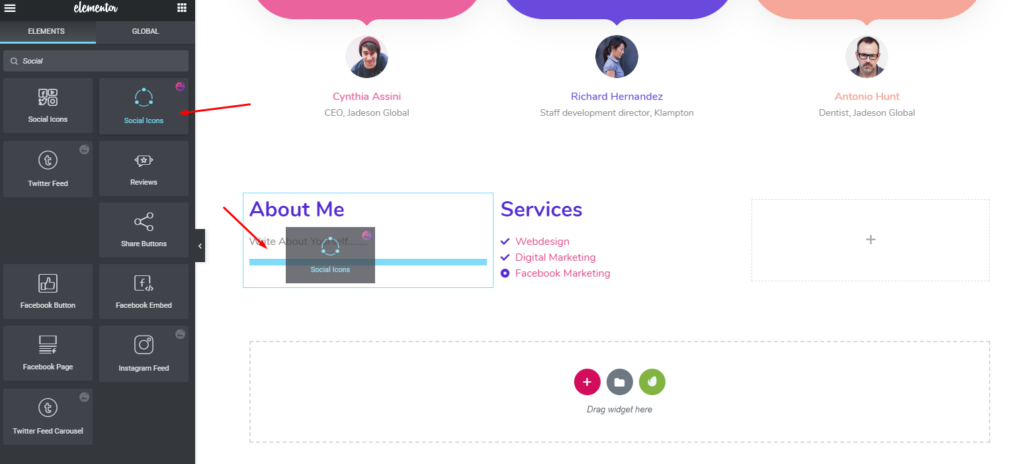
Aby uczynić go bardziej atrakcyjnym i pięknym, możesz dodać „widżet ikon społecznościowych” w sekcji „ O mnie ”.

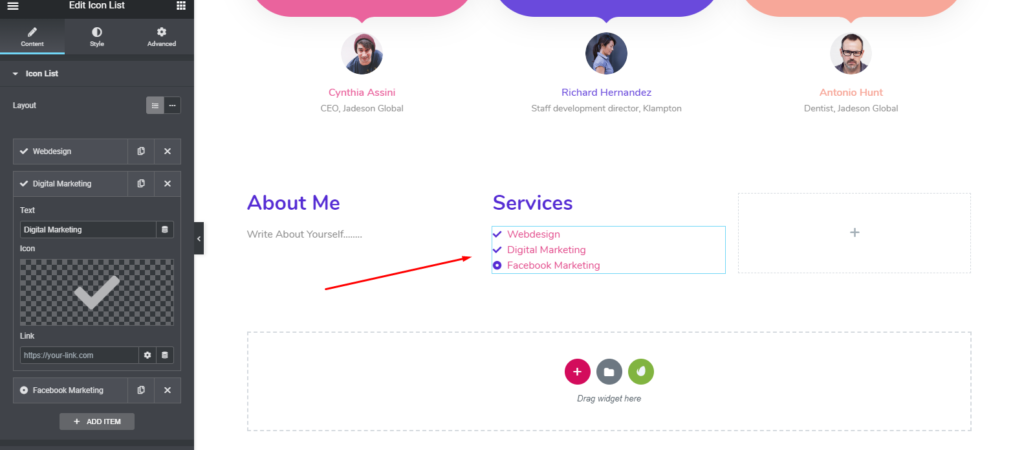
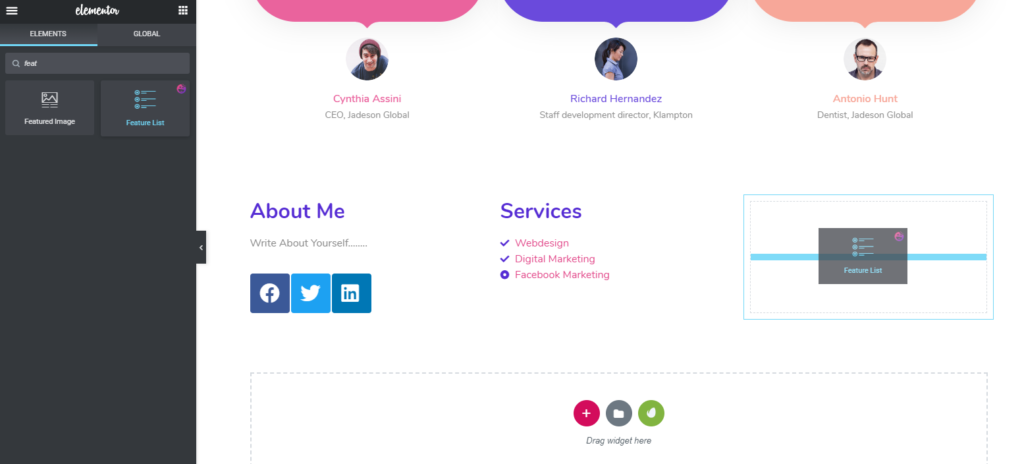
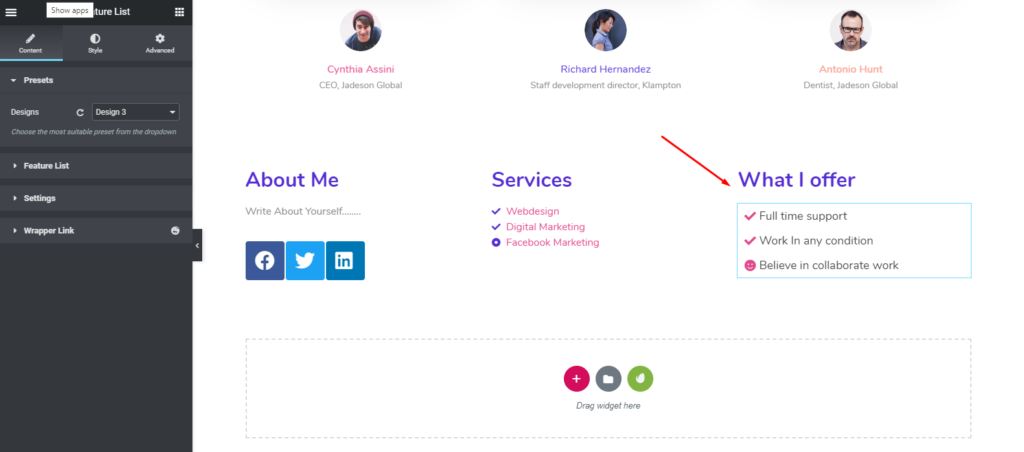
Następnie w trzeciej sekcji możesz dodać kolejną rzecz. Jeśli chcesz, możesz użyć innego widżetu Happy Addons w sekcji stopki, aby uatrakcyjnić go. I to jest widżet „Lista funkcji”.
Feature list is a pro widget of Happy AddonsPo prostu wybierz widżet i dodaj go.

Więc po użyciu będzie wyglądać tak, jak poniżej.

Możesz jednak zapoznać się z dokumentacją widżetu „ Lista funkcji” lub obejrzeć następujący samouczek wideo, aby dowiedzieć się więcej o tym widżecie.
Ostateczny podgląd Twojej osobistej witryny z portfolio w WordPress
Po perfekcyjnym zastosowaniu wszystkich procesów możesz wyświetlić podgląd końcowego wyniku poniżej. A oto jak stworzyć witrynę portfolio w WordPress z elementami Elementor i Happy Addons łącznie.

Powiązany artykuł: Czy mądrze jest używać Happy Addons wraz z Elementorem.
Kilka przykładów najwyżej ocenianych witryn z portfolio

Cóż, masz umiejętności, wiedzę, cechy i doświadczenie zawodowe, ale co, jeśli nie możesz wyrazić siebie światu? Z pewnością klienci lub pracodawcy nie mogą Cię znaleźć, nawet jeśli jesteś w 100% sprawny i wykwalifikowany do ich perspektywicznej pracy.
To tutaj witryny z portfolio mogą zaimponować ludziom, zwłaszcza pracodawcom i klientom. Aby więc wyróżnić się na tle konkurencji i potwierdzić swoją silną pozycję na rynku pracy, musisz mieć portal z portfolio.
Jednak, aby Cię zmotywować i zachęcić, zebraliśmy 5 najlepszych witryn portfolio z przykładami na żywo. Z pewnością pomoże ci to zrozumieć, w jaki sposób inni wykorzystali swoje portfolio lub osobistą stronę internetową, aby się zaprezentować.
Więc zacznijmy:
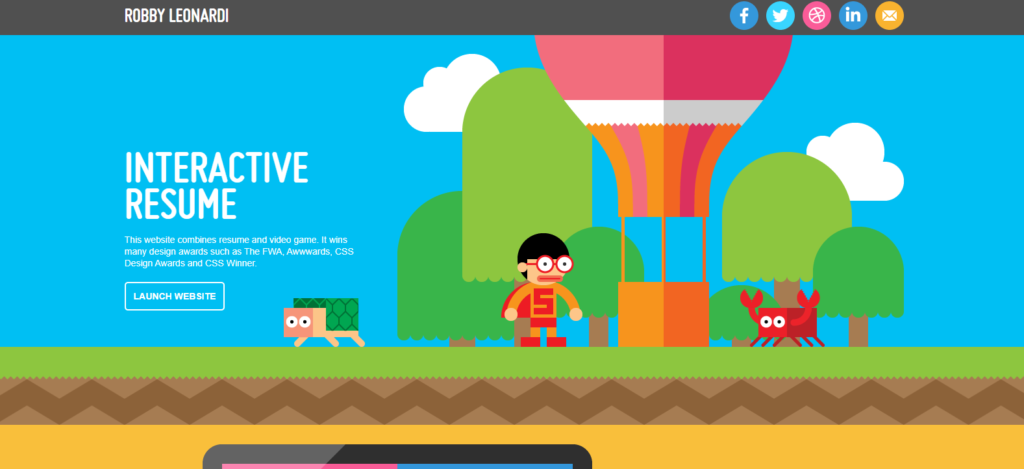
Robby Leonardi

Robby jest w zasadzie projektantem, który w zupełnie inny sposób reprezentował swoje portfolio. Po wejściu na jego stronę dostaniesz rysunkowy posmak. Szczególnie przypomni Ci o kreskówce, na przykład, gra Dave, pamiętasz grę? Jednak ilustracja tej strony jest po prostu znakomita. Więc jeśli jesteś projektantem, możesz wybrać tę stronę.
Yul Moreau

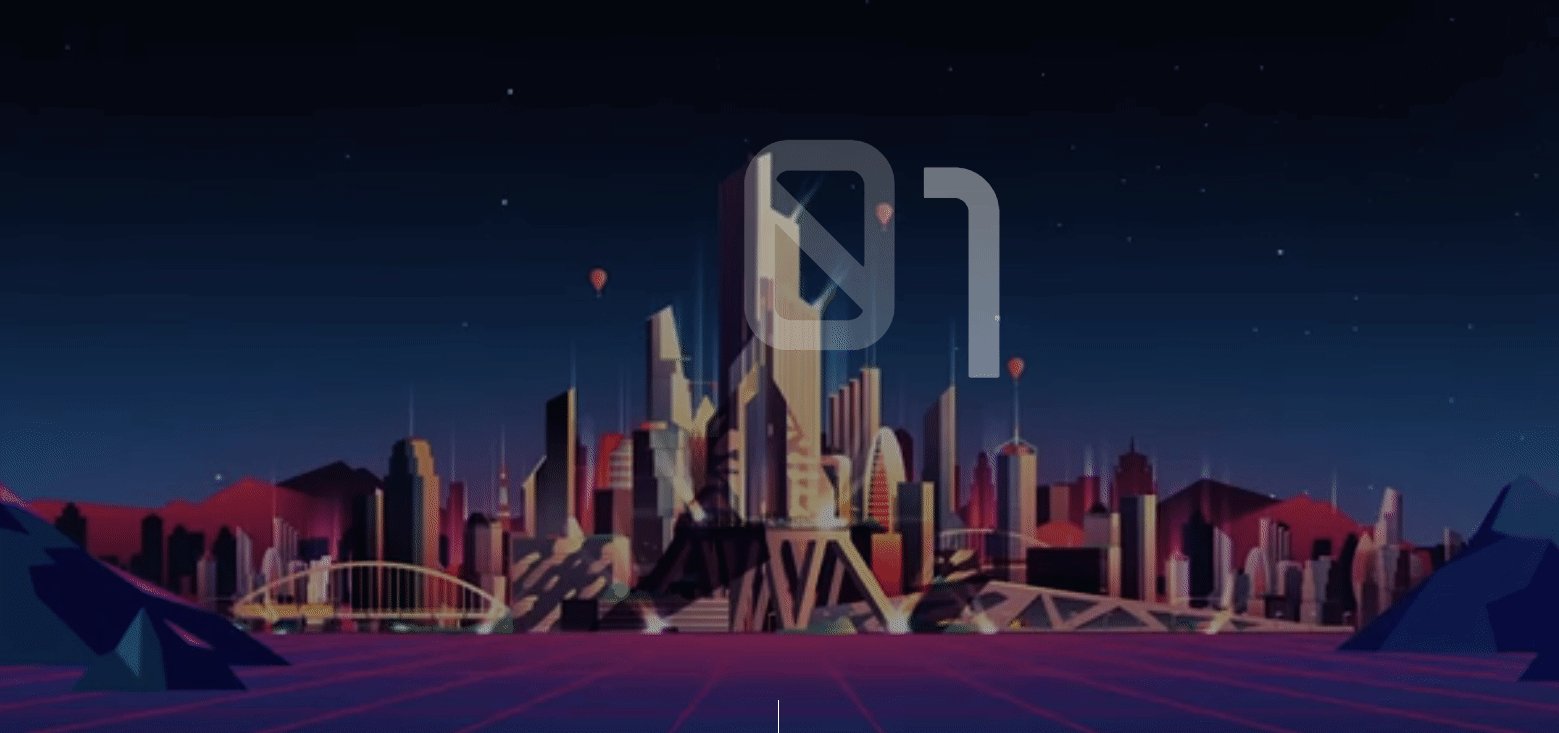
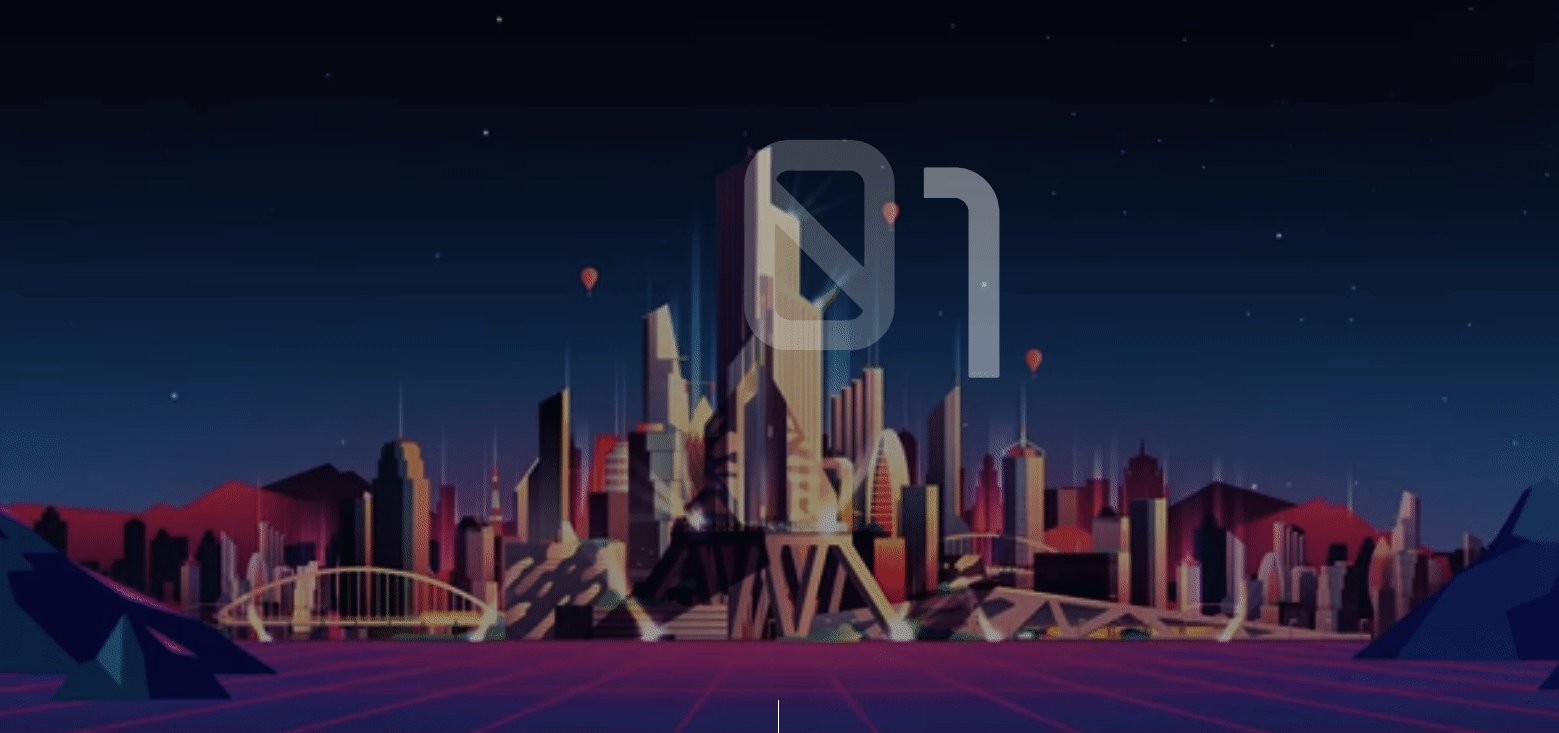
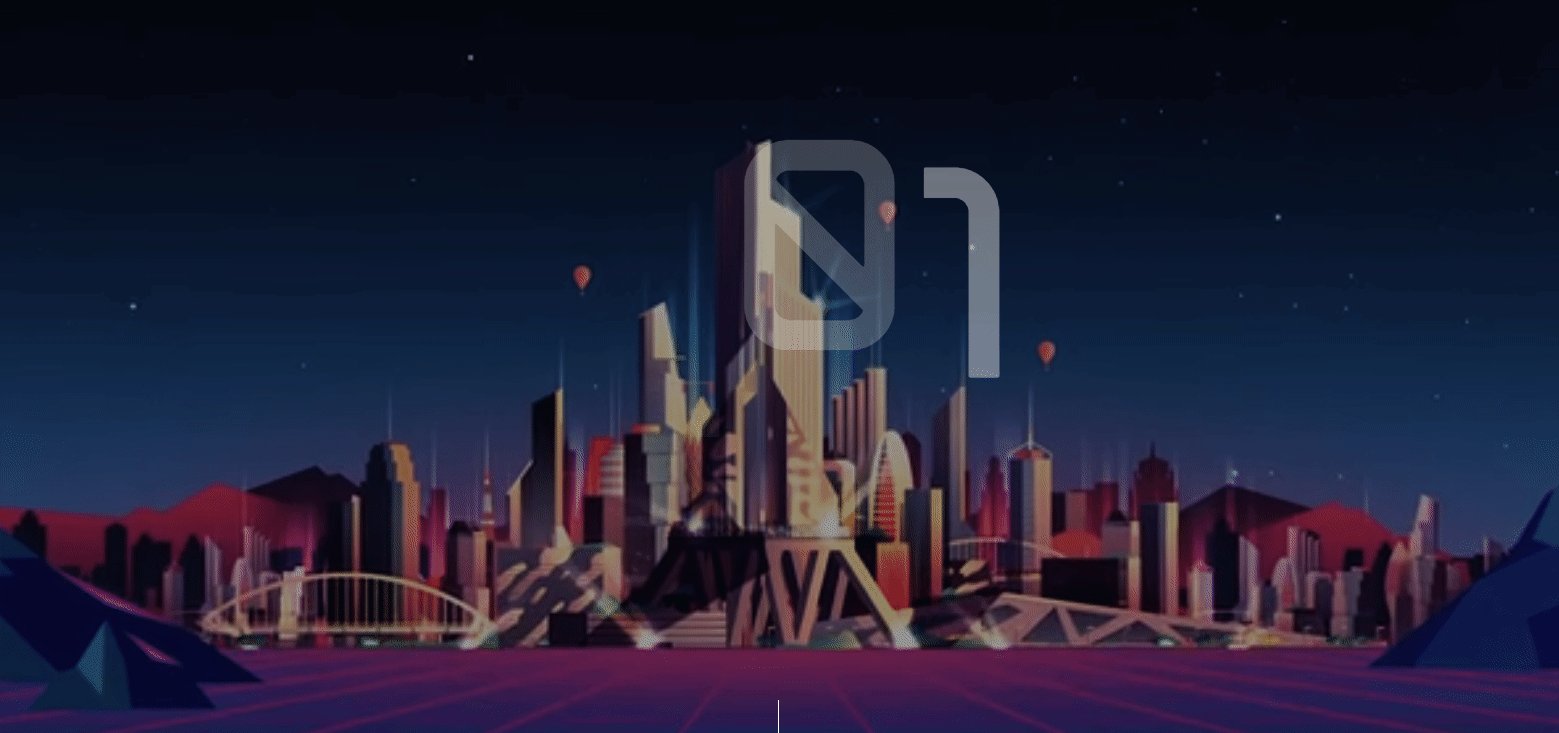
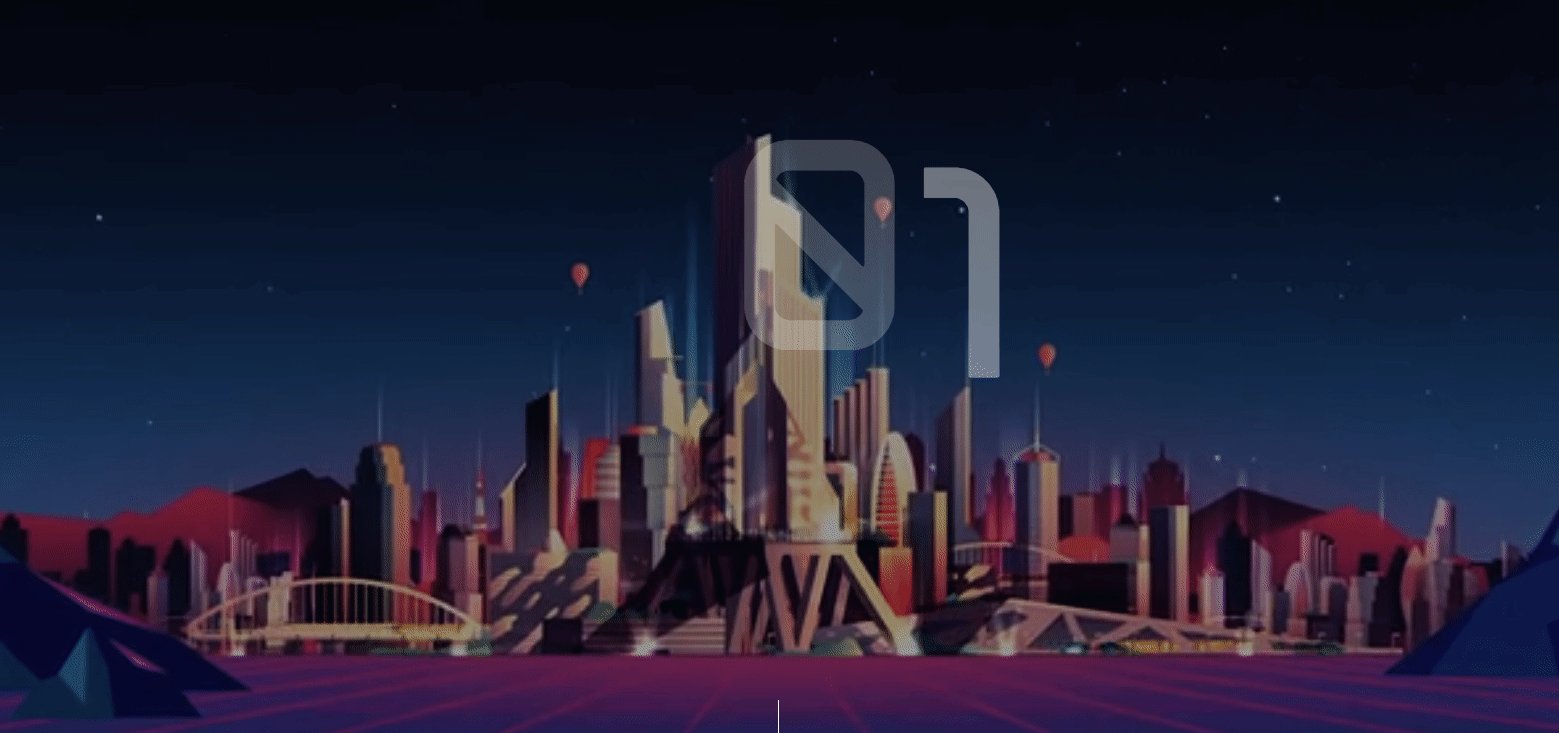
Yul tworzy naprawdę wyjątkową atmosferę na swojej stronie
To kolejny przykład pierwszorzędnej witryny z portfolio. Właściciel tej strony internetowej pochodzi z Francji. Ta strona internetowa ma zupełnie inny poziom wyrażania ich pracy, wiedzy i nie tylko. Po prostu cudownie oglądać. Nie myśl, że to wideo czy coś. To sekcja nagłówka tej witryny. Tak więc ta jednostronicowa witryna z mnóstwem unikalnych rzeczy może z łatwością przyciągnąć wzrok każdego. Możesz jednak wybrać ten styl witryny.
Daniel Spatzek

Daniel Spatzek jest również projektantem i twórcą stron internetowych. Jeśli odwiedzisz jego stronę, na pewno będziesz zaskoczony takim stylem i prezentacją. Używając wielu sztuczek i animacji CSS, wykorzystuje wszystko do rzeczywistości i tworzy naprawdę dynamiczną atmosferę. Możesz więc również wybrać tę stronę internetową do swojego portfolio.
ZabawkaWalka

Jeśli jesteś miłośnikiem kolorów i lubisz oglądać różne kolory, możesz odwiedzić ToyFight. Ponieważ użyli przyciągającej wzrok kombinacji kolorów, która natychmiast przyciąga uwagę odwiedzających. I na pewno będziesz spędzać coraz więcej czasu na tej stronie. Więc jeśli chcesz mieszać kolory na swojej stronie portfolio, możesz wybrać tę stronę.
Dowiedz się więcej: Najlepsza strona internetowa, która buduje z Elementor
Studio Schurk

Studio Schurk wykorzystuje ilustracje i humor, aby zaangażować odwiedzających
Duet animatorów Studio Schurk prezentuje swój wgląd w humor na swojej stronie z portfolio. Przewijając w dół, zauważysz ekscytujące i zabawne animacje, które ujawniają talent duetu. Tak więc ta strona internetowa może być traktowana jako uprzejma strona internetowa z portfolio.
Przyciągaj ludzi dobrze zaprojektowaną stroną z portfolio, nie zapomną o Tobie
Głównym celem tego posta jest pomoc ludziom, aby mogli z łatwością stworzyć dla siebie witrynę portfolio w WordPressie. W tych konkurencyjnych czasach nie można zajść daleko w erze cyfrowej bez posiadania osobistej witryny internetowej lub witryny z portfolio.
Może masz cechy, potencjał, wiedzę lub mądrość, ale nie możesz wywierać wpływu na innych, jeśli nie możesz ich systematycznie dosięgać. Dlatego portal z portfolio to jedyny sposób na dotarcie do właściwej osoby.
Więc wszystko, co musisz zrobić, to postępować zgodnie z instrukcjami, które omówiliśmy powyżej i zacząć tworzyć dla siebie stronę internetową już teraz. Dzięki duetowi dodatków Elementor i Happy uzyskasz pełne wsparcie, aby stworzyć pełnoprawną stronę internetową w mgnieniu oka.?
Czy stworzyłeś już jakąś witrynę za pomocą Elementora? Podziel się z nami swoją podróżą w sekcji komentarzy poniżej!
