Zbuduj profesjonalną stronę internetową z Elementorem i szczęśliwymi dodatkami
Opublikowany: 2020-01-04W dzisiejszych czasach właściciele od małych do dużych firm koncentrują się na prezentacji swoich produktów, usług, perspektyw na całym świecie za pomocą platform lub stron internetowych. Ponieważ rozumieją wartość posiadania profesjonalnych witryn internetowych w celu świadczenia różnych usług online, a także wirtualnego docierania do większej liczby klientów.
Ponad 56% firm na całym świecie korzysta z profesjonalnych stron internetowych
Zyskasz nie tylko korzyści, ale także możesz wyróżnić się na tle konkurencji, jeśli posiadasz profesjonalną stronę internetową o niepowtarzalnym wyglądzie. Profesjonalne witryny internetowe, na przykład witryny z blogami, witryny edukacyjne, witryny z portfolio, witryny typu projektowego, witryny science fiction, witryny wynajmu samochodów itp. Z tych przykładów witryn profesjonalnych możesz wybrać najlepszą, która Ci odpowiada.
Jeśli jednak chcesz zbudować stronę internetową o profesjonalnym wyglądzie, ten artykuł jest dla Ciebie. Niezależnie od tego, jak ważna jest strona internetowa, dzisiaj pokażemy Ci, jak w prosty sposób stworzyć profesjonalną stronę internetową.
Zacznijmy.
Jak Elementor pomaga w łatwym tworzeniu strony internetowej

Wspomnieliśmy wcześniej o tym, jak ważna jest profesjonalna strona internetowa i jak pomoże Ci dotrzeć do większej liczby klientów. Teraz porozmawiamy o najpopularniejszym kreatorze stronicowania, elementorze, dla wszystkich użytkowników WordPressa.
Przed wynalezieniem Elementora projektowanie strony internetowej było piekłem. Ale elementor sprawia, że ta ścieżka jest łatwa i prosta. A ludzie w każdym wieku mogą korzystać z tej wspaniałej wtyczki na swojej stronie internetowej. Korzystając z najlepszych dodatków „Elementor”, możesz łatwo dostosować swoją witrynę, a także nadać jej profesjonalny wygląd w ciągu kilku minut. Dowiedzmy się, jak ułatwi Ci to zaprojektowanie profesjonalnej strony internetowej.
- Edytor przeciągnij i upuść
- Ponad 90 widżetów do wdrożenia
- Wbudowane ponad 300 szablonów
- Edytowanie responsywne
- Kreator wyskakujących okienek
- Kreator motywów
- I kreator WooCommerce
Tak więc te funkcje Elementora są w 100% wystarczające, aby dostosować dowolny typ wymagań dotyczących projektowania witryn WordPress. Ponownie, aby przyspieszyć siłę Elementora, możesz potrzebować rozwiązania, które pomoże ci stworzyć piękniejsze rzeczy. Tak, mówimy o Happy Addons. W następnej części porozmawiamy o tym wyjątkowym, super szybkim i łatwym dodatku.
Przedstawiamy HappyAddons

HappyAddons to wyjątkowy dodatek do Elementora. To może być najlepszy pakiet dodatków do Elementora — Adam Preiser Założyciel WP Crafter
Już kilka razy wspominaliśmy o „Happy Addons”. Jest to kompaktowe rozwiązanie z najlepszą kolekcją bezpłatnych widżetów dla Elementora, dzięki którym projekt Twojej strony internetowej stanie się bliższy. Podobnie jak inne dodatki do Elementora, Happy Addons nie różnią się od siebie, ponieważ są wyposażone w potężne widżety.
Dodajmy na pierwszy plan, z następującymi kluczowymi funkcjami.
- Zaprogramowane
- Efekt pływający
- Transformacja CSS
- Kopiuj i wklej w wielu domenach
- Kopia na żywo
- Zagnieżdżanie sekcji
- Nakładka w tle
- Szczęśliwy klon
- I więcej
Te ważne funkcje otrzymasz dzięki Happy Addons. Używając ich, możesz z łatwością wzmocnić Elementora.
Obejrzyj następujący film o Happy Addons:
Jak stworzyć profesjonalną stronę internetową za pomocą Happy Addons
Profesjonalne strony internetowe mają bardzo wysoką konwersję. Dlatego powinieneś bardzo starannie zaprojektować swoją profesjonalną stronę internetową. W przeciwnym razie istnieje duża szansa na utratę potencjalnych klientów, zwiększenie współczynnika odrzuceń, a także wpłynięcie na współczynnik rankingowy. Powodem jest to, że Twoi klienci chcą od Ciebie czegoś innego i wyjątkowego. I właśnie dlatego powinieneś położyć nacisk na wygląd swojej strony.
W każdym razie, teraz pokażemy, jak krok po kroku zbudować profesjonalną stronę internetową za pomocą Happy Addons. Ale zanim przejdziesz do samouczka, poznaj wymagania potrzebne do tego samouczka:
Wymagania
- WordPress
- Elementor
- Szczęśliwe dodatki
Upewnij się, że masz te wymagania.
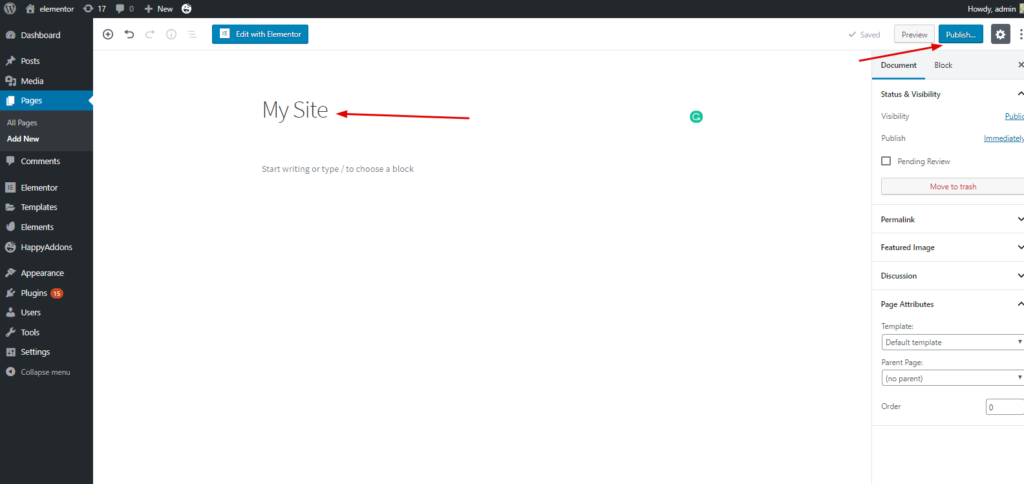
Krok 1: Dodaj nową stronę
To jest najczęstszy krok. Ponieważ dodanie strony internetowej jest bardzo łatwym zadaniem i możesz to zrobić w sekundę. Jednak pokażemy, jak możesz to dodać.
Aby to zrobić, przejdź do WP Admin> Pulpit nawigacyjny> Strony> Dodaj nową stronę> Tytuł> Kliknij edytuj za pomocą elementor canvas> Opublikuj

Krok 2: Dodaj nagłówek lub stopkę
Najważniejszy jest nagłówek lub stopka witryny. Na przykład możesz zaprezentować swoje ikony społecznościowe, podać wartościowe linki lub opcję logowania i rejestracji, aby ułatwić nawigację. W tym samym duchu możesz zrobić to samo dla części stopki. Dlatego powinieneś wiedzieć, jak stworzyć nagłówek dla witryny WordPress.
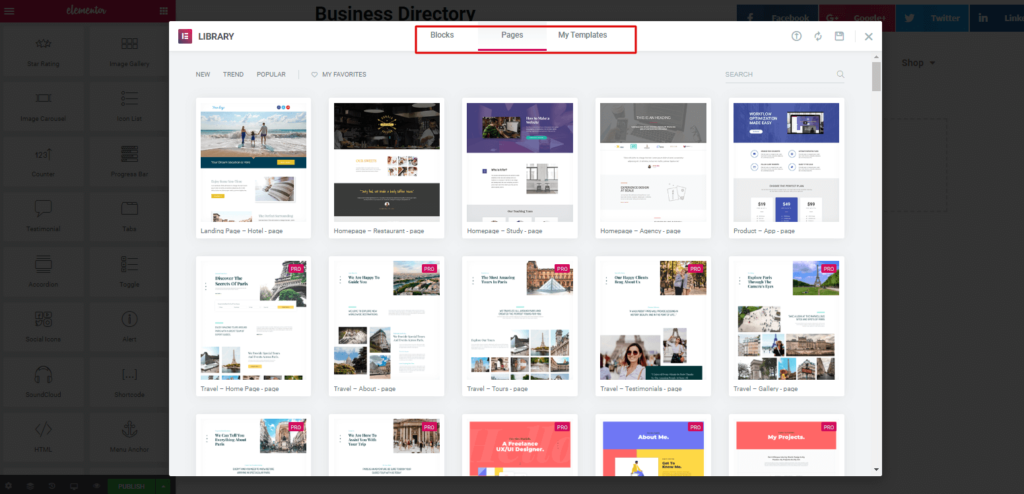
Krok 3: Dodawanie szablonów lub motywów
Po dodaniu opcji nagłówka możesz krok po kroku dostosować resztę części lub bezpośrednio wstawić szablon. A potem możesz stopniowo dostosowywać.
Aby to zrobić, kliknij przycisk „Folder Like”. Następnie zobaczysz bibliotekę „Elementor”, w której możesz używać bloków, szablonów i oddzielnych stron. Stąd możesz wybrać każdego.

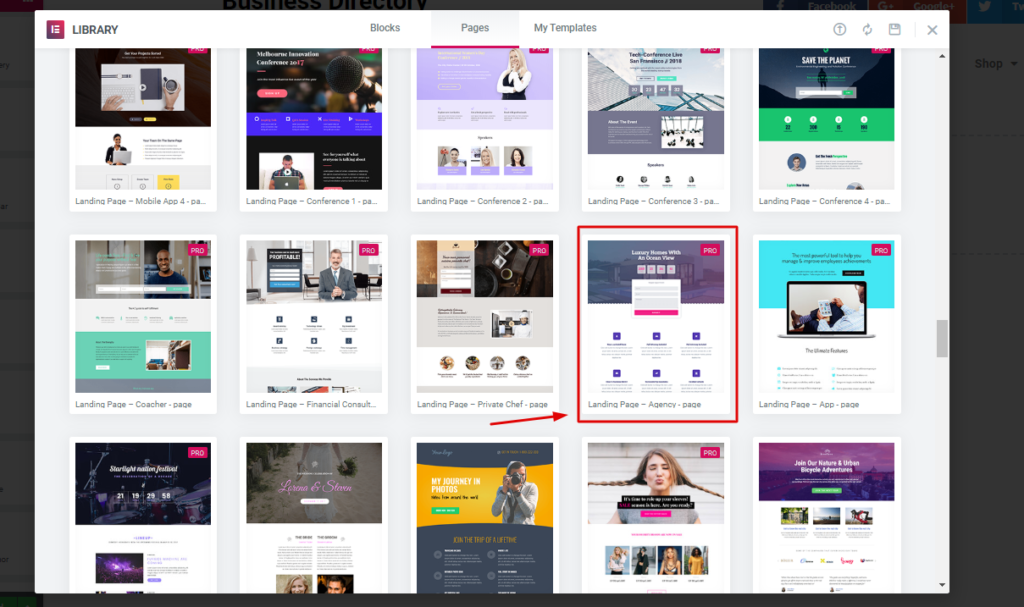
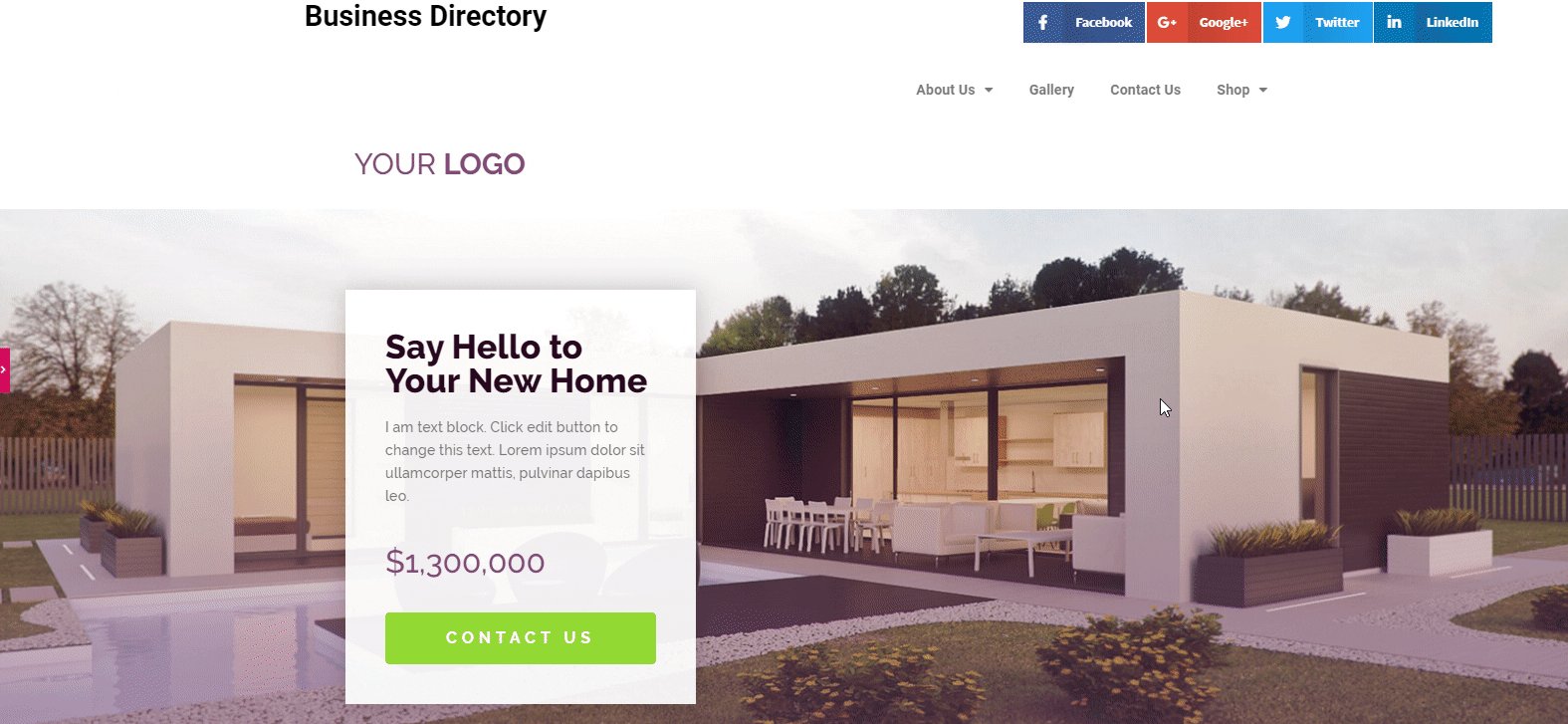
W takim przypadku wybraliśmy zaznaczony. Ale musisz się zastanowić, jakiego rodzaju szablonu chcesz. Skoro mówimy o profesjonalnej stronie internetowej, powinieneś wybrać coś, co nawiązuje do profesjonalizmu.
Wybraliśmy jednak „Profesjonalny szablon agencji”. Ale w twoim przypadku wybierasz kogokolwiek stąd.

Krok 4: Dostosowywanie szablonu i używanie widżetów Happy Addons
Więc po wybraniu szablonu pojawi się on bezpośrednio na ekranie. I możesz łatwo dostosować stronę.


Teraz możesz edytować lub dostosowywać każdą sekcję za pomocą widżetów Happy Addons. Lub jeśli chcesz zrobić więcej z szczęśliwymi dodatkami, musisz uaktualnić do wersji premium.
Tutaj pokażemy, jak dostosować każdą sekcję, aby nadać swojej witrynie profesjonalny wygląd.
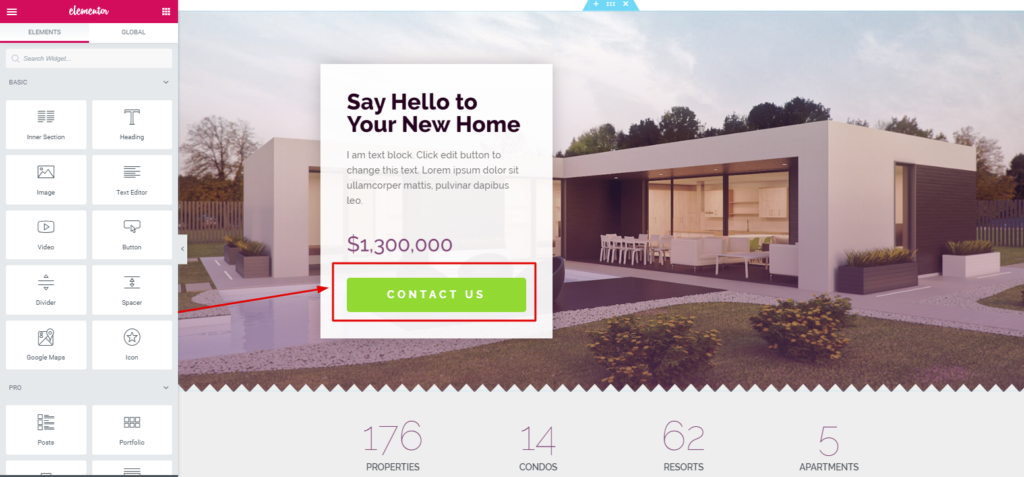
Krok 5: Dodawanie przycisku Wiget z szczęśliwymi dodatkami
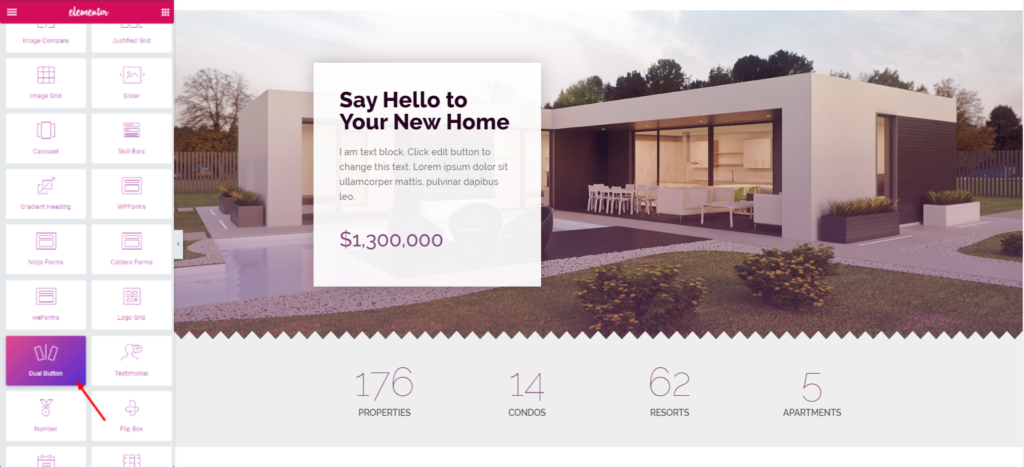
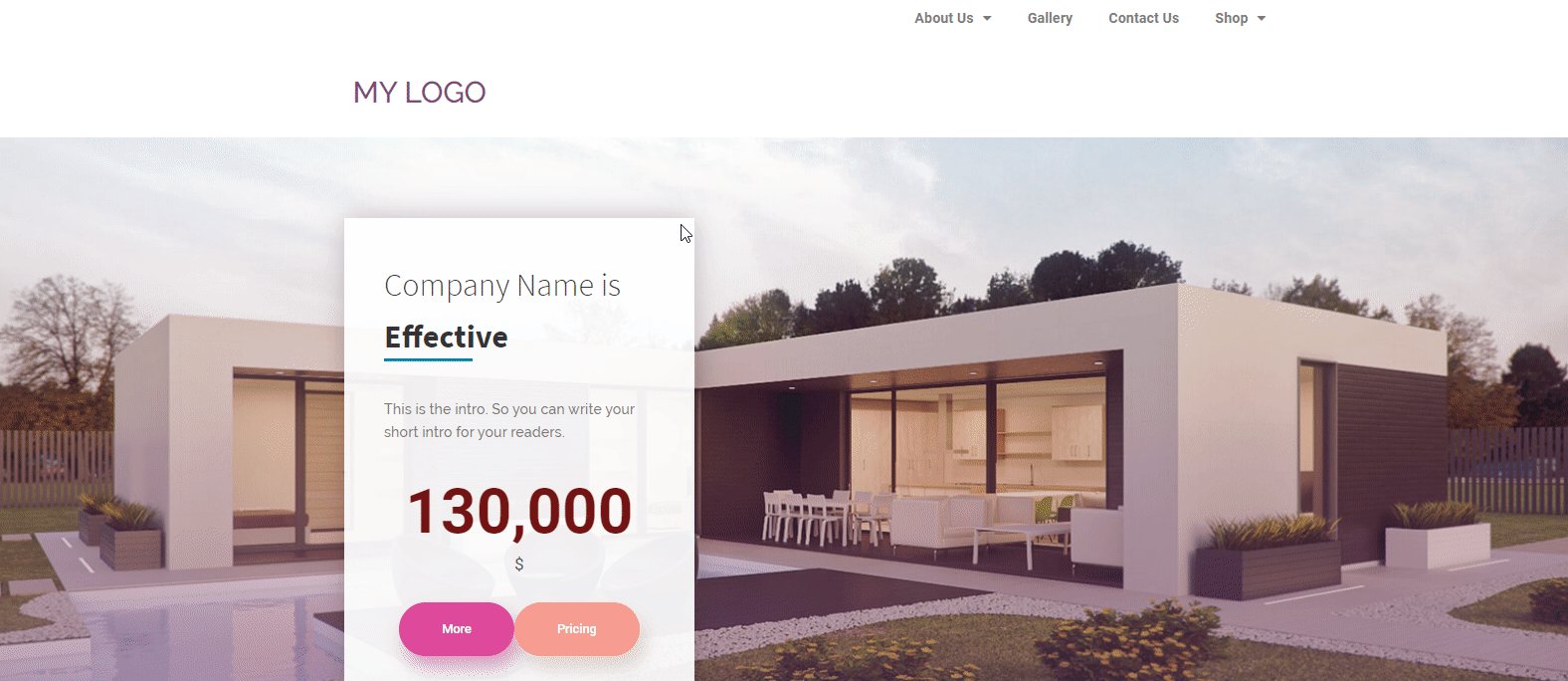
Zmienimy ten zielony przycisk na „Happy Addons Dual Button Widget”. Możesz pobrać ten widżet w wersji darmowej.

Wszystko, co musisz zrobić, to po prostu wybrać widżet z lewego paska bocznego i przeciągnąć go do wybranego obszaru.

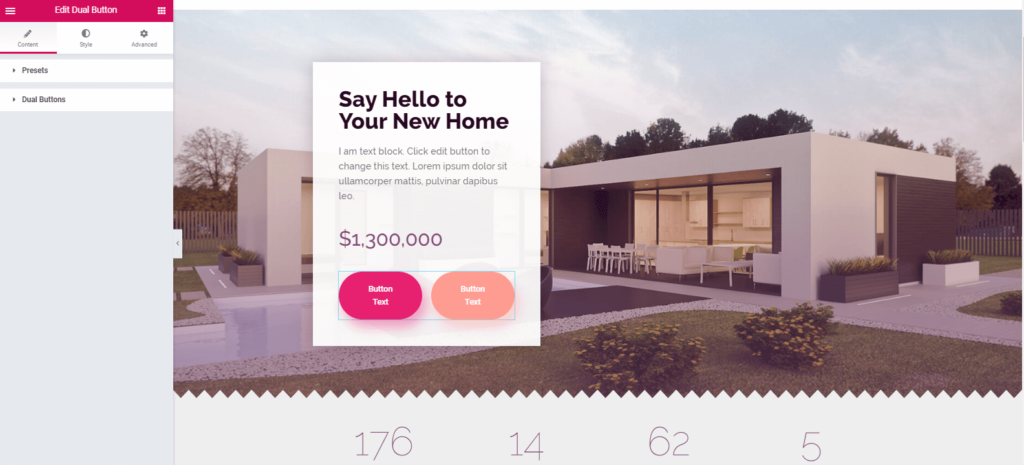
A potem po prostu dostosuj go zgodnie ze swoim projektem. Tutaj dostaniesz 'Preset' i 'Dual Buttons'. Dowiedz się więcej o tym, jak działają ustawienia wstępne i jak z nich korzystać.

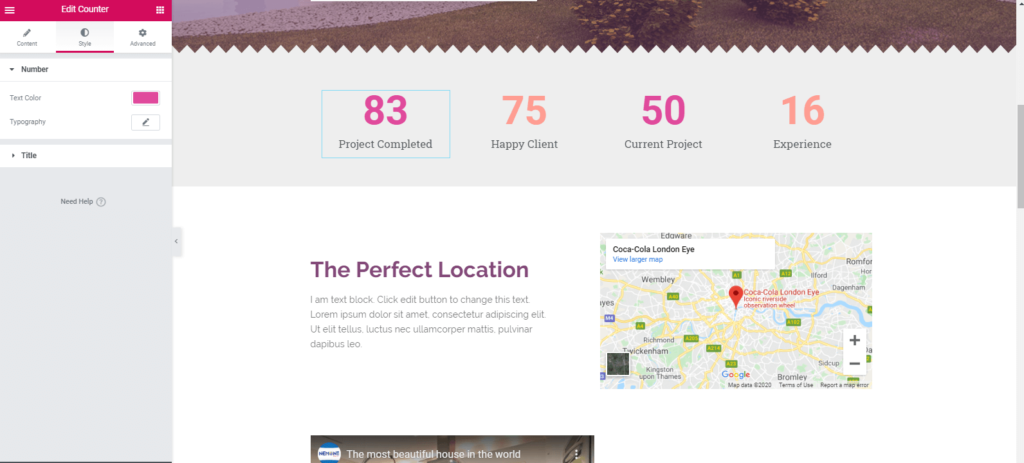
Krok 6: Dodanie „widżetu licznika”
Wyszukaj „Licznik Widget” w galerii widżetów. Następnie po prostu przeciągnij go do zaznaczonego obszaru, tak jak w poprzednim procesie. Tak więc po edycji „Licznika Widgetu” otrzymasz widok podobny do następującego:

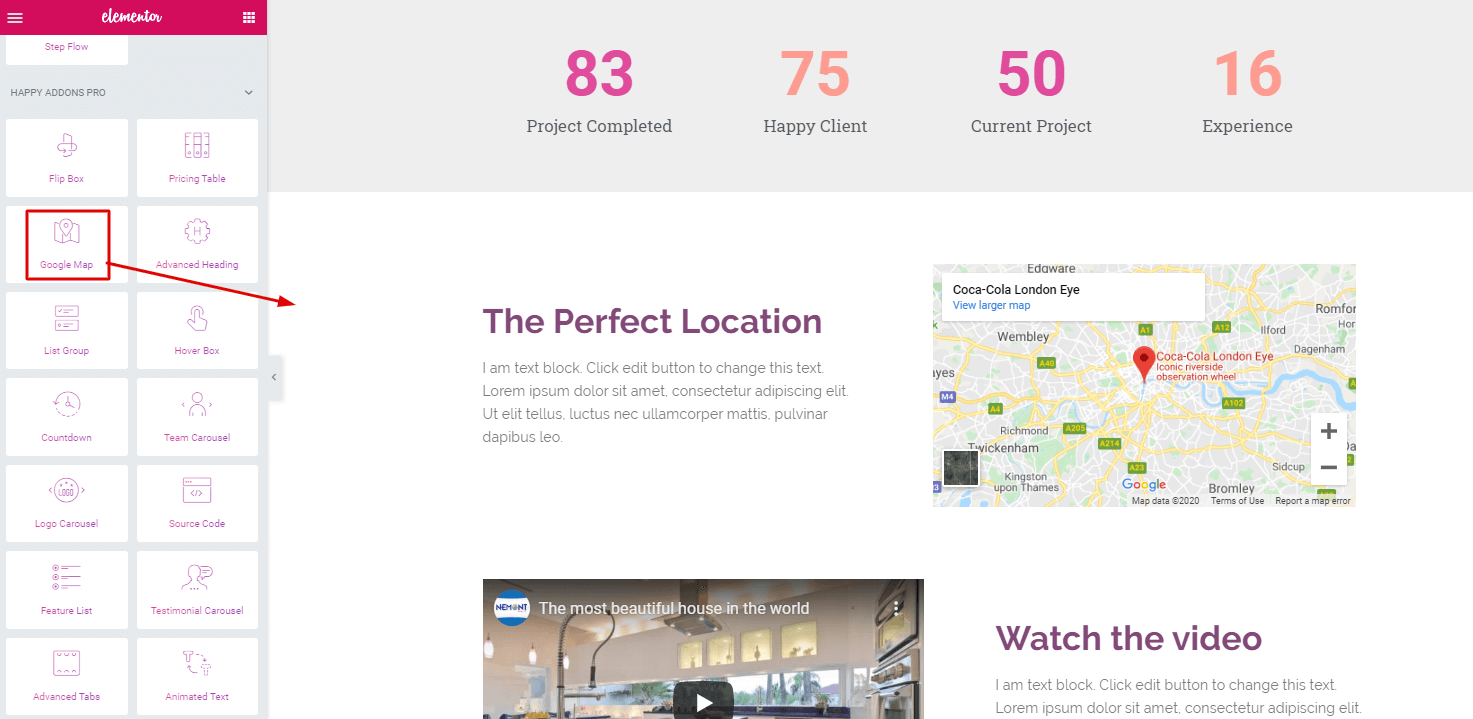
Krok 7: Dodawanie widżetu Google Map
Ten widżet jest profesjonalną funkcją Happy Addons. Więc po uaktualnieniu do Happy Addons pro, otrzymasz ten widżet do użycia. Przeciągnij ten widżet do żądanego obszaru, tak jak w poprzednim procesie. A następnie dostosuj go. Następnie możesz dodać wideo. Aby to zrobić, musisz wybrać widżet wideo i po prostu przeciągnąć go w wybrane miejsce.

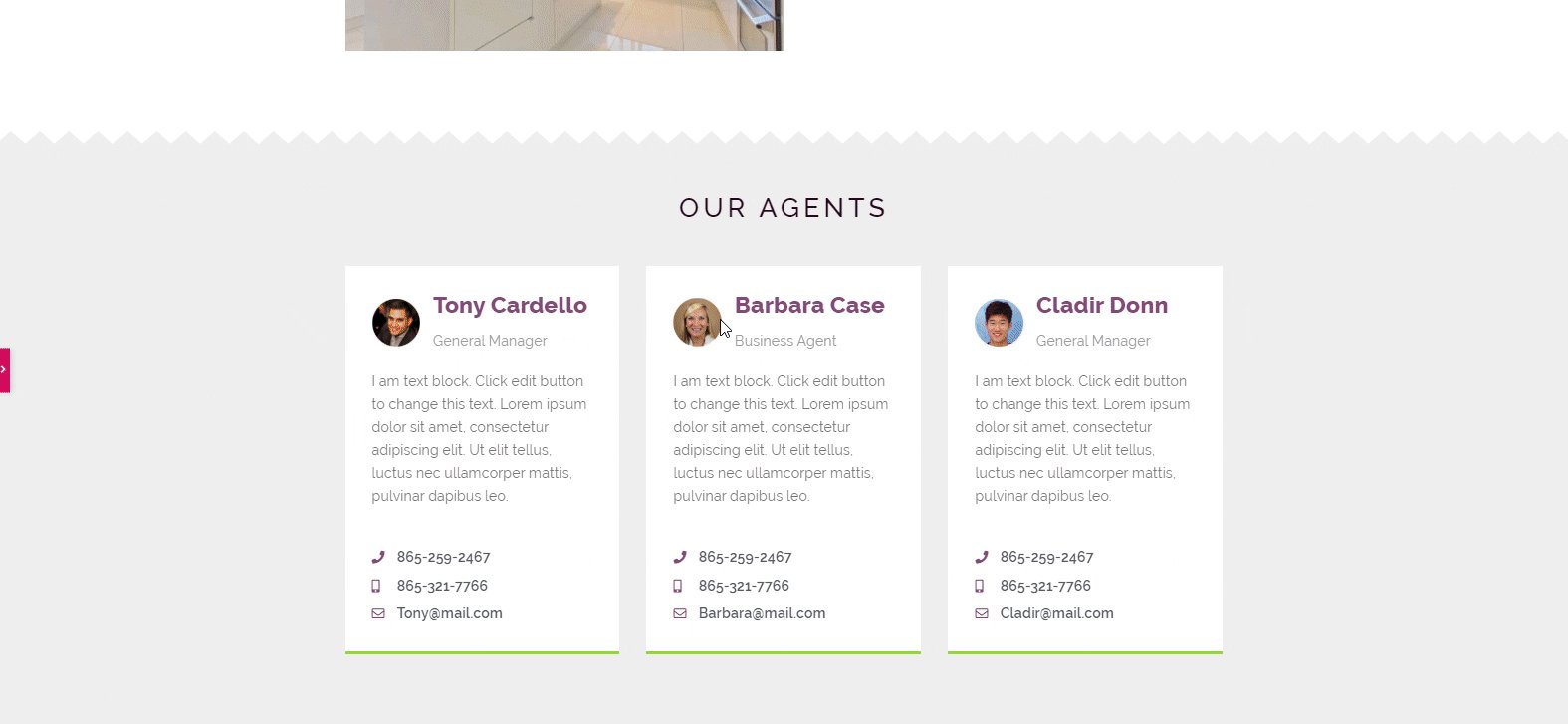
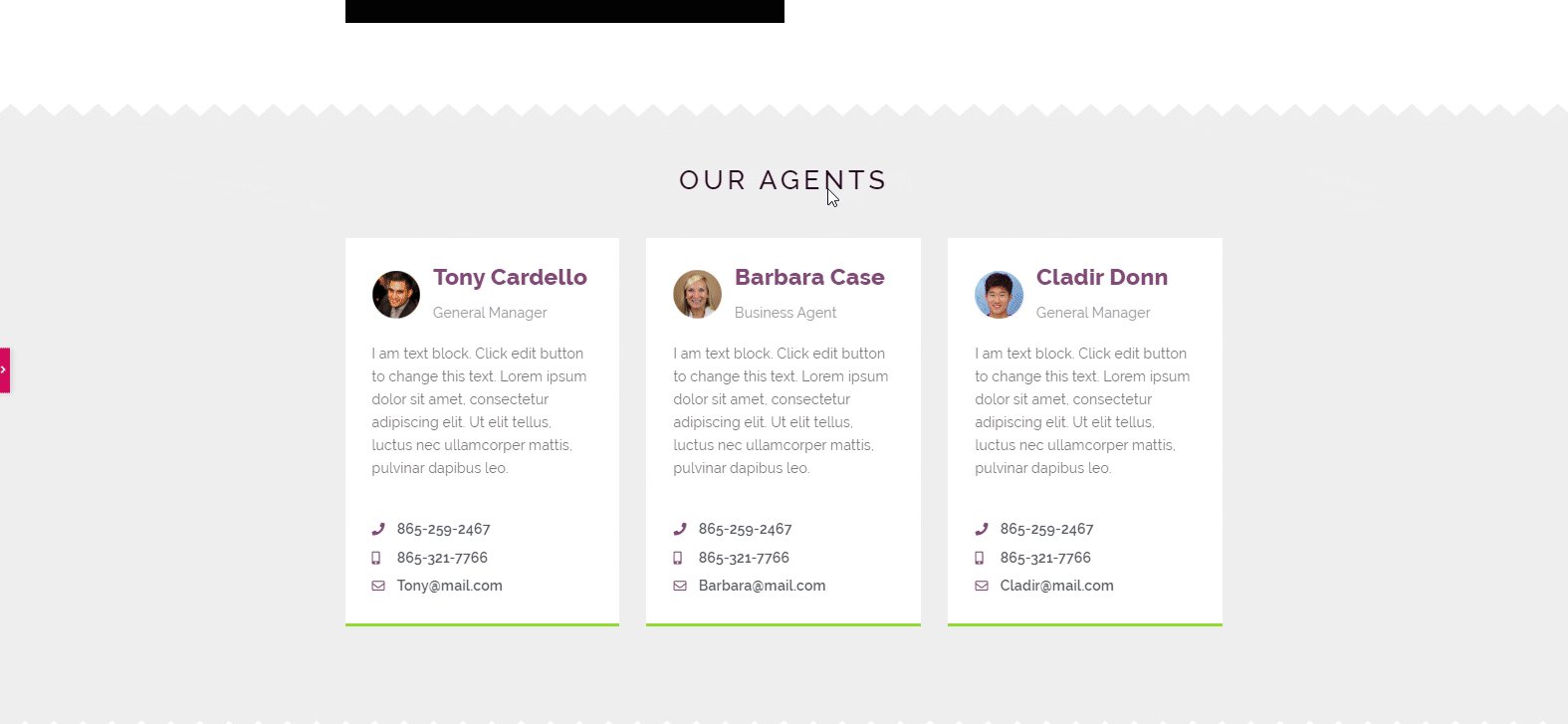
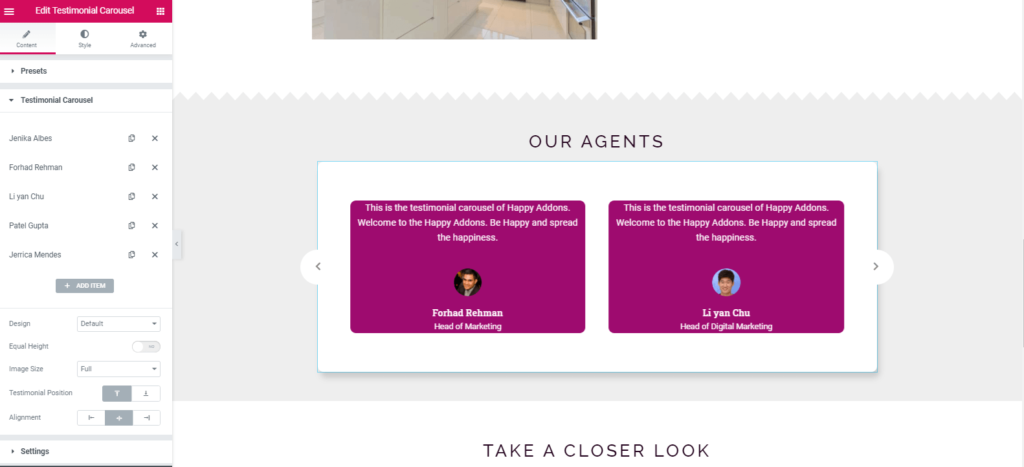
Krok 8: Dodawanie referencji
„Widżet referencji” jest również profesjonalną funkcją Happy Addons. Możesz dodać ten widżet w taki sam sposób, jak dodałeś inne widżety. Po dodaniu widżetu otrzymasz możliwość edycji.

Krok 9: Korzystanie z funkcji kopiowania na żywo
To najbardziej unikalna cecha Happy Addons. Ponieważ możesz korzystać z tej funkcji tylko kopiując demo i wklejając je na swoje płótno. Ułatwi to wybór widżetu jeden po drugim. Dobra, obejrzyjmy to.
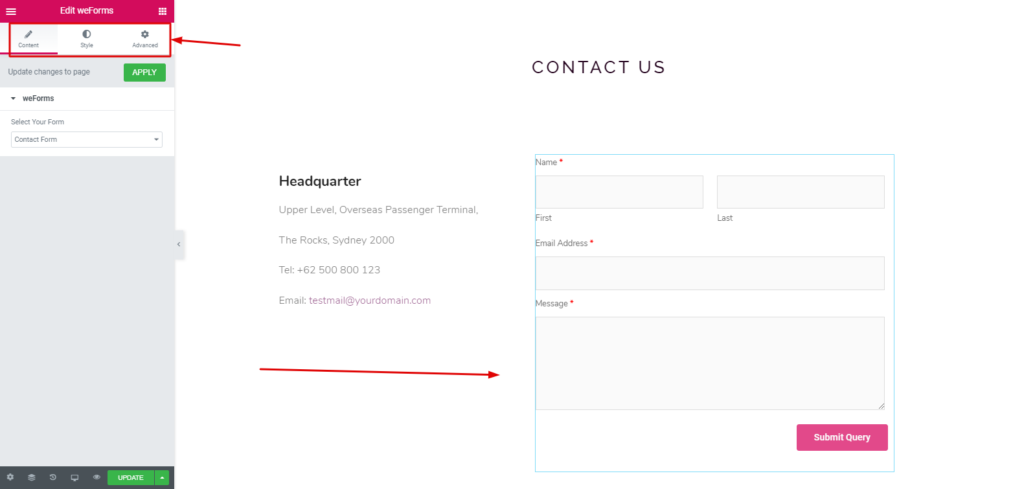
Krok 10: Dodawanie formularza kontaktowego
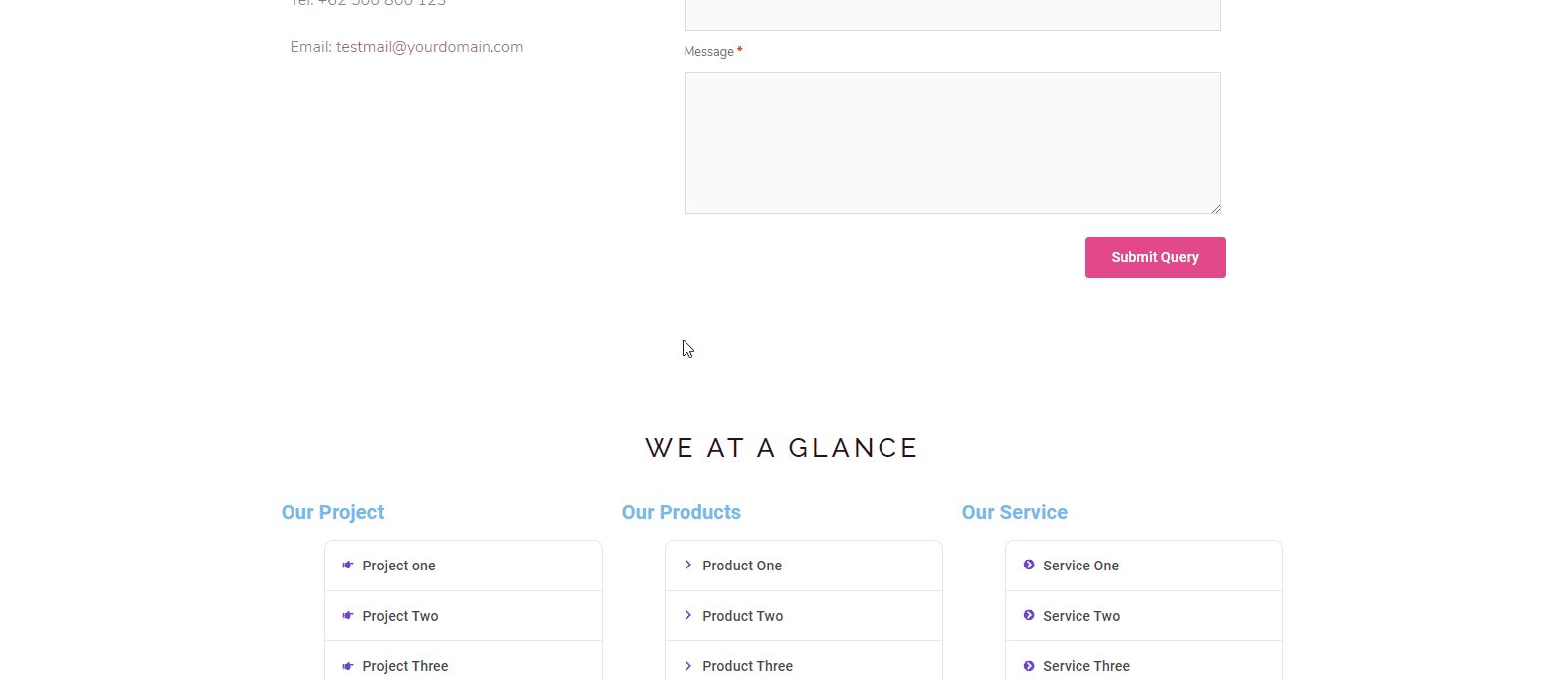
Kolejną ważną rzeczą jest posiadanie formularza kontaktowego na stronie. Więc możesz to z łatwością dodać. Wszystko, co musisz zrobić, to przejść do „Formularza kontaktowego Happy Addons”, a następnie wybrać żądany formularz. W tym przypadku wybraliśmy „weForms”.
Po dodaniu weForms jako formularza kontaktowego będziesz mógł go dostosować.

Obejrzyj film, aby dowiedzieć się, jak korzystać z „Formularza kontaktowego”.
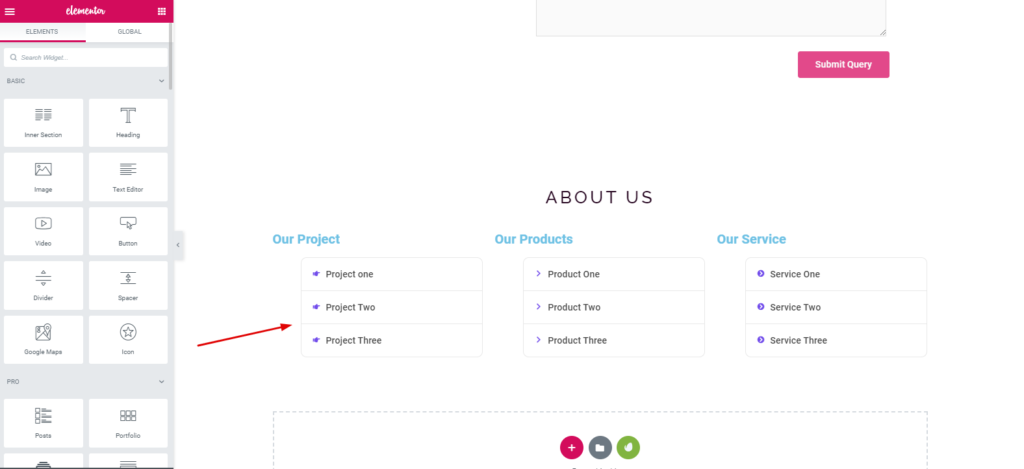
Krok 11: Dodawanie stopki
Dodanie stopki jest również łatwym krokiem. Możesz znaleźć różne opcje dodawania stopki. Ale na przykład wykorzystaliśmy „Widżet funkcji” Happy Addons.
Po jego wykorzystaniu uzyskasz wszystkie opcje do dostosowania.

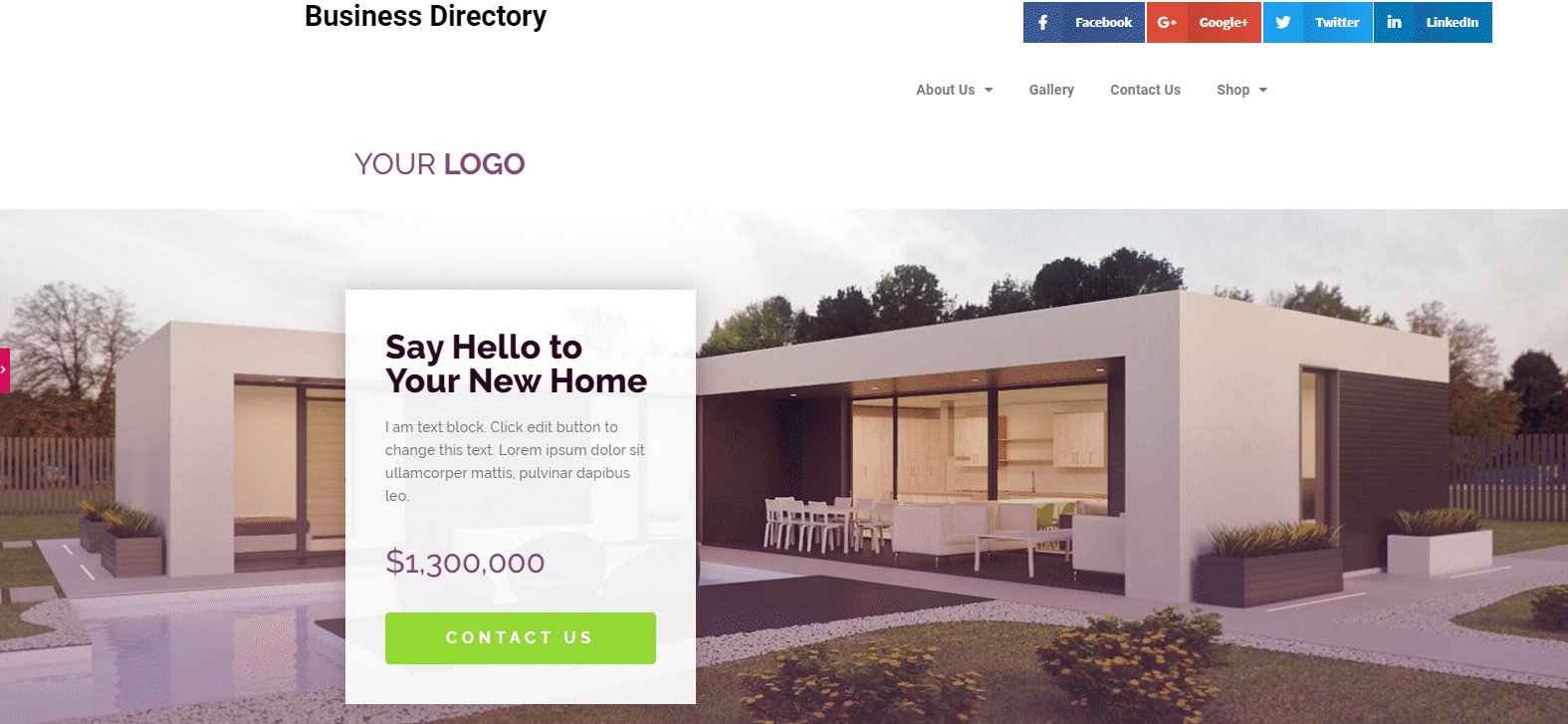
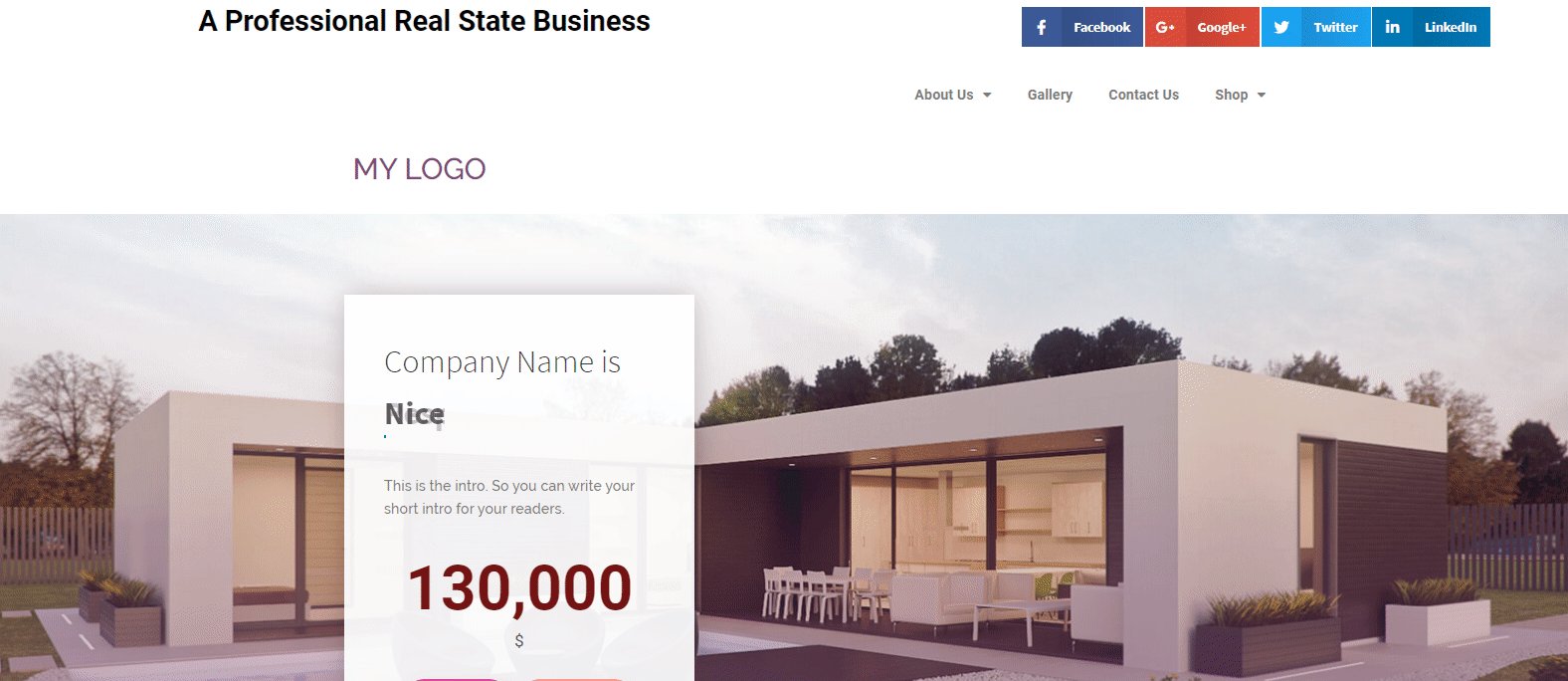
Więc po wykonaniu wszystkich kroków zobacz poniższy zrzut ekranu
Podgląd na żywo

Zawijanie
W ten sposób tworzenie własnych profesjonalnych stron internetowych jest łatwiejsze niż mogłoby się wydawać. W rzeczywistości możliwości Elementora w towarzystwie Happy Addons są nieograniczone.
Co więcej, regularne aktualizacje sprawią, że Twoje projekty będą całkowicie wolne od błędów.
Wreszcie, jeśli już zaprojektowałeś swoje strony internetowe za pomocą Elementora i Happy Addons, nie wahaj się udostępnić poniższego linku.
