Jak stworzyć suwak w WordPressie za pomocą Elementora i Happy Addons
Opublikowany: 2019-11-23W frazeologii projektowania stron internetowych suwak używany do wyświetlania wiązek obrazów w pokazie slajdów. Za pomocą suwaka możesz zademonstrować najważniejsze zdjęcia, aby pokazać cele biznesowe, strategie lub usługi. Dlatego pozwala użytkownikom łatwo zobaczyć najważniejsze informacje i szybko podjąć działania. W takim przypadku powinieneś wiedzieć, jak stworzyć suwak dla swojej witryny, jeśli naprawdę chcesz nawiązać interakcję z użytkownikami.
Za pomocą suwaka u góry strony możesz łatwo i inteligentnie wyświetlić wszystkie ważne treści
Jeśli jednak jesteś zwykłym użytkownikiem WordPressa, możesz skojarzyć się z dostępnymi wtyczkami w branży WordPress. Stosując je poprawnie, możesz stworzyć wspaniałe projekty, na przykład strony główne, strony docelowe, posty lub cokolwiek chcesz w zasięgu ręki.
W dzisiejszym samouczku pokażemy, jak w prosty sposób tworzyć slidery w WordPressie bez używania jakichkolwiek kodów.
Krótkie wprowadzenie do widżetu suwaka Happy Elementor Addons

Ogólnie rzecz biorąc, domyślnie trudno jest dodać obrazy suwaków w sekcji nagłówka WordPressa. Możesz jednak znaleźć różne wtyczki WordPress do tworzenia suwaków. W takim przypadku „Slider Widget” lub „Happy Addons”, który jest bardzo prosty w użyciu z łatwymi funkcjami przeciągania, ułatwi zadanie dodania suwaka.
Korzystanie z tego widżetu suwaka WordPress jest nie tylko proste, ale także pomaga przyciągnąć większy ruch do Twojej witryny dzięki wspaniałym animacjom i efektom. A najważniejszą częścią jest to, że „Szczęśliwe dodatki” są teraz połączone z Elementorem. W rezultacie uzyskasz dodatkowe korzyści z budowy dowolnych materiałów na stronie. Więc co więcej?
Tak, używając „Slider Widget” uzyskasz następujące korzyści:
- Prosta nawigacja strzałką
- Okrągła strzałka przesuwna po obu stronach
- Nawigacja kropkowana
- Suwak pionowy
- Oraz poszczególne tytuły i opisy zdjęć itp.
Oto zalety, które otrzymasz dzięki „Slider Widget”.
Przeczytaj ten post, aby dowiedzieć się, dlaczego Happy Addons to unikalne dodatki do Elementora?. Ten post da ci wyobrażenie, jak „Happy Addons” działa z Elementorem.
Jak stworzyć slider w WordPressie z Happy Addons (4 kroki)
Używając ' Widget suwaka Happy Addons ', możesz stworzyć atrakcyjne suwaki dla swojej witryny. Jeśli boisz się zaimplementować jakiekolwiek kody, ten widget Happy Addons może być niesamowitym narzędziem.
Możesz jednak zastosować „Slider Widget” w swojej witrynie WordPress, dokładnie wykonując następujące kroki:
Wymagania
- WordPress (proces instalacji)
- Elementor
- Szczęśliwe dodatki
OK, przed rozpoczęciem tego samouczka upewnij się, jakie są wymagania.
Proces konfiguracji
Załóżmy, że masz już witrynę WordPress. I chcesz zmienić suwak swojej witryny. Więc po zainstalowaniu wszystkich tych niezbędnych rzeczy, wykonaj następujące kroki:
W każdym razie sprawdź ten artykuł „Jak stworzyć pełnoprawną stronę internetową za pomocą Elementora”.

Krok 1: Jak dodać stronę i edytować za pomocą Elementora
Jeśli masz już witrynę internetową, musisz mieć strony internetowe. Prawidłowy? Wszystko co musisz zrobić to:
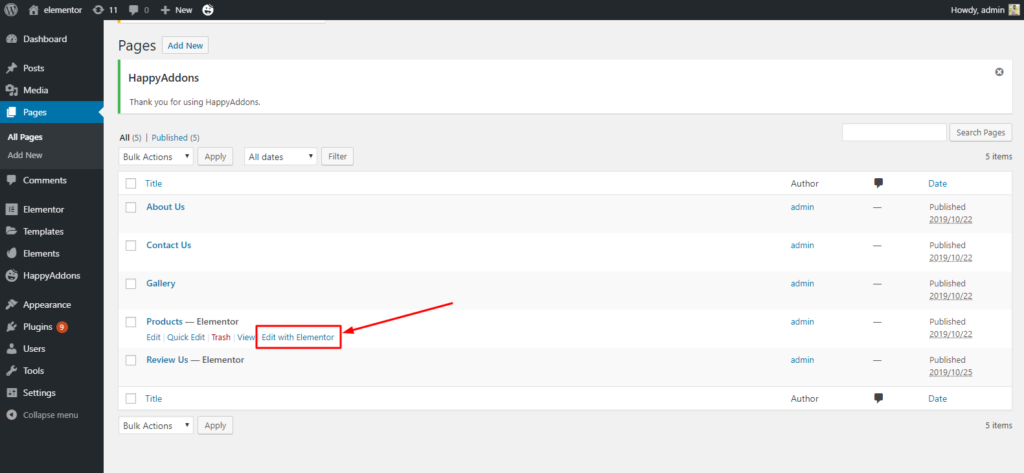
Przejdź do swojej strony, na której chcesz dodać widżet suwaka. Tutaj mamy już stronę. Po prostu klikamy „Edytuj za pomocą Elementora”.

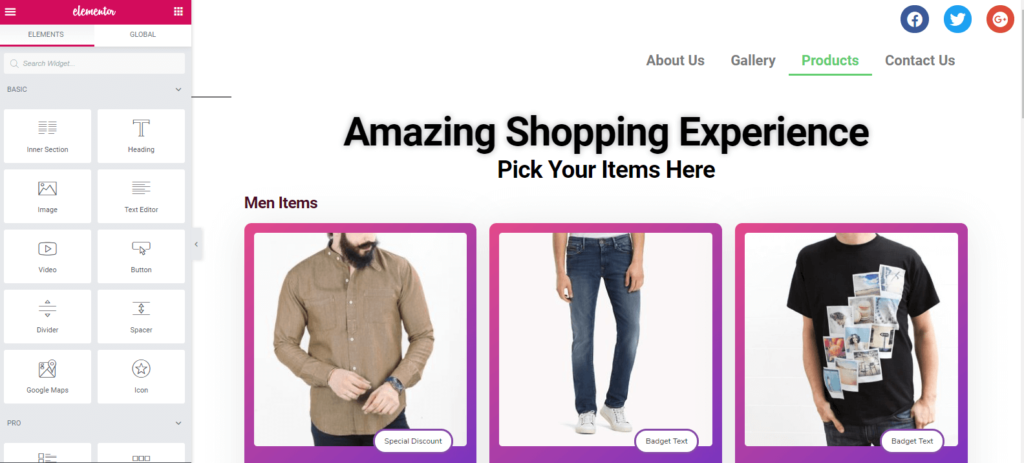
Następnie otrzymasz okno ze wszystkimi widżetami. Widać to wyraźnie, na tej stronie nie użyliśmy żadnego suwaka. Więc zrobimy to z łatwością.

Krok 2: Jak dodać „widżet suwaka”
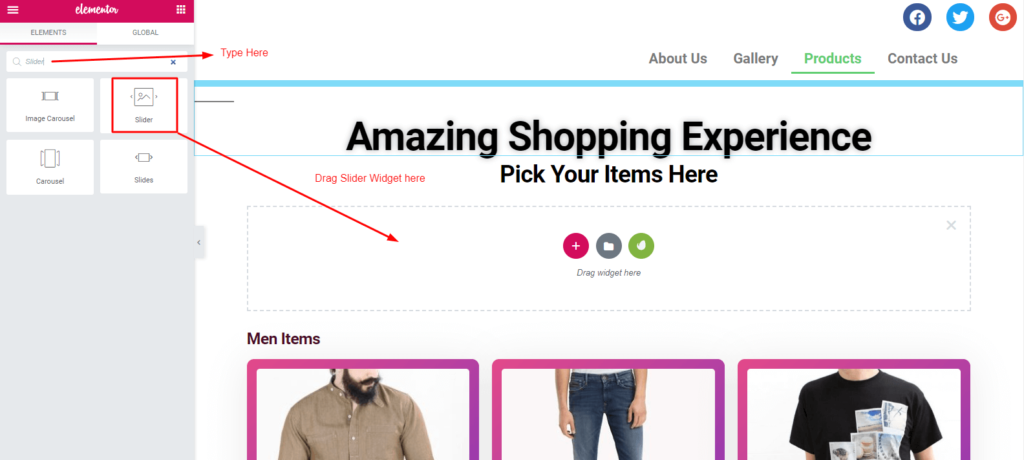
Aby dodać „ Suwak Widget ”, kliknij widżet „Suwak” na lewym pasku bocznym. I przeciągnij go w miejsce, w którym chcesz dodać suwaki. Generalnie po części nagłówka używamy suwaków. Sprawdź zrzut ekranu:

Po dodaniu 'Slider Widget' otrzymasz 'Suwak' wraz z menu po lewej stronie ekranu.

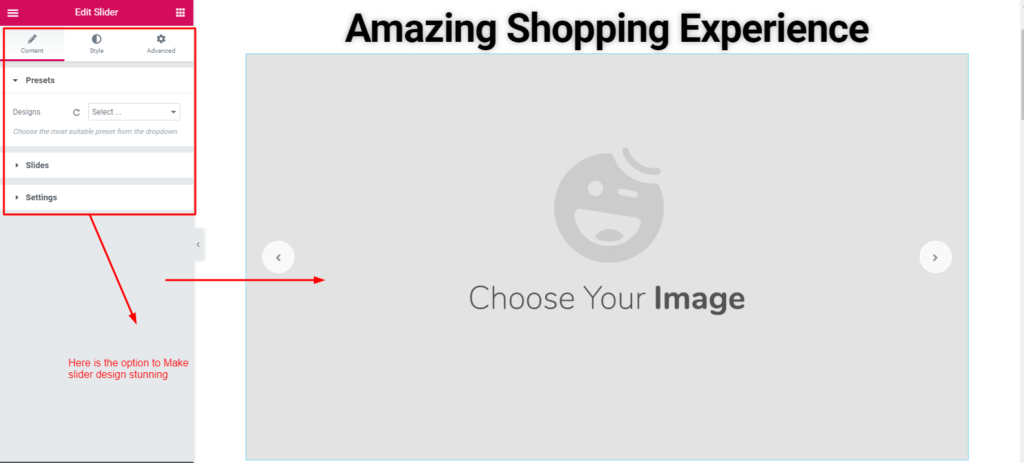
Krok 3: Jak dodać ustawienia wstępne i obrazy
Cóż, w Elementorze możesz skorzystać z wbudowanych funkcji. Ale korzystając z widżetu Happy Addons, zyskasz dodatkowe korzyści. A jednym z nich jest „Preset”. Obejrzyj ten samouczek wideo, aby dowiedzieć się, czym jest „ Preset ”.
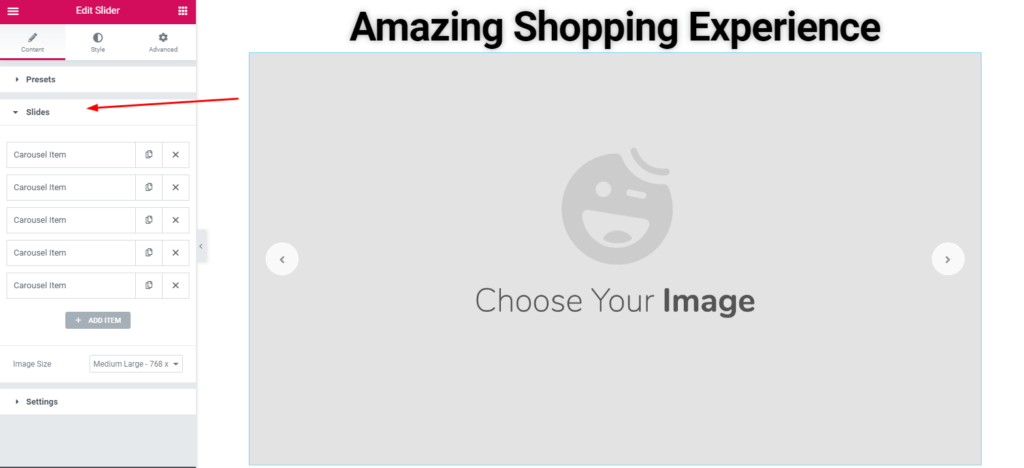
Następnie, aby dodać obrazy w suwaku, kliknij opcję „Slajdy”. Tutaj możesz zobaczyć dodane slajdy.


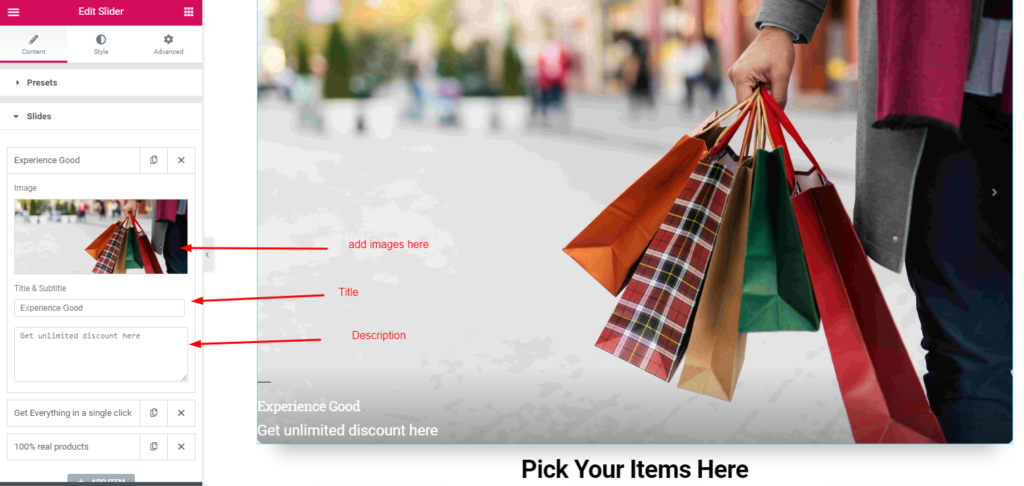
Następnie po prostu dodaj obrazy, co chcesz dodać. Tutaj dostaniesz opcję stylizacji suwaka. Na przykład obrazy, tytuły i opisy obrazów itp.

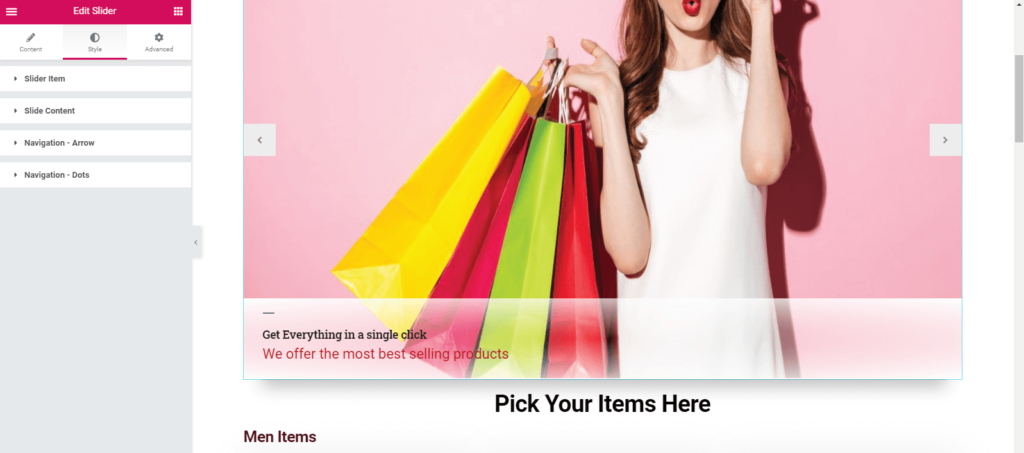
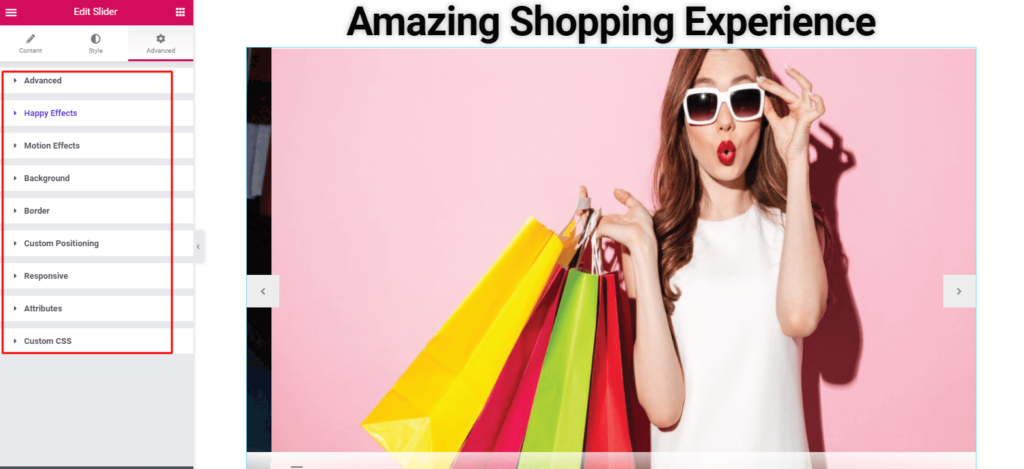
Krok 4: Jak stylizować obrazy
Ta sekcja jest całkowicie zależna od Twojego zmysłu projektowania. Więc przeżyj to sam.
Tutaj znajdziesz element suwaka , zawartość suwaka , strzałkę nawigacyjną i kropki nawigacyjne .

Punkt bonusowy: jak dodać zaawansowany projekt
Ogólnie rzecz biorąc, nie potrzebujesz tej sekcji, szczególnie do stylizacji suwaków. Ale możesz tego doświadczyć, jeśli masz jakieś zainteresowanie. Stąd możesz zrobić „Zaawansowany projekt”. A najbardziej fascynującą rzeczą jest „Happy Effect”.
Happy Effect składa się z dwóch efektów. Jednym z nich jest efekt pływający i niestandardowy CSS.

Pływający efekt
Opanowując swoją wyobraźnię, będziesz w stanie tworzyć lub animować wszelkiego rodzaju projekty. Dodatkowo możesz zastosować najwyższej klasy animacje dla dowolnego suwaka Elementor za pomocą tej funkcji. Co więcej, za pomocą tego widżetu możesz tłumaczyć, obracać lub skalować.
niestandardowe CSS
Niestandardowy CSS to kolejna fascynująca funkcja Happy Addons. Co więcej, jest to świetne ulepszenie w stosunku do podstawowego elementu Elementor, który działa fantastycznie z każdym widżetem. W rezultacie możesz teraz stosować różne przekształcenia CSS, takie jak fragment, tłumaczenie, obracanie, skalowanie i pochylanie bez żadnych ograniczeń.
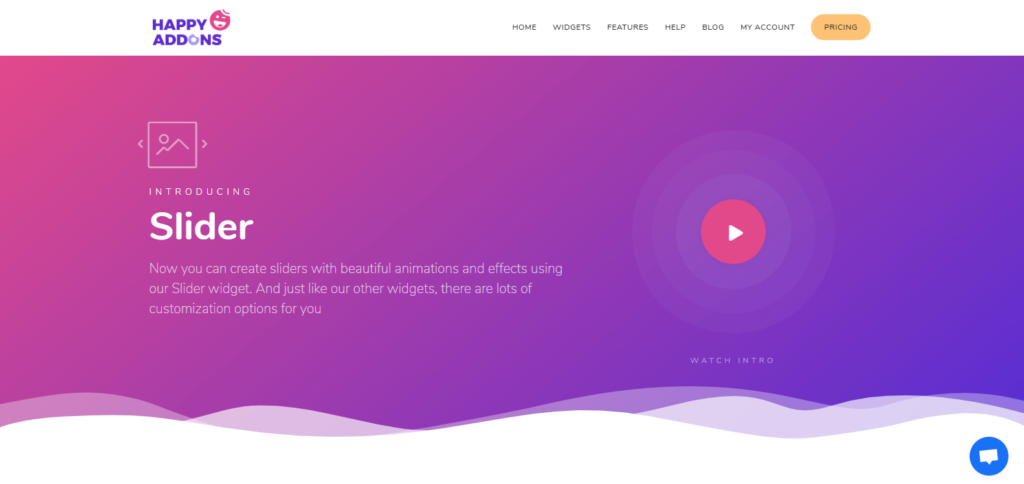
Ostateczny podgląd
To jest ostateczny podgląd po dodaniu Happy Elementor Slider Addon na stronie internetowej.

Możesz jednak sprawdzić pełną dokumentację dotyczącą widgetu suwaka, aby uzyskać szczegółowe wyjaśnienie.
Możesz również zapoznać się z poniższym samouczkiem wideo, aby dowiedzieć się więcej o „ Suwak Widget ”. Pomoże Ci dowiedzieć się więcej o korzystaniu z tego widżetu. Zobacz teraz!
Jak stworzyć suwak w WordPressie: ostatnie słowa
Korzystanie z sliderów w Serwisie jest skuteczne. Jeśli dodasz suwak ręcznie lub za pomocą dowolnych kodów, może to wyglądać na bardzo trudne. Ale suwak WordPressa sprawia, że jest to bardzo owocne i łatwe. Jeśli więc chcesz zwiększyć konwersje sprzedaży, poprawić UX lub awansować w rankingach wyszukiwania, konieczne są „obrazy suwaka” na stronie.
Jednak staraliśmy się pokazać prosty sposób, jak stworzyć slider w WordPressie. Mamy nadzieję, że w tym samouczku znajdziesz coś przydatnego. Jeśli masz coś do przekazania lub sugestie, skontaktuj się z nami.
