Jak tworzyć potężne suwaki eCommerce
Opublikowany: 2021-09-21Wszędzie w Internecie widać suwaki. Prezentują nowe produkty, przedstawiają piękne zdjęcia, zachęcają kupujących do zakupów i udostępniają aktualizacje. Ale czy suwak jest najlepszym rozwiązaniem dla Twojej witryny? A jak stworzyć suwaki, które faktycznie działają?
Plusy i minusy suwaków
Zanim dodasz suwak do swojego sklepu WooCommerce, ważne jest, aby cofnąć się i zrozumieć zarówno zalety, jak i wady. W końcu suwak nie jest odpowiedni dla każdej witryny i każdej sytuacji. Ale jest sporo pozytywów:
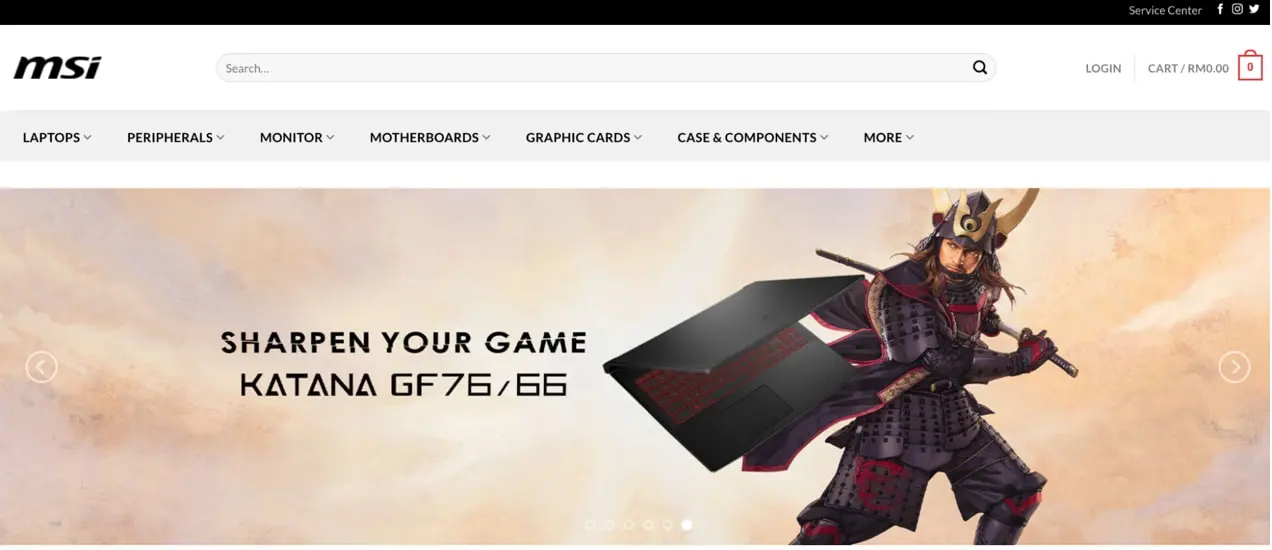
- Są hiperwizualne i przyciągają uwagę. W wielu przypadkach suwak jest pierwszą rzeczą, jaką widzi ktoś, kto odwiedza Twoją witrynę. Dzięki odważnym, atrakcyjnym obrazom, które podkreślają Twoje produkty, lokalizację lub zespół, są one okazją do natychmiastowego wypowiedzenia się.
- Oszczędzają miejsce na Twojej stronie. Możesz dodać wiele elementów treści w tym samym miejscu na stronie, oszczędzając cenną nieruchomość witryny.
- Świetnie nadają się do prezentacji produktów. Wyświetlaj w jednym miejscu różnorodne nowe produkty lub bestsellery.
- Mogą wyróżnić nowe informacje i aktualizacje . Dodawaj slajdy z najnowszymi wpisami na blogu, wyprzedażami i aktualnościami ze sklepu.
- Potrafią prezentować zdjęcia z portfolio w przystępny sposób. Jeśli jesteś fotografem, grafikiem lub artystą, suwak jest idealny do zaprezentowania najnowszych prac bez dużej galerii.
Oczywiście są też pewne wady:
- Mogą spowolnić działanie Twojej witryny. Suwaki z ogromnymi rozmiarami plików graficznych, które nie są zoptymalizowane pod kątem szybkości, mogą powodować opóźnienia w czasie ładowania.
- Mogą być mylące. Suwaki zazwyczaj prezentują wiele ofert na raz, z których nie wszystkie są odpowiednie dla odwiedzającego witrynę. Przedstawienie komuś zbyt wielu opcji może być mniej skuteczne niż posiadanie tylko jednej, statycznej oferty.
- Nie zawsze sprawdzają się na urządzeniach mobilnych. Wybrany suwak musi być responsywny i świetnie wyglądać na komputerach stacjonarnych, tabletach i telefonach. W przeciwnym razie może to spowodować nieefektywne wrażenia użytkownika.
- Niekoniecznie są najlepszym sposobem na zwiększenie liczby kliknięć . W rzeczywistości bardzo niewielu odwiedzających witrynę zazwyczaj klika suwak, a prawie wszystkie kliknięcia pojawiają się na pierwszym slajdzie.
Podsumowując, nie używaj suwaka tylko po to, by go mieć. Upewnij się, że ma określony cel i bądź gotów zmienić rzeczy na podstawie swoich analiz. I zastanów się, jaki układ i format są najlepsze dla określonej grupy odbiorców i treści.
Jak stworzyć slider za pomocą WooCommerce
Aby utworzyć suwak, najlepiej zacząć od wtyczki. Istnieje wiele opcji zarówno dla WordPress, jak i WooCommerce — zarówno bezpłatnych, jak i płatnych — więc poświęć trochę czasu na zrozumienie każdej z nich, którą rozważasz. Oto kilka pytań, które należy sobie zadać:
- Czy posiada funkcjonalność, której potrzebujesz? Upewnij się, że może wyświetlać żądaną zawartość — produkty, posty na blogu, obrazy, filmy itp. Zastanów się również, czy chcesz dodać do suwaka dowolną animację, przyciski, tekst lub inne funkcje.
- Jaki jest koszt? Czy wtyczka jest bezpłatna czy płatna? Czy są dodatkowe opłaty za szablon? Czy odnawia się corocznie, czy jest to jednorazowa inwestycja?
- Jak łatwy w użyciu? Niektóre wtyczki do suwaków mają wiele dzwonków i gwizdków, ale mają stromą krzywą uczenia się lub wymagają wiedzy programistycznej.
- Czy działa dobrze na urządzeniach wszystkich rozmiarów? Oczywiście chcesz, aby Twój suwak wyglądał świetnie dla wszystkich odwiedzających Twoją witrynę, niezależnie od tego, czy korzystają z komputera stacjonarnego, tabletu czy telefonu. Upewnij się, że wybrana wtyczka automatycznie zmienia rozmiar na urządzenia mobilne bez konieczności stosowania skomplikowanego kodu CSS.
- Czy jest zoptymalizowany pod kątem szybkości? Czy twórcy wtyczek brali pod uwagę szybkość? Czy demo sliderów i próbki ładują się szybko? Czytanie recenzji i list funkcji to świetny sposób, aby się dowiedzieć.
- Czy ma dobre recenzje? Sprawdź oceny wtyczek. Czy ludzie to lubią i jakie są ich najczęstsze skargi?
- Czy jest dobrze obsługiwany? Czy istnieją fora pomocy technicznej lub system zgłoszeń? Jeśli wybierzesz opcję premium, jak długo obejmuje wsparcie? Czy jest regularnie aktualizowany, aby działał z najnowszą wersją WordPressa?
Aby uzyskać więcej informacji, przeczytaj ten przewodnik od Jetpack na temat wyboru najlepszych wtyczek WordPress.
Aby uzyskać prosty, skuteczny suwak, który po prostu działa , zalecamy rozszerzenie WooSlider. Został opracowany przez WooCommerce specjalnie dla sklepów internetowych i jest wspierany przez niezrównane wsparcie naszych inżynierów szczęścia.

Aby stworzyć slider z rozszerzeniem WooSlider:
- Kup rozszerzenie, a następnie zainstaluj i aktywuj je w swoim sklepie.
- Przejdź do Pokaz slajdów → Ustawienia i wybierz opcje dla swojego slidera. Istnieje kilka kategorii:
- Ustawienia ogólne: wybierz domyślną animację, kierunek slajdu, szybkość pokazu slajdów i szybkość animacji. Upewnij się, że suwak przesuwa się wystarczająco wolno, aby odwiedzający witrynę mogli wchłonąć Twoje treści.
- Ustawienia kontroli: określ, w jaki sposób odwiedzający witrynę mogą sterować Twoim suwakiem. Dodaj przyciski odtwarzania/wstrzymania, nawigację za pomocą klawiatury, strzałki poprzedni/następny i nie tylko.
- Ustawienia przycisków: dostosuj tekst dla każdego z przycisków suwaka.
- Wybierz typ pokazu slajdów i wybierz ustawienia. Istnieje kilka opcji:
- Dołączone obrazy: pokazuje obrazy dołączone do określonej strony lub wpisu, do którego dodajesz suwak.
- Posty: wyświetla najnowsze posty na blogu w Twojej witrynie.
- Slajdy: prezentuje niestandardowe slajdy z utworzonymi przez Ciebie obrazami.
- Produkty: ładuje najnowsze, polecane lub dostępne produkty. Pamiętaj, że aby włączyć tę opcję, potrzebujesz również rozszerzenia WooCommerce Products Slideshow.
- Dodaj swój suwak do swojej witryny. Możesz to zrobić za pomocą krótkiego kodu, widżetu lub modyfikacji pliku szablonu.
Aby uzyskać więcej informacji, w tym informacje o tworzeniu slajdów, przeczytaj naszą dokumentację.
Jeśli chcesz mieć jeszcze większą kontrolę nad suwakiem, a także możliwość dodawania niestandardowych przycisków i tekstu, możesz wypróbować rozszerzenie Image and Video Slider. Konfiguracja jest nadal bardzo łatwa, ale dodaje dodatkowe funkcje, które mogą być przydatne w zależności od potrzeb.
Jak tworzyć atrakcyjne obrazy sliderów
Aby zaprojektować slajdy, możesz użyć narzędzia do edycji zdjęć, takiego jak Photoshop lub Canva. Możesz też tworzyć slajdy bezpośrednio we wtyczce, z którą pracujesz. Oto kilka sprawdzonych metod projektowania atrakcyjnych slajdów:
Zacznij od wysokiej jakości obrazów
Podstawą slajdu powinien być wysokiej jakości obraz. Upewnij się, że obiekt jest ostry i nic nie jest rozmazane. Jeśli suwak ma pełną szerokość, upewnij się, że obrazy są wystarczająco duże, aby wypełnić przestrzeń, nawet na dużych ekranach.
I nie martw się — niekoniecznie musisz zatrudniać profesjonalistę, aby uzyskać wspaniałe obrazy. Oto jak samodzielnie robić świetne zdjęcia produktów.
Bądź kreatywny z umieszczaniem treści
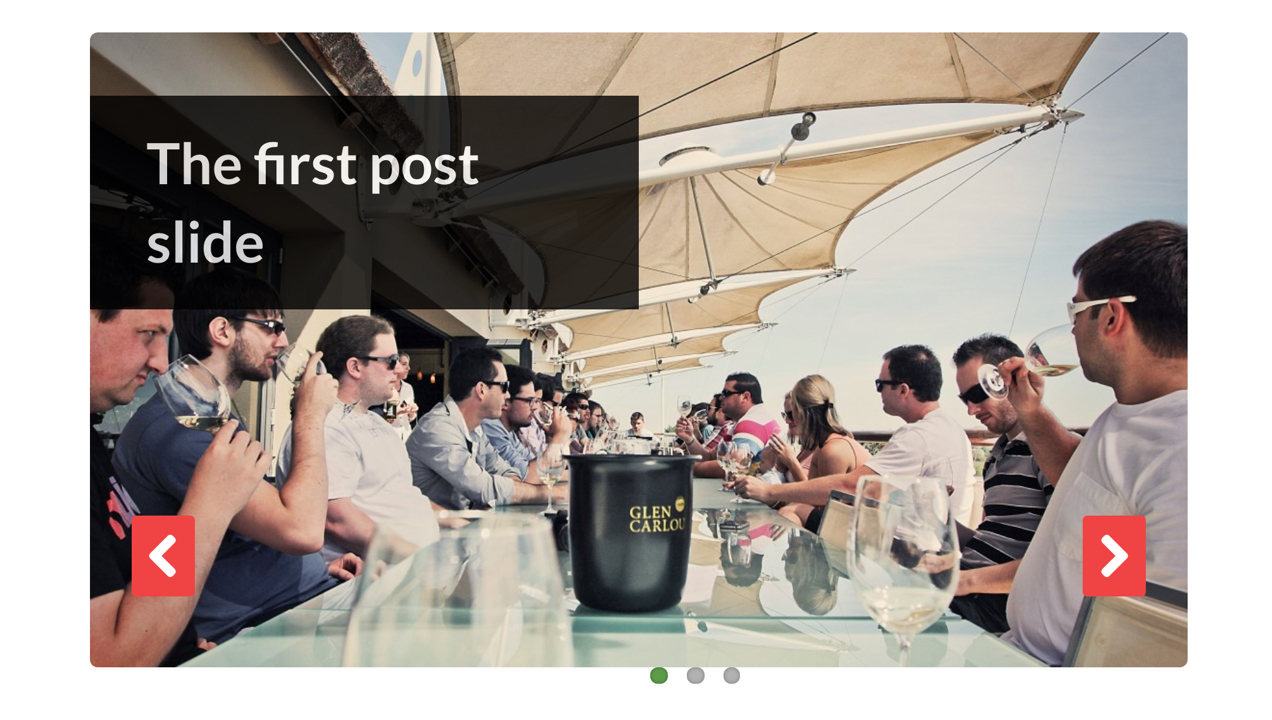
Jeśli dodasz tekst i przyciski do suwaka, rozważ rozszerzenie poza typowe wyrównanie do środka. Chociaż w niektórych przypadkach jest to właściwy wybór, umieszczenie treści w lewej lub prawej połowie (lub trzeciej!) obrazu może spowodować, że ważne części obrazu wyskoczą.


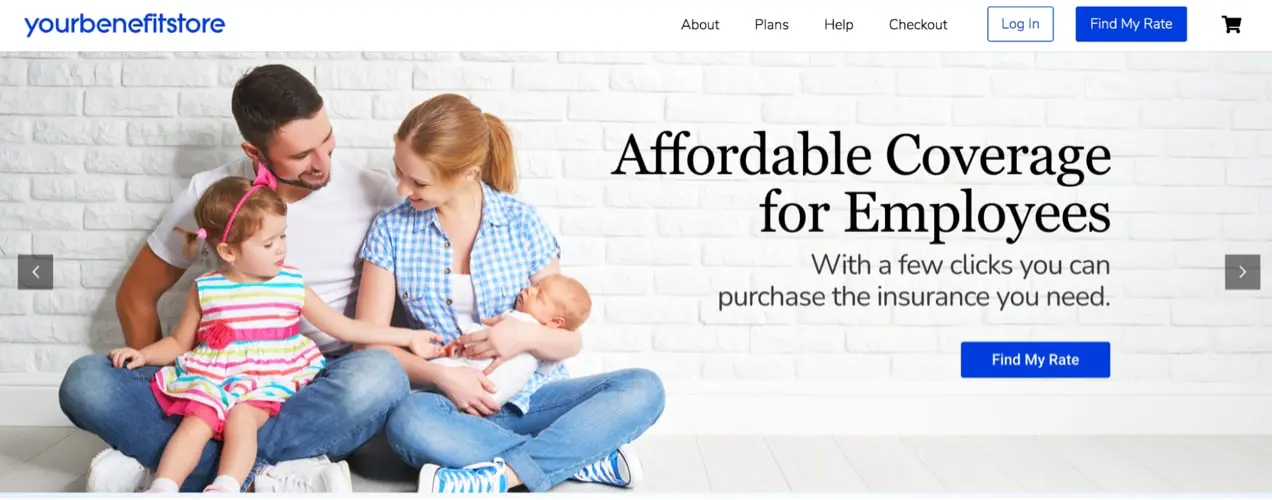
Jeśli to możliwe, używaj twarzy
Część naszego mózgu jest zaprojektowana specjalnie do reagowania na twarze — przyciągają nas do nich. A obrazy twarzy nie tylko przyciągną uwagę odwiedzających Twoją witrynę, ale mogą również skłonić ich do odczuwania pewnych emocji. Na przykład, jeśli ktoś widzi uśmiechniętą osobę, jest bardziej prawdopodobne, że skojarzy pozytywne emocje z Twoją marką.
Jeśli więc masz zdjęcia szczęśliwych ludzi korzystających z Twoich produktów, umieść je na swoich slajdach!
Wybierz odpowiednie czcionki i kolory
Wybierając czcionki i kolory dla swojego suwaka, zacznij od upewnienia się, że pasują do Twojej marki i projektu witryny jako całości.
Następnie upewnij się, że są łatwe do odczytania. Wybierz czcionki, które są wystarczająco duże i wystarczająco pogrubione. Ale zastanów się także, jak działają na twoim zdjęciu. Istnieje kilka sposobów wyróżnienia czcionek na obrazie tła:
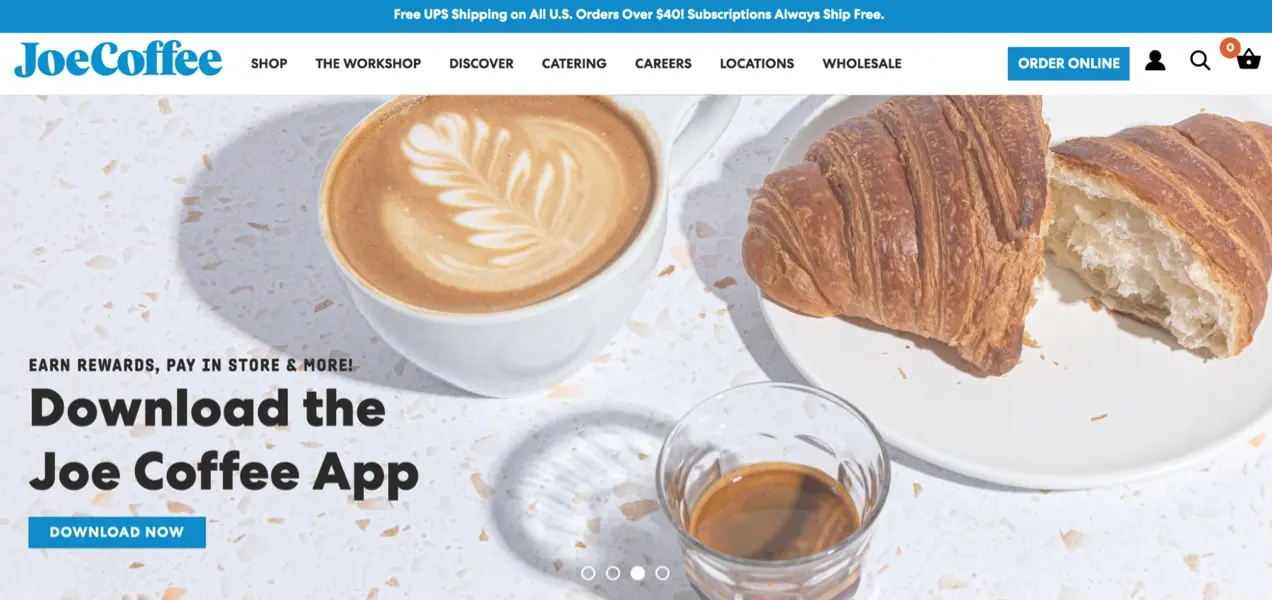
- Przyciemnij lub rozjaśnij obraz. Jeśli sam temat obrazu nie jest bardzo ważny (być może jest to tekstura lub wzór), może to być świetna opcja. Dodaj ciemną nakładkę do obrazu, a następnie użyj białego tekstu na górze. Lub użyj białej nakładki z ciemnym tekstem.
- Użyj spacji. Kiedy wszystko jest zagracone, trudno coś się wyróżniać. Dzięki temu, że tekst będzie jedynym przedstawieniem w mieście, przyciągnie on o wiele więcej uwagi. Biała przestrzeń to uporządkowany obszar obrazu, w którym nie ma nic ważnego. Dodając tekst do tego obszaru, zwracasz uwagę zarówno na obraz, jak i tekst, na jaki zasługują.
- Dodaj kolor za tekstem. Kolorowe tło za Twoimi słowami — czarny lub granatowy za białym tekstem lub jasnoszary lub różowy za czarnym tekstem — również może załatwić sprawę.
- Wybierz pogrubiony kolor czcionki. W zależności od obrazu jasny kolor tekstu może wystarczyć, aby ludzie mogli łatwo przeczytać Twoje słowa.
- Użyj cienia. Mały cień może sprawić, że czcionki wyskoczą z tła obrazu.

Najważniejszą rzeczą jest odpowiedni kontrast kolorów między tekstem a resztą slajdu. Poprawia to wrażenia wizualne dla wszystkich, w tym osób z daltonizmem lub wadami wzroku. Sprawdzanie kontrastu WebAIM to świetny sposób na ocenę slajdów.
Wskazówki dotyczące konwersji za pomocą suwaka
Celem suwaka nie zawsze jest sprzedaż. Może to być na przykład informowanie odwiedzających witrynę lub prezentowanie swojej pracy. Ale jeśli chcesz dokonać konwersji, pamiętaj o kilku rzeczach:
Wybierz dobre wezwania do działania
Ludzie nie podejmą żadnych działań, dopóki ich do tego nie poprosisz. Dlatego pamiętaj, aby dodać przycisk lub inny widoczny link do slajdów z wyraźnym, aktywnym tekstem, który informuje odwiedzających witrynę, co chcesz, aby zrobili. Oto kilka przykładów:
- Kup naszą roczną wyprzedaż
- Uzyskaj bezpłatny przewodnik po kawie
- Dołącz do naszej listy e-mail, aby uzyskać ekskluzywne rabaty
- Dowiedz się więcej o naszym procesie
Twoje wezwanie do działania powinno również wyróżniać się na tle slajdu jasnym kolorem, inną czcionką lub pogrubionym tekstem.
Użyj przejrzystej nawigacji
Odwiedzający witrynę powinni mieć możliwość łatwego przejścia z jednego slajdu do drugiego i zatrzymania suwaka, aby zobaczyć lub przeczytać więcej. Oznacza to, że nie powinieneś po prostu ustawiać suwaka na automatyczne przejście!
Zamiast tego użyj widocznych strzałek, liczb lub punktorów nawigacyjnych i dołącz przycisk pauzy.
Nie bądź zbyt skomplikowany
Z pewnością fajnie jest bawić się unikalnymi animacjami, żywymi kolorami i schludnymi efektami wizualnymi. Ale prawie we wszystkich przypadkach prościej znaczy lepiej. Twój suwak może nadal być zabawny, ale stonuj go, aby wiadomość, którą chcesz przekazać, naprawdę błyszczała.
Pamiętaj o dostępności
Dostępny suwak jest łatwy w użyciu dla wszystkich, w tym osób niepełnosprawnych fizycznie lub umysłowo. Dobrym początkiem jest upewnienie się, że masz odpowiedni kontrast kolorów, o czym mówiliśmy wcześniej. Ale chcesz również upewnić się, że dodajesz tekst alternatywny do każdego obrazu, upewnij się, że suwak działa dobrze na urządzeniach mobilnych i włączasz nawigację za pomocą klawiatury.
Dowiedz się więcej o ułatwieniach dostępu w handlu elektronicznym.
Wybierz zwięzłe wiadomości
Nie chcesz dodawać akapitów tekstu do swoich slajdów — nikt nie przestanie czytać tego wszystkiego! Zamiast tego przedstaw swój punkt widzenia jasno i zwięźle, używając jak najmniejszej ilości słów.

Jak zoptymalizować suwak pod kątem szybkości
Jak wspomnieliśmy wcześniej, suwaki mogą być ciężkie i spowalniać Twoją witrynę. Dlatego ważne jest, aby zminimalizować to tak bardzo, jak to możliwe. Oprócz wyboru wtyczki suwakowej, która nadaje priorytet szybkości, oto kilka kroków, które możesz wykonać:
- Użyj obrazu o najmniejszym wymaganym rozmiarze. Jeśli suwak ma szerokość 1500 pikseli, nie używaj obrazu o szerokości 6000 pikseli. Zamiast tego zmień jego rozmiar, aby dokładnie pasował do pudełka, które próbujesz wypełnić.
- Kompresuj swoje obrazy przed przesłaniem. Użyj narzędzia takiego jak ImageOptim, aby zmniejszyć rozmiar pliku obrazów przed dodaniem ich do biblioteki multimediów.
- Nie dodawaj zbyt wielu efektownych funkcji. Mnóstwo animacji, krzykliwych przejść i innych dodatków nie tylko rozprasza, ale może również spowolnić działanie. Pamiętaj: proste jest zwykle najlepsze.
- Przechowuj swoje filmy poza witryną. Jeśli Twój suwak to obsługuje, osadzaj filmy, których chcesz użyć z YouTube lub Vimeo, zamiast przechowywać je w swojej witrynie. Filmy są bardzo ciężkie i mogą nieco spowolnić działanie witryny.
- Włącz ustawienia szybkości dla wtyczek . Wiele wtyczek do suwaków oferuje funkcje optymalizacji prędkości, które po prostu trzeba włączyć. Szukaj rzeczy takich jak leniwe ładowanie, buforowanie i minifikacja.
- Użyj obrazu CDN. Obraz CDN przechowuje i dostarcza obrazy poza witrynę z superszybkich serwerów. Jetpack ma bezpłatny WordPress CDN, który również zmieni rozmiar twoich obrazów na urządzenia mobilne, dzięki czemu będą błyskawicznie działać na telefonach i tabletach.
Bądź rozważny i celowy
Dodając suwak do swojego sklepu WooCommerce, poświęć trochę czasu, aby naprawdę zrobić to dobrze. Zastanów się, co chcesz zaprezentować, do kogo chcesz dotrzeć i jak możesz zoptymalizować suwak specjalnie dla tych osób.
Czy masz na swojej stronie skuteczny slider? Podziel się tym w komentarzach!
